25 ตัวอย่าง Bootstrap Datepicker ฟรีที่มีประโยชน์
เผยแพร่แล้ว: 2021-05-31หลายครั้งที่เราลงเอยด้วยการทบทวนข้อมูลโค้ด Bootstrap datepicker ฟรี ซึ่งทำให้เรามีคอลเล็กชันโซลูชันที่ใช้งานได้จริงมากมาย
ไม่ใช่แค่นั้น!
แทนที่จะอาศัยเครื่องมือของบุคคลที่สามอย่างพิเศษ เรายังได้สร้างอินพุตตัวเลือกวันที่ของเราเองอีกด้วย
ซึ่งขณะนี้ มีให้คุณฟรี
คุณสามารถทำให้ชีวิตผู้ใช้ของคุณง่ายขึ้นและสะดวกยิ่งขึ้น ของคุณเช่นกัน เนื่องจากคุณไม่จำเป็นต้องสร้าง datepicker ใหม่ทั้งหมด
ไม่ว่าจะเป็นแบบฟอร์มที่เกี่ยวข้องกับวันที่หรือการค้นหาที่คุณสนใจจะเพิ่มลงในเว็บแอปพลิเคชันของคุณ ให้เริ่มที่นี่
ไม่มีการทำงานด้วยตนเองอีกต่อไป เพียงไม่กี่คลิก ผู้ใช้ก็เสร็จเรียบร้อย!
วิดเจ็ต Bootstrap ฟรีที่ดีที่สุด
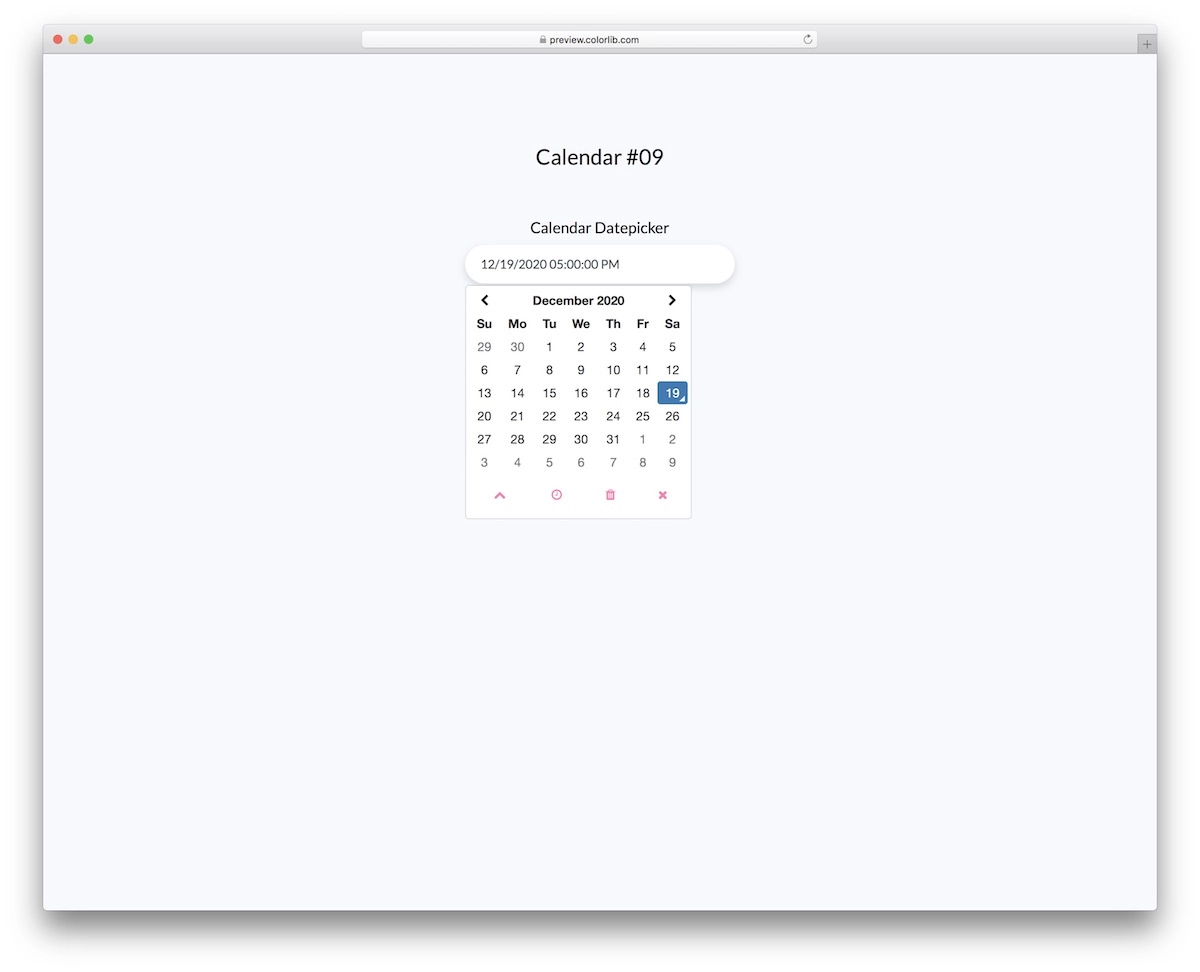
ปฏิทิน V09

อย่าให้ชื่อของตัวเลือก datepicker ของเราหลอกคุณ เพราะเราเปิดตัวร่วมกับคอลเลกชันเทมเพลตปฏิทินทั้งหมดของเรา
แต่ขอดำดิ่งลงไป
แทนที่จะเลือกวันที่ที่เหมาะสม ข้อมูลโค้ดฟรีนี้ใช้งานได้ มากกว่าปกติ ด้วยการเลือกเวลา เมื่อคุณคลิกที่แถบนั้น คอลเลกชั่นของตัวเลือกจะเปิดขึ้นพร้อมปุ่มลัดที่ด้านล่าง
คุณยังสามารถใช้บั้งชี้ขึ้นด้านบนเพื่อเพิ่มวินาทีหรือกดเครื่องหมาย X เพื่อปิด datepicker
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปฏิทิน V12

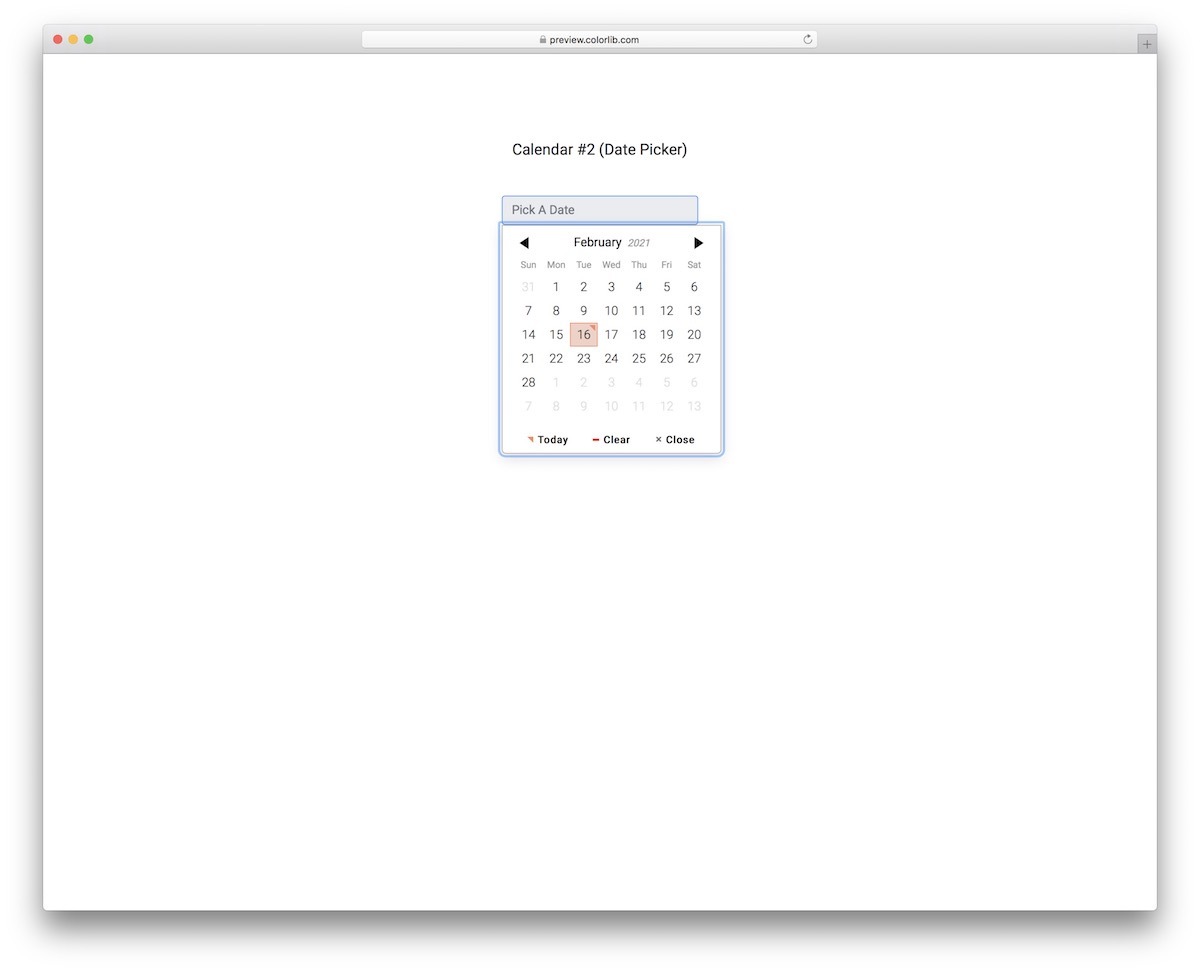
ปฏิทิน V12 เป็น Bootstrap datepicker ที่มีรูปแบบที่ ทันสมัย และ เรียบง่าย เนื่องจากรูปลักษณ์ที่เรียบร้อย คุณจึงสามารถรวมเข้ากับธีมเว็บไซต์และการออกแบบแอปพลิเคชันต่างๆ ได้อย่างง่ายดาย
วิดเจ็ตมีเอฟเฟกต์โฮเวอร์ ปุ่มสำหรับวันที่ของวันนี้ ตัวเลือกในการล้างการเลือก และปุ่มปิด
จะแสดงเดือนและปีที่ด้านบนด้วยลูกศรซ้ายและขวาเพื่อข้ามไปยังเดือนถัดไปหรือก่อนหน้าได้อย่างสะดวก
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปฏิทิน V13

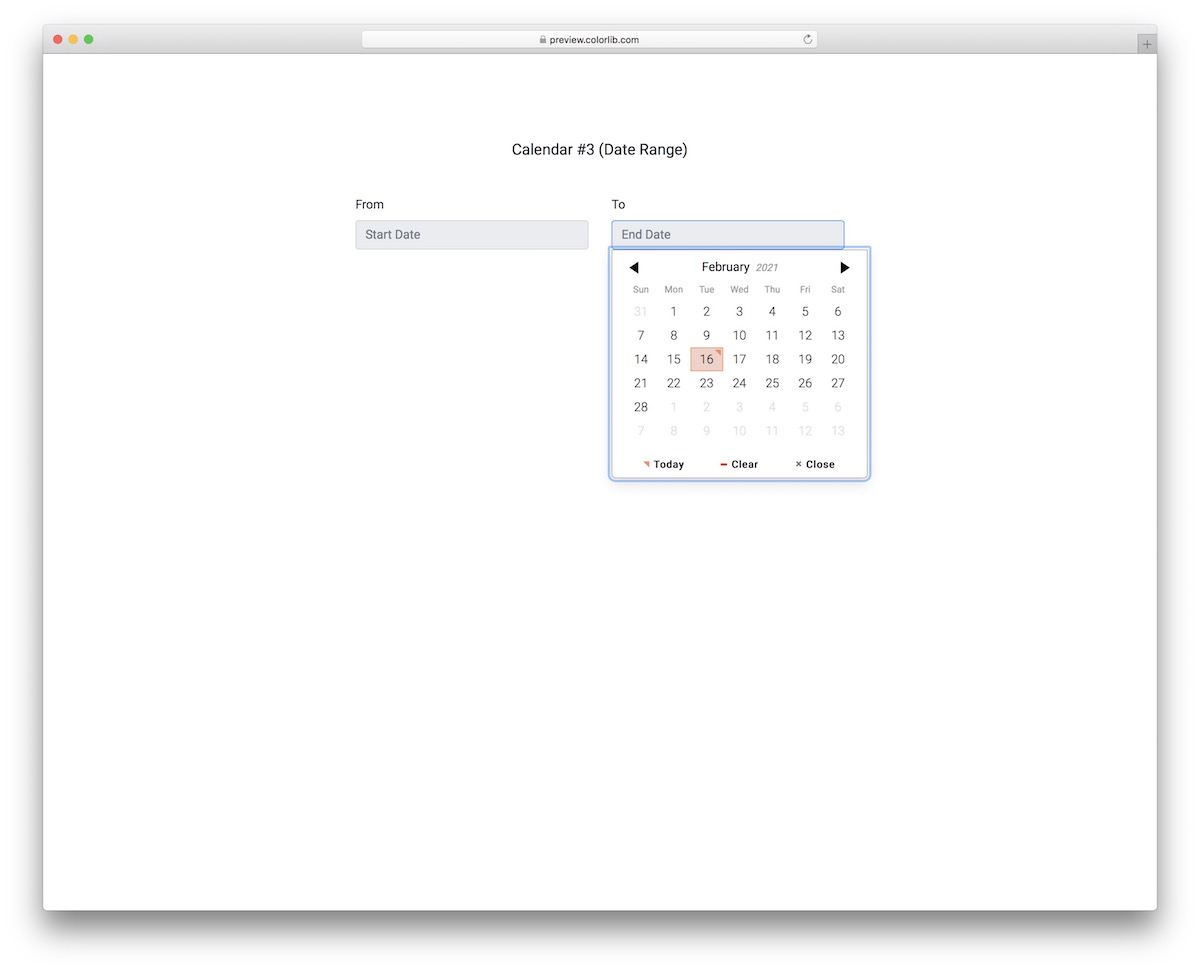
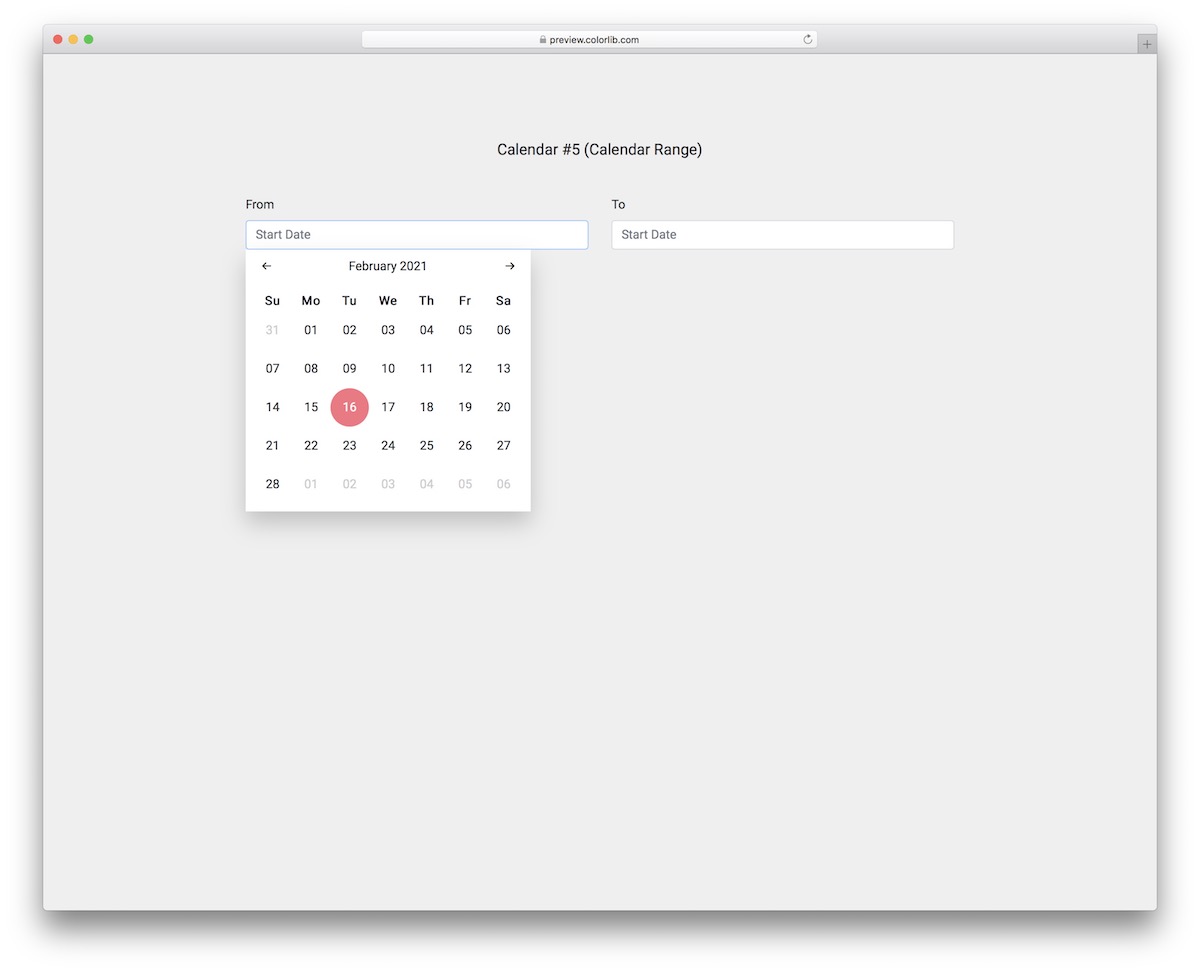
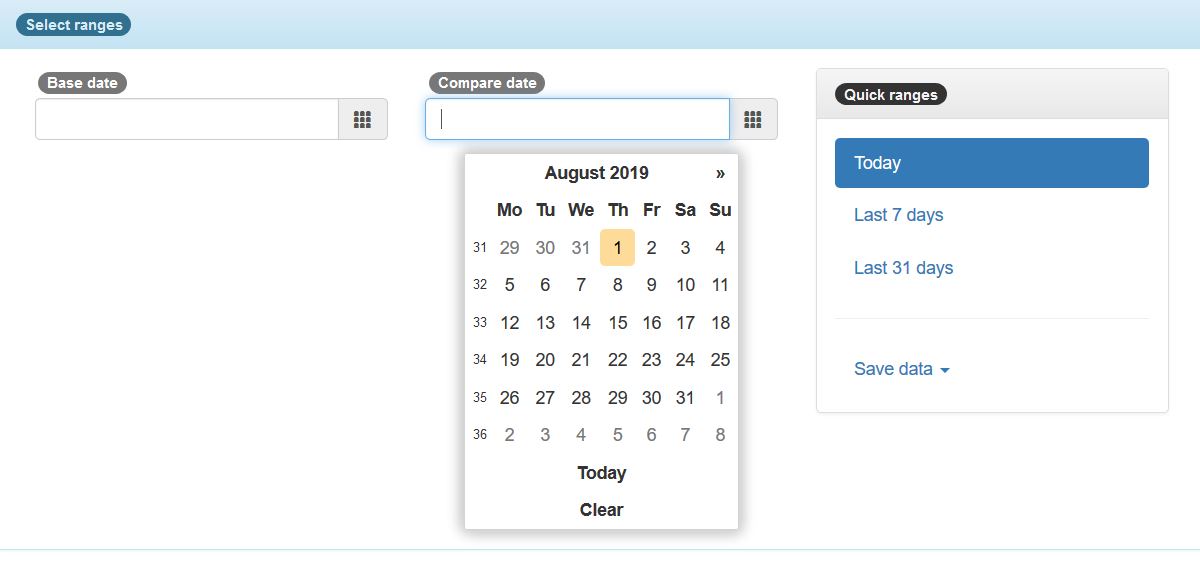
หากคุณเสนอให้ผู้ใช้เลือกช่วงวันที่สำหรับบริการของคุณ การจอง หรืออะไรก็ได้ ปฏิทิน V13 คือวิธีที่เหมาะสมในการเลือก Bootstrap datepicker นี้มี วิดเจ็ตสองแบบ ทำให้เลือกวันที่ที่เหมาะสมสะดวกมาก
การออกแบบตัวอย่างข้อมูลฟรีเหมือนกับกีฬาด้านบน ความหมาย น้อยที่สุด และตรงประเด็น
เมื่อผู้ใช้เลือกวันที่ วันที่จะปรากฏในแถบในรูปแบบวัน/เดือน/ปี พวกเขายังสามารถล้างการเลือกได้อย่างรวดเร็วหรือเลือกวันที่ของวันนี้ด้วยการคลิกเพียงครั้งเดียว
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปฏิทิน V14

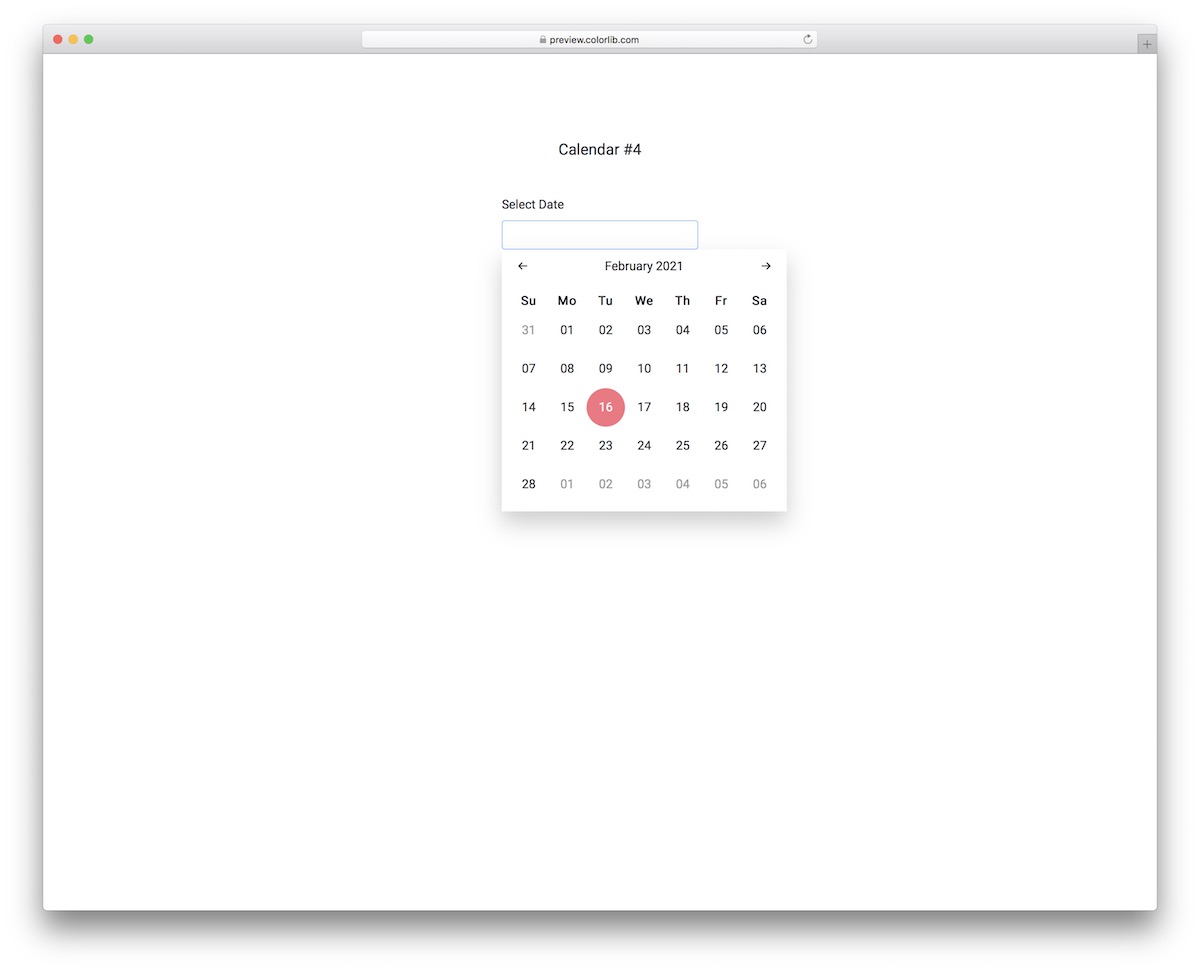
หากคุณกำลังค้นหา Bootstrap datepicker แบบมินิมอลซึ่งทำงานได้ดีมาก คุณจะเห็นผลลัพธ์ที่ยอดเยี่ยมด้วยปฏิทิน V14
เครื่องมือนี้ใช้งานได้ดีตั้งแต่ แกะกล่อง เนื่องจากความเรียบง่ายที่ใช้ได้กับการออกแบบเว็บใดๆ นี่เป็นเพียงเครื่องมือเลือกวันที่ที่ไม่มีสิ่งแฟนซี คุณสมบัติเพิ่มเติม ปุ่มรีเซ็ต และอีกมากมาย
ดาวน์โหลด ฝัง และนั่นแหล่ะ!
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปฏิทิน V15

ตัวเลือกช่วงวันที่ในปฏิทินนี้มีประโยชน์มากสำหรับการจองออนไลน์ ไม่ว่าจะเป็นห้องพักในโรงแรม รถยนต์ หรืออย่างอื่น
การออกแบบนั้น ตรงไปตรงมา มาก คุณจึงไม่จำเป็นต้องเปลี่ยนแปลงอะไรเลยแทนที่จะใช้งานนอกกรอบ อย่างไรก็ตาม คุณสามารถเปลี่ยนสีของวันที่ที่ไฮไลต์หรือเปลี่ยนไปใช้เวอร์ชันเริ่มต้นได้
เนื่องจากนี่คือ Bootstrap datepicker คุณทราบดีว่าประสิทธิภาพการทำงานนั้นยอดเยี่ยมบนอุปกรณ์พกพาและเดสก์ท็อป
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปฏิทิน V16

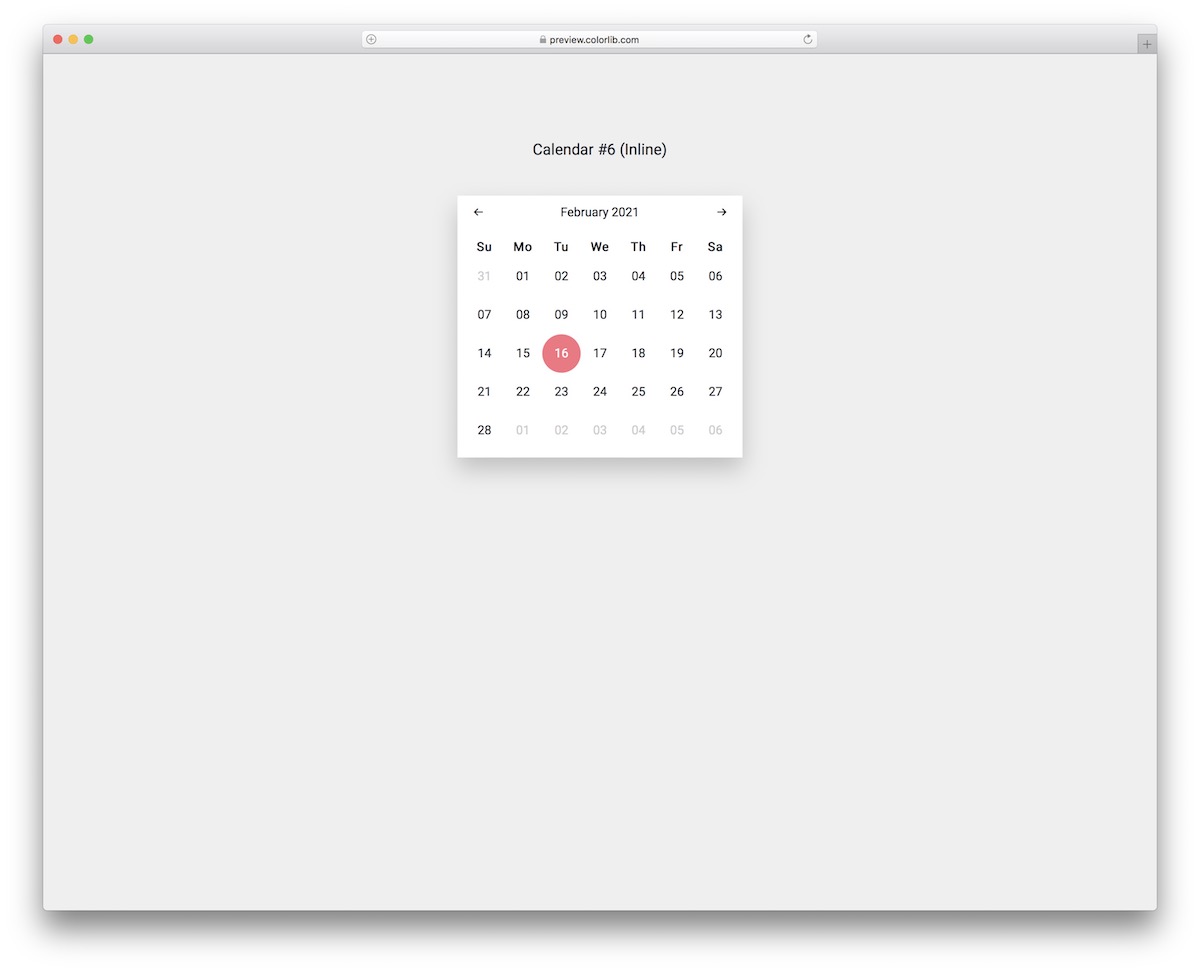
ทำให้ทุกอย่างเรียบง่ายแต่ชัดเจนด้วยปฏิทิน/วันที่แบบอินไลน์นี้ ซึ่งตอนนี้คุณสามารถฝังลงในโปรเจ็กต์หรือแอปพลิเคชันของคุณได้ตามต้องการ
รูปลักษณ์ที่สะอาดตาดูสวยงามบน ขนาดหน้าจอต่างๆ เพื่อความเพลิดเพลินของผู้ใช้
โครงสร้างการออกแบบมีเดือนและปีที่ด้านบน ตามด้วยวันธรรมดาตั้งแต่วันอาทิตย์ถึงวันเสาร์และวันที่ ผู้ใช้ยังสามารถใช้ POINTERS ซ้ายและขวาเพื่อเลือกเดือนต่างๆ ได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปฏิทิน V17

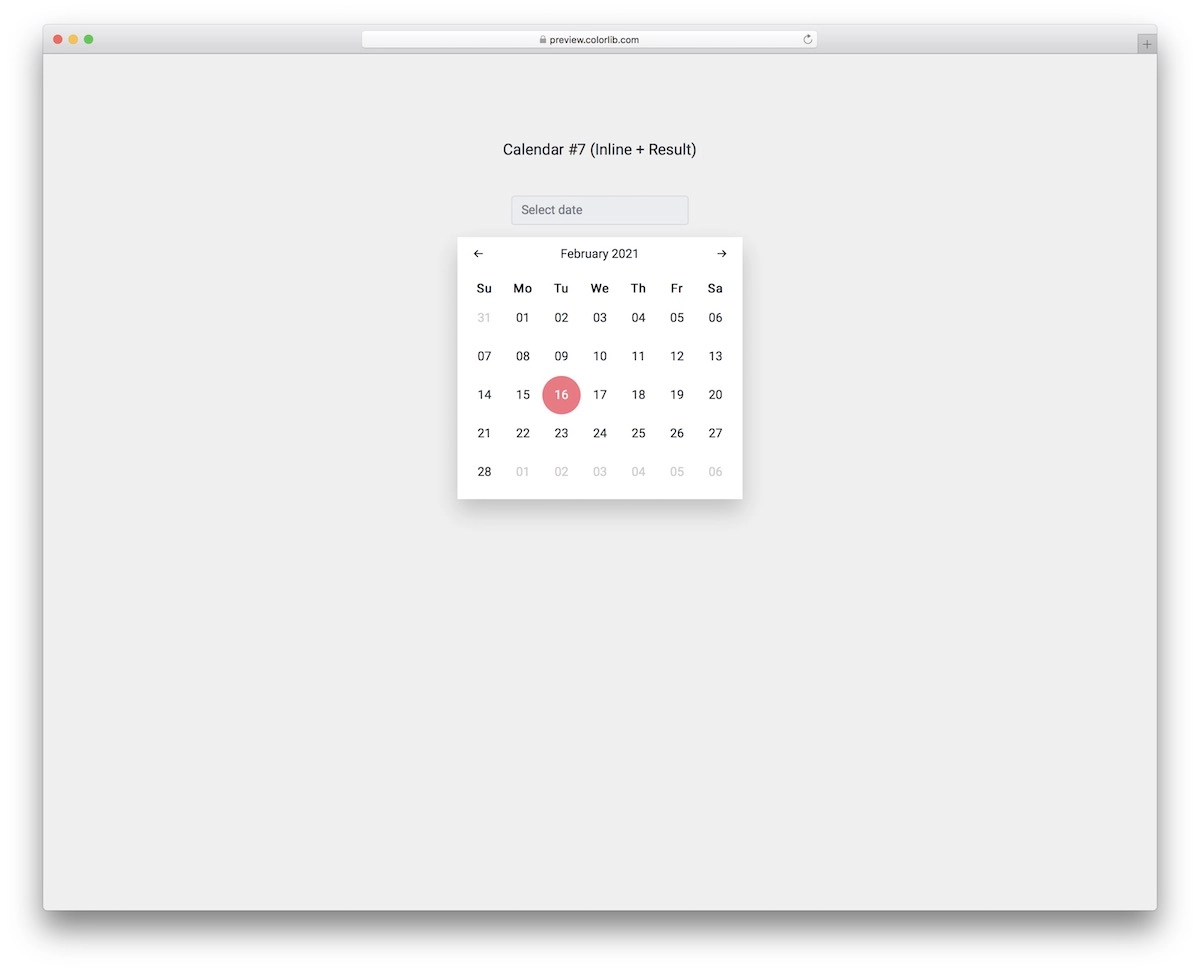
นี่คือเทมเพลต Bootstrap แบบใหม่ที่มีปฏิทินแบบอินไลน์พร้อมแถบผลลัพธ์ที่ด้านบน ความหมาย เมื่อผู้ใช้เลือกวันที่ วันที่จะปรากฏในแถบในลำดับต่อไปนี้ – month/day/year
ตามค่าเริ่มต้น แถบผลลัพธ์จะว่างเปล่า โดยปรากฏพร้อมข้อความกระตุ้นการตัดสินใจ กระตุ้นให้ผู้ใช้เลือกวันที่ ยิ่งไปกว่านั้น ปฏิทินยังมาพร้อมกับวันที่ของวันนี้ที่เลือกไว้ล่วงหน้า
เลย์เอาต์มีความยืดหยุ่นและตอบสนองต่ออุปกรณ์เคลื่อนที่ได้ 100% ในขณะที่โค้ด USER-FRIENDLY สำหรับการดำเนินการอย่างรวดเร็ว
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ตัวอย่าง datepicker โดยผู้ใช้ CodePen

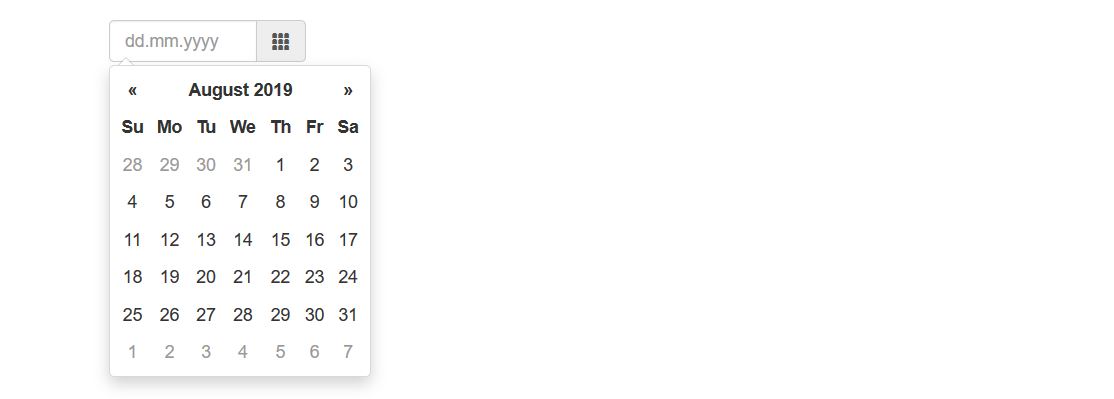
นี่เป็นตัวอย่าง Bootstrap datepicker ฟรี ผู้ใช้ CodePen ได้พัฒนามันขึ้นมา เป็นเทมเพลตที่ ปรับแต่งได้อย่างเต็มที่ ทำการเปลี่ยนแปลงตามที่คุณต้องการ
ตัวอย่างนี้ให้ฟิลด์ป้อนข้อมูลที่มีข้อความตัวแทน 'dd.mm.yyyy' คุณจะเห็นไอคอนเล็กๆ ทางด้านขวาของช่องนี้ เมื่อคลิกช่องป้อนข้อมูลนี้ ปฏิทินของเดือนและปีปัจจุบันจะปรากฏขึ้น คุณสามารถดูวันที่ทั้งหมดของเดือนปัจจุบันได้ ผู้ใช้ยังสามารถนำปฏิทินนี้มาโดยคลิกที่ไอคอนขนาดเล็กทางด้านขวา
ในปฏิทิน เมื่อคุณเลือกวันที่ วันที่จะถูกเน้นด้วยสีฟ้า สีพื้นหลังของวันที่ที่เลือกจะกลายเป็นสีน้ำเงิน เมื่อคลิกวันที่ วันที่จะปรากฏทันทีในช่องป้อนข้อมูล
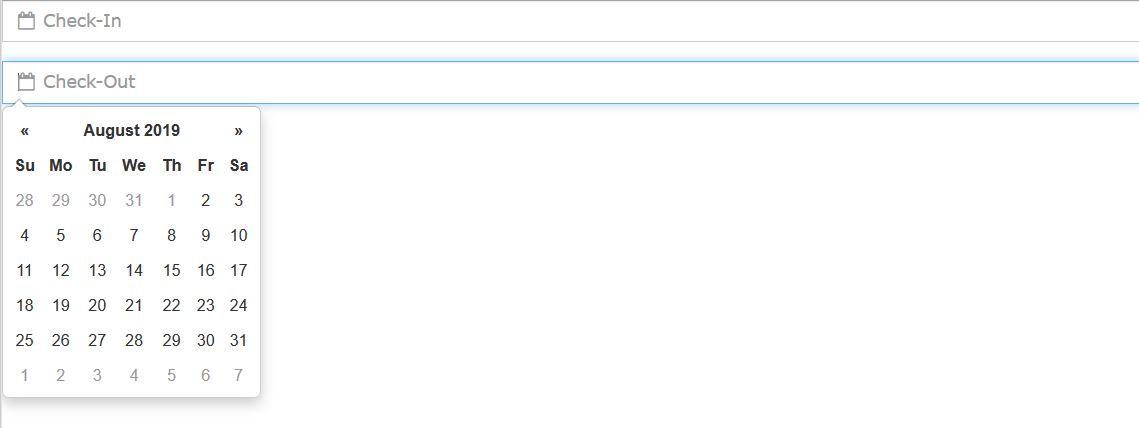
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมCheck-in และ Check-out datepicker

พัฒนาโดย Amanda Louise Acosta Morais นี่เป็นอีกหนึ่งตัวอย่าง Bootstrap datepicker ที่ยอดเยี่ยม ตามชื่อเทมเพลตนี้ ผู้ใช้สามารถเลือกวันที่เช็คอินและเช็คเอาต์ได้
มีช่องป้อนข้อมูลสองช่อง โดยมีข้อความตัวแทนว่า 'เช็คอิน' และ 'เช็คเอาท์' ในเทมเพลตนี้ เมื่อผู้ใช้คลิกที่ ปฏิทิน ปฏิทินจะปรากฏขึ้น เพื่อให้ผู้ใช้สามารถเลือกวันที่ได้
มีไอคอนปฏิทินขนาดเล็กพร้อมข้อความตัวยึดที่ให้คำแนะนำแก่ผู้ใช้ว่า datepickers จะเปิดขึ้นเมื่อคลิกช่องป้อนข้อมูล
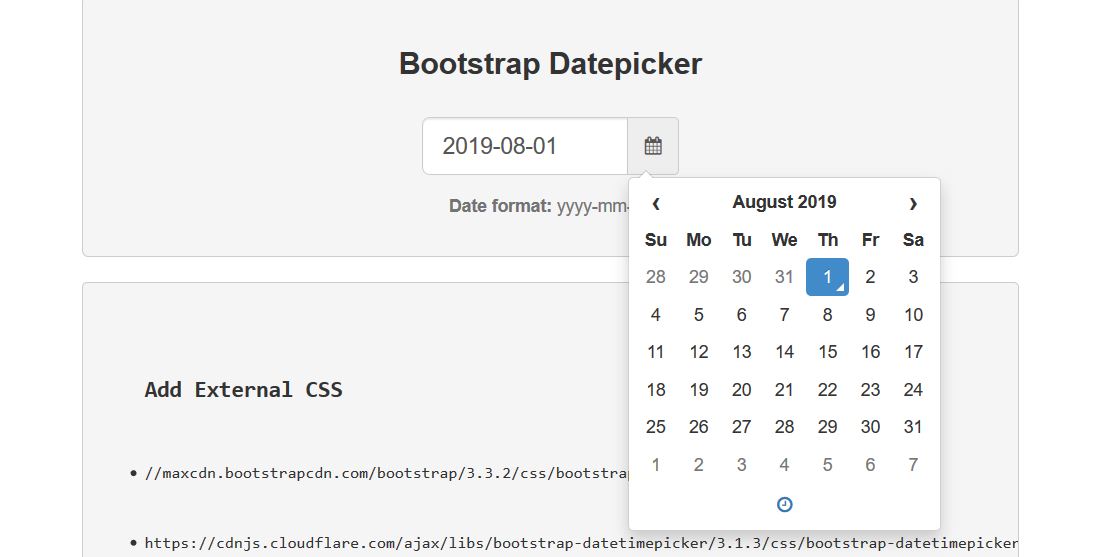
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap datepicker โดย Sreekanth Are

นี่เป็นเทมเพลต datepicker ที่มีประโยชน์มากโดย Sreekanth Are มีอินเทอร์เฟซผู้ใช้ที่ดีและสะอาด คุณสามารถดูได้จากภาพหน้าจอของเทมเพลตนี้ว่ามีช่องป้อนข้อมูล
เมื่อผู้ใช้คลิกที่มัน เขา/เธอสามารถเห็นวันที่ปัจจุบันในช่อง ป้อนข้อมูล และเมื่อผู้ใช้คลิกที่ไอคอนปฏิทิน ตัวเลือก datepicker จะปรากฏขึ้น วันที่จะถูกวางไว้ในช่องป้อนข้อมูลในการเลือก
รูปแบบวันที่ที่ใช้คือ 'ปปปป-ดด-วว'
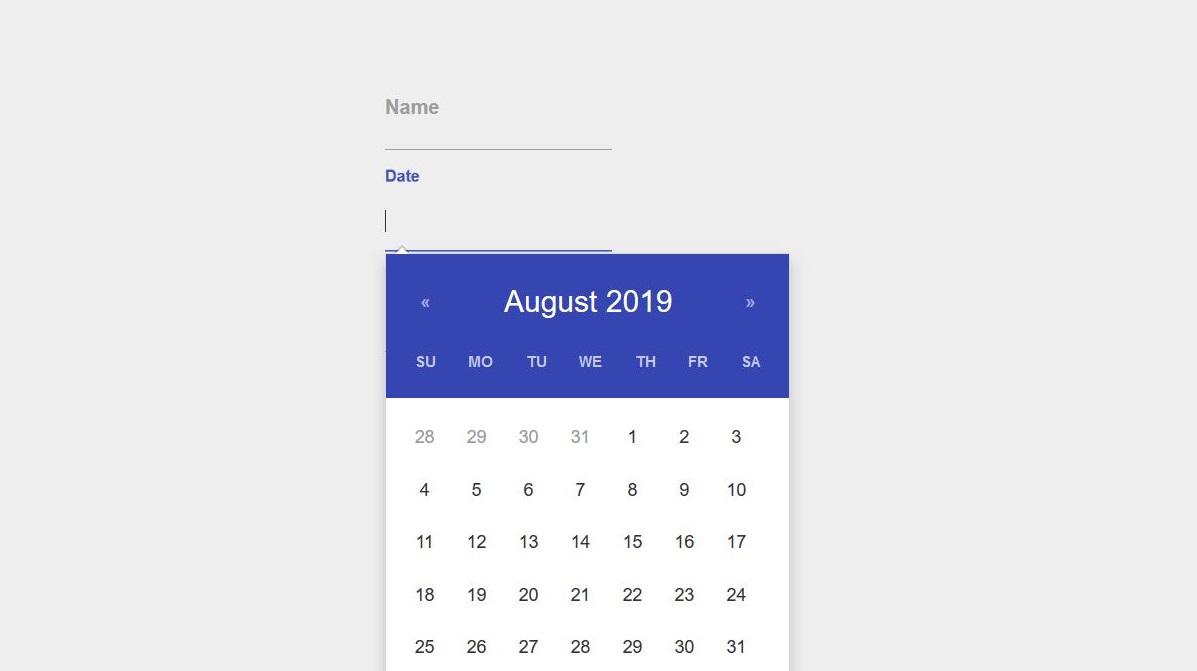
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap datepicker พร้อมอินพุตวัสดุ

ตัวอย่าง datepicker นี้ทำโดย Salah Uddin มีรูปลักษณ์ที่เป็นวัสดุ หน้าเว็บมีช่องใส่ข้อมูลสามช่อง เมื่อผู้ใช้คลิกที่ช่องป้อนข้อมูลที่สอง datepicker ที่ทันสมัยมากจะปรากฏขึ้น
ฟังก์ชันการทำงานเหมือนกับ datepickers อื่นๆ ข้อแตกต่างเพียงอย่างเดียวคือการออกแบบดีขึ้นมาก มันดูเท่มาก ชนิดของแม่แบบ datepicker ที่ทันสมัยนี้จะช่วยให้ผู้ใช้เว็บแอปของคุณประสบการณ์การใช้งานที่น่าตื่นตาตื่นใจ
ผู้ใช้เว็บไซต์ของคุณจะหลงรัก datepicker ที่น่าทึ่งนี้ ดังนั้น หากคุณคิดว่าเทมเพลตนี้ดีพอ คุณสามารถใช้มันบนเว็บไซต์ของคุณได้
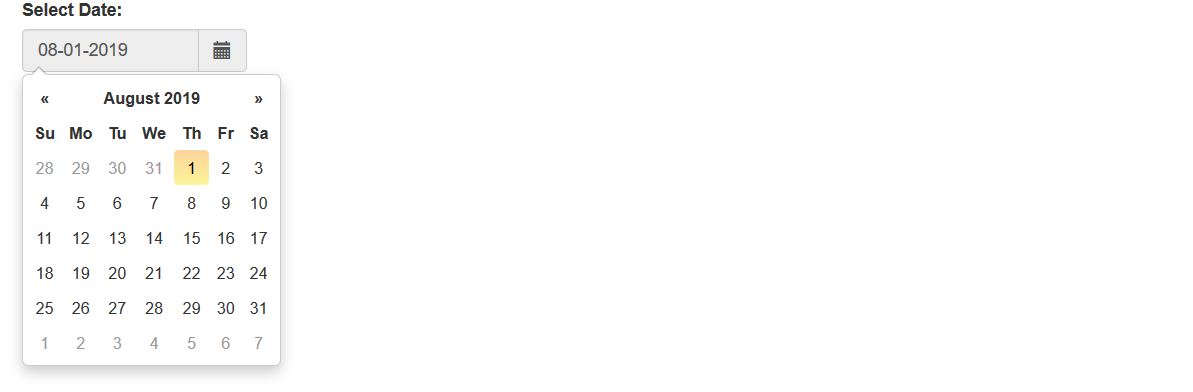
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap datepicker โดย Vaidehi Baviskar

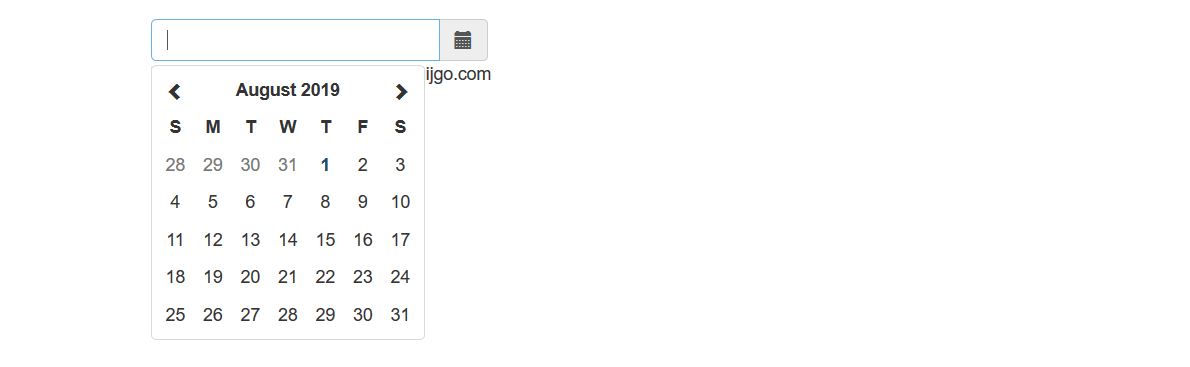
นี่คือเทมเพลต Bootstrap datepicker สุดเจ๋งที่พัฒนาโดยผู้ใช้ CodePen ชื่อ Vaidehi Baviskar ดังที่คุณเห็นจากภาพหน้าจอของตัวอย่างนี้ มีหัวข้อเหนือช่องป้อนข้อมูล ซึ่งก็คือ 'Select Date:'
มันบอกให้ผู้ใช้เลือกวันที่ โดยค่าเริ่มต้น คุณสามารถดูวันที่ปัจจุบันในช่องป้อนข้อมูล เมื่อคุณคลิกที่ช่องป้อนข้อมูลหรือ ไอคอนขนาดเล็ก datepicker จะปรากฏขึ้น
คุณสามารถดูวันที่ทั้งหมดจากเดือนปัจจุบันในเครื่องมือ datepicker นี้
คุณสามารถเลือกวันที่จากเครื่องมือนี้ และวันที่ที่เลือกจะปรากฏในช่องป้อนข้อมูล
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap datepicker โดยผู้ใช้ CodePen

นี่เป็นตัวอย่าง datepicker ที่ง่ายมาก มันดูคล้ายกับตัวอย่างก่อนหน้านี้มาก ในตัวอย่างนี้ มีช่องใส่ข้อมูลสองช่องที่มี datepickers สองช่อง
วันที่ปัจจุบันถูกเน้นด้วยพื้นหลังสีเหลืองในตัวอย่าง datepicker นี้ และเมื่อผู้ใช้คลิกที่วันที่เฉพาะ สีพื้นหลัง จะ เปลี่ยน เป็นสีน้ำเงิน
เนื่องจากวันที่ปัจจุบันถูกเน้นไว้ ผู้ใช้จึงสามารถค้นหาวันที่ปัจจุบันจากเครื่องมือนี้ได้อย่างรวดเร็วและสามารถเลือกวันที่ได้อย่างง่ายดาย หากเขา/เธอต้องการเลือกวันที่ปัจจุบัน เขา/เธอสามารถทำได้อย่างรวดเร็วเนื่องจากวันที่ปัจจุบันจะถูกเน้น

เขา/เธอสามารถระบุวันที่ปัจจุบันจากวันที่ทั้งหมดในเดือนปัจจุบันได้ทันที
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเทมเพลต Datepicker โดย Jowi Englis

นี่เป็นตัวอย่าง datepicker มาตรฐานที่ทำโดย Jowi Englis ผู้ใช้ CodePen ดังที่เราเห็นจากภาพหน้าจอ มีหัวข้ออยู่เหนือช่องป้อนข้อมูล และมันคือ 'วันที่ในปฏิทิน:'
คุณสามารถเปลี่ยนเป็นสิ่งที่มีความหมายและเหมาะสมได้ตลอดเวลา ไอคอนปฏิทินในช่องป้อนข้อมูลดูเท่ ข้อความตัวแทนของช่องป้อนข้อมูลคือ 'เลือกวันที่' ซึ่งเป็นคำอธิบายที่เหมาะสมมากสำหรับ datepicker นี้
เมื่อคุณคลิกที่ช่องป้อนข้อมูล ตัวเลือกวันที่ที่สวยงามจะปรากฏขึ้น โดยที่ วันที่ปัจจุบัน จะถูกเน้นด้วยพื้นหลังสีน้ำเงิน
จาก datepicker นี้ ผู้ใช้เว็บไซต์ของคุณไม่สามารถเลือกวันที่จากเดือนปัจจุบันได้เท่านั้น แต่ยังสามารถเลือกวันที่จากเดือนอื่นและปีอื่นได้อีกด้วย
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap datepicker โดย Richard Bailey

นี่เป็นตัวอย่าง Bootstrap datepicker ที่ยอดเยี่ยมที่พัฒนาโดย Richard Bailey เทมเพลต datepicker นี้จะอนุญาตให้ผู้ใช้เว็บแอปของคุณเลือกช่วงวันที่ได้ ดังนั้นจึงมี datepickers สองตัวในตัวอย่างนี้
มีช่องป้อนข้อมูลสองช่อง การคลิกแต่ละช่องจะแสดงเครื่องมือเลือกวันที่ หากคุณต้องการให้ผู้เยี่ยมชมเว็บไซต์ของคุณเลือกช่วงวันที่ คุณสามารถใช้เทมเพลตฟรีนี้ได้
เนื่องจากปรับแต่งได้อย่างเต็มที่ คุณจึงสามารถ ปรับปรุงการออกแบบได้ โดยการแก้ไขโค้ด เมื่อผู้ใช้เลือกวันที่สองวันจากเครื่องมือเลือกวันที่ ช่วงวันที่จะปรากฏบนหน้าเว็บ ใต้ช่องป้อนข้อมูล
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap datepicker โดย Jose Castillo

หากคุณต้องการ datepicker สำหรับเว็บไซต์ของคุณ คุณไม่จำเป็นต้องสร้างใหม่ทั้งหมดอีกต่อไป คุณสามารถดาวน์โหลดเทมเพลตนี้และรวมเข้ากับเว็บไซต์ของคุณได้
คุณสามารถปรับแต่งการออกแบบเพื่อให้ดูดีขึ้นได้ ดังที่เห็นได้จากภาพหน้าจอด้านบน มี ช่องใส่ข้อมูลสองช่อง เมื่อคุณคลิกที่ตัวใดตัวหนึ่ง datepicker จะปรากฏขึ้นบนหน้าจอ
วันที่ปัจจุบันมีพื้นหลังสีเหลือง เพื่อให้ผู้ใช้สามารถระบุได้อย่างรวดเร็วจากรายการวันที่ที่แสดงใน datepicker
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap datepickers โดย Valentin

ปากกานี้มีช่องใส่ข้อมูลสองช่องพร้อมช่องเลือกวันที่สองช่อง เมื่อคุณคลิกที่ช่องป้อนข้อมูล datepicker จะปรากฏขึ้นอย่างราบรื่นมาก คุณสามารถเห็น เอฟเฟกต์ภาพที่ยอดเยี่ยม มากเมื่อ datepicker เปิดขึ้น
เอฟเฟกต์ภาพดังกล่าวช่วยยกระดับประสบการณ์ผู้ใช้อย่างมาก หากคุณกำลังมองหาตัวอย่าง datepicker ที่ยอดเยี่ยม คุณสามารถใช้เทมเพลตนี้ได้ เป็นตัวอย่าง datepicker ที่ยอดเยี่ยมซึ่งออกแบบด้วย Bootstrap
หากต้องการดูตัวอย่างนี้ให้ละเอียดยิ่งขึ้น ให้คลิกปุ่ม 'แสดงตัวอย่าง' ด้านล่าง และคุณจะเห็นตัวอย่างที่ดีของตัวอย่างนี้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap datepicker โดย Atanas Atanasov

นี่เป็นตัวอย่างที่สวยงามของ Bootstrap datepicker ฟรี หากคุณกำลังมองหา datepicker มาตรฐาน ให้ใช้อันนี้
เมื่อคุณคลิกที่ไอคอนปฏิทิน ตัวเลือกวันที่จะปรากฏขึ้น แม้ว่าตัวอย่าง datepicker นี้จะไม่เน้นวันที่ปัจจุบัน แต่ก็ดูเรียบง่ายและมีประสิทธิภาพมาก
เมื่อคุณเลือกวันที่เฉพาะ คุณจะเห็นในช่องใส่ข้อมูล หากคุณต้องการหัวเรื่องเหนือช่องป้อนข้อมูล คุณสามารถเพิ่มได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap datepicker โดย M Gambill

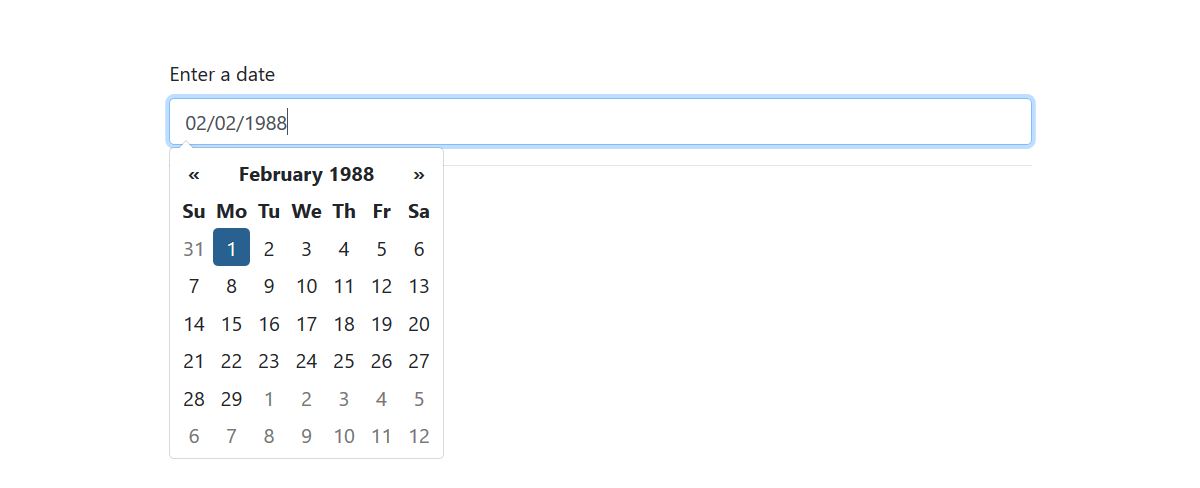
นี่คือตัวอย่าง datepicker สุดเจ๋งที่พัฒนาโดย M Gambill มีช่องข้อความที่คุณสามารถป้อนข้อความได้ เหนือช่องข้อความ จะมีหัวเรื่องที่มีข้อความ 'Enter a date' มันบอกให้ผู้ใช้ป้อนวันที่
เมื่อคุณคลิกที่ช่องข้อความ datepicker จะปรากฏขึ้น เมื่อคุณคลิกที่วันที่ วันที่จะแสดงในช่อง ข้อความ มีพื้นที่ด้านล่างช่องข้อความสำหรับแสดงผล ในพื้นที่นั้น คุณจะเห็นข้อความซึ่งก็คือ 'วันที่คือ:'
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap datepicker โดย tuanitpro

ตัวอย่าง Bootstrap datepicker ให้กล่องข้อความอย่างง่าย เมื่อคุณคลิกที่มัน ตัวเลือก datepicker จะปรากฏขึ้น คุณสามารถดูวันที่ที่เลือกในช่องข้อความ มันแสดงในลักษณะนี้: '8/22//2019'. หากคุณต้องการ รูปแบบวันที่อื่น ให้เปลี่ยนรูปแบบวันที่จากโค้ด
และถ้าคุณต้องการปรับปรุงการออกแบบ คุณก็ทำได้
เนื่องจากเป็นตัวอย่างโค้ดโอเพนซอร์ซ คุณสามารถเปลี่ยนแปลงโค้ดเพื่อปรับปรุงเทมเพลตเพื่อให้ดูดีบนเว็บไซต์ของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเทมเพลต Datepicker โดย Priyank Panchal

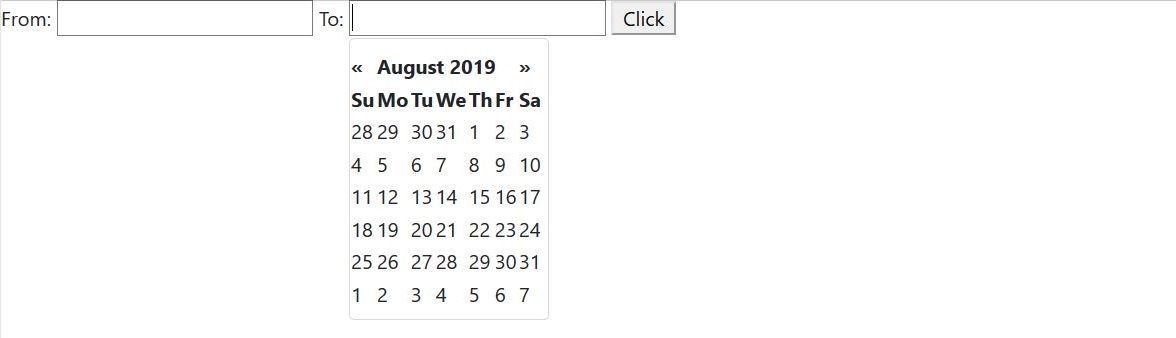
นี่คือเทมเพลต datepicker คุณภาพสูงที่พัฒนาโดย Priyank Panchal มีช่องป้อนข้อมูล 2 ช่อง ได้แก่ ช่อง "จาก" และช่อง "ถึง" ฟิลด์เหล่านี้อนุญาตให้ผู้ใช้เลือกช่วงวันที่
เมื่อคุณคลิกที่ช่องป้อนข้อมูล datepickers จะปรากฏขึ้น
วันที่ที่เลือกจะแสดงในช่องป้อนข้อมูล นอกจากนี้ยังมีปุ่มในตัวอย่างนี้ เมื่อคุณคลิก คุณจะเห็น ข้อความ คุณสามารถระบุจากรหัสว่าจะเกิดอะไรขึ้นเมื่อผู้ใช้คลิกปุ่ม
หากคุณไม่ต้องการปุ่มนี้ คุณสามารถลบออกได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมDatepicker โดย Jacob Montgomery

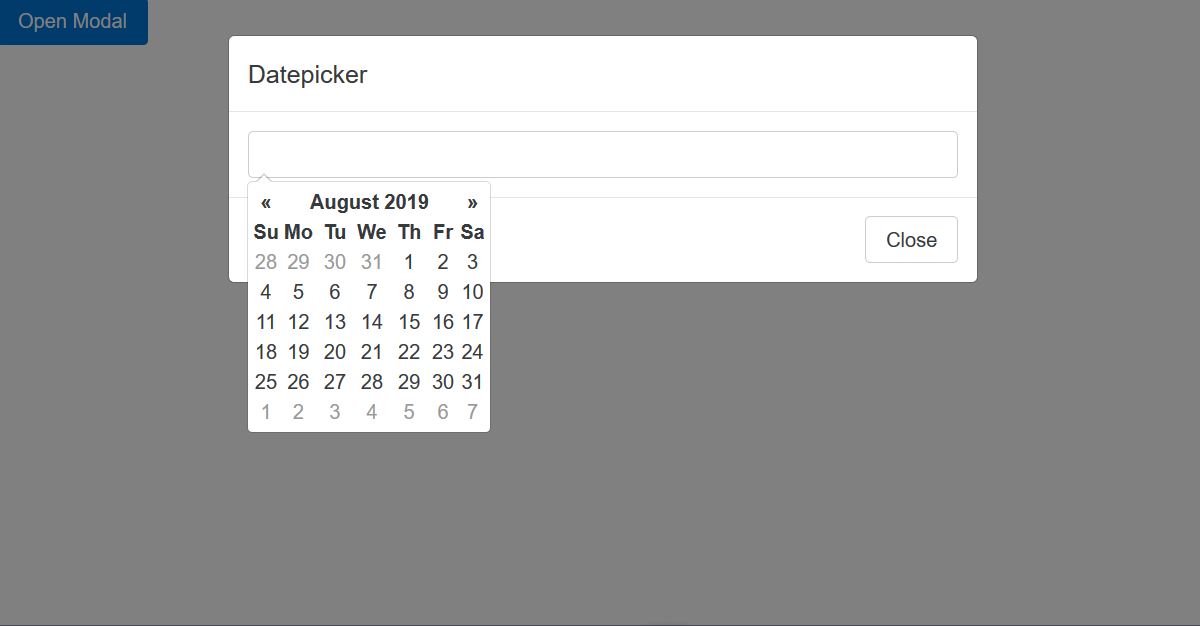
ตัวอย่าง datepicker นี้มีปุ่ม คลิกเพื่อเปิด modal จากนั้นคุณจะเห็นช่องข้อความ คลิกซึ่งจะแสดงตัวเลือกวันที่ ส่วนหัวที่อยู่เหนือช่องป้อนข้อมูลนี้คือ 'Datepicker'
หากคุณกำลังจะใช้เทมเพลตนี้ ให้ เปลี่ยนหัวข้อ เป็นสิ่งที่เหมาะสมกว่าหรือลบออกหากคุณคิดว่าไม่จำเป็นสำหรับคุณ
มีปุ่ม 'ปิด' อยู่ใต้ช่องข้อความ การคลิกจะเป็นการปิดโมดอล
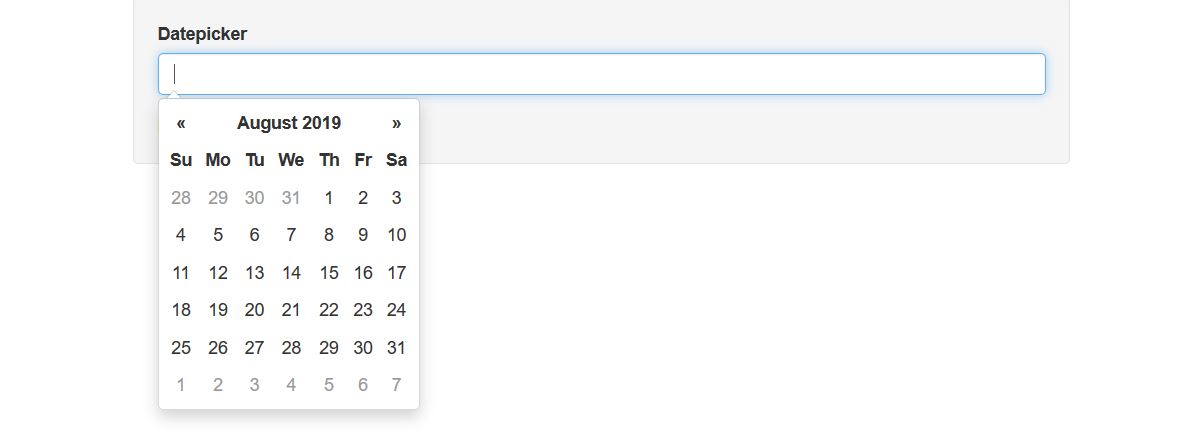
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมตัวอย่าง Datepicker โดย Javier Buron

นี่เป็นอีกตัวอย่างหนึ่งของ datepicker ที่ยอดเยี่ยมที่ทำโดย Javier Buron ดังที่คุณเห็นจากภาพหน้าจอด้านบน มีช่องข้อความด้านบนสำหรับส่วนหัว
คุณควรเปลี่ยนให้มีความหมายและ เหมาะสมยิ่งขึ้น หากคุณจะรวมเทมเพลตนี้เข้ากับเว็บไซต์ของคุณ เมื่อผู้ใช้คลิกที่ช่องป้อนข้อมูล เขา/เธอจะเห็น datepicker ซึ่งเขา/เธอสามารถใช้เพื่อเลือกวันที่ได้ เมื่อเลือกวันที่แล้ว จะปรากฏในช่องข้อความ
นอกจากนี้ยังแสดงเป็นผลลัพธ์ด้านล่างฟิลด์ข้อความ ผลลัพธ์จะแสดงในลักษณะนี้: 'ผลลัพธ์: 09/22/2019' พิจารณาละเว้นส่วนผลลัพธ์หากคุณไม่ต้องการ
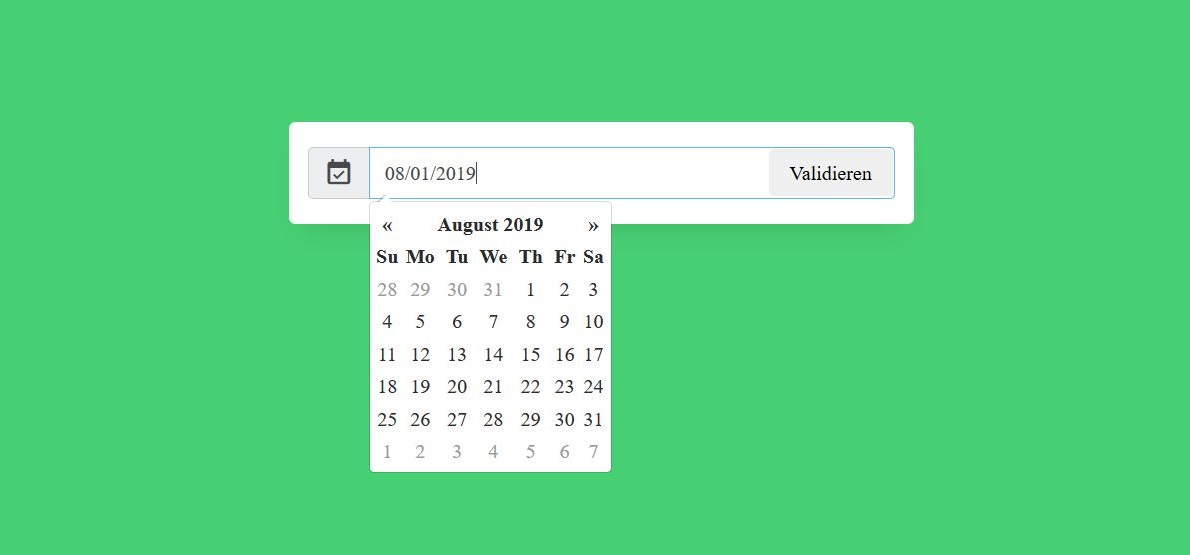
ข้อมูลเพิ่มเติม / ดาวน์โหลดBootstrap datepicker โดย Peter Schoning

ตัวอย่าง Bootstrap datepicker ฟรีที่น่าทึ่งที่สร้างโดย Peter Schoning มีพื้นหลังสีเขียวที่สวยงาม
ตัวอย่างนี้มาพร้อมกับช่องข้อความ คลิกเพื่อเปิด datepicker มันแสดงวันที่ของเดือนปัจจุบัน ซึ่งคุณสามารถใช้สำหรับการเลือกของคุณ
คุณยังสามารถเลือกวันที่จากเดือนอื่นจาก ปีปัจจุบัน หรือ ปี อื่นได้ วันที่ที่เลือกจะแสดงในช่องข้อความในลักษณะนี้: '08/15/2019'
คุณสามารถเปลี่ยนรูปแบบวันที่จากโค้ด ปรับแต่งตามความต้องการของคุณได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมตัวอย่าง Datepicker โดยผู้ใช้ CodePen

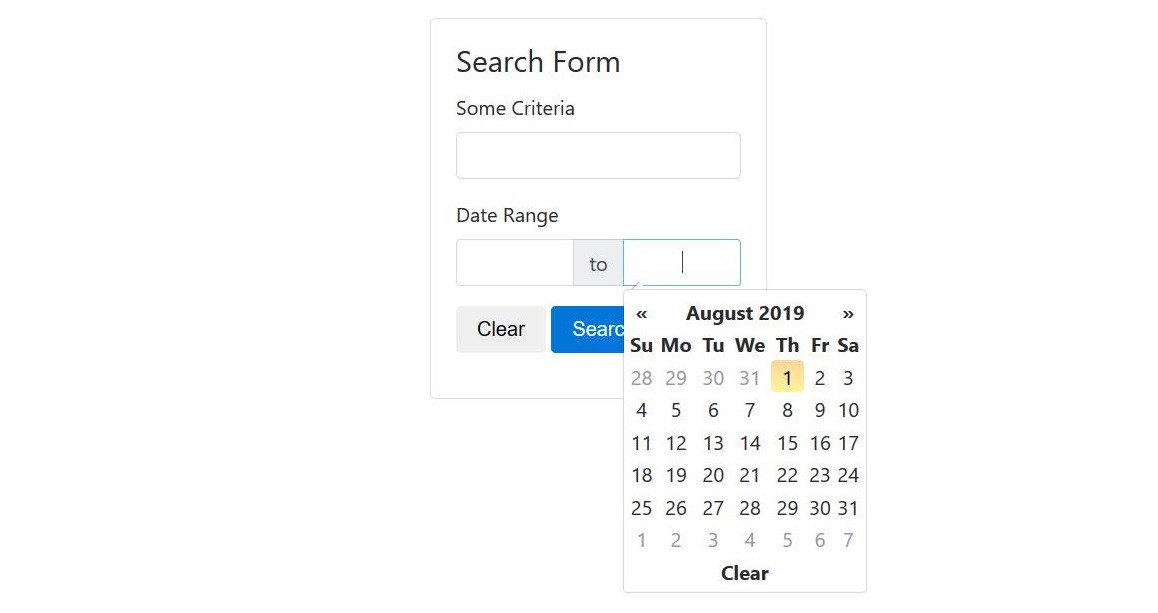
ปากกานี้เป็นแบบฟอร์มการค้นหา มีฟิลด์ข้อความที่มีหัวข้อ 'เกณฑ์บางอย่าง' ซึ่งผู้ใช้ต้องป้อนเกณฑ์การค้นหา จากนั้นผู้ใช้ต้องป้อนช่วงวันที่โดยใช้ช่องป้อนข้อมูลที่ให้มา
เมื่อคลิกที่ช่องป้อนข้อมูล datepickers จะปรากฏขึ้น ซึ่งผู้ใช้สามารถเลือกวันที่สำหรับช่วงวันที่ได้ เมื่อผู้ใช้ระบุช่วงวันที่ เขา/เธอสามารถดำเนินการค้นหาได้โดยคลิกปุ่ม 'ค้นหา'
ผู้ใช้ยังสามารถล้างช่องป้อนข้อมูลโดยคลิกปุ่ม 'ล้าง' โปรดทราบว่าการคลิกปุ่ม 'ค้นหา' จะไม่แสดงผลการค้นหาใดๆ แก่คุณ เนื่องจากนี่เป็นเพียงตัวอย่างง่ายๆ ที่แสดงเครื่องมือเลือกวันที่
ไม่ใช่ แอปพลิเคชันที่ สมบูรณ์
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมความคิดสุดท้าย
ในบทความนี้ คุณมีรายการตัวอย่าง Bootstrap datepicker คุณภาพสูง ฉันหวังว่าคุณจะชอบพวกเขา หากคุณตรวจสอบโค้ดของตัวอย่างเหล่านี้ คุณจะเข้าใจได้ว่าการสร้าง datepickers ประเภทนี้เป็นเรื่องง่าย
การสร้าง datepicker จะใช้เวลาไม่นาน แต่ ทำไมต้องเขียนโค้ดตั้งแต่เริ่มต้น เมื่อคุณได้รับเทมเพลตสำเร็จรูปและฟรี ฉันคิดว่าการใช้หนึ่งในตัวอย่าง datepicker เหล่านี้แทนที่จะสร้างจากศูนย์เป็นความคิดที่ดี
หากคุณรู้สึกว่าต้องปรับปรุงตัวอย่าง คุณสามารถทำได้ง่ายๆ โดยการแก้ไขโค้ด ด้วยวิธีนี้ คุณจะมีประสิทธิผลมาก
ด้วยการใช้เทมเพลต คุณสามารถทำโครงการเว็บไซต์ของคุณได้อย่างรวดเร็ว เทมเพลตฟรีเหล่านี้จะช่วยเร่งกระบวนการพัฒนาของคุณ
