如何将背景图像添加到您的 Divi 标题
已发表: 2021-10-18使用 Divi 主题生成器可以将所有微调和特定细节添加到您的网站,很少有可能像在 Divi 标题中添加背景图像那样高影响力/低工作量。 使用主题构建器,您可以毫不费力地添加这种繁荣,并为您的访问者创造视觉体验,这将使您和您的品牌在竞争中脱颖而出。 我们将引导您完成将背景图像添加到 Divi 标题的步骤,让我们开始吧!
如何将背景图像添加到您的 Divi 标题
为了达到这个效果,我们将使用 Divi Theme Builder。 您可以在Divi – Theme Builder下的 WordPress 仪表板中找到它。

此外,我们将为本教程的数据科学布局包使用我们免费的预制标题。 您可以从帖子本身下载 JSON 文件,也可以在您已经设计和创建的主题构建器中使用标题模板。 由你决定。
上传标题
如果您使用的标题尚未在 Divi 主题生成器中,您将需要在仪表板的右上角找到双箭头图标。 单击它以显示可移植性选项。

进入Import选项卡,找到 header 模板的 JSON 文件,然后单击底部的蓝色Import Divi Theme Builder Templates按钮。
编辑标题布局
然后,您将需要输入 Divi 构建器本身进行布局。 我们将使用此标头作为站点的全局标头,但您可能会对已分配给模板的任何标头执行此操作。 哪一个都好。 您可以双击布局部分或右键单击并从上下文菜单中选择编辑以进入构建器。

加载内容时,您应该会看到与下图类似的屏幕。

选择背景位置
对于大多数标题,您将拥有多个部分、行和列。 任何和/或所有这些都可以附加背景图像,但一般来说,将其限制为 1 是一个很好的做法。这不仅可以使您的设计更简洁,还可以缩短页面加载时间。
使用此布局包,我们将在标题布局的第二部分的左列中添加背景设计,开始时它只是纯黑色。
输入位置的设置
一旦你决定了在标题中想要背景图像的位置,请进入设置。 由于我们将其添加到单个列中,因此我们必须首先找到包含的行设置。

在“内容”选项卡下,您将找到该行中所有列的列表。 这些是按降序排列的,这意味着顶列是最左边的列,依此类推。

查找背景选项
进入该列的设置后,您将向下滚动,直到找到“背景”选项。


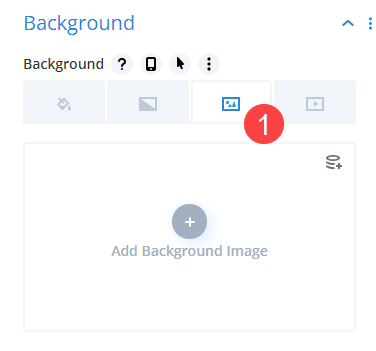
在该标题下,您将看到四个不同的选项卡。 它们分别用于从左到右添加单一背景颜色、添加渐变背景、添加背景图像和添加背景视频。 单击进入第三个选项卡以添加背景图像。

选择静态或动态图像
Divi Theme Builder 让您可以选择为任何模块或部分设置静态或动态背景图像。 要使用静态图像(不根据特定标准更改的图像),请单击该部分中心的添加新背景图像按钮。
要使用动态图像,请单击字段右上角的堆叠圆圈图标。

如果您在全局标题(或在您网站上多个位置使用的标题)上进行这些编辑,则选择使用动态背景图像非常有用。 这样,您可以根据用户看到的任何页面设置向用户显示的内容。 您可以从帖子/页面的特色图片或作者的个人资料图片等选项中进行选择。 您甚至可以让它提取网站徽标或从您在网站上任何位置设置的任何自定义字段。

但是,对于本文,我们将采用更传统的方式,即通过单击“添加背景图像”按钮为标题选择静态背景图像。 这将确保此全局标头的每个实例都具有相同的背景图像。
选择你的背景图片
单击添加背景图像按钮会打开您的媒体库。 您可以为背景上传一个新文件,也可以从您网站上的现有项目中进行选择。 两者都不会改变结果。

调整背景图像
如果要使用未修改的图像,此步骤是可选的。 但是,您可以添加视差滚动和图像混合等效果。 您甚至可以设置图像相对于列的位置,以便它专注于不同的区域,而不是默认为中心。

同样,这些是可选的,但可以帮助背景图像与周围的设计融合,例如,Divi 能够稍微变暗。
保存您的工作!
接下来,确保保存所有工作。 您将需要单击列设置和行设置中的绿色复选标记。 然后是页面右下角的绿色保存按钮。 然后,您可以安全地X退出构建器以返回仪表板。

我们还想注意,您的 Divi 主题生成器应在左上角显示已保存的所有更改。 如果按钮显示Save Changes ,则标题中的背景图像不是实时的。
我们要特别注意这一点,因为主题构建器中有很多地方可以保存,我们不希望您错过推动新设计上线的地方。
包起来
将背景图像添加到 Divi 标题是使用静态图像甚至通过我们的动态内容功能为任何设计带来活力的最简单方法之一。 无论您是使用我们免费的预制设计之一,还是添加到您自己的设计中,您都可以通过单击几下将图像添加到您的标题来制作简单的设计并使其更加先进和引人注目。
您喜欢 Divi Header 中的动态或静态背景图像吗?
