20 من أفضل أمثلة رؤوس التمهيد المجانية لعام 2021
نشرت: 2021-07-18نظرًا لأنك تبحث عن قوالب رأس Bootstrap المثالية ، فأنت محظوظ. لدينا العديد من الحلول المرنة والموثوقة المصنوعة يدويًا من أجلك.
لقد أضفنا العديد من إبداعاتنا الخاصة ، والتي يمكنك استخدامها في إنشاءات مواقع الويب القوية الخاصة بك.
لكن.
وجدنا أيضًا بعض الأمثلة الممتازة من المطورين الزملاء.
هل تعرف ما هو مشترك؟ هم أحرار.
حان الوقت لتعزيز قيمة العلامة التجارية لموقعك وتجربة المستخدم.
إذا كنت ترغب في توفير الكثير من الوقت مع الحفاظ على احترافك ، فإن النموذج هو أفضل رهان لك.
لقد حرصنا على تضمين الكل برمز سهل ، لذا سيكون تضمينها وتخصيصها أمرًا سهلاً بعض الشيء.
أبدا تفتقر مرة أخرى إلى رأس قوي!
أفضل قوالب مجانية لرأس Bootstrap
قائمة الموقع V03

فيما يلي عدد قليل من قوالب / قوائم عناوين مواقع الويب الخاصة بنا والتي يمكنك الاستفادة منها بالكامل. بالطبع ، بالمجان.
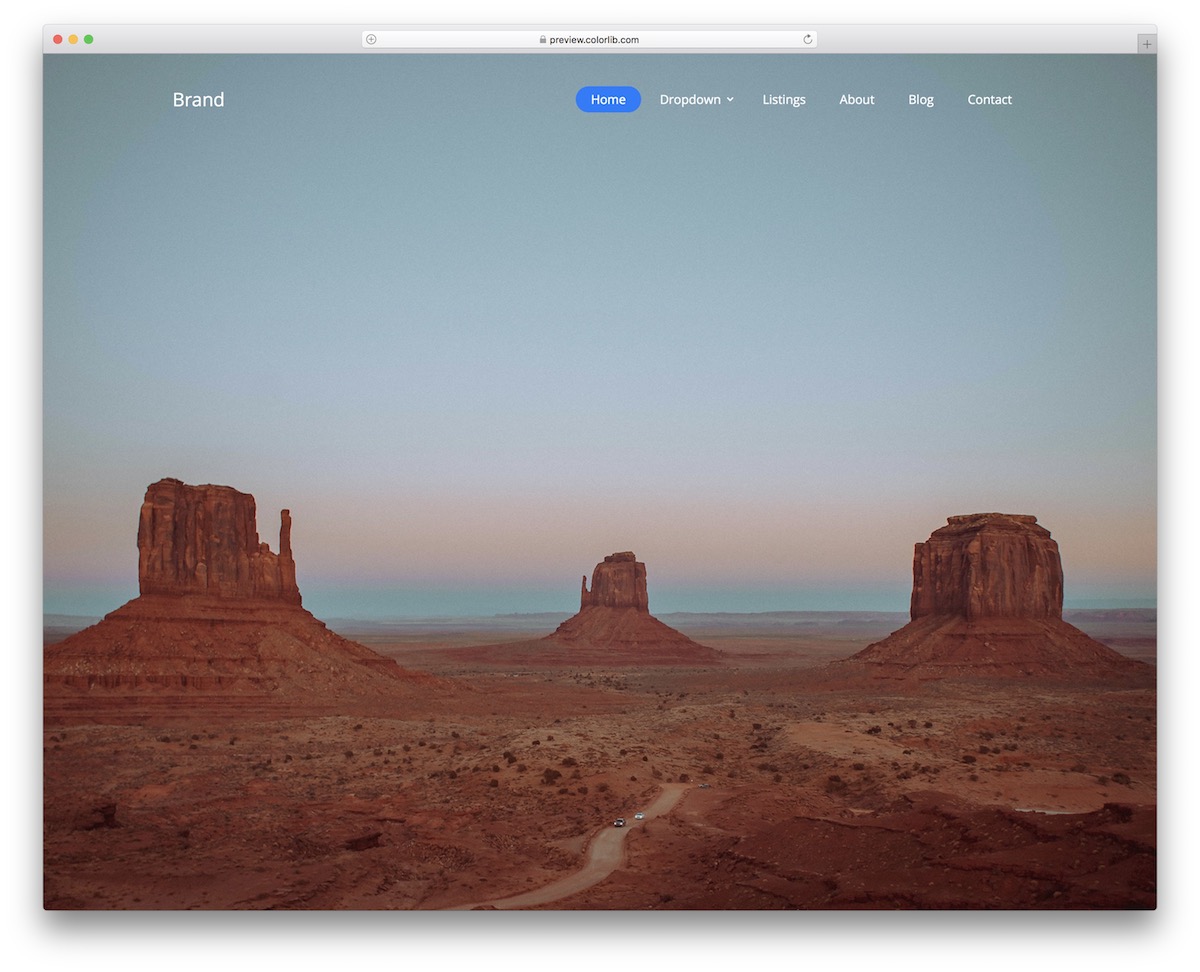
تعد قائمة موقع الويب V03 حلاً حديثًا وبسيطًا وشفافًا يلبي احتياجات أي موقع ويب أنت بصدد إنشائه.
نظرًا للتصميم الافتراضي الشامل ، لا تحتاج حتى إلى تغيير أي شيء - فقط استخدمه كما هو.
بالطبع ، إذا كنت ترغب في طباعة TWEAK واختيار الألوان ، فيمكنك القيام بذلك أيضًا. هناك أيضًا قائمة منسدلة متعددة المستويات ، لذلك لا تحتاج إلى إنشائها بنفسك.
مزيد من المعلومات / تنزيل العرض التوضيحيقائمة الموقع V04

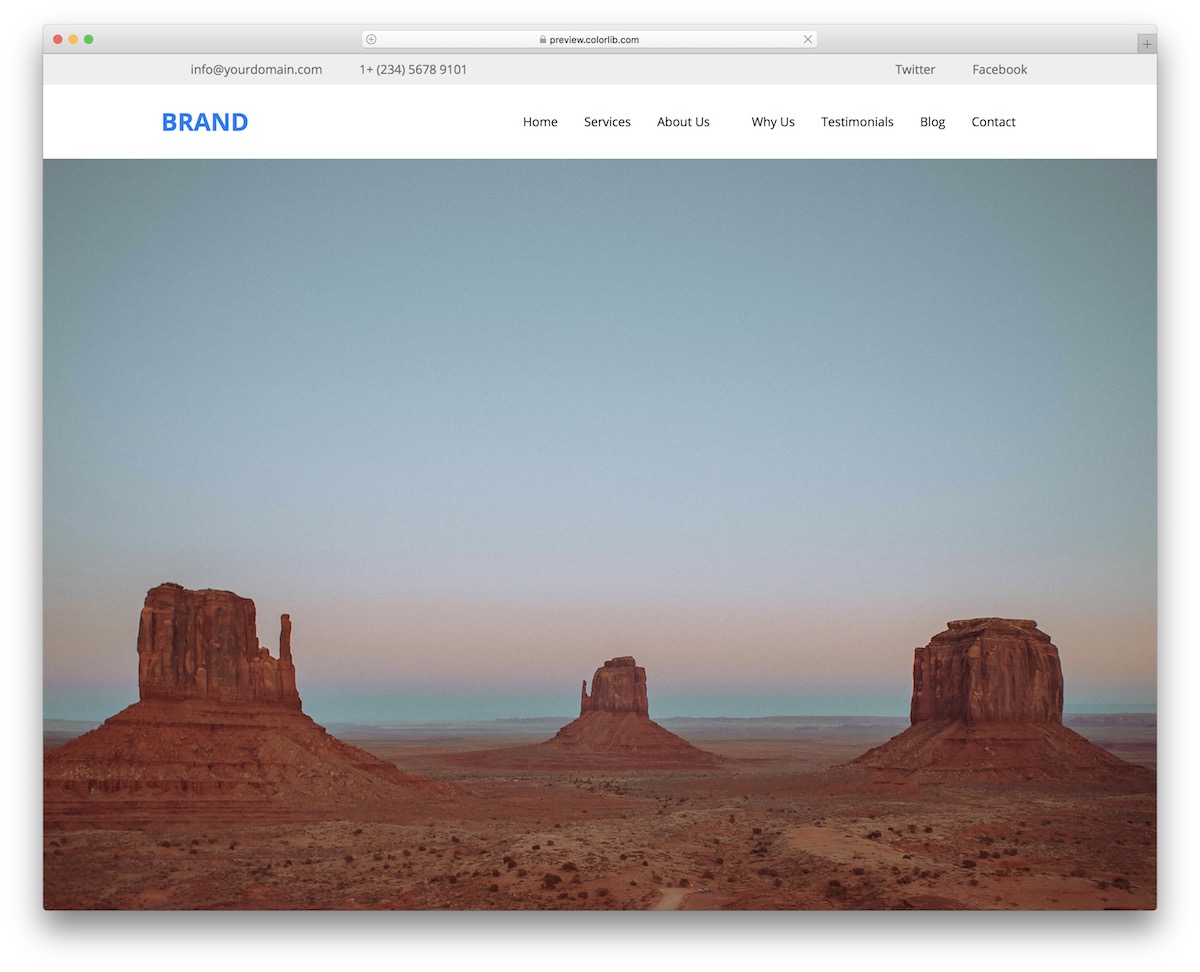
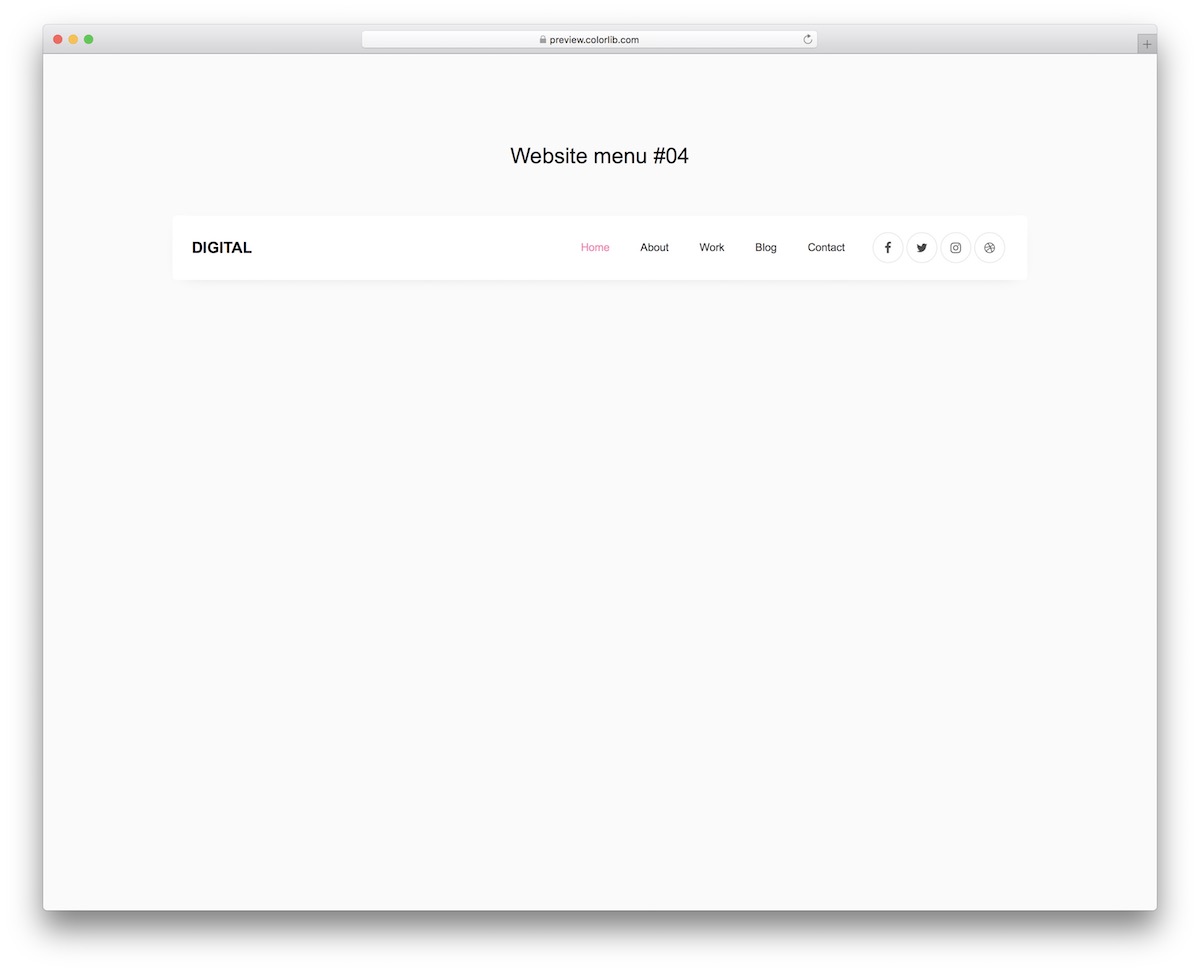
إذا كنت ترغب في إبراز العنوان الخاص بك ، فإن قائمة موقع الويب V04 هي مقتطف مجاني رائع يمكنك تشغيله. إلى جانب قسم التنقل الرئيسي والشعار ، يوجد أيضًا شريط علوي مدمج في التصميم.
يقدم لك هذا الأخير عرض تفاصيل اتصال إضافية وحتى ربط موقع الويب الخاص بك بوسائل التواصل الاجتماعي.
كتخطيط Bootstrap مرن ، فإنه يتكيف بشكل فوري وسلس مع أحجام الشاشات المختلفة أيضًا. انطلق واختبرها بنفسك أولاً وقم بإحداث بعض الضوضاء لاحقًا.
مزيد من المعلومات / تنزيل العرض التوضيحيقائمة موقع الويب V08

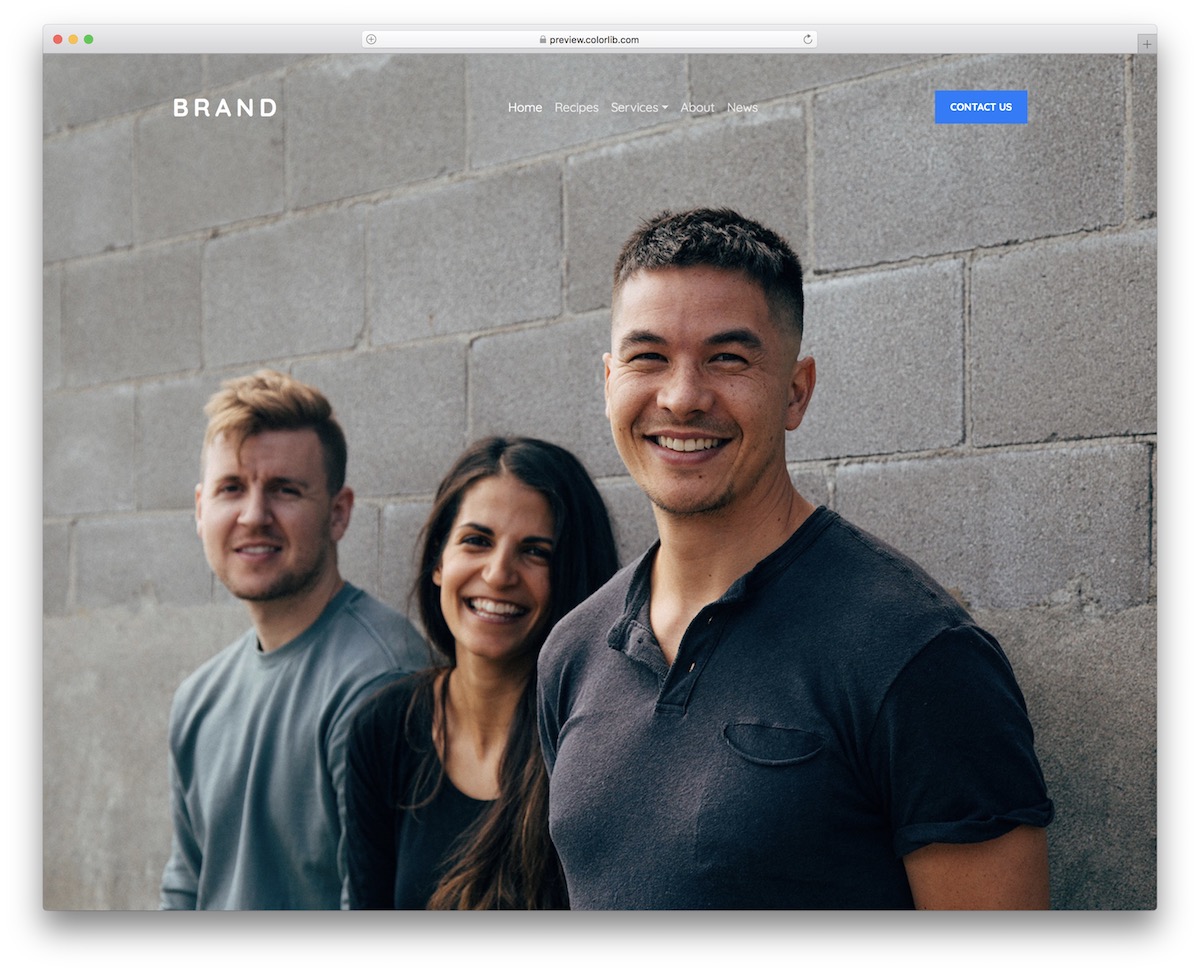
لكل من يبحث عن النظافة والبساطة ، فإن Website Menu V08 هو رأس Bootstrap الذي يقوم بالخدعة. على الرغم من أنني عرضت بالفعل تنسيقًا مشابهًا أعلاه ، إلا أن هذا التنسيق مختلف قليلاً ، حيث يتميز أيضًا بزر الحث على اتخاذ إجراء .
يمكنك استخدام إعداداته الافتراضية للاتصال أو عكس الاتجاه تمامًا وتطبيقه على شيء آخر.
علاوة على ذلك ، أضف شعارك وغير عناصر التنقل ووفر لنفسك الكثير من الوقت والطاقة. لماذا تفعل أشياء من الأساس هذه الأيام إذا لم تكن مضطرًا لذلك ؟
مزيد من المعلومات / تنزيل العرض التوضيحيقائمة الموقع V10

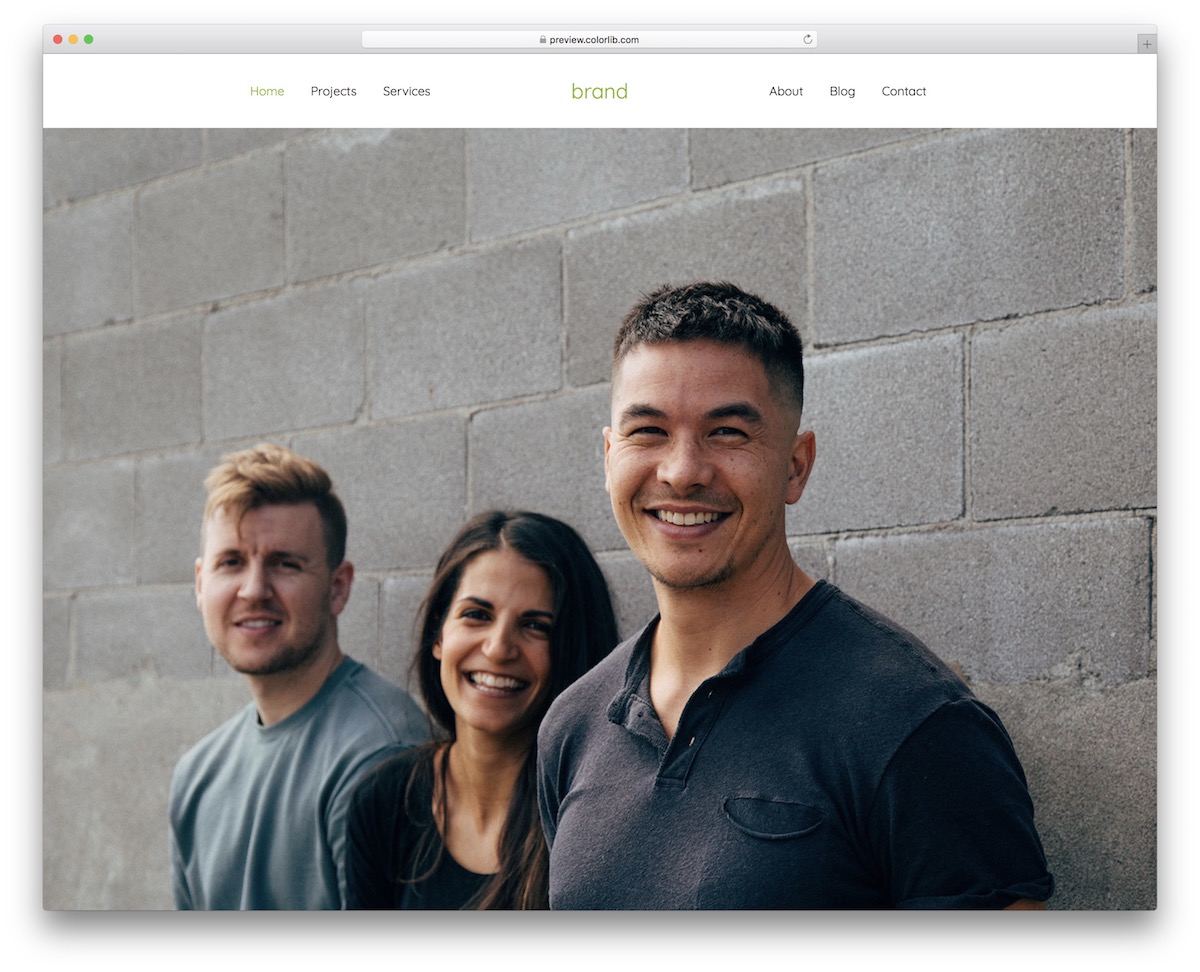
تعد قائمة موقع الويب V10 رأسًا صلبًا يعتمد على إطار عمل Bootstrap الذي يتم إرفاقه بأعلى موقع الويب. الوكالات والشركات والمستقلون ، لا يهم حقًا ، تعد قائمة موقع الويب V10 رائعة لجميع أنواع الصفحات.
أنت مرحب بك لدمجها كما هي - يمكنك حتى التمسك باللون الأخضر - أو يمكنك اللعب بالكود سهل الاستخدام وإجراء التعديلات.
يتميز هذا الرأس بالتنقل البسيط بدون قائمة منسدلة أو قائمة ضخمة.
مزيد من المعلومات / تنزيل العرض التوضيحيقائمة الموقع V11

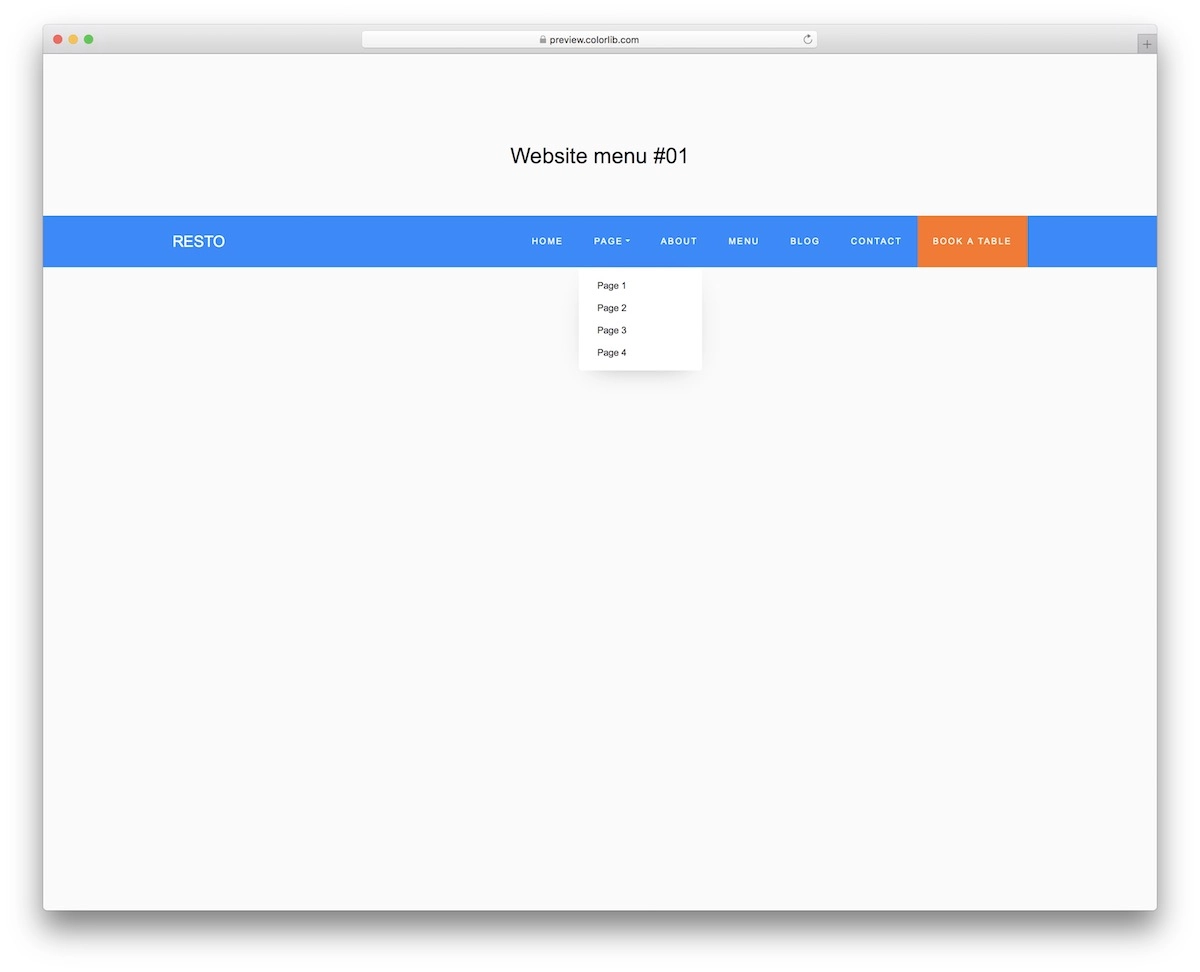
Website Menu V11 عبارة عن رأس Bootstrap بسيط جدًا ، والذي سيساعدك على توفير الوقت والطاقة ، حيث لا توجد حاجة للبدء من نقطة الصفر. التصميم بالكامل أساسي نسبيًا مع قائمة منسدلة وزر الحث على اتخاذ إجراء (CTA).
يمكنك تحريك مخطط الألوان الأزرق / البرتقالي / الأبيض أو وضع علامة تجارية على المقتطف من خلال اختيار لون CUSTOM الخاص بك.
في الواقع ، هناك الكثير الذي يمكنك القيام به ، لذا تأكد من عدم التراجع والاستفادة منه بالكامل .
مزيد من المعلومات / تنزيل العرض التوضيحيقائمة الموقع V14

مظهر نظيف وصندوقي ، هذا ما يحدث عندما يتعلق الأمر بقائمة موقع الويب V14. إذا كنت تحب البساطة في الرؤوس ، فلا تجلس عليها وتمسك بهذا التصميم الآن.
لا يكلفك شيئًا حتى الآن يمكنه فعل المعجزات لتطبيق الويب الخاص بك.
ضع في اعتبارك أنه بينما يكون أبيض على سطح المكتب ، فإنه يتحول إلى اللون الداكن على الهاتف المحمول.
كم ذلك رائع؟
تحتوي قائمة موقع الويب V14 على منطقة شعار على اليسار ورموز التنقل والوسائط الاجتماعية على اليمين. كما أنها تتمتع بتأثير تحوم ، والذي لا يؤدي إلا إلى إثارة الأشياء.
مزيد من المعلومات / تنزيل العرض التوضيحيقائمة الموقع V16

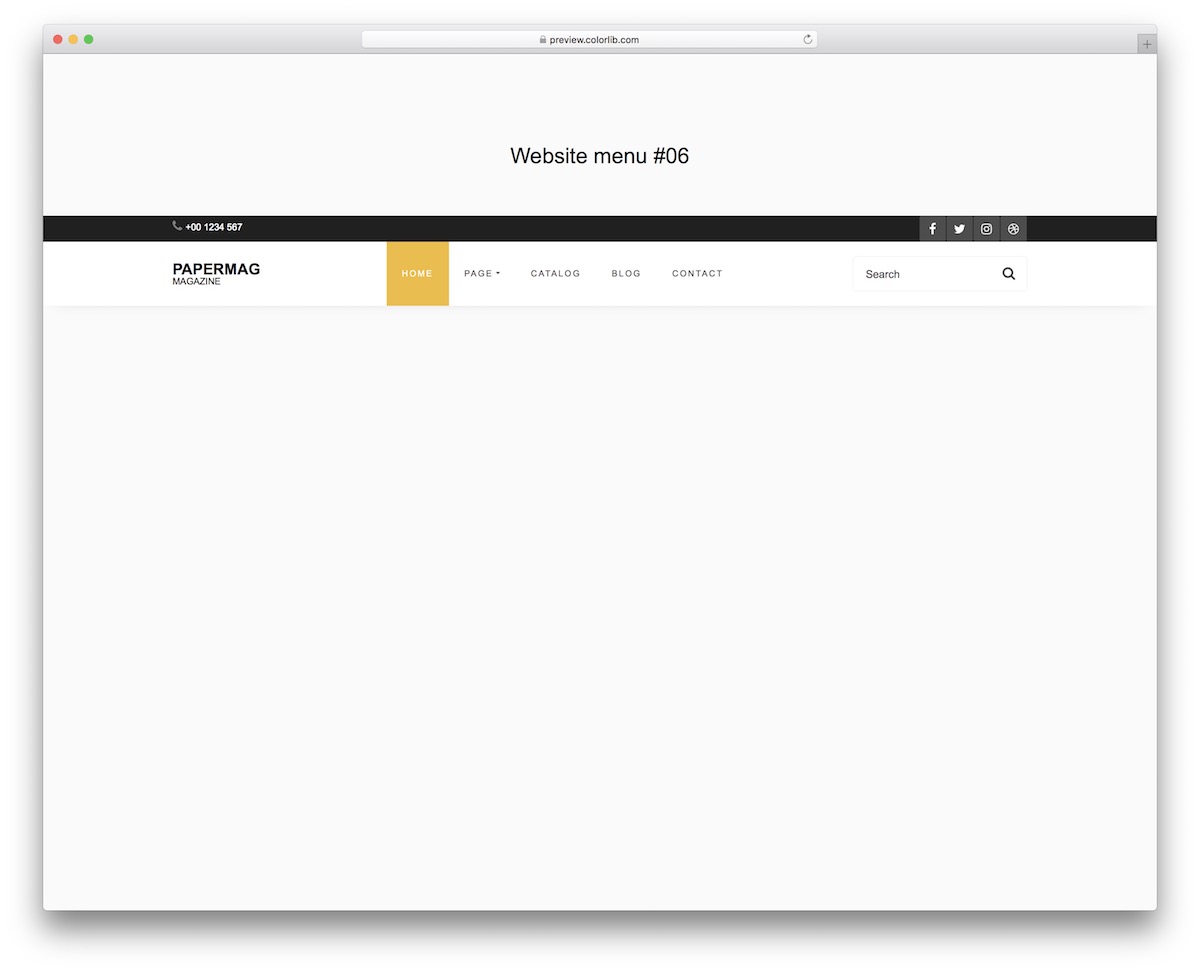
تعد قائمة موقع الويب V16 مثالًا آخر لرأس التمهيد الممتاز إذا كنت مهتمًا بإضافة شريط علوي أيضًا. سوف يفيد الجميع بمظهره الجميل والديناميكي ، سواء كنت تستخدمه خارج الصندوق أو غيره أكثر.
هناك أيضًا رسوم متحركة بتأثير التمرير وأزرار وسائط اجتماعية وشريط بحث مدمج في التصميم افتراضيًا.
سيكون التنقل الممتاز في موقع الويب الخاص بك سليمًا عبر أحجام الشاشات المختلفة على الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب.
مزيد من المعلومات / تنزيل العرض التوضيحيقائمة الموقع V17

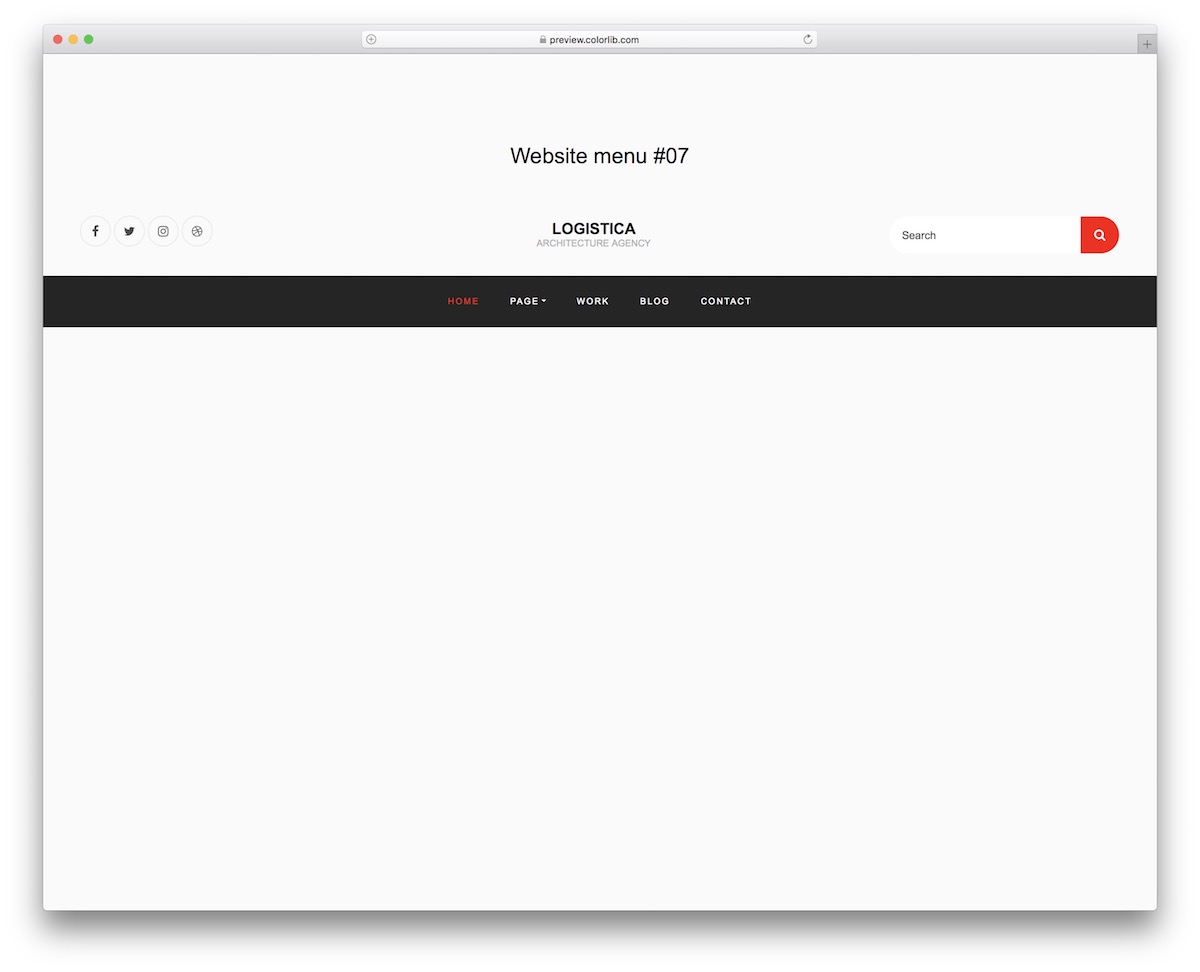
إذا كنت ترغب في تمييز موقع الويب الخاص بك عن الآخرين برأس مميز لا يزال يحافظ على ترتيب الأشياء ، فإن قائمة موقع الويب V17 هي السبيل للذهاب.
تحتوي الأداة على منطقة شعار في المنتصف ، وأيقونات اجتماعية على اليسار ونموذج بحث على اليمين. يوجد أدناه شريط التنقل بقائمة منسدلة وخلفية داكنة.
يتغير التنسيق قليلاً على الهاتف المحمول ، ولكن هذا فقط لأن مستخدمي موقع الويب الخاص بك يستحقون أفضل تجربة.
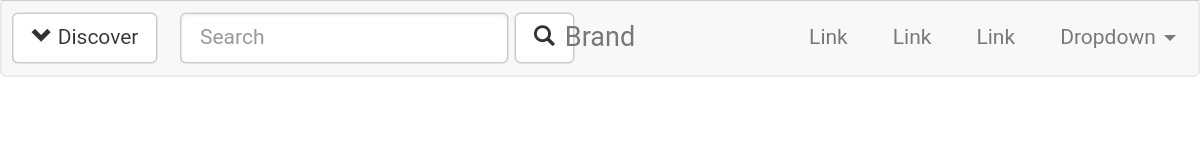
مزيد من المعلومات / تنزيل العرض التوضيحيرأس التمهيد بواسطة روجر بنس

هذا مثال رائع على رأس الصفحة قدمه روجر بنس. نظرًا لأنه تم تصميمه باستخدام Bootstrap ، فإنه يبدو قياسيًا للغاية. يحتوي هذا النموذج على مربع بحث وقائمة تنقل وما إلى ذلك.
يتيح لك مثال الرأس هذا وضع اسم علامتك التجارية في منتصف صفحة الويب ، على الرغم من أنه يمكنك تغيير موضع اسم علامتك التجارية من الرمز.
هذا قالب قابل للتخصيص بالكامل. حتى تتمكن من إجراء التغييرات وفقًا لاحتياجاتك وتفضيلاتك.
يتم وضع نص بسيط في المنتصف ولكن إذا أردت ، يمكنك وضع شعار شركتك في هذه المنطقة.
مزيد من المعلومات / تنزيل العرض التوضيحي
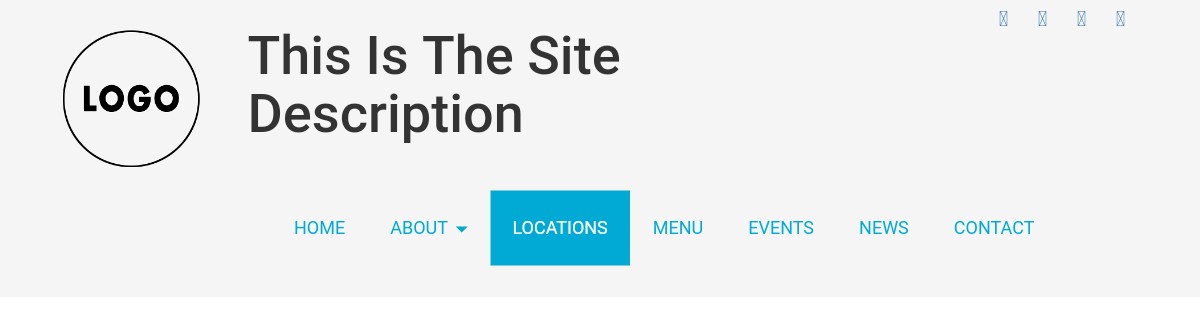
شعار Bootstrap يسار رأس ليون رينبو

هذا هو وضع مثال على رأس Bootstrap رائع ومجاني وقابل للتخصيص بالكامل بواسطة Leon Rainbow ، مستخدم CodePen. كما ترى من لقطة الشاشة لهذا النموذج ، يتم وضع نموذج شعار على الجانب الأيسر من صفحة الويب.
إذا كنت ستستخدم هذا النموذج على موقع الويب الخاص بك ، فيجب عليك استبدال هذا النموذج بشعار شركتك الخاصة.
على الجانب الأيمن من نموذج الشعار ، توجد مساحة لوصف الموقع. يمكنك عرض وصف موجز لموقعك في تلك المنطقة. وأسفل وصف الموقع مباشرة ، يوجد شريط تنقل.
عزز تجربة مستخدم موقعك باستخدام رأس NEAT.
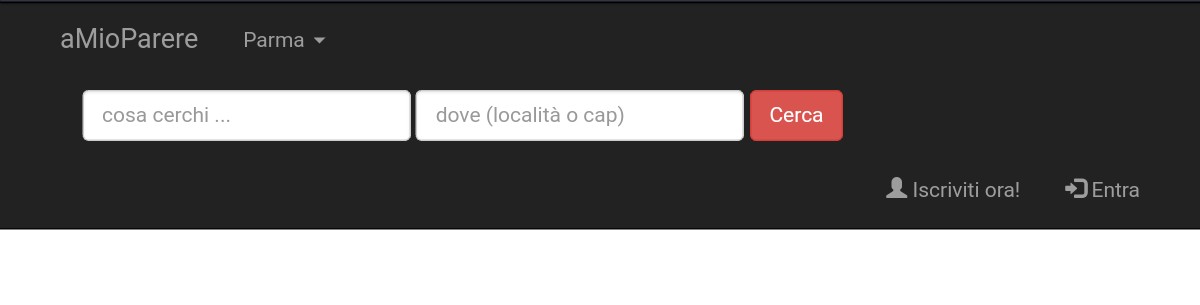
مزيد من المعلومات / تنزيل العرض التوضيحيرأس التمهيد بواسطة جيوفاني رامبيني


هذا قالب جميل طوره جيوفاني رامبيني. يحتوي على عناصر موقع ويب مفيدة مثل شريط البحث. يتم وضع نموذج لاسم النشاط التجاري على الجانب الأيسر من صفحة الويب.
إذا كنت تريد ، يمكنك إعادة وضعها . يمكنك وضعه على الجانب الأيمن أو في المنتصف. نظرًا لأن القالب قابل للتخصيص بالكامل ، يمكنك بسهولة تغيير موضع أي عنصر من عناصر صفحة الويب.
الرأس بخلفية سوداء. مثل القوالب الأخرى المذكورة في هذا المنشور ، فإن قالب الرأس هذا أيضًا خالٍ تمامًا من التكلفة.
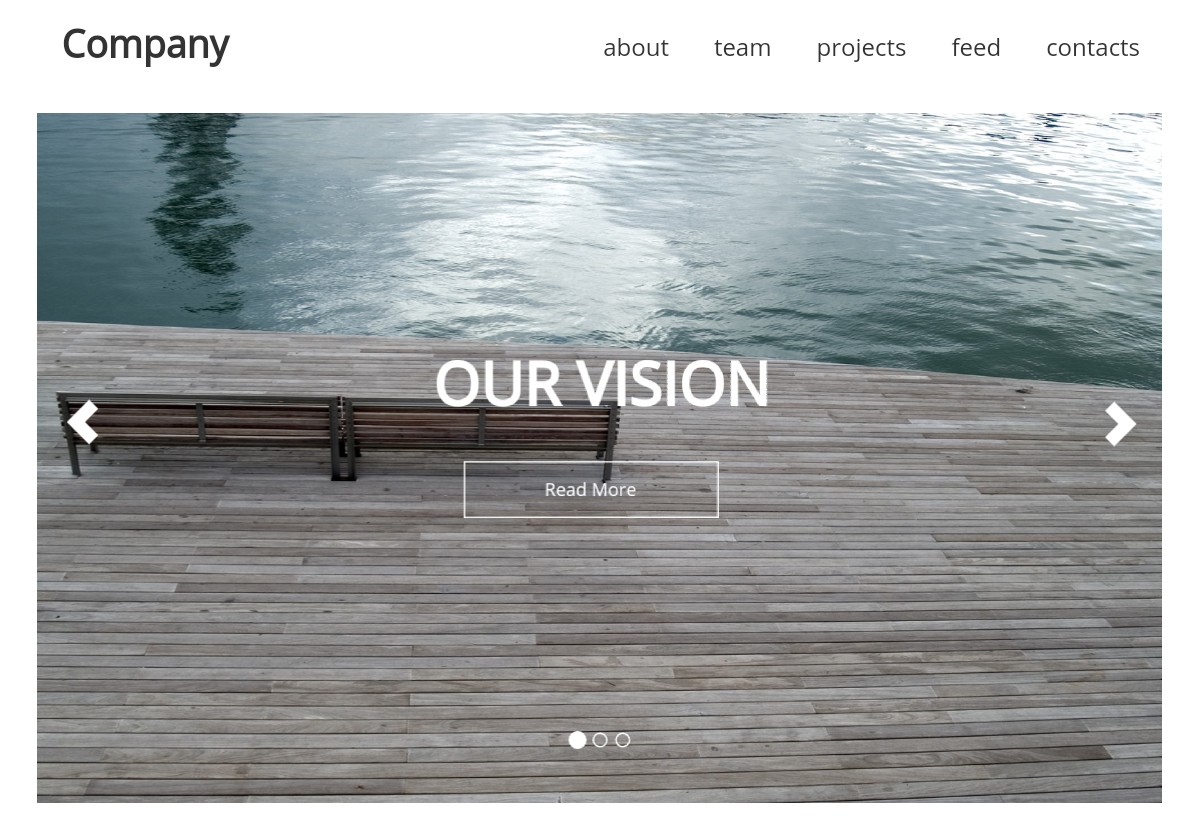
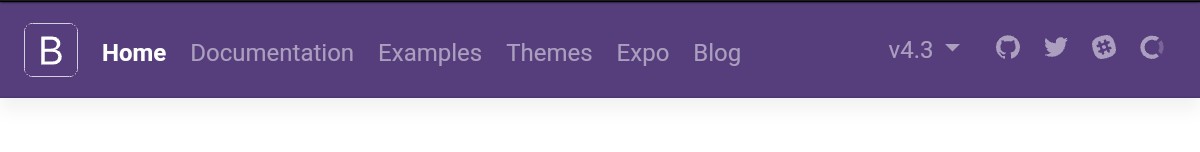
مزيد من المعلومات / تنزيل العرض التوضيحيرأس التمهيد مع دائري بواسطة رونالد فيلسينز

يعد قالب رأس Bootstrap هذا مثالًا عالي الجودة وعالي الجودة لرأس CLASSIC يأتي مع شريط تنقل ودوامة . بدلاً من النص "الشركة" ، يمكنك إظهار اسم شركتك أو شعار شركتك.
توجد خمس قوائم في شريط التنقل ، مثل "حول" و "فريق" وما إلى ذلك. يمكنك تحسين تصميم قالب الرأس هذا بشكل كبير عن طريق إضافة كود Bootstrap أو عن طريق تغيير كود CSS.
على الرغم من أنه يمكنك جعل التصميم أفضل كثيرًا ، حاول إبقائه بسيطًا لأن التصميم البسيط فعال للغاية .
مزيد من المعلومات / تنزيل العرض التوضيحيرأس التمهيد مع تأثير التلاشي بواسطة نيكولا كوستوف

مثال رأس Bootstrap هذا الذي صنعه Nikola Kostov هو قالب رأس بسيط للغاية. كما يوحي اسم هذا المثال ، فإن هذا القالب له تأثير تلاشي.
بشكل افتراضي ، الرأس غير مرئي .
عندما تقوم بالتمرير لأسفل ، يصبح مرئيًا. كلما قمت بالتمرير لأسفل في صفحة الويب ، أصبح العنوان أكثر سطوعًا. لذلك عندما تقوم بالتمرير لأعلى ، يتلاشى الرأس.
هذا التأثير الخفوت الجميل يجعل الرأس ممتعًا للغاية .
على الجانب الأيسر من صفحة الويب ، يمكنك مشاهدة عينة من نص العلامة التجارية التي تحتاج إلى استبدالها باسم علامتك التجارية الخاصة. يوجد أيضًا مربع بحث على الجانب الأيمن من اسم العلامة التجارية.
مزيد من المعلومات / تنزيل العرض التوضيحيمثال على العنوان من قبل إيفان ساكومان

هذا مثال رأسي جميل ومجاني بواسطة Ivan Sakoman ، مستخدم CodePen. يحتوي هذا القالب على قوائم تنقل على الجانب الأيمن من صفحة الويب وقائمة بها النص "الصفحة الرئيسية".
يمكنك وضع اسم عملك أو شعار شركتك في هذه المنطقة.
نظرًا لأن هذا مجرد مثال على العنوان ، فإن النصوص التي يمكنك رؤيتها في هذا القالب هي مجرد نماذج نصية. عليك استبدالها بالنصوص الخاصة بك. لا تتردد في إجراء أي تغييرات تريدها .
على سبيل المثال ، يمكنك تغيير الألوان بحيث يتطابق العنوان مع تصميم موقع الويب الخاص بك.
مزيد من المعلومات / تنزيل العرض التوضيحيرأس Bootstrap مخصص بواسطة Anton Kastritskiy

رأس Bootstrap المخصص هذا عبارة عن قالب رأس مدهش ومجاني تم إنشاؤه بواسطة مستخدم CodePen باسم "Anton Kastritskiy". ليس عليك إنفاق أي أموال لدمجها في موقع الويب الخاص بك.
كما أنها قابلة للتخصيص بالكامل. حتى تتمكن من إجراء تعديلات عليه حسب تفضيلاتك. يتم عرض نموذج نص لاسم العلامة التجارية أعلى الجانب الأيسر من صفحة الويب. استبدل هذا النص النموذجي باسم علامتك التجارية الخاصة.
نموذج نص اسم العلامة التجارية هو نص بسيط بخلفية بيضاء. توجد قوائم تنقل أسفل اسم العلامة التجارية.
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap header nav بواسطة Jason Melgoza

هذا مثال رائع ومجاني لرأس Bootstrap تم إنشاؤه بواسطة Jason Melgoza ، مستخدم CodePen. كما ترى من لقطة الشاشة ، يتم وضع نموذج لاسم العلامة التجارية في أعلى الجانب الأيسر من صفحة الويب. وعلى اليمين يوجد قسم التنقل.
لون نص الرأس أبيض بينما لون الخلفية أسود.
تصميم غامق خيالي؟ ها أنت ذا.
انقر فوق الزر "عرض توضيحي" أدناه لإلقاء نظرة فاحصة على هذا المثال. وانقر فوق الزر "تنزيل" إذا كنت تريد تنزيل هذا النموذج.
مزيد من المعلومات / تنزيل العرض التوضيحيمثال على رأس موقع الويب بواسطة Abe Lincoln

هذا مثال رائع ومجاني لرأس موقع Bootstrap تم تطويره بواسطة Abe Lincoln. يحتوي مثال الرأس هذا على نموذج شعار وشريط تنقل ورموز اجتماعية وما إلى ذلك.
إذا كنت تعتقد أن قالب الرأس هذا سيبدو جيدًا على موقعك ، فيمكنك استخدامه. جميع النصوص والأيقونات المستخدمة في هذا النموذج هي مجرد نماذج.
يعد إنشاء هذا النوع من الرؤوس أمرًا سهلاً إذا كنت تعرف أساسيات HTML و CSS و Bootstrap. ولكن لماذا يجب أن تقضي الكثير من الوقت في إنشاء واحدة عندما تحصل على قوالب رأس رائعة خالية تمامًا من التكلفة؟
يمكنك دمج مثال الرأس هذا في موقعك في بضع دقائق فقط.
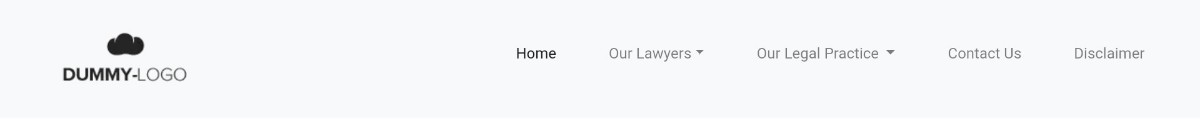
مزيد من المعلومات / تنزيل العرض التوضيحيرأس متجاوب بواسطة عارف منصور

هذا قالب رأس مجاني عالي الجودة وقابل للتخصيص بالكامل مصمم باستخدام Bootstrap. قام مستخدم CodePen باسم "عارف منصور" بعمل هذا النموذج.
يوجد نموذج شعار على الجانب الأيسر من الرأس. وعلى الجانب الأيمن ، توجد قوائم تنقل وقوائم منسدلة. لون خلفية العنوان رمادي فاتح.
يبدو العنوان بسيطًا جدًا. إذا كنت تبحث عن الحد الأدنى من الرأس ، فيمكنك تنزيل هذا.
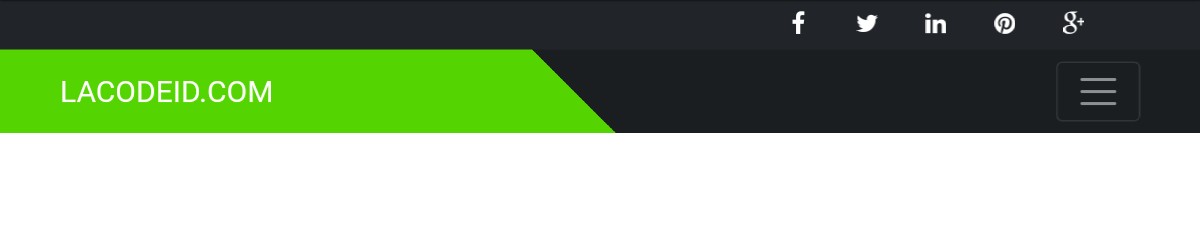
مزيد من المعلومات / تنزيل العرض التوضيحيرأس التمهيد بواسطة Narinder

في الجانب العلوي الأيسر من هذا العنوان ، يمكنك رؤية الرموز الاجتماعية. ثم أسفل الرموز الاجتماعية مباشرة ، توجد قوائم تنقل واسم مجال لموقع الويب.
هذا المثال الرأسي يبدو فريدًا جدًا . لذلك إذا كنت تبحث عن هذا النوع من قوالب الرأس الفريدة ، فيمكنك استخدام هذا النموذج لأن هذا العنوان لا يبدو فريدًا ومضروبًا فقط.
يبدو العنوان مثيرًا للاهتمام نظرًا لأن قوائم التنقل بالخلفية السوداء ولون خلفية اسم مجال موقع الويب باللون الأخضر .
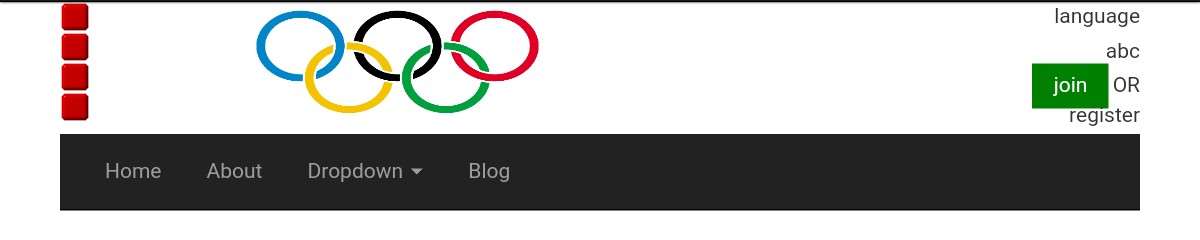
مزيد من المعلومات / تنزيل العرض التوضيحيمثال على رأس بريتي

هذا مثال رائع على رأس الصفحة تم إنشاؤه بواسطة Preeti ، مستخدم CodePen. يحتوي على شعار وشريط تنقل وما إلى ذلك. يحتوي شريط التنقل على قوائم وقائمة منسدلة.
إذا قمت بفحص الكود ، يمكنك أن ترى أن الكود بسيط . لذلك يمكنك بسهولة إجراء التغييرات اللازمة في الكود وتحسين تصميم هذا العنوان. حتى لو كنت مبتدئًا!
مزيد من المعلومات / تنزيل