4 лучших плагина WebP для WordPress
Опубликовано: 2022-05-19Вы ищете лучший плагин WordPress для преобразования ваших изображений в WebP? Вы пришли в нужное место. Если вы имеете дело с множеством изображений и стремитесь уменьшить и оптимизировать размер файлов изображений, то преобразование их в WebP — разумная стратегия.
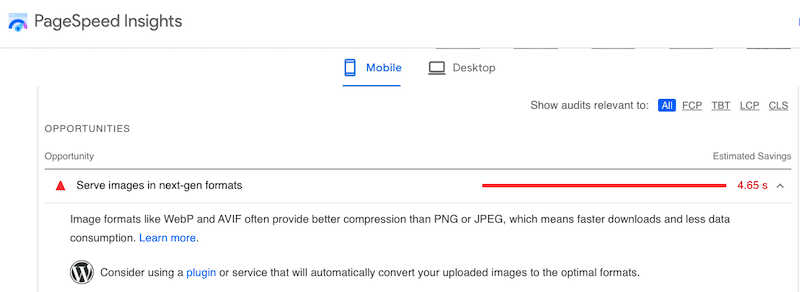
WebP — это формат нового поколения для Интернета, созданный Google, который значительно уменьшает размер файлов изображений JPEG, GIF и PNG. Использование этого формата означает более оптимизированные изображения, более быстрый сайт и более высокую оценку производительности в PageSpeed Insights.

Зачем выбирать плагин WebP для вашего сайта WordPress
Хотя вы можете конвертировать свои изображения в WebP вручную с помощью Photoshop или Sketch, плагин WordPress намного удобнее и может сэкономить вам массу часов. Чтобы помочь вам сделать свой выбор, мы перечислили ниже 4 важные функции, на которые следует обращать внимание при выборе плагина WebP для WordPress.
Основные функции, которые следует искать в плагине WebP
Наиболее важные вещи, которые следует проверить при выборе плагина WebP, а именно:
- Массовая функция — если в вашей библиотеке WordPress есть сотни изображений, вам понадобится одна кнопка, чтобы преобразовать их все в WebP одним щелчком мыши. Это позволит вам сэкономить много времени.
- Проверка совместимости браузера . Когда браузер загружает изображение, плагин должен проверить, поддерживает ли он формат WebP. Для удобного взаимодействия с пользователем вам нужно предоставлять изображения WebP только тем браузерам, которые поддерживают этот формат, и использовать форматы JPEG или PNG для клиентов, которые не могут его загрузить.
- Меньший размер файла изображения . Не забудьте проверить размер файла до и после преобразования в WebP: вы должны сэкономить от 25% до 40% размера файла преобразованного изображения.
- Преобразование изображений, выполненное через удаленный сервер . Убедитесь, что разработчики плагинов используют свои собственные серверы для оптимизации и преобразования изображений, чтобы это не влияло на ваши ресурсы.
Теперь, когда вы знаете, что искать в плагине конвертера WebP, мы можем рассмотреть 4 лучших плагина WebP для WordPress.
Лучшие плагины WebP для WordPress
Есть четыре плагина WordPress, которые вы можете использовать для преобразования ваших изображений в WebP:
- Воображай
- Конвертер WebP для мультимедиа
- ShortPixel
- Веб-Экспресс
Неоптимизированные изображения часто являются одной из причин медленной работы веб-сайта. К счастью, есть несколько плагинов для WordPress, которые помогут вам преобразовать ваши изображения в WebP за несколько кликов. Давайте сравним их и посмотрим, сколько данных они могут помочь нам сохранить при конвертации из JPEG в WebP.
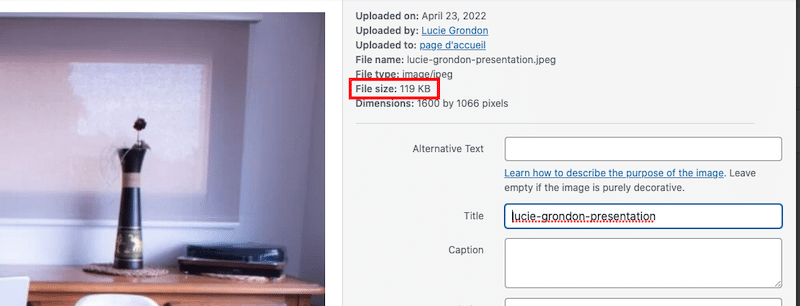
Важно: мое исходное изображение в формате JPEG весит 119 КБ, и я буду применять уровень сжатия 85% для каждого плагина.

1. Представьте себе
Imagify — один из лучших плагинов WebP, который автоматически оптимизирует ваши изображения, сжимая их, преобразовывая в формат WebP и корректно изменяя их размер. Вся оптимизация выполняется на их собственном сервере, поэтому она не влияет на вашу собственную пропускную способность.
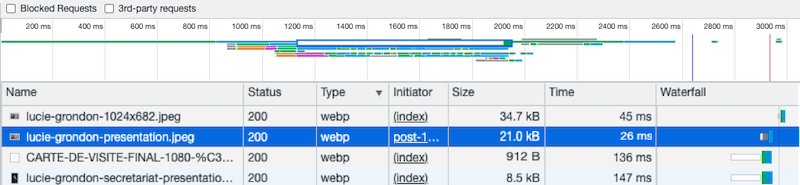
Чтобы увидеть новый размер моего изображения WebP со сжатием 85%, нам нужно открыть DevTools из внешнего интерфейса веб-сайта. Откройте столбец «Изображение» и проверьте, насколько светлее изображение (от 119 КБ до 21 КБ).

Подводя итог, вот сколько я сэкономил с Imagify, преобразовав свои изображения в WebP и сжав их на 85% (ультра-режим):
| JPEG (КБ) | WebP (КБ) и % сохранения | Вес страницы JPEG (GTmetrix) | Вес страницы WebP (GTmetrix) |
| 119 КБ | 21 КБ (-82%) | 1,23 МБ (изображения составляют 12% от общего размера страницы) | 865 КБ (изображения составляют 3% от общего размера страницы) |
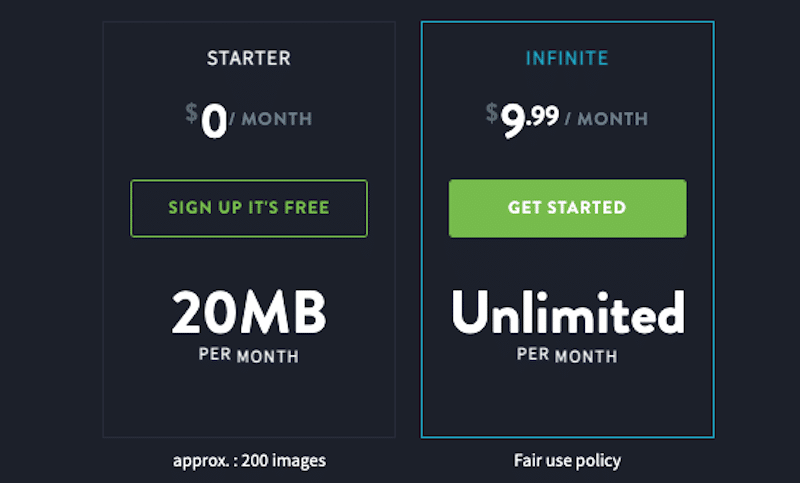
Цена Imagify: Imagify можно использовать бесплатно до 20 МБ данных в месяц, или вы можете платить 9,99 долларов в месяц за неограниченное количество изображений.

2. Конвертер WebP для мультимедиа
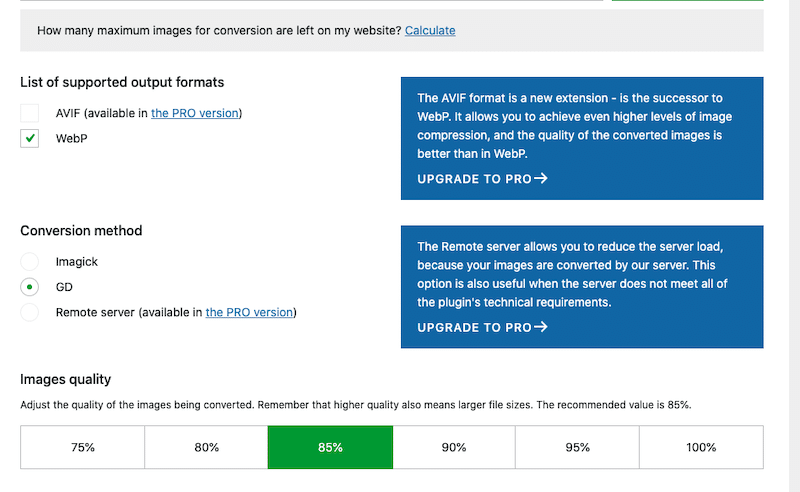
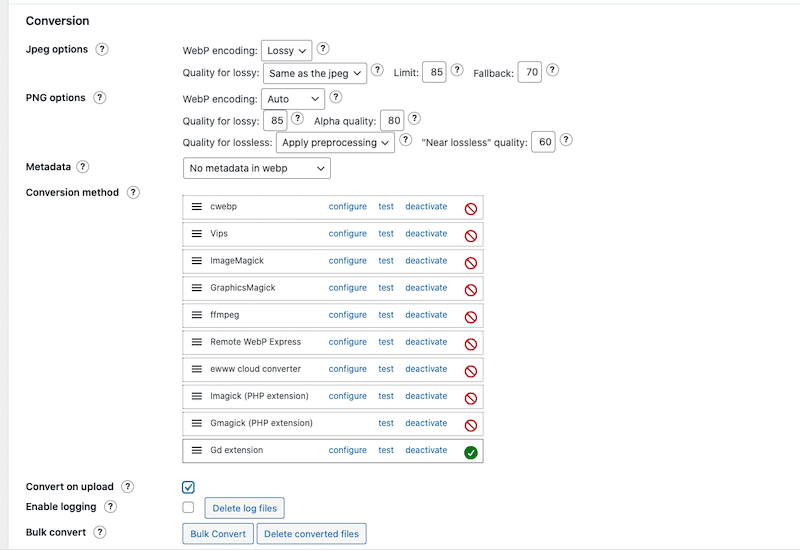
С помощью этого бесплатного плагина вы можете легко конвертировать изображения в WebP и ускорить свой сайт без потери качества. Процесс прост, после установки плагина вам больше ничего делать не нужно, ваши текущие изображения просто будут преобразованы в WebP.

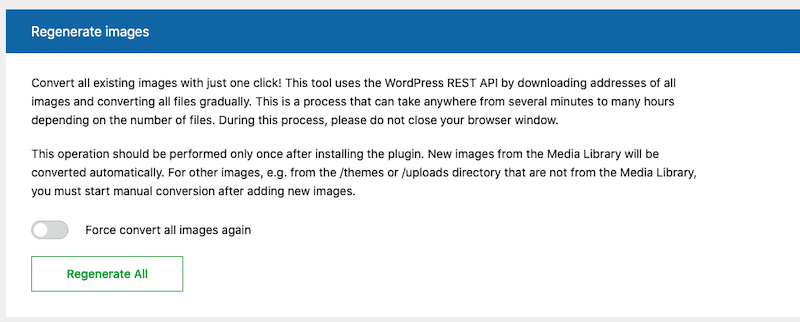
У вас также есть эта удобная кнопка, позволяющая конвертировать все изображения из библиотеки и те, которые появятся в будущем, одним щелчком мыши:

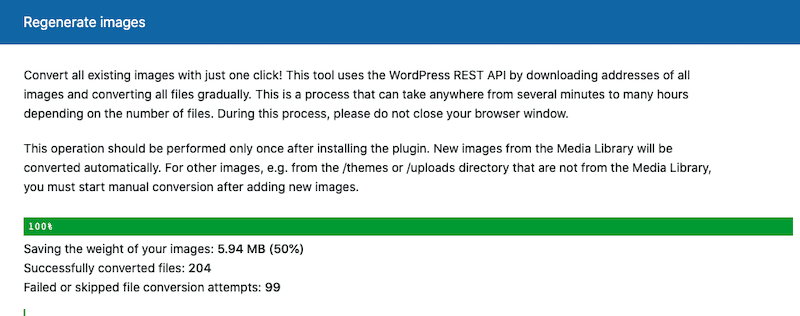
Когда я перегенерировал все, мне удалось сохранить 50% от общего веса моих изображений:

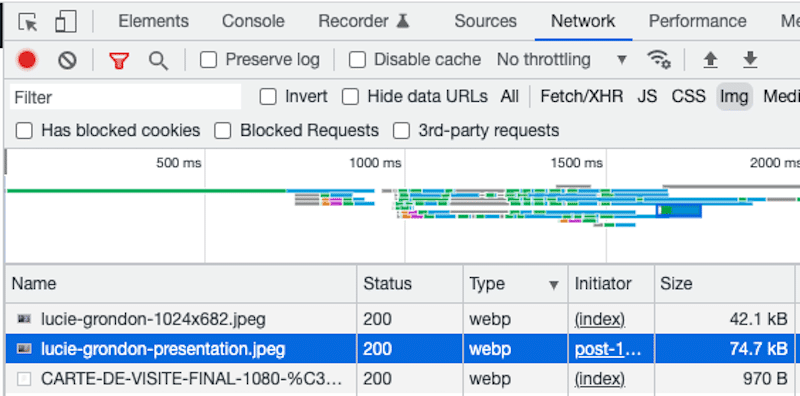
Важно: вы не увидите преобразованные файлы в своей библиотеке WordPress, вместо этого вам нужно открыть инструменты разработчика из Chrome и отобразить следующий столбец «изображение».

Вот сколько данных я сэкономил, преобразовав свои изображения в WebP и сжав их на 85%:
| JPEG (КБ) | WebP (КБ) и % сохранения | Вес страницы JPEG (GTmetrix) | Вес страницы WebP (GTmetrix) |
| 119 КБ | 74,7 КБ (-39%) | 1,23 МБ (изображения составляют 12% от общего размера страницы) | 1,05 МБ (изображения составляют 6% от общего размера страницы) |
Обратите внимание, что удаленный сервер для конвертации и оптимизации изображений доступен только в их профессиональной версии, начиная с 5 долларов США в месяц за 10 000 изображений.
3. Короткий пиксель
Shortpixel — это бесплатный плагин сжатия, который позволяет конвертировать ваши файлы в WebP. Он обеспечивает сжатие изображений как с потерями, так и без потерь для наиболее распространенных типов изображений (JPG, PNG, GIF, WebP и AVIF), а также файлов PDF.

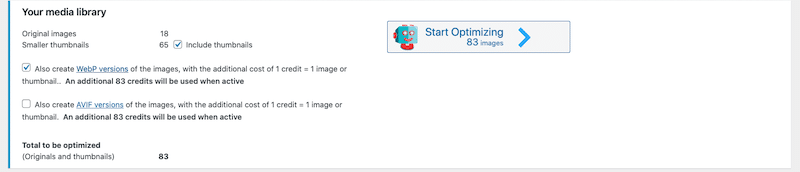
Затем вы можете использовать массовую опцию, чтобы преобразовать их все в WebP и сжать их с использованием уровня сжатия с потерями (85%):


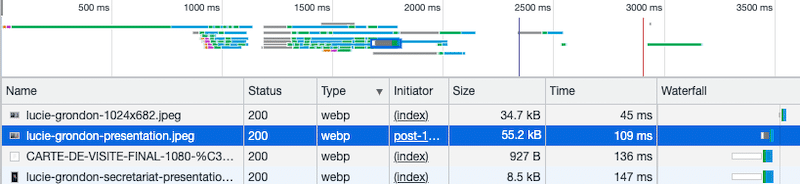
Чтобы проверить новый размер преобразованных файлов, перейдите в инструменты разработчика из Chrome и отобразите столбец «изображение», как показано ниже:

Вот краткий обзор настроек Shortpixel для моего изображения путем преобразования моих изображений в WebP и их сжатия на 85%:
| JPEG (КБ) | WebP (КБ) и % сохранения | Вес страницы JPEG (GTmetrix) | Вес страницы WebP (GTmetrix) |
| 119 КБ | 55,2 КБ (-54%) | 1,23 МБ (изображения составляют 12% от общего размера страницы) | 1,10 МБ (изображения составляют 7% от общего размера страницы) |
У ShortPixel есть бесплатный тарифный план, который позволяет бесплатно оптимизировать около 100 изображений в месяц. Премиум-планы начинаются с 4,99 долларов в месяц за до 5000 изображений/кредитов или 9,99 долларов за пакет из 10 000 кредитов.
4. Веб-экспресс
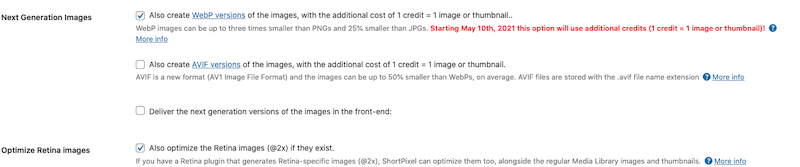
WebP Express — еще один бесплатный плагин, который предоставляет автоматически сгенерированные изображения WebP вместо jpeg/png для браузеров, поддерживающих WebP.

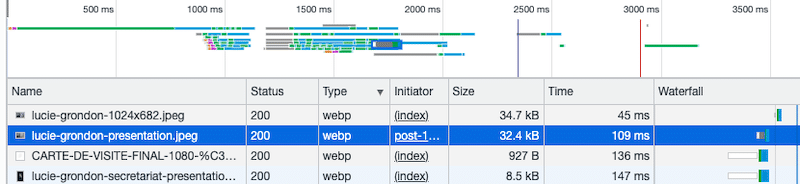
Чтобы увидеть результаты, снова перейдите в Devtools и отфильтруйте результаты по изображениям. Все мои изображения были сжаты и преобразованы в WebP:

Подводя итог, вот сколько я сэкономил, преобразовав свои изображения в WebP и сжав их на 85%:
| JPEG (КБ) | WebP (КБ) и % сохранения | Вес страницы JPEG (GTmetrix) | Вес страницы WebP (GTmetrix) |
| 119 КБ | 32,4 КБ (-70%) | 1,23 МБ (изображения составляют 12% от общего размера страницы) | 1,01 МБ (изображения составляют 5% от общего размера страницы) |
В заключение, Imagify — это плагин, который больше всего уменьшил размер файла , увеличившись со 119 КБ до 21 КБ, что означает 82% экономии. Кроме того, благодаря Imagify вес страницы снизился с 1,23 МБ до 865 КБ.
| Название плагина | JPEG (КБ) | WebP (КБ) и % сохранения | Вес страницы JPEG (GTmetrix) | Вес страницы WebP (GTmetrix) |
| Вообрази #1 | 119 КБ | 21 КБ (-82%) | 1,23 МБ (изображения составляют 12% от общего размера страницы) | 865 КБ (изображения составляют 3% от общего размера страницы) |
| Конвертер WebP для мультимедиа | 119 КБ | 74,7 КБ (-39%) | 1,23 МБ (изображения составляют 12% от общего размера страницы) | 1,05 МБ (изображения составляют 6% от общего размера страницы) |
| ShortPixel | 119 КБ | 55,2 КБ (-54%) | 1,23 МБ (изображения составляют 12% от общего размера страницы) | 1,10 МБ (изображения составляют 7% от общего размера страницы) |
| Веб-Экспресс | 119 КБ | 32,4 КБ (-70%) | 1,23 МБ (изображения составляют 12% от общего размера страницы) | 1,01 МБ (изображения составляют 5% от общего размера страницы) |
Преобразование ваших изображений в WebP — это хорошее начало, но этого недостаточно, чтобы значительно ускорить ваш сайт WordPress и получить оптимальную оценку в PageSpeed Insights. Можно применить дополнительные методы оптимизации изображения, и именно в этом может помочь Imagify.
Влияние Imagify на производительность
Imagify увеличивает скорость вашего сайта WordPress, уменьшая вес страницы всего за пару кликов. Это один из лучших плагинов для сжатия изображений, который позволяет уменьшить размер файла ваших изображений без ущерба для качества.
| Подсказка : прочтите наше подробное руководство о том, как оптимизировать изображения для скорости и Google. |
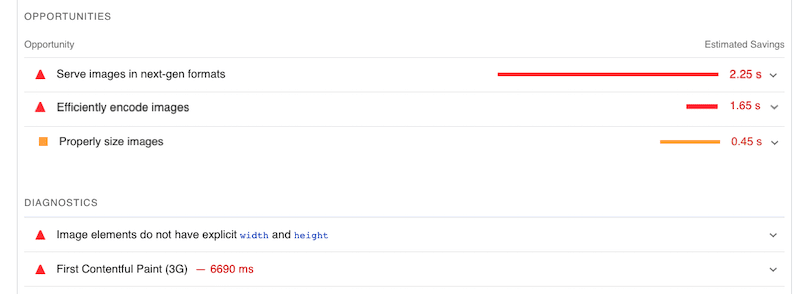
Когда дело доходит до оптимизации изображений, необходимо учитывать несколько аспектов аудита PageSpeed Insights, например:
- Подавайте изображения в форматах нового поколения (WebP)
- Эффективно кодируйте изображения (сжимайте и оптимизируйте их правильно для Интернета)
- Изображения правильного размера
- Элементы изображения не имеют явной ширины и высоты
К счастью, Imagify может помочь вам исправить все эти проблемы с производительностью, связанные с изображениями. Давайте посмотрим, как с помощью краткого аудита PageSpeed Insights для мобильных устройств. Я представлю некоторые результаты производительности и раздел аудита с Imagify и без него.
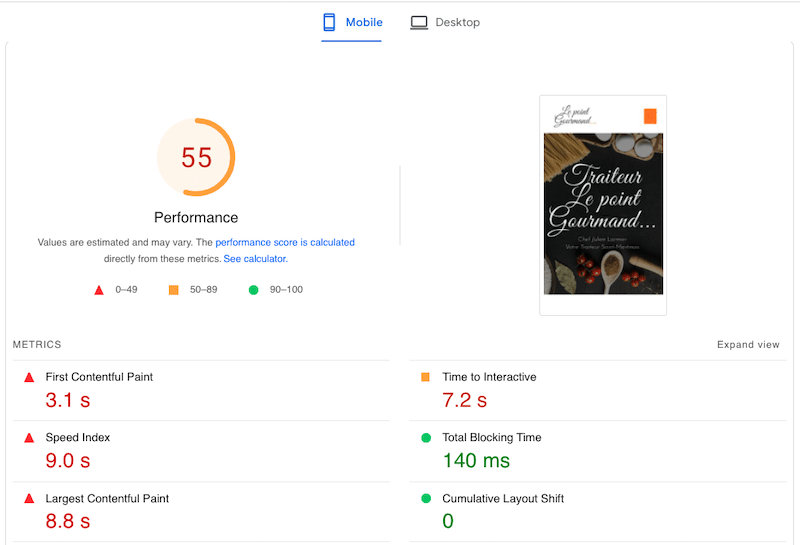
Без Imagify вот как выглядит производительность моего тестового сайта на мобильных устройствах:

PageSpeed Insights также отмечает несколько проблем, связанных с изображениями. Например, если бы мы показывали изображения в WebP, мы бы сэкономили до 2,25 с!

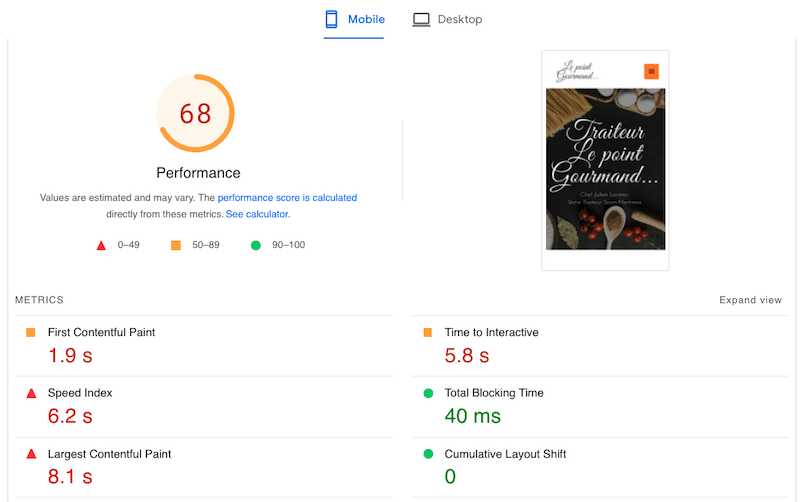
С Imagify оценка производительности улучшилась и выросла с 55/100 до 68/100.
| Важное примечание : Imagify сам по себе не может решить все проблемы с производительностью, отмеченные PSI. Например, критические проблемы с производительностью, связанные с кэшированием, JS или CSS, можно решить с помощью плагина кэширования WordPress, такого как WP Rocket. |

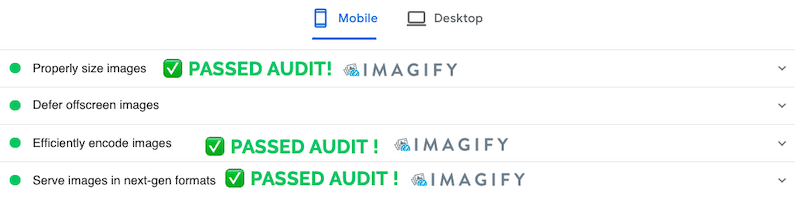
Как упоминалось выше, Imagify также исправил несколько предупреждений PSI, таких как «Подавать изображения в форматах следующего поколения», «Эффективно кодировать изображение» и «Изображения правильного размера». Он оптимизировал все изображения моей страницы и преобразовал их в формат WebP в один клик.

Подведение итогов
Оптимизация изображения и использование правильного формата играют очень важную роль в оценке производительности и вашем рейтинге в Google.
Imagify — один из лучших плагинов для преобразования изображений в WebP и их сжатия без ущерба для качества. Мощный плагин оптимизации позволил нам полностью пройти аудит в PageSpeed Insights и уменьшить размер файла изображения на 80%!
Теперь, когда вы знаете, почему изображения WebP необходимы для ускорения вашего веб-сайта, почему бы вам не попробовать Imagify? Это совершенно бесплатно, и единственный риск, на который вы идете, это увидеть, что ваш сайт загружается быстрее!
