Cele mai bune 4 plugin-uri WebP pentru WordPress
Publicat: 2022-05-19Căutați cel mai bun plugin WordPress pentru a vă converti imaginile în WebP? Ai venit la locul potrivit. Dacă aveți de-a face cu tone de imagini și vă străduiți să reduceți și să optimizați dimensiunea fișierelor dvs. de imagine, atunci convertirea lor în WebP este o strategie inteligentă.
WebP este un format de nouă generație pentru web, creat de Google, care reduce semnificativ dimensiunea fișierului imaginilor JPEG, GIF și PNG. Folosirea acestui format înseamnă imagini mai optimizate, un site mai rapid și un nivel de performanță mai bun pe PageSpeed Insights.

De ce să alegeți un plugin WebP pentru site-ul dvs. WordPress
În timp ce vă puteți converti imaginile în WebP manual folosind Photoshop sau Sketch, un plugin WordPress este mult mai convenabil și vă poate economisi tone de ore. Pentru a vă ajuta să vă faceți alegerea, am enumerat mai jos 4 caracteristici importante pe care să le căutați atunci când alegeți un plugin WebP pentru WordPress.
Caracteristici principale de căutat într-un plugin WebP
Cele mai importante lucruri de verificat atunci când alegeți un plugin WebP sunt și anume:
- Funcție în bloc – Dacă aveți sute de imagini în biblioteca dvs. WordPress, veți avea nevoie de un singur buton pentru a le converti pe toate în WebP cu un singur clic. Asta te va face să economisești mult timp.
- Verificare compatibilitate browser – Când browserul încarcă o imagine, pluginul ar trebui să verifice dacă acceptă formatul WebP. Pentru o experiență bună pentru utilizator, veți dori să difuzați imagini WebP numai browserelor care acceptă acest format și să reveniți la formatele JPEG sau PNG pentru clienții care nu îl pot încărca.
- Dimensiune mai mică a fișierului de imagine – Nu uitați să verificați dimensiunea fișierului înainte și după ce le convertiți în WebP: ar trebui să economisiți de la 25% la 40% din dimensiunea fișierului imaginii convertite.
- Conversie de imagini realizată prin intermediul unui server la distanță – Verificați dacă dezvoltatorii de pluginuri își folosesc propriile servere pentru a optimiza și converti imaginile, astfel încât să nu vă afecteze resursele.
Acum că știi ce să cauți într-un plugin de conversie WebP, putem trece peste cele mai bune 4 plugin-uri WebP pentru WordPress.
Cele mai bune pluginuri WebP WordPress
Există patru pluginuri WordPress pe care le puteți folosi pentru a vă converti imaginile în WebP:
- Imaginează
- Convertor WebP pentru media
- ShortPixel
- WebP Express
Imaginile neoptimizate sunt adesea unul dintre motivele pentru care un site web este lent. Din fericire, există câteva pluginuri WordPress care vă pot ajuta să vă convertiți imaginile în WebP în câteva clicuri. Să le comparăm și să vedem câte date ne pot ajuta să economisim la conversia din JPEG în WebP.
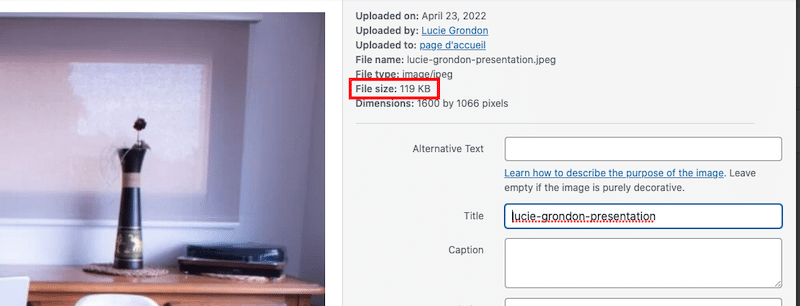
Important: imaginea mea originală JPEG cântărește 119 KB și voi aplica un nivel de compresie de 85% pentru fiecare plugin.

1. Imaginează
Imagify este unul dintre cele mai bune plugin-uri WebP care vă optimizează automat imaginile comprimându-le, conversia lor în WebP și redimensionându-le corect. Toată optimizarea se face pe propriul server, astfel încât să nu afecteze propria lățime de bandă.
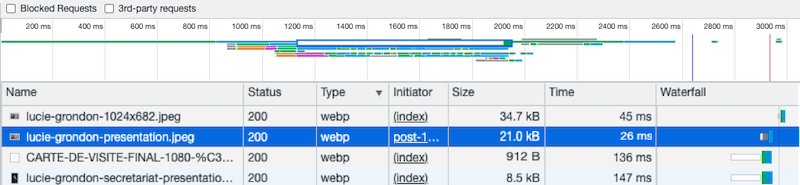
Pentru a observa noua dimensiune a imaginii mele WebP cu o compresie de 85%, trebuie să deschidem DevTools din partea frontală a site-ului. Deschideți coloana „Img” și verificați cât de ușoară este imaginea (119KB până la 21KB).

Pentru a rezuma, iată câte economii am făcut cu Imagify conversia imaginilor mele în WebP și comprimarea lor la 85% (modul Ultra):
| JPEG (KB) | WebP (KB) și % salvat | Greutatea paginii JPEG (GTmetrix) | Greutatea paginii WebP (GTmetrix) |
| 119 KB | 21 KB (-82%) | 1,23 MB (imaginile reprezintă 12% din dimensiunea totală a paginii) | 865 KB (imaginile reprezintă 3% din dimensiunea totală a paginii) |
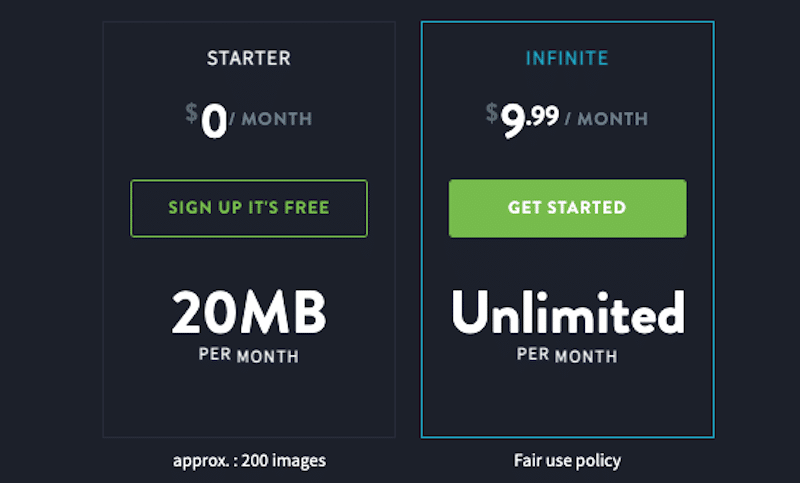
Prețuri Imagify: Imagify poate fi utilizat gratuit pentru până la 20 MB de date pe lună sau puteți plăti 9,99 USD pe lună pentru imagini nelimitate.

2. WebP Converter pentru Media
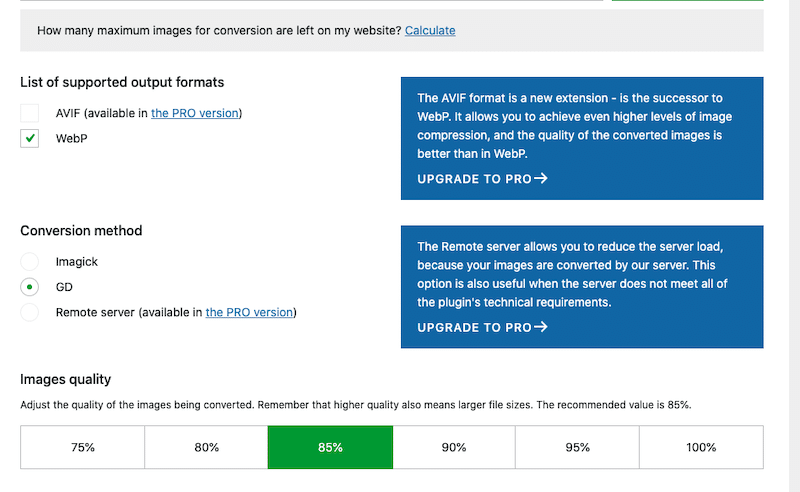
Cu acest plugin freemium, vă puteți converti cu ușurință imaginile în WebP și vă puteți accelera site-ul fără a pierde prea multă calitate. Procesul este simplu, după instalarea pluginului nu mai trebuie să faceți nimic, imaginile dvs. curente vor fi pur și simplu convertite în WebP.

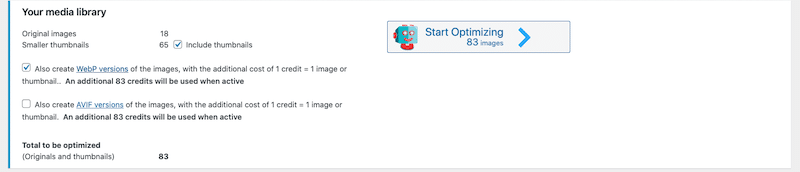
Aveți și acest buton la îndemână care vă permite să convertiți toate imaginile bibliotecii și cele care vor veni în viitor, cu un singur clic:

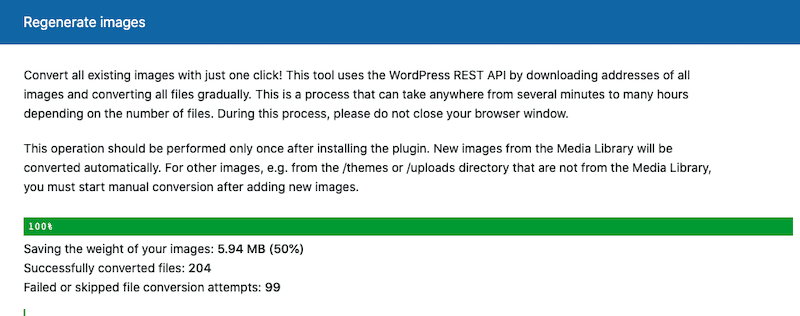
Când le-am regenerat pe toate, am reușit să economisesc 50% din greutatea totală a imaginilor mele:

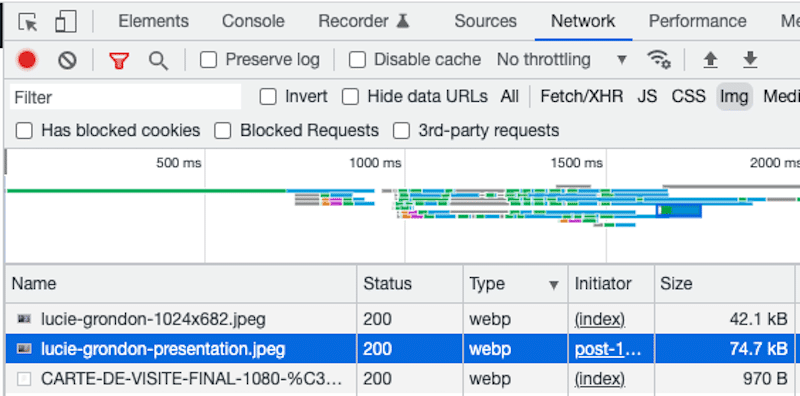
Important: nu veți vedea fișierele convertite în biblioteca dvs. WordPress, în schimb trebuie să deschideți instrumentele de dezvoltare din Chrome și să afișați următoarea coloană „imagine”.

Iată câte date am salvat prin conversia imaginilor mele în WebP și comprimarea lor la 85%:
| JPEG (KB) | WebP (KB) și % salvat | Greutatea paginii JPEG (GTmetrix) | Greutatea paginii WebP (GTmetrix) |
| 119 KB | 74,7 KB (-39%) | 1,23 MB (imaginile reprezintă 12% din dimensiunea totală a paginii) | 1,05 MB (imaginile reprezintă 6% din dimensiunea totală a paginii) |
Rețineți că serverul de la distanță pentru conversia și optimizarea imaginilor este disponibil numai în versiunea lor pro, începând de la 5 USD pe lună pentru 10 000 de imagini.
3. ShortPixel
Shortpixel este un plugin de compresie freemium care vă permite să vă convertiți fișierele în WebP. Oferă atât compresie cu pierderi, cât și fără pierderi pentru cele mai comune tipuri de imagini (JPG, PNG, GIF, WebP și AVIF) plus fișiere PDF.

Puteți utiliza apoi opțiunea în bloc pentru a le converti pe toate în WebP și a le comprima folosind nivelul de compresie cu pierderi (85%):


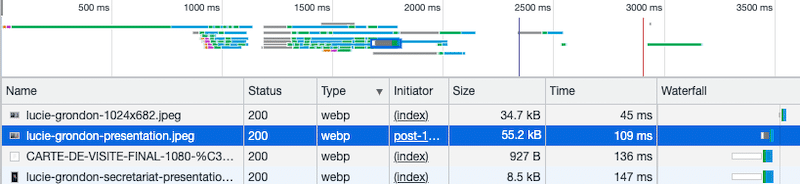
Pentru a verifica noua dimensiune a fișierelor convertite, accesați instrumentele de dezvoltare din Chrome și afișați coloana „imagine” după cum se arată mai jos:

Iată o recapitulare a setărilor Shortpixel pe imaginea mea prin conversia imaginilor mele în WebP și comprimarea lor la 85%:
| JPEG (KB) | WebP (KB) și % salvat | Greutatea paginii JPEG (GTmetrix) | Greutatea paginii WebP (GTmetrix) |
| 119 KB | 55,2 KB (-54%) | 1,23 MB (imaginile reprezintă 12% din dimensiunea totală a paginii) | 1,10 MB (imaginile reprezintă 7% din dimensiunea totală a paginii) |
ShortPixel are un plan gratuit care vă permite să optimizați gratuit ~100 de imagini pe lună. Planurile premium încep de la 4,99 USD pe lună pentru până la 5.000 de imagini/credite sau 9,99 USD pentru un pachet de 10.000 de credite.
4. WebP Express
WebP Express este un alt plugin gratuit care servește imagini WebP generate automat în loc de jpeg/png pentru browserele care acceptă WebP.

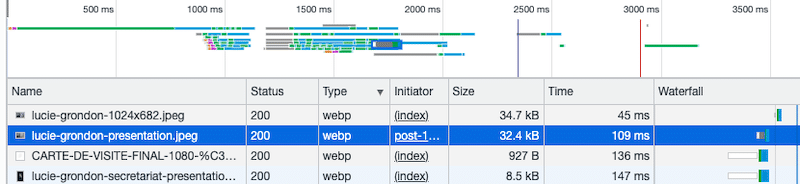
Pentru a vedea rezultatele, accesați din nou Devtools și filtrați rezultatele după imagini. Toate imaginile mele au fost comprimate și convertite în WebP:

Pentru a rezuma, acesta este cât am economisit conversia imaginilor mele în WebP și comprimarea lor la 85%:
| JPEG (KB) | WebP (KB) și % salvat | Greutatea paginii JPEG (GTmetrix) | Greutatea paginii WebP (GTmetrix) |
| 119 KB | 32,4 KB (-70%) | 1,23 MB (imaginile reprezintă 12% din dimensiunea totală a paginii) | 1,01 MB (imaginile reprezintă 5% din dimensiunea totală a paginii) |
În concluzie, Imagify este pluginul care a redus cel mai mult dimensiunea fișierului , trecând de la 119 KB la 21 KB, ceea ce înseamnă 82% din economii. În plus, greutatea paginii a scăzut de la 1,23 MB la 865 KB datorită Imagify.
| Nume plugin | JPEG (KB) | WebP (KB) și % salvat | Greutatea paginii JPEG (GTmetrix) | Greutatea paginii WebP (GTmetrix) |
| Imaginează #1 | 119 KB | 21 KB (-82%) | 1,23 MB (imaginile reprezintă 12% din dimensiunea totală a paginii) | 865 KB (imaginile reprezintă 3% din dimensiunea totală a paginii) |
| Convertor WebP pentru Media | 119 KB | 74,7 KB (-39%) | 1,23 MB (imaginile reprezintă 12% din dimensiunea totală a paginii) | 1,05 MB (imaginile reprezintă 6% din dimensiunea totală a paginii) |
| ShortPixel | 119 KB | 55,2 KB (-54%) | 1,23 MB (imaginile reprezintă 12% din dimensiunea totală a paginii) | 1,10 MB (imaginile reprezintă 7% din dimensiunea totală a paginii) |
| WebP Express | 119 KB | 32,4 KB (-70%) | 1,23 MB (imaginile reprezintă 12% din dimensiunea totală a paginii) | 1,01 MB (imaginile reprezintă 5% din dimensiunea totală a paginii) |
Convertirea imaginilor dvs. în WebP este un început bun, dar nu este suficient pentru a vă accelera semnificativ site-ul WordPress și pentru a obține un scor optim la PageSpeed Insights. Pot fi aplicate mai multe tehnici de optimizare a imaginii și exact așa poate ajuta Imagify.
Impactul imaginii asupra performanței
Imagify oferă o creștere a vitezei site-ului dvs. WordPress, făcând greutatea paginii mult mai ușoară în doar câteva clicuri. Este unul dintre cele mai bune pluginuri de compresie a imaginilor care vă permit să reduceți dimensiunea fișierului imaginilor dvs. fără a compromite calitatea.
| Sugestie : Citiți ghidul nostru detaliat despre cum să optimizați imaginile pentru viteză și Google. |
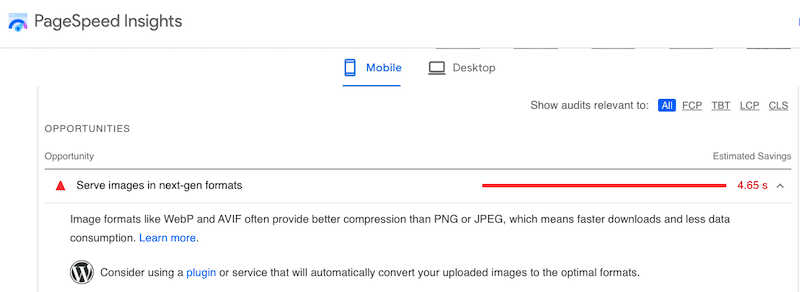
Când vine vorba de optimizarea imaginii, există câteva părți ale auditului PageSpeed Insights care ar trebui luate în considerare, cum ar fi:
- Serviți imagini în formate de nouă generație (WebP)
- Codificați eficient imaginile (comprimați-le și optimizați-le în mod corespunzător pentru web)
- Dimensiunea corectă a imaginilor
- Elementele de imagine nu au lățime și înălțime explicite
Din fericire, Imagify vă poate ajuta să remediați toate aceste probleme de performanță legate de imagine. Să vedem cum, cu un audit scurt pe PageSpeed Insights pentru dispozitive mobile. Voi prezenta câteva rezultate de performanță și secțiunea de audit cu și fără Imagify.
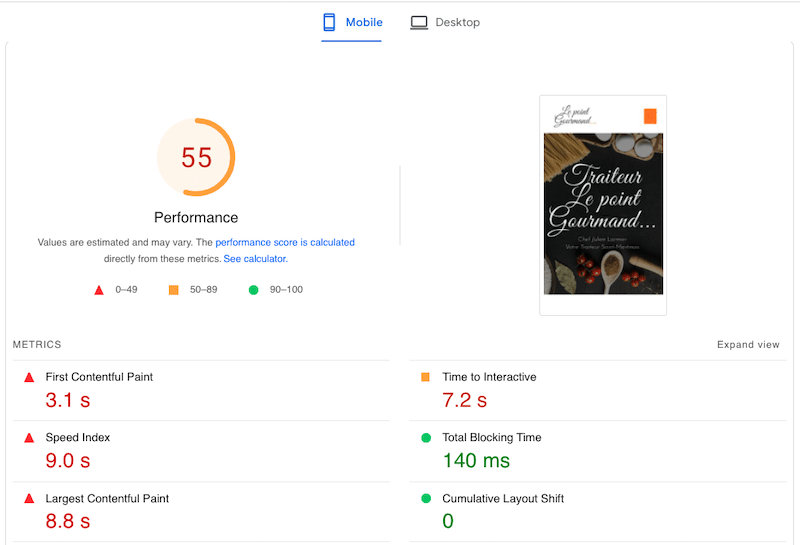
Fără Imagify, așa arată performanța site-ului meu de testare pe mobil:

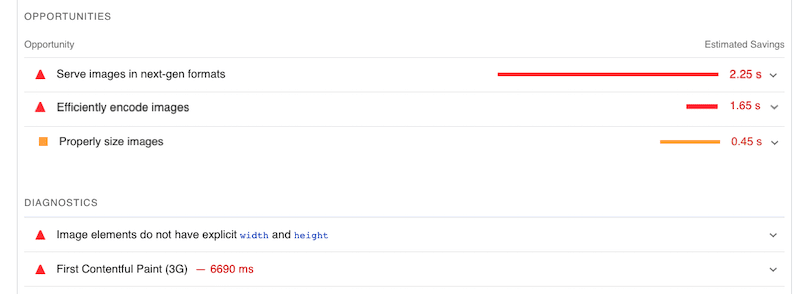
PageSpeed Insights semnalează, de asemenea, câteva probleme legate de imagine. De exemplu, dacă am difuza imagini în WebP, am economisi până la 2,25 s!

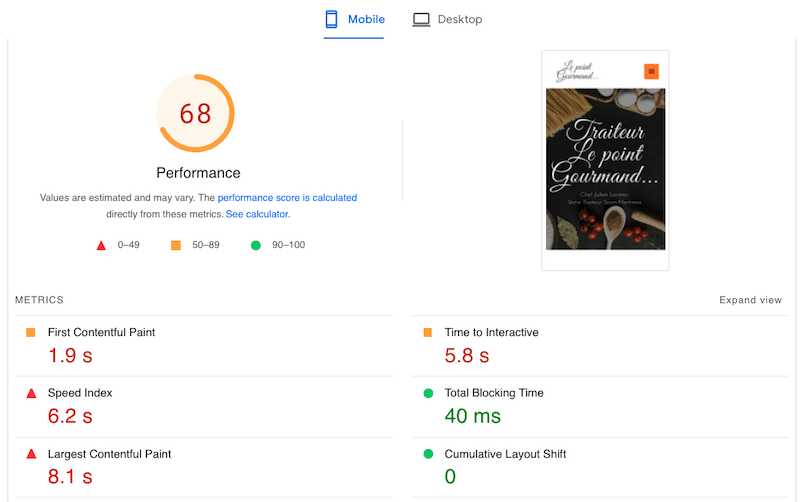
Cu Imagify, nota de performanță s-a îmbunătățit și a trecut de la 55/100 la 68/100.
| O notă importantă : în sine, Imagify nu poate aborda toate problemele de performanță semnalate de PSI. De exemplu, problemele cruciale de performanță legate de memorarea în cache, JS sau CSS pot fi gestionate de un plugin de memorare în cache WordPress precum WP Rocket. |

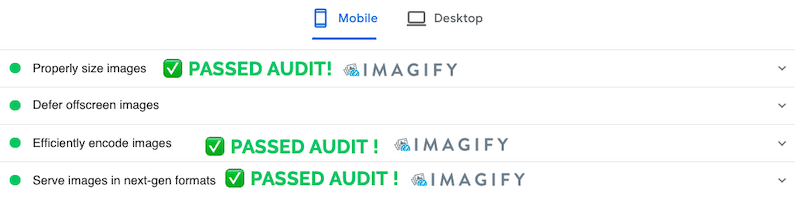
După cum sa menționat mai sus, Imagify a remediat și câteva avertismente PSI, cum ar fi „Servește imagini în formate de generație următoare”, „Codează eficient imaginea” și „Imagini cu dimensiunea corectă”. A optimizat toate imaginile paginii mele și le-a convertit în format WebP cu un singur clic.

Încheierea
Optimizarea imaginii și utilizarea formatului potrivit joacă ambele un rol foarte important în nota de performanță și în clasarea dvs. pe Google.
Imagify este unul dintre cele mai bune pluginuri pentru a converti imaginile în WebP și pentru a le comprima fără a compromite calitatea. Pluginul puternic de optimizare ne-a permis să avem un audit total trecut în PageSpeed Insights și să reducem dimensiunea fișierului nostru de imagine cu 80%!
Acum că știți de ce imaginile WebP sunt esențiale pentru a vă accelera site-ul, de ce nu încercați Imagify? Este complet gratuit și singurul risc pe care îl asumi este să vezi site-ul tău încărcându-se mai repede!
