20 ตัวอย่างส่วนหัว Bootstrap ฟรีที่ดีที่สุด 2021
เผยแพร่แล้ว: 2021-07-18เนื่องจากคุณกำลังค้นหาเทมเพลตส่วนหัว Bootstrap ที่เหมาะสม คุณจึงโชคดี เรามีโซลูชันที่สร้างขึ้นด้วยมือที่ยืดหยุ่นและเชื่อถือได้มากมายที่นี่สำหรับคุณ
เราได้เพิ่มการสร้างสรรค์ของเราเองมากมาย ซึ่งคุณสามารถใช้สำหรับการสร้างสรรค์เว็บไซต์อันทรงพลังของคุณ
แต่.
นอกจากนี้เรายังพบ ตัวอย่างที่ยอดเยี่ยม จากนักพัฒนาซอฟต์แวร์คนอื่นๆ
คุณรู้ไหมว่าสิ่งที่ทุกคนมีเหมือนกัน? พวกเขาฟรี
ถึงเวลาปรับปรุงมูลค่าแบรนด์และ UX ของเว็บไซต์ของคุณแล้ว
หากคุณต้องการประหยัดเวลาได้มากในขณะที่ยังคง รักษาความเป็นมืออาชีพของคุณ เทมเพลตเป็นทางเลือกที่ดีที่สุดของคุณ
เราทำให้แน่ใจว่าได้รวมโค้ดทั้งหมดไว้ด้วย ดังนั้นการฝังและปรับแต่งจึงเป็นเรื่องง่าย
ไม่เคยขาด HEADER อันทรงพลังอีกต่อไป!
เทมเพลตส่วนหัว Bootstrap ฟรีที่ดีที่สุด
เมนูเว็บไซต์ V03

ต่อไปนี้คือเทมเพลตเมนู/ส่วนหัวของเมนูเว็บไซต์บางส่วนของเรา ซึ่งคุณสามารถใช้ให้เกิดประโยชน์สูงสุดได้ แน่นอนฟรี
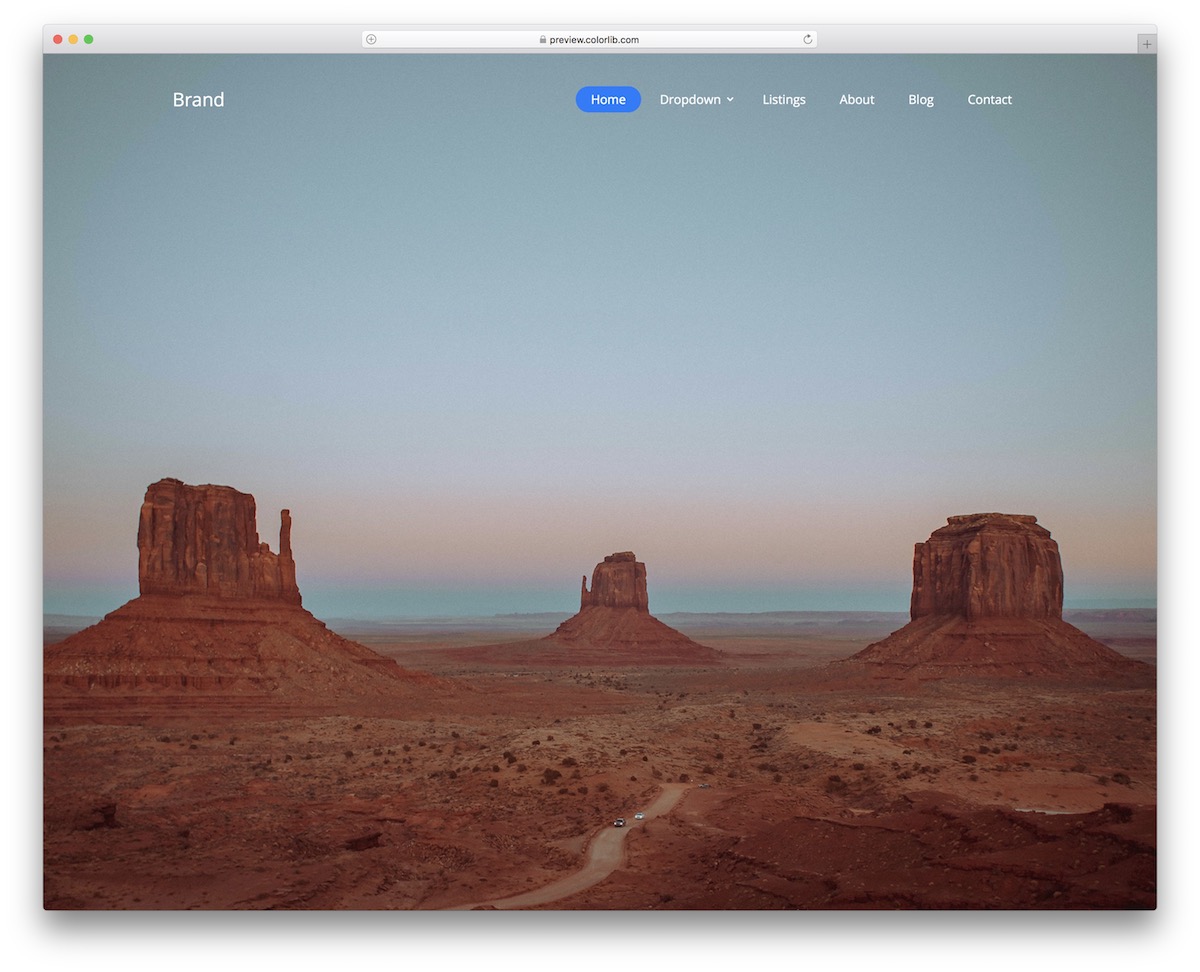
เมนูเว็บไซต์ V03 เป็นโซลูชันที่ทันสมัย เรียบง่าย และ โปร่งใส ซึ่งเหมาะสำหรับเว็บไซต์ใดๆ ที่คุณอยู่ในขั้นตอนการสร้าง
เนื่องจากการออกแบบเริ่มต้นที่ใช้งานได้รอบด้าน คุณจึงไม่จำเป็นต้องเปลี่ยนแปลงอะไรเลย เพียงแค่ใช้งานตามที่เป็นอยู่
แน่นอน หากคุณต้องการปรับแต่งการพิมพ์และการเลือกสี คุณก็สามารถทำได้เช่นกัน นอกจากนี้ยังมีเมนูแบบเลื่อนลงหลายระดับ คุณจึงไม่จำเป็นต้องสร้างขึ้นเอง
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมนูเว็บไซต์ V04

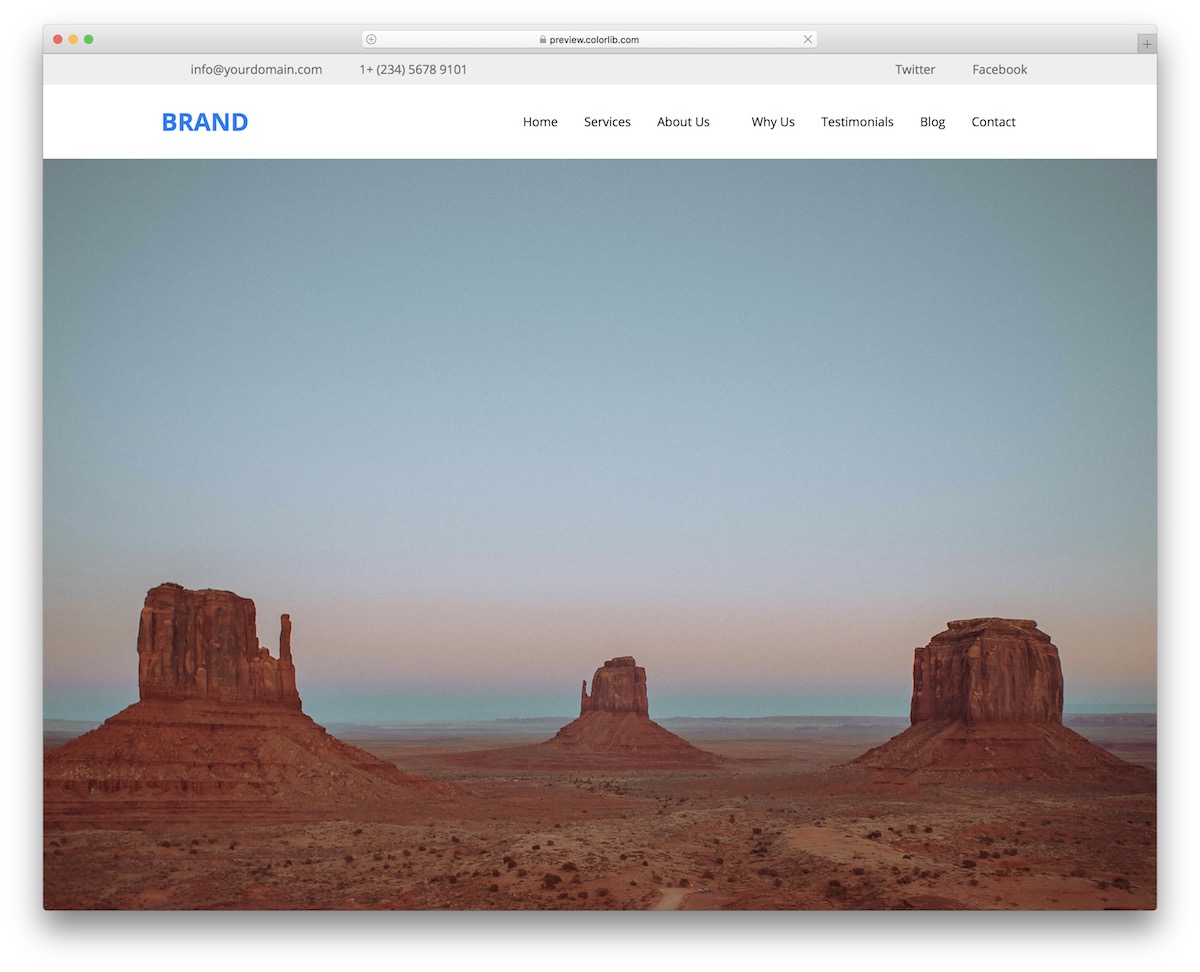
หากคุณต้องการทำให้ส่วนหัวของคุณโดดเด่น เมนูเว็บไซต์ V04 คือตัวอย่างข้อมูลฟรีที่ยอดเยี่ยมที่คุณควรนำมาใช้ นอกจากส่วนการนำทางหลักและโลโก้แล้ว ยังมี แถบด้านบนที่ รวมอยู่ในการออกแบบด้วย
หลังเสนอให้คุณแสดง รายละเอียดการติดต่อเพิ่มเติม และเชื่อมโยงเว็บไซต์ของคุณกับโซเชียลมีเดีย
ด้วยเลย์เอาต์ Bootstrap ที่ยืดหยุ่น มันปรับให้เข้ากับขนาดหน้าจอต่างๆ ได้ทันทีและราบรื่นเช่นกัน เอาเลย ทดสอบตัวเองก่อนแล้วค่อยส่งเสียงทีหลัง
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมนูเว็บไซต์ V08

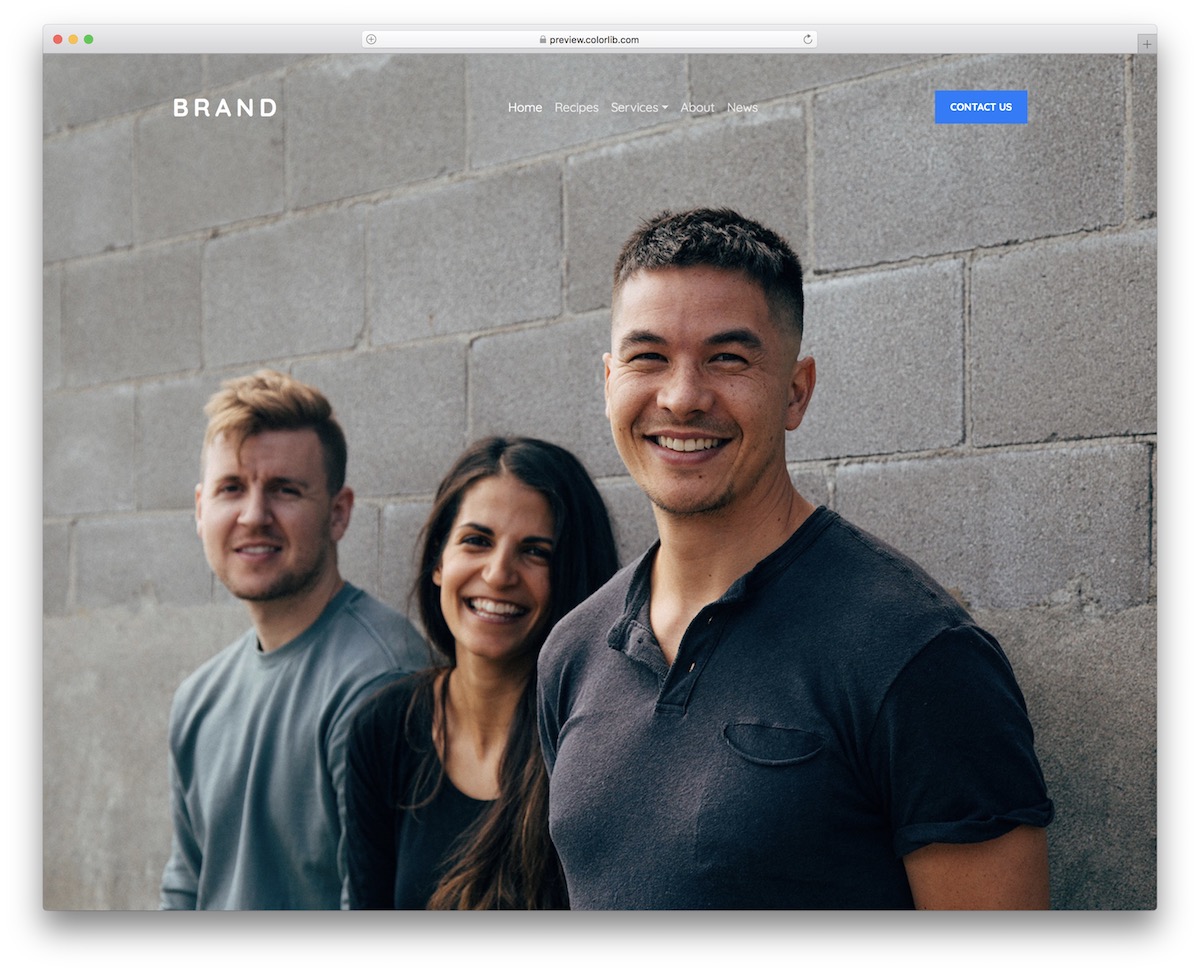
สำหรับคุณทุกคนที่ขุดคุ้ยเรื่องความสะอาดและความเรียบง่าย เมนูเว็บไซต์ V08 คือส่วนหัว Bootstrap ที่ทำเคล็ดลับได้ แม้ว่าฉันจะนำเสนอรูปแบบที่คล้ายกันข้างต้นไปแล้วหนึ่งรูปแบบ แต่รูปแบบนี้แตกต่างออกไปเล็กน้อย เนื่องจากมี ปุ่มคำกระตุ้นการ ตัดสินใจด้วย
คุณสามารถใช้การตั้งค่าเริ่มต้นสำหรับการติดต่อหรือขัดกับเมล็ดพืชทั้งหมดแล้วนำไปใช้กับอย่างอื่น
ยิ่งไปกว่านั้น เพิ่มโลโก้ของคุณ แก้ไขรายการการนำทาง และประหยัดเวลาและพลังงานให้กับตัวคุณเอง ทำไมคุณถึงทำสิ่งต่าง ๆ จากพื้นดินในทุกวันนี้ถ้าคุณ ไม่จำเป็น ?
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมนูเว็บไซต์ V10

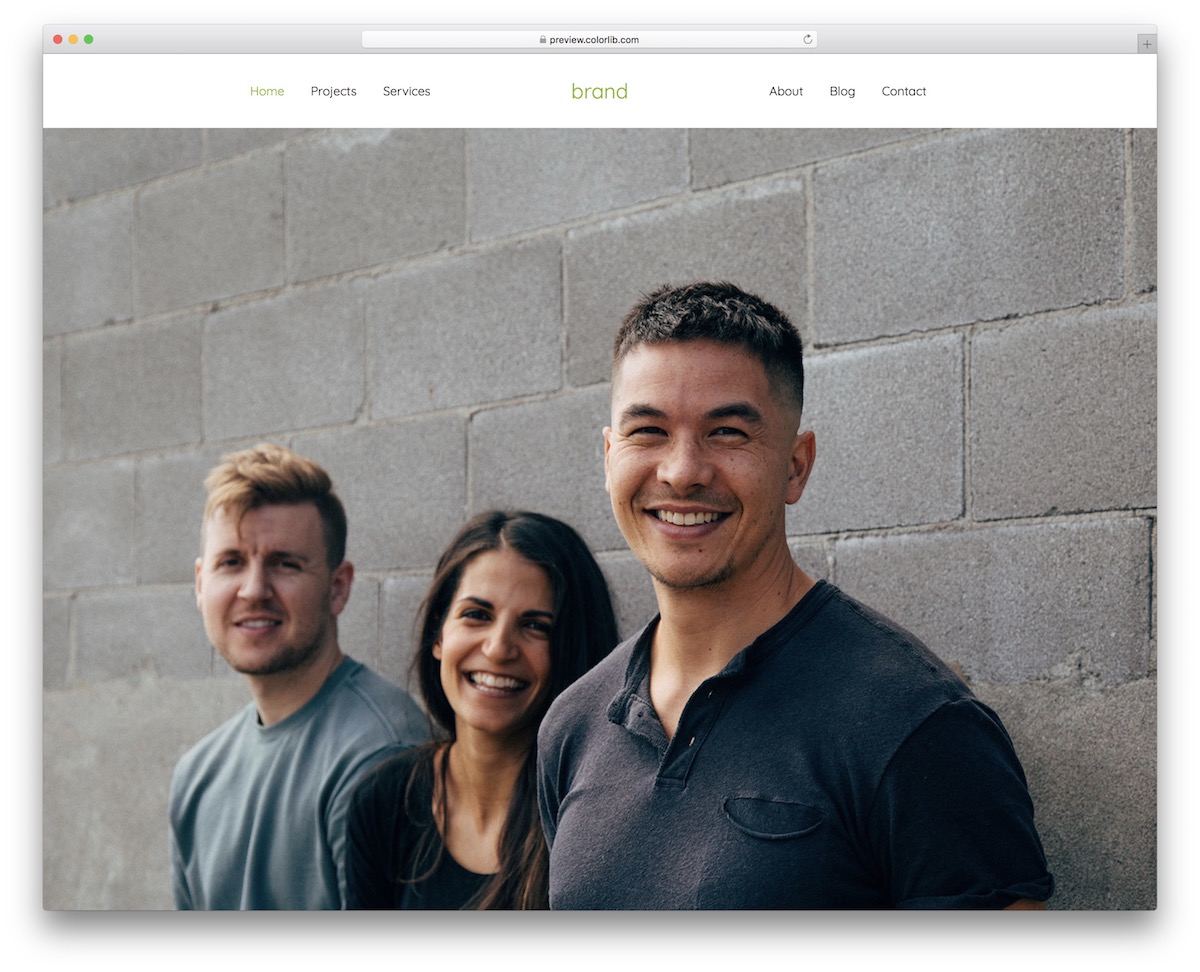
เมนูเว็บไซต์ V10 เป็น ส่วนหัวที่มั่นคง โดยยึดตามเฟรมเวิร์ก Bootstrap ที่ติดอยู่ที่ด้านบนสุดของเว็บไซต์ เอเจนซี่ ธุรกิจ ฟรีแลนซ์ ไม่สำคัญหรอก เมนูเว็บไซต์ V10 นั้นยอดเยี่ยมสำหรับหน้าทุกประเภท
คุณยินดีที่จะผสานรวมตามที่เป็นอยู่ – คุณยังสามารถใช้สีเขียวได้ – หรือคุณสามารถเล่นกับรหัสที่ ใช้งานง่าย และดำเนินการแก้ไข
ส่วนหัวนี้มีการนำทางอย่างง่ายโดยไม่ต้องดรอปดาวน์หรือเมนูเด่น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมนูเว็บไซต์ V11

เมนูเว็บไซต์ V11 เป็นส่วนหัว Bootstrap ที่ค่อนข้างตรงไปตรงมา ซึ่งจะช่วยให้คุณประหยัดเวลาและพลังงาน เนื่องจากไม่จำเป็นต้องเริ่มต้นใหม่ทั้งหมด การออกแบบทั้งหมดค่อนข้าง พื้นฐาน ด้วย เมนูแบบเลื่อนลง และ ปุ่ม คำกระตุ้นการตัดสินใจ (CTA)
คุณสามารถเขย่าโทนสีน้ำเงิน/ส้ม/ขาว หรือสร้างแบรนด์ตัวอย่างด้วยการเลือกสีที่กำหนดเอง
จริงๆ แล้วมีหลายอย่างที่คุณทำได้ ดังนั้นอย่าลืมใช้ให้เป็น ประโยชน์ อย่างเต็มที่
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมนูเว็บไซต์ V14

รูปลักษณ์ที่สะอาดตาและชัดเจน นั่นคือสิ่งที่จะเกิดขึ้นกับเมนูเว็บไซต์ V14 ถ้าคุณชอบความเรียบง่ายในส่วนหัว อย่านั่งเฉยๆ แล้วคว้าดีไซน์นี้ตอนนี้
ไม่มีค่าใช้จ่ายใด ๆ แก่คุณ แต่ก็ยัง สามารถทำสิ่งมหัศจรรย์ สำหรับเว็บแอปพลิเคชันของคุณ
โปรดทราบว่าแม้เดสก์ท็อปจะเป็นสีขาว แต่จะเปลี่ยนเป็นสีเข้มในอุปกรณ์เคลื่อนที่
มันเจ๋งแค่ไหน?
เมนูเว็บไซต์ V14 มีพื้นที่โลโก้ทางด้านซ้ายและการนำทางและไอคอนโซเชียลมีเดียทางด้านขวา นอกจากนี้ยังมีเอฟเฟกต์โฮเวอร์ซึ่งมีเฉพาะเครื่องเทศเท่านั้น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมนูเว็บไซต์ V16

เมนูเว็บไซต์ V16 เป็นอีกหนึ่งตัวอย่างส่วนหัวของ Bootstrap ที่ยอดเยี่ยม หากคุณสนใจที่จะเพิ่มแถบด้านบนด้วย มันจะเป็นประโยชน์กับทุกคนด้วยรูปลักษณ์ที่สวยงามและมีชีวิตชีวา ไม่ว่าคุณจะใช้งานนอกกรอบหรือปรับเปลี่ยนเพิ่มเติม
นอกจากนี้ยัง มีแอนิเมชั่นเอฟเฟกต์โฮเวอร์ ปุ่มโซเชียลมีเดีย และแถบค้นหาที่รวมอยู่ในการออกแบบโดยค่าเริ่มต้น
การนำทางที่ยอดเยี่ยมของเว็บไซต์ของคุณจะยังคงอยู่ในหน้าจอขนาดต่างๆ บนมือถือ แท็บเล็ต และเดสก์ท็อป
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมนูเว็บไซต์ V17

หากคุณต้องการแยกเว็บไซต์ของคุณออกจากเว็บไซต์อื่นด้วยส่วนหัวที่ชัดเจนซึ่งยังคงรักษาความเป็นระเบียบเรียบร้อย เมนูเว็บไซต์ V17 คือคำตอบ
เครื่องมือนี้ประกอบด้วยพื้นที่โลโก้ตรงกลาง ไอคอนโซเชียลทางด้านซ้าย และแบบฟอร์มการค้นหาทางด้านขวา ด้านล่างเป็น แถบนำทางที่ มี เมนูแบบเลื่อนลง และพื้นหลังสีเข้ม
รูปแบบเปลี่ยนแปลงเล็กน้อยบนมือถือ แต่นั่นเป็นเพียงเพราะผู้ใช้เว็บไซต์ของคุณสมควรได้รับประสบการณ์ที่ดีที่สุด
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมส่วนหัว Bootstrap โดย Roger Pence

นี่เป็นตัวอย่างส่วนหัวที่น่าทึ่งของ Roger Pence เนื่องจากได้รับการออกแบบด้วย Bootstrap จึงดูมีมาตรฐานมาก เทมเพลตนี้ประกอบด้วยช่องค้นหา เมนูการนำทาง ฯลฯ
ตัวอย่างส่วนหัวนี้ช่วยให้คุณสามารถวาง ชื่อแบรนด์ ของคุณ ไว้ตรงกลาง ของหน้าเว็บ แม้ว่าคุณสามารถเปลี่ยนตำแหน่งของชื่อแบรนด์ของคุณจากโค้ดได้
นี่คือเทมเพลตที่ปรับแต่งได้อย่างเต็มที่ เพื่อให้คุณสามารถเปลี่ยนแปลงได้ตามความต้องการและความชอบของคุณ
ข้อความธรรมดาจะวางไว้ตรงกลาง แต่ถ้าคุณต้องการ คุณสามารถวางโลโก้บริษัทของคุณไว้ในบริเวณนี้ได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
โลโก้ Bootstrap ส่วนหัวด้านซ้ายโดย Leon Rainbow

นี่เป็นโหมดตัวอย่างส่วนหัว Bootstrap ที่ยอดเยี่ยม ฟรี และปรับแต่งได้อย่างเต็มที่โดย Leon Rainbow ผู้ใช้ CodePen ดังที่คุณเห็นจากภาพหน้าจอของเทมเพลตนี้ โลโก้ตัวอย่างจะอยู่ทางด้านซ้ายของหน้าเว็บ
หากคุณกำลังจะใช้เทมเพลตนี้บนเว็บไซต์ของคุณ คุณต้องแทนที่โลโก้ตัวอย่างนี้ด้วยโลโก้บริษัทของคุณเอง
ที่ด้านขวาของโลโก้ตัวอย่าง จะมีที่ว่างสำหรับคำอธิบายไซต์ คุณสามารถแสดง คำอธิบายสั้น ๆ ของไซต์ของคุณในพื้นที่นั้นได้ และด้านล่างคำอธิบายไซต์จะมีแถบนำทาง
ปรับปรุงประสบการณ์ผู้ใช้ไซต์ของคุณด้วยส่วนหัว NEAT
 ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
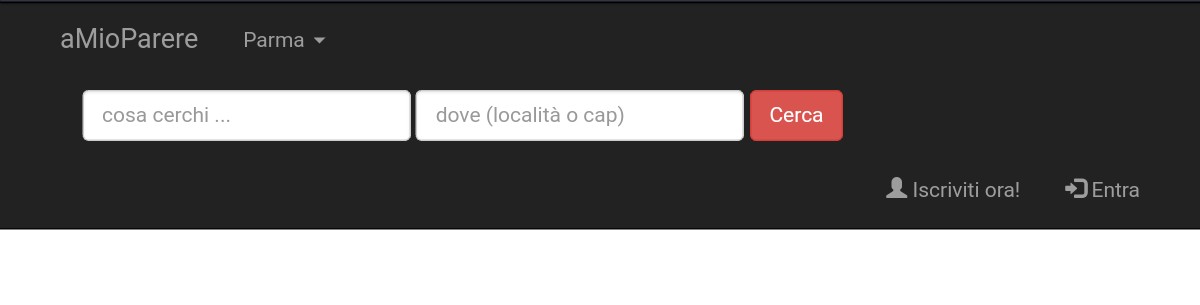
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมส่วนหัว Bootstrap โดย Giovanni Rampini

นี่คือเทมเพลตที่สวยงามซึ่งพัฒนาโดย Giovanni Rampini ประกอบด้วยองค์ประกอบเว็บไซต์ที่มีประโยชน์ เช่น แถบค้นหา ชื่อธุรกิจตัวอย่างจะอยู่ที่ด้านซ้ายของหน้าเว็บ
หากต้องการ คุณสามารถ จัดตำแหน่งใหม่ ได้ คุณสามารถวางไว้ทางด้านขวาหรือตรงกลาง เนื่องจากเทมเพลตนี้สามารถปรับแต่งได้อย่างเต็มที่ คุณสามารถเปลี่ยนตำแหน่งขององค์ประกอบใดๆ ของหน้าเว็บได้อย่างง่ายดาย
ส่วนหัวอยู่ในพื้นหลังสีดำ เช่นเดียวกับเทมเพลตอื่น ๆ ที่กล่าวถึงในโพสต์นี้ เทมเพลตส่วนหัวนี้ไม่มีค่าใช้จ่ายใด ๆ ทั้งสิ้น
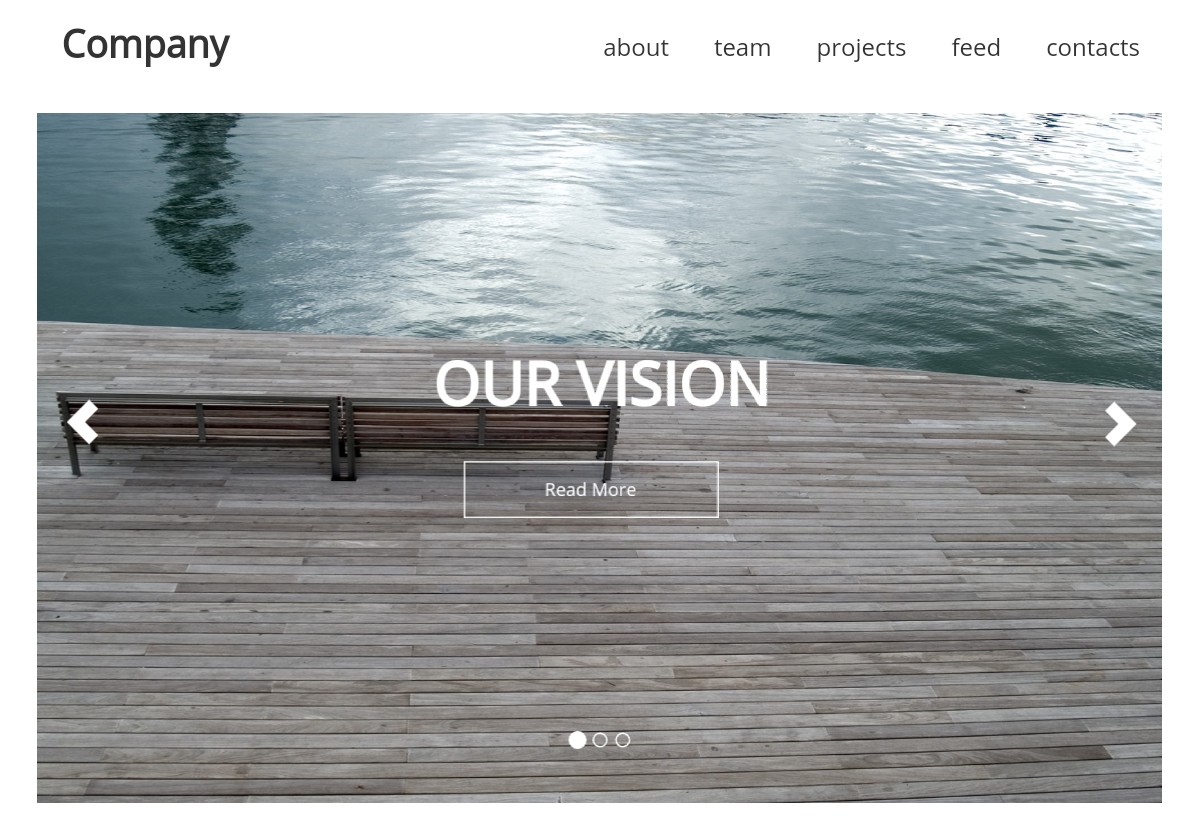
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมส่วนหัว Bootstrap พร้อมม้าหมุนโดย Ronalds Vilcins

เทมเพลตส่วนหัว Bootstrap นี้เป็นตัวอย่างส่วนหัว CLASSIC คุณภาพสูง ที่มาพร้อมกับแถบนำทางและ ภาพหมุน แทนที่ข้อความ 'บริษัท' คุณสามารถแสดงชื่อบริษัทหรือโลโก้บริษัทของคุณ
มีห้าเมนูในแถบนำทาง เช่น 'เกี่ยวกับ', 'ทีม' และอื่นๆ คุณสามารถปรับปรุงการออกแบบของเทมเพลตส่วนหัวนี้ได้อย่างมากโดยการเพิ่มโค้ด Bootstrap หรือโดยการเปลี่ยนโค้ด CSS
แม้ว่าคุณจะสามารถทำให้การออกแบบดีขึ้นมาก แต่พยายามทำให้มันเรียบง่ายเพราะการออกแบบที่ เรียบง่าย นั้นมีประสิทธิภาพมาก
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมส่วนหัว Bootstrap พร้อมเอฟเฟกต์เฟดโดย Nikola Kostov

ตัวอย่างส่วนหัว Bootstrap ที่สร้างโดย Nikola Kostov เป็นเทมเพลตส่วนหัวที่เรียบง่ายมาก ตามชื่อของตัวอย่างนี้ เทมเพลตนี้มีเอฟเฟกต์จาง
โดยค่าเริ่มต้น ส่วนหัวจะ ไม่ปรากฏให้เห็น
เมื่อคุณเลื่อนลงมา จะมองเห็นได้ ยิ่งคุณเลื่อนลงหน้าเว็บมากเท่าไหร่ ส่วนหัวก็จะยิ่งสว่างขึ้นเท่านั้น ดังนั้นเมื่อคุณเลื่อนขึ้น ส่วนหัวจะจางลง
เอฟเฟกต์เฟดที่สวยงามนี้ทำให้ส่วนหัว น่าสนใจมาก
ที่ด้านซ้ายของหน้าเว็บ คุณสามารถดูข้อความตัวอย่างแบรนด์ซึ่งคุณต้องแทนที่ด้วยชื่อแบรนด์ของคุณเอง นอกจากนี้ยังมีช่องค้นหาทางด้านขวาของชื่อแบรนด์
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมตัวอย่างส่วนหัวโดย Ivan Sakoman

นี่เป็นตัวอย่างส่วนหัวที่ดีและฟรีที่สร้างโดย Ivan Sakoman ผู้ใช้ CodePen เทมเพลตนี้มีเมนูการนำทางที่ด้านขวาของหน้าเว็บและเมนูที่มีข้อความ "หน้าแรก"
คุณสามารถวางชื่อธุรกิจหรือโลโก้บริษัทของคุณในพื้นที่นี้ได้
เนื่องจากนี่เป็นเพียงตัวอย่างส่วนหัว ข้อความที่คุณเห็นในเทมเพลตนี้เป็นเพียงข้อความตัวอย่างเท่านั้น คุณต้องแทนที่ด้วยข้อความของคุณเอง อย่าลังเลที่จะ ทำการเปลี่ยนแปลงใด ๆ ที่คุณต้องการ
ตัวอย่างเช่น คุณสามารถเปลี่ยนสีเพื่อให้ส่วนหัวตรงกับการออกแบบเว็บไซต์ของคุณ
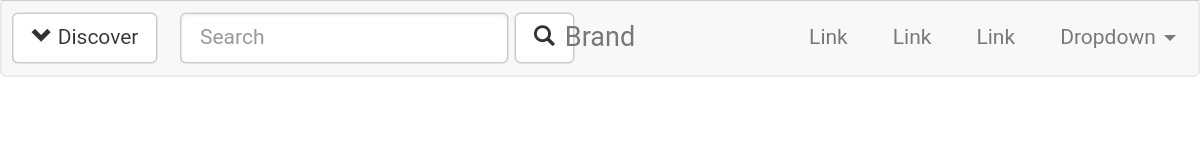
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมส่วนหัว Bootstrap แบบกำหนดเองโดย Anton Kastritskiy

ส่วนหัว Bootstrap แบบกำหนดเองนี้เป็นเทมเพลตส่วนหัวที่น่าตื่นตาตื่นใจ ฟรี ซึ่งสร้างโดยผู้ใช้ CodePen ในชื่อ 'Anton Kastritskiy' คุณไม่จำเป็นต้องใช้เงินเพื่อรวมเข้ากับเว็บไซต์ของคุณ
นอกจากนี้ยังปรับแต่งได้อย่างเต็มที่ เพื่อให้คุณสามารถ ปรับเปลี่ยน ได้ตามความต้องการของคุณ ข้อความตัวอย่างจะแสดงชื่อแบรนด์ที่ด้านซ้ายบนของหน้าเว็บ แทนที่ข้อความตัวอย่างนี้ด้วยชื่อแบรนด์ของคุณเอง
ข้อความตัวอย่างสำหรับชื่อแบรนด์เป็นข้อความธรรมดาที่มีพื้นหลังสีขาว มี เมนูนำทาง ด้านล่างชื่อแบรนด์
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการนำทางส่วนหัว Bootstrap โดย Jason Melgoza

นี่เป็นตัวอย่างส่วนหัว Bootstrap ที่ยอดเยี่ยมและฟรีที่สร้างโดย Jason Melgoza ผู้ใช้ CodePen ดังที่คุณเห็นจากภาพหน้าจอ ชื่อแบรนด์ตัวอย่างจะอยู่ที่ด้านซ้ายบนของหน้าเว็บ และด้านขวาเป็นส่วนการนำทาง
สีของข้อความส่วนหัวเป็นสีขาวในขณะที่สีพื้นหลังเป็นสีดำ
การออกแบบสีเข้มแฟนซี? ที่นี่คุณไป
คลิกปุ่ม 'สาธิต' ด้านล่างเพื่อดูตัวอย่างนี้อย่างใกล้ชิด และคลิกปุ่ม 'ดาวน์โหลด' หากคุณต้องการดาวน์โหลดเทมเพลตนี้
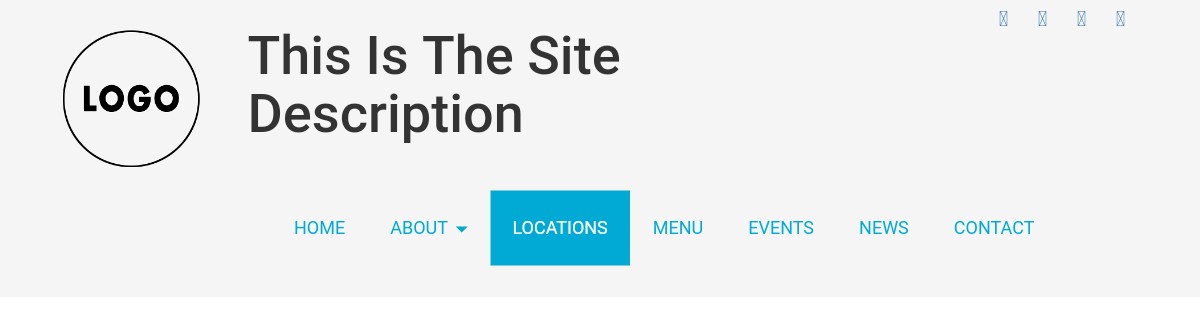
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมตัวอย่างส่วนหัวของเว็บไซต์โดย Abe Lincoln

นี่เป็นตัวอย่างส่วนหัวของเว็บไซต์ Bootstrap ที่สวยงามและฟรีซึ่งพัฒนาโดย Abe Lincoln ตัวอย่างส่วนหัวนี้ประกอบด้วย โลโก้ตัวอย่าง แถบนำทาง ไอคอนโซเชีย ล ฯลฯ
หากคุณคิดว่าเทมเพลตส่วนหัวนี้จะดูดีในไซต์ของคุณ คุณสามารถใช้มันได้ ข้อความและไอคอนทั้งหมดที่ใช้ในเทมเพลตนี้เป็นเพียงตัวอย่างเท่านั้น
การสร้างส่วนหัวประเภทนี้เป็นเรื่องง่าย ถ้าคุณ รู้พื้นฐาน ของ HTML, CSS และ Bootstrap แต่ทำไมคุณควรใช้เวลามากมายในการสร้างเมื่อคุณได้รับเทมเพลตส่วนหัวที่ยอดเยี่ยมโดยไม่มีค่าใช้จ่าย
คุณสามารถรวมตัวอย่างส่วนหัวนี้เข้ากับไซต์ของคุณได้ในเวลาเพียงไม่กี่นาที
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมส่วนหัวตอบสนองโดย Arif Manzoor

นี่คือเทมเพลตส่วนหัวคุณภาพสูง ฟรี และปรับแต่งได้อย่างเต็มที่ ซึ่งออกแบบด้วย Bootstrap ผู้ใช้ CodePen ชื่อ 'Arif Manzoor' ได้สร้างเทมเพลตนี้
มีโลโก้ตัวอย่างอยู่ทางด้านซ้ายของส่วนหัว และด้านขวามีเมนูนำทางและรายการดรอปดาวน์ สีพื้นหลังของส่วนหัวเป็นสีเทาอ่อน
ส่วนหัวดูเรียบง่ายมาก หากคุณกำลังมองหา ส่วนหัวน้อยที่สุด คุณสามารถดาวน์โหลดสิ่งนี้ได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมส่วนหัว Bootstrap โดย Narinder

ที่ด้านซ้ายบนของส่วนหัวนี้ คุณจะเห็นไอคอนโซเชียล ด้านล่างไอคอนโซเชียล จะมีเมนูนำทางและชื่อโดเมนของเว็บไซต์
ตัวอย่างส่วนหัวนี้ ดูค่อนข้างพิเศษ ดังนั้น หากคุณกำลังค้นหาเทมเพลตส่วนหัวที่ไม่ซ้ำประเภทนี้ คุณสามารถใช้เทมเพลตนี้เนื่องจากส่วนหัวนี้ไม่เพียงแต่ดูมีเอกลักษณ์และโดดเด่น
ส่วนหัวดูน่าสนใจมากเนื่องจากเมนูนำทางอยู่ในพื้นหลัง สีดำ และสีพื้นหลังของชื่อโดเมนเว็บไซต์เป็น สีเขียว
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมตัวอย่างส่วนหัวโดย Preeti

นี่เป็นตัวอย่างส่วนหัวที่ยอดเยี่ยมที่สร้างโดย Preeti ผู้ใช้ CodePen ประกอบด้วยโลโก้ แถบนำทาง ฯลฯ แถบนำทางประกอบด้วยเมนูและรายการดรอปดาวน์
หากคุณตรวจสอบรหัส คุณจะเห็นว่า รหัสนั้นง่าย คุณจึงสามารถเปลี่ยนแปลงโค้ดที่จำเป็นและปรับปรุงการออกแบบส่วนหัวนี้ได้อย่างง่ายดาย แม้จะเป็นมือใหม่!
ข้อมูลเพิ่มเติม / ดาวน์โหลด