12+ 个用于 Web 开发的最佳代码编辑器(免费和高级)
已发表: 2024-03-15代码编辑器是一种允许 Web 开发人员创建和修改代码的工具或软件。 在这些工具的帮助下,开发人员可以编写无错误的代码、浏览代码库、识别潜在问题、调试它们以及编写干净的代码片段以提高工作效率。
它们对于参与 Web 和 Web 应用程序开发的任何人来说都是必不可少的。 您会在网上找到大量免费和高级类别的代码编辑器。 在本文中,我们将向您介绍这两个类别中一些用于 Web 开发的最佳代码编辑器。
最后,我们将列出三个无代码工具,您可以通过它们设计整个网站,而无需编写任何代码。 让我们开始。 在此之前,快速浏览一下选择代码编辑器时需要考虑的事项。
选择 Web 开发代码编辑器时要考虑的事项
当您考虑为 Web 开发项目选择代码编辑器时,需要考虑几个因素。 请看看下面的内容。
1. 特点和功能
您的代码编辑器必须具有以下功能:语法突出显示、代码折叠、调试工具、版本控制、插件支持和自定义选项。
2. 易于使用
代码编辑器的界面必须直观,可以使用分屏视图选项进行导航。 这可以帮助您实时运行和检查您的项目。
3、兼容性
代码编辑器必须支持您使用的编程语言和框架。 编辑器最好是跨平台兼容的,这样您就可以切换到其他操作系统。
4. 性能和社区支持
代码编辑器不应该放慢速度,尤其是当您使用大型代码库时。 另外,寻找具有活跃社区的编辑器,以便您可以在需要时找到帮助和文档。
5. 成本
如前所述,您会在网上找到两种类型的代码编辑器:免费和付费。 因此,如果您的工具是高级工具,请检查您是否能够负担其经常性订阅费。
6 个最佳 Web 开发免费代码编辑器
让我们从免费代码编辑器开始本文的主要讨论。 尽管有十多个免费编辑器,但我们将在这里列出其中最好的七个。
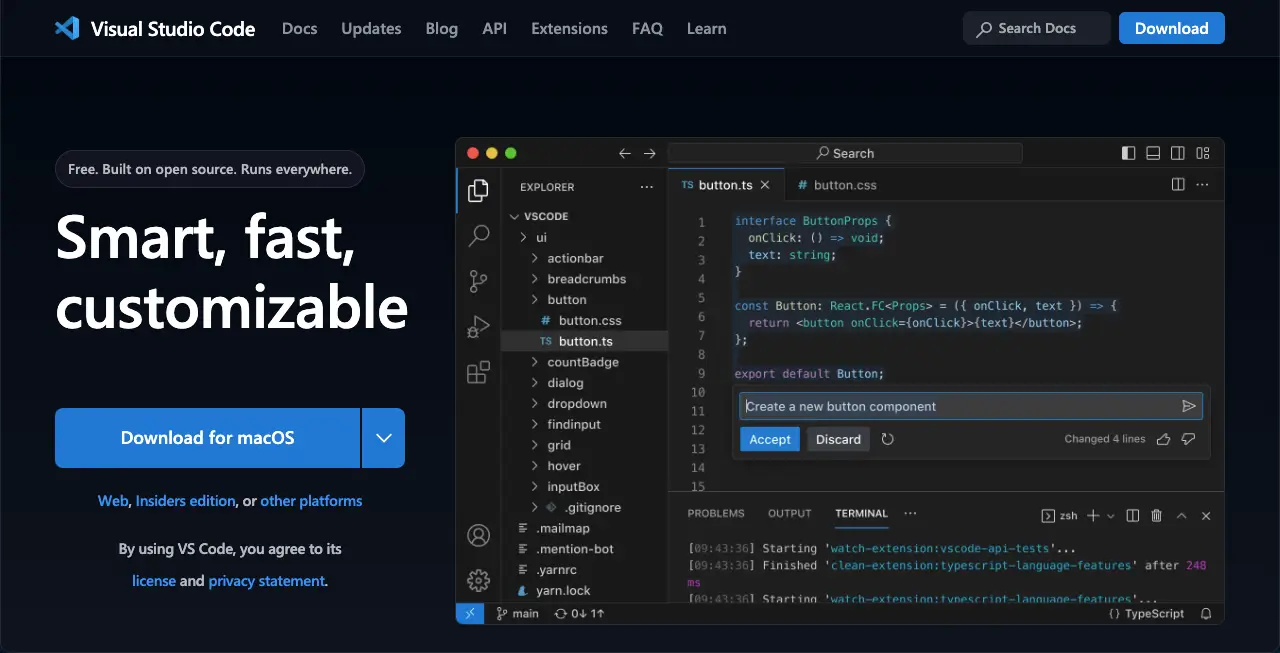
1. 微软的 Visual Studio Code

Visual Studio (VS)代码编辑器与所有平台兼容: Windows、Mac 和 Linux 。 因此,对于使用不同操作系统的开发人员来说,这可能是一个绝佳的选择。 该工具支持Java、JavaScript、JSON、PHP、C++、C#、TypeScript、Python和其他编程语言。
微软使用Electron框架开发了Visual Studio(VS)。 它允许您将所有技术和语言与本机应用程序功能相结合。 您可以通过集成合适的扩展来扩展其功能。
其调试功能在逐步调试、变量检查和代码修复问题方面提供了强大的体验。 IntelliSense 是一种智能代码完成功能,可建议代码片段和函数签名。
Visual Studio 代码编辑器的其他主要功能
- 适用于跨平台(Windows、Mac 和 Linux)
- 支持10+编程语言
- 有一个内置的调试编辑器
- 提供像 Git 一样的内置版本控制
- IntelliSense 建议自动完成代码片段
- 维护一个庞大的扩展和插件库
关于 Visual Studio 代码编辑器的评分:
- 获取应用程序 – 4.8
- G2 – 4.7
- 加特纳 – 4.5
- 卡普特拉 – 4.8
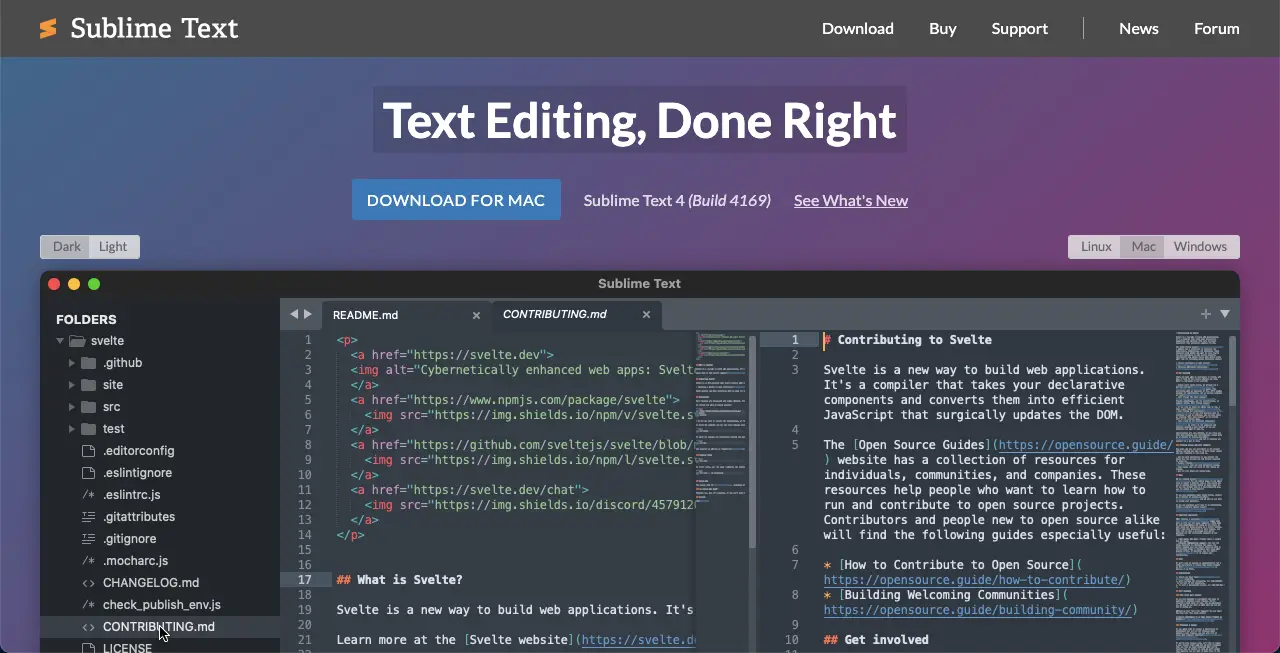
2. 崇高文本

Sublime Text可以单独处理大型项目和繁重的编码。 该工具同样兼容所有平台: Windows、Mac 和 Linux 。 它支持的编程语言有Java、C++、Python、PHP、HTML、CSS、JavaScript等。
它维护着一个由社区构建的插件组成的全面生态系统。 您可以使用这些插件自定义和扩展编辑器的功能。 它的代码自动完成功能会建议必要的代码片段、变量名称和函数名称,以减少输入错误。
Sublime Text 允许您在正在运行的项目的现有项目文件夹中创建新文件。 文件将自动保存在所选目录下。
Sublime Text 代码编辑器的其他主要功能
- 多个光标让您同时管理多个光标
- 命令面板提供对各种命令和功能的快速访问
- Goto Anything 使您能够快速导航到文件、符号或特定行
- 您可以直接从代码编辑器运行代码
- 多重选择允许定位、更改、重命名和操作代码行
- 众多的键盘快捷键让整体操作变得简单
关于 Sublime Text 代码编辑器的评分:
- 获取应用程序 – 4.6
- G2 – 4.5
- 卡普特拉 – 4.7
注意: Sublime Text 编辑器除了免费版本之外还有高级版本。
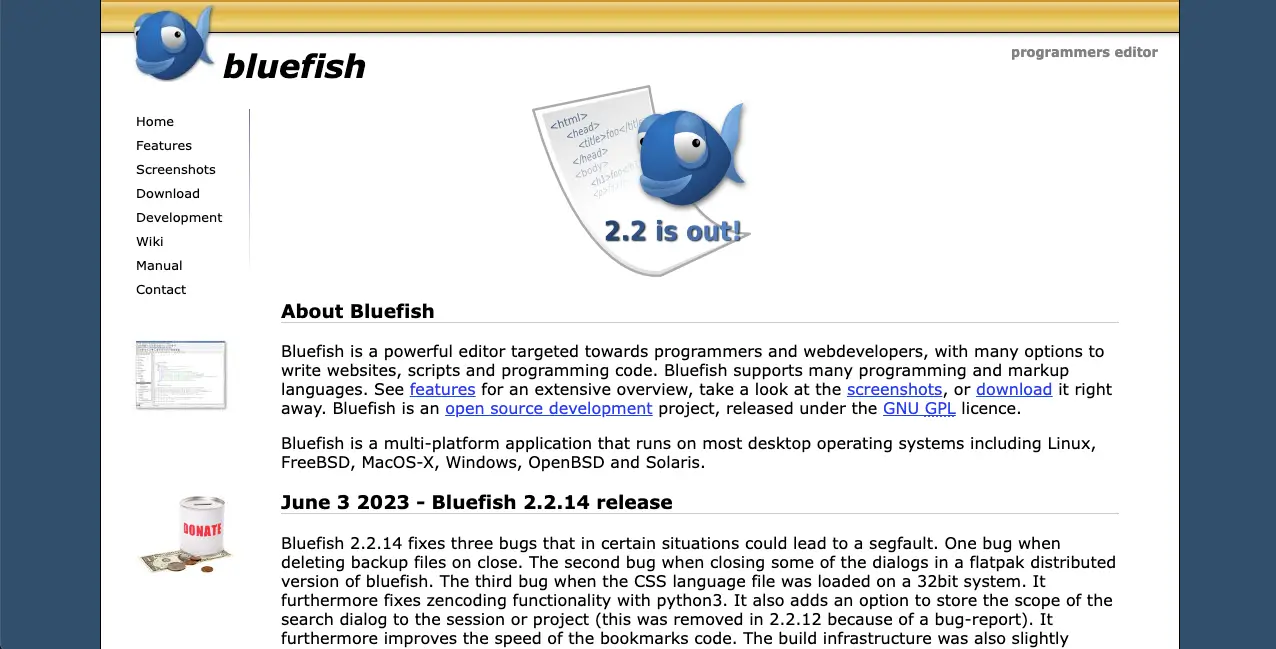
3. 蓝鱼

Bluefish是一个综合性的代码编辑器。 它比前两个编辑器支持更多的平台。 它们是Windows、Mac、Linux、FreeBSD、OpenBSD、Solaris等。 该编辑器支持的编程语言有PHP、JavaScript、SQL、Perl、JSP、Python、Ruby、Java、Vala 等。
它带有一个片段侧边栏,提供键盘快捷键、自定义对话、自动完成和文档自动恢复等选项。 您可以使用不同的颜色和语言调整选项自定义其 UI,以便在界面上轻松导航。
其全屏编辑功能使您可以实现无限的撤消和重做以及搜索和替换选项。
Bluefish 代码编辑器的其他主要功能:
- 适用于多个文档界面
- 具有强大的搜索和替换选项
- 轻量级,可以在低资源设备上工作
- 支持可定制的编程语言和环境
- 轻松启用和禁用命令或将其重置为默认设置
- 与远程文件集成(FTP、SFTP、HTTP、HTTPS、WebDAV、CIFS)
关于 Bluefish 代码编辑器的评分:
- 获取应用程序 – 4.1
- G2 – 4.1
- 卡普特拉 – 4.3
4.原子

与大多数代码编辑器一样, Atom支持以下平台: Windows、Mac 和 Linux 。 该工具最适合优先考虑 Git 和 GitHub 集成的用户。 虽然它最初是由 Git 推出的,但现在归 Microsoft 所有。
它具有屏幕分割选项,使用户能够一起概览多个项目。 您将在其 UI 中获得多个窗格来跨文件比较和编辑代码。 Atom 包括 Ruby、CSS 和 JSON 等语言的语法突出显示功能。
Atom 定期更新自身新功能。 您可以使用 Atom Beta 和 Atom Nightly 版本在最终发布之前了解即将推出的功能。
Atom 代码编辑器的其他主要功能:
- 高度可定制,可修改和扩展其功能
- 具有内置的 Git 集成,可通过编辑器管理版本
- 提供干净的用户界面
- 覆盖屏幕分割选项
- 电传打字机实现实时协作
- 它的文件系统浏览器允许您在单个窗口中打开打开/多个文件
关于 Atom 代码编辑器的评分:
- 获取应用程序 – 4.5
- G2 – 4.2
- 卡普特拉 – 4.5
5. 维姆

Vim是一个高度可配置的文本编辑器,旨在有效地创建或更改任何类型的文本。 它基于原始 Vi 编辑器,但提供了许多高级选项。 您可以在所有流行的平台上使用此代码编辑器工具,例如Windows、Mac、Unix、Linux 和 Amiga 。
您可以毫无问题地使用其中的几乎所有编程语言。 如果它的初始界面看起来有点复杂,你可以对其进行定制,使软件变得非常简单,就像Notepad++一样。 但请记住,与许多其他软件不同,Vim 主要是一个代码编辑器,而不是编写代码。
因此,一旦您的代码在其他平台或通过任何方式进行管理,您就可以检查其代码库、修复错误并在此工具上执行功能。
Vim 代码编辑器的其他主要功能:
- 它以命令为中心(您可以使用几个命令执行大量任务)
- 使用可用的插件轻松增加其功能
- 支持类似于多个窗口的多个缓冲区
- 录音系统可让您录制和播放 Vim 命令
- 提供游戏化的学习过程
- 拥有专门的用户和贡献者社区
关于 Vim 代码编辑器的评分:
- 获取应用程序 – 4.8
- G2 – 4.4
- 卡普特拉 – 4.5
6. 代码共享.io

虽然上述编辑器是软件,但Codeshare是基于浏览器的代码编辑器。 因此,您使用哪种设备并不重要。 它支持的编程语言有 PHP、C#、SCSS、CSS 和 HTML。 这是进行员工招聘和招聘的最佳编辑之一。
您可能不需要在其上编写整个代码库。 但如果您必须切换设备、使用其他人的设备或与其他人共享代码库,那么这个平台可能会有所帮助。 此外,如果您在线运行实时教育课程,则可以使用此编辑器。
Codeshare.io 的其他主要功能:
- 允许与他人实时共享代码
- 提供 20 多个主题选项可供选择
- 附带其他编辑器(Sublime、Vim 和 Emacs)的键盘映射
- 提供一个必要的选项卡来调整设置、下载文本文件以及执行其他任务
关于 Vim 代码编辑器的评分:
- 网上没有评论
5 个用于 Web 开发的高级最佳代码编辑器
显然,付费工具可以为您提供更多令人兴奋的功能和好处。 在本节中,我们将向您介绍一些用于 Web 开发的最佳免费代码编辑器。

1. 网络风暴

WebStorm是由著名软件开发公司JetBrains开发的。 它为 Web 开发人员提供了全面的集成开发环境 (IDE)。 WebStorm 与Windows、Mac 和 Linux兼容。 其丰富的功能可以满足小型和大型网络项目的需求。
WebStorm 支持 Web 语言JavaScript、TypeScript、React、Angular 和 Vue.js。 它有一个智能编码助手,可以帮助您更快地生成代码。 IDE技术涵盖模块、变量、类、函数的自动补全,节省您的时间和精力。
它提供实时错误检测和修复建议,以确保干净且无错误的代码库。
WebStorm 代码编辑器的其他主要功能:
- 用于设置断点、检查变量和编码步骤的内置调试工具
- 强大的导航系统让您可以在方法、函数和变量之间跳转
- 使用重构工具轻松重命名文件、文件夹和符号
- 自动完成既是上下文感知的又是特定于框架的
- 与 Stylelint、ESLint 和 Git 集成
- 允许自定义 IDE、键盘映射和编辑器行为的各个方面
关于 WebStorm 代码编辑器的评分:
- 获取应用程序 – 4.8
- G2 – 4.5
- 卡普特拉 – 4.8
2.PhpStorm

PhpStorm是同一家 JetBrains 软件公司创建的另一个流行产品。 它是 WebStorm 的替代品。 这两个工具都涵盖了 JetBrains 开发的集成开发环境 (IDE)。 然而,两者之间存在一些差异。
PhpStorm 专门针对 PHP 开发人员。 它提供高级 PHP 编码帮助、调试功能以及对流行 PHP 框架的支持。 该编辑器与Windows、Mac 和 Linux兼容,包括对HTML、CSS、JavaScript 和全栈 PHP 等技术的支持。
PhpStorm 代码编辑器的其他主要功能:
- 支持所有流行的 Web 框架:WordPress、Drupal、Joomla 和 Laravel
- 与各种版本控制系统集成:Git、SVN 和 Mercurial
- 自动完成包括重构、错误预防等
- 可以使用所需的快捷键自定义键盘映射
- 智能 JavaScript 编辑器,具有验证、快速修复和 JSDoc 注释支持
- 兼容所有最新的 PHP 版本
关于 PhpStorm 代码编辑器的评分:
- 获取应用程序 – 4.8
- G2 – 4.6
- 卡普特拉 – 4.8
3. BB编辑

如果您正在寻找一款仅适用于MacBook 的代码编辑器,那么BBEdit可能是最佳选择。 这是由 Bare Bones Software Company 开发的。 BBEdit 具有直观的用户界面,对于初学者和专家用户来说都是一个同样方便的工具。 它支持各种编程语言,如HTML、CSS、JavaScript、Python、Ruby 等。
编辑器可以智能地突出显示语法并显示可折叠的代码部分,以提高可读性。 使用其强大的搜索和替换功能,您可以快速搜索代码库中的特定字符串或模式并替换它们。
BBEdit 代码编辑器的其他主要功能:
- 允许在编码的同时进行文本编辑
- 非常适合项目管理、组织文件、文件夹和代码库
- 易于导航功能和着色语法
- 与 Apple Silicon 兼容并能够使用 Dropbox 或 iCloud Drive
- 与 FTP 和 SFTP 配合使用以简化文件共享
关于 BBEdit 代码编辑器的评分:
- Mac 应用商店 – 4.8
- G2 – 4.5
4.超级编辑

UltraEdit是上述工具 BBEdit 的替代品。 但好消息是,与上面的不同,它兼容Windows 、 Linux和 Mac 。 它非常轻量级,不依赖昂贵的资源。 因为它使用基于桌面的文本编辑,消耗最少的 RAM。
您可以自定义编辑器的整个外观,包括菜单、工具栏、状态栏和可停靠窗格,以便您可以在需要时找到重要元素。 自动隐藏功能可让您隐藏界面中不太重要的元素,以获得更干净的工作空间。
UltraEdit 代码编辑器的其他主要功能:
- 您几乎可以使用任何编程语言
- 支持多插入符编辑和多选
- 易于组织工作和项目管理
- 具有强大的搜索和替换选项
- 可以处理大文件和项目
- 内置 FTP 和 SSH 可以轻松处理远程文件
关于 UltraEdit 代码编辑器的评级:
- 获取应用程序 – 4.6
- G2 – 4.7
- 卡普特拉 – 4.6
5. 浓缩咖啡

Espresso是Mac用户的另一个出色的代码编辑器。 虽然它是一个集成开发环境(IDE),但您可以像 sublime 和 Atom 编辑器一样流畅地操作它。 您可以在其上编写各种编程语言,例如HTML、CSS、JavaScript、Python、Ruby 和 Java 。
这意味着熟练掌握不同编程语言的开发人员可以依赖它作为一体化解决方案。 用户可以调整配色方案、字体和布局,以创建一个具有视觉吸引力并有利于提高工作效率的编码环境。
Espresso 代码编辑器的其他主要功能:
- 在浏览器上提供实时预览,以实时查看变化
- 包括模块 SCSS 和 LESS
- 提供选项卡式工作区,以便您可以轻松切换到不同的项目
- 工具栏收藏夹可让您自定义工具栏上的片段、操作和菜单
- 涵盖用于语言、操作和主题的广泛插件 API
- 提供语法资源库来帮助开发人员
关于 Espresso 代码编辑器的评分:
- Mac 更新 – 3.8
- G2 – 3.8
- Capterra – 数据不足
用于网页设计和开发的代码编辑器的最佳替代品
事实上,代码编辑器最适合专业编码员和程序员。 但如今,许多无代码用户也想自己设计自己想要的网站。 如果您是其中之一,下面我们列出并讨论了几种无需编码即可设计网站的软件。
1.WordPress

WordPress是一种流行的内容管理系统 (CMS),您无需任何丰富的编码知识即可使用它创建网站。 它主要是用PHP语言开发的。 有许多插件可以用来更改站点的 PHP 版本。
此外,您可以根据需要回滚到已安装的主题和插件的先前版本。 您将在相应部分找到大量设计工具、主题和插件。 使用它们,您可以根据需要自定义网站的外观和功能。
2. 元素

Elementor是著名的 WordPress 页面构建器插件。 仅使用 WordPress 创建具有极端设计和自定义的复杂网站确实很困难。 您肯定需要一些工具。 Elementor就是这样一个工具,可以满足你的这种需求。
Elementor 附带 100 多个小部件和数十种强大的功能,每个功能都具有强大的设计功能。 该工具目前有人工智能支持。 您可以根据提示在该工具中生成引人注目的副本、图像和 CSS 代码。
3.快乐插件

HappyAddons实际上是 Elementor 插件的扩展/插件。 它配备了额外的 120 多个小部件和 22 多个功能,可进一步增强您的 Elementor 网站。 如果您觉得 Elementor 不足以满足您的网站需求,并且需要更多设计选项,请尝试 HappyAddons 插件。
您选择哪一个?
如今的用户喜欢使用更加用户友好且极其安全的网络技术。 这就是为什么专业开发人员似乎一直对尝试新的代码编辑器感兴趣。 一旦他们发现比以前更好的新产品,他们就会很快采用它。
除了我们在本文中介绍的代码编辑器之外,您还会在网上找到许多其他代码编辑器。 但由于它们的受欢迎程度和积极评价,您必须始终将它们保留在您的清单中。 请在评论框中告诉我们您想尝试其中的哪一个。
