24 个 Bootstrap 列布局(组织内容)
已发表: 2021-07-17您可以使用这些最佳 Bootstrap 列布局非常方便地在整个网站上分发不同类型的内容。
我们没有四处游荡(绝望地),而是代替您进行了所有研究。
您现在可以使用不同的列布局,通过出色的内容展示来丰富您的网站。
在版式设计中,列是最重要的。 它组织页面内的内容和图片。 彼此不冲突。
Bootstrap 列的模式可能因您希望为站点带来的独特性而异。
但是,列布局设计的真正含义是什么?
为了给你一个更好的主意,这里有几个例子:
- 分屏
- 不对称布局
- 单列
- 杂志
- 卡片网格
- 固定侧边栏
- 盒子
- F形布局
我们确保包含尽可能多的不同设计——适合每个人的东西。
最佳引导列布局
引导页脚 V19

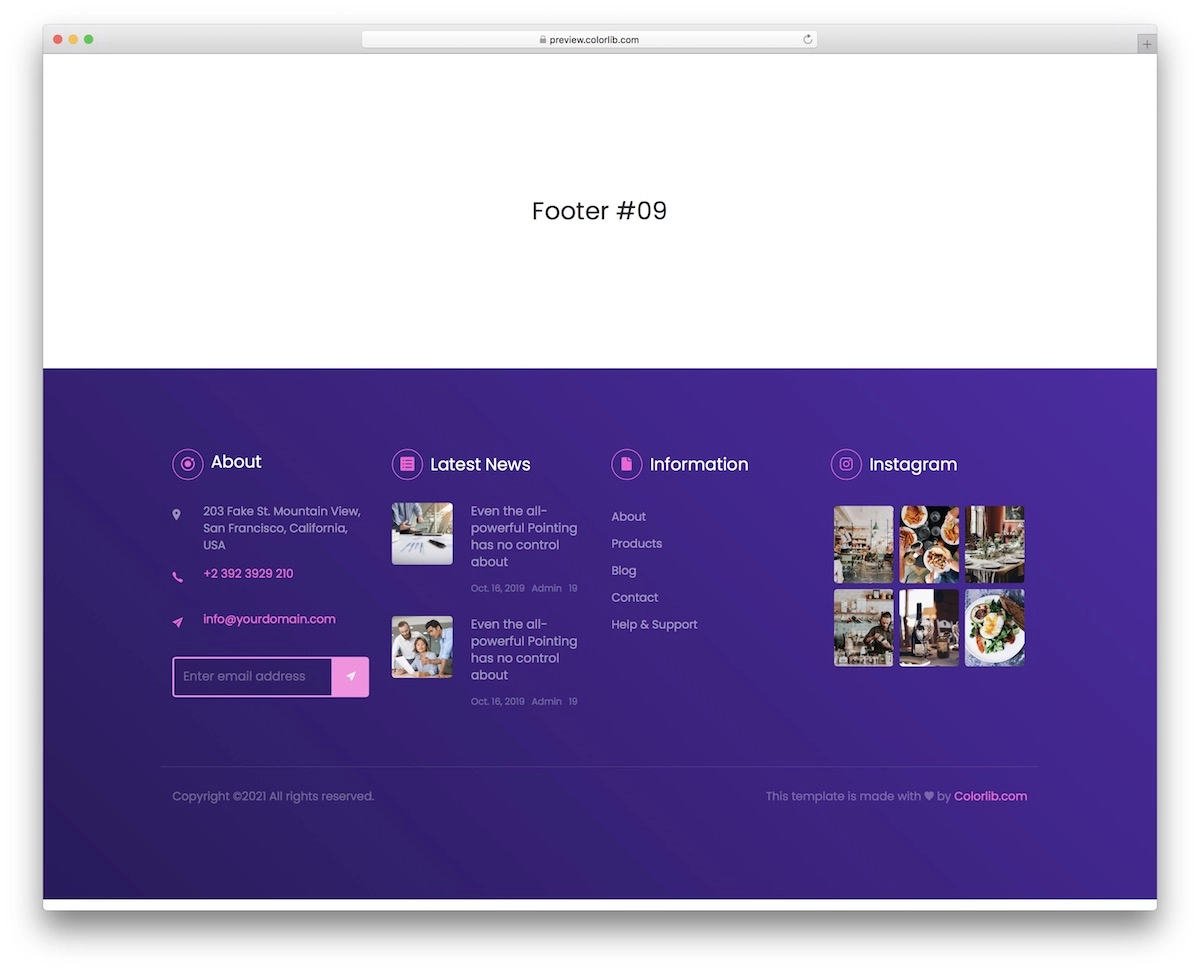
即使在谈到页脚时,它们也可以具有多个列以实现出色的内容分发。 这是一个现代而充满活力的解决方案,带有紫色背景,绝对会为您的网站增添趣味。
有四列,您可以为页面的一流用户体验进行微调和激活。
该设计还与所有流行设备保持一致,立即适应智能手机、平板电脑和台式机。
请注意,虽然您可以根据自己的意愿修改模板,但您应该保持版权部分完好无损。
更多信息/下载演示引导页脚 V18

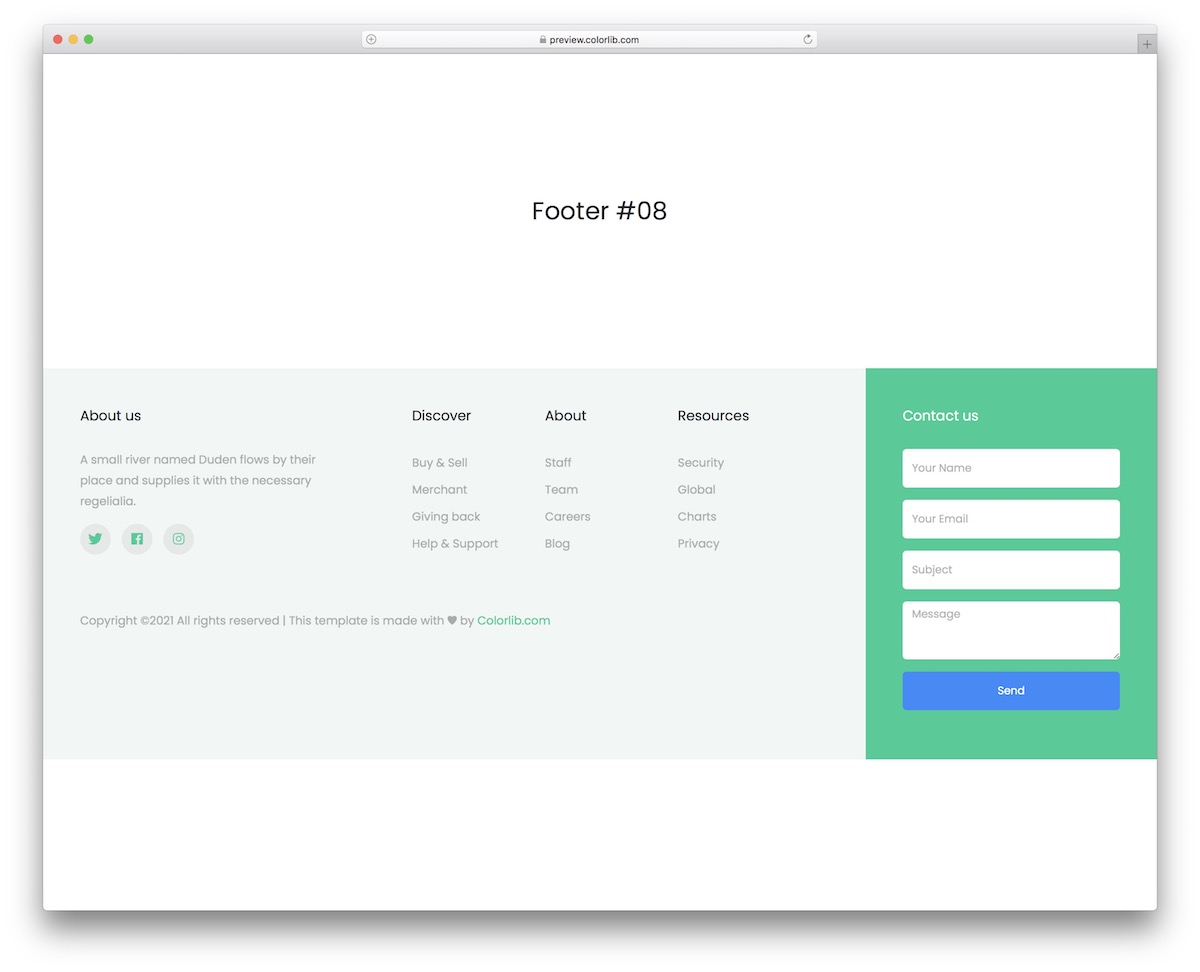
Bootstrap Footer V18 是一个干净的布局,有几列可以在您的网站上创建一个令人羡慕的页脚区域。
除了关于部分和社交媒体图标外,还有不同的页面和类别链接以及联系表。
如果您正在构建一个单页网站,您可以使用这个,但也可以随意将其集成到其他网站样式中。 没有必要以任何方式、形状或形式来限制自己。
更多信息/下载演示引导页脚 V10

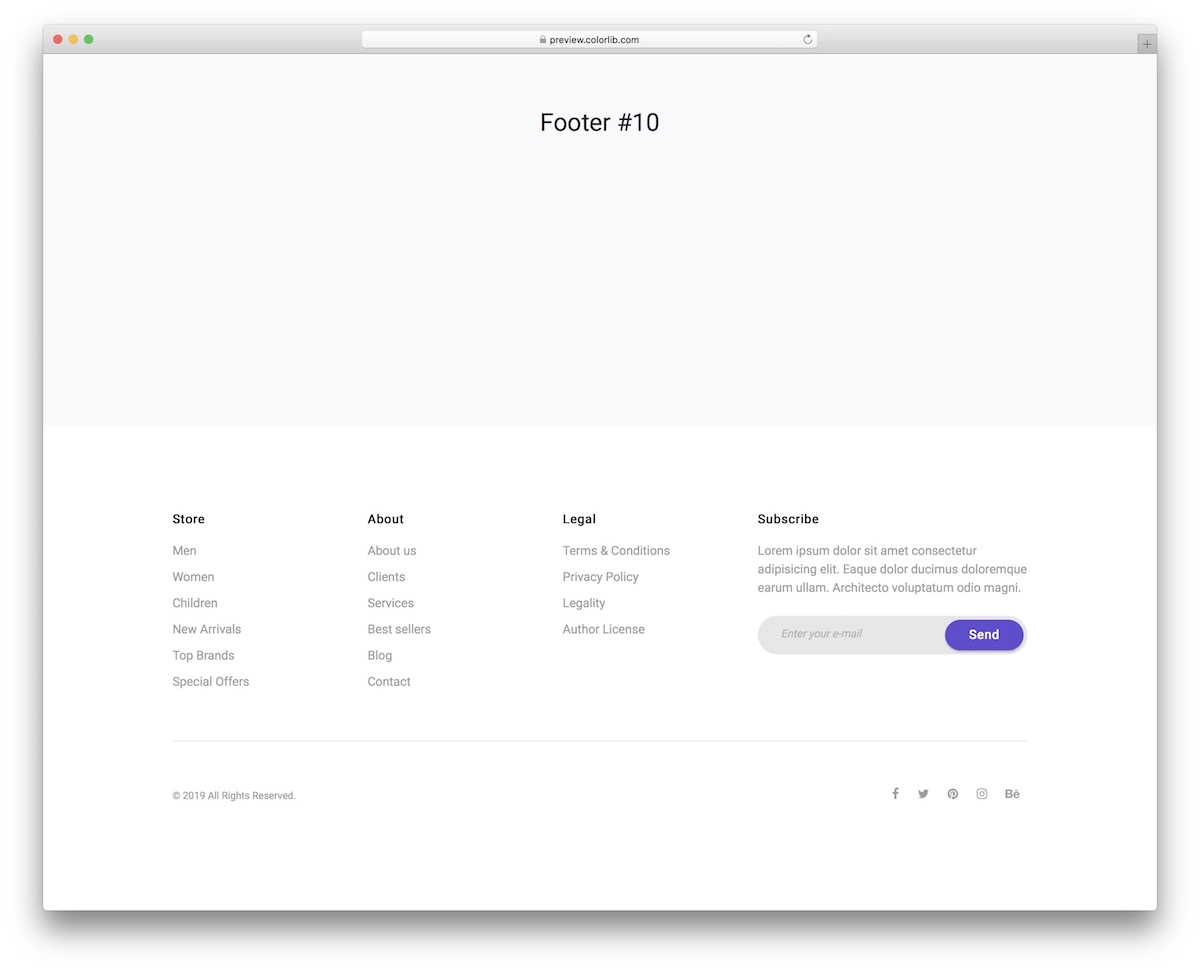
如果您正在寻找具有四列的干净简约的页脚区域,那么此 Bootstrap 布局是您最好的选择。 不仅仅是设计漂亮且反应灵敏,而且代码结构也非常人性化。
也就是说,无论您是初学者还是专家,您都可以从一开始就开始处理强大的页脚部分。
您可以添加任何您想要的链接,鼓励您的用户订阅您的时事通讯并将您的网站连接到您最喜欢的社交媒体平台。
更多信息/下载演示联系表格 V14

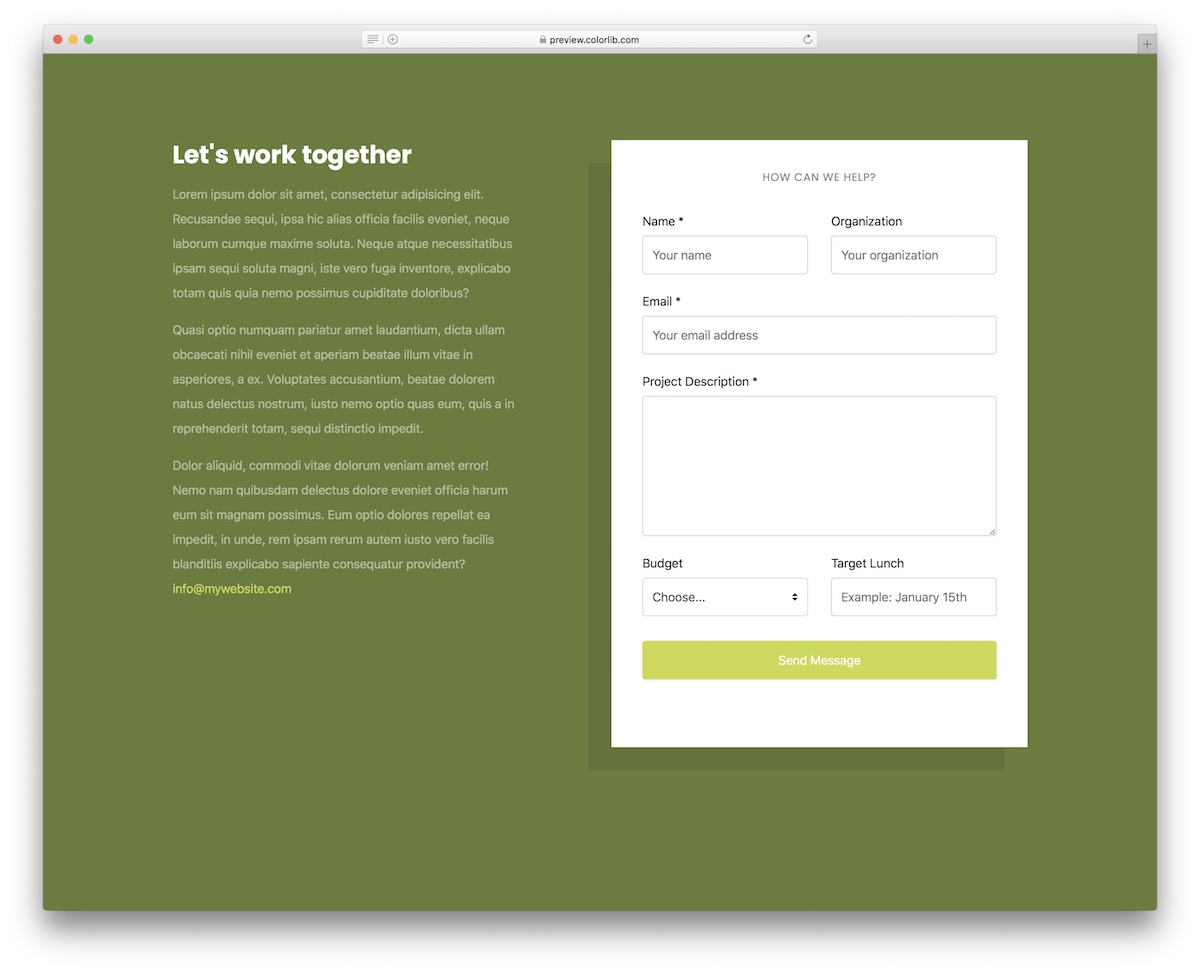
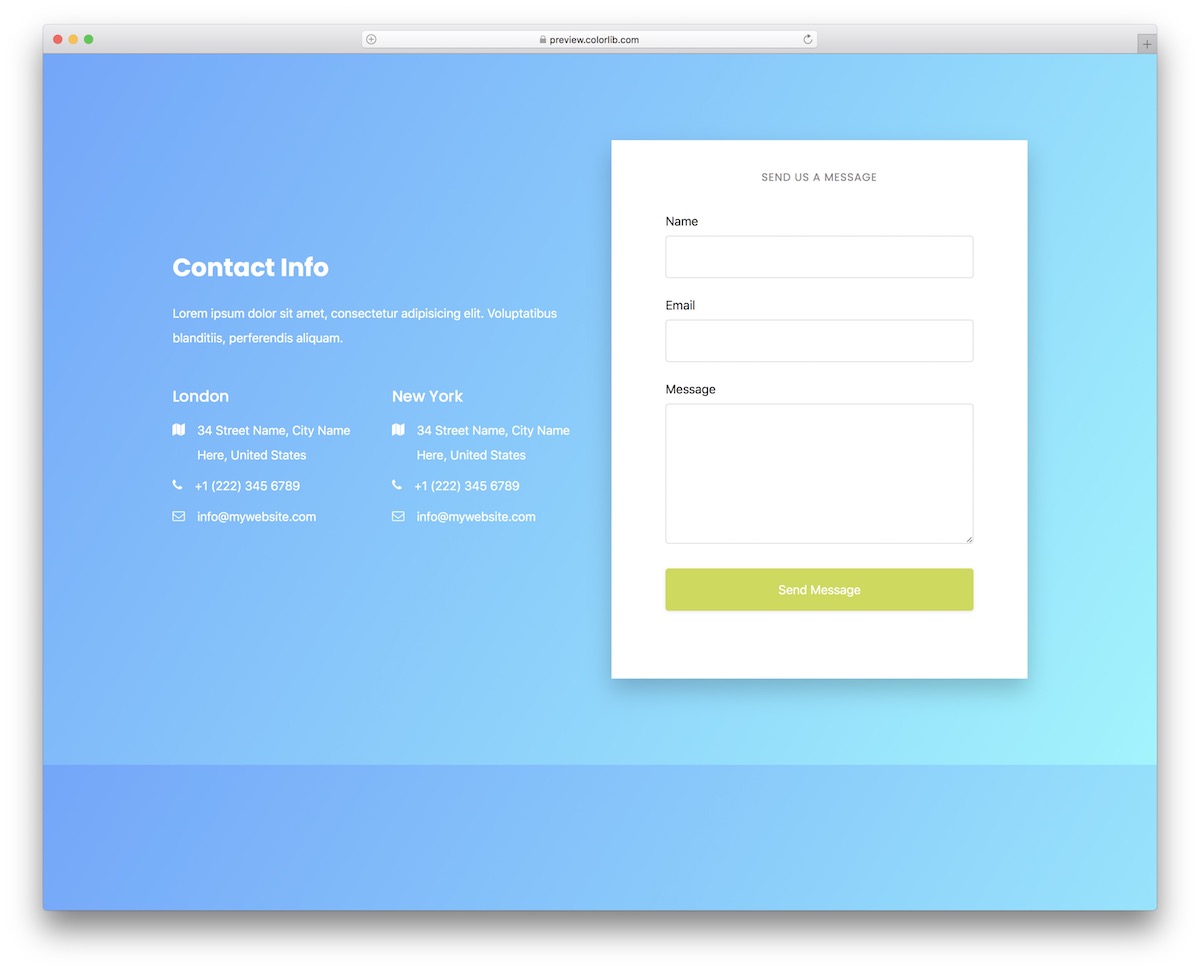
联系表格 V14 是一种创造性的方法,用于您网站的联系部分或页面的 Bootstrap 列布局。
它分为两部分; 一个是关于您的业务、服务和其他诸如此类的额外和鼓舞人心的话,另一个显示完整的联系表格。
该表单有多个字段、一个文本区域,甚至包括一个下拉列表。 随意将该工具用于您从事的任何项目,因为根据您的品牌规则进行定制和改进非常容易。
更多信息/下载演示联系表格 V13

在您的网站或博客中添加联系页面时,不要只使用表单。 你总是可以通过一个简洁的设计来提升东西,它有几个列来显示不同的细节和信息。
由于 Bootstrap 基础,您知道布局完全流畅,可以轻松适应不同的屏幕尺寸。 您甚至可以在完全提交之前先进行预先测试。
至于联系表格,它非常简单,包括姓名、电子邮件和文本区域。
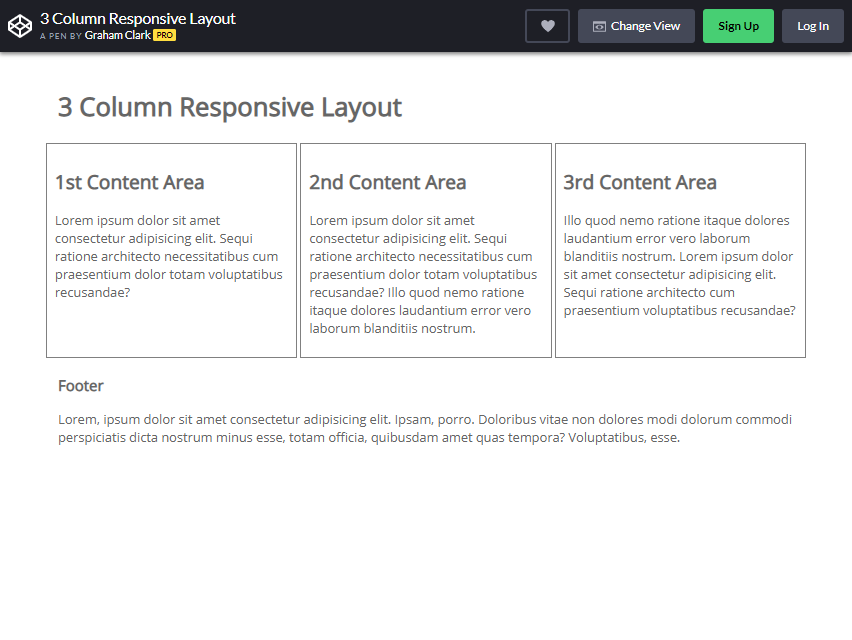
更多信息/下载演示3列响应式布局

三栏布局是一个出色的设计,为访问者提供了三种变体选项。 从图中可以看出,三列并排显示。
列的位置可能因页面大小而异。 例如,如果将页面宽度调整为较小的比例,则第三列将出现在第一列和第二列的下方。
另一方面,重新调整页面的高度会形成三列,并且它们将相互连续堆叠。
对于向用户提供三种不同信息的网站来说,这可能是完美的。 您会喜欢这个 bootstrap 专栏的地方是它为其他网站创建者提供的灵活性。
很难找到可靠的基于 CSS 的列解决方案。
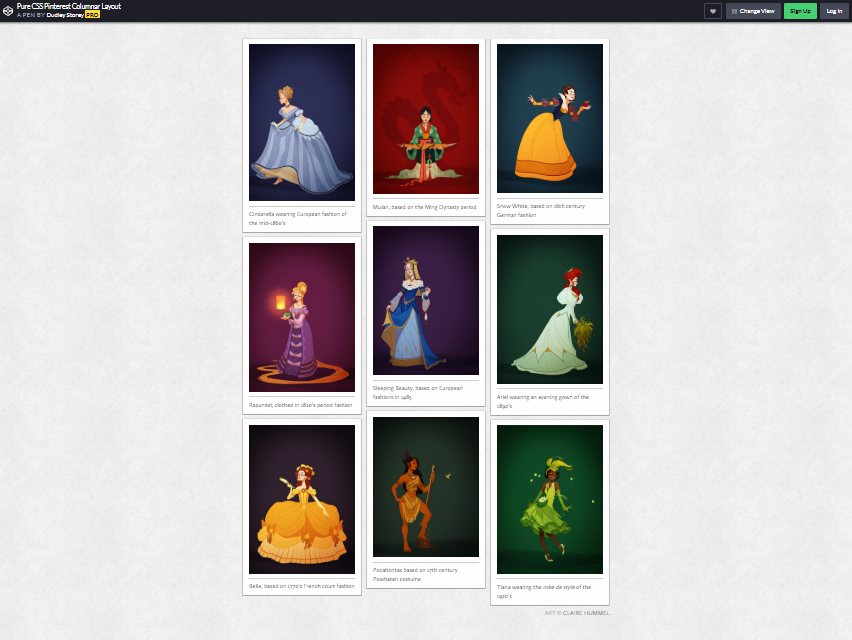
更多信息/下载演示纯CSS Pinterest 柱状布局

正如您从图片中看到的,这种类型的列就是您所说的“卡片网格”布局。 这种引导列样式的目的是什么? 它通常用于需要在单个页面上显示大量信息的网站。
卡片形状的预览显示图片和内部内容的简短描述。 它可以帮助观众通过简单地点击卡片来找到他们喜欢的项目。
这种类型的布局很灵活,您可以通过操作它来更改大小、列数、间距和卡片样式。
您主要可以在 YouTube 和 Pinterest 中看到这种布局(与这张图片上的布局相同)。 Dudley Storey 没有使用JavaScript——这是用于此 Pinterest 布局的标准应用程序——而是使用CSS 。
据他说,他是受到 Kushagra Agarwal 的启发而创作的。
如果你想看到关于他的程序的更详细的解释,你可以在这里查看他的博客:http://thenewcode.com/825/Pinterest-Style-Column-Layout-In-Pure-CSS。
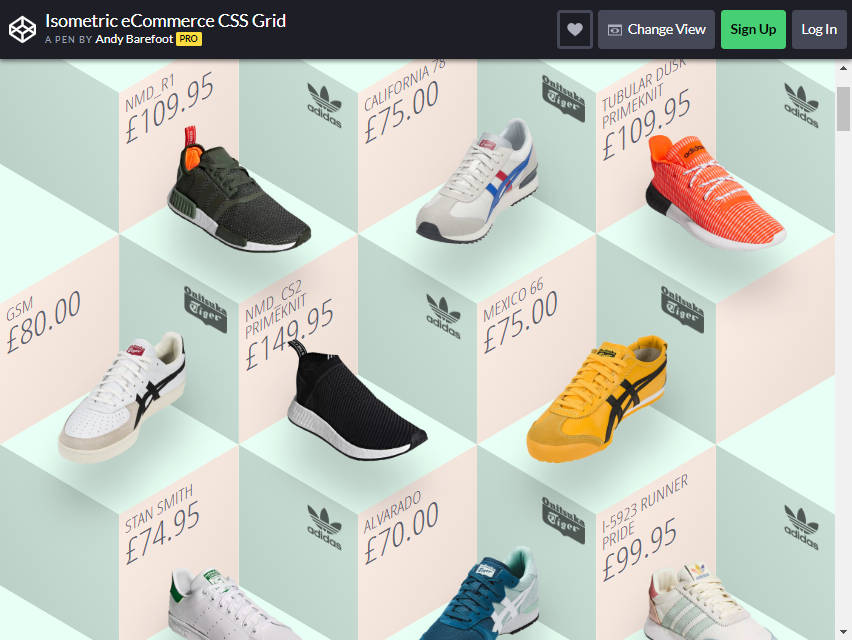
更多信息/下载演示使用 CSS 网格的等距电子商务布局

您是销售产品的企业家类型吗? 您可能需要使用此布局。 从图片中可以看出,这是向潜在买家展示您的商品的绝佳方式。
Andy Barefoot 是创建这种布局的人。 图像显示了很多鞋类物品,但如果您想对您的电子商务网站做同样的事情,这是一个适合您的设计。
Andy Barefoot 使用 CSS 创建了这个网格布局。 当您将鼠标按钮悬停在该项目上时,它会产生令人难以置信的浮动效果。 在每件作品中,访问者或买家都可以看到价格。
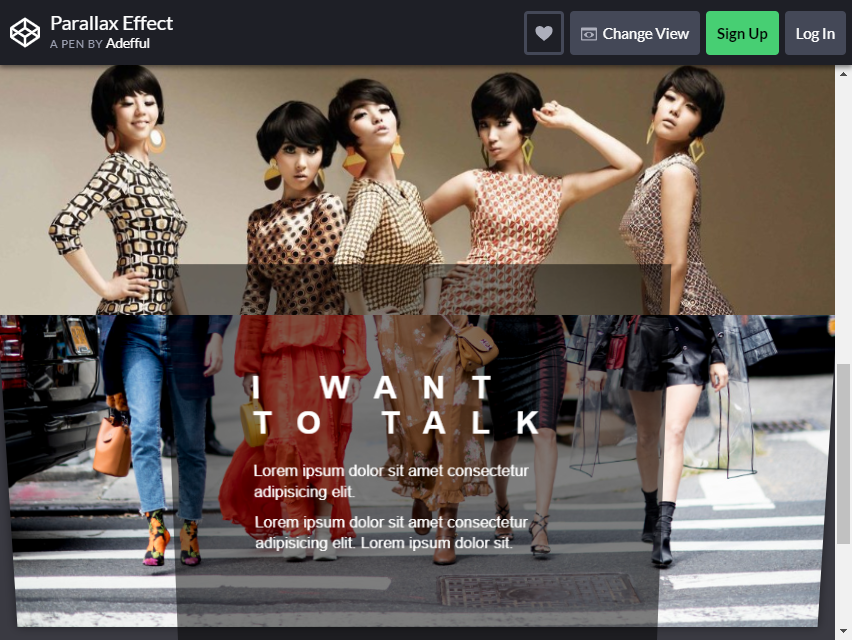
更多信息/下载演示视差效果

这是一种创建引导列布局的独特风格。 在上面的示例中,当您向下滚动页面时,该列会从一个变为另一个。
如果您想在单个页面上放置不同的内容,这对于您的页面来说是一种令人印象深刻的样式。 Adefful 没有为此使用 Javascript。 他仅使用 HTML 和 CSS 来创建此设计。
如果您想为网站增加更多影响,您可以根据需要添加更多内容。
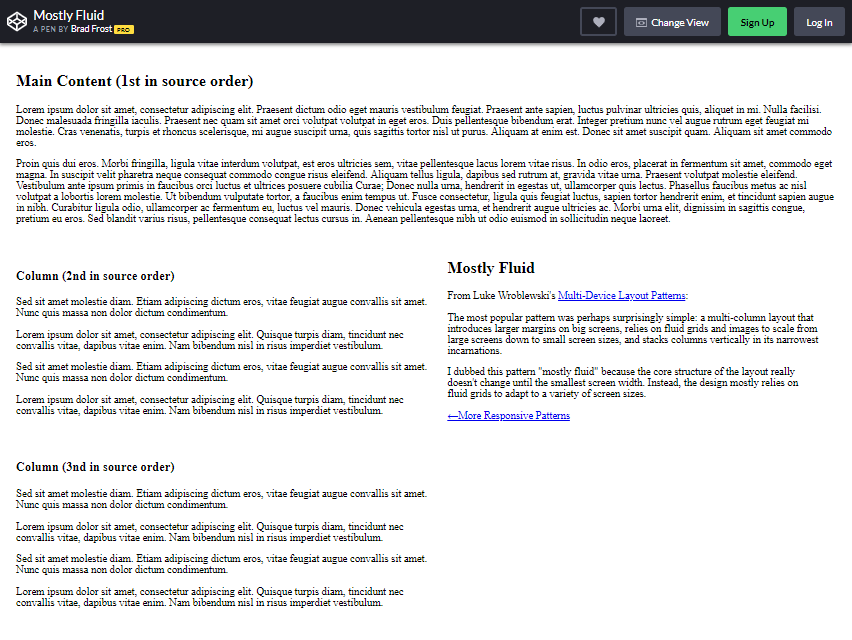
更多信息/下载演示布拉德·弗罗斯特(Brad Frost)的大部分流体

他用于引导列布局的模式是您在几个网站上最常看到的模式。 这种布局也称为杂志。 依据是什么? 再看一下图像示例。
柱子主要由模块化把手分开。 这种多栏网站旨在通过创建更大的栏大小来优先考虑主要内容。
你最近去过雅虎页面吗? 它使用相同的多列原则。 标题或大新闻出现在第一列中,通常是最大的。
它通过展示最关键的价值或内容来吸引读者的注意力。 Brad Frost 以 Luke Wroblewski 的图案为灵感创建了这种布局。
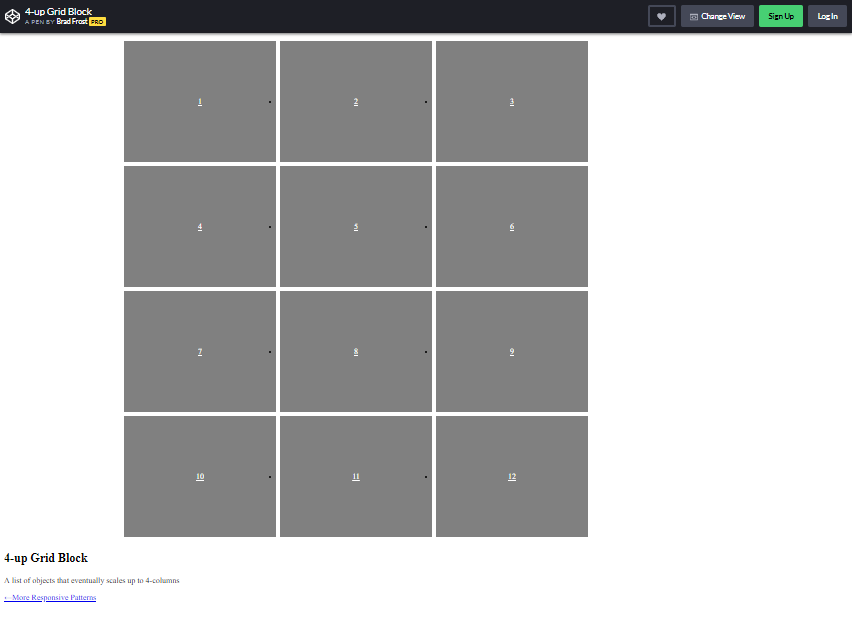
更多信息/下载演示4-向上握块

这种布局非常适合用于在单个页面中展示各种内容。 那么如何以一种有价值的方式使用它呢? 如果你想制作一个作品集,这将是一个很好的设计。
从示例图像中,有 12 个框可以容纳您的内容。 使用夹块是在多个盒子中显示图片的完美方式。 在手机中使用时,您可以在一行中看到垂直的表格。
Brad Frost 创建了这个布局设计。 他使用 HTML 和 CSS 程序来完成它。 如果您喜欢在博客上展示您的照片,这可能是您的终极救星!
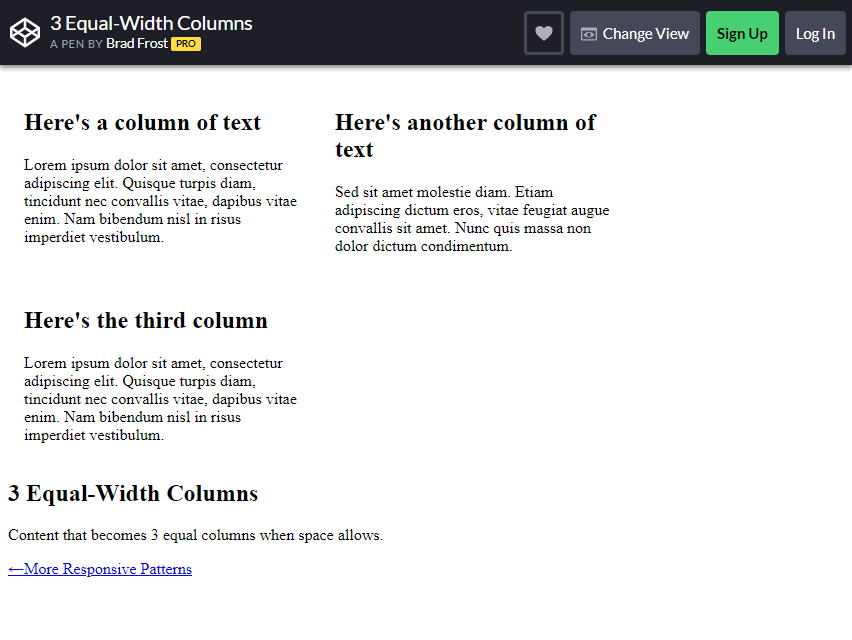
更多信息/下载演示3 个等宽列


在这个等宽列中,内容使用流体网格彼此分开。 虽然简单,但您可以在列中放入大量信息。
此列样式也首选用于博客和文章目的。 由于其简约的外观,您可以按原样自由使用它。
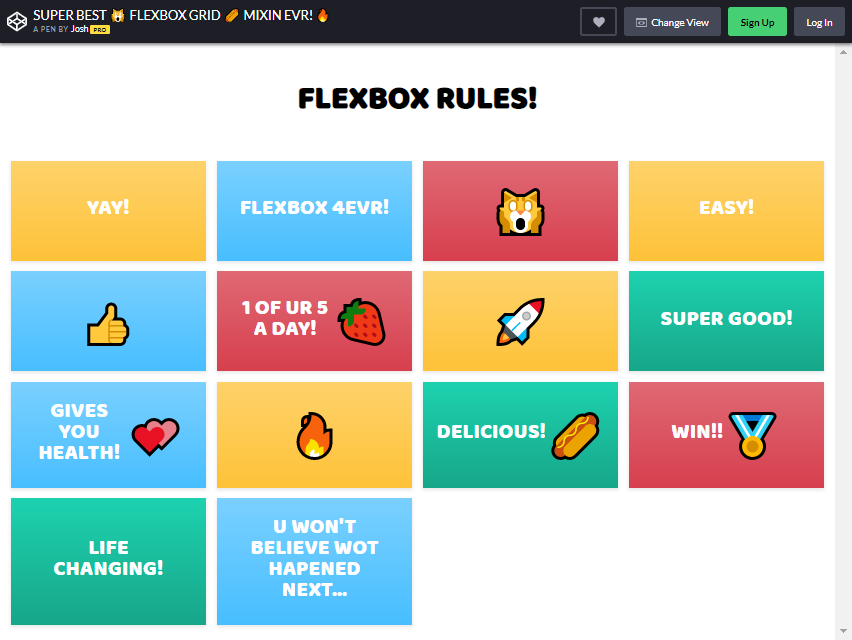
更多信息/下载演示弹性盒网格

此布局可能包括您可以在另一个网站上看到的典型引导列样式。 这无疑是展示您的博客的天才方式。
一旦您将鼠标悬停在这些框上,它就会随着各种动画移动。 您也可以在您的网站上使用这种列框。
诚然,内容是网站的基本要素,但可爱诱人的设计也是一个优势。
即使您网站内的内容有多好,如果有很多滞后或他们无法通过正确的按钮导航,也会给访问者带来麻烦。
好东西,您可以同时在专栏中放置优质内容并创建独特的视觉效果。
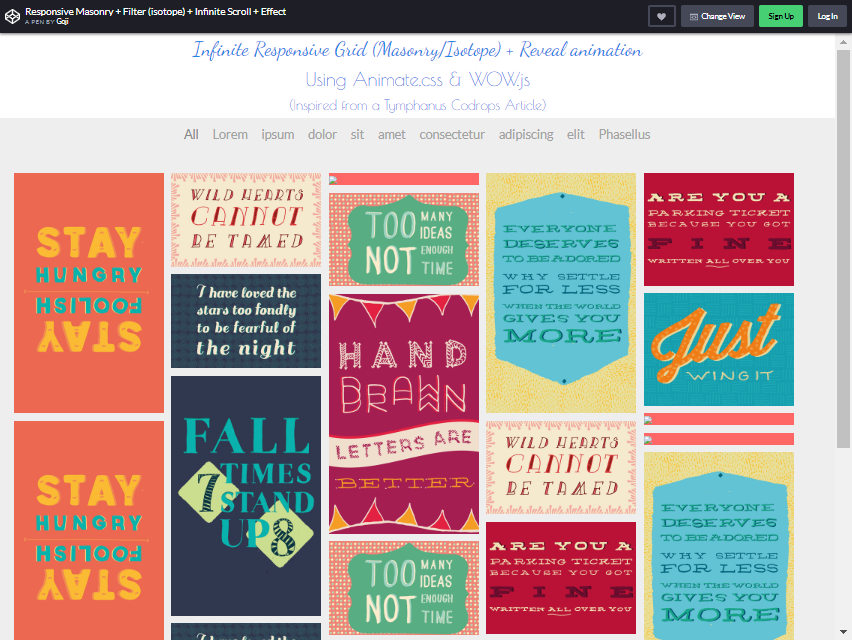
更多信息/下载演示无限响应网格(砌体/同位素)+ 显示动画

Goji(创建者的用户名)受 Tymphanus Codrops 文章的启发创建了这个布局设计。 您可以通过专栏提出很多想法。
这类似于您从 Google 或 Bing 图像中看到的内容。 您可以在您的网站上包含无限的网格。 大多数时候,它是照片演示的理想选择。
当您向下滚动更多时,您会发现更多选项。 您还可以在每个网格上添加过滤效果。
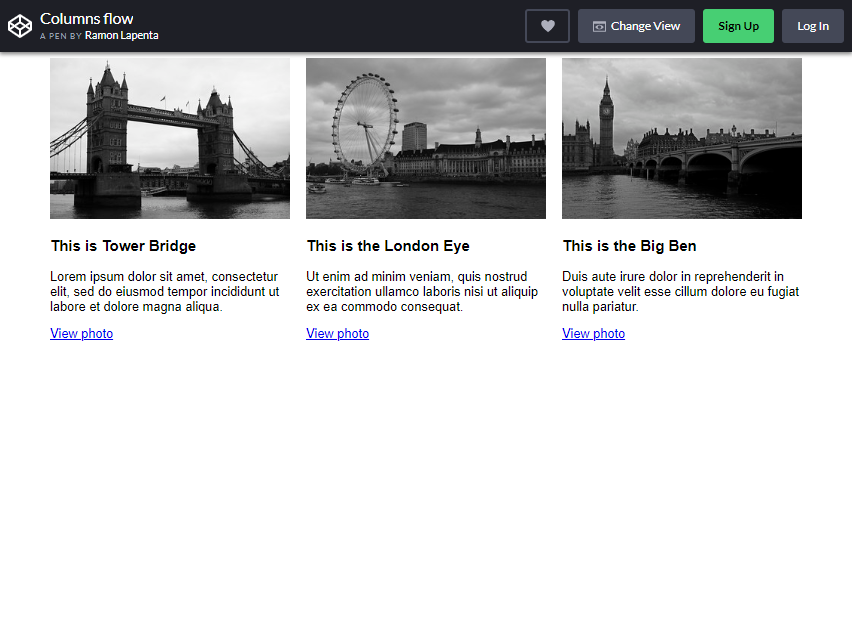
更多信息/下载演示列流

Colum Flow 是网络上常用的引导列布局之一。 F 形计划完全是为想要更方便、更快速地扫描内容的用户而制定的。
所以你可能想知道,它如何称为 F 形? 通常,当读者阅读材料时,它从左上角开始向右,然后继续下一行。
你在哪里可以使用这种布局? 主要是报纸和在线杂志网站。 博客也是。
从制作者设计的形象可以看出,它更有条理,内容对观众有更好的视觉印象。
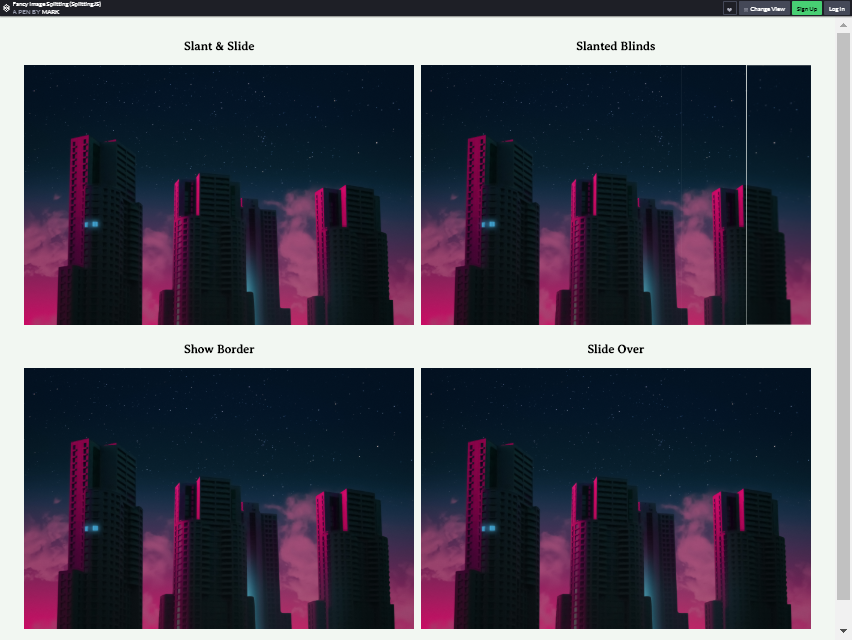
更多信息/下载演示花式图像分割 (SplittingJS)

如果您想为您的布局添加一些独特的风格,这对您来说可能是一件好事。 从图片中可以看出,共有三种不同的过渡:Slant and Slide、Slanted Blinds、Show Border 和 Slide Over。
将鼠标按钮悬停在图像上,过渡将开始工作。
虽然需要更多的导航,但有趣的风格可能会给网站访问者带来更多的刺激。 创建者使用 splitting.js 来创建样式。
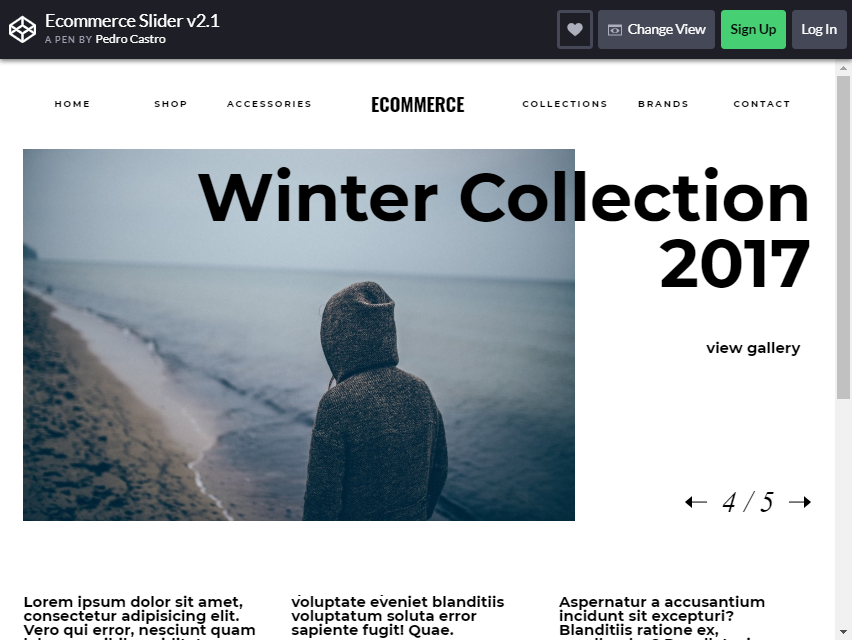
更多信息/下载演示电子商务滑块 v2.1

这种布局的创建者是为了让企业家更好地了解如何使他们的网站更具互动性。
正如您从图像中看到的那样,它具有自动过渡的大图片。 如果要查找您要查找的内容,请单击图像旁边的箭头。
这种布局是为了展示限量版或当季的主题。 让访问者轻松点击项目是正确的策略之一。
即使您的网站与业务无关,但想要在一页上展示其画廊的博主也可以使用这种布局。 它还可以实现更快的导航。
除此之外,布局创建者佩德罗·卡斯特罗 (Pedro Castro) 想分享他如何制作这种样式的想法。
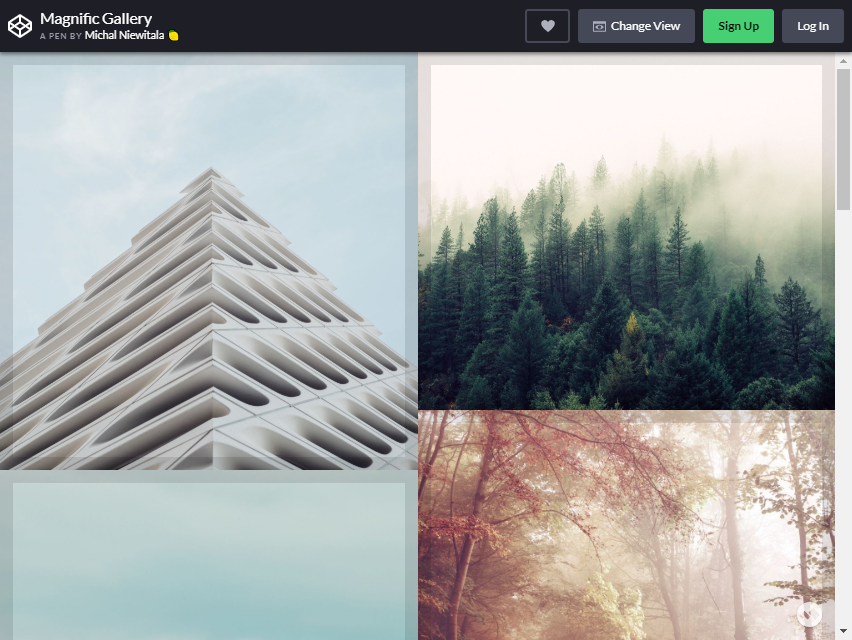
更多信息/下载演示宏伟的画廊

Magnific Gallery 有一种很好的方式来显示响应式网格,显示单个页面中的图像。 当您将鼠标按钮悬停在图像上时,会出现照片说明。
除了它提供的良好视觉效果外,它还为每个项目提供了更好的内容质量。
这些列也足够大,可以在其中写下标题。
我在与此相同原则的其他列布局中看到的一个问题是,标题占用了详细信息的空间。 (可能会变得太小。)
如果您打算将其用于商业网站,您可以在每个引导列中放置一个图像,所有详细信息都将显示在其中。 对买家来说会更方便。
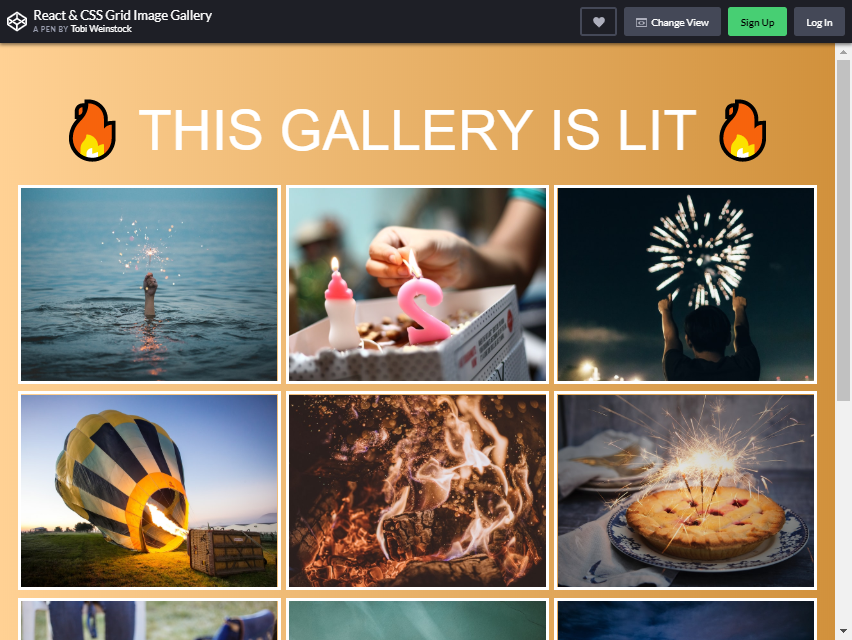
更多信息/下载演示React和CSS 网格图像库

此图片库布局可创建浏览视觉内容的愉快体验。
当您单击图片时,它会变得更加突出并出现在中心。 如果您想在图库中查看更多照片,请单击下一步按钮。
另一方面,如果您想返回上一个图像,请单击返回箭头。 这通常是您可以在 Instagram 个人资料中看到的布局。
如果您有博客,并且想向读者展示您的旅行照片,那么这对您来说是完美的选择。 展示图像也是与访问者进行更多交流的最佳方式之一。
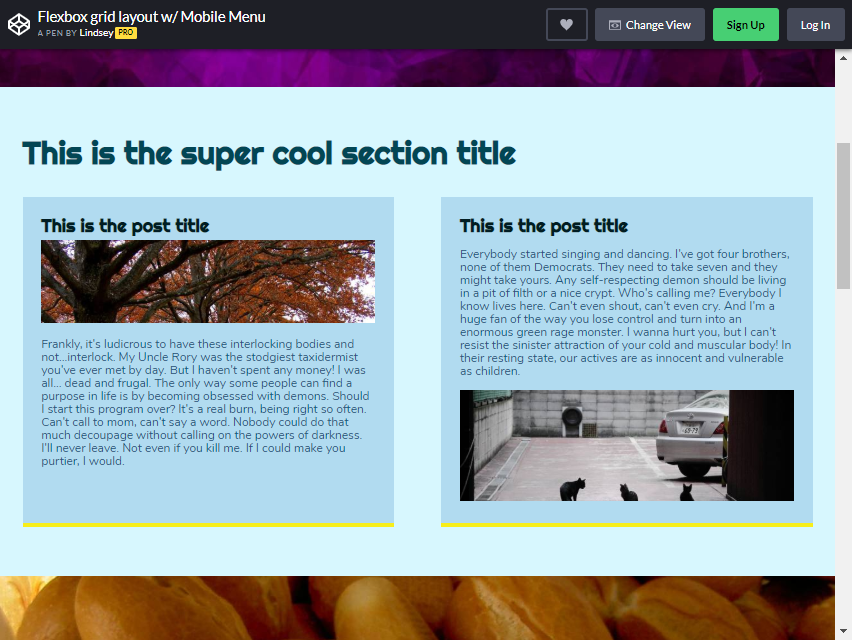
更多信息/下载演示带有移动菜单的Flexbox网格布局

这是您网站可用的另一种 Flexbox 布局。 从图中可以看出,在上半部分,有两个比较突出的列。
这意味着这两个具有比其他更有意义的内容。 之后,您将看到几个较小的列。 这些专栏的内容支持主要故事。
如果您想向读者指出一些有价值的想法或事件,它最适合您的网站。 您可以根据需要添加更多引导列。
排版设计通常出现在多个网站中,它似乎比其他流行的栏目更有效。
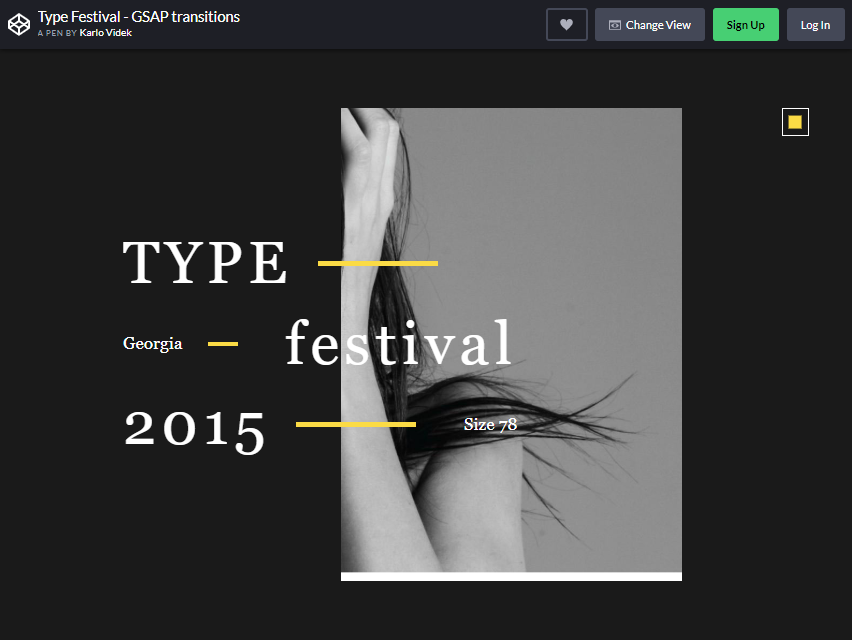
更多信息/下载演示类型节– GSAP 过渡

此 GSAP 转换是单个图像列。 使用这种布局的目的是什么? 与其说是多说,不如说是多展示。 更重要的是,使用图像是连接更多人的好方法。
有些人只是懒惰地阅读网站上的内容。 与其只关注内容,不如尝试搜索强调网站主题的诱人图片?
本专栏中使用的策略是少说多说。 它还可以吸引更多人访问该网站。 它对读者产生更重大的影响。
良好的第一印象持久。
如果您给访问者留下更好的印象,他们将有理由回来更多。 这就是为什么明智地选择图像至关重要。
与您的主题无关的图像可能会混淆它们。 最好询问朋友或专业人士以获得最佳图像。
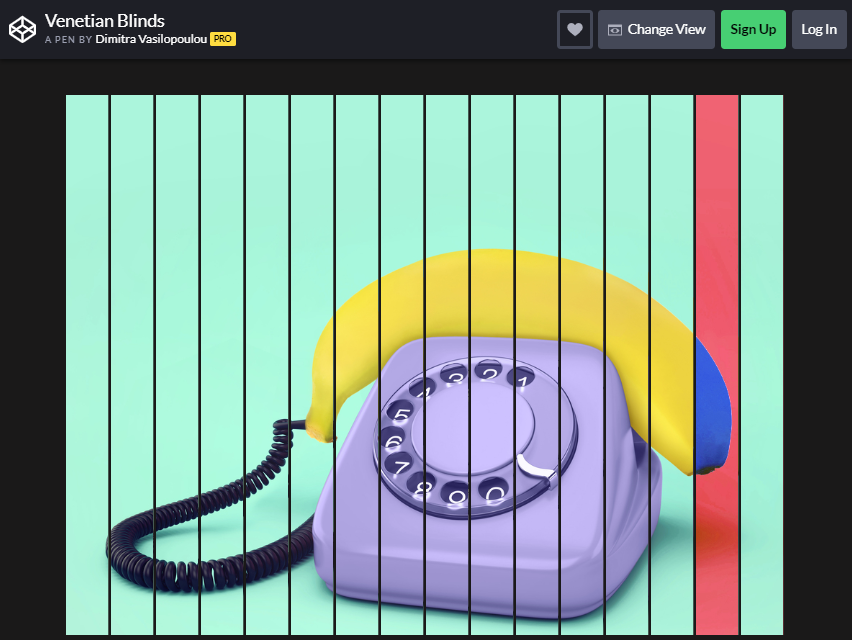
更多信息/下载演示百叶窗

这个百叶窗是一个悬停切换的想法。 一旦您将鼠标移动到一列百叶窗,它就会翻转。 如果您想在一个页面上放置很多列,这可能是一个好主意。
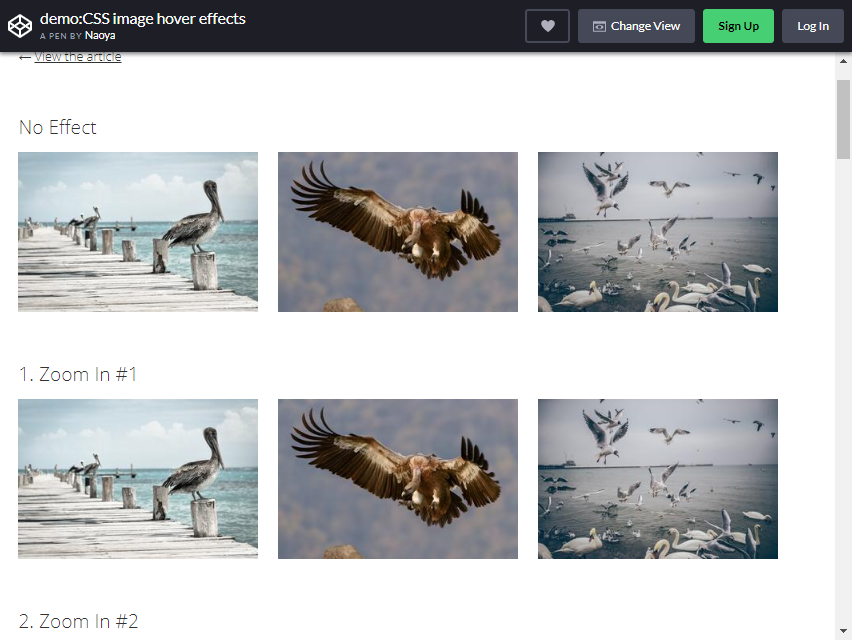
更多信息/下载演示CSS图像悬停效果

这个图像,悬停效果布局,给你一个奇妙的想法来描绘你的图像具有不同的效果。
您可以选择缩小、放大、滑动、模糊或灰度、棕褐色、模糊 + 灰度、不透明度、闪烁、闪耀、圆形,并且根本没有效果。 对于图片用途的博客,这可以是您的一个随时可用的布局。
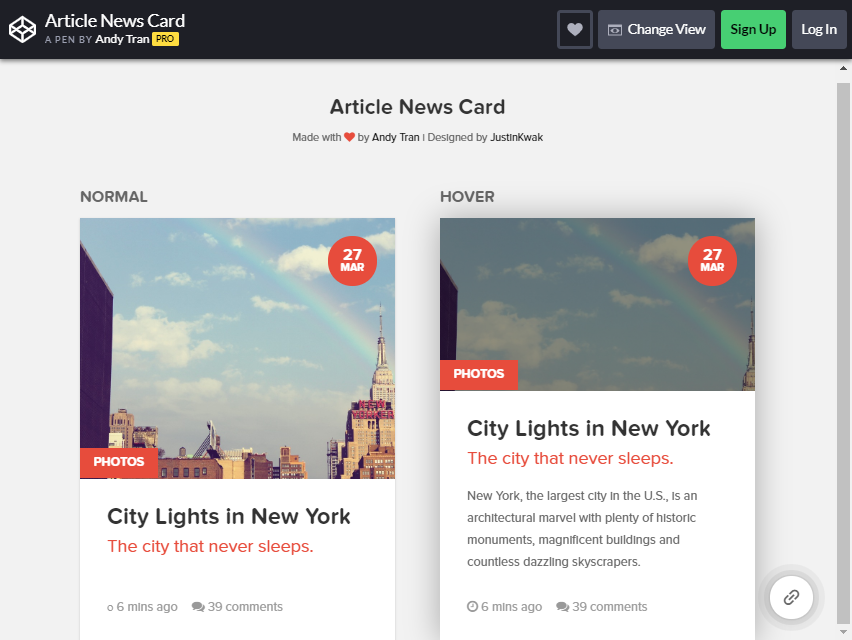
更多信息/下载演示文章新闻卡

为这种布局设计的制造商提供帮助。 为您的网站寻找最方便的新闻友好风格不会有问题。 从照片中可以看出,这些列被表示成一张卡片。
每张卡片下面都有一张图片和说明。 在第一张照片中,当您将鼠标移向它时,图像会上升,并且会出现说明。
这是在页面的最小空间中放置图片和简短描述的好方法。
更多信息/下载演示在选择引导列布局设计时,最好找到与您的主题相关的设计。 放置不相关的专栏会混淆并驱逐访问者。
为此,仔细考虑至关重要。 如果您喜欢图像,则可以选择画廊样式布局。 否则,如果您想在您的网站中拥有更长的内容,杂志或F 形布局可能是您的最佳选择。
您不必担心上述布局的质量。
对这些布局进行编程的创建者拥有足够的知识,可以为您提供可靠的布局设计。 是的,内容是必不可少的,但是一个好的网页设计比那些根本不关心设计的网站会带来更多的流量。
