2021 年 20 个最佳免费 Bootstrap 标头示例
已发表: 2021-07-18由于您正在寻找理想的 Bootstrap 标头模板,因此您很幸运。 我们在这里为您提供许多灵活可靠的手工制作解决方案。
我们添加了许多我们自己的创作,您可以将它们用于强大的网站创作。
但。
我们还从其他开发人员那里找到了一些很好的例子。
你知道所有的共同点吗? 他们是免费的。
是时候提升您网站的品牌价值和用户体验了。
如果您想在保持专业精神的同时节省大量时间,模板是您最好的选择。
我们确保使用简单的代码包含所有内容,因此嵌入和自定义它们将变得轻而易举。
再也不会缺少强大的 HEADER!
最好的免费 Bootstrap 标题模板
网站菜单 V03

以下是我们自己的一些网站菜单/标题模板,您可以充分利用它们。 当然是免费的。
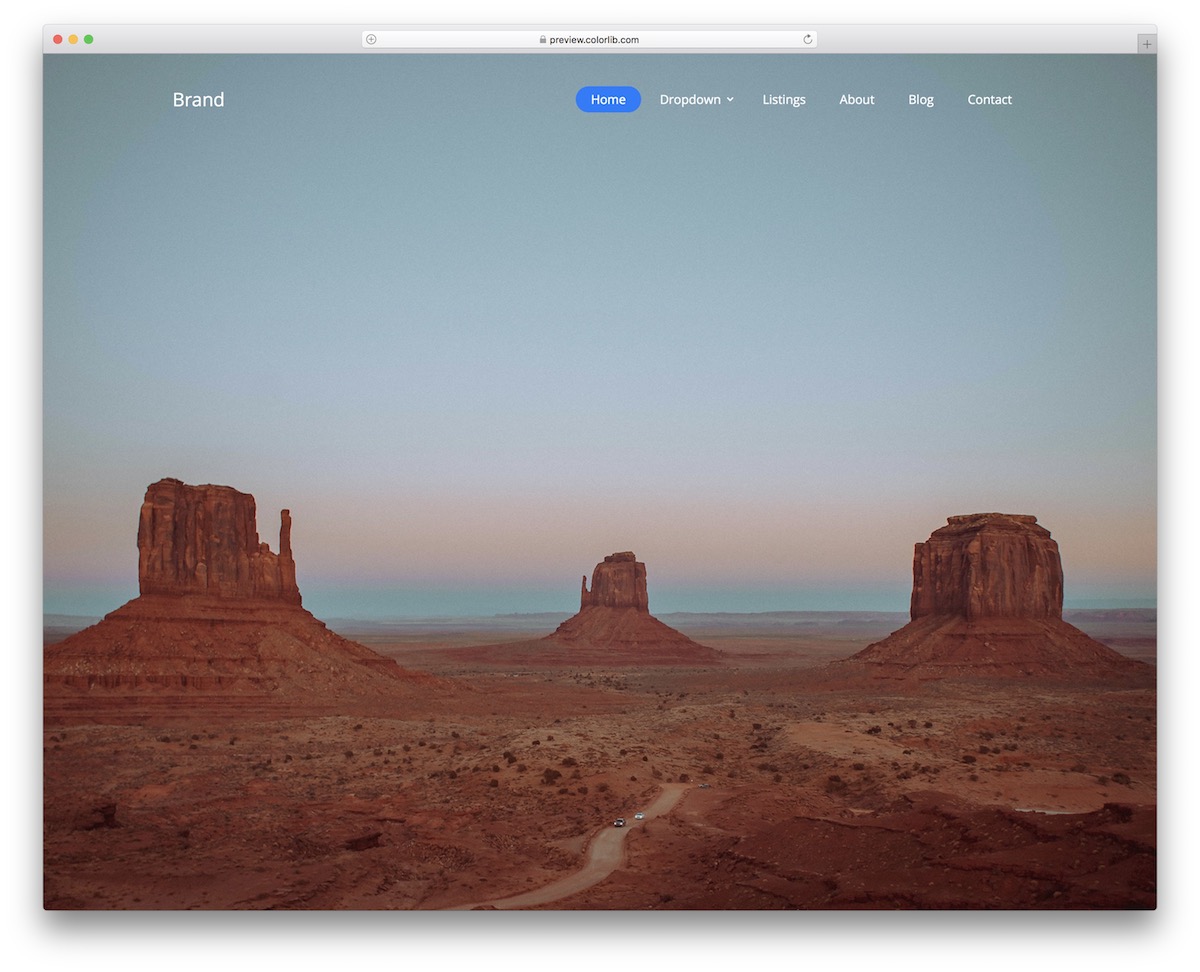
网站菜单 V03 是一种现代、简约和透明的解决方案,可满足您正在建立的任何网站的需求。
由于采用了全面的默认设计,您甚至无需更改任何内容——只需按原样使用即可。
当然,如果您想调整排版和颜色选择,您也可以这样做。 还有一个多级下拉菜单,因此您无需自己创建。
更多信息/下载演示网站菜单 V04

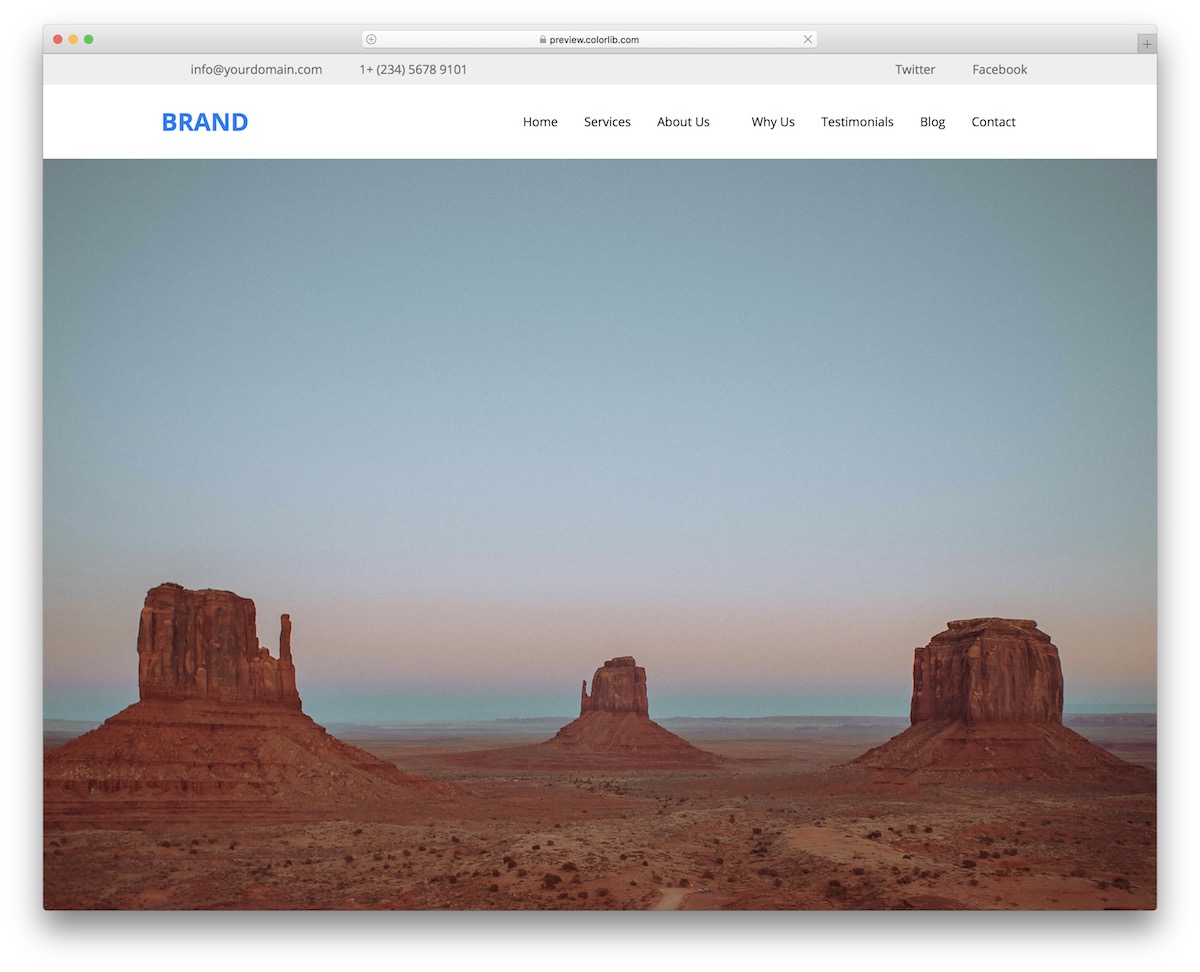
如果你想让你的标题脱颖而出,网站菜单 V04 是一个极好的免费片段。 除了主导航部分和徽标外,还有一个集成到设计中的顶部栏。
后者可让您显示其他联系方式,甚至将您的网站链接到社交媒体。
作为一个灵活的 Bootstrap 布局,它也能即时顺畅地适应不同的屏幕尺寸。 来吧,先自己测试一下,然后再发出一些声音。
更多信息/下载演示网站菜单 V08

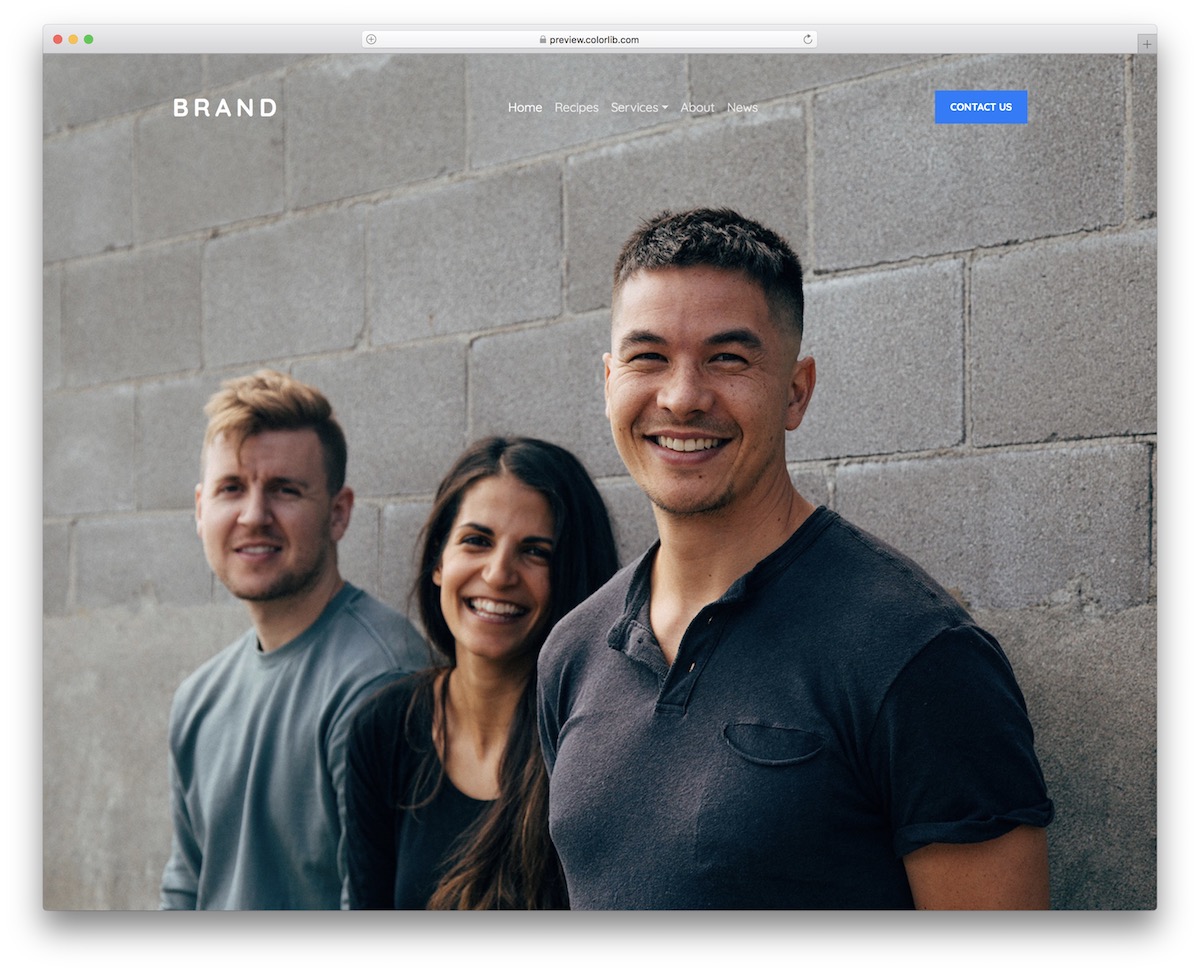
对于所有追求整洁和极简主义的人来说,网站菜单 V08 是可以发挥作用的 Bootstrap 标头。 虽然我已经在上面展示了一种类似的格式,但这个格式略有不同,因为它还有一个号召性用语按钮。
您可以使用其默认设置进行联系,也可以完全违背常规并将其应用于其他内容。
此外,添加您的徽标、更改导航项并为自己节省大量时间和精力。 如果您不必这样做,为什么现在还要从头开始做事情?
更多信息/下载演示网站菜单 V10

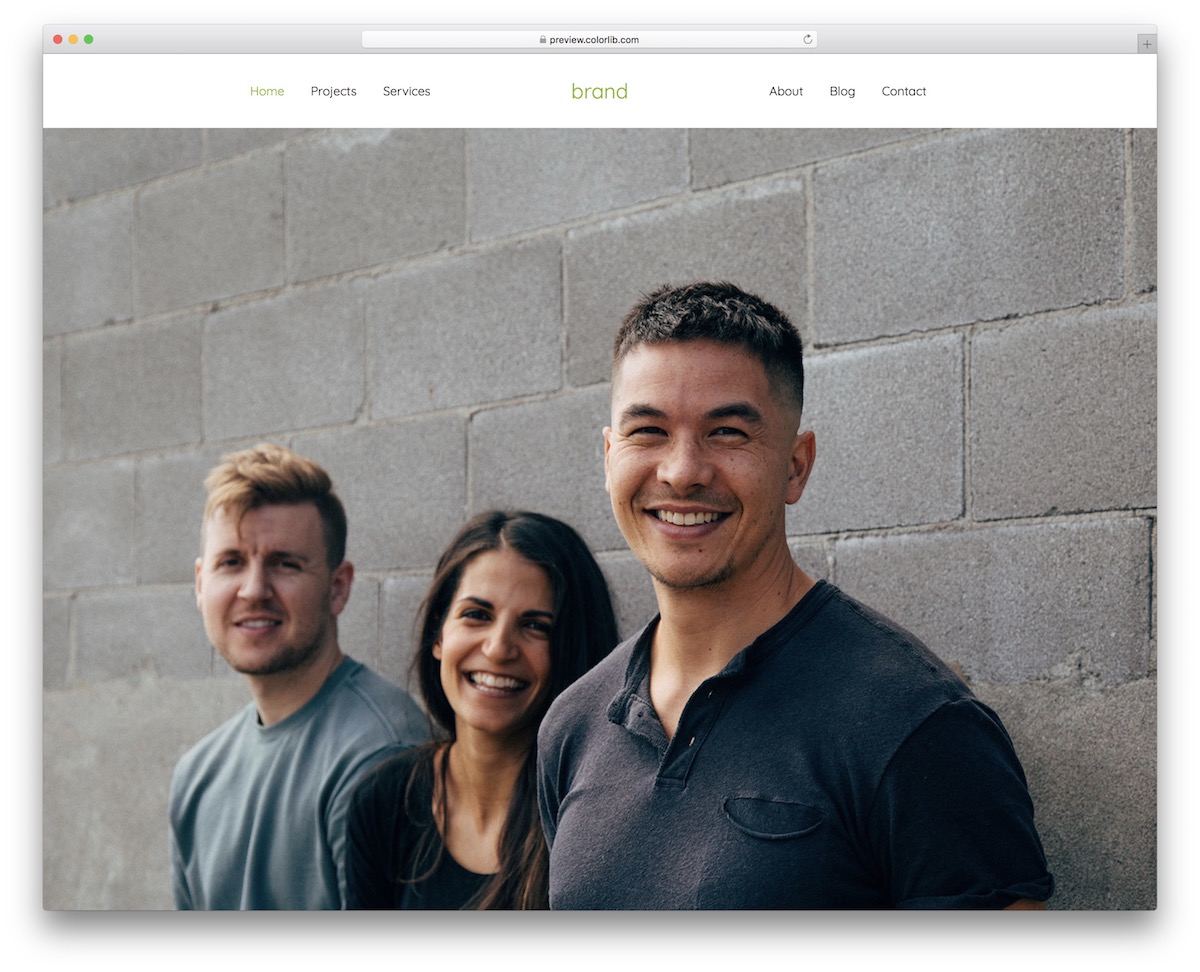
网站菜单 V10 是一个基于 Bootstrap 框架的实体标题,它附加到网站的顶部。 机构、企业、自由职业者,这并不重要,网站菜单 V10 非常适合各种页面。
欢迎您按原样集成它 - 您甚至可以坚持使用绿色 - 或者您可以使用用户友好的代码并进行修改。
此标题具有简单的导航功能,没有下拉菜单或大型菜单。
更多信息/下载演示网站菜单 V11

网站菜单 V11 是一个非常简单的 Bootstrap 标头,可帮助您节省时间和精力,因为无需从头开始。 整个设计相对基本,带有下拉菜单和号召性用语 (CTA) 按钮。
您可以使用蓝色/橙色/白色配色方案或使用您的自定义颜色选择标记片段。
实际上,有很多可以做,所以一定要忍住不并把它带到你的绝对优势。
更多信息/下载演示网站菜单 V14

干净和四四方方的外观,这就是网站菜单 V14 的特点。 如果您喜欢标题的简单性,请不要坐视它现在就抓住这个设计。
它不需要花费您什么,但它可以为您的 Web 应用程序创造奇迹。
请记住,虽然它在桌面上是白色的,但在移动设备上它会变暗。
多么酷啊?
网站菜单 V14 的左侧有一个标志区域,右侧有导航和社交媒体图标。 它还具有悬停效果,这只会使事情变得有趣。
更多信息/下载演示网站菜单 V16

如果您也有兴趣添加顶部栏,则网站菜单 V16 是另一个优秀的 Bootstrap 标题示例。 无论您是开箱即用还是进一步更改,它都会以其漂亮和动态的外观使每个人受益。
设计中还默认集成了悬停效果动画、社交媒体按钮和搜索栏。
您网站的 EXCELLENT 导航将在移动设备、平板电脑和台式机上的不同屏幕尺寸上保持完整。
更多信息/下载演示网站菜单 V17

如果您想通过独特的标题将您的网站与其他网站区分开来,但仍然保持整洁,网站菜单 V17 是您的最佳选择。
该工具的中间有一个标志区域,左侧有社交图标,右侧有一个搜索表单。 下面是带有下拉菜单和深色背景的导航栏。
格式在移动设备上略有变化,但这只是因为您的网站用户应该获得最佳体验。
更多信息/下载演示罗杰·彭斯 (Roger Pence) 的 Bootstrap 头文件

这是 Roger Pence 制作的一个惊人的标题示例。 因为它是用 Bootstrap 设计的,所以看起来很标准。 该模板包含搜索框、导航菜单等。
此标题示例允许您将品牌名称放在网页中间,但您可以通过代码更改品牌名称的位置。
这是一个完全可定制的模板。 因此,您可以根据自己的需要和喜好进行更改。
中间放置了一个简单的文本,但如果需要,您可以将公司徽标放置在此区域。
更多信息/下载演示
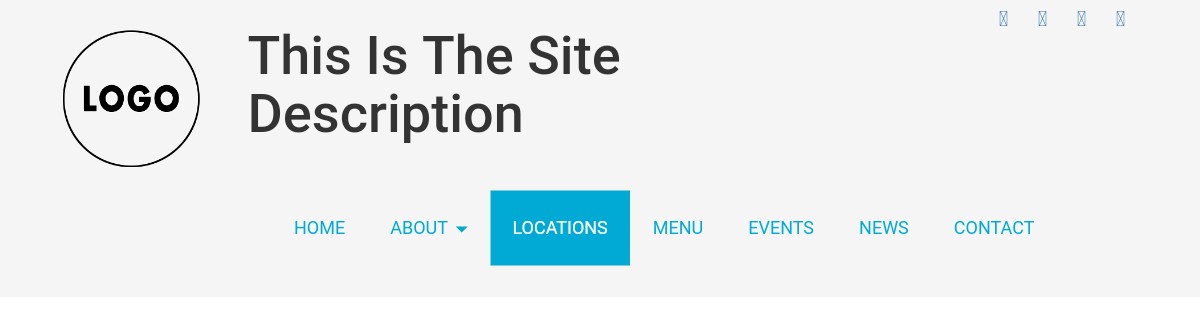
Bootstrap 徽标左标题由 Leon Rainbow 提供

这是 CodePen 用户 Leon Rainbow 提供的一个很棒的、免费的、完全可定制的 Bootstrap 标头示例模式。 正如您从该模板的屏幕截图中看到的,网页左侧放置了一个示例徽标。
如果您打算在您的网站上使用此模板,则必须用您自己的公司徽标替换此示例徽标。
在示例徽标的右侧,有一个用于站点描述的空间。 您可以在该区域显示您网站的简短说明。 在网站描述的正下方,有一个导航栏。
使用 NEAT 标头增强您网站的用户体验。
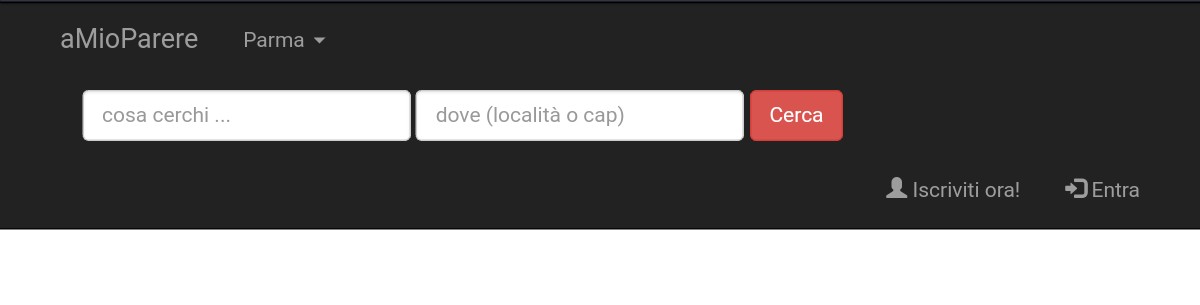
更多信息/下载演示乔瓦尼·兰皮尼 (Giovanni Rampini) 的 Bootstrap 头文件


这是由 Giovanni Rampini 开发的漂亮模板。 它包含有用的网站元素,例如搜索栏。 示例企业名称放置在网页的左侧。
如果需要,您可以重新定位它。 您可以将其放在右侧或中间。 由于模板是完全可定制的,您可以轻松更改网页任何元素的位置。
标题为黑色背景。 与本文中提到的其他模板一样,此页眉模板也是完全免费的。
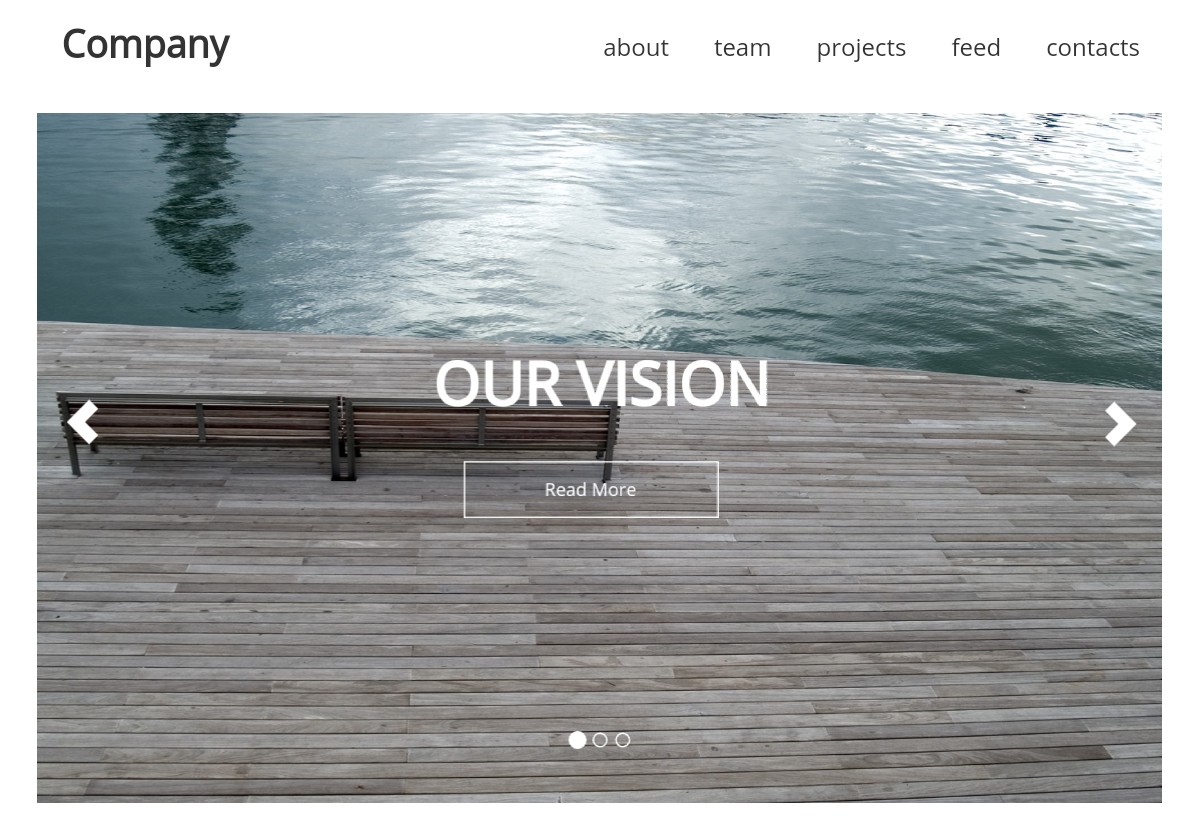
更多信息/下载演示Ronalds Vilcins 带有旋转木马的 Bootstrap 标头

这个 Bootstrap 标题模板是一个非常高质量和经典的标题示例,带有一个导航栏和一个轮播。 代替文本“公司”,您可以显示您的公司名称或公司徽标。
导航栏中有“关于”、“团队”等五个菜单。 您可以通过添加 Bootstrap 代码或更改 CSS 代码来极大地增强此标题模板的设计。
虽然你可以让设计变得更好,但尽量保持简单,因为简单的设计是非常有效的。
更多信息/下载演示具有淡入淡出效果的 Bootstrap 标头,Nikola Kostov

这个由 Nikola Kostov 制作的 Bootstrap 标头示例是一个非常简单的标头模板。 正如这个例子的名字所暗示的,这个模板有一个淡入淡出的效果。
默认情况下,标题是不可见的。
向下滚动时,它变得可见。 向下滚动网页越多,标题就越亮。 所以当你向上滚动时,标题会消失。
这种漂亮的淡入淡出效果使标题非常有趣。
在网页的左侧,您可以看到一个示例品牌文本,您需要将其替换为您自己的品牌名称。 品牌名称右侧还有一个搜索框。
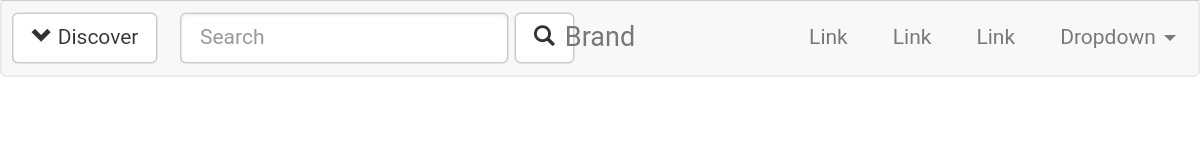
更多信息/下载演示Ivan Sakoman 的标题示例

这是一个不错的免费标题示例,由 CodePen 用户 Ivan Sakoman 制作。 该模板在网页右侧有导航菜单和带有“主页”字样的菜单。
您可以在此区域放置您的公司名称或公司徽标。
由于这只是标题的一个示例,因此您可以在此模板中看到的文本只是示例文本。 你必须用你自己的文本替换它们。 随意进行任何您想要的更改。
例如,您可以更改颜色以使页眉与您网站的设计相匹配。
更多信息/下载演示Anton Kastritskiy 的自定义 Bootstrap 标头

这个自定义 Bootstrap 标头是一个惊人的免费标头模板,由 CodePen 用户制作,名为“Anton Kastritskiy”。 您不必花任何钱将其集成到您的网站中。
它也是完全可定制的。 因此,您可以根据自己的喜好对其进行修改。 网页左上角显示了品牌名称的示例文本。 将此示例文本替换为您自己的品牌名称。
品牌名称的示例文本是带有白色背景的简单文本。 品牌名称下方有导航菜单。
更多信息/下载演示Jason Melgoza 的 Bootstrap 标头导航

这是一个很棒的免费 Bootstrap 头示例,由 CodePen 用户 Jason Melgoza 制作。 从屏幕截图中可以看出,网页左上角放置了一个示例品牌名称。 右侧是导航部分。
标题文本的颜色为白色,而背景颜色为黑色。
花式黑暗设计? 干得好。
单击下面的“演示”按钮仔细查看此示例。 如果您想下载此模板,请单击“下载”按钮。
更多信息/下载演示Abe Lincoln 的网站标题示例

这是一个令人惊叹的免费 Bootstrap 网站标题示例,由 Abe Lincoln 开发。 此标题示例包含示例徽标、导航栏、社交图标等。
如果您认为此标题模板在您的网站上看起来不错,则可以使用它。 此模板中使用的所有文本和图标都只是示例。
如果您了解HTML、CSS 和 Bootstrap的基础知识,那么制作这种标题很容易。 但是,当您完全免费获得很棒的标题模板时,为什么要花这么多时间制作一个呢?
您可以在几分钟内将此标题示例集成到您的网站中。
更多信息/下载演示Arif Manzoor 的响应式标题

这是一个使用 Bootstrap 设计的高质量、免费、完全可定制的标题模板。 名为“Arif Manzoor”的 CodePen 用户制作了此模板。
标题左侧有一个示例徽标。 在右侧,有导航菜单和下拉列表。 标题的背景颜色为浅灰色。
标题看起来非常简单。 如果您正在寻找一个最小的标题,您可以下载这个。
更多信息/下载演示Narinder 的 Bootstrap 头文件

在此标题的左上角,您可以看到社交图标。 然后在社交图标下方,有导航菜单和网站域名。
这个标题示例看起来非常独特。 因此,如果您正在搜索这种独特的标题模板,您可以使用这个模板,因为这个标题不仅看起来独特而且引人注目。
标题看起来很有趣,因为导航菜单为黑色背景,网站域名的背景颜色为绿色。
更多信息/下载演示Preeti 的标题示例

这是一个由 CodePen 用户 Preeti 制作的很棒的标题示例。 它包含徽标、导航栏等。导航栏包含菜单和下拉列表。
如果您检查代码,您会发现代码很简单。 因此,您可以轻松地对代码进行必要的更改并改进此标头的设计。 即使是初学者!
更多信息/下载