WordPress 的 4 个最佳 WebP 插件
已发表: 2022-05-19您是否正在寻找将图像转换为 WebP 的最佳 WordPress 插件? 你来对地方了。 如果您正在处理大量图片并努力减少和优化图像文件的大小,那么将它们转换为 WebP 是一种明智的策略。
WebP 是由 Google 创建的下一代网络格式,可显着减小 JPEG、GIF 和 PNG 图像的文件大小。 使用这种格式意味着在 PageSpeed Insights 上可以更好地优化图像、更快的网站和更好的性能等级。

为什么为您的 WordPress 网站选择 WebP 插件
虽然您可以使用 Photoshop 或 Sketch 手动将图像转换为 WebP,但 WordPress 插件更方便,可以为您节省大量时间。 为了帮助您做出选择,我们在下面列出了在为 WordPress 选择 WebP 插件时要寻找的 4 个重要功能。
在 WebP 插件中寻找的主要功能
选择 WebP 插件时要检查的最重要的事情是:
- 批量功能——如果您的 WordPress 库中有数百张图片,您将需要一个按钮来一键将它们全部转换为 WebP。 这会让你节省很多时间。
- 浏览器兼容性检查- 当浏览器加载图像时,插件应该检查它是否支持 WebP 格式。 为了获得良好的用户体验,您需要仅将 WebP 图像提供给支持这种格式的浏览器,而对于无法加载它的客户端,则回退到 JPEG 或 PNG 格式。
- 较小的图像文件大小- 请记住在将它们转换为 WebP 之前和之后检查您的文件大小:您应该将转换后的图像的文件大小节省 25% 到 40%。
- 通过远程服务器进行的图像转换- 检查插件开发人员是否使用他们自己的服务器来优化和转换图像,以免影响您的资源。
既然您知道要在 WebP 转换器插件中寻找什么,我们就可以了解 4 个适用于 WordPress 的最佳 WebP 插件。
最好的 WebP WordPress 插件
有四个 WordPress 插件可用于将图像转换为 WebP:
- 想象一下
- 用于媒体的 WebP 转换器
- 短像素
- WebP快递
未经优化的图像通常是网站运行缓慢的原因之一。 值得庆幸的是,有一些 WordPress 插件可以帮助您单击几下将图像转换为 WebP。 让我们比较一下它们,看看它们在从 JPEG 转换为 WebP 时可以帮助我们节省多少数据。
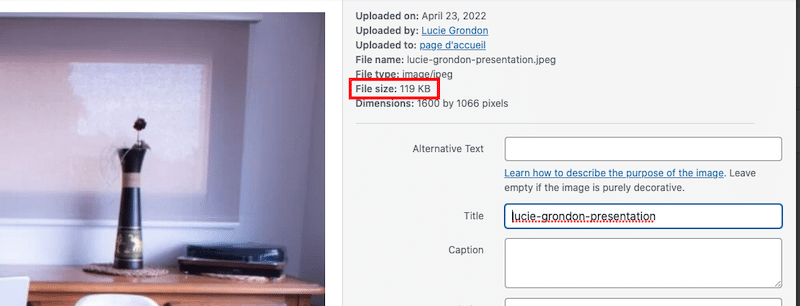
重要提示:我的原始 JPEG 图像重 119 KB,我将为每个插件应用 85% 的压缩级别。

1.想象
Imagify 是最好的 WebP 插件之一,它可以通过压缩图像、将图像转换为 WebP 并正确调整图像大小来自动优化图像。 所有优化都是在他们自己的服务器上进行的,因此不会影响您自己的带宽。
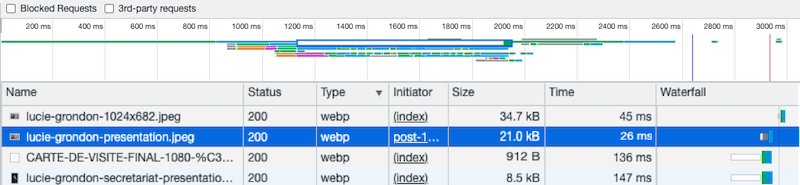
为了观察压缩率为 85% 的 WebP 图像的新大小,我们需要从网站前端打开 DevTools。 打开“Img”列并检查图像的亮度(119KB 到 21KB)。

总而言之,这是我通过将图像转换为 WebP 并将它们压缩到 85%(超模式)而使用 Imagify 节省了多少:
| JPEG (KB) | WebP (KB) 和节省的百分比 | JPEG 页面权重(GTmetrix) | WebP 页面权重 (GTmetrix) |
| 119 KB | 21 KB (-82%) | 1.23 MB(图像占总页面大小的 12%) | 865 KB(图像占总页面大小的 3%) |
Imagify 定价:Imagify 每月可免费使用多达 20MB 的数据,或者您可以每月支付 9.99 美元购买无限图像。

2. WebP 媒体转换器
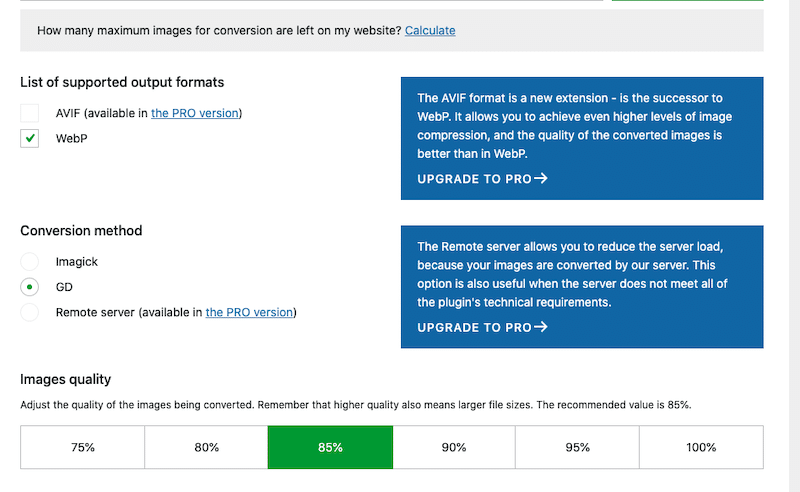
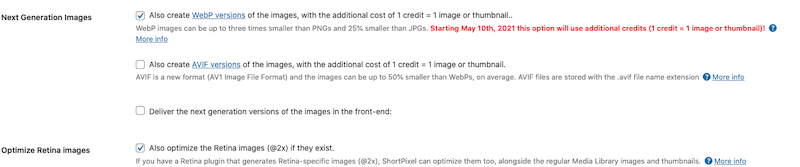
使用这个免费增值插件,您可以轻松地将图像转换为 WebP 并加速您的网站,而不会损失太多质量。 该过程很简单,安装插件后您无需再做任何事情,您当前的图像将简单地转换为 WebP。

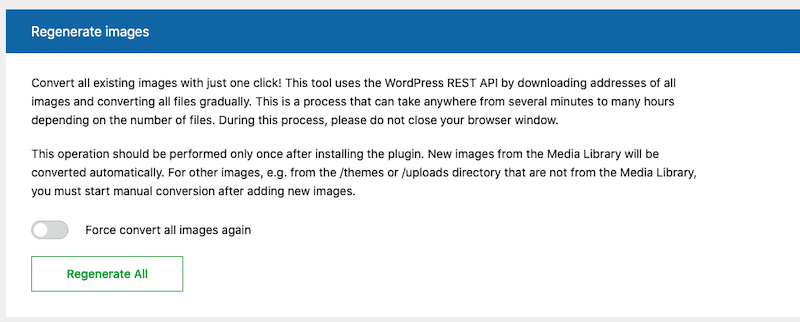
您还可以使用这个方便的按钮,一键转换库的所有图像以及未来的图像:

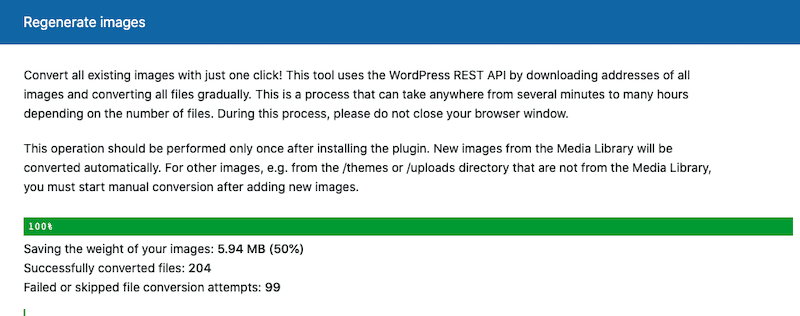
当我重新生成所有图像时,我设法节省了总图像重量的 50%:

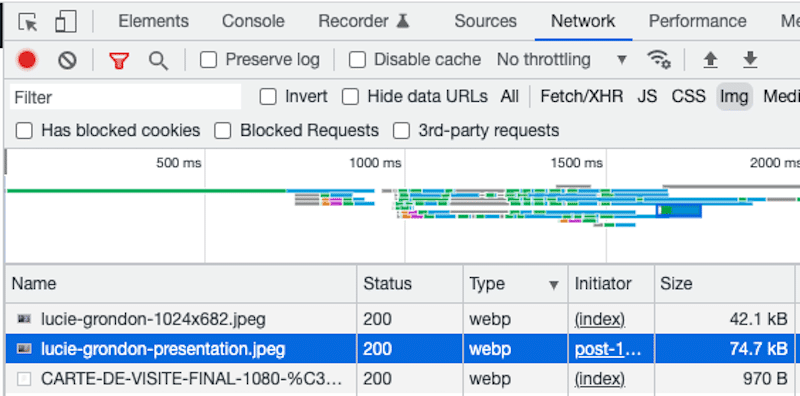
重要提示:您不会在 WordPress 库中看到转换后的文件,而是需要从 Chrome 打开开发工具并显示以下“图像”列。

这是我通过将图像转换为 WebP 并将它们压缩为 85% 所节省的数据量:
| JPEG (KB) | WebP (KB) 和节省的百分比 | JPEG 页面权重(GTmetrix) | WebP 页面权重 (GTmetrix) |
| 119 KB | 74.7 KB (-39%) | 1.23 MB(图像占总页面大小的 12%) | 1.05 MB(图像占总页面大小的 6%) |
请注意,用于转换和优化图像的远程服务器仅在其专业版中可用,10 000 张图像每月 5 美元起。
3.短像素
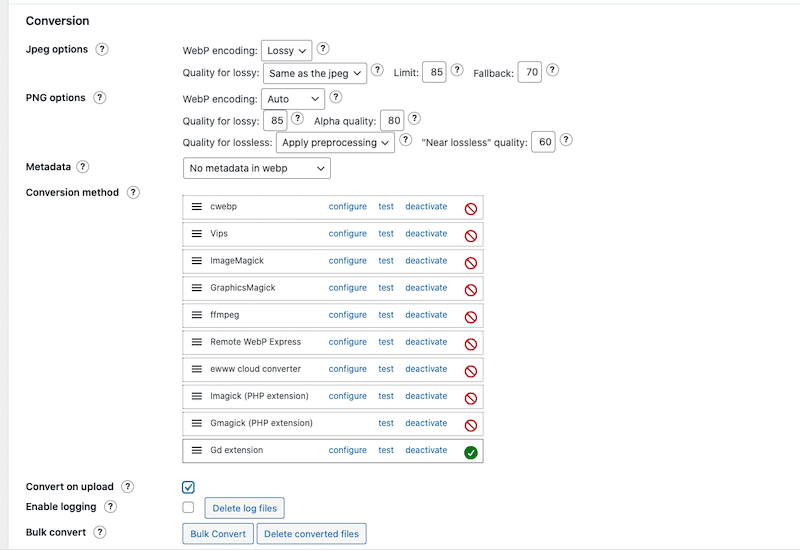
Shortpixel 是一个免费增值压缩插件,可让您将文件转换为 WebP。 它为最常见的图像类型(JPG、PNG、GIF、WebP 和 AVIF)以及 PDF 文件提供有损和无损图像压缩。

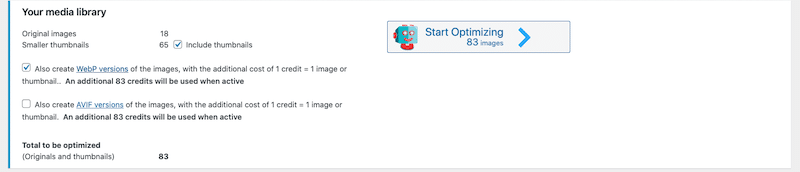
然后,您可以使用批量选项将它们全部转换为 WebP 并使用有损 (85%) 压缩级别对其进行压缩:

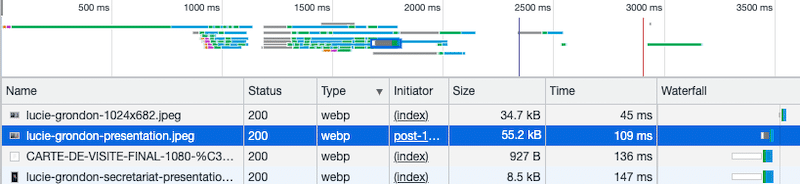
要检查转换文件的新大小,请从 Chrome 转到开发工具并显示“图像”列,如下所示:


以下是通过将我的图像转换为 WebP 并将它们压缩为 85% 对我的图像进行 Shortpixel 设置的回顾:
| JPEG (KB) | WebP (KB) 和节省的百分比 | JPEG 页面权重(GTmetrix) | WebP 页面权重 (GTmetrix) |
| 119 KB | 55.2 KB (-54%) | 1.23 MB(图像占总页面大小的 12%) | 1.10 MB(图像占总页面大小的 7%) |
ShortPixel 有一个免费计划,可让您每月免费优化约 100 张图像。 高级计划起价为每月 4.99 美元,最多 5,000 个图像/积分或 9.99 美元,每包 10,000 个积分。
4.WebP快递
WebP Express 是另一个免费插件,它为支持 WebP 的浏览器提供自动生成的 WebP 图像而不是 jpeg/png。

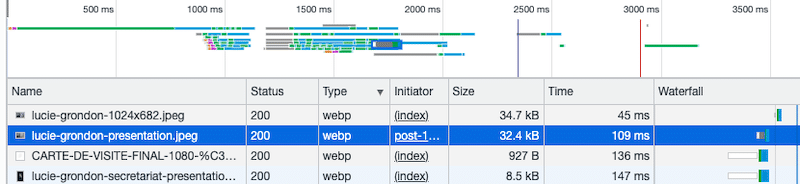
要查看结果,请再次转到 Devtools 并按图像过滤结果。 我所有的图像都已压缩并转换为 WebP:

总而言之,这是我通过将图像转换为 WebP 并将它们压缩到 85% 所节省的成本:
| JPEG (KB) | WebP (KB) 和节省的百分比 | JPEG 页面权重(GTmetrix) | WebP 页面权重 (GTmetrix) |
| 119 KB | 32.4 KB (-70%) | 1.23 MB(图像占总页面大小的 12%) | 1.01 MB(图像占总页面大小的 5%) |
总之, Imagify 是减少文件大小最多的插件,从 119 KB 到 21 KB,这意味着节省了 82%。 此外,得益于 Imagify,页面重量从 1.23 MB 下降到 865 KB。
| 插件名称 | JPEG (KB) | WebP (KB) 和节省的百分比 | JPEG 页面权重(GTmetrix) | WebP 页面权重 (GTmetrix) |
| 想象#1 | 119 KB | 21 KB (-82%) | 1.23 MB(图像占总页面大小的 12%) | 865 KB(图像占总页面大小的 3%) |
| 用于媒体的 WebP 转换器 | 119 KB | 74.7 KB (-39%) | 1.23 MB(图像占总页面大小的 12%) | 1.05 MB(图像占总页面大小的 6%) |
| 短像素 | 119 KB | 55.2 KB (-54%) | 1.23 MB(图像占总页面大小的 12%) | 1.10 MB(图像占总页面大小的 7%) |
| WebP快递 | 119 KB | 32.4 KB (-70%) | 1.23 MB(图像占总页面大小的 12%) | 1.01 MB(图像占总页面大小的 5%) |
将您的图像转换为 WebP 是一个好的开始,但这还不足以显着加快您的 WordPress 网站并在 PageSpeed Insights 上获得最佳分数。 可以应用更多图像优化技术,这正是 Imagify 可以提供的帮助。
想象对性能的影响
Imagify 只需单击几下即可使页面重量更轻,从而提高您的 WordPress 网站的速度。 它是最好的图像压缩插件之一,可让您在不影响质量的情况下减小图像的文件大小。
| 提示:阅读我们的详细指南,了解如何针对速度和 Google 优化图像。 |
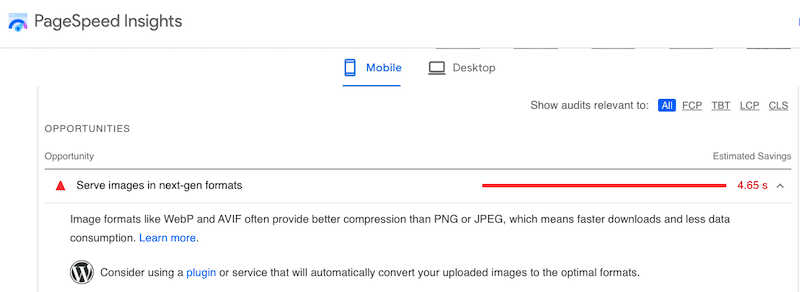
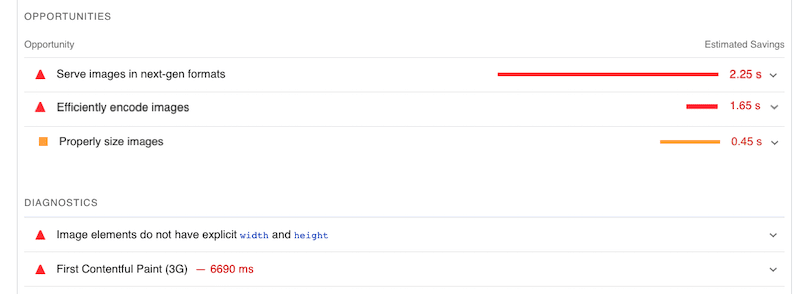
在图像优化方面,应该考虑 PageSpeed Insights 审核的几个部分,例如:
- 以下一代格式 (WebP) 提供图像
- 有效地编码图像(为网络正确压缩和优化它们)
- 适当大小的图像
- 图像元素没有明确的宽度和高度
值得庆幸的是,Imagify 可以帮助您解决所有这些与图像相关的性能问题。 让我们看看如何在针对移动设备的 PageSpeed Insights 上运行简短的审核。 我将展示一些性能结果以及使用和不使用 Imagify 的审计部分。
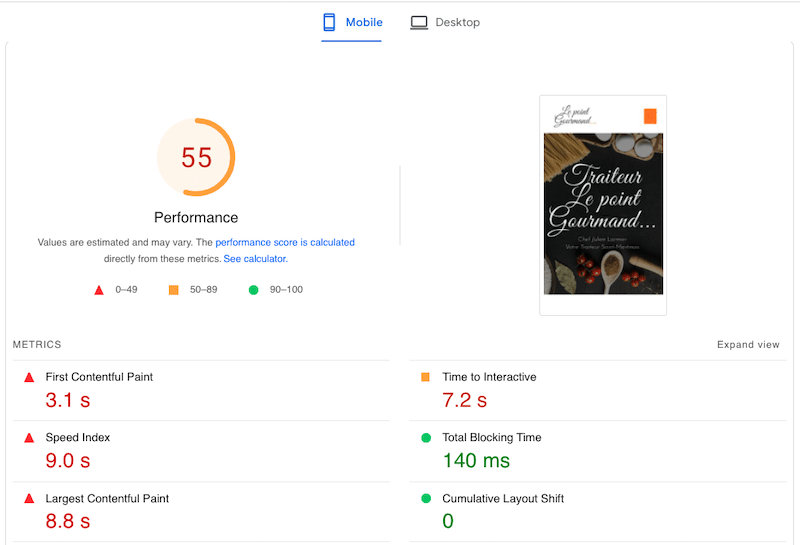
如果没有 Imagify,这就是我的测试站点在移动设备上的表现:

PageSpeed Insights 还标记了几个与图像相关的问题。 例如,如果我们在 WebP 中提供图像,我们最多可以节省 2.25 秒!

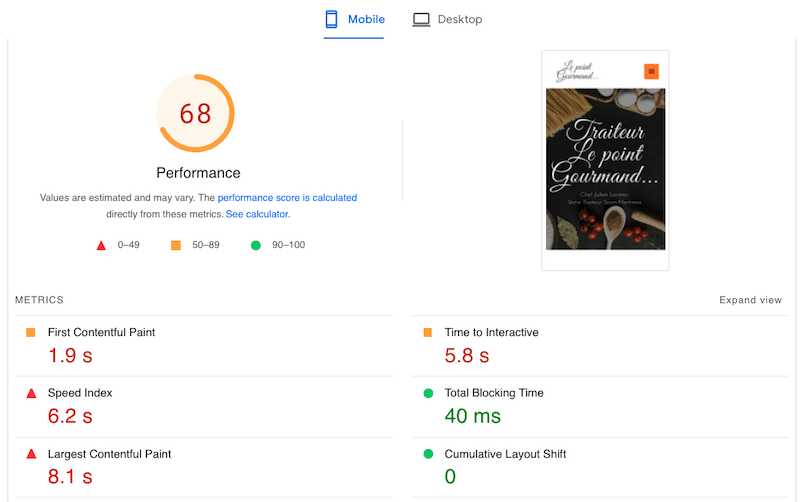
使用 Imagify,性能等级有所提高,从 55/100 提高到 68/100。
| 重要说明:Imagify 本身无法解决 PSI 标记的所有性能问题。 例如,与缓存、JS 或 CSS 相关的关键性能问题可以由 WP Rocket 等 WordPress 缓存插件处理。 |

如上所述,Imagify 还修复了几个 PSI 警告,例如“以下一代格式提供图像”、“有效编码图像”和“适当大小的图像”。 它优化了我页面的所有图像,并一键将它们转换为 WebP 格式。

包起来
图像优化和使用正确的格式都对性能等级和您在 Google 上的排名起着非常重要的作用。
Imagify 是将图像转换为 WebP 并在不影响质量的情况下压缩它们的最佳插件之一。 强大的优化插件使我们能够在 PageSpeed Insights 中完全通过审核,并将我们的图像文件大小减少 80%!
既然您知道为什么 WebP 图像对于加速您的网站至关重要,何不试试 Imagify 呢? 它是完全免费的,您承担的唯一风险是看到您的网站加载得更快!
