Los 4 mejores complementos de WebP para WordPress
Publicado: 2022-05-19¿Está buscando el mejor complemento de WordPress para convertir sus imágenes a WebP? Has venido al lugar correcto. Si está tratando con toneladas de imágenes y se esfuerza por reducir y optimizar el tamaño de sus archivos de imagen, convertirlos a WebP es una estrategia inteligente.
WebP es un formato de próxima generación para la web creado por Google que reduce significativamente el tamaño de archivo de las imágenes JPEG, GIF y PNG. El uso de este formato significa imágenes mejor optimizadas, un sitio más rápido y una mejor calificación de rendimiento en PageSpeed Insights.

Por qué elegir un complemento WebP para su sitio de WordPress
Si bien puede convertir sus imágenes a WebP manualmente usando Photoshop o Sketch, un complemento de WordPress es mucho más conveniente y puede ahorrarle toneladas de horas. Para ayudarlo a tomar su decisión, hemos enumerado a continuación 4 características importantes que debe tener en cuenta al elegir un complemento WebP para WordPress.
Características principales a buscar en un complemento WebP
Las cosas más importantes que debe verificar al elegir un complemento WebP son, a saber:
- Función masiva : si tiene cientos de imágenes en su biblioteca de WordPress, necesitará un solo botón para convertirlas todas a WebP con un solo clic. Eso te hará ahorrar mucho tiempo.
- Verificación de compatibilidad del navegador: cuando el navegador carga una imagen, el complemento debe verificar si es compatible con el formato WebP. Para una buena experiencia de usuario, querrá servir imágenes WebP solo a navegadores que admitan este formato y recurrir a los formatos JPEG o PNG para clientes que no puedan cargarlo.
- Tamaño de archivo de imagen más pequeño : recuerde verificar el tamaño de su archivo antes y después de convertirlo a WebP: debe ahorrar entre un 25% y un 40% en el tamaño del archivo de la imagen convertida.
- Conversión de imágenes realizada a través de un servidor remoto : verifique que los desarrolladores de complementos usen sus propios servidores para optimizar y convertir imágenes para que no afecte sus recursos.
Ahora que sabe qué buscar en un complemento de conversión de WebP, podemos repasar los 4 mejores complementos de WebP para WordPress.
Los mejores complementos de WordPress de WebP
Hay cuatro complementos de WordPress que puede usar para convertir sus imágenes a WebP:
- imaginar
- Convertidor WebP para medios
- Píxel corto
- WebP Express
Las imágenes no optimizadas son a menudo una de las razones por las que un sitio web es lento. Afortunadamente, existen algunos complementos de WordPress que pueden ayudarlo a convertir sus imágenes a WebP con unos pocos clics. Comparémoslos y veamos cuántos datos pueden ayudarnos a ahorrar al convertir de JPEG a WebP.
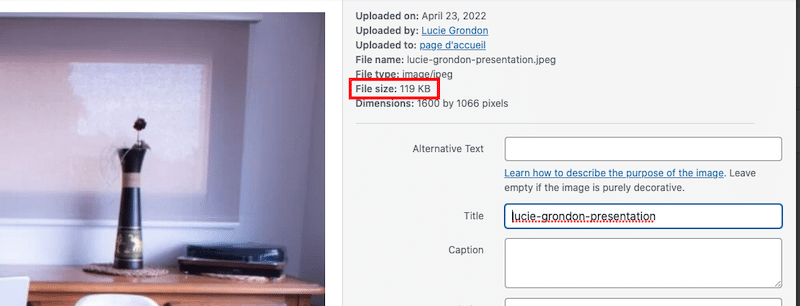
Importante: mi imagen JPEG original pesa 119 KB y aplicaré un nivel de compresión del 85% para cada complemento.

1. Imagina
Imagify es uno de los mejores complementos de WebP que optimiza automáticamente sus imágenes comprimiéndolas, convirtiéndolas a WebP y redimensionándolas correctamente. Toda la optimización se realiza en su propio servidor, por lo que no afecta su propio ancho de banda.
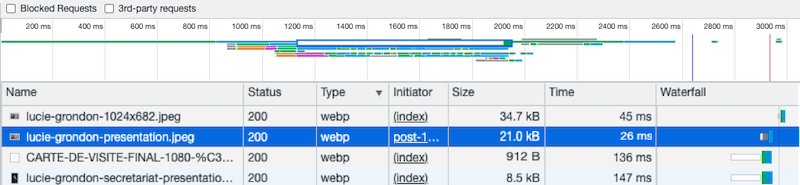
Para observar el nuevo tamaño de mi imagen WebP con una compresión del 85 %, debemos abrir DevTools desde la parte frontal del sitio web. Abra la columna "Img" y verifique qué tan clara es la imagen (119 KB a 21 KB).

En resumen, esto es lo que ahorré con Imagify al convertir mis imágenes a WebP y comprimirlas al 85 % (modo Ultra):
| JPEG (KB) | WebP (KB) y % guardado | JPEG Peso de página (GTmetrix) | Peso de la página WebP (GTmetrix) |
| 119 KB | 21KB (-82%) | 1,23 MB (las imágenes son el 12 % del tamaño total de la página) | 865 KB (las imágenes son el 3% del tamaño total de la página) |
Precios de Imagify: Imagify es de uso gratuito para hasta 20 MB de datos por mes, o puede pagar $ 9.99 por mes para imágenes ilimitadas.

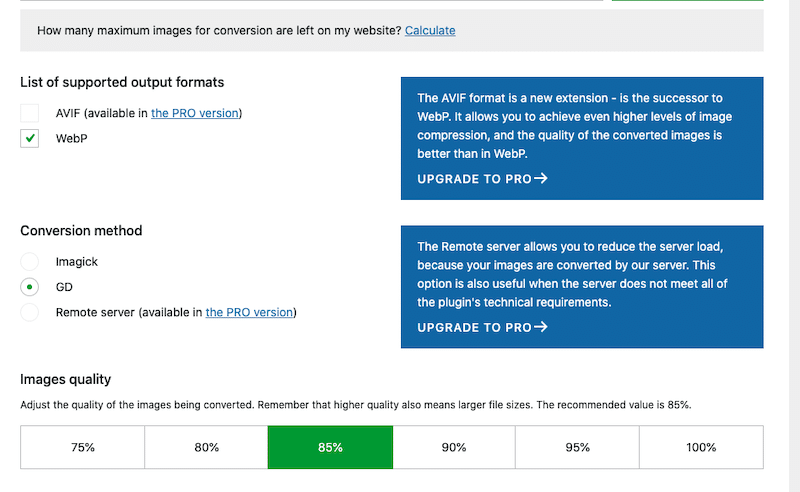
2. Convertidor WebP para medios
Con este complemento freemium, puede convertir fácilmente sus imágenes a WebP y acelerar su sitio sin perder demasiada calidad. El proceso es sencillo, después de instalar el complemento no tiene que hacer nada más, sus imágenes actuales simplemente se convertirán en WebP.

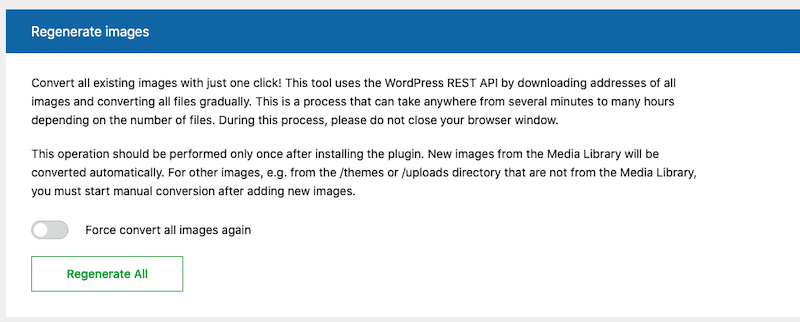
También tienes este práctico botón que te permite convertir todas las imágenes de la biblioteca y las que vendrán en el futuro, con un solo clic:

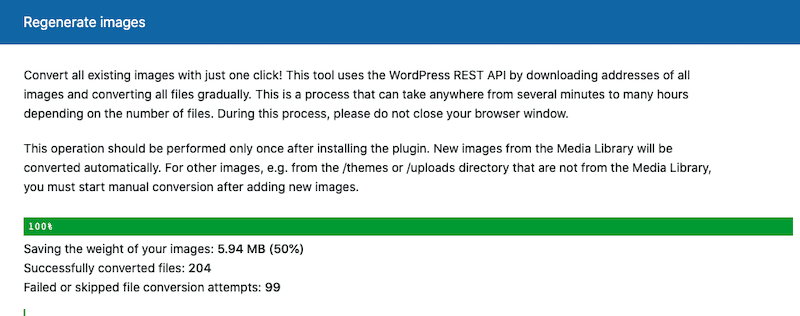
Cuando regeneré todo, logré ahorrar el 50% del peso total de mis imágenes:

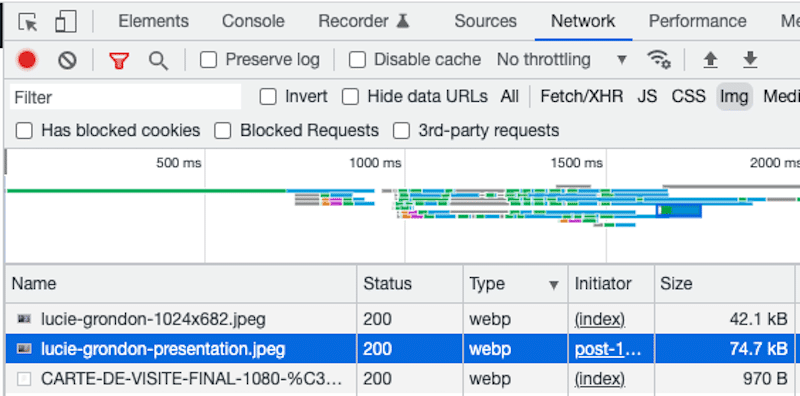
Importante: no verá los archivos convertidos en su biblioteca de WordPress, sino que debe abrir las herramientas de desarrollo de Chrome y mostrar la siguiente columna de "imagen".

Esta es la cantidad de datos que ahorré al convertir mis imágenes a WebP y comprimiéndolas al 85 %:
| JPEG (KB) | WebP (KB) y % guardado | JPEG Peso de página (GTmetrix) | Peso de la página WebP (GTmetrix) |
| 119 KB | 74.7KB (-39%) | 1,23 MB (las imágenes son el 12 % del tamaño total de la página) | 1,05 MB (las imágenes son el 6% del tamaño total de la página) |
Tenga en cuenta que el servidor remoto para convertir y optimizar imágenes solo está disponible en su versión pro, a partir de 5 USD al mes por 10 000 imágenes.
3. Píxel corto
Shortpixel es un complemento de compresión freemium que le permite convertir sus archivos a WebP. Proporciona compresión de imágenes con pérdida y sin pérdida para los tipos de imágenes más comunes (JPG, PNG, GIF, WebP y AVIF), además de archivos PDF.

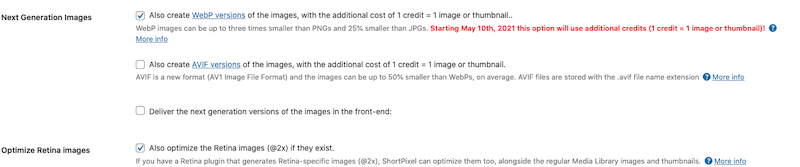
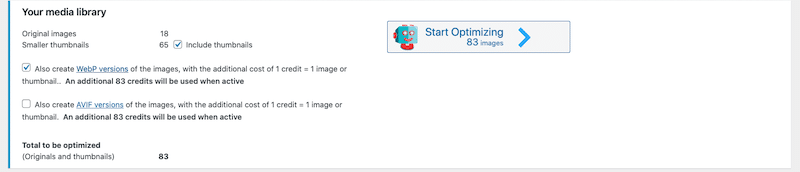
Luego puede usar la opción masiva para convertirlos todos a WebP y comprimirlos usando el nivel de compresión con pérdida (85%):

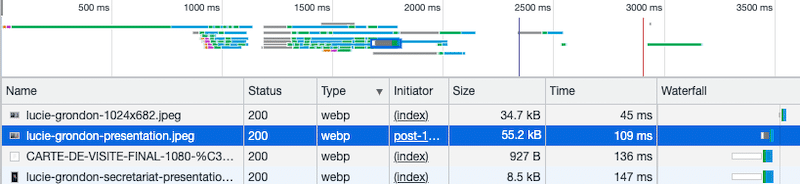
Para verificar el nuevo tamaño de los archivos convertidos, vaya a las herramientas de desarrollo de Chrome y muestre la columna "imagen" como se muestra a continuación:


Aquí hay un resumen de la configuración de Shortpixel en mi imagen al convertir mis imágenes a WebP y comprimiéndolas al 85%:
| JPEG (KB) | WebP (KB) y % guardado | JPEG Peso de página (GTmetrix) | Peso de la página WebP (GTmetrix) |
| 119 KB | 55.2KB (-54%) | 1,23 MB (las imágenes son el 12 % del tamaño total de la página) | 1,10 MB (las imágenes son el 7 % del tamaño total de la página) |
ShortPixel tiene un plan gratuito que le permite optimizar ~100 imágenes por mes de forma gratuita. Los planes premium comienzan en $4.99 por mes por hasta 5000 imágenes/créditos o $9.99 por un paquete de 10 000 créditos.
4. WebP Express
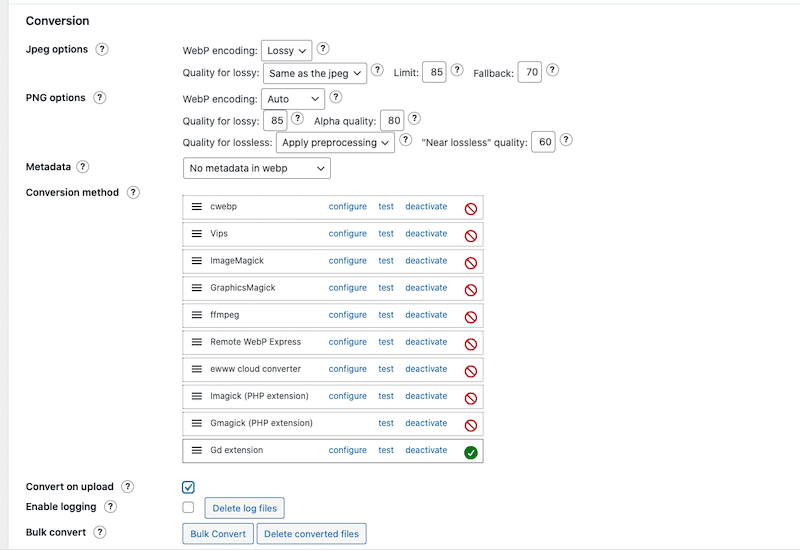
WebP Express es otro complemento gratuito que sirve imágenes WebP generadas automáticamente en lugar de jpeg/png para navegadores compatibles con WebP.

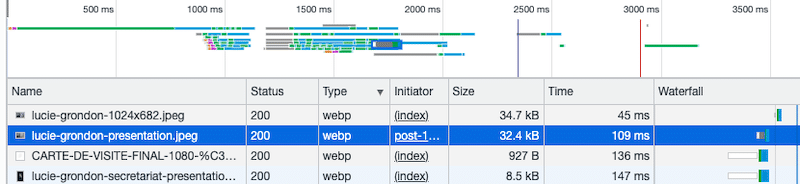
Para ver los resultados, ve a Devtools nuevamente y filtra los resultados por imágenes. Todas mis imágenes han sido comprimidas y convertidas a WebP:

En resumen, esto es lo que ahorré al convertir mis imágenes a WebP y comprimirlas al 85 %:
| JPEG (KB) | WebP (KB) y % guardado | JPEG Peso de página (GTmetrix) | Peso de la página WebP (GTmetrix) |
| 119 KB | 32.4KB (-70%) | 1,23 MB (las imágenes son el 12 % del tamaño total de la página) | 1,01 MB (las imágenes son el 5 % del tamaño total de la página) |
En conclusión, Imagify es el complemento que más redujo el tamaño del archivo , al pasar de 119 KB a 21 KB, lo que significa un 82% de ahorro. Además, el peso de la página se redujo de 1,23 MB a 865 KB gracias a Imagify.
| Nombre del complemento | JPEG (KB) | WebP (KB) y % guardado | JPEG Peso de página (GTmetrix) | Peso de la página WebP (GTmetrix) |
| Imagina #1 | 119 KB | 21KB (-82%) | 1,23 MB (las imágenes son el 12 % del tamaño total de la página) | 865 KB (las imágenes son el 3% del tamaño total de la página) |
| Conversor WebP para medios | 119 KB | 74.7KB (-39%) | 1,23 MB (las imágenes son el 12 % del tamaño total de la página) | 1,05 MB (las imágenes son el 6% del tamaño total de la página) |
| Píxel corto | 119 KB | 55.2KB (-54%) | 1,23 MB (las imágenes son el 12 % del tamaño total de la página) | 1,10 MB (las imágenes son el 7 % del tamaño total de la página) |
| WebP Express | 119 KB | 32.4KB (-70%) | 1,23 MB (las imágenes son el 12 % del tamaño total de la página) | 1,01 MB (las imágenes son el 5 % del tamaño total de la página) |
Convertir sus imágenes a WebP es un buen comienzo, pero no es suficiente para acelerar significativamente su sitio de WordPress y obtener una puntuación óptima en PageSpeed Insights. Se pueden aplicar más técnicas de optimización de imágenes y así es exactamente como puede ayudar Imagify.
El impacto de Imagify en el rendimiento
Imagify aumenta la velocidad de su sitio de WordPress al hacer que la página sea mucho más liviana con solo un par de clics. Es uno de los mejores complementos de compresión de imágenes que le permite reducir el tamaño de archivo de sus imágenes sin comprometer la calidad.
| Sugerencia : Lea nuestra guía detallada sobre cómo optimizar las imágenes para la velocidad y Google. |
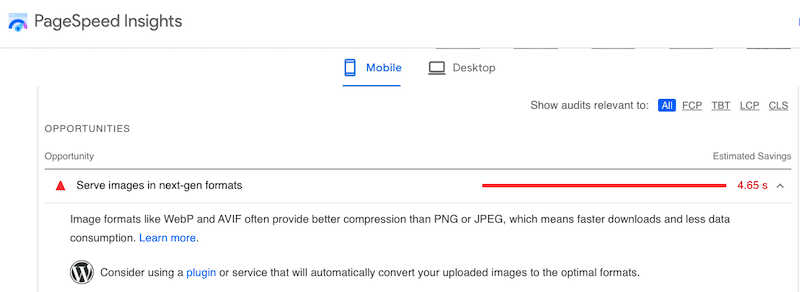
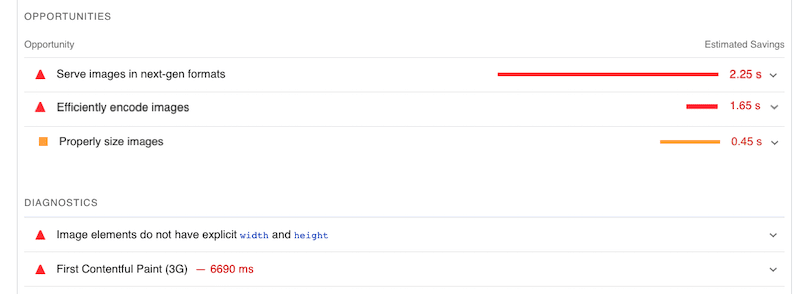
Cuando se trata de la optimización de imágenes, hay varias partes de la auditoría de PageSpeed Insights que se deben considerar, como:
- Servir imágenes en formatos de próxima generación (WebP)
- Codifique imágenes de manera eficiente (comprímalas y optimícelas adecuadamente para la web)
- Imágenes del tamaño adecuado
- Los elementos de imagen no tienen ancho y alto explícitos
Afortunadamente, Imagify puede ayudarlo a solucionar todos esos problemas de rendimiento relacionados con las imágenes. Veamos cómo con una breve ejecución de auditoría en PageSpeed Insights para dispositivos móviles. Presentaré algunos resultados de rendimiento y la sección de auditoría con y sin Imagify.
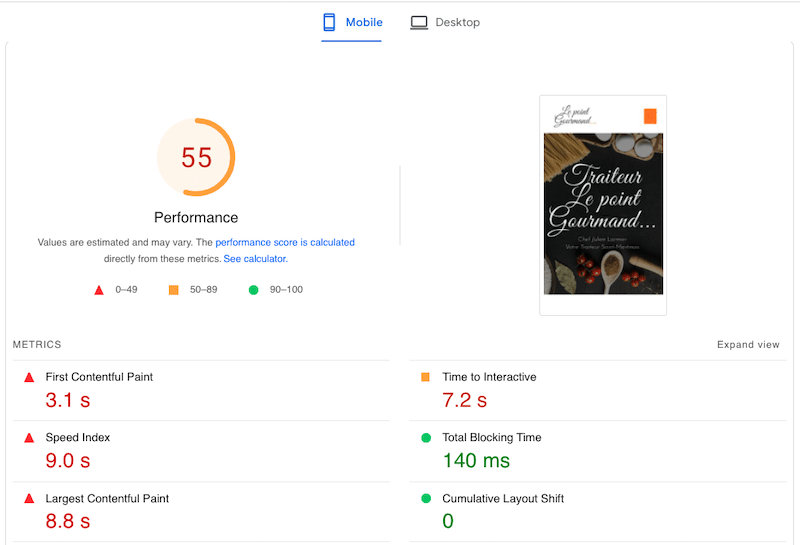
Sin Imagify, así es como se ve el rendimiento de mi sitio de prueba en el móvil:

PageSpeed Insights también está señalando varios problemas relacionados con las imágenes. Por ejemplo, si servimos imágenes en WebP, ¡estaríamos ahorrando hasta 2,25 s!

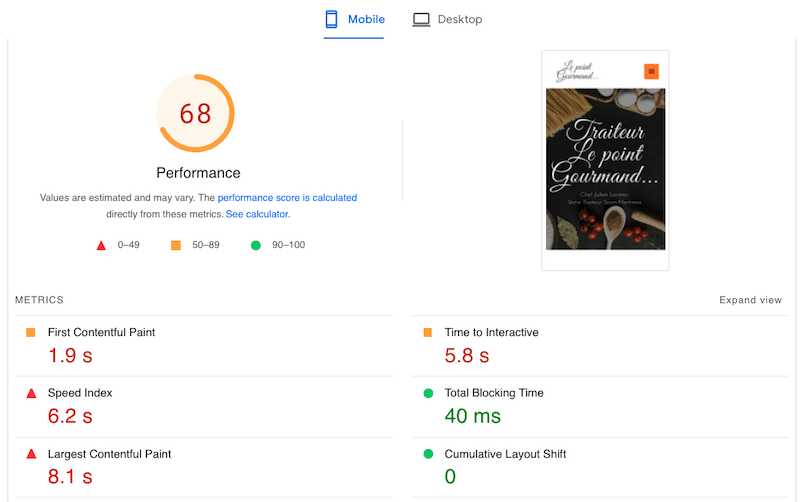
Con Imagify, la nota de rendimiento ha mejorado y pasó de 55/100 a 68/100.
| Una nota importante : por sí solo, Imagify no puede abordar todos los problemas de rendimiento señalados por PSI. Por ejemplo, los problemas de rendimiento cruciales relacionados con el almacenamiento en caché, JS o CSS pueden manejarse con un complemento de almacenamiento en caché de WordPress como WP Rocket. |

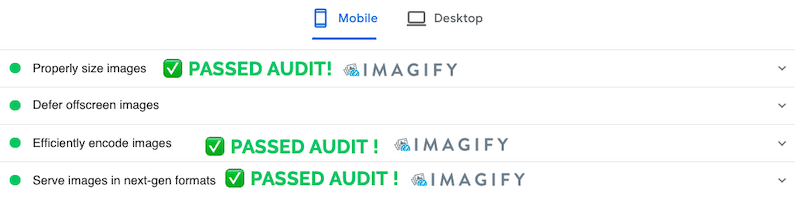
Como se mencionó anteriormente, Imagify también corrigió varias advertencias de PSI, como "Servir imágenes en formatos de próxima generación", "Codificar imágenes de manera eficiente" e "Imágenes del tamaño adecuado". Optimizó todas las imágenes de mi página y las convirtió al formato WebP en un solo clic.

Terminando
La optimización de la imagen y el uso del formato correcto juegan un papel muy importante en la calificación de rendimiento y su clasificación en Google.
Imagify es uno de los mejores complementos para convertir imágenes a WebP y comprimirlas sin comprometer la calidad. ¡El poderoso complemento de optimización nos permitió tener una auditoría aprobada total en PageSpeed Insights y reducir el tamaño de nuestro archivo de imagen en un 80%!
Ahora que sabe por qué las imágenes WebP son esenciales para acelerar su sitio web, ¿por qué no prueba Imagify? ¡Es completamente gratis y el único riesgo que corre es que su sitio web se cargue más rápido!
