WordPress用の4つの最高のWebPプラグイン
公開: 2022-05-19画像をWebPに変換するのに最適なWordPressプラグインをお探しですか? あなたは正しい場所に来ました。 大量の画像を処理していて、画像ファイルのサイズを縮小および最適化しようとしている場合は、それらをWebPに変換するのが賢明な戦略です。
WebPは、JPEG、GIF、およびPNG画像のファイルサイズを大幅に削減する、Googleによって作成されたWebの次世代フォーマットです。 この形式を使用すると、PageSpeed Insightsでの画像の最適化、サイトの高速化、パフォーマンスグレードの向上が実現します。

WordPressサイトにWebPプラグインを選択する理由
PhotoshopまたはSketchを使用して画像を手動でWebPに変換することもできますが、WordPressプラグインの方がはるかに便利で、時間を大幅に節約できます。 選択を支援するために、WordPress用のWebPプラグインを選択するときに探すべき4つの重要な機能を以下にリストしました。
WebPプラグインで探すべき主な機能
WebPプラグインを選択するときに確認する最も重要なことは、次のとおりです。
- バルク機能– WordPressライブラリに数百の画像がある場合、ワンクリックですべてをWebPに変換するために1つのボタンが必要になります。 それはあなたが多くの時間を節約するでしょう。
- ブラウザの互換性チェック–ブラウザが画像をロードするとき、プラグインはWebP形式をサポートしているかどうかをチェックする必要があります。 優れたユーザーエクスペリエンスを実現するには、この形式をサポートするブラウザにのみWebP画像を提供し、それを読み込めないクライアントにはJPEGまたはPNG形式にフォールバックすることをお勧めします。
- 小さい画像ファイルサイズ– WebPに変換する前後にファイルサイズを確認することを忘れないでください。変換された画像のファイルサイズを25%から40%節約する必要があります。
- リモートサーバーを介して行われる画像変換–プラグイン開発者が独自のサーバーを使用して画像を最適化および変換し、リソースに影響を与えないようにします。
WebPコンバータープラグインで何を探すべきかがわかったので、WordPress用の4つの最高のWebPプラグインを調べることができます。
最高のWebPWordPressプラグイン
画像をWebPに変換するために使用できるWordPressプラグインは4つあります。
- 想像する
- メディア用WebPコンバーター
- ShortPixel
- WebP Express
最適化されていない画像は、多くの場合、Webサイトが遅い理由の1つです。 ありがたいことに、数回クリックするだけで画像をWebPに変換するのに役立つWordPressプラグインがいくつかあります。 それらを比較して、JPEGからWebPに変換するときにどれだけのデータを節約できるかを見てみましょう。
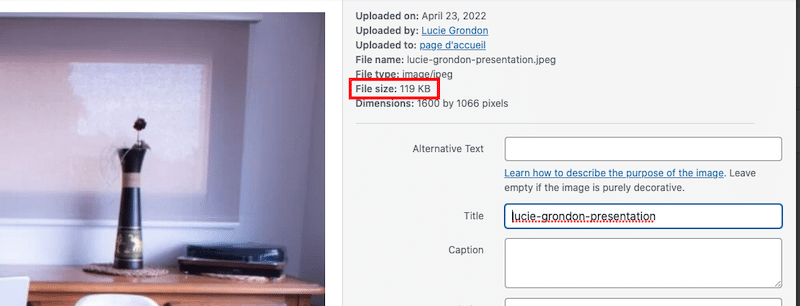
重要:元のJPEG画像の重量は119 KBで、プラグインごとに85%の圧縮レベルを適用します。

1.想像する
Imagifyは、画像を圧縮し、WebPに変換し、適切にサイズ変更することで、画像を自動的に最適化する最高のWebPプラグインの1つです。 すべての最適化は独自のサーバーで行われるため、独自の帯域幅に影響を与えることはありません。
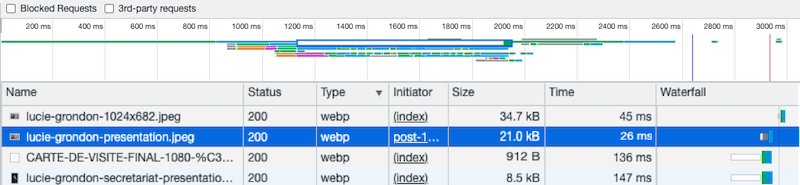
85%の圧縮率で新しいサイズのWebP画像を観察するには、WebサイトのフロントエンドからDevToolsを開く必要があります。 「Img」列を開き、画像がどれだけ明るいか(119KB〜21KB)を確認します。

要約すると、これは、画像をWebPに変換し、85%(ウルトラモード)で圧縮することにより、Imagifyでどれだけ節約できたかです。
| JPEG(KB) | WebP(KB)と%保存 | JPEGページの重み(GTmetrix) | WebPページの重み(GTmetrix) |
| 119 KB | 21 KB(-82%) | 1.23 MB(画像は総ページサイズの12%) | 865 KB(画像は総ページサイズの3%です) |
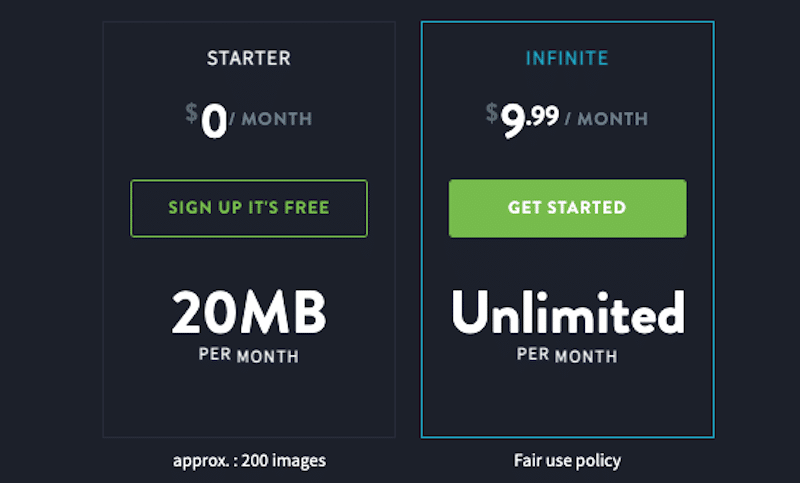
Imagifyの価格:Imagifyは、1か月あたり最大20 MBのデータを無料で使用できます。または、無制限の画像に対して1か月あたり9.99ドルを支払うこともできます。

2.メディア用WebPコンバーター
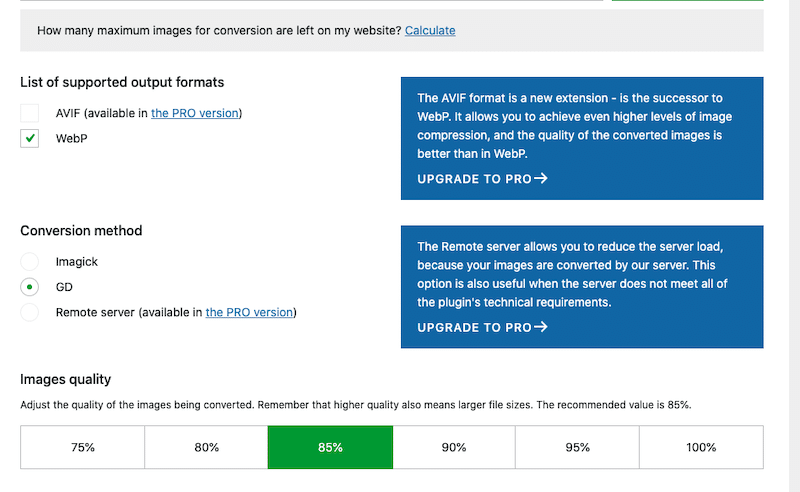
このフリーミアムプラグインを使用すると、画像をWebPに簡単に変換し、品質をあまり損なうことなくサイトを高速化できます。 プロセスは簡単です。プラグインをインストールした後は、何もする必要はありません。現在の画像は単にWebPに変換されます。

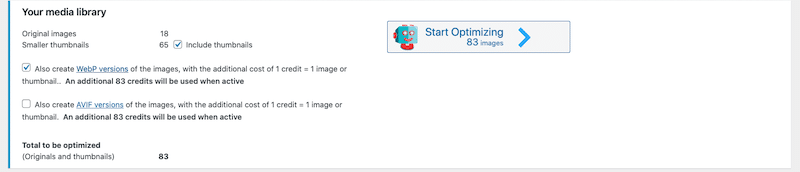
また、この便利なボタンを使用すると、ライブラリのすべての画像と将来の画像をワンクリックで変換できます。

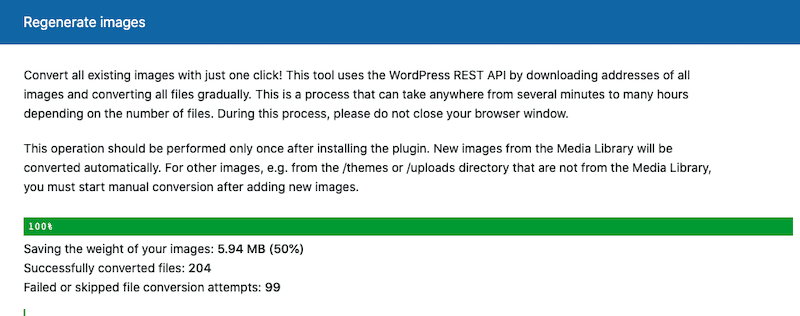
すべてを再生成すると、画像の総重量の50%を節約できました。

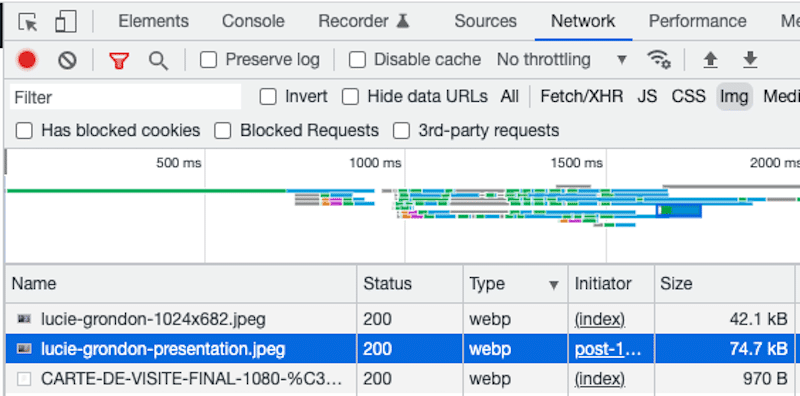
重要:変換されたファイルはWordPressライブラリに表示されません。代わりに、Chromeから開発ツールを開き、次の「画像」列を表示する必要があります。

これは、画像をWebPに変換し、85%で圧縮することによって節約したデータの量です。
| JPEG(KB) | WebP(KB)と%保存 | JPEGページの重み(GTmetrix) | WebPページの重み(GTmetrix) |
| 119 KB | 74.7 KB(-39%) | 1.23 MB(画像は総ページサイズの12%) | 1.05 MB(画像は総ページサイズの6%) |
画像を変換および最適化するためのリモートサーバーは、プロバージョンでのみ利用可能であり、10,000枚の画像に対して月額5米ドルから利用できることに注意してください。
3. ShortPixel
Shortpixelは、ファイルをWebPに変換できるフリーミアム圧縮プラグインです。 最も一般的な画像タイプ(JPG、PNG、GIF、WebP、およびAVIF)とPDFファイルに対して非可逆および可逆の両方の画像圧縮を提供します。

次に、バルクオプションを使用して、それらすべてをWebPに変換し、不可逆(85%)圧縮レベルを使用して圧縮できます。

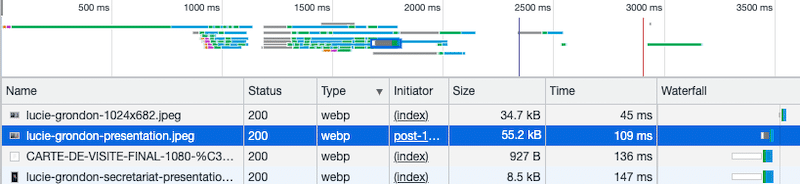
変換されたファイルの新しいサイズを確認するには、Chromeから開発ツールに移動し、以下に示すように「画像」列を表示します。


画像をWebPに変換し、85%で圧縮することによる、画像のShortpixel設定の要約を次に示します。
| JPEG(KB) | WebP(KB)と%保存 | JPEGページの重み(GTmetrix) | WebPページの重み(GTmetrix) |
| 119 KB | 55.2 KB(-54%) | 1.23 MB(画像は総ページサイズの12%) | 1.10 MB(画像は総ページサイズの7%) |
ShortPixelには、1か月あたり最大100枚の画像を無料で最適化できる無料プランがあります。 プレミアムプランは、最大5,000枚の画像/クレジットの場合は月額$ 4.99から、10,000クレジットのパックの場合は$9.99から始まります。
4. WebPExpress
WebP Expressは、jpeg/pngの代わりに自動生成されたWebP画像をWebPをサポートするブラウザーに提供するもう1つの無料プラグインです。

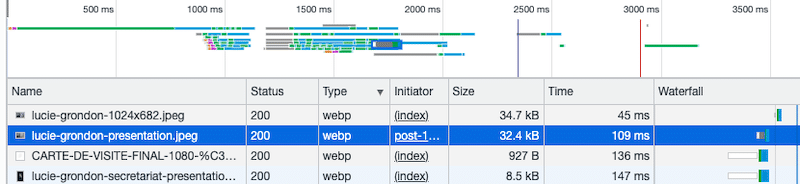
結果を確認するには、もう一度Devtoolsに移動し、画像で結果をフィルタリングします。 私の画像はすべて圧縮され、WebPに変換されています。

要約すると、これは、画像をWebPに変換し、85%で圧縮することで節約できた金額です。
| JPEG(KB) | WebP(KB)と%保存 | JPEGページの重み(GTmetrix) | WebPページの重み(GTmetrix) |
| 119 KB | 32.4 KB(-70%) | 1.23 MB(画像は総ページサイズの12%) | 1.01 MB(画像は総ページサイズの5%) |
結論として、 Imagifyは、119KBから21KBになり、ファイルサイズを最も小さくしたプラグインです。これは82%の節約を意味します。 さらに、 Imagifyのおかげで、ページの重みが1.23MBから865KBに減少しました。
| プラグイン名 | JPEG(KB) | WebP(KB)と%保存 | JPEGページの重み(GTmetrix) | WebPページの重み(GTmetrix) |
| 想像してみてください#1 | 119 KB | 21 KB(-82%) | 1.23 MB(画像は総ページサイズの12%) | 865 KB(画像は総ページサイズの3%です) |
| メディア用のWebPコンバーター | 119 KB | 74.7 KB(-39%) | 1.23 MB(画像は総ページサイズの12%) | 1.05 MB(画像は総ページサイズの6%) |
| ShortPixel | 119 KB | 55.2 KB(-54%) | 1.23 MB(画像は総ページサイズの12%) | 1.10 MB(画像は総ページサイズの7%) |
| WebP Express | 119 KB | 32.4 KB(-70%) | 1.23 MB(画像は総ページサイズの12%) | 1.01 MB(画像は総ページサイズの5%) |
画像をWebPに変換することは良いスタートですが、WordPressサイトを大幅に高速化し、PageSpeedInsightsで最適なスコアを取得するには十分ではありません。 より多くの画像最適化手法を適用することができ、これがまさにImagifyが役立つ方法です。
Imagifyがパフォーマンスに与える影響
Imagifyは、数回クリックするだけでページの重みを大幅に軽減することで、WordPressサイトの速度を向上させます。 これは、品質を損なうことなく画像のファイルサイズを縮小できる最高の画像圧縮プラグインの1つです。
| ヒント:速度とGoogleのために画像を最適化する方法についての詳細なガイドをお読みください。 |
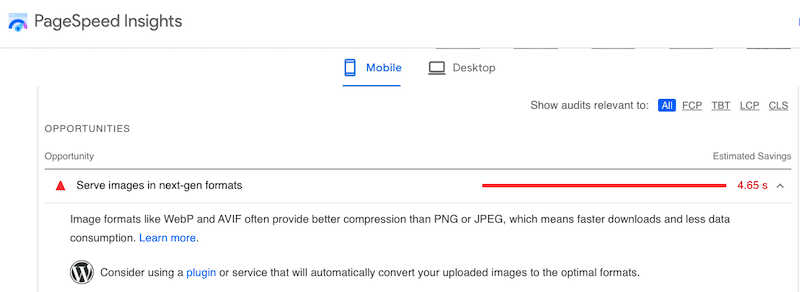
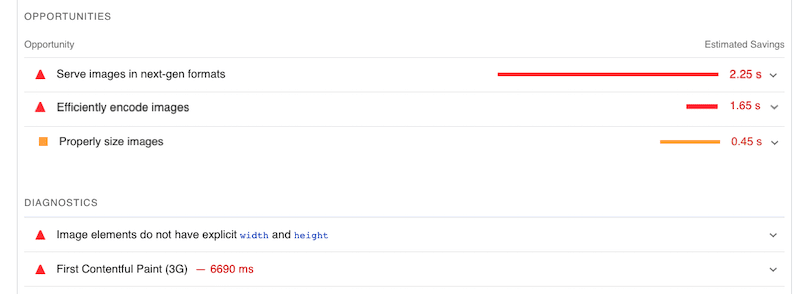
画像の最適化に関しては、PageSpeed Insights監査には、次のような考慮すべき部分がいくつかあります。
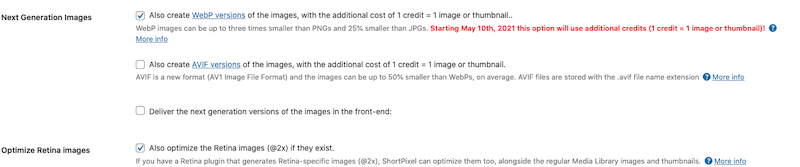
- 次世代フォーマット(WebP)で画像を提供する
- 画像を効率的にエンコードします(Web用に適切に圧縮および最適化します)
- 適切なサイズの画像
- 画像要素には明示的な幅と高さがありません
ありがたいことに、Imagifyは、これらすべての画像関連のパフォーマンスの問題を修正するのに役立ちます。 モバイルデバイス用のPageSpeedInsightsで簡単な監査を実行する方法を見てみましょう。 Imagifyを使用した場合と使用しない場合のパフォーマンス結果と監査セクションをいくつか紹介します。
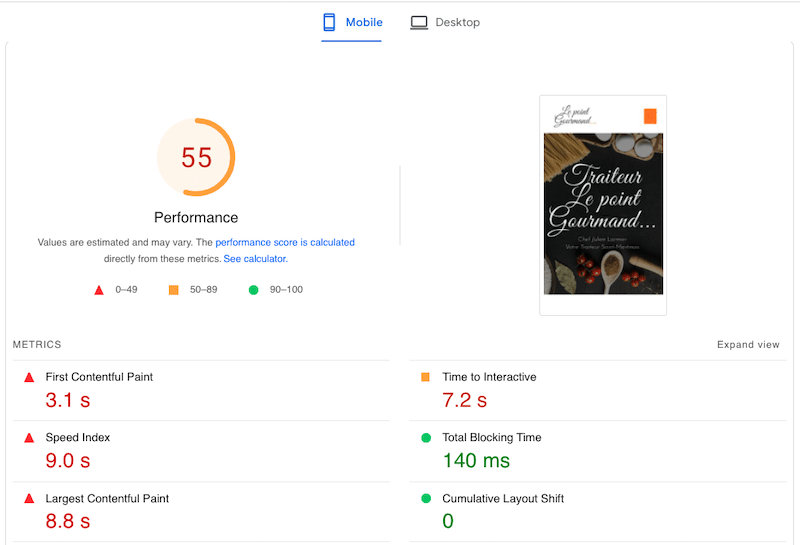
Imagifyを使用しない場合、モバイルでのテストサイトのパフォーマンスは次のようになります。

PageSpeed Insightsは、いくつかの画像関連の問題にもフラグを立てています。 たとえば、WebPで画像を提供した場合、最大2.25秒節約できます。

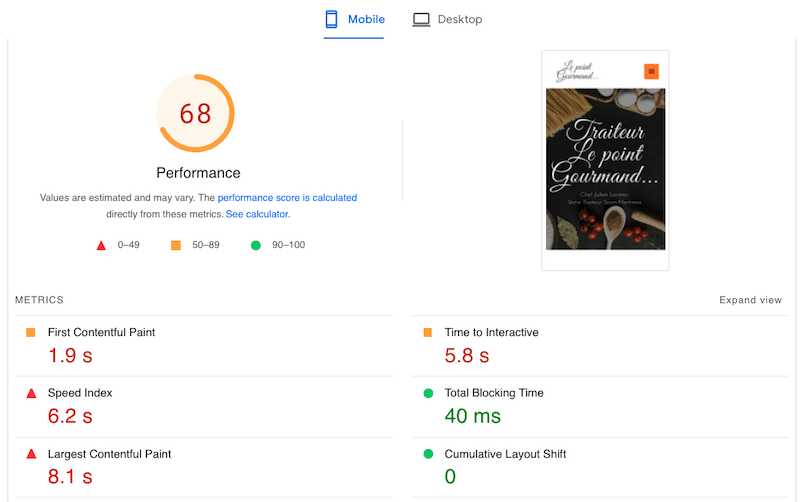
Imagifyを使用すると、パフォーマンスグレードが向上し、55/100から68/100になりました。
| 重要な注意:Imagifyは、それ自体では、PSIによってフラグが立てられたすべてのパフォーマンスの問題に対処できるわけではありません。 たとえば、キャッシング、JS、またはCSSに関連する重大なパフォーマンスの問題は、WPRocketなどのWordPressキャッシングプラグインで処理できます。 |

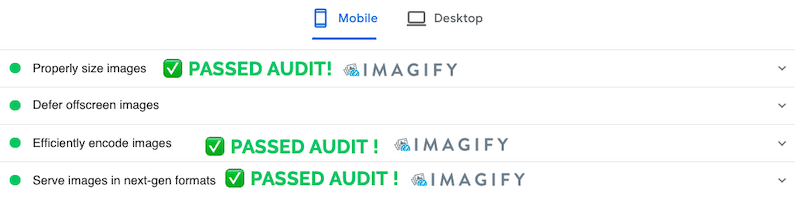
前述のように、Imagifyは、「次世代フォーマットで画像を提供する」、「画像を効率的にエンコードする」、「画像を適切なサイズにする」など、いくつかのPSI警告も修正しました。 それは私のページのすべての画像を最適化し、ワンクリックでそれらをWebP形式に変換しました。

まとめ
画像の最適化と適切な形式の使用はどちらも、パフォーマンスの評価とGoogleでのランキングで非常に重要な役割を果たします。
Imagifyは、画像をWebPに変換し、品質を損なうことなく圧縮するための最高のプラグインの1つです。 強力な最適化プラグインにより、PageSpeed Insightsで監査に合格し、画像ファイルのサイズを80%削減することができました。
Webサイトを高速化するためにWebP画像が不可欠である理由がわかったので、Imagifyを試してみませんか? それは完全に無料であり、あなたが取る唯一のリスクはあなたのウェブサイトがより速くロードされるのを見ることです!
