WordPress için En İyi 4 WebP Eklentisi
Yayınlanan: 2022-05-19Resimlerinizi WebP'ye dönüştürmek için en iyi WordPress eklentisini mi arıyorsunuz? Doğru yere geldiniz. Tonlarca resimle uğraşıyorsanız ve resim dosyalarınızın boyutunu küçültmeye ve optimize etmeye çalışıyorsanız, bunları WebP'ye dönüştürmek akıllıca bir stratejidir.
WebP, Google tarafından oluşturulan ve JPEG, GIF ve PNG resimlerinin dosya boyutunu önemli ölçüde azaltan yeni nesil bir web biçimidir. Bu biçimi kullanmak, daha iyi optimize edilmiş resimler, daha hızlı bir site ve PageSpeed Insights'ta daha iyi bir performans derecesi anlamına gelir.

WordPress Siteniz için Neden Bir WebP Eklentisi Seçmelisiniz?
Photoshop veya Sketch kullanarak resimlerinizi manuel olarak WebP'ye dönüştürebilseniz de, bir WordPress eklentisi çok daha kullanışlıdır ve size tonlarca saat kazandırabilir. Seçiminizi yapmanıza yardımcı olmak için, WordPress için bir WebP eklentisi seçerken aramanız gereken 4 önemli özelliği aşağıda listeledik.
Bir WebP eklentisinde aranacak ana özellikler
Bir WebP eklentisi seçerken kontrol edilmesi gereken en önemli şeyler şunlardır:
- Toplu özellik – WordPress kitaplığınızda yüzlerce görsel varsa, hepsini tek bir tıklamayla WebP'ye dönüştürmek için tek bir düğmeye ihtiyacınız olacaktır. Bu size çok zaman kazandıracak.
- Tarayıcı uyumluluğu kontrolü – Tarayıcı bir resim yüklediğinde, eklentinin WebP formatını destekleyip desteklemediğini kontrol etmesi gerekir. İyi bir kullanıcı deneyimi için, WebP görüntülerini yalnızca bu biçimi destekleyen tarayıcılara sunmak ve onu yükleyemeyen istemciler için JPEG veya PNG biçimlerine geri dönmek isteyeceksiniz.
- Daha küçük görüntü dosyası boyutu – WebP'ye dönüştürmeden önce ve sonra dosya boyutunuzu kontrol etmeyi unutmayın: dönüştürülen görüntünün dosya boyutunda %25'ten %40'a kadar tasarruf etmelisiniz.
- Uzak sunucu aracılığıyla yapılan görüntü dönüştürme – Eklenti geliştiricilerinin, kaynaklarınızı etkilememesi için görüntüleri optimize etmek ve dönüştürmek için kendi sunucularını kullanıp kullanmadığını kontrol edin.
Artık bir WebP dönüştürücü eklentisinde ne arayacağınızı bildiğinize göre, WordPress için en iyi 4 WebP eklentisini gözden geçirebiliriz.
En İyi WebP WordPress Eklentileri
Resimlerinizi WebP'ye dönüştürmek için kullanabileceğiniz dört WordPress eklentisi vardır:
- hayal et
- Medya için WebP Dönüştürücü
- KısaPiksel
- WebP Ekspres
Optimize edilmemiş görseller genellikle bir web sitesinin yavaş olmasının nedenlerinden biridir. Neyse ki, birkaç tıklamayla resimlerinizi WebP'ye dönüştürmenize yardımcı olabilecek birkaç WordPress eklentisi var. Bunları karşılaştıralım ve JPEG'den WebP'ye dönüştürürken ne kadar veri tasarrufu yapmamıza yardımcı olabileceklerini görelim.
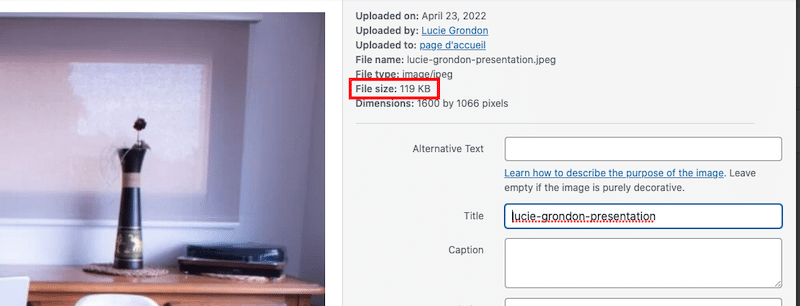
Önemli: Orijinal JPEG resmim 119 KB ağırlığında ve her eklenti için %85 sıkıştırma düzeyi uygulayacağım.

1. Hayal et
Imagify, resimlerinizi sıkıştırarak, WebP'ye dönüştürerek ve uygun şekilde yeniden boyutlandırarak otomatik olarak optimize eden en iyi WebP eklentilerinden biridir. Tüm optimizasyon kendi sunucularında yapılır, böylece kendi bant genişliğinizi etkilemez.
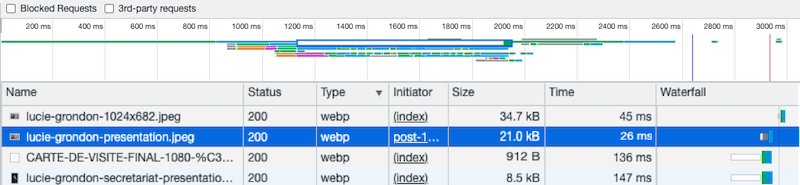
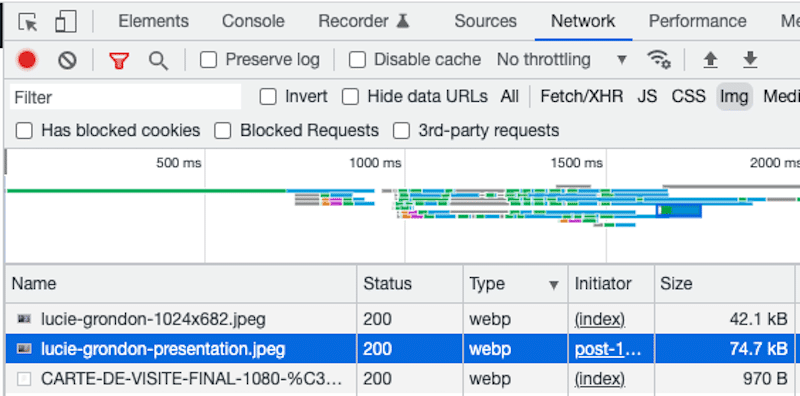
WebP imajımın yeni boyutunu %85 sıkıştırma ile gözlemlemek için web sitesinin ön ucundan DevTools'u açmamız gerekiyor. “Img” sütununu açın ve görüntünün ne kadar açık olduğunu kontrol edin (119KB - 21KB).

Özetlemek gerekirse, görüntülerimi WebP'ye dönüştürerek ve %85'te sıkıştırarak Imagify ile ne kadar tasarruf ettim (Ultra mod):
| JPEG (KB) | WebP (KB) ve % tasarruf | JPEG Sayfa ağırlığı (GTmetrix) | WebP sayfa ağırlığı (GTmetrix) |
| 119 KB | 21 KB (-82%) | 1,23 MB (resimler toplam sayfa boyutunun %12'sidir) | 865 KB (resimler toplam sayfa boyutunun %3'ü kadardır) |
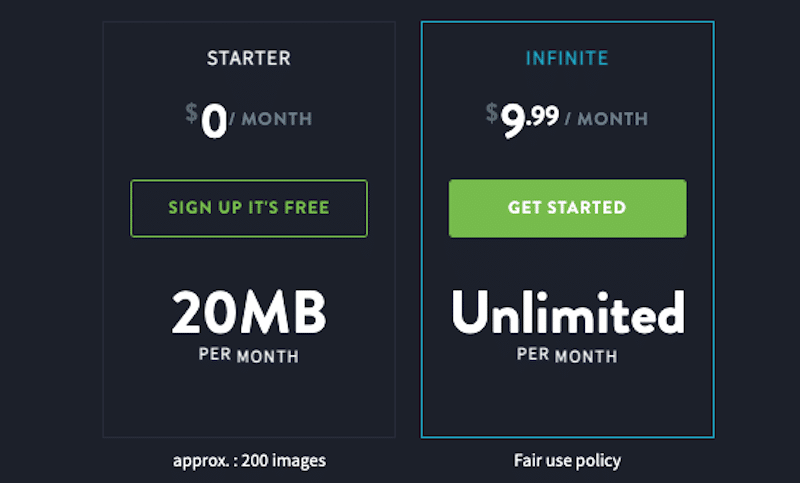
Imagify fiyatlandırması: Imagify, ayda 20 MB'a kadar veri kullanımı için ücretsizdir veya sınırsız görüntü için ayda 9,99 ABD doları ödeyebilirsiniz.

2. Medya için WebP Dönüştürücü
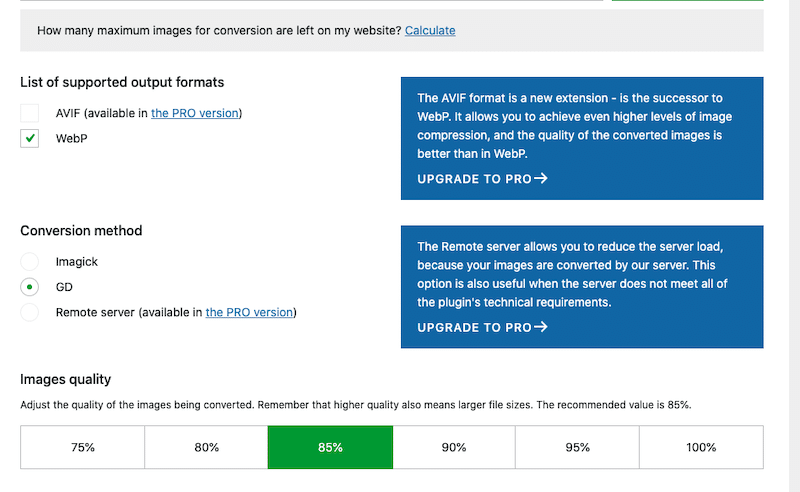
Bu freemium eklentisi ile görsellerinizi kolaylıkla WebP'ye çevirebilir ve çok fazla kalite kaybı yaşamadan sitenizi hızlandırabilirsiniz. İşlem basittir, eklentiyi kurduktan sonra başka bir şey yapmanız gerekmez, mevcut resimleriniz WebP'ye dönüştürülür.

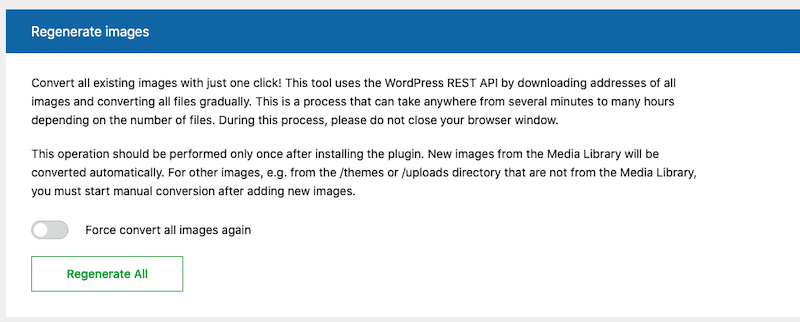
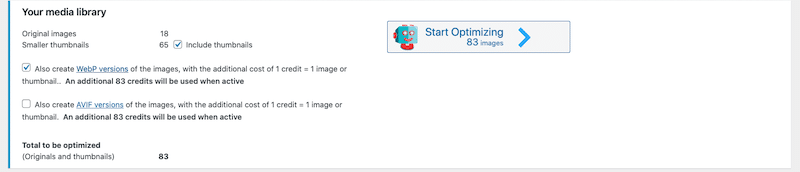
Ayrıca, kitaplığın tüm resimlerini ve gelecekte gelecek olan resimleri tek bir tıklamayla dönüştürmenize olanak tanıyan bu kullanışlı düğmeye sahipsiniz:

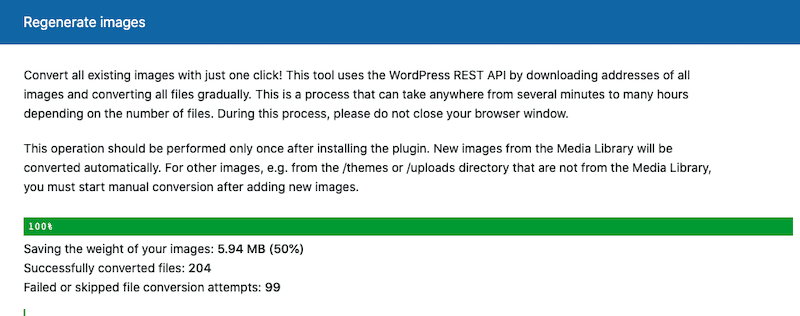
Hepsini yeniden oluşturduğumda, toplam görüntü ağırlığımın %50'sinden tasarruf etmeyi başardım:

Önemli: Dönüştürülen dosyaları WordPress kitaplığınızda görmezsiniz, bunun yerine Chrome'dan geliştirme araçlarını açmanız ve aşağıdaki "görüntü" sütununu görüntülemeniz gerekir.

Resimlerimi WebP'ye dönüştürerek ve %85 oranında sıkıştırarak bu kadar veri tasarrufu sağladım:
| JPEG (KB) | WebP (KB) ve % tasarruf | JPEG Sayfa ağırlığı (GTmetrix) | WebP sayfa ağırlığı (GTmetrix) |
| 119 KB | 74,7 KB (-39%) | 1,23 MB (resimler toplam sayfa boyutunun %12'sidir) | 1,05 MB (resimler toplam sayfa boyutunun %6'sıdır) |
Görüntüleri dönüştürmek ve optimize etmek için uzak sunucunun yalnızca profesyonel sürümlerinde mevcut olduğunu ve 10 000 görüntü için ayda 5 USD'den başlayan fiyatlarla sunulduğunu unutmayın.
3. KısaPiksel
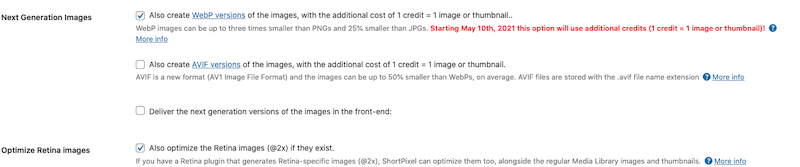
Shortpixel, dosyalarınızı WebP'ye dönüştürmenize izin veren ücretsiz bir sıkıştırma eklentisidir. En yaygın görüntü türleri (JPG, PNG, GIF, WebP ve AVIF) artı PDF dosyaları için hem kayıplı hem de kayıpsız görüntü sıkıştırması sağlar.

Daha sonra hepsini WebP'ye dönüştürmek için toplu seçeneğini kullanabilir ve kayıplı (%85) sıkıştırma seviyesini kullanarak sıkıştırabilirsiniz:


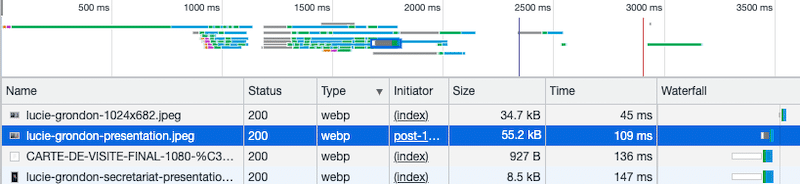
Dönüştürülen dosyaların yeni boyutunu kontrol etmek için Chrome'dan geliştirme araçlarına gidin ve aşağıda gösterildiği gibi "görüntü" sütununu görüntüleyin:

Resimlerimi WebP'ye dönüştürerek ve %85 oranında sıkıştırarak resmimdeki Kısa Piksel ayarlarının bir özetini burada bulabilirsiniz:
| JPEG (KB) | WebP (KB) ve % tasarruf | JPEG Sayfa ağırlığı (GTmetrix) | WebP sayfa ağırlığı (GTmetrix) |
| 119 KB | 55,2 KB (-%54) | 1,23 MB (resimler toplam sayfa boyutunun %12'sidir) | 1,10 MB (resimler toplam sayfa boyutunun %7'sidir) |
ShortPixel, ayda ~100 görüntüyü ücretsiz olarak optimize etmenizi sağlayan ücretsiz bir plana sahiptir. Premium planlar, 5.000 görsel/krediye kadar aylık 4,99 ABD Dolarından veya 10.000 kredilik bir paket için 9,99 ABD Dolarından başlar.
4. WebP Ekspres
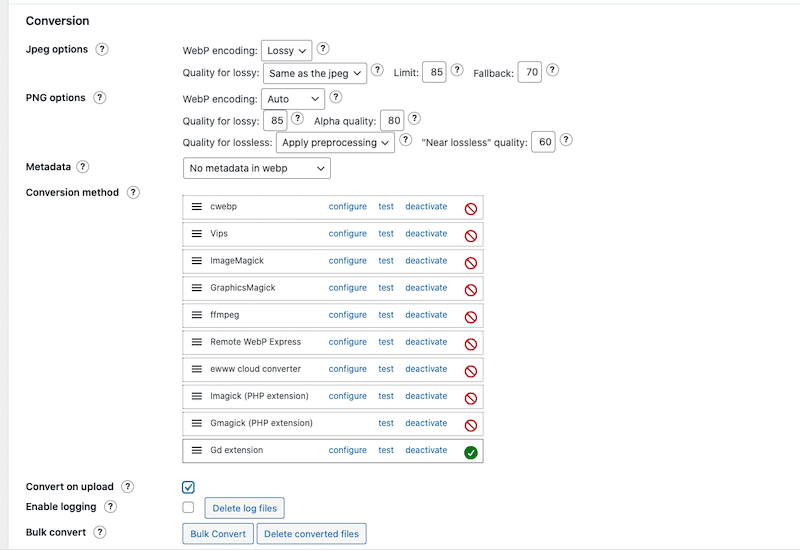
WebP Express, WebP'yi destekleyen tarayıcılara jpeg/png yerine otomatik olarak oluşturulmuş WebP görüntüleri sunan başka bir ücretsiz eklentidir.

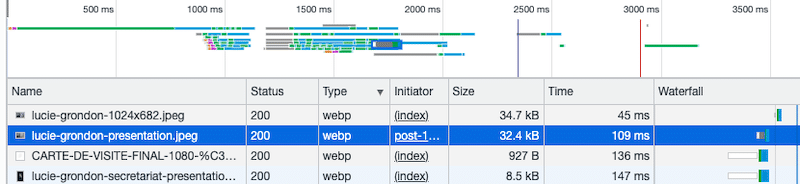
Sonuçları görmek için Devtools'a tekrar gidin ve sonuçları görüntülere göre filtreleyin. Tüm resimlerim sıkıştırıldı ve WebP'ye dönüştürüldü:

Özetlemek gerekirse, resimlerimi WebP'ye dönüştürerek ve %85 oranında sıkıştırarak ne kadar tasarruf ettim:
| JPEG (KB) | WebP (KB) ve % tasarruf | JPEG Sayfa ağırlığı (GTmetrix) | WebP sayfa ağırlığı (GTmetrix) |
| 119 KB | 32,4 KB (-70%) | 1,23 MB (resimler toplam sayfa boyutunun %12'sidir) | 1,01 MB (resimler toplam sayfa boyutunun %5'idir) |
Sonuç olarak Imagify, 119 KB'den 21 KB'a çıkarak dosya boyutunu en çok küçülten eklenti oldu, bu da %82 tasarruf anlamına geliyor. Ayrıca Imagify sayesinde sayfa ağırlığı 1,23 MB'den 865 KB'ye düştü.
| Eklenti adı | JPEG (KB) | WebP (KB) ve % tasarruf | JPEG Sayfa ağırlığı (GTmetrix) | WebP sayfa ağırlığı (GTmetrix) |
| 1 numarayı hayal et | 119 KB | 21 KB (-82%) | 1,23 MB (resimler toplam sayfa boyutunun %12'sidir) | 865 KB (resimler toplam sayfa boyutunun %3'ü kadardır) |
| Medya için WebP dönüştürücü | 119 KB | 74,7 KB (-39%) | 1,23 MB (resimler toplam sayfa boyutunun %12'sidir) | 1,05 MB (resimler toplam sayfa boyutunun %6'sıdır) |
| KısaPiksel | 119 KB | 55,2 KB (-%54) | 1,23 MB (resimler toplam sayfa boyutunun %12'sidir) | 1,10 MB (resimler toplam sayfa boyutunun %7'sidir) |
| WebP Ekspres | 119 KB | 32,4 KB (-70%) | 1,23 MB (resimler toplam sayfa boyutunun %12'sidir) | 1,01 MB (resimler toplam sayfa boyutunun %5'idir) |
Resimlerinizi WebP'ye dönüştürmek iyi bir başlangıçtır ancak WordPress sitenizi önemli ölçüde hızlandırmak ve PageSpeed Insights'ta en iyi puanı almak için yeterli değildir. Daha fazla görüntü optimizasyon tekniği uygulanabilir ve Imagify tam olarak bu şekilde yardımcı olabilir.
Imagify'ın Performans Üzerindeki Etkisi
Imagify, sayfa ağırlığını yalnızca birkaç tıklamayla çok daha hafif hale getirerek WordPress sitenize hız artışı sağlar. Kaliteden ödün vermeden resimlerinizin dosya boyutunu küçültmenize izin veren en iyi resim sıkıştırma eklentilerinden biridir.
| İpucu : Hız ve Google için resimlerin nasıl optimize edileceğiyle ilgili ayrıntılı kılavuzumuzu okuyun. |
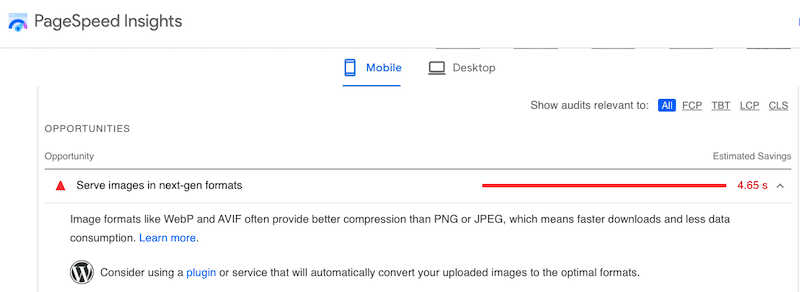
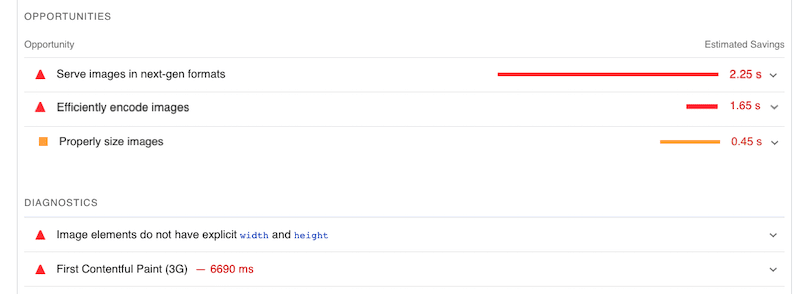
Görüntü optimizasyonu söz konusu olduğunda, PageSpeed Insights denetiminin dikkate alınması gereken birkaç bölümü vardır, örneğin:
- Görüntüleri yeni nesil biçimlerde sunun (WebP)
- Görüntüleri verimli bir şekilde kodlayın (bunları web için uygun şekilde sıkıştırın ve optimize edin)
- Uygun boyutta resimler
- Görüntü öğelerinin belirgin genişliği ve yüksekliği yok
Neyse ki Imagify, görüntüyle ilgili tüm bu performans sorunlarını çözmenize yardımcı olabilir. Mobil cihazlar için PageSpeed Insights'ta yapılan kısa bir denetimle nasıl olduğunu görelim. Imagify ile ve Imagify olmadan bazı performans sonuçlarını ve denetim bölümünü sunacağım.
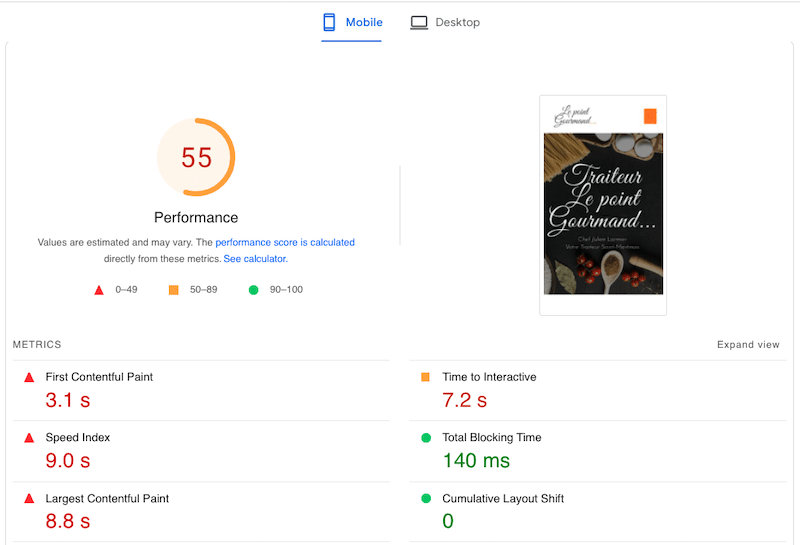
Imagify olmadan, test sitemin performansının mobil cihazlarda nasıl göründüğü:

PageSpeed Insights ayrıca görselle ilgili birkaç sorunu da işaretliyor. Örneğin, görüntüleri WebP'de sunsaydık, 2,25 s'ye kadar tasarruf etmiş olurduk!

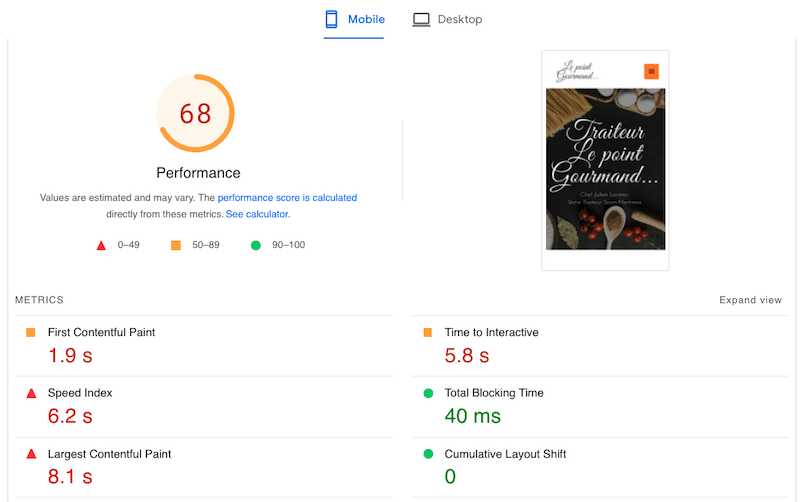
Imagify ile performans notu iyileşti ve 55/100'den 68/100'e çıktı.
| Önemli bir not : Imagify tek başına PSI tarafından işaretlenen tüm performans sorunlarını çözemez. Örneğin, önbelleğe alma, JS veya CSS ile ilgili önemli performans sorunları, WP Rocket gibi bir WordPress önbelleğe alma eklentisi tarafından ele alınabilir. |

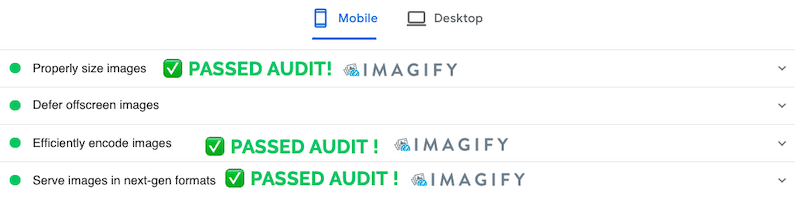
Yukarıda bahsedildiği gibi, Imagify ayrıca “Görüntüleri yeni nesil formatlarda sunun”, “Görüntüyü verimli bir şekilde kodlayın” ve “Görüntüleri uygun şekilde boyutlandırın” gibi birkaç PSI uyarısını da düzeltti. Sayfamın tüm resimlerini optimize etti ve tek tıklamayla WebP formatına dönüştürdü.

Toplama
Görsel optimizasyonu ve doğru formatı kullanmak hem performans notunuzda hem de Google'daki sıralamanızda çok önemli bir rol oynar.
Imagify, görüntüleri WebP'ye dönüştürmek ve kaliteden ödün vermeden sıkıştırmak için en iyi eklentilerden biridir. Güçlü optimizasyon eklentisi, PageSpeed Insights'ta toplam denetimden geçmemizi ve resim dosya boyutumuzu %80 oranında küçültmemizi sağladı!
Artık WebP görsellerinin web sitenizi hızlandırmak için neden gerekli olduğunu bildiğinize göre, neden Imagify'ı denemiyorsunuz? Tamamen ücretsizdir ve aldığınız tek risk web sitenizin daha hızlı yüklendiğini görmektir!
