20 najlepszych przykładów darmowego nagłówka Bootstrap 2021
Opublikowany: 2021-07-18Ponieważ szukasz idealnych szablonów nagłówków Bootstrap, masz szczęście. Mamy dla Ciebie wiele elastycznych i niezawodnych, ręcznie robionych rozwiązań.
Dodaliśmy wiele własnych kreacji, które możesz wykorzystać do tworzenia potężnych witryn internetowych.
ALE.
Znaleźliśmy również kilka doskonałych przykładów od innych programistów.
Czy wiesz, co mają ze sobą wspólnego? Są wolne.
Czas zwiększyć wartość marki i UX Twojej witryny.
Jeśli chcesz zaoszczędzić dużo czasu, a jednocześnie zachować profesjonalizm , szablon jest najlepszym rozwiązaniem.
Zadbaliśmy o to, aby wszystkie były łatwe w kodzie, więc osadzanie i dostosowywanie ich będzie trochę proste.
Nigdy więcej nie zabraknie potężnego nagłówka!
Najlepsze darmowe szablony nagłówków Bootstrap
Menu strony internetowej V03

Oto kilka naszych własnych szablonów menu/nagłówków na stronie internetowej, z których możesz skorzystać. Oczywiście bezpłatnie.
Menu Witryny V03 to nowoczesne, minimalistyczne i przejrzyste rozwiązanie, które zaspokoi każdą stronę, którą tworzysz.
Dzięki wszechstronnemu domyślnemu projektowi nie musisz nawet niczego zmieniać – po prostu używaj go tak, jak jest.
Oczywiście, jeśli chcesz DOSTOSOWAĆ typografię i dobór kolorów, możesz to zrobić. Istnieje również wielopoziomowe menu rozwijane, więc nie musisz tworzyć go samodzielnie.
Więcej informacji / Pobierz demoMenu strony internetowej V04

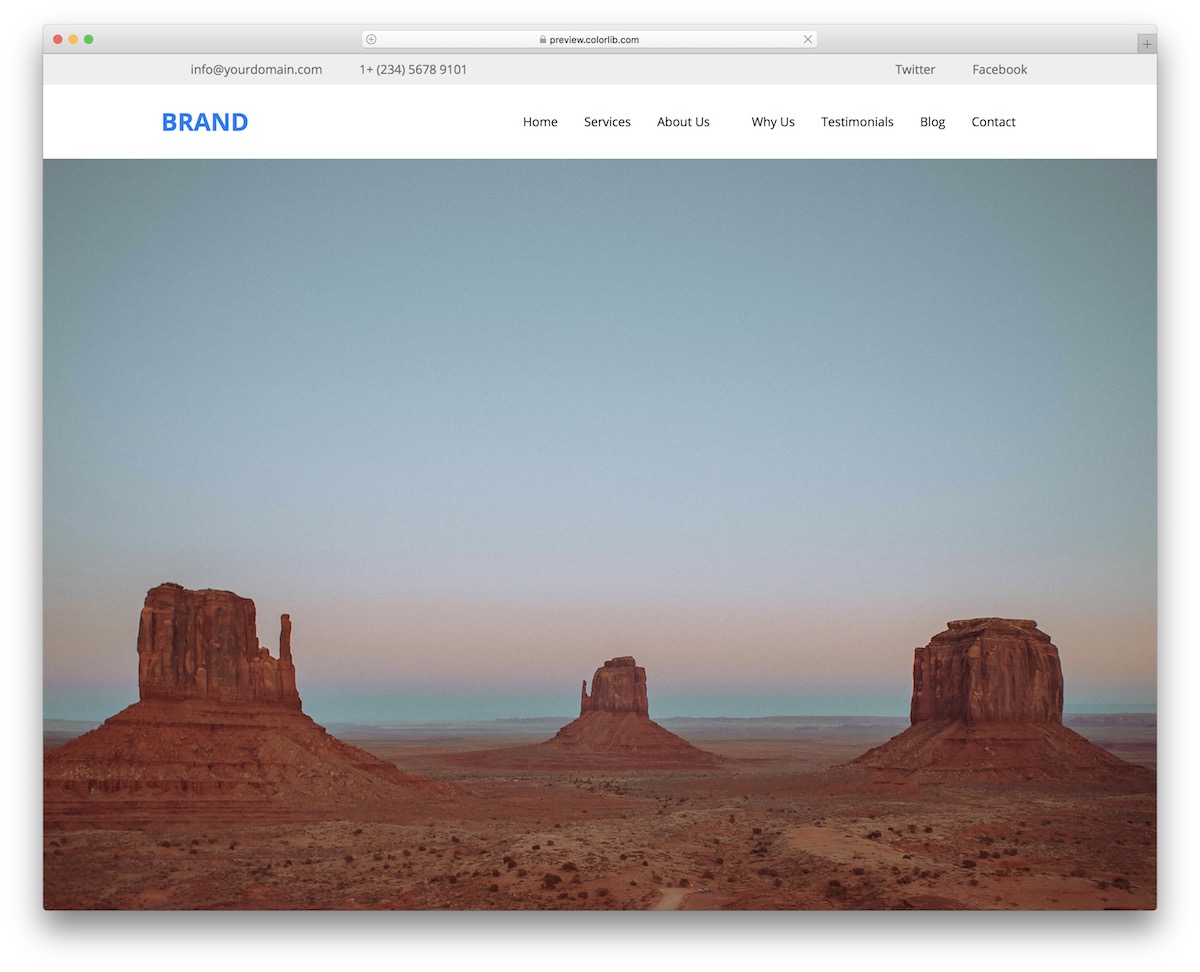
Jeśli chcesz wyróżnić swój nagłówek, Menu witryny V04 to jeden wspaniały darmowy fragment, który możesz wykorzystać. Wraz z główną sekcją nawigacyjną i logo, w projekt jest również zintegrowany górny pasek .
Ta ostatnia oferuje wyświetlanie dodatkowych danych kontaktowych, a nawet linkowanie Twojej witryny do mediów społecznościowych.
Jako elastyczny układ Bootstrap natychmiast i płynnie dostosowuje się do różnych rozmiarów ekranu. Śmiało, najpierw PRZETESTUJ, a później zrób trochę hałasu.
Więcej informacji / Pobierz demoMenu strony internetowej V08

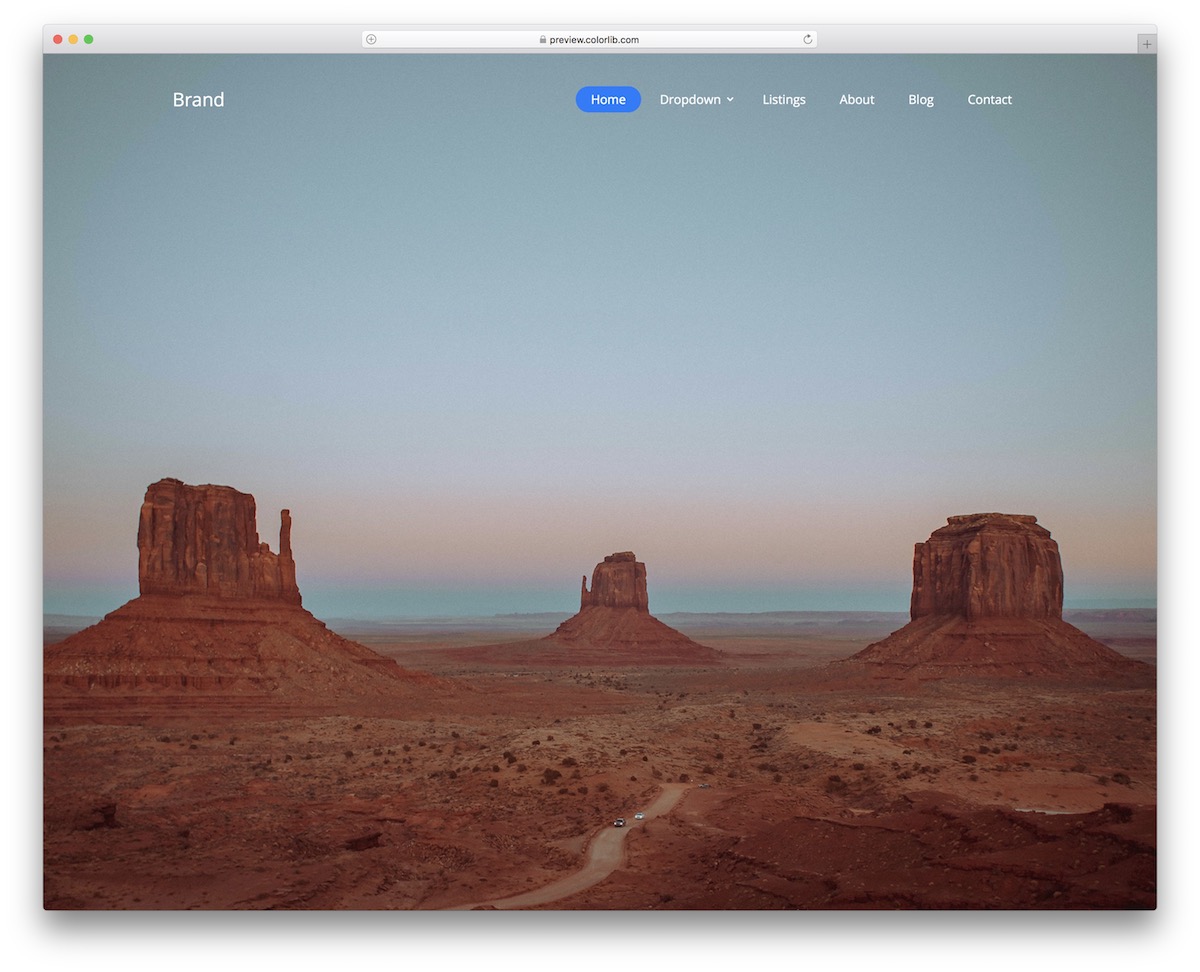
Dla wszystkich tych, którzy cenią sobie czystość i minimalizm, Menu witryny V08 to nagłówek Bootstrap, który załatwia sprawę. Chociaż powyżej przedstawiłem już jeden podobny format, ten jest nieco inny, ponieważ zawiera również przycisk wezwania do działania .
Możesz użyć jego domyślnych ustawień do kontaktu lub pójść całkowicie pod prąd i zastosować go do czegoś innego.
Ponadto dodaj swoje logo, zmień elementy nawigacyjne i OSZCZĘDŹ sobie mnóstwo CZASU i energii. Po co w ogóle robić rzeczy od podstaw w dzisiejszych czasach, jeśli nie musisz ?
Więcej informacji / Pobierz demoMenu strony internetowej V10

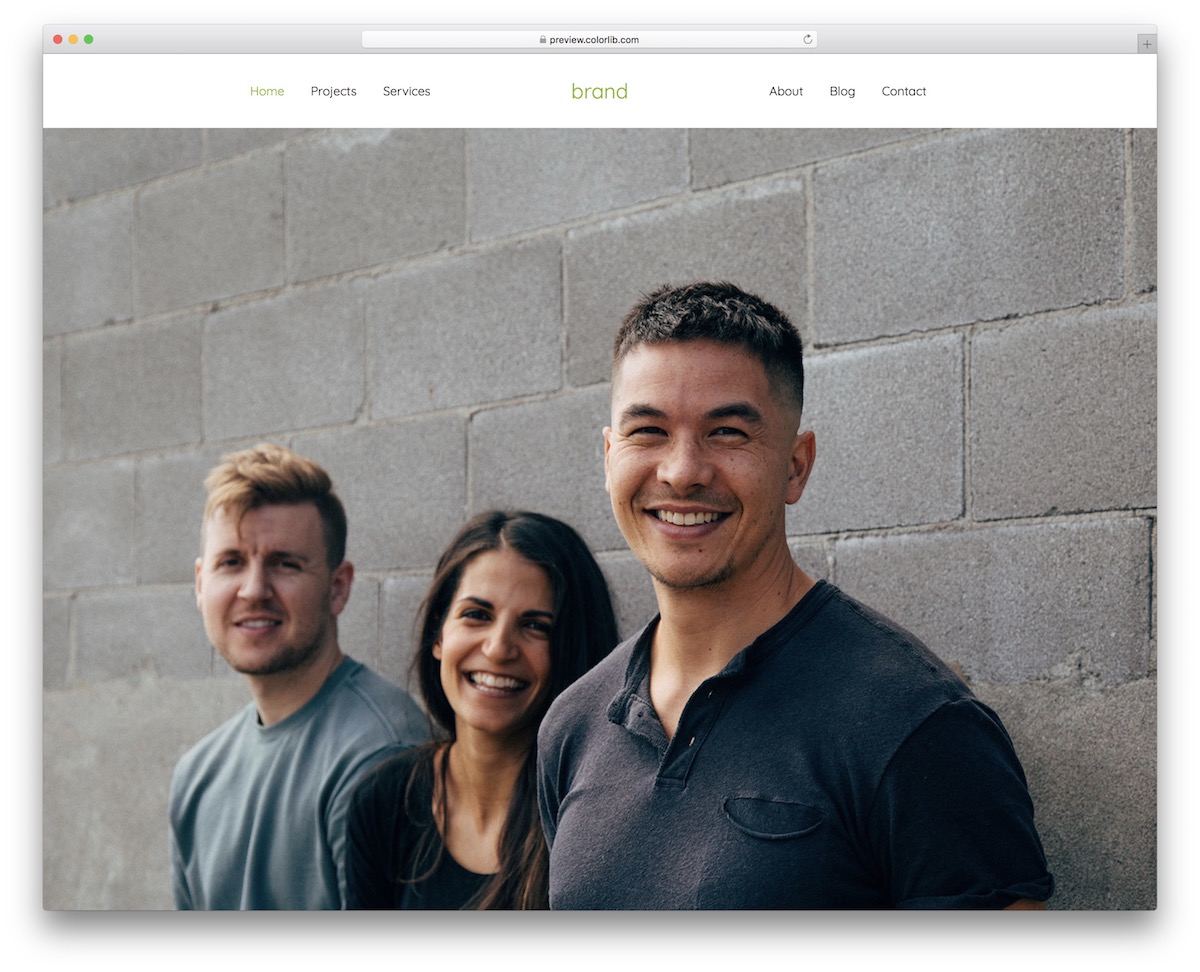
Menu witryny V10 to solidny nagłówek oparty na frameworku Bootstrap, który dołącza się do górnej części witryny. Agencje, firmy, freelancerzy, to nie ma znaczenia, Menu Witryny V10 jest świetne dla wszelkiego rodzaju stron.
ZAPRASZAMY do zintegrowania go tak, jak jest – możesz nawet trzymać się zielonego koloru – lub możesz bawić się przyjaznym dla użytkownika kodem i wprowadzać modyfikacje.
Ten nagłówek oferuje prostą nawigację bez rozwijanego menu lub mega menu.
Więcej informacji / Pobierz demoMenu strony internetowej V11

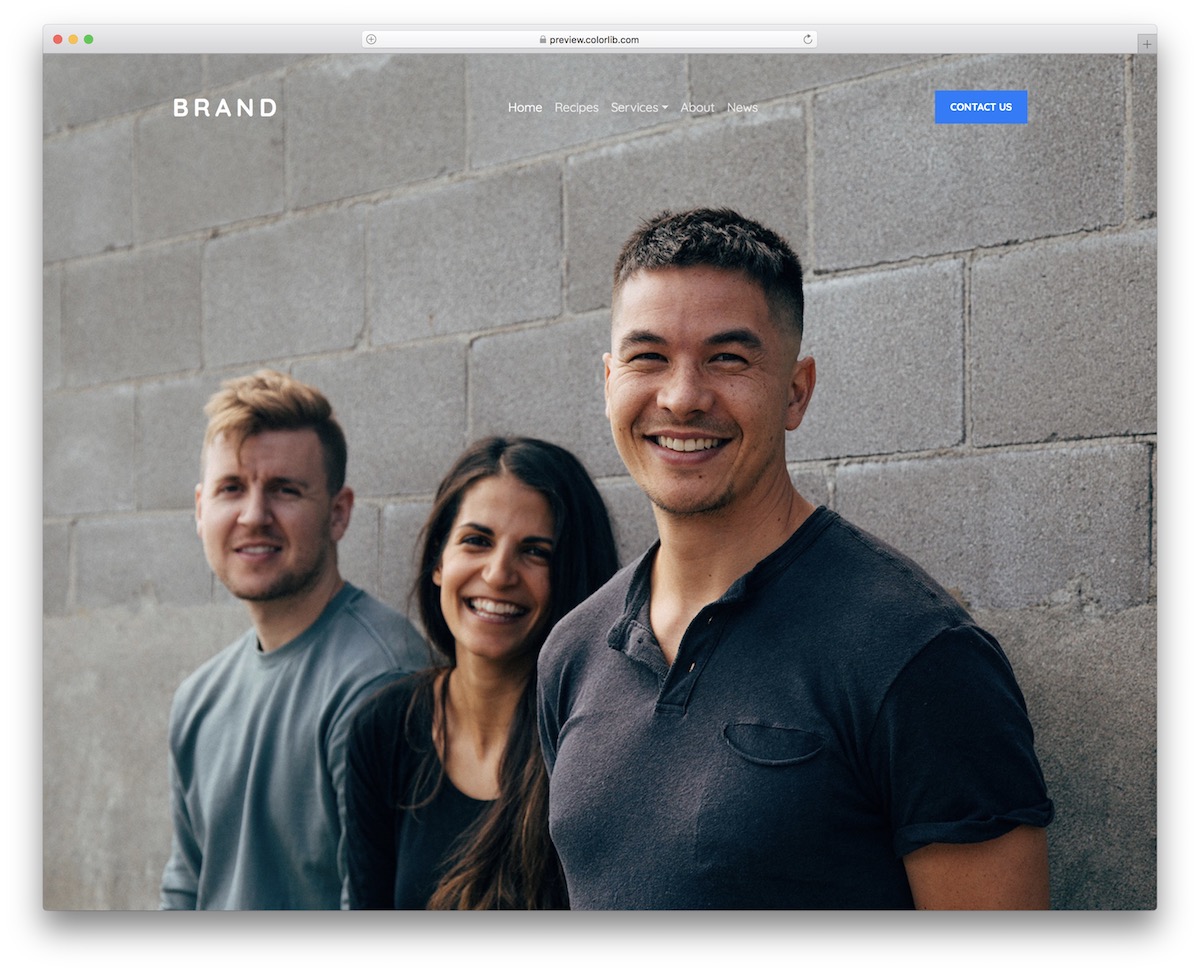
Menu witryny V11 to całkiem prosty nagłówek Bootstrap, który pomoże Ci zaoszczędzić czas i energię, ponieważ nie ma potrzeby zaczynać od zera. Cały projekt jest stosunkowo prosty z rozwijanym menu i przyciskiem wezwania do działania (CTA).
Możesz urozmaicić schemat kolorów niebiesko-pomarańczowo-białych lub oznaczyć fragment za pomocą wybranego koloru NIESTANDARDOWEGO.
Właściwie jest wiele rzeczy, które możesz zrobić, więc upewnij się, że nie powstrzymujesz się i nie czerpiesz z tego całkowitej korzyści .
Więcej informacji / Pobierz demoMenu strony internetowej V14

Czysty i pudełkowaty wygląd, to jest to, co się dzieje, jeśli chodzi o Menu witryny V14. Jeśli podoba Ci się prostota nagłówków, nie siadaj na niej i chwyć ten projekt już teraz.
Nic Cię to nie kosztuje, ale może zdziałać cuda dla Twojej aplikacji internetowej.
Pamiętaj, że gdy na pulpicie jest biały, na urządzeniach mobilnych robi się ciemno.
Jakie to jest świetne?
Menu witryny V14 zawiera obszar logo po lewej stronie oraz ikony nawigacji i mediów społecznościowych po prawej stronie. Posiada również efekt zawisu, który tylko PRZYPRAWIA RZECZY.
Więcej informacji / Pobierz demoMenu strony internetowej V16

Menu witryny V16 to kolejny przykład DOSKONAŁEGO nagłówka Bootstrap, jeśli jesteś zainteresowany dodaniem górnego paska. Przyniesie wszystkim korzyści swoim ładnym i dynamicznym wyglądem, niezależnie od tego, czy używasz go po wyjęciu z pudełka, czy dalej go zmieniasz.
Istnieje również domyślnie zintegrowana z projektem animacja efektu najechania , przyciski mediów społecznościowych i pasek wyszukiwania.
DOSKONAŁA nawigacja Twojej witryny pozostanie nienaruszona na różnych rozmiarach ekranu na urządzeniach mobilnych, tabletach i komputerach stacjonarnych.
Więcej informacji / Pobierz demoMenu strony internetowej V17

Jeśli chcesz odróżnić swoją witrynę od innych za pomocą wyraźnego nagłówka, który nadal utrzymuje porządek, menu witryny V17 jest dobrym rozwiązaniem.
Narzędzie zawiera obszar logo pośrodku, ikony społecznościowe po lewej stronie i formularz wyszukiwania po prawej stronie. Poniżej znajduje się pasek nawigacyjny z rozwijanym menu i ciemnym tłem.
Format zmienia się nieznacznie NA KOMÓRKACH, ale to tylko dlatego, że użytkownicy Twojej witryny zasługują na jak najlepsze wrażenia.
Więcej informacji / Pobierz demoNagłówek Bootstrap autorstwa Rogera Pence

To niesamowity przykład nagłówka autorstwa Rogera Pence'a. Ponieważ został zaprojektowany przy użyciu Bootstrapa, wygląda bardzo standardowo. Ten szablon zawiera pole wyszukiwania, menu nawigacyjne itp.
Ten przykład nagłówka pozwala umieścić nazwę marki na środku strony internetowej, chociaż możesz zmienić pozycję nazwy marki z kodu.
To jest W PEŁNI konfigurowalny szablon. Możesz więc dokonywać zmian zgodnie ze swoimi potrzebami i preferencjami.
Prosty tekst jest umieszczony na środku, ale jeśli chcesz, możesz w tym miejscu umieścić logo swojej firmy.
Więcej informacji / Pobierz demo
Logo Bootstrap po lewej stronie nagłówka Leon Rainbow

Jest to NIESAMOWITY, darmowy, w pełni konfigurowalny przykładowy tryb nagłówka Bootstrap autorstwa Leona Rainbow, użytkownika CodePen. Jak widać na zrzucie ekranu tego szablonu, przykładowe logo jest umieszczone po lewej stronie strony.
Jeśli zamierzasz użyć tego szablonu na swojej stronie, musisz zastąpić to przykładowe logo logo własnej firmy.
Po prawej stronie przykładowego logo znajduje się miejsce na opis strony. W tym obszarze możesz wyświetlić krótki opis swojej witryny. A tuż pod opisem strony znajduje się pasek nawigacyjny.
Zwiększ wygodę użytkowników swojej witryny za pomocą nagłówka NEAT.
 Więcej informacji / Pobierz demo
Więcej informacji / Pobierz demoNagłówek Bootstrap autorstwa Giovanniego Rampini

To piękny szablon opracowany przez Giovanniego Rampiniego. Zawiera PRZYDATNE elementy strony internetowej, takie jak pasek wyszukiwania. Przykładowa nazwa firmy znajduje się w lewej części strony.
Jeśli chcesz, możesz to zmienić . Możesz umieścić go po prawej stronie lub pośrodku. Ponieważ szablon jest w pełni konfigurowalny, możesz łatwo zmienić położenie dowolnego elementu strony.
Nagłówek jest na czarnym tle. Podobnie jak inne szablony wymienione w tym poście, ten szablon nagłówka jest również całkowicie bezpłatny.
Więcej informacji / Pobierz demoNagłówek Bootstrap z karuzelą autorstwa Ronaldsa Vilcinsa

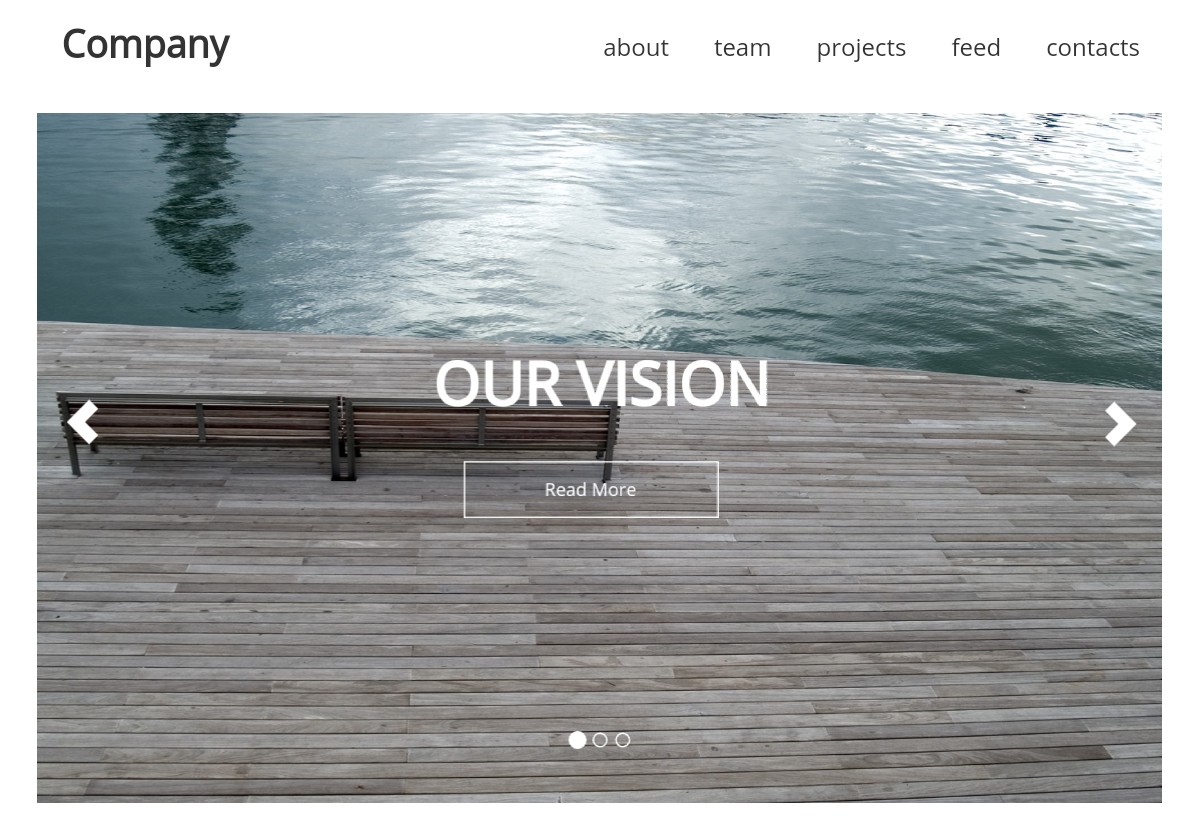
Ten szablon nagłówka Bootstrap jest bardzo wysokiej jakości i KLASYCZNYM przykładem nagłówka, który jest dostarczany z paskiem nawigacyjnym i karuzelą . Zamiast tekstu „Firma” możesz wyświetlić nazwę swojej firmy lub logo firmy.
Na pasku nawigacyjnym znajduje się pięć menu, takich jak „informacje”, „zespół” i tak dalej. Możesz znacznie ulepszyć projekt tego szablonu nagłówka, dodając kod Bootstrap lub zmieniając kod CSS.
Chociaż możesz znacznie ulepszyć projekt, postaraj się, aby był prosty, ponieważ prosty projekt jest bardzo skuteczny .
Więcej informacji / Pobierz demoNagłówek Bootstrap z efektem zanikania autorstwa Nikola Kostov

Ten przykład nagłówka Bootstrap stworzony przez Nikolę Kostov jest WYJĄTKOWO prostym szablonem nagłówka. Jak sugeruje nazwa tego przykładu, ten szablon ma efekt zanikania.
Domyślnie nagłówek nie jest widoczny .
Kiedy przewijasz w dół, staje się widoczny. Im bardziej przewijasz stronę w dół, tym jaśniejszy staje się nagłówek. Więc kiedy przewijasz w górę, nagłówek znika.
Ten piękny efekt zanikania sprawia, że nagłówek jest bardzo interesujący .
W lewej części strony możesz zobaczyć przykładowy tekst marki, który należy zastąpić nazwą własnej marki. Po prawej stronie nazwy marki znajduje się również pole wyszukiwania.
Więcej informacji / Pobierz demoPrzykład nagłówka autorstwa Ivana Sakomana

Jest to ładny, darmowy przykład nagłówka stworzony przez Ivana Sakomana, użytkownika CodePen. Ten szablon zawiera menu nawigacyjne po prawej stronie strony internetowej oraz menu z tekstem „Strona główna”.
W tym miejscu możesz UMIEŚCIĆ nazwę swojej firmy lub logo firmy.
Ponieważ jest to tylko przykład nagłówka, teksty, które możesz zobaczyć w tym szablonie, to tylko przykładowe teksty. Musisz je zastąpić własnymi tekstami. Zapraszam do wprowadzania zmian, które chcesz .
Na przykład możesz zmienić kolory, aby nagłówek pasował do projektu Twojej witryny.
Więcej informacji / Pobierz demoNiestandardowy nagłówek Bootstrap autorstwa Antona Kastritskiego

Ten niestandardowy nagłówek Bootstrap to niesamowity, darmowy szablon nagłówka stworzony przez użytkownika CodePen o imieniu „Anton Kastritskiy”. NIE MUSISZ wydawać pieniędzy, aby zintegrować go ze swoją stroną internetową.
Jest również w pełni konfigurowalny. Możesz więc wprowadzać w nim modyfikacje zgodnie ze swoimi preferencjami. Przykładowy tekst jest wyświetlany dla nazwy marki w lewym górnym rogu strony. Zastąp ten przykładowy tekst nazwą własnej marki.
Przykładowy tekst nazwy marki to prosty tekst na białym tle. Pod nazwą marki znajdują się menu nawigacyjne .
Więcej informacji / Pobierz demoBootstrap header nav autorstwa Jasona Melgozy

To jest niesamowity, darmowy przykład nagłówka Bootstrap stworzony przez Jasona Melgozę, użytkownika CodePen. Jak widać na zrzucie ekranu, przykładowa nazwa marki umieszczona jest w lewym górnym rogu strony. A po prawej jest sekcja nawigacji.
Kolor tekstu nagłówka jest biały, a kolor tła jest czarny.
Masz ochotę na ciemny design? PROSZĘ BARDZO.
Kliknij przycisk „Demo” poniżej, aby przyjrzeć się bliżej temu przykładowi. I kliknij przycisk „Pobierz”, jeśli chcesz pobrać ten szablon.
Więcej informacji / Pobierz demoPrzykład nagłówka witryny autorstwa Abe Lincolna

To jest oszałamiający, darmowy przykład nagłówka strony Bootstrap opracowany przez Abe Lincolna. Ten przykładowy nagłówek zawiera przykładowe logo , pasek nawigacyjny , ikony społecznościowe itp.
Jeśli uważasz, że ten szablon nagłówka będzie dobrze wyglądał w Twojej witrynie, możesz go użyć. Wszystkie teksty i ikony użyte w tym szablonie są tylko przykładami.
Tworzenie tego rodzaju nagłówków jest łatwe, jeśli znasz podstawy HTML, CSS i Bootstrap. Ale dlaczego miałbyś spędzać tyle czasu na ich tworzeniu, skoro otrzymujesz niesamowite szablony nagłówków całkowicie za darmo?
Możesz ZINTEGROWAĆ ten przykładowy nagłówek ze swoją witryną w ciągu zaledwie kilku minut.
Więcej informacji / Pobierz demoResponsywny nagłówek autorstwa Arifa Manzoora

Jest to wysokiej jakości, darmowy, W PEŁNI PERSONALIZOWANY szablon nagłówka zaprojektowany za pomocą Bootstrap. Użytkownik CodePen o nazwie „Arif Manzoor” stworzył ten szablon.
Po lewej stronie nagłówka znajduje się przykładowe logo. A po prawej stronie znajdują się menu nawigacyjne i listy rozwijane. Kolor tła nagłówka jest jasnoszary.
Nagłówek wygląda bardzo prosto. Jeśli szukasz minimalnego nagłówka , możesz pobrać ten.
Więcej informacji / Pobierz demoNagłówek Bootstrap autorstwa Narinder

W lewym górnym rogu tego nagłówka możesz zobaczyć ikony społecznościowe. Następnie tuż pod ikonami społecznościowymi znajdują się menu nawigacyjne i nazwa domeny witryny.
Ten przykład nagłówka wygląda dość unikatowo . Więc jeśli szukasz tego rodzaju unikalnego szablonu nagłówka, możesz użyć tego, ponieważ ten nagłówek nie tylko wygląda niepowtarzalnie i UDERZAJĄCO.
Nagłówek wygląda bardzo ciekawie, ponieważ menu nawigacyjne są na czarnym tle, a kolor tła nazwy domeny witryny jest zielony .
Więcej informacji / Pobierz demoPrzykład nagłówka autorstwa Preeti

To jest niesamowity przykład nagłówka stworzony przez Preeti, użytkownika CodePen. Zawiera logo, pasek nawigacyjny itp. Pasek nawigacyjny zawiera menu i listę rozwijaną.
Jeśli przyjrzysz się kodowi, zobaczysz, że kod jest prosty . Możesz więc łatwo wprowadzić niezbędne zmiany w kodzie i ulepszyć projekt tego nagłówka. Nawet jako początkujący!
Więcej informacji / Pobierz