20 migliori esempi di intestazione Bootstrap gratuiti 2021
Pubblicato: 2021-07-18Dal momento che stai cercando i modelli di intestazione Bootstrap ideali, sei fortunato. Abbiamo molte soluzioni artigianali flessibili e affidabili qui per te.
Abbiamo aggiunto molte delle nostre creazioni, che puoi utilizzare per le tue potenti creazioni di siti web.
MA.
Abbiamo anche trovato alcuni esempi eccellenti di altri sviluppatori.
Sapete cosa hanno in comune tutti? Sono GRATIS.
È tempo di migliorare il valore del marchio e la UX del tuo sito.
Se desideri risparmiare molto tempo pur mantenendo la tua professionalità , un modello è la soluzione migliore.
Ci siamo assicurati di includere tutto con un codice semplice, quindi incorporarli e personalizzarli sarà un po' un gioco da ragazzi.
Non mancherà mai più un potente HEADER!
I migliori modelli di intestazione Bootstrap gratuiti
Menu del sito web V03

Ecco alcuni modelli di menu/intestazione del nostro sito Web che puoi sfruttare a tuo vantaggio. Ovviamente a titolo gratuito.
Website Menu V03 è una soluzione moderna, minimale e trasparente che si rivolge a qualsiasi sito web che stai per creare.
Grazie al design predefinito completo, non è nemmeno necessario modificare nulla, basta usarlo così com'è.
Naturalmente, se desideri MODIFICARE la tipografia e la scelta del colore, puoi farlo anche tu. C'è anche un menu a discesa multilivello, quindi non è necessario crearlo da soli.
Maggiori informazioni / Scarica la demoMenu del sito web V04

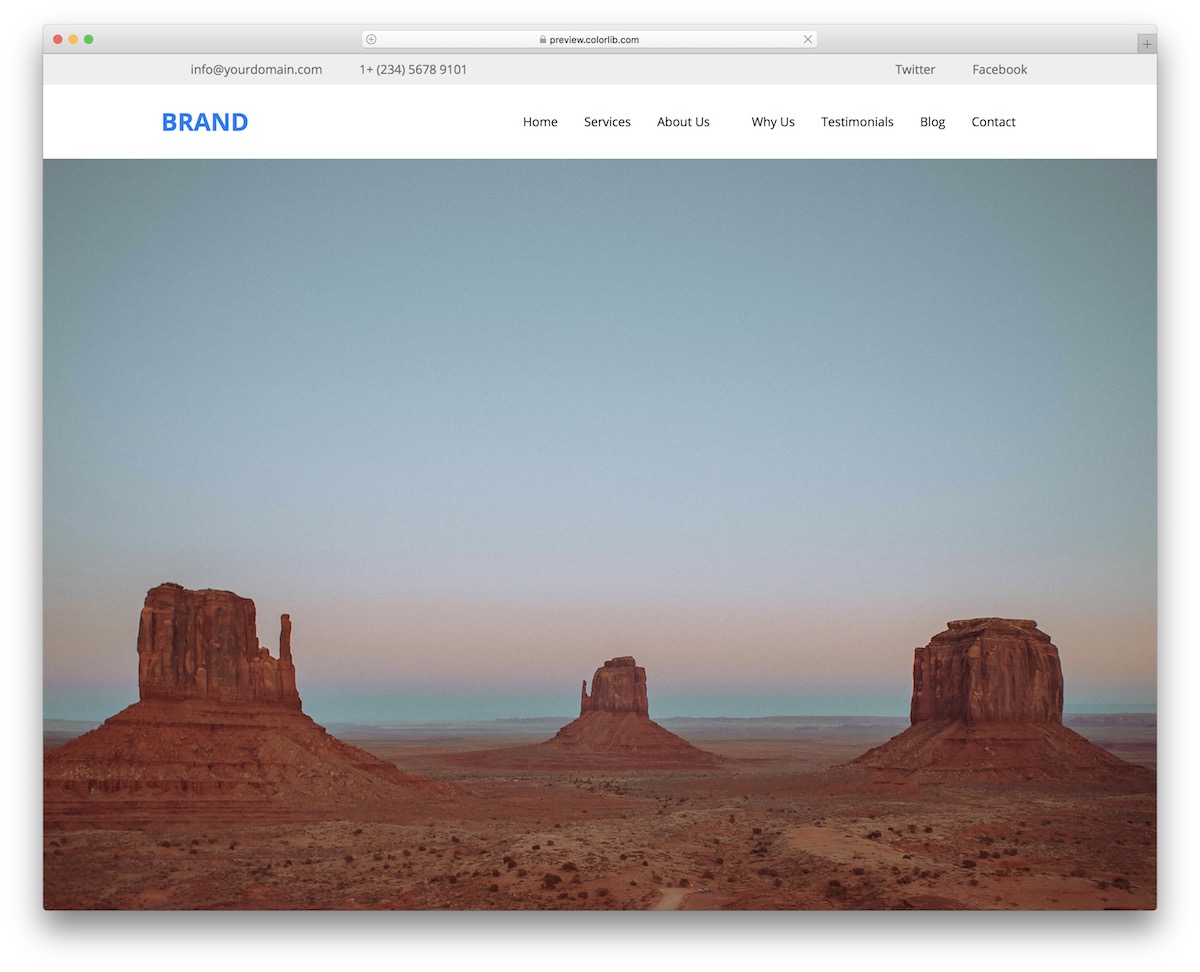
Se desideri far risaltare la tua intestazione, Website Menu V04 è uno snippet gratuito eccezionale da mettere in gioco. Insieme alla sezione di navigazione principale e al logo, c'è anche una barra superiore integrata nel design.
Quest'ultimo ti offre la possibilità di visualizzare ulteriori dettagli di contatto e persino di collegare il tuo sito Web ai social media.
Essendo un layout Bootstrap flessibile, si adatta istantaneamente e senza problemi anche alle diverse dimensioni dello schermo. Vai avanti, provalo tu stesso prima e fai un po 'di rumore dopo.
Maggiori informazioni / Scarica la demoMenu del sito web V08

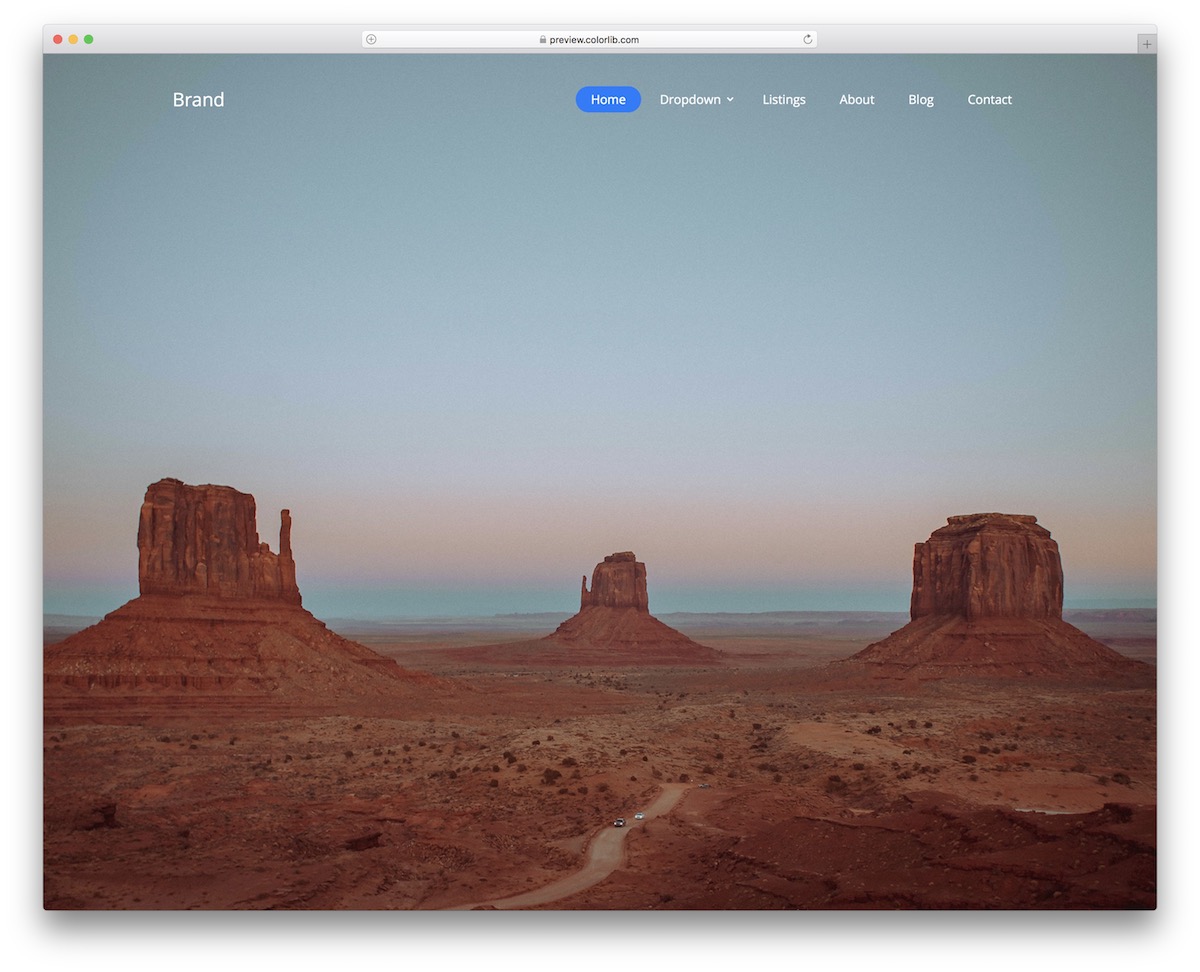
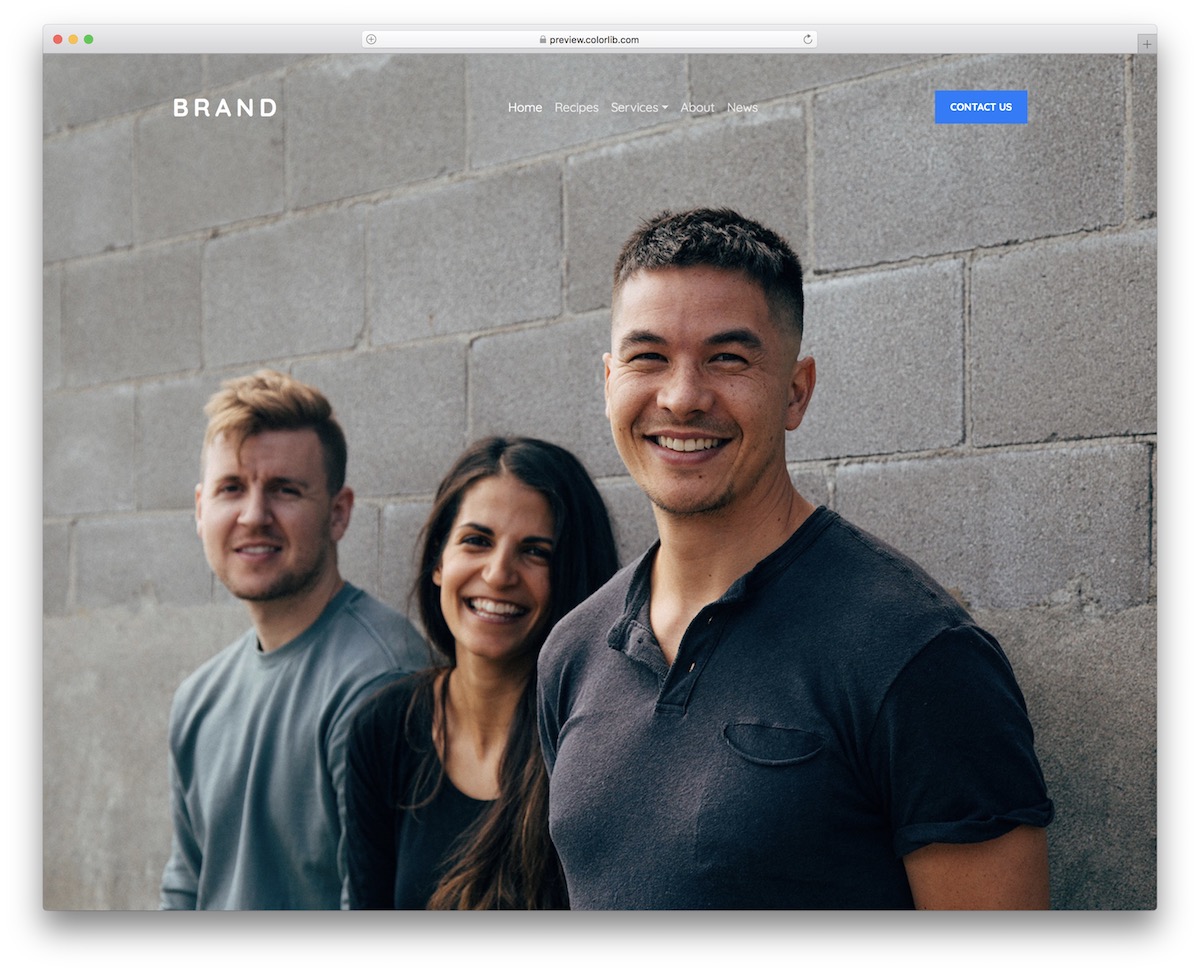
Per tutti voi che amate la pulizia e il minimalismo, Website Menu V08 è l'intestazione Bootstrap che fa il trucco. Anche se ho già presentato un formato simile sopra, questo è leggermente diverso, in quanto presenta anche un pulsante di invito all'azione .
Puoi usare le sue impostazioni predefinite per il contatto o andare completamente controcorrente e applicarlo per qualcos'altro.
Inoltre, aggiungi il tuo logo, modifica gli elementi di navigazione e RISPARMIA un sacco di TEMPO ed energia. Perché anche fare le cose da zero in questi giorni se non è necessario ?
Maggiori informazioni / Scarica la demoMenu del sito web V10

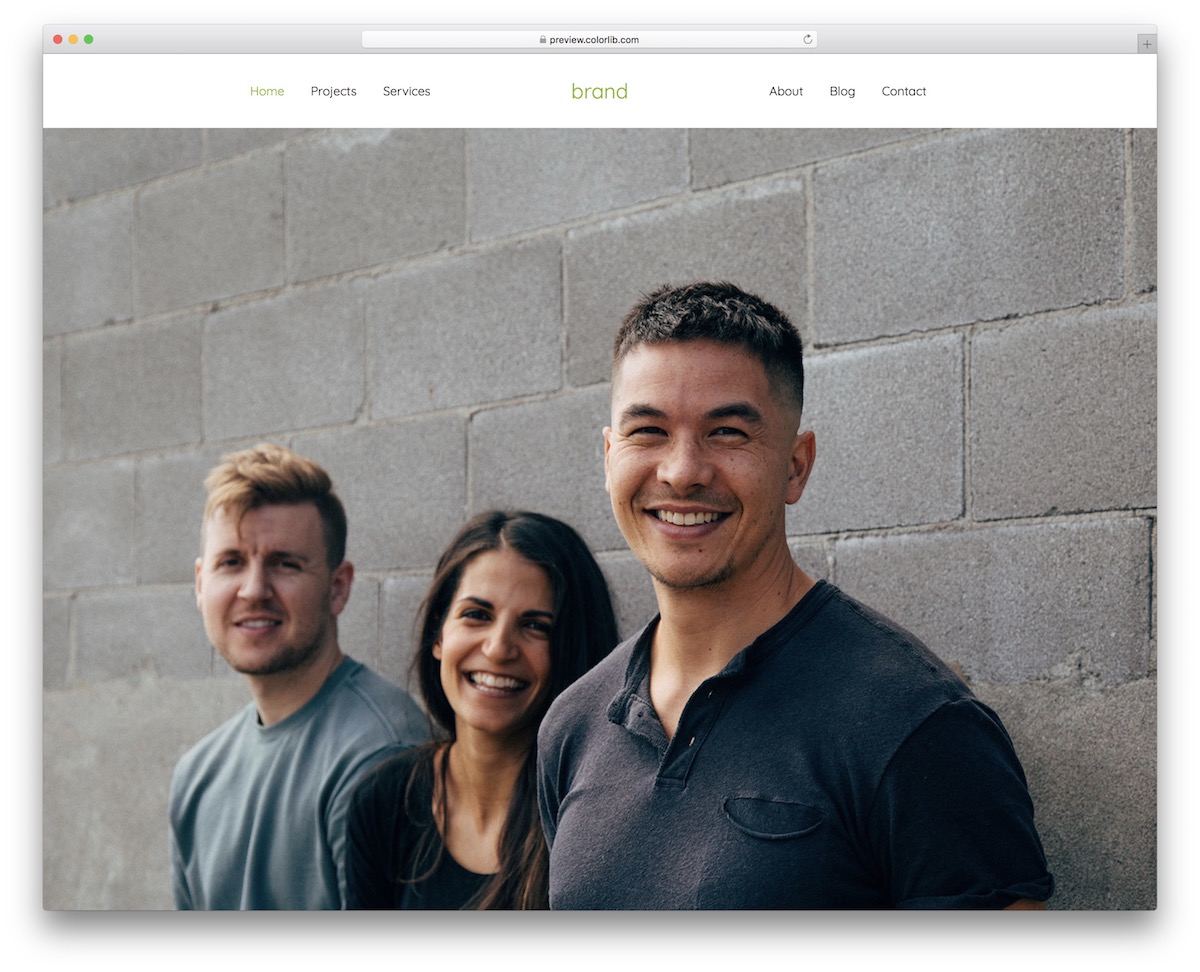
Il menu del sito Web V10 è un'intestazione solida basata sul framework Bootstrap che si collega alla parte superiore del sito Web. Agenzie, aziende, liberi professionisti, non importa, Website Menu V10 è ottimo per tutti i tipi di pagine.
Sei il BENVENUTO per integrarlo così com'è - puoi anche attenerti al colore verde - oppure puoi giocare con il codice intuitivo ed eseguire modifiche.
Questa intestazione offre una navigazione semplice senza un menu a discesa o un mega menu.
Maggiori informazioni / Scarica la demoMenu del sito web V11

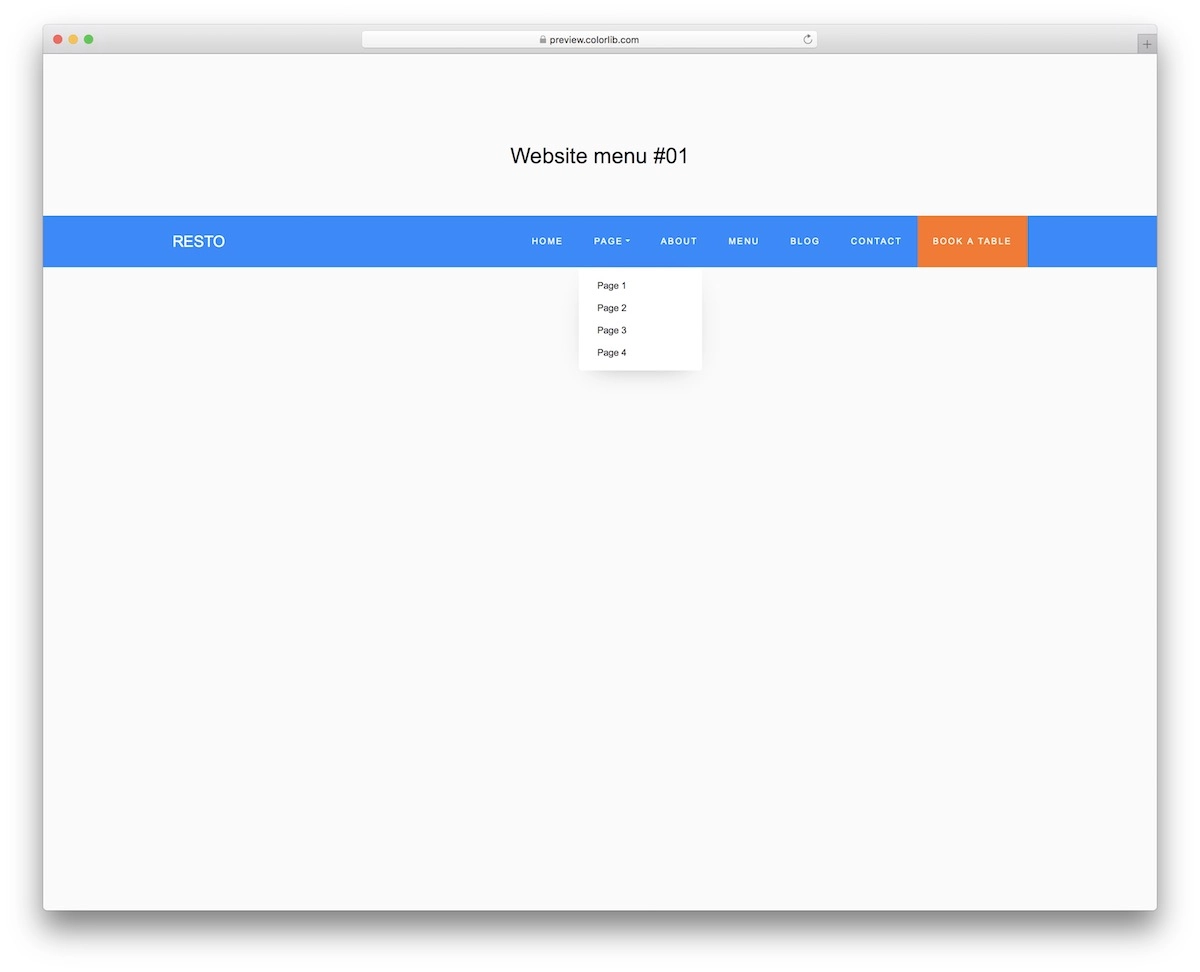
Website Menu V11 è un'intestazione Bootstrap piuttosto semplice, che ti aiuterà a risparmiare tempo ed energia, poiché non è necessario iniziare da zero. L'intero design è relativamente semplice con un menu a discesa e un pulsante di invito all'azione (CTA).
Puoi scuotere la combinazione di colori blu/arancione/bianco o contrassegnare lo snippet con la tua selezione di colori PERSONALIZZATA.
In realtà c'è molto che puoi fare, quindi assicurati di non trattenerti e sfruttalo a tuo totale vantaggio .
Maggiori informazioni / Scarica la demoMenu del sito web V14

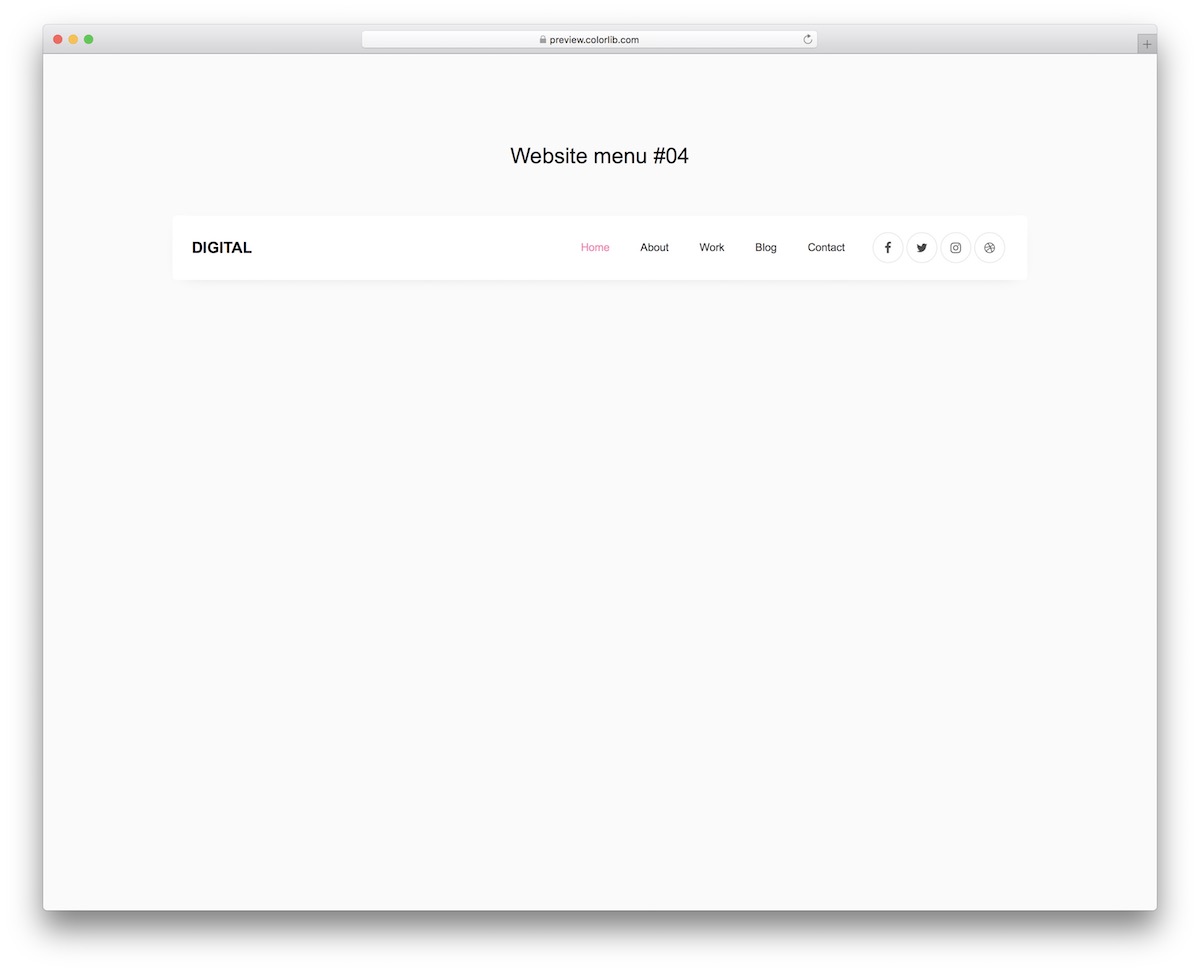
Aspetto pulito e squadrato, ecco cosa succede quando si tratta di Website Menu V14. Se ti piace la semplicità nelle intestazioni, non sederti e prendi questo design ora.
Non ti costa nulla ma può fare miracoli per la tua applicazione web.
Tieni presente che mentre è bianco sul desktop, diventa scuro sul cellulare.
Quant'è fico?
Il menu del sito Web V14 presenta un'area del logo a sinistra e le icone di navigazione e dei social media a destra. Sfoggia anche un effetto hover, che SPEZIE solo le cose.
Maggiori informazioni / Scarica la demoMenu del sito web V16

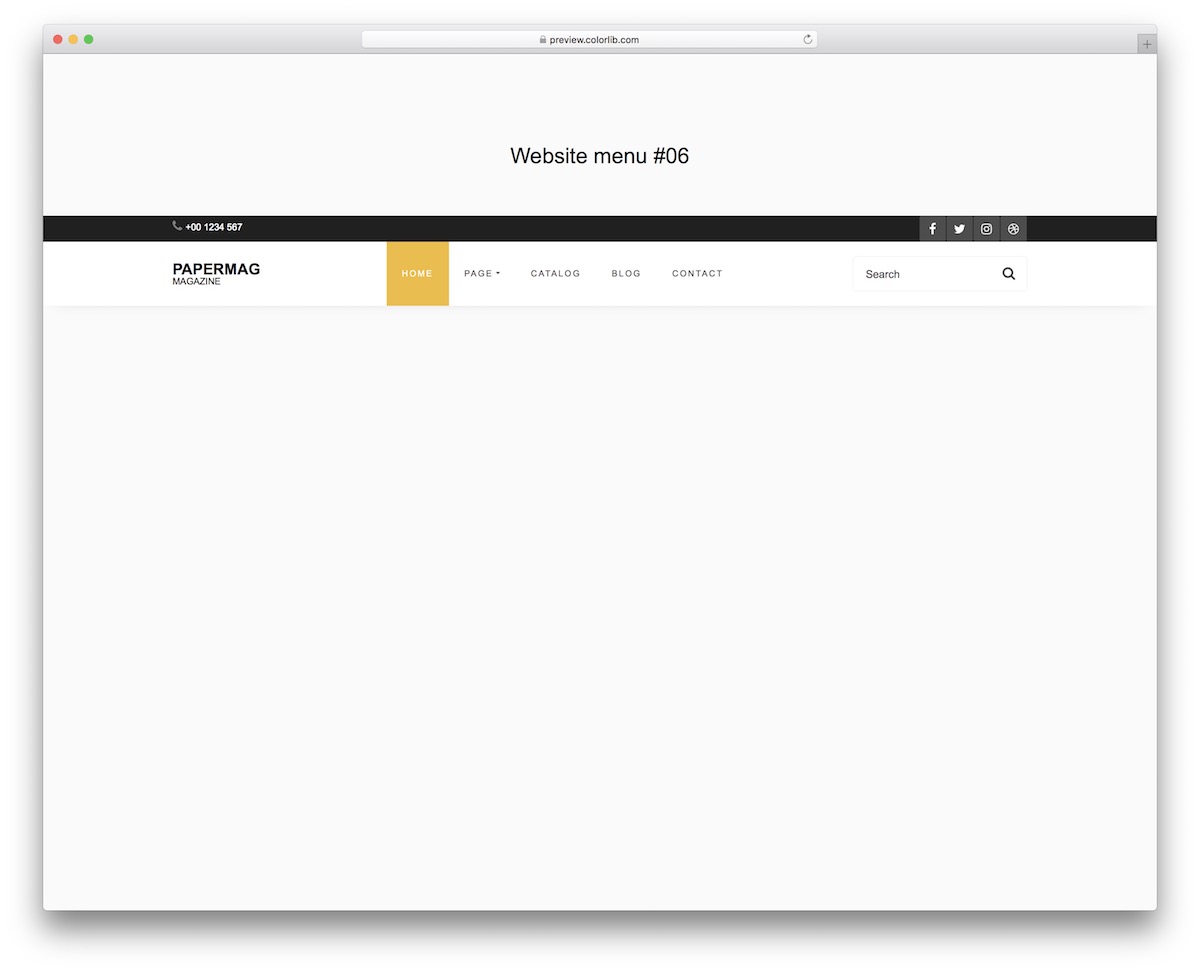
Website Menu V16 è un altro ECCELLENTE esempio di intestazione Bootstrap se sei interessato ad aggiungere anche una barra in alto. Andrà a beneficio di tutti con il suo aspetto piacevole e dinamico, sia che tu lo usi fuori dalla scatola sia che lo modifichi ulteriormente.
Ci sono anche animazioni con effetto hover , pulsanti per i social media e una barra di ricerca integrata nel design per impostazione predefinita.
La navigazione ECCELLENTE del tuo sito web sarà intatta su schermi di diverse dimensioni su dispositivi mobili, tablet e desktop.
Maggiori informazioni / Scarica la demoMenu del sito web V17

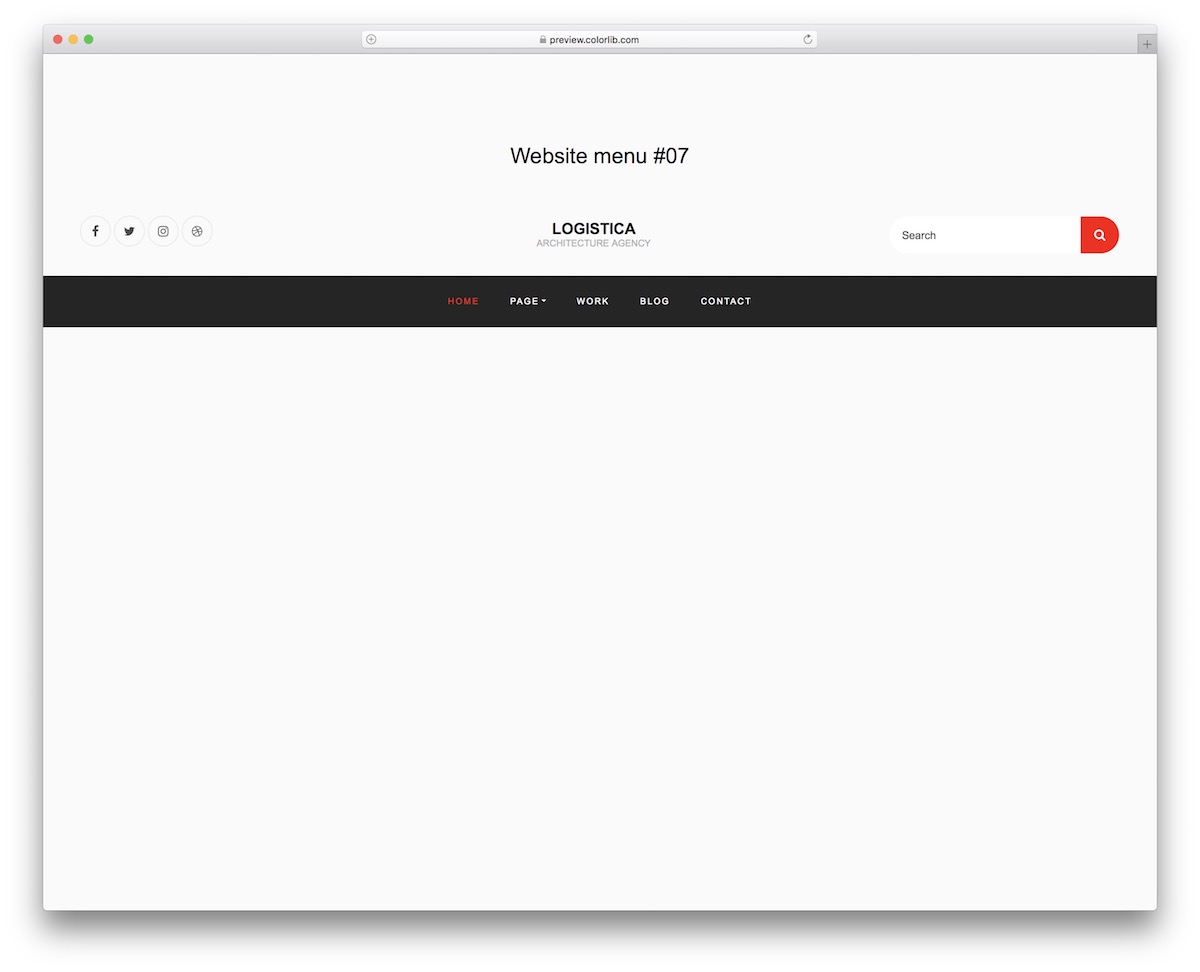
Se desideri differenziare il tuo sito Web dagli altri con un'intestazione distinta che mantiene le cose in ordine, il menu del sito Web V17 è la strada da percorrere.
Lo strumento presenta un'area del logo al centro, icone social a sinistra e un modulo di ricerca a destra. Di seguito c'è la barra di navigazione con un menu a discesa e uno sfondo scuro.
Il formato cambia leggermente SUL MOBILE, ma è solo perché gli utenti del tuo sito web meritano la migliore esperienza.
Maggiori informazioni / Scarica la demoIntestazione Bootstrap di Roger Pence

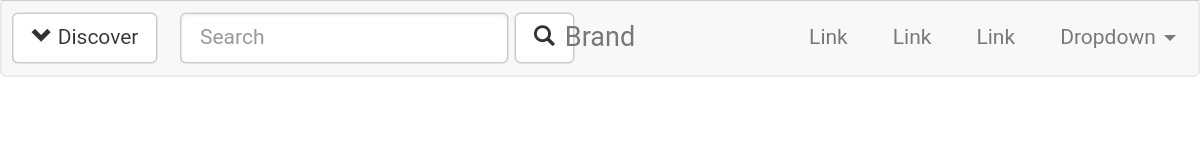
Questo è un fantastico esempio di intestazione realizzato da Roger Pence. Poiché è stato progettato con Bootstrap, sembra molto standard. Questo modello contiene una casella di ricerca, un menu di navigazione, ecc.
Questo esempio di intestazione ti consente di posizionare il nome del tuo marchio al centro della pagina web, anche se puoi modificare la posizione del nome del tuo marchio dal codice.
Questo è un modello COMPLETAMENTE personalizzabile. Quindi puoi apportare modifiche in base alle tue esigenze e preferenze.
Al centro viene posizionato un semplice testo, ma se lo desideri, puoi posizionare il logo della tua azienda in quest'area.
Maggiori informazioni / Scarica la demo
Logo Bootstrap intestazione sinistra di Leon Rainbow

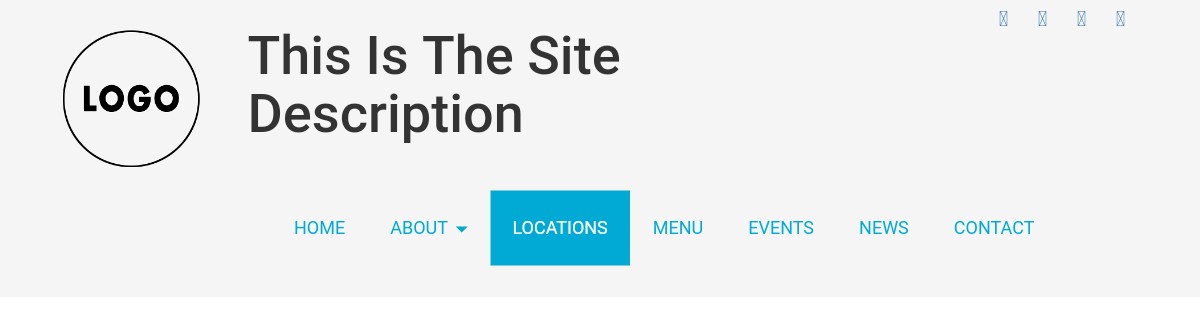
Questa è una modalità di esempio di intestazione Bootstrap FANTASTICA, gratuita e completamente personalizzabile di Leon Rainbow, un utente di CodePen. Come puoi vedere dallo screenshot di questo modello, un logo di esempio è posizionato sul lato sinistro della pagina web.
Se hai intenzione di utilizzare questo modello sul tuo sito web, devi sostituire questo logo di esempio con il logo della tua azienda.
Sul lato destro del logo di esempio, c'è uno spazio per la descrizione del sito. Puoi visualizzare una breve descrizione del tuo sito in quell'area. E appena sotto la descrizione del sito, c'è una barra di navigazione.
Migliora l'esperienza utente del tuo sito con un'intestazione NEAT.
Maggiori informazioni / Scarica la demoIntestazione Bootstrap di Giovanni Rampini


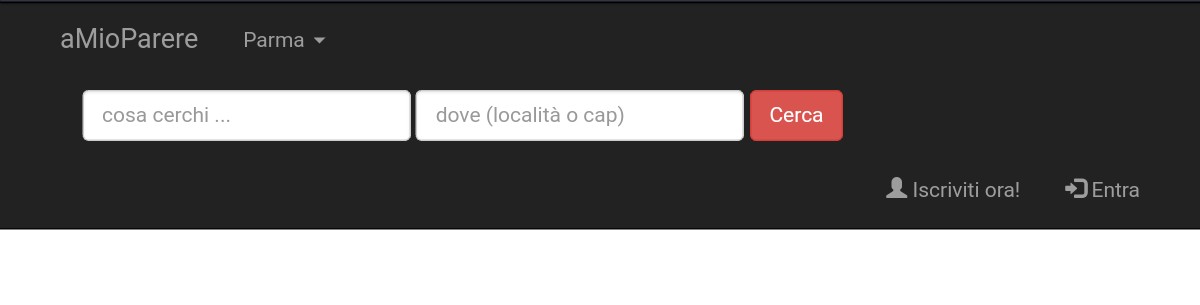
Questo è un bellissimo template sviluppato da Giovanni Rampini. Contiene elementi UTILI del sito Web come una barra di ricerca. Un nome commerciale di esempio è posizionato sul lato sinistro della pagina web.
Se vuoi, puoi riposizionarlo . Puoi posizionarlo sul lato destro o al centro. Poiché il modello è completamente personalizzabile, puoi facilmente modificare la posizione di qualsiasi elemento della pagina web.
L'intestazione è in uno sfondo nero. Come gli altri modelli menzionati in questo post, anche questo modello di intestazione è completamente gratuito.
Maggiori informazioni / Scarica la demoIntestazione Bootstrap con giostra di Ronalds Vilcins

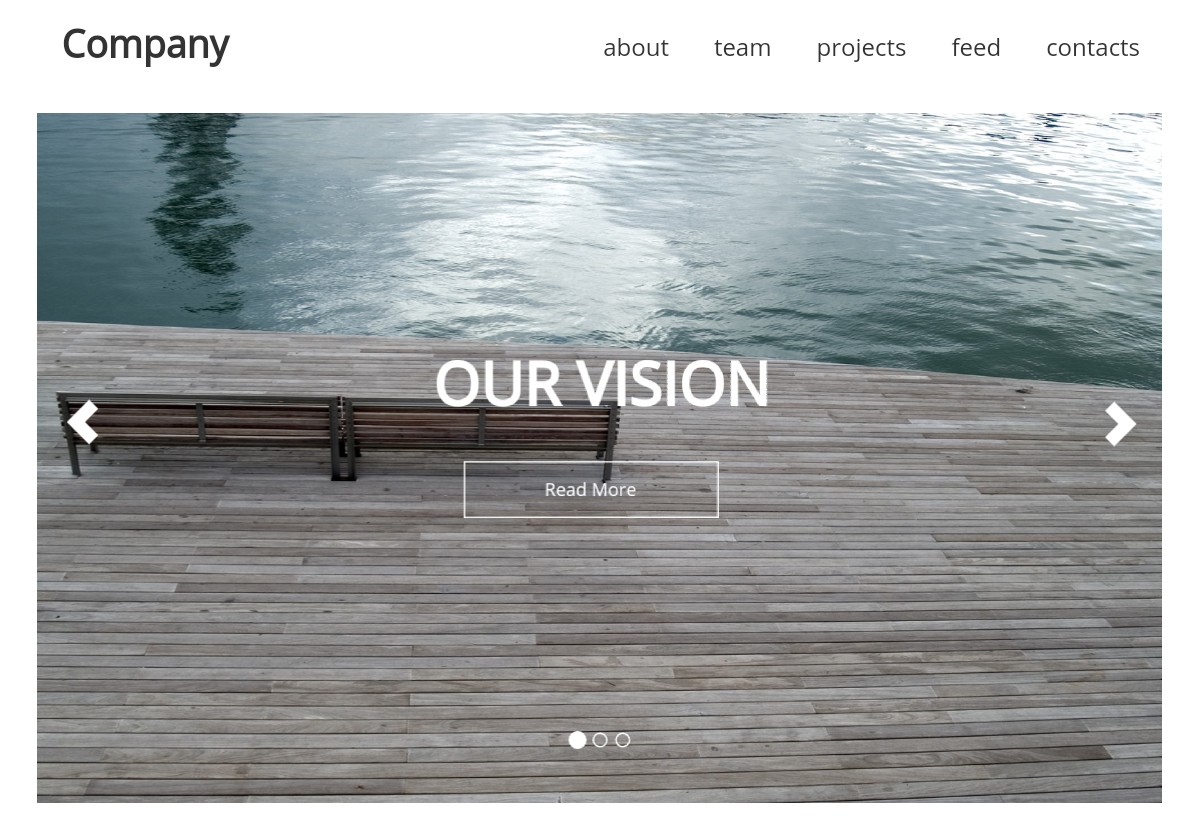
Questo modello di intestazione Bootstrap è un esempio di intestazione CLASSICO di altissima qualità che viene fornito con una barra di navigazione e un carosello . Al posto del testo "Azienda", puoi mostrare il nome della tua azienda o il logo della tua azienda.
Ci sono cinque menu nella barra di navigazione, come 'about', 'team' e così via. Puoi migliorare notevolmente il design di questo modello di intestazione aggiungendo il codice Bootstrap o modificando il codice CSS.
Sebbene tu possa rendere il design molto migliore, cerca di mantenerlo semplice poiché un design semplice è molto efficace .
Maggiori informazioni / Scarica la demoIntestazione bootstrap con effetto dissolvenza di Nikola Kostov

Questo esempio di intestazione Bootstrap realizzato da Nikola Kostov è un modello di intestazione ESTREMAMENTE semplice. Come suggerisce il nome di questo esempio, questo modello ha un effetto dissolvenza.
Per impostazione predefinita, l'intestazione non è visibile .
Quando scorri verso il basso, diventa visibile. Più scorri verso il basso nella pagina web, più luminosa diventa l'intestazione. Quindi, quando scorri verso l'alto, l'intestazione svanisce.
Questo bellissimo effetto dissolvenza rende l'intestazione molto interessante .
Sul lato sinistro della pagina Web, puoi vedere un testo di esempio del marchio che devi sostituire con il nome del tuo marchio. C'è anche una casella di ricerca sul lato destro del nome del marchio.
Maggiori informazioni / Scarica la demoEsempio di intestazione di Ivan Sakoman

Questo è un bell'esempio di intestazione gratuito realizzato da Ivan Sakoman, un utente di CodePen. Questo modello ha menu di navigazione sul lato destro della pagina web e un menu con il testo "Home".
Puoi INSERIRE il nome della tua attività o il logo della tua azienda in quest'area.
Poiché questo è solo un esempio di intestazione, i testi che puoi vedere in questo modello sono solo testi di esempio. Devi sostituirli con i tuoi testi. Sentiti libero di apportare tutte le modifiche che desideri .
Ad esempio, puoi modificare i colori in modo che l'intestazione corrisponda al design del tuo sito web.
Maggiori informazioni / Scarica la demoIntestazione Bootstrap personalizzata di Anton Kastritskiy

Questa intestazione Bootstrap personalizzata è un fantastico modello di intestazione gratuito creato da un utente CodePen con il nome "Anton Kastritskiy". NON DEVI spendere soldi per integrarlo nel tuo sito web.
È anche completamente personalizzabile. Quindi puoi apportare modifiche in base alle tue preferenze. Viene mostrato un testo di esempio per il nome del marchio nella parte in alto a sinistra della pagina web. Sostituisci questo testo di esempio con il tuo marchio.
Il testo di esempio per il nome del marchio è un testo semplice con uno sfondo bianco. Ci sono menu di navigazione sotto il nome del marchio.
Maggiori informazioni / Scarica la demoBootstrap header nav di Jason Melgoza

Questo è un fantastico esempio di intestazione Bootstrap gratuito realizzato da Jason Melgoza, un utente di CodePen. Come puoi vedere dallo screenshot, un marchio di esempio è posizionato nella parte in alto a sinistra della pagina web. E sulla destra c'è la sezione di navigazione.
Il colore del testo dell'intestazione è bianco mentre il colore di sfondo è nero.
Fantasia di design scuro? ECCO QUI.
Fai clic sul pulsante "Demo" qui sotto per dare un'occhiata da vicino a questo esempio. E fai clic sul pulsante "Download" se desideri scaricare questo modello.
Maggiori informazioni / Scarica la demoEsempio di intestazione del sito Web di Abe Lincoln

Questo è un fantastico esempio di intestazione del sito Bootstrap gratuito sviluppato da Abe Lincoln. Questo esempio di intestazione contiene un logo di esempio , una barra di navigazione , icone social e così via.
Se pensi che questo modello di intestazione avrà un bell'aspetto sul tuo sito, puoi usarlo. Tutti i testi e le icone utilizzati in questo modello sono solo esempi.
Creare questo tipo di intestazioni è facile se conosci le basi di HTML, CSS e Bootstrap. Ma perché dovresti dedicare così tanto tempo a crearne uno quando ottieni fantastici modelli di intestazione completamente gratuiti?
Puoi INTEGRARE questo esempio di intestazione nel tuo sito in pochi minuti.
Maggiori informazioni / Scarica la demoIntestazione reattiva di Arif Manzoor

Questo è un modello di intestazione di alta qualità, gratuito e COMPLETAMENTE PERSONALIZZABILE progettato con Bootstrap. Un utente CodePen con il nome "Arif Manzoor" ha creato questo modello.
C'è un logo di esempio sul lato sinistro dell'intestazione. E sul lato destro, ci sono menu di navigazione ed elenchi a discesa. Il colore di sfondo dell'intestazione è grigio chiaro.
L'intestazione sembra molto semplice. Se stai cercando un'intestazione minima , puoi scaricare questa.
Maggiori informazioni / Scarica la demoIntestazione Bootstrap di Narinder

Nella parte in alto a sinistra di questa intestazione, puoi vedere le icone social. Poi, appena sotto le icone social, ci sono i menu di navigazione e un nome di dominio del sito web.
Questo esempio di intestazione sembra piuttosto unico . Quindi, se stai cercando questo tipo di modello di intestazione univoco, puoi utilizzare questo poiché questa intestazione non sembra solo unica e SORPRENDENTE.
L'intestazione sembra molto interessante in quanto i menu di navigazione sono in sfondo nero e il colore di sfondo del nome di dominio del sito Web è verde .
Maggiori informazioni / Scarica la demoEsempio di intestazione di Preeti

Questo è un fantastico esempio di intestazione realizzato da Preeti, un utente di CodePen. Contiene un logo, una barra di navigazione, ecc. La barra di navigazione contiene menu e un elenco a discesa.
Se esamini il codice, puoi vedere che il codice è semplice . In questo modo puoi facilmente apportare le modifiche necessarie al codice e migliorare il design di questa intestazione. Anche da PRINCIPIANTE!
Maggiori informazioni / Scarica