23 个 Bootstrap 汉堡菜单示例(免费)
已发表: 2021-07-16如果您希望增强网站的导航,尤其是在移动设备上,这些 Bootstrap 汉堡包菜单模板将是完美的选择。
我们没有自己寻找最好的导航元素,而是做了艰苦的工作。
这些都是您可以立即使用的免费解决方案。
我们确保为您带来尽可能多的不同变体。 最重要的是,每个汉堡包菜单示例也是可编辑和可定制的。
制作你的版本!
再也不会缺少您现在可以轻松执行的简洁菜单功能。 没有什么可失去的,一切都是为了得到。
享受。
最佳引导汉堡菜单示例
网站菜单 V05

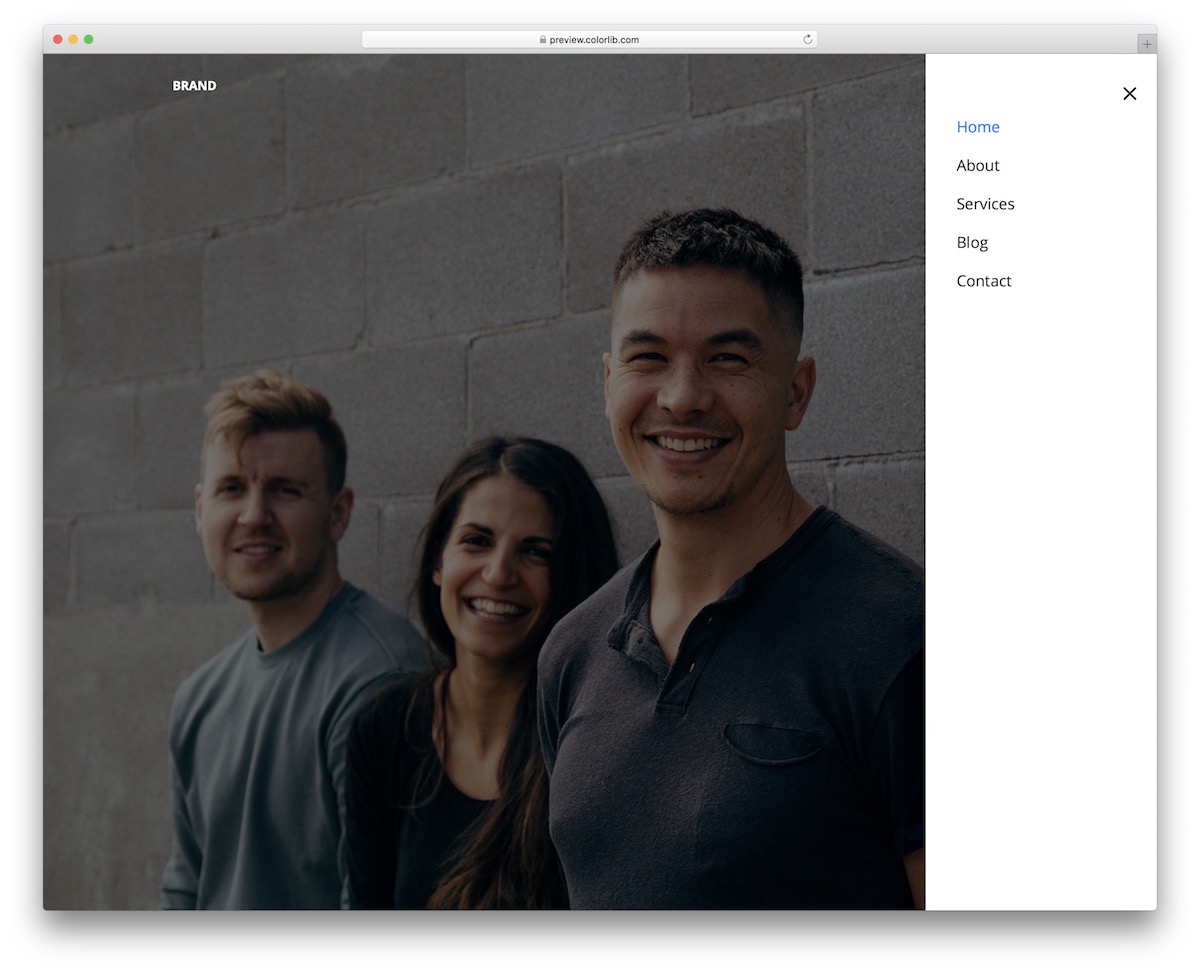
网站菜单 V05 是我们自己对基于流行的 Bootstrap 框架的汉堡菜单的看法。 这是一种时尚的解决方案,右上角有一个图标,从右侧滑入导航。
由于流畅的布局,无论是在桌面还是移动设备上查看,惊人的性能都保持不变。
另一个很酷的功能是悬停效果,可以将您想要点击的部分变为蓝色。 请记住,您还可以在必要时为其打上品牌并进行改进,或者使用开箱即用的版本。
更多信息/下载演示网站菜单 V06

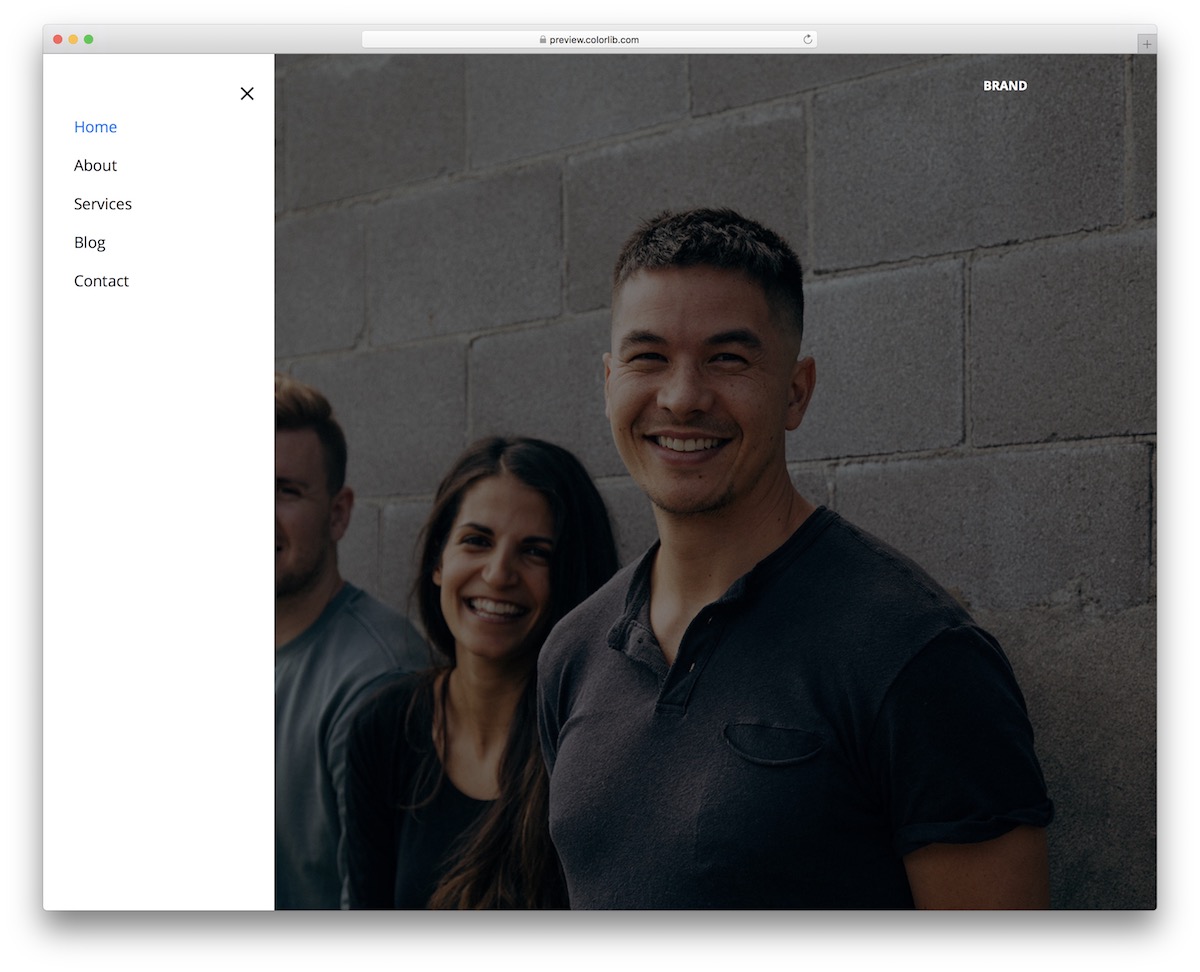
与上述相比,网站菜单 V06 与 Bootstrap 汉堡菜单的解决方案几乎相同,只是它被镜像到左侧。
它具有相同的图标、相同的滑入式菜单和悬停效果。 您现在可以使用左侧版本,而不是在右侧摇摆导航。
此外,该代码段的代码对用户非常友好且井井有条,因此您可以快速充分利用它。 这意味着,即使您打算进行调整,它们也不会花费您很少的时间来完成。
更多信息/下载演示网站菜单 V20

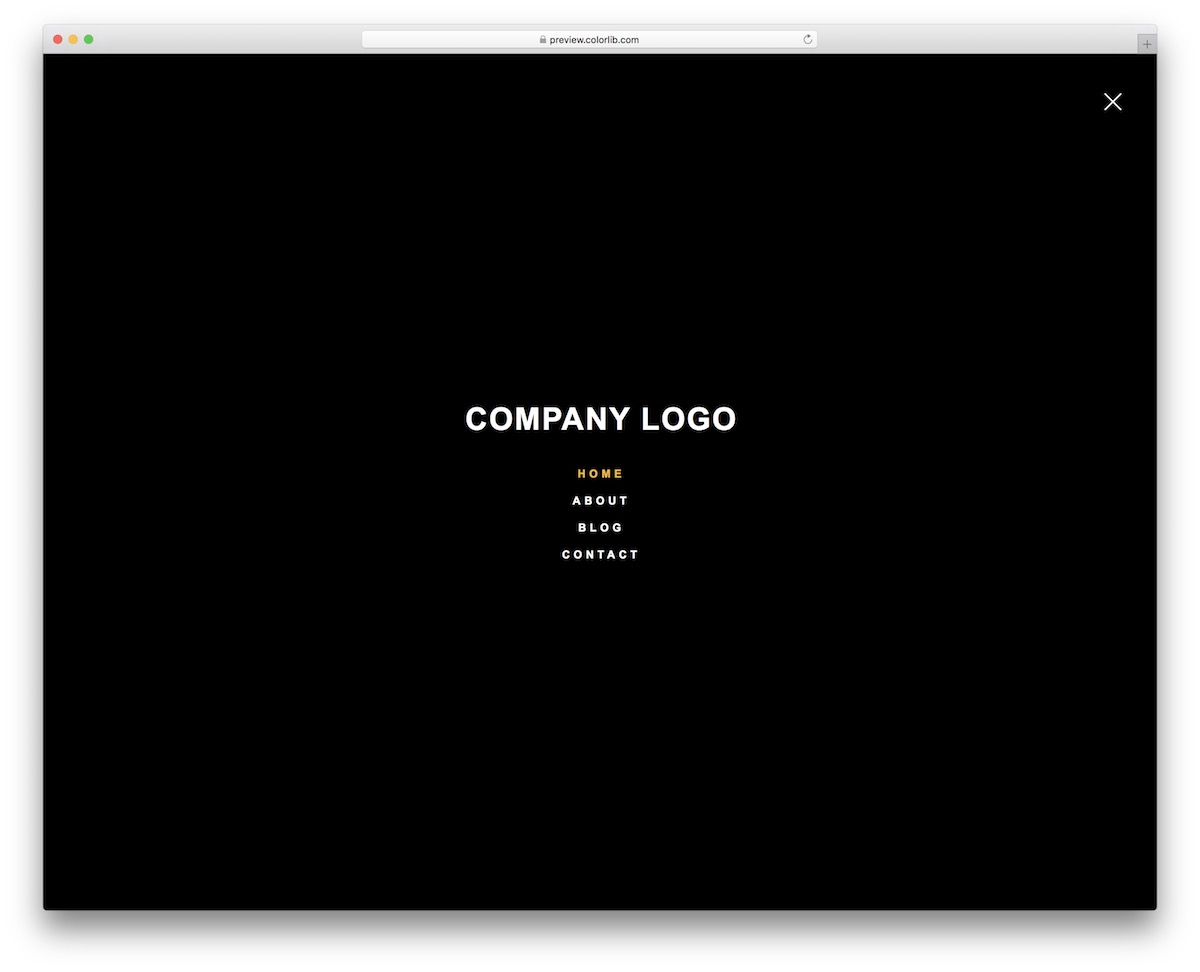
如果您特别想寻找全屏菜单覆盖模板,则网站菜单 V20 是您最好的选择。 它甚至默认带有深色设计,使其更加特别。
免费片段的另一个很酷的功能是当您打开或关闭菜单时会激活的简洁动画。
此外,Bootstrap 菜单在移动设备、平板电脑和台式机上保持相同的美观格式,解锁了卓越的网站导航能力。
更多信息/下载演示材料设计汉堡包

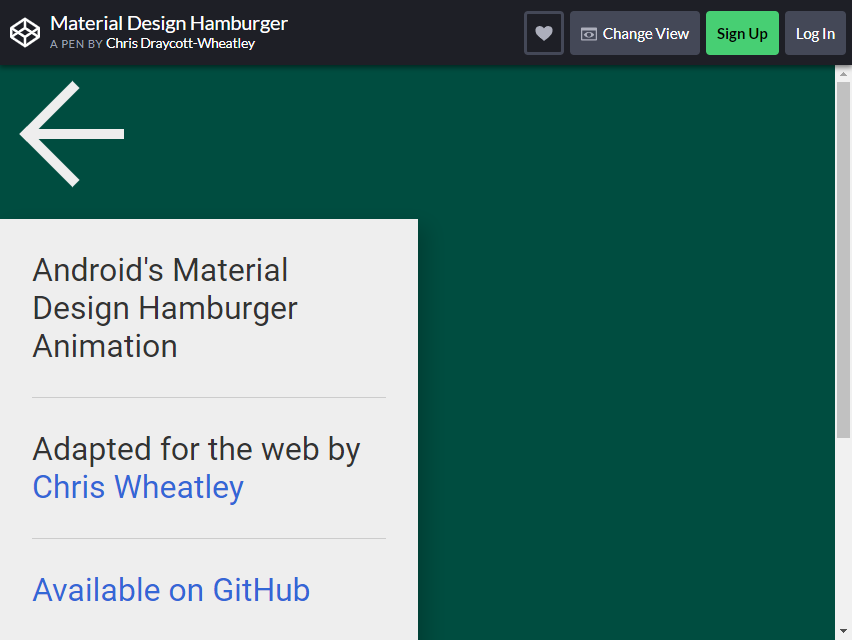
Chris Draycott-Wheatley 创造了这个。 他用 CSS 和一点点 JS 构建了这个。 此图标功能流畅。
当您单击这个三横线图标时,将出现各种类别。 您想要包含多少类别取决于您。
你会喜欢这个设计的另一件事是它有左箭头按钮,而你可以返回上一页。
尺寸足够大,可以将鼠标悬停在上面。 看到图标的背景颜色很漂亮。
截至目前,它支持每个主要浏览器的两个最新版本,即 IE10+。 希望他们很快就会有适用于 IE8+ 的最新版本。
更多信息/下载演示
HTML5/CSS3横向菜单

嗯,这个 bootstrap 汉堡包菜单实际上并不是一个“汉堡包”,但它具有相同的功能。 更重要的是,您可以在图标内添加菜单。
例如,您可以看到图标内有“Articles n HTML5 & CSS3”。 单击它后,将出现多个类别。 访问者可以更轻松地浏览网站。 他们不必在页面上的任何地方找到他们需要的东西。
这对任何网站都是完美的。 它也可以是移动友好的! 您最多可以添加五个菜单,然后根据需要在其下添加类别。 Dhanush Badge 制作了这个并且纯粹是由 HTML5 CSS3 制作的。
Javascript 或编程对于此功能不是必不可少的。
更多信息/下载演示
汉堡菜单 – HTML、CSS 和 jQuery

Glenn Smith 使用 HTML、CSS 和 jQuery 创建了这个图标。 虽然简单,但它的功能恰到好处且流畅。
有时,网站受众更容易使用更简单的图标,以便他们可以毫无问题地找到所需的内容。
您可以在屏幕右下方找到此菜单。 您最多可以添加五个类别。 只需单击列表,类别就会显示出来。 背景色为白色,让观众更容易看清标题。
这个菜单唯一的一点是它覆盖了它下面的内容。 如果您想更改功能,只需删除位于菜单图标和菜单面板中的 z-index。
更多信息/下载演示菜单“汉堡包”图标动画

Hugo Darby Brown 设计了这个自助汉堡菜单。 如果你想通过图标来玩,你可以访问布朗在他的帐户中分享的这个页面 – https://www.designcouch.com/。 与其他菜单相比,他为这个菜单增添了不同的风味。
他没有将所有类别都放在菜单下,而是决定在菜单旁边添加类别。 您可以添加带有图片的按钮。
在 Brown 的网站上,他添加了四个类别,他将其命名为 bio、work、resume 和 blog。 你可以使用他制作的这个汉堡包图标来做同样的事情。 如果您想关闭菜单,它有一个X按钮。
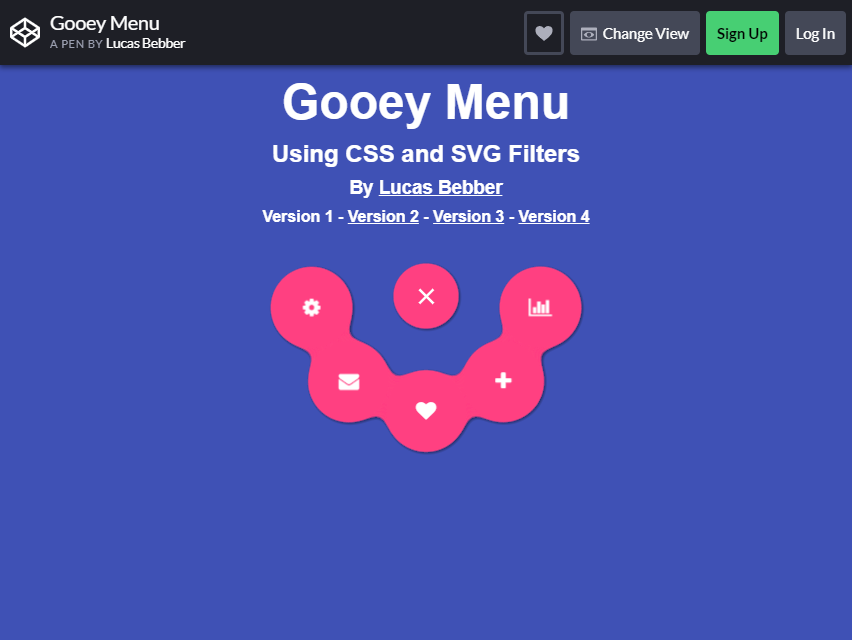
更多信息/下载演示粘糊糊的菜单

Lucas Bebber 使用 CSS 和 SVG Filter 来制作这个菜单。 它有三个不同的版本。 对于所有正在寻找独特的自助汉堡包菜单的人来说,这可能是您的最佳选择。
根据您的口味,您可以为您的网站选择任何版本。
对于版本 1,当您单击圆形菜单按钮时,将出现带有五个多个类别按钮的上部曲线。 如果您想关闭菜单,请单击 X。对于版本 2,当您单击该按钮时,它周围会出现六个类别。
对于第 3 版呢? 当您单击菜单时,右侧会出现四个分开的圆形按钮。 最后,当您单击菜单时,版本 4 有四个类别。
它与版本 3 略有相似; 只是按钮彼此靠得太近。
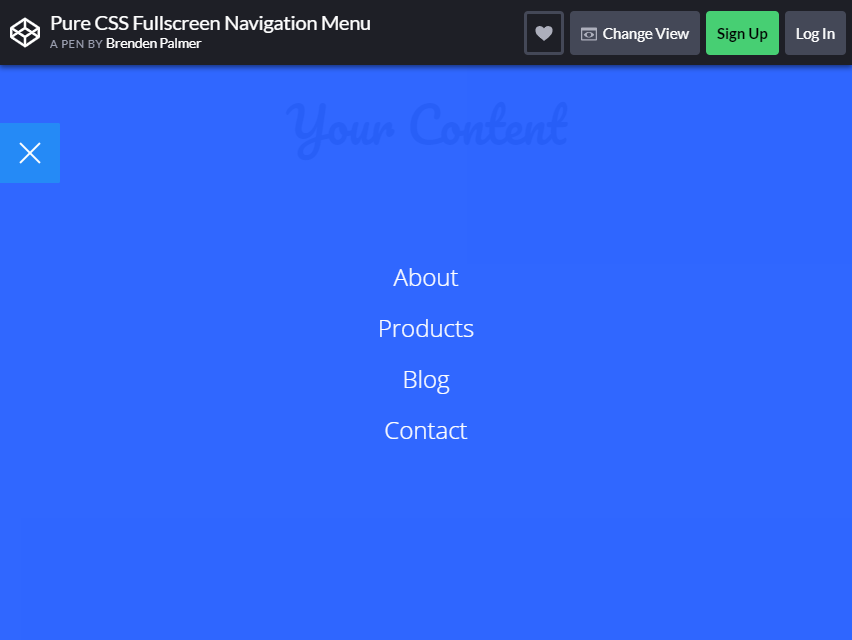
更多信息/下载演示纯CSS全屏导航菜单

Brenden Palmer 于 2015 年 5 月 17 日设计了此菜单。从它的名称“全屏导航菜单”来看,类别将占据整个页面。
如果您将博客的所有关键功能都安排在组内,这不是什么大问题。 您最多可以添加四个类别,也可以添加任意数量的类别。 只需复制他在创建这个时使用的相同原理即可。
如果要关闭菜单,请单击页面左侧底部的 X 按钮。
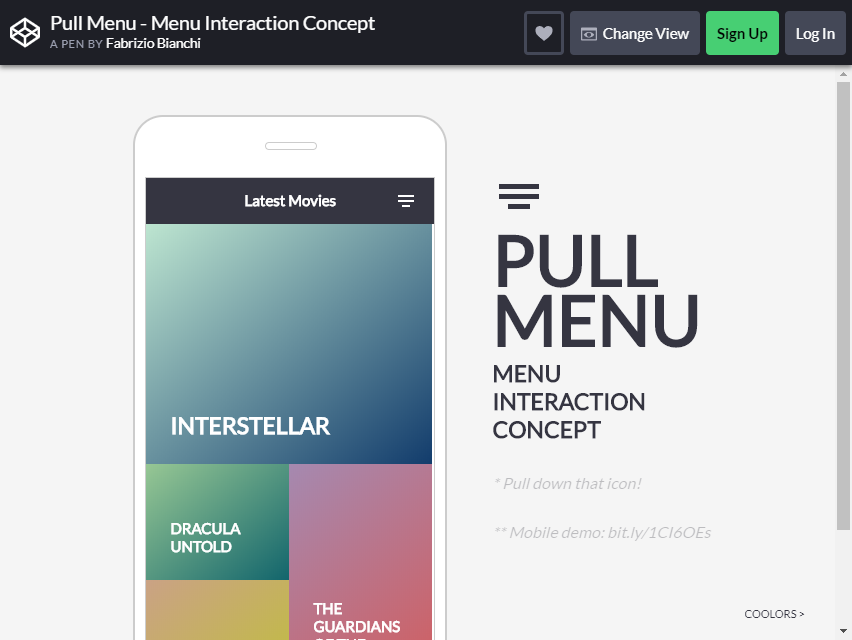
更多信息/下载演示拉式菜单——菜单交互概念

您是否正在为适合移动设备的网站寻找更好的 bootstrap 汉堡包图标? 这个下拉菜单有一个很棒的概念。 您只需拉下图形即可在页面之间跳转。
Fabrizio Bianchi 在 2014 年 11 月 26 日创建了这个菜单交互概念。除了使用这个图标的独特方式之外,颜色非常令人印象深刻。
您最多可以添加四个或更多类别。 当你拉一点菜单时,会出现下一个类别,当你拉一点时,它会在之后进入以下类别。
拉菜单是滑动列表的一个很好的替代品。 它的工作方式与刷新选项相同。 不同的是它不刷新页面,而是跳转到下一页。 它也是五颜六色的,使用起来太有趣了。
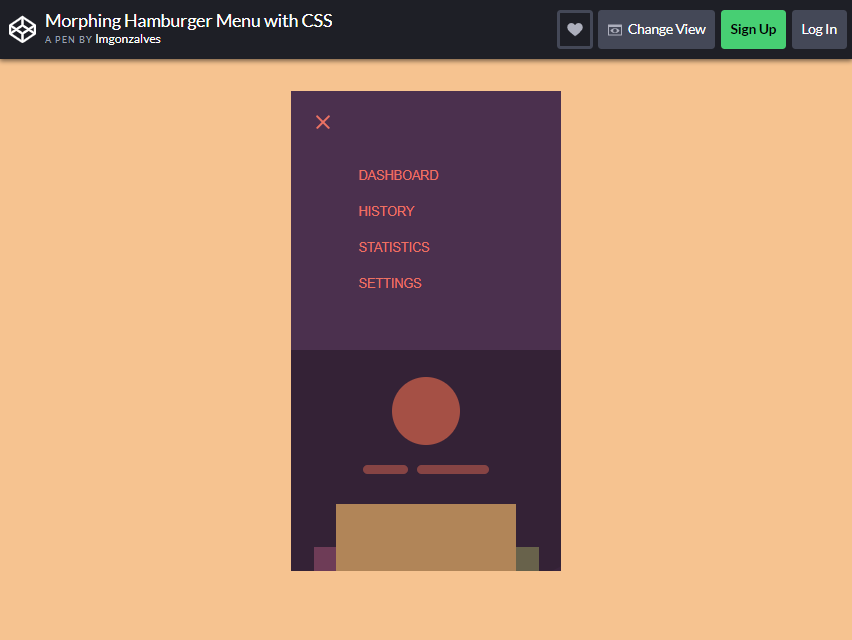
更多信息/下载演示使用 CSS 改变汉堡菜单

这也是 Imgonzalves 创建的移动友好型 Bootstrap 汉堡菜单。 您会喜欢这个菜单中的一点是,当您单击该菜单时,它不会覆盖整个页面。
内容将保留并归入类别。
您最多可以添加四个或更多类别。 如果您想关闭菜单,还有 X 按钮。 这有什么独特之处? 它为访问您网站的观众创建了更直接的导航。
也许您已经看到很多网页,其中很难找到您想要单击的选项,但感谢您。 您将有更好的想法包含在您的博客中。
 更多信息/下载演示
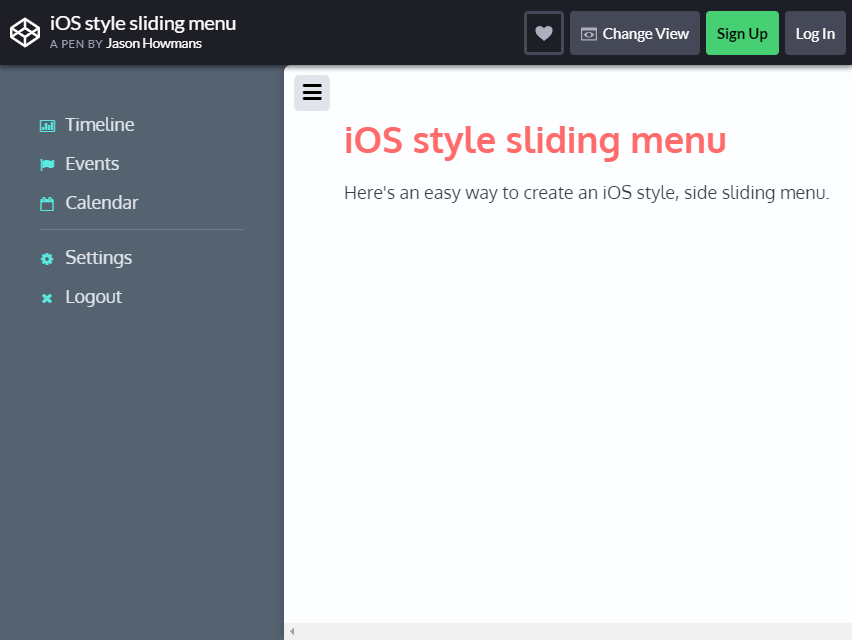
更多信息/下载演示iOS风格的滑动菜单

这个由 Jason Howans 创建的菜单是网站创建者最受欢迎和经常使用的菜单之一。 该样式是专门为iOs 用户设计的,但此图标的设计者想出了另一种方法,使其也可用于其他类型的操作系统。
此菜单也可以添加到您的网站!
这个菜单有什么特别之处? 导航很简单。
您只需单击一个按钮,所有类别都在那里。 您可以在菜单下添加多个组。 这里使用的颜色也很吸引游客。
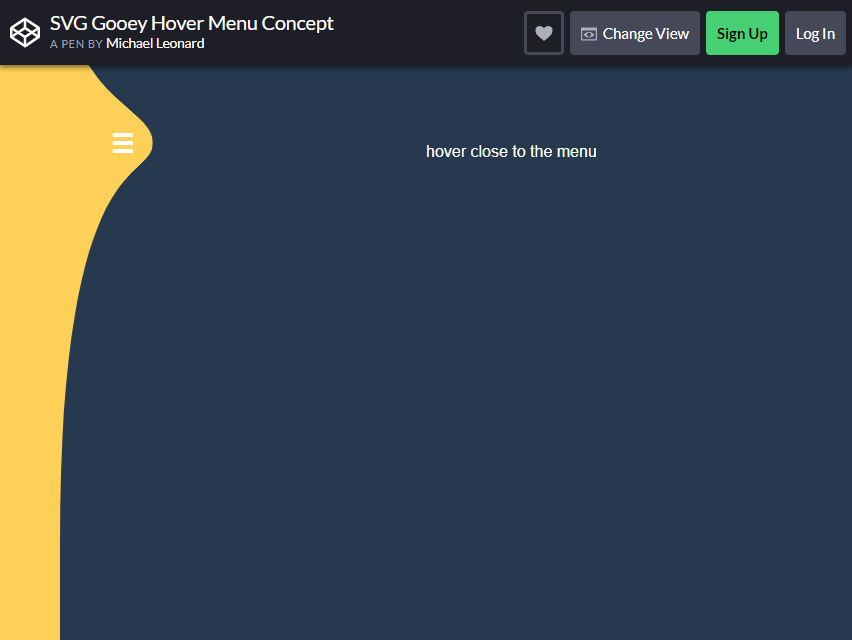
更多信息/下载演示SVG粘糊糊的悬停菜单概念

你会喜欢这个菜单的概念。 只需将鼠标悬停在图标上,就会出现所有类别。
您无需点击不同的图标即可到达想去的地方。 Michael Leonard 创建了此菜单的代码。
此菜单下有六个项目。 如果您要使类别消失,请将鼠标悬停在列表之外。 导航非常简单,访问者会玩得很开心。
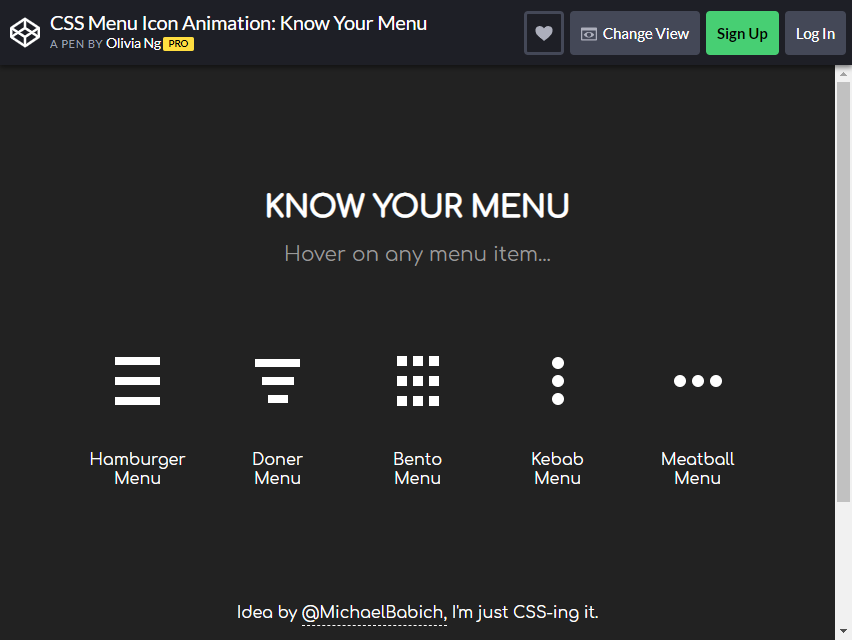
更多信息/下载演示CSS菜单图标动画:了解你的菜单

在此菜单中,您可能需要选择不同的项目。 除了 Bootstrap Hamburger Menu,还有 Doner Menu、Bento Menu、Kebab Menu 和 Meatball Menu。
虽然设计不同,但原理与原版相同。 如果您想为您的网站添加独特的风格,这可能是您的最佳选择。
菜单图标动画由 Olivia Ng 设计和创建。
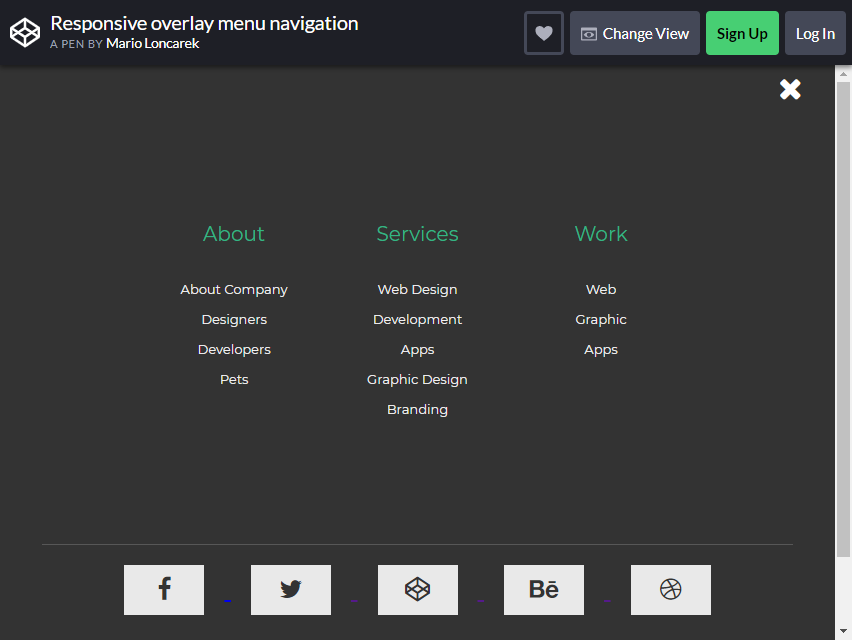
更多信息/下载演示响应式覆盖菜单导航

Mario Loncarek 创建了这个 Bootstrap Hamburger 覆盖菜单样式。 只需单击一下,您就会看到所有类别——甚至是这些主要类别下的类别。
这种菜单井井有条但简单明了。 您需要的所有内容都编译在一个按钮中。 对于正在寻找特定事物的访问者来说,这是一个优势。
在 Loncarek 风格中,您会看到他创建了三个菜单——关于、服务和工作——这对用户来说更容易缩小他们正在查找的类别。
他使用 CSS HTML 和 jQuery 来制作这个图标。 颜色是中性的,这使它更容易阅读。
更多信息/下载演示CSS3/Javascript纯下拉菜单

Pedro Nauck 创建了这个下拉菜单。 您可以制作多个菜单。 从图中可以看出,创建者创建了三个列表。 在每个菜单中,屏幕上显示了各种类别。
使用此菜单导航非常自然。 它不需要整个页面来显示菜单和类别。 您可以再次单击下拉箭头以隐藏内容。
这不仅适用于移动设备,而且适用于桌面设备。 它的字体也很漂亮! 如果您愿意,您可以复制字体,但您可以根据自己的喜好更改一些细节。
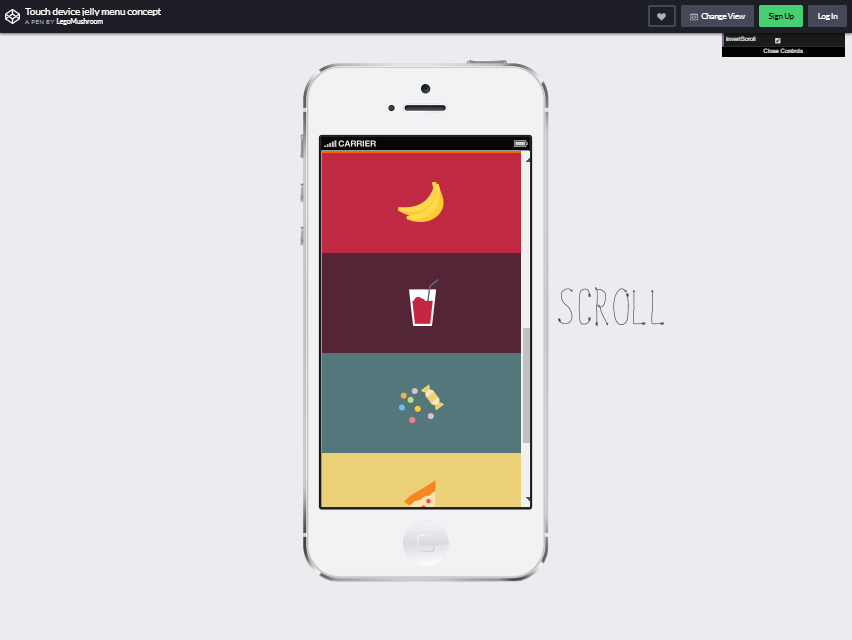
更多信息/下载演示触摸设备果冻菜单概念

Oleg Solomka 创造了这个超级可爱和奇妙的菜单概念,也被称为乐高蘑菇。 他没有使用典型的图标,而是使用可爱的图标为他的想法增添色彩。
无论您是寻找更简单的还是独特的,这取决于您的偏好。
Oleg Solomka 甚至就他如何创建菜单按钮提出了自己的观点。 那只是一个概念。 您也可以在您的网站上使用这个概念。
更多信息/下载演示带平面菜单的菜单切换按钮

Geoffrey Crofte 设计了这种菜单风格。 他使用 CSS 过渡和 Vanilla JS 来创建它。 从图片中可以看出,这很简单。
但如果你看的远一些,它会给用户带来更好的导航体验。 单击 bootstrap hamburger 菜单按钮,将出现类别。 如果要删除类别,可以单击 X 图标。
这是移动友好的设计,但也可用于通过桌面导航。
菜单的中性色使其适合您博客或网站的任何主题。 它不包括网站的其他内容,这对您的观众或博客访问者来说是一个 +。
更多信息/下载演示带有变形菜单的汉堡包图标

此菜单的概念与其他菜单几乎相同。 虽然它在这种菜单风格中具有独特的东西。
虽然导航方式与toggle style相同,但它在屏幕上的显示方式不同。 与其他人不同的是,这个变形菜单位于网站的一侧。
它的形状也非常适合展示几个类别。 如果您想隐藏它,只需单击 X 按钮。
对于初学者来说,这并不难。 只需复制 Sergio Andrande 分享的代码即可。 稍微编辑一下,然后就可以开始了。
更多信息/下载演示页面倾斜效果

您想为您的网站添加另一种风味吗? 谢天谢地,我们有一些东西要与您分享。 此页面倾斜菜单有所不同,可能会吸引更多访问者访问您的网站。
Marco Furago 是创造这种汉堡菜单风格的人。
在您的页面中,单击 Bootstrap 汉堡菜单图标以倾斜页面,然后菜单中的类别将显示出来。 就这么简单。 您可以在菜单按钮下添加四个和多个类别。
从图片中可以看出,它具有出色的视觉效果,字体样式也恰到好处。 颜色也增加了网站的美感。
更多信息/下载演示响应式和超级菜单

这个菜单没有汉堡包图标,但仍然 - 它有几个切换列表来获得你想要的。 一些网站访问者更喜欢这个。 在页面中,菜单是透明的,而且很容易导航。
他们只会通过选择与其相关的菜单来缩小他们正在搜索的项目的范围。 然后很容易找到这个类别。
更多信息/下载演示整页介绍和导航

如果您正在寻找整页菜单,这对您来说将是一个很好的选择。 当您导航到汉堡包图标时,该类别将出现在整个屏幕上。
无论如何,这不是麻烦; 用户只需单击图标即可找到他正在寻找的类别。 如果你想关闭菜单,点击X,你会回到原来的页面。
除了菜单的简单设计,它可以很容易地导航。
良好的导航和简单的设计可以一起工作。 它将以您希望的方式改进您网站的功能。
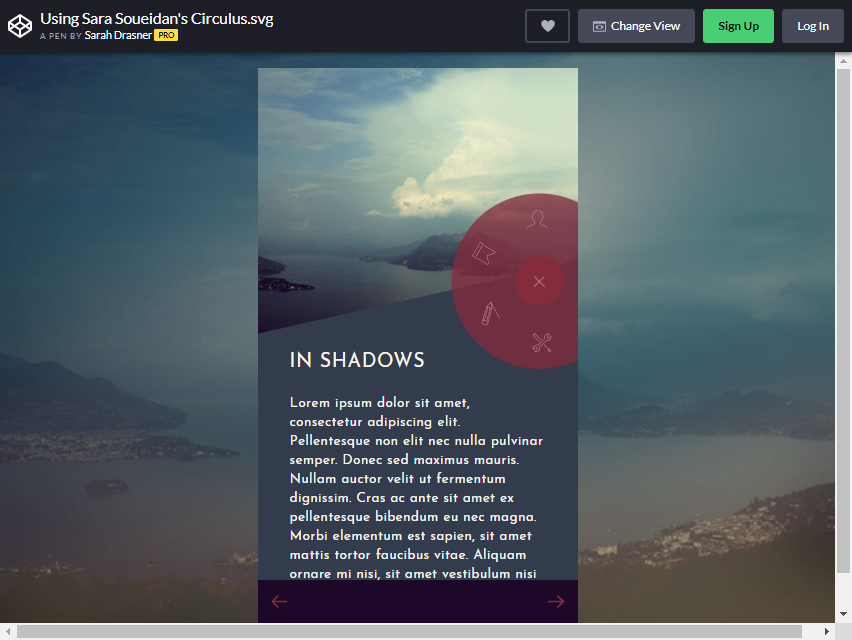
更多信息/下载演示Sara Soueidan 的圆环

这个自助汉堡包菜单不是普通的。 该菜单首先用于手机。 但是,如果您正在制作其他类型的汉堡包菜单,这可能是您网站中包含的灵感。 看看图片。
您将在右侧看到一个汉堡包图标。 当您单击图像时,它周围会出现其他符号。 在这里您可以找到各种类别。
只需单击 X 按钮即可关闭菜单。
在菜单图标上显示图片对观众很有吸引力。 它将为他们提供关于每个类别中包含的内容的即时想法。 Sara Soueidan 在这方面做得非常出色!
更多信息/下载演示
