20 En İyi Ücretsiz Önyükleme Başlığı Örneği 2021
Yayınlanan: 2021-07-18İdeal Bootstrap başlık şablonlarını aradığınız için şanslısınız. Burada sizin için birçok esnek ve güvenilir el yapımı çözümümüz var.
Güçlü web sitesi kreasyonlarınız için kullanabileceğiniz kendi kreasyonlarımızdan birçoğunu ekledik.
ANCAK.
Ayrıca diğer geliştiricilerden bazı mükemmel örnekler bulduk.
Hepsinin ortak noktası ne biliyor musunuz? Onlar özgür.
Sitenizin marka değerini ve kullanıcı deneyimini geliştirmenin zamanı geldi.
Profesyonelliğinizi korurken çok zaman kazanmak istiyorsanız, en iyi seçeneğiniz bir şablondur.
Hepsini kolay kodla eklediğimizden emin olduk, bu yüzden onları gömmek ve özelleştirmek biraz esinti olacak.
Bir daha asla güçlü bir HEADER'dan mahrum kalmayın!
En İyi Ücretsiz Önyükleme Başlık Şablonları
Web Sitesi Menüsü V03

Toplam avantajınız için kullanabileceğiniz kendi web sitesi menü/başlık şablonlarımızdan birkaçı burada. Tabii ki, ücretsiz.
Website Menu V03, kurmakta olduğunuz herhangi bir web sitesine hitap eden modern, minimal ve şeffaf bir çözümdür.
Her şeyi kapsayan varsayılan tasarım sayesinde hiçbir şeyi değiştirmenize bile gerek yok - sadece olduğu gibi kullanın.
Elbette, tipografi ve renk seçimini TWEAK yapmak isterseniz, bunu da yapabilirsiniz. Ayrıca çok seviyeli bir açılır menü vardır, bu yüzden onu kendiniz oluşturmanıza gerek yoktur.
Daha fazla bilgi / Demo İndirWeb Sitesi Menüsü V04

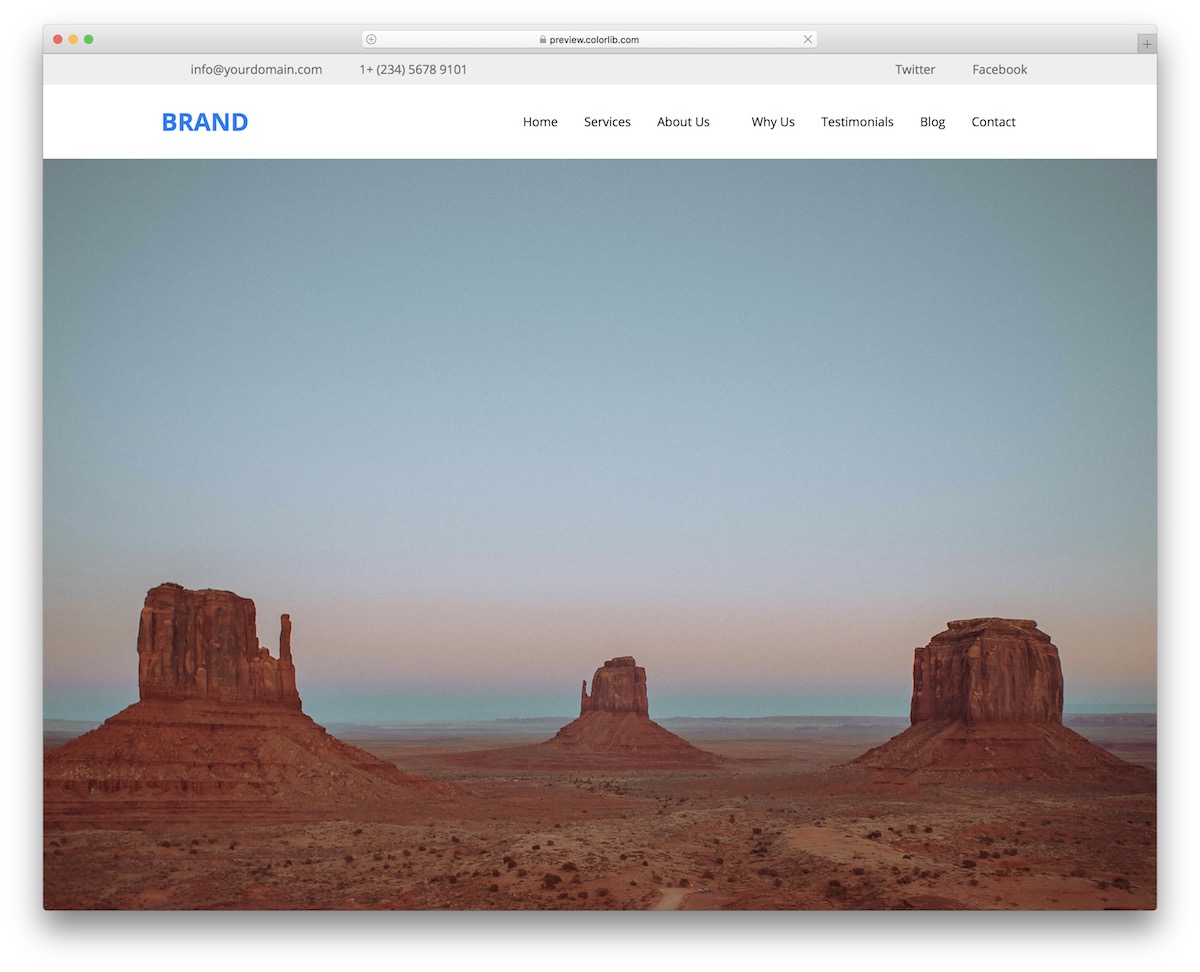
Başlığınızı öne çıkarmak istiyorsanız, Web Sitesi Menüsü V04, oynayabileceğiniz harika bir ücretsiz snippet'tir. Ana gezinme bölümü ve logonun yanı sıra tasarıma entegre edilmiş bir üst çubuk da var.
İkincisi, ek iletişim bilgilerini görüntülemenizi ve hatta web sitenizi sosyal medyaya bağlamanızı sağlar.
Esnek bir Bootstrap düzeni olarak, farklı ekran boyutlarına da anında ve sorunsuz bir şekilde uyum sağlar. Devam edin, önce kendiniz TEST edin ve sonra biraz gürültü yapın.
Daha fazla bilgi / Demo İndirWeb Sitesi Menüsü V08

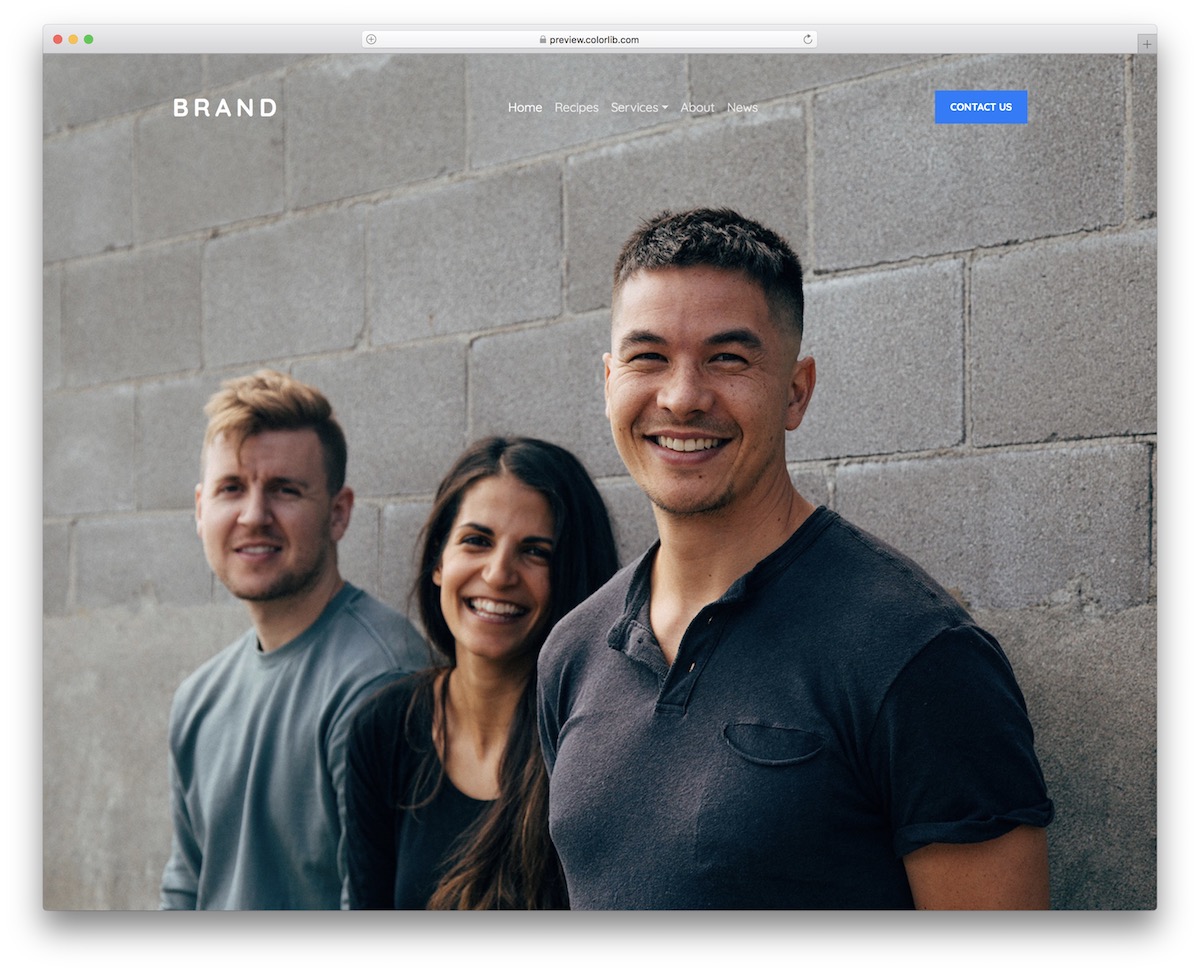
Temizliği ve minimalizmi seven herkes için Website Menu V08, işin püf noktasını yapan Bootstrap başlığıdır. Yukarıda benzer bir biçime zaten yer vermiş olsam da, bu, aynı zamanda bir harekete geçirici mesaj düğmesi içerdiğinden biraz farklıdır.
Temas için varsayılan ayarlarını kullanabilir veya tamamen tahıla aykırı davranabilir ve başka bir şey için uygulayabilirsiniz.
Ayrıca, logonuzu ekleyin, gezinme öğelerini değiştirin ve kendinize bir ton ZAMAN ve enerji TASARRUFU sağlayın. Gerekmiyorsa neden bugünlerde her şeyi sıfırdan yapıyorsunuz ?
Daha fazla bilgi / Demo İndirWeb Sitesi Menüsü V10

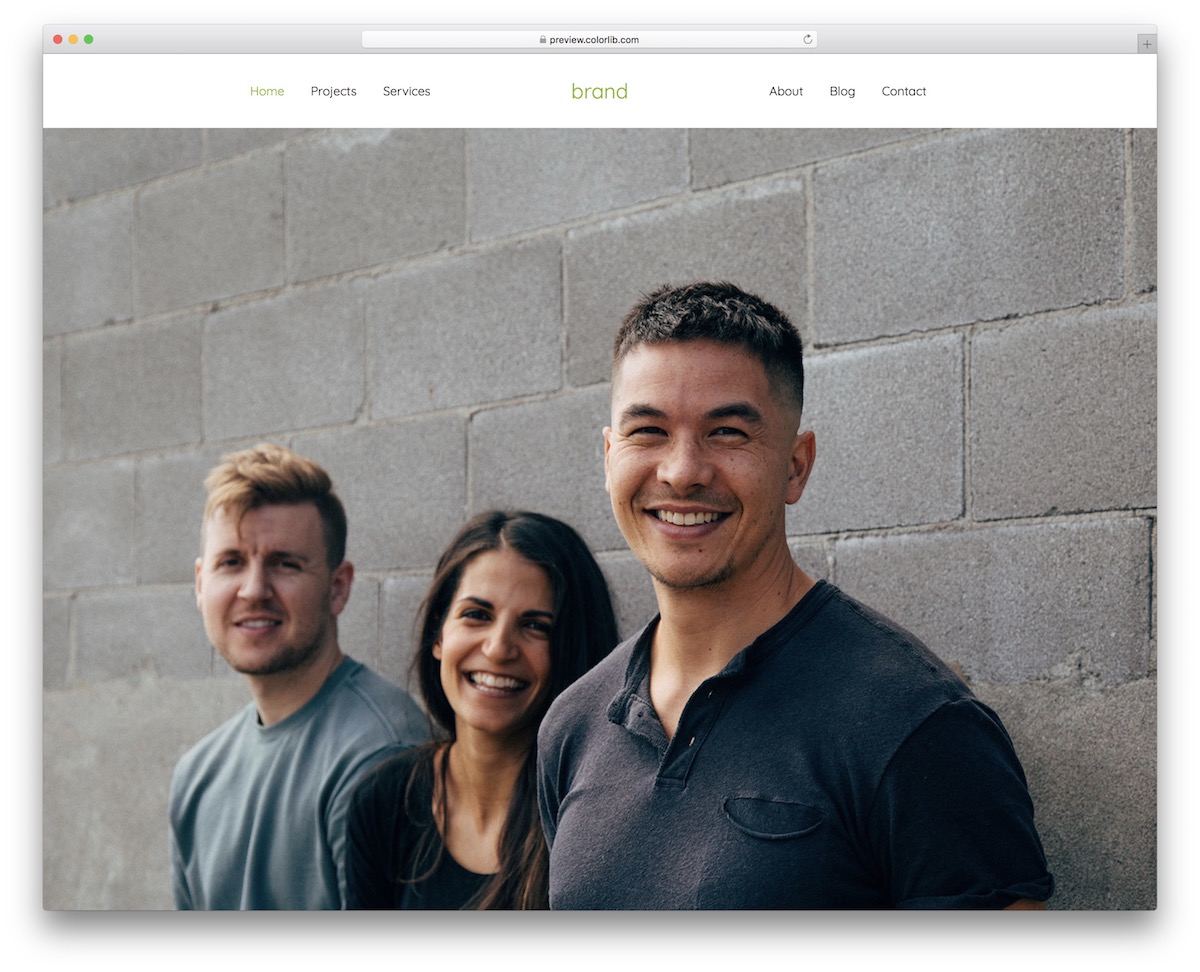
Web Sitesi Menüsü V10, web sitesinin en üstüne eklenen Bootstrap çerçevesini temel alan sağlam bir başlıktır . Ajanslar, işletmeler, serbest çalışanlar, gerçekten önemli değil, Web Sitesi Menüsü V10 her tür sayfa için harika.
Onu olduğu gibi entegre etmeye HOŞ GELDİNİZ - hatta yeşil renge sadık kalabilirsiniz - veya kullanıcı dostu kodla oynayabilir ve değişiklikler yapabilirsiniz.
Bu başlık, açılır menü veya mega menü olmadan basit gezinme özelliğine sahiptir.
Daha fazla bilgi / Demo İndirWeb Sitesi Menüsü V11

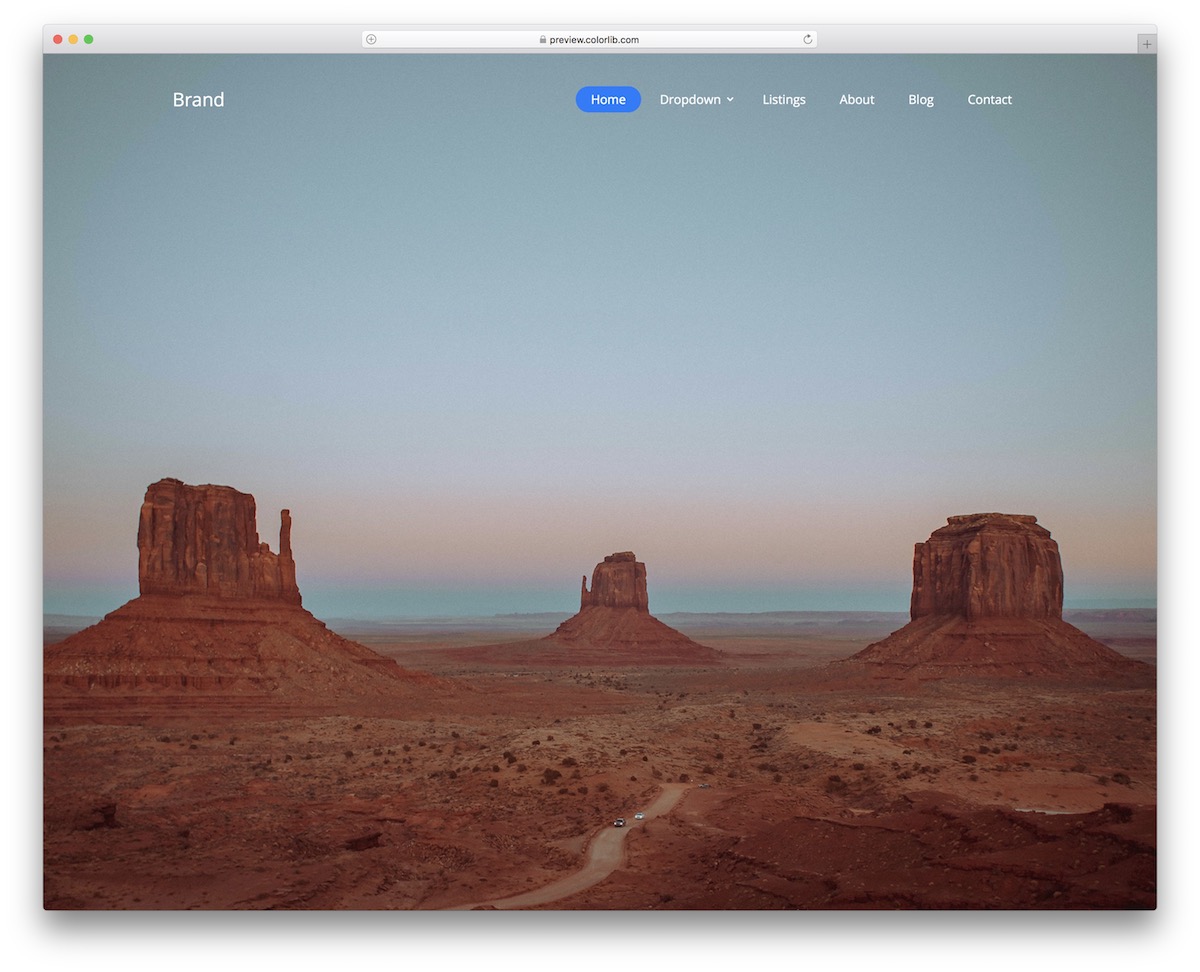
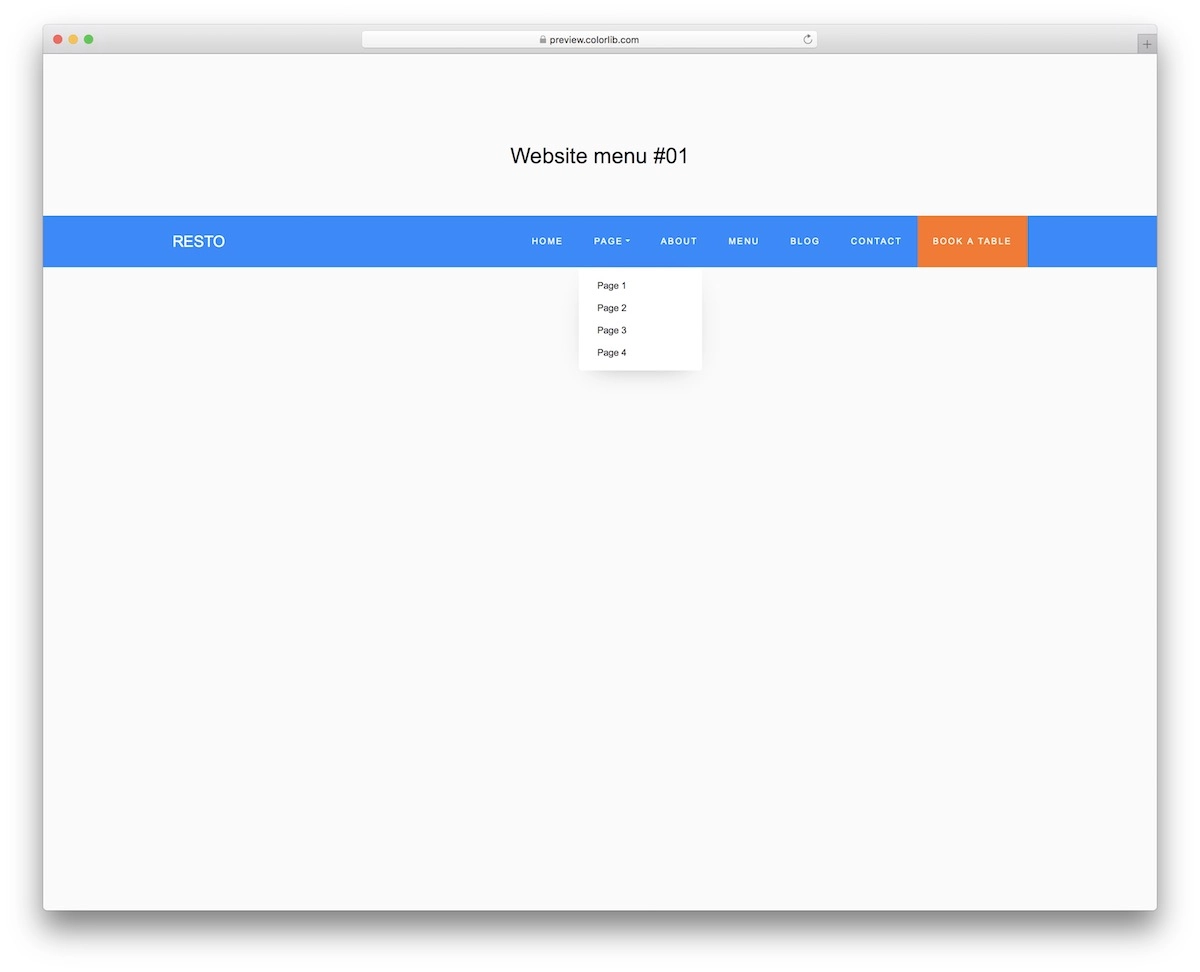
Web Sitesi Menüsü V11, sıfırdan başlamanıza gerek olmadığı için zamandan ve enerjiden tasarruf etmenize yardımcı olacak oldukça basit bir Bootstrap başlığıdır. Tüm tasarım, bir açılır menü ve bir harekete geçirici mesaj (CTA) düğmesi ile nispeten basittir .
Mavi/turuncu/beyaz renk düzenini değiştirebilir veya CUSTOM renk seçiminizle snippet'i markalaştırabilirsiniz.
Aslında yapabileceğiniz çok şey var, bu yüzden geri durmadığınızdan emin olun ve bunu tamamen avantajınıza kullanın .
Daha fazla bilgi / Demo İndirWeb Sitesi Menüsü V14

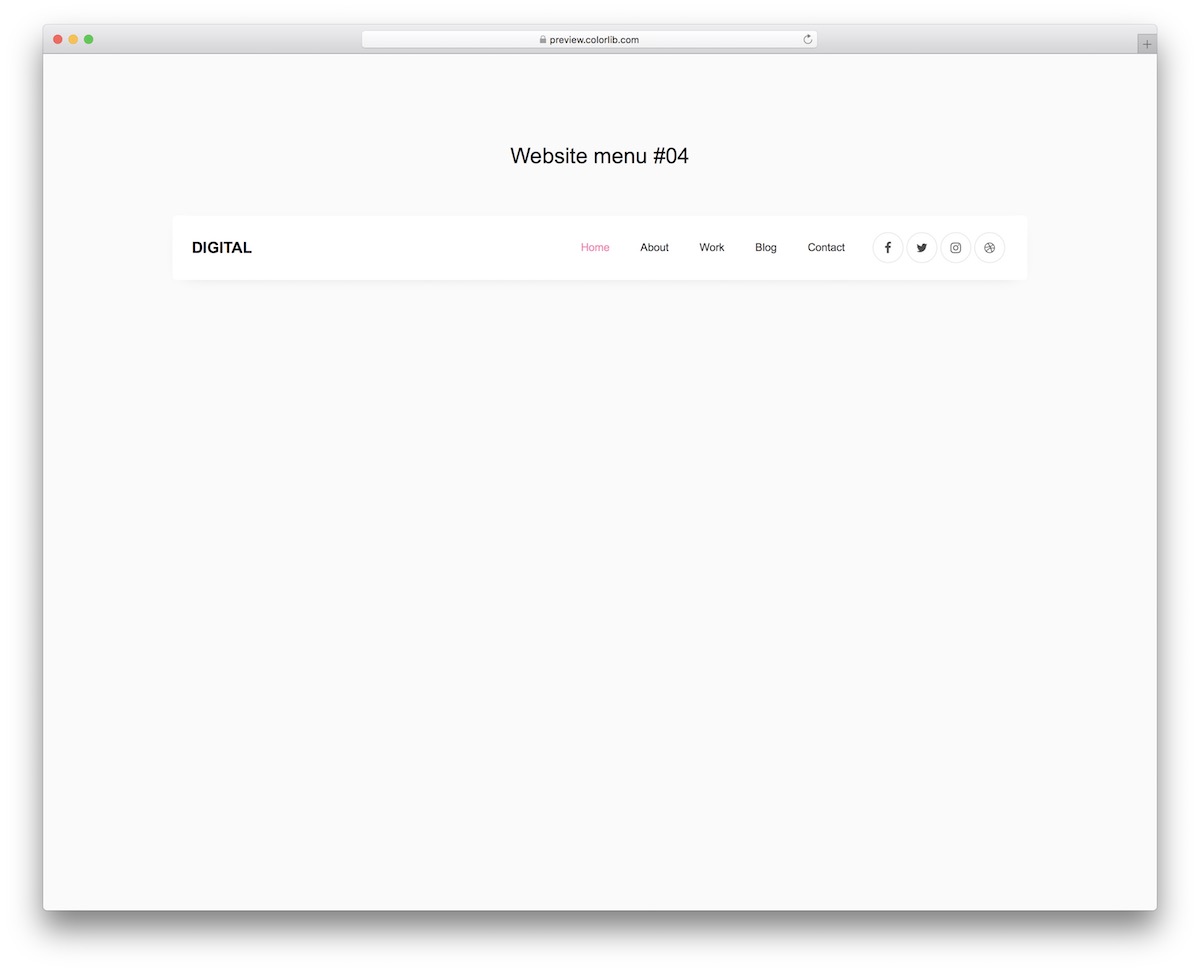
Temiz ve kutu görünümü, Web Sitesi Menüsü V14 söz konusu olduğunda olan budur. Başlıklardaki sadeliği seviyorsanız, üzerine oturmayın ve bu tasarımı hemen kapın.
Size hiçbir maliyeti yoktur, web uygulamanız için harikalar yaratabilir .
Unutmayın, masaüstünde beyazken mobilde kararır.
Ne kadar serin?
Web Sitesi Menüsü V14, solda bir logo alanına ve sağda gezinme ve sosyal medya simgelerine sahiptir. Ayrıca, yalnızca ŞEYLERİ BAHARAT EDEN bir vurgulu efekti de destekler.
Daha fazla bilgi / Demo İndirWeb Sitesi Menüsü V16

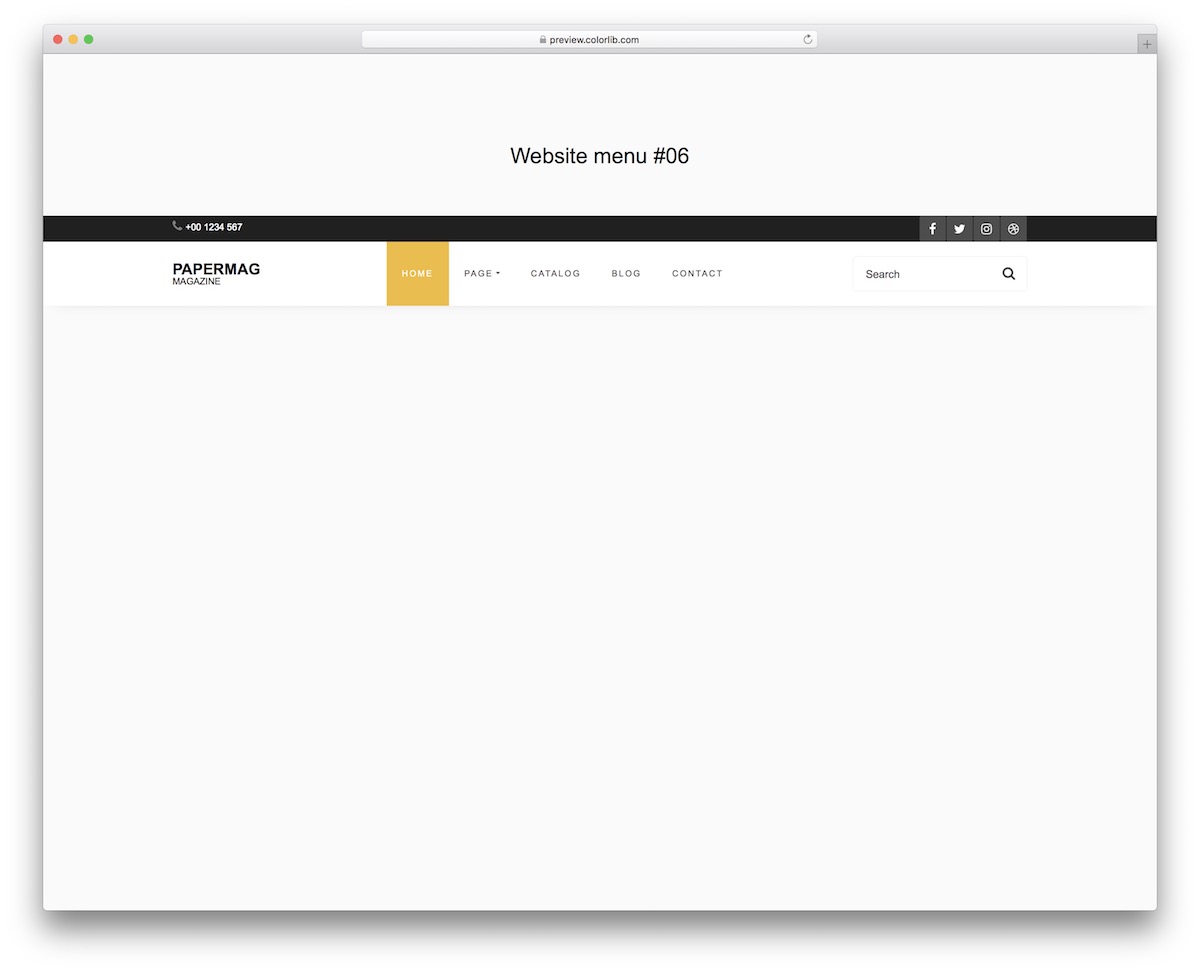
Web Sitesi Menüsü V16, bir üst çubuk eklemekle de ilgileniyorsanız, başka bir MÜKEMMEL Bootstrap başlık örneğidir. Kutudan çıktığı gibi kullansanız da, daha fazla değiştirseniz de, hoş ve dinamik görünümüyle herkese fayda sağlayacaktır.
Ayrıca vurgulu efekt animasyonu , sosyal medya düğmeleri ve varsayılan olarak tasarıma entegre edilmiş bir arama çubuğu vardır.
Web sitenizin MÜKEMMEL navigasyonu, mobil, tablet ve masaüstünde farklı ekran boyutlarında bozulmadan kalacaktır.
Daha fazla bilgi / Demo İndirWeb Sitesi Menüsü V17

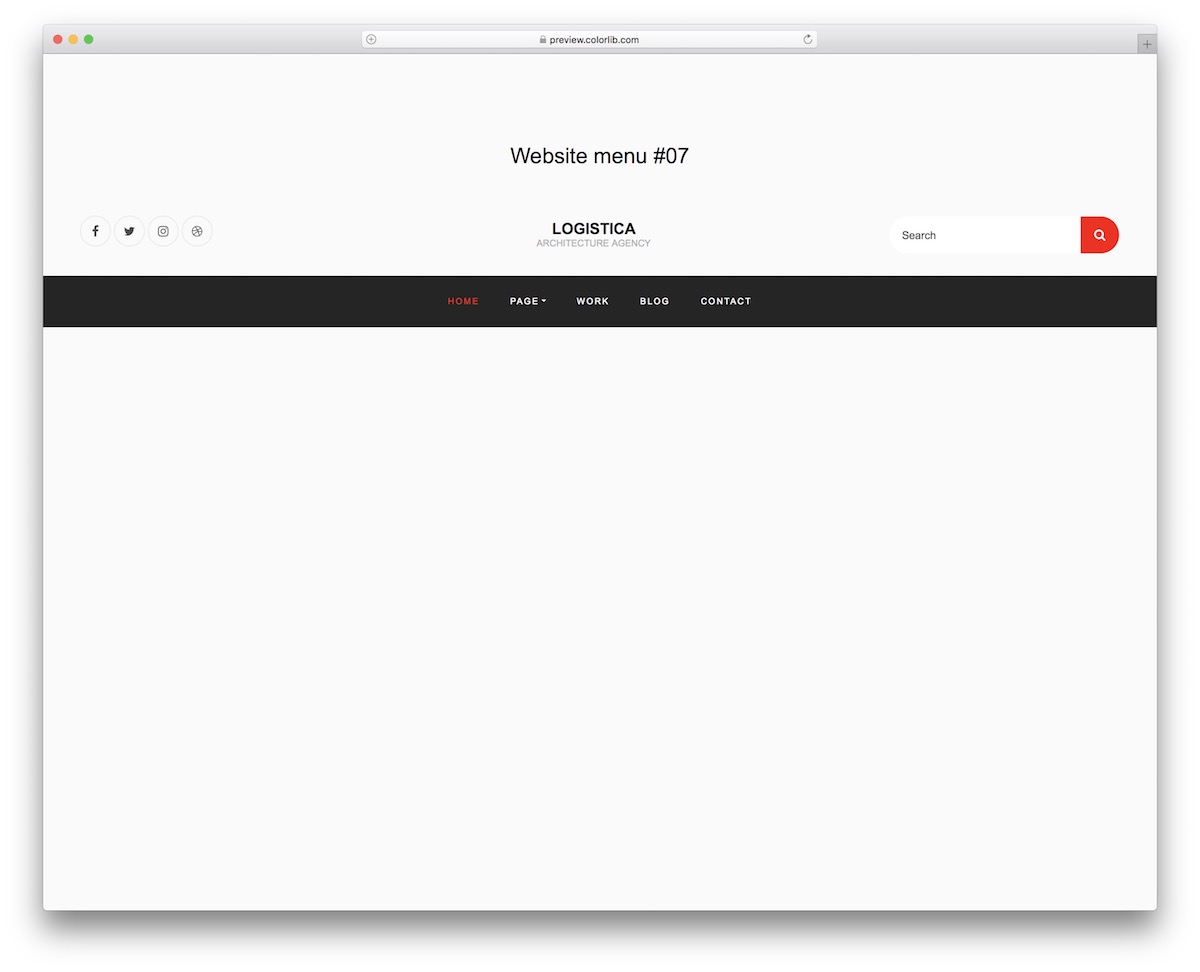
Web sitenizi, her şeyi düzenli tutan belirgin bir başlıkla diğerlerinden ayırmak istiyorsanız, Web Sitesi Menüsü V17 tam size göre.
Aracın ortasında bir logo alanı, solda sosyal simgeler ve sağda bir arama formu bulunur. Aşağıda, bir açılır menü ve koyu bir arka plana sahip gezinme çubuğu bulunmaktadır.
MOBİL'DE biçim biraz değişir, ancak bunun nedeni yalnızca web sitenizin kullanıcılarının en iyi deneyimi hak etmesidir.
Daha fazla bilgi / Demo İndirRoger Pence tarafından Bootstrap başlığı

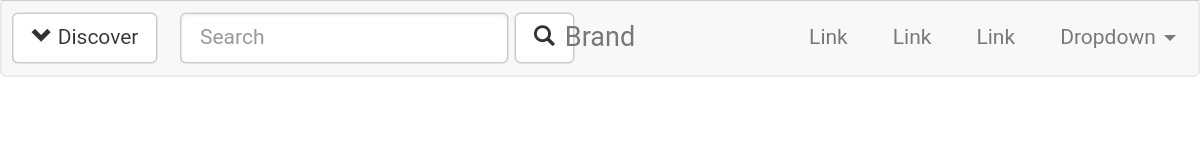
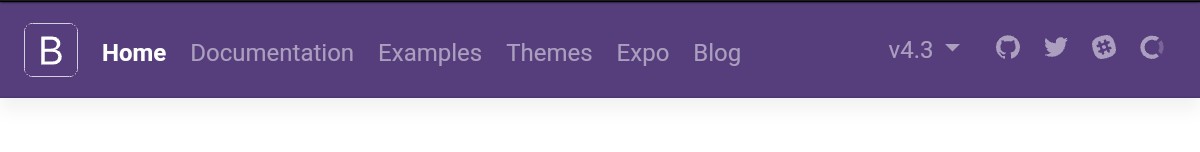
Bu, Roger Pence tarafından yapılmış harika bir başlık örneği. Bootstrap ile tasarlandığı için çok standart görünüyor. Bu şablon bir arama kutusu, bir gezinme menüsü vb. içerir.
Bu başlık örneği, marka adınızın konumunu koddan değiştirebilmenize rağmen, marka adınızı web sayfasının ortasına yerleştirmenize olanak tanır.
Bu, TAMAMEN özelleştirilebilir bir şablondur. Böylece ihtiyaçlarınıza ve tercihlerinize göre değişiklikler yapabilirsiniz.
Ortada basit bir metin yer almaktadır ancak dilerseniz bu alana şirket logonuzu yerleştirebilirsiniz.
Daha fazla bilgi / Demo İndir
Önyükleme logosu Leon Rainbow tarafından sol başlık

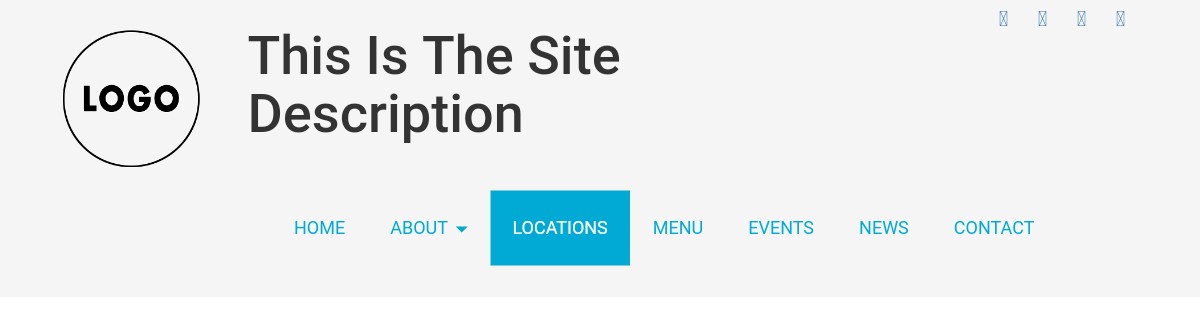
Bu, bir CodePen kullanıcısı olan Leon Rainbow'un MUHTEŞEM, ücretsiz, tamamen özelleştirilebilir Bootstrap başlık örneği modudur. Bu şablonun ekran görüntüsünden de görebileceğiniz gibi, web sayfasının sol tarafına örnek bir logo yerleştirilmiştir.
Bu şablonu web sitenizde kullanacaksanız, bu örnek logoyu kendi şirket logonuzla değiştirmelisiniz.
Örnek logonun sağ tarafında site açıklaması için bir alan var. Bu alanda sitenizin kısa bir açıklamasını görüntüleyebilirsiniz. Ve site açıklamasının hemen altında bir gezinme çubuğu var.
NEAT başlığıyla sitenizin kullanıcı deneyimini geliştirin.
Daha fazla bilgi / Demo İndirGiovanni Rampini tarafından Bootstrap başlığı


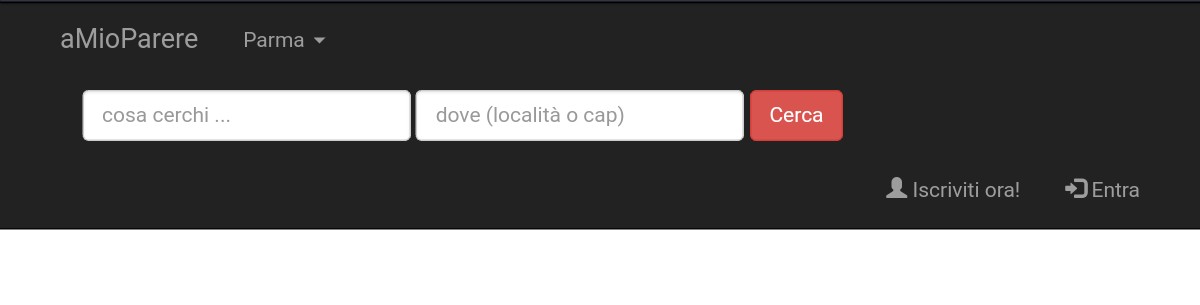
Bu, Giovanni Rampini tarafından geliştirilen güzel bir şablondur. Arama çubuğu gibi YARARLI web sitesi öğeleri içerir. Web sayfasının sol tarafına örnek bir işletme adı yerleştirilmiştir.
İsterseniz yeniden konumlandırabilirsiniz . Sağ tarafa veya ortasına yerleştirebilirsiniz. Şablon tamamen özelleştirilebilir olduğundan, web sayfasının herhangi bir öğesinin konumunu kolayca değiştirebilirsiniz.
Başlık siyah bir arka planda. Bu gönderide bahsedilen diğer şablonlar gibi, bu başlık şablonu da tamamen ücretsizdir.
Daha fazla bilgi / Demo İndirRonalds Vilcins tarafından atlıkarıncalı önyükleme başlığı

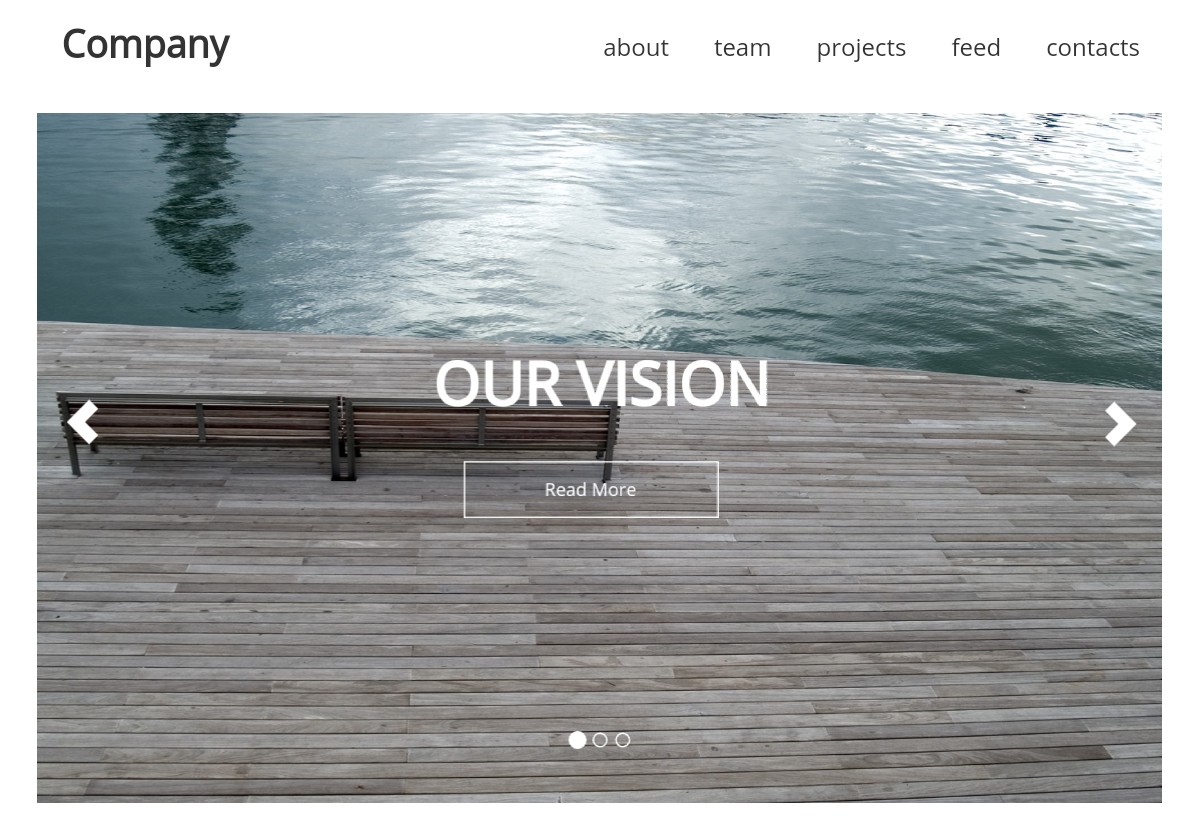
Bu Bootstrap başlık şablonu, gezinme çubuğu ve atlıkarınca ile birlikte gelen çok kaliteli ve KLASİK bir başlık örneğidir. 'Şirket' metni yerine şirket adınızı veya şirket logonuzu gösterebilirsiniz.
Gezinme çubuğunda 'hakkında', 'takım' vb. gibi beş menü vardır. Bootstrap kodu ekleyerek veya CSS kodunu değiştirerek bu başlık şablonunun tasarımını büyük ölçüde geliştirebilirsiniz.
Tasarımı çok daha iyi hale getirebilseniz de, basit bir tasarım çok etkili olduğu için basit tutmaya çalışın.
Daha fazla bilgi / Demo İndirNikola Kostov tarafından solma efektli önyükleme başlığı

Nikola Kostov tarafından yapılan bu Bootstrap başlık örneği, SON DERECE basit bir başlık şablonudur. Bu örneğin adından da anlaşılacağı gibi, bu şablonun solma etkisi vardır.
Varsayılan olarak, başlık görünmez .
Aşağı kaydırdığınızda görünür hale gelir. Web sayfasını ne kadar aşağı kaydırırsanız, başlık o kadar parlak olur. Yani yukarı kaydırdığınızda, başlık kaybolur.
Bu güzel solma efekti, başlığı çok ilginç kılıyor.
Web sayfasının sol tarafında, kendi marka adınızla değiştirmeniz gereken örnek bir marka metni görebilirsiniz. Ayrıca marka adının sağ tarafında bir arama kutusu vardır.
Daha fazla bilgi / Demo İndirIvan Sakoman'dan başlık örneği

Bu, CodePen kullanıcısı Ivan Sakoman tarafından yapılmış güzel, ücretsiz bir başlık örneğidir. Bu şablon, web sayfasının sağ tarafında gezinme menülerine ve 'Ana Sayfa' metnine sahip bir menüye sahiptir.
Bu alana işletme adınızı veya şirket logonuzu YERLEŞTİRebilirsiniz.
Bu sadece bir başlık örneği olduğundan, bu şablonda görebileceğiniz metinler sadece örnek metinlerdir. Bunları kendi metinlerinizle değiştirmelisiniz. İstediğiniz değişiklikleri yapmaktan çekinmeyin.
Örneğin, başlıkları web sitenizin tasarımıyla eşleşecek şekilde renkleri değiştirebilirsiniz.
Daha fazla bilgi / Demo İndirAnton Kasritskiy tarafından özel Bootstrap başlığı

Bu özel Bootstrap başlığı, 'Anton Kastritskiy' adlı bir CodePen kullanıcısı tarafından yapılmış harika, ücretsiz bir başlık şablonu. Web sitenize entegre etmek için herhangi bir para harcamanıza GEREK YOKTUR.
Ayrıca tamamen özelleştirilebilir. Böylece üzerinde tercihlerinize göre değişiklikler yapabilirsiniz. Web sayfasının sol üst tarafında marka adı için örnek bir metin gösterilir. Bu örnek metni kendi marka adınızla değiştirin.
Marka adı için örnek metin, beyaz bir arka plana sahip basit bir metindir. Marka adının altında navigasyon menüleri bulunmaktadır.
Daha fazla bilgi / Demo İndirJason Melgoza tarafından Bootstrap başlık gezinme

Bu, CodePen kullanıcısı Jason Melgoza tarafından yapılmış harika, ücretsiz bir Bootstrap başlık örneğidir. Ekran görüntüsünden de görebileceğiniz gibi, web sayfasının sol üst tarafına örnek bir marka adı yerleştirilmiştir. Ve sağda navigasyon bölümü var.
Arka plan rengi siyah iken başlık metninin rengi beyazdır.
Fantezi karanlık tasarım? HADİ BAKALIM.
Bu örneğe yakından bakmak için aşağıdaki 'Demo' düğmesini tıklayın. Ve bu şablonu indirmek istiyorsanız 'İndir' düğmesini tıklayın.
Daha fazla bilgi / Demo İndirAbe Lincoln'den web sitesi başlığı örneği

Bu, Abe Lincoln tarafından geliştirilen çarpıcı, ücretsiz bir Bootstrap web sitesi başlık örneğidir. Bu başlık örneği, örnek bir logo , bir gezinme çubuğu , sosyal simgeler vb. içerir.
Bu başlık şablonunun sitenizde iyi görüneceğini düşünüyorsanız, onu kullanabilirsiniz. Bu şablonda kullanılan tüm metinler ve simgeler yalnızca örnektir.
HTML, CSS ve Bootstrap'in temellerini biliyorsanız, bu tür başlıklar yapmak kolaydır. Ancak, tamamen ücretsiz harika başlık şablonları elde ederken neden bir tane yapmak için bu kadar çok zaman harcayasınız ki?
Bu başlık örneğini birkaç dakika içinde sitenize ENTEGRE EDEBİLİRSİNİZ.
Daha fazla bilgi / Demo İndirArif Manzoor'dan duyarlı kafa vuruşu

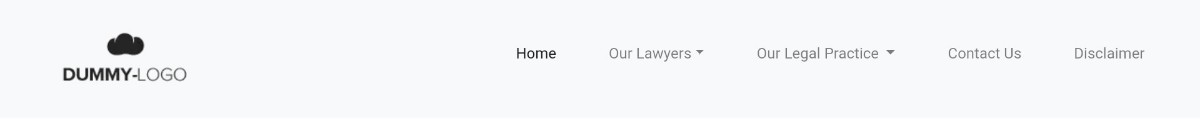
Bu, Bootstrap ile tasarlanmış yüksek kaliteli, ücretsiz, TAMAMEN ÖZELLEŞTİRİLEBİLİR bir başlık şablonu. Bu şablonu 'Arif Manzoor' adlı bir CodePen kullanıcısı yaptı.
Başlığın sol tarafında örnek bir logo var. Sağ tarafta ise navigasyon menüleri ve açılır listeler var. Başlığın arka plan rengi açık gridir.
Başlık çok basit görünüyor. Minimal bir başlık arıyorsanız, bunu indirebilirsiniz.
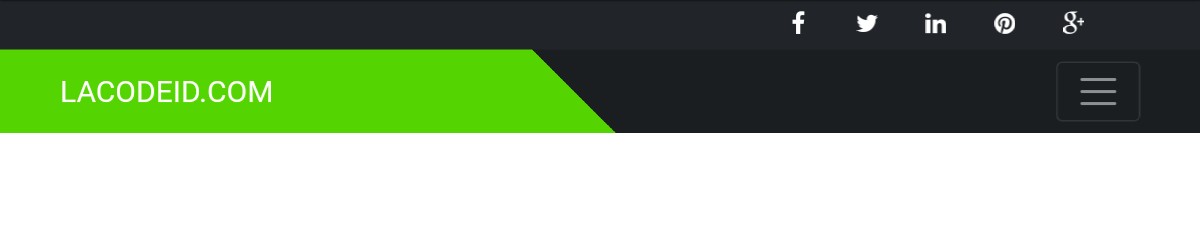
Daha fazla bilgi / Demo İndirNarinder tarafından Bootstrap başlığı

Bu başlığın sol üst tarafında sosyal simgeleri görebilirsiniz. Ardından sosyal simgelerin hemen altında gezinme menüleri ve bir web sitesi alan adı bulunur.
Bu başlık örneği oldukça benzersiz görünüyor . Dolayısıyla, bu tür benzersiz bir başlık şablonu arıyorsanız, bu başlık yalnızca benzersiz ve ÇARPICI görünmekle kalmaz, bunu kullanabilirsiniz.
Navigasyon menüleri siyah arka planda olduğu ve web sitesi alan adının arka plan rengi yeşil olduğu için başlık çok ilginç görünüyor.
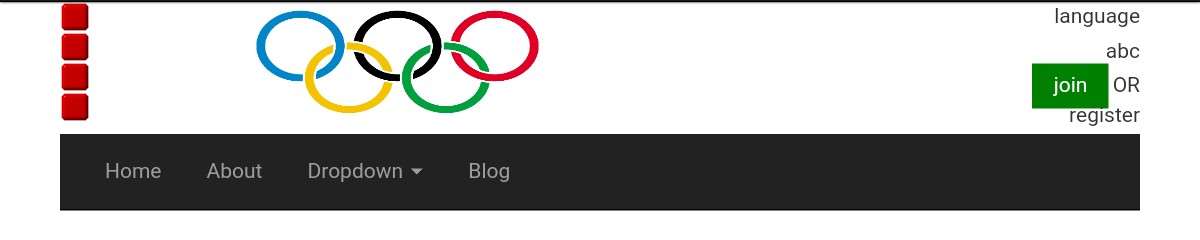
Daha fazla bilgi / Demo İndirPreeti'den başlık örneği

Bu, CodePen kullanıcısı Preeti tarafından yapılmış harika bir başlık örneğidir. Bir logo, bir gezinme çubuğu vb. içerir. Gezinme çubuğu, menüler ve bir açılır liste içerir.
Kodu incelerseniz kodun basit olduğunu görebilirsiniz. Böylece kodda kolayca gerekli değişiklikleri yapabilir ve bu başlığın tasarımını iyileştirebilirsiniz. BAŞLANGIÇ olarak bile!
Daha fazla bilgi / İndir