25 удобных бесплатных примеров Datepicker для начальной загрузки
Опубликовано: 2021-05-31Мы много раз заканчивали тем, что просматривали различные бесплатные фрагменты программы выбора даты Bootstrap, что оставило нам обширную коллекцию практических решений.
Не только это!
Вместо того, чтобы ИСКЛЮЧИТЕЛЬНО полагаться на сторонние инструменты, мы также создали несколько наших собственных входов для выбора даты.
Которые теперь доступны вам бесплатно .
Вы можете сделать жизнь своих пользователей проще и удобнее. Ваш тоже, так как вам не нужно создавать датупикер с нуля.
Будь то форма, связанная с датой, или поиск, который вы хотите добавить в свое веб-приложение, начните ЗДЕСЬ.
Больше никакой ручной работы. Несколько кликов, и пользователь готов!
Лучшие бесплатные виджеты Bootstrap
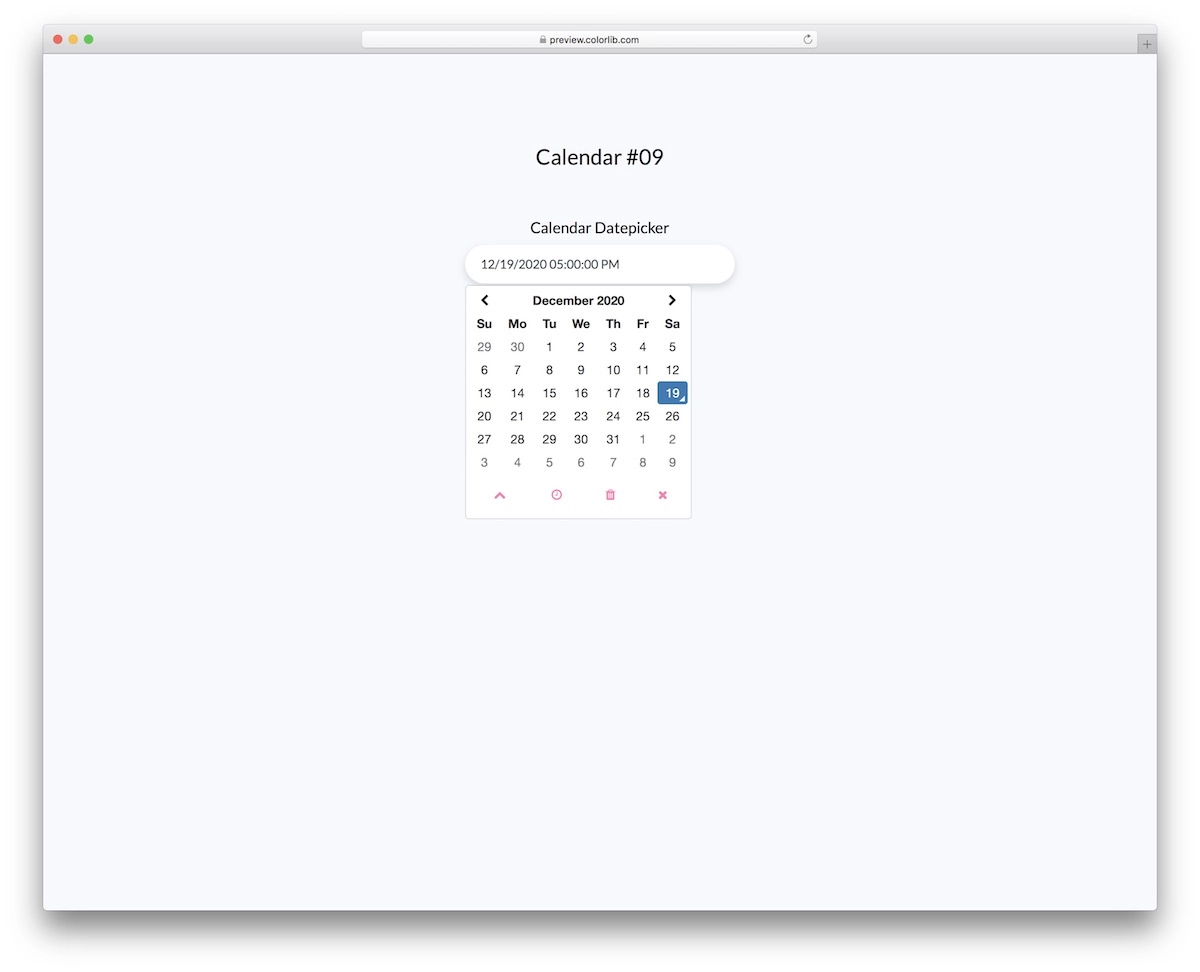
Календарь V09

Пусть название наших альтернатив datepicker не вводит вас в заблуждение, поскольку мы выпустили их вместе с нашей полной коллекцией шаблонов календаря.
Но давайте прямо сейчас погрузимся в это.
Вместо того, чтобы выбирать подходящую дату, этот бесплатный фрагмент кода делает все возможное, выбирая время. Когда вы нажимаете на панель, для вас открывается набор параметров с ярлыками внизу.
Вы также можете использовать направленный вверх шеврон для добавления секунд или нажать значок X, чтобы закрыть указатель даты.
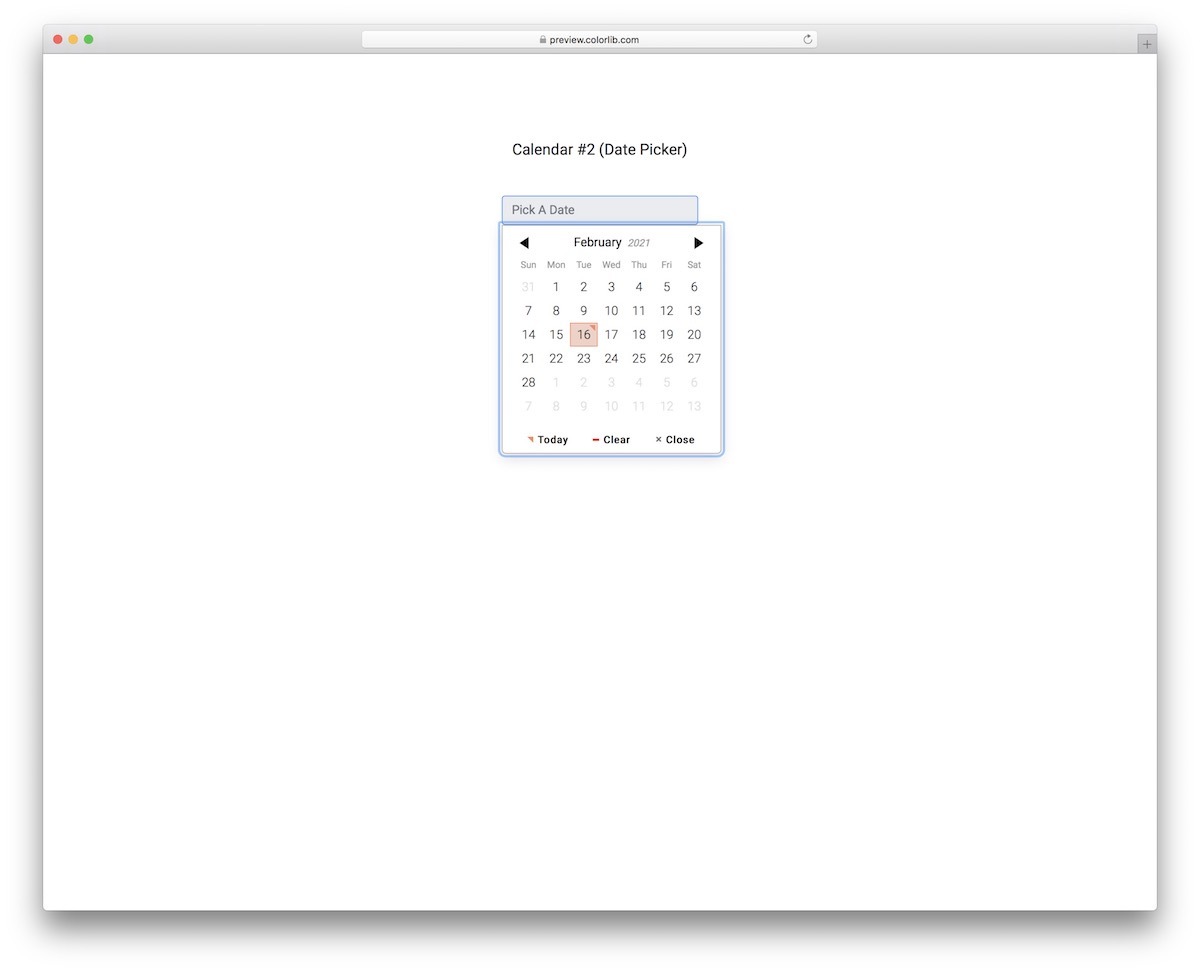
Подробнее / Скачать демоКалендарь V12

Calendar V12 - это средство выбора даты Bootstrap с современным минималистичным дизайном. Благодаря аккуратному внешнему виду вы можете легко интегрировать его в различные темы веб-сайтов и дизайны приложений как есть.
Виджет имеет эффект наведения, кнопку для сегодняшней даты, возможность отменить выбор, а также кнопку закрытия.
Он отображает месяц и год вверху со стрелками влево и вправо для удобного перехода к следующему или предыдущему месяцу.
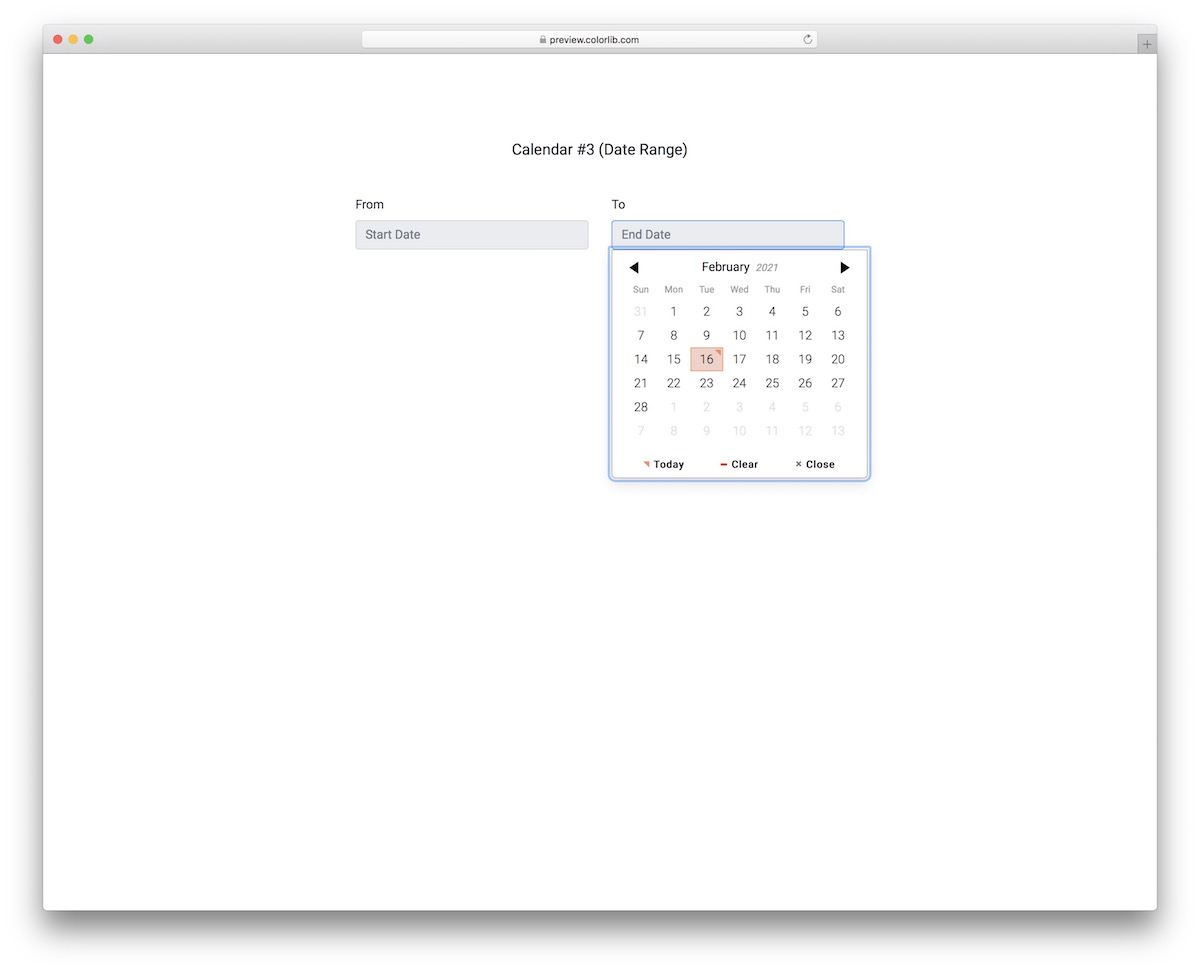
Подробнее / Скачать демоКалендарь V13

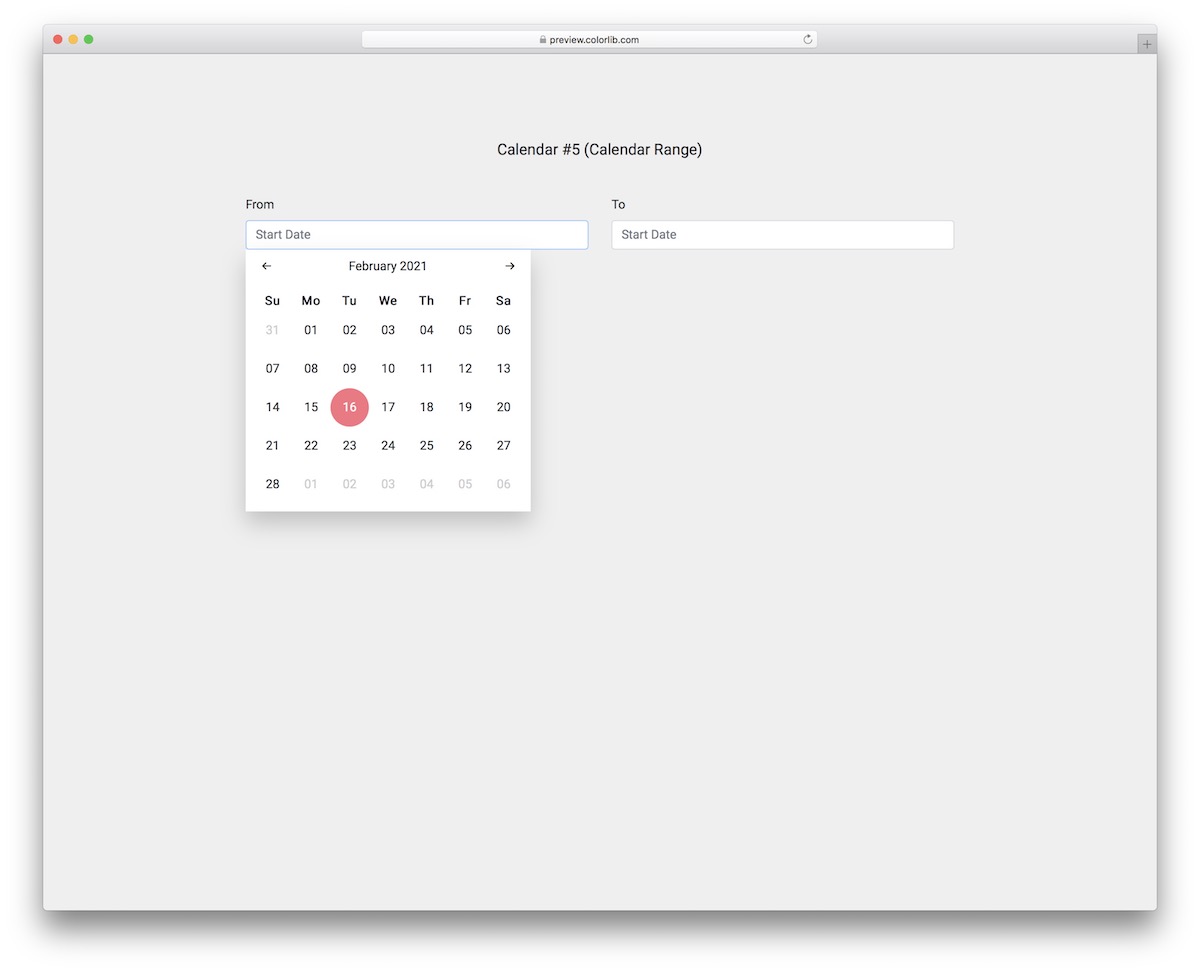
Если вы предлагаете своим пользователям выбрать диапазон дат для ваших услуг, бронирования и т. Д., Calendar V13 - правильный выбор. Этот Bootstrap datepicker имеет два виджета , что делает его очень удобным для выбора нужных дат.
Дизайн бесплатного сниппета такой же, как и у приведенного выше спортивного фрагмента, то есть минимален и по делу.
Когда пользователь выбирает дату, она отображается на панели в формате день / месяц / год. Они также могут БЫСТРО очистить выбор или выбрать сегодняшнюю дату одним щелчком мыши.
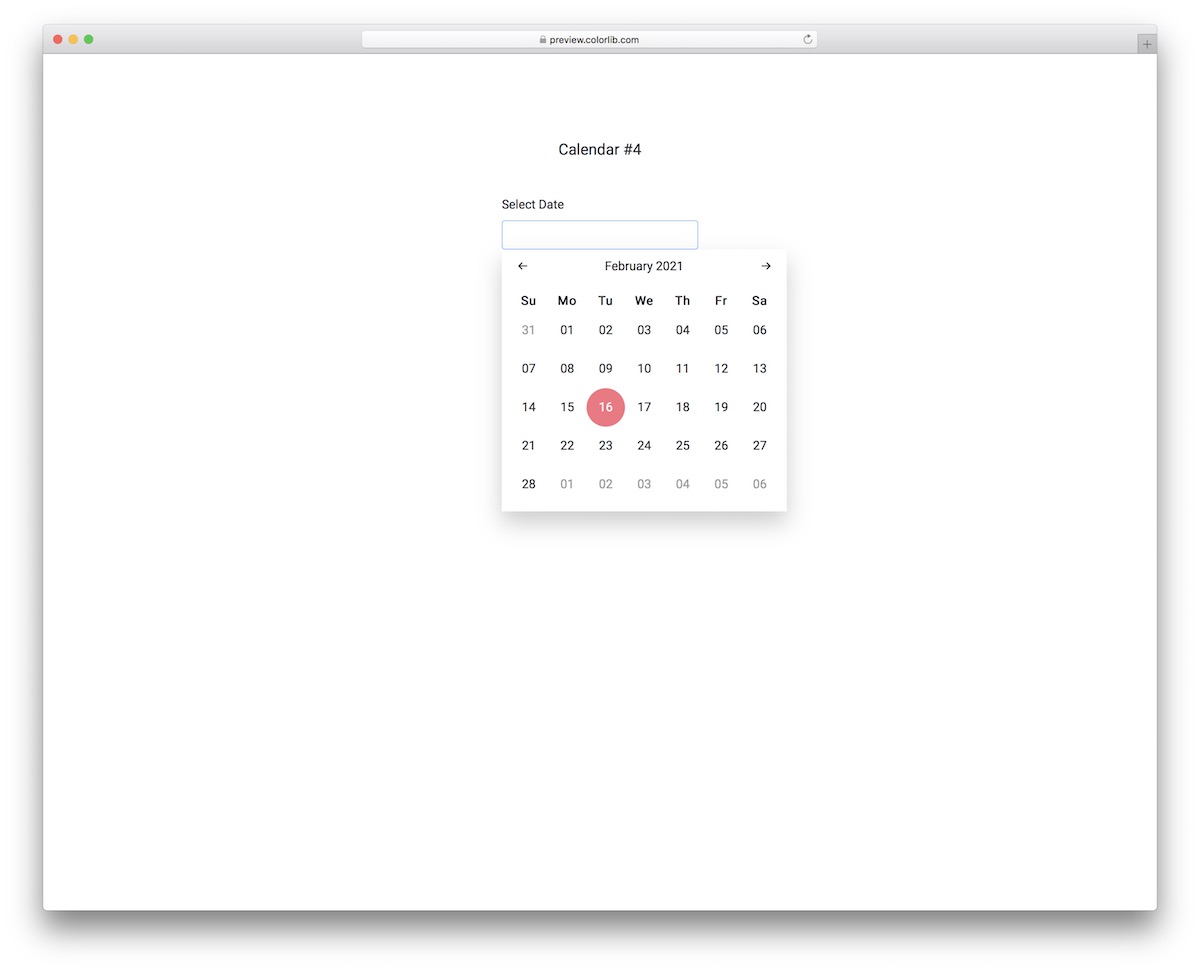
Подробнее / Скачать демоКалендарь V14

Если вы ищете действительно минималистичный инструмент выбора даты Bootstrap, который очень хорошо справляется со своей работой, вы получите отличный результат с Calendar V14.
Этот инструмент работает фантастически хорошо из коробки благодаря своей простоте, которая применима к любому веб-дизайну. Это действительно просто датапикер без каких-либо причудливых вещей, дополнительных функций, кнопок сброса и прочего.
Скачайте, вставьте и все!
Подробнее / Скачать демоКалендарь V15

Этот выбор диапазона дат в календаре очень удобен для онлайн-бронирования, будь то номер в отеле, автомобиль или что-то еще.
Конструкция очень проста , поэтому вам даже не нужно ничего менять, используйте ее прямо из коробки. Однако вы можете изменить цвет выделенной даты или использовать версию по умолчанию.
Поскольку это средство выбора даты Bootstrap, вы знаете, что его производительность отлично на мобильных и настольных устройствах.
Подробнее / Скачать демоКалендарь V16

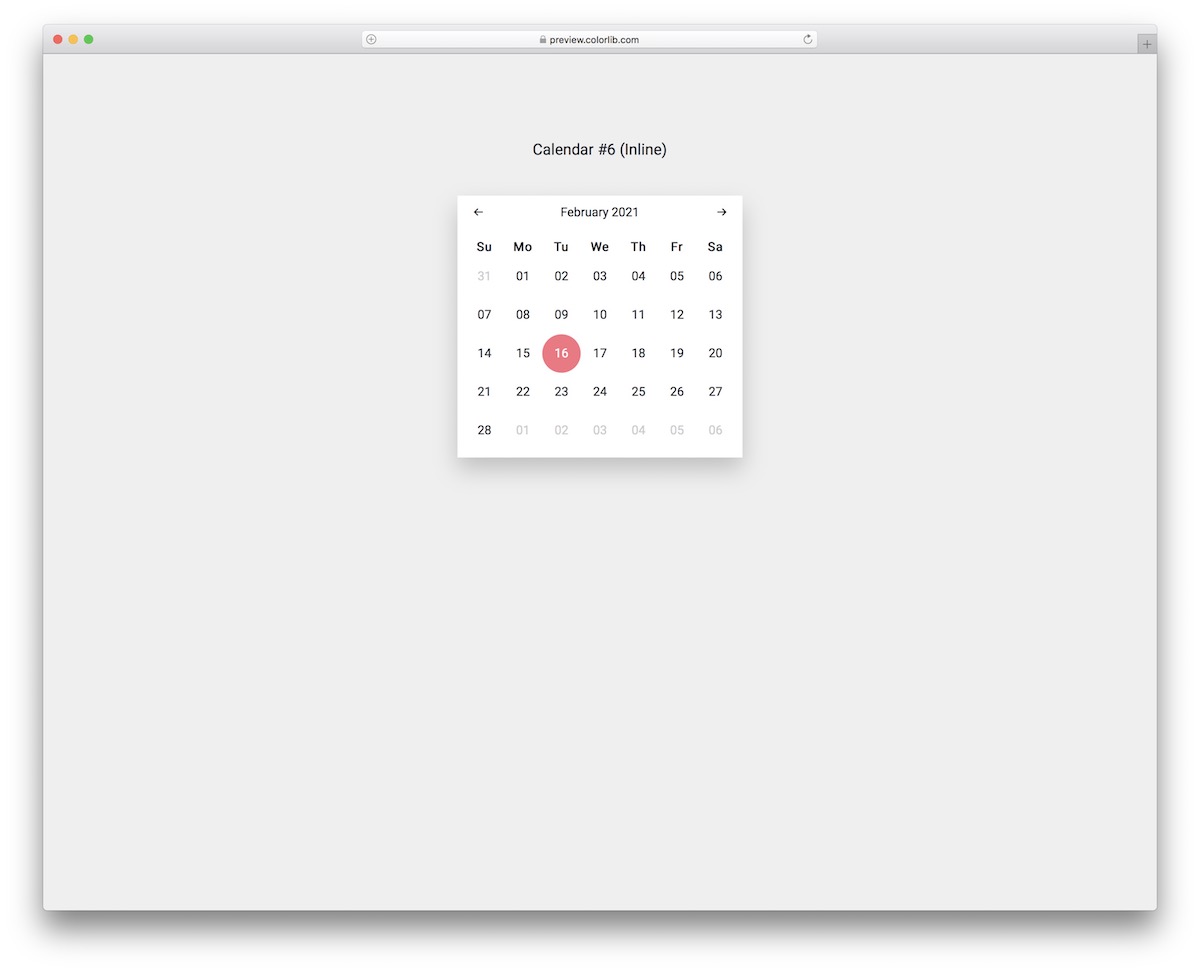
Сделайте вещи минимальными, но смелыми с помощью этого встроенного календаря / датпикера, который теперь вы можете встраивать в свой проект или приложение по своему желанию.
Чистый вид красиво выглядит на экранах разных размеров, что доставляет удовольствие вашим пользователям.
В структуре дизайна вверху указаны месяц и год, за которыми следуют дни недели с воскресенья по субботу и даты. Пользователь также может использовать левую и правую УКАЗАТЕЛИ, чтобы выбрать разные месяцы.
Подробнее / Скачать демоКалендарь V17

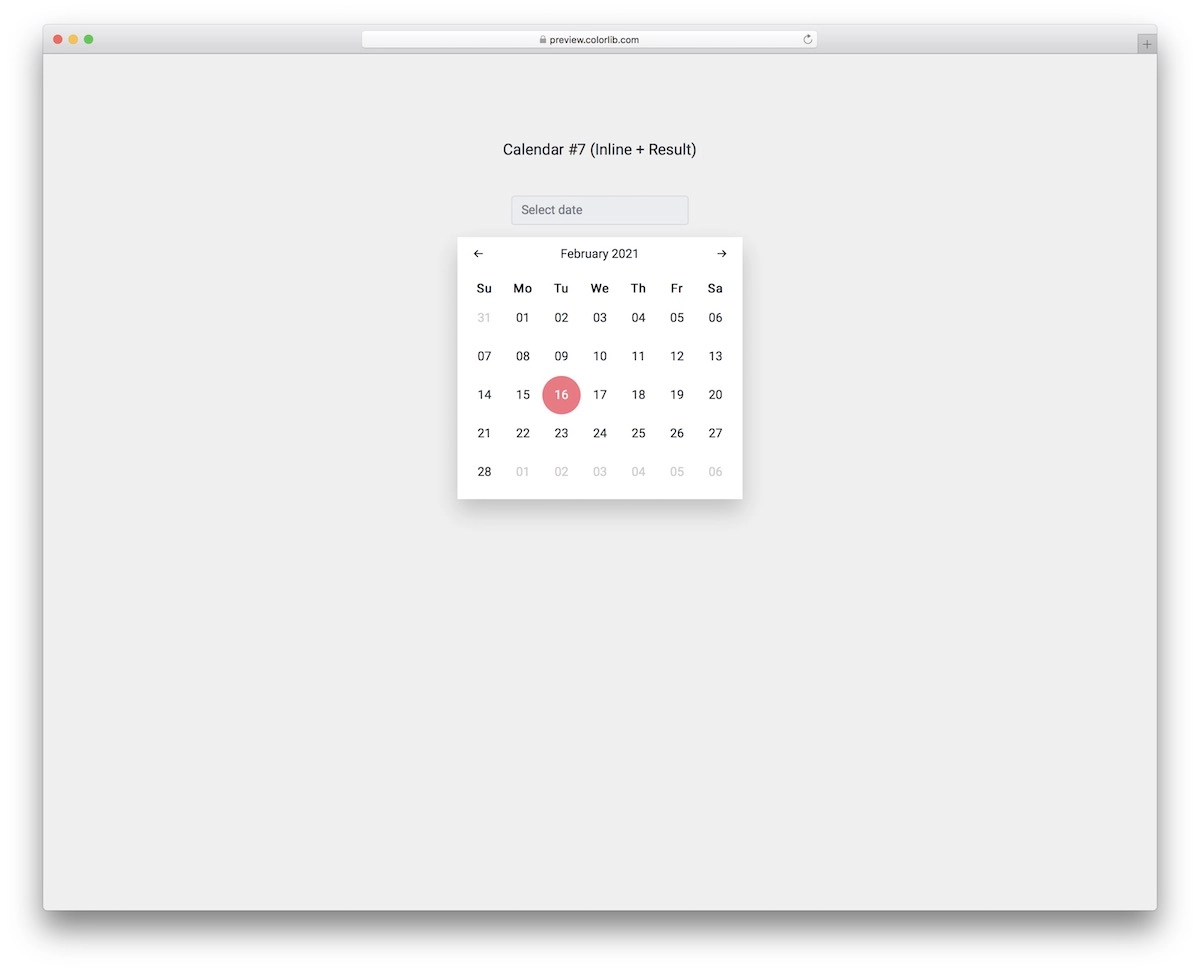
Вот свежий шаблон Bootstrap, в котором есть встроенный календарь с панелью результатов наверху. Это означает, что как только пользователь выбирает дату, она отображается на панели в следующем порядке - месяц / день / год .
По умолчанию панель результатов пуста, появляется текст призыва к действию, побуждающий пользователя выбрать дату. Более того, в календаре заранее выбрана сегодняшняя дата.
Макет является гибким и полностью адаптируется к мобильным устройствам, а код ДРУЖЕСТВЕННО ДЛЯ ПОЛЬЗОВАТЕЛЯ для быстрого выполнения.
Подробнее / Скачать демоПример начальной загрузки datepicker от пользователя CodePen

Это бесплатный пример выбора даты в Bootstrap. Его разработал пользователь CodePen. Это полностью настраиваемый шаблон. Внесите в него изменения по своему усмотрению.
Этот пример предоставляет вам поле ввода с текстом-заполнителем «dd.mm.yyyy». Вы можете увидеть небольшой значок справа от этого поля. При нажатии на это поле ввода появляется календарь на текущий месяц и год. На нем можно увидеть все даты текущего месяца. Пользователь также может перенести этот календарь, щелкнув небольшой значок справа.
В календаре, когда вы выбираете дату, она подсвечивается синим цветом. Цвет фона выбранной даты станет синим. При щелчке по дате она сразу появляется в поле ввода.
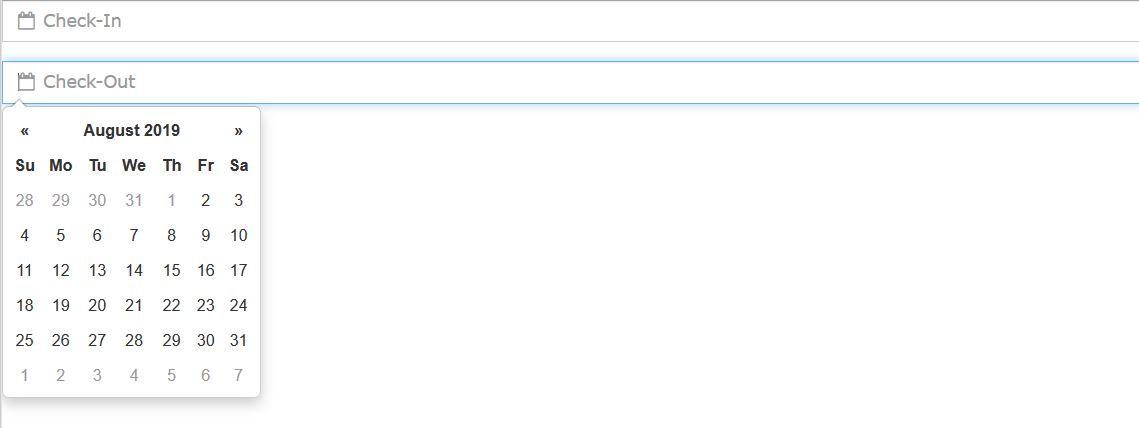
Подробнее / Скачать демоДата заезда и выезда

Разработанный Амандой Луизой Акостой Мораис, это еще один отличный пример выбора даты на Bootstrap. Как следует из названия этого шаблона, он позволяет пользователю выбрать дату заезда и отъезда.
В этом шаблоне есть два поля ввода с текстами-заполнителями «Check-In» и «Check-Out». Когда пользователь нажимает на них, появляется календарь , в котором пользователь может выбрать дату.
Есть небольшие значки календаря с текстами-заполнителями, которые подсказывают пользователю, что датпикеры будут открываться при нажатии на поля ввода.
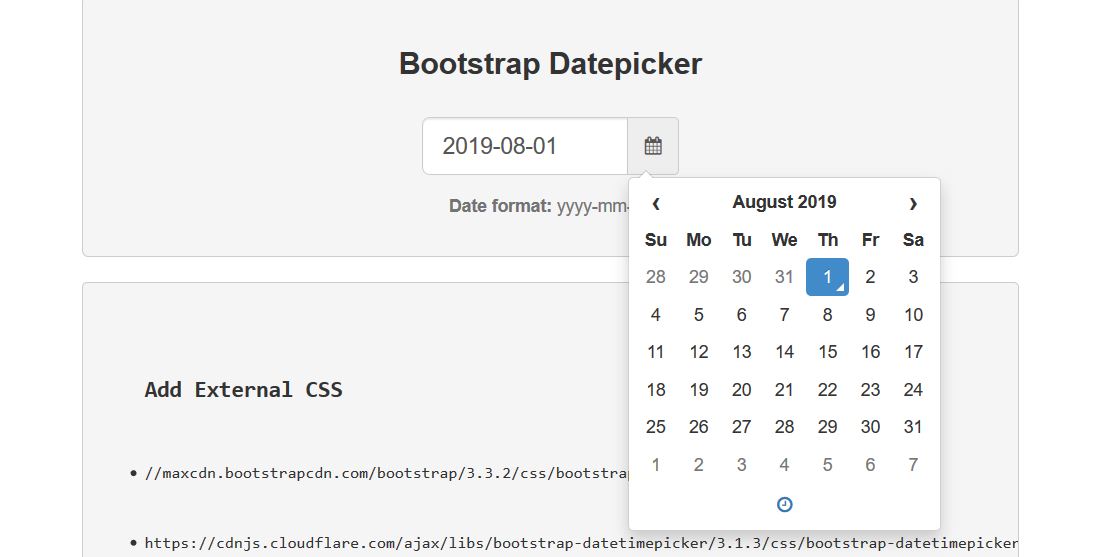
Подробнее / Скачать демоДатапикер бутстрапа от Sreekanth Are

Это очень полезный шаблон для выбора даты, созданный Sreekanth Are. У него приятный чистый пользовательский интерфейс. На скриншоте этого шаблона видно, что есть поле для ввода.
Когда пользователь нажимает на нее, он / она может видеть текущую дату в поле ввода . И когда пользователь щелкает значок календаря, появляется указатель даты. При выборе дата помещается в поле ввода.
Используемый формат даты - «гггг-мм-дд».
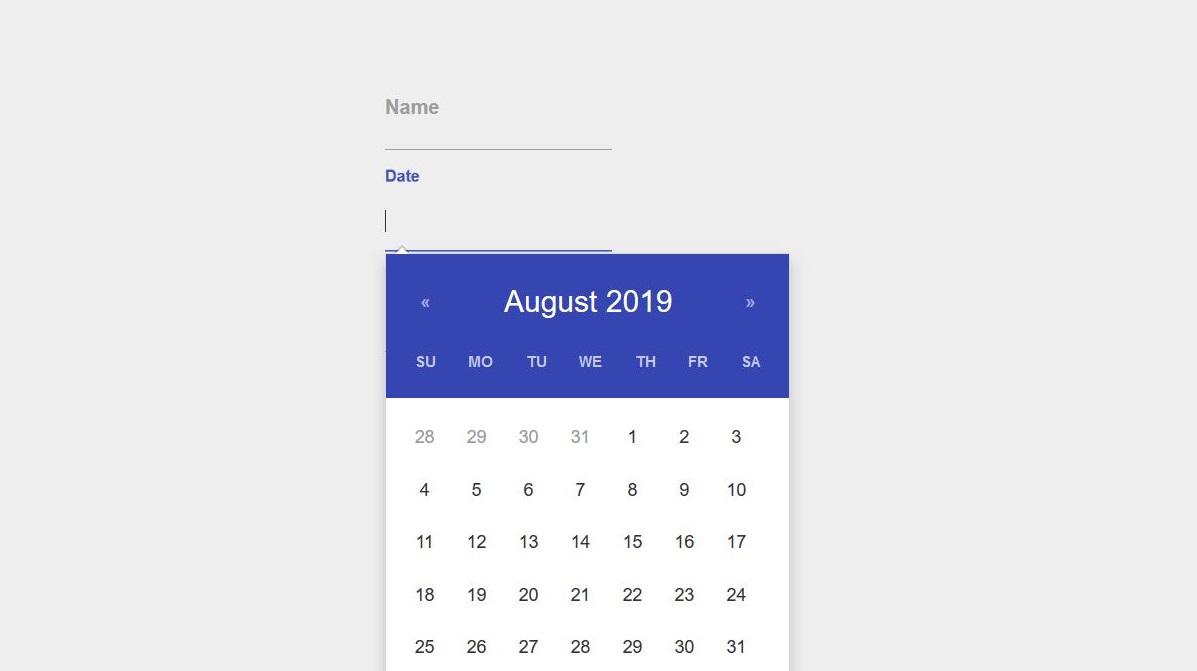
Подробнее / Скачать демоДатапикер бутстрапа с вводом материала

Этот пример датпикера, сделанный Салахом Уддином, имеет материальный вид. На веб-странице есть три поля ввода. Когда пользователь щелкает по второму полю ввода, появляется очень современный datepicker.
Функциональность такая же, как и у других датпикеров. Единственная разница в том, что дизайн намного лучше. Смотрится очень круто. Этот вид современного шаблона datepicker подарит пользователям вашего веб-приложения потрясающий пользовательский интерфейс.
Пользователям вашего веб-сайта понравится этот удивительный календарь. Так что, если вы считаете, что этот шаблон достаточно хорош, вы можете использовать его на своем веб-сайте.
Подробнее / Скачать демоДатапикер бутстрапа от Вайдехи Бавискар

Это классный шаблон для выбора даты на Bootstrap, разработанный пользователем CodePen по имени Вайдехи Бавискар. Как видно на снимке экрана этого примера, над полем ввода есть заголовок «Выбрать дату:».
Он говорит пользователю выбрать дату. По умолчанию вы можете видеть текущую дату в поле ввода. Когда вы щелкаете по полю ввода или маленькому значку , появляется датапикер.
Вы можете увидеть все даты текущего месяца в этом инструменте выбора дат.
Вы можете выбрать дату из этого инструмента, и выбранная дата появится в поле ввода.
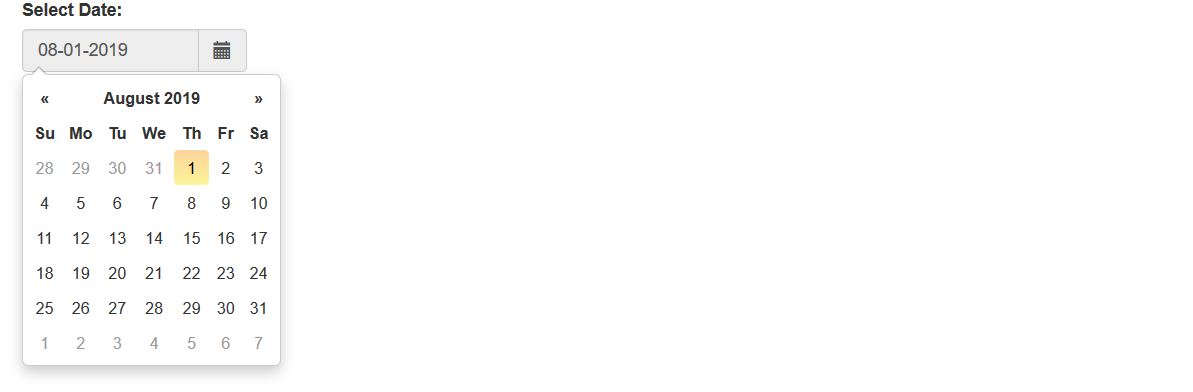
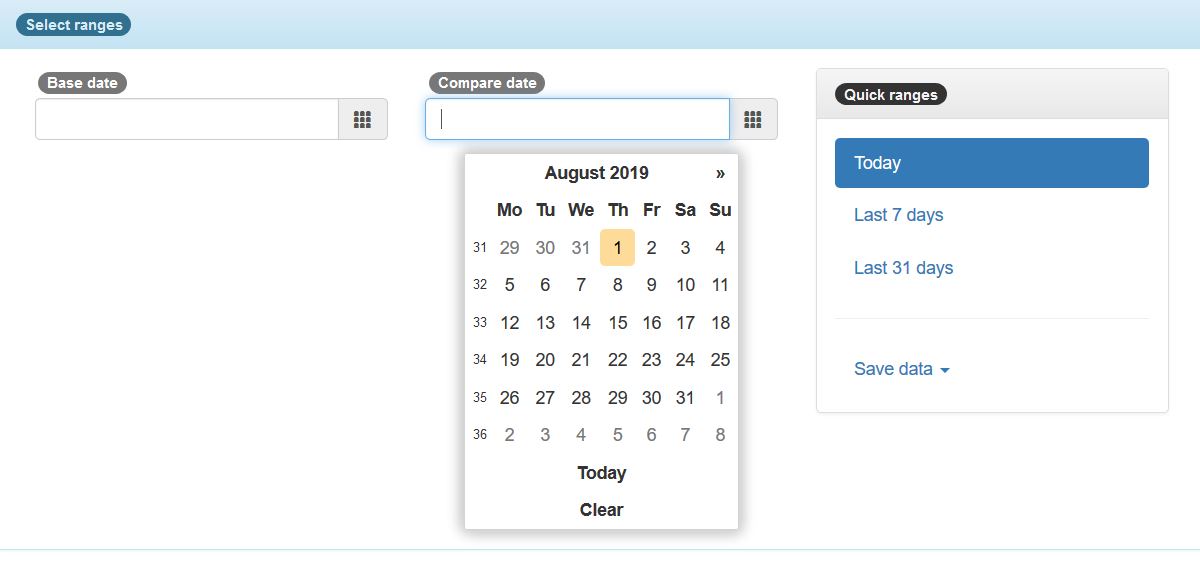
Подробнее / Скачать демоДатапикер начальной загрузки от пользователя CodePen

Это очень простой пример выбора даты. Это очень похоже на предыдущий пример. В этом примере есть два поля ввода с двумя указателями даты.
Текущая дата выделена желтым фоном в этом примере datepicker, и когда пользователь нажимает на определенную дату, ее цвет фона меняется на синий.
Поскольку текущая дата выделена, пользователю становится проще быстро найти текущую дату с помощью этого инструмента и легко выбрать дату. Если он / она хочет выбрать текущую дату, он / она может сделать это очень быстро, так как текущая дата выделена.

Он / она может мгновенно определить текущую дату из всех дат текущего месяца.
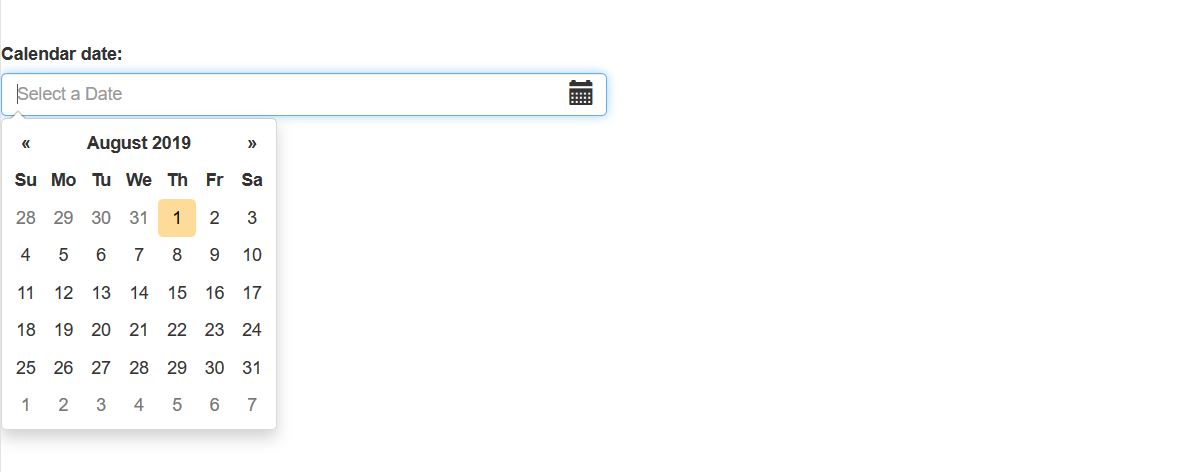
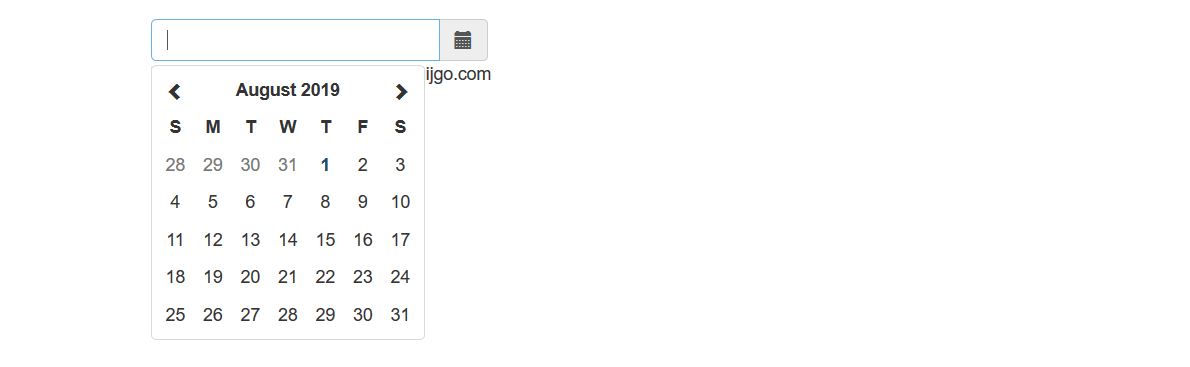
Подробнее / Скачать демоШаблон Datepicker от Jowi Englis

Это очень стандартный пример выбора даты, сделанный Джови Энглисом, пользователем CodePen. Как видно из скриншота, над полем ввода есть заголовок «Дата календаря:».
Вы всегда можете изменить его на что-то более значимое и подходящее. Иконка календаря в поле ввода выглядит круто. Текст-заполнитель в поле ввода - «Выберите дату», который является очень подходящим заголовком для этого средства выбора даты.
При нажатии на поле ввода появляется красивый указатель даты , где текущая дата выделена синим фоном.
С помощью этого выбора даты пользователи вашего веб-сайта могут не просто выбрать дату из текущего месяца, он / она также могут выбрать дату из другого месяца и другого года.
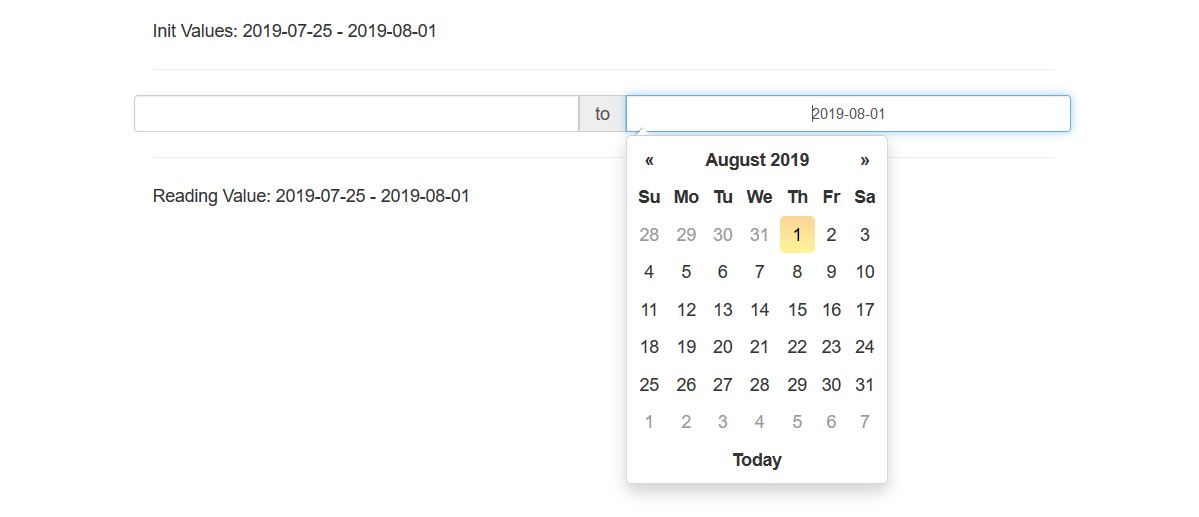
Подробнее / Скачать демоДатапикер начальной загрузки Ричарда Бейли

Это отличный пример выбора даты на Bootstrap, разработанный Ричардом Бейли. Этот шаблон datepicker позволит пользователям вашего веб-приложения выбрать диапазон дат. Итак, в этом примере есть два datepickers.
Есть два поля ввода, при нажатии на каждое из них отображается датапикер. Если вы хотите, чтобы посетители вашего веб-сайта выбирали диапазон дат, вы можете использовать этот бесплатный шаблон.
Поскольку он полностью настраиваемый, вы можете улучшить дизайн , изменив код. Когда пользователь выбирает две даты из датпикеров, диапазон дат отображается на веб-странице сразу под полями ввода.
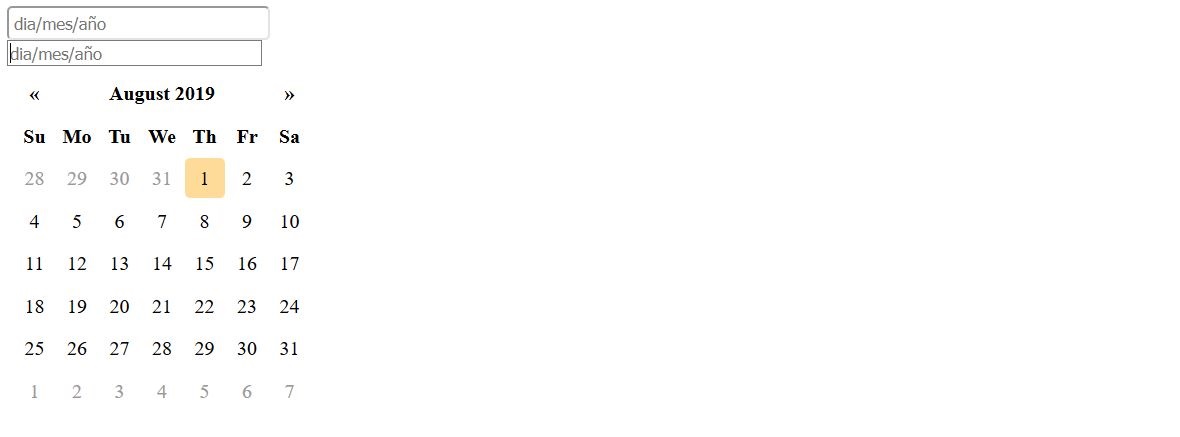
Подробнее / Скачать демоДатапикер начальной загрузки от Хосе Кастильо

Если вам нужен набор дат для вашего веб-сайта, вам больше не нужно создавать его с нуля. Вы можете скачать этот шаблон и интегрировать его на свой веб-сайт.
Вы можете настроить дизайн, чтобы он выглядел лучше. Как видно на скриншоте выше, есть два поля ввода . Когда вы нажимаете на любой из них, на экране появляется указатель даты.
Текущая дата выделена желтым фоном. Таким образом, пользователь может быстро идентифицировать его по списку дат, отображаемому в окне выбора даты.
Подробнее / Скачать демоДатапикеры для бутстрапа от Валентина

У этого пера есть два поля ввода с двумя датпикерами. Когда вы нажимаете на поле ввода, очень плавно появляется датапикер. Вы можете увидеть очень крутой визуальный эффект, когда откроется окно выбора даты.
Такие визуальные эффекты значительно улучшают пользовательский опыт. Если вы ищете очень крутой пример datepicker, вы можете использовать этот шаблон. Это отличный пример datepicker, разработанный с помощью Bootstrap.
Чтобы поближе взглянуть на этот пример, нажмите кнопку «Предварительный просмотр» ниже, и вы сможете увидеть красивый предварительный просмотр этого примера.
Подробнее / Скачать демоДатапикер бутстрапа от Атанаса Атанасова

Это прекрасный пример бесплатного выбора даты на Bootstrap. Если вам нужен стандартный набор дат, воспользуйтесь этим.
Когда вы щелкаете значок календаря, появляется указатель даты. Хотя этот пример datepicker не выделяет текущую дату, он выглядит очень простым и мощным.
Когда вы выбираете конкретную дату, вы можете увидеть ее в поле ввода. Если вам нужен заголовок над полем ввода, вы можете добавить его.
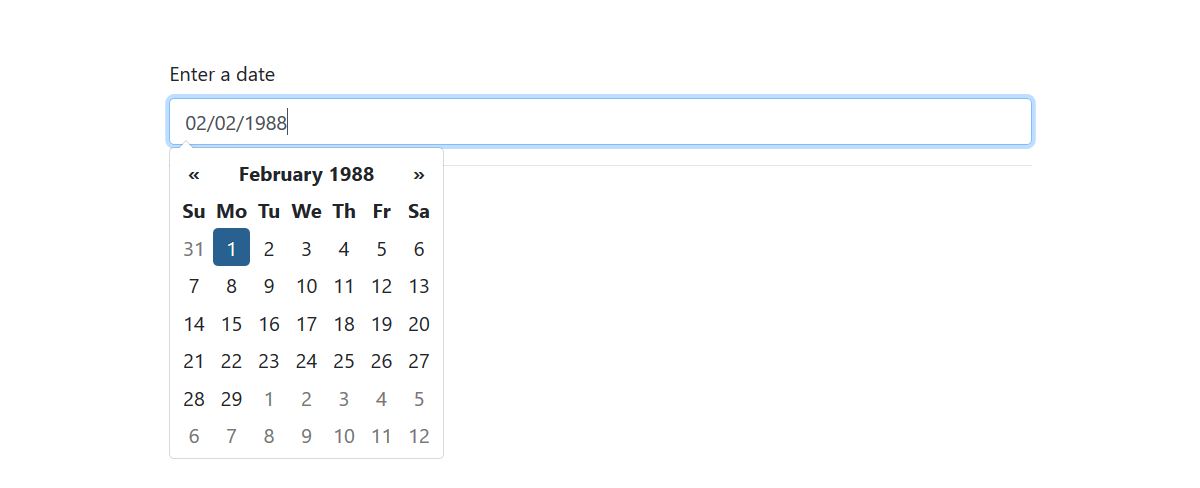
Подробнее / Скачать демоДатапикер начальной загрузки от М. Гэмбилла

Это классный пример выбора даты, разработанный М. Гэмбиллом. Есть текстовое поле, в которое вы можете ввести текст. Над текстовым полем есть заголовок с текстом «Введите дату». Он говорит пользователю ввести дату.
Когда вы нажимаете на текстовое поле, появляется указатель даты. Когда вы щелкаете дату, она отображается в текстовом поле . Под текстовым полем есть область для отображения вывода. В этой области вы можете увидеть текст «Дата:».
Подробнее / Скачать демоBootstrap datepicker от tuanitpro

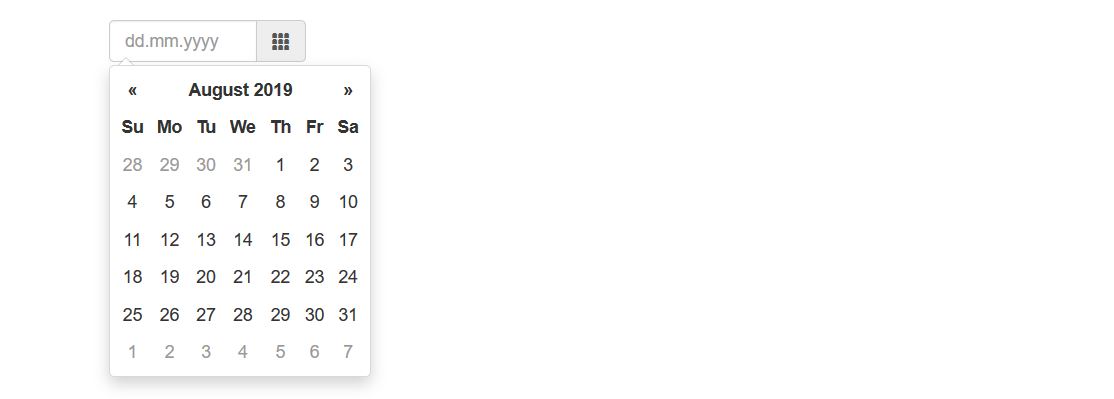
Этот пример Bootstrap datepicker дает вам простое текстовое поле. Когда вы нажимаете на нее, появляется датапикер. Вы можете увидеть выбранную дату в текстовом поле. Это отображается так: «22.08.2019». Если вы предпочитаете другой формат даты , измените формат даты в коде.
И если вам нужно улучшить дизайн, вы можете это сделать.
Поскольку это образец кода с открытым исходным кодом, вы можете внести изменения в код, чтобы улучшить шаблон, чтобы он хорошо смотрелся на вашем веб-сайте.
Подробнее / Скачать демоШаблон Datepicker от Приянка Панчала

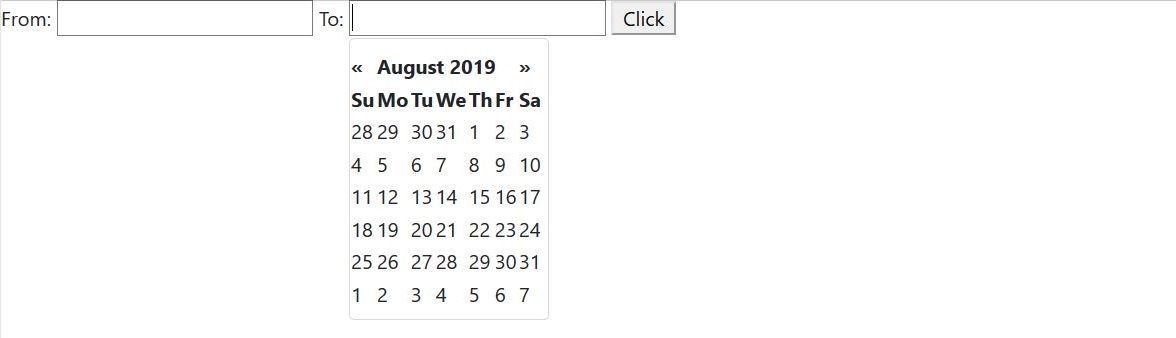
Это высококачественный шаблон датпикера, разработанный Приянком Панчалом. Он имеет два поля ввода, поле «От» и поле «Кому». Эти поля позволяют пользователю выбрать диапазон дат.
Когда вы нажимаете на поля ввода, появляются датпикеры.
Выбранные даты отображаются в полях ввода. В этом примере также есть кнопка. Когда вы щелкнете по нему, вы увидите сообщение . Вы можете указать из кода, что произойдет, когда пользователь нажмет кнопку.
Если вам не нужна эта кнопка, вы можете удалить ее.
Подробнее / Скачать демоDatepicker Джейкоба Монтгомери

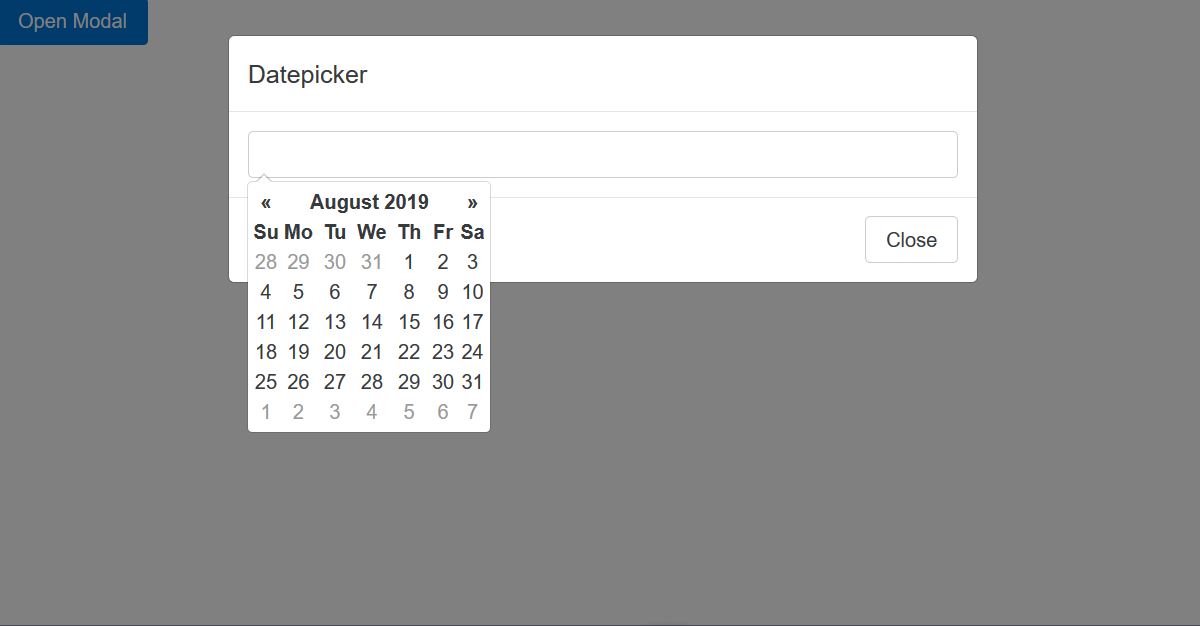
В этом примере datepicker есть кнопка, нажатие которой открывает модальное окно. Затем вы можете увидеть текстовое поле, при нажатии на которое отображается датапикер. Заголовок, расположенный над этим полем ввода, - «Datepicker».
Если вы собираетесь использовать этот шаблон, измените заголовок на более подходящий или удалите его, если считаете, что он вам не нужен.
Под текстовым полем есть кнопка «Закрыть». Щелчок по нему закрывает модальное окно.
Подробнее / Скачать демоПример Datepicker от Хавьера Бурона

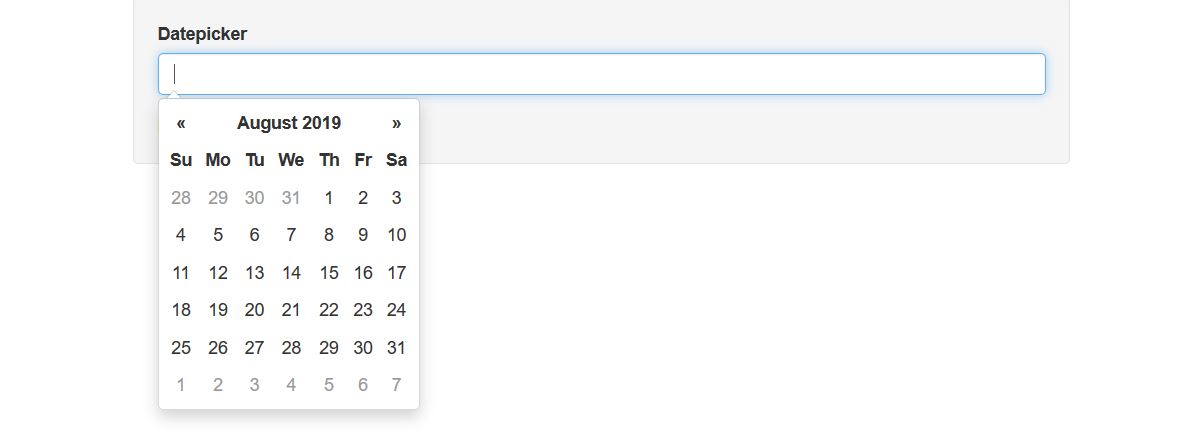
Это еще один классный пример выбора даты, сделанный Хавьером Буроном. Как видно из приведенного выше снимка экрана, выше есть текстовое поле для заголовка.
Вам следует изменить его на что-то более значимое и подходящее, если вы собираетесь интегрировать этот шаблон на свой веб-сайт. Когда пользователь нажимает на поле ввода, он / она может видеть средство выбора даты, которое он / она может использовать для выбора даты. Когда дата выбрана, она отображается в текстовом поле.
Он также отображается в виде вывода под текстовым полем. Результат будет таким: «Результат: 22.09.2019». Подумайте о том, чтобы опустить раздел вывода, если он вам не нужен.
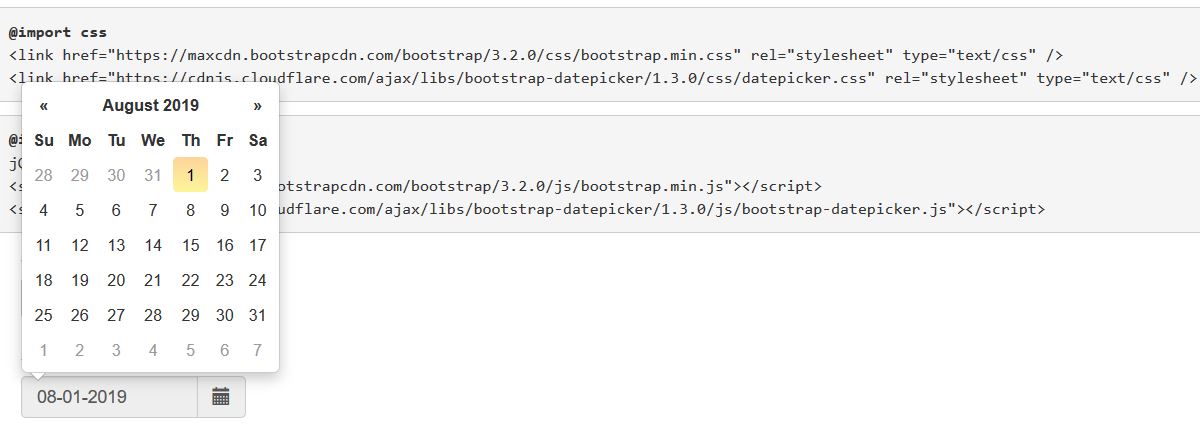
Подробнее / СкачатьДатапикер бутстрапа от Питера Шонинга

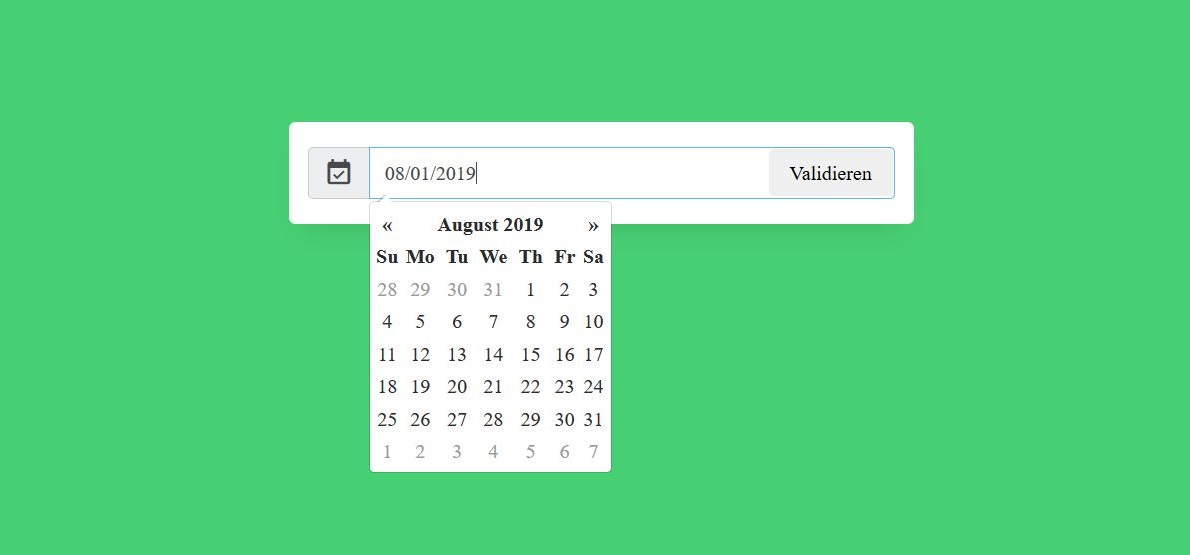
Этот замечательный бесплатный пример выбора даты на Bootstrap, сделанный Питером Шёнингом, имеет красивый зеленый фон.
В этом примере есть текстовое поле, щелчок по которому открывает указатель даты. Он показывает вам даты текущего месяца, которые вы можете использовать для своего выбора.
Вы также можете выбрать дату в другом месяце текущего года или в другом году . Выбранная дата отображается в этом текстовом поле следующим образом: «15.08.2019».
Вы можете изменить формат даты из кода, адаптируя его к вашим потребностям.
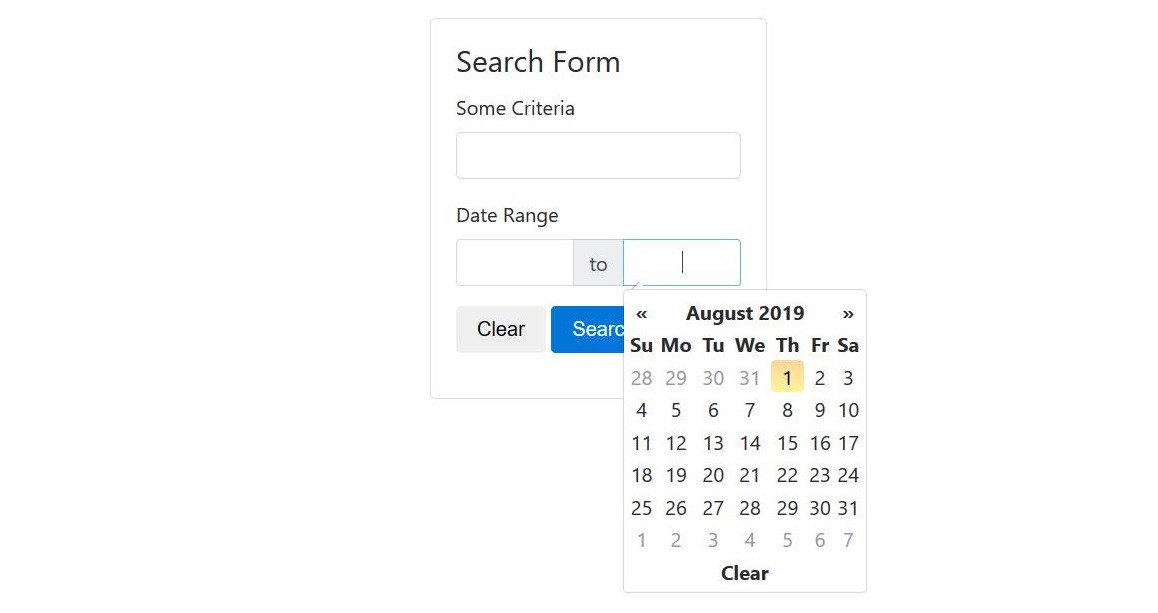
Подробнее / Скачать демоПример Datepicker от пользователя CodePen

Эта ручка представляет собой поисковую форму. В нем есть текстовое поле с заголовком «Некоторые критерии», в котором пользователь должен ввести критерии поиска. Затем пользователю необходимо ввести диапазон дат, используя предоставленные поля ввода.
При нажатии на поля ввода появляются датпикеры, с помощью которых пользователь может выбрать даты для диапазона дат. Когда диапазон дат указывается пользователем, он / она может выполнить операцию поиска, нажав кнопку «Поиск».
Пользователь также может очистить поля ввода, нажав кнопку «Очистить». Имейте в виду, что нажатие кнопки «Поиск» не приведет к отображению результатов поиска, так как это всего лишь простой пример, демонстрирующий датпикеры.
Это не полное приложение.
Подробнее / Скачать демоПоследние мысли
В этой статье у вас есть список высококачественных примеров datepicker Bootstrap. Надеюсь, они вам понравились. Если вы изучите код этих примеров, вы поймете, что создание такого рода датпикеров - простая работа.
Создание datepicker не займет много времени. Но зачем писать код с нуля, когда вы получаете готовые бесплатные шаблоны? Я думаю, что использование одного из этих примеров datepicker вместо того, чтобы создавать его с нуля, - отличная идея.
Если вы чувствуете, что пример нуждается в улучшении, вы можете легко это сделать, изменив код. Таким образом вы можете быть очень продуктивными.
Используя шаблоны, вы можете быстро завершить проект своего веб-сайта. Эти бесплатные шаблоны ускорят процесс разработки.
