20 Cele mai bune exemple gratuite de antet Bootstrap 2021
Publicat: 2021-07-18Întrucât căutați șabloanele de antet Bootstrap ideale, aveți noroc. Avem aici multe soluții flexibile și fiabile lucrate manual.
Am adăugat multe dintre propriile noastre creații, pe care le puteți folosi pentru creațiile dvs. puternice de site-uri web.
DAR.
De asemenea, am găsit câteva exemple excelente de la colegi dezvoltatori.
Știi ce au toate în comun? Sunt GRATUITI.
Este timpul să îmbunătățiți valoarea mărcii și UX-ul site-ului dvs.
Dacă doriți să economisiți mult timp în timp ce vă mențineți profesionalismul , cel mai bun pariu este un șablon.
Ne-am asigurat că le includem pe toate cu un cod ușor, așa că încorporarea și personalizarea acestora vor fi ușoare.
Nu mai lipsiți niciodată de un antet puternic!
Cele mai bune șabloane gratuite de antet Bootstrap
Meniul site-ului web V03

Iată câteva dintre propriile noastre șabloane de meniu / antet pe care le puteți profita în totalitate. Desigur, gratuit.
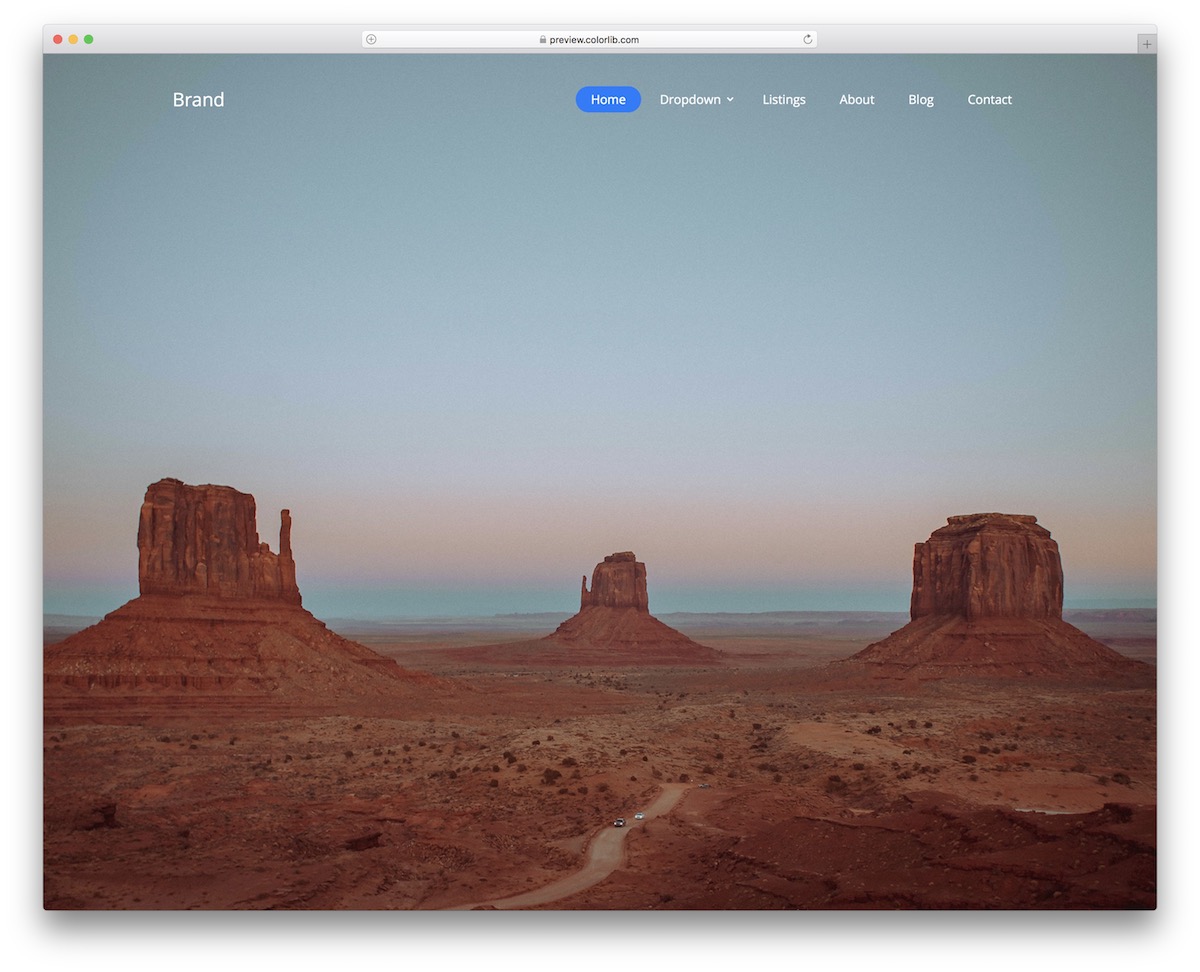
Website Menu V03 este o soluție modernă, minimală și transparentă , care se adresează oricărui site web pe care vă aflați în proces de creare.
Datorită designului implicit general, nici măcar nu trebuie să schimbați nimic - folosiți-l așa cum este.
Desigur, dacă doriți să TWEAK tipografia și alegerea culorilor, puteți face și asta. Există, de asemenea, un meniu derulant pe mai multe niveluri, deci nu este nevoie să îl creați singur.
Mai multe informații / Descărcați DemoMeniul site-ului web V04

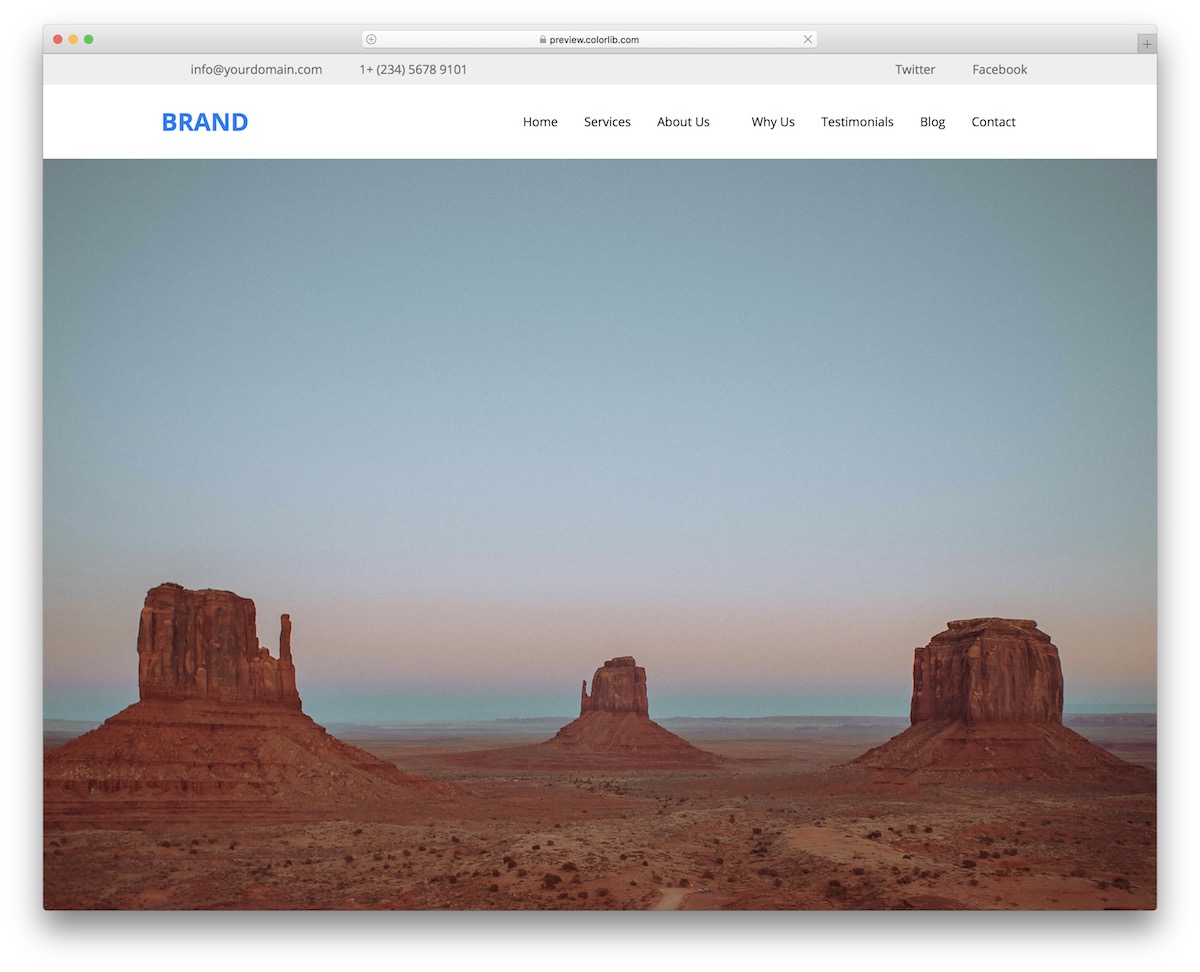
Dacă doriți să vă scoateți în evidență antetul, Meniul site-ului web V04 este un fragment gratuit superb de pus în joc. Împreună cu secțiunea principală de navigare și sigla, există și o bară superioară integrată în design.
Acesta din urmă vă oferă să afișați detalii de contact suplimentare și chiar să vă conectați site-ul web la social media.
Ca aspect flexibil Bootstrap, se adaptează instantaneu și ușor și la diferite dimensiuni ale ecranului. Mergeți mai departe, testați-l singur mai întâi și faceți ceva zgomot mai târziu.
Mai multe informații / Descărcați DemoMeniul site-ului web V08

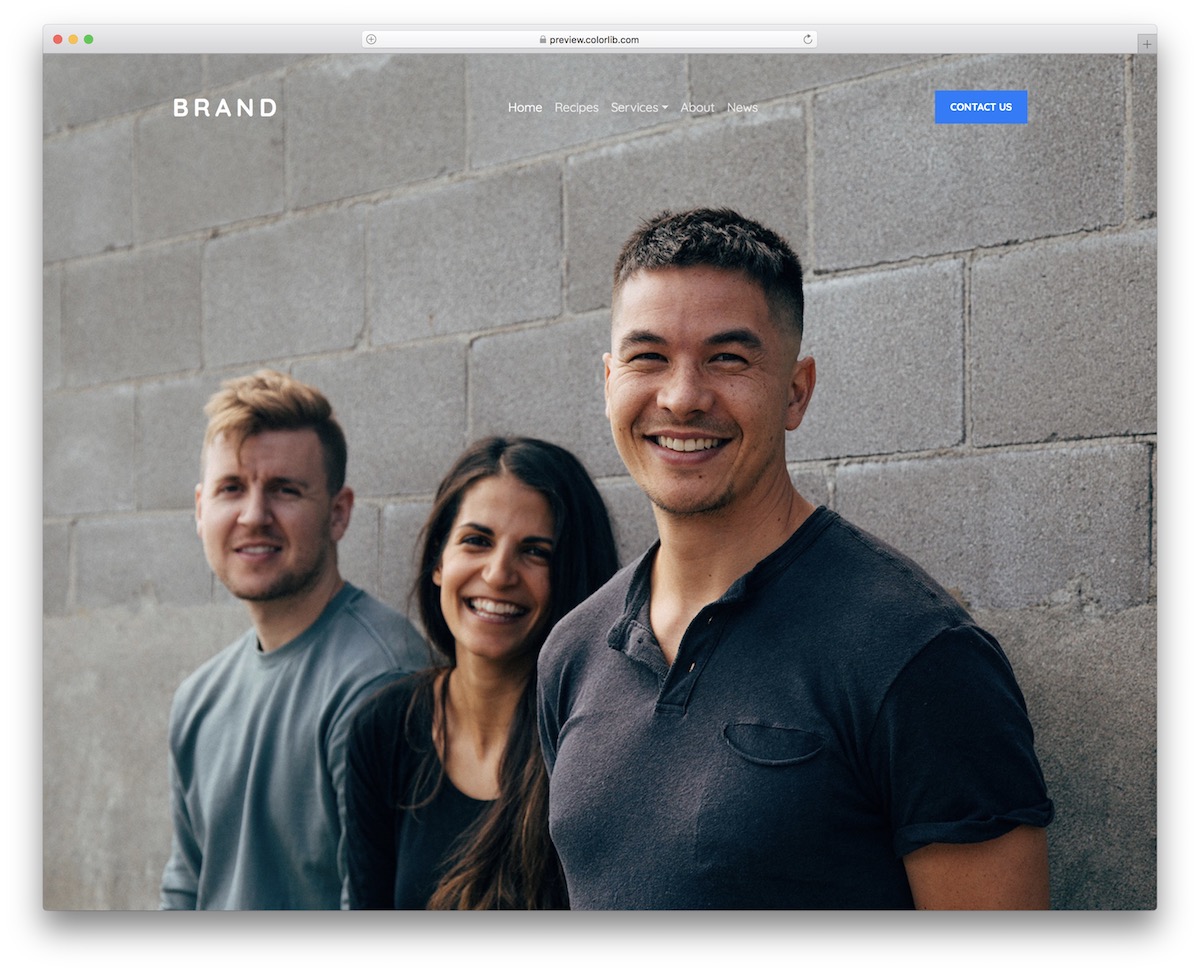
Pentru toți cei care sapă curățenia și minimalismul, Website Menu V08 este antetul Bootstrap care face truc. Deși am prezentat deja un format similar mai sus, acesta este ușor diferit, deoarece are și un buton de îndemn .
Puteți utiliza setările implicite pentru contact sau puteți merge în totalitate contra cerințelor și le puteți aplica pentru altceva.
Mai mult, adăugați sigla, modificați elementele de navigare și economisiți-vă o tonă de TIMP și energie. De ce chiar faci lucrurile de la capăt în zilele noastre dacă nu trebuie ?
Mai multe informații / Descărcați DemoMeniul site-ului web V10

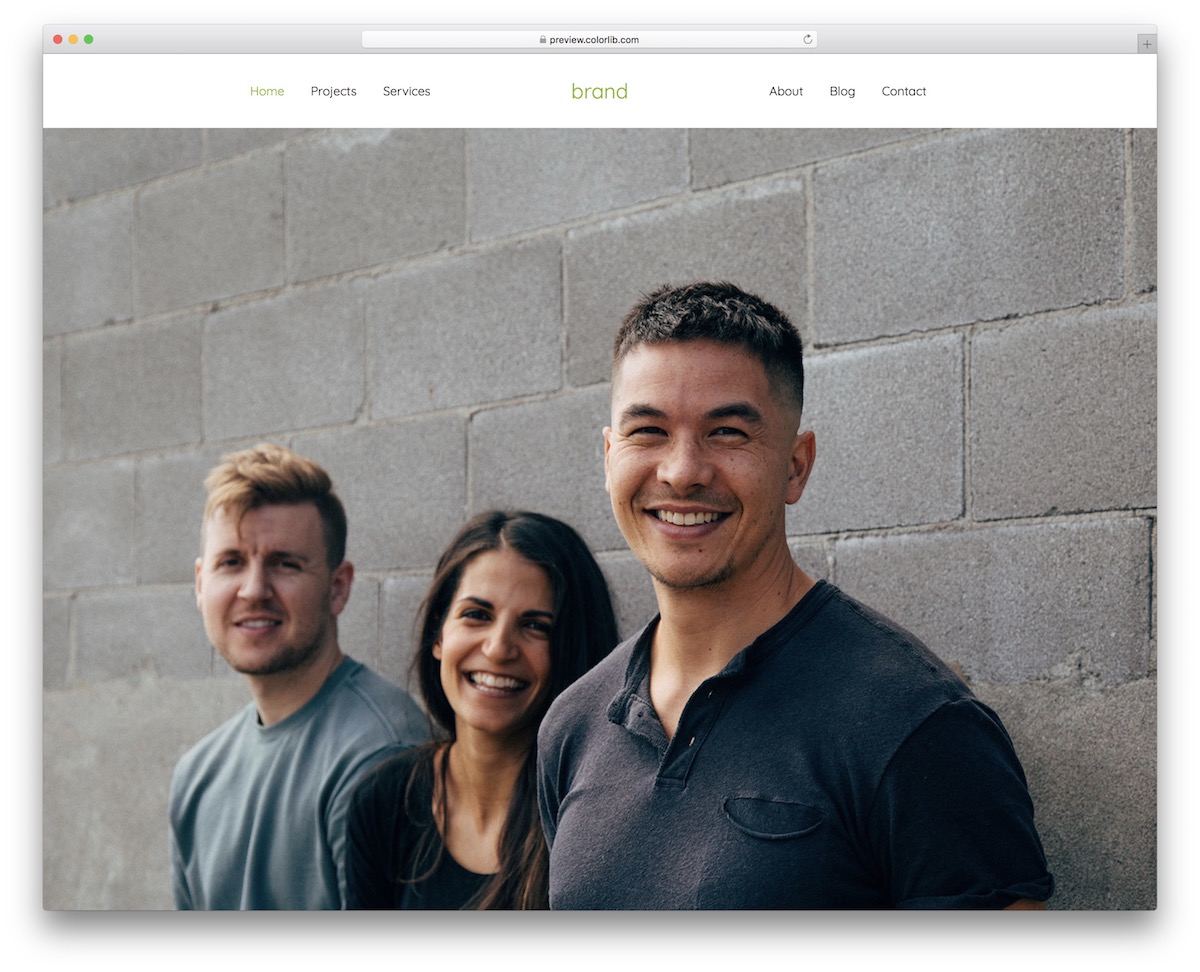
Website Menu V10 este un antet solid bazat pe cadrul Bootstrap care se atașează în partea de sus a site-ului web. Agenții, companii, profesioniști independenți, nu contează cu adevărat, Website Menu V10 este excelent pentru tot felul de pagini.
Sunteți Bine ați venit să îl integrați ca atare - vă puteți lipi chiar de culoarea verde - sau vă puteți juca cu codul ușor de utilizat și puteți efectua modificări.
Acest antet oferă o navigație simplă fără un meniu derulant sau un mega meniu.
Mai multe informații / Descărcați DemoMeniul site-ului web V11

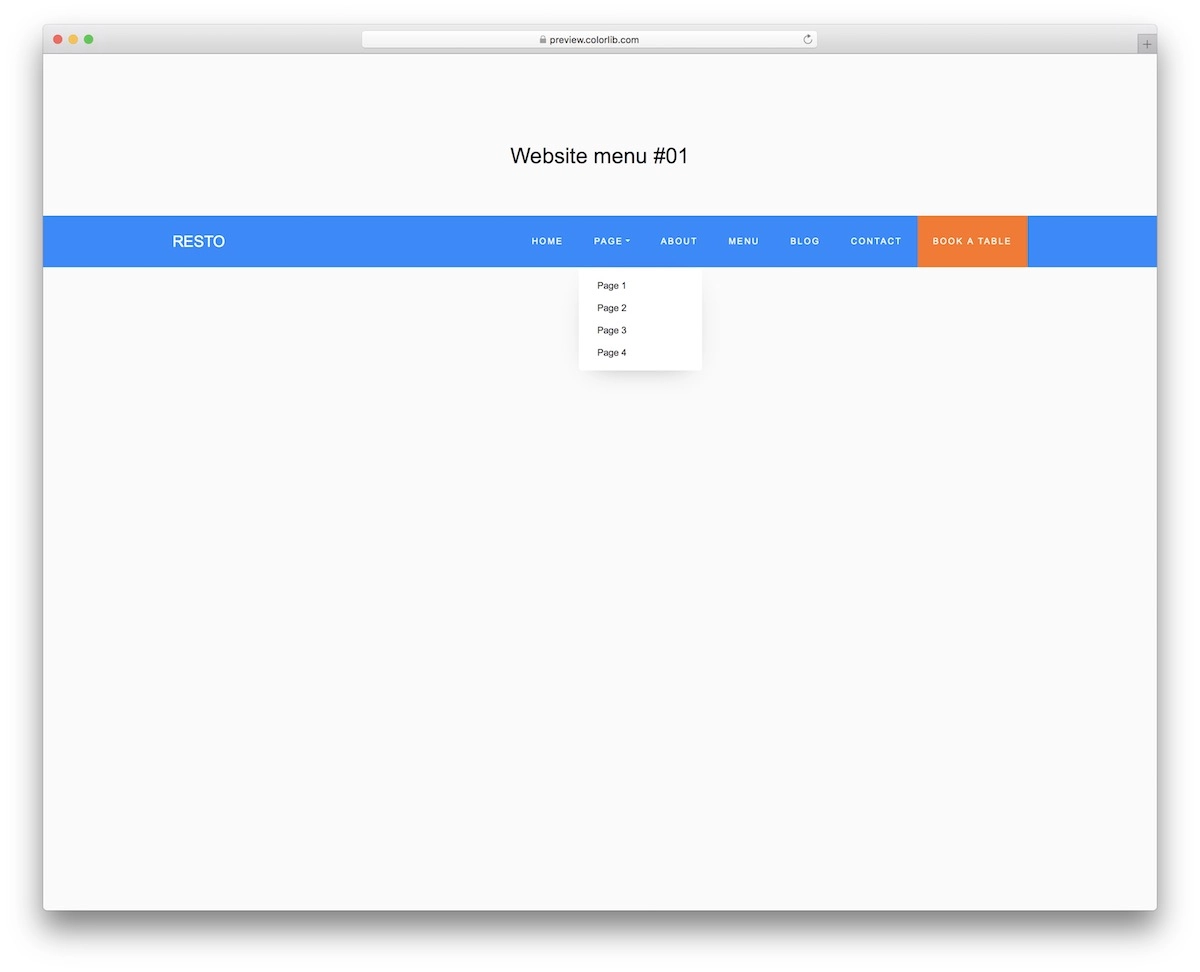
Website Menu V11 este un antet Bootstrap destul de simplu, care vă va ajuta să economisiți timp și energie, deoarece nu este nevoie să începeți de la zero. Întregul design este relativ simplu, cu un meniu derulant și un buton de îndemn (CTA).
Puteți schimba schema de culori albastru / portocaliu / alb sau marcați fragmentul cu selecția dvs. de culori PERSONALIZATĂ.
Există de fapt multe lucruri pe care le puteți face, așa că asigurați-vă că nu vă abțineți și luați-l în avantajul dvs. total .
Mai multe informații / Descărcați DemoMeniul site-ului web V14

Aspect curat și cutiuț, asta se întâmplă atunci când vine vorba de Website Menu V14. Dacă vă place simplitatea în antete, nu stați pe ea și luați acest design acum.
Nu te costă nimic, dar poate face minuni pentru aplicația ta web.
Rețineți, deși este alb pe desktop, pe mobil se întunecă.
Cat de tare e asta?
Meniul site-ului web V14 prezintă o zonă cu sigle în stânga și pictograme de navigare și social media în dreapta. De asemenea, are un efect de hover, care doar SPICE THINGS sus.
Mai multe informații / Descărcați DemoMeniul site-ului web V16

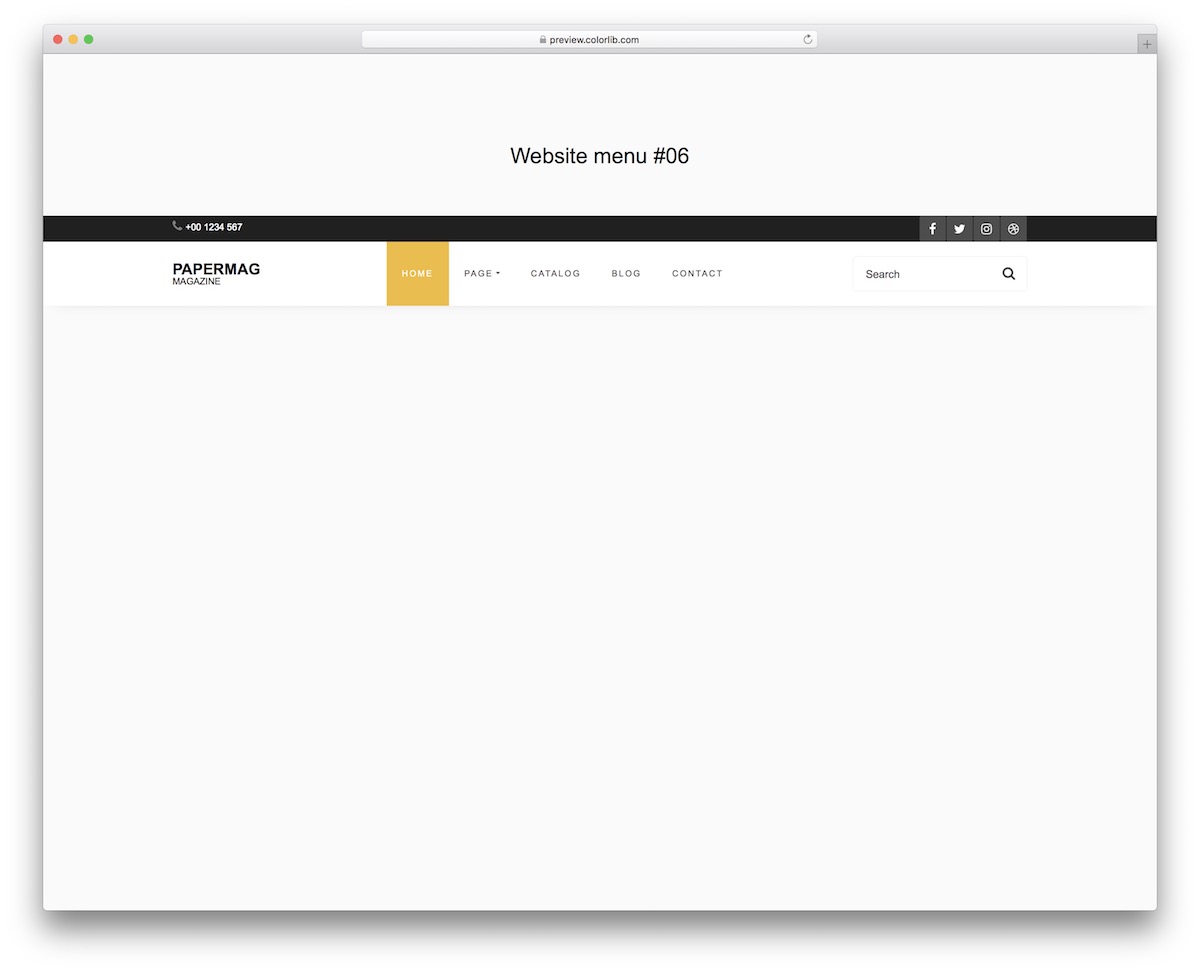
Website Menu V16 este un alt exemplu EXCELENT de antet Bootstrap dacă sunteți interesat să adăugați și o bară de sus. Acesta va aduce beneficii tuturor cu aspectul său frumos și dinamic, indiferent dacă îl folosiți din cutie sau îl modificați în continuare.
Există, de asemenea, animație cu efect de hover , butoane de socializare și o bară de căutare integrată în design în mod implicit.
Navigarea EXCELENTĂ a site-ului dvs. web va fi intactă pe diferite dimensiuni de ecran pe mobil, tabletă și desktop.
Mai multe informații / Descărcați DemoMeniul site-ului web V17

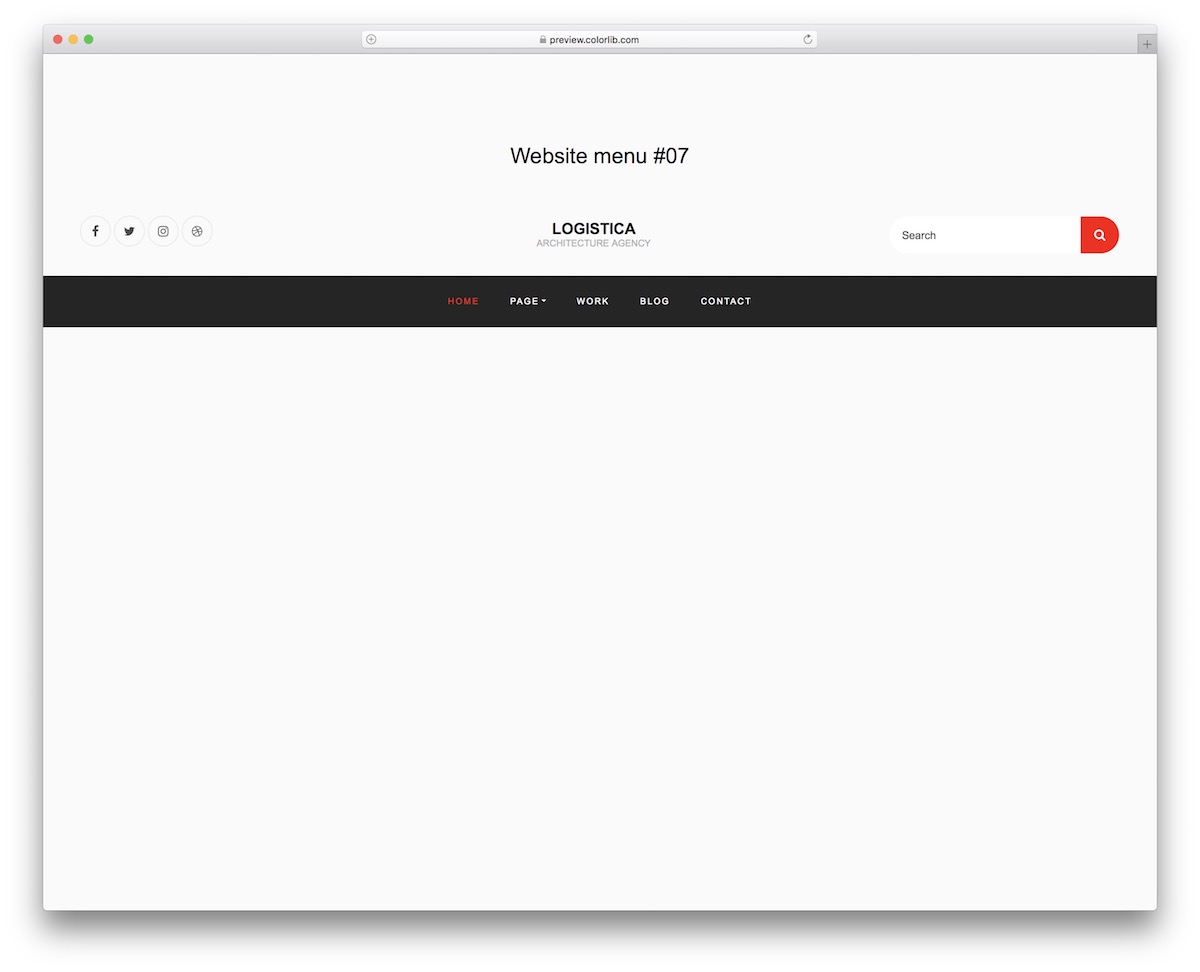
Dacă doriți să vă diferențiați site-ul web de alții cu un antet distinct care păstrează lucrurile în ordine, Meniul site-ului web V17 este calea de urmat.
Instrumentul prezintă o zonă cu logo în mijloc, pictograme sociale în stânga și un formular de căutare în dreapta. Mai jos este bara de navigare cu un meniu derulant și un fundal întunecat.
Formatul se schimbă ușor pe MOBIL, dar asta doar pentru că utilizatorii site-ului dvs. web merită cea mai bună experiență.
Mai multe informații / Descărcați DemoAntet Bootstrap de Roger Pence

Acesta este un exemplu uimitor de antet realizat de Roger Pence. Deoarece a fost proiectat cu Bootstrap, arată foarte standard. Acest șablon conține o casetă de căutare, un meniu de navigare etc.
Acest exemplu de antet vă permite să plasați numele mărcii dvs. în mijlocul paginii web, deși puteți schimba poziția numelui mărcii dvs. din cod.
Acesta este un șablon complet personalizabil. Deci, puteți face modificări în funcție de nevoile și preferințele dvs.
Un text simplu este plasat la mijloc, dar dacă doriți, puteți plasa sigla companiei dvs. în această zonă.
Mai multe informații / Descărcați Demo
Logo Bootstrap antet stâng de Leon Rainbow

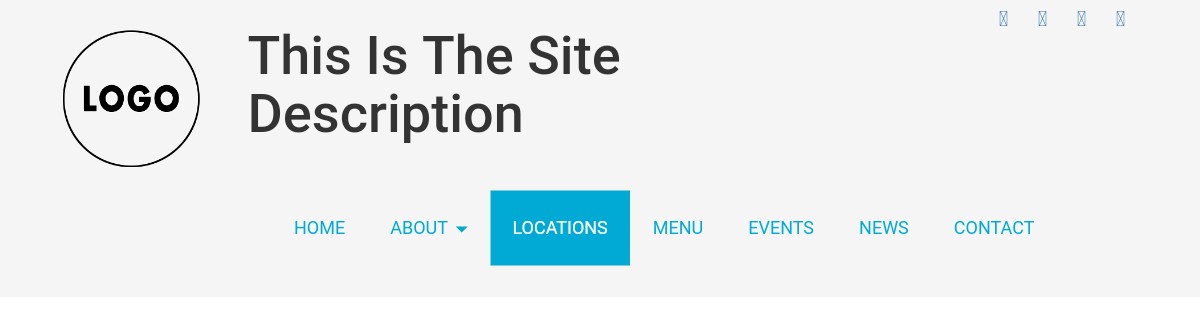
Acesta este un mod exemplar de antet Bootstrap, gratuit, complet personalizabil, de Leon Rainbow, un utilizator CodePen. După cum puteți vedea din captura de ecran a acestui șablon, un exemplu de siglă este plasat în partea stângă a paginii web.
Dacă doriți să utilizați acest șablon pe site-ul dvs. web, trebuie să înlocuiți acest eșantion de siglă cu propria siglă a companiei.
În partea dreaptă a logo-ului eșantion, există un spațiu pentru descrierea site-ului. Puteți afișa o scurtă descriere a site-ului dvs. în acea zonă. Și chiar sub descrierea site-ului, există o bară de navigare.
Îmbunătățiți experiența utilizatorului site-ului dvs. cu un antet NEAT.
Mai multe informații / Descărcați DemoAntet Bootstrap de Giovanni Rampini


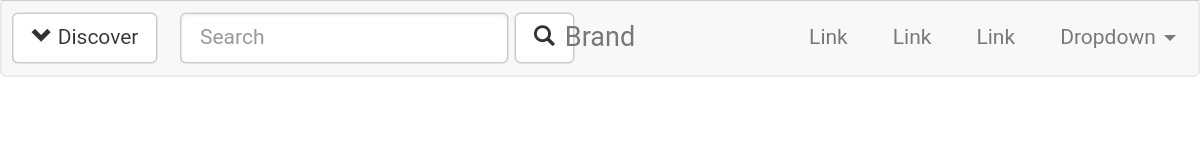
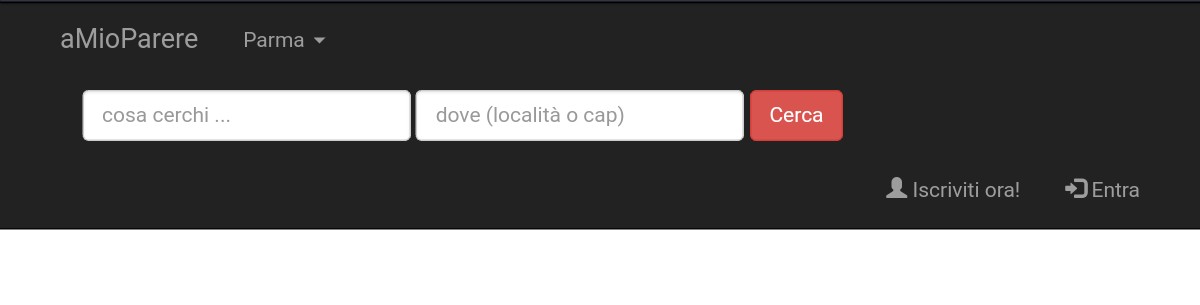
Acesta este un șablon frumos dezvoltat de Giovanni Rampini. Conține elemente UTILIZATE ale site-ului web, cum ar fi o bară de căutare. Un exemplu de nume de companie este plasat în partea stângă a paginii web.
Dacă doriți, îl puteți repoziționa . Îl puteți plasa pe partea dreaptă sau în mijloc. Deoarece șablonul este complet personalizabil, puteți schimba cu ușurință poziția oricărui element al paginii web.
Antetul este pe fundal negru. La fel ca celelalte șabloane menționate în această postare, și acest șablon de antet este complet gratuit.
Mai multe informații / Descărcați DemoAntet Bootstrap cu carusel de Ronalds Vilcins

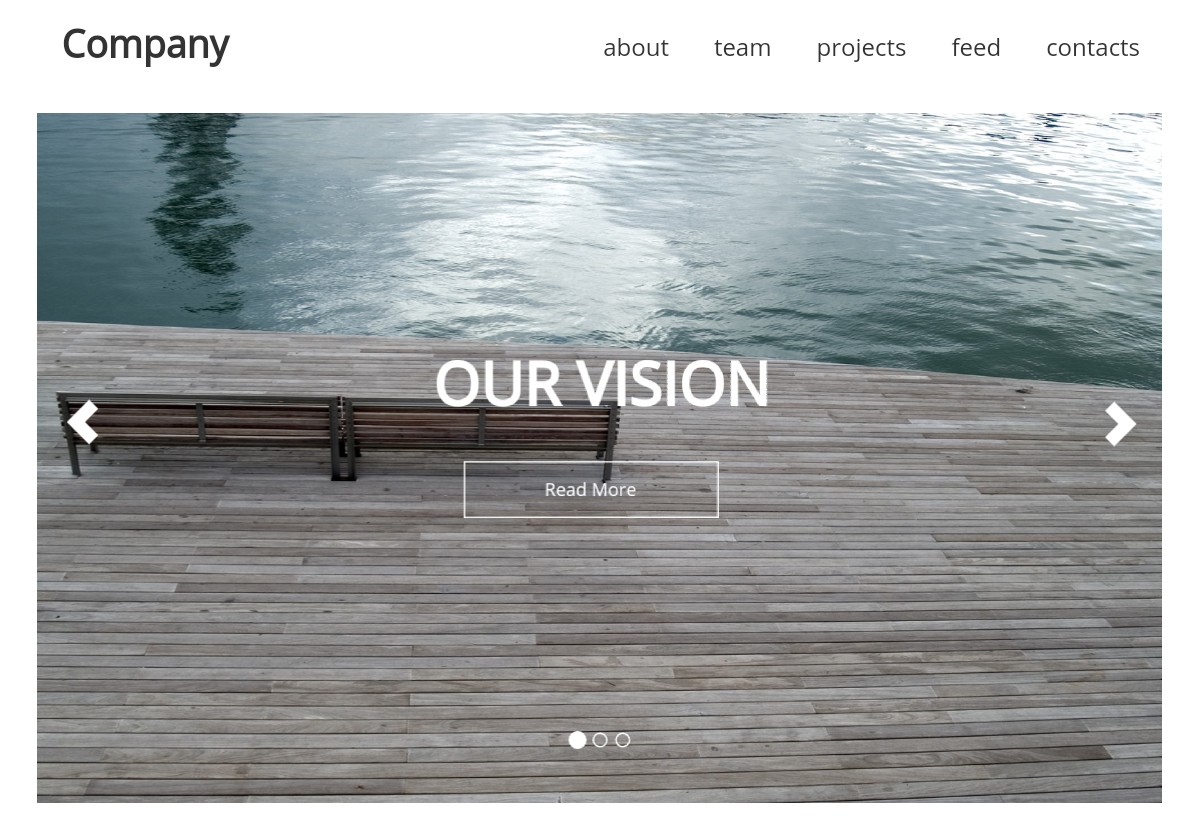
Acest șablon de antet Bootstrap este un exemplu de antet CLASSIC de foarte înaltă calitate, care vine cu o bară de navigare și un carusel . În locul textului „Companie”, puteți afișa numele companiei sau sigla companiei.
Există cinci meniuri în bara de navigare, cum ar fi „despre”, „echipă” și așa mai departe. Puteți îmbunătăți foarte mult designul acestui șablon de antet adăugând cod Bootstrap sau modificând codul CSS.
Deși puteți îmbunătăți designul mult mai bine, încercați să îl păstrați simplu, deoarece un design simplu este foarte eficient .
Mai multe informații / Descărcați DemoAntet Bootstrap cu efect de estompare de Nikola Kostov

Acest exemplu de antet Bootstrap realizat de Nikola Kostov este un șablon de antet EXTREM de simplu. După cum sugerează și numele acestui exemplu, acest șablon are un efect de estompare.
În mod implicit, antetul nu este vizibil .
Când derulați în jos, acesta devine vizibil. Cu cât derulați mai jos pagina web, cu atât antetul devine mai luminos. Deci, când derulați în sus, antetul se estompează.
Acest frumos efect de estompare face antetul foarte interesant .
În partea stângă a paginii web, puteți vedea un exemplu de text al mărcii pe care trebuie să îl înlocuiți cu numele propriu al mărcii. Există, de asemenea, o casetă de căutare în partea dreaptă a numelui mărcii.
Mai multe informații / Descărcați DemoExemplu de antet de Ivan Sakoman

Acesta este un exemplu de antet frumos, gratuit, realizat de Ivan Sakoman, un utilizator CodePen. Acest șablon are meniuri de navigare în partea dreaptă a paginii web și un meniu cu textul „Acasă”.
Puteți plasa numele companiei dvs. sau sigla companiei în această zonă.
Deoarece acesta este doar un exemplu de antet, textele pe care le puteți vedea în acest șablon sunt doar exemple de texte. Trebuie să le înlocuiți cu propriile texte. Simțiți-vă liber să faceți orice schimbări doriți .
De exemplu, puteți schimba culorile astfel încât antetul să se potrivească cu designul site-ului dvs. web.
Mai multe informații / Descărcați DemoAntet Bootstrap personalizat de Anton Kastritskiy

Acest antet Bootstrap personalizat este un șablon de antet uimitor, gratuit, realizat de un utilizator CodePen cu numele „Anton Kastritskiy”. NU TREBUIE să cheltuiți bani pentru a-i integra în site-ul dvs. web.
De asemenea, este complet personalizabil. Deci, puteți face modificări în conformitate cu preferințele dvs. Un exemplu de text este afișat pentru numele mărcii în partea din stânga sus a paginii web. Înlocuiți acest exemplu de text cu numele dvs. de marcă.
Exemplul de text pentru numele mărcii este un text simplu cu fundal alb. Există meniuri de navigare sub denumirea mărcii.
Mai multe informații / Descărcați DemoBootstrap header nav de Jason Melgoza

Acesta este un exemplu minunat, gratuit, de antet Bootstrap realizat de Jason Melgoza, un utilizator CodePen. După cum puteți vedea din captura de ecran, un exemplu de nume de marcă este plasat în partea din stânga sus a paginii web. Și în dreapta este secțiunea de navigare.
Culoarea textului antetului este albă, în timp ce culoarea de fundal este neagră.
Îți place un design întunecat? POFTIM.
Faceți clic pe butonul „Demo” de mai jos pentru a arunca o privire atentă la acest exemplu. Și faceți clic pe butonul „Descărcați” dacă doriți să descărcați acest șablon.
Mai multe informații / Descărcați DemoExemplu de antet de site web de Abe Lincoln

Acesta este un exemplu uimitor, gratuit, de antet al site-ului Bootstrap dezvoltat de Abe Lincoln. Acest exemplu de antet conține un eșantion de siglă , o bară de navigare , pictograme sociale etc.
Dacă credeți că acest șablon de antet va arăta bine pe site-ul dvs., îl puteți folosi. Toate textele și pictogramele utilizate în acest șablon sunt doar exemple.
Realizarea acestui tip de anteturi este ușoară dacă cunoașteți elementele de bază ale HTML, CSS și Bootstrap. Dar de ce ar trebui să petreceți atât de mult timp realizând unul atunci când primiți șabloane de antet minunate complet gratuite?
Puteți INTEGRA acest exemplu de antet pe site-ul dvs. în doar câteva minute.
Mai multe informații / Descărcați DemoAntet receptiv de Arif Manzoor

Acesta este un șablon de antet de înaltă calitate, gratuit, COMPLET PERSONALIZABIL, conceput cu Bootstrap. Un utilizator CodePen cu numele „Arif Manzoor” a realizat acest șablon.
Există o mostră de siglă în partea stângă a antetului. Și în partea dreaptă, există meniuri de navigare și liste derulante. Culoarea de fundal a antetului este gri deschis.
Antetul arată foarte simplu. Dacă sunteți în căutarea unui antet minim , îl puteți descărca.
Mai multe informații / Descărcați DemoAntet Bootstrap de Narinder

În partea din stânga sus a acestui antet, puteți vedea pictograme sociale. Apoi, chiar sub pictogramele sociale, există meniuri de navigare și un nume de domeniu al site-ului web.
Acest exemplu de antet arată destul de unic . Deci, dacă căutați acest tip de șablon de antet unic, îl puteți utiliza pe acesta, deoarece acest antet nu doar arată unic și PICTOS.
Antetul arată foarte interesant, deoarece meniurile de navigare sunt pe fundal negru , iar culoarea de fundal a numelui de domeniu al site-ului este verde .
Mai multe informații / Descărcați DemoExemplu de antet de Preeti

Acesta este un exemplu minunat de antet realizat de Preeti, un utilizator CodePen. Conține o siglă, o bară de navigare etc. Bara de navigare conține meniuri și o listă derulantă.
Dacă examinați codul, puteți vedea că codul este simplu . Deci, puteți face cu ușurință modificările necesare în cod și puteți îmbunătăți designul acestui antet. Chiar și ca începător!
Mai multe informații / descărcare