4 Plugin WebP Terbaik untuk WordPress
Diterbitkan: 2022-05-19Apakah Anda mencari plugin WordPress terbaik untuk mengonversi gambar Anda ke WebP? Anda telah datang ke tempat yang tepat. Jika Anda berurusan dengan banyak gambar dan berusaha untuk mengurangi dan mengoptimalkan ukuran file gambar Anda, maka mengonversinya ke WebP adalah strategi yang cerdas.
WebP adalah format generasi berikutnya untuk web yang dibuat oleh Google yang secara signifikan mengurangi ukuran file gambar JPEG, GIF, dan PNG. Menggunakan format ini berarti gambar yang dioptimalkan dengan lebih baik, situs yang lebih cepat, dan tingkat kinerja yang lebih baik di PageSpeed Insights.

Mengapa Memilih Plugin WebP untuk Situs WordPress Anda
Meskipun Anda dapat mengonversi gambar ke WebP secara manual menggunakan Photoshop atau Sketch, plugin WordPress jauh lebih nyaman dan dapat menghemat banyak waktu. Untuk membantu Anda menentukan pilihan, kami telah mencantumkan di bawah 4 fitur penting yang harus dicari saat memilih plugin WebP untuk WordPress.
Fitur utama yang harus dicari di plugin WebP
Hal terpenting yang harus diperhatikan saat memilih plugin WebP adalah:
- Fitur Massal – Jika Anda memiliki ratusan gambar di perpustakaan WordPress Anda, Anda memerlukan satu tombol untuk mengubah semuanya menjadi WebP dalam satu klik. Itu akan membuat Anda menghemat banyak waktu.
- Pemeriksaan kompatibilitas browser – Saat browser memuat gambar, plugin harus memeriksa apakah itu mendukung format WebP. Untuk pengalaman pengguna yang baik, Anda sebaiknya menyajikan gambar WebP hanya ke browser yang mendukung format ini dan kembali ke format JPEG atau PNG untuk klien yang tidak dapat memuatnya.
- Ukuran file gambar lebih kecil – Ingatlah untuk memeriksa ukuran file Anda sebelum dan sesudah mengonversinya ke WebP: Anda harus menghemat dari 25% hingga 40% pada ukuran file gambar yang dikonversi.
- Konversi gambar dilakukan melalui server jarak jauh – Periksa apakah pengembang plugin menggunakan server mereka sendiri untuk mengoptimalkan dan mengonversi gambar sehingga tidak memengaruhi sumber daya Anda.
Sekarang setelah Anda tahu apa yang harus dicari di plugin konverter WebP, kita dapat membahas 4 plugin WebP terbaik untuk WordPress.
Plugin WordPress WebP Terbaik
Ada empat plugin WordPress yang dapat Anda gunakan untuk mengonversi gambar Anda ke WebP:
- Bayangkan
- Konverter WebP Untuk Media
- Piksel Pendek
- WebP Ekspres
Gambar yang tidak dioptimalkan sering menjadi salah satu alasan mengapa situs web lambat. Untungnya, ada beberapa plugin WordPress di luar sana yang dapat membantu Anda mengonversi gambar ke WebP dalam beberapa klik. Mari kita bandingkan dan lihat seberapa banyak data yang dapat membantu kita menghemat saat mengonversi dari JPEG ke WebP.
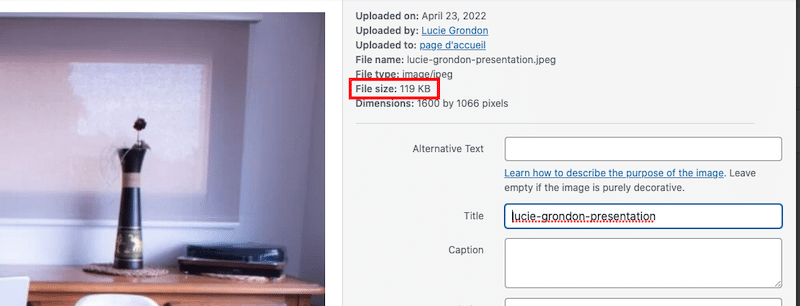
Penting: gambar JPEG asli saya memiliki berat 119 KB dan saya akan menerapkan tingkat kompresi 85% untuk setiap plugin.

1. Bayangkan
Imagify adalah salah satu plugin WebP terbaik yang secara otomatis mengoptimalkan gambar Anda dengan mengompresinya, mengubahnya menjadi WebP, dan mengubah ukurannya dengan benar. Semua optimasi dilakukan di server mereka sendiri sehingga tidak mempengaruhi bandwidth Anda sendiri.
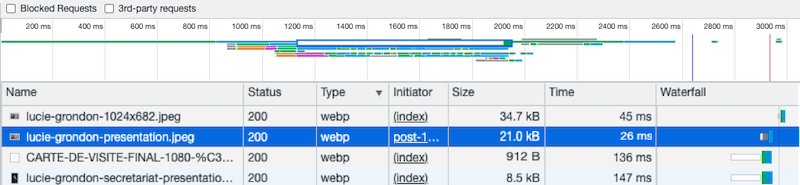
Untuk mengamati ukuran baru gambar WebP saya dengan kompresi 85%, kita perlu membuka DevTools dari ujung depan situs web. Buka kolom "Img" dan periksa seberapa terang gambarnya (119KB hingga 21KB).

Untuk meringkas, ini adalah berapa banyak penghematan yang saya buat dengan Imagify dengan mengonversi gambar saya ke WebP dan mengompresinya pada 85% (mode Ultra):
| JPEG (KB) | WebP (KB) dan % disimpan | Berat halaman JPEG (GTmetrix) | Berat halaman WebP (GTmetrix) |
| 119 KB | 21 KB (-82%) | 1,23 MB (gambar adalah 12% dari total ukuran halaman) | 865 KB (gambar adalah 3% dari total ukuran halaman) |
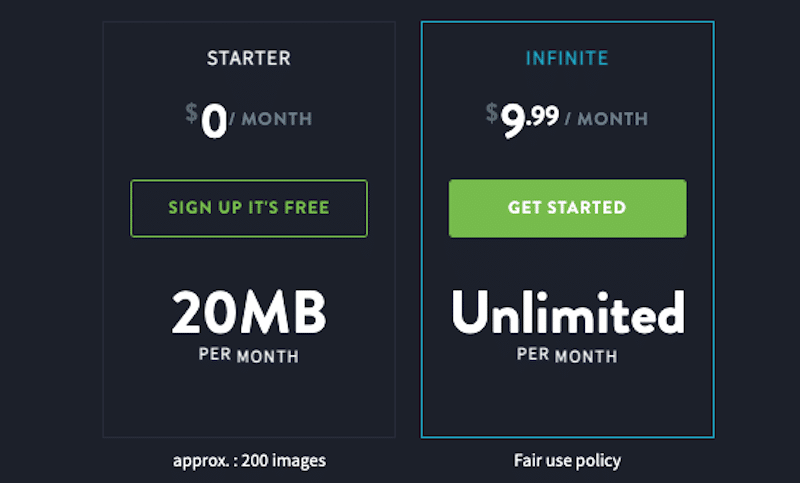
Harga Imagify: Imagify gratis untuk digunakan hingga 20MB data per bulan, atau Anda dapat membayar $9,99 per bulan untuk gambar tanpa batas.

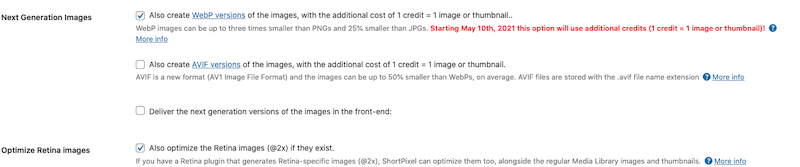
2. Konverter WebP untuk Media
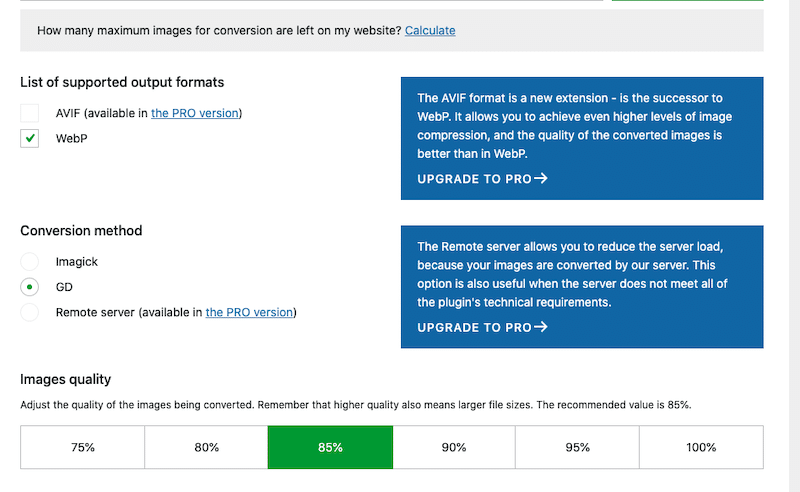
Dengan plugin freemium ini, Anda dapat dengan mudah mengonversi gambar ke WebP dan mempercepat situs Anda tanpa kehilangan terlalu banyak kualitas. Prosesnya mudah, setelah menginstal plugin Anda tidak perlu melakukan apa-apa lagi, gambar Anda saat ini hanya akan diubah menjadi WebP.

Anda juga memiliki tombol praktis yang memungkinkan Anda mengonversi semua gambar perpustakaan dan yang akan datang, dalam satu klik:

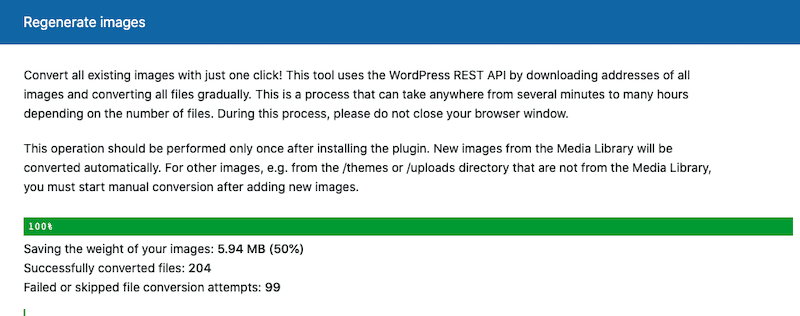
Ketika saya membuat ulang semua, saya berhasil menghemat 50% dari total berat gambar saya:

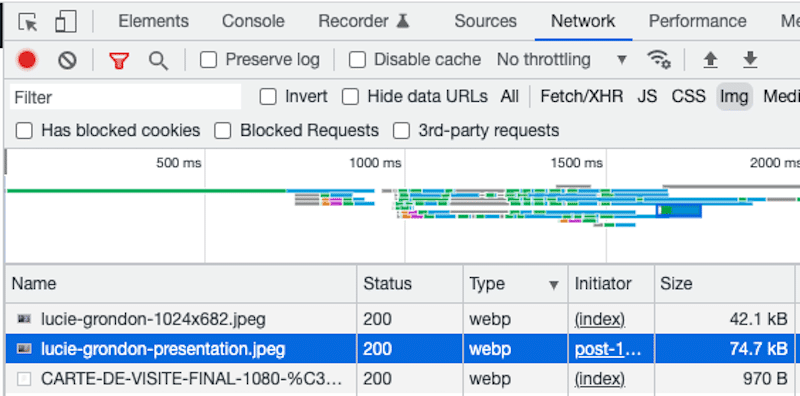
Penting: Anda tidak akan melihat file yang dikonversi di perpustakaan WordPress Anda, sebaliknya Anda perlu membuka alat dev dari Chrome dan menampilkan kolom "gambar" berikut.

Ini adalah berapa banyak data yang saya simpan dengan mengonversi gambar saya ke WebP dan mengompresinya pada 85%:
| JPEG (KB) | WebP (KB) dan % disimpan | Berat halaman JPEG (GTmetrix) | Berat halaman WebP (GTmetrix) |
| 119 KB | 74,7 KB (-39%) | 1,23 MB (gambar adalah 12% dari total ukuran halaman) | 1,05 MB (gambar adalah 6% dari total ukuran halaman) |
Perhatikan bahwa server jarak jauh untuk mengonversi dan mengoptimalkan gambar hanya tersedia dalam versi pro, mulai dari 5 USD per bulan untuk 10.000 gambar.
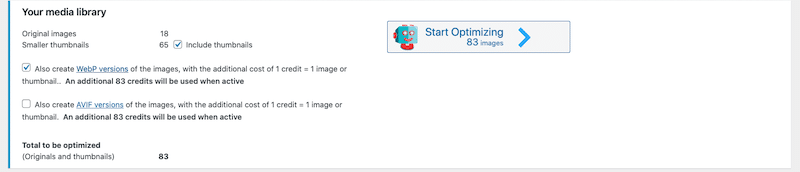
3. Piksel Pendek
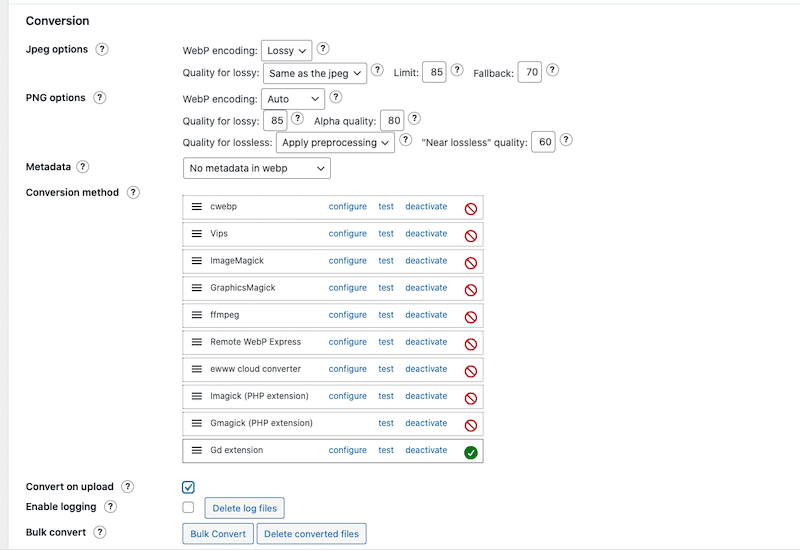
Shortpixel adalah plugin kompresi freemium yang memungkinkan Anda mengonversi file ke WebP. Ini menyediakan kompresi gambar lossy dan lossless untuk jenis gambar yang paling umum (JPG, PNG, GIF, WebP, dan AVIF) ditambah file PDF.

Anda kemudian dapat menggunakan opsi massal untuk mengonversi semuanya ke WebP dan mengompresnya menggunakan tingkat kompresi lossy (85%):


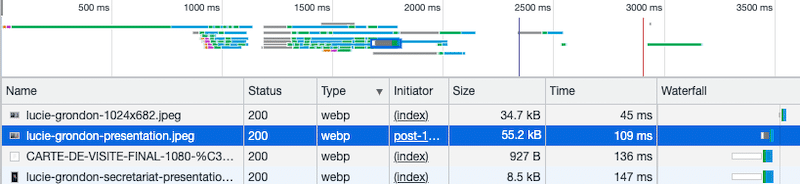
Untuk memeriksa ukuran baru file yang dikonversi, buka alat dev dari Chrome dan tampilkan kolom "gambar" seperti yang ditunjukkan di bawah ini:

Berikut rekap pengaturan Shortpixel pada gambar saya dengan mengonversi gambar saya ke WebP dan mengompresinya pada 85%:
| JPEG (KB) | WebP (KB) dan % disimpan | Berat halaman JPEG (GTmetrix) | Berat halaman WebP (GTmetrix) |
| 119 KB | 55,2 KB (-54%) | 1,23 MB (gambar adalah 12% dari total ukuran halaman) | 1,10 MB (gambar adalah 7% dari total ukuran halaman) |
ShortPixel memiliki paket gratis yang memungkinkan Anda mengoptimalkan ~100 gambar per bulan secara gratis. Paket premium mulai dari $4,99 per bulan hingga 5.000 gambar/kredit atau $9,99 untuk paket 10.000 kredit.
4. WebP Ekspres
WebP Express adalah plugin gratis lain yang menyajikan gambar WebP yang dibuat secara otomatis alih-alih jpeg/png ke browser yang mendukung WebP.

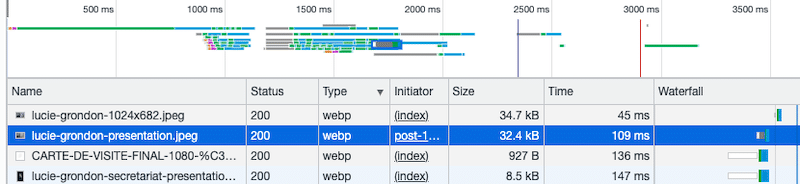
Untuk melihat hasilnya, buka Devtools lagi dan filter hasilnya menurut gambar. Semua gambar saya telah dikompres dan dikonversi ke WebP:

Untuk meringkas, ini adalah berapa banyak yang saya hemat dengan mengonversi gambar saya ke WebP dan mengompresinya pada 85%:
| JPEG (KB) | WebP (KB) dan % disimpan | Berat halaman JPEG (GTmetrix) | Berat halaman WebP (GTmetrix) |
| 119 KB | 32,4 KB (-70%) | 1,23 MB (gambar adalah 12% dari total ukuran halaman) | 1,01 MB (gambar adalah 5% dari total ukuran halaman) |
Kesimpulannya, Imagify adalah plugin yang paling banyak mengurangi ukuran file , dari 119 KB menjadi 21 KB, yang berarti penghematan 82%. Selain itu, bobot halaman turun dari 1,23 MB menjadi 865 KB berkat Imagify.
| Nama plugin | JPEG (KB) | WebP (KB) dan % disimpan | Berat halaman JPEG (GTmetrix) | Berat halaman WebP (GTmetrix) |
| Bayangkan #1 | 119 KB | 21 KB (-82%) | 1,23 MB (gambar adalah 12% dari total ukuran halaman) | 865 KB (gambar adalah 3% dari total ukuran halaman) |
| Konverter WebP untuk Media | 119 KB | 74,7 KB (-39%) | 1,23 MB (gambar adalah 12% dari total ukuran halaman) | 1,05 MB (gambar adalah 6% dari total ukuran halaman) |
| Piksel Pendek | 119 KB | 55,2 KB (-54%) | 1,23 MB (gambar adalah 12% dari total ukuran halaman) | 1,10 MB (gambar adalah 7% dari total ukuran halaman) |
| WebP Ekspres | 119 KB | 32,4 KB (-70%) | 1,23 MB (gambar adalah 12% dari total ukuran halaman) | 1,01 MB (gambar adalah 5% dari total ukuran halaman) |
Mengonversi gambar Anda ke WebP adalah awal yang baik, tetapi itu tidak cukup untuk mempercepat situs WordPress Anda secara signifikan dan mendapatkan skor optimal di PageSpeed Insights. Lebih banyak teknik pengoptimalan gambar dapat diterapkan dan inilah tepatnya bagaimana Imagify dapat membantu.
Dampak Immagify pada Performa
Imagify memberikan peningkatan kecepatan ke situs WordPress Anda dengan membuat bobot halaman menjadi lebih ringan hanya dalam beberapa klik. Ini adalah salah satu plugin kompresi gambar terbaik yang memungkinkan Anda mengurangi ukuran file gambar tanpa mengurangi kualitas.
| Petunjuk : Baca panduan terperinci kami tentang cara mengoptimalkan gambar untuk kecepatan dan Google. |
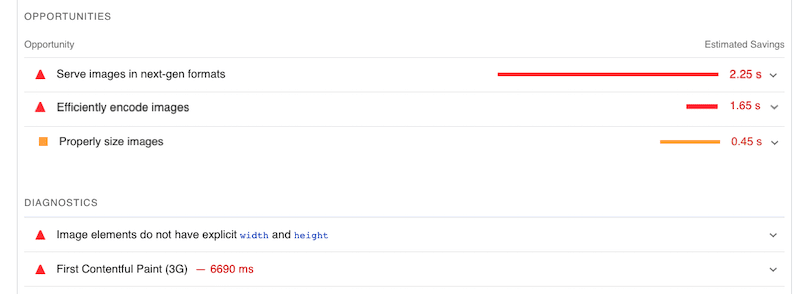
Dalam hal pengoptimalan gambar, ada beberapa bagian dari audit PageSpeed Insights yang harus dipertimbangkan, seperti:
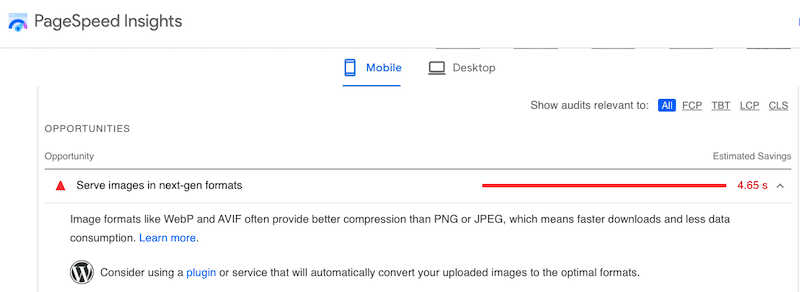
- Sajikan gambar dalam format generasi berikutnya (WebP)
- Enkode gambar secara efisien (kompres dan optimalkan dengan benar untuk web)
- Ukuran gambar yang benar
- Elemen gambar tidak memiliki lebar dan tinggi yang eksplisit
Untungnya, Imagify dapat membantu Anda memperbaiki semua masalah kinerja terkait gambar tersebut. Mari kita lihat caranya dengan menjalankan audit singkat di PageSpeed Insights untuk perangkat seluler. Saya akan menyajikan beberapa hasil kinerja dan bagian audit dengan dan tanpa Imagify.
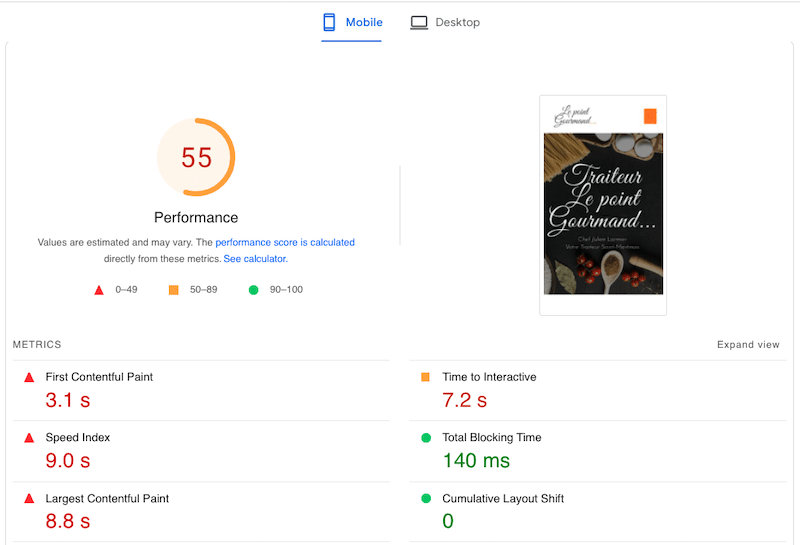
Tanpa Imagify, beginilah tampilan situs pengujian saya di seluler:

PageSpeed Insights juga menandai beberapa masalah terkait gambar. Misalnya, jika kami menyajikan gambar di WebP, kami akan menghemat hingga 2,25 detik!

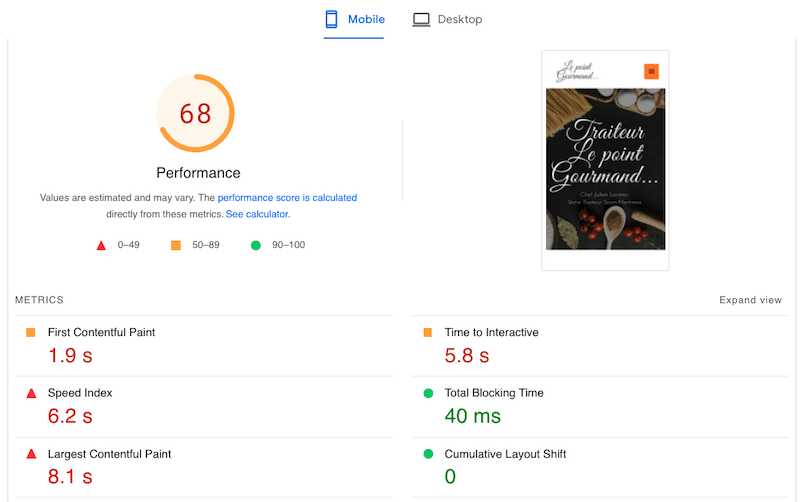
Dengan Imagify, tingkat kinerja telah meningkat dan berubah dari 55/100 menjadi 68/100.
| Catatan penting : dengan sendirinya, Imagify tidak dapat mengatasi semua masalah kinerja yang ditandai oleh PSI. Misalnya, masalah kinerja penting yang terkait dengan caching, JS, atau CSS dapat ditangani oleh plugin caching WordPress seperti WP Rocket. |

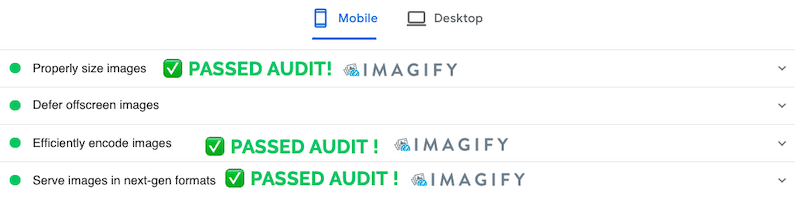
Seperti disebutkan di atas, Imagify juga memperbaiki beberapa peringatan PSI seperti "Menyimpan gambar dalam format generasi berikutnya", "Mengkodekan gambar secara efisien" dan "Mengukur gambar dengan benar". Ini mengoptimalkan semua gambar halaman saya dan mengonversinya ke format WebP dalam satu klik.

Membungkus
Pengoptimalan gambar dan penggunaan format yang tepat memainkan peran yang sangat penting dalam tingkat kinerja dan peringkat Anda di Google.
Imagify adalah salah satu plugin terbaik untuk mengonversi gambar ke WebP dan mengompresnya tanpa mengurangi kualitas. Plugin pengoptimalan yang kuat memungkinkan kami untuk memiliki audit lulus total di PageSpeed Insights dan mengurangi ukuran file gambar kami hingga 80%!
Sekarang Anda tahu mengapa gambar WebP sangat penting untuk mempercepat situs web Anda, mengapa Anda tidak mencoba Imagify? Ini sepenuhnya gratis dan satu-satunya risiko yang Anda ambil adalah melihat situs web Anda memuat lebih cepat!
