Les 4 meilleurs plugins WebP pour WordPress
Publié: 2022-05-19Vous recherchez le meilleur plugin WordPress pour convertir vos images en WebP ? Vous êtes arrivé au bon endroit. Si vous avez affaire à des tonnes d'images et que vous vous efforcez de réduire et d'optimiser la taille de vos fichiers image, les convertir en WebP est une stratégie intelligente.
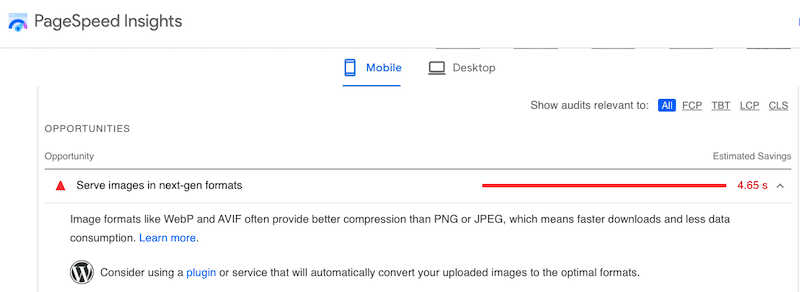
WebP est un format de nouvelle génération pour le Web créé par Google qui réduit considérablement la taille des fichiers des images JPEG, GIF et PNG. L'utilisation de ce format signifie des images mieux optimisées, un site plus rapide et une meilleure note de performance sur PageSpeed Insights.

Pourquoi choisir un plugin WebP pour votre site WordPress
Bien que vous puissiez convertir vos images en WebP manuellement à l'aide de Photoshop ou de Sketch, un plugin WordPress est beaucoup plus pratique et peut vous faire gagner des tonnes d'heures. Pour vous aider à faire votre choix, nous avons répertorié ci-dessous 4 caractéristiques importantes à rechercher lors du choix d'un plugin WebP pour WordPress.
Principales fonctionnalités à rechercher dans un plugin WebP
Les choses les plus importantes à vérifier lors du choix d'un plugin WebP sont, à savoir :
- Fonctionnalité en masse – Si vous avez des centaines d'images dans votre bibliothèque WordPress, vous aurez besoin d'un seul bouton pour les convertir toutes en WebP en un seul clic. Cela vous fera gagner beaucoup de temps.
- Vérification de la compatibilité du navigateur - Lorsque le navigateur charge une image, le plugin doit vérifier s'il prend en charge le format WebP. Pour une bonne expérience utilisateur, vous voudrez servir les images WebP uniquement aux navigateurs qui prennent en charge ce format et revenir aux formats JPEG ou PNG pour les clients qui ne peuvent pas le charger.
- Taille de fichier image plus petite - N'oubliez pas de vérifier la taille de votre fichier avant et après sa conversion en WebP : vous devriez économiser de 25 % à 40 % sur la taille du fichier de l'image convertie.
- Conversion d'image effectuée via un serveur distant - Vérifiez que les développeurs du plugin utilisent leurs propres serveurs pour optimiser et convertir les images afin que cela n'impacte pas vos ressources.
Maintenant que vous savez ce qu'il faut rechercher dans un plugin de conversion WebP, nous pouvons passer en revue les 4 meilleurs plugins WebP pour WordPress.
Les meilleurs plugins WordPress WebP
Il existe quatre plugins WordPress que vous pouvez utiliser pour convertir vos images en WebP :
- Imaginer
- Convertisseur WebP pour les médias
- CourtPixel
- WebP Express
Les images non optimisées sont souvent l'une des raisons pour lesquelles un site Web est lent. Heureusement, il existe quelques plugins WordPress qui peuvent vous aider à convertir vos images en WebP en quelques clics. Comparons-les et voyons combien de données ils peuvent nous aider à économiser lors de la conversion de JPEG en WebP.
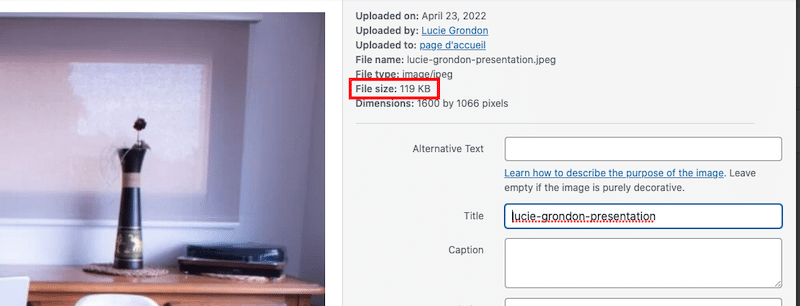
Important : mon image JPEG d'origine pèse 119 Ko et j'appliquerai un niveau de compression de 85 % pour chaque plug-in.

1. Imaginez
Imagify est l'un des meilleurs plugins WebP qui optimisent automatiquement vos images en les compressant, en les convertissant en WebP et en les redimensionnant correctement. Toute l'optimisation est effectuée sur leur propre serveur afin de ne pas affecter votre propre bande passante.
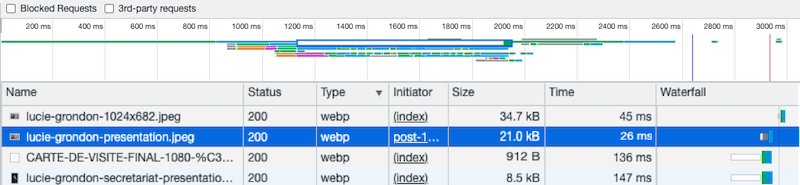
Pour observer la nouvelle taille de mon image WebP avec une compression de 85%, nous devons ouvrir les DevTools depuis le front-end du site Web. Ouvrez la colonne « Img » et vérifiez si l'image est plus claire (119 Ko à 21 Ko).

Pour résumer, voici combien j'ai fait d'économies avec Imagify en convertissant mes images en WebP et en les compressant à 85% (mode Ultra) :
| JPEG (Ko) | WebP (Ko) et % enregistré | Poids de la page JPEG (GTmetrix) | Poids de la page WebP (GTmetrix) |
| 119 Ko | 21 Ko (-82%) | 1,23 Mo (les images représentent 12 % de la taille totale de la page) | 865 Ko (les images représentent 3 % de la taille totale de la page) |
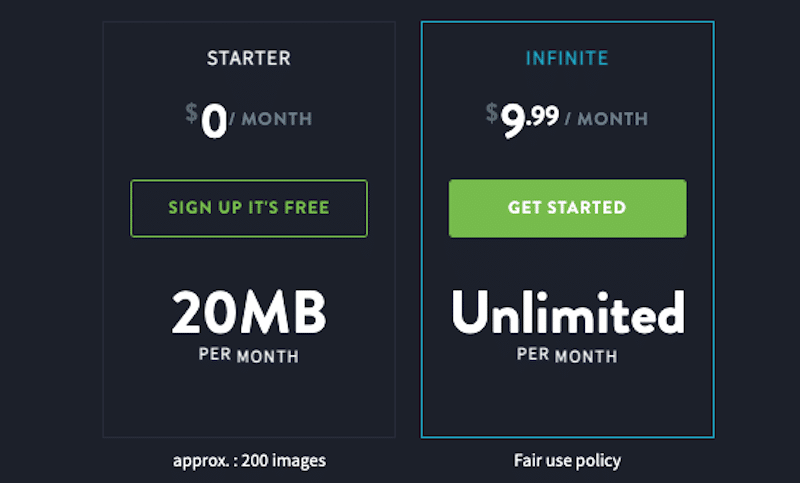
Tarification Imagify : Imagify est gratuit jusqu'à 20 Mo de données par mois, ou vous pouvez payer 9,99 $ par mois pour des images illimitées.

2. Convertisseur WebP pour les médias
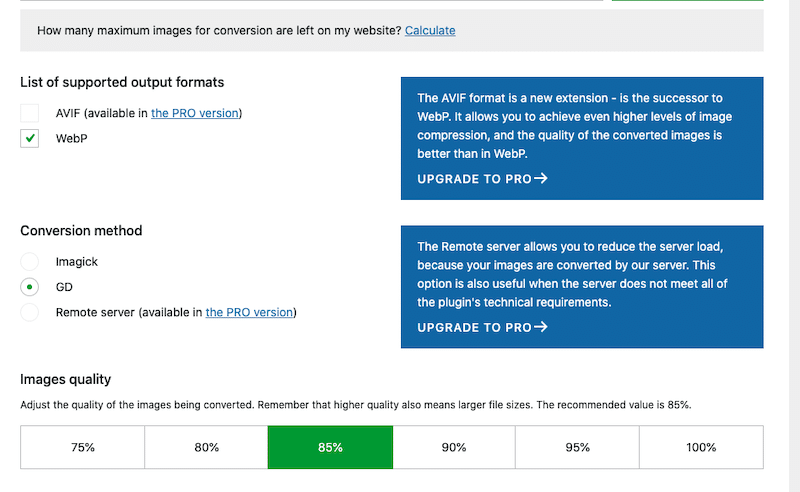
Avec ce plugin freemium, vous pouvez facilement convertir vos images en WebP et accélérer votre site sans trop perdre en qualité. Le processus est simple, après avoir installé le plugin, vous n'avez rien à faire de plus, vos images actuelles seront simplement converties en WebP.

Vous disposez également de ce bouton pratique vous permettant de convertir toutes les images de la bibliothèque et celles à venir, en un clic :

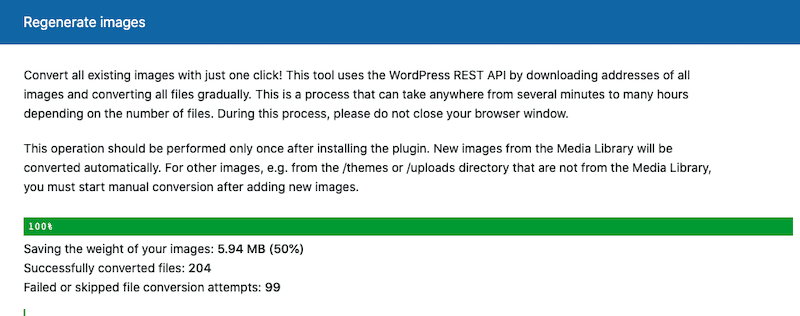
Quand j'ai tout régénéré, j'ai réussi à économiser 50% du poids total de mes images :

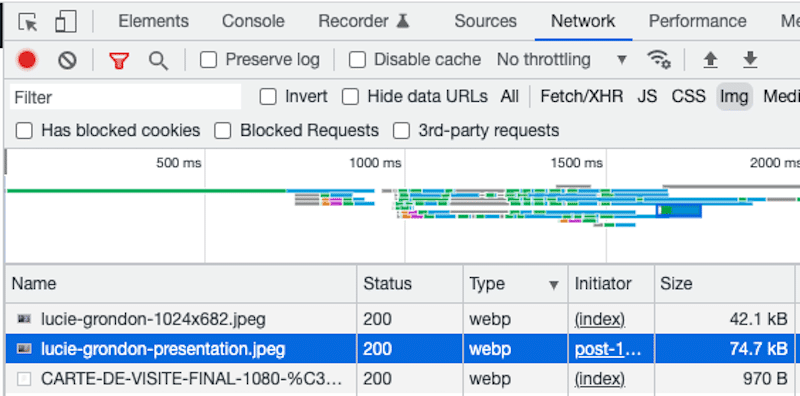
Important : vous ne verrez pas les fichiers convertis dans votre bibliothèque WordPress, à la place vous devez ouvrir les outils de développement de Chrome et afficher la colonne « image » suivante.

Voici la quantité de données que j'ai économisée en convertissant mes images en WebP et en les compressant à 85 % :
| JPEG (Ko) | WebP (Ko) et % enregistré | Poids de la page JPEG (GTmetrix) | Poids de la page WebP (GTmetrix) |
| 119 Ko | 74,7 Ko (-39%) | 1,23 Mo (les images représentent 12 % de la taille totale de la page) | 1,05 Mo (les images représentent 6 % de la taille totale de la page) |
A noter que le serveur distant de conversion et d'optimisation des images n'est disponible que dans leur version pro, à partir de 5 USD par mois pour 10 000 images.
3. Pixel court
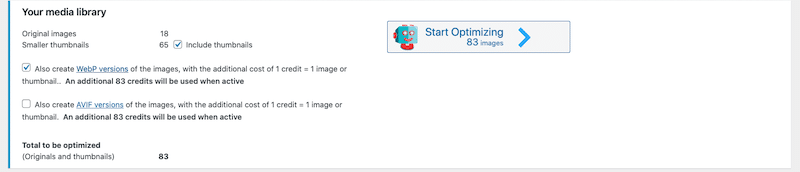
Shortpixel est un plugin de compression freemium qui vous permet de convertir vos fichiers en WebP. Il fournit une compression d'image avec et sans perte pour les types d'images les plus courants (JPG, PNG, GIF, WebP et AVIF) ainsi que les fichiers PDF.

Vous pouvez ensuite utiliser l'option de masse pour les convertir tous en WebP et les compresser en utilisant le niveau de compression avec perte (85 %) :


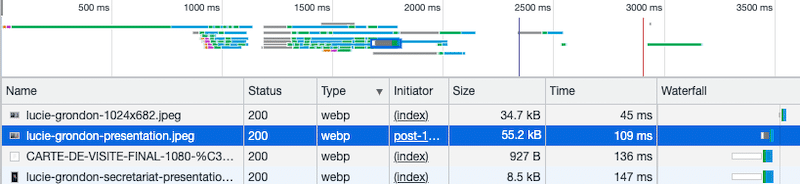
Pour vérifier la nouvelle taille des fichiers convertis, accédez aux outils de développement de Chrome et affichez la colonne "image" comme indiqué ci-dessous :

Voici un récapitulatif des paramètres Shortpixel sur mon image en convertissant mes images en WebP et en les compressant à 85% :
| JPEG (Ko) | WebP (Ko) et % enregistré | Poids de la page JPEG (GTmetrix) | Poids de la page WebP (GTmetrix) |
| 119 Ko | 55,2 Ko (-54%) | 1,23 Mo (les images représentent 12 % de la taille totale de la page) | 1,10 Mo (les images représentent 7 % de la taille totale de la page) |
ShortPixel a un plan gratuit qui vous permet d'optimiser gratuitement environ 100 images par mois. Les plans Premium commencent à 4,99 $ par mois pour un maximum de 5 000 images/crédits ou 9,99 $ pour un pack de 10 000 crédits.
4. WebP Express
WebP Express est un autre plugin gratuit qui sert des images WebP générées automatiquement au lieu de jpeg/png aux navigateurs prenant en charge WebP.

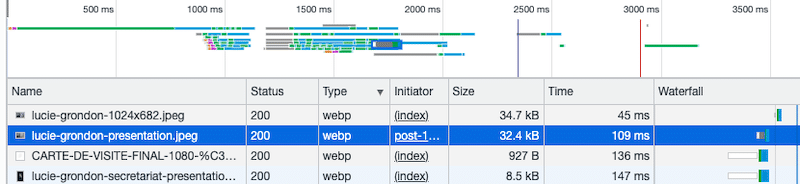
Pour voir les résultats, accédez à nouveau aux Devtools et filtrez les résultats par images. Toutes mes images ont été compressées et converties en WebP :

Pour résumer, voici combien j'ai économisé en convertissant mes images en WebP et en les compressant à 85% :
| JPEG (Ko) | WebP (Ko) et % enregistré | Poids de la page JPEG (GTmetrix) | Poids de la page WebP (GTmetrix) |
| 119 Ko | 32,4 Ko (-70%) | 1,23 Mo (les images représentent 12 % de la taille totale de la page) | 1,01 Mo (les images représentent 5 % de la taille totale de la page) |
En conclusion, Imagify est le plugin qui a le plus réduit la taille des fichiers , en passant de 119 Ko à 21 Ko, soit 82% d'économies. De plus, le poids de la page est passé de 1,23 Mo à 865 Ko grâce à Imagify.
| Nom du plug-in | JPEG (Ko) | WebP (Ko) et % enregistré | Poids de la page JPEG (GTmetrix) | Poids de la page WebP (GTmetrix) |
| Imaginez #1 | 119 Ko | 21 Ko (-82%) | 1,23 Mo (les images représentent 12 % de la taille totale de la page) | 865 Ko (les images représentent 3 % de la taille totale de la page) |
| Convertisseur WebP pour les médias | 119 Ko | 74,7 Ko (-39%) | 1,23 Mo (les images représentent 12 % de la taille totale de la page) | 1,05 Mo (les images représentent 6 % de la taille totale de la page) |
| CourtPixel | 119 Ko | 55,2 Ko (-54%) | 1,23 Mo (les images représentent 12 % de la taille totale de la page) | 1,10 Mo (les images représentent 7 % de la taille totale de la page) |
| WebP Express | 119 Ko | 32,4 Ko (-70%) | 1,23 Mo (les images représentent 12 % de la taille totale de la page) | 1,01 Mo (les images représentent 5 % de la taille totale de la page) |
Convertir vos images en WebP est un bon début mais cela ne suffit pas pour accélérer significativement votre site WordPress et obtenir un score optimal sur PageSpeed Insights. Plus de techniques d'optimisation d'image peuvent être appliquées et c'est exactement comment Imagify peut vous aider.
L'impact d'Imagify sur les performances
Imagify accélère la vitesse de votre site WordPress en allégeant le poids de la page en quelques clics seulement. C'est l'un des meilleurs plugins de compression d'image qui vous permet de réduire la taille de fichier de vos images sans compromettre la qualité.
| Astuce : Lisez notre guide détaillé sur la façon d'optimiser les images pour la vitesse et Google. |
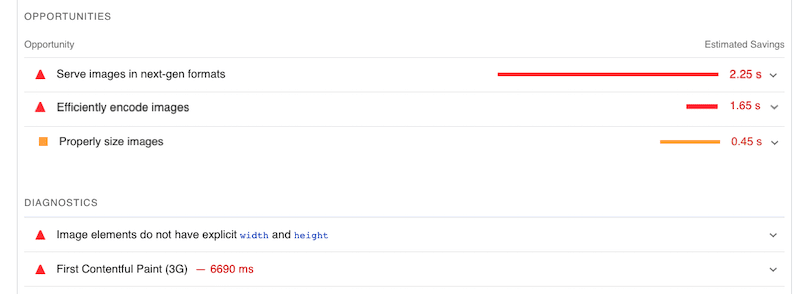
En ce qui concerne l'optimisation des images, plusieurs parties de l'audit PageSpeed Insights doivent être prises en compte, telles que :
- Diffusez des images dans des formats nouvelle génération (WebP)
- Encoder efficacement les images (les compresser et les optimiser correctement pour le Web)
- Images correctement dimensionnées
- Les éléments d'image n'ont pas de largeur et de hauteur explicites
Heureusement, Imagify peut vous aider à résoudre tous ces problèmes de performances liés aux images. Voyons comment avec un court audit sur PageSpeed Insights pour les appareils mobiles. Je présenterai quelques résultats de performance et la partie audit avec et sans Imagify.
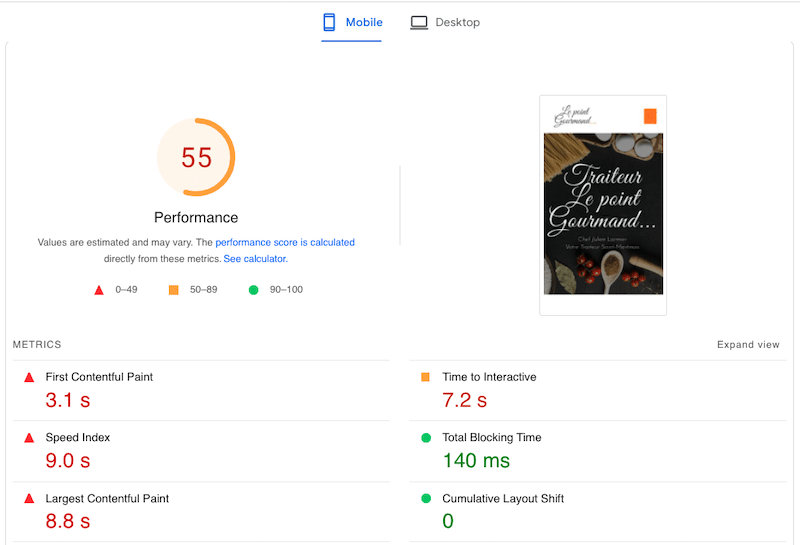
Sans Imagify, voici à quoi ressemblent les performances de mon site de test sur mobile :

PageSpeed Insights signale également plusieurs problèmes liés aux images. Par exemple, si nous diffusions des images dans WebP, nous économiserions jusqu'à 2,25 s !

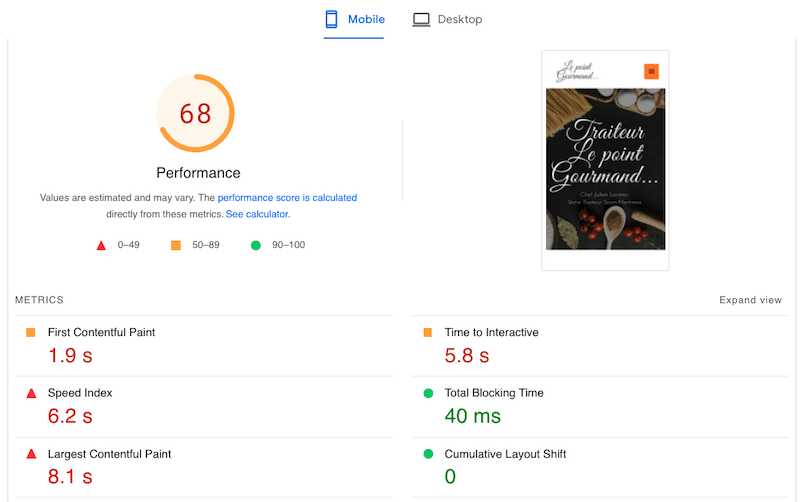
Avec Imagify, la note de performance s'est améliorée et est passée de 55/100 à 68/100.
| Remarque importante : à lui seul, Imagify ne peut pas résoudre tous les problèmes de performances signalés par PSI. Par exemple, les problèmes de performances cruciaux liés à la mise en cache, au JS ou au CSS peuvent être gérés par un plugin de mise en cache WordPress comme WP Rocket. |

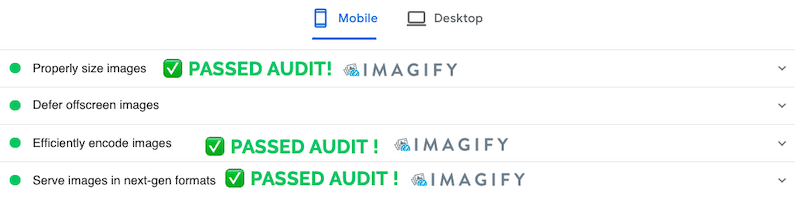
Comme mentionné ci-dessus, Imagify a également corrigé plusieurs avertissements PSI tels que « Servir les images dans des formats de nouvelle génération », « Encoder efficacement l'image » et « Dimensionner correctement les images ». Il a optimisé toutes les images de ma page et les a converties au format WebP en un clic.

Emballer
L'optimisation des images et l'utilisation du bon format jouent tous deux un rôle très important dans la note de performance et votre classement sur Google.
Imagify est l'un des meilleurs plugins pour convertir des images en WebP et les compresser sans compromettre la qualité. Le puissant plugin d'optimisation nous a permis d'avoir un audit total réussi dans PageSpeed Insights et de réduire la taille de notre fichier image de 80 % !
Maintenant que vous savez pourquoi les images WebP sont essentielles pour accélérer votre site Web, pourquoi ne pas essayer Imagify ? C'est entièrement gratuit et le seul risque que vous prenez est de voir votre site se charger plus rapidement !
