I 4 migliori plugin WebP per WordPress
Pubblicato: 2022-05-19Stai cercando il miglior plugin per WordPress per convertire le tue immagini in WebP? Sei nel posto giusto. Se hai a che fare con tonnellate di immagini e cerchi di ridurre e ottimizzare le dimensioni dei tuoi file di immagine, convertirli in WebP è una strategia intelligente.
WebP è un formato di nuova generazione per il Web creato da Google che riduce notevolmente le dimensioni dei file di immagini JPEG, GIF e PNG. L'utilizzo di questo formato significa immagini meglio ottimizzate, un sito più veloce e un migliore livello di prestazioni su PageSpeed Insights.

Perché scegliere un plug-in WebP per il tuo sito WordPress
Mentre puoi convertire le tue immagini in WebP manualmente usando Photoshop o Sketch, un plugin per WordPress è molto più conveniente e può farti risparmiare tonnellate di ore. Per aiutarti a fare la tua scelta, abbiamo elencato di seguito 4 caratteristiche importanti da cercare quando scegli un plug-in WebP per WordPress.
Caratteristiche principali da cercare in un plugin WebP
Le cose più importanti da controllare quando si sceglie un plugin WebP sono, vale a dire:
- Funzionalità in blocco : se hai centinaia di immagini nella tua libreria di WordPress, avrai bisogno di un solo pulsante per convertirle tutte in WebP con un clic. Questo ti farà risparmiare un sacco di tempo.
- Verifica della compatibilità del browser : quando il browser carica un'immagine, il plug-in dovrebbe verificare se supporta il formato WebP. Per una buona esperienza utente, ti consigliamo di fornire immagini WebP solo ai browser che supportano questo formato e ricorrere ai formati JPEG o PNG per i client che non possono caricarlo.
- Dimensioni del file immagine più piccole – Ricordarsi di controllare le dimensioni del file prima e dopo averli convertiti in WebP: dovresti risparmiare dal 25% al 40% sulla dimensione del file dell'immagine convertita.
- Conversione di immagini effettuata tramite un server remoto : verifica che gli sviluppatori di plug-in utilizzino i propri server per ottimizzare e convertire le immagini in modo che non influisca sulle tue risorse.
Ora che sai cosa cercare in un plug-in del convertitore WebP, possiamo esaminare i 4 migliori plug-in WebP per WordPress.
I migliori plugin WebP per WordPress
Esistono quattro plugin di WordPress che puoi utilizzare per convertire le tue immagini in WebP:
- Immagina
- Convertitore WebP per media
- ShortPixel
- WebP Express
Le immagini non ottimizzate sono spesso uno dei motivi per cui un sito Web è lento. Per fortuna, ci sono alcuni plugin di WordPress là fuori che possono aiutarti a convertire le tue immagini in WebP in pochi clic. Confrontiamoli e vediamo quanti dati possono aiutarci a salvare durante la conversione da JPEG a WebP.
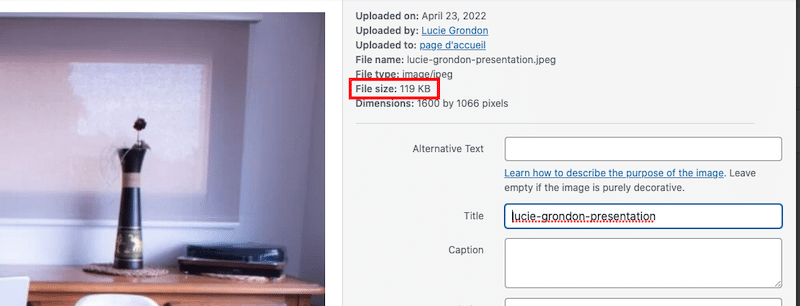
Importante: la mia immagine JPEG originale pesa 119 KB e applicherò un livello di compressione dell'85% per ogni plugin.

1. Immagina
Imagify è uno dei migliori plugin WebP che ottimizza automaticamente le tue immagini comprimendole, convertendole in WebP e ridimensionandole correttamente. Tutta l'ottimizzazione viene effettuata sul proprio server, quindi non influisce sulla tua larghezza di banda.
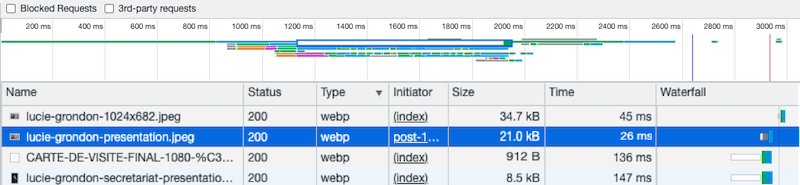
Per osservare la nuova dimensione della mia immagine WebP con una compressione dell'85%, dobbiamo aprire DevTools dal front-end del sito Web. Apri la colonna "Img" e controlla quanto è più leggera l'immagine (da 119 KB a 21 KB).

Riassumendo, ecco quanto risparmio ho ottenuto con Imagify convertendo le mie immagini in WebP e comprimendole all'85% (modalità Ultra):
| JPEG (KB) | WebP (KB) e % risparmiata | JPEG Peso pagina (GTmetrix) | Peso pagina WebP (GTmetrix) |
| 119 KB | 21 KB (-82%) | 1,23 MB (le immagini rappresentano il 12% della dimensione totale della pagina) | 865 KB (le immagini rappresentano il 3% della dimensione totale della pagina) |
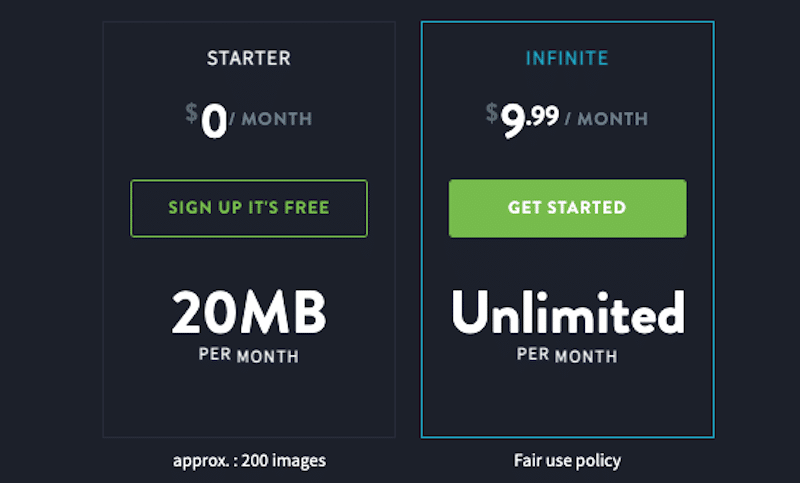
Prezzi di Imagify: Imagify è gratuito per un massimo di 20 MB di dati al mese, oppure puoi pagare $ 9,99 al mese per immagini illimitate.

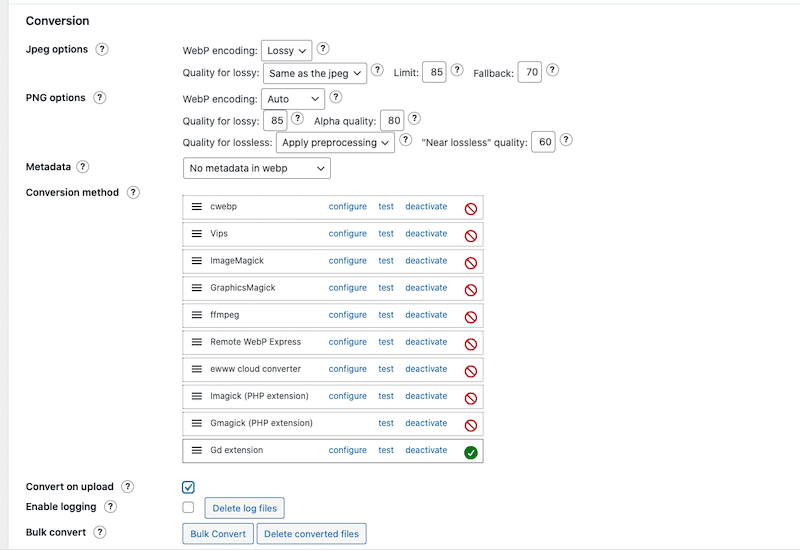
2. Convertitore WebP per media
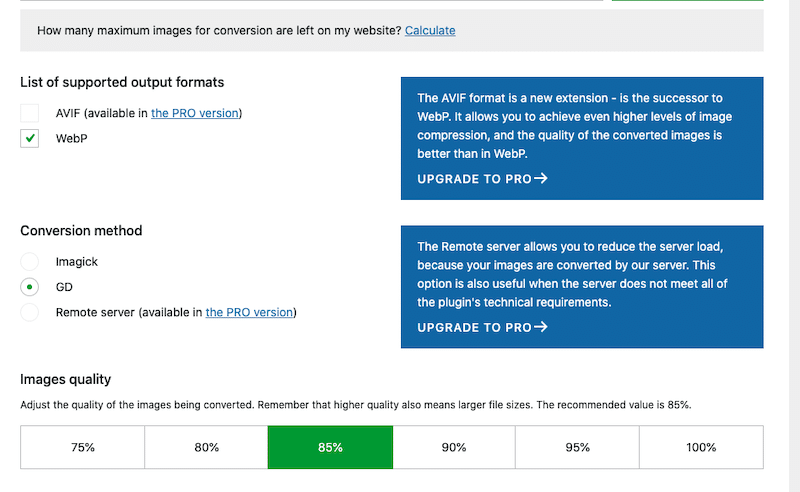
Con questo plugin freemium, puoi convertire facilmente le tue immagini in WebP e velocizzare il tuo sito senza perdere troppa qualità. Il processo è semplice, dopo aver installato il plugin non devi fare altro, le tue immagini attuali verranno semplicemente convertite in WebP.

Hai anche questo comodo pulsante che ti consente di convertire tutte le immagini della libreria e quelle in arrivo in un clic:

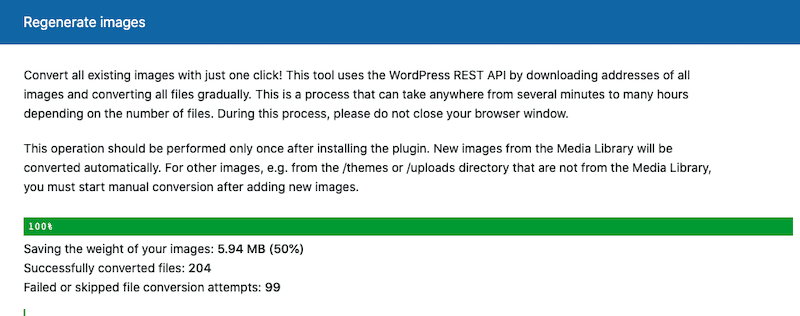
Quando ho rigenerato tutto, sono riuscito a risparmiare il 50% del peso totale delle mie immagini:

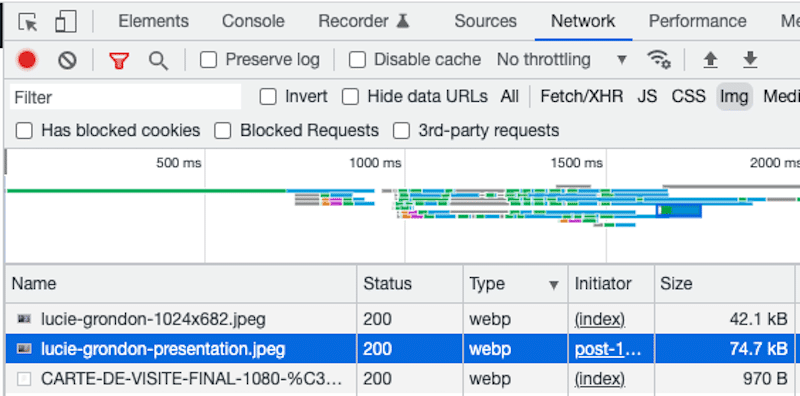
Importante: non vedrai i file convertiti nella tua libreria di WordPress, devi invece aprire gli strumenti di sviluppo da Chrome e visualizzare la seguente colonna "immagine".

Ecco quanti dati ho salvato convertendo le mie immagini in WebP e comprimendole all'85%:
| JPEG (KB) | WebP (KB) e % risparmiata | JPEG Peso pagina (GTmetrix) | Peso pagina WebP (GTmetrix) |
| 119 KB | 74,7 KB (-39%) | 1,23 MB (le immagini rappresentano il 12% della dimensione totale della pagina) | 1,05 MB (le immagini rappresentano il 6% della dimensione totale della pagina) |
Tieni presente che il server remoto per la conversione e l'ottimizzazione delle immagini è disponibile solo nella loro versione pro, a partire da 5 USD al mese per 10.000 immagini.
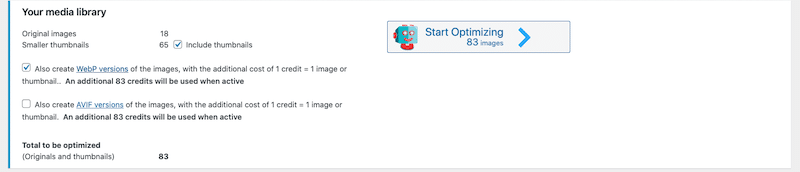
3. Pixel corto
Shortpixel è un plug-in di compressione freemium che ti consente di convertire i tuoi file in WebP. Fornisce la compressione delle immagini sia con perdita che senza perdita per i tipi di immagine più comuni (JPG, PNG, GIF, WebP e AVIF) oltre ai file PDF.

È quindi possibile utilizzare l'opzione di massa per convertirli tutti in WebP e comprimerli utilizzando il livello di compressione con perdita (85%):

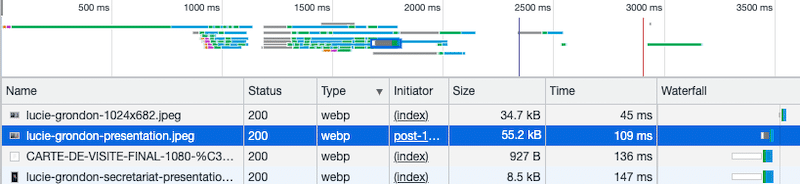
Per verificare la nuova dimensione dei file convertiti, vai agli strumenti di sviluppo da Chrome e visualizza la colonna "immagine" come mostrato di seguito:


Ecco un riepilogo delle impostazioni di Shortpixel sulla mia immagine convertendo le mie immagini in WebP e comprimendole all'85%:
| JPEG (KB) | WebP (KB) e % risparmiata | JPEG Peso pagina (GTmetrix) | Peso pagina WebP (GTmetrix) |
| 119 KB | 55,2 KB (-54%) | 1,23 MB (le immagini rappresentano il 12% della dimensione totale della pagina) | 1,10 MB (le immagini rappresentano il 7% della dimensione totale della pagina) |
ShortPixel ha un piano gratuito che ti consente di ottimizzare gratuitamente ~100 immagini al mese. I piani premium partono da $ 4,99 al mese per un massimo di 5.000 immagini/crediti o $ 9,99 per un pacchetto di 10.000 crediti.
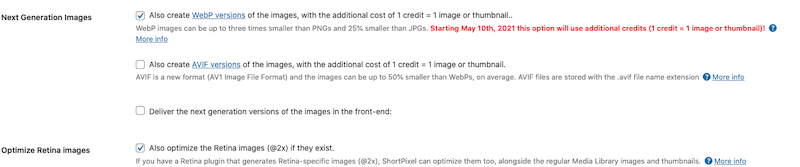
4. WebP Express
WebP Express è un altro plugin gratuito che serve immagini WebP generate automaticamente invece di jpeg/png ai browser che supportano WebP.

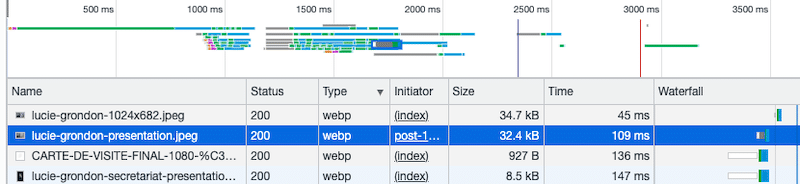
Per vedere i risultati, vai di nuovo su Devtools e filtra i risultati per immagini. Tutte le mie immagini sono state compresse e convertite in WebP:

Riassumendo, questo è quanto ho risparmiato convertendo le mie immagini in WebP e comprimendole all'85%:
| JPEG (KB) | WebP (KB) e % risparmiata | JPEG Peso pagina (GTmetrix) | Peso pagina WebP (GTmetrix) |
| 119 KB | 32,4 KB (-70%) | 1,23 MB (le immagini rappresentano il 12% della dimensione totale della pagina) | 1,01 MB (le immagini rappresentano il 5% della dimensione totale della pagina) |
In conclusione, Imagify è il plugin che ha ridotto maggiormente la dimensione del file , passando da 119 KB a 21 KB, il che significa l'82% di risparmio. Inoltre, il peso della pagina è sceso da 1,23 MB a 865 KB grazie a Imagify.
| Nome del plug-in | JPEG (KB) | WebP (KB) e % risparmiata | JPEG Peso pagina (GTmetrix) | Peso pagina WebP (GTmetrix) |
| Immagina #1 | 119 KB | 21 KB (-82%) | 1,23 MB (le immagini rappresentano il 12% della dimensione totale della pagina) | 865 KB (le immagini rappresentano il 3% della dimensione totale della pagina) |
| Convertitore WebP per media | 119 KB | 74,7 KB (-39%) | 1,23 MB (le immagini rappresentano il 12% della dimensione totale della pagina) | 1,05 MB (le immagini rappresentano il 6% della dimensione totale della pagina) |
| ShortPixel | 119 KB | 55,2 KB (-54%) | 1,23 MB (le immagini rappresentano il 12% della dimensione totale della pagina) | 1,10 MB (le immagini rappresentano il 7% della dimensione totale della pagina) |
| WebP Express | 119 KB | 32,4 KB (-70%) | 1,23 MB (le immagini rappresentano il 12% della dimensione totale della pagina) | 1,01 MB (le immagini rappresentano il 5% della dimensione totale della pagina) |
Convertire le tue immagini in WebP è un buon inizio, ma non è sufficiente per velocizzare notevolmente il tuo sito WordPress e ottenere un punteggio ottimale su PageSpeed Insights. È possibile applicare più tecniche di ottimizzazione delle immagini e questo è esattamente il modo in cui Imagify può aiutare.
L'impatto di Imagify sulle prestazioni
Imagify aumenta la velocità del tuo sito WordPress rendendo il peso della pagina molto più leggero in solo un paio di clic. È uno dei migliori plugin di compressione delle immagini che ti consente di ridurre le dimensioni del file delle tue immagini senza compromettere la qualità.
| Suggerimento : leggi la nostra guida dettagliata su come ottimizzare le immagini per la velocità e Google. |
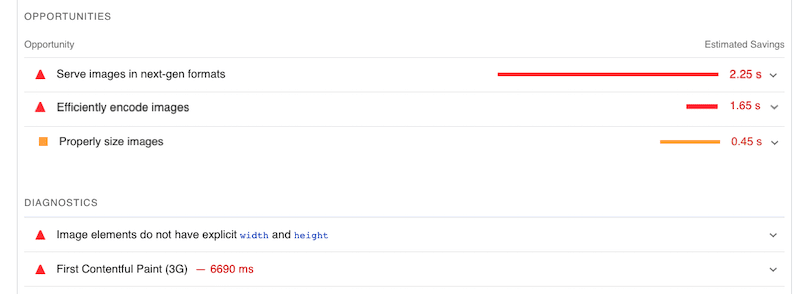
Quando si tratta di ottimizzazione delle immagini, ci sono diverse parti dell'audit di PageSpeed Insights che dovrebbero essere considerate, come ad esempio:
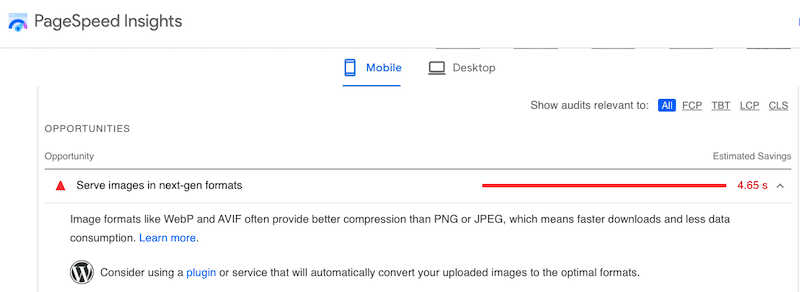
- Fornisci immagini nei formati di nuova generazione (WebP)
- Codifica le immagini in modo efficiente (comprimi e ottimizzale correttamente per il web)
- Immagini di dimensioni adeguate
- Gli elementi dell'immagine non hanno larghezza e altezza esplicite
Per fortuna, Imagify può aiutarti a risolvere tutti quei problemi di prestazioni relativi alle immagini. Vediamo come con una breve verifica eseguita su PageSpeed Insights per dispositivi mobili. Presenterò alcuni risultati delle prestazioni e la sezione audit con e senza Imagify.
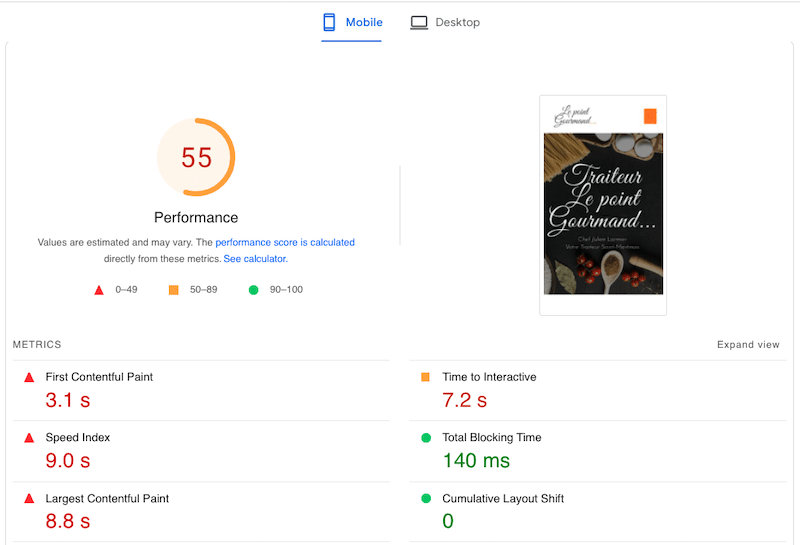
Senza Imagify, ecco come appaiono le prestazioni del mio sito di prova sui dispositivi mobili:

PageSpeed Insights segnala anche diversi problemi relativi alle immagini. Ad esempio, se servissimo immagini in WebP, risparmieremmo fino a 2,25 s!

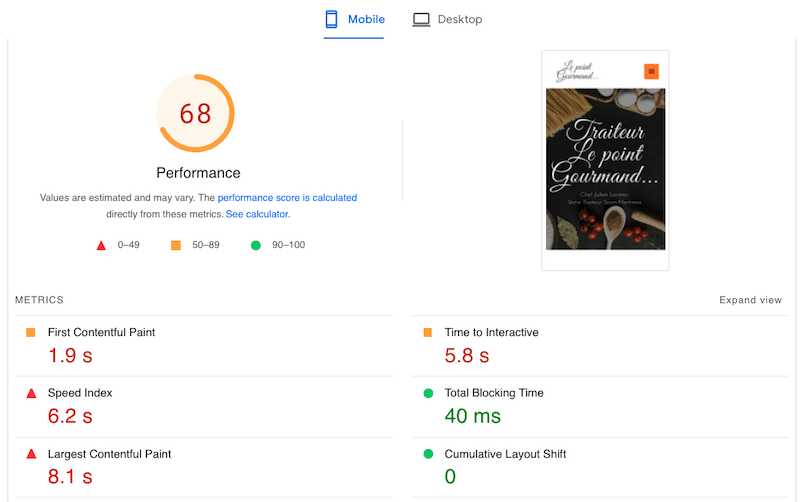
Con Imagify, il grado di prestazione è migliorato ed è passato da 55/100 a 68/100.
| Una nota importante : da solo, Imagify non può affrontare tutti i problemi di prestazioni segnalati da PSI. Ad esempio, i problemi di prestazioni cruciali relativi alla memorizzazione nella cache, JS o CSS possono essere gestiti da un plug-in di memorizzazione nella cache di WordPress come WP Rocket. |

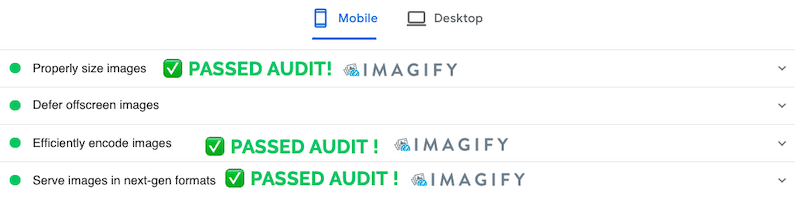
Come accennato in precedenza, Imagify ha anche corretto diversi avvisi PSI come "Servire immagini in formati di nuova generazione", "Codifica immagine in modo efficiente" e "Immagini di dimensioni corrette". Ha ottimizzato tutte le immagini della mia pagina e le ha convertite nel formato WebP in un clic.

Avvolgendo
L'ottimizzazione delle immagini e l'utilizzo del formato corretto giocano entrambi un ruolo molto importante nel punteggio delle prestazioni e nel posizionamento su Google.
Imagify è uno dei migliori plugin per convertire le immagini in WebP e comprimerle senza compromettere la qualità. Il potente plug-in di ottimizzazione ci ha permesso di avere un controllo totale superato in PageSpeed Insights e di ridurre le dimensioni del nostro file immagine dell'80%!
Ora che sai perché le immagini WebP sono essenziali per velocizzare il tuo sito web, perché non provi Imagify? È completamente gratuito e l'unico rischio che corri è vedere il tuo sito web caricarsi più velocemente!
