أفضل 4 ملحقات WebP لـ WordPress
نشرت: 2022-05-19هل تبحث عن أفضل مكون إضافي لبرنامج WordPress لتحويل صورك إلى WebP؟ لقد جئت إلى المكان المناسب. إذا كنت تتعامل مع الكثير من الصور وتسعى جاهدة لتقليل حجم ملفات الصور الخاصة بك وتحسينها ، فإن تحويلها إلى WebP يعد استراتيجية ذكية.
WebP هو تنسيق من الجيل التالي للويب تم إنشاؤه بواسطة Google والذي يقلل بشكل كبير من حجم ملف صور JPEG و GIF و PNG. يعني استخدام هذا التنسيق صورًا محسّنة بشكل أفضل وموقعًا أسرع ودرجة أداء أفضل على PageSpeed Insights.

لماذا تختار WebP Plugin لموقع WordPress الخاص بك
بينما يمكنك تحويل صورك إلى WebP يدويًا باستخدام Photoshop أو Sketch ، فإن المكون الإضافي WordPress أكثر ملاءمة ويمكن أن يوفر لك الكثير من الساعات. لمساعدتك في تحديد اختيارك ، قمنا بإدراج 4 ميزات مهمة للبحث عنها عند اختيار مكون WebP الإضافي لـ WordPress.
الميزات الرئيسية التي يجب البحث عنها في مكون WebP الإضافي
أهم الأشياء التي يجب التحقق منها عند اختيار مكون WebP الإضافي هي:
- ميزة مجمعة - إذا كان لديك مئات الصور في مكتبة WordPress الخاصة بك ، فستحتاج إلى زر واحد لتحويلها جميعًا إلى WebP بنقرة واحدة. سيوفر لك ذلك الكثير من الوقت.
- التحقق من توافق المستعرض - عندما يقوم المتصفح بتحميل صورة ، يجب أن يتحقق المكون الإضافي مما إذا كان يدعم تنسيق WebP. للحصول على تجربة مستخدم جيدة ، ستحتاج إلى تقديم صور WebP فقط للمتصفحات التي تدعم هذا التنسيق وتعود إلى تنسيقات JPEG أو PNG للعملاء الذين لا يمكنهم تحميلها.
- حجم ملف صورة أصغر - تذكر التحقق من حجم ملفك قبل وبعد تحويلها إلى WebP: يجب عليك حفظ من 25٪ إلى 40٪ من حجم ملف الصورة المحولة.
- تم إجراء تحويل الصور عبر خادم بعيد - تحقق من أن مطوري البرنامج المساعد يستخدمون خوادمهم الخاصة لتحسين الصور وتحويلها حتى لا تؤثر على مواردك.
الآن بعد أن عرفت ما الذي تبحث عنه في المكون الإضافي لمحول WebP ، يمكننا الاطلاع على أفضل 4 ملحقات WebP لـ WordPress.
أفضل ملحقات WebP WordPress
هناك أربعة ملحقات WordPress يمكنك استخدامها لتحويل صورك إلى WebP:
- تخيل
- محول WebP لوسائل الإعلام
- بكسل قصير
- WebP Express
غالبًا ما تكون الصور غير المحسّنة أحد أسباب بطء موقع الويب. لحسن الحظ ، هناك عدد قليل من مكونات WordPress الإضافية التي يمكن أن تساعدك على تحويل صورك إلى WebP ببضع نقرات. دعنا نقارن بينها ونرى مقدار البيانات التي يمكن أن تساعدنا في توفيرها عند التحويل من JPEG إلى WebP.
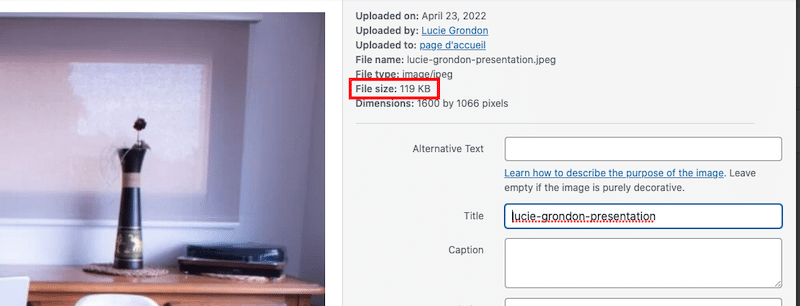
هام: تزن صورة JPEG الأصلية الخاصة بي 119 كيلوبايت وسأقوم بتطبيق مستوى ضغط بنسبة 85٪ لكل مكون إضافي.

1. تخيل
Imagify هو أحد أفضل مكونات WebP الإضافية التي تعمل تلقائيًا على تحسين صورك عن طريق ضغطها وتحويلها إلى WebP وتغيير حجمها بشكل صحيح. يتم إجراء جميع التحسينات على الخادم الخاص بهم حتى لا يؤثر ذلك على النطاق الترددي الخاص بك.
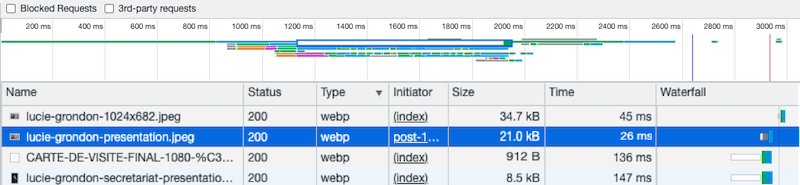
لمراقبة الحجم الجديد لصورتي WebP بضغط 85٪ ، نحتاج إلى فتح DevTools من الواجهة الأمامية لموقع الويب. افتح عمود "Img" وتحقق من درجة إضاءة الصورة (119 كيلوبايت إلى 21 كيلوبايت).

للتلخيص ، هذا هو مقدار التوفير الذي حققته باستخدام Imagify عن طريق تحويل صوري إلى WebP وضغطها بنسبة 85٪ (الوضع Ultra):
| JPEG (كيلوبايت) | تم حفظ WebP (KB) و ٪ | وزن صفحة JPEG (GTmetrix) | وزن صفحة WebP (GTmetrix) |
| 119 كيلو بايت | 21 كيلو بايت (-82٪) | 1.23 ميجا بايت (الصور 12٪ من إجمالي حجم الصفحة) | 865 كيلوبايت (الصور 3٪ من إجمالي حجم الصفحة) |
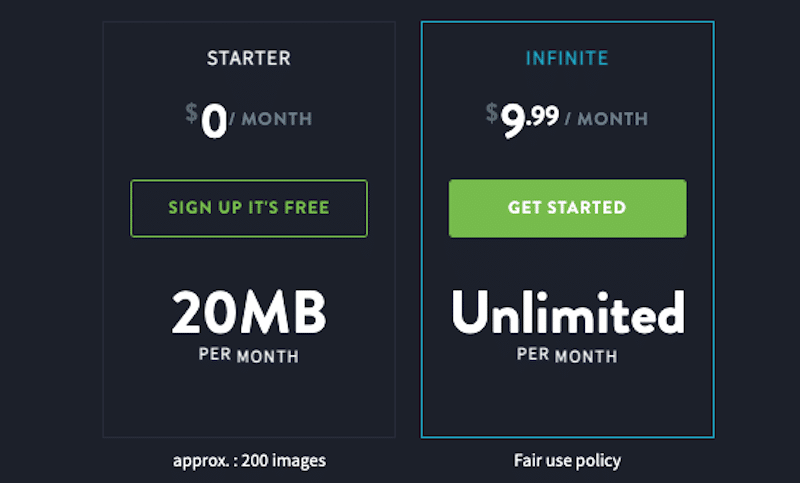
تسعير Imagify: Imagify مجاني للاستخدام لما يصل إلى 20 ميغابايت من البيانات شهريًا ، أو يمكنك دفع 9.99 دولارًا شهريًا مقابل صور غير محدودة.

2. محول WebP لوسائل الإعلام
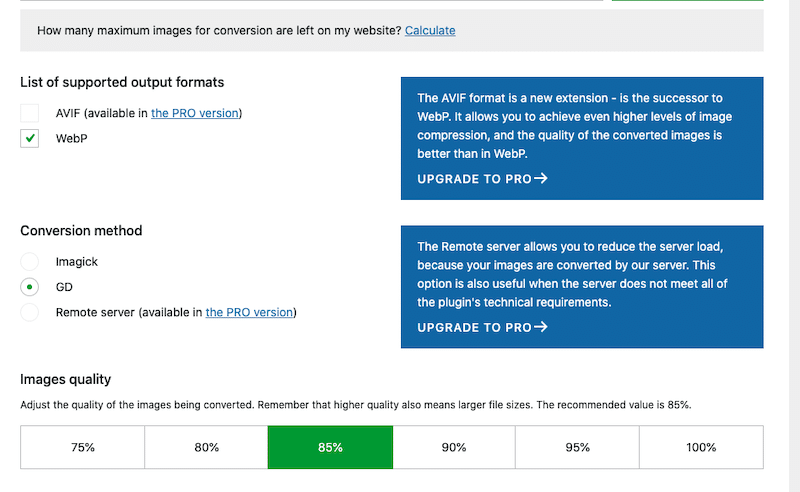
باستخدام هذا المكون الإضافي freemium ، يمكنك بسهولة تحويل صورك إلى WebP وتسريع موقعك دون فقدان الكثير من الجودة. العملية مباشرة ، بعد تثبيت المكون الإضافي ، لن تضطر إلى فعل أي شيء آخر ، سيتم ببساطة تحويل صورك الحالية إلى WebP.

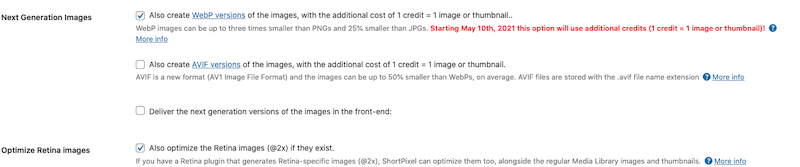
لديك أيضًا هذا الزر المفيد الذي يسمح لك بتحويل جميع صور المكتبة والصور القادمة في المستقبل ، بنقرة واحدة:

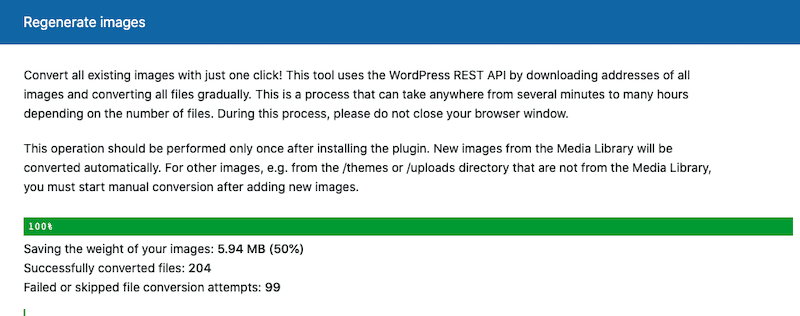
عندما قمت بإعادة إنشاء الكل ، تمكنت من توفير 50٪ من إجمالي وزن صوري:

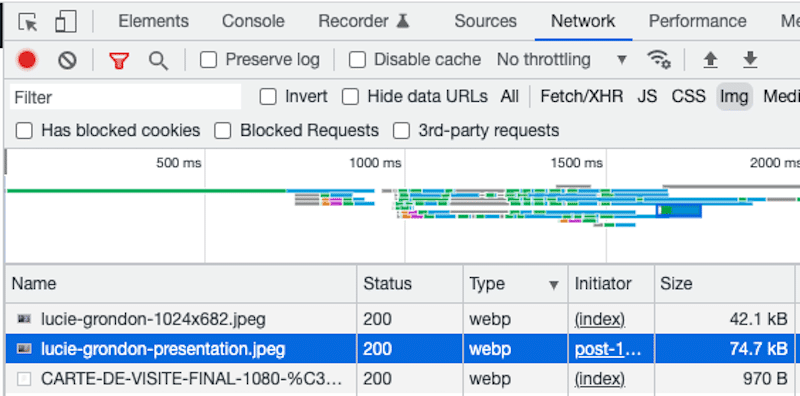
هام: لن ترى الملفات المحولة في مكتبة WordPress الخاصة بك ، وبدلاً من ذلك تحتاج إلى فتح أدوات التطوير من Chrome وعرض عمود "الصورة" التالي.

هذا هو مقدار البيانات التي حفظتها عن طريق تحويل صوري إلى WebP وضغطها بنسبة 85٪:
| JPEG (كيلوبايت) | تم حفظ WebP (KB) و ٪ | وزن صفحة JPEG (GTmetrix) | وزن صفحة WebP (GTmetrix) |
| 119 كيلو بايت | 74.7 كيلوبايت (-39٪) | 1.23 ميجا بايت (الصور 12٪ من إجمالي حجم الصفحة) | 1.05 ميغابايت (الصور 6٪ من إجمالي حجم الصفحة) |
لاحظ أن الخادم البعيد لتحويل الصور وتحسينها متاح فقط في نسختهم الاحترافية ، بدءًا من 5 دولارات أمريكية شهريًا مقابل 10000 صورة.
3. ShortPixel
Shortpixel هو مكون إضافي لضغط freemium يسمح لك بتحويل ملفاتك إلى WebP. يوفر ضغطًا مع فقدان البيانات وغير المفقود لأنواع الصور الأكثر شيوعًا (JPG و PNG و GIF و WebP و AVIF) بالإضافة إلى ملفات PDF.

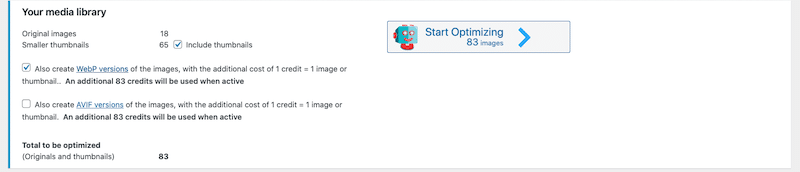
يمكنك بعد ذلك استخدام خيار مجمّع لتحويلها جميعًا إلى WebP وضغطها باستخدام مستوى الضغط المفقود (85٪):


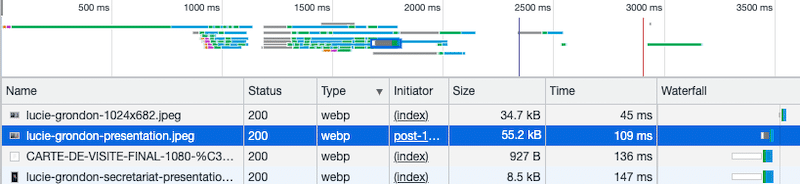
للتحقق من الحجم الجديد للملفات المحولة ، انتقل إلى أدوات التطوير من Chrome واعرض عمود "الصورة" كما هو موضح أدناه:

فيما يلي ملخص لإعدادات Shortpixel على صورتي عن طريق تحويل صوري إلى WebP وضغطها بنسبة 85٪:
| JPEG (كيلوبايت) | تم حفظ WebP (KB) و ٪ | وزن صفحة JPEG (GTmetrix) | وزن صفحة WebP (GTmetrix) |
| 119 كيلو بايت | 55.2 كيلوبايت (-54٪) | 1.23 ميجا بايت (الصور 12٪ من إجمالي حجم الصفحة) | 1.10 ميغابايت (الصور 7٪ من إجمالي حجم الصفحة) |
لدى ShortPixel خطة مجانية تسمح لك بتحسين حوالي 100 صورة شهريًا مجانًا. تبدأ الخطط المميزة بسعر 4.99 دولارًا أمريكيًا شهريًا لما يصل إلى 5000 صورة / ائتمانات أو 9.99 دولارًا أمريكيًا لحزمة من 10000 رصيد.
4. WebP Express
WebP Express هو مكون إضافي مجاني يقدم صور WebP التي يتم إنشاؤها تلقائيًا بدلاً من jpeg / png للمتصفحات التي تدعم WebP.

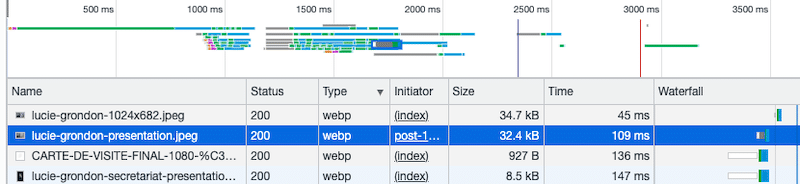
لمشاهدة النتائج ، انتقل إلى Devtools مرة أخرى وقم بتصفية النتائج حسب الصور. تم ضغط جميع صوري وتحويلها إلى WebP:

للتلخيص ، هذا هو مقدار ما قمت بحفظه عن طريق تحويل صوري إلى WebP وضغطها بنسبة 85٪:
| JPEG (كيلوبايت) | تم حفظ WebP (KB) و ٪ | وزن صفحة JPEG (GTmetrix) | وزن صفحة WebP (GTmetrix) |
| 119 كيلو بايت | 32.4 كيلوبايت (-70٪) | 1.23 ميجا بايت (الصور 12٪ من إجمالي حجم الصفحة) | 1.01 ميغابايت (الصور 5٪ من إجمالي حجم الصفحة) |
في الختام ، Imagify هو المكون الإضافي الذي قلل حجم الملف إلى أقصى حد ، من خلال الانتقال من 119 كيلوبايت إلى 21 كيلوبايت ، مما يعني 82٪ من التوفير. بالإضافة إلى ذلك ، انخفض وزن الصفحة من 1.23 ميجا بايت إلى 865 كيلو بايت بفضل Imagify.
| اسم البرنامج المساعد | JPEG (كيلوبايت) | تم حفظ WebP (KB) و ٪ | وزن صفحة JPEG (GTmetrix) | وزن صفحة WebP (GTmetrix) |
| تخيل # 1 | 119 كيلو بايت | 21 كيلو بايت (-82٪) | 1.23 ميجا بايت (الصور 12٪ من إجمالي حجم الصفحة) | 865 كيلوبايت (الصور 3٪ من إجمالي حجم الصفحة) |
| محول WebP لوسائل الإعلام | 119 كيلو بايت | 74.7 كيلوبايت (-39٪) | 1.23 ميجا بايت (الصور 12٪ من إجمالي حجم الصفحة) | 1.05 ميغابايت (الصور 6٪ من إجمالي حجم الصفحة) |
| بكسل قصير | 119 كيلو بايت | 55.2 كيلوبايت (-54٪) | 1.23 ميجا بايت (الصور 12٪ من إجمالي حجم الصفحة) | 1.10 ميغابايت (الصور 7٪ من إجمالي حجم الصفحة) |
| WebP Express | 119 كيلو بايت | 32.4 كيلوبايت (-70٪) | 1.23 ميجا بايت (الصور 12٪ من إجمالي حجم الصفحة) | 1.01 ميغابايت (الصور 5٪ من إجمالي حجم الصفحة) |
يعد تحويل صورك إلى WebP بداية جيدة ولكنه لا يكفي لتسريع موقع WordPress الخاص بك بشكل كبير والحصول على الدرجة المثلى في PageSpeed Insights. يمكن تطبيق المزيد من تقنيات تحسين الصور وهذه هي بالضبط الطريقة التي يمكن أن يساعدك بها Imagify.
تأثير تخيل على الأداء
Imagify يزيد من سرعة موقع WordPress الخاص بك عن طريق جعل وزن الصفحة أخف بكثير في بضع نقرات فقط. إنه أحد أفضل المكونات الإضافية لضغط الصور التي تسمح لك بتقليل حجم ملف صورك دون المساومة على الجودة.
| تلميح : اقرأ دليلنا التفصيلي حول كيفية تحسين الصور للسرعة وجوجل. |
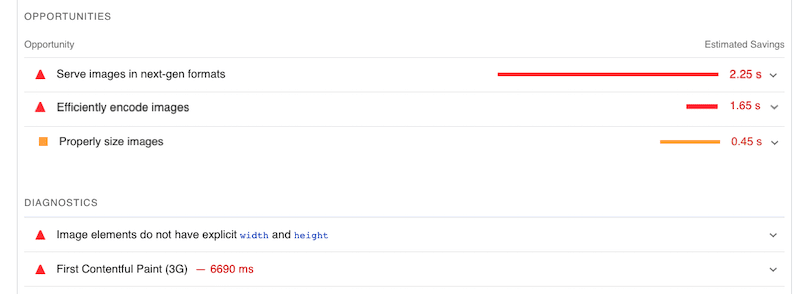
عندما يتعلق الأمر بتحسين الصورة ، هناك عدة أجزاء من تدقيق PageSpeed Insights يجب أخذها في الاعتبار ، مثل:
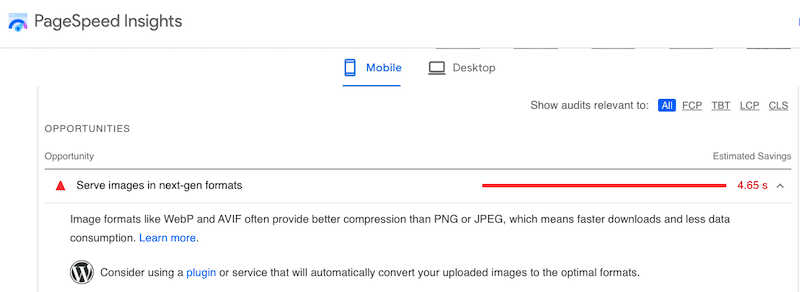
- خدمة الصور بتنسيقات الجيل التالي (WebP)
- تشفير الصور بكفاءة (ضغطها وتحسينها بشكل مناسب للويب)
- الحجم المناسب للصور
- لا تحتوي عناصر الصورة على عرض وارتفاع واضحين
لحسن الحظ ، يمكن أن يساعدك Imagify في إصلاح جميع مشكلات الأداء المتعلقة بالصور. دعونا نرى كيفية إجراء عملية تدقيق قصيرة على PageSpeed Insights للأجهزة المحمولة. سأقدم بعض نتائج الأداء وقسم التدقيق مع Imagify وبدونه.
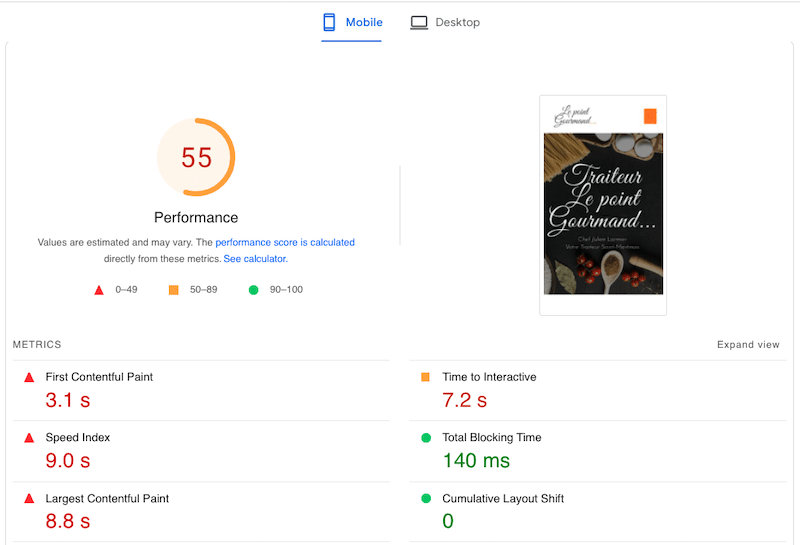
بدون Imagify ، هكذا يبدو أداء موقع الاختبار الخاص بي على الهاتف المحمول:

تعمل PageSpeed Insights أيضًا على الإبلاغ عن العديد من المشكلات المتعلقة بالصور. على سبيل المثال ، إذا قدمنا صورًا في WebP ، فسنوفر ما يصل إلى 2.25 ثانية!

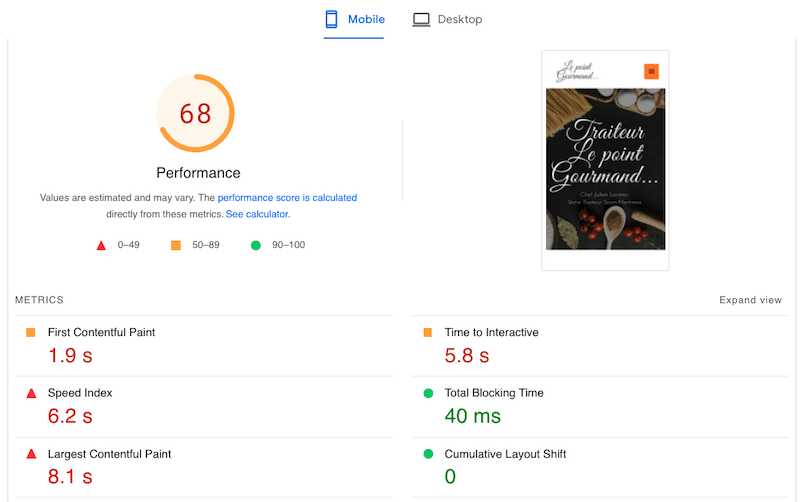
مع Imagify ، تحسنت درجة الأداء وانتقلت من 55/100 إلى 68/100.
| ملاحظة مهمة : لا تستطيع Imagify وحدها معالجة جميع مشكلات الأداء التي تم وضع علامة عليها بواسطة PSI. على سبيل المثال ، يمكن معالجة مشكلات الأداء المهمة المتعلقة بالتخزين المؤقت أو JS أو CSS بواسطة مكون إضافي للتخزين المؤقت في WordPress مثل WP Rocket. |

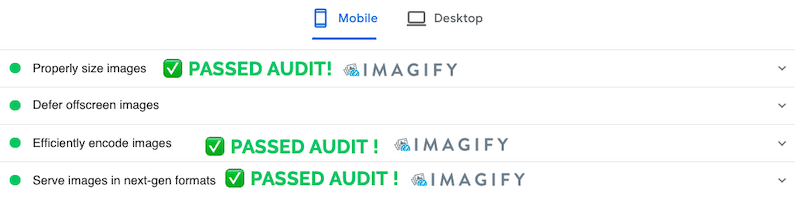
كما ذكر أعلاه ، قامت Imagify أيضًا بإصلاح العديد من تحذيرات PSI مثل "عرض الصور بتنسيقات الجيل التالي" و "تشفير الصورة بكفاءة" و "الصور ذات الحجم المناسب". لقد قامت بتحسين جميع صور صفحتي وتحويلها إلى تنسيق WebP بنقرة واحدة.

تغليف
يلعب كل من تحسين الصورة واستخدام التنسيق الصحيح دورًا مهمًا للغاية في تصنيف الأداء وترتيبك على Google.
Imagify هو أحد أفضل المكونات الإضافية لتحويل الصور إلى WebP وضغطها دون المساومة على الجودة. سمح لنا المكون الإضافي للتحسين الفعال بالحصول على إجمالي تدقيق تم اجتيازه في PageSpeed Insights وتقليل حجم ملف الصور لدينا بنسبة 80٪!
الآن بعد أن عرفت سبب أهمية صور WebP لتسريع موقع الويب الخاص بك ، فلماذا لا تجرب Imagify؟ إنه مجاني تمامًا والمخاطرة الوحيدة التي تتحملها هي مشاهدة موقع الويب الخاص بك يتم تحميله بشكل أسرع!
