如何使用 HappyAddons 的 Elementor 高级手风琴小组件
已发表: 2024-04-01手风琴小部件是一种紧凑地呈现和组织长格式内容的好方法,而无需增加页面长度。 您可以使用该小部件向帖子和页面添加任意数量的可折叠部分,以便访问者可以按照自己的节奏探索内容。
Elementor 是一个功能强大的页面构建器插件,具有 100 多个令人兴奋的小部件。 HappyAddons 是该插件的一个附加组件,具有额外的 110 多个小部件和功能。 这两个插件都提供了一个手风琴小部件。 但与其他小部件相比,HappyAddons 的小部件功能更加丰富。
在本文中,我们将通过详细的教程向您展示如何使用 HappyAddons 的 Elementor 高级手风琴小部件。 在此之前,快速浏览一下高级手风琴小部件。 让我们开始。
什么是高级手风琴小部件?
简而言之,高级手风琴小部件允许您在网站上创建可折叠的内容部分。 用户只需单击一下即可展开和折叠各个部分来探索其内容。 该小部件的一个主要优点是在一个小部分中包含大量信息。
这可以避免用户因大量信息而不知所措。 该小部件对于包含大量文本内容并经常更新的网站特别有用。 这可以帮助您保持网页上干净且有组织的界面。
如何使用 HappyAddons 的 Elementor 高级手风琴小组件
在本节中,我们将向您解释如何使用 HappyAddons 的高级手风琴小部件。 确保您的网站上安装并激活了以下插件。
- 元素器
- 快乐插件
- 快乐插件专业版
现在,按照下面概述的步骤学习如何使用高级手风琴小部件。
步骤 01:将高级手风琴小部件拖放到 Elementor 画布上
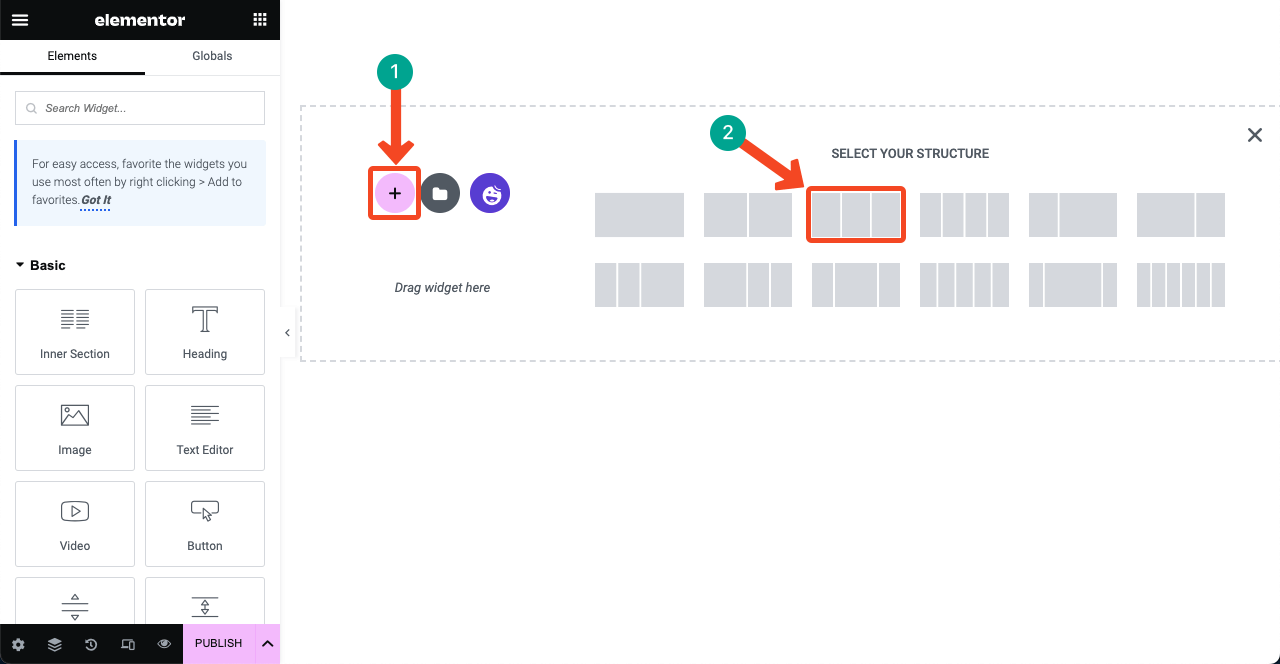
使用 Elementor 画布打开所需的页面。 然后,通过单击加号 (+) 按钮创建部分布局。 您将获得几种基于列的布局。 选择您喜欢的一个。 在本教程中,我们将选择一列布局。

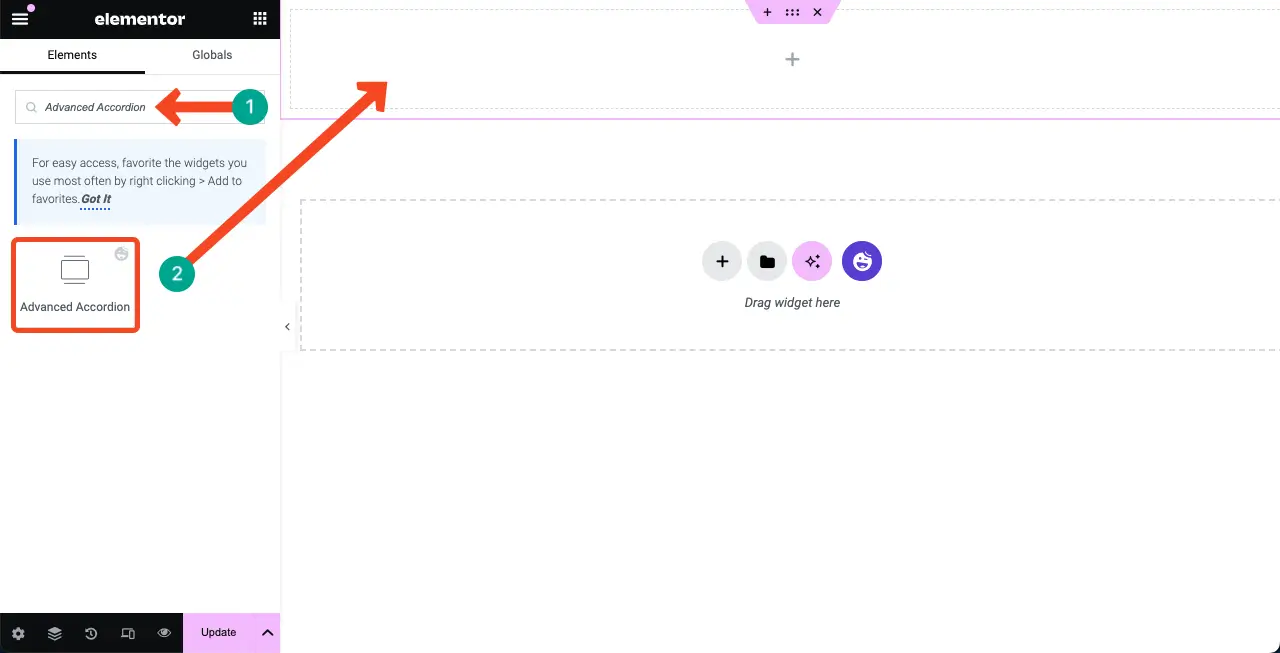
在 Elementor 面板的搜索栏中输入“高级手风琴”小部件即可找到它。 小部件出现后,将其拖放到您选择的 Elementor 画布区域。

步骤02:更改高级手风琴的布局样式
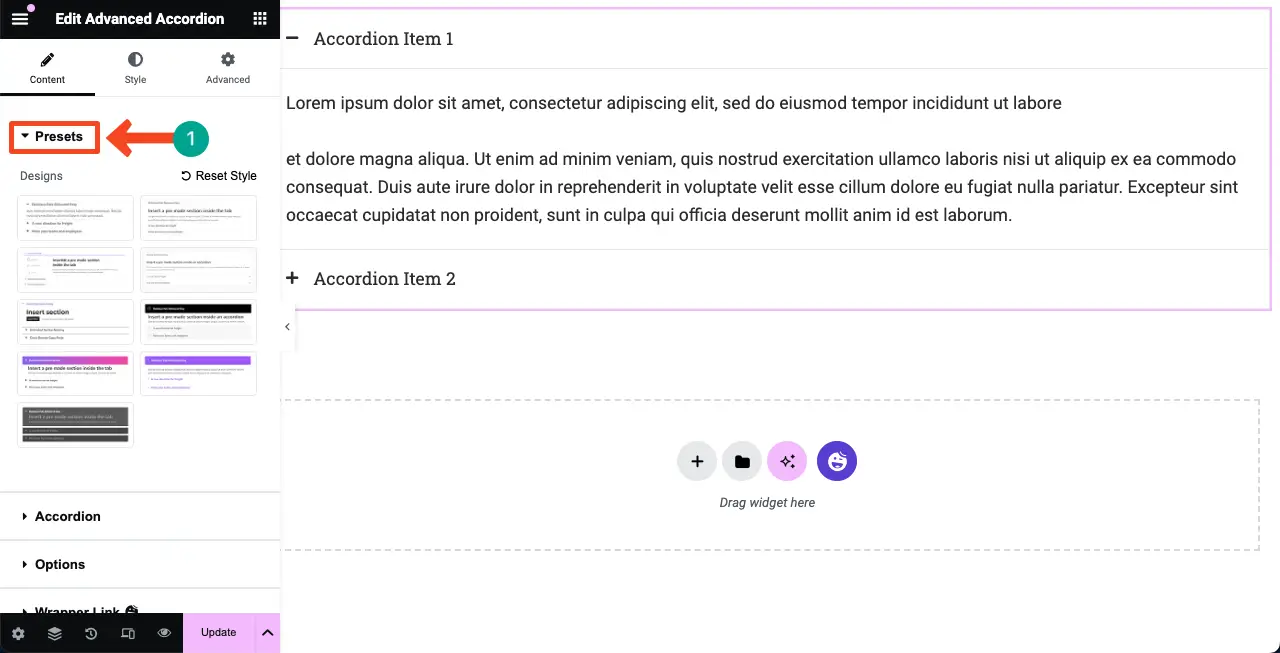
默认情况下,该小部件具有黑白背景。 然而,HappyAddons 提供了几个预先设计的预设。 您可以使用这些预设更改小部件的布局。

转到内容 > 预设。 单击那里可用的预设来探索它们。 请观看下面的视频以了解如何执行此操作。 选择您喜欢的预设。
步骤 03:向高级手风琴添加新项目
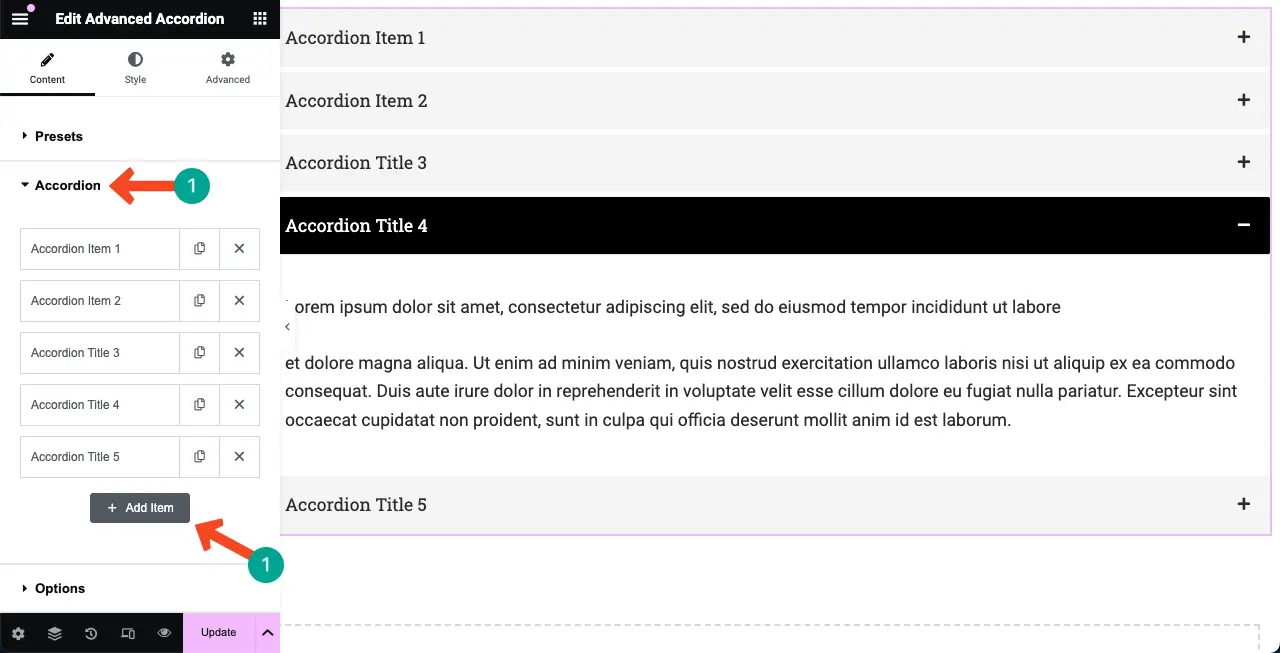
转到 Elementor 面板上的内容 > 手风琴。 展开手风琴部分。 单击+ 添加项目按钮将新的手风琴部分添加到小部件。

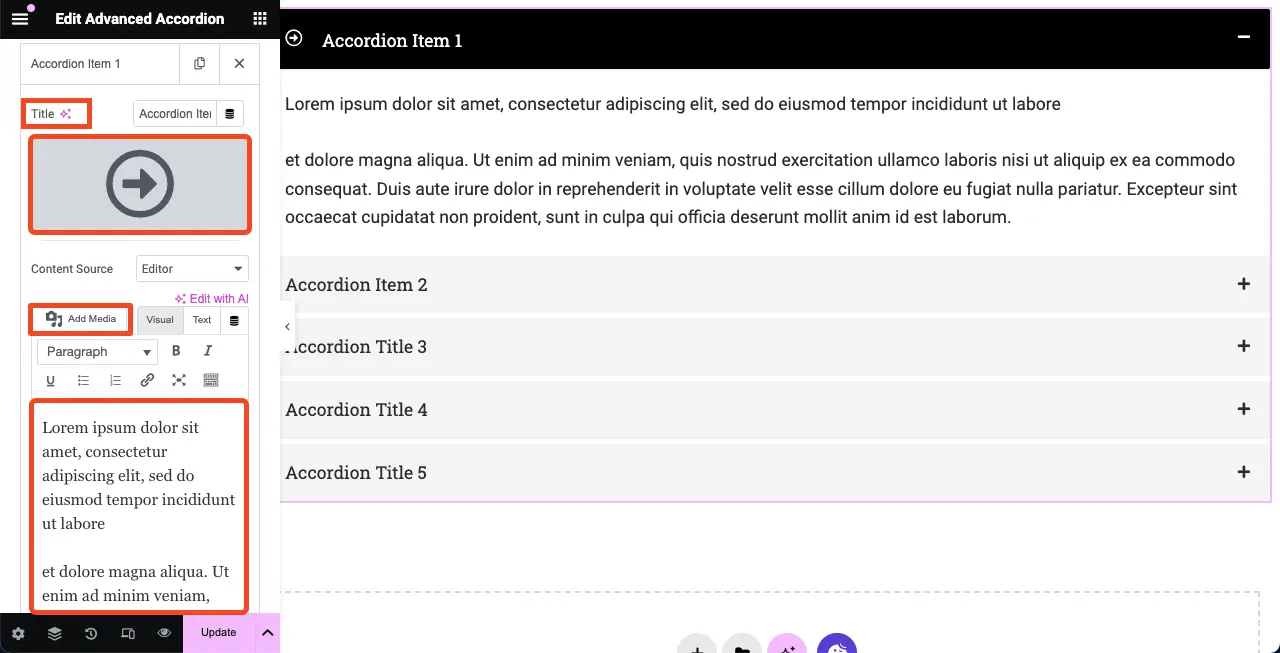
现在,单击并展开要添加内容的项目选项卡。 您可以添加的内容类型包括标题、图标、媒体文件和文字描述。 希望你能自己做。

# 将模板导入手风琴
HappyAddons 的高级手风琴小部件允许您导入模板。 让我们看看如何做到这一点。 但请确保您已经直接创建并保存了模板。
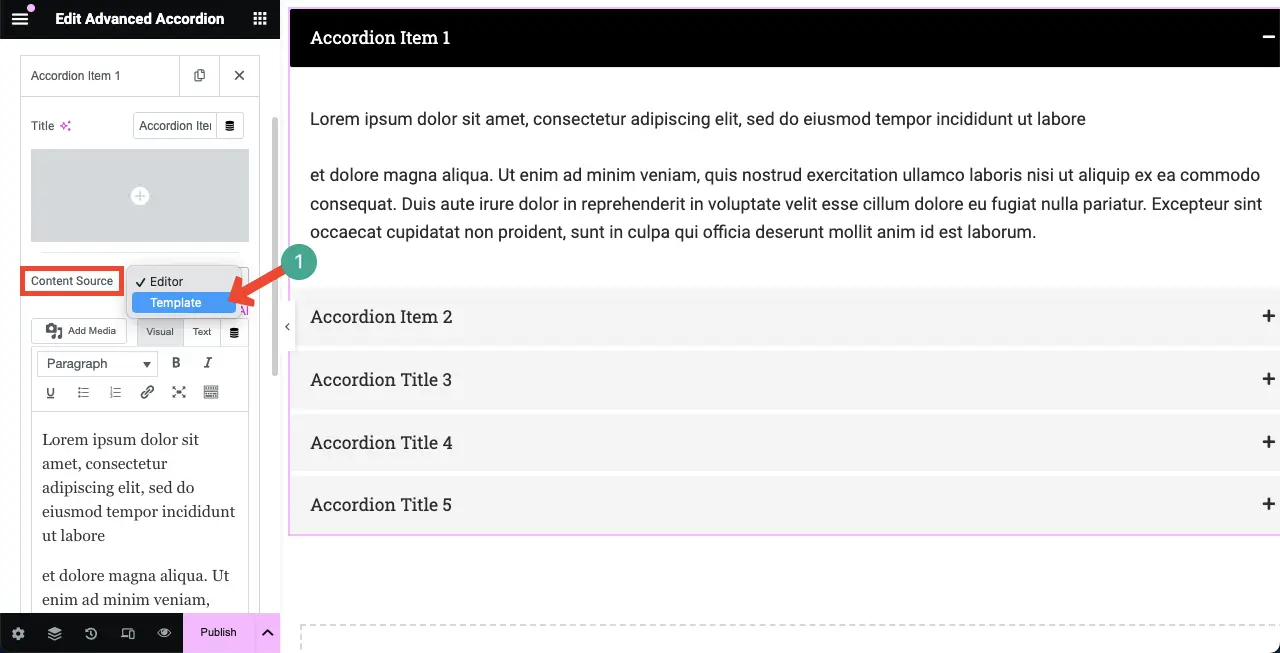
单击“内容源”旁边的下拉列表。 选择列表中的选项模板。

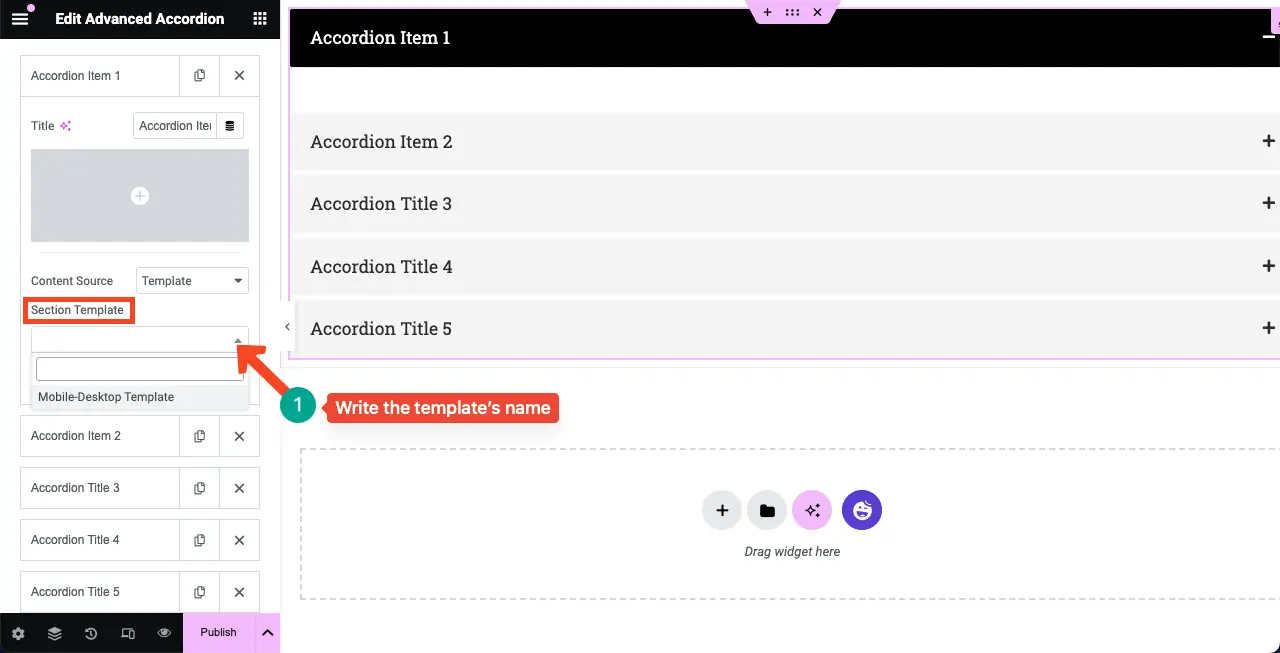
在“部分模板”框中写入模板的名称以查找它。 模板出现后,单击它。

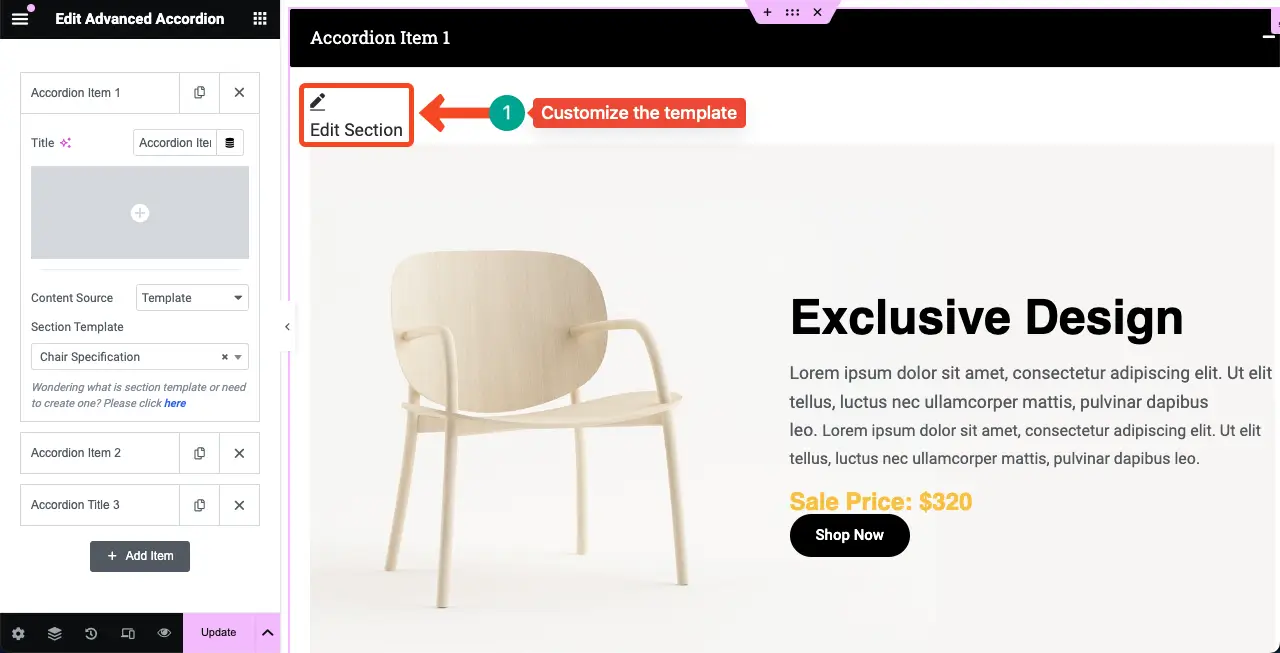
您可以看到该模板已出现在高级手风琴部分中。 要对其进行自定义,请单击“编辑部分”选项。 您将被允许自定义模板。

注意:我们将使用文本而不是模板来解释今天的教程。
步骤04:向高级手风琴添加图标
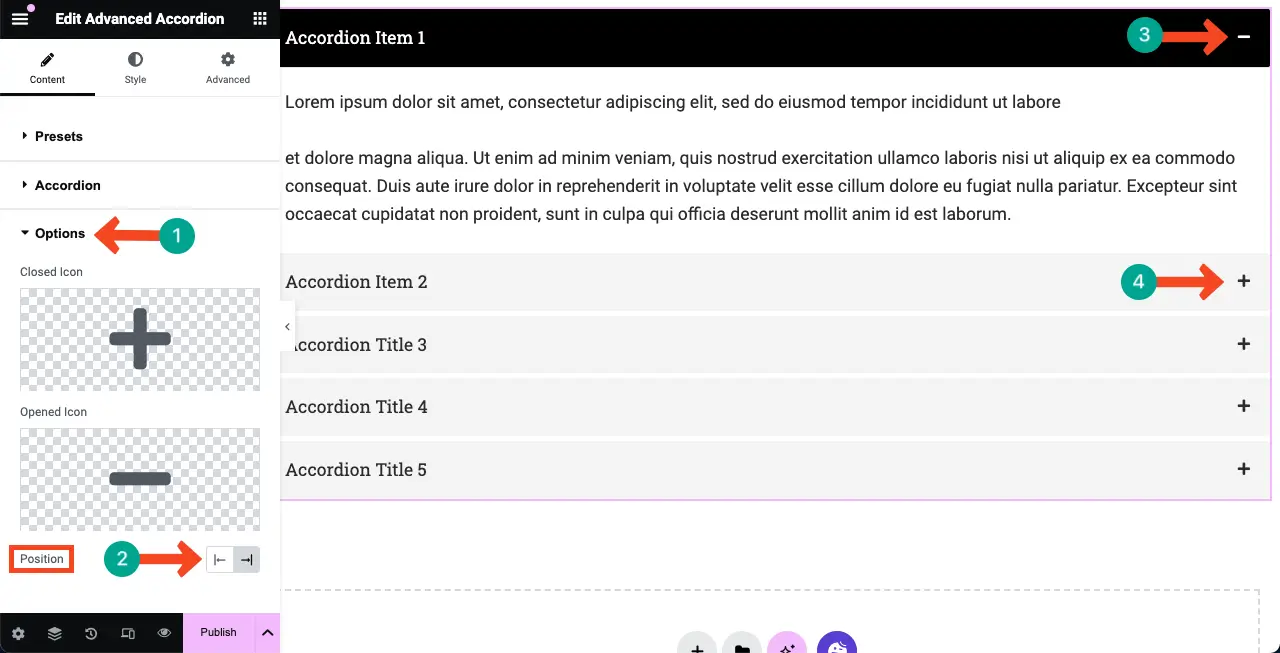
展开选项选项。 您将获得更改“关闭”图标和“打开”图标的选项。 您还可以更改右侧或左侧的图标位置。

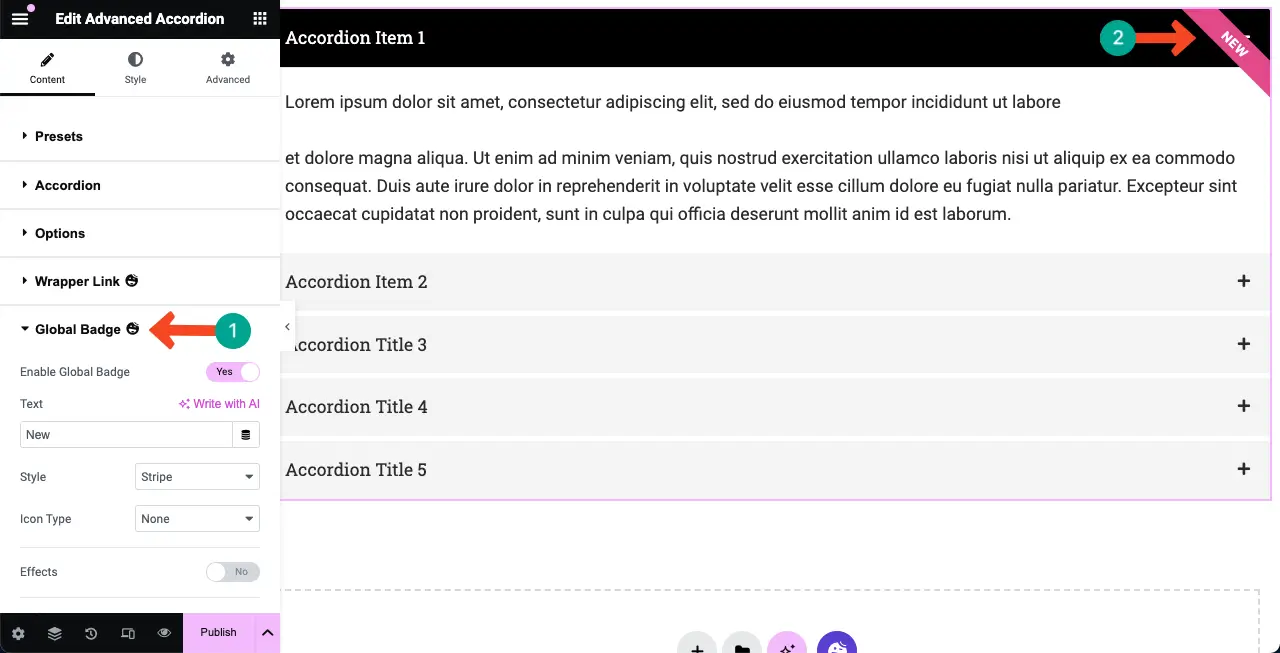
步骤05:添加全局徽章
全局徽章是一种复杂的徽章样式,用于装饰网页元素。 您可以从此选项启用高级手风琴小部件的徽章。

用户可以选择不同的徽章样式,例如条纹、旗帜、三角形、圆形、书签,甚至创建自定义布局。 如果需要,您还可以向徽章添加图标、图像和 Lottie。

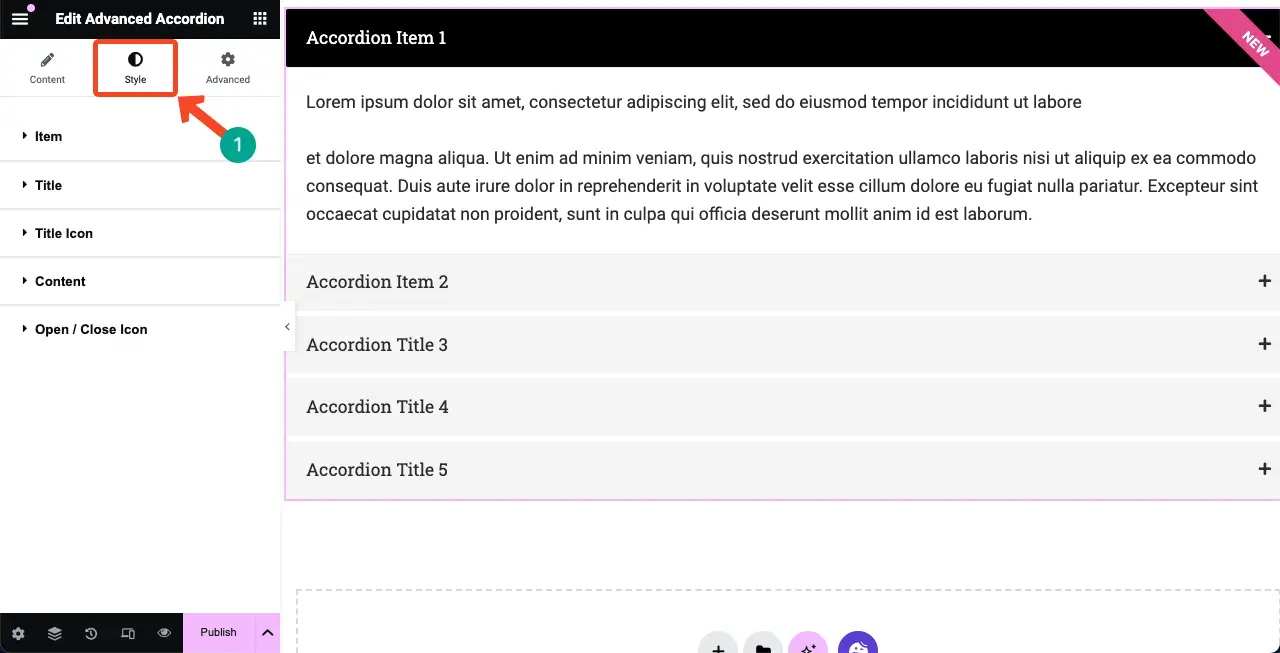
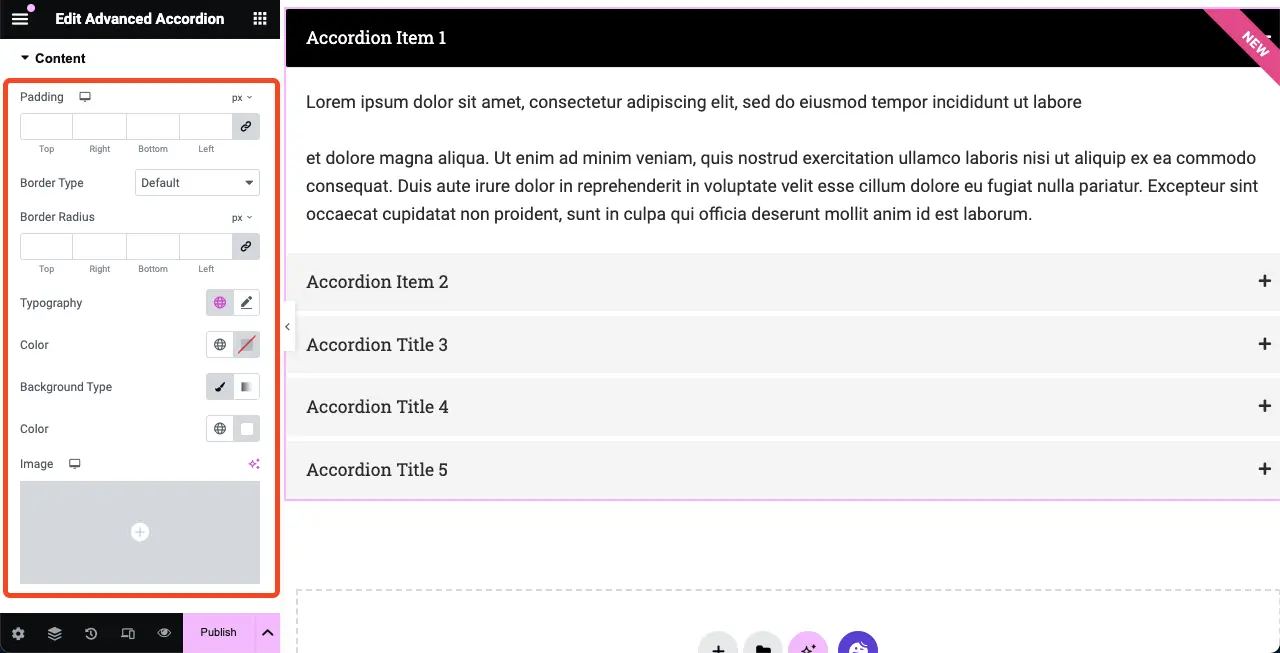
步骤06:风格化高级手风琴小部件
完成内容后,请转到“样式”选项卡。 您可以自定义它们的填充、排版、阴影效果、边框半径、文本颜色、颜色、背景类型、间距和各种其他选项。

下面是您可以为小部件的各个元素自定义的内容的快照。 根据元素的不同,定制选项也会有所不同。

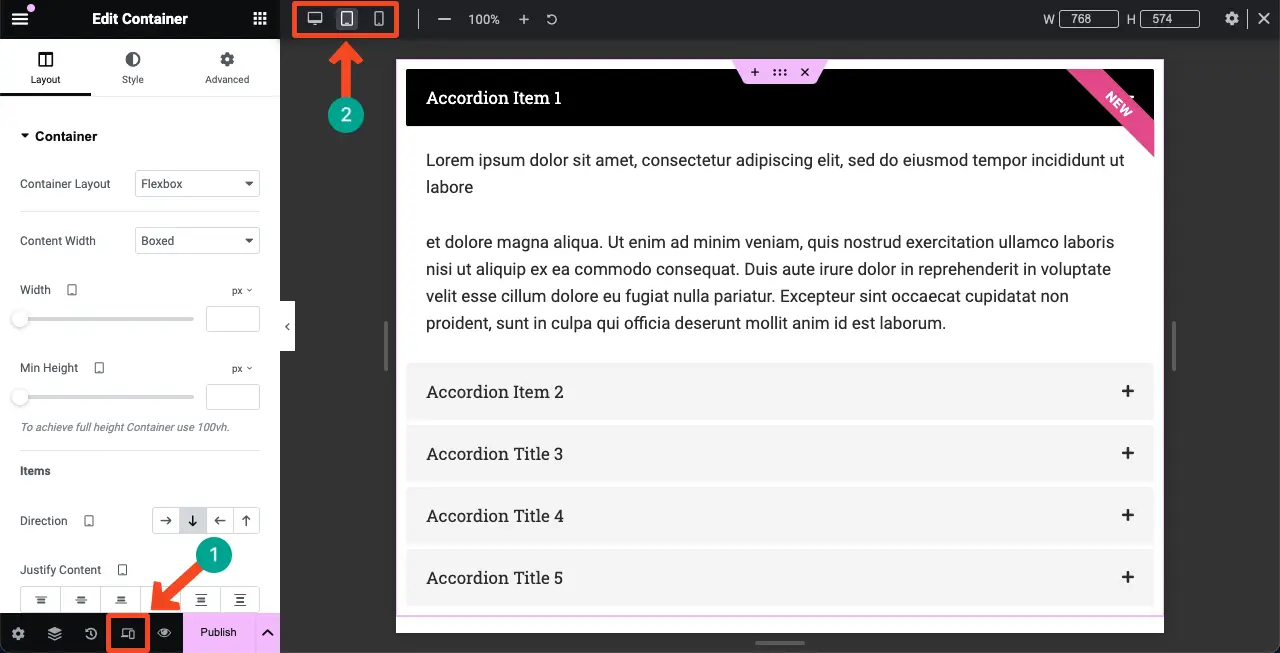
步骤 07:使高级手风琴小部件具有移动响应能力
使高级手风琴小部件移动响应非常简单。 与其他小部件一样,需要通过从元素开始更改各种元素的位置来完成广泛的定制; 对于 Advanced Accordion 小部件,没有必要这样做。
只需检查该小部件在所有屏幕尺寸上是否看起来都完美即可。 如果需要任何较小的更正,请这样做。 请访问这篇文章,了解有关如何使 Elementor 网站实现移动响应的更多指南。

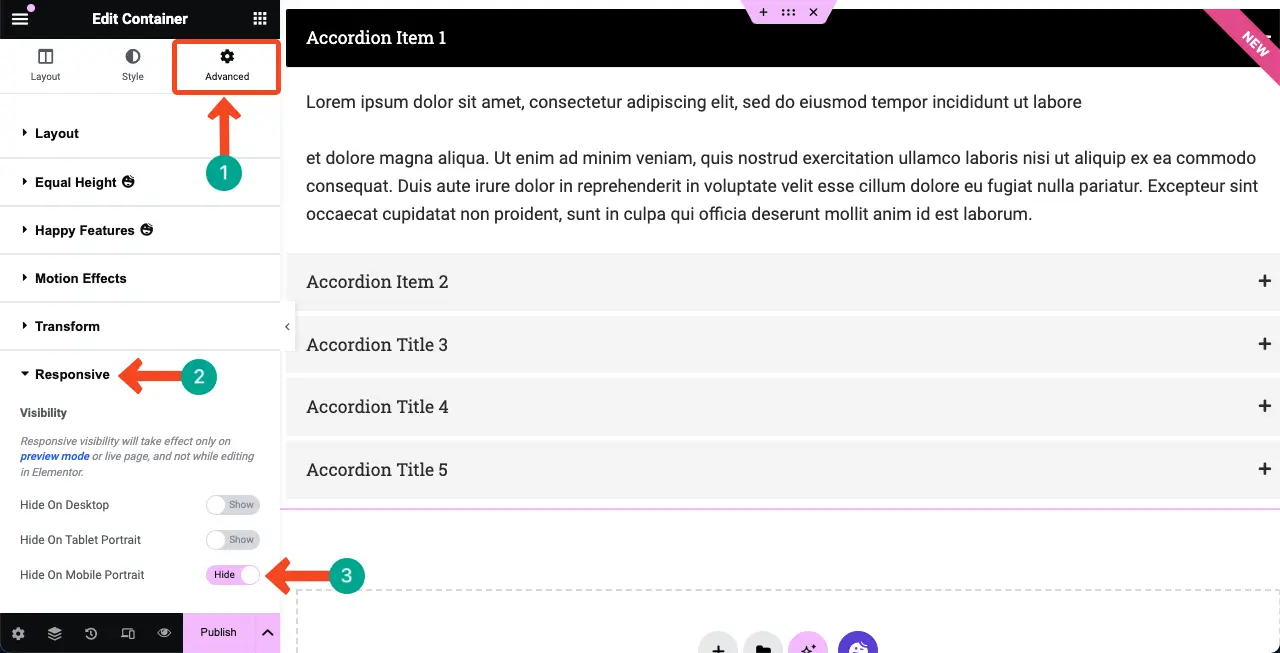
您可以阻止此小部件在任何特定设备类型或屏幕尺寸上显示。 转到“高级”选项卡 >“响应式” 。 通过切换旁边的选项来隐藏任何特定设备上的小部件。

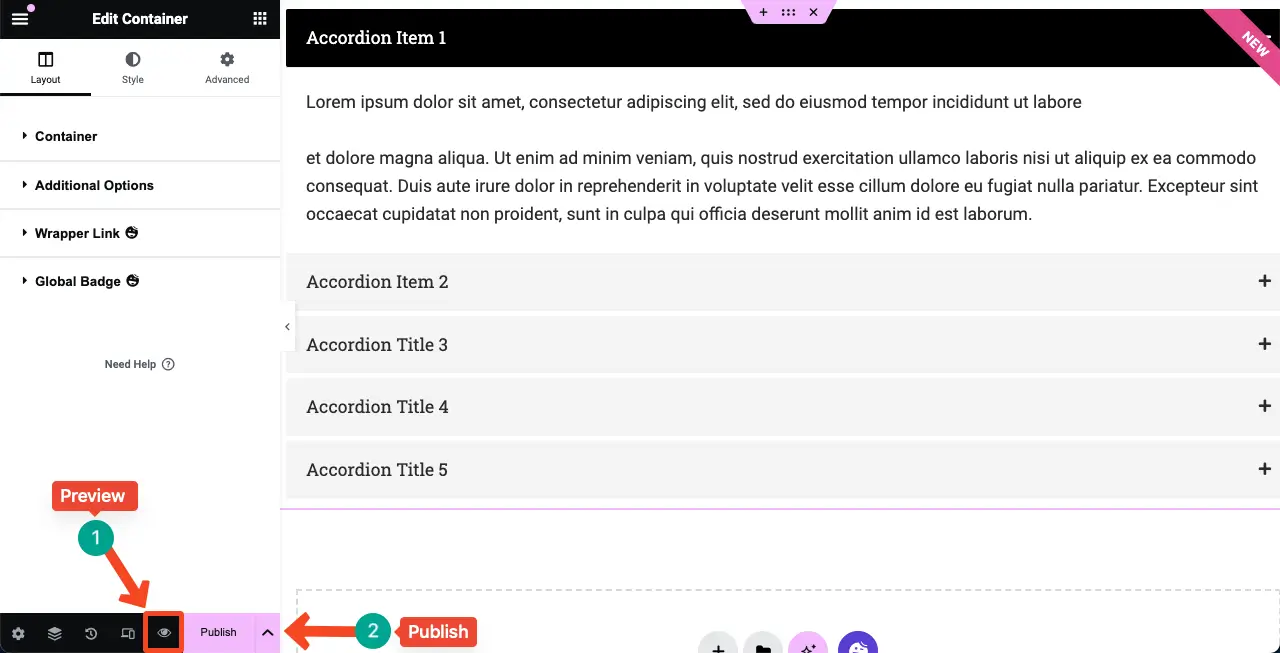
步骤08:预览并发布高级手风琴小部件
希望您的内容现在应该没问题并可以发布。 但在发布之前预览任何内容始终是一个好习惯。 通过单击 Elementor 面板底部栏上的预览图标,您可以预览小部件。 接下来发布一下

如需更多指导,请查看我们有关高级手风琴小部件的文档。
您可以使用 HappyAddons 的高级手风琴小部件做的事情
您可以使用 HappyAddons 的高级手风琴小部件来策划不同类型的内容来吸引用户。 下面,我们列出了一些此类用例。
1. 常见问题解答页面/部分
高级手风琴小部件非常适合创建 FAQ(常见问题)页面或部分。 它允许您以紧凑且用户友好的方式组织和显示问题和答案列表。 用户可以通过点击问题轻松探索相应的答案。
2.可折叠内容
可折叠内容允许您通过单击隐藏和显示内容部分。 这可以为您节省宝贵的空间。 如果您想要覆盖冗长的内容,但担心它是否会造成负面的用户体验,您可以使用小部件来显示它。
三、产品特点
高级手风琴小部件是展示产品或服务功能的绝佳工具。 您可以创建手风琴式布局,其中包含代表每个功能的问题或标题。 当用户点击问题或标题时,就会出现相应的功能详细信息。
4. 教程或分步指南
您可以将教程指南构建为一系列步骤或阶段,每个步骤都由可折叠的手风琴表示。 用户可以按照自己的节奏按照指南进行操作,扩展每个步骤以探索详细的说明或信息。
5. 条款和条件
条款和条件通常可能非常冗长,这可能会让用户不知所措。 因此,您可以使用高级手风琴小部件将其分解并以简短且可管理的部分显示,而不是一次显示所有文本。
高级手风琴 (HappyAddons) 和手风琴 (Elementor) 小部件之间的差异
到目前为止,我们希望您了解高级手风琴是来自 HappyAddons 的小部件,而手风琴是来自 Elementor 的小部件。 它们都有一些值得注意的差异。 我们将在下表中介绍它们之间的差异。
| 话题 | 快乐插件 | 元素器 |
| 手风琴图标 | 是的! 您可以为每个手风琴部分添加单独的图标。 | 不! 您只能添加打开和关闭的图标,但不能添加特定于手风琴的图标。 |
| 常见问题解答架构 | 不! HappyAddons 没有常见问题解答架构。 | 是的! Elementor 提供小部件的常见问题解答架构。 |
| 导入模板 | 是的! 它允许您使用小部件添加和显示模板。 | 不! 您只能显示文本和图像。 不允许使用任何模板。 |
| 优质的 | 是的! 该小部件仅供高级用户使用。 | 不! 向所有用户开放。 |
结论
Elementor 与 HappyAddons 真正彻底改变了 Web 开发领域,特别是对于无代码用户。 与许多其他复杂的设计创作和定制一样,您可以使用它们在您的网站上做许多令人惊叹的事情。
在这篇教程文章中,我们探索了 HappyAddons 的高级手风琴小部件的各种特性和功能。 我们学习了如何创建手风琴样式的部分、在每个手风琴项目中添加内容以及自定义手风琴的外观和行为。
通过实施本博文中分享的提示和技术,希望您可以自己使用该小部件。 但如果您遇到任何问题,我们请求您通过评论框或 联系我们的支持团队。
