Die 20 besten kostenlosen Bootstrap-Header-Beispiele 2021
Veröffentlicht: 2021-07-18Da Sie nach den idealen Bootstrap-Header-Vorlagen suchen, haben Sie Glück. Wir haben viele flexible und zuverlässige handwerkliche Lösungen für Sie da.
Wir haben viele unserer eigenen Kreationen hinzugefügt, die Sie für Ihre leistungsstarken Website-Kreationen verwenden können.
ABER.
Wir haben auch einige ausgezeichnete Beispiele von anderen Entwicklern gefunden.
Wissen Sie, was alle gemeinsam haben? Sie sind frei.
Es ist an der Zeit, den Markenwert und die UX Ihrer Website zu verbessern.
Wenn Sie viel Zeit sparen und dennoch Ihre Professionalität bewahren möchten, ist eine Vorlage die beste Wahl.
Wir haben dafür gesorgt, dass alles mit einfachem Code integriert wird, sodass das Einbetten und Anpassen ein Kinderspiel wird.
Nie wieder einen leistungsstarken HEADER fehlen!
Beste kostenlose Bootstrap-Header-Vorlagen
Website-Menü V03

Hier sind einige unserer eigenen Website-Menü-/Header-Vorlagen, die Sie zu Ihrem vollen Vorteil nutzen können. Natürlich kostenlos.
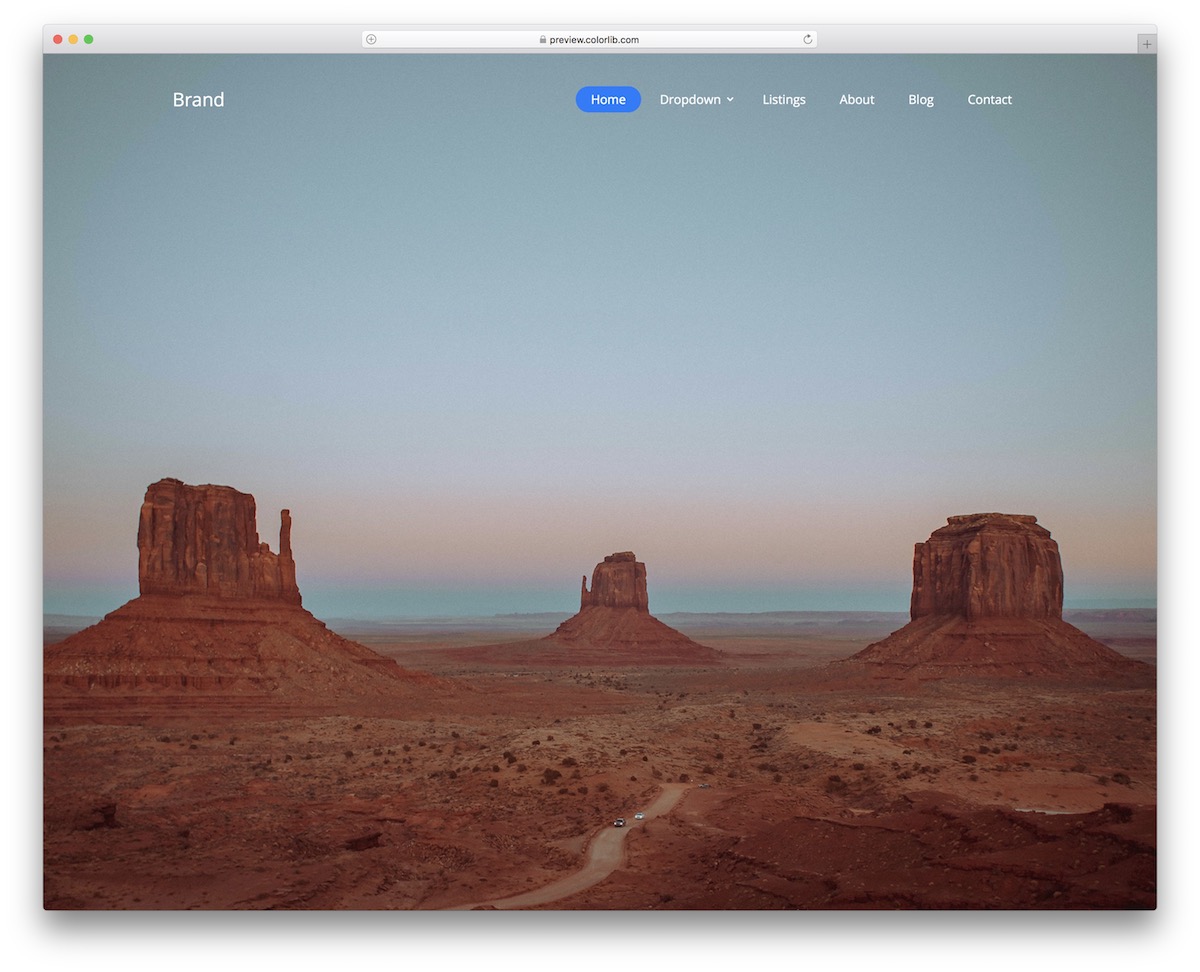
Website - Menü V03 ist eine moderne, minimale und transparente Lösung , dass Caters auf jede Website , die Sie im Begriff sind , zu etablieren.
Durch das Rundum-Standarddesign müssen Sie nicht einmal etwas ändern – verwenden Sie es einfach so, wie es ist.
Wenn Sie Typografie und Farbauswahl optimieren möchten, können Sie dies natürlich auch tun. Es gibt auch ein Dropdown-Menü mit mehreren Ebenen, sodass Sie es nicht selbst erstellen müssen.
Weitere Informationen / Demo herunterladenWebsite-Menü V04

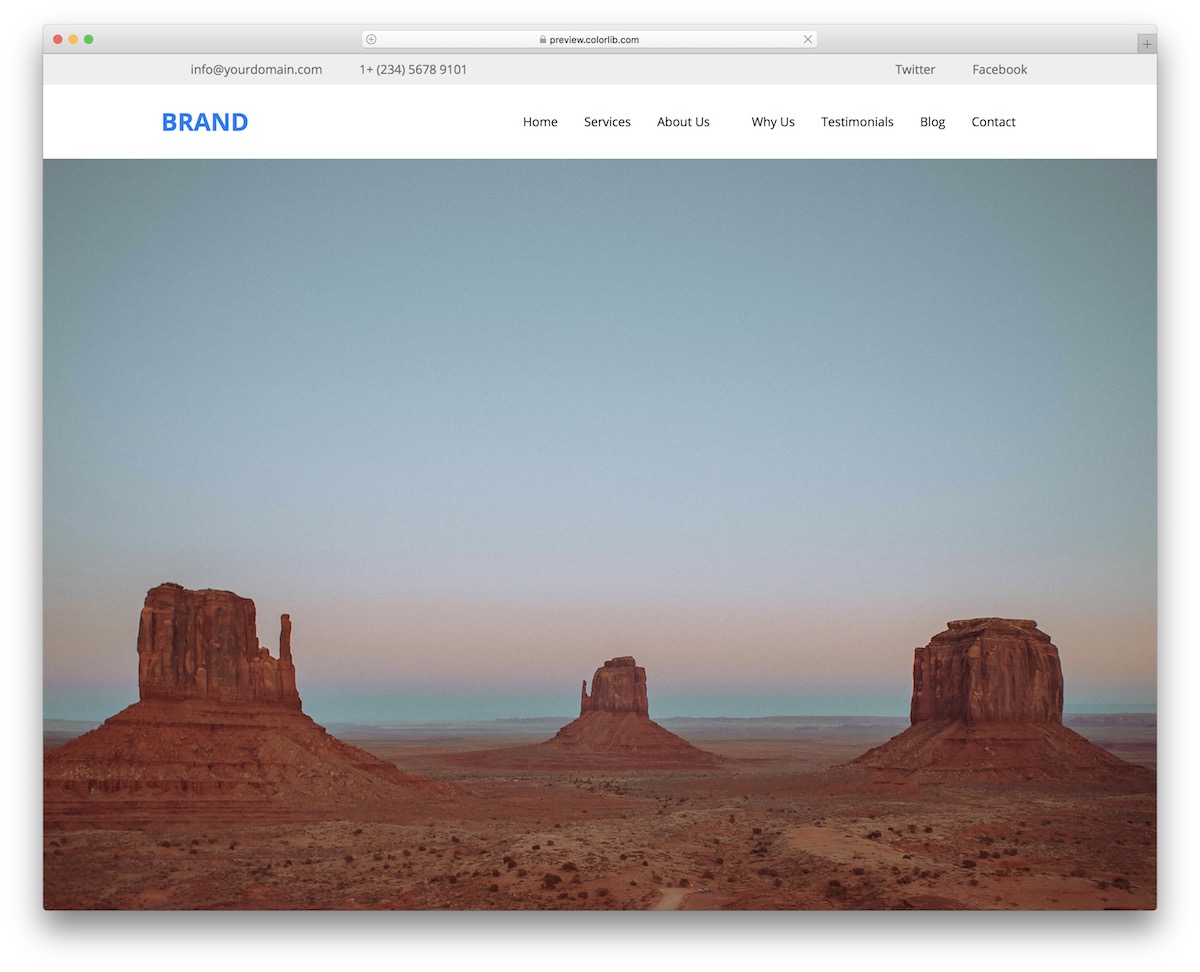
Wenn Sie Ihren Header hervorheben möchten, ist Website Menu V04 ein hervorragendes kostenloses Snippet, das Sie ins Spiel bringen können. Neben der Hauptnavigation und dem Logo ist auch eine Top-Leiste in das Design integriert.
Letzteres bietet Ihnen die Möglichkeit, zusätzliche Kontaktdaten anzuzeigen und sogar Ihre Website mit Social Media zu verlinken.
Als flexibles Bootstrap-Layout passt es sich auch sofort und reibungslos an verschiedene Bildschirmgrößen an. Gehen Sie voran, TESTEN Sie es zuerst selbst und machen Sie später etwas Lärm.
Weitere Informationen / Demo herunterladenWebsite-Menü V08

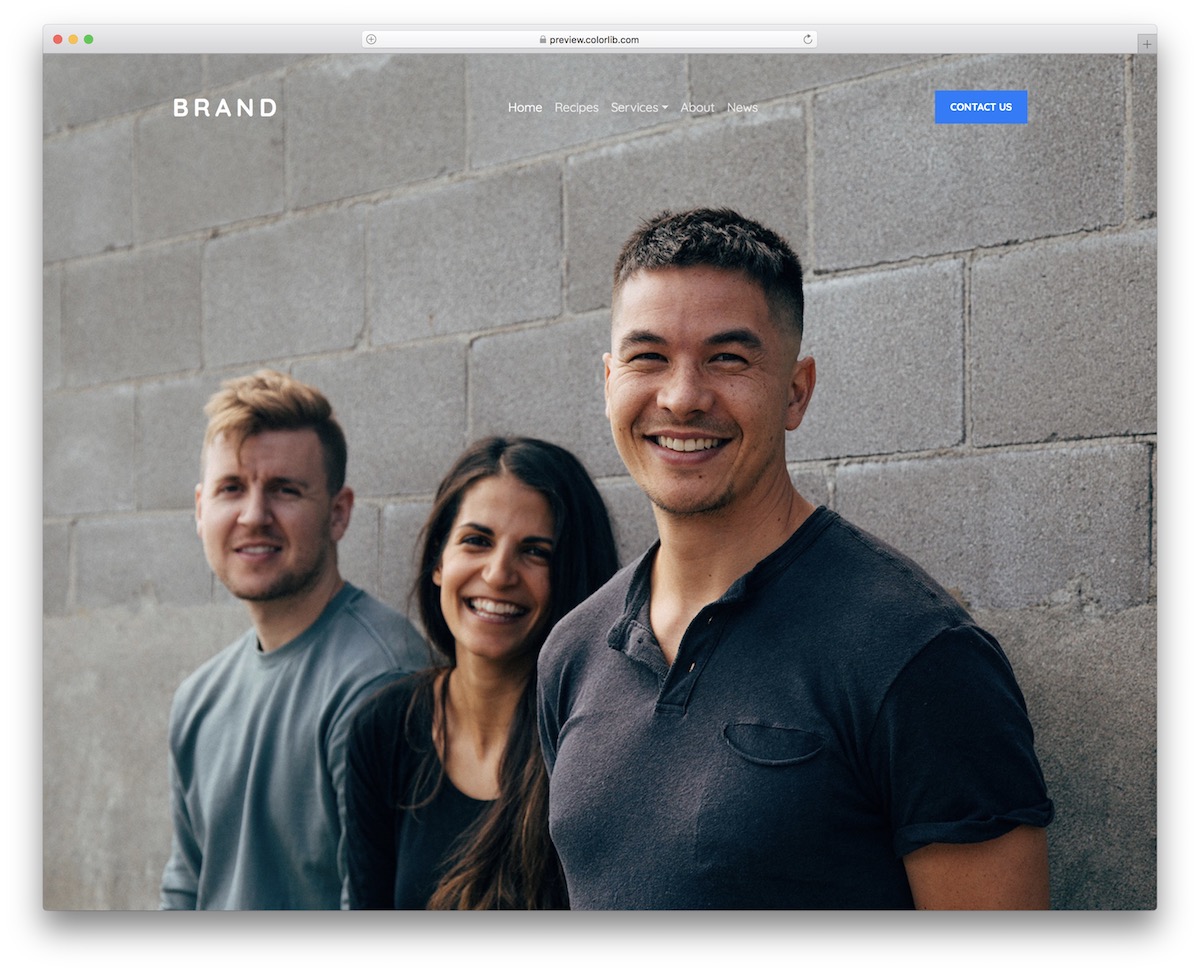
Für alle, die auf Sauberkeit und Minimalismus stehen, ist Website Menu V08 der Bootstrap-Header, der den Trick macht. Obwohl ich oben bereits ein ähnliches Format vorgestellt habe, ist dieses etwas anders, da es auch eine Call-to-Action-Schaltfläche enthält .
Sie können die Standardeinstellungen für den Kontakt verwenden oder ganz gegen den Strich gehen und sie für etwas anderes anwenden.
Fügen Sie außerdem Ihr Logo hinzu, ändern Sie die Navigationselemente und SPAREN Sie sich eine Menge ZEIT und Energie. Warum heutzutage alles von Grund auf neu machen, wenn man es nicht muss ?
Weitere Informationen / Demo herunterladenWebsite-Menü V10

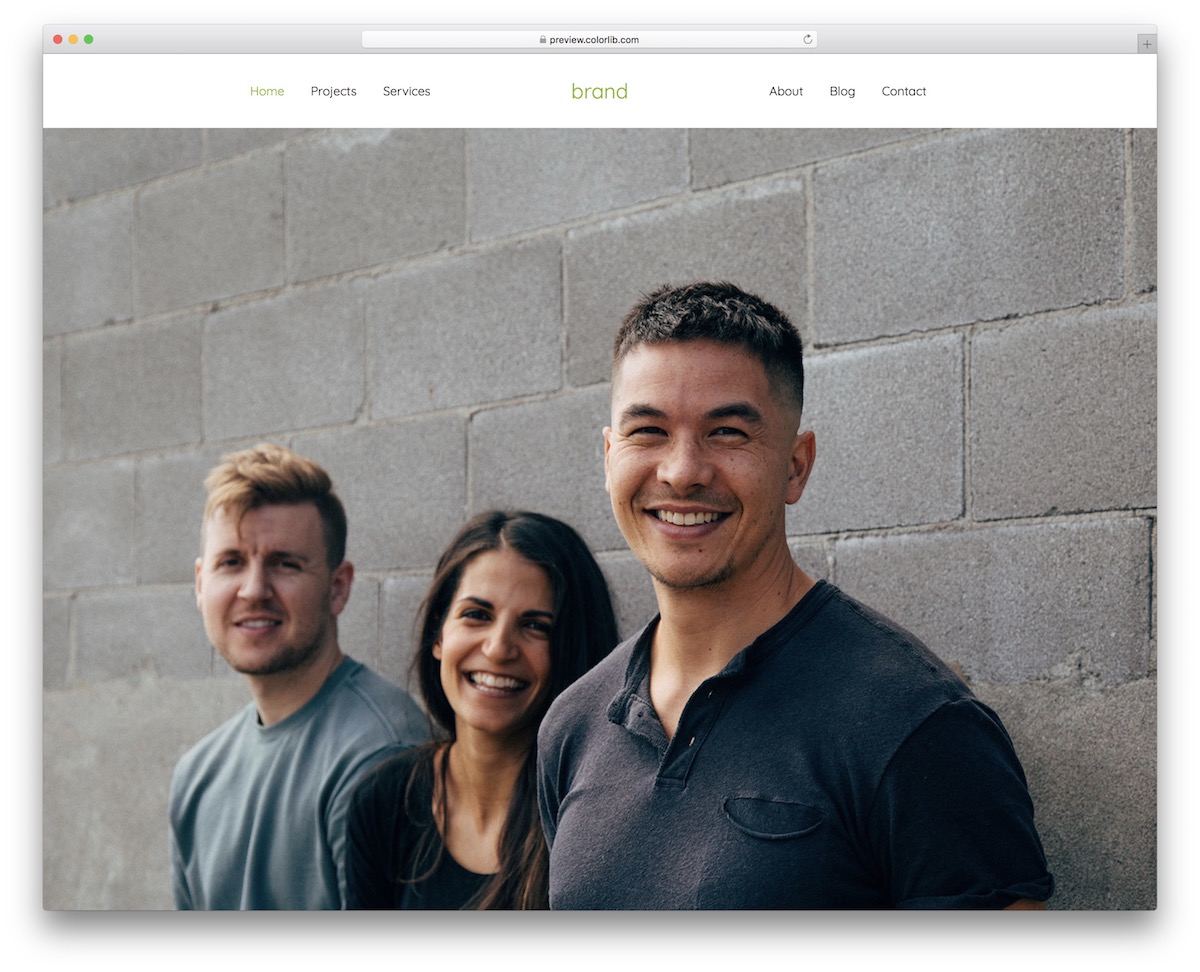
Website Menu V10 ist ein solider Header, der auf dem Bootstrap-Framework basiert und am oberen Rand der Website angehängt wird. Agenturen, Unternehmen, Freiberufler, es spielt keine Rolle, Website Menu V10 ist ideal für alle Arten von Seiten.
Sie sind HERZLICH WILLKOMMEN, um es so zu integrieren, wie es ist – Sie können sogar bei der grünen Farbe bleiben – oder Sie können mit dem benutzerfreundlichen Code spielen und Änderungen vornehmen.
Diese Kopfzeile bietet eine einfache Navigation ohne Dropdown- oder Megamenü.
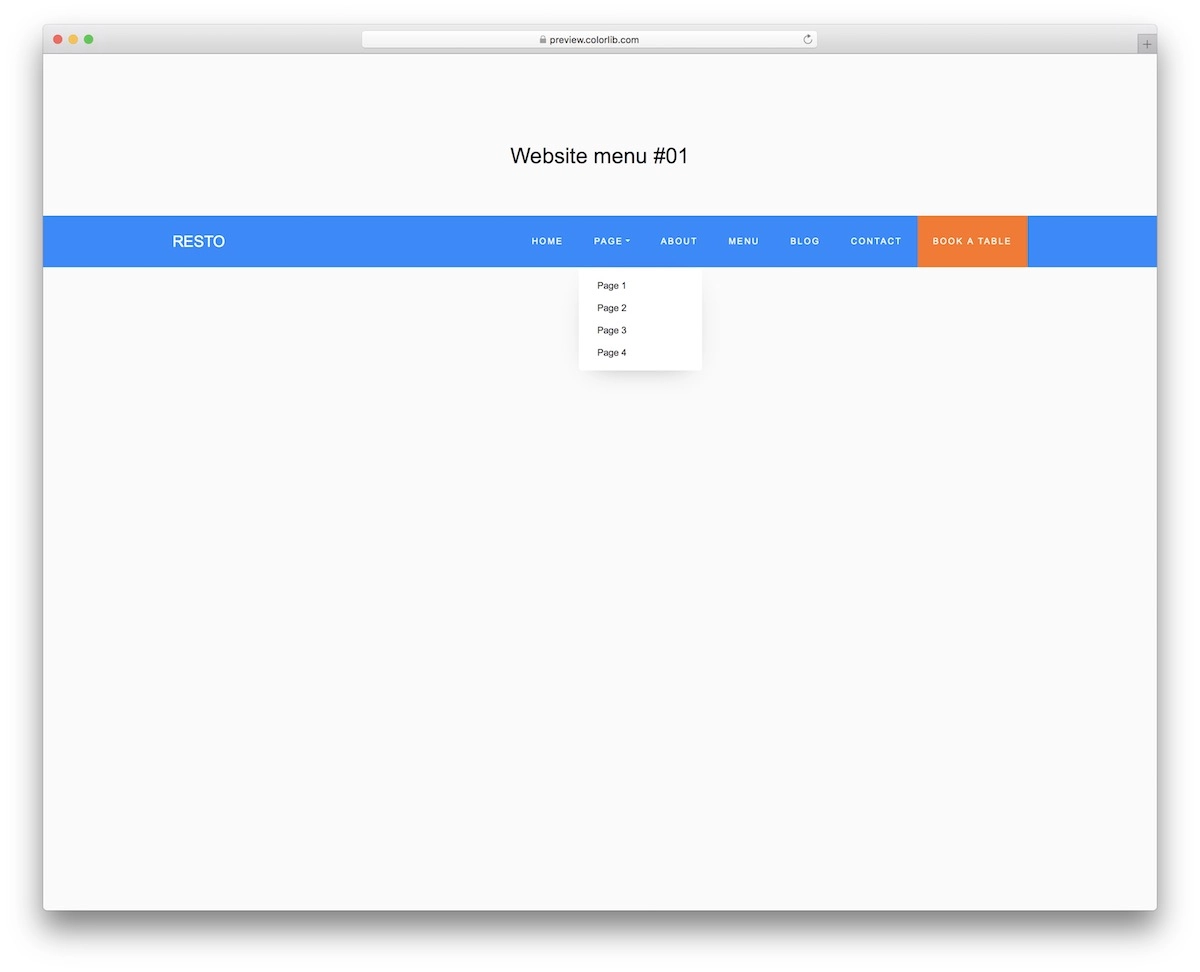
Weitere Informationen / Demo herunterladenWebsite-Menü V11

Website Menu V11 ist ein ziemlich einfacher Bootstrap-Header, der Ihnen hilft, Zeit und Energie zu sparen, da Sie nicht bei Null anfangen müssen. Das gesamte Design ist relativ einfach mit einem Dropdown-Menü und einer Call-to-Action (CTA)-Schaltfläche.
Sie können das blau/orange/weiße Farbschema rocken oder das Snippet mit Ihrer CUSTOM-Farbauswahl versehen.
Es gibt tatsächlich viel, was Sie tun können, also stellen Sie sicher, dass Sie sich nicht zurückhalten und es zu Ihrem vollen Vorteil ausnutzen .
Weitere Informationen / Demo herunterladenWebsite-Menü V14

Sauberer und kastenförmiger Look, das ist es, wenn es um Website Menu V14 geht. Wenn Sie die Einfachheit der Kopfzeilen mögen, setzen Sie sich nicht darauf und greifen Sie jetzt zu diesem Design.
Es kostet Sie nichts, kann aber Wunder für Ihre Webanwendung bewirken.
Denken Sie daran, während es auf dem Desktop weiß ist, wird es auf dem Handy dunkel.
Wie cool ist das?
Das Website-Menü V14 bietet links einen Logobereich und rechts Navigations- und Social-Media-Symbole. Es hat auch einen Schwebeeffekt, der nur die Dinge aufpeppt.
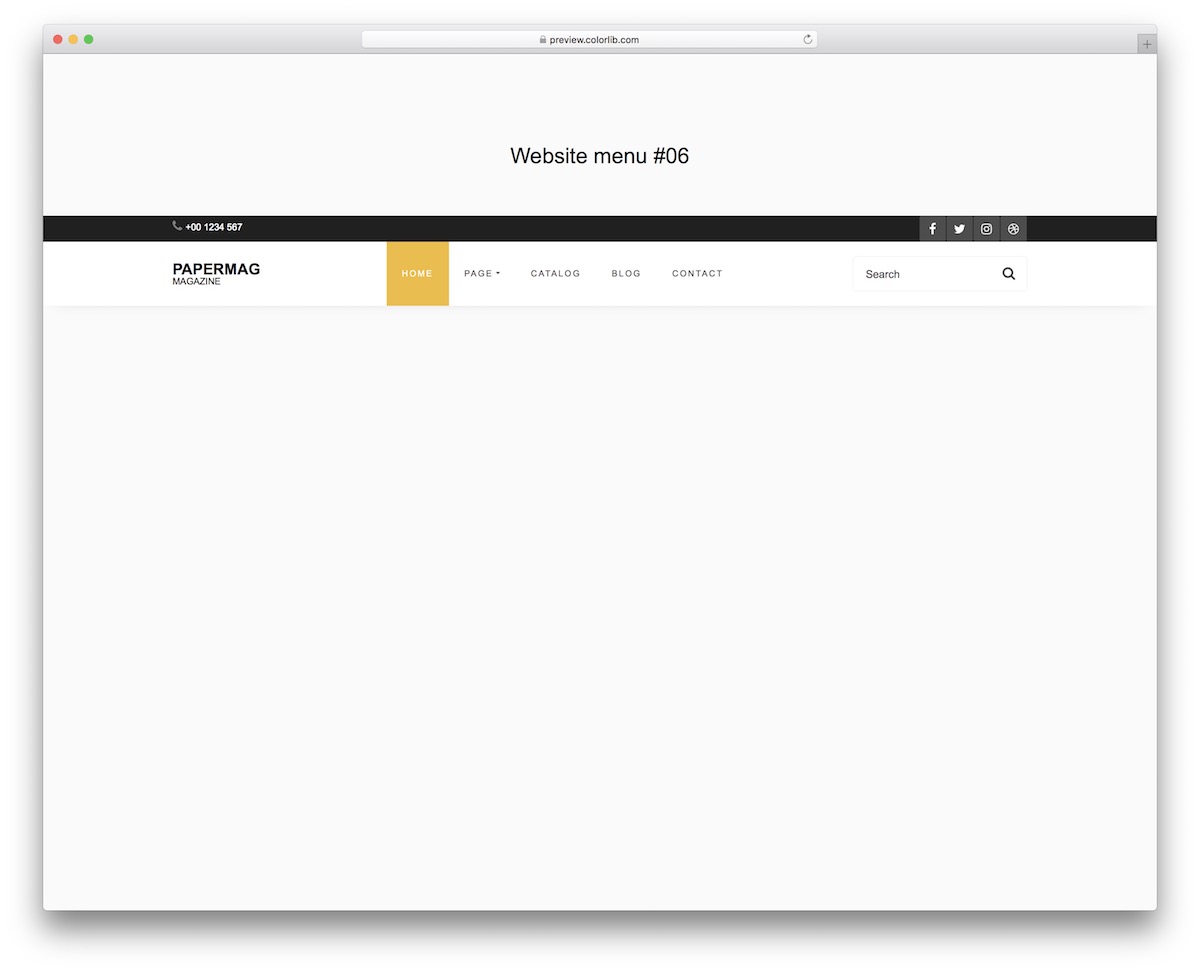
Weitere Informationen / Demo herunterladenWebsite-Menü V16

Website Menu V16 ist ein weiteres AUSGEZEICHNETES Bootstrap-Header-Beispiel, wenn Sie auch eine Top-Leiste hinzufügen möchten. Es wird jedem mit seinem schönen und dynamischen Aussehen zugute kommen, egal ob Sie es sofort verwenden oder weiter verändern.
Außerdem sind standardmäßig Hover-Effekt-Animationen , Social-Media-Buttons und eine Suchleiste in das Design integriert.
Die HERVORRAGENDE Navigation Ihrer Website bleibt über verschiedene Bildschirmgrößen auf Mobilgeräten, Tablets und Desktops erhalten.
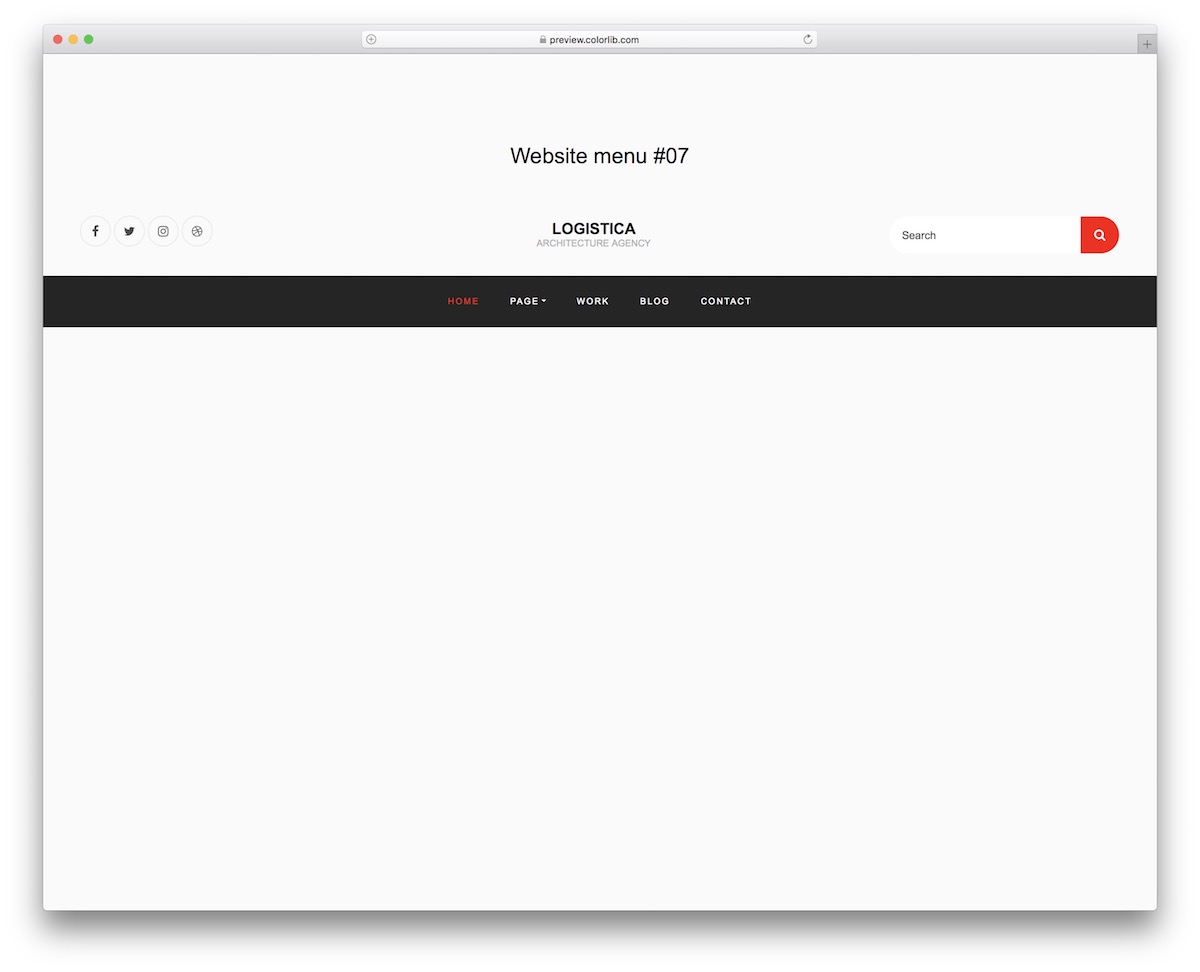
Weitere Informationen / Demo herunterladenWebsite-Menü V17

Wenn Sie Ihre Website mit einem eindeutigen Header von anderen unterscheiden möchten, der trotzdem Ordnung hält, ist Website Menu V17 der richtige Weg.
Das Tool verfügt über einen Logobereich in der Mitte, Social Icons links und ein Suchformular rechts. Darunter befindet sich die Navigationsleiste mit einem Dropdown-Menü und einem dunklen Hintergrund.
Auf dem Handy ändert sich das Format geringfügig, aber das liegt nur daran, dass die Benutzer Ihrer Website die beste Erfahrung verdienen.
Weitere Informationen / Demo herunterladenBootstrap-Header von Roger Pence

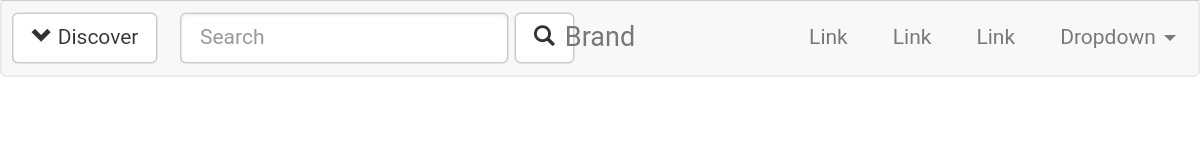
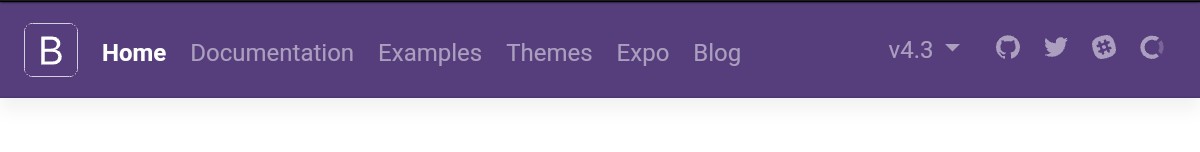
Dies ist ein erstaunliches Header-Beispiel von Roger Pence. Da es mit Bootstrap entworfen wurde, sieht es sehr Standard aus. Diese Vorlage enthält ein Suchfeld, ein Navigationsmenü usw.
In diesem Header-Beispiel können Sie Ihren Markennamen in der Mitte der Webseite platzieren, obwohl Sie die Position Ihres Markennamens über den Code ändern können.
Dies ist eine VOLLSTÄNDIG anpassbare Vorlage. So können Sie Änderungen nach Ihren Bedürfnissen und Vorlieben vornehmen.
In der Mitte wird ein einfacher Text platziert, aber wenn Sie möchten, können Sie in diesem Bereich Ihr Firmenlogo platzieren.
Weitere Informationen / Demo herunterladen
Bootstrap Logo linker Header von Leon Rainbow

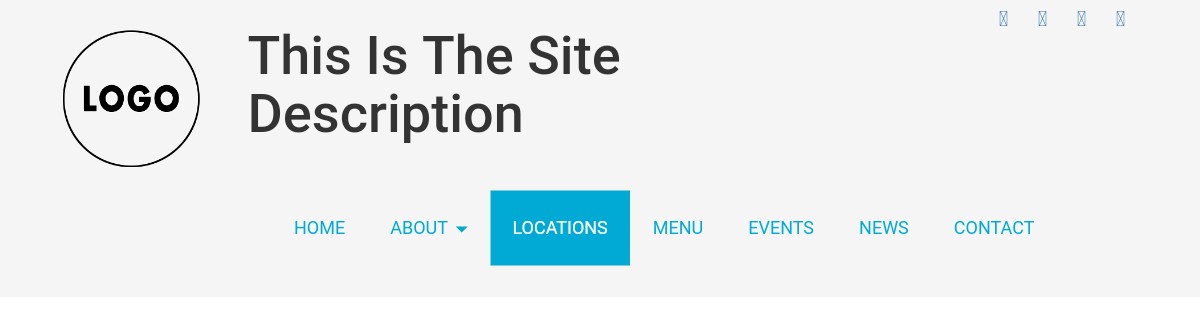
Dies ist ein FANTASTISCHER, kostenloser, vollständig anpassbarer Bootstrap-Header-Beispielmodus von Leon Rainbow, einem CodePen-Benutzer. Wie Sie dem Screenshot dieser Vorlage entnehmen können, befindet sich auf der linken Seite der Webseite ein Beispiellogo.
Wenn Sie diese Vorlage auf Ihrer Website verwenden möchten, müssen Sie dieses Beispiellogo durch Ihr eigenes Firmenlogo ersetzen.
Auf der rechten Seite des Beispiellogos befindet sich ein Platz für die Beschreibung der Website. In diesem Bereich können Sie eine kurze Beschreibung Ihrer Site anzeigen. Und direkt unter der Site-Beschreibung befindet sich eine Navigationsleiste.
Verbessern Sie die Benutzererfahrung Ihrer Website mit einem NEAT-Header.
Weitere Informationen / Demo herunterladenBootstrap-Header von Giovanni Rampini


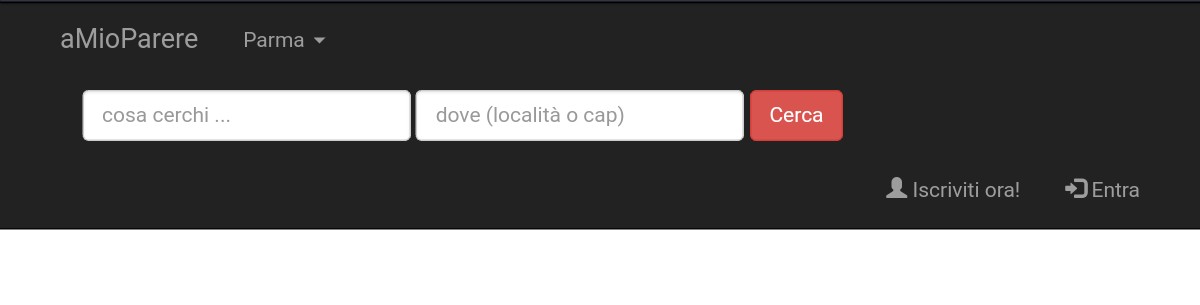
Dies ist eine schöne Vorlage, die von Giovanni Rampini entwickelt wurde. Es enthält NÜTZLICHE Website-Elemente wie eine Suchleiste. Auf der linken Seite der Webseite befindet sich ein Beispiel für einen Firmennamen.
Wenn Sie möchten, können Sie es neu positionieren . Sie können es auf der rechten Seite oder in der Mitte platzieren. Da die Vorlage vollständig anpassbar ist, können Sie die Position jedes Elements der Webseite leicht ändern.
Die Kopfzeile ist schwarz hinterlegt. Wie die anderen in diesem Beitrag erwähnten Vorlagen ist auch diese Header-Vorlage völlig kostenlos.
Weitere Informationen / Demo herunterladenBootstrap-Header mit Karussell von Ronalds Vilcins

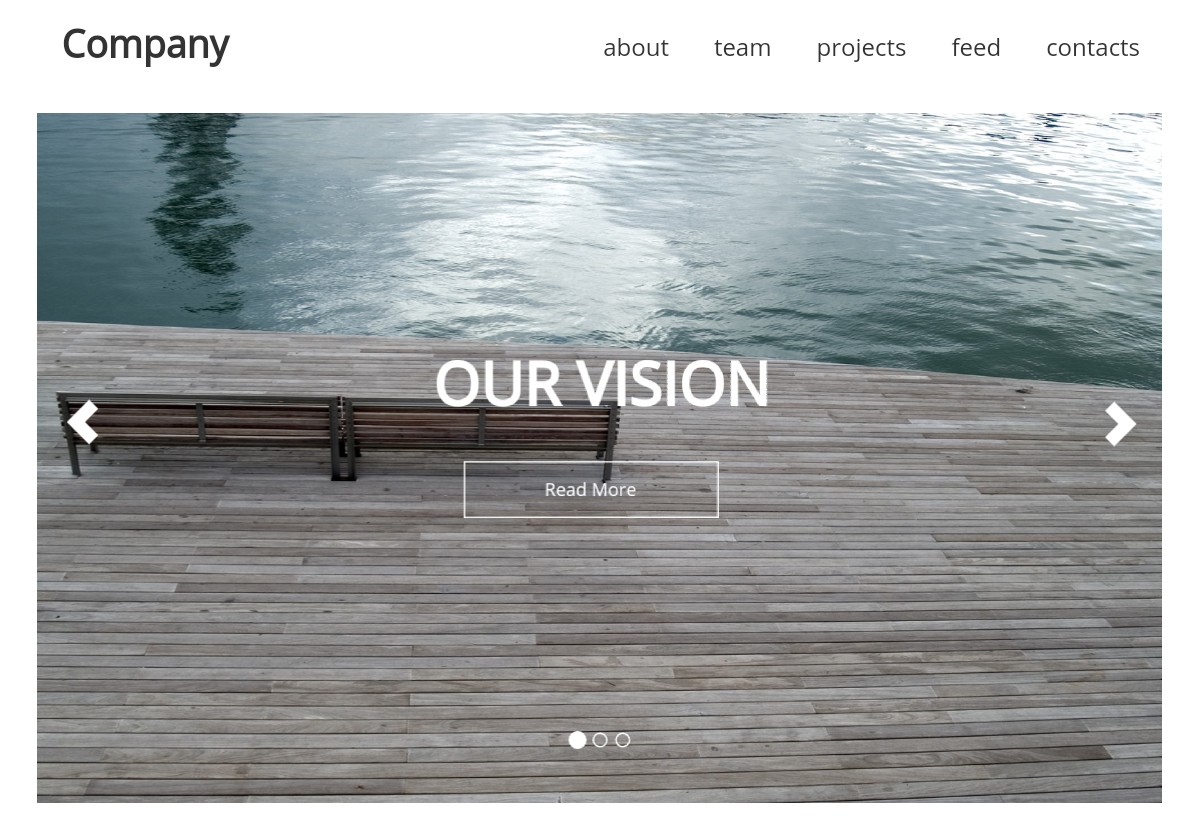
Diese Bootstrap-Header-Vorlage ist ein sehr hochwertiges und CLASSIC-Header-Beispiel, das mit einer Navigationsleiste und einem Karussell geliefert wird . Anstelle des Textes 'Firma' können Sie Ihren Firmennamen oder Ihr Firmenlogo anzeigen.
Es gibt fünf Menüs in der Navigationsleiste, z. B. „Über“, „Team“ usw. Sie können das Design dieser Header-Vorlage erheblich verbessern, indem Sie Bootstrap-Code hinzufügen oder den CSS-Code ändern.
Obwohl Sie das Design viel besser machen können, versuchen Sie es einfach zu halten, da ein einfaches Design sehr effektiv ist .
Weitere Informationen / Demo herunterladenBootstrap-Header mit Fade-Effekt von Nikola Kostov

Dieses Bootstrap-Header-Beispiel von Nikola Kostov ist eine EXTREM einfache Header-Vorlage. Wie der Name dieses Beispiels vermuten lässt, hat diese Vorlage einen Fade-Effekt.
Standardmäßig ist die Kopfzeile nicht sichtbar .
Wenn Sie nach unten scrollen, wird es sichtbar. Je weiter Sie auf der Webseite nach unten scrollen, desto heller wird die Kopfzeile. Wenn Sie also nach oben scrollen, wird die Kopfzeile ausgeblendet.
Dieser schöne Fade-Effekt macht den Header sehr interessant .
Auf der linken Seite der Webseite sehen Sie einen Beispielmarkentext, den Sie durch Ihren eigenen Markennamen ersetzen müssen. Es gibt auch ein Suchfeld auf der rechten Seite des Markennamens.
Weitere Informationen / Demo herunterladenHeader-Beispiel von Ivan Sakoman

Dies ist ein schönes, kostenloses Header-Beispiel von Ivan Sakoman, einem CodePen-Benutzer. Diese Vorlage hat Navigationsmenüs auf der rechten Seite der Webseite und ein Menü mit dem Text 'Home'.
In diesem Bereich können Sie Ihren Firmennamen oder Ihr Firmenlogo PLATZIEREN.
Da dies nur ein Beispiel für eine Kopfzeile ist, handelt es sich bei den Texten, die Sie in dieser Vorlage sehen, nur um Beispieltexte. Sie müssen durch Ihre eigenen Texte ersetzt werden. Fühlen Sie sich frei , alle gewünschten Änderungen vorzunehmen .
Sie können beispielsweise die Farben ändern, damit die Kopfzeile mit dem Design Ihrer Website übereinstimmt.
Weitere Informationen / Demo herunterladenBenutzerdefinierter Bootstrap-Header von Anton Kastritskiy

Dieser benutzerdefinierte Bootstrap-Header ist eine erstaunliche, kostenlose Header-Vorlage, die von einem CodePen-Benutzer mit dem Namen 'Anton Kastritskiy' erstellt wurde. Sie MÜSSEN KEIN Geld ausgeben, um es in Ihre Website zu integrieren.
Es ist auch vollständig anpassbar. So können Sie Änderungen nach Ihren Wünschen vornehmen . Oben links auf der Webseite wird ein Beispieltext für den Markennamen angezeigt. Ersetzen Sie diesen Beispieltext durch Ihren eigenen Markennamen.
Der Mustertext für den Markennamen ist ein einfacher Text mit weißem Hintergrund. Unterhalb des Markennamens befinden sich Navigationsmenüs .
Weitere Informationen / Demo herunterladenBootstrap-Header-Navigation von Jason Melgoza

Dies ist ein großartiges, kostenloses Bootstrap-Header-Beispiel, das von Jason Melgoza, einem CodePen-Benutzer, erstellt wurde. Wie Sie dem Screenshot entnehmen können, befindet sich oben links auf der Webseite ein Beispiel-Markenname. Und auf der rechten Seite befindet sich der Navigationsbereich.
Die Farbe des Kopfzeilentextes ist weiß, während die Hintergrundfarbe schwarz ist.
Lust auf dunkles Design? BITTE SCHÖN.
Klicken Sie unten auf die Schaltfläche 'Demo', um sich dieses Beispiel genauer anzusehen. Und klicken Sie auf die Schaltfläche 'Herunterladen', wenn Sie diese Vorlage herunterladen möchten.
Weitere Informationen / Demo herunterladenBeispiel für einen Website-Header von Abe Lincoln

Dies ist ein atemberaubendes, kostenloses Bootstrap-Website-Header-Beispiel, das von Abe Lincoln entwickelt wurde. Dieses Header-Beispiel enthält ein Beispiellogo , eine Navigationsleiste , soziale Symbole usw.
Wenn Sie der Meinung sind, dass diese Header-Vorlage auf Ihrer Website gut aussehen wird, können Sie sie verwenden. Alle in dieser Vorlage verwendeten Texte und Symbole sind nur Beispiele.
Diese Art von Headern zu erstellen ist einfach, wenn Sie die Grundlagen von HTML, CSS und Bootstrap kennen. Aber warum sollten Sie so viel Zeit damit verbringen, eine zu erstellen, wenn Sie großartige Header-Vorlagen völlig kostenlos erhalten?
Sie können dieses Header-Beispiel in nur wenigen Minuten in Ihre Site INTEGRIEREN.
Weitere Informationen / Demo herunterladenResponsive Header von Arif Manzoor

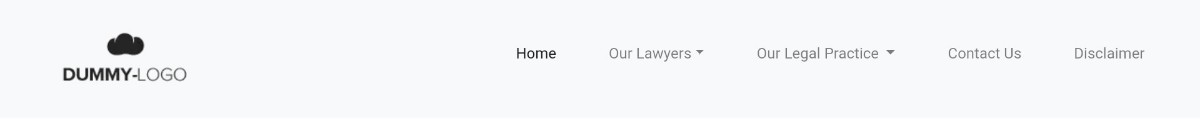
Dies ist eine hochwertige, kostenlose, VOLLSTÄNDIG ANPASSBARE Header-Vorlage, die mit Bootstrap entwickelt wurde. Ein CodePen-Benutzer mit dem Namen 'Arif Manzoor' hat diese Vorlage erstellt.
Auf der linken Seite der Kopfzeile befindet sich ein Beispiellogo. Und auf der rechten Seite befinden sich Navigationsmenüs und Dropdown-Listen. Die Hintergrundfarbe der Kopfzeile ist hellgrau.
Die Kopfzeile sieht sehr einfach aus. Wenn Sie nach einem minimalen Header suchen, können Sie diesen herunterladen.
Weitere Informationen / Demo herunterladenBootstrap-Header von Narinder

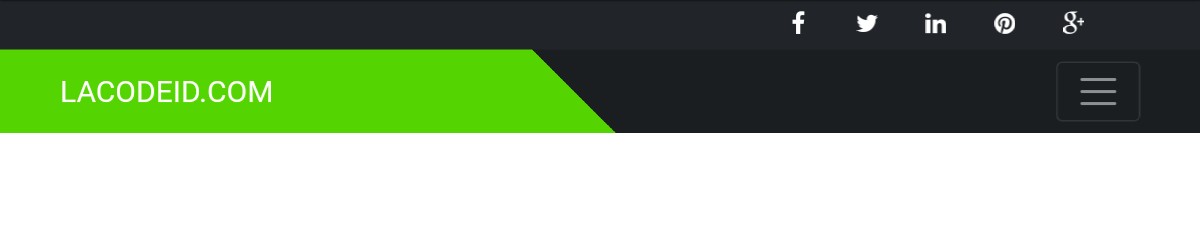
Oben links in dieser Kopfzeile sehen Sie soziale Symbole. Direkt unter den sozialen Symbolen befinden sich dann Navigationsmenüs und ein Website-Domainname.
Dieses Header-Beispiel sieht ziemlich einzigartig aus . Wenn Sie also nach solch einer einzigartigen Kopfzeilenvorlage suchen, können Sie diese verwenden, da diese Kopfzeile nicht nur einzigartig und auffällig aussieht.
Der Header sieht sehr interessant aus, da die Navigationsmenüs einen schwarzen Hintergrund haben und die Hintergrundfarbe des Website-Domainnamens grün ist .
Weitere Informationen / Demo herunterladenHeader-Beispiel von Preeti

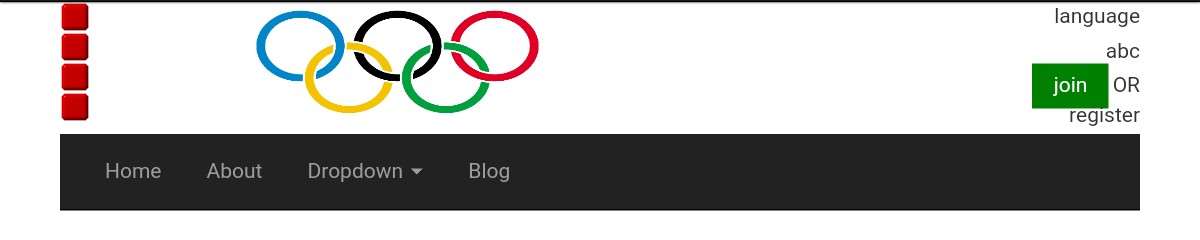
Dies ist ein großartiges Header-Beispiel von Preeti, einem CodePen-Benutzer. Es enthält ein Logo, eine Navigationsleiste usw. Die Navigationsleiste enthält Menüs und eine Dropdown-Liste.
Wenn Sie den Code untersuchen, können Sie feststellen, dass der Code einfach ist . So können Sie problemlos notwendige Änderungen im Code vornehmen und das Design dieses Headers verbessern. Auch als ANFÄNGER!
Mehr Infos / Herunterladen