Os 4 melhores plugins WebP para WordPress
Publicados: 2022-05-19Você está procurando o melhor plugin WordPress para converter suas imagens para WebP? Você veio ao lugar certo. Se você está lidando com toneladas de imagens e se esforça para reduzir e otimizar o tamanho de seus arquivos de imagem, convertê-los para WebP é uma estratégia inteligente.
WebP é um formato de última geração para a web criado pelo Google que reduz significativamente o tamanho do arquivo de imagens JPEG, GIF e PNG. Usar esse formato significa imagens mais otimizadas, um site mais rápido e uma melhor classificação de desempenho no PageSpeed Insights.

Por que escolher um plug-in WebP para seu site WordPress
Embora você possa converter suas imagens para WebP manualmente usando o Photoshop ou o Sketch, um plug-in do WordPress é muito mais conveniente e pode economizar muitas horas. Para ajudá-lo a fazer sua escolha, listamos abaixo 4 recursos importantes para procurar ao escolher um plug-in WebP para WordPress.
Principais recursos para procurar em um plugin WebP
As coisas mais importantes a verificar ao escolher um plugin WebP são, a saber:
- Recurso em massa – Se você tiver centenas de imagens em sua biblioteca do WordPress, precisará de um único botão para convertê-las em WebP em um clique. Isso vai fazer você economizar muito tempo.
- Verificação de compatibilidade do navegador – Quando o navegador carrega uma imagem, o plug-in deve verificar se ele suporta o formato WebP. Para uma boa experiência do usuário, você desejará servir imagens WebP apenas para navegadores que suportam esse formato e retornar aos formatos JPEG ou PNG para clientes que não podem carregá-lo.
- Tamanho de arquivo de imagem menor – Lembre-se de verificar o tamanho do arquivo antes e depois de convertê-los para WebP: você deve economizar de 25% a 40% no tamanho do arquivo da imagem convertida.
- Conversão de imagem feita via servidor remoto – Verifique se os desenvolvedores do plugin utilizam seus próprios servidores para otimizar e converter imagens para que não afete seus recursos.
Agora que você sabe o que procurar em um plug-in conversor WebP, podemos examinar os 4 melhores plug-ins WebP para WordPress.
Os melhores plugins WordPress WebP
Existem quatro plugins do WordPress que você pode usar para converter suas imagens para WebP:
- Imagify
- Conversor WebP para mídia
- ShortPixel
- WebP Express
Imagens não otimizadas geralmente são uma das razões pelas quais um site é lento. Felizmente, existem alguns plugins do WordPress que podem ajudá-lo a converter suas imagens para WebP em apenas alguns cliques. Vamos compará-los e ver quantos dados eles podem nos ajudar a economizar ao converter de JPEG para WebP.
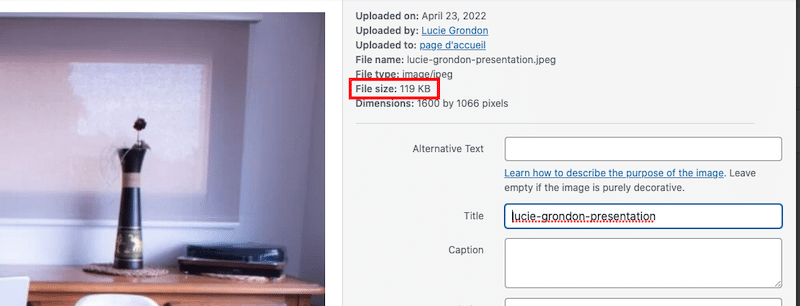
Importante: minha imagem JPEG original pesa 119 KB e aplicarei um nível de compactação de 85% para cada plugin.

1. Imagine
Imagify é um dos melhores plugins WebP que otimizam automaticamente suas imagens compactando-as, convertendo-as em WebP e redimensionando-as adequadamente. Toda a otimização é feita em seu próprio servidor para que não afete sua própria largura de banda.
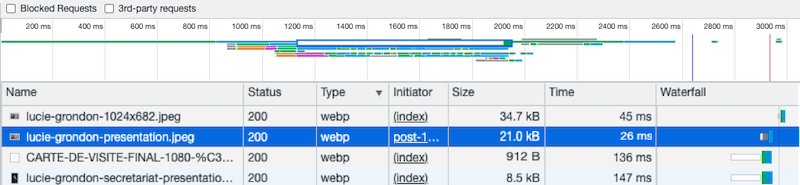
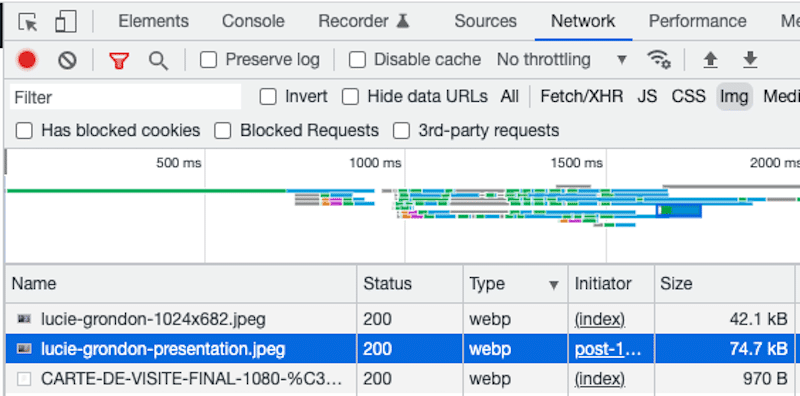
Para observar o novo tamanho da minha imagem WebP com 85% de compactação, precisamos abrir o DevTools no front-end do site. Abra a coluna “Img” e verifique o quão mais clara é a imagem (119KB a 21KB).

Para resumir, esta é a economia que fiz com o Imagify convertendo minhas imagens para WebP e compactando-as em 85% (modo Ultra):
| JPEG (KB) | WebP (KB) e % salvo | Peso da página JPEG (GTmetrix) | Peso da página WebP (GTmetrix) |
| 119 KB | 21 KB (-82%) | 1,23 MB (as imagens são 12% do tamanho total da página) | 865 KB (as imagens são 3% do tamanho total da página) |
Preços do Imagify: o Imagify é gratuito para uso de até 20 MB de dados por mês, ou você pode pagar US$ 9,99 por mês por imagens ilimitadas.

2. Conversor WebP para Mídia
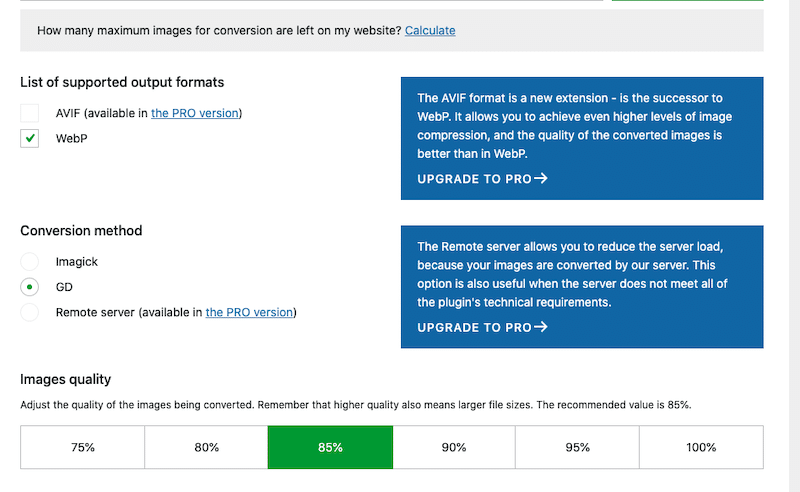
Com este plugin freemium, você pode facilmente converter suas imagens para WebP e acelerar seu site sem perder muita qualidade. O processo é simples, depois de instalar o plugin você não precisa fazer mais nada, suas imagens atuais serão simplesmente convertidas em WebP.

Você também tem este botão prático que permite converter todas as imagens da biblioteca e as que virão no futuro, em um clique:

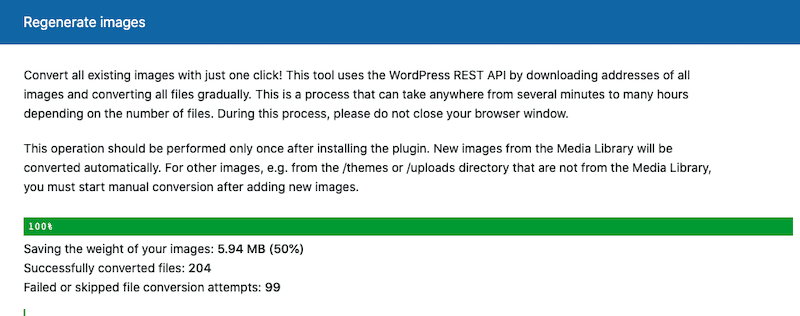
Quando regenerei tudo, consegui economizar 50% do peso total das minhas imagens:

Importante: você não verá os arquivos convertidos em sua biblioteca do WordPress, em vez disso, você precisa abrir as ferramentas de desenvolvimento do Chrome e exibir a seguinte coluna “imagem”.

Esta é a quantidade de dados que salvei convertendo minhas imagens para WebP e compactando-as em 85%:
| JPEG (KB) | WebP (KB) e % salvo | Peso da página JPEG (GTmetrix) | Peso da página WebP (GTmetrix) |
| 119 KB | 74,7 KB (-39%) | 1,23 MB (as imagens são 12% do tamanho total da página) | 1,05 MB (as imagens são 6% do tamanho total da página) |
Observe que o servidor remoto para conversão e otimização de imagens está disponível apenas na versão pro, a partir de 5 USD por mês para 10.000 imagens.
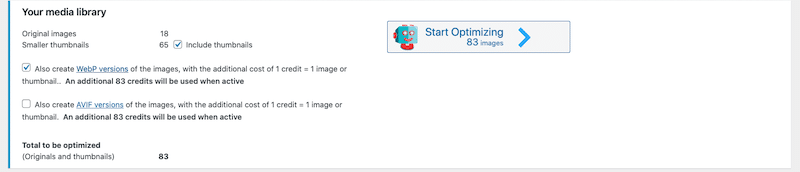
3. ShortPixel
Shortpixel é um plugin de compressão freemium que permite converter seus arquivos para WebP. Ele fornece compactação de imagem com e sem perdas para os tipos de imagem mais comuns (JPG, PNG, GIF, WebP e AVIF), além de arquivos PDF.

Você pode usar a opção em massa para convertê-los em WebP e compactá-los usando o nível de compactação com perdas (85%):


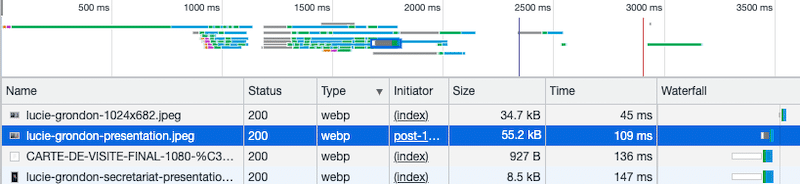
Para verificar o novo tamanho dos arquivos convertidos, acesse as ferramentas de desenvolvimento do Chrome e exiba a coluna “imagem” conforme mostrado abaixo:

Aqui está uma recapitulação das configurações do Shortpixel na minha imagem convertendo minhas imagens para WebP e compactando-as em 85%:
| JPEG (KB) | WebP (KB) e % salvo | Peso da página JPEG (GTmetrix) | Peso da página WebP (GTmetrix) |
| 119 KB | 55,2 KB (-54%) | 1,23 MB (as imagens são 12% do tamanho total da página) | 1,10 MB (as imagens são 7% do tamanho total da página) |
O ShortPixel tem um plano gratuito que permite otimizar ~ 100 imagens por mês gratuitamente. Os planos premium começam em $ 4,99 por mês para até 5.000 imagens/créditos ou $ 9,99 para um pacote de 10.000 créditos.
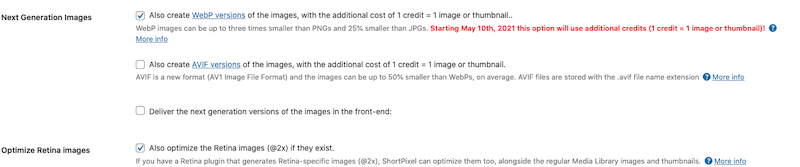
4. WebP Expresso
WebP Express é outro plugin gratuito que serve imagens WebP geradas automaticamente em vez de jpeg/png para navegadores que suportam WebP.

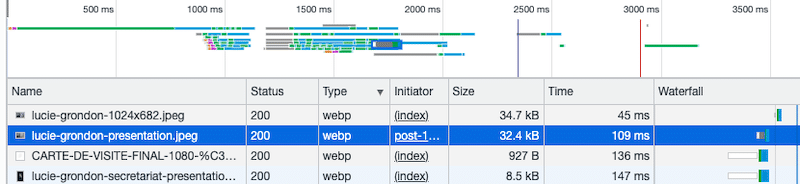
Para ver os resultados, acesse o Devtools novamente e filtre os resultados por imagens. Todas as minhas imagens foram compactadas e convertidas para WebP:

Para resumir, isso é o quanto eu economizei convertendo minhas imagens para WebP e compactando-as em 85%:
| JPEG (KB) | WebP (KB) e % salvo | Peso da página JPEG (GTmetrix) | Peso da página WebP (GTmetrix) |
| 119 KB | 32,4 KB (-70%) | 1,23 MB (as imagens são 12% do tamanho total da página) | 1,01 MB (as imagens são 5% do tamanho total da página) |
Concluindo, o Imagify é o plugin que mais reduziu o tamanho do arquivo , passando de 119 KB para 21 KB, o que significa 82% de economia. Além disso, o peso da página caiu de 1,23 MB para 865 KB graças ao Imagify.
| Nome do plug-in | JPEG (KB) | WebP (KB) e % salvo | Peso da página JPEG (GTmetrix) | Peso da página WebP (GTmetrix) |
| Imagina #1 | 119 KB | 21 KB (-82%) | 1,23 MB (as imagens são 12% do tamanho total da página) | 865 KB (as imagens são 3% do tamanho total da página) |
| Conversor WebP para mídia | 119 KB | 74,7 KB (-39%) | 1,23 MB (as imagens são 12% do tamanho total da página) | 1,05 MB (as imagens são 6% do tamanho total da página) |
| ShortPixel | 119 KB | 55,2 KB (-54%) | 1,23 MB (as imagens são 12% do tamanho total da página) | 1,10 MB (as imagens são 7% do tamanho total da página) |
| WebP Express | 119 KB | 32,4 KB (-70%) | 1,23 MB (as imagens são 12% do tamanho total da página) | 1,01 MB (as imagens são 5% do tamanho total da página) |
Converter suas imagens para WebP é um bom começo, mas não é suficiente para acelerar significativamente seu site WordPress e obter uma pontuação ideal no PageSpeed Insights. Mais técnicas de otimização de imagem podem ser aplicadas e é exatamente assim que o Imagify pode ajudar.
O impacto do Imagify no desempenho
O Imagify aumenta a velocidade do seu site WordPress, tornando o peso da página muito mais leve em apenas alguns cliques. É um dos melhores plugins de compressão de imagem que permitem reduzir o tamanho do arquivo de suas imagens sem comprometer a qualidade.
| Dica : Leia nosso guia detalhado sobre como otimizar imagens para velocidade e Google. |
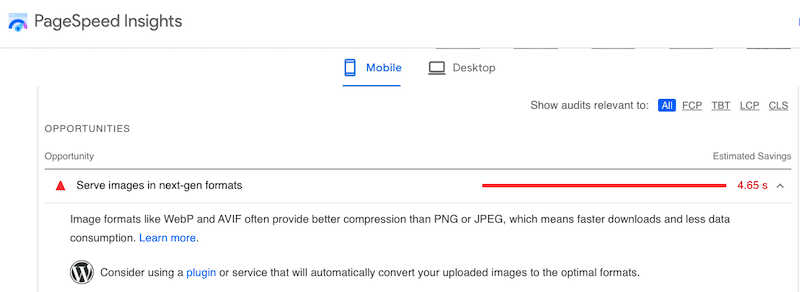
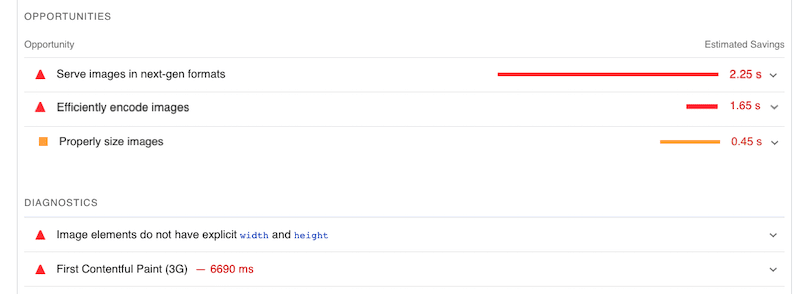
Quando se trata de otimização de imagem, há várias partes da auditoria do PageSpeed Insights que devem ser consideradas, como:
- Exiba imagens em formatos de última geração (WebP)
- Codifique imagens com eficiência (comprima-as e otimize-as adequadamente para a web)
- Imagens de tamanho adequado
- Os elementos de imagem não têm largura e altura explícitas
Felizmente, o Imagify pode ajudá-lo a corrigir todos esses problemas de desempenho relacionados à imagem. Vamos ver como fazer uma pequena auditoria no PageSpeed Insights para dispositivos móveis. Apresento alguns resultados de desempenho e a seção de auditoria com e sem Imagify.
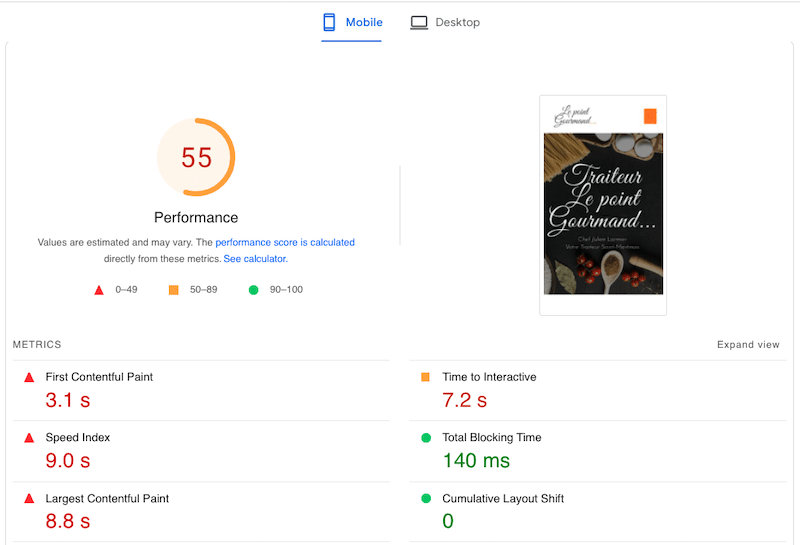
Sem o Imagify, é assim que o desempenho do meu site de teste fica no celular:

O PageSpeed Insights também está sinalizando vários problemas relacionados a imagens. Por exemplo, se servíssemos imagens em WebP, estaríamos economizando até 2,25 s!

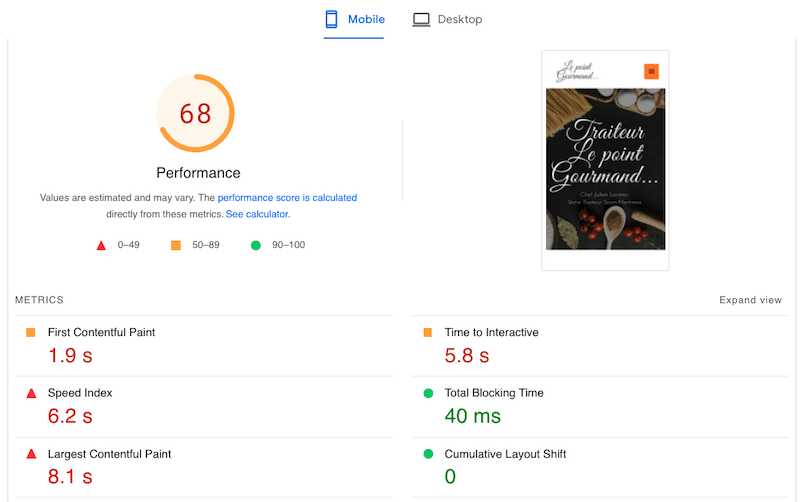
Com o Imagify, o grau de desempenho melhorou e passou de 55/100 para 68/100.
| Uma observação importante : por si só, o Imagify não pode resolver todos os problemas de desempenho sinalizados pelo PSI. Por exemplo, problemas cruciais de desempenho relacionados ao cache, JS ou CSS podem ser tratados por um plugin de cache do WordPress como o WP Rocket. |

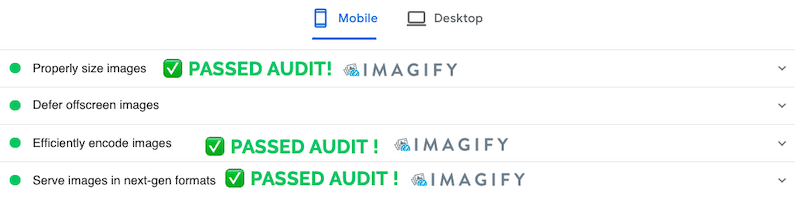
Como mencionado acima, o Imagify também corrigiu vários avisos de PSI, como “Servir imagens em formatos de última geração”, “Codificar imagem com eficiência” e “Imagens com tamanho adequado”. Otimizou todas as imagens da minha página e as converteu para o formato WebP em um clique.

Empacotando
A otimização da imagem e o uso do formato correto desempenham um papel muito importante na nota de desempenho e na sua classificação no Google.
Imagify é um dos melhores plugins para converter imagens para WebP e comprimi-las sem comprometer a qualidade. O poderoso plugin de otimização nos permitiu ter uma auditoria total aprovada no PageSpeed Insights e reduzir o tamanho do nosso arquivo de imagem em 80%!
Agora que você sabe por que as imagens WebP são essenciais para acelerar o seu site, por que você não experimenta o Imagify? É totalmente gratuito e o único risco que você corre é ver seu site carregando mais rápido!
