WordPress 的 4 個最佳 WebP 插件
已發表: 2022-05-19您是否正在尋找將圖像轉換為 WebP 的最佳 WordPress 插件? 你來對地方了。 如果您正在處理大量圖片並努力減少和優化圖像文件的大小,那麼將它們轉換為 WebP 是一種明智的策略。
WebP 是由 Google 創建的下一代網絡格式,可顯著減小 JPEG、GIF 和 PNG 圖像的文件大小。 使用這種格式意味著在 PageSpeed Insights 上可以更好地優化圖像、更快的網站和更好的性能等級。

為什麼為您的 WordPress 網站選擇 WebP 插件
雖然您可以使用 Photoshop 或 Sketch 手動將圖像轉換為 WebP,但 WordPress 插件更方便,可以為您節省大量時間。 為了幫助您做出選擇,我們在下面列出了在為 WordPress 選擇 WebP 插件時要尋找的 4 個重要功能。
在 WebP 插件中尋找的主要功能
選擇 WebP 插件時要檢查的最重要的事情是:
- 批量功能——如果您的 WordPress 庫中有數百張圖片,您將需要一個按鈕來一鍵將它們全部轉換為 WebP。 這會讓你節省很多時間。
- 瀏覽器兼容性檢查- 當瀏覽器加載圖像時,插件應該檢查它是否支持 WebP 格式。 為了獲得良好的用戶體驗,您需要僅將 WebP 圖像提供給支持這種格式的瀏覽器,而對於無法加載它的客戶端,則回退到 JPEG 或 PNG 格式。
- 較小的圖像文件大小- 請記住在將它們轉換為 WebP 之前和之後檢查您的文件大小:您應該將轉換後的圖像的文件大小節省 25% 到 40%。
- 通過遠程服務器進行的圖像轉換- 檢查插件開發人員是否使用他們自己的服務器來優化和轉換圖像,以免影響您的資源。
既然您知道要在 WebP 轉換器插件中尋找什麼,我們就可以了解 4 個適用於 WordPress 的最佳 WebP 插件。
最好的 WebP WordPress 插件
有四個 WordPress 插件可用於將圖像轉換為 WebP:
- 想像一下
- 用於媒體的 WebP 轉換器
- 短像素
- WebP快遞
未經優化的圖像通常是網站運行緩慢的原因之一。 值得慶幸的是,有一些 WordPress 插件可以幫助您單擊幾下將圖像轉換為 WebP。 讓我們比較一下它們,看看它們在從 JPEG 轉換為 WebP 時可以幫助我們節省多少數據。
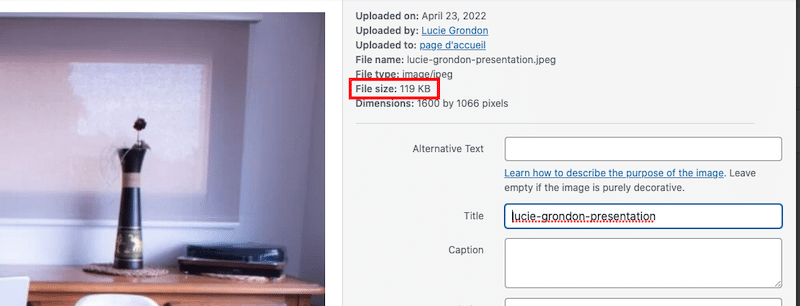
重要提示:我的原始 JPEG 圖像重 119 KB,我將為每個插件應用 85% 的壓縮級別。

1.想像
Imagify 是最好的 WebP 插件之一,它可以通過壓縮圖像、將圖像轉換為 WebP 並正確調整圖像大小來自動優化圖像。 所有優化都是在他們自己的服務器上進行的,因此不會影響您自己的帶寬。
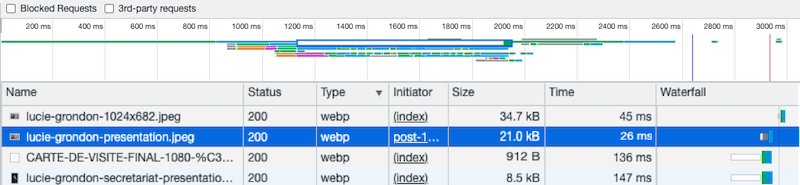
為了觀察壓縮率為 85% 的 WebP 圖像的新大小,我們需要從網站前端打開 DevTools。 打開“Img”列並檢查圖像的亮度(119KB 到 21KB)。

總而言之,這是我通過將圖像轉換為 WebP 並將它們壓縮到 85%(超模式)而使用 Imagify 節省了多少:
| JPEG (KB) | WebP (KB) 和節省的百分比 | JPEG 頁面權重(GTmetrix) | WebP 頁面權重 (GTmetrix) |
| 119 KB | 21 KB (-82%) | 1.23 MB(圖像佔總頁面大小的 12%) | 865 KB(圖像佔總頁面大小的 3%) |
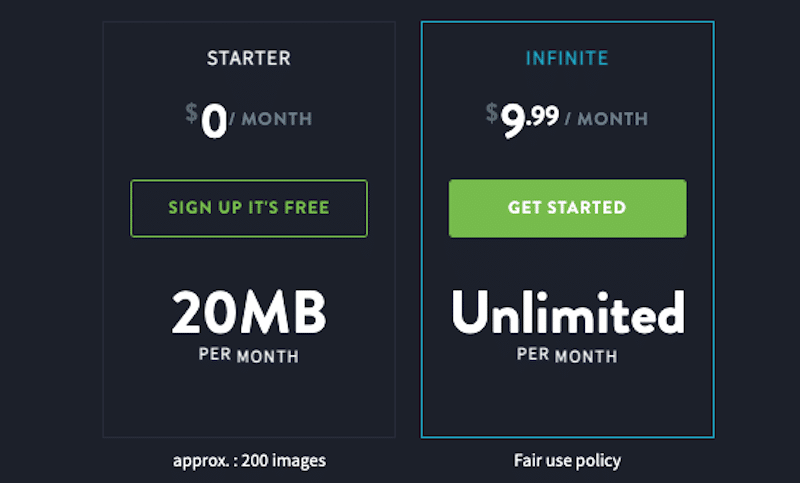
Imagify 定價:Imagify 每月可免費使用多達 20MB 的數據,或者您可以每月支付 9.99 美元購買無限圖像。

2. WebP 媒體轉換器
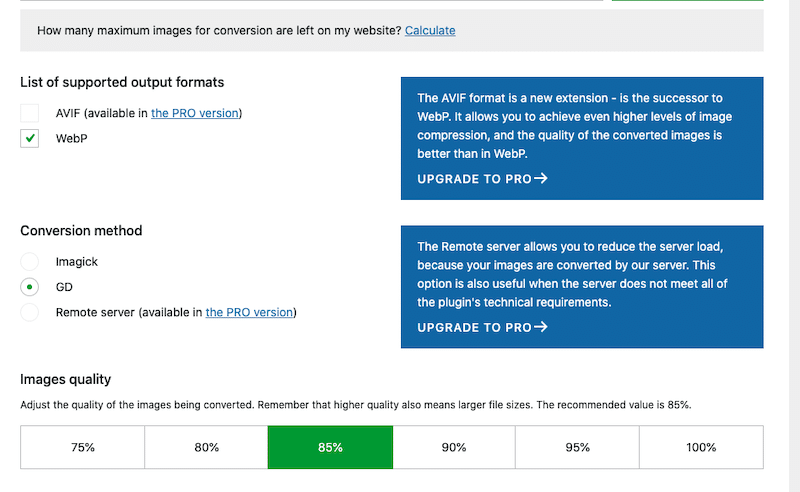
使用這個免費增值插件,您可以輕鬆地將圖像轉換為 WebP 並加速您的網站,而不會損失太多質量。 該過程很簡單,安裝插件後您無需再做任何事情,您當前的圖像將簡單地轉換為 WebP。

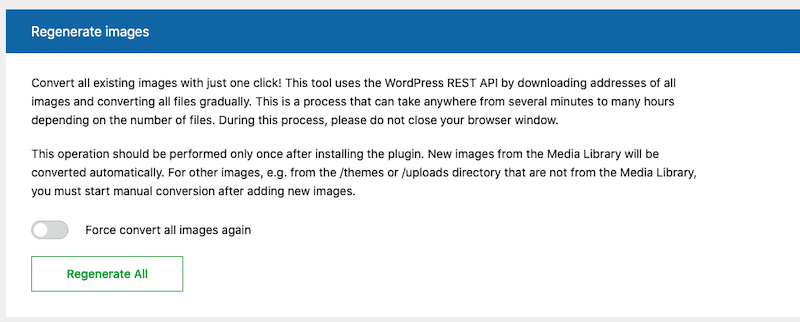
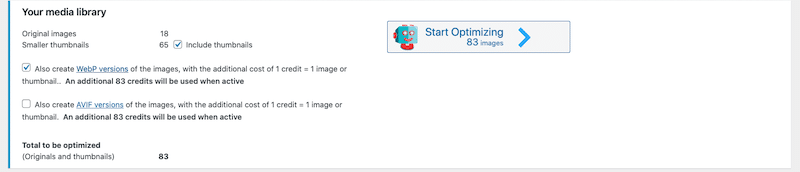
您還可以使用這個方便的按鈕,一鍵轉換庫的所有圖像以及未來的圖像:

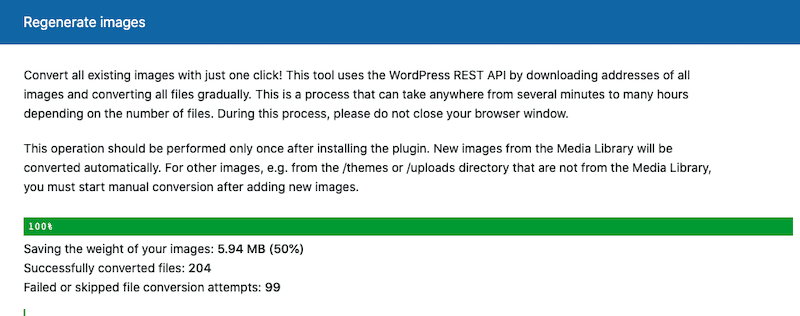
當我重新生成所有圖像時,我設法節省了總圖像重量的 50%:

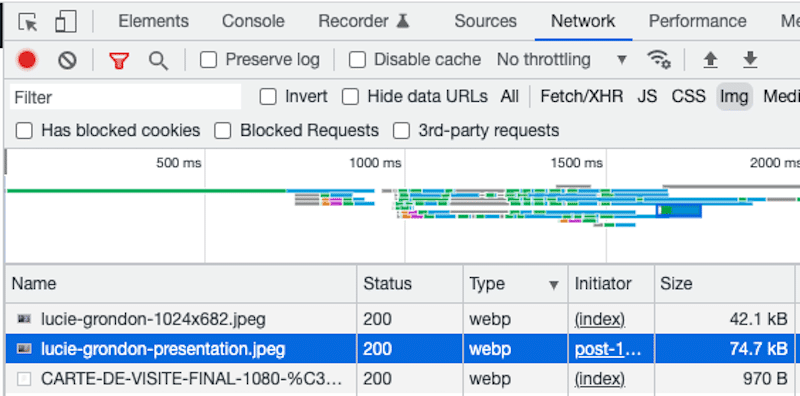
重要提示:您不會在 WordPress 庫中看到轉換後的文件,而是需要從 Chrome 打開開發工具並顯示以下“圖像”列。

這是我通過將圖像轉換為 WebP 並將它們壓縮為 85% 所節省的數據量:
| JPEG (KB) | WebP (KB) 和節省的百分比 | JPEG 頁面權重(GTmetrix) | WebP 頁面權重 (GTmetrix) |
| 119 KB | 74.7 KB (-39%) | 1.23 MB(圖像佔總頁面大小的 12%) | 1.05 MB(圖像佔總頁面大小的 6%) |
請注意,用於轉換和優化圖像的遠程服務器僅在其專業版中可用,10 000 張圖像每月 5 美元起。
3.短像素
Shortpixel 是一個免費增值壓縮插件,可讓您將文件轉換為 WebP。 它為最常見的圖像類型(JPG、PNG、GIF、WebP 和 AVIF)以及 PDF 文件提供有損和無損圖像壓縮。

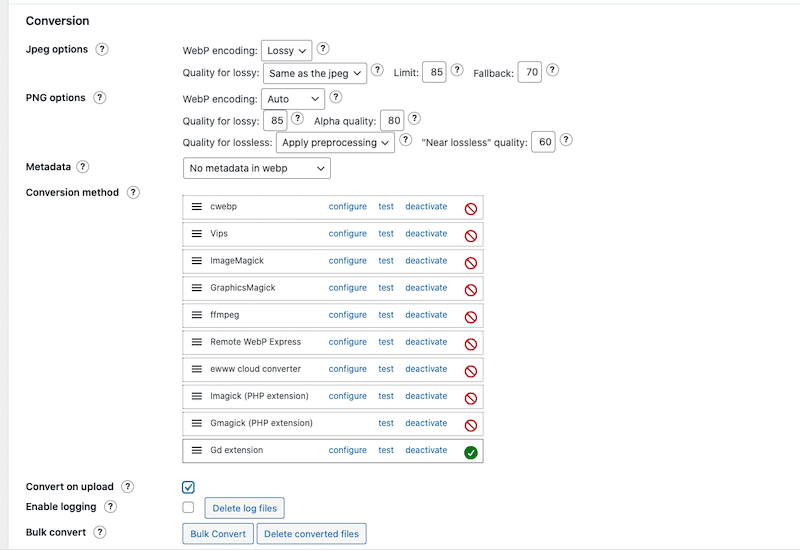
然後,您可以使用批量選項將它們全部轉換為 WebP 並使用有損 (85%) 壓縮級別對其進行壓縮:

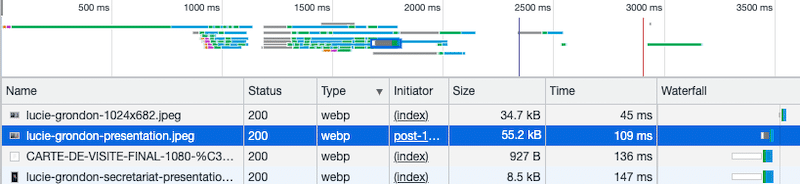
要檢查轉換文件的新大小,請從 Chrome 轉到開發工具並顯示“圖像”列,如下所示:


以下是通過將我的圖像轉換為 WebP 並將它們壓縮為 85% 對我的圖像進行 Shortpixel 設置的回顧:
| JPEG (KB) | WebP (KB) 和節省的百分比 | JPEG 頁面權重(GTmetrix) | WebP 頁面權重 (GTmetrix) |
| 119 KB | 55.2 KB (-54%) | 1.23 MB(圖像佔總頁面大小的 12%) | 1.10 MB(圖像佔總頁面大小的 7%) |
ShortPixel 有一個免費計劃,可讓您每月免費優化約 100 張圖像。 高級計劃起價為每月 4.99 美元,最多 5,000 個圖像/積分或 9.99 美元,每包 10,000 個積分。
4.WebP快遞
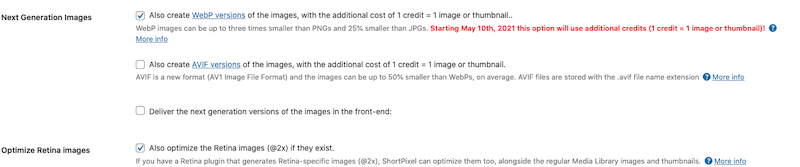
WebP Express 是另一個免費插件,它為支持 WebP 的瀏覽器提供自動生成的 WebP 圖像而不是 jpeg/png。

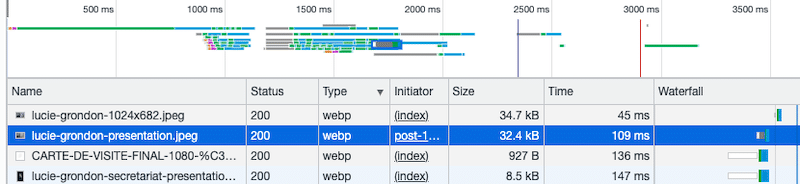
要查看結果,請再次轉到 Devtools 並按圖像過濾結果。 我所有的圖像都已壓縮並轉換為 WebP:

總而言之,這是我通過將圖像轉換為 WebP 並將它們壓縮到 85% 所節省的成本:
| JPEG (KB) | WebP (KB) 和節省的百分比 | JPEG 頁面權重(GTmetrix) | WebP 頁面權重 (GTmetrix) |
| 119 KB | 32.4 KB (-70%) | 1.23 MB(圖像佔總頁面大小的 12%) | 1.01 MB(圖像佔總頁面大小的 5%) |
總之, Imagify 是減少文件大小最多的插件,從 119 KB 到 21 KB,這意味著節省了 82%。 此外,得益於 Imagify,頁面重量從 1.23 MB 下降到 865 KB。
| 插件名稱 | JPEG (KB) | WebP (KB) 和節省的百分比 | JPEG 頁面權重(GTmetrix) | WebP 頁面權重 (GTmetrix) |
| 想像#1 | 119 KB | 21 KB (-82%) | 1.23 MB(圖像佔總頁面大小的 12%) | 865 KB(圖像佔總頁面大小的 3%) |
| 用於媒體的 WebP 轉換器 | 119 KB | 74.7 KB (-39%) | 1.23 MB(圖像佔總頁面大小的 12%) | 1.05 MB(圖像佔總頁面大小的 6%) |
| 短像素 | 119 KB | 55.2 KB (-54%) | 1.23 MB(圖像佔總頁面大小的 12%) | 1.10 MB(圖像佔總頁面大小的 7%) |
| WebP快遞 | 119 KB | 32.4 KB (-70%) | 1.23 MB(圖像佔總頁面大小的 12%) | 1.01 MB(圖像佔總頁面大小的 5%) |
將您的圖像轉換為 WebP 是一個好的開始,但這還不足以顯著加快您的 WordPress 網站並在 PageSpeed Insights 上獲得最佳分數。 可以應用更多圖像優化技術,這正是 Imagify 可以提供的幫助。
想像對性能的影響
Imagify 只需單擊幾下即可使頁面重量更輕,從而提高您的 WordPress 網站的速度。 它是最好的圖像壓縮插件之一,可讓您在不影響質量的情況下減小圖像的文件大小。
| 提示:閱讀我們的詳細指南,了解如何針對速度和 Google 優化圖像。 |
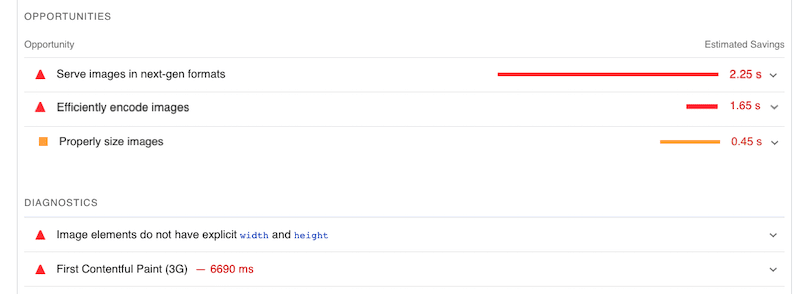
在圖像優化方面,應該考慮 PageSpeed Insights 審核的幾個部分,例如:
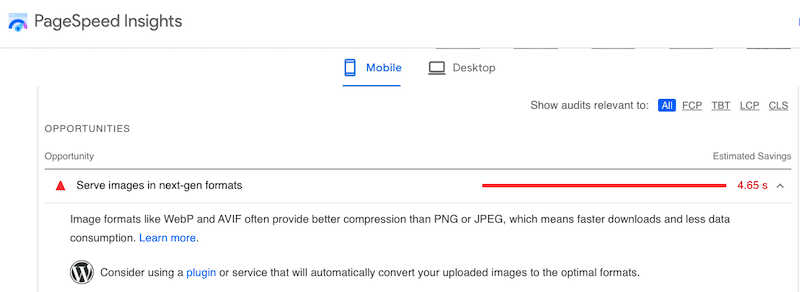
- 以下一代格式 (WebP) 提供圖像
- 有效地編碼圖像(為網絡正確壓縮和優化它們)
- 適當大小的圖像
- 圖像元素沒有明確的寬度和高度
值得慶幸的是,Imagify 可以幫助您解決所有這些與圖像相關的性能問題。 讓我們看看如何在針對移動設備的 PageSpeed Insights 上運行簡短的審核。 我將展示一些性能結果以及使用和不使用 Imagify 的審計部分。
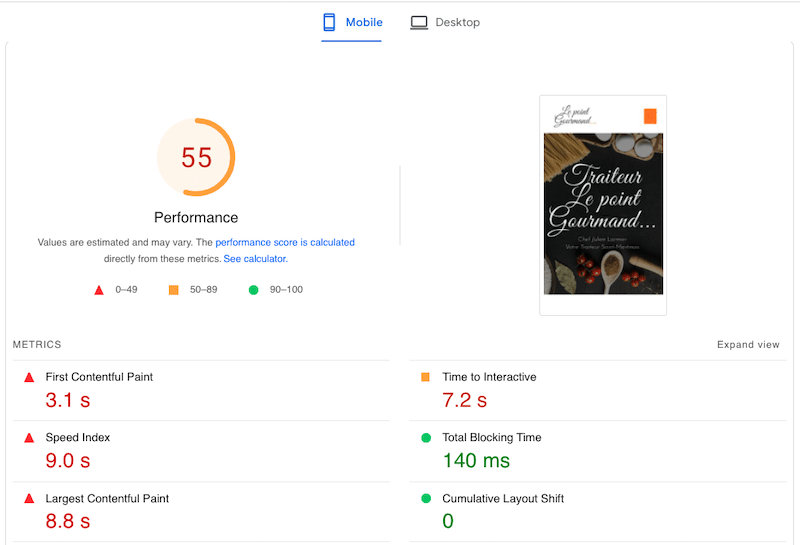
如果沒有 Imagify,這就是我的測試站點在移動設備上的表現:

PageSpeed Insights 還標記了幾個與圖像相關的問題。 例如,如果我們在 WebP 中提供圖像,我們最多可以節省 2.25 秒!

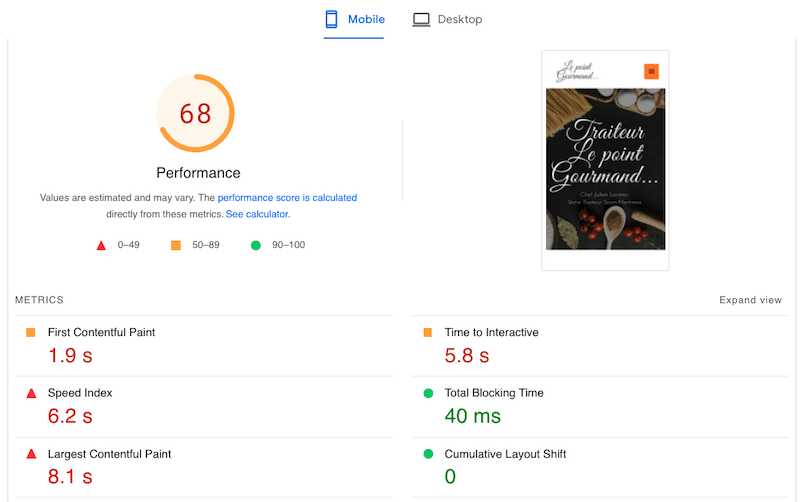
使用 Imagify,性能等級有所提高,從 55/100 提高到 68/100。
| 重要說明:Imagify 本身無法解決 PSI 標記的所有性能問題。 例如,與緩存、JS 或 CSS 相關的關鍵性能問題可以由 WP Rocket 等 WordPress 緩存插件處理。 |

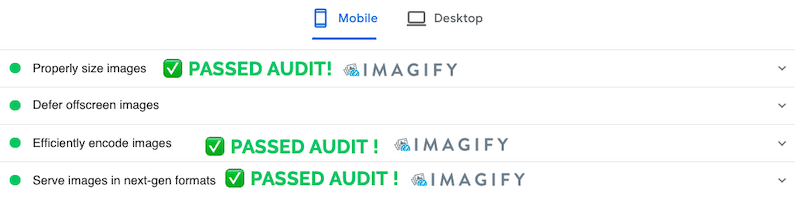
如上所述,Imagify 還修復了幾個 PSI 警告,例如“以下一代格式提供圖像”、“有效編碼圖像”和“適當大小的圖像”。 它優化了我頁面的所有圖像,並一鍵將它們轉換為 WebP 格式。

包起來
圖像優化和使用正確的格式都對性能等級和您在 Google 上的排名起著非常重要的作用。
Imagify 是將圖像轉換為 WebP 並在不影響質量的情況下壓縮它們的最佳插件之一。 強大的優化插件使我們能夠在 PageSpeed Insights 中完全通過審核,並將我們的圖像文件大小減少 80%!
既然您知道為什麼 WebP 圖像對於加速您的網站至關重要,何不試試 Imagify 呢? 它是完全免費的,您承擔的唯一風險是看到您的網站加載得更快!
