20の最高の無料ブートストラップヘッダーの例2021
公開: 2021-07-18理想的なBootstrapヘッダーテンプレートを探しているので、運がいいです。 私たちはあなたのためにここに多くの柔軟で信頼できる手作りのソリューションを持っています。
強力なWebサイトの作成に使用できる、独自の作成物の多くを追加しました。
しかし。
また、他の開発者からの優れた例もいくつか見つかりました。
すべてに共通していることを知っていますか? 彼らは無料です。
それはあなたのサイトのブランド価値とUXを強化する時です。
プロ意識を維持しながら多くの時間を節約したい場合は、テンプレートが最善の策です。
すべてを簡単なコードで含めるようにしたので、それらを埋め込んでカスタマイズするのは少し簡単です。
強力なヘッダーが不足することはもうありません!
最高の無料のブートストラップヘッダーテンプレート
ウェブサイトメニューV03

ここにあなたがあなたの完全な利点に利用することができる私たち自身のウェブサイトメニュー/ヘッダーテンプレートのいくつかがあります。 もちろん、無料です。
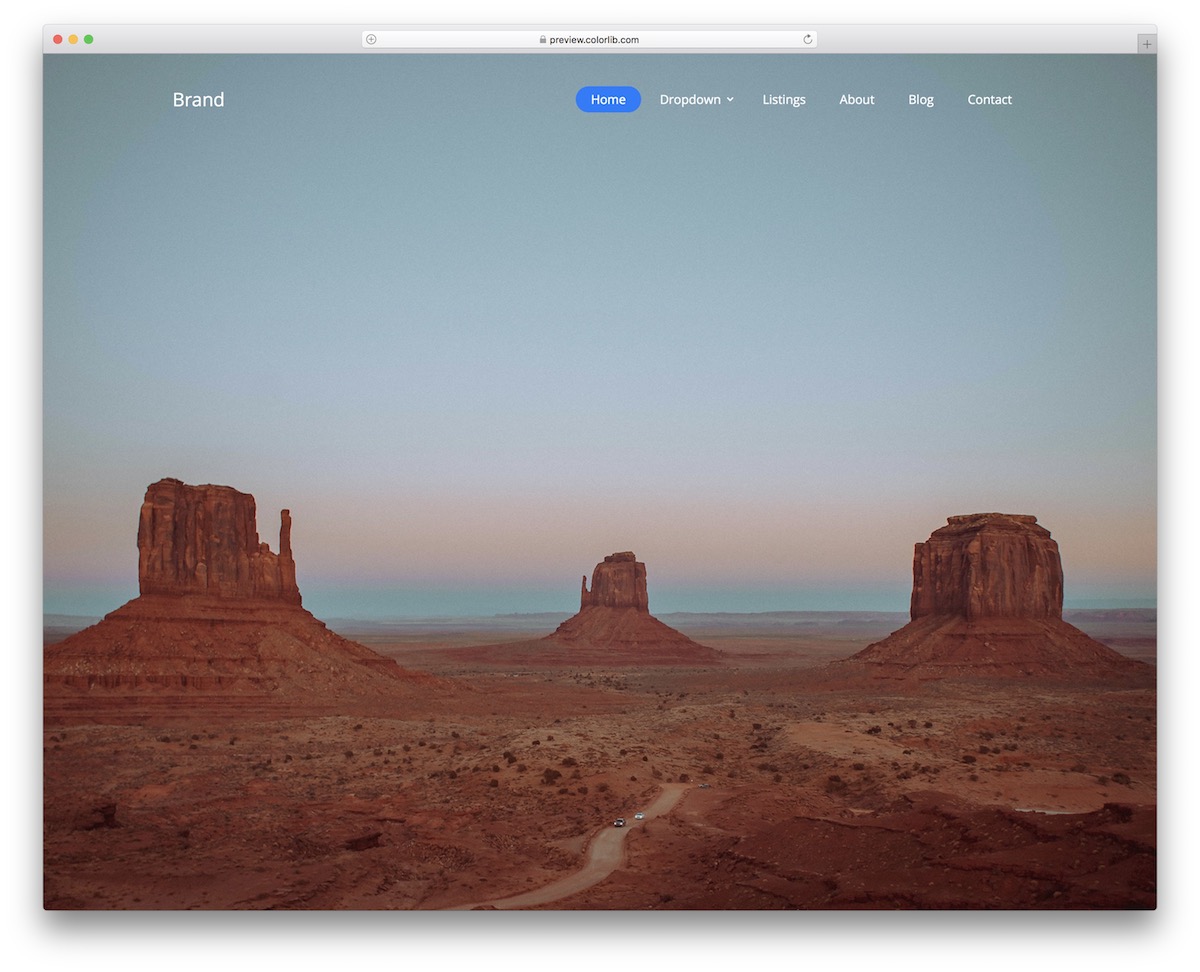
ウェブサイトメニューV03は、確立中のあらゆるウェブサイトに対応する、最新の最小限の透過的なソリューションです。
オールラウンドなデフォルト設計により、何も変更する必要はありません。そのまま使用してください。
もちろん、タイポグラフィと色の選択を微調整したい場合は、それも可能です。 マルチレベルのドロップダウンメニューもあるので、自分で作成する必要はありません。
詳細/デモのダウンロードウェブサイトメニューV04

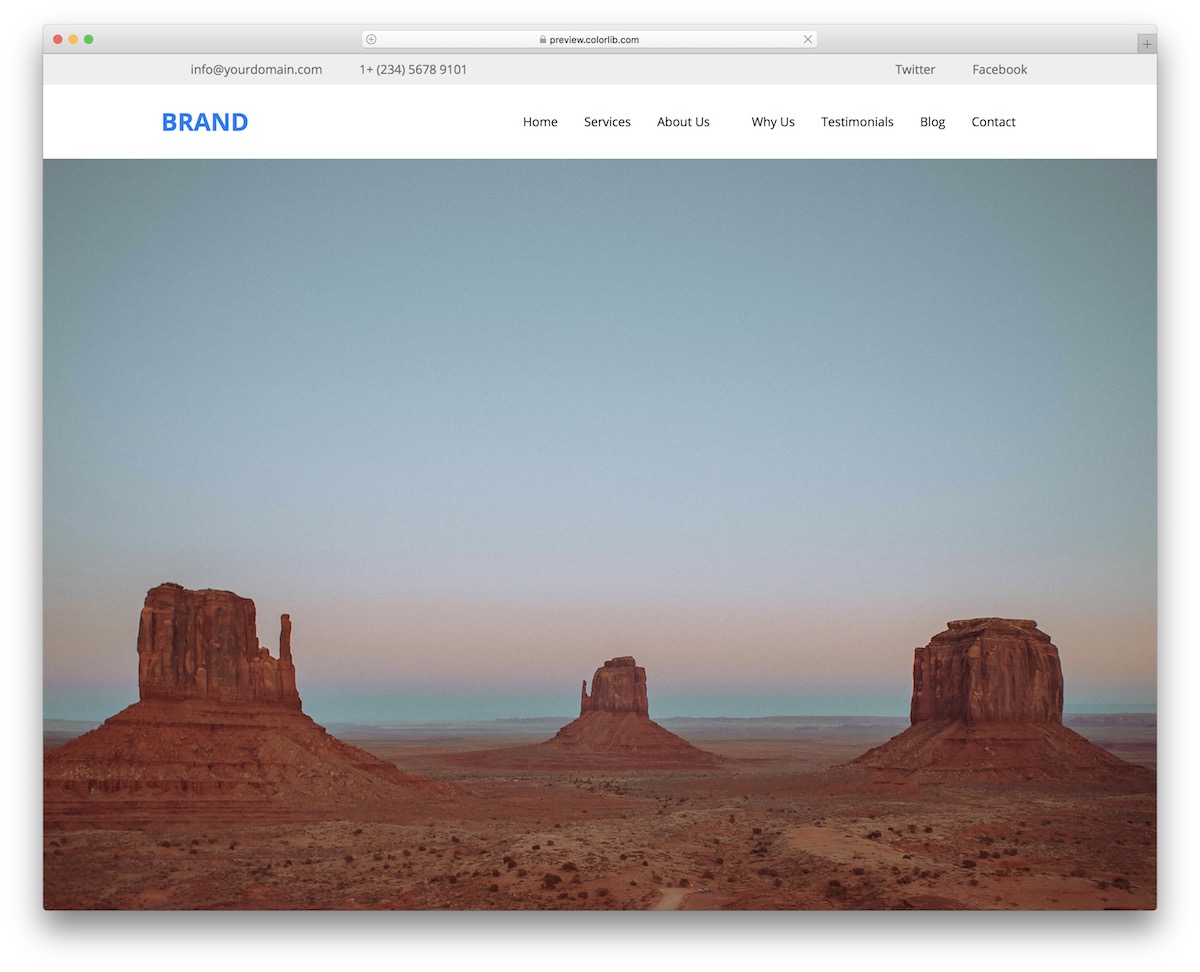
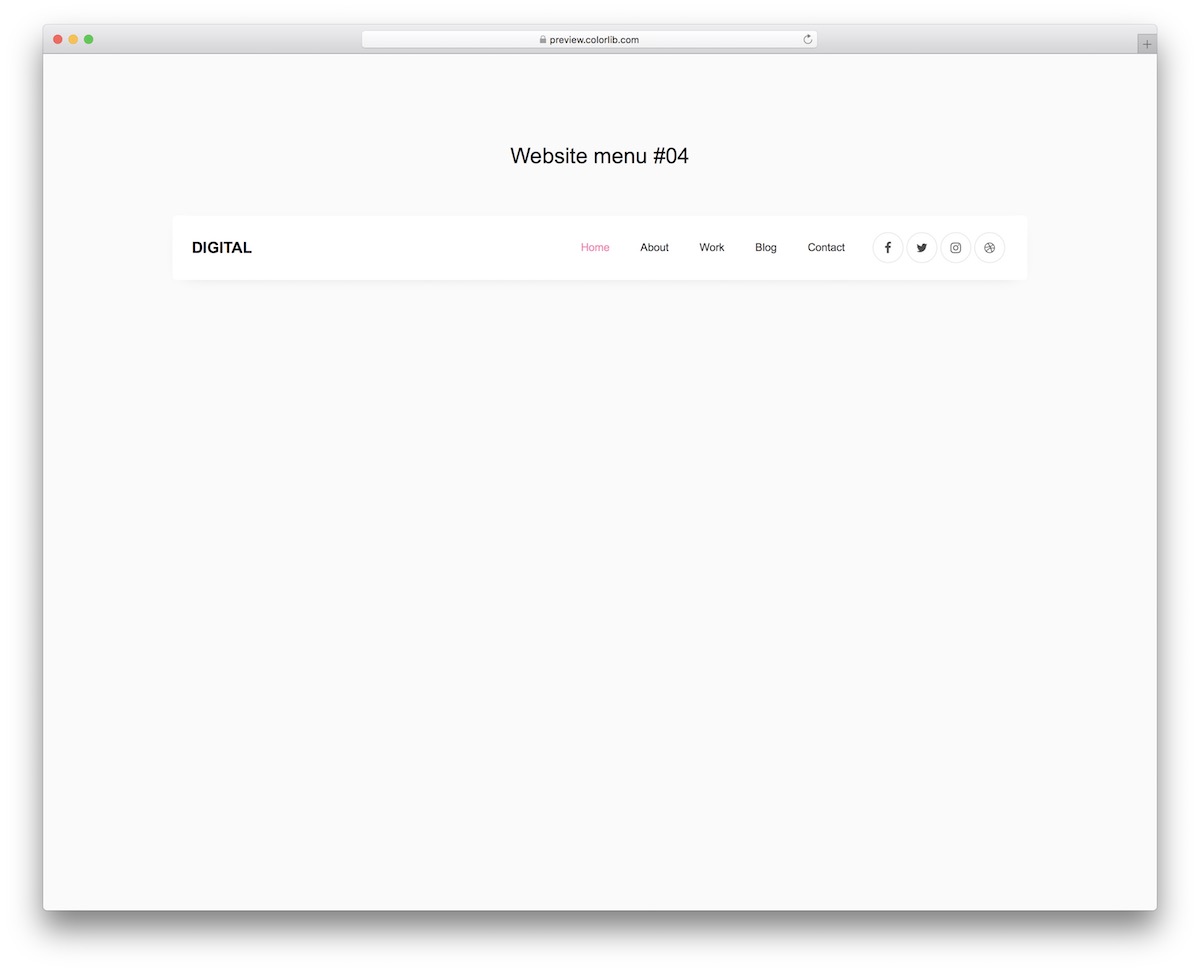
ヘッダーを目立たせたい場合は、WebサイトメニューV04が優れた無料のスニペットの1つです。 メインのナビゲーションセクションとロゴに加えて、デザインに統合されたトップバーもあります。
後者では、追加の連絡先の詳細を表示したり、Webサイトをソーシャルメディアにリンクしたりすることができます。
柔軟なブートストラップレイアウトとして、さまざまな画面サイズにも即座にスムーズに適応します。 先に進んで、最初に自分でテストし、後で音を立ててください。
詳細/デモのダウンロードウェブサイトメニューV08

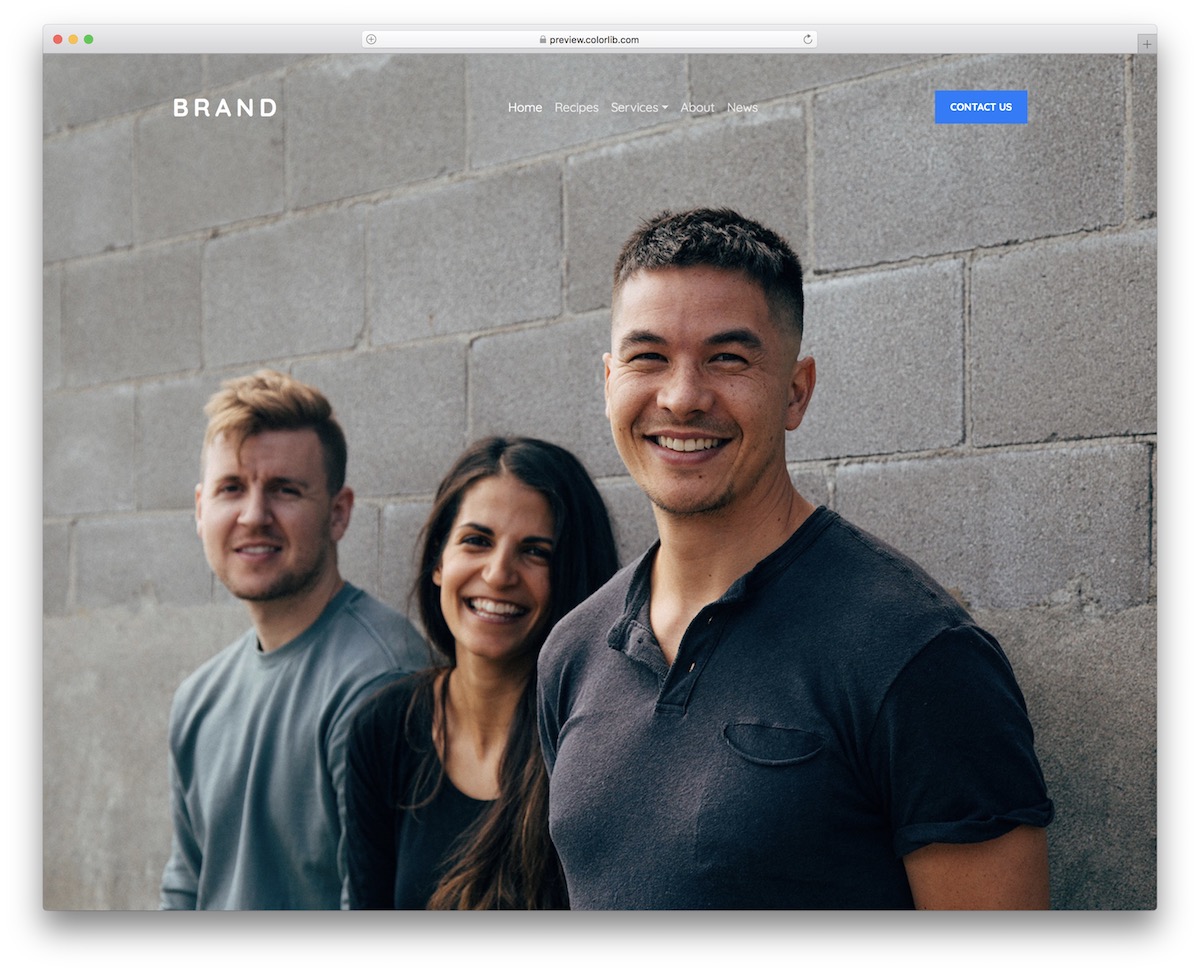
クリーンさとミニマリズムを掘り下げるすべての人にとって、WebサイトメニューV08はそのトリックを実行するBootstrapヘッダーです。 上記の同様の形式をすでに1つ紹介しましたが、これは、召喚ボタンも備えているため、少し異なります。
連絡先にはデフォルト設定を使用することも、完全に反対して他の何かに適用することもできます。
さらに、ロゴを追加し、ナビゲーションアイテムを変更して、時間とエネルギーを大幅に節約します。 あなたがする必要がないのに、なぜ最近ゼロから物事をするのですか?
詳細/デモのダウンロードウェブサイトメニューV10

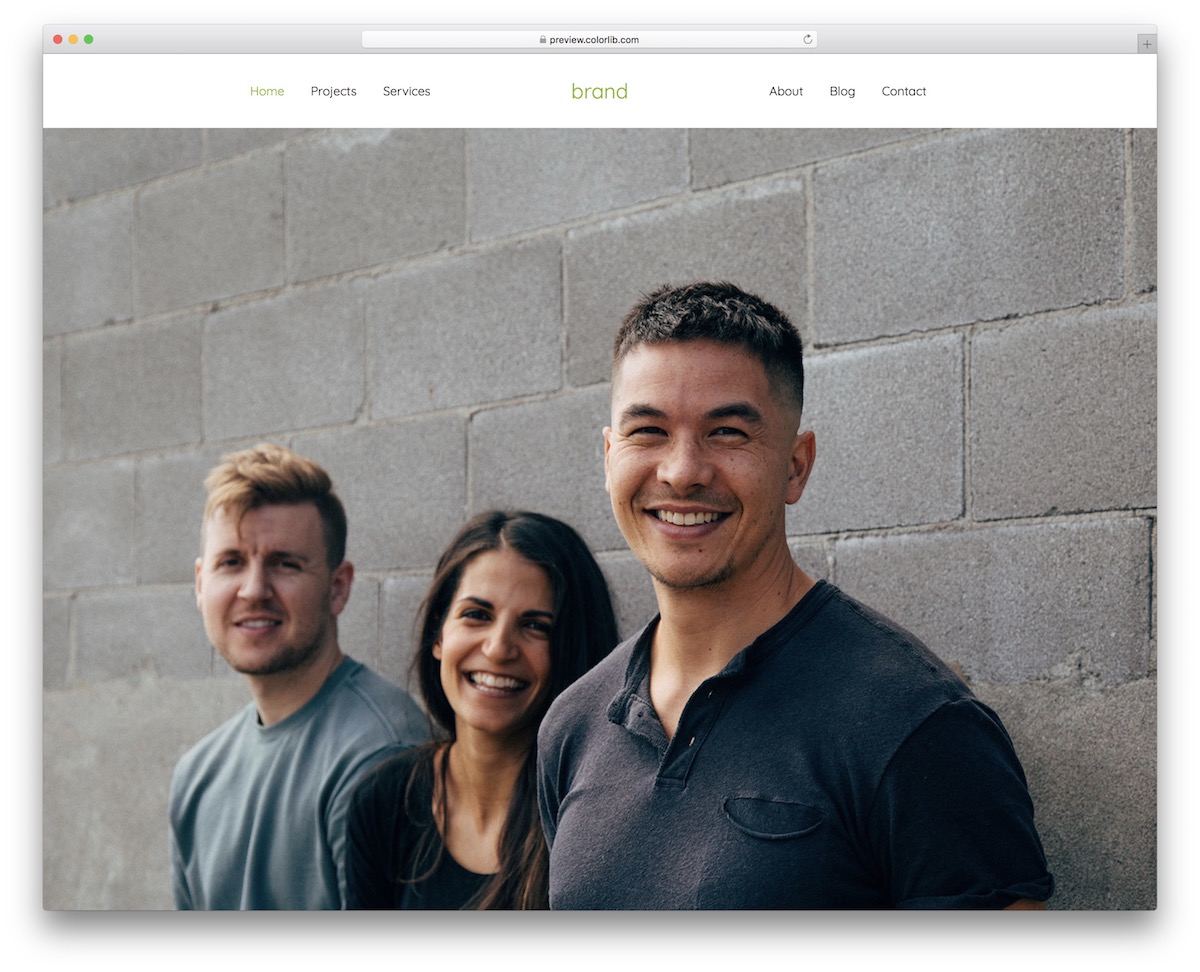
WebサイトメニューV10は、Webサイトの上部に接続するBootstrapフレームワークに基づく堅固なヘッダーです。 エージェンシー、ビジネス、フリーランサー、それは本当に重要ではありません、ウェブサイトメニューV10はあらゆる種類のページに最適です。
そのまま統合することを歓迎します-緑色に固執することもできます-またはユーザーフレンドリーなコードで遊んで変更を行うことができます。
このヘッダーは、ドロップダウンやメガメニューのないシンプルなナビゲーションを特徴としています。
詳細/デモのダウンロードウェブサイトメニューV11

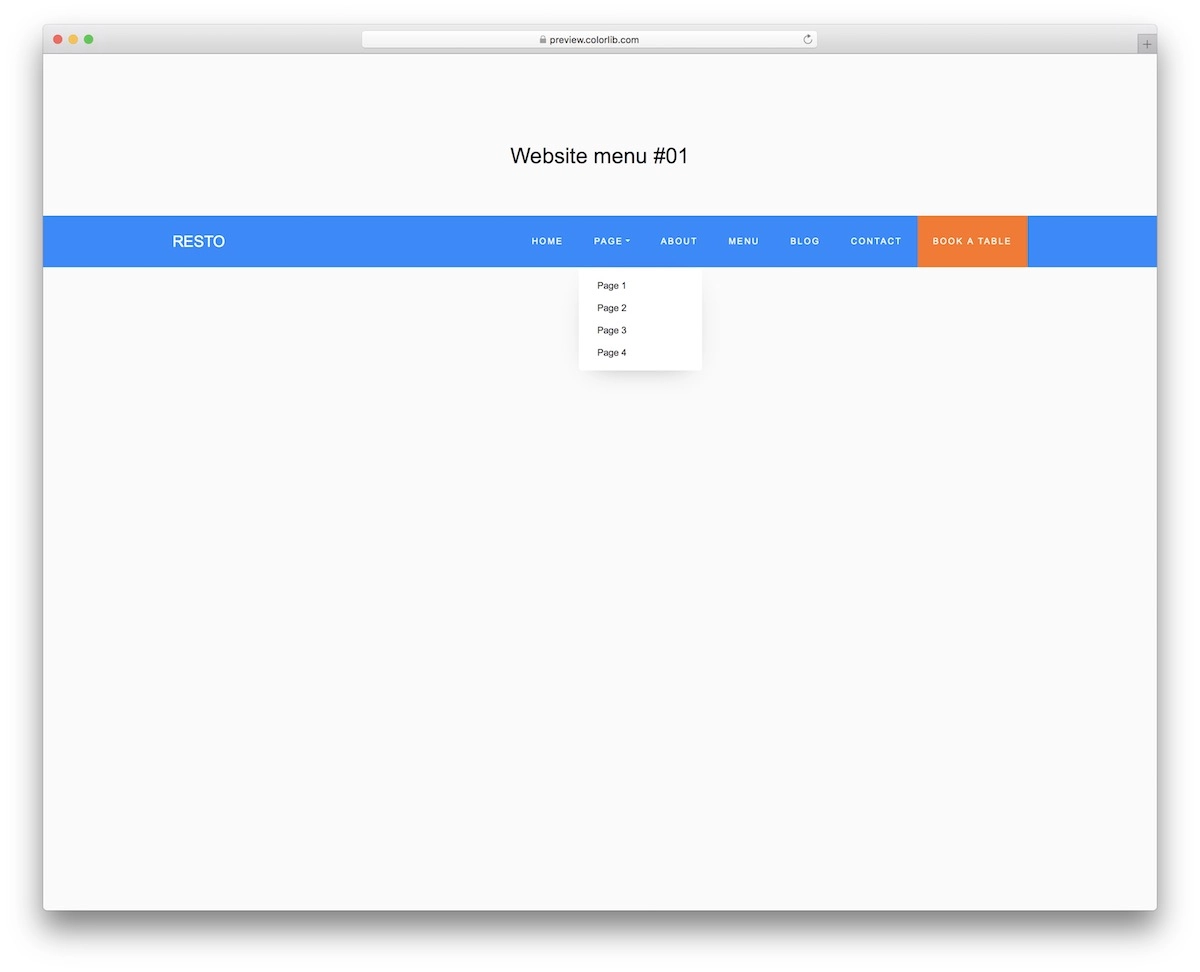
WebサイトメニューV11は、非常に単純なBootstrapヘッダーであり、最初から始める必要がないため、時間とエネルギーを節約するのに役立ちます。 全体のデザインは比較的基本的で、ドロップダウンメニューと召喚状(CTA)ボタンがあります。
青/オレンジ/白の配色を変更したり、カスタムカラーの選択でスニペットにブランドを付けたりすることができます。
実際にできることはたくさんあるので、躊躇せずにそれを最大限に活用してください。
詳細/デモのダウンロードウェブサイトメニューV14

すっきりとした箱型の外観、それがWebサイトメニューV14に関してはどうなっているのかです。 ヘッダーのシンプルさが気に入った場合は、その上に座ってこのデザインを今すぐ入手しないでください。
それはあなたに何の費用もかかりません、それはあなたのウェブアプリケーションのために驚異をすることができます。
デスクトップでは白ですが、モバイルでは暗くなることに注意してください。
それはどれくらいクールですか?
ウェブサイトメニューV14は、左側にロゴ領域、右側にナビゲーションとソーシャルメディアのアイコンを備えています。 また、ホバー効果もあり、スパイスだけがアップします。
詳細/デモのダウンロードウェブサイトメニューV16

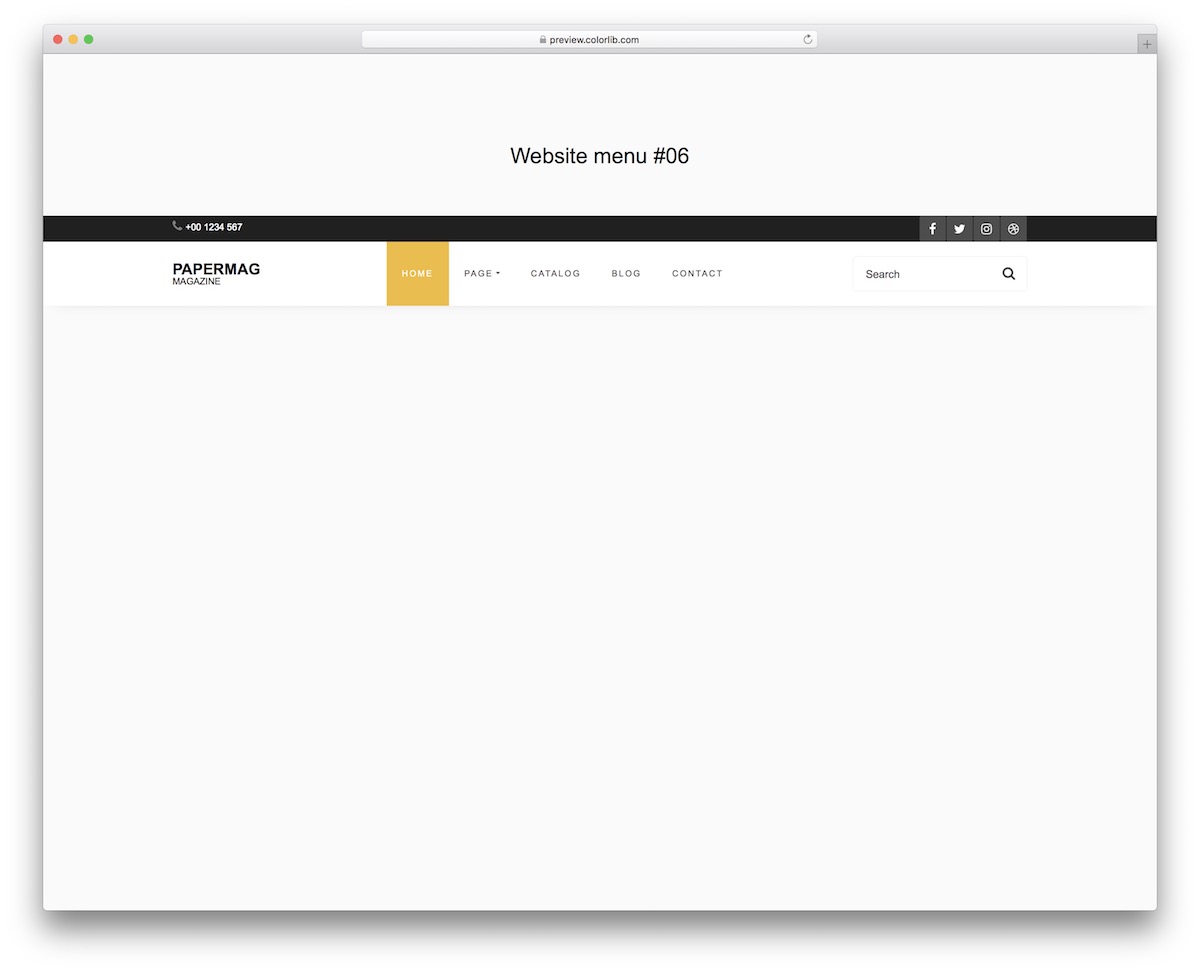
トップバーの追加にも関心がある場合は、WebサイトメニューV16も優れたBootstrapヘッダーの例です。 箱から出して使用する場合でも、さらに変更する場合でも、見栄えがよくダイナミックな外観ですべての人にメリットをもたらします。
デフォルトでデザインに統合されているホバー効果アニメーション、ソーシャルメディアボタン、検索バーもあります。
ウェブサイトの優れたナビゲーションは、モバイル、タブレット、デスクトップのさまざまな画面サイズでそのまま維持されます。
詳細/デモのダウンロードウェブサイトメニューV17

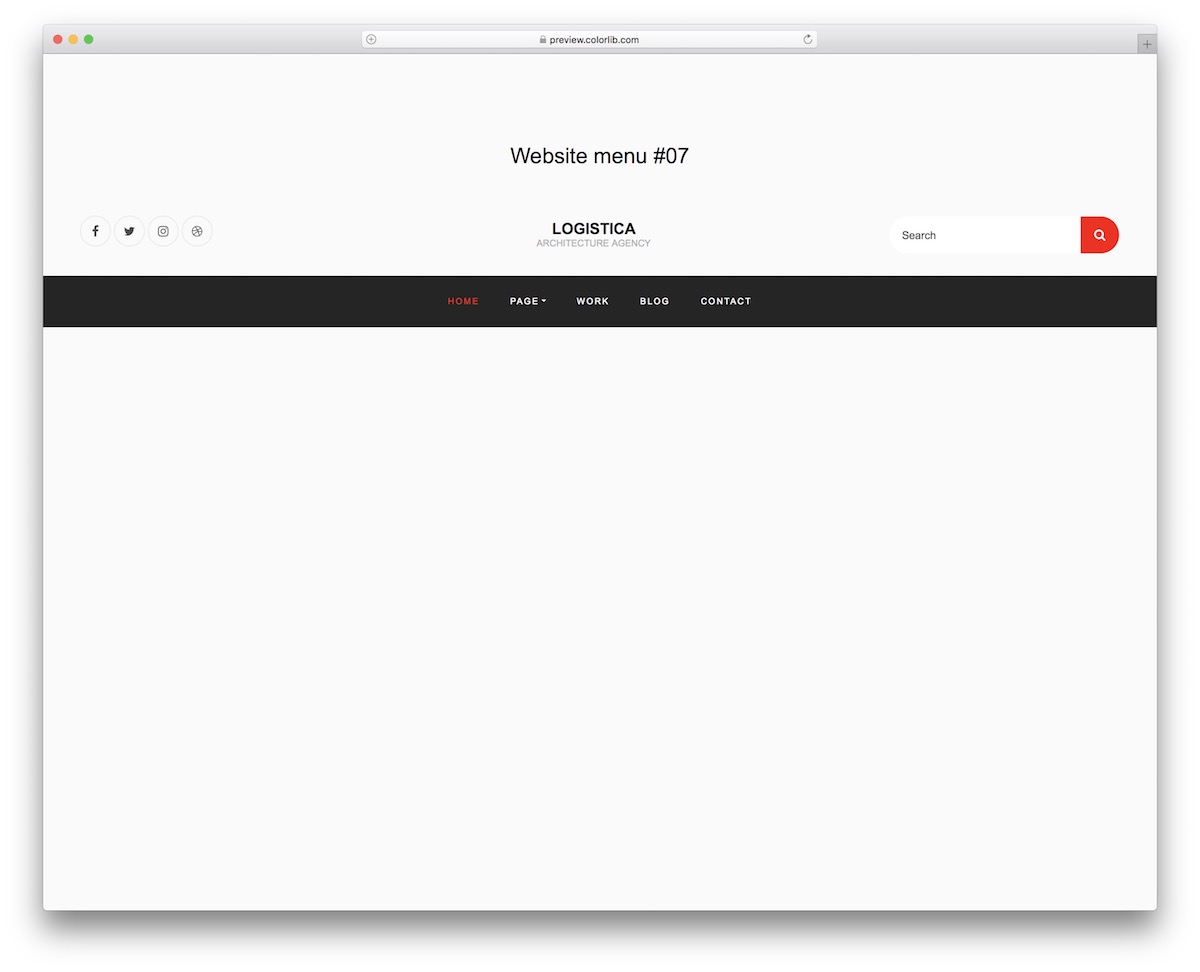
独自のヘッダーを使用して自分のWebサイトを他のWebサイトと区別したい場合は、WebサイトメニューV17が最適です。
このツールは、中央にロゴ領域、左側にソーシャルアイコン、右側に検索フォームを備えています。 以下は、ドロップダウンメニューと暗い背景のナビゲーションバーです。
モバイルではフォーマットが少し変わりますが、それはWebサイトのユーザーが最高のエクスペリエンスに値するからです。
詳細/デモのダウンロードRogerPenceによるブートストラップヘッダー

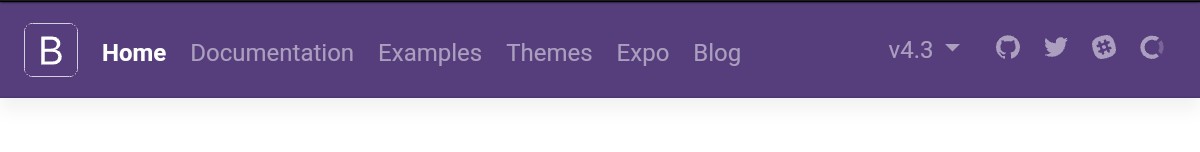
これは、RogerPenceによって作成されたすばらしいヘッダーの例です。 Bootstrapを使用して設計されているため、非常に標準的に見えます。 このテンプレートには、検索ボックス、ナビゲーションメニューなどが含まれています。
このヘッダーの例では、ブランド名をWebページの中央に配置できますが、コードからブランド名の位置を変更できます。
これは完全にカスタマイズ可能なテンプレートです。 したがって、ニーズや好みに応じて変更を加えることができます。
中央に簡単なテキストが配置されていますが、必要に応じて、この領域に会社のロゴを配置できます。
詳細/デモのダウンロード
LeonRainbowによるBootstrapロゴの左ヘッダー

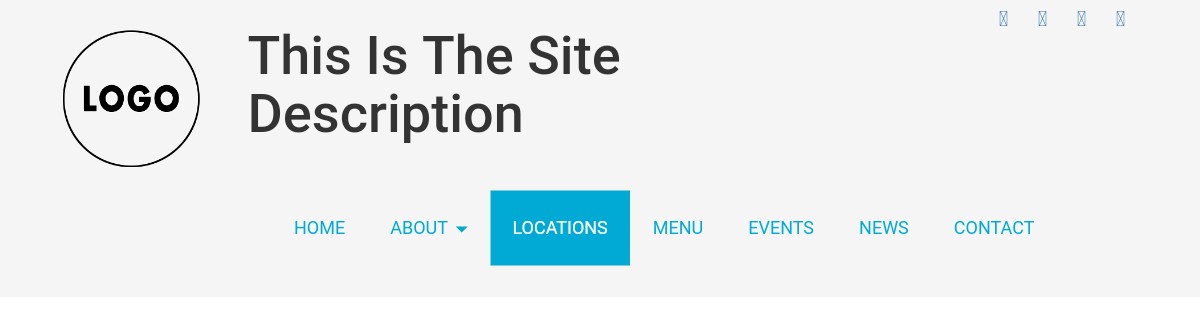
これは、CodePenユーザーのLeon Rainbowによる、すばらしい無料の完全にカスタマイズ可能なBootstrapヘッダーのサンプルモードです。 このテンプレートのスクリーンショットからわかるように、サンプルのロゴがWebページの左側に配置されています。
このテンプレートをWebサイトで使用する場合は、このサンプルロゴを自社のロゴに置き換える必要があります。
サンプルロゴの右側には、サイトの説明用のスペースがあります。 そのエリアにサイトの簡単な説明を表示できます。 また、サイトの説明のすぐ下にナビゲーションバーがあります。
NEATヘッダーを使用して、サイトのユーザーエクスペリエンスを向上させます。
詳細/デモのダウンロードGiovanniRampiniによるブートストラップヘッダー


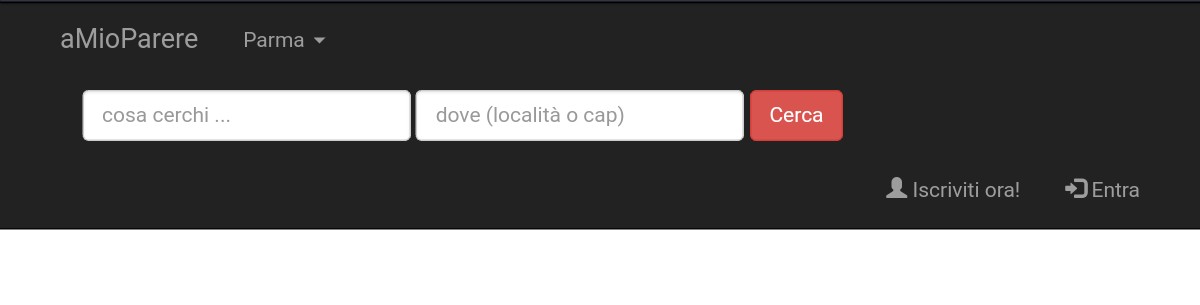
これはGiovanniRampiniによって開発された美しいテンプレートです。 検索バーなどの便利なウェブサイト要素が含まれています。 サンプルの会社名は、Webページの左側に配置されています。
必要に応じて、位置を変更できます。 右側または中央に配置できます。 テンプレートは完全にカスタマイズ可能であるため、Webページの任意の要素の位置を簡単に変更できます。
ヘッダーは黒の背景にあります。 この投稿で言及されている他のテンプレートと同様に、このヘッダーテンプレートも完全に無料です。
詳細/デモのダウンロードRonaldsVilcinsによるカルーセル付きのブートストラップヘッダー

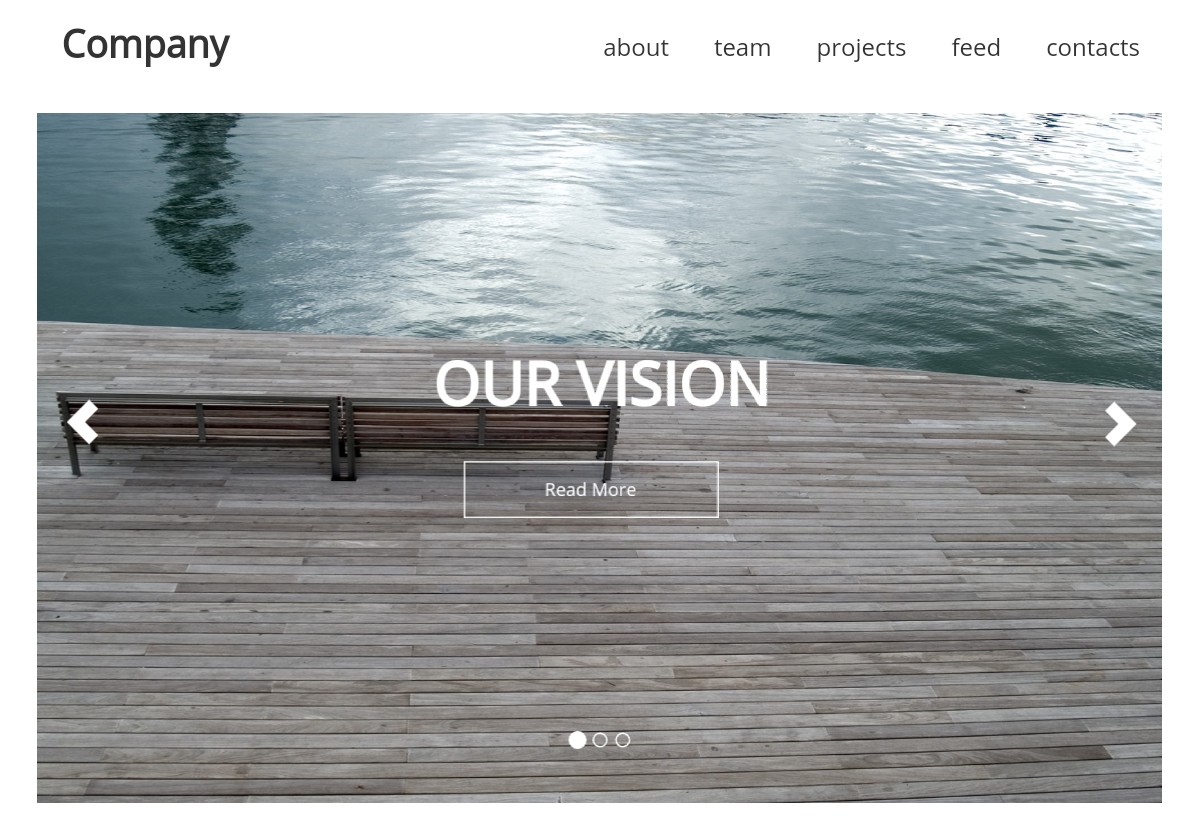
このBootstrapヘッダーテンプレートは、ナビゲーションバーとカルーセルが付属する非常に高品質でクラシックなヘッダーの例です。 「会社」というテキストの代わりに、会社名または会社のロゴを表示できます。
ナビゲーションバーには、「about」、「team」などの5つのメニューがあります。 Bootstrapコードを追加するか、CSSコードを変更することで、このヘッダーテンプレートのデザインを大幅に強化できます。
デザインを大幅に改善することはできますが、シンプルなデザインは非常に効果的であるため、シンプルに保つようにしてください。
詳細/デモのダウンロードNikolaKostovによるフェード効果のあるブートストラップヘッダー

Nikola Kostovによって作成されたこのBootstrapヘッダーの例は、非常に単純なヘッダーテンプレートです。 この例の名前が示すように、このテンプレートにはフェード効果があります。
デフォルトでは、ヘッダーは表示されません。
下にスクロールすると表示されます。 Webページを下にスクロールするほど、ヘッダーが明るくなります。 したがって、上にスクロールすると、ヘッダーがフェードします。
この美しいフェード効果により、ヘッダーが非常に興味深いものになります。
ウェブページの左側に、自分のブランド名に置き換える必要のあるサンプルのブランドテキストが表示されます。 ブランド名の右側にも検索ボックスがあります。
詳細/デモのダウンロードIvanSakomanによるヘッダーの例

これは、CodePenユーザーのIvanSakomanによって作成された無料のヘッダーの例です。 このテンプレートには、Webページの右側にナビゲーションメニューがあり、「ホーム」というテキストのメニューがあります。
この領域に会社名または会社のロゴを配置できます。
これはヘッダーの単なる例であるため、このテンプレートに表示されるテキストは単なるサンプルテキストです。 それらを独自のテキストに置き換える必要があります。 必要に応じて自由に変更してください。
たとえば、ヘッダーがWebサイトのデザインと一致するように色を変更できます。
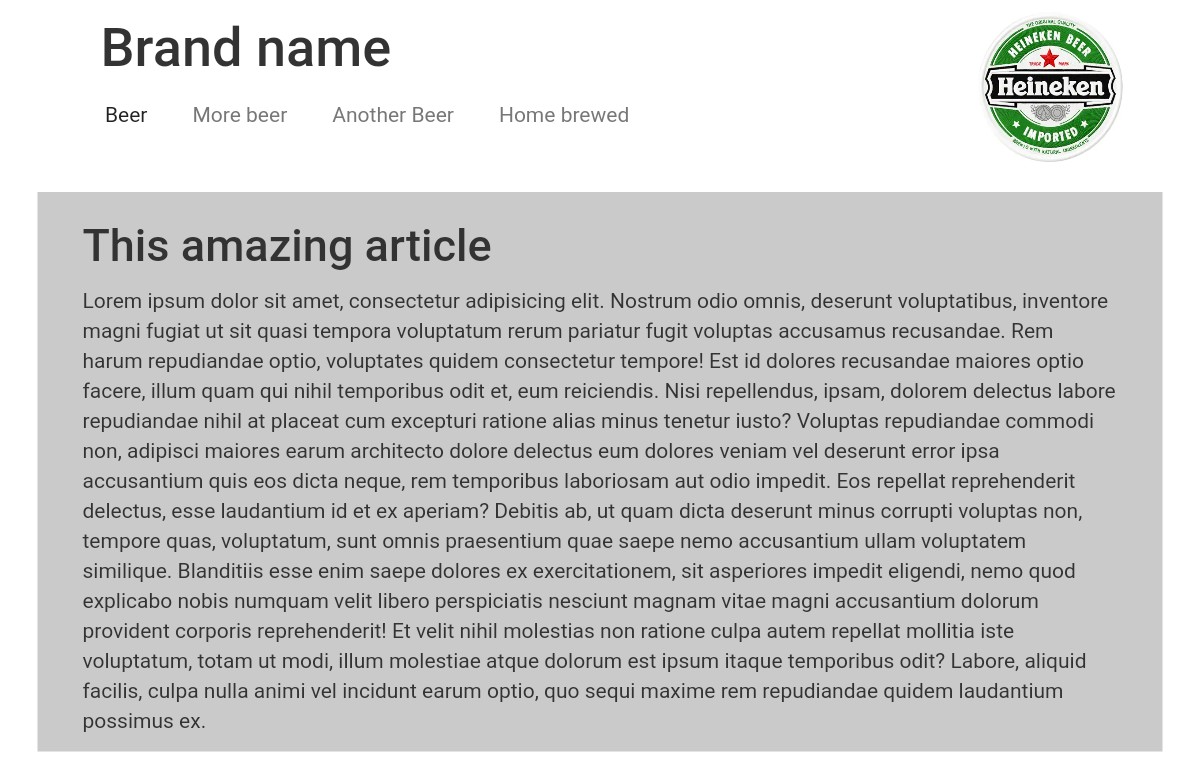
詳細/デモのダウンロードAntonKastritskiyによるカスタムブートストラップヘッダー

このカスタムBootstrapヘッダーは、CodePenユーザーが「AntonKastritskiy」という名前で作成した驚くべき無料のヘッダーテンプレートです。 あなたはそれをあなたのウェブサイトに統合するためにお金を使う必要はありません。
また、完全にカスタマイズ可能です。 したがって、好みに応じて変更を加えることができます。 ウェブページの左上にブランド名のサンプルテキストが表示されます。 このサンプルテキストを独自のブランド名に置き換えてください。
ブランド名のサンプルテキストは、背景が白のシンプルなテキストです。 ブランド名の下にナビゲーションメニューがあります。
詳細/デモのダウンロードJasonMelgozaによるブートストラップヘッダーナビゲーション

これは、CodePenユーザーのJasonMelgozaによって作成された素晴らしい無料のBootstrapヘッダーの例です。 スクリーンショットからわかるように、サンプルのブランド名がWebページの左上に配置されています。 そして右側はナビゲーションセクションです。
ヘッダーテキストの色は白で、背景色は黒です。
ファンシーダークデザイン? どうぞ。
この例を詳しく見るには、下の[デモ]ボタンをクリックしてください。 このテンプレートをダウンロードする場合は、[ダウンロード]ボタンをクリックしてください。
詳細/デモのダウンロード阿部リンカーンによるウェブサイトヘッダーの例

これは、AbeLincolnによって開発された見事な無料のBootstrapWebサイトヘッダーの例です。 このヘッダーの例には、サンプルロゴ、ナビゲーションバー、ソーシャルアイコンなどが含まれています。
このヘッダーテンプレートがサイトで見栄えがよいと思われる場合は、それを使用できます。 このテンプレートで使用されているすべてのテキストとアイコンは単なるサンプルです。
HTML、CSS、およびBootstrapの基本を知っていれば、この種のヘッダーを簡単に作成できます。 しかし、素晴らしいヘッダーテンプレートを完全に無料で入手しているのに、なぜこれほど多くの時間をかけて作成する必要があるのでしょうか。
このヘッダーの例をわずか数分でサイトに統合できます。
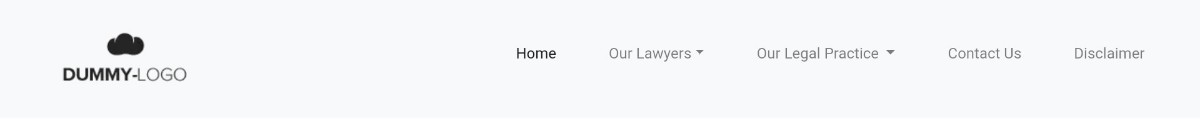
詳細/デモのダウンロードArifManzoorによるレスポンシブヘッダー

これは、Bootstrapで設計された高品質で無料の完全にカスタマイズ可能なヘッダーテンプレートです。 「ArifManzoor」という名前のCodePenユーザーがこのテンプレートを作成しました。
ヘッダーの左側にサンプルロゴがあります。 そして右側には、ナビゲーションメニューとドロップダウンリストがあります。 ヘッダーの背景色は薄い灰色です。
ヘッダーは非常にシンプルに見えます。 最小限のヘッダーをお探しの場合は、これをダウンロードできます。
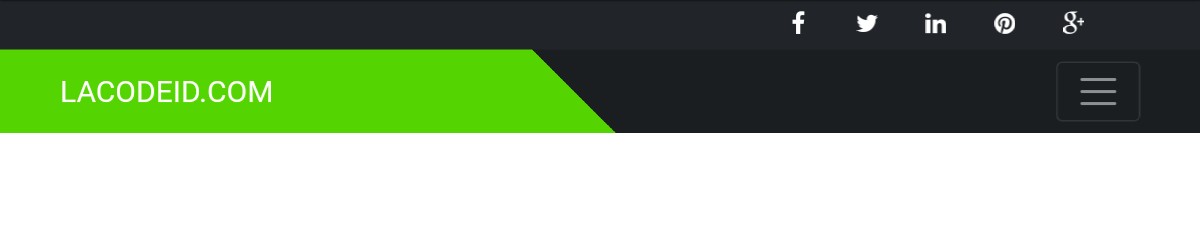
詳細/デモのダウンロードNarinderによるブートストラップヘッダー

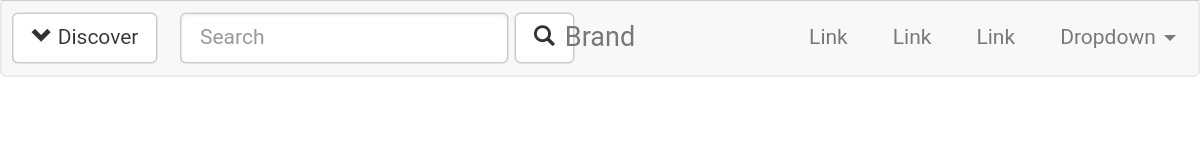
このヘッダーの左上に、ソーシャルアイコンが表示されます。 次に、ソーシャルアイコンのすぐ下に、ナビゲーションメニューとWebサイトのドメイン名があります。
このヘッダーの例はかなりユニークに見えます。 したがって、この種の一意のヘッダーテンプレートを検索している場合は、このヘッダーが一意で印象的なだけでなく、このテンプレートを使用できます。
ナビゲーションメニューが黒の背景で、ウェブサイトのドメイン名の背景色が緑であるため、ヘッダーは非常に興味深いものに見えます。
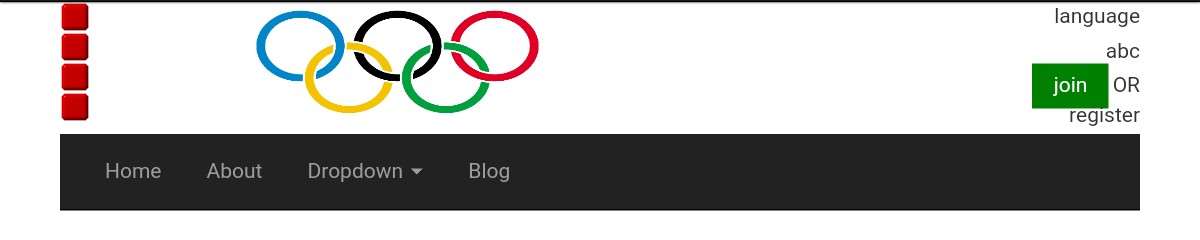
詳細/デモのダウンロードPreetiによるヘッダーの例

これは、CodePenユーザーであるPreetiによって作成された素晴らしいヘッダーの例です。 ロゴ、ナビゲーションバーなどが含まれています。ナビゲーションバーには、メニューとドロップダウンリストが含まれています。
コードを調べると、コードが単純であることがわかります。 したがって、コードに必要な変更を簡単に加えて、このヘッダーのデザインを改善することができます。 初心者でも!
詳細/ダウンロード