Die 4 besten WebP-Plugins für WordPress
Veröffentlicht: 2022-05-19Suchen Sie nach dem besten WordPress-Plugin, um Ihre Bilder in WebP zu konvertieren? Sie sind an der richtigen Stelle. Wenn Sie mit Unmengen von Bildern zu tun haben und danach streben, die Größe Ihrer Bilddateien zu reduzieren und zu optimieren, dann ist die Konvertierung in WebP eine kluge Strategie.
WebP ist ein von Google entwickeltes Format der nächsten Generation für das Web, das die Dateigröße von JPEG-, GIF- und PNG-Bildern erheblich reduziert. Die Verwendung dieses Formats bedeutet besser optimierte Bilder, eine schnellere Website und eine bessere Leistungsbewertung für PageSpeed Insights.

Warum ein WebP-Plugin für Ihre WordPress-Site wählen?
Während Sie Ihre Bilder manuell mit Photoshop oder Sketch in WebP konvertieren könnten, ist ein WordPress-Plugin viel bequemer und kann Ihnen jede Menge Stunden sparen. Um Ihnen bei der Auswahl zu helfen, haben wir unten 4 wichtige Funktionen aufgelistet, auf die Sie bei der Auswahl eines WebP-Plugins für WordPress achten sollten.
Hauptmerkmale, nach denen Sie in einem WebP-Plugin suchen sollten
Die wichtigsten Dinge, die Sie bei der Auswahl eines WebP-Plugins überprüfen sollten, sind nämlich:
- Massenfunktion – Wenn Sie Hunderte von Bildern in Ihrer WordPress-Bibliothek haben, benötigen Sie eine einzige Schaltfläche, um sie alle mit einem Klick in WebP zu konvertieren. Dadurch sparen Sie viel Zeit.
- Browser-Kompatibilitätsprüfung – Wenn der Browser ein Bild lädt, sollte das Plugin prüfen, ob es das WebP-Format unterstützt. Für eine gute Benutzererfahrung sollten Sie WebP-Bilder nur für Browser bereitstellen, die dieses Format unterstützen, und für Clients, die es nicht laden können, auf JPEG- oder PNG-Formate zurückgreifen.
- Kleinere Bilddateigröße – Denken Sie daran, Ihre Dateigröße vor und nach der Konvertierung in WebP zu überprüfen: Sie sollten 25 % bis 40 % der Dateigröße des konvertierten Bildes einsparen.
- Bildkonvertierung über einen Remote-Server – Überprüfen Sie, ob die Plugin-Entwickler ihre eigenen Server verwenden, um Bilder zu optimieren und zu konvertieren, damit Ihre Ressourcen nicht beeinträchtigt werden.
Jetzt, da Sie wissen, worauf Sie bei einem WebP-Konverter-Plugin achten müssen, können wir die 4 besten WebP-Plugins für WordPress durchgehen.
Die besten WebP-WordPress-Plugins
Es gibt vier WordPress-Plugins, mit denen Sie Ihre Bilder in WebP konvertieren können:
- Stellen Sie sich vor
- WebP-Konverter für Medien
- ShortPixel
- WebP Express
Nicht optimierte Bilder sind oft einer der Gründe, warum eine Website langsam ist. Glücklicherweise gibt es ein paar WordPress-Plugins, mit denen Sie Ihre Bilder mit wenigen Klicks in WebP konvertieren können. Lassen Sie uns sie vergleichen und sehen, wie viele Daten sie uns helfen können, bei der Konvertierung von JPEG in WebP zu sparen.
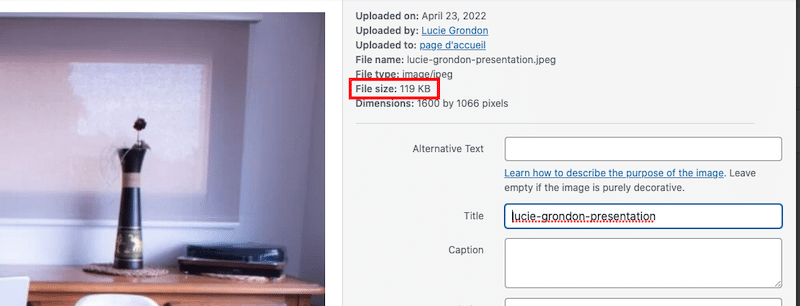
Wichtig: Mein ursprüngliches JPEG-Bild wiegt 119 KB und ich wende für jedes Plugin eine Komprimierungsstufe von 85 % an.

1. Stellen Sie sich vor
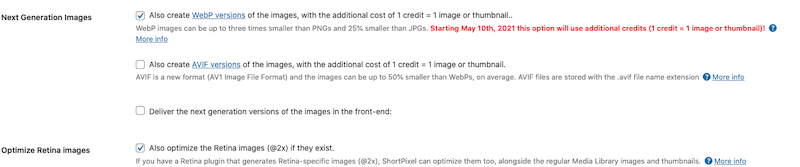
Imagify ist eines der besten WebP-Plugins, das Ihre Bilder automatisch optimiert, indem es sie komprimiert, in WebP konvertiert und ihre Größe richtig anpasst. Die gesamte Optimierung erfolgt auf ihrem eigenen Server, sodass Ihre eigene Bandbreite nicht beeinträchtigt wird.
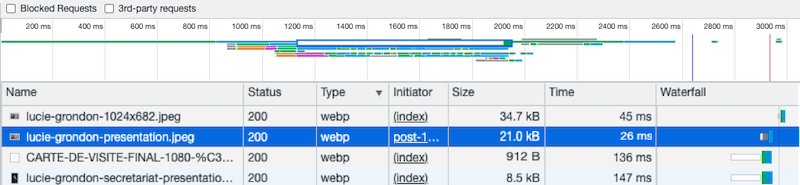
Um die neue Größe meines WebP-Bildes mit einer Komprimierung von 85 % zu beobachten, müssen wir die DevTools vom Front-End der Website öffnen. Öffnen Sie die Spalte „Bild“ und überprüfen Sie, wie hell das Bild ist (119 KB bis 21 KB).

Zusammenfassend habe ich mit Imagify so viel gespart, indem ich meine Bilder in WebP konvertiert und auf 85 % komprimiert habe (Ultra-Modus):
| JPEG (KB) | WebP (KB) und % gespart | JPEG -Seitengewicht (GTmetrix) | WebP-Seitengewicht (GTmetrix) |
| 119 KB | 21 KB (-82 %) | 1,23 MB (Bilder machen 12 % der gesamten Seitengröße aus) | 865 KB (Bilder machen 3 % der gesamten Seitengröße aus) |
Imagify-Preise: Imagify kann für bis zu 20 MB Daten pro Monat kostenlos verwendet werden, oder Sie können 9,99 $ pro Monat für unbegrenzte Bilder bezahlen.

2. WebP-Konverter für Medien
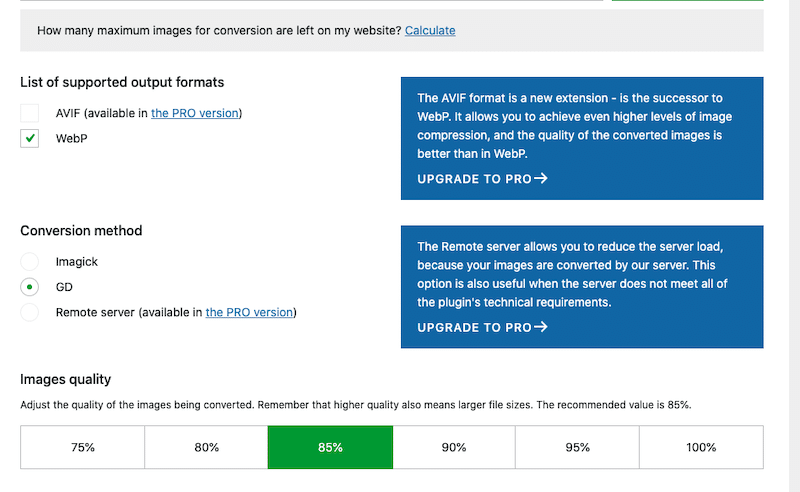
Mit diesem Freemium-Plugin können Sie Ihre Bilder ganz einfach in WebP konvertieren und Ihre Website beschleunigen, ohne zu viel Qualität zu verlieren. Der Prozess ist unkompliziert, nach der Installation des Plugins müssen Sie nichts weiter tun, Ihre aktuellen Bilder werden einfach in WebP konvertiert.

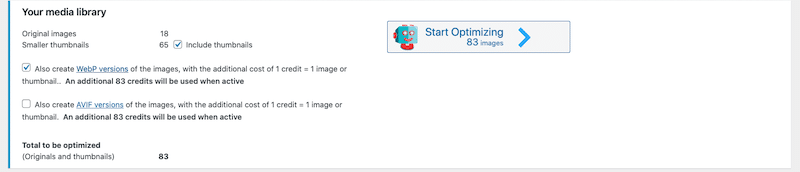
Sie haben auch diese praktische Schaltfläche, mit der Sie alle Bilder der Bibliothek und die, die in Zukunft kommen, mit einem Klick konvertieren können:

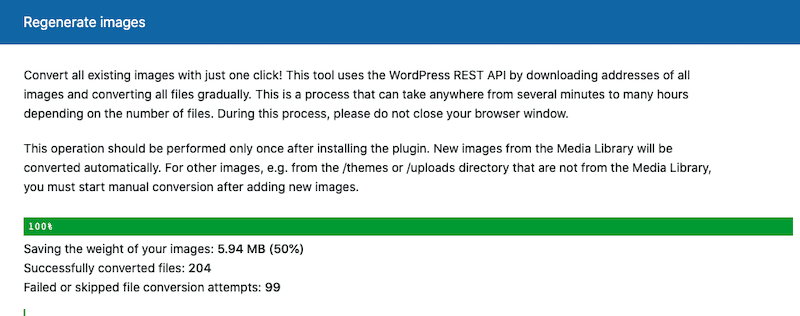
Als ich alles regenerierte, konnte ich 50% meines gesamten Bildgewichts einsparen:

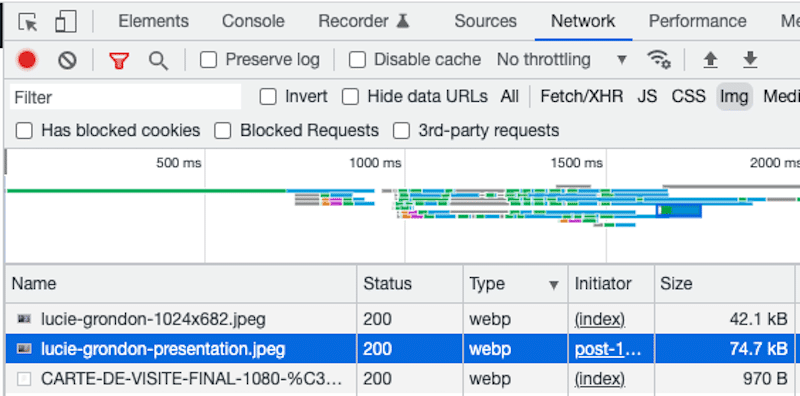
Wichtig: Sie werden die konvertierten Dateien nicht in Ihrer WordPress-Bibliothek sehen, stattdessen müssen Sie die Entwicklungstools von Chrome öffnen und die folgende „Bild“-Spalte anzeigen.

So viele Daten habe ich eingespart, indem ich meine Bilder in WebP konvertiert und auf 85 % komprimiert habe:
| JPEG (KB) | WebP (KB) und % gespart | JPEG -Seitengewicht (GTmetrix) | WebP-Seitengewicht (GTmetrix) |
| 119 KB | 74,7 KB (-39%) | 1,23 MB (Bilder machen 12 % der gesamten Seitengröße aus) | 1,05 MB (Bilder machen 6 % der gesamten Seitengröße aus) |
Beachten Sie, dass der Remote-Server zum Konvertieren und Optimieren von Bildern nur in der Pro-Version ab 5 USD pro Monat für 10.000 Bilder verfügbar ist.
3. ShortPixel
Shortpixel ist ein Freemium-Komprimierungs-Plugin, mit dem Sie Ihre Dateien in WebP konvertieren können. Es bietet sowohl verlustbehaftete als auch verlustfreie Bildkomprimierung für die gängigsten Bildtypen (JPG, PNG, GIF, WebP und AVIF) sowie PDF-Dateien.

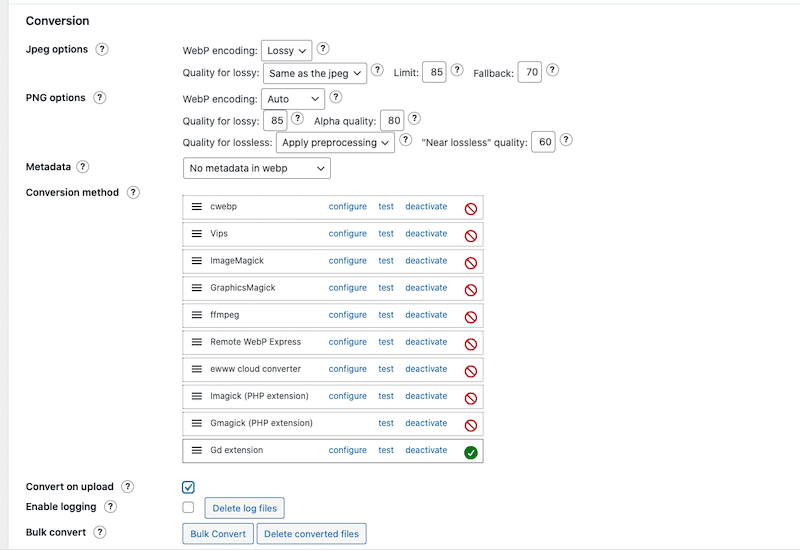
Sie können dann die Massenoption verwenden, um sie alle in WebP zu konvertieren und sie mit der verlustbehafteten (85 %) Komprimierungsstufe zu komprimieren:


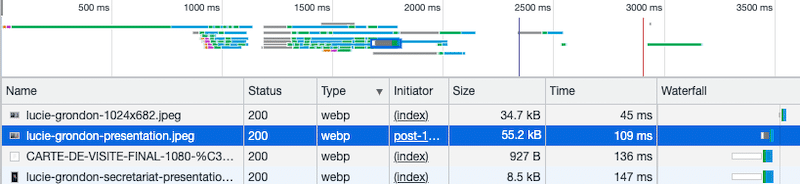
Um die neue Größe der konvertierten Dateien zu überprüfen, gehen Sie zu den Entwicklungstools von Chrome und zeigen Sie die Spalte „Bild“ wie unten gezeigt an:

Hier ist eine Zusammenfassung der Shortpixel-Einstellungen für mein Bild, indem meine Bilder in WebP konvertiert und auf 85 % komprimiert werden:
| JPEG (KB) | WebP (KB) und % gespart | JPEG -Seitengewicht (GTmetrix) | WebP-Seitengewicht (GTmetrix) |
| 119 KB | 55,2 KB (-54%) | 1,23 MB (Bilder machen 12 % der gesamten Seitengröße aus) | 1,10 MB (Bilder machen 7 % der gesamten Seitengröße aus) |
ShortPixel hat einen kostenlosen Plan, mit dem Sie ~ 100 Bilder pro Monat kostenlos optimieren können. Premium-Pläne beginnen bei 4,99 $ pro Monat für bis zu 5.000 Bilder/Credits oder 9,99 $ für ein Paket mit 10.000 Credits.
4. WebP-Express
WebP Express ist ein weiteres kostenloses Plugin, das automatisch generierte WebP-Bilder anstelle von JPEG/PNG an Browser liefert, die WebP unterstützen.

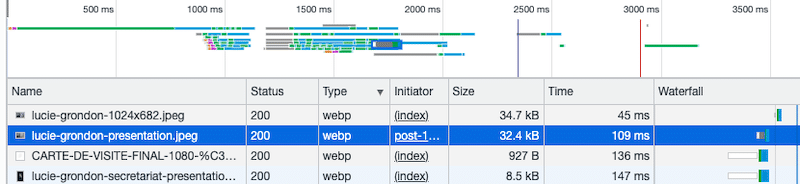
Um die Ergebnisse anzuzeigen, gehen Sie erneut zu den Devtools und filtern Sie die Ergebnisse nach Bildern. Alle meine Bilder wurden komprimiert und in WebP konvertiert:

Zusammenfassend habe ich so viel gespart, indem ich meine Bilder in WebP konvertiert und auf 85 % komprimiert habe:
| JPEG (KB) | WebP (KB) und % gespart | JPEG -Seitengewicht (GTmetrix) | WebP-Seitengewicht (GTmetrix) |
| 119 KB | 32,4 KB (-70 %) | 1,23 MB (Bilder machen 12 % der gesamten Seitengröße aus) | 1,01 MB (Bilder machen 5 % der gesamten Seitengröße aus) |
Zusammenfassend lässt sich sagen, dass Imagify das Plugin ist, das die Dateigröße am meisten reduziert hat , indem es von 119 KB auf 21 KB ging, was 82 % der Einsparungen bedeutet. Außerdem sank das Seitengewicht dank Imagify von 1,23 MB auf 865 KB.
| Plugin-Name | JPEG (KB) | WebP (KB) und % gespart | JPEG -Seitengewicht (GTmetrix) | WebP-Seitengewicht (GTmetrix) |
| Stellen Sie sich vor #1 | 119 KB | 21 KB (-82 %) | 1,23 MB (Bilder machen 12 % der gesamten Seitengröße aus) | 865 KB (Bilder machen 3 % der gesamten Seitengröße aus) |
| WebP-Konverter für Medien | 119 KB | 74,7 KB (-39%) | 1,23 MB (Bilder machen 12 % der gesamten Seitengröße aus) | 1,05 MB (Bilder machen 6 % der gesamten Seitengröße aus) |
| ShortPixel | 119 KB | 55,2 KB (-54%) | 1,23 MB (Bilder machen 12 % der gesamten Seitengröße aus) | 1,10 MB (Bilder machen 7 % der gesamten Seitengröße aus) |
| WebP Express | 119 KB | 32,4 KB (-70 %) | 1,23 MB (Bilder machen 12 % der gesamten Seitengröße aus) | 1,01 MB (Bilder machen 5 % der gesamten Seitengröße aus) |
Das Konvertieren Ihrer Bilder in WebP ist ein guter Anfang, aber es reicht nicht aus, um Ihre WordPress-Site erheblich zu beschleunigen und eine optimale Punktzahl bei PageSpeed Insights zu erzielen. Weitere Bildoptimierungstechniken können angewendet werden und genau dabei kann Imagify helfen.
Der Einfluss von Imagify auf die Leistung
Imagify gibt Ihrer WordPress-Site einen Geschwindigkeitsschub, indem es das Seitengewicht mit nur wenigen Klicks viel leichter macht. Es ist eines der besten Plugins zur Bildkomprimierung, mit dem Sie die Dateigröße Ihrer Bilder reduzieren können, ohne Kompromisse bei der Qualität einzugehen.
| Tipp : Lesen Sie unsere detaillierte Anleitung zur Optimierung von Bildern für Geschwindigkeit und Google. |
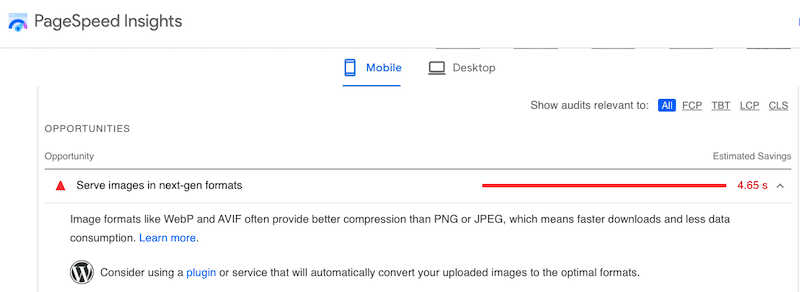
Wenn es um die Bildoptimierung geht, sollten mehrere Teile des PageSpeed Insights-Audits berücksichtigt werden, wie zum Beispiel:
- Bilder in Next-Gen-Formaten (WebP) bereitstellen
- Bilder effizient codieren (komprimieren und für das Web richtig optimieren)
- Bilder in der richtigen Größe
- Bildelemente haben keine explizite Breite und Höhe
Zum Glück kann Imagify Ihnen helfen, all diese bildbezogenen Leistungsprobleme zu beheben. Lassen Sie uns mit einem kurzen Audit-Lauf zu PageSpeed Insights für mobile Geräte sehen, wie das geht. Ich werde einige Leistungsergebnisse und den Prüfungsabschnitt mit und ohne Imagify vorstellen.
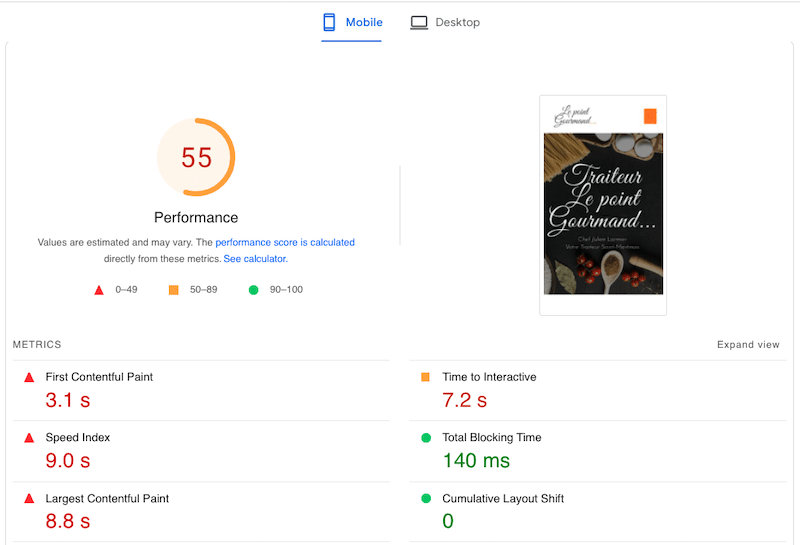
Ohne Imagify sieht die Leistung meiner Testseite auf Mobilgeräten so aus:

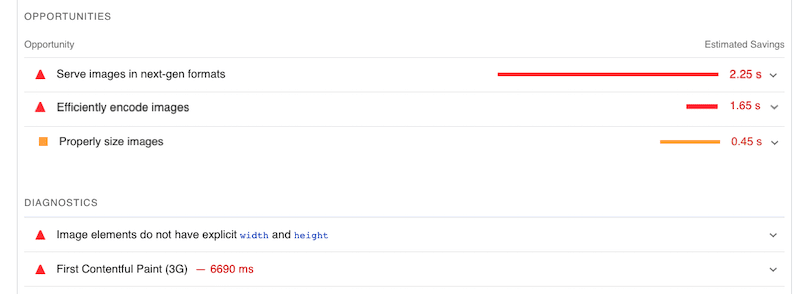
PageSpeed Insights weist auch auf mehrere bildbezogene Probleme hin. Wenn wir beispielsweise Bilder in WebP bereitstellen würden, würden wir bis zu 2,25 s einsparen!

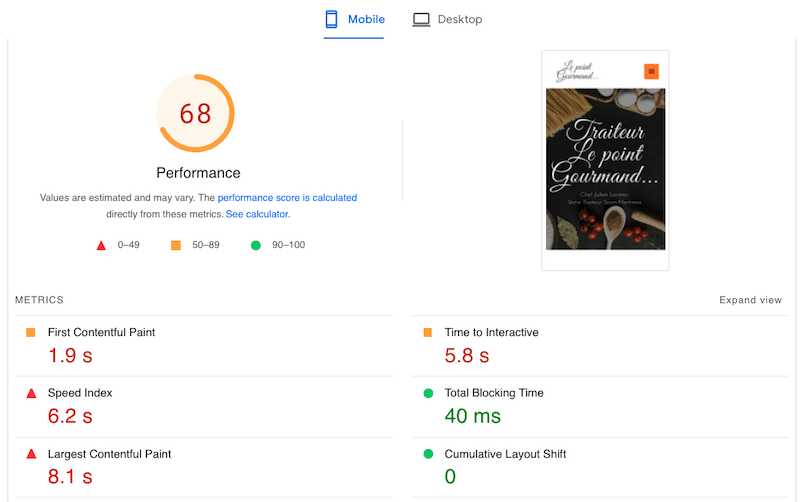
Mit Imagify hat sich die Leistungsnote verbessert und ist von 55/100 auf 68/100 gestiegen.
| Ein wichtiger Hinweis : Imagify allein kann nicht alle von PSI gemeldeten Leistungsprobleme lösen. Beispielsweise können entscheidende Leistungsprobleme im Zusammenhang mit Caching, JS oder CSS von einem WordPress-Caching-Plugin wie WP Rocket behandelt werden. |

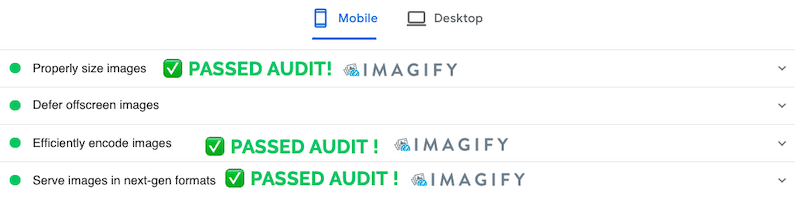
Wie oben erwähnt, hat Imagify auch mehrere PSI-Warnungen behoben, z. B. „Bilder in Formaten der nächsten Generation bereitstellen“, „Bild effizient codieren“ und „Bilder richtig dimensionieren“. Es hat alle Bilder meiner Seite optimiert und mit einem Klick in das WebP-Format konvertiert.

Einpacken
Sowohl die Bildoptimierung als auch die Verwendung des richtigen Formats spielen eine sehr wichtige Rolle für die Leistungsbewertung und Ihr Ranking bei Google.
Imagify ist eines der besten Plugins, um Bilder in WebP zu konvertieren und sie ohne Qualitätseinbußen zu komprimieren. Das leistungsstarke Optimierungs-Plug-in ermöglichte es uns, das Audit in PageSpeed Insights vollständig zu bestehen und unsere Bilddateigröße um 80 % zu reduzieren!
Jetzt, da Sie wissen, warum WebP-Bilder unerlässlich sind, um Ihre Website zu beschleunigen, warum probieren Sie Imagify nicht aus? Es ist völlig kostenlos und das einzige Risiko, das Sie eingehen, besteht darin, dass Ihre Website schneller geladen wird!
