Divi 产品亮点:Divi 页脚包
已发表: 2023-06-05Divi Footers Pack 是 Divi 的第三方插件,具有 80 多种自定义页脚设计。 页脚通常是任何 WordPress 网站的一个被忽视的区域。 像这样的布局包可以简化页脚设计过程。 在这篇文章中,我们将了解 Divi Footers Pack,以帮助您确定它是否是满足您需求的正确 Divi 产品。
- 1上传 Divi 页脚包布局
- 2 Divi 页脚包布局
- 2.1 Divi 页脚包页脚设计 1
- 2.2页脚设计2
- 2.3页脚设计 7
- 2.4页脚设计 12
- 2.5页脚设计 14
- 2.6页脚设计 16
- 2.7页脚设计 18
- 2.8页脚设计 25
- 2.9页脚设计 26
- 2.10页脚设计 30
- 2.11页脚设计 34
- 2.12页脚设计 37
- 2.13页脚设计 38
- 2.14页脚设计 41
- 2.15页脚设计 43
- 2.16 Divi Footers 包页脚设计 46
- 2.17页脚设计 52
- 2.18页脚设计 55
- 2.19页脚设计 59
- 2.20 Divi Footers 包页脚设计 63
- 2.21页脚设计 67
- 2.22页脚设计 69
- 2.23页脚设计 77
- 2.24 Divi Footers 包页脚设计 81
- 3哪里可以买到 Divi 页脚包
- 4结束对 Divi 页脚包的思考
上传 Divi 页脚包布局
Divi 页脚包布局是可以上传到您的 Divi 库的 JSON 文件。 首先,下载并解压缩文件。 您将在解压缩的文件夹中看到 82 个 JSON 文件。
- 下载
- 解压缩

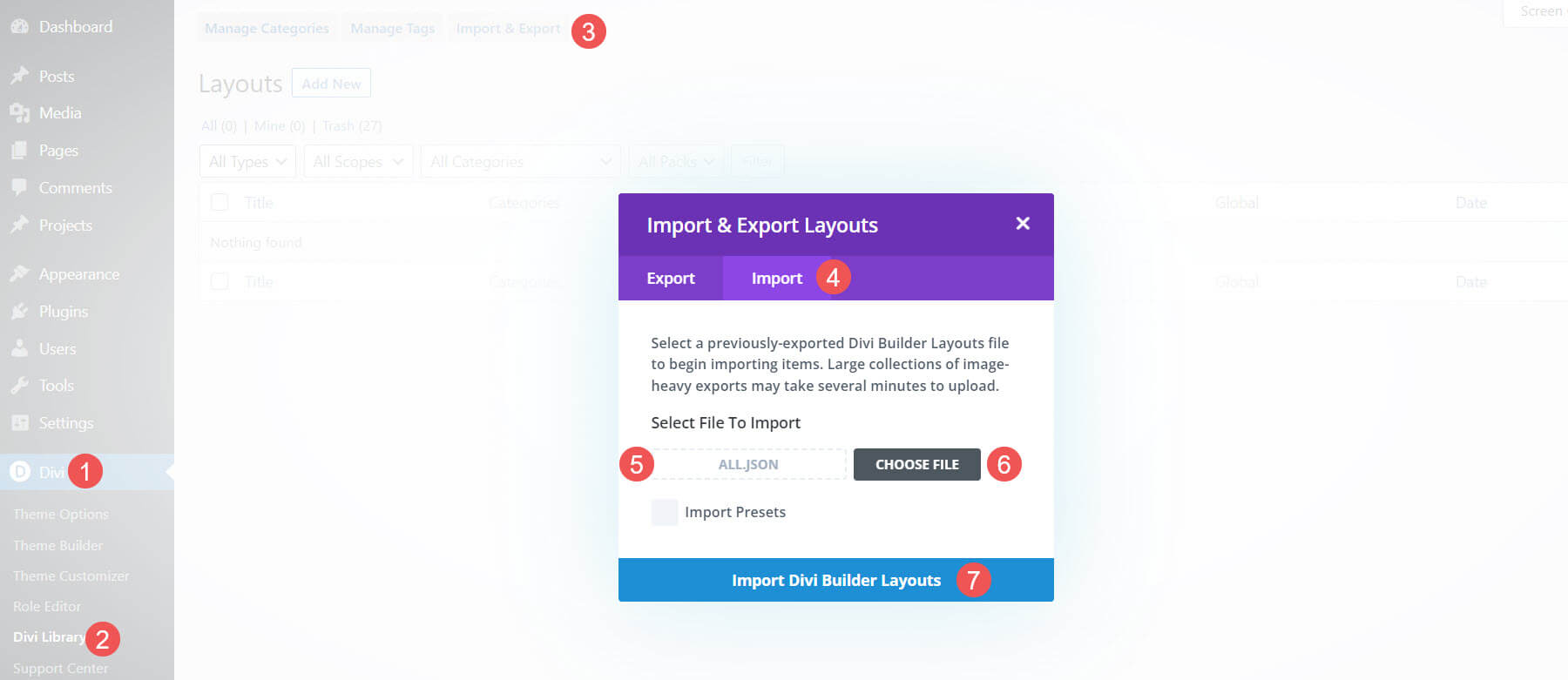
接下来,转到您的 Divi 库并导入您要使用的文件。 您可以从产品页面预览它们。 这是在上传它们之前知道使用哪种布局的唯一方法。 幸运的是,您可以根据需要一次上传所有这些,或者您可以只上传您想要的特定页脚布局。 我已选择上传此示例中的所有文件。 要上传它们,请访问:
- 迪维
- 迪维图书馆
- 进出口
- 进口
- 选择文件
- 导入 Divi Builder 布局

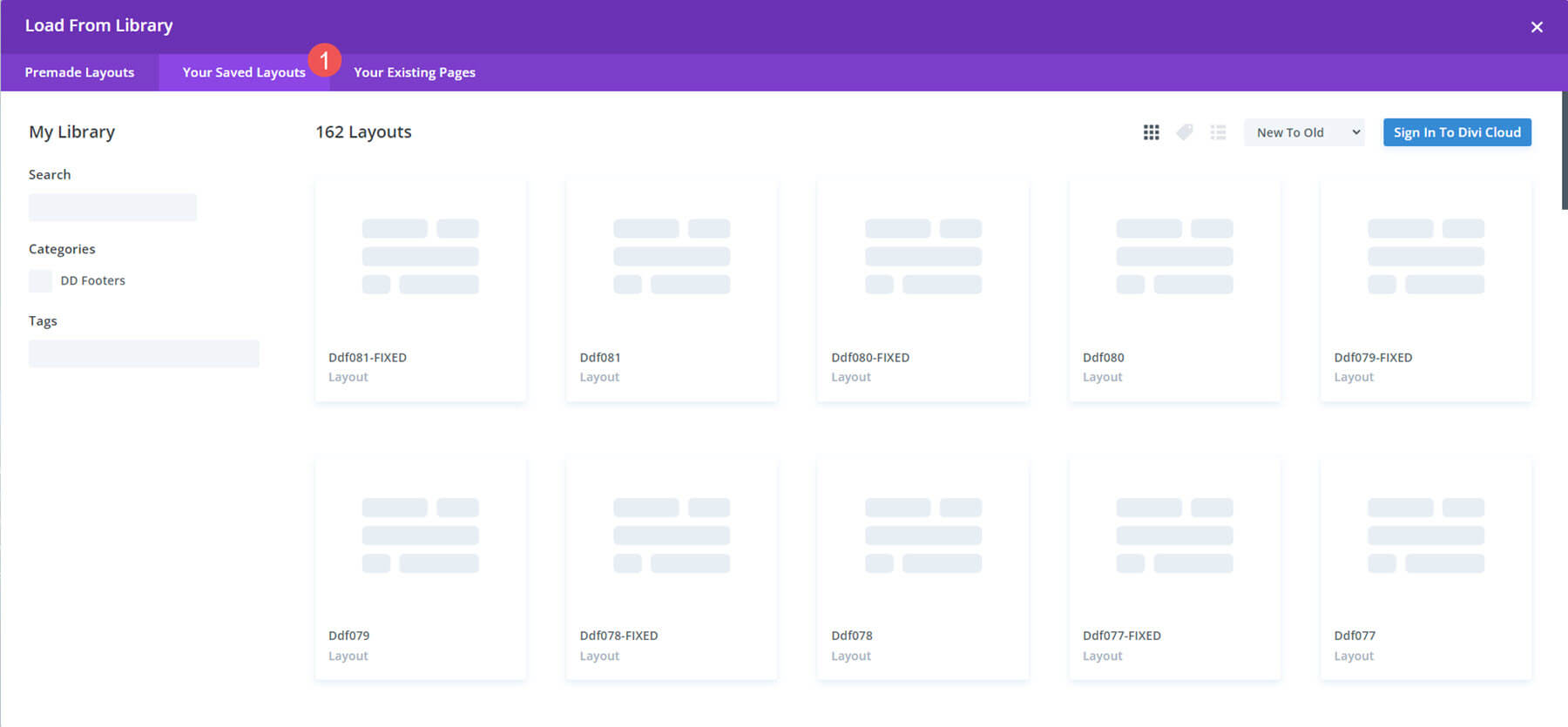
上传后,您会在 Divi 库中看到它们。 布局现在可以在 Divi Builder 和 Divi Theme Builder 中使用了。 上传完成后,我的库中有 162 个文件。 这包括具有和不具有固定设置的布局。 常规页脚随页面滚动,而固定页脚保留在原位并在用户滚动时显示。 它们被贴上标签,因此很容易知道变化是什么。

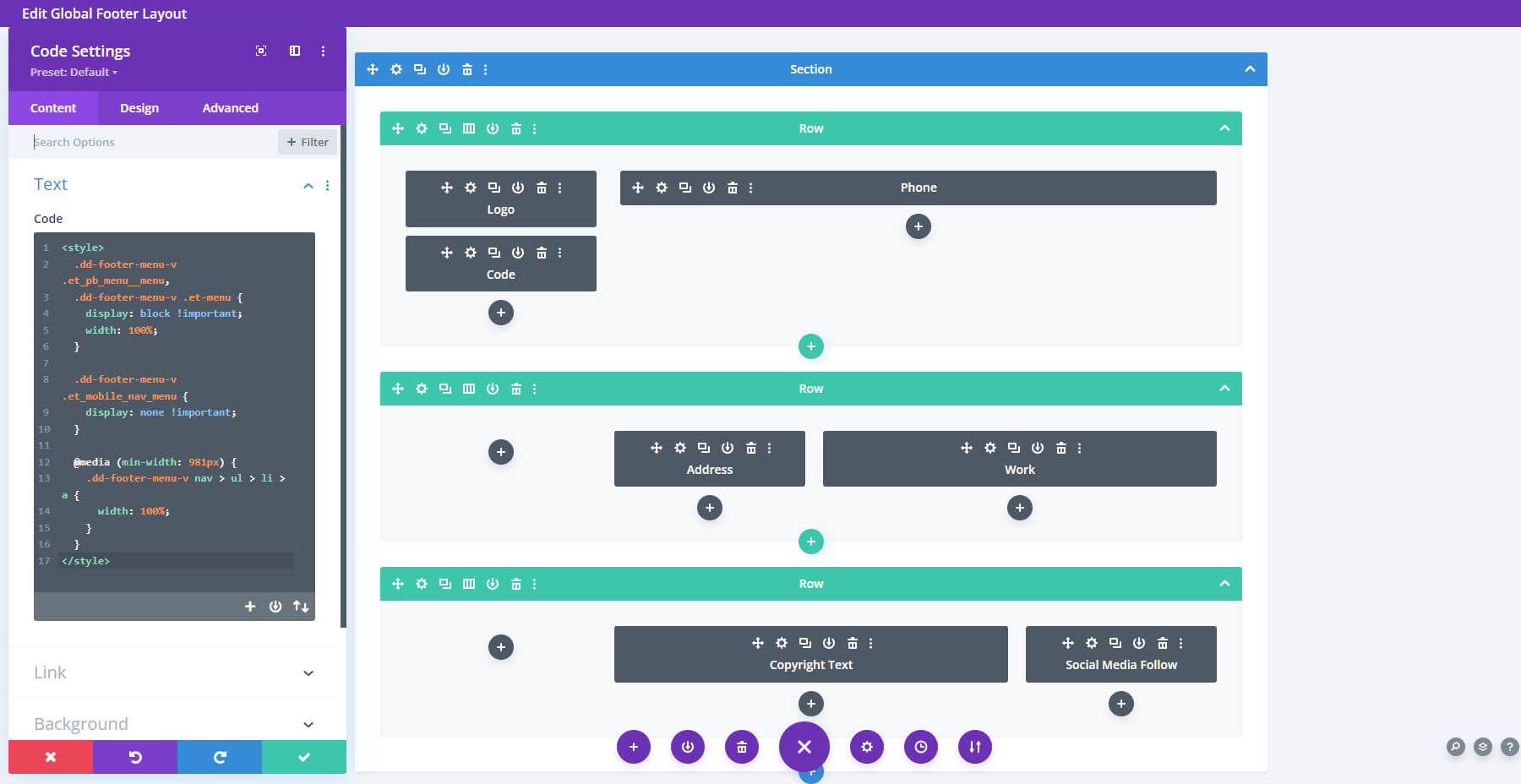
Divi 页脚包布局
下面是一些页脚布局。 我选择了那些对我来说最突出的。 我将描述它们并指出我最喜欢它们的地方。 我们将通过 Divi 布局查看它们在前端的外观。 我将展示其中一些的线框和移动视图。 对于所有示例,我都使用免费 Coworking Layout Pack 的登录页面。
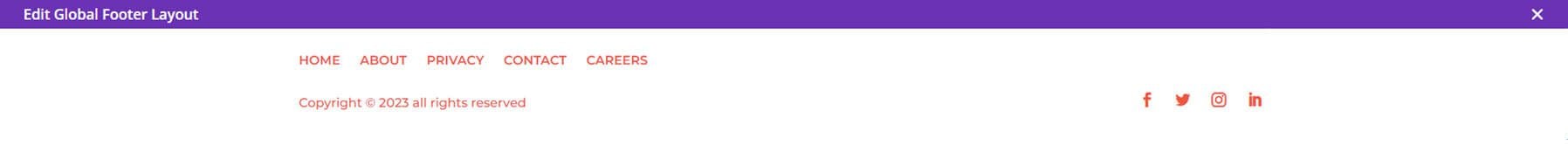
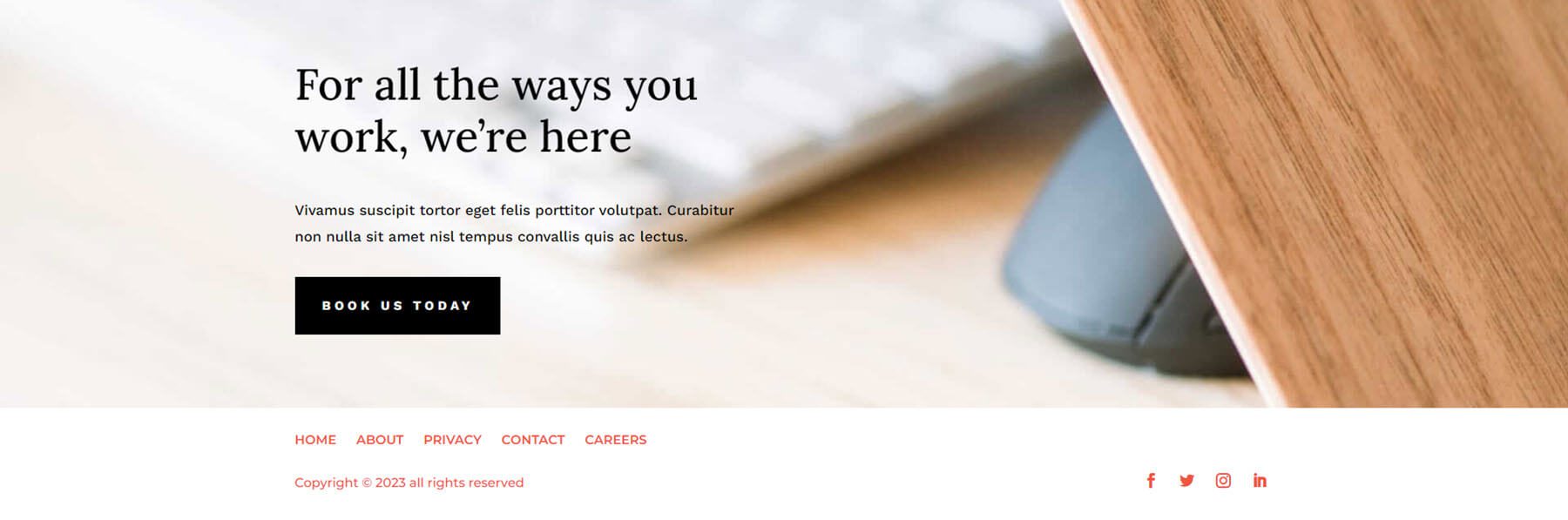
Divi 页脚包页脚设计 1
Footer Design 1 是 Divi Footers Pack 中的第一个页脚布局。 它在左侧显示页脚菜单,下方有版权声明。 右边是社交媒体图标。 一切都是红色的。

这是它在前端的样子。

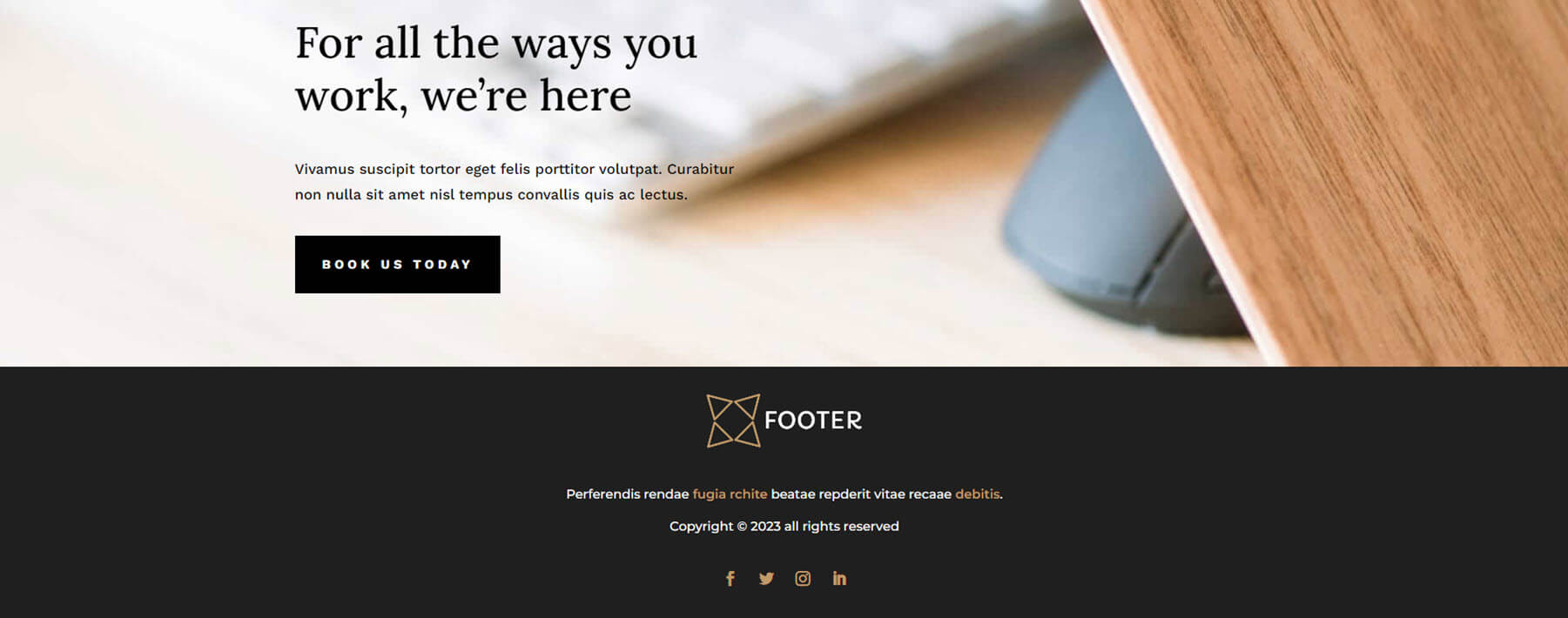
页脚设计 2
这是布局包中的第二个页脚。 它有一个简单干净的布局,颜色搭配得很好。

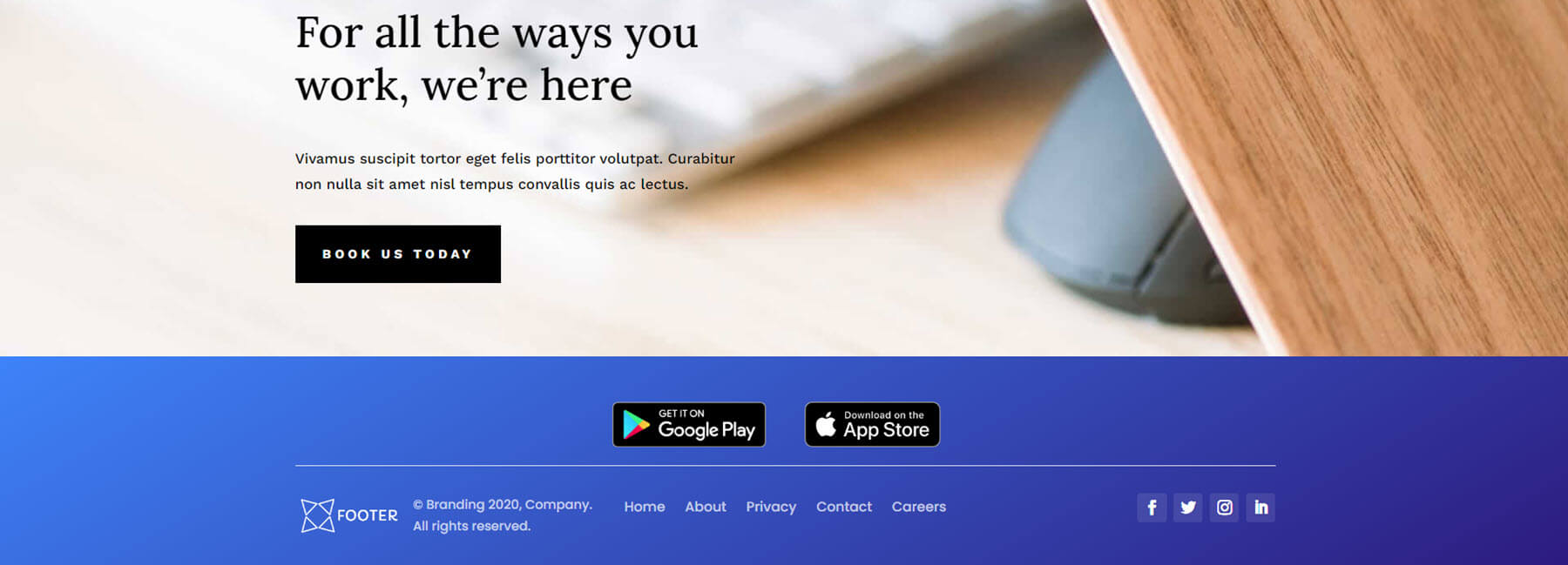
页脚设计 7
Footer Design 7 包含蓝色渐变背景,并在其余页脚内容上方添加了应用商店按钮。 这个仍然相当小,不会在狭小的空间内用太多的内容淹没布局。

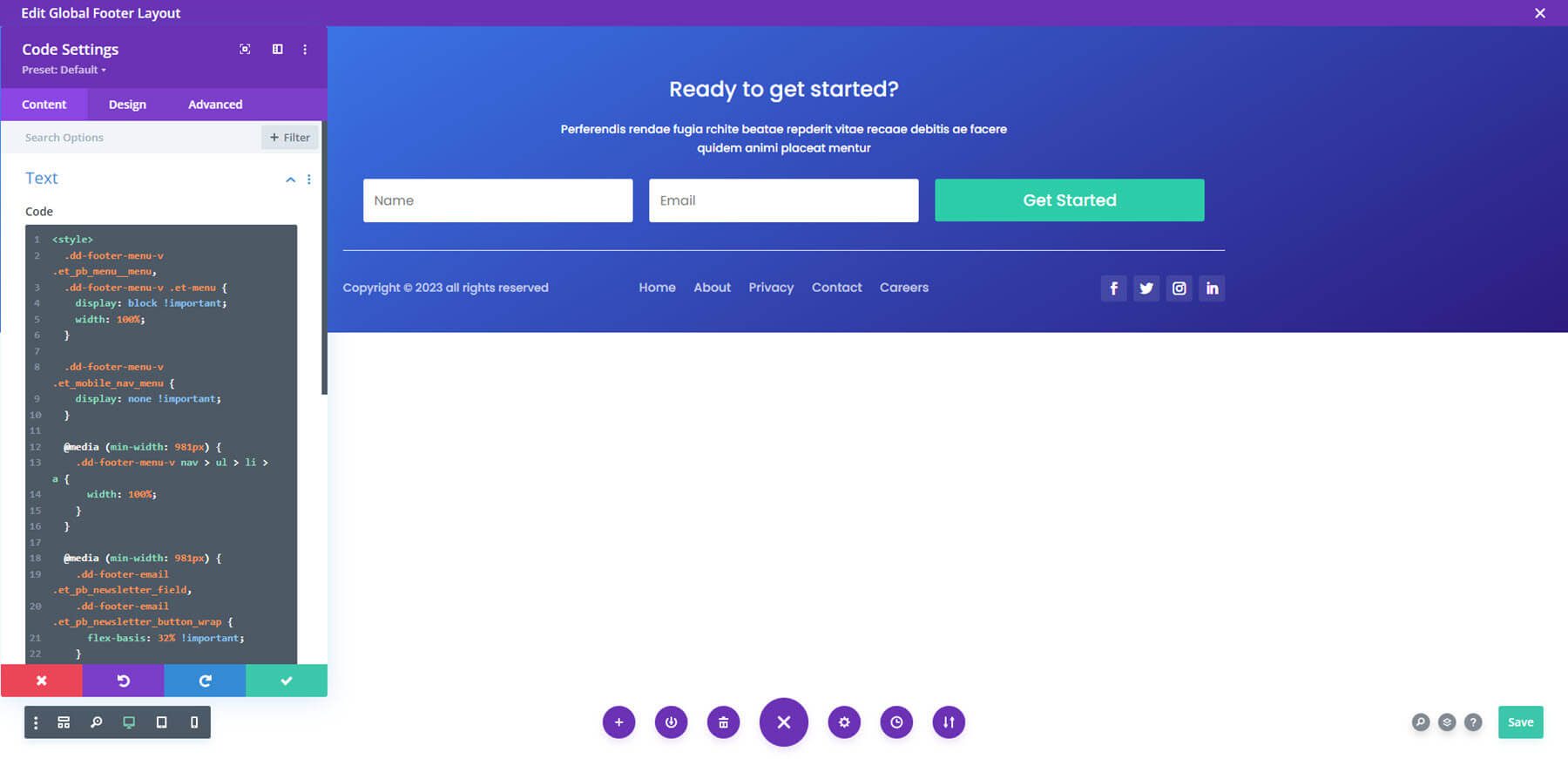
页脚设计 12
许多页脚布局包括用于添加自定义样式的代码模块。 这是 Footer Design 12。它还包括一个渐变背景并添加了一个大的电子邮件表单。

页脚设计 14
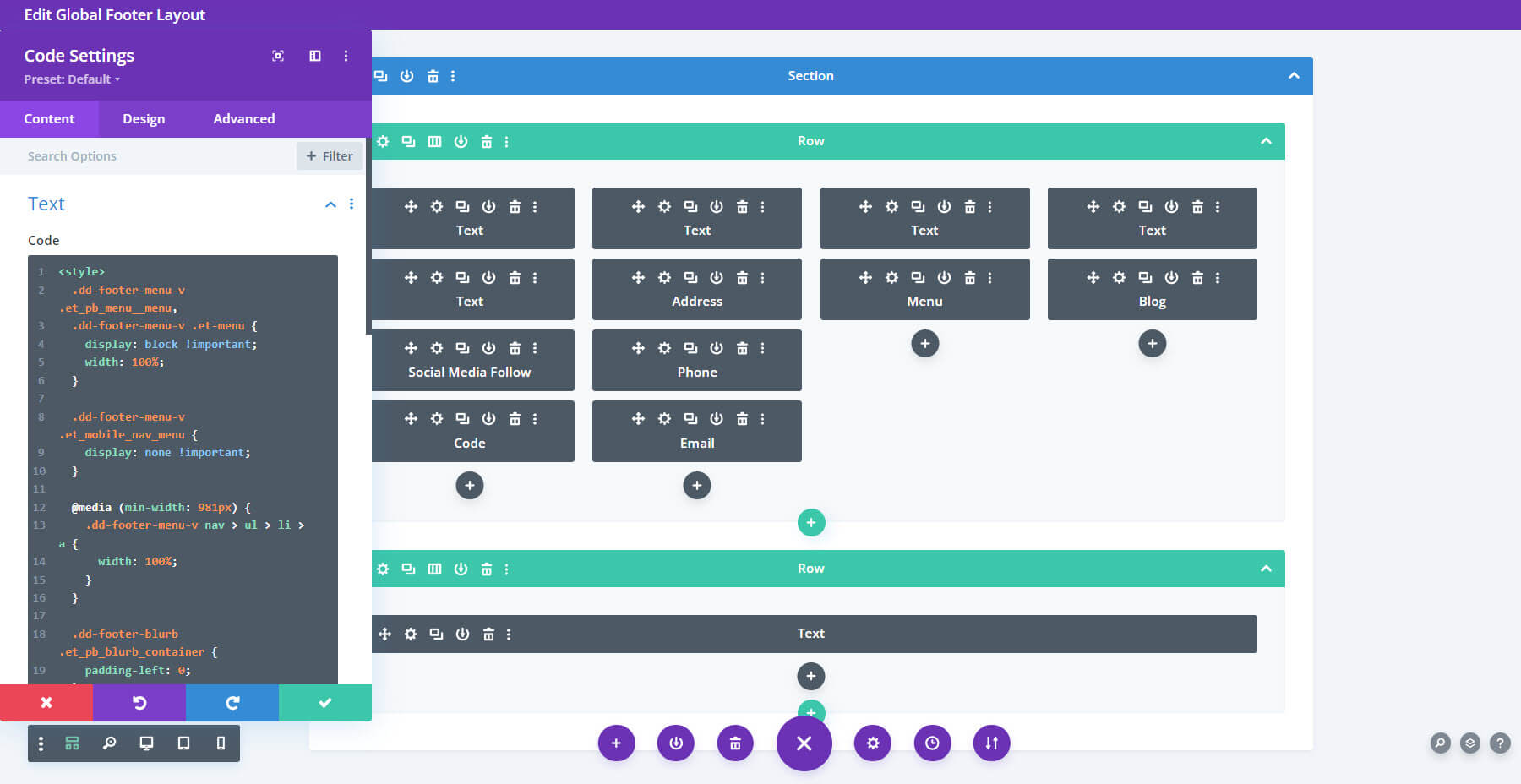
Footer Design 14 显示四列,其中包含链接、菜单和博客。 这一个还包括一个用于样式化的代码模块。 这是打开代码模块的线框。

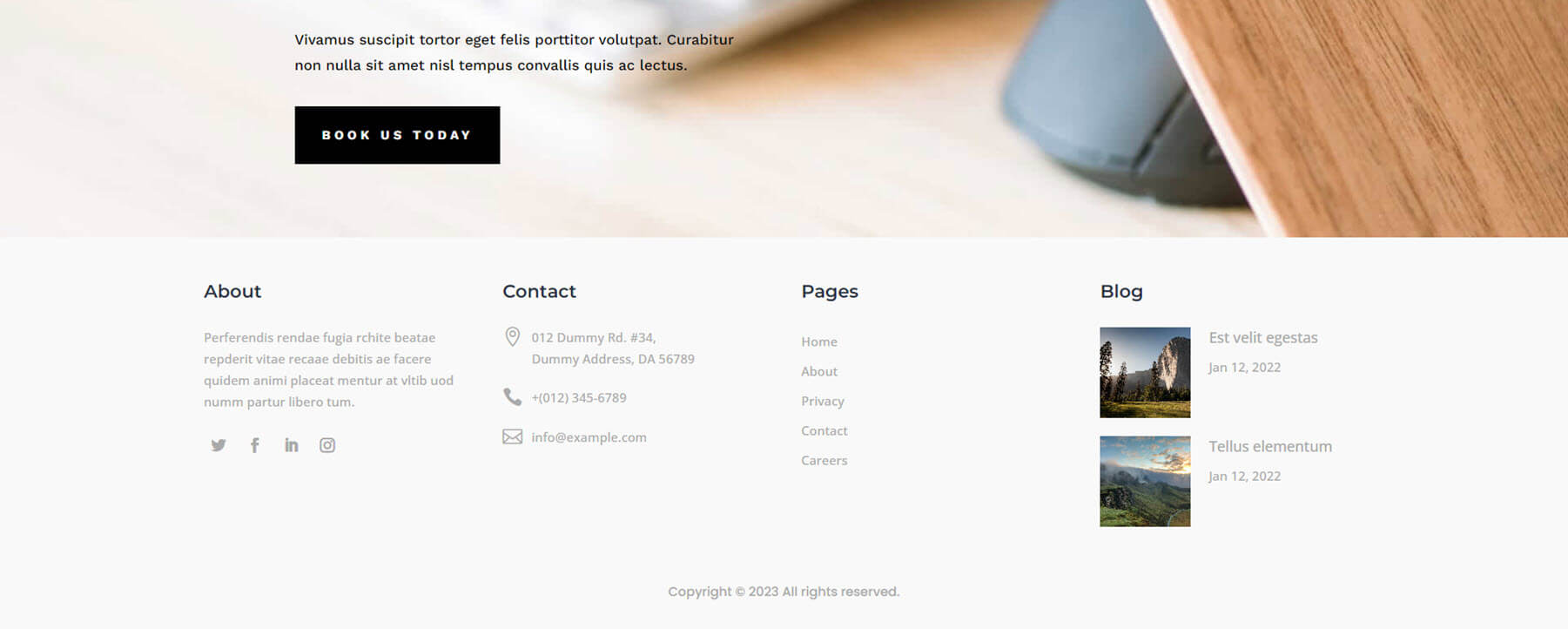
这是它在前端的样子。 列周围有很多空白。 该博客显示了两篇带有小缩略图的帖子。 白色背景和小文字赋予这款产品优雅的外观和感觉。

页脚设计 16
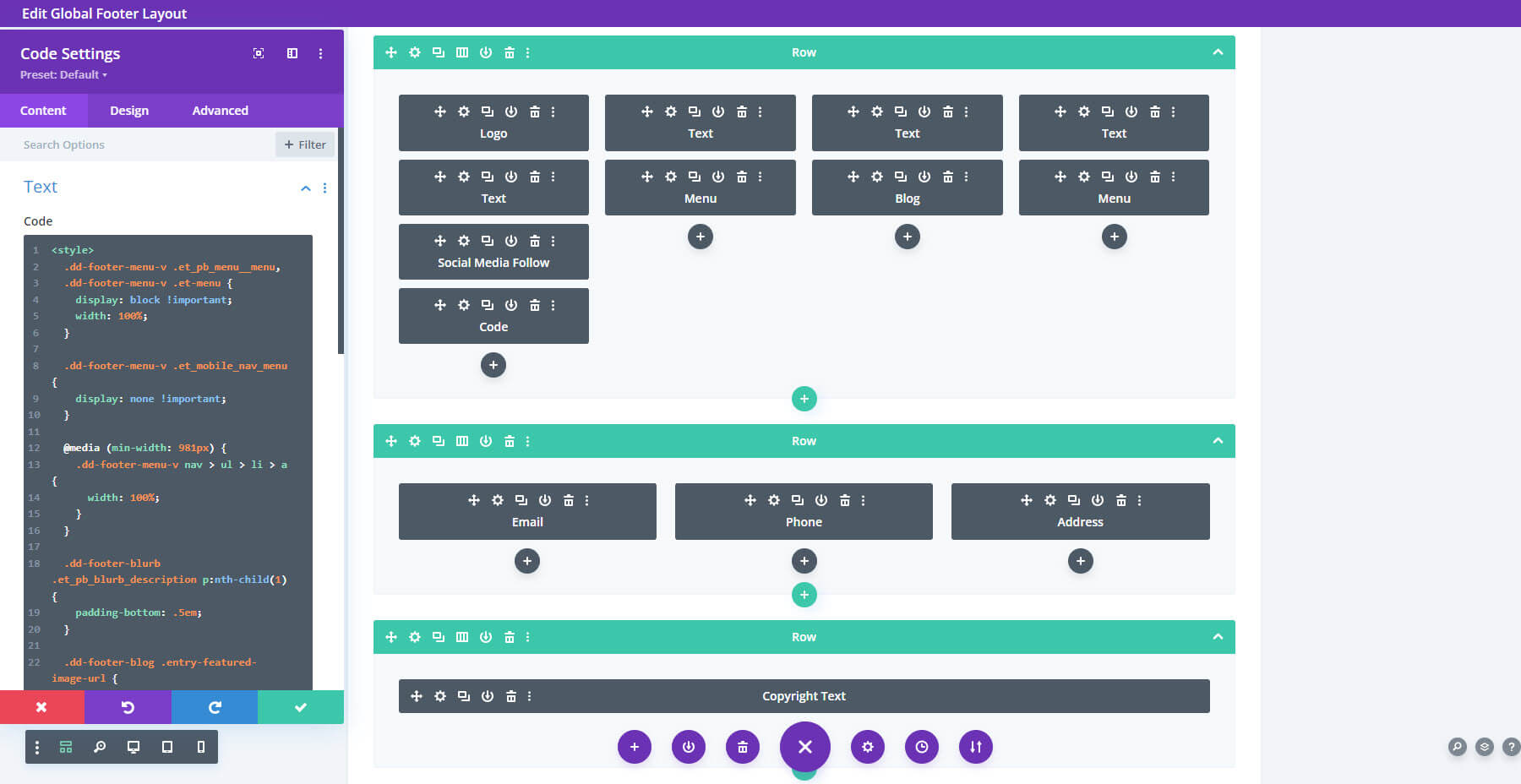
Footer Design 16 在不同的列中添加了多行。 这一个还包括一个自定义代码。 这是线框。

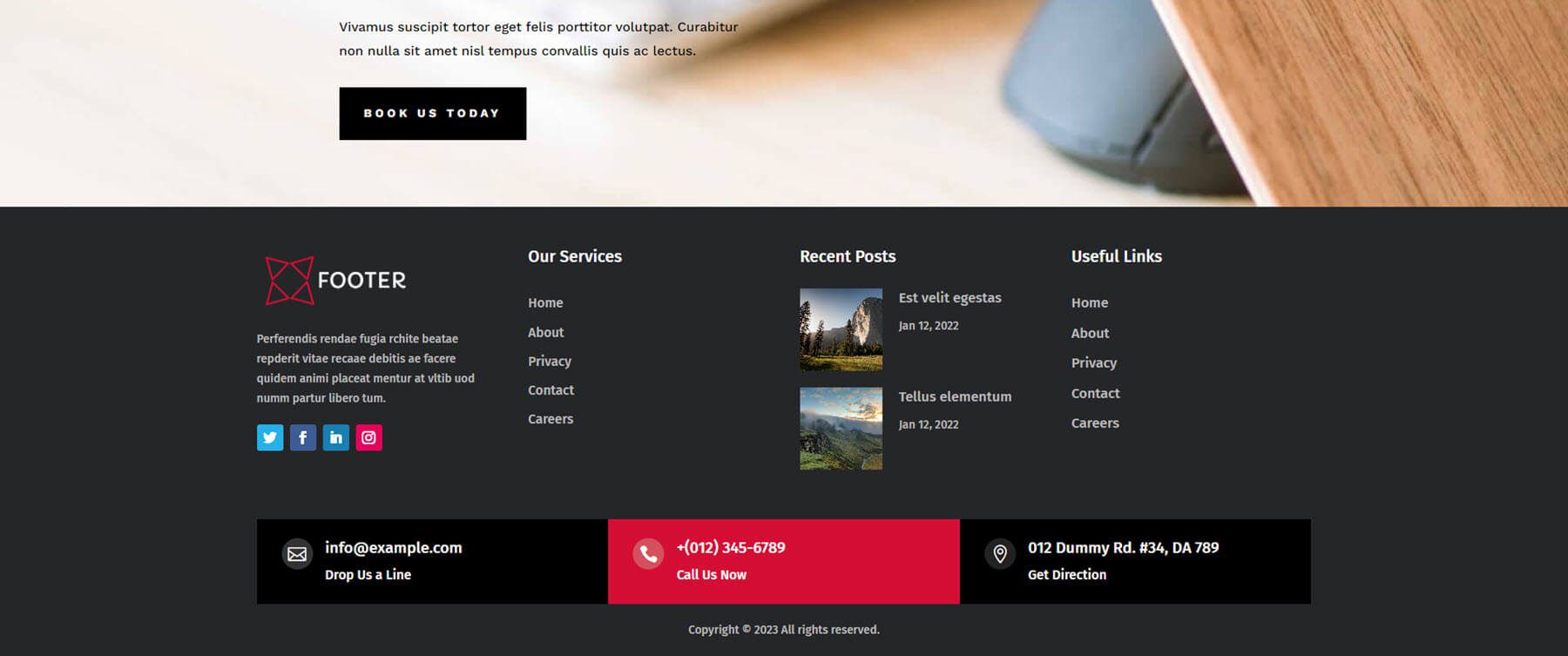
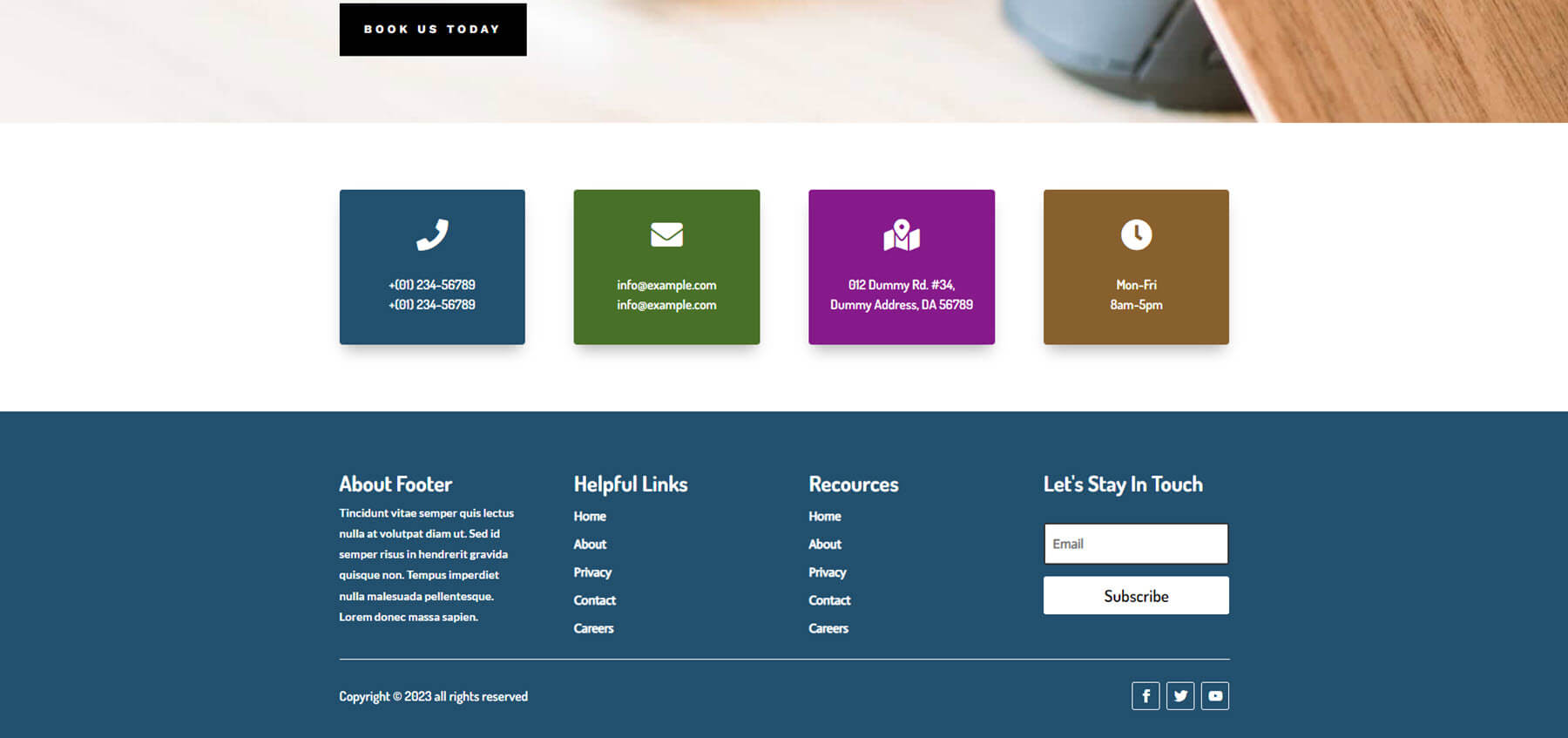
这是它在前端的样子。 它在底部添加了可点击的联系信息,并使用醒目的大胆颜色。

页脚设计 18
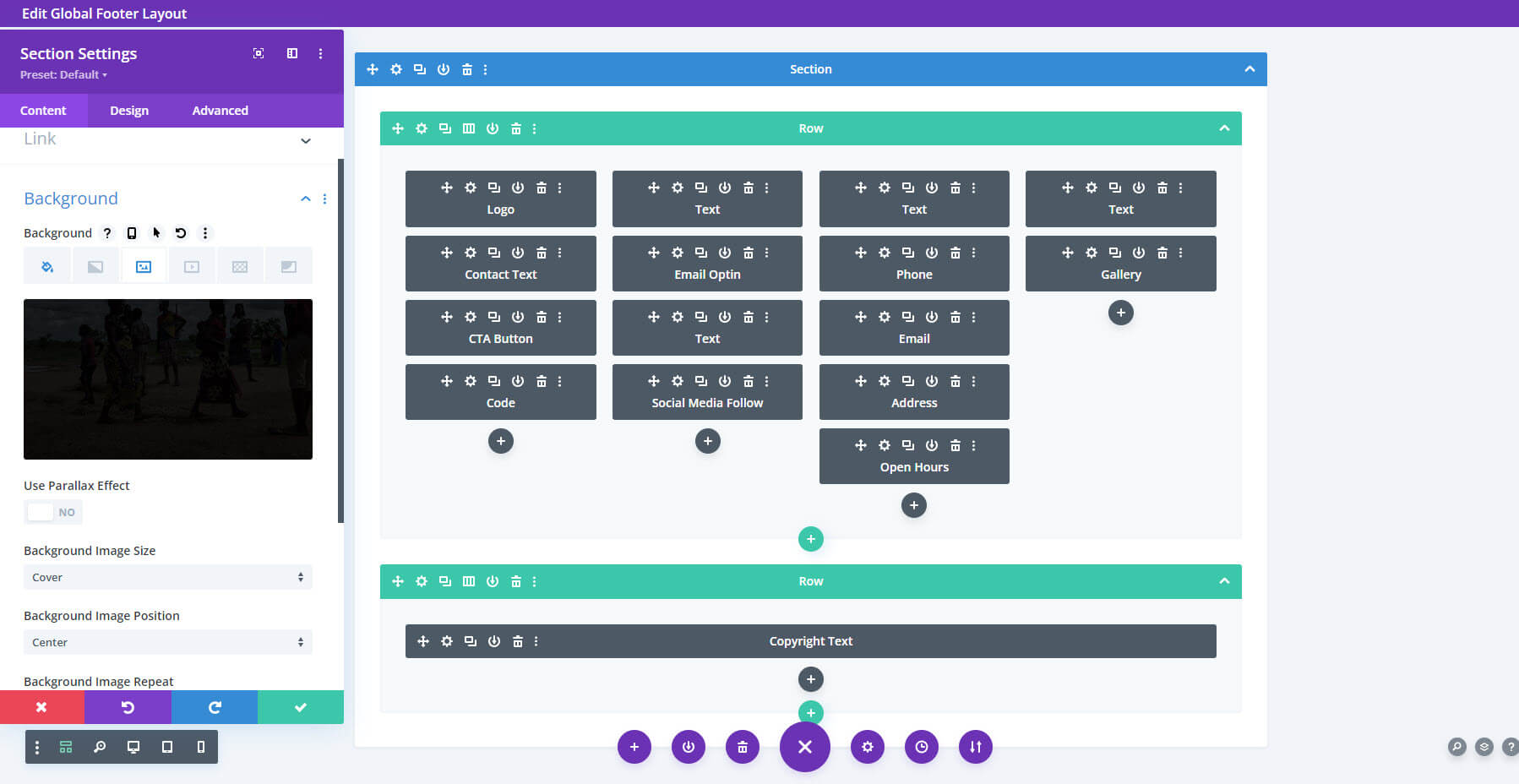
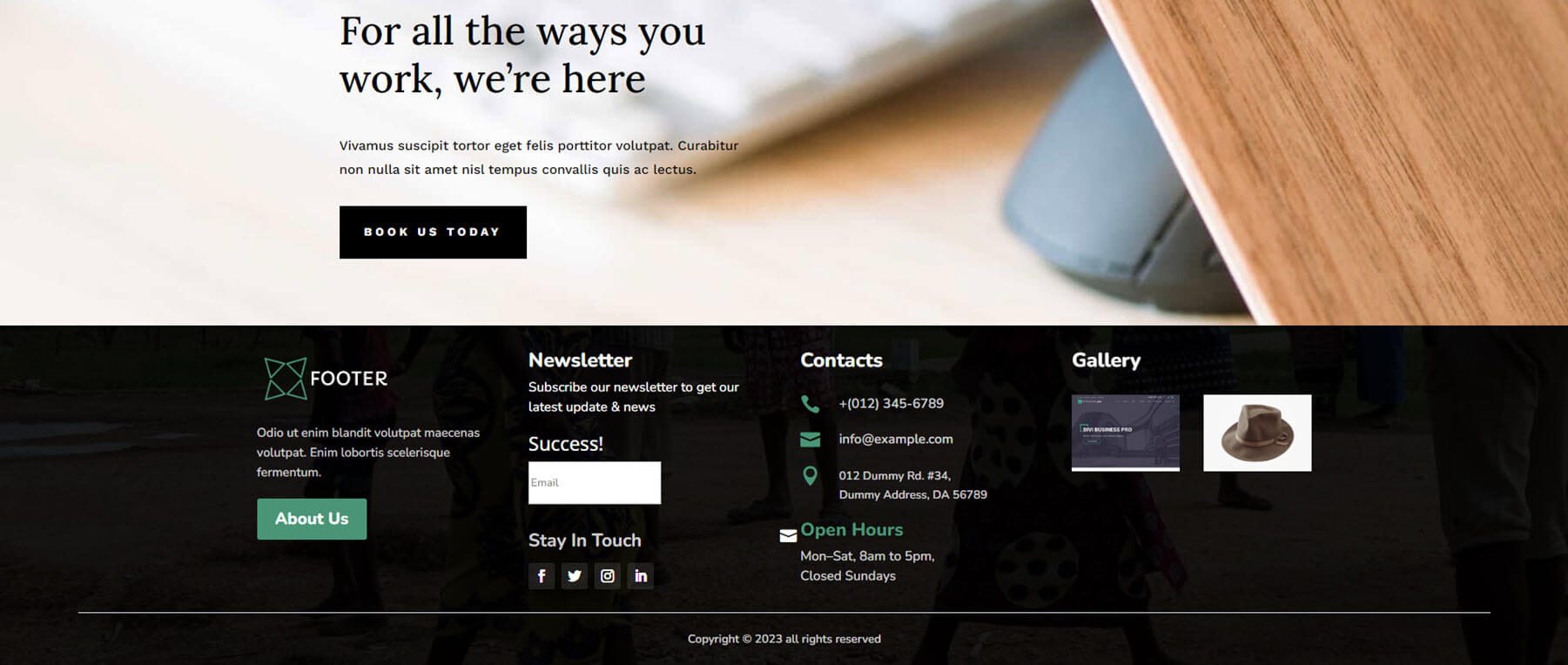
Footer Design 18 向该部分添加了背景图像和叠加层。 它还包括四列,其中包含许多额外内容,包括 CTA 按钮、开放时间和画廊。


这是前端的布局。 这是我的最爱之一。 它在联系信息中添加了图标,画廊包括小缩略图。 这些颜色与背景图像完美搭配。

页脚设计 25
Footer Design 25 是另一种带有背景图像的布局。 这个在链接下方添加了很多空间,以便为显示背景图像留出空间。

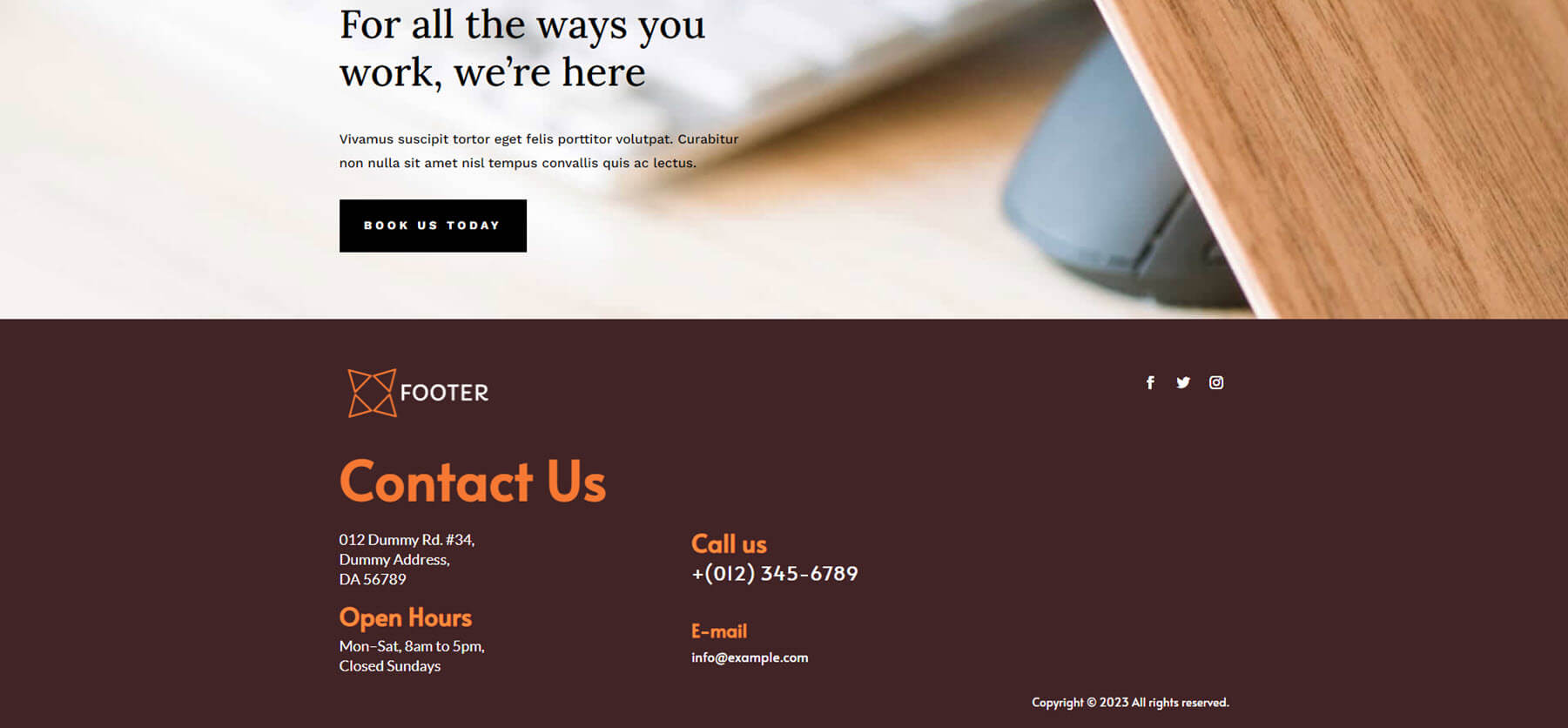
页脚设计 26
Footer Design 26 使用特殊部分来创建多列布局。 这是线框。

它有趣地使用负空间。 我喜欢这个的大文字和颜色。 橙色文字在棕色背景上易于阅读。

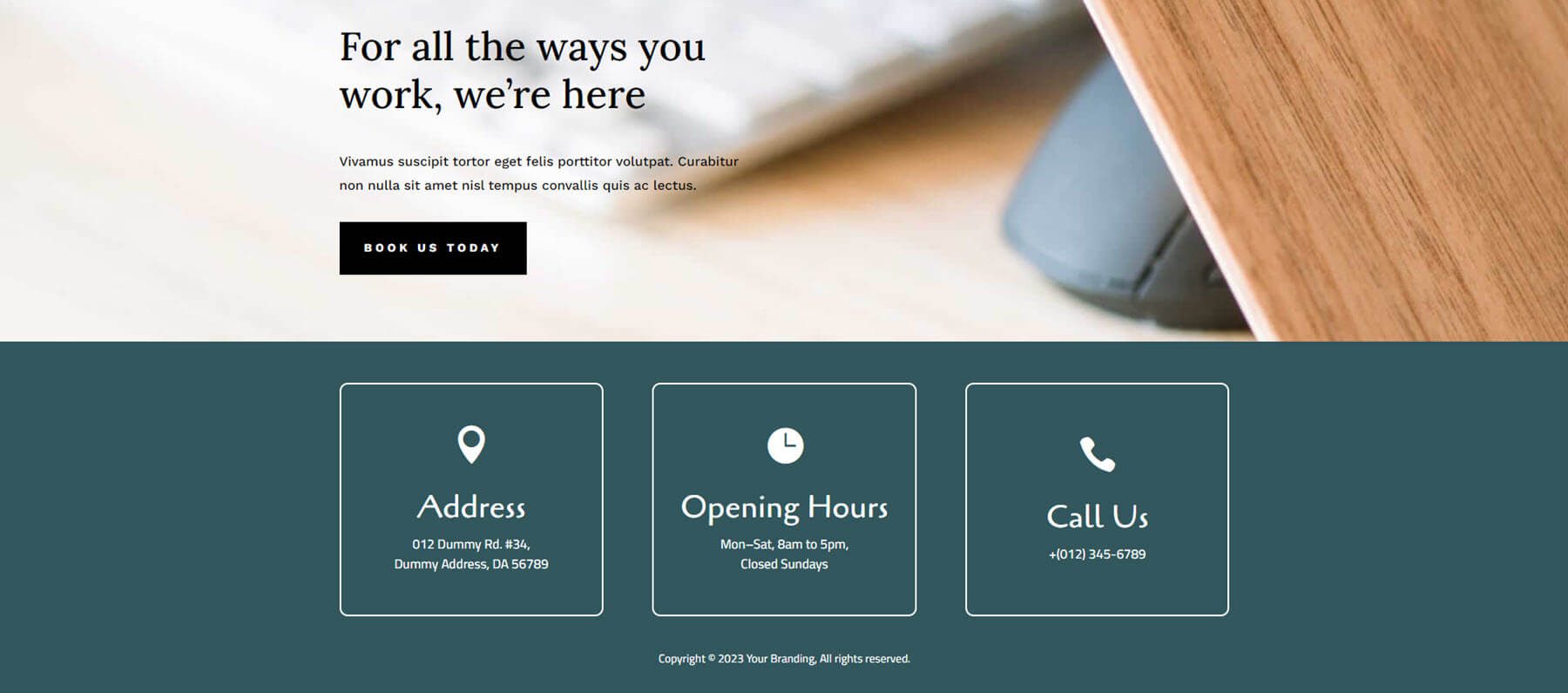
页脚设计 30
Footer Design 30 在带有白色边框的大块中显示联系人信息。 块的背景与部分的背景相匹配。 这个简单干净,只提供有限的信息。

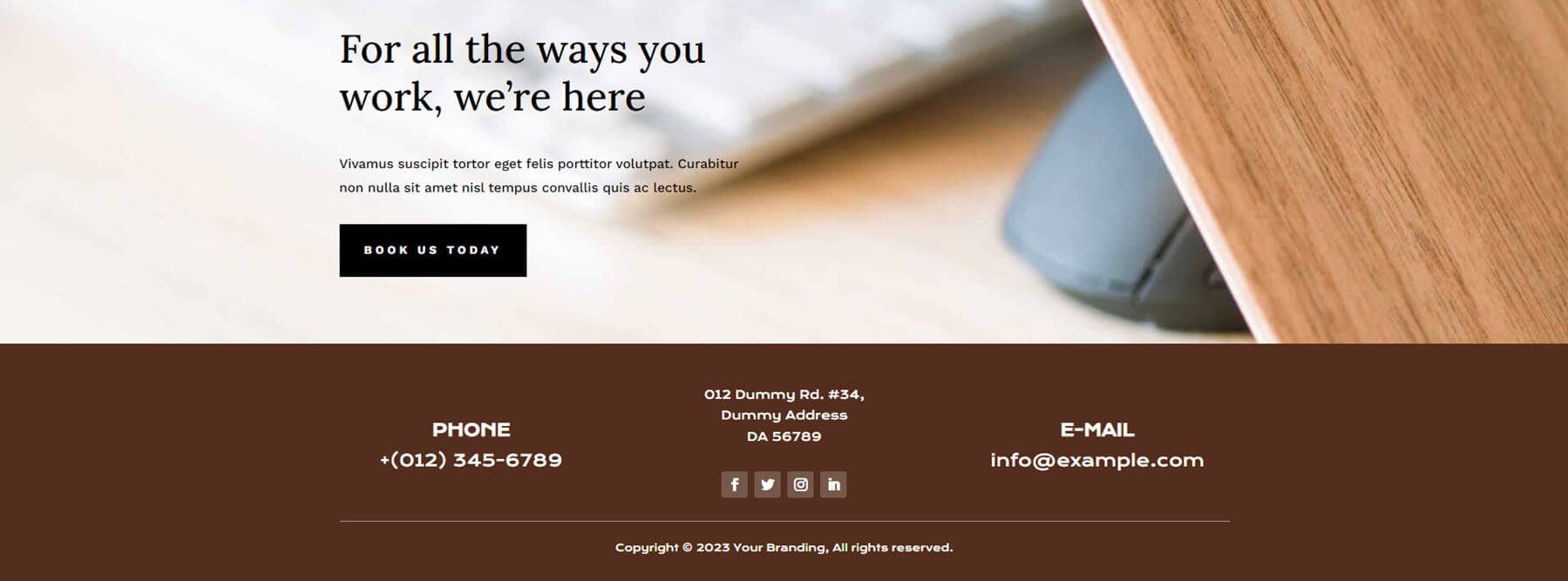
页脚设计 34
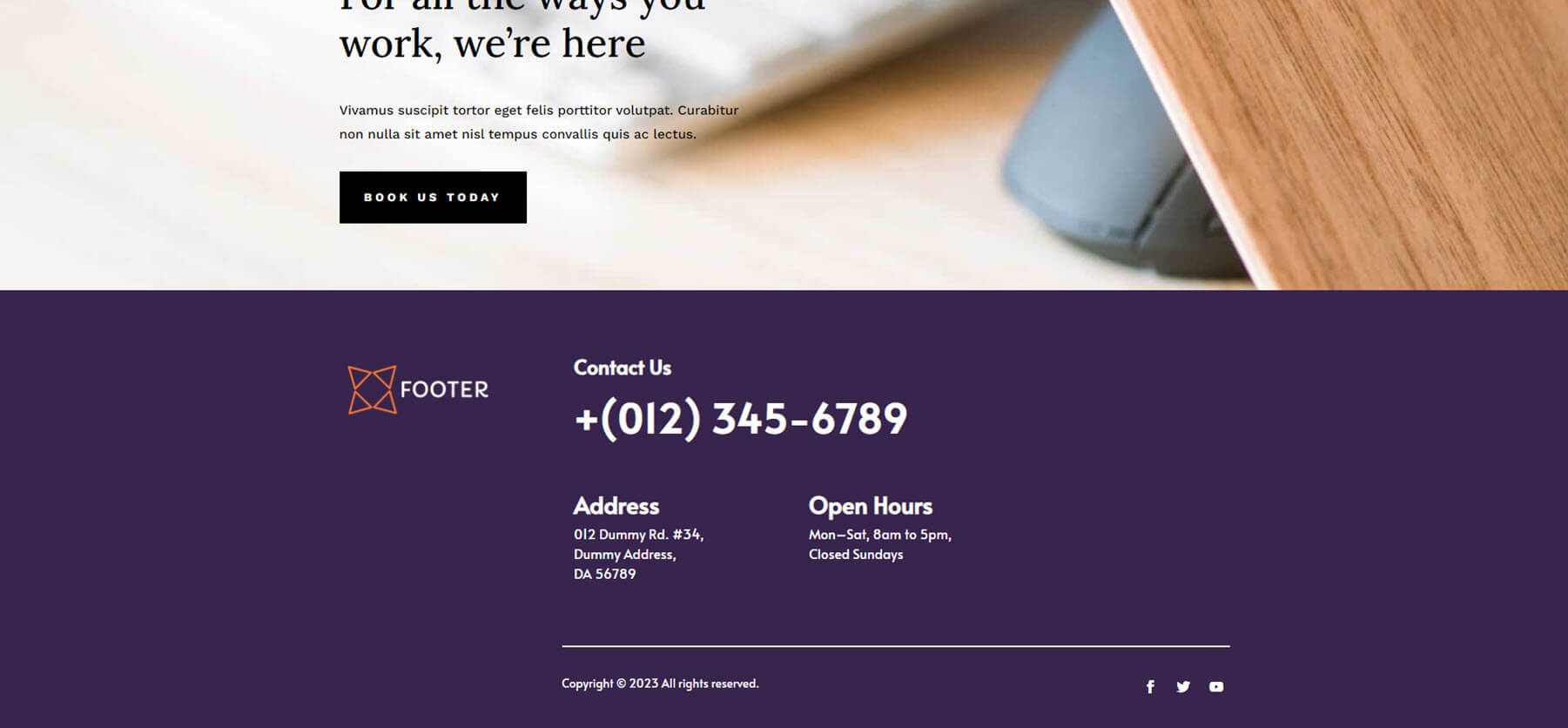
Footer Design 34 使用棕色背景和白色文本。 该布局包括三列,其中包含可点击的联系信息。 社交偶像的背景足以引起人们的注意。

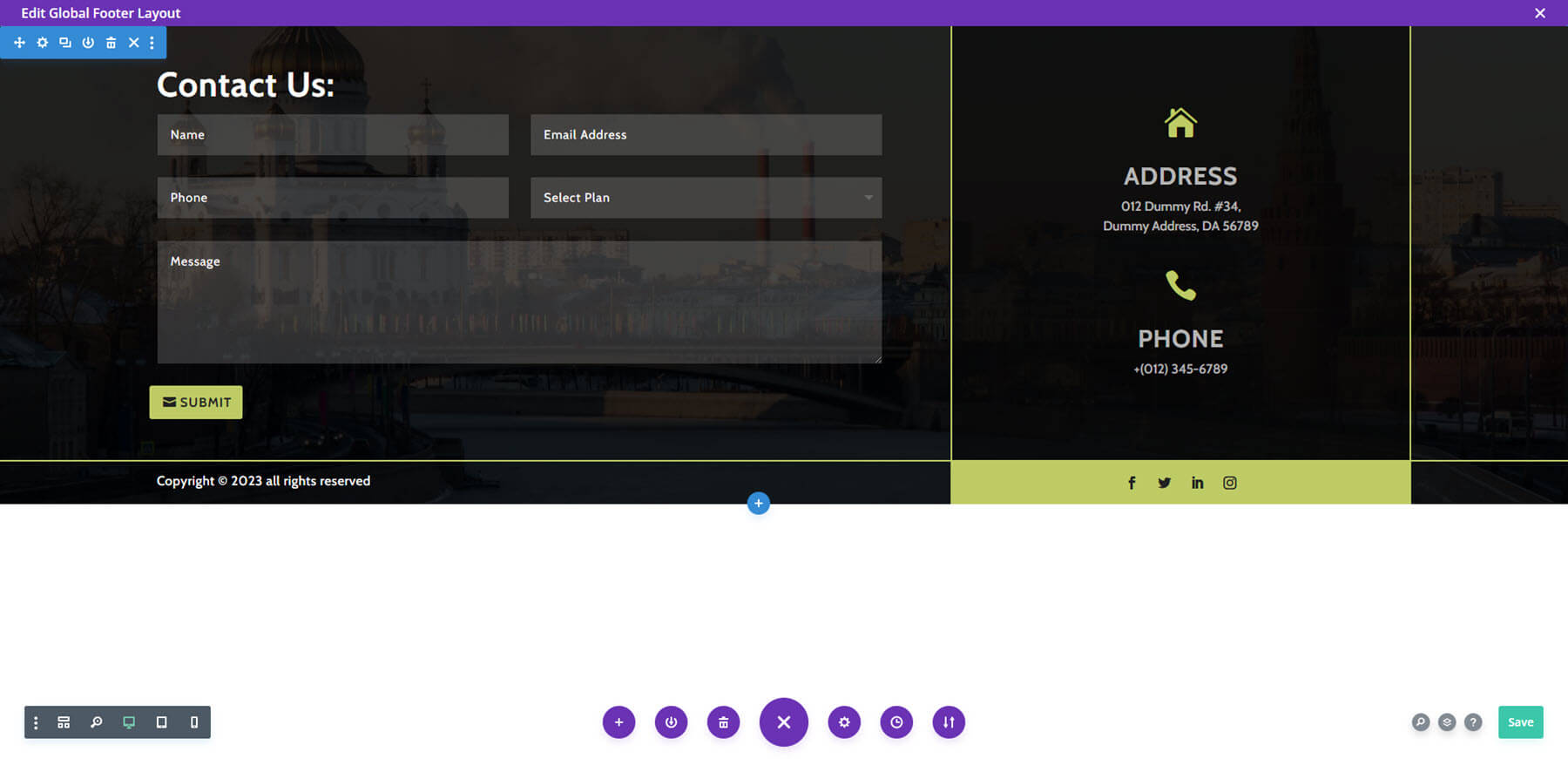
页脚设计 37
Footer Design 37 包括一个背景图像,在前景中具有联系表格和联系信息。 这个将元素分成多个段,每个段周围都有黄色边框。 图标、提交按钮和社交媒体部分的背景是黄色的。 联系信息背后的背景更加不透明,使其与页脚的其余内容区分开来。

页脚设计 38
Footer Design 38 将内容显示在一个大圆圈的中心,后面的背景更暗。 居中的内容有足够的分隔,不会在布局中丢失任何内容。 字体和图标颜色在深灰色背景下效果很好。

页脚设计 41
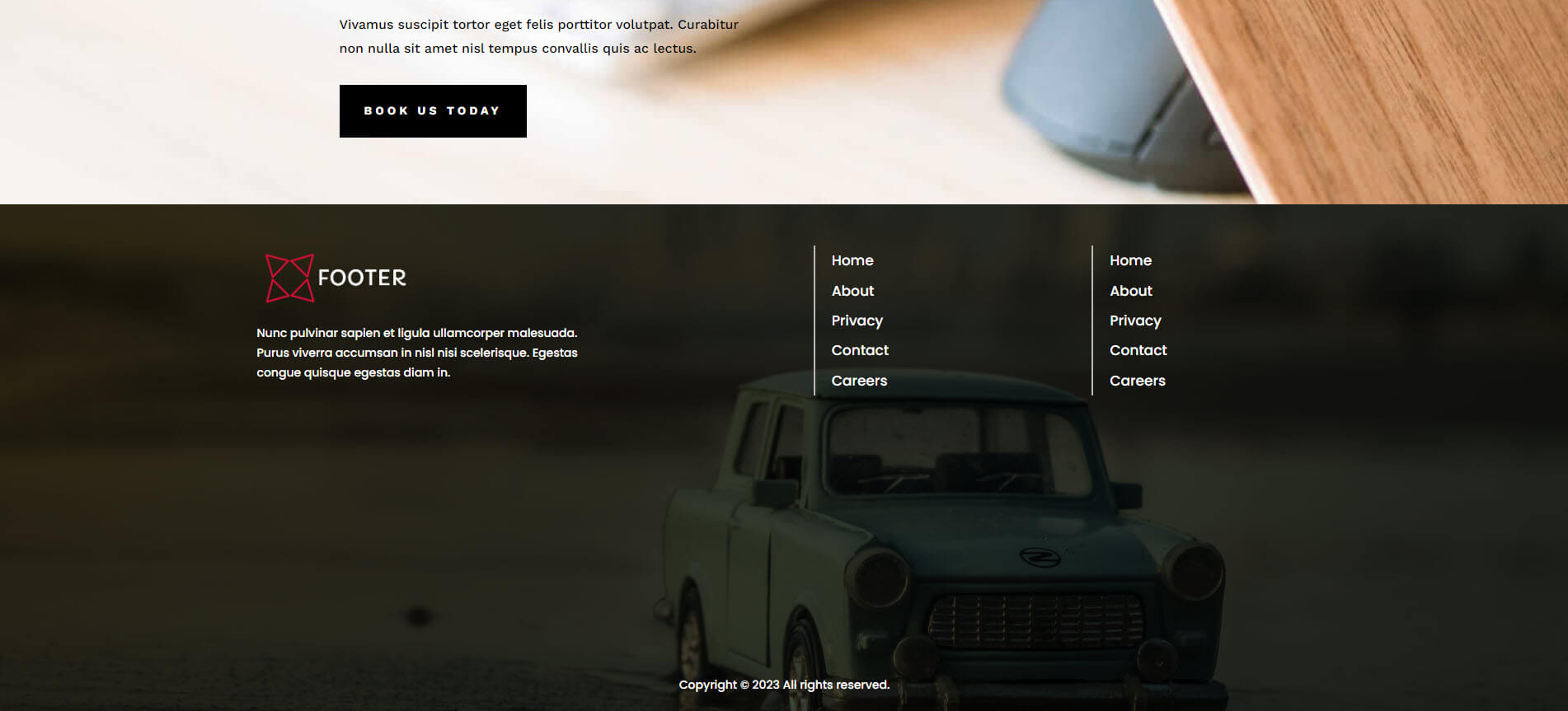
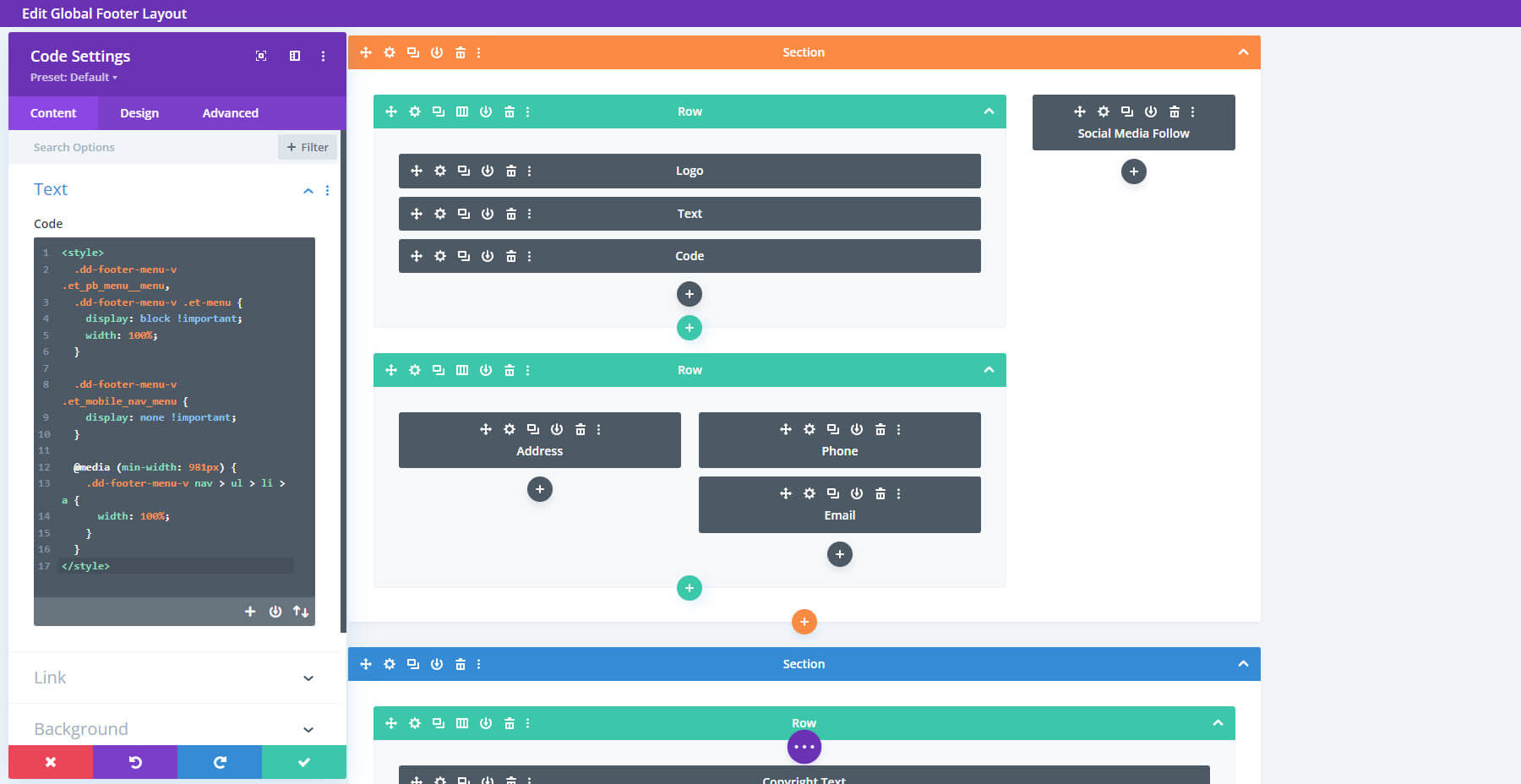
Footer Design 41 还使用特殊部分来创建具有多列的布局。 这是线框视图。

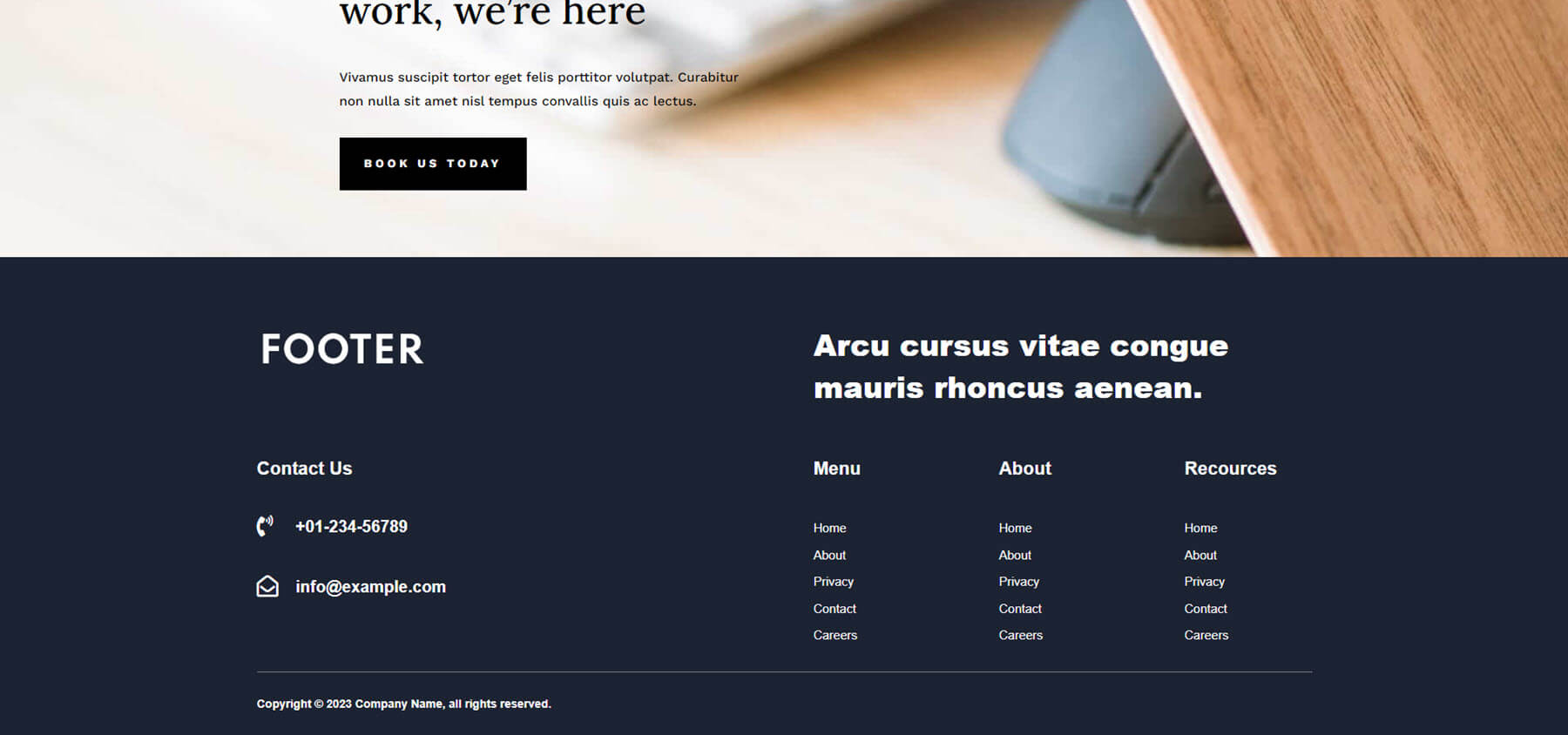
这是它在前端的样子。 它包括深蓝色/灰色背景和突出的白色文本。 电子邮件表格很小,很适合该地区。 信息区域的背景较浅,因此与其他区域区分开来。

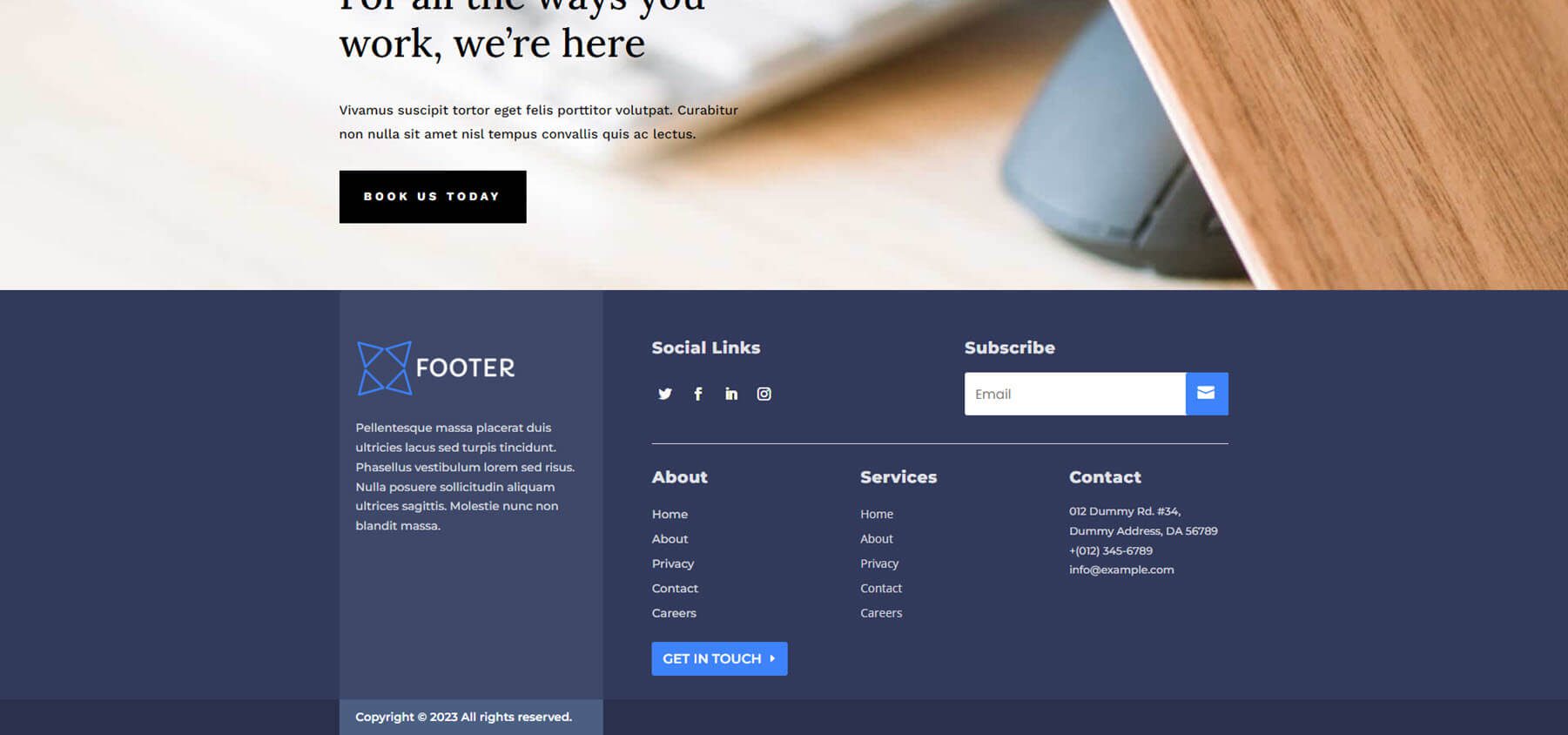
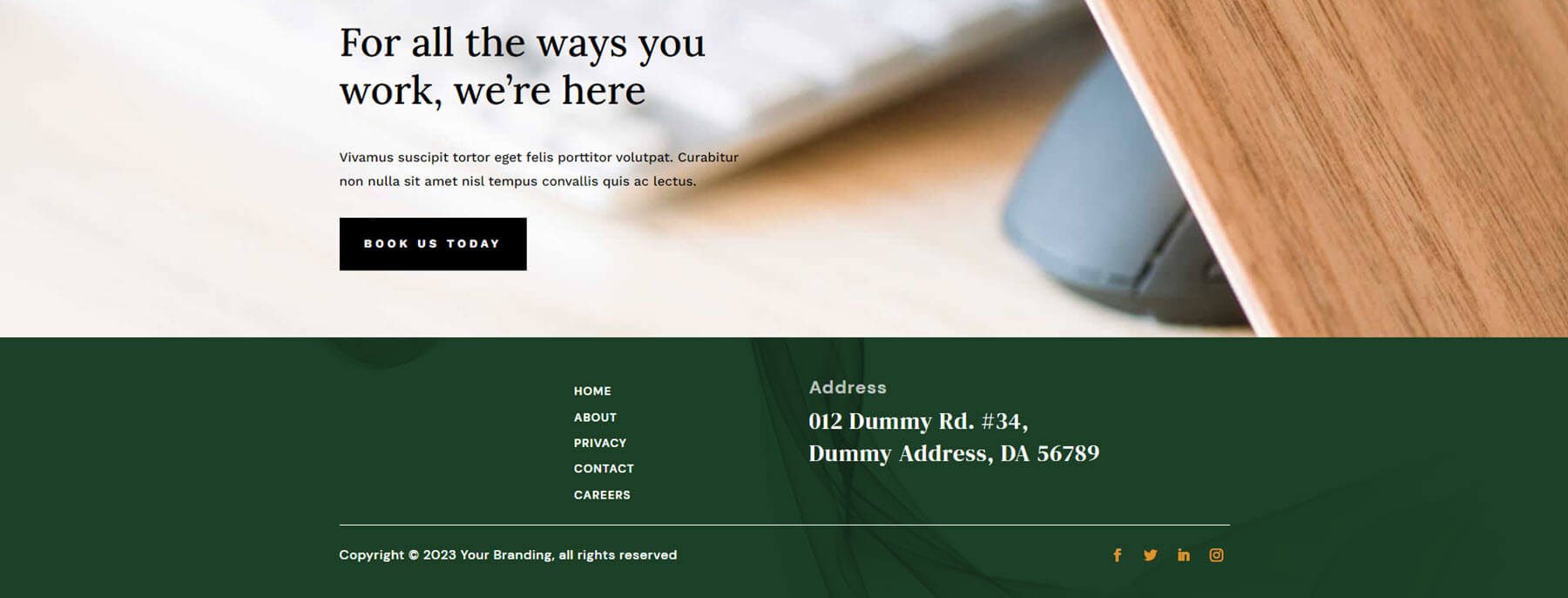
页脚设计 43
Footer Design 43 提供了一个带有突出的深绿色覆盖层的背景图像。 菜单和地址居中突出。 社交媒体图标是大胆的金色,使小图标流行起来。 我喜欢绿色背景下的白色文字和金色图标。

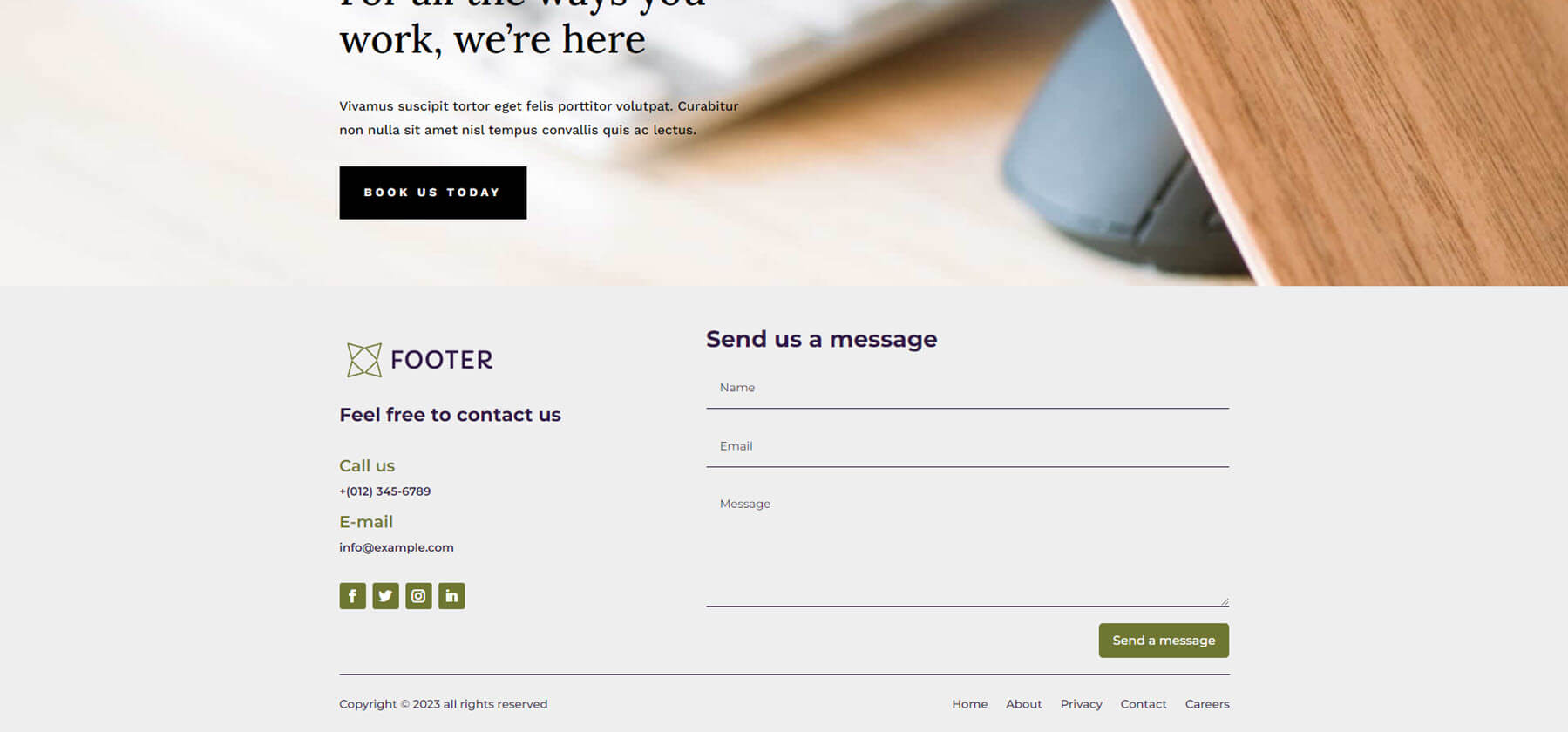
Divi 页脚包页脚设计 46
页脚设计 46 包括用于页脚主要部分的两列布局。 它包括一个较大的列,其中包含与页脚设计相融合的联系表格。 按钮、标题和图标是绿色的,在米色背景的映衬下非常醒目,将注意力从其他一切上移开。

页脚设计 52
Footer Design 52 包括一个深灰色背景,带有多个部分和列以显示联系信息和菜单链接。 文本为白色,包括大标题和小链接。 这一个还包括带有联系信息的图标。

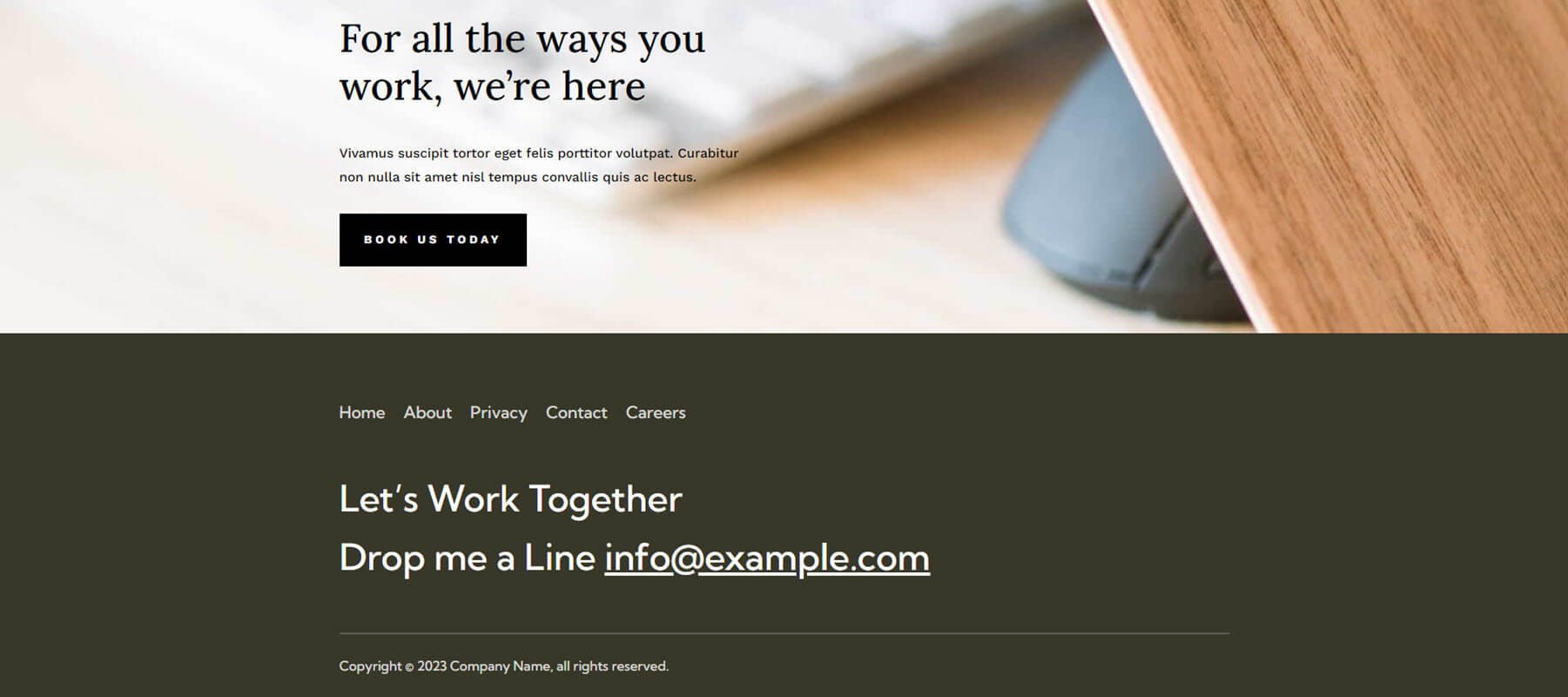
页脚设计 55
Footer Design 55 很简单,而且很管用。 主要焦点是带有大文本和可点击电子邮件地址的 CTA。 它有足够的负空间来引起对 CTA 的注意。 它还包括菜单和版权声明。

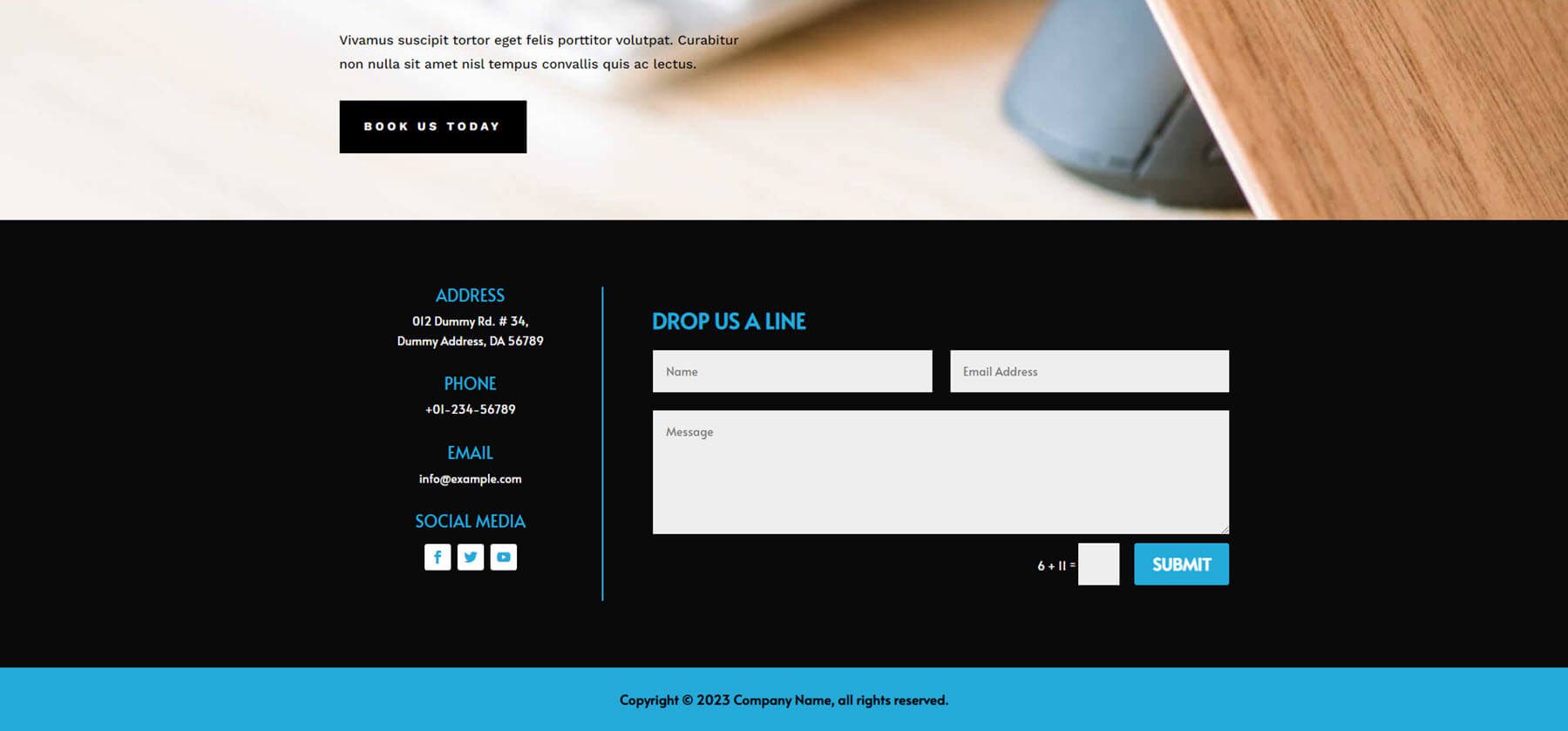
页脚设计 59
Footer Design 59 包括一个两列布局,左侧是文本,右侧是联系表单。 一条垂直线将它们分开。 它包括带有亮蓝色高亮标题的黑色背景、联系表单按钮和社交媒体图标。 具有相同亮蓝色背景的底栏显示版权声明。

Divi 页脚包页脚设计 63
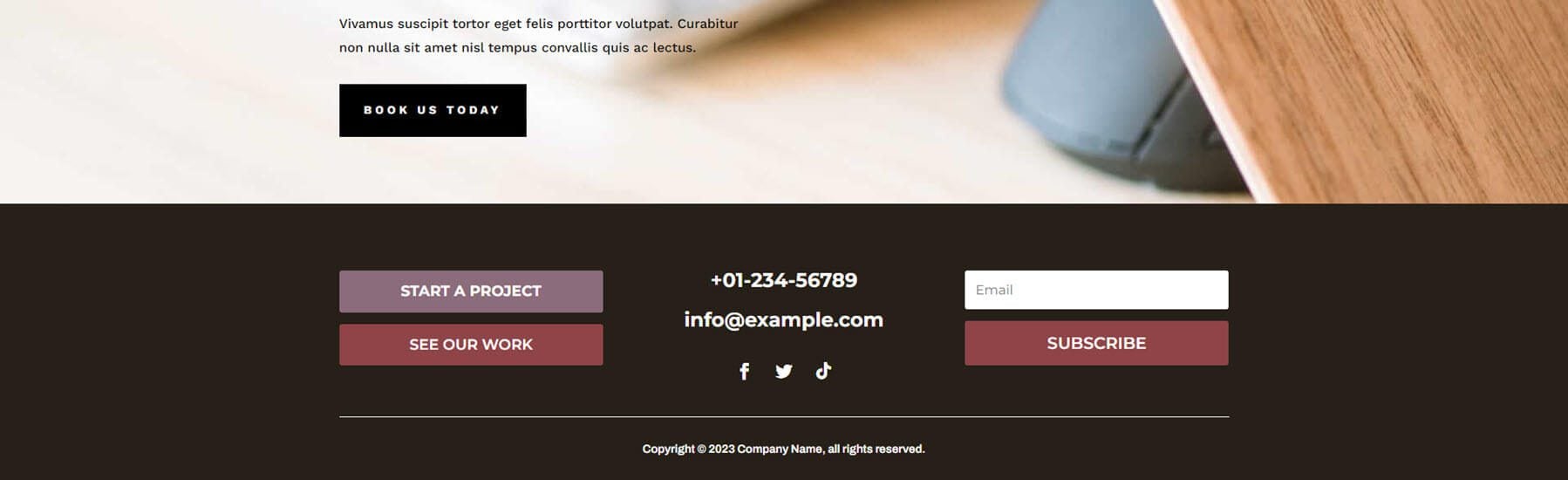
页脚设计 63 包括一个三列布局,左侧有两个 CTA 按钮,中间是联系信息,右侧是一个电子邮件表单,其设计与 CTA 按钮相匹配。 按钮和电子邮件表单使页脚具有均衡的对称性。 紫色和铅色与棕灰色背景相得益彰。 电话号码和电子邮件地址均可点击。 所有按钮都包含悬停效果。

页脚设计 67
Footer Design 67 有一个有趣的布局。 线框显示了多列,但有些是有意未使用的。

在前端,这为页脚元素创建了优雅的间距。 它包括带有白色文本的紫色(技术上是深蓝色/洋红色)背景。 可点击电话号码的超大文本作为 CTA 引起了人们的注意。

页脚设计 69
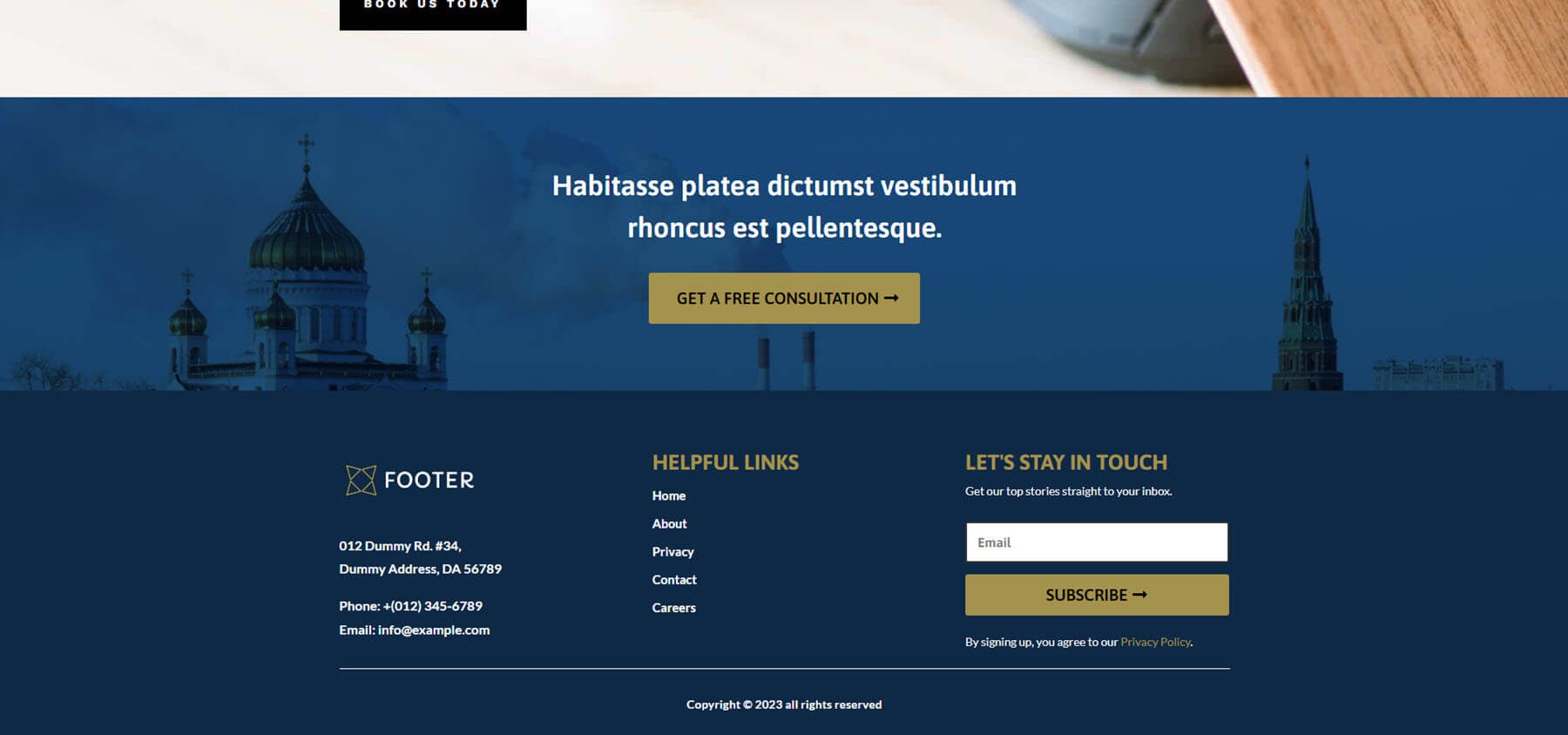
Footer Design 69 是 Divi Footers Pack 中最大的页脚之一。 它包括两个大的部分。 两者都有蓝色背景和金色文字。 顶部显示全角图像。 本节创建一个 CTA。 第二部分包括带有联系信息、链接和电子邮件表单的标准页脚元素。 白色和金色的文字与蓝色背景完美搭配。

页脚设计 77
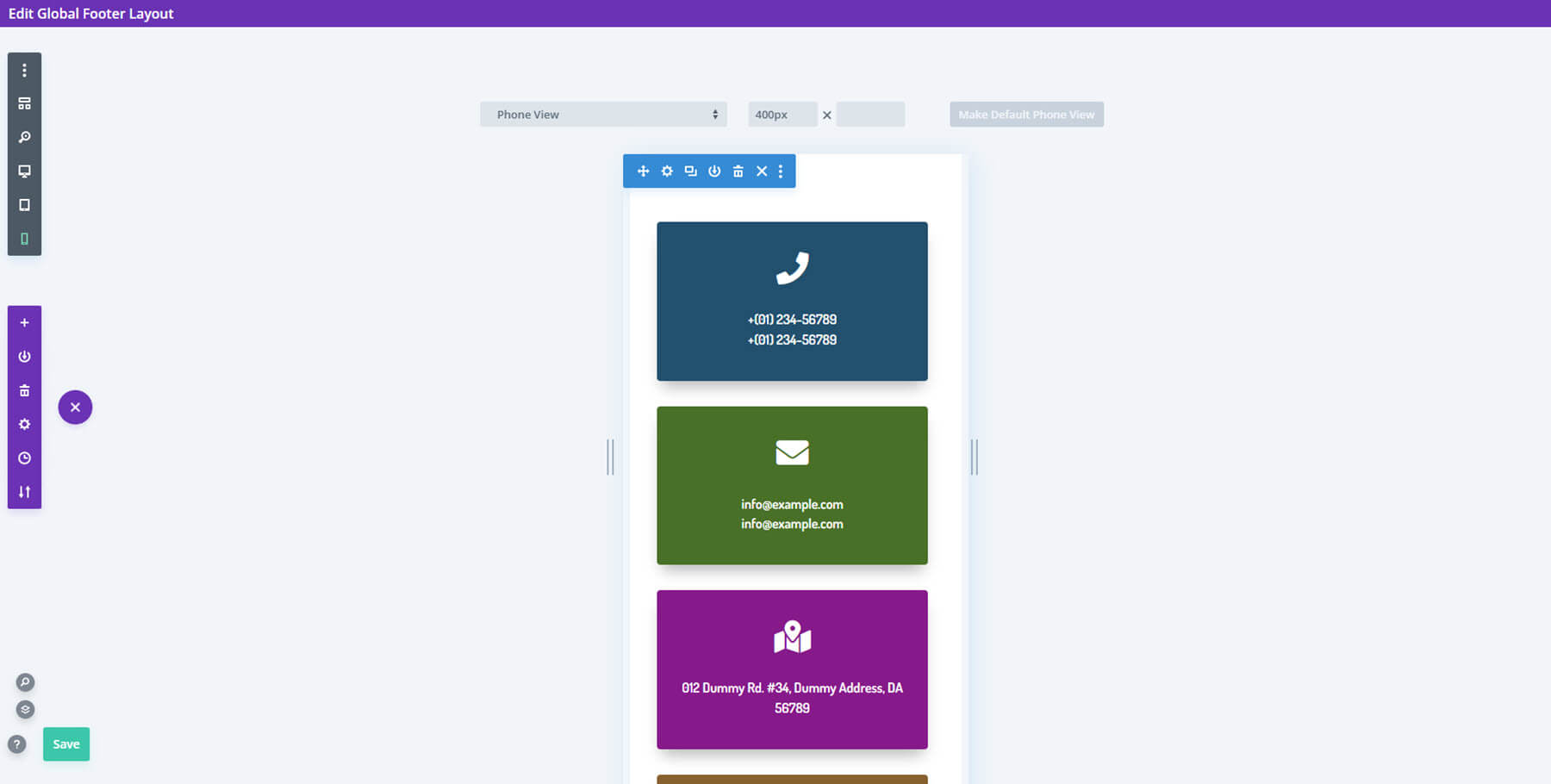
Footer Design 77 还包括两个部分。 顶部部分在带有可点击文本和图标的大框中显示联系信息。 他们的背景包含不同的颜色,他们从其他一切中脱颖而出。 底部包括四列,标准页脚内容在蓝色背景下以白色显示。 社交媒体图标位于电子邮件表单下方。

以下是此页脚在移动设备上的工作原理。 联系信息块以及所有页脚元素堆叠在一起。

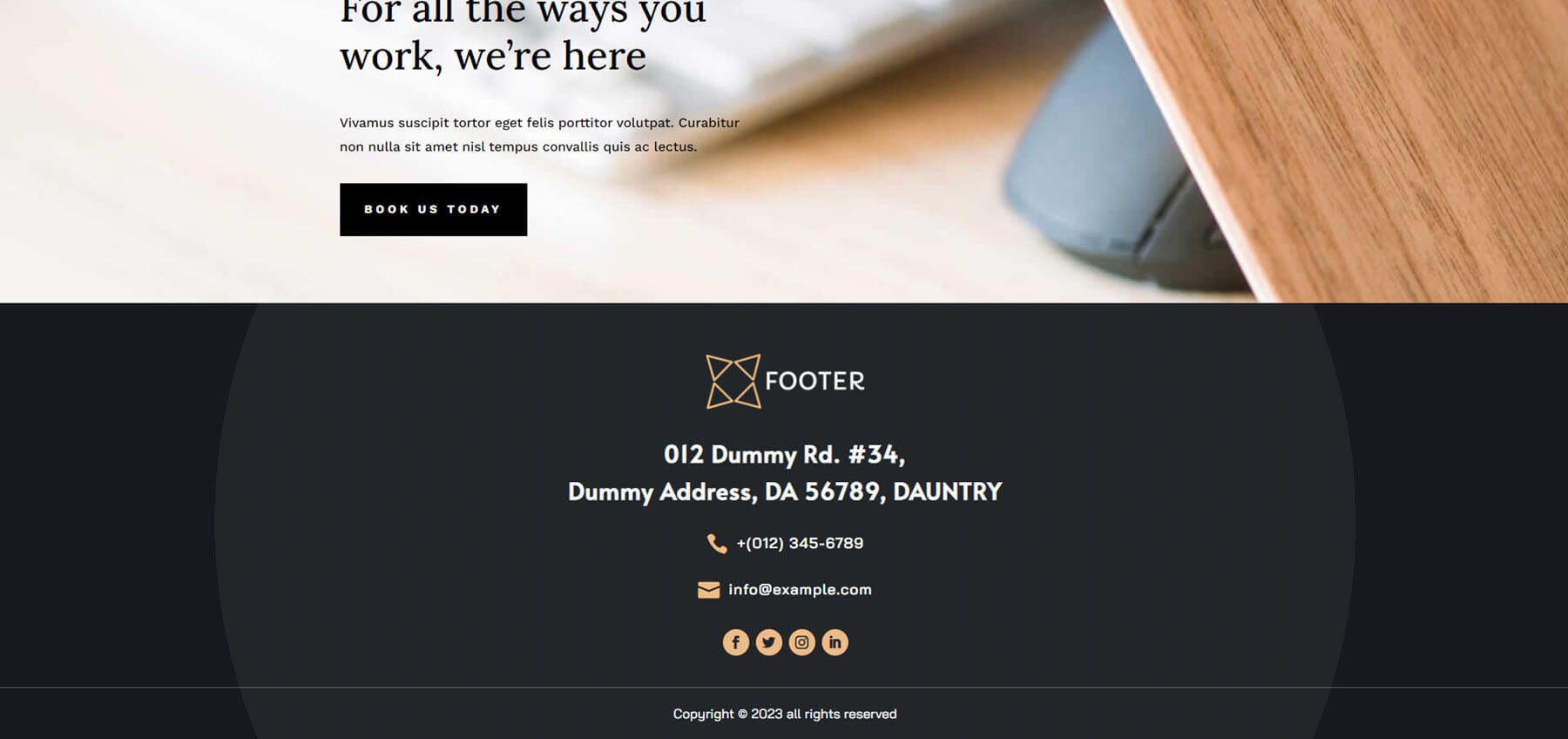
Divi 页脚包页脚设计 81
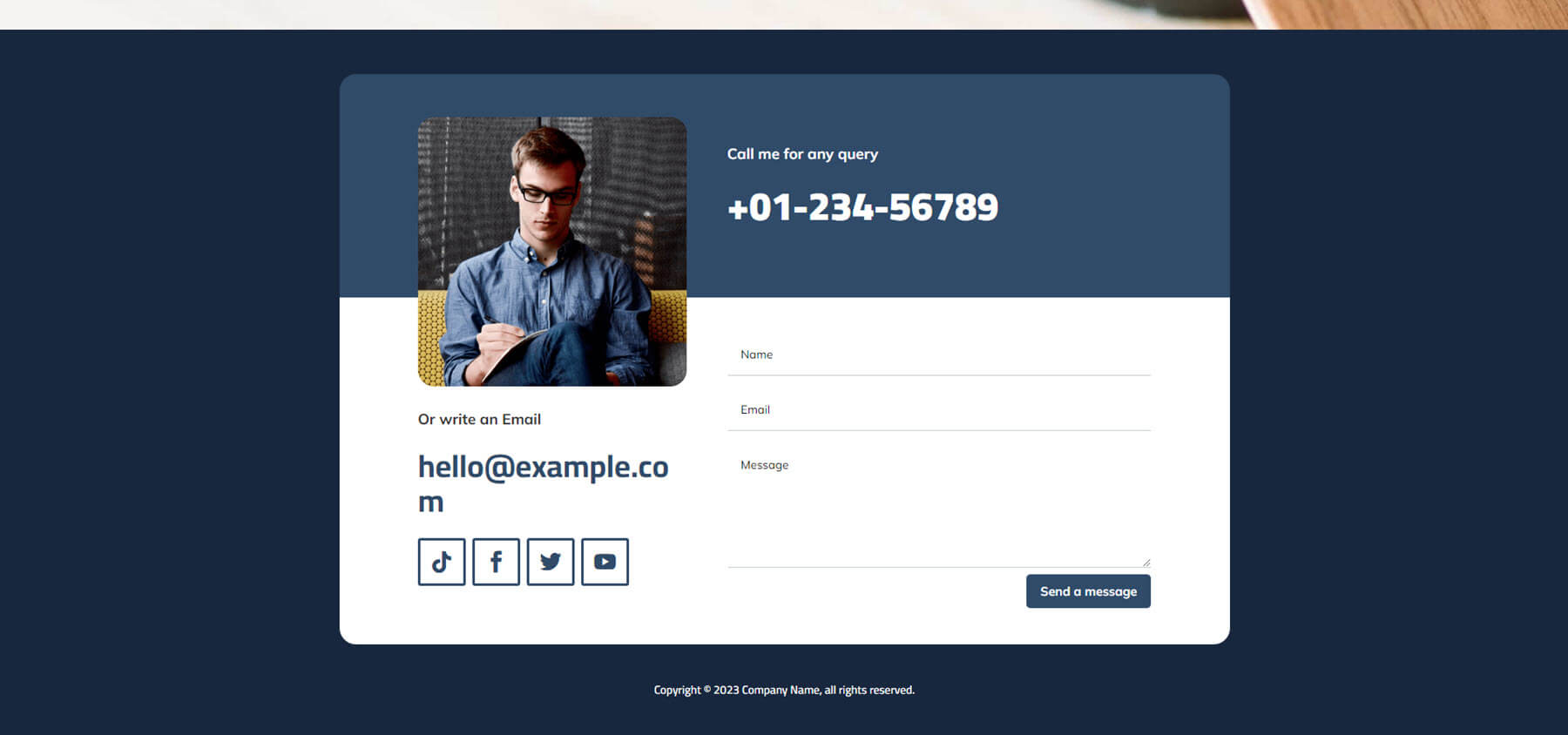
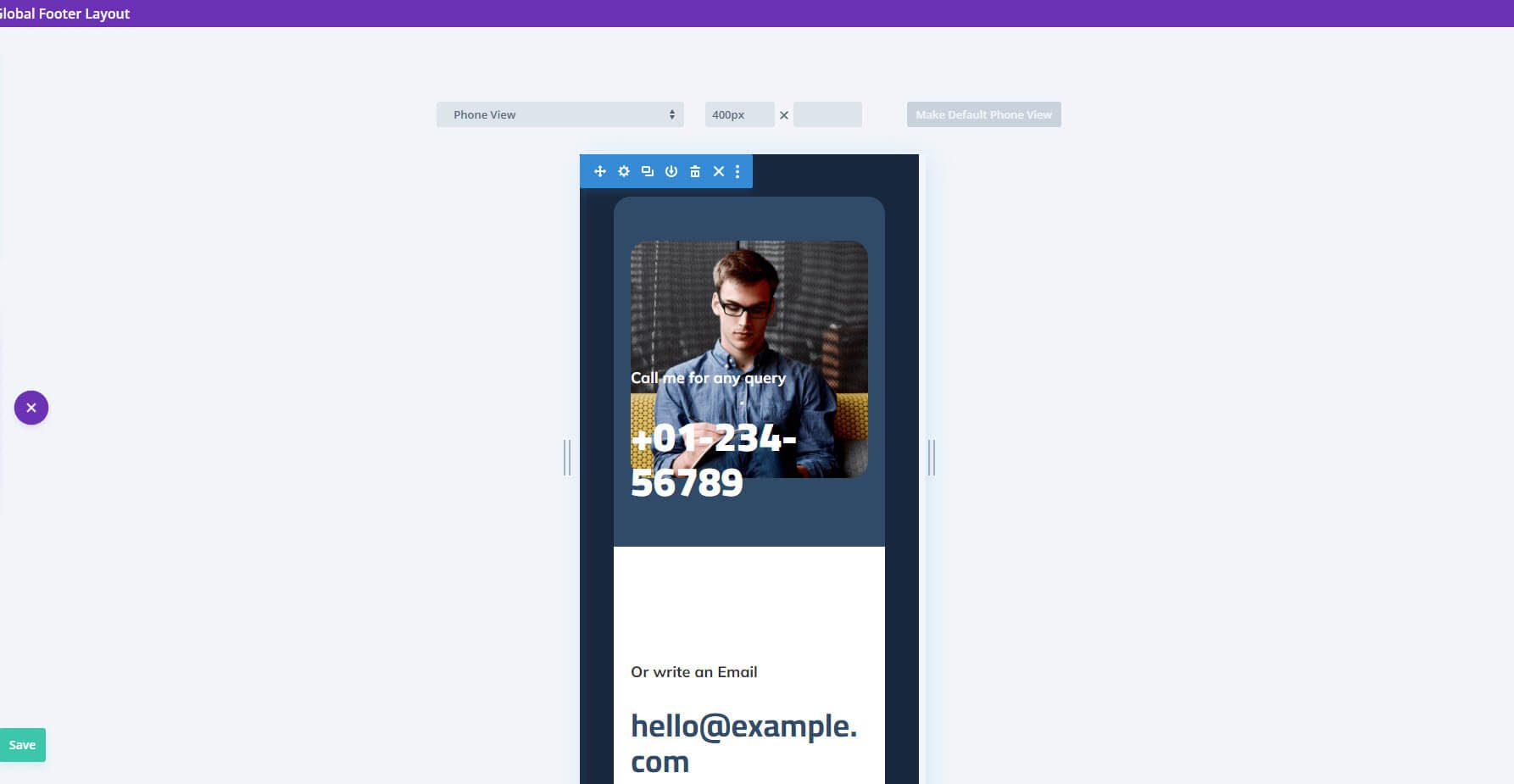
Footer Design 81 包含一个大的蓝色背景,中心带有带圆角的样式联系信息。 联系信息包括双色设计和重叠颜色的图像。 顶部以蓝色背景上的大文本显示电话号码。 底部包括白色背景,图像下方有电子邮件链接和社交媒体链接,另一侧是联系表格。 我喜欢社交图标的方形边框。

这是这个在手机上的样子。 所有列堆叠。 联系表格适合屏幕的宽度。

在哪里购买 Divi 页脚包
Divi Footers Pack 在 Divi Marketplace 有售,售价 19 美元。 它包括无限制的网站使用、一年的支持和更新以及 30 天退款保证。

结束对 Divi 页脚包的思考
这就是我们对 Divi Builder 的 Divi Footers Pack 的看法。 这个包中有很多预制的页脚设计。 我们只查看了这篇文章中的一些布局,但这应该可以很好地了解它们与任何 Divi 布局的配合情况。 它们易于使用,但如果您想使用多个布局,我建议一次上传所有这些布局。 所有的布局看起来都很专业,并且有多种设计可供选择。
我们希望听到您的意见。 您是否尝试过 Divi Footers Pack? 在评论中让我们知道您的想法。
