2021 年 20 個最佳免費 Bootstrap 標頭示例
已發表: 2021-07-18由於您正在尋找理想的 Bootstrap 標頭模板,因此您很幸運。 我們在這里為您提供許多靈活可靠的手工製作解決方案。
我們添加了許多我們自己的創作,您可以將它們用於強大的網站創作。
但。
我們還從其他開發人員那裡找到了一些很好的例子。
你知道所有的共同點嗎? 他們是免費的。
是時候提升您網站的品牌價值和用戶體驗了。
如果您想在保持專業精神的同時節省大量時間,模板是您最好的選擇。
我們確保使用簡單的代碼包含所有內容,因此嵌入和自定義它們將變得輕而易舉。
再也不會缺少強大的 HEADER!
最好的免費 Bootstrap 標題模板
網站菜單 V03

以下是我們自己的一些網站菜單/標題模板,您可以充分利用它們。 當然是免費的。
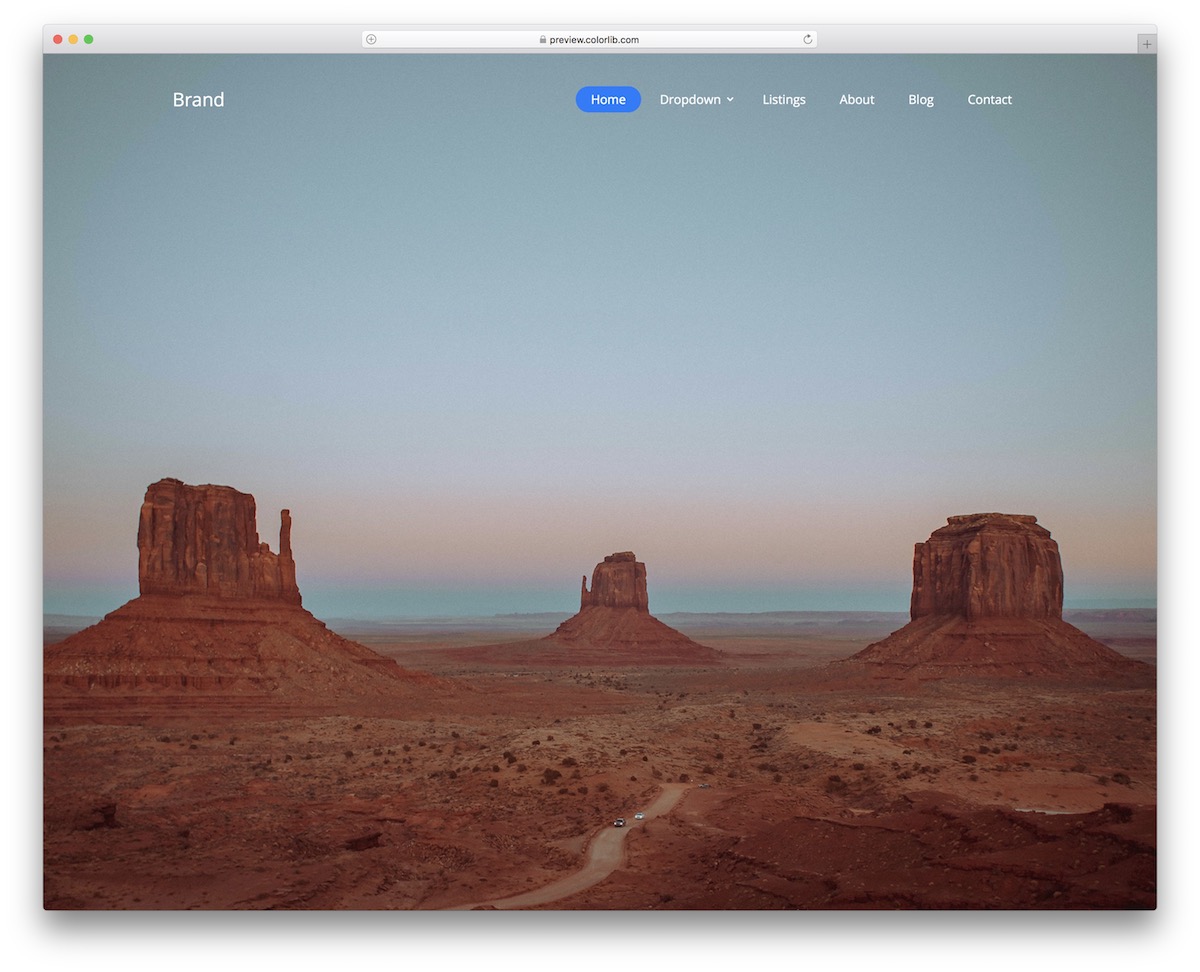
網站菜單 V03 是一種現代、簡約和透明的解決方案,可滿足您正在建立的任何網站的需求。
由於採用了全面的默認設計,您甚至無需更改任何內容——只需按原樣使用即可。
當然,如果您想調整排版和顏色選擇,您也可以這樣做。 還有一個多級下拉菜單,因此您無需自己創建。
更多信息/下載演示網站菜單 V04

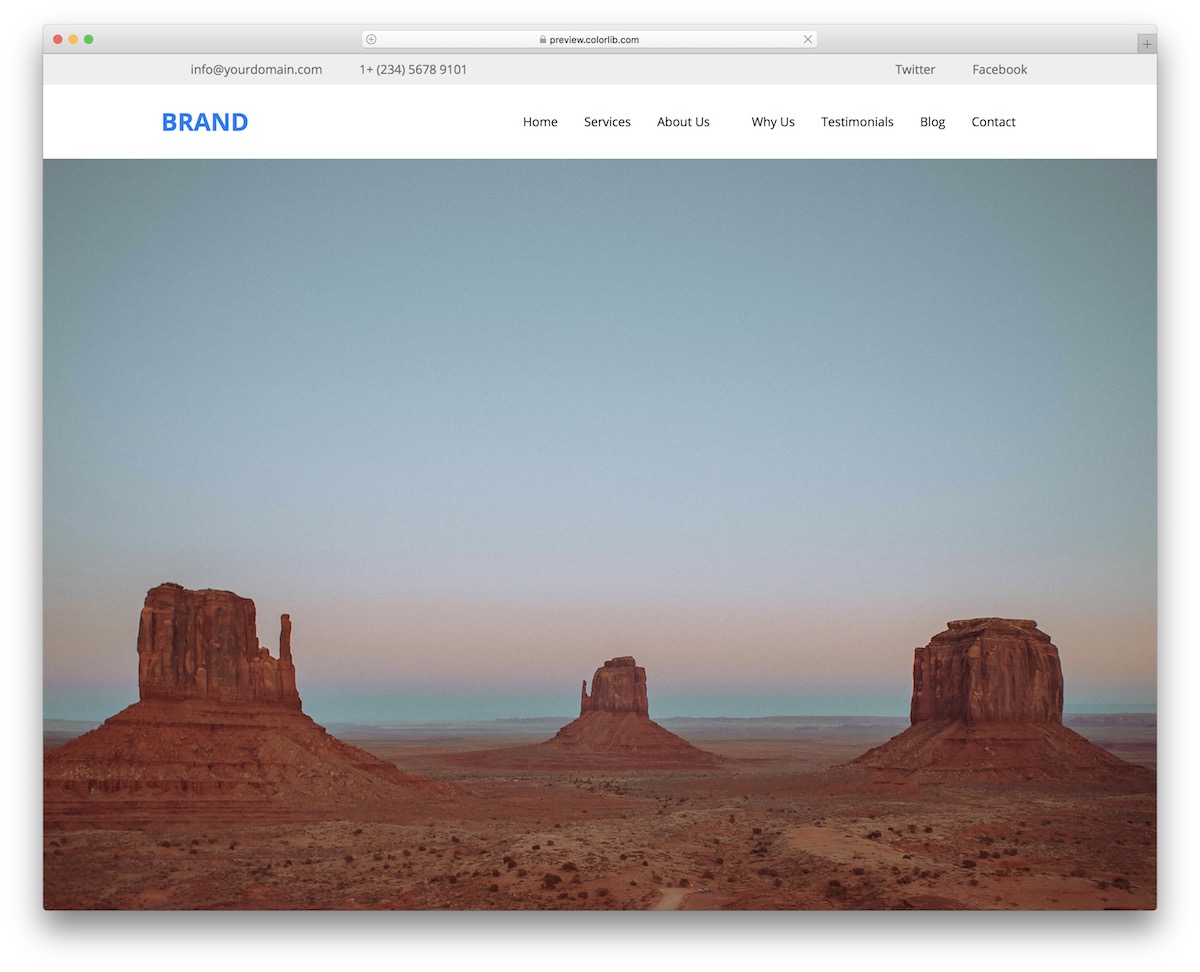
如果你想讓你的標題脫穎而出,網站菜單 V04 是一個極好的免費片段。 除了主導航部分和徽標外,還有一個集成到設計中的頂部欄。
後者可讓您顯示其他聯繫方式,甚至將您的網站鏈接到社交媒體。
作為一個靈活的 Bootstrap 佈局,它也能即時順暢地適應不同的屏幕尺寸。 來吧,先自己測試一下,然後再發出一些聲音。
更多信息/下載演示網站菜單 V08

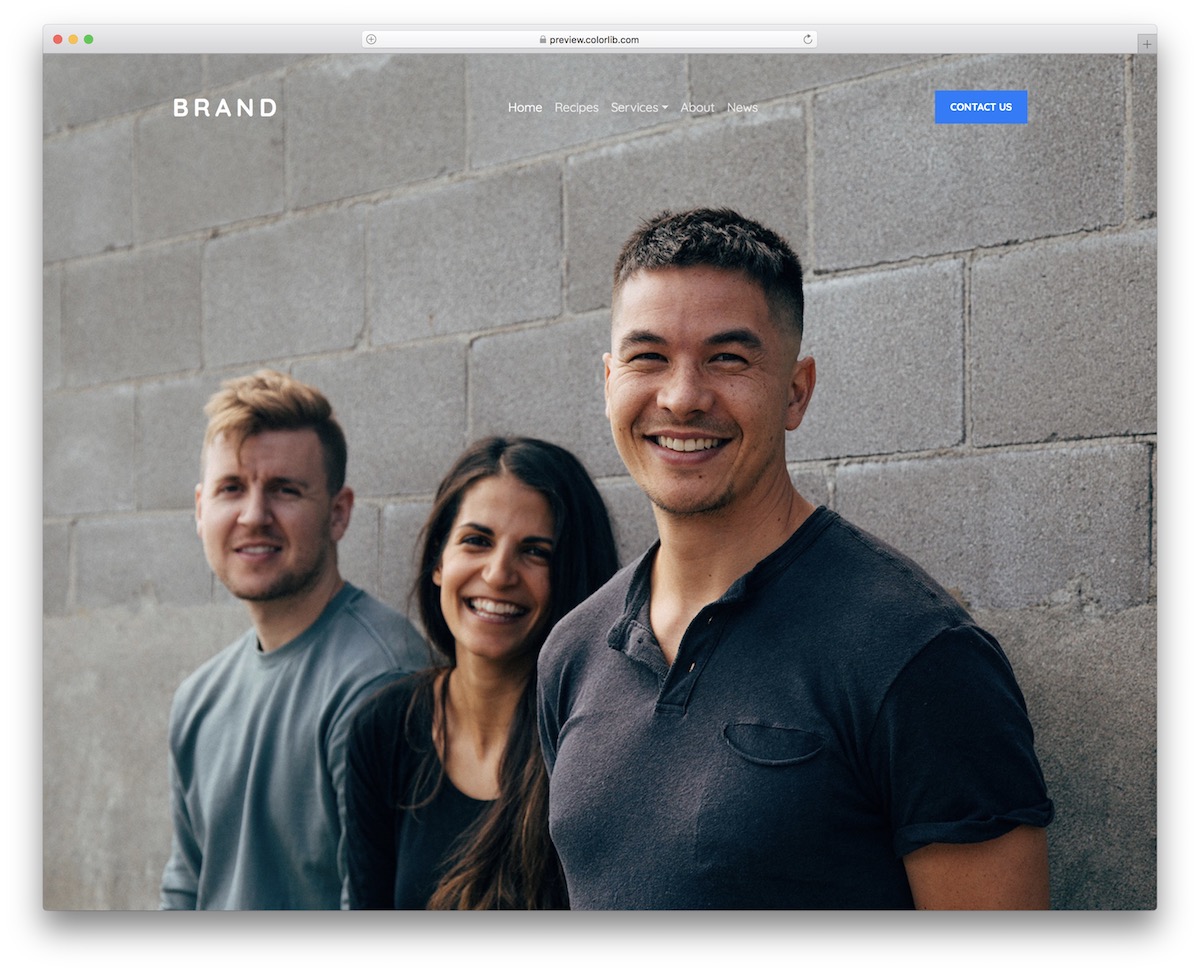
對於所有追求整潔和極簡主義的人來說,網站菜單 V08 是可以發揮作用的 Bootstrap 標頭。 雖然我已經在上面展示了一種類似的格式,但這個格式略有不同,因為它還有一個號召性用語按鈕。
您可以使用其默認設置進行聯繫,也可以完全違背常規並將其應用於其他內容。
此外,添加您的徽標、更改導航項並為自己節省大量時間和精力。 如果您不必這樣做,為什麼現在還要從頭開始做事情?
更多信息/下載演示網站菜單 V10

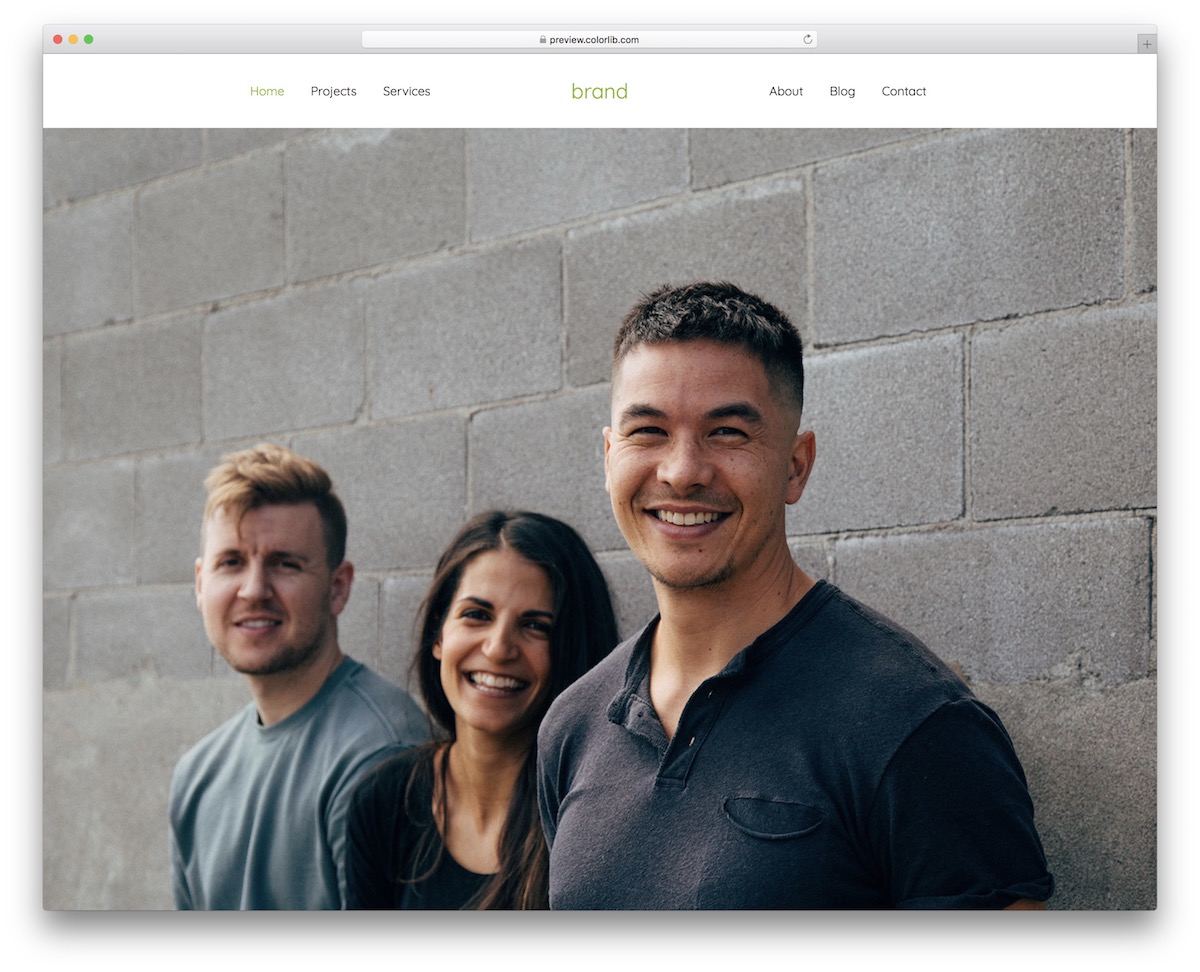
網站菜單 V10 是一個基於 Bootstrap 框架的實體標題,它附加到網站的頂部。 機構、企業、自由職業者,這並不重要,網站菜單 V10 非常適合各種頁面。
歡迎您按原樣集成它 - 您甚至可以堅持使用綠色 - 或者您可以使用用戶友好的代碼並進行修改。
此標題具有簡單的導航功能,沒有下拉菜單或大型菜單。
更多信息/下載演示網站菜單 V11

網站菜單 V11 是一個非常簡單的 Bootstrap 標頭,可幫助您節省時間和精力,因為無需從頭開始。 整個設計相對基本,帶有下拉菜單和號召性用語 (CTA) 按鈕。
您可以使用藍色/橙色/白色配色方案或使用您的自定義顏色選擇標記片段。
實際上,有很多可以做,所以一定要忍住不並把它帶到你的絕對優勢。
更多信息/下載演示網站菜單 V14

乾淨和四四方方的外觀,這就是網站菜單 V14 的特點。 如果您喜歡標題的簡單性,請不要坐視它現在就抓住這個設計。
它不需要花費您什麼,但它可以為您的 Web 應用程序創造奇蹟。
請記住,雖然它在桌面上是白色的,但在移動設備上它會變暗。
多麼酷啊?
網站菜單 V14 的左側有一個標誌區域,右側有導航和社交媒體圖標。 它還具有懸停效果,這只會使事情變得有趣。
更多信息/下載演示網站菜單 V16

如果您也有興趣添加頂部欄,則網站菜單 V16 是另一個優秀的 Bootstrap 標題示例。 無論您是開箱即用還是進一步更改,它都會以其漂亮和動態的外觀使每個人受益。
設計中還默認集成了懸停效果動畫、社交媒體按鈕和搜索欄。
您網站的 EXCELLENT 導航將在移動設備、平板電腦和台式機上的不同屏幕尺寸上保持完整。
更多信息/下載演示網站菜單 V17

如果您想通過獨特的標題將您的網站與其他網站區分開來,但仍然保持整潔,網站菜單 V17 是您的最佳選擇。
該工具的中間有一個標誌區域,左側有社交圖標,右側有一個搜索表單。 下面是帶有下拉菜單和深色背景的導航欄。
格式在移動設備上略有變化,但這只是因為您的網站用戶應該獲得最佳體驗。
更多信息/下載演示羅傑·彭斯 (Roger Pence) 的 Bootstrap 頭文件

這是 Roger Pence 製作的一個驚人的標題示例。 因為它是用 Bootstrap 設計的,所以看起來很標準。 該模板包含搜索框、導航菜單等。
此標題示例允許您將品牌名稱放在網頁中間,但您可以通過代碼更改品牌名稱的位置。
這是一個完全可定制的模板。 因此,您可以根據自己的需要和喜好進行更改。
中間放置了一個簡單的文本,但如果需要,您可以將公司徽標放置在此區域。
更多信息/下載演示
Bootstrap 徽標左標題由 Leon Rainbow 提供

這是 CodePen 用戶 Leon Rainbow 提供的一個很棒的、免費的、完全可定制的 Bootstrap 標頭示例模式。 正如您從該模板的屏幕截圖中看到的,網頁左側放置了一個示例徽標。
如果您打算在您的網站上使用此模板,則必須用您自己的公司徽標替換此示例徽標。
在示例徽標的右側,有一個用於站點描述的空間。 您可以在該區域顯示您網站的簡短說明。 在網站描述的正下方,有一個導航欄。
使用 NEAT 標頭增強您網站的用戶體驗。
更多信息/下載演示喬瓦尼·蘭皮尼 (Giovanni Rampini) 的 Bootstrap 頭文件


這是一個由 Giovanni Rampini 開發的漂亮模板。 它包含有用的網站元素,例如搜索欄。 示例企業名稱放置在網頁的左側。
如果需要,您可以重新定位它。 您可以將其放在右側或中間。 由於模板是完全可定制的,您可以輕鬆更改網頁任何元素的位置。
標題為黑色背景。 與本文中提到的其他模板一樣,此頁眉模板也是完全免費的。
更多信息/下載演示Ronalds Vilcins 帶有旋轉木馬的 Bootstrap 標頭

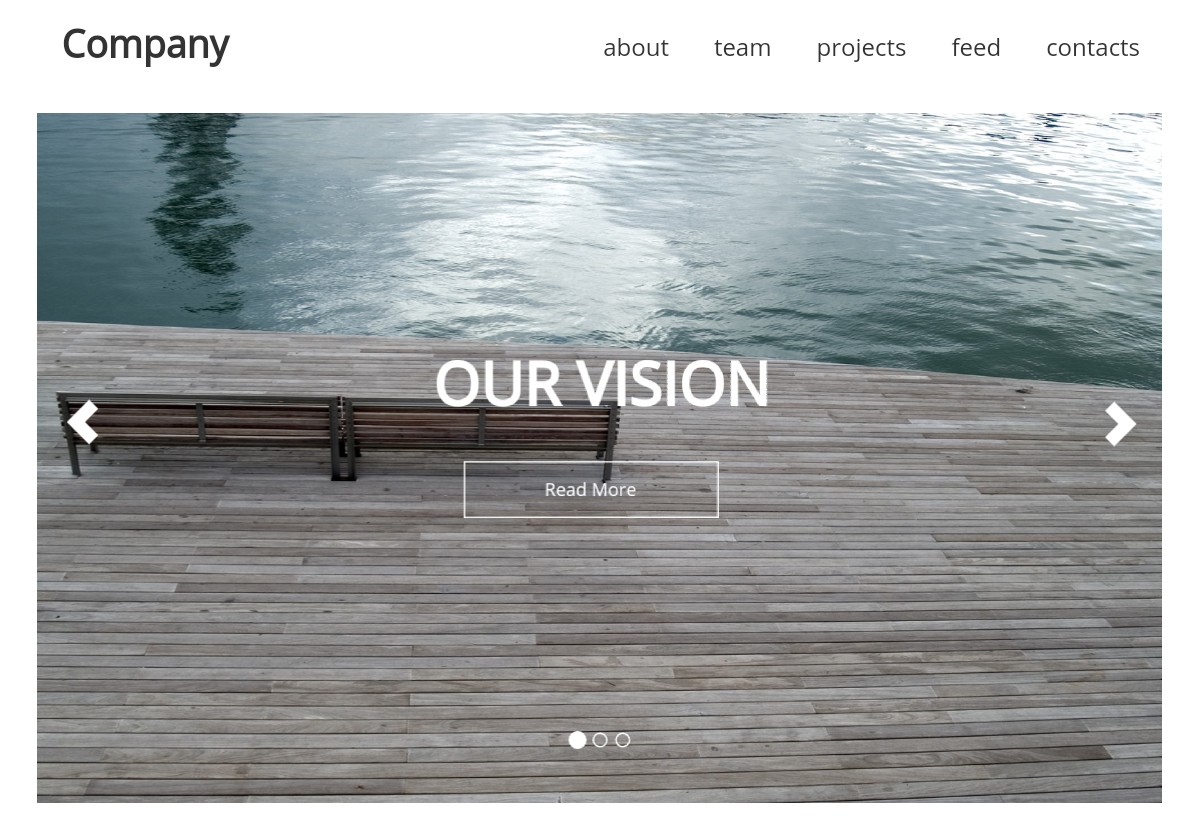
這個 Bootstrap 標題模板是一個非常高質量和經典的標題示例,帶有一個導航欄和一個輪播。 代替文本“公司”,您可以顯示您的公司名稱或公司徽標。
導航欄中有“關於”、“團隊”等五個菜單。 您可以通過添加 Bootstrap 代碼或更改 CSS 代碼來極大地增強此標題模板的設計。
雖然你可以讓設計變得更好,但盡量保持簡單,因為簡單的設計是非常有效的。
更多信息/下載演示具有淡入淡出效果的 Bootstrap 標頭,Nikola Kostov

這個由 Nikola Kostov 製作的 Bootstrap 標頭示例是一個非常簡單的標頭模板。 正如這個例子的名字所暗示的,這個模板有一個淡入淡出的效果。
默認情況下,標題是不可見的。
向下滾動時,它變得可見。 向下滾動網頁越多,標題就越亮。 所以當你向上滾動時,標題會消失。
這種漂亮的淡入淡出效果使標題非常有趣。
在網頁的左側,您可以看到一個示例品牌文本,您需要將其替換為您自己的品牌名稱。 品牌名稱右側還有一個搜索框。
更多信息/下載演示Ivan Sakoman 的標題示例

這是一個不錯的免費標題示例,由 CodePen 用戶 Ivan Sakoman 製作。 該模板在網頁右側有導航菜單和帶有“主頁”字樣的菜單。
您可以在此區域放置您的公司名稱或公司徽標。
由於這只是標題的一個示例,因此您可以在此模板中看到的文本只是示例文本。 你必須用你自己的文本替換它們。 隨意進行任何您想要的更改。
例如,您可以更改顏色以使頁眉與您網站的設計相匹配。
更多信息/下載演示Anton Kastritskiy 的自定義 Bootstrap 標頭

這個自定義 Bootstrap 標頭是一個驚人的免費標頭模板,由 CodePen 用戶製作,名為“Anton Kastritskiy”。 您不必花任何錢將其集成到您的網站中。
它也是完全可定制的。 因此,您可以根據自己的喜好對其進行修改。 網頁左上角顯示了品牌名稱的示例文本。 將此示例文本替換為您自己的品牌名稱。
品牌名稱的示例文本是帶有白色背景的簡單文本。 品牌名稱下方有導航菜單。
更多信息/下載演示Jason Melgoza 的 Bootstrap 標頭導航

這是一個很棒的免費 Bootstrap 頭示例,由 CodePen 用戶 Jason Melgoza 製作。 從屏幕截圖中可以看出,網頁左上角放置了一個示例品牌名稱。 右側是導航部分。
標題文本的顏色為白色,而背景顏色為黑色。
花式黑暗設計? 幹得好。
單擊下面的“演示”按鈕仔細查看此示例。 如果您想下載此模板,請單擊“下載”按鈕。
更多信息/下載演示Abe Lincoln 的網站標題示例

這是一個令人驚嘆的免費 Bootstrap 網站標題示例,由 Abe Lincoln 開發。 此標題示例包含示例徽標、導航欄、社交圖標等。
如果您認為此標題模板在您的網站上看起來不錯,則可以使用它。 此模板中使用的所有文本和圖標都只是示例。
如果您了解HTML、CSS 和 Bootstrap的基礎知識,那麼製作這種標題很容易。 但是,當您完全免費獲得很棒的標題模板時,為什麼要花這麼多時間製作一個呢?
您可以在幾分鐘內將此標題示例集成到您的網站中。
更多信息/下載演示Arif Manzoor 的響應式標題

這是一個使用 Bootstrap 設計的高質量、免費、完全可定制的標題模板。 名為“Arif Manzoor”的 CodePen 用戶製作了此模板。
標題左側有一個示例徽標。 在右側,有導航菜單和下拉列表。 標題的背景顏色為淺灰色。
標題看起來非常簡單。 如果您正在尋找一個最小的標題,您可以下載這個。
更多信息/下載演示Narinder 的 Bootstrap 頭文件

在此標題的左上角,您可以看到社交圖標。 然後在社交圖標下方,有導航菜單和網站域名。
這個標題示例看起來非常獨特。 因此,如果您正在搜索這種獨特的標題模板,您可以使用這個模板,因為這個標題不僅看起來獨特而且引人注目。
標題看起來很有趣,因為導航菜單為黑色背景,網站域名的背景顏色為綠色。
更多信息/下載演示Preeti 的標題示例

這是一個由 CodePen 用戶 Preeti 製作的很棒的標題示例。 它包含徽標、導航欄等。導航欄包含菜單和下拉列表。
如果您檢查代碼,您會發現代碼很簡單。 因此,您可以輕鬆地對代碼進行必要的更改並改進此標頭的設計。 即使是初學者!
更多信息/下載