22 个最佳 Bootstrap 分页(用于出色的导航)
已发表: 2021-07-18使用 Bootstrap 分页,从页面到页面、部分到部分、元素到元素的跳转变得更加简单和方便。
幸运的是,您无需自己整理分页。 而是走捷径。
使用预定义的模板。 (废话!)
这些示例都是免费的、可靠且易于使用的。 注意:您也将节省大量时间。
我们为您完成了所有测试,并添加了我们自己的创作。
分页是网站搜索优化的一个重要方面。 立即整理并帮助用户轻松浏览您的页面和帖子。
这些分页模板可用于任何 Web 项目。
最佳 Bootstrap 分页样式
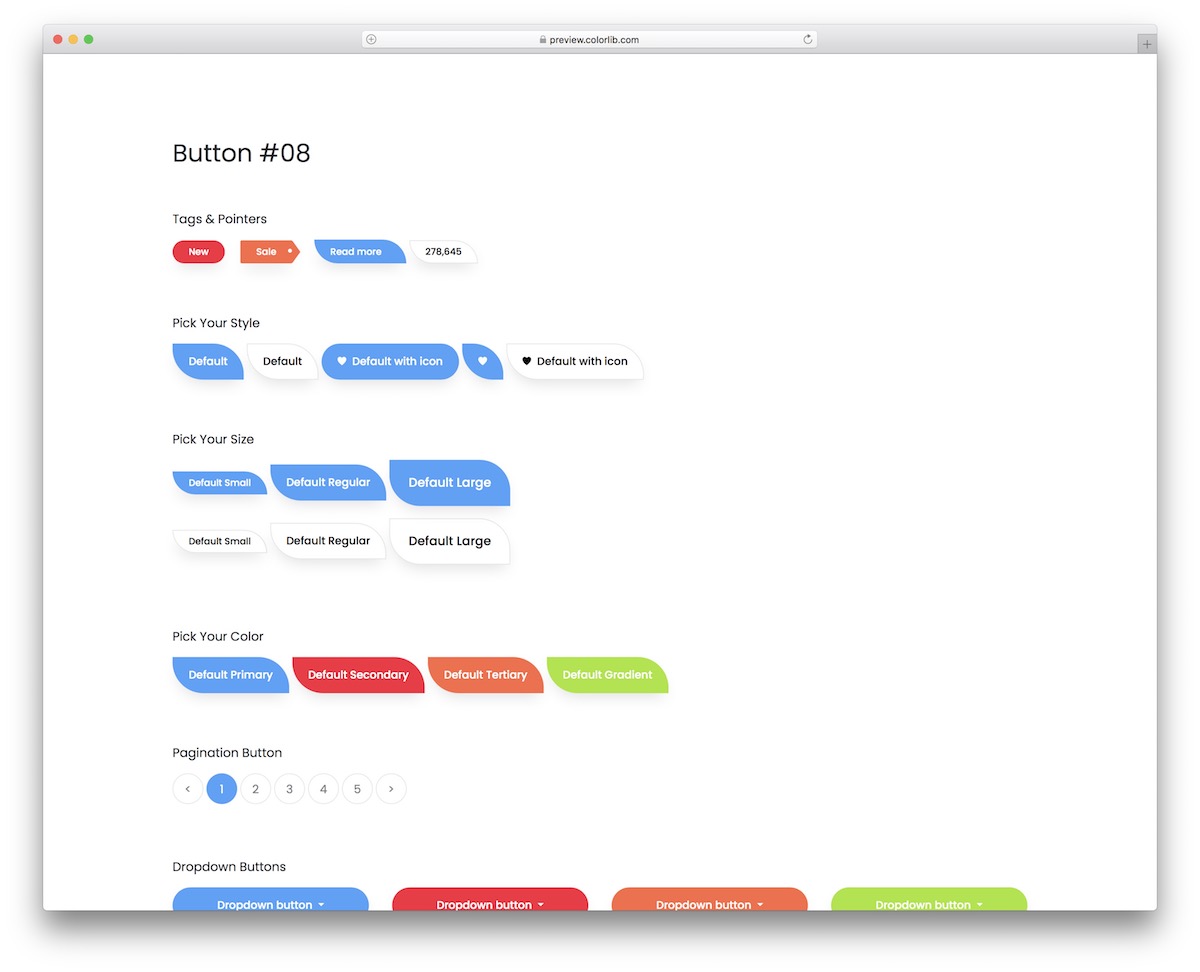
引导按钮 V18

如您所见,这是一堆可用于 Web 应用程序的不同按钮。 当然,还有带有圆形按钮的现代分页,您可以充分利用它们。
整套是完全免费的,所以即使你下载它只是为了分页,那也很好。
但是,您可能也想激活其他代码段,因为如果您已经拥有它们,为什么不呢?
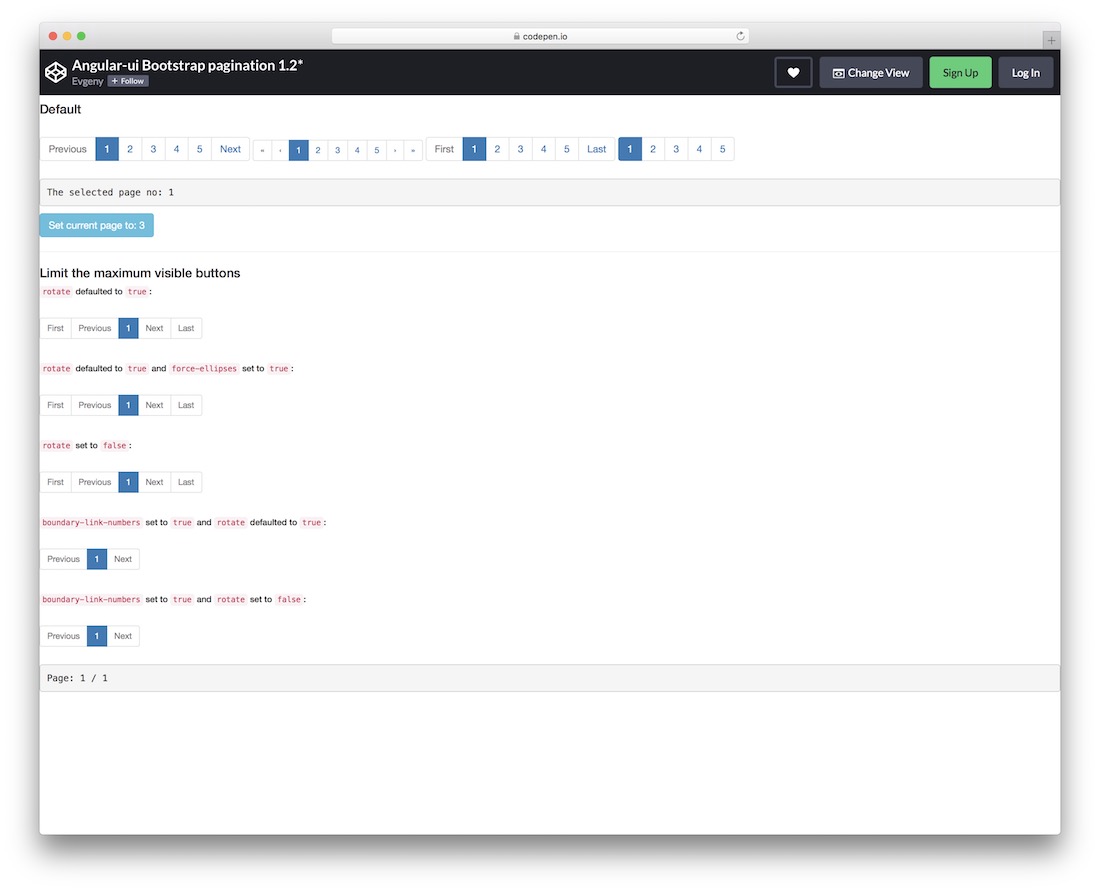
更多信息/下载演示Angular Bootstrap 分页

与 Bootstrap 分页的一种风格不同,该集为您提供了四种细微的变化。
乍一看,它们非常相似,但每个都有不同的东西,为您提供更多变化,让您找到开箱即用的最佳选择。
其中三个有来回按钮,但最后一个没有,使事情变得极少。
您还可以设置限制并执行其他自定义调整,这将有助于创建您所追求的确切分页。
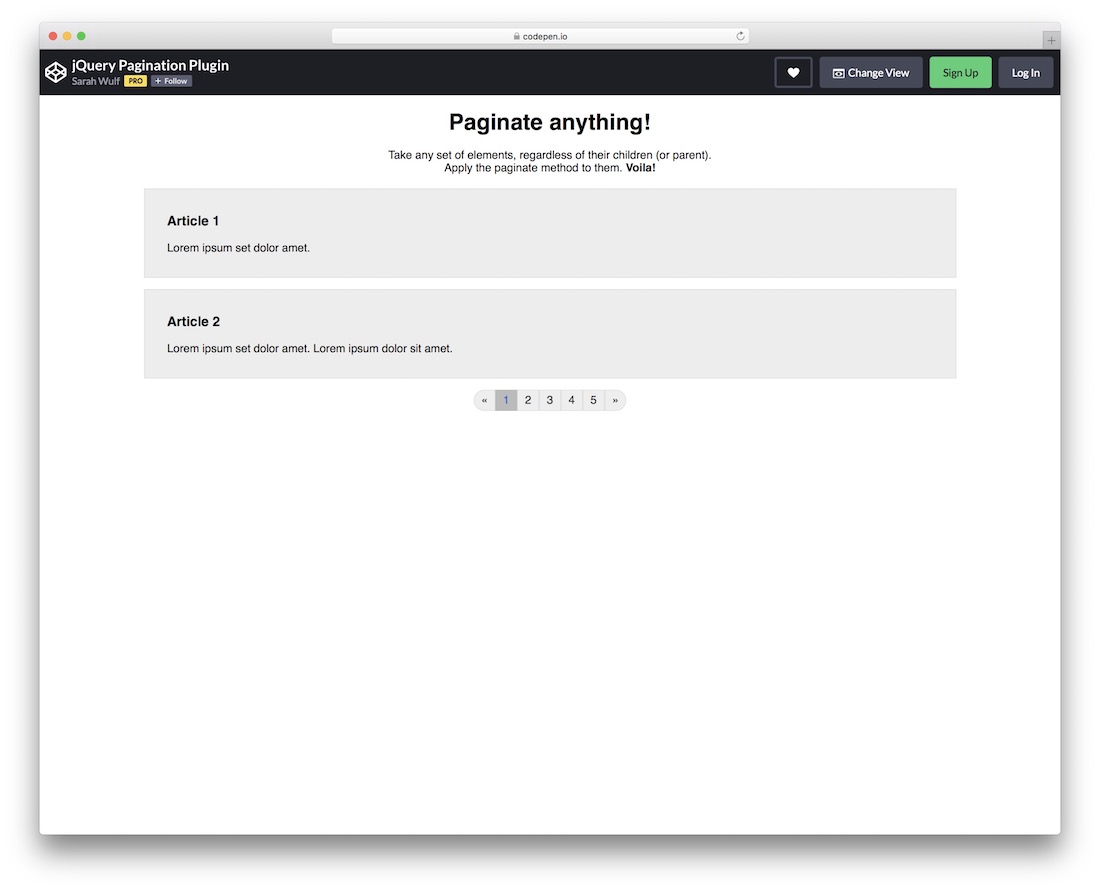
更多信息/下载演示jQuery 分页插件

这个很酷的片段解锁了帮助您对不同元素进行分页的选项,无论它们是否为父元素。
如果您想为很长的文章或网站上的其他内容创建分页,这是一个很好的工具。
由于它是 CodePen 的一部分,您知道在将其集成到您的项目之前,您可以直接在平台上对其进行编辑和修改。
该布局还采用 100% 适合移动设备的结构,可在不同屏幕尺寸上实现 FLUID 性能。
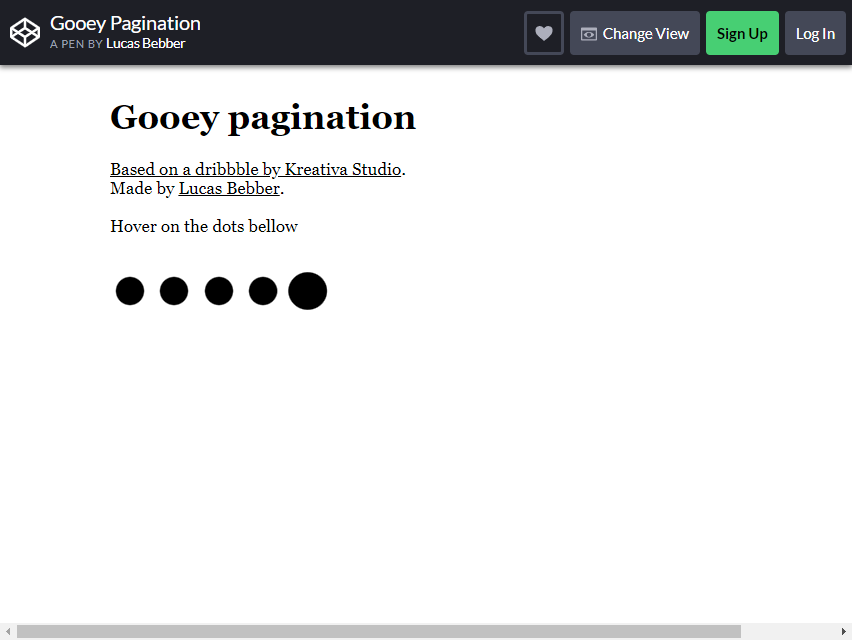
更多信息/下载演示粘糊糊的分页

让我们从更简单但制作精美的设计开始。 如果数字的顺序不在您网页的优先级之内,那么这就是您正在寻找的设计。
Gooey Pagination 是一种类似粘液的液滴设计风格。 识别该页面有点困难,因为该页面没有相应的排序,但是如果您愿意,可以添加一个页码。
当您将鼠标悬停在位于文本下方的黑点上时,它会显示出一种整洁的“粘糊糊”动画效果,模仿粘液球的运动。 这种美丽的动画效果肯定会吸引那些好奇的头脑,与 Bootstrap 分页互动。
如果您的网站更倾向于儿童游戏,您可以更改黑色斑点的颜色并将它们变成彩色的。 给孩子们一个友好的体验和一个有趣的玩耍时间。
该概念仍处于演示阶段且未完成,但您可以通过添加和更改一些代码来更改其中一些并自行完成。
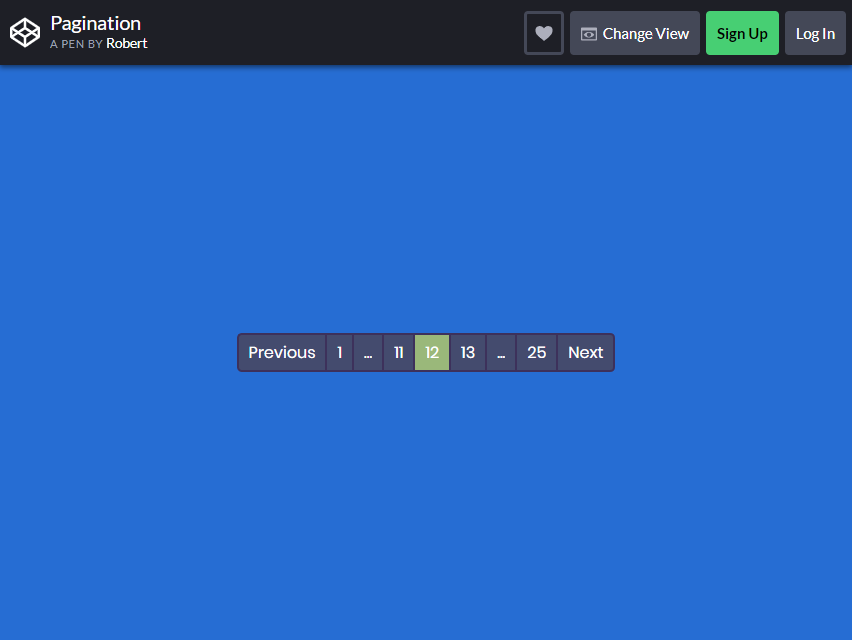
更多信息/下载演示罗伯特分页

这种分页设计具有更简单、更直接的外观。 该模板适用于任何纯色填充背景,就像您在演示中看到的那样。
这非常适合需要分页设计的博客网站。 以此设计为灵感,让您的分页看起来整洁美观。
您可以完全自定义此模板并将其个性化以与您网站的主题相匹配。 如果您想调整页数,无论是更高还是更低,都可以这样做。
彩色突出显示还可以帮助您的访问者知道他们在哪个页面上,这样他们就不会在浏览您的内容时迷失方向。
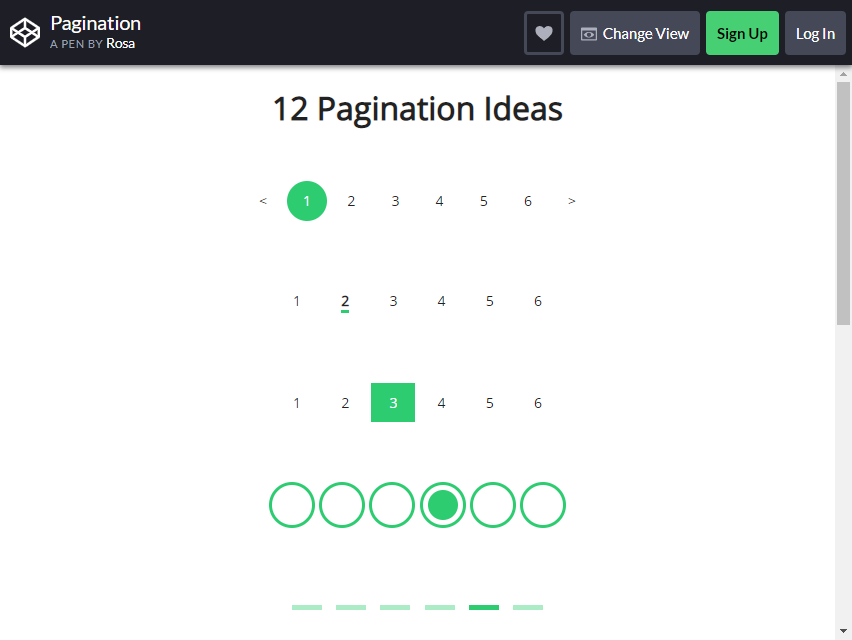
更多信息/下载演示12个分页创意

这是来自 Codepen 的一位创意编码员的独特引导分页。 从您可以在网络上找到的数以千计的设计中,可以考虑尝试这个设计。
此代码段为您提供了两种分页设计可供选择。 一种是数字字体,可以帮助您的用户按顺序识别某个页面。
另一个,是使用几何形状设计的。 但是你仍然可以同时使用这 12 个给定的设计,你可以用它做很多组合。
随意自定义一下并更改一些元素以适合您的喜好。
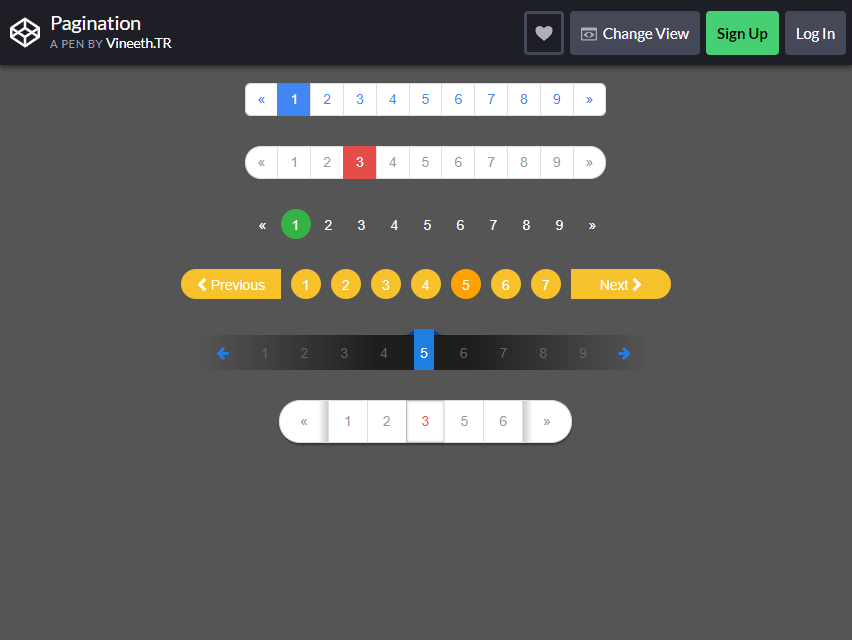
更多信息/下载演示Vineeth.TR 分页

这些是 Codepen 提供的一组分页设计供您使用。 使用此模板,您可以选择一组设计。
有六种分页设计也是通过 Bootstrap 脚本制作的动画。 这些设计散发出自然的色彩和令人惊叹的图形。 它还使用了赏心悦目的对称和美丽的形状。
虽然在设计上没有实现悬停效果,但这并不排除它是如此独特和实用。 这是一个简单而优雅的布局,您可以在自己的网站上试用。
更多信息/下载演示吃豆子分页

你是电子游戏的粉丝吗? 您的网站是专注于评论游戏、创建关于复古游戏的博客还是只是一个游戏网站? 如果这是肯定的,那么这里有一个适合该细分市场的 Bootstrap 分页设计。
Pacman Pagination 设计是一个有趣且引人注目的动画设计。 您的用户所在的页面将用 Pacman 图形突出显示。
当您的用户开始从一个页面移动到另一个页面时,该数字开始向下一页移动该数字。 代码本身完美无缺,您可以直接在您的网站上使用它。
如果您想更改此设计的一些元素,您可以自定义它以适应 Pacman 主题或使其与您网站的主题保持一致。 这是适用于任何网站的多功能且合适的设计。
更多信息/下载演示雪人手分页

啊,是的,没有什么比著名的神话生物的手更能彰显其独特性和稀有性了。 为什么要为您的分页使用这种设计? 为什么不?! 这是不寻常的,同时又极具创意。
Yeti Hand 分页设计有一个雪人角色的手可以在顺序数字中移动。 手移动标记以突出显示您的用户所在的页面。
如果您想在您的网站上使用此实验性设计,您必须更改一些代码以使其完全兼容并为您的网站提供功能。 这种设计非常适合面向儿童的网站。
它是完全可定制的,您可以更改所有颜色。 选择纯色填充背景,使手真正突出。
更多信息/下载演示无限分页

这种分页设计适用于有大量内容要分享给读者的网站。 无限分页布局是滚动页面的一种简单而美妙的方式。
乍一看可能会令人困惑。 为这个设计实现的唯一设计只是点,仅此而已。 是的,纯白点和纯色填充背景。 默认外观使其看起来站点在不断滚动且无止境。 赋予“无限”效果。
当读者或用户到达末尾时,引导程序分页会从头开始向后滚动,就像一个无限循环。 该代码完美无缺,没有任何问题。
它已准备好用于您的网站,您可以自定义一些颜色以适合您的主题。
更多信息/下载演示Kasper Mikiewicz 的分页


对于具有更现代外观和风格的网站,这是要走的路。 模块化形状和几何图形的使用可以使任何主题看起来专业并赋予其现代感。
使用此模板,您可以获得一个简单而实用的设计,可以帮助您的用户浏览您网站的内容。
它是完全可定制的,您可以更改背景和其他元素以适合您自己网站的主题。
更多信息/下载演示WebDesignerDepot 分页

也许您正在寻找一个更专业的网站,而不是以前的创意网站。 这种引导分页设计具有更商业和专业的外观。 商业网站总是以最小和简单的外观。
这将防止来自其他元素的那些不需要的注意力吸引用户的注意力并更多地关注内容。 该设计还使您的网站看起来在其处理的业务中是合法且严肃的。
更多信息/下载演示分页一

现代外观是否太平淡? 这里! 尝试更时尚、更具未来感的外观。 Bootstrap Pagination One 的几何形状和所使用的颜色选择看起来非常糟糕。
它是模板概念的材料设计和样式。 它为分页栏使用了简单的线条和很酷的悬停效果。
如果要进行一些更改,可以通过在提供的模板中添加或更改代码来进行。 但建议您保持颜色不变,没有什么比深红色更能说明力量了!
更多信息/下载演示带有剪切背景的分页和布局

您的网站是否充满了大量演示幻灯片? 好吧,此分页的设计旨在帮助您相应地组织和安排幻灯片。 它有助于使网页和幻灯片看起来更像样和令人愉悦。
该模板在滑块上使用了 PARALLEL 滚动效果,因此具有更多的用户参与度和交互性。
有两种方法可以使用此滑块的功能,您可以使用手势滚动它以在幻灯片之间切换,或者您可以使用位于底部的分页棒。
更多信息/下载演示响应式魔线分页

这种引导分页设计适用于看起来更专业的网站。 这个概念基于人们如何看待网页设计对他们来说“有吸引力”。
该设计使用了滚动条线,与之前的类似。 该设计的功能是在页面顶部放置一条线,告诉用户他们在指示的页面上。 它与之前的滚动条几乎相同,但这个滚动条是水平滑动的。
该行悬停在用户所在页码的顶部。 完成的精彩编码使水平线的滚动功能平稳运行,没有任何问题。
对于想要为其用户提供更多图形设计的网站来说,这非常有用。
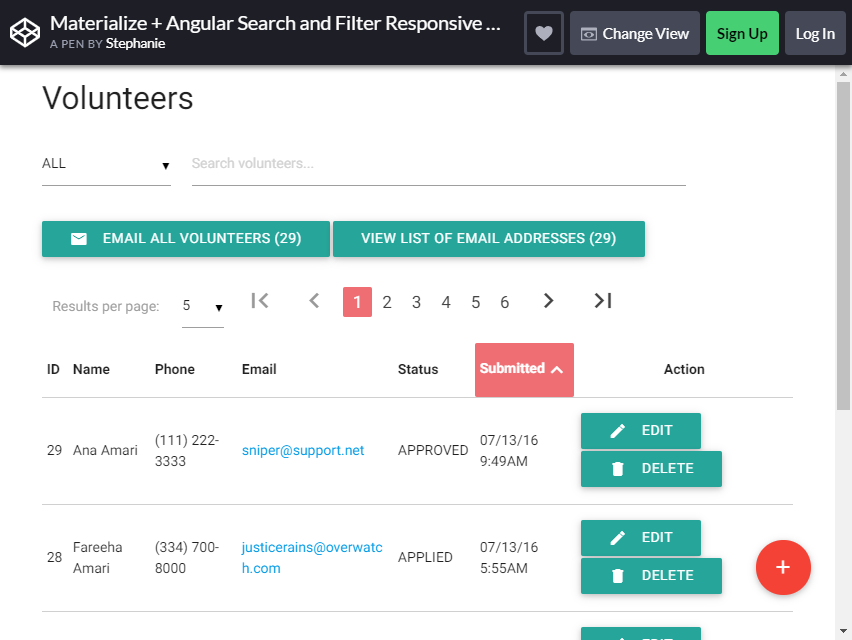
更多信息/下载演示使用分页实现响应式表格

我们都知道,如果没有指示我们所在页面的指示器的帮助,组织我们的邮件可能是一项艰巨的任务。
这个Materialize Responsive Table不仅是一个功能齐全的元素,也是一个可以用来整理用户账户的设计。
该模板为您提供了一个响应式表格,可以显示大量内容和信息。 美丽的色彩和惊人的设计使这张桌子成为每个网站的“必备”。
使用此功能,让您的用户能够对他们的邮件、帐户或通知进行排序。 添加的引导程序分页还可以帮助他们相应地组织数据。
除了分页外,您还将在一个元素中获得一个带有过滤选项的搜索栏。 由于此设计包含许多功能,因此代码更高级一些。
但是您只需要更改一些内容,例如添加背景图片、更改一些文本并稍微调整颜色以使其脱颖而出。
更多信息/下载演示工具提示分页

工具提示分页以其设计的简单性和极简主义而自豪,它使用点代替纯文本。 鉴于其简单的设计,您可以轻松地在网站的任何部分使用它,而且它会像手套一样贴合。
该设计专为为新用户提供教程和提示的网站而设计。 它可以嵌入在提供第一手提示的子菜单中。 该设计是为只有几个页面的网站而设计的。
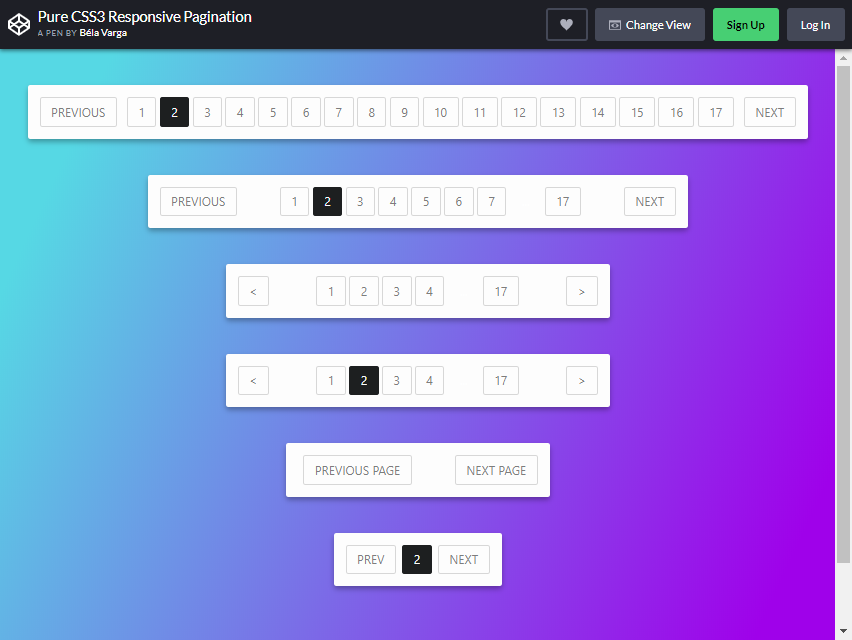
更多信息/下载演示纯 CSS3 响应式分页

这是另一组引导程序分页元素。 该模板具有六种类型的分页样式可供选择。 每种类型的设计都相似,唯一的区别是它可以容纳的页面范围。
您可以添加到某种类型的栏的页数只有一个有限的范围。 如果您要采用这种设计,请尝试选择您认为适合您网站中网页数量的条形长度。
该设计由浅色线条笔触和宽度组成,使其具有专业外观。 这伴随着 QUICK动画效果,当用户将鼠标悬停在它上面时突出显示页码。
鉴于其简单性,它可以用于任何类型的网站主题和样式。
更多信息/下载演示分页悬停动画

这是最好的和有创意的分页设计之一。 鉴于其独特的布局和功能,其编码将非常复杂。 但是您可以立即使用它并且适用于任何网页设计。
正如您已经注意到之前的布局,这个布局并没有占用太多空间。 页码隐藏在细长条内,上面有“下一页”字样。 当用户将鼠标悬停在它上面时,左右箭头开始出现。
单击箭头将显示页码,页码下方将用细线表示。 如果您正在尝试管理您在网站上留下的给定空间,这对您来说是完美的分页。
设计很棒,功能也无可挑剔。
更多信息/下载演示吃豆人 CSS 分页

还记得我们之前讨论过的 Pacman 主题设计吗? 想要真正的交易? 好吧,这是另一种 Pacman 风格的引导程序分页设计,它真正符合 Pacman主题!
多年来,经典的 RETRO 视频游戏让游戏玩家惊叹不已。 带回这款传奇游戏,让您的用户怀旧,让他们记住我们玩这款游戏时的乐趣和享受。
这最适合以儿童活动或游戏网站为特色的网站。 当用户将鼠标悬停在一个节点上时,吃豆子(或荧光笔)开始咀嚼。
当节点被点击时,吃豆子吃掉那个节点并向那个位置移动,很甜蜜不是吗?
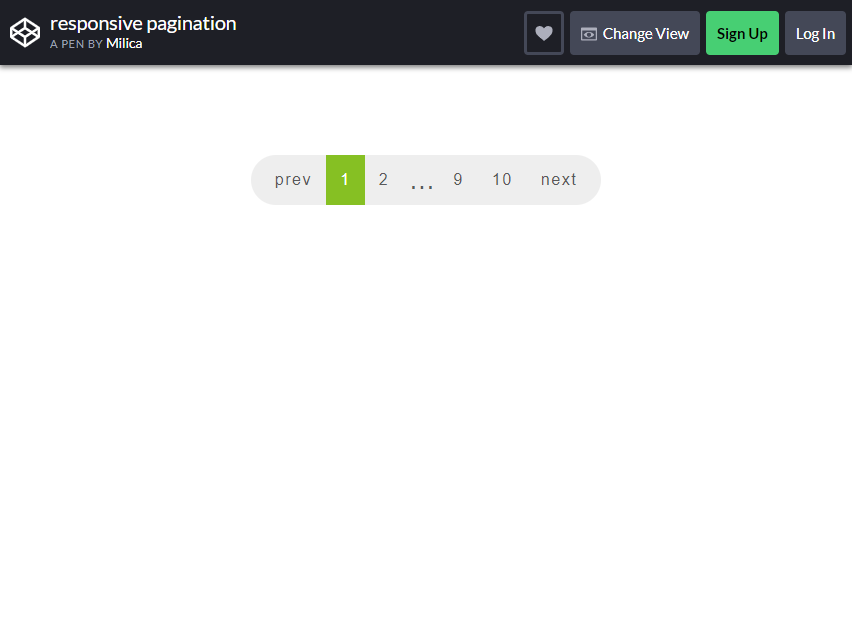
更多信息/下载演示响应式分页

在经历了很多设计之后,让我们尝试回归基础。 响应式分页设计简洁明了。 乍一看,它具有专业的外观。
这是一个基本的分页设计,可以毫无问题地用于任何网站。 如果您有一个色彩缤纷的现代网站,具有极简主义主题,那么这就是您正在寻找的设计。
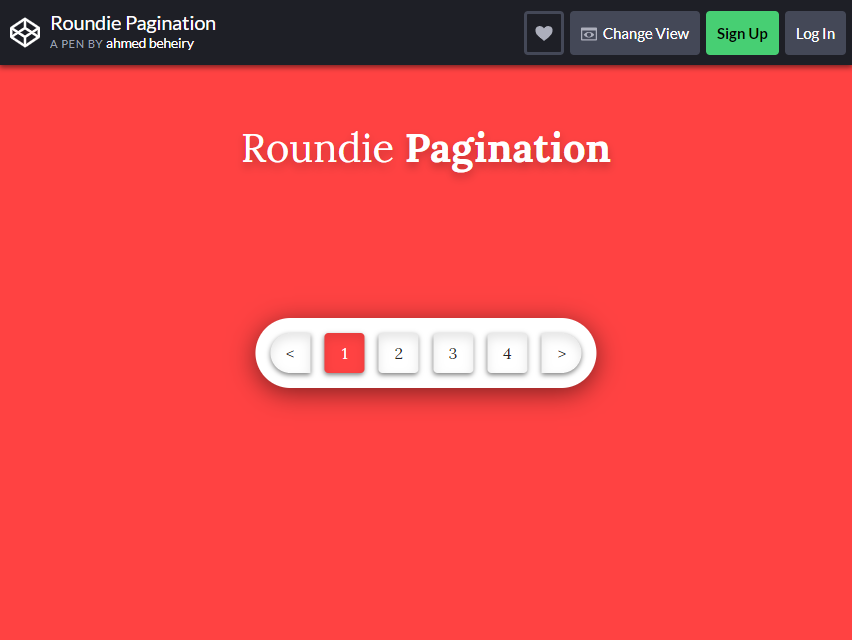
更多信息/下载演示圆形分页

与上一款类似,Roundie Pagination 具有与上一款相同的简洁优雅的设计。 唯一的区别是,它的配色方案和设计更加大胆和华丽。
酒吧有一些深度,使它从背景中弹出。 颜色的选择也使设计看起来最好。
更多信息/下载演示