4 ปลั๊กอิน WebP ที่ดีที่สุดสำหรับ WordPress
เผยแพร่แล้ว: 2022-05-19คุณกำลังมองหาปลั๊กอิน WordPress ที่ดีที่สุดในการแปลงรูปภาพของคุณเป็น WebP หรือไม่? คุณมาถูกที่แล้ว หากคุณกำลังจัดการกับรูปภาพจำนวนมากและพยายามลดขนาดไฟล์รูปภาพของคุณให้เหมาะสมที่สุด การแปลงเป็น WebP ถือเป็นกลยุทธ์ที่ชาญฉลาด
WebP เป็นรูปแบบ Next-gen สำหรับเว็บที่สร้างโดย Google ซึ่งลดขนาดไฟล์ของภาพ JPEG, GIF และ PNG ลงอย่างมาก การใช้รูปแบบนี้หมายถึงรูปภาพที่ได้รับการปรับแต่งให้ดีขึ้น เว็บไซต์ที่เร็วขึ้น และคะแนนประสิทธิภาพที่ดีขึ้นใน PageSpeed Insights

ทำไมต้องเลือกปลั๊กอิน WebP สำหรับไซต์ WordPress ของคุณ
แม้ว่าคุณจะสามารถแปลงรูปภาพของคุณเป็น WebP ด้วยตนเองโดยใช้ Photoshop หรือ Sketch ได้ แต่ปลั๊กอิน WordPress จะสะดวกกว่ามากและช่วยให้คุณประหยัดเวลาได้มาก เพื่อช่วยให้คุณตัดสินใจเลือก เราได้แสดงรายการคุณลักษณะสำคัญ 4 ประการที่คุณควรมองหาเมื่อเลือกปลั๊กอิน WebP สำหรับ WordPress ด้านล่าง
คุณสมบัติหลักที่จะมองหาในปลั๊กอิน WebP
สิ่งที่สำคัญที่สุดในการตรวจสอบเมื่อเลือกปลั๊กอิน WebP คือ:
- ฟีเจอร์แบบกลุ่ม – หากคุณมีรูปภาพหลายร้อยรูปในไลบรารี WordPress คุณจะต้องใช้ปุ่มเดียวเพื่อแปลงรูปภาพทั้งหมดเป็น WebP ได้ในคลิกเดียว ที่จะทำให้คุณประหยัดเวลาได้มาก
- การตรวจสอบความเข้ากันได้ของเบราว์เซอร์ – เมื่อเบราว์เซอร์โหลดรูปภาพ ปลั๊กอินควรตรวจสอบว่ารองรับรูปแบบ WebP หรือไม่ เพื่อประสบการณ์การใช้งานที่ดี คุณจะต้องแสดงภาพ WebP เฉพาะกับเบราว์เซอร์ที่สนับสนุนรูปแบบนี้ และถอยกลับไปเป็นรูปแบบ JPEG หรือ PNG สำหรับไคลเอ็นต์ที่ไม่สามารถโหลดได้
- ขนาดไฟล์ภาพที่เล็ก ลง – อย่าลืมตรวจสอบขนาดไฟล์ของคุณก่อนและหลังการแปลงเป็น WebP: คุณควรประหยัดจาก 25% ถึง 40% จากขนาดไฟล์ของภาพที่แปลงแล้ว
- การแปลงรูปภาพที่ทำผ่านเซิร์ฟเวอร์ระยะไกล – ตรวจสอบว่านักพัฒนาปลั๊กอินใช้เซิร์ฟเวอร์ของตนเองเพื่อเพิ่มประสิทธิภาพและแปลงรูปภาพ เพื่อไม่ให้ส่งผลกระทบต่อทรัพยากรของคุณ
เมื่อคุณรู้ว่าต้องมองหาอะไรในปลั๊กอินตัวแปลง WebP เราสามารถไปดูปลั๊กอิน WebP ที่ดีที่สุด 4 อันดับแรกสำหรับ WordPress ได้
ปลั๊กอิน WordPress WebP ที่ดีที่สุด
มีปลั๊กอิน WordPress สี่ตัวที่คุณสามารถใช้เพื่อแปลงรูปภาพของคุณเป็น WebP:
- จินตนาการ
- ตัวแปลง WebP สำหรับสื่อ
- ShortPixel
- WebP Express
รูปภาพที่ไม่ได้ปรับให้เหมาะสมมักเป็นสาเหตุหนึ่งที่ทำให้เว็บไซต์ทำงานช้า โชคดีที่มีปลั๊กอิน WordPress บางตัวที่สามารถช่วยคุณแปลงรูปภาพเป็น WebP ได้ในไม่กี่คลิก มาเปรียบเทียบกันและดูว่าพวกเขาสามารถช่วยเราบันทึกได้มากเพียงใดเมื่อแปลงจาก JPEG เป็น WebP
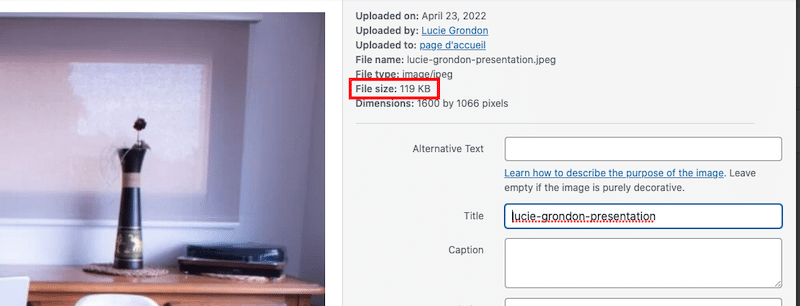
สำคัญ: รูปภาพ JPEG ดั้งเดิมของฉันมีน้ำหนัก 119 KB และฉันจะใช้ระดับการบีบอัด 85% สำหรับแต่ละปลั๊กอิน

1. จินตนาการ
Imagify เป็นหนึ่งในปลั๊กอิน WebP ที่ดีที่สุดที่ปรับแต่งรูปภาพของคุณโดยอัตโนมัติโดยการบีบอัด แปลงเป็น WebP และปรับขนาดอย่างเหมาะสม การเพิ่มประสิทธิภาพทั้งหมดทำบนเซิร์ฟเวอร์ของตนเอง จึงไม่ส่งผลกระทบต่อแบนด์วิดท์ของคุณเอง
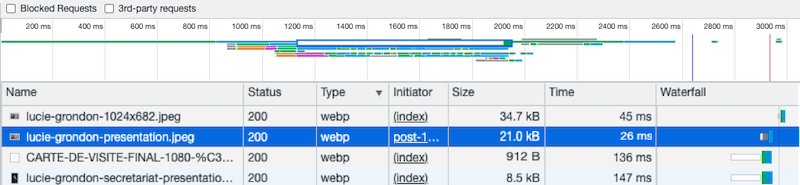
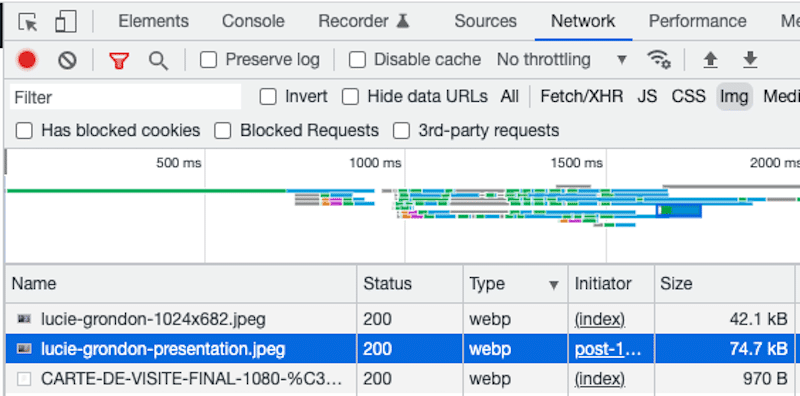
ในการสังเกตขนาดใหม่ของอิมเมจ WebP ของฉันด้วยการบีบอัด 85% เราจำเป็นต้องเปิด DevTools จากส่วนหน้าของเว็บไซต์ เปิดคอลัมน์ "Img" และตรวจสอบว่ารูปภาพนั้นสว่างเพียงใด (119KB ถึง 21KB)

โดยสรุป นี่คือวิธีที่ฉันประหยัดได้ด้วย Imagify โดยการแปลงรูปภาพของฉันเป็น WebP และบีบอัดที่ 85% (โหมด Ultra):
| JPEG (KB) | WebP (KB) และ % บันทึก แล้ว | น้ำหนักหน้า JPEG (GTmetrix) | น้ำหนักหน้า WebP (GTmetrix) |
| 119 KB | 21 KB (-82%) | 1.23 MB (ภาพ 12% ของขนาดหน้าทั้งหมด) | 865 KB (รูปภาพ 3% ของขนาดหน้าทั้งหมด) |
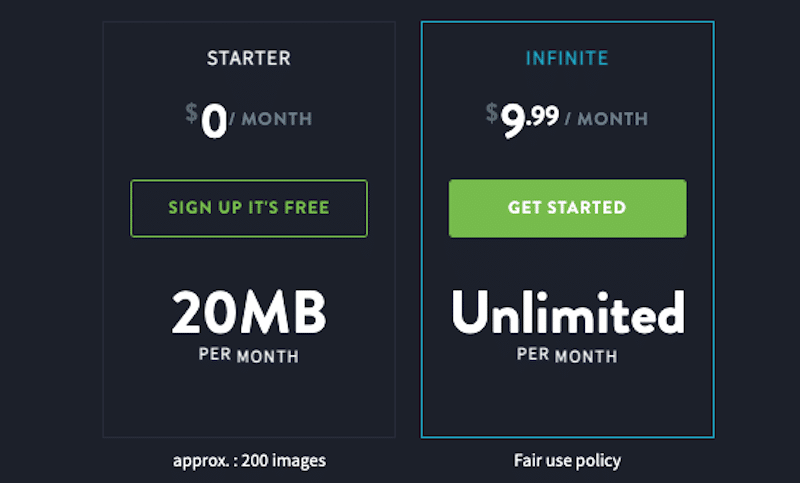
Imagify ราคา: Imagify ใช้งานได้ฟรีสำหรับข้อมูลมากถึง 20MB ต่อเดือน หรือคุณสามารถจ่าย $9.99 ต่อเดือนสำหรับรูปภาพไม่จำกัด

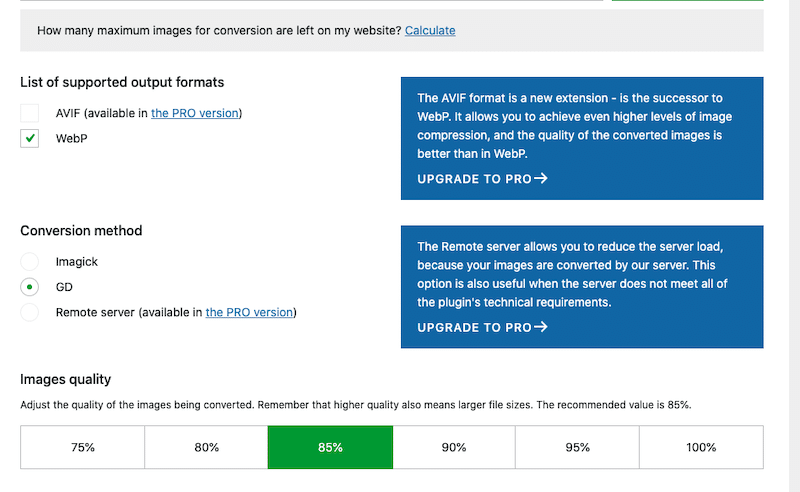
2. ตัวแปลง WebP สำหรับสื่อ
ด้วยปลั๊กอิน freemium นี้ คุณสามารถแปลงรูปภาพของคุณเป็น WebP และเพิ่มความเร็วไซต์ของคุณโดยไม่สูญเสียคุณภาพมากเกินไป กระบวนการนี้ตรงไปตรงมา หลังจากติดตั้งปลั๊กอินแล้ว คุณไม่จำเป็นต้องดำเนินการใดๆ อีก รูปภาพปัจจุบันของคุณจะถูกแปลงเป็น WebP อย่างง่ายดาย

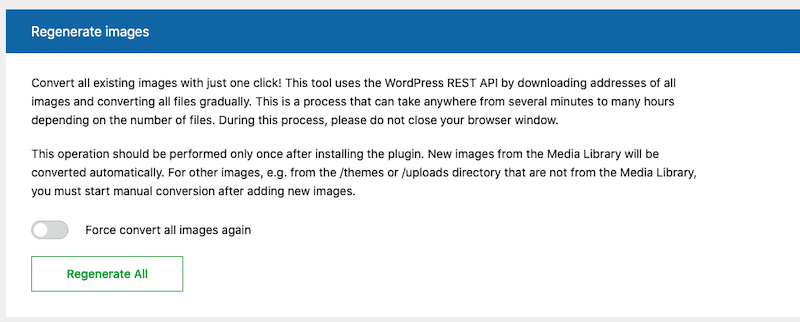
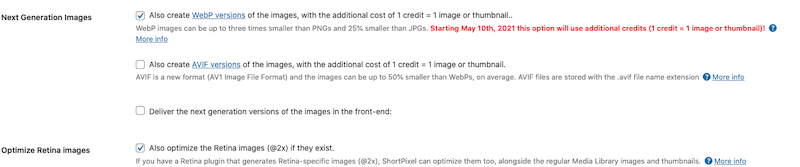
คุณยังมีปุ่มที่มีประโยชน์ซึ่งช่วยให้คุณแปลงรูปภาพทั้งหมดของไลบรารีและรูปภาพที่จะมาในอนาคตได้ด้วยคลิกเดียว:

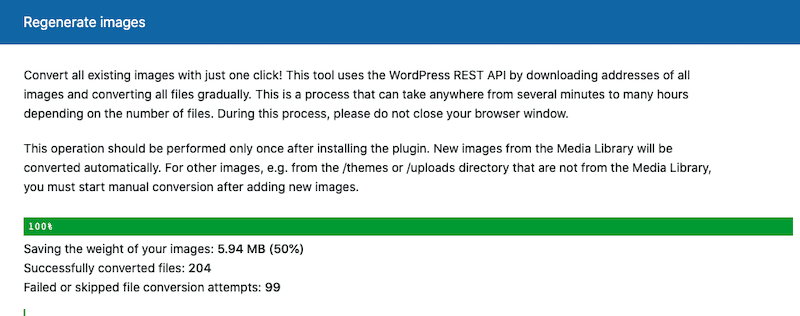
เมื่อฉันสร้างใหม่ทั้งหมด ฉันสามารถลดน้ำหนักได้ 50% ของน้ำหนักรูปภาพทั้งหมด:

สำคัญ: คุณจะไม่เห็นไฟล์ที่แปลงแล้วในไลบรารี WordPress ของคุณ แต่คุณต้องเปิดเครื่องมือ dev จาก Chrome และแสดงคอลัมน์ "image" ต่อไปนี้

นี่คือปริมาณข้อมูลที่ฉันบันทึกไว้โดยการแปลงรูปภาพเป็น WebP และบีบอัดที่ 85%:
| JPEG (KB) | WebP (KB) และ % บันทึก แล้ว | น้ำหนักหน้า JPEG (GTmetrix) | น้ำหนักหน้า WebP (GTmetrix) |
| 119 KB | 74.7 KB (-39%) | 1.23 MB (ภาพ 12% ของขนาดหน้าทั้งหมด) | 1.05 MB (ภาพ 6% ของขนาดหน้าทั้งหมด) |
โปรดทราบว่าเซิร์ฟเวอร์ระยะไกลสำหรับการแปลงและเพิ่มประสิทธิภาพภาพมีเฉพาะในรุ่น Pro เท่านั้น โดยเริ่มต้นที่ 5 USD ต่อเดือนสำหรับภาพ 10,000 ภาพ
3. ShortPixel
Shortpixel เป็นปลั๊กอินบีบอัด freemium ที่ให้คุณแปลงไฟล์ของคุณเป็น WebP มีการบีบอัดรูปภาพทั้งแบบสูญเสียและไม่สูญเสียข้อมูลสำหรับประเภทรูปภาพทั่วไป (JPG, PNG, GIF, WebP และ AVIF) รวมถึงไฟล์ PDF

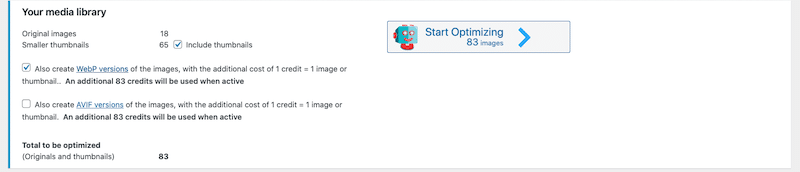
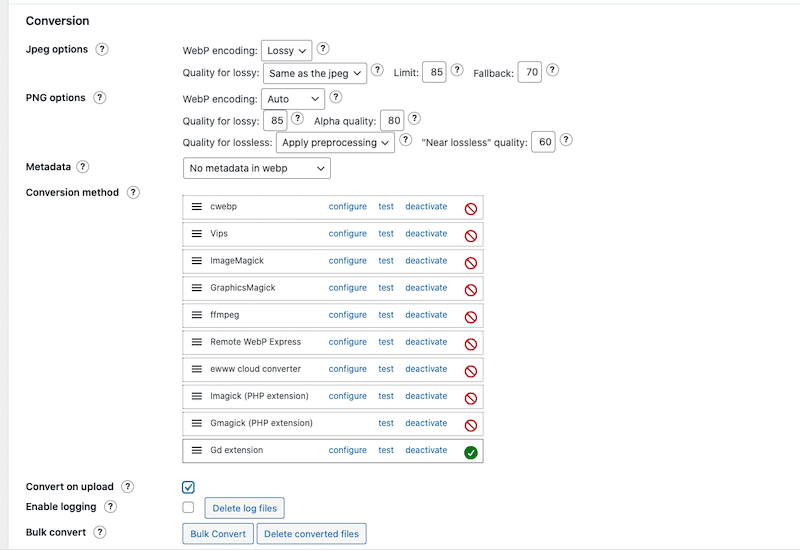
จากนั้น คุณสามารถใช้ตัวเลือกจำนวนมากเพื่อแปลงทั้งหมดเป็น WebP และบีบอัดโดยใช้ระดับการบีบอัดแบบสูญเสีย (85%):

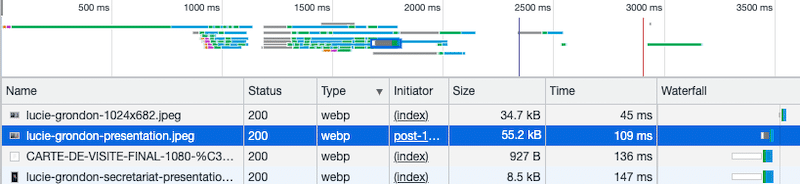
ในการตรวจสอบขนาดใหม่ของไฟล์ที่แปลงแล้ว ให้ไปที่เครื่องมือ dev จาก Chrome และแสดงคอลัมน์ "image" ดังที่แสดงด้านล่าง:


นี่คือบทสรุปของการตั้งค่า Shortpixel บนรูปภาพของฉันโดยการแปลงรูปภาพของฉันเป็น WebP และบีบอัดที่ 85%:
| JPEG (KB) | WebP (KB) และ % บันทึก แล้ว | น้ำหนักหน้า JPEG (GTmetrix) | น้ำหนักหน้า WebP (GTmetrix) |
| 119 KB | 55.2 KB (-54%) | 1.23 MB (ภาพ 12% ของขนาดหน้าทั้งหมด) | 1.10 MB (ภาพ 7% ของขนาดหน้าทั้งหมด) |
ShortPixel มีแผนบริการฟรีที่ให้คุณปรับแต่งภาพได้ประมาณ 100 ภาพต่อเดือนฟรี แผนพรีเมียมเริ่มต้นที่ $4.99 ต่อเดือน สำหรับรูปภาพสูงสุด 5,000 ภาพ/เครดิต หรือ $9.99 สำหรับแพ็คเกจ 10,000 เครดิต
4. WebP Express
WebP Express เป็นปลั๊กอินฟรีอีกตัวที่ให้บริการรูปภาพ WebP ที่สร้างขึ้นโดยอัตโนมัติแทน jpeg/png ไปยังเบราว์เซอร์ที่รองรับ WebP

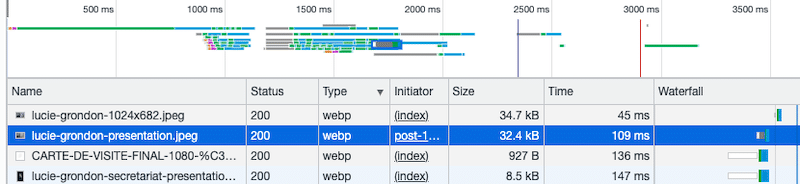
หากต้องการดูผลลัพธ์ ให้ไปที่ Devtools อีกครั้งและกรองผลลัพธ์ตามรูปภาพ รูปภาพทั้งหมดของฉันถูกบีบอัดและแปลงเป็น WebP:

โดยสรุป นี่คือจำนวนเงินที่ฉันบันทึกโดยการแปลงรูปภาพเป็น WebP และบีบอัดที่ 85%:
| JPEG (KB) | WebP (KB) และ % บันทึก แล้ว | น้ำหนักหน้า JPEG (GTmetrix) | น้ำหนักหน้า WebP (GTmetrix) |
| 119 KB | 32.4 KB (-70%) | 1.23 MB (ภาพ 12% ของขนาดหน้าทั้งหมด) | 1.01 MB (ภาพ 5% ของขนาดหน้าทั้งหมด) |
โดยสรุป Imagify เป็นปลั๊กอินที่ลดขนาดไฟล์ได้มากที่สุด โดยเปลี่ยนจาก 119 KB เป็น 21 KB ซึ่งหมายถึงประหยัดได้ถึง 82% นอกจาก นี้ น้ำหนักหน้าลดลงจาก 1.23 MB เป็น 865 KB ด้วย Imagify
| ชื่อปลั๊กอิน | JPEG (KB) | WebP (KB) และ % บันทึก แล้ว | น้ำหนักหน้า JPEG (GTmetrix) | น้ำหนักหน้า WebP (GTmetrix) |
| จินตนาการ #1 | 119 KB | 21 KB (-82%) | 1.23 MB (ภาพ 12% ของขนาดหน้าทั้งหมด) | 865 KB (รูปภาพ 3% ของขนาดหน้าทั้งหมด) |
| ตัวแปลง WebP สำหรับ Media | 119 KB | 74.7 KB (-39%) | 1.23 MB (ภาพ 12% ของขนาดหน้าทั้งหมด) | 1.05 MB (ภาพ 6% ของขนาดหน้าทั้งหมด) |
| ShortPixel | 119 KB | 55.2 KB (-54%) | 1.23 MB (ภาพ 12% ของขนาดหน้าทั้งหมด) | 1.10 MB (ภาพ 7% ของขนาดหน้าทั้งหมด) |
| WebP Express | 119 KB | 32.4 KB (-70%) | 1.23 MB (ภาพ 12% ของขนาดหน้าทั้งหมด) | 1.01 MB (ภาพ 5% ของขนาดหน้าทั้งหมด) |
การแปลงรูปภาพของคุณเป็น WebP เป็นการเริ่มต้นที่ดี แต่ยังไม่เพียงพอที่จะทำให้ไซต์ WordPress ของคุณเร็วขึ้นอย่างมาก และรับคะแนนที่เหมาะสมที่สุดบน PageSpeed Insights สามารถใช้เทคนิคการเพิ่มประสิทธิภาพรูปภาพเพิ่มเติม และนี่คือวิธีที่ Imagify สามารถช่วยได้
ผลกระทบของ Imagify ต่อประสิทธิภาพ
Imagify ช่วยเพิ่มความเร็วให้กับไซต์ WordPress ของคุณโดยทำให้หน้าเว็บมีน้ำหนักเบาลงมากด้วยการคลิกเพียงไม่กี่ครั้ง เป็นปลั๊กอินบีบอัดรูปภาพที่ดีที่สุดตัวหนึ่งที่ช่วยให้คุณลดขนาดไฟล์ของรูปภาพได้โดยไม่ลดทอนคุณภาพ
| คำแนะนำ : อ่านคำแนะนำโดยละเอียดเกี่ยวกับวิธีปรับรูปภาพให้เหมาะสมเพื่อความเร็วและ Google |
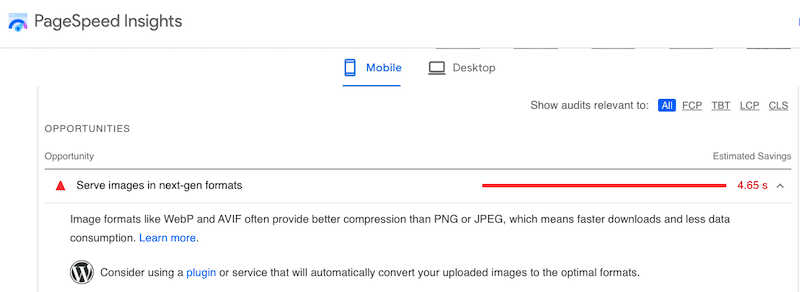
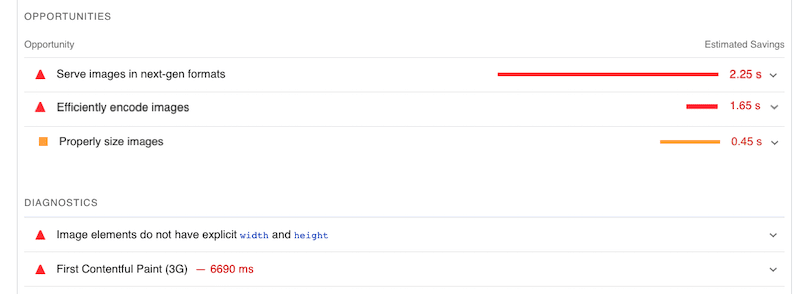
เมื่อพูดถึงการเพิ่มประสิทธิภาพรูปภาพ มีหลายส่วนของการตรวจสอบ PageSpeed Insights ที่ควรพิจารณา เช่น:
- แสดงรูปภาพในรูปแบบ Next-gen (WebP)
- เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ (บีบอัดและปรับแต่งรูปภาพให้เหมาะสมสำหรับเว็บ)
- ขนาดภาพที่เหมาะสม
- องค์ประกอบของรูปภาพไม่มีความกว้างและความสูงที่ชัดเจน
โชคดีที่ Imagify สามารถช่วยคุณแก้ไขปัญหาด้านประสิทธิภาพที่เกี่ยวข้องกับรูปภาพทั้งหมดได้ มาดูกันว่าการตรวจสอบแบบสั้นทำงานอย่างไรใน PageSpeed Insights สำหรับอุปกรณ์เคลื่อนที่ ฉันจะนำเสนอผลการปฏิบัติงานและส่วนการตรวจสอบที่มีและไม่มี Imagify
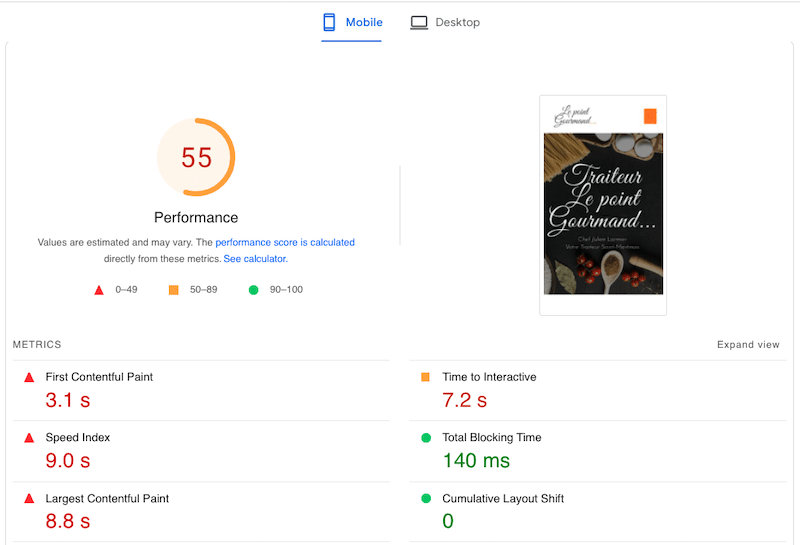
หากไม่มี Imagify ประสิทธิภาพของไซต์ทดสอบของฉันจะมีลักษณะเช่นนี้บนมือถือ:

PageSpeed Insights ยังแจ้งปัญหาที่เกี่ยวข้องกับรูปภาพหลายประการ ตัวอย่างเช่น หากเราแสดงรูปภาพใน WebP เราจะประหยัดได้ถึง 2.25 วินาที!

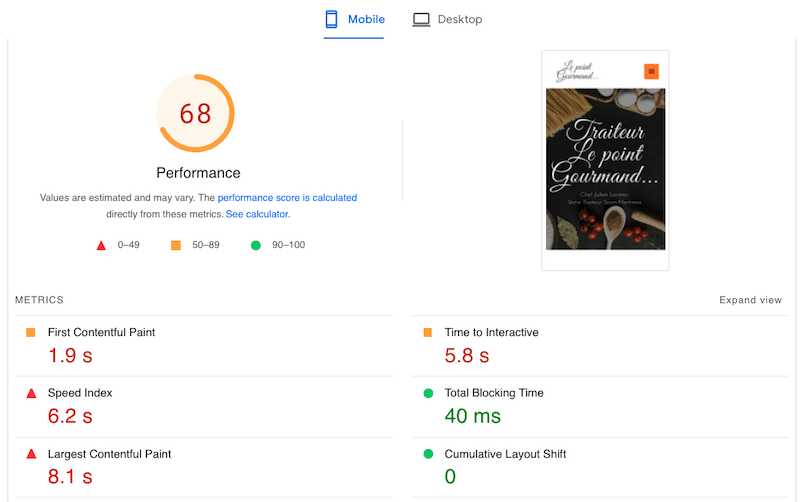
ด้วย Imagify เกรดประสิทธิภาพได้รับการปรับปรุงและเปลี่ยนจาก 55/100 เป็น 68/100
| หมายเหตุสำคัญ : ด้วยตัวของมันเอง Imagify ไม่สามารถแก้ไขปัญหาด้านประสิทธิภาพ ทั้งหมด ที่ตั้งค่าสถานะโดย PSI ได้ ตัวอย่างเช่น ปัญหาด้านประสิทธิภาพที่สำคัญที่เกี่ยวข้องกับการแคช JS หรือ CSS สามารถจัดการได้ด้วยปลั๊กอินแคชของ WordPress เช่น WP Rocket |

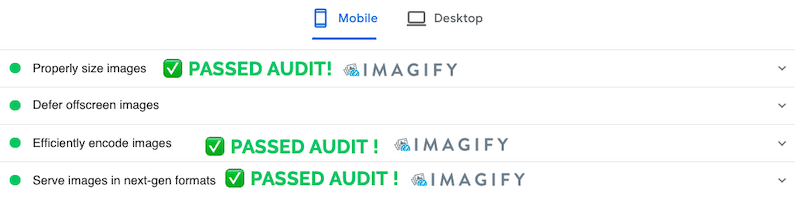
ตามที่กล่าวไว้ข้างต้น Imagify ยังแก้ไขคำเตือน PSI หลายประการ เช่น "แสดงรูปภาพในรูปแบบ Next-gen", "เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ" และ "ขนาดรูปภาพอย่างเหมาะสม" มันปรับภาพทั้งหมดในหน้าของฉันให้เหมาะสมและแปลงเป็นรูปแบบ WebP ได้ในคลิกเดียว

ห่อ
การปรับรูปภาพให้เหมาะสมและการใช้รูปแบบที่เหมาะสมต่างก็มีบทบาทสำคัญในระดับประสิทธิภาพและการจัดอันดับของคุณใน Google
Imagify เป็นหนึ่งในปลั๊กอินที่ดีที่สุดในการแปลงรูปภาพเป็น WebP และบีบอัดรูปภาพโดยไม่ลดทอนคุณภาพ ปลั๊กอินการเพิ่มประสิทธิภาพที่มีประสิทธิภาพช่วยให้เราผ่านการตรวจสอบทั้งหมดใน PageSpeed Insights และลดขนาดไฟล์ภาพลง 80%!
เมื่อคุณทราบแล้วว่าเหตุใดรูปภาพ WebP จึงมีความสำคัญต่อการเพิ่มความเร็วให้เว็บไซต์ของคุณ ทำไมคุณไม่ลองใช้ Imagify ล่ะ ฟรีทั้งหมดและความเสี่ยงเดียวที่คุณต้องทำคือการเห็นเว็บไซต์ของคุณโหลดเร็วขึ้น!
