4 najlepsze wtyczki WebP dla WordPress
Opublikowany: 2022-05-19Szukasz najlepszej wtyczki WordPress do konwersji obrazów do WebP? Trafiłeś we właściwe miejsce. Jeśli masz do czynienia z mnóstwem zdjęć i starasz się zmniejszyć i zoptymalizować rozmiar plików graficznych, przekonwertowanie ich na WebP jest mądrą strategią.
WebP to format sieciowy nowej generacji stworzony przez Google, który znacznie zmniejsza rozmiar plików obrazów JPEG, GIF i PNG. Korzystanie z tego formatu oznacza lepiej zoptymalizowane obrazy, szybszą witrynę i lepszą ocenę wydajności w PageSpeed Insights.

Dlaczego warto wybrać wtyczkę WebP do swojej witryny WordPress?
Chociaż możesz ręcznie przekonwertować swoje obrazy do WebP za pomocą programu Photoshop lub Sketch, wtyczka WordPress jest znacznie wygodniejsza i pozwala zaoszczędzić mnóstwo godzin. Aby pomóc Ci dokonać wyboru, poniżej wymieniliśmy 4 ważne funkcje, na które należy zwrócić uwagę przy wyborze wtyczki WebP do WordPressa.
Główne funkcje, których należy szukać we wtyczce WebP
Najważniejsze rzeczy do sprawdzenia przy wyborze wtyczki WebP to:
- Funkcja zbiorcza – jeśli masz setki obrazów w swojej bibliotece WordPress, będziesz potrzebować jednego przycisku, aby przekonwertować je wszystkie do WebP jednym kliknięciem. Dzięki temu zaoszczędzisz dużo czasu.
- Sprawdzanie zgodności przeglądarki – gdy przeglądarka ładuje obraz, wtyczka powinna sprawdzić, czy obsługuje format WebP. Aby zapewnić użytkownikom dobre wrażenia, warto wyświetlać obrazy WebP tylko w przeglądarkach obsługujących ten format i wrócić do formatów JPEG lub PNG w przypadku klientów, którzy nie mogą go załadować.
- Mniejszy rozmiar pliku obrazu – Pamiętaj, aby sprawdzić rozmiar pliku przed i po konwersji do WebP: powinieneś zaoszczędzić od 25% do 40% rozmiaru konwertowanego obrazu.
- Konwersja obrazu wykonana za pośrednictwem zdalnego serwera — sprawdź, czy twórcy wtyczek używają własnych serwerów do optymalizacji i konwersji obrazów, aby nie wpływało to na Twoje zasoby.
Teraz, gdy wiesz, czego szukać we wtyczce konwertera WebP, możemy przejrzeć 4 najlepsze wtyczki WebP dla WordPress.
Najlepsze wtyczki WebP WordPress
Istnieją cztery wtyczki WordPress, których możesz użyć do konwersji obrazów do WebP:
- Wyobraź sobie
- Konwerter WebP dla mediów
- Krótkie piksele
- WebP Express
Niezoptymalizowane obrazy są często jednym z powodów powolnego działania witryny. Na szczęście istnieje kilka wtyczek WordPress, które mogą pomóc w konwersji obrazów do WebP za pomocą kilku kliknięć. Porównajmy je i zobaczmy, ile danych mogą nam pomóc zaoszczędzić podczas konwersji z JPEG do WebP.
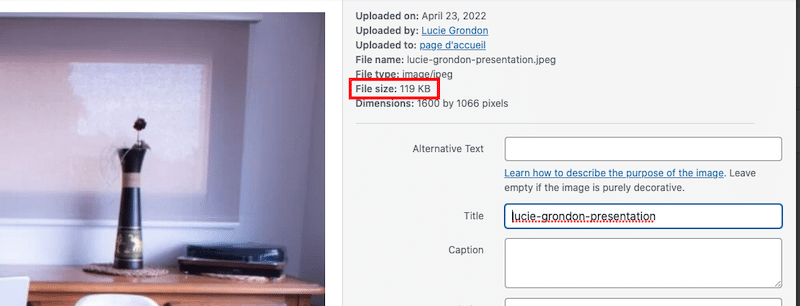
Ważne: mój oryginalny obraz JPEG waży 119 KB i zastosuję poziom kompresji 85% dla każdej wtyczki.

1. Wyobraź sobie
Imagify to jedna z najlepszych wtyczek WebP, która automatycznie optymalizuje obrazy, kompresując je, konwertując do WebP i zmieniając ich rozmiar. Cała optymalizacja jest dokonywana na ich własnym serwerze, więc nie ma to wpływu na Twoją przepustowość.
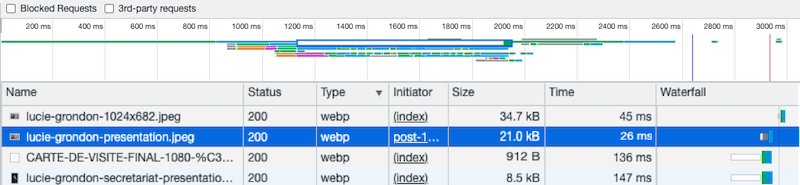
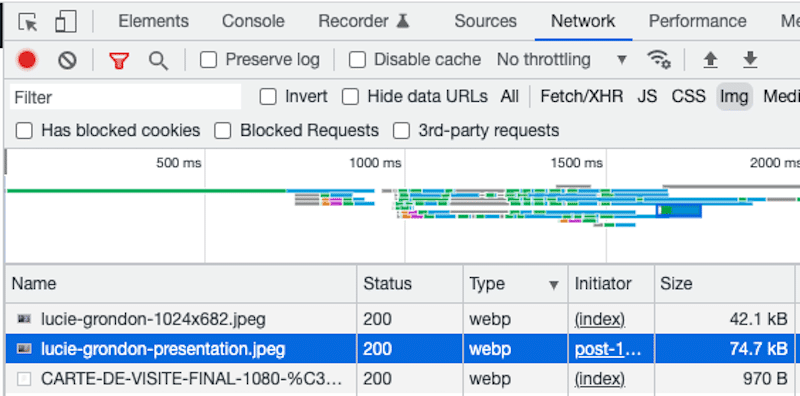
Aby zaobserwować nowy rozmiar mojego obrazu WebP z 85% kompresją, musimy otworzyć DevTools z przodu strony. Otwórz kolumnę „Img” i sprawdź, jak jaśniejszy jest obraz (119KB do 21KB).

Podsumowując, oto ile zaoszczędziłem dzięki Imagify, konwertując moje obrazy do WebP i kompresując je w 85% (tryb Ultra):
| JPEG (KB) | WebP (KB) i % zaoszczędzonych | Waga strony JPEG (GTmetrix) | Waga strony WebP (GTmetrix) |
| 119 KB | 21 KB (-82%) | 1,23 MB (obrazy stanowią 12% całkowitego rozmiaru strony) | 865 KB (obrazy stanowią 3% całkowitego rozmiaru strony) |
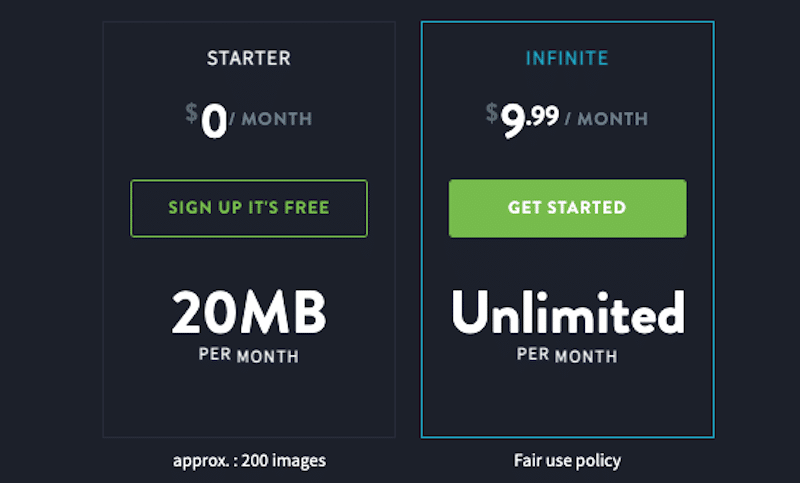
Ceny Imagify: Imagify można bezpłatnie używać do 20 MB danych miesięcznie lub możesz zapłacić 9,99 USD miesięcznie za nieograniczoną liczbę obrazów.

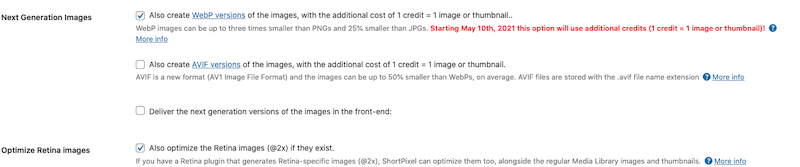
2. Konwerter WebP dla mediów
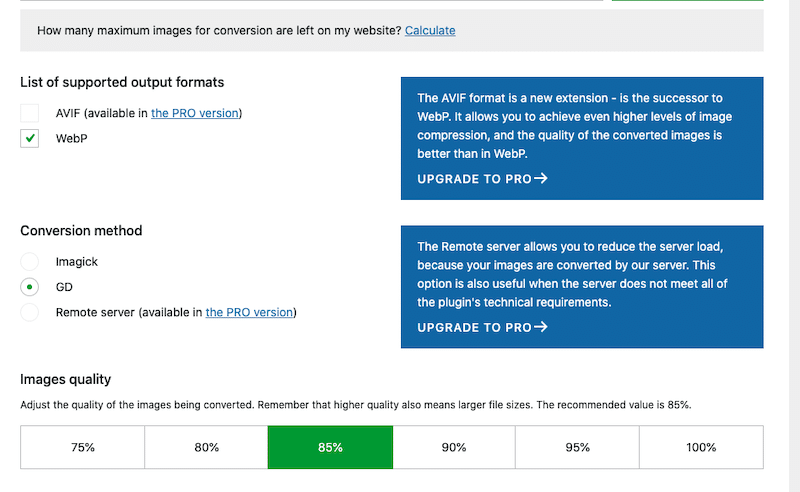
Dzięki tej wtyczce freemium możesz łatwo przekonwertować swoje obrazy do WebP i przyspieszyć działanie witryny bez utraty jakości. Proces jest prosty, po zainstalowaniu wtyczki nie musisz nic więcej robić, twoje bieżące obrazy zostaną po prostu przekonwertowane na WebP.

Masz również ten poręczny przycisk, który pozwala jednym kliknięciem konwertować wszystkie obrazy z biblioteki i te, które pojawią się w przyszłości:

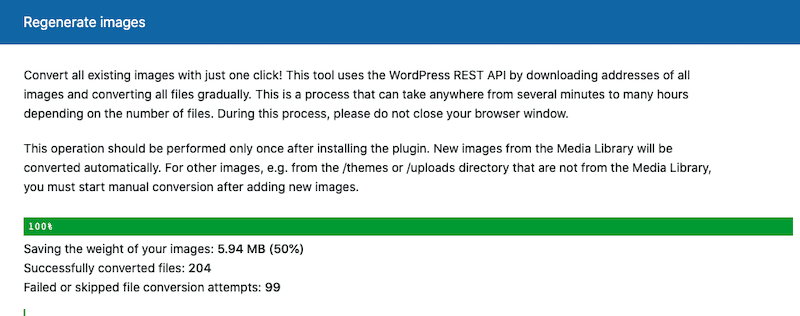
Kiedy zregenerowałem wszystko, udało mi się zaoszczędzić 50% całkowitej wagi moich zdjęć:

Ważne: nie zobaczysz przekonwertowanych plików w swojej bibliotece WordPress, zamiast tego musisz otworzyć narzędzia programistyczne z Chrome i wyświetlić następującą kolumnę „obraz”.

Oto ile danych zaoszczędziłem, konwertując moje obrazy do WebP i kompresując je w 85%:
| JPEG (KB) | WebP (KB) i % zaoszczędzonych | Waga strony JPEG (GTmetrix) | Waga strony WebP (GTmetrix) |
| 119 KB | 74,7 KB (-39%) | 1,23 MB (obrazy stanowią 12% całkowitego rozmiaru strony) | 1,05 MB (obrazy stanowią 6% całkowitego rozmiaru strony) |
Zwróć uwagę, że zdalny serwer do konwersji i optymalizacji obrazów jest dostępny tylko w wersji pro, zaczynając od 5 USD miesięcznie za 10 000 obrazów.
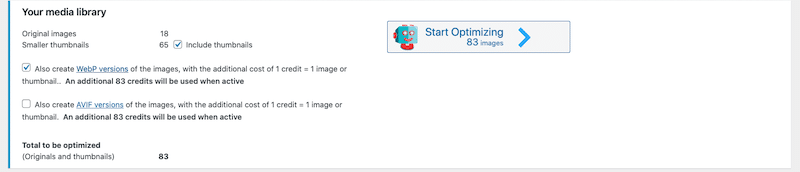
3. Krótkie piksele
Shortpixel to wtyczka do kompresji freemium, która umożliwia konwersję plików do WebP. Zapewnia zarówno stratną, jak i bezstratną kompresję obrazu dla najpopularniejszych typów obrazów (JPG, PNG, GIF, WebP i AVIF) oraz plików PDF.

Następnie możesz użyć opcji zbiorczej, aby przekonwertować je wszystkie do WebP i skompresować przy użyciu poziomu kompresji stratnej (85%):


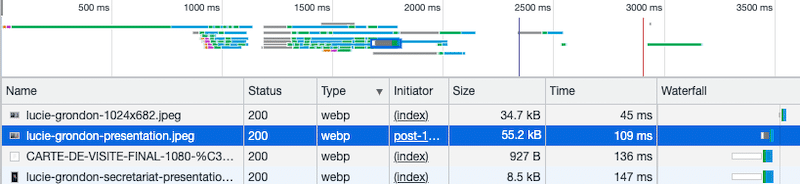
Aby sprawdzić nowy rozmiar przekonwertowanych plików, przejdź do narzędzi programistycznych z Chrome i wyświetl kolumnę „obraz”, jak pokazano poniżej:

Oto podsumowanie ustawień Shortpixel na moim obrazie, konwertując moje obrazy do WebP i kompresując je do 85%:
| JPEG (KB) | WebP (KB) i % zaoszczędzonych | Waga strony JPEG (GTmetrix) | Waga strony WebP (GTmetrix) |
| 119 KB | 55,2 KB (-54%) | 1,23 MB (obrazy stanowią 12% całkowitego rozmiaru strony) | 1,10 MB (obrazy stanowią 7% całkowitego rozmiaru strony) |
ShortPixel ma bezpłatny plan, który pozwala zoptymalizować ~100 zdjęć miesięcznie za darmo. Plany premium zaczynają się od 4,99 USD miesięcznie za maksymalnie 5000 obrazów/kredytów lub 9,99 USD za pakiet 10 000 kredytów.
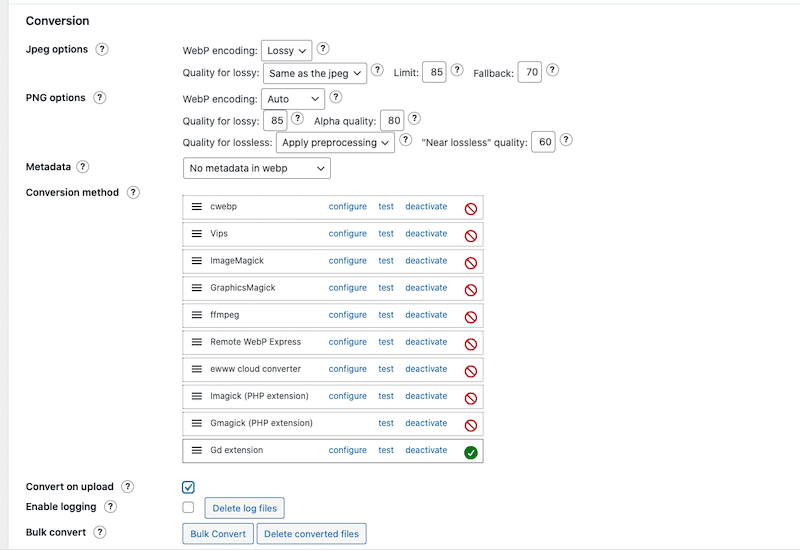
4. WebP Express
WebP Express to kolejna darmowa wtyczka, która wyświetla automatycznie generowane obrazy WebP zamiast jpeg/png w przeglądarkach obsługujących WebP.

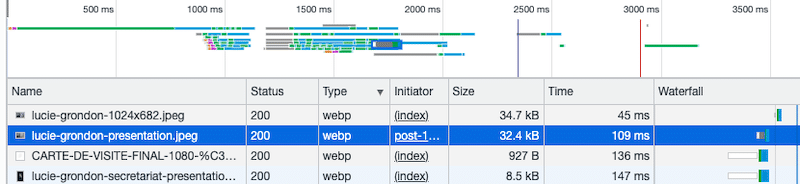
Aby zobaczyć wyniki, ponownie przejdź do Devtools i przefiltruj wyniki według obrazów. Wszystkie moje obrazy zostały skompresowane i przekonwertowane do WebP:

Podsumowując, tyle zaoszczędziłem, konwertując swoje obrazy do WebP i kompresując je w 85%:
| JPEG (KB) | WebP (KB) i % zaoszczędzonych | Waga strony JPEG (GTmetrix) | Waga strony WebP (GTmetrix) |
| 119 KB | 32,4 KB (-70%) | 1,23 MB (obrazy stanowią 12% całkowitego rozmiaru strony) | 1,01 MB (obrazy stanowią 5% całkowitego rozmiaru strony) |
Podsumowując, Imagify to wtyczka, która najbardziej zmniejszyła rozmiar pliku , przechodząc ze 119 KB do 21 KB, co oznacza 82% oszczędności. Dodatkowo waga strony spadła z 1,23 MB do 865 KB dzięki Imagify.
| Nazwa wtyczki | JPEG (KB) | WebP (KB) i % zaoszczędzonych | Waga strony JPEG (GTmetrix) | Waga strony WebP (GTmetrix) |
| Wyobraź sobie #1 | 119 KB | 21 KB (-82%) | 1,23 MB (obrazy stanowią 12% całkowitego rozmiaru strony) | 865 KB (obrazy stanowią 3% całkowitego rozmiaru strony) |
| Konwerter WebP dla mediów | 119 KB | 74,7 KB (-39%) | 1,23 MB (obrazy stanowią 12% całkowitego rozmiaru strony) | 1,05 MB (obrazy stanowią 6% całkowitego rozmiaru strony) |
| Krótkie piksele | 119 KB | 55,2 KB (-54%) | 1,23 MB (obrazy stanowią 12% całkowitego rozmiaru strony) | 1,10 MB (obrazy stanowią 7% całkowitego rozmiaru strony) |
| WebP Express | 119 KB | 32,4 KB (-70%) | 1,23 MB (obrazy stanowią 12% całkowitego rozmiaru strony) | 1,01 MB (obrazy stanowią 5% całkowitego rozmiaru strony) |
Konwersja obrazów do WebP to dobry początek, ale nie wystarczy, aby znacznie przyspieszyć działanie witryny WordPress i uzyskać optymalny wynik w PageSpeed Insights. Można zastosować więcej technik optymalizacji obrazu i właśnie w tym może pomóc Imagify.
Wpływ Imagify na wydajność
Imagify przyspiesza działanie witryny WordPress, znacznie zmniejszając wagę strony za pomocą zaledwie kilku kliknięć. Jest to jedna z najlepszych wtyczek do kompresji obrazu, która pozwala zmniejszyć rozmiar pliku obrazu bez utraty jakości.
| Wskazówka : przeczytaj nasz szczegółowy przewodnik na temat optymalizacji obrazów pod kątem szybkości i Google. |
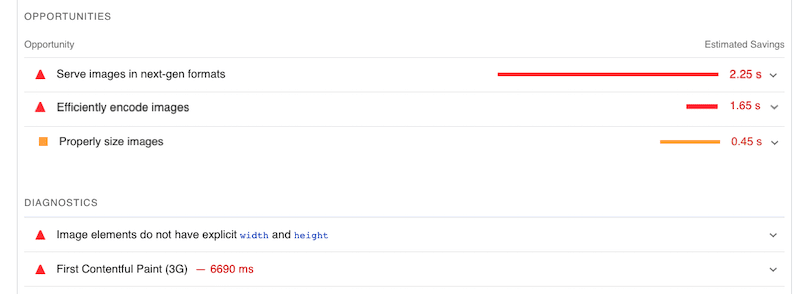
Jeśli chodzi o optymalizację obrazu, należy wziąć pod uwagę kilka części audytu PageSpeed Insights, takich jak:
- Wyświetlaj obrazy w formatach nowej generacji (WebP)
- Efektywnie koduj obrazy (kompresuj je i optymalizuj pod kątem sieci)
- Obrazy o odpowiedniej wielkości
- Elementy obrazu nie mają wyraźnej szerokości i wysokości
Na szczęście Imagify może pomóc w rozwiązaniu wszystkich problemów z wydajnością związanych z obrazami. Zobaczmy, jak z krótkim audytem w PageSpeed Insights dla urządzeń mobilnych. Przedstawię niektóre wyniki wydajności i sekcję audytu z i bez Imagify.
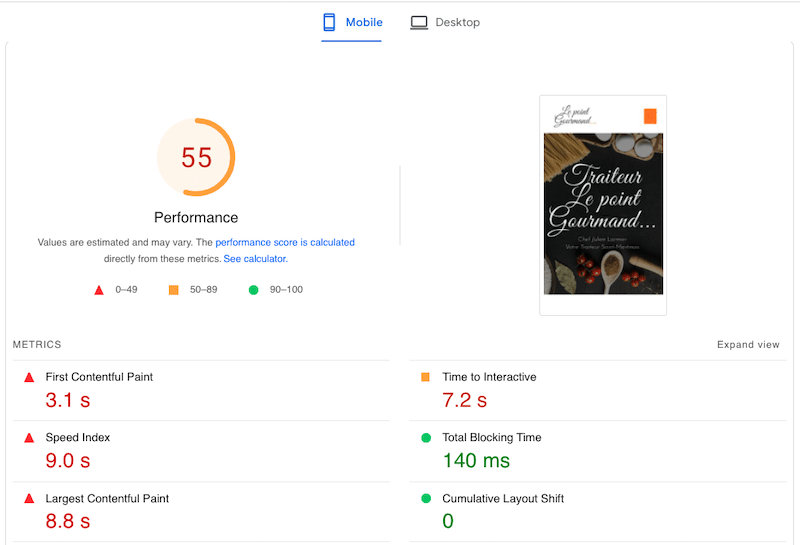
Bez Imagify tak wygląda wydajność mojej strony testowej na urządzeniach mobilnych:

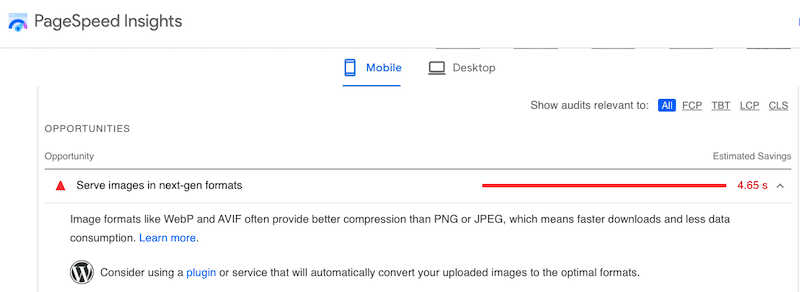
PageSpeed Insights zgłasza też kilka problemów związanych z obrazami. Na przykład, gdybyśmy podawali obrazy w WebP, zaoszczędzilibyśmy nawet 2,25 s!

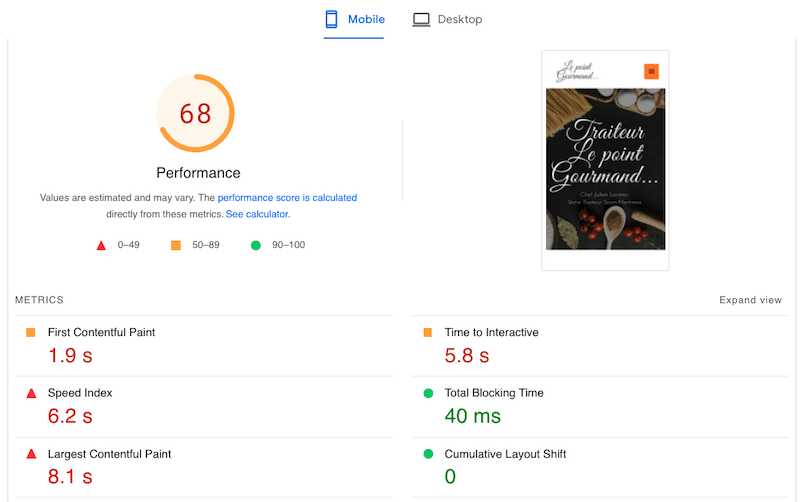
Dzięki Imagify ocena wydajności poprawiła się i wzrosła z 55/100 do 68/100.
| Ważna uwaga : samo Imagify nie może rozwiązać wszystkich problemów z wydajnością zgłoszonych przez PSI. Na przykład kluczowe problemy z wydajnością związane z buforowaniem, JS lub CSS mogą być obsługiwane przez wtyczkę buforującą WordPress, taką jak WP Rocket. |

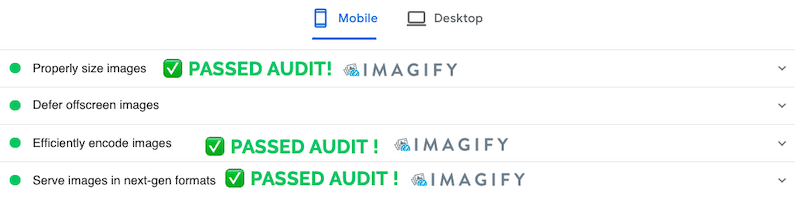
Jak wspomniano powyżej, Imagify naprawiło również kilka ostrzeżeń PSI, takich jak „Wyświetlaj obrazy w formatach nowej generacji”, „Efektywnie zakoduj obraz” i „Obrazy o odpowiedniej wielkości”. Zoptymalizował wszystkie obrazy mojej strony i przekonwertował je do formatu WebP jednym kliknięciem.

Zawijanie
Optymalizacja obrazu i użycie odpowiedniego formatu odgrywają bardzo ważną rolę w ocenie wydajności i rankingu w Google.
Imagify to jedna z najlepszych wtyczek do konwersji obrazów do WebP i kompresowania ich bez uszczerbku na jakości. Potężna wtyczka optymalizacyjna pozwoliła nam przejść pełny audyt w PageSpeed Insights i zmniejszyć rozmiar pliku graficznego o 80%!
Skoro już wiesz, dlaczego obrazy WebP są niezbędne do przyspieszenia Twojej witryny, dlaczego nie wypróbujesz Imagify? Jest całkowicie darmowy, a jedyne ryzyko, jakie podejmujesz, to szybsze ładowanie witryny!
