25 exemples de sélecteur de date Bootstrap gratuits et pratiques
Publié: 2021-05-31Nous avons plusieurs fois fini par examiner différents extraits gratuits de sélecteur de date Bootstrap, ce qui nous a laissé une vaste collection de solutions pratiques.
Pas seulement ça !
Au lieu de nous fier EXCLUSIVEMENT à des outils tiers, nous avons également créé plusieurs de nos propres entrées de sélecteur de date.
Qui sont maintenant à votre disposition gratuitement .
Vous pouvez rendre la vie de vos utilisateurs plus facile et plus pratique. Le vôtre aussi, car vous n'avez pas besoin de créer un sélecteur de date à partir de zéro.
Qu'il s'agisse d'un formulaire lié à une date ou d'une recherche que vous souhaitez ajouter à votre application Web, commencez ICI.
Plus de travail manuel. Quelques clics, et l'utilisateur a terminé !
Meilleurs widgets Bootstrap gratuits
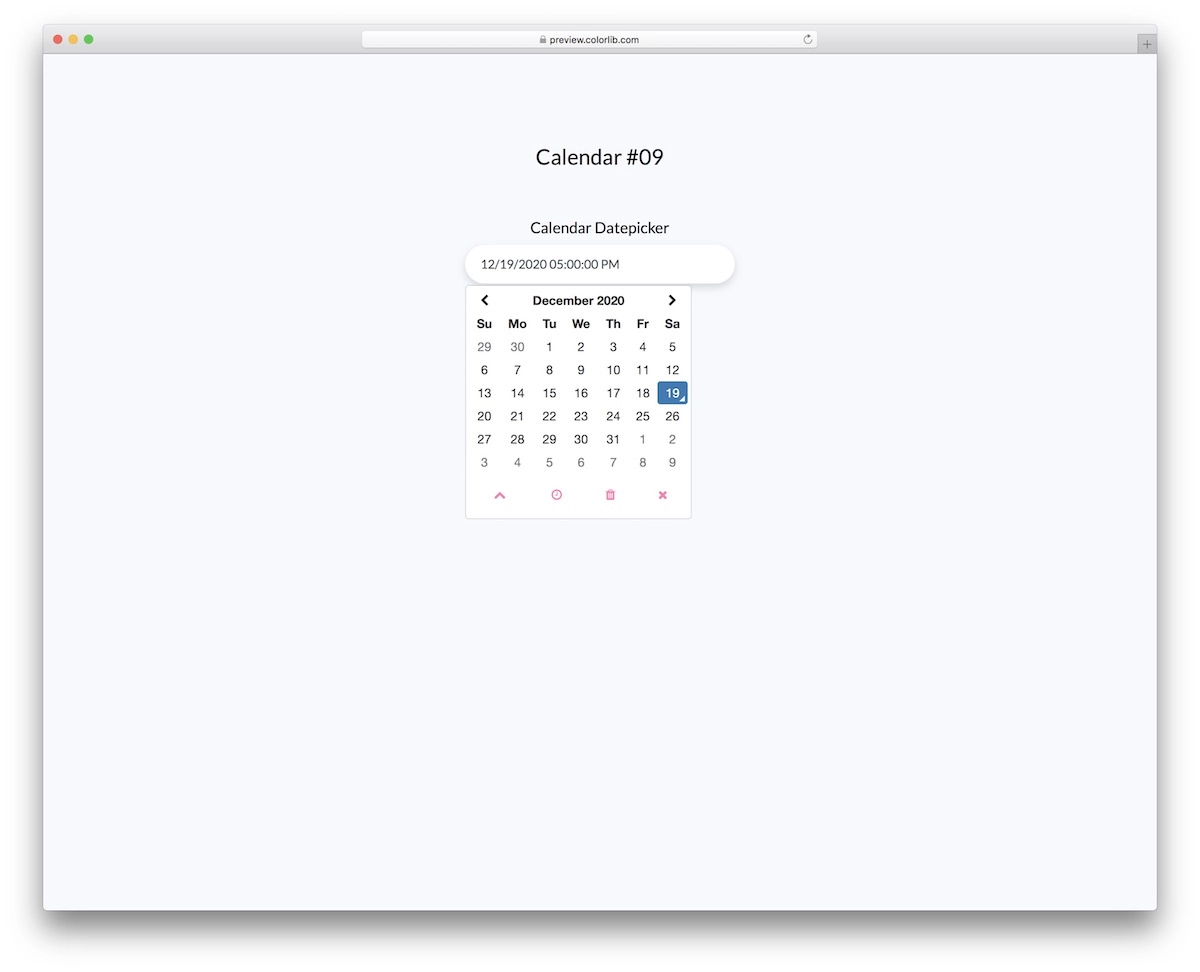
Calendrier V09

Ne laissez pas le nom de nos alternatives au sélecteur de date vous tromper, car nous les avons publiés conjointement avec notre collection complète de modèles de calendrier.
Mais plongeons-y directement.
Au lieu de choisir uniquement la date appropriée, cet extrait gratuit fait un effort supplémentaire avec la sélection de l'heure. Lorsque vous cliquez sur la barre, une collection d'options s'ouvre pour vous avec des raccourcis en bas.
Vous pouvez également utiliser le chevron pointant vers le haut pour ajouter des secondes ou appuyer sur le signe X pour fermer le sélecteur de date.
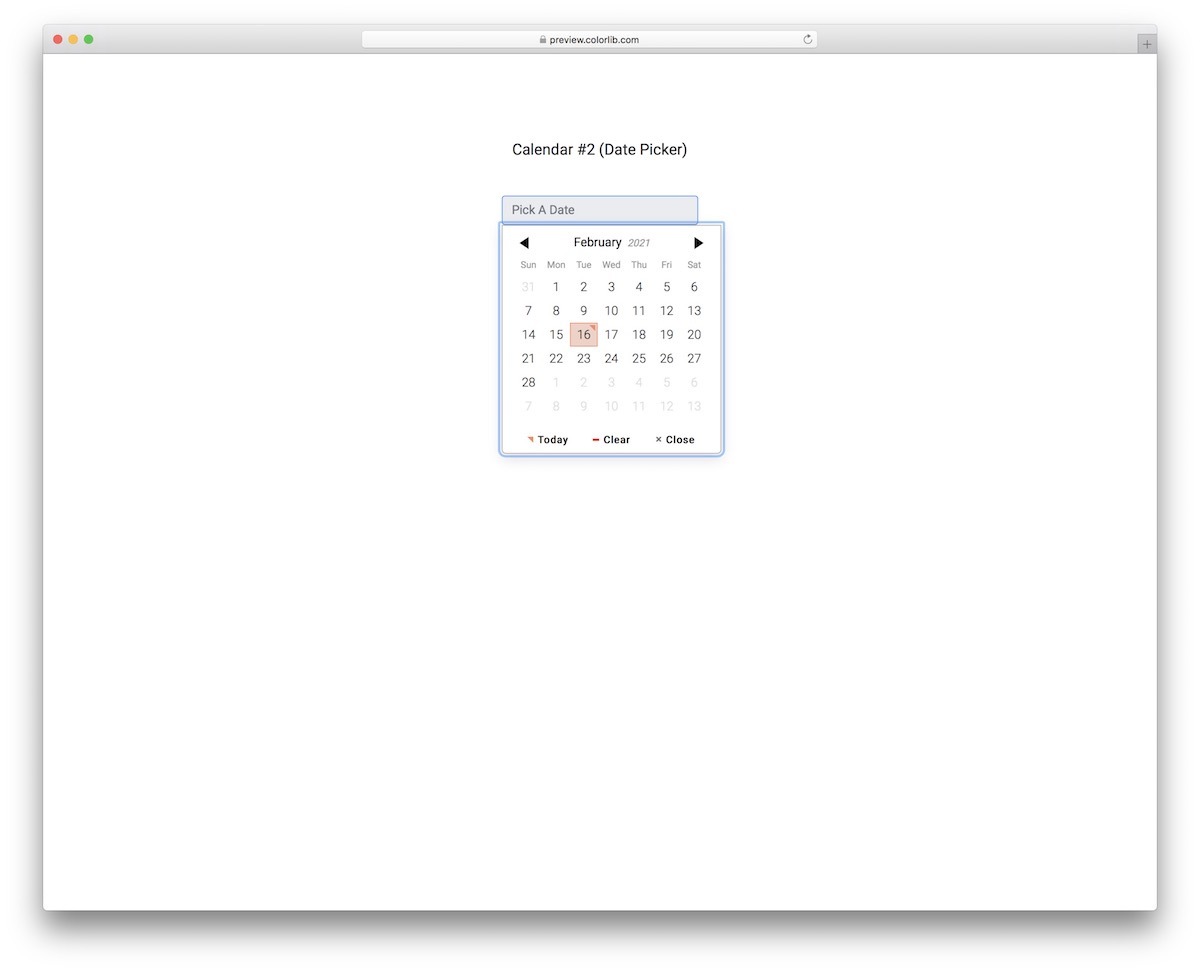
Plus d'infos / Télécharger la démoCalendrier V12

Calendar V12 est un sélecteur de date Bootstrap avec une mise en page moderne et minimaliste . En raison de son apparence soignée, vous pouvez l'intégrer sans effort dans différents thèmes de sites Web et conceptions d'applications telles quelles.
Le widget comporte un effet de survol, un bouton pour la date du jour, une option pour effacer la sélection, ainsi que le bouton de fermeture.
Il affiche le mois et l'année en haut avec des flèches gauche et droite pour passer facilement au mois suivant ou précédent.
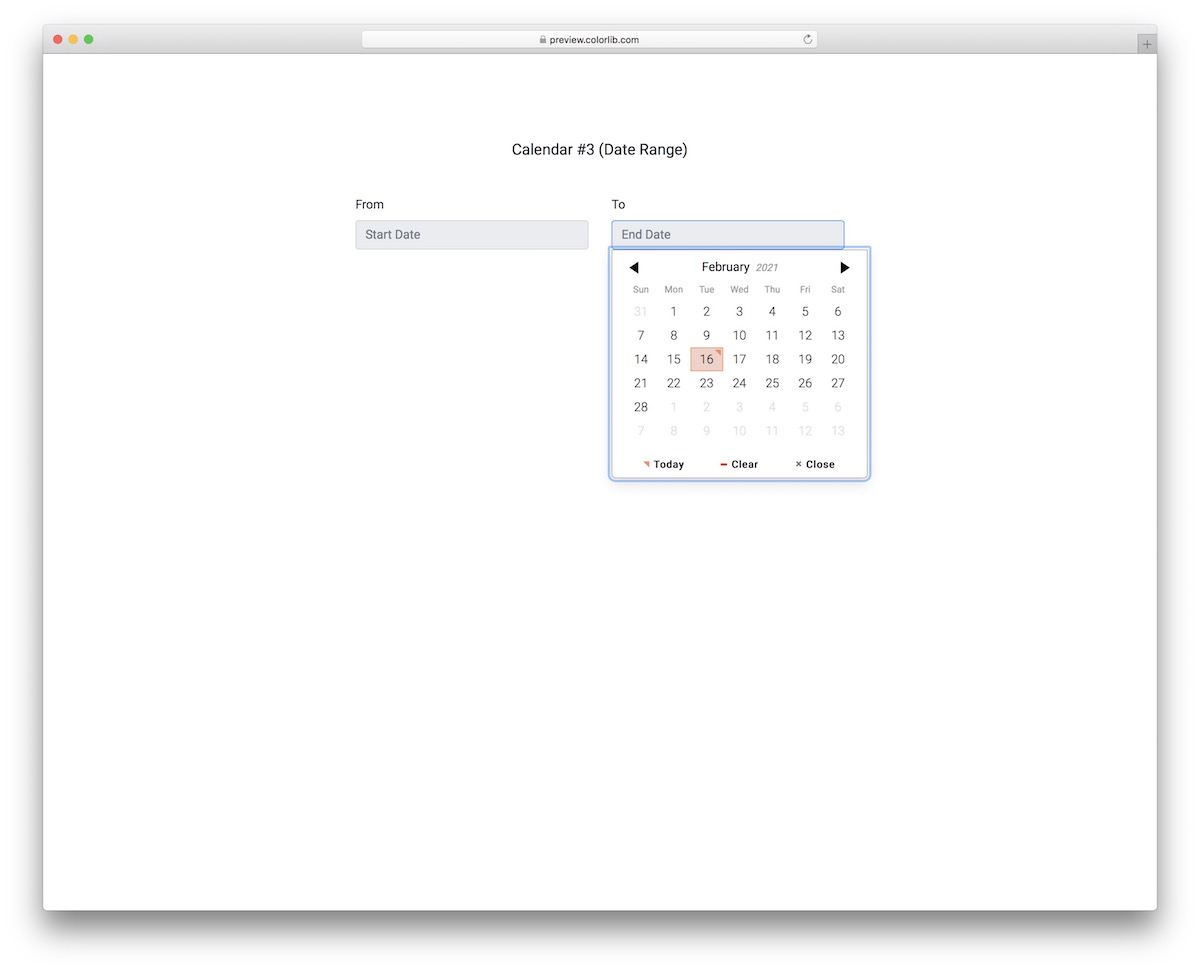
Plus d'infos / Télécharger la démoCalendrier V13

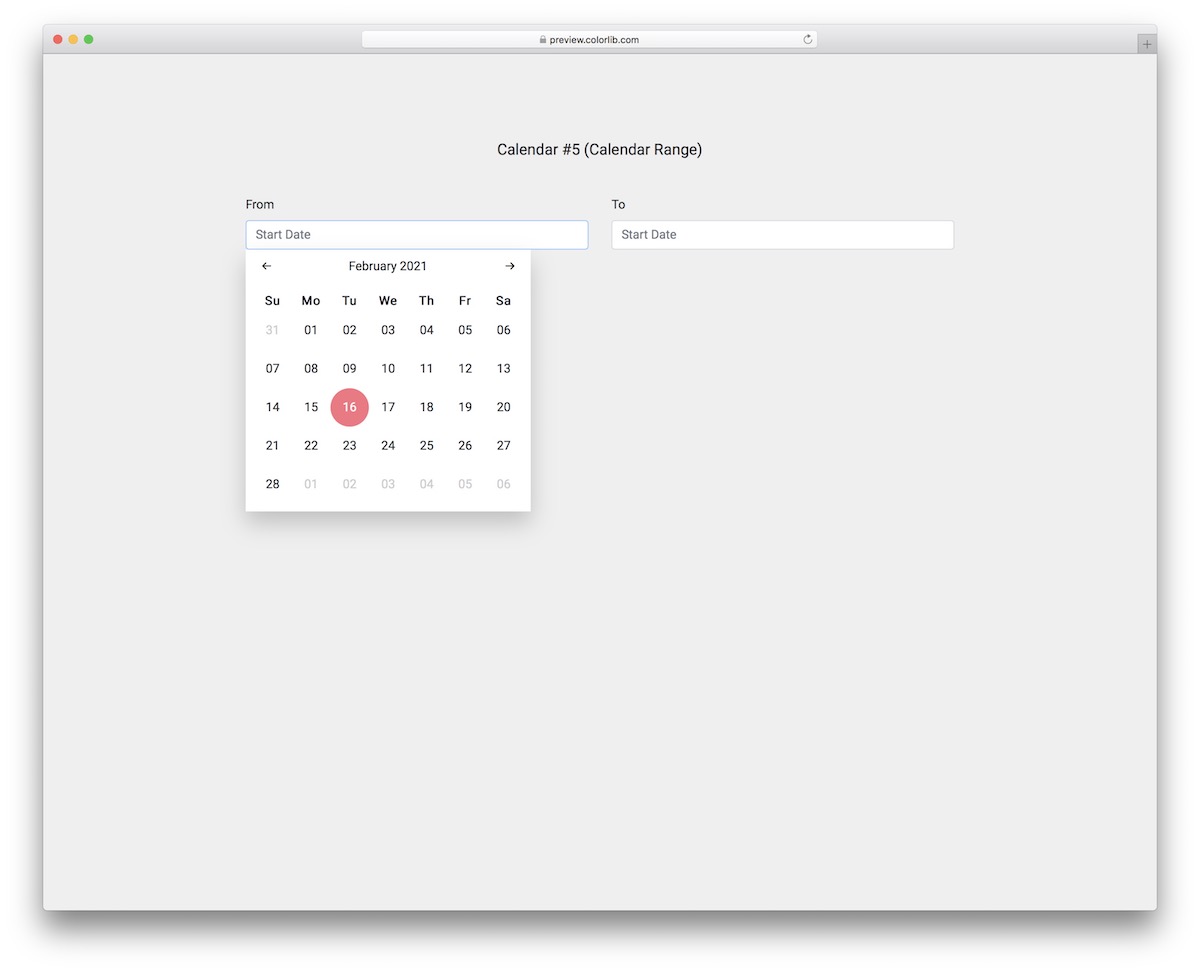
Si vous proposez à vos utilisateurs de choisir une plage de dates pour vos services, réservation, peu importe, Calendar V13 est la bonne façon de choisir. Ce sélecteur de date Bootstrap comporte deux widgets , ce qui permet de choisir les bonnes dates très facilement.
La conception de l'extrait gratuit est la même que celle du sport ci-dessus, c'est-à-dire minimal et précis.
Lorsque l'utilisateur sélectionne la date, celle-ci apparaît dans la barre au format jour/mois/année. Ils peuvent également effacer RAPIDEMENT la sélection ou choisir la date du jour en un seul clic.
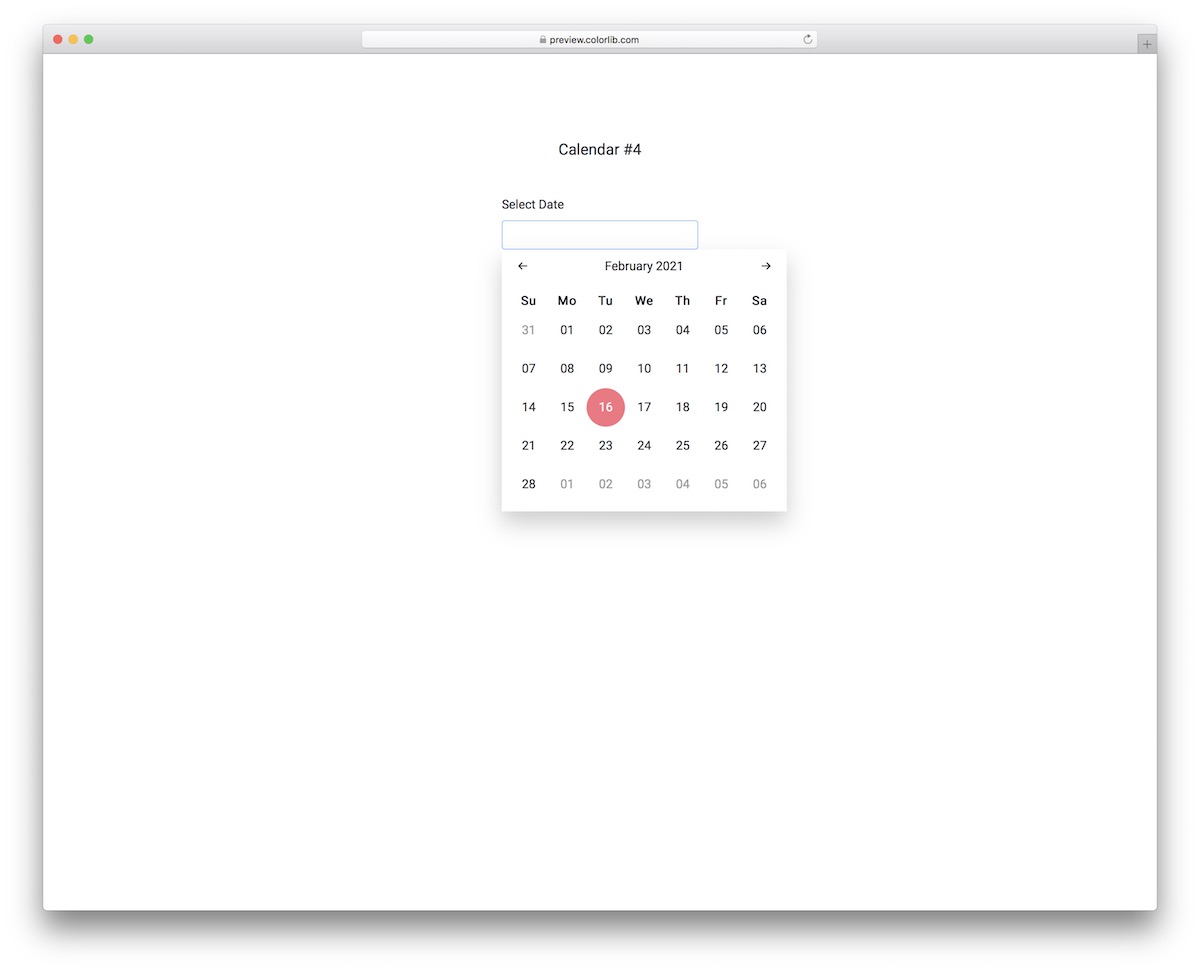
Plus d'infos / Télécharger la démoCalendrier V14

Si vous recherchez un sélecteur de date Bootstrap vraiment minimaliste qui fait très bien le travail, vous constaterez un excellent résultat avec Calendar V14.
Cet outil fonctionne à merveille dès sa sortie de l'emballage en raison de sa simplicité qui s'applique à toute conception de sites Web. Il ne s'agit vraiment que d'un sélecteur de date sans aucun élément de fantaisie, fonctionnalités supplémentaires, boutons de réinitialisation et autres.
Téléchargez-le, intégrez-le et c'est tout !
Plus d'infos / Télécharger la démoCalendrier V15

Ce sélecteur de plage de dates de calendrier est très pratique pour les réservations en ligne, que ce soit pour une chambre d'hôtel, une voiture ou autre chose.
La conception est très simple , vous n'aurez donc même pas besoin de changer quoi que ce soit, plutôt de l'utiliser hors de la boîte. Cependant, vous pouvez changer la couleur de la date en surbrillance ou opter pour la version par défaut.
Puisqu'il s'agit d'un sélecteur de date Bootstrap, vous savez que ses performances sont excellentes sur les appareils mobiles et de bureau.
Plus d'infos / Télécharger la démoCalendrier V16

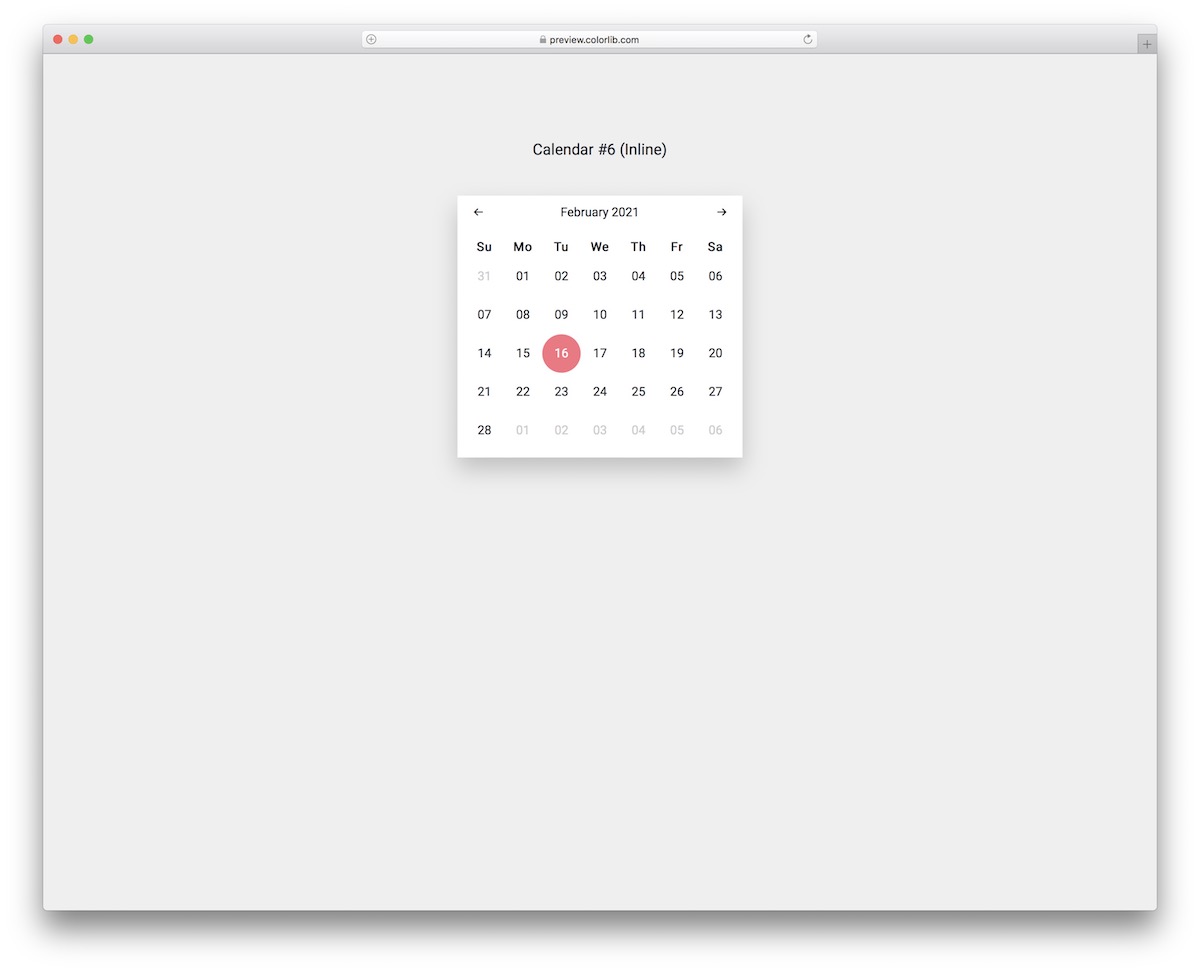
Gardez les choses minimales mais audacieuses avec ce calendrier/sélecteur de date en ligne, que vous pouvez désormais intégrer librement dans votre projet ou votre application.
Le look épuré est magnifique sur différentes tailles d'écran pour le plaisir de vos utilisateurs.
La structure de conception présente le mois et l'année en haut, suivis des jours de la semaine du dimanche au samedi et des dates. Un utilisateur peut également utiliser des POINTEURS gauche et droit pour choisir des mois différents.
Plus d'infos / Télécharger la démoCalendrier V17

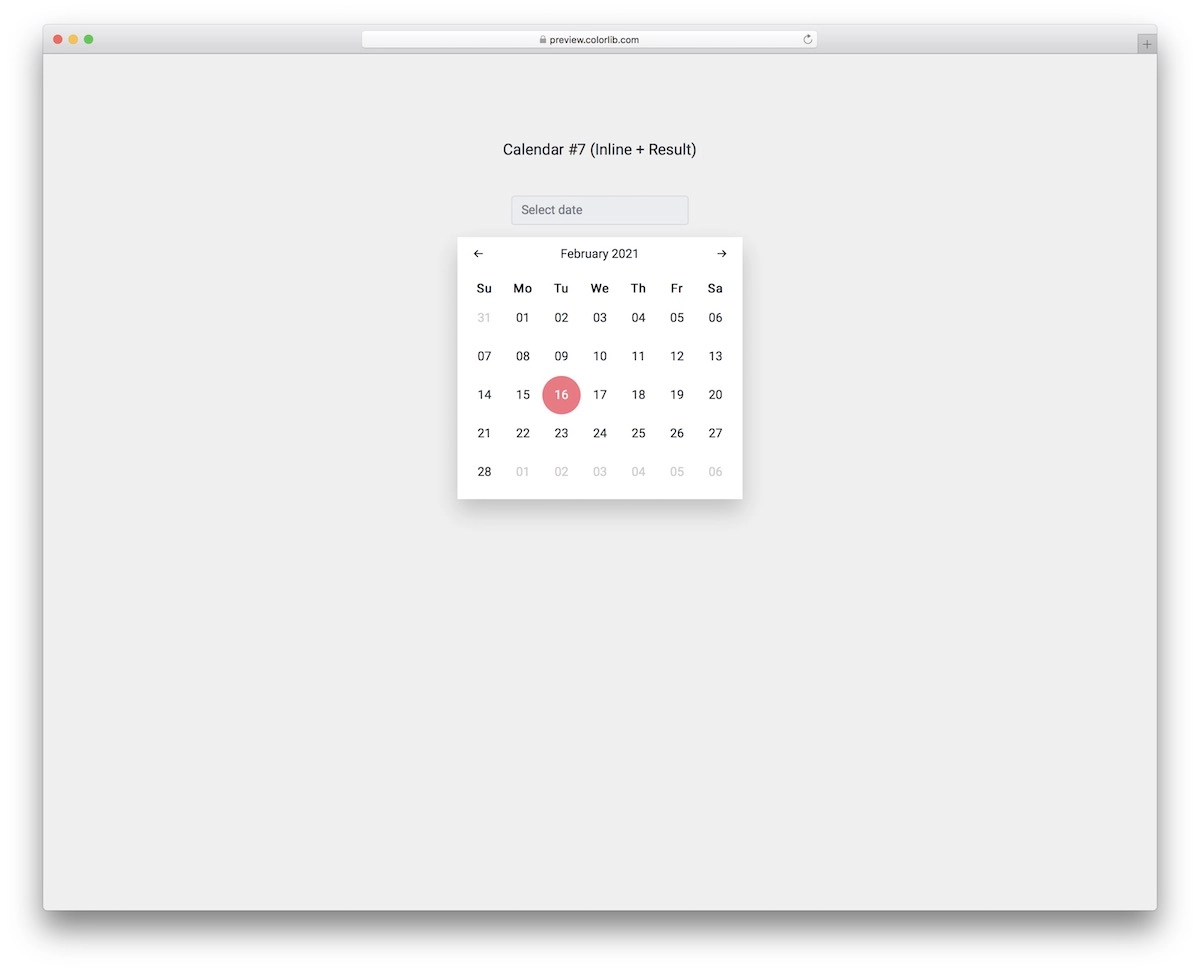
Voici un nouveau modèle Bootstrap qui comporte un calendrier en ligne avec une barre de résultats en haut. Cela signifie qu'une fois que l'utilisateur a sélectionné une date, elle apparaît dans la barre dans l'ordre suivant : mois/jour/année .
Par défaut, la barre de résultats est vide, apparaissant avec un texte d'appel à l'action, invitant l'utilisateur à choisir la date. De plus, le calendrier est livré avec une date du jour présélectionnée.
La mise en page est flexible et 100% mobile, tandis que le code CONVIENT À L'UTILISATEUR pour une exécution rapide.
Plus d'infos / Télécharger la démoExemple de sélecteur de date Bootstrap par un utilisateur de CodePen

Ceci est un exemple gratuit de sélecteur de date Bootstrap. Un utilisateur de CodePen l'a développé. C'est un modèle entièrement personnalisable . Apportez-y des modifications selon vos préférences.
Cet exemple vous fournit un champ de saisie avec le texte d'espace réservé « jj.mm.aaaa ». Vous pouvez voir une petite icône sur le côté droit de ce champ. En cliquant sur ce champ de saisie, un calendrier du mois et de l'année en cours apparaît. Vous pouvez y voir toutes les dates du mois en cours. L'utilisateur peut également apporter ce calendrier en cliquant sur la petite icône sur le côté droit.
Dans le calendrier, lorsque vous sélectionnez une date, elle est MIS EN ÉVIDENCE avec la couleur bleue. La couleur d'arrière-plan de la date sélectionnée devient bleue. En cliquant sur une date, la date apparaît immédiatement dans le champ de saisie.
Plus d'infos / Télécharger la démoSélecteur de date d'arrivée et de départ

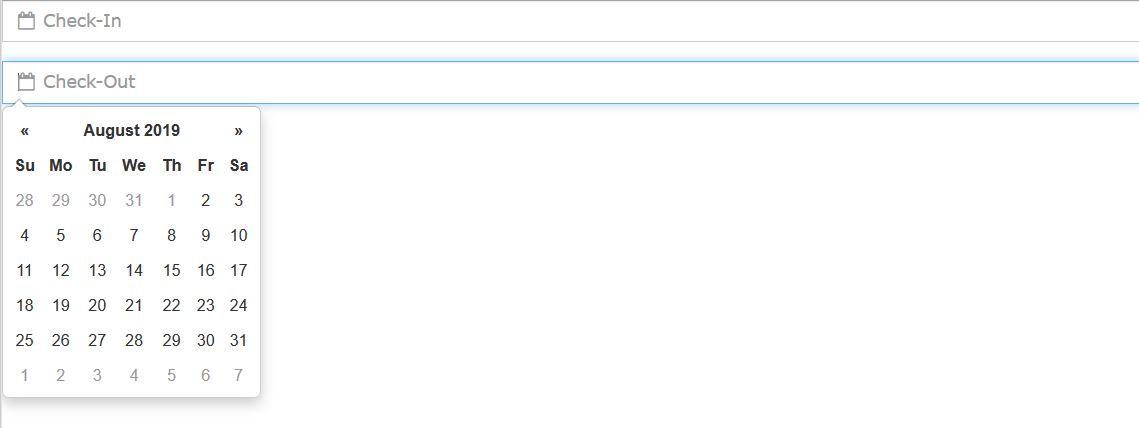
Développé par Amanda Louise Acosta Morais, il s'agit d'un autre excellent exemple de sélecteur de date Bootstrap. Comme le nom de ce modèle l'indique, il permet à l'utilisateur de sélectionner une date d'arrivée et de départ.
Il y a deux champs de saisie, avec les textes d'espace réservé « Check-In » et « Check-Out » dans ce modèle. Lorsque l'utilisateur clique dessus, un calendrier apparaît afin que l'utilisateur puisse sélectionner une date.
Il existe de petites icônes de calendrier avec des textes d'espace réservé qui indiquent à l'utilisateur que les sélecteurs de date s'ouvriront en cliquant sur les champs de saisie.
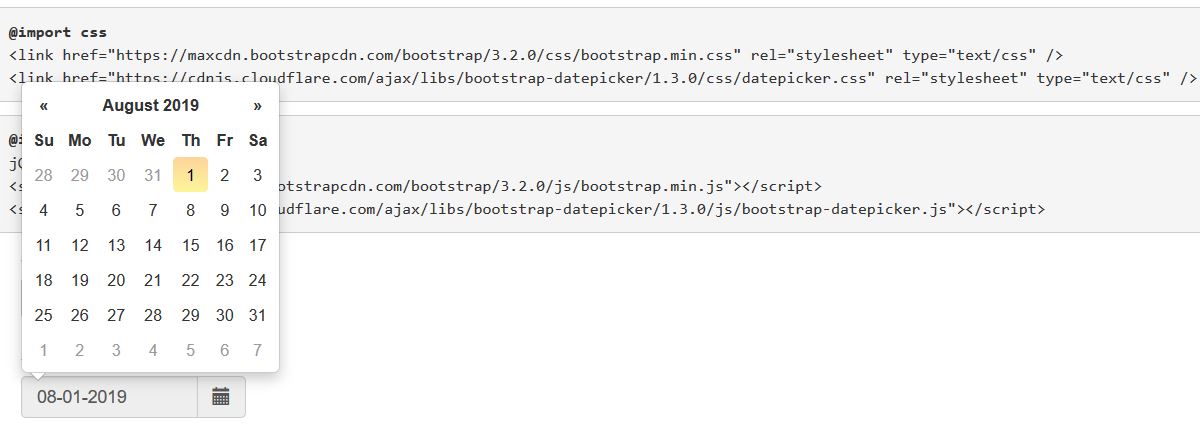
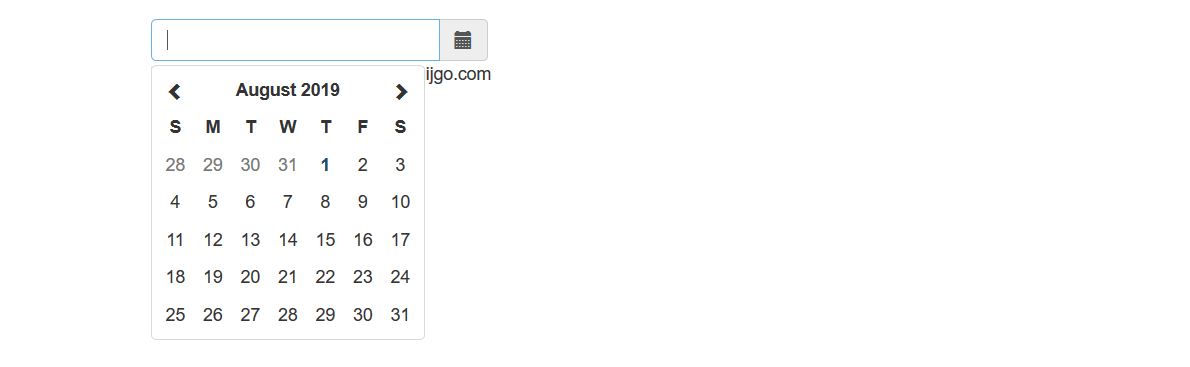
Plus d'infos / Télécharger la démoBootstrap datepicker par Sreekanth Are

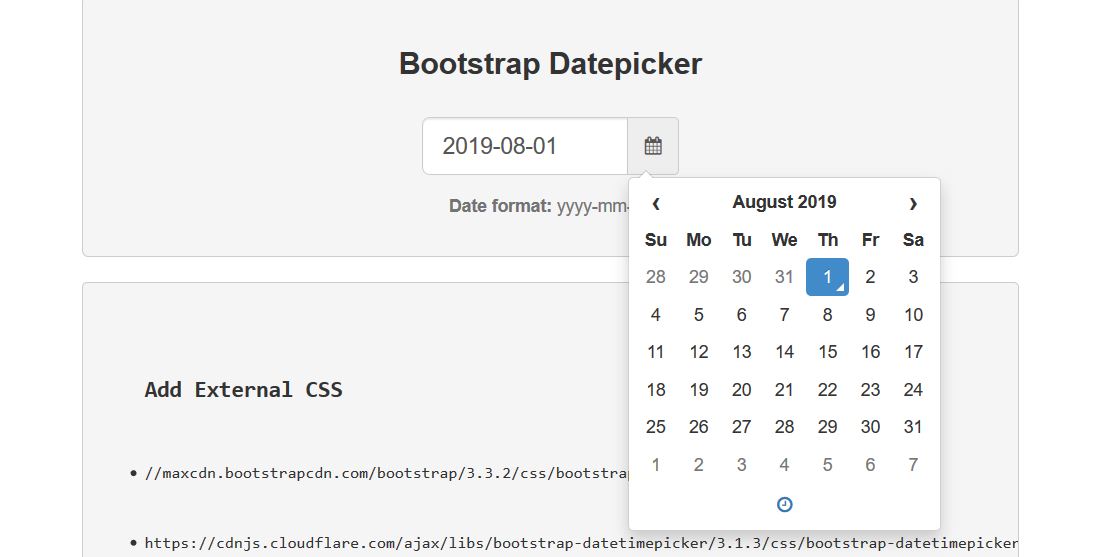
Il s'agit d'un modèle de sélecteur de date très utile créé par Sreekanth Are. Il a une interface utilisateur agréable et propre. Vous pouvez voir sur la capture d'écran de ce modèle qu'il y a un champ de saisie.
Lorsque l'utilisateur clique dessus, il peut voir la date du jour dans le champ de saisie . Et lorsque l'utilisateur clique sur l'icône du calendrier, un sélecteur de date apparaît. Une date est placée dans le champ de saisie lors de la sélection.
Le format de date qui a été utilisé est « aaaa-mm-jj ».
Plus d'infos / Télécharger la démoSélecteur de date Bootstrap avec entrée matérielle

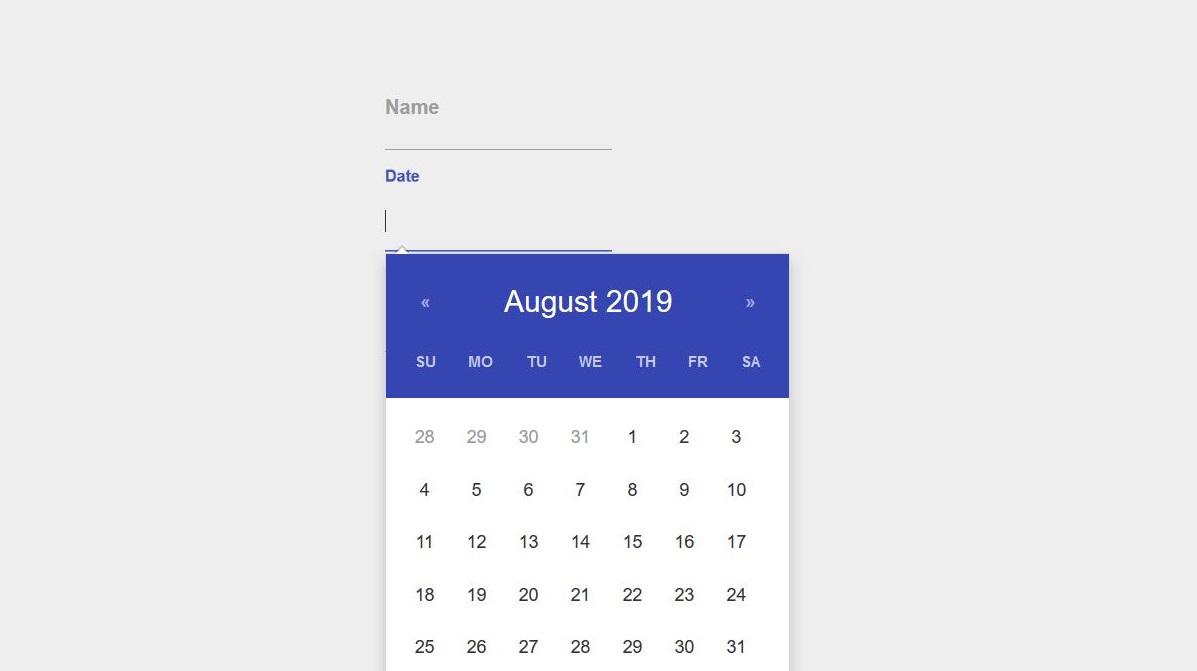
Cet exemple de sélecteur de date fabriqué par Salah Uddin a un aspect matériel. La page Web comporte trois champs de saisie. Lorsque l'utilisateur clique sur le deuxième champ de saisie, un sélecteur de date très moderne apparaît.
La fonctionnalité est la même que les autres sélecteurs de date. La seule différence est que le design est bien meilleur. Ça a l'air très cool. Ce type de modèle de sélecteur de date moderne offrira aux utilisateurs de votre application Web une expérience utilisateur incroyable .
Les utilisateurs de votre site Web vont adorer cet incroyable sélecteur de date. Donc, si vous pensez que ce modèle est assez bon, vous pouvez l'utiliser sur votre site Web.
Plus d'infos / Télécharger la démoSélecteur de date Bootstrap par Vaidehi Baviskar

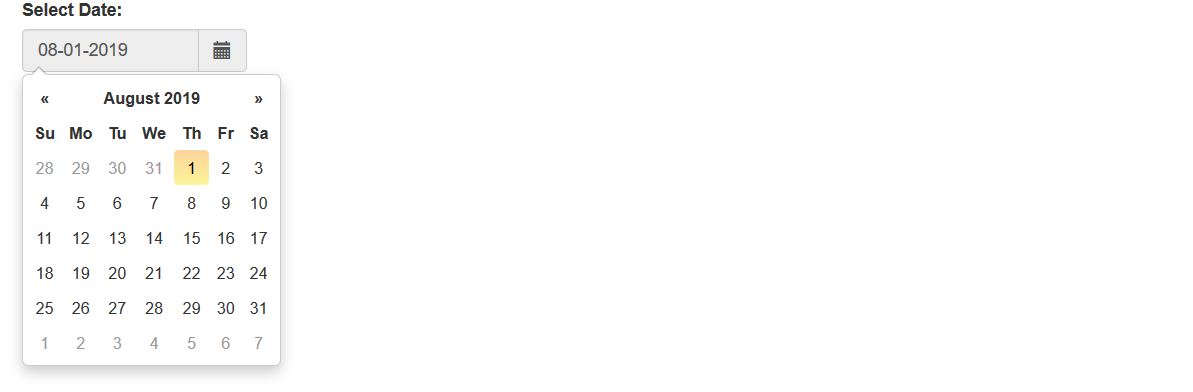
Il s'agit d'un modèle de sélecteur de date Bootstrap développé par un utilisateur de CodePen sous le nom de Vaidehi Baviskar. Comme vous pouvez le voir sur la capture d'écran de cet exemple, il y a un en-tête au-dessus du champ de saisie, qui est « Sélectionner la date : ».
Il indique à l'utilisateur de choisir une date. Par défaut, vous pouvez voir la date actuelle dans le champ de saisie. Lorsque vous cliquez sur le champ de saisie ou sur la petite icône , le sélecteur de date apparaît.
Vous pouvez voir toutes les dates du mois en cours dans cet outil de sélection de dates.
Vous pouvez sélectionner une date à partir de cet outil et la date sélectionnée apparaîtra dans le champ de saisie.
Plus d'infos / Télécharger la démoSélecteur de date d'amorçage par un utilisateur de CodePen

Il s'agit d'un exemple de sélecteur de date très simple. Cela ressemble beaucoup à l'exemple précédent. Dans cet exemple, il y a deux champs de saisie avec deux sélecteurs de date.
La date actuelle est surlignée avec un arrière-plan jaune dans cet exemple de sélecteur de date, et lorsque l'utilisateur clique sur une date particulière, sa couleur d'arrière-plan passe au bleu.
Lorsque la date actuelle est mise en surbrillance, il devient facile pour l'utilisateur de trouver rapidement la date actuelle à partir de cet outil et peut facilement sélectionner une date. S'il souhaite sélectionner la date du jour, il peut le faire très rapidement car la date du jour est mise en évidence.

Il peut repérer instantanément la date du jour parmi toutes les dates du mois en cours.
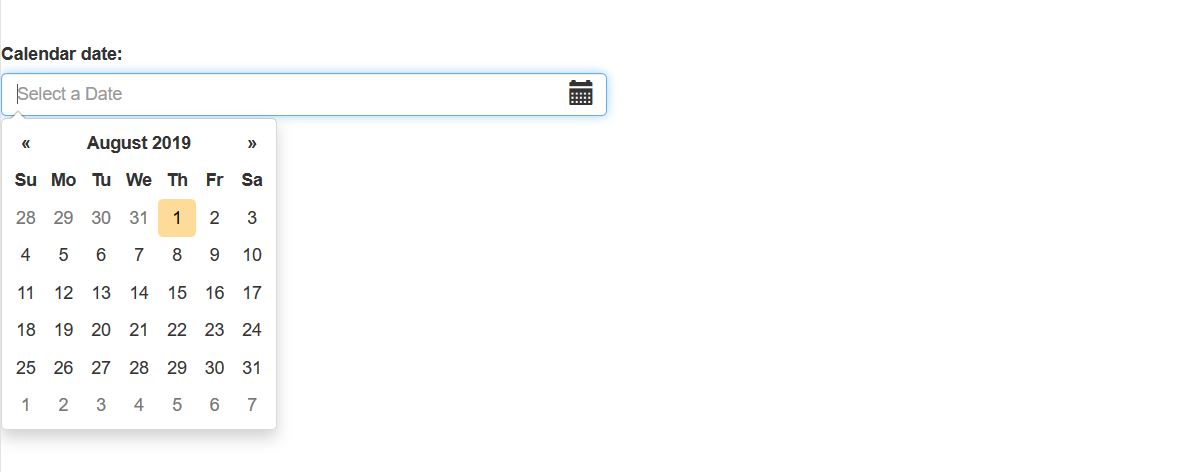
Plus d'infos / Télécharger la démoModèle de sélecteur de date par Jowi Englis

Il s'agit d'un exemple de sélecteur de date très standard réalisé par Jowi Englis, un utilisateur de CodePen. Comme nous pouvons le voir sur la capture d'écran, il y a un en-tête au-dessus du champ de saisie, et c'est « Date du calendrier : ».
Vous pouvez toujours le changer pour quelque chose de plus significatif et approprié. L'icône du calendrier dans le champ de saisie a l'air cool. Le texte d'espace réservé du champ de saisie est « Sélectionnez une date », ce qui est une légende très appropriée pour ce sélecteur de date.
Lorsque vous cliquez sur le champ de saisie, un beau sélecteur de date apparaît, où la date actuelle est surlignée avec un fond bleu.
À partir de ce sélecteur de date, les utilisateurs de votre site Web ne peuvent pas simplement sélectionner une date du mois en cours, ils peuvent également sélectionner une date d'un mois et d'une année différents.
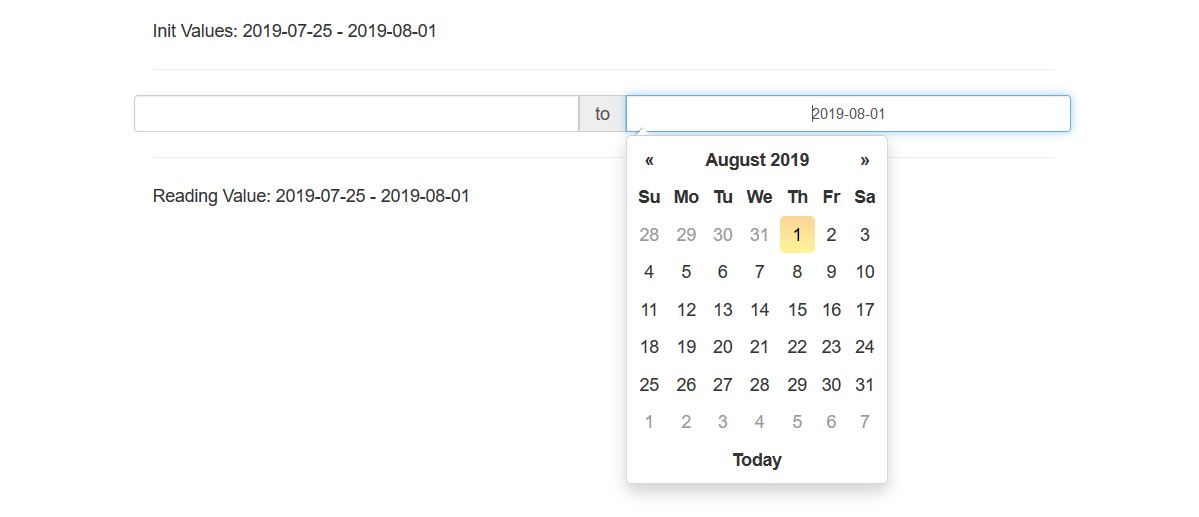
Plus d'infos / Télécharger la démoSélecteur de date Bootstrap par Richard Bailey

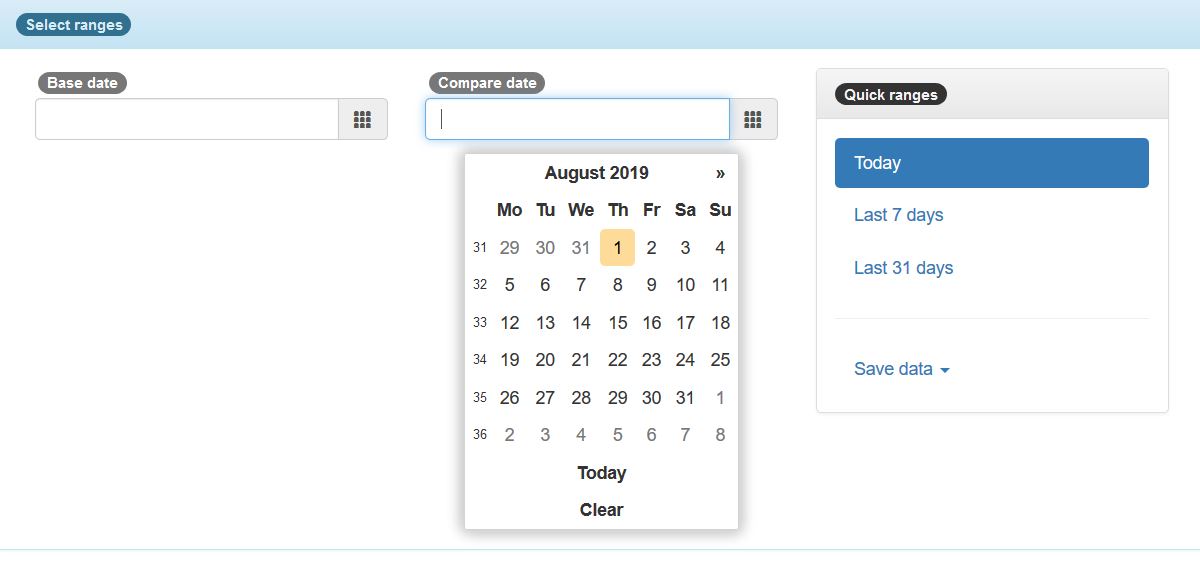
Il s'agit d'un exemple génial de sélecteur de date Bootstrap développé par Richard Bailey. Ce modèle de sélecteur de dates permettra aux utilisateurs de votre application Web de sélectionner une plage de dates. Il y a donc deux sélecteurs de date fournis dans cet exemple.
Il y a deux champs de saisie, en cliquant sur chacun d'eux, un sélecteur de date s'affiche. Si vous souhaitez que les visiteurs de votre site Web sélectionnent une plage de dates, vous pouvez utiliser ce modèle gratuit.
Comme il est entièrement personnalisable, vous pouvez améliorer le design en modifiant le code. Lorsque l'utilisateur sélectionne deux dates dans les sélecteurs de dates, la plage de dates apparaît sur la page Web, juste en dessous des champs de saisie.
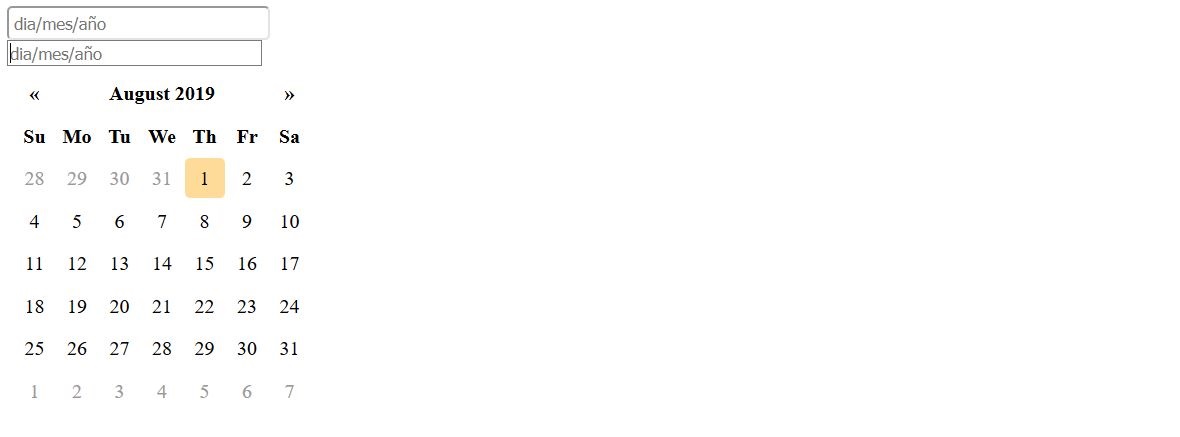
Plus d'infos / Télécharger la démoSélecteur de date Bootstrap par Jose Castillo

Si vous avez besoin d'un sélecteur de date pour votre site Web, vous n'avez plus besoin d'en créer un à partir de zéro. Vous pouvez télécharger ce modèle et l'intégrer à votre site Web.
Vous pouvez modifier le design pour qu'il soit plus beau. Comme on peut le voir sur la capture d'écran ci-dessus, il y a deux champs de saisie . Lorsque vous cliquez sur l'un d'entre eux, un sélecteur de date apparaît à l'écran.
La date actuelle a un fond jaune. Ainsi, l'utilisateur peut l'identifier rapidement à partir de la liste des dates affichées dans le sélecteur de dates.
Plus d'infos / Télécharger la démoSélecteurs de date Bootstrap par Valentin

Ce stylo a deux champs de saisie avec deux sélecteurs de date. Lorsque vous cliquez sur un champ de saisie, un sélecteur de date apparaît très facilement. Vous pouvez voir un effet visuel très cool lorsque le sélecteur de date s'ouvre.
De tels effets visuels améliorent considérablement l'expérience utilisateur. Si vous recherchez un exemple de sélecteur de date très intéressant, vous pouvez utiliser ce modèle. C'est un exemple génial de sélecteur de date conçu avec Bootstrap.
Pour regarder de plus près cet exemple, cliquez sur le bouton « Aperçu » ci-dessous et vous pouvez voir un bel aperçu de cet exemple.
Plus d'infos / Télécharger la démoSélecteur de date Bootstrap par Atanas Atanasov

Ceci est un bel exemple de sélecteur de date Bootstrap gratuit. Si vous recherchez un sélecteur de date très standard , utilisez celui-ci.
Lorsque vous cliquez sur l'icône du calendrier, le sélecteur de date apparaît. Bien que cet exemple de sélecteur de date ne mette pas en évidence la date actuelle, il semble très simple et puissant.
Lorsque vous sélectionnez une date particulière, vous pouvez la voir dans le champ de saisie. Si vous avez besoin d'un titre au-dessus du champ de saisie, vous pouvez en ajouter un.
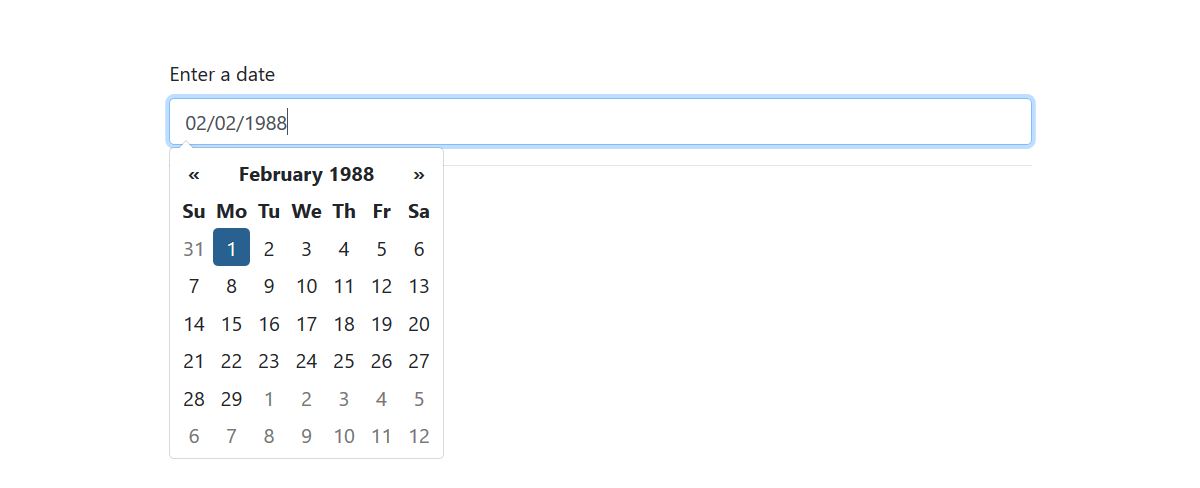
Plus d'infos / Télécharger la démoSélecteur de date Bootstrap par M Gambill

Ceci est un exemple cool de sélecteur de date développé par M Gambill. Il y a un champ de texte où vous pouvez entrer du texte. Au-dessus du champ de texte, il y a un titre avec le texte "Entrez une date". Il indique à l'utilisateur d'entrer une date.
Lorsque vous cliquez sur le champ de texte, un sélecteur de date apparaît. Lorsque vous cliquez sur une date, elle s'affiche dans le champ de texte . Il y a une zone sous le champ de texte pour afficher la sortie. Dans cette zone, vous pouvez voir un texte, qui est « La date est : ».
Plus d'infos / Télécharger la démo« Bootstrap datepicker » par tuanitpro

Cet exemple de sélecteur de date Bootstrap vous donne une zone de texte simple. Lorsque vous cliquez dessus, un sélecteur de date apparaît. Vous pouvez voir la date sélectionnée dans le champ de texte. Il est affiché de la manière suivante : « 22/02/2019 ». Si vous préférez un format de date différent , modifiez le format de date du code.
Et si vous avez besoin d'améliorer la conception, vous pouvez le faire.
Comme il s'agit d'un exemple de code open source, vous pouvez apporter des modifications au code pour améliorer le modèle afin qu'il apparaisse bien sur votre site Web.
Plus d'infos / Télécharger la démoModèle de sélecteur de date par Priyank Panchal

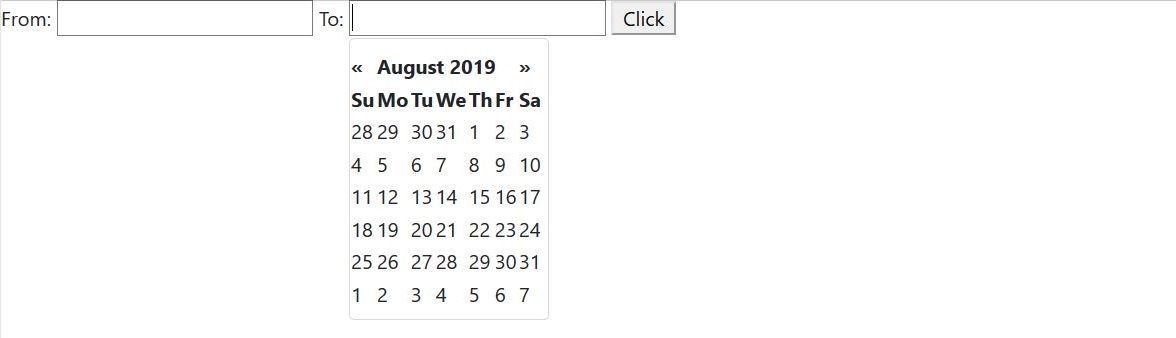
Il s'agit d'un modèle de sélecteur de date de haute qualité développé par Priyank Panchal. Il a deux champs de saisie, un champ « De » et un champ « À ». Ces champs permettent à l'utilisateur de sélectionner une plage de dates.
Lorsque vous cliquez sur les champs de saisie, les sélecteurs de date s'affichent.
Les dates sélectionnées sont affichées dans les champs de saisie. Il y a aussi un bouton dans cet exemple. Lorsque vous cliquez dessus, vous pouvez voir un message . Vous pouvez spécifier à partir du code ce qui se passera lorsque l'utilisateur cliquera sur le bouton.
Si vous n'avez pas besoin de ce bouton, vous pouvez le supprimer.
Plus d'infos / Télécharger la démoSélecteur de date par Jacob Montgomery

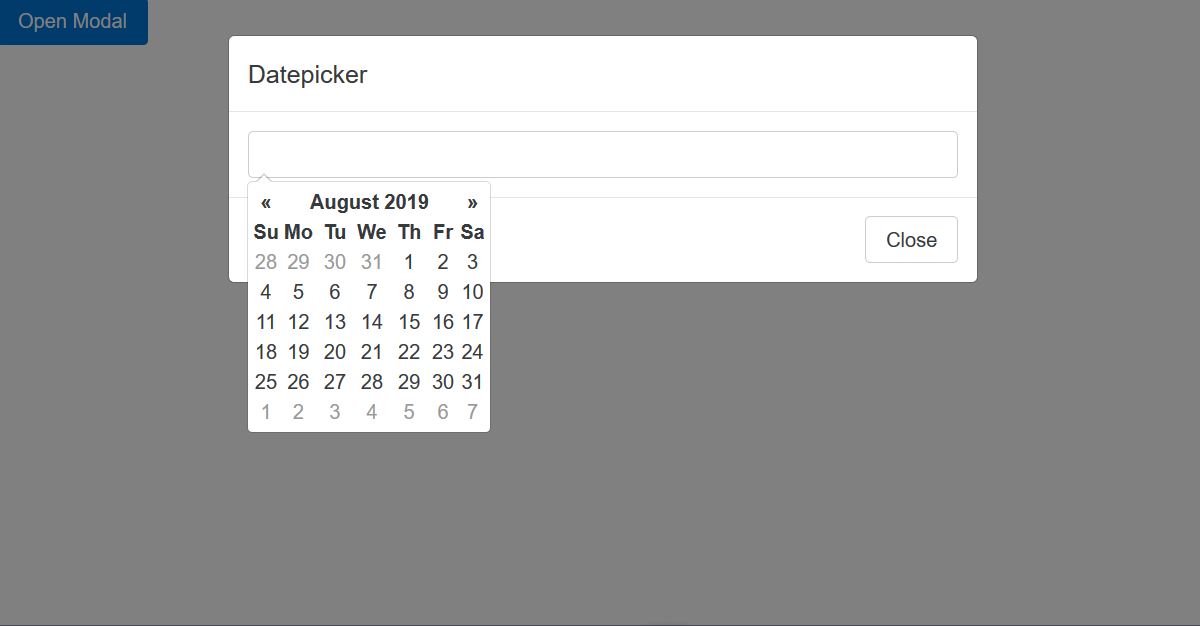
Cet exemple de sélecteur de date a un bouton, un clic qui ouvre un modal. Ensuite, vous pouvez voir un champ de texte, en cliquant sur ce qui affiche un sélecteur de date. L'en-tête placé au-dessus de ce champ de saisie est 'Datepicker'.
Si vous comptez utiliser ce modèle, remplacez le titre par quelque chose de plus approprié ou supprimez-le si vous pensez qu'il n'est pas nécessaire pour vous.
Il y a un bouton « Fermer » sous le champ de texte. Cliquer dessus ferme le modal.
Plus d'infos / Télécharger la démoExemple de sélecteur de date par Javier Buron

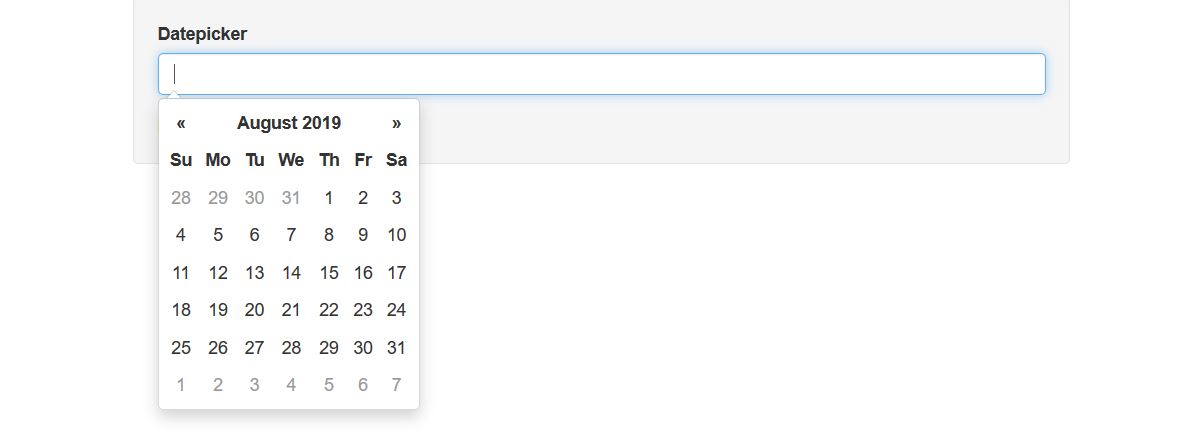
Ceci est un autre exemple cool de sélecteur de date réalisé par Javier Buron. Comme vous pouvez le voir sur la capture d'écran ci-dessus, il y a un champ de texte ci-dessus pour le titre.
Vous devriez le changer pour quelque chose de plus significatif et approprié si vous comptez intégrer ce modèle dans votre site Web. Lorsque l'utilisateur clique sur le champ de saisie, il peut voir un sélecteur de date qu'il peut utiliser pour sélectionner une date. Lorsqu'une date est sélectionnée, elle s'affiche dans le champ de texte.
Il est également affiché en tant que sortie sous le champ de texte. La sortie est affichée de cette manière : 'Résultat : 22/09/2019'. Envisagez d'omettre la section de sortie si vous n'en avez pas besoin.
Plus d'infos / TéléchargerSélecteur de date Bootstrap par Peter Schoning

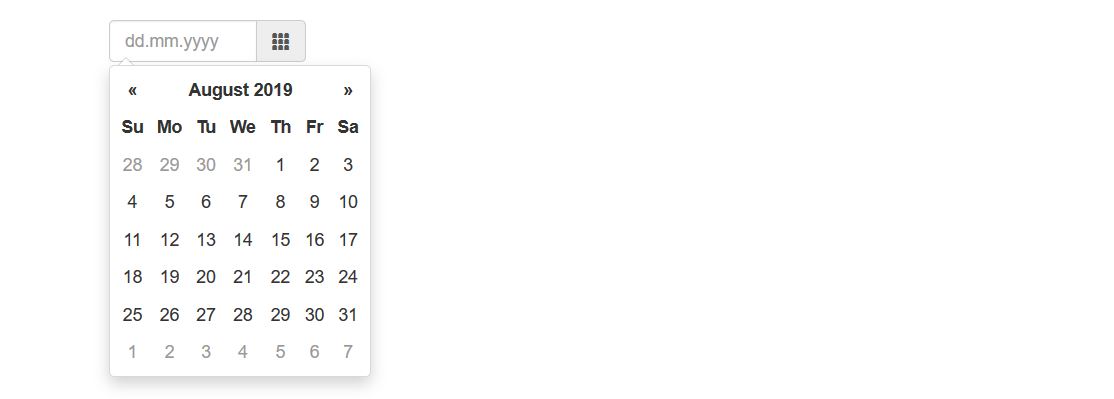
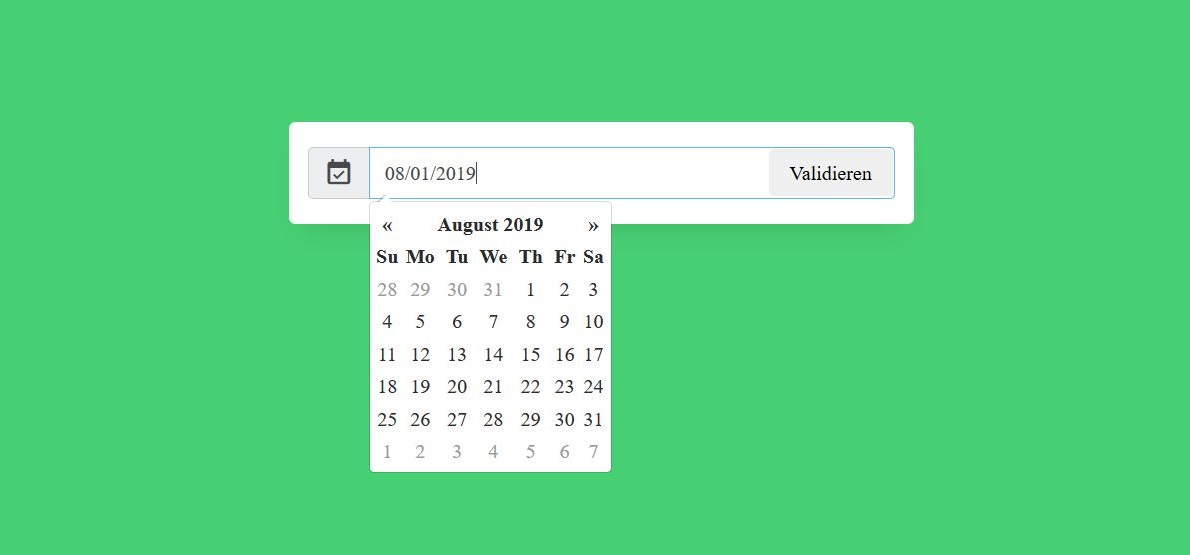
Cet incroyable exemple gratuit de sélecteur de date Bootstrap réalisé par Peter Schoning a un joli fond vert.
Cet exemple est livré avec un champ de texte, un clic qui ouvre un sélecteur de date. Il vous montre les dates du mois en cours, que vous pouvez utiliser pour votre sélection.
Vous pouvez également sélectionner une date d'un mois différent de l' année en cours ou d'une année différente . La date sélectionnée est affichée dans ce champ de texte de la manière suivante : '15/08/2019'.
Vous pouvez modifier le format de date à partir du code, en l'adaptant à vos besoins.
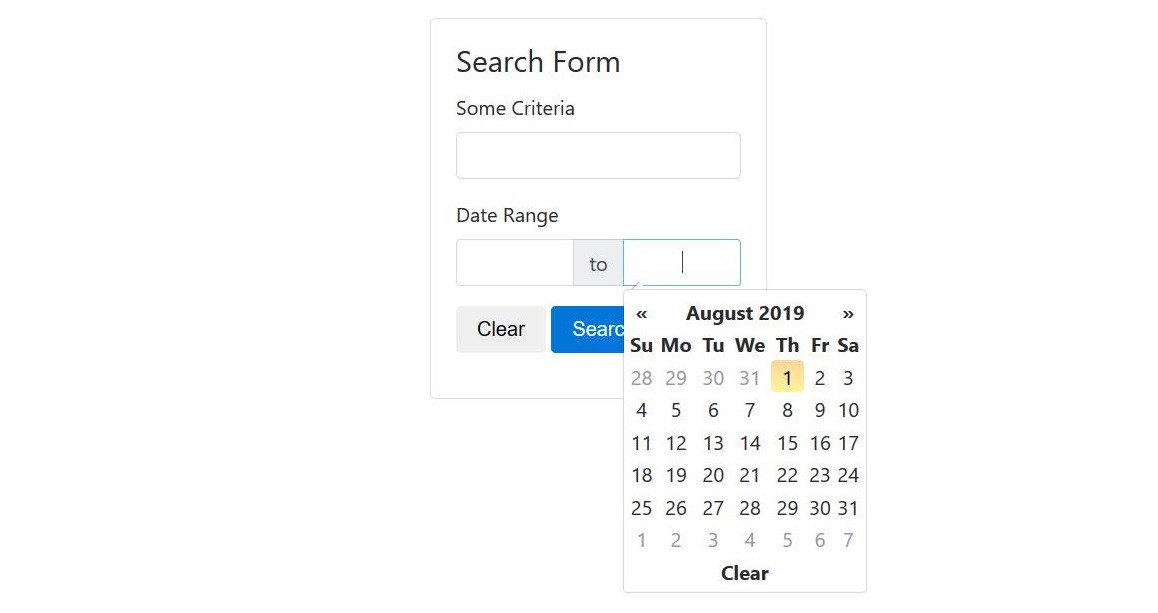
Plus d'infos / Télécharger la démoExemple de sélecteur de date par un utilisateur CodePen

Ce stylo est un formulaire de recherche. Il a un champ de texte avec l'en-tête 'Certains critères', où l'utilisateur doit entrer des critères de recherche. Ensuite, l'utilisateur doit saisir une plage de dates à l'aide des champs de saisie fournis.
En cliquant sur les champs de saisie, des sélecteurs de date apparaissent, à l'aide desquels l'utilisateur peut choisir des dates pour la plage de dates. Lorsque la plage de dates est précisée par l'utilisateur, il peut effectuer une opération de recherche en cliquant sur le bouton 'Rechercher'.
L'utilisateur peut également effacer les champs de saisie en cliquant sur le bouton « Effacer ». Gardez à l'esprit que cliquer sur le bouton « Rechercher » ne vous montrera aucun résultat de recherche car il ne s'agit que d'un exemple simple démontrant les sélecteurs de date.
Ce n'est pas une application complète .
Plus d'infos / Télécharger la démoDernières pensées
Dans cet article, vous avez une liste d'exemples de sélecteur de date Bootstrap de haute qualité. J'espère que vous les avez aimés. Si vous examinez le code de ces exemples, vous pouvez comprendre que créer ce type de sélecteurs de date est un travail simple.
La création d'un sélecteur de date ne prendra pas beaucoup de temps. Mais pourquoi écrire du code à partir de zéro alors que vous obtenez des modèles prêts à l'emploi et gratuits ? Je pense qu'utiliser l'un de ces exemples de sélecteur de date au lieu d'en créer un à partir de zéro est une excellente idée.
Si vous pensez qu'un exemple doit être amélioré, vous pouvez le faire facilement en modifiant le code. De cette façon, vous pouvez être très productif.
En utilisant des modèles, vous pouvez terminer votre projet de site Web rapidement. Ces modèles gratuits accéléreront votre processus de développement.
