WordPress를 위한 4가지 최고의 WebP 플러그인
게시 됨: 2022-05-19이미지를 WebP로 변환하는 최고의 WordPress 플러그인을 찾고 있습니까? 당신은 바로 이곳에 왔습니다. 수많은 사진을 처리하고 이미지 파일의 크기를 줄이고 최적화하려는 경우 WebP로 변환하는 것이 현명한 전략입니다.
WebP는 Google에서 만든 차세대 웹 형식으로 JPEG, GIF 및 PNG 이미지의 파일 크기를 크게 줄입니다. 이 형식을 사용하면 PageSpeed Insights에서 더 나은 최적화된 이미지, 더 빠른 사이트 및 더 나은 성능 등급을 의미합니다.

WordPress 사이트에 WebP 플러그인을 선택하는 이유
Photoshop 또는 Sketch를 사용하여 수동으로 이미지를 WebP로 변환할 수 있지만 WordPress 플러그인이 훨씬 더 편리하고 많은 시간을 절약할 수 있습니다. 선택을 돕기 위해 WordPress용 WebP 플러그인을 선택할 때 찾아야 할 4가지 중요한 기능을 아래에 나열했습니다.
WebP 플러그인에서 찾아야 할 주요 기능
WebP 플러그인을 선택할 때 확인해야 할 가장 중요한 사항은 다음과 같습니다.
- 대량 기능 – WordPress 라이브러리에 수백 개의 이미지가 있는 경우 한 번의 클릭으로 모든 이미지를 WebP로 변환하려면 단일 버튼이 필요합니다. 그러면 많은 시간을 절약할 수 있습니다.
- 브라우저 호환성 검사 – 브라우저가 이미지를 로드할 때 플러그인은 WebP 형식을 지원하는지 확인해야 합니다. 좋은 사용자 경험을 위해 이 형식을 지원하는 브라우저에만 WebP 이미지를 제공하고 이를 로드할 수 없는 클라이언트에 대해서는 JPEG 또는 PNG 형식으로 대체할 수 있습니다.
- 더 작은 이미지 파일 크기 – WebP로 변환하기 전과 후에 파일 크기를 확인하는 것을 잊지 마십시오. 변환된 이미지의 파일 크기를 25%에서 40%로 줄여야 합니다.
- 원격 서버를 통한 이미지 변환 – 플러그인 개발자가 자체 서버를 사용하여 리소스에 영향을 미치지 않도록 이미지를 최적화하고 변환하는지 확인하십시오.
이제 WebP 변환기 플러그인에서 무엇을 찾아야 하는지 알았으므로 WordPress용 최고의 WebP 플러그인 4가지를 살펴보겠습니다.
최고의 WebP WordPress 플러그인
이미지를 WebP로 변환하는 데 사용할 수 있는 4가지 WordPress 플러그인이 있습니다.
- 상상하다
- 미디어용 WebP 변환기
- 짧은 픽셀
- 웹피 익스프레스
최적화되지 않은 이미지는 종종 웹 사이트가 느린 이유 중 하나입니다. 고맙게도 몇 번의 클릭으로 이미지를 WebP로 변환하는 데 도움이 되는 몇 가지 WordPress 플러그인이 있습니다. 그것들을 비교하고 JPEG에서 WebP로 변환할 때 절약하는 데 얼마나 많은 데이터가 도움이 되는지 알아보겠습니다.
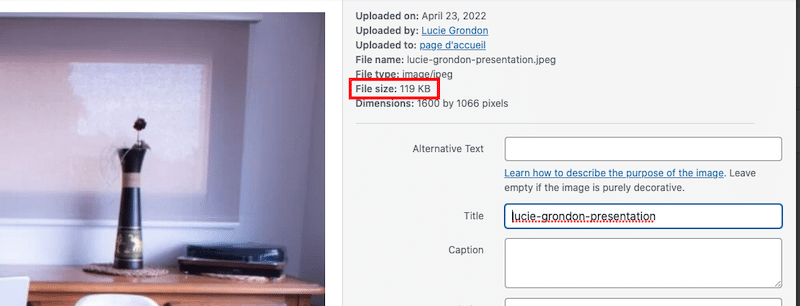
중요: 내 원본 JPEG 이미지의 무게는 119KB이고 각 플러그인에 대해 85%의 압축 수준을 적용합니다.

1. 상상하다
Imagify는 이미지를 압축하고 WebP로 변환하고 적절하게 크기를 조정하여 이미지를 자동으로 최적화하는 최고의 WebP 플러그인 중 하나입니다. 모든 최적화는 자체 서버에서 이루어지므로 자체 대역폭에 영향을 미치지 않습니다.
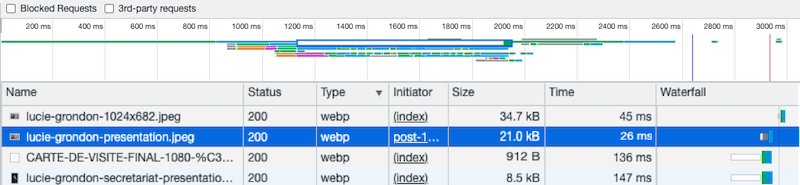
85% 압축으로 WebP 이미지의 새로운 크기를 관찰하려면 웹사이트의 프런트 엔드에서 DevTools를 열어야 합니다. "Img" 열을 열고 이미지가 얼마나 가벼운지 확인합니다(119KB ~ 21KB).

요약하자면, 이것은 내 이미지를 WebP로 변환하고 85%(Ultra 모드)로 압축하여 Imagify로 얼마나 많은 비용을 절감했는지입니다.
| JPEG(KB) | WebP(KB) 및 % 저장 됨 | JPEG 페이지 가중치 (GTmetrix) | WebP 페이지 가중치(GTmetrix) |
| 119KB | 21KB(-82%) | 1.23MB(이미지는 전체 페이지 크기의 12%임) | 865KB(이미지는 전체 페이지 크기의 3%임) |
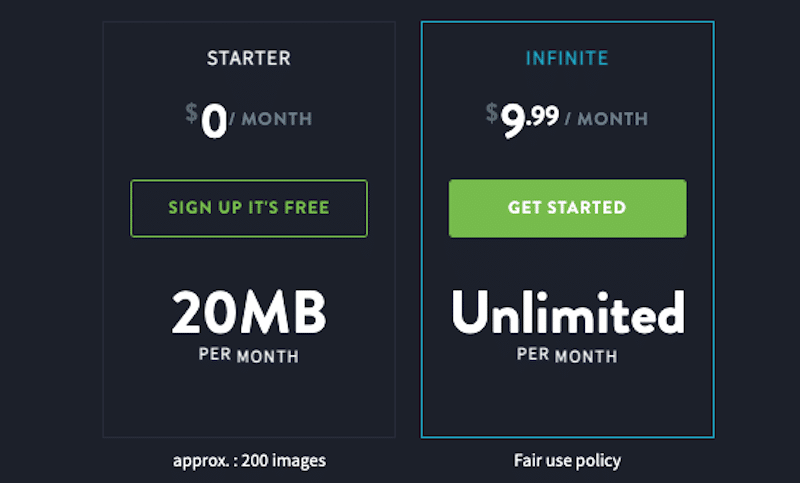
Imagify 가격: Imagify는 한 달에 최대 20MB의 데이터를 무료로 사용할 수 있으며, 무제한 이미지에 대해 한 달에 $9.99를 지불할 수 있습니다.

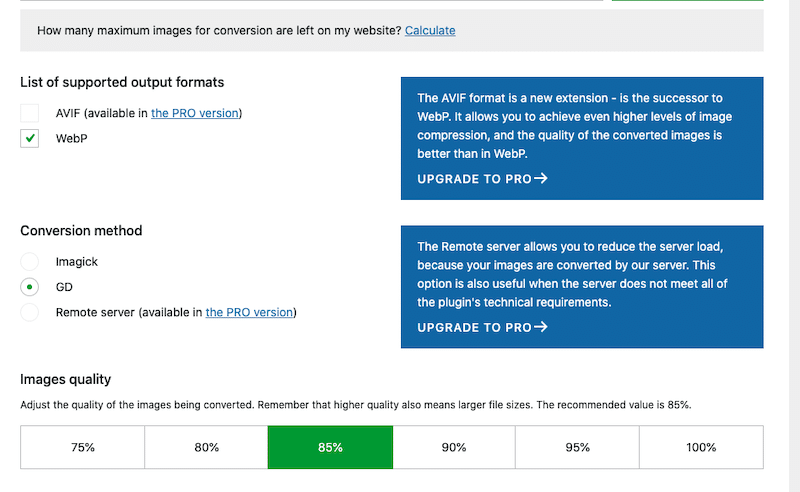
2. 미디어용 WebP 변환기
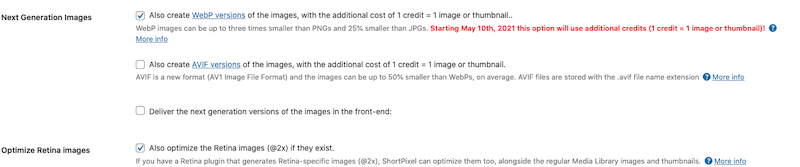
이 프리미엄 플러그인을 사용하면 이미지를 WebP로 쉽게 변환하고 너무 많은 품질을 잃지 않고 사이트 속도를 높일 수 있습니다. 프로세스는 간단합니다. 플러그인을 설치한 후 더 이상 수행할 작업이 없으면 현재 이미지가 단순히 WebP로 변환됩니다.

또한 이 편리한 버튼을 사용하여 한 번의 클릭으로 라이브러리의 모든 이미지와 향후 제공될 이미지를 변환할 수 있습니다.

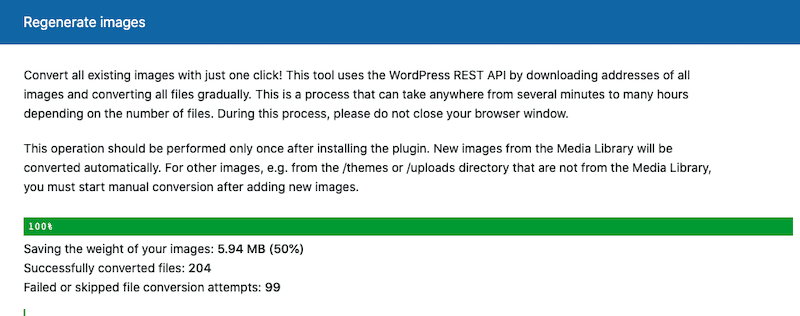
모두 재생성했을 때 총 이미지 무게의 50%를 절약할 수 있었습니다.

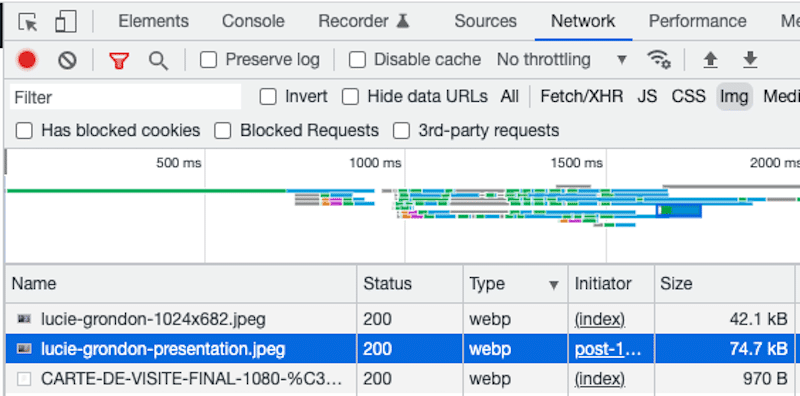
중요: 변환된 파일은 WordPress 라이브러리에 표시되지 않습니다. 대신 Chrome에서 개발 도구를 열고 다음 "이미지" 열을 표시해야 합니다.

이것은 내 이미지를 WebP로 변환하고 85%로 압축하여 저장한 데이터의 양입니다.
| JPEG(KB) | WebP(KB) 및 % 저장 됨 | JPEG 페이지 가중치 (GTmetrix) | WebP 페이지 가중치(GTmetrix) |
| 119KB | 74.7KB(-39%) | 1.23MB(이미지는 전체 페이지 크기의 12%임) | 1.05MB(이미지는 전체 페이지 크기의 6%임) |
이미지 변환 및 최적화를 위한 원격 서버는 10,000개 이미지에 대해 한 달에 5달러부터 시작하는 프로 버전에서만 사용할 수 있습니다.
3. 숏픽셀
Shortpixel은 파일을 WebP로 변환할 수 있는 프리미엄 압축 플러그인입니다. 가장 일반적인 이미지 유형(JPG, PNG, GIF, WebP 및 AVIF)과 PDF 파일에 대해 손실 및 무손실 이미지 압축을 모두 제공합니다.

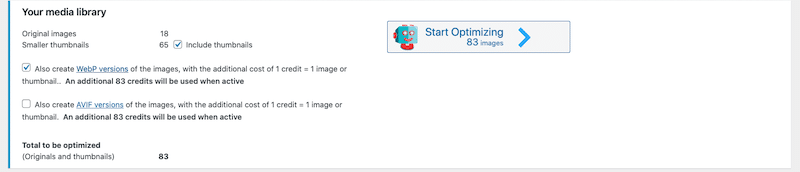
그런 다음 대량 옵션을 사용하여 모두 WebP로 변환하고 손실(85%) 압축 수준을 사용하여 압축할 수 있습니다.

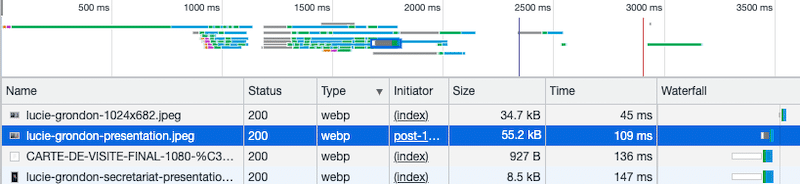
변환된 파일의 새 크기를 확인하려면 Chrome에서 개발 도구로 이동하여 아래와 같이 "이미지" 열을 표시합니다.


다음은 내 이미지를 WebP로 변환하고 85%로 압축하여 내 이미지에 대한 Shortpixel 설정을 요약한 것입니다.
| JPEG(KB) | WebP(KB) 및 % 저장 됨 | JPEG 페이지 가중치 (GTmetrix) | WebP 페이지 가중치(GTmetrix) |
| 119KB | 55.2KB(-54%) | 1.23MB(이미지는 전체 페이지 크기의 12%임) | 1.10MB(이미지는 전체 페이지 크기의 7%임) |
ShortPixel에는 한 달에 최대 100개의 이미지를 무료로 최적화할 수 있는 무료 플랜이 있습니다. 프리미엄 플랜은 최대 5,000개 이미지/크레딧의 경우 월 $4.99, 10,000크레딧 팩의 경우 $9.99부터 시작합니다.
4. 웹피 익스프레스
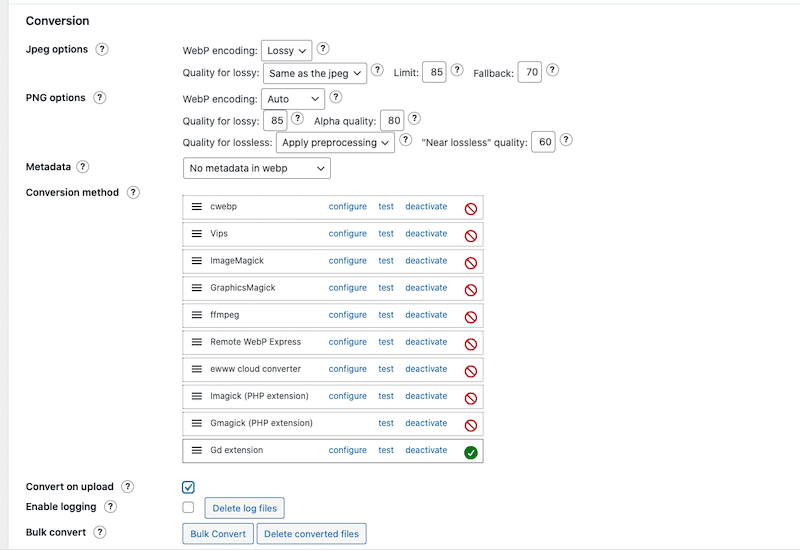
WebP Express는 WebP를 지원하는 브라우저에 jpeg/png 대신 자동 생성된 WebP 이미지를 제공하는 또 다른 무료 플러그인입니다.

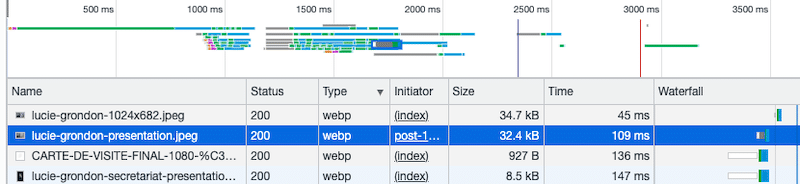
결과를 보려면 Devtools로 다시 이동하여 이미지별로 결과를 필터링하십시오. 내 모든 이미지가 압축되어 WebP로 변환되었습니다.

요약하자면, 이것은 내 이미지를 WebP로 변환하고 85%로 압축하여 절약한 금액입니다.
| JPEG(KB) | WebP(KB) 및 % 저장 됨 | JPEG 페이지 가중치 (GTmetrix) | WebP 페이지 가중치(GTmetrix) |
| 119KB | 32.4KB(-70%) | 1.23MB(이미지는 전체 페이지 크기의 12%임) | 1.01MB(이미지는 전체 페이지 크기의 5%임) |
결론적으로 Imagify는 119KB에서 21KB로 파일 크기를 가장 많이 줄인 플러그인입니다 . 즉, 82%가 절약되었습니다. 또한 Imagify 덕분에 페이지 무게가 1.23MB에서 865KB로 감소했습니다.
| 플러그인 이름 | JPEG(KB) | WebP(KB) 및 % 저장 됨 | JPEG 페이지 가중치 (GTmetrix) | WebP 페이지 가중치(GTmetrix) |
| 이미지화 #1 | 119KB | 21KB(-82%) | 1.23MB(이미지는 전체 페이지 크기의 12%임) | 865KB(이미지는 전체 페이지 크기의 3%임) |
| 미디어용 WebP 변환기 | 119KB | 74.7KB(-39%) | 1.23MB(이미지는 전체 페이지 크기의 12%임) | 1.05MB(이미지는 전체 페이지 크기의 6%임) |
| 짧은 픽셀 | 119KB | 55.2KB(-54%) | 1.23MB(이미지는 전체 페이지 크기의 12%임) | 1.10MB(이미지는 전체 페이지 크기의 7%임) |
| 웹피 익스프레스 | 119KB | 32.4KB(-70%) | 1.23MB(이미지는 전체 페이지 크기의 12%임) | 1.01MB(이미지는 전체 페이지 크기의 5%임) |
이미지를 WebP로 변환하는 것은 좋은 시작이지만 WordPress 사이트의 속도를 크게 높이고 PageSpeed Insights에서 최적의 점수를 얻는 것만으로는 충분하지 않습니다. 더 많은 이미지 최적화 기술을 적용할 수 있으며 이것이 바로 Imagify가 도움이 될 수 있는 방법입니다.
성능에 대한 Imageify의 영향
Imagify는 단 몇 번의 클릭으로 페이지 무게를 훨씬 가볍게 만들어 WordPress 사이트의 속도를 향상시킵니다. 품질 저하 없이 이미지의 파일 크기를 줄일 수 있는 최고의 이미지 압축 플러그인 중 하나입니다.
| 힌트 : 속도와 Google을 위해 이미지를 최적화하는 방법에 대한 자세한 가이드를 읽어보세요. |
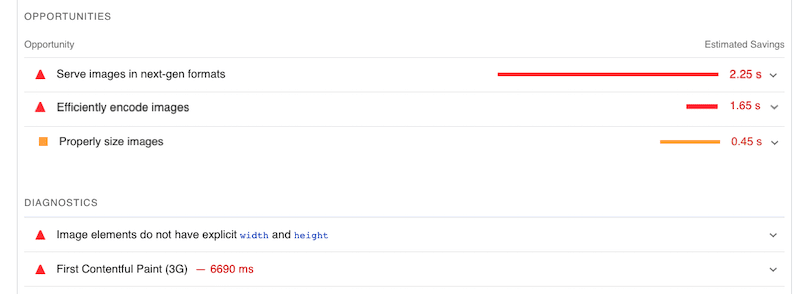
이미지 최적화와 관련하여 다음과 같이 PageSpeed Insights 감사에서 고려해야 할 몇 가지 부분이 있습니다.
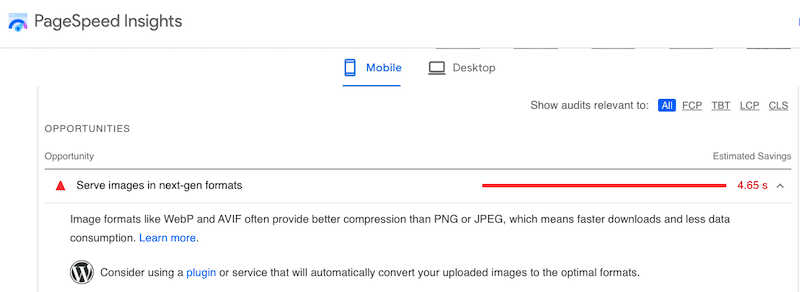
- 차세대 형식(WebP)으로 이미지 제공
- 이미지를 효율적으로 인코딩(웹용으로 적절하게 압축 및 최적화)
- 적절한 크기의 이미지
- 이미지 요소에 명시적인 너비와 높이가 없습니다.
고맙게도 Imagify는 모든 이미지 관련 성능 문제를 해결하는 데 도움을 줄 수 있습니다. 모바일 장치용 PageSpeed Insights에서 간단한 감사를 실행하는 방법을 살펴보겠습니다. Imagify를 사용하거나 사용하지 않는 일부 성능 결과와 감사 섹션을 소개하겠습니다.
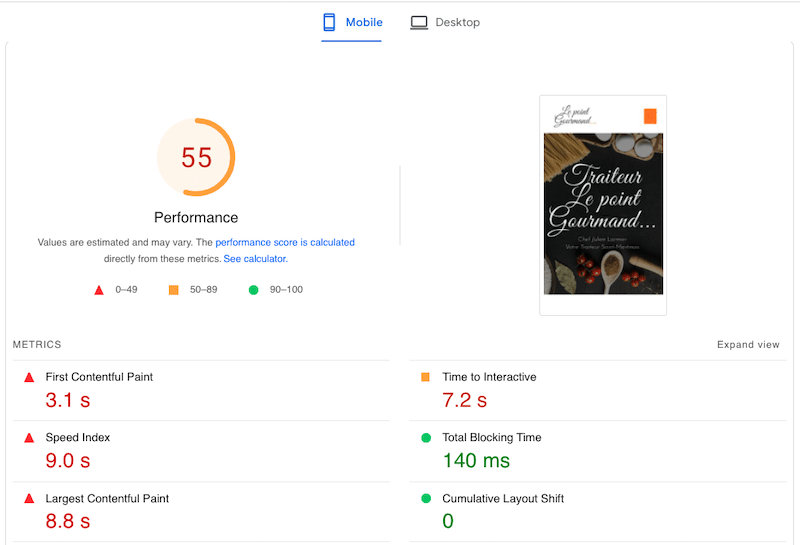
Imagify가 없으면 모바일 에서 내 테스트 사이트의 성능이 다음과 같이 보입니다.

PageSpeed Insights는 또한 여러 이미지 관련 문제에 플래그를 지정하고 있습니다. 예를 들어 WebP에서 이미지를 제공하면 최대 2.25초를 절약할 수 있습니다!

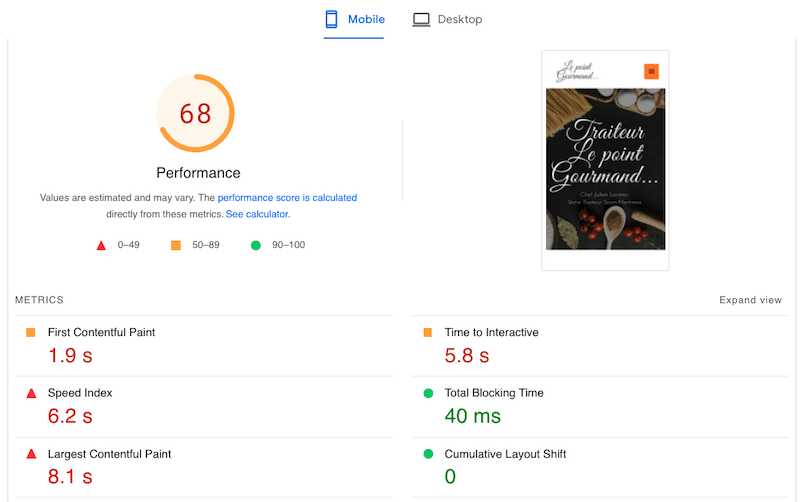
Imagify를 사용 하면 성능 등급이 55/100에서 68/100으로 향상되었습니다.
| 중요한 참고 사항 : Imagify는 자체적으로 PSI가 표시한 모든 성능 문제를 해결할 수 없습니다. 예를 들어 캐싱, JS 또는 CSS와 관련된 중요한 성능 문제는 WP Rocket과 같은 WordPress 캐싱 플러그인으로 처리할 수 있습니다. |

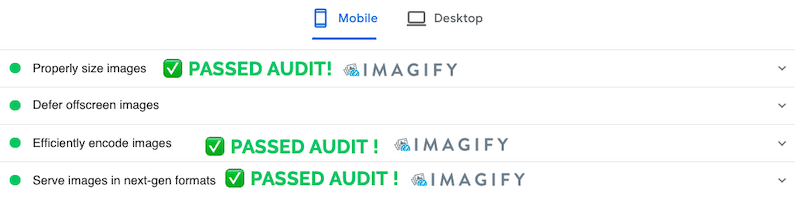
위에서 언급했듯이 Imagify는 "차세대 형식으로 이미지 제공", "이미지를 효율적으로 인코딩" 및 "적절한 이미지 크기"와 같은 몇 가지 PSI 경고도 수정했습니다. 내 페이지의 모든 이미지를 최적화하고 클릭 한 번으로 WebP 형식으로 변환했습니다.

마무리
이미지 최적화와 올바른 형식 사용은 모두 실적 등급과 Google에서의 순위에 매우 중요한 역할을 합니다.
Imagify는 이미지를 WebP로 변환하고 품질 저하 없이 압축하는 최고의 플러그인 중 하나입니다. 강력한 최적화 플러그인을 통해 PageSpeed Insights에서 총 감사를 통과하고 이미지 파일 크기를 80% 줄일 수 있었습니다!
웹사이트 속도를 높이는 데 WebP 이미지가 필수적인 이유를 알았으니 이제 Imagify를 사용해 보십시오. 그것은 완전히 무료이며 당신이 감수하는 유일한 위험은 웹 사이트가 더 빨리로드되는 것을 보는 것입니다!
