20 meilleurs exemples d'en-têtes Bootstrap gratuits 2021
Publié: 2021-07-18Puisque vous recherchez les modèles d'en-tête Bootstrap idéaux, vous avez de la chance. Nous avons ici pour vous de nombreuses solutions flexibles et fiables fabriquées à la main.
Nous avons ajouté plusieurs de nos propres créations, que vous pouvez utiliser pour vos créations de sites Web puissants.
MAIS.
Nous avons également trouvé d' excellents exemples de collègues développeurs.
Savez-vous ce que tous ont en commun ? Ils sont libres.
Il est temps d'améliorer la valeur de la marque et l'expérience utilisateur de votre site.
Si vous souhaitez gagner beaucoup de temps tout en conservant votre professionnalisme , un modèle est votre meilleur choix.
Nous nous sommes assurés de tout inclure avec un code facile, donc les intégrer et les personnaliser sera un jeu d'enfant.
Ne manquez plus jamais d'un HEADER puissant !
Meilleurs modèles d'en-tête Bootstrap gratuits
Menu du site Web V03

Voici quelques-uns de nos propres modèles de menu/en-tête de site Web que vous pouvez utiliser à votre avantage total. Bien sûr, gratuitement.
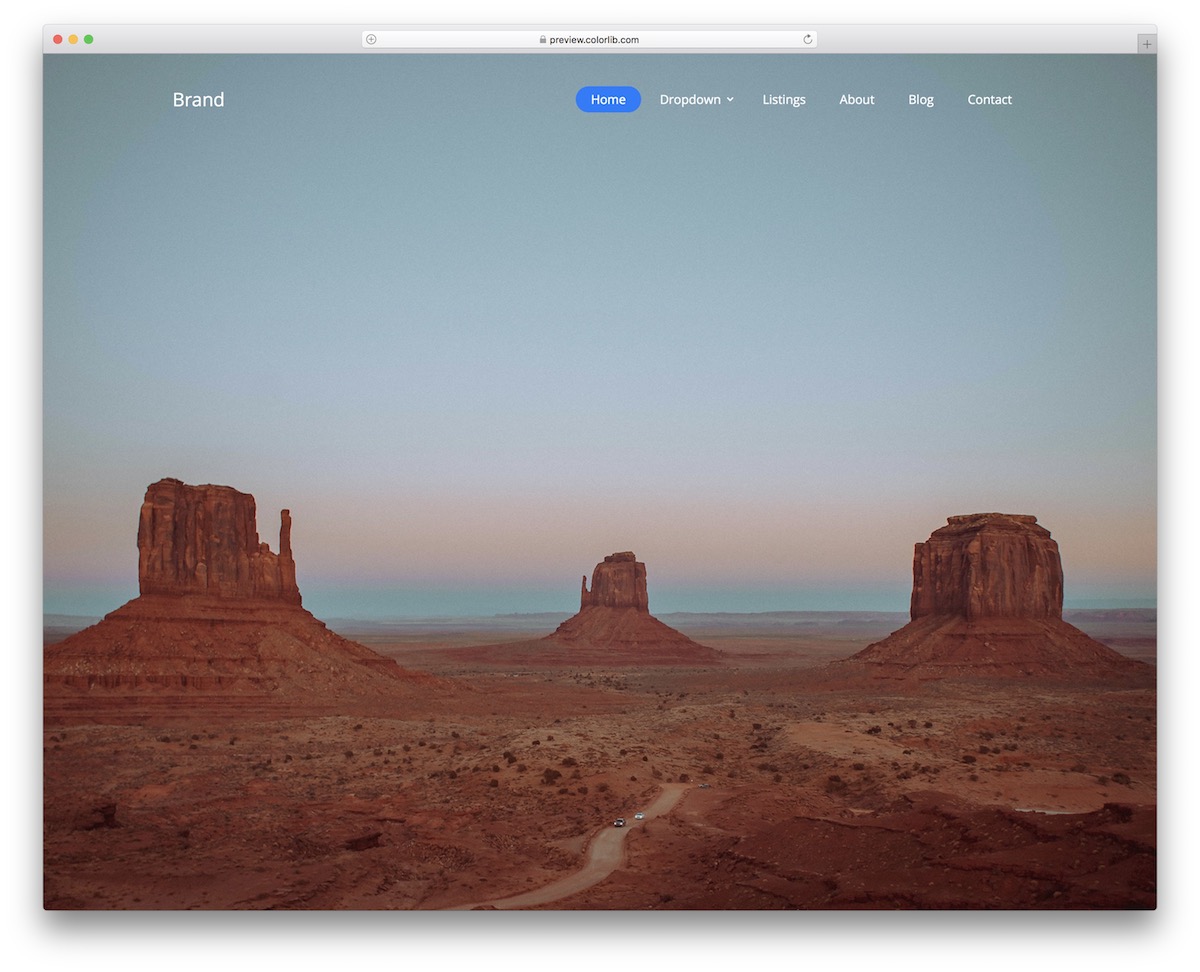
Website Menu V03 est une solution moderne, minimale et transparente qui s'adresse à tout site Web que vous êtes en train de créer.
En raison de la conception par défaut complète, vous n'avez même pas besoin de changer quoi que ce soit - utilisez-le simplement tel quel.
Bien sûr, si vous souhaitez AJUSTER la typographie et le choix des couleurs, vous pouvez également le faire. Il existe également un menu déroulant à plusieurs niveaux, vous n'avez donc pas besoin de le créer vous-même.
Plus d'infos / Télécharger la démoMenu du site Web V04

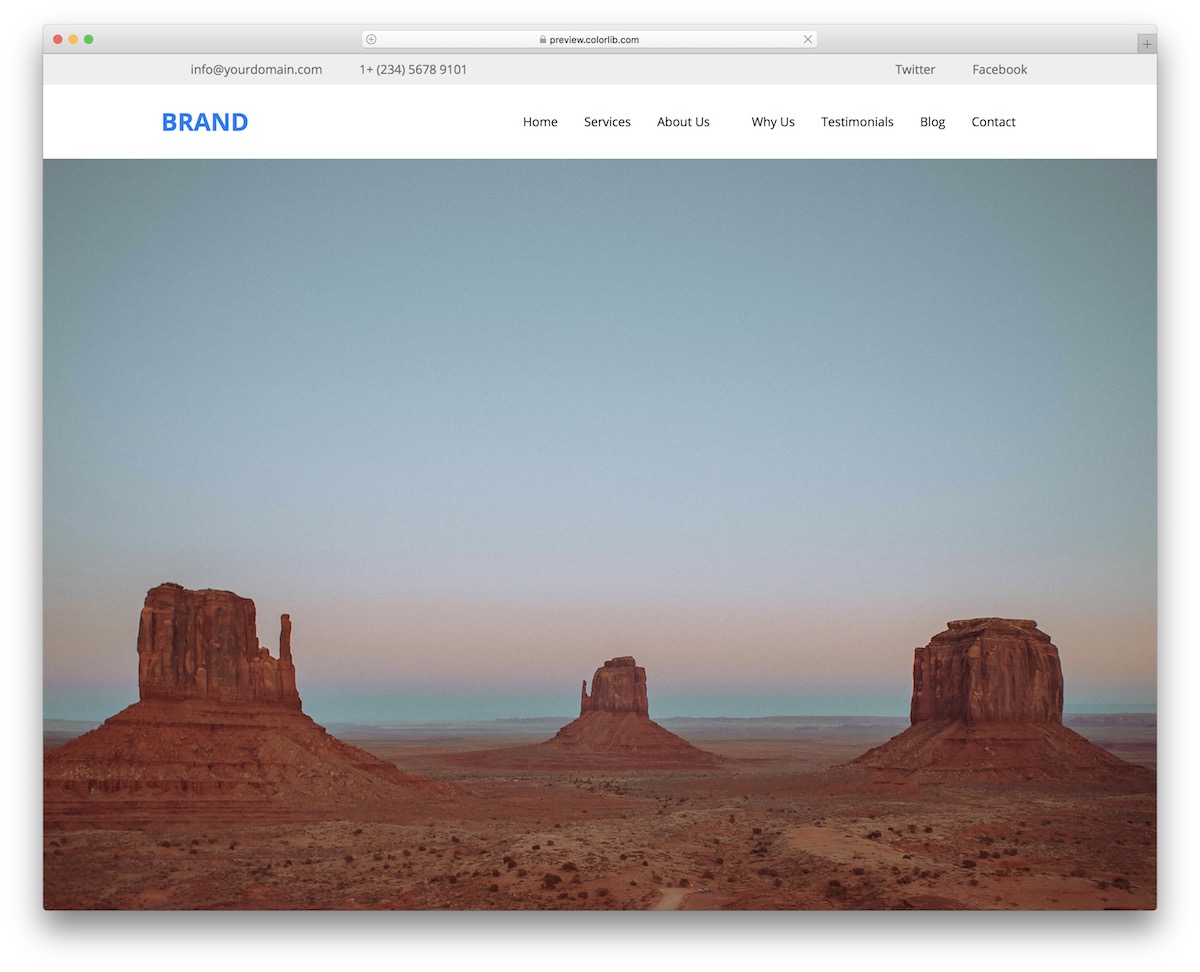
Si vous souhaitez faire ressortir votre en-tête, Website Menu V04 est un superbe extrait gratuit à mettre en jeu. Outre la section de navigation principale et le logo, une barre supérieure est également intégrée au design.
Ce dernier vous propose d'afficher des coordonnées supplémentaires et même de lier votre site internet aux réseaux sociaux.
En tant que disposition Bootstrap flexible, il s'adapte instantanément et en douceur à différentes tailles d'écran. Allez-y, TESTEZ-le vous-même d'abord et faites du bruit plus tard.
Plus d'infos / Télécharger la démoMenu du site Web V08

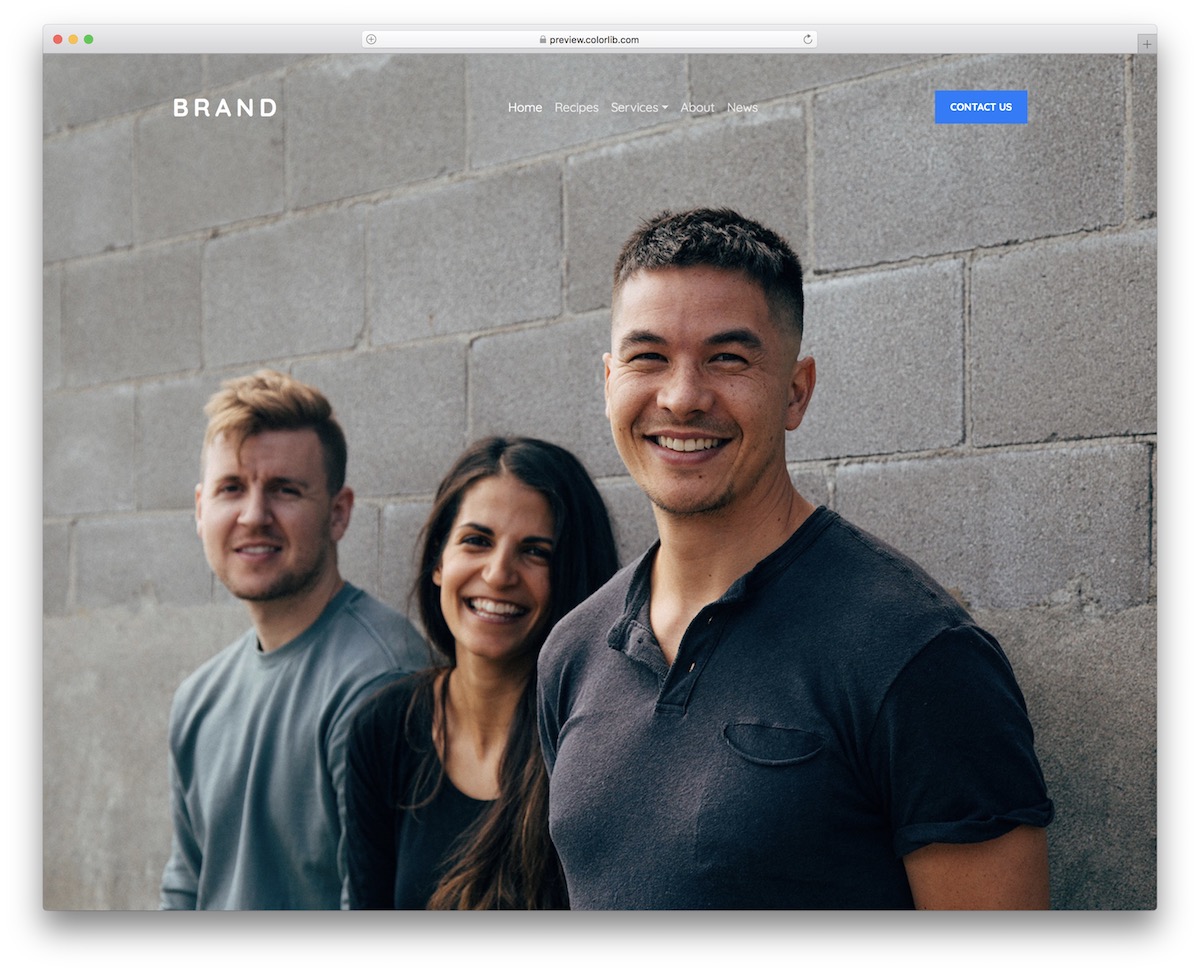
Pour tous ceux d'entre vous qui aiment la propreté et le minimalisme, Website Menu V08 est l'en-tête Bootstrap qui fait l'affaire. Bien que j'ai déjà présenté un format similaire ci-dessus, celui-ci est légèrement différent, car il comporte également un bouton d'appel à l'action .
Vous pouvez utiliser ses paramètres par défaut pour le contact ou aller entièrement à contre-courant et l'appliquer à autre chose.
De plus, ajoutez votre logo, modifiez les éléments de navigation et GAGNEZ beaucoup de TEMPS et d'énergie. Pourquoi même faire les choses à partir de zéro ces jours-ci si vous n'y êtes pas obligé ?
Plus d'infos / Télécharger la démoMenu du site Web V10

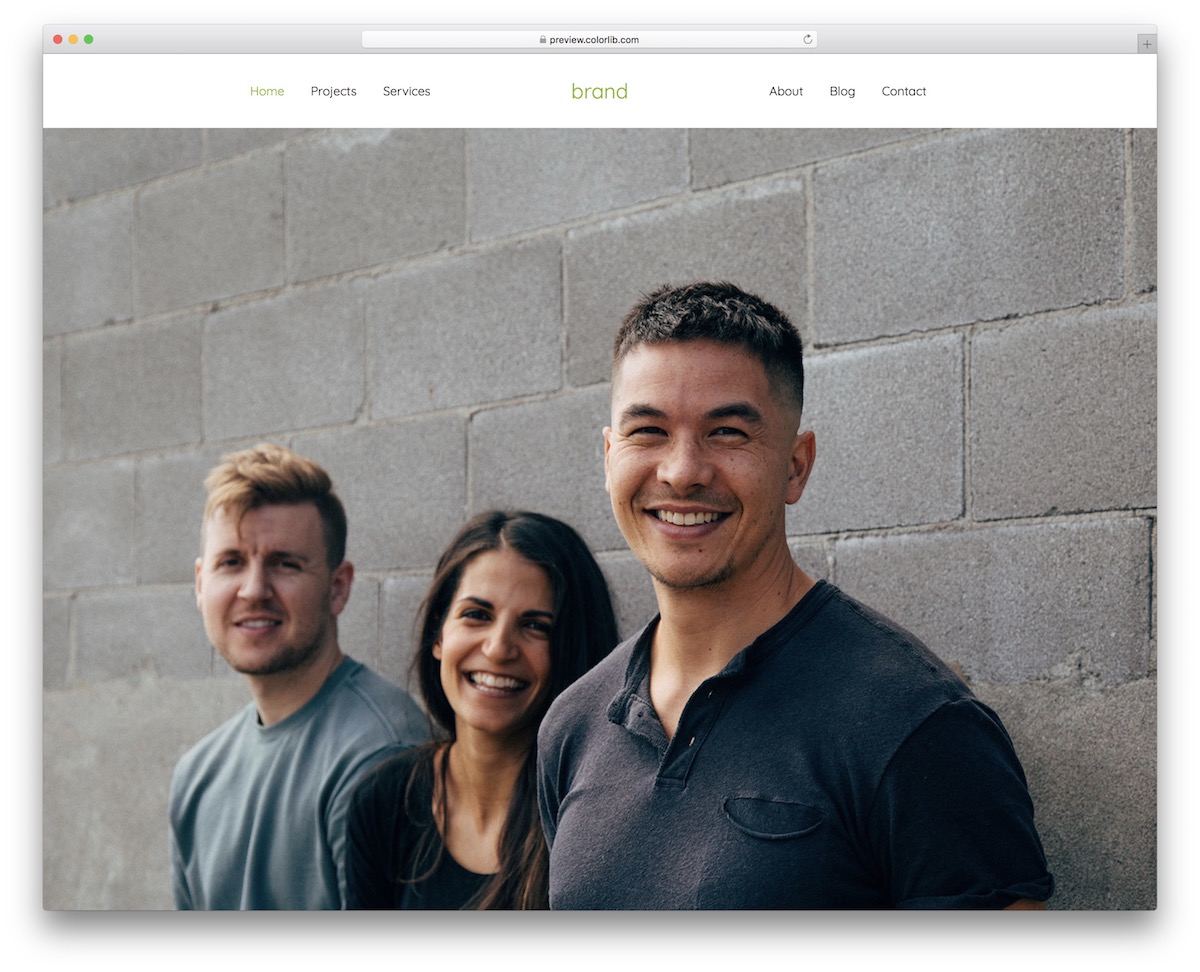
Website Menu V10 est un en-tête solide basé sur le framework Bootstrap qui se fixe en haut du site Web. Agences, entreprises, indépendants, peu importe, Website Menu V10 est idéal pour toutes sortes de pages.
Vous êtes les bienvenus pour l'intégrer tel quel - vous pouvez même vous en tenir à la couleur verte - ou vous pouvez jouer avec le code convivial et effectuer des modifications.
Cet en-tête propose une navigation simple sans menu déroulant ni méga-menu.
Plus d'infos / Télécharger la démoMenu du site Web V11

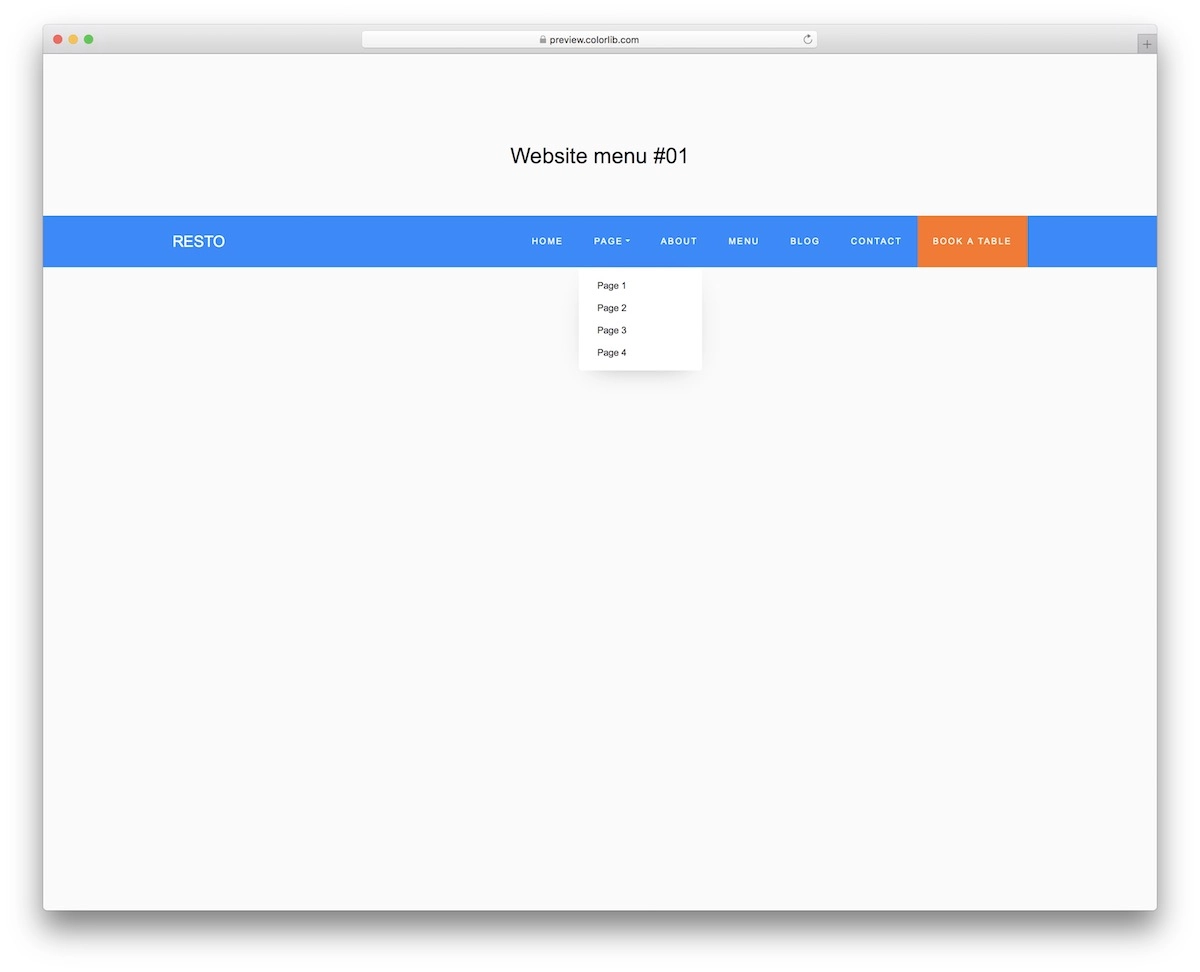
Le menu du site Web V11 est un en-tête Bootstrap assez simple, qui vous aidera à économiser du temps et de l'énergie, car il n'est pas nécessaire de repartir de zéro. L'ensemble du design est relativement basique avec un menu déroulant et un bouton d'appel à l'action (CTA).
Vous pouvez basculer le schéma de couleurs bleu/orange/blanc ou marquer l'extrait avec votre sélection de couleurs CUSTOM.
Il y a en fait beaucoup de choses que vous pouvez faire, alors assurez-vous de ne pas vous retenir et de tirer le meilleur parti .
Plus d'infos / Télécharger la démoMenu du site Web V14

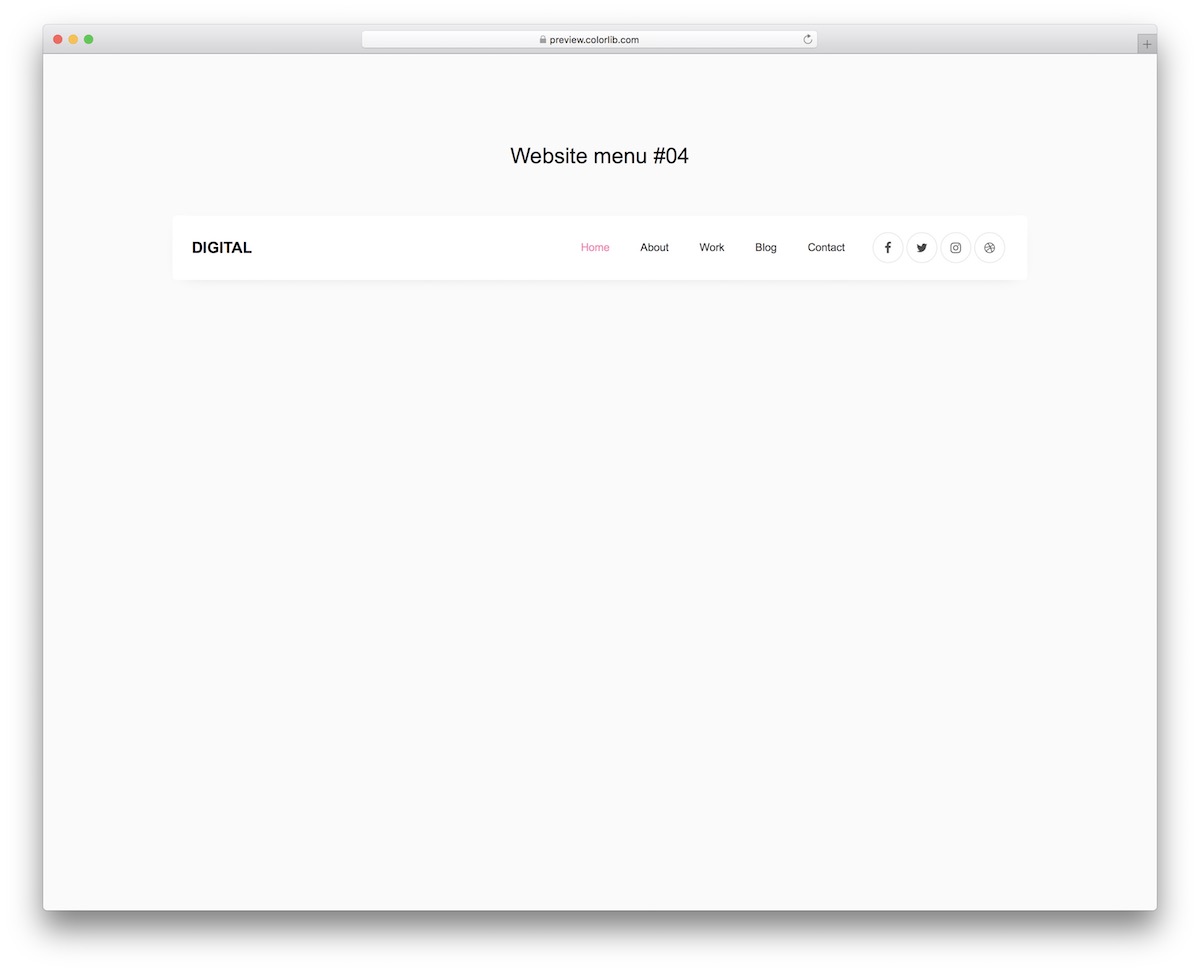
Look épuré et carré, c'est ce qui se passe quand il s'agit de Website Menu V14. Si vous aimez la simplicité des en-têtes, ne vous asseyez pas dessus et saisissez ce design maintenant.
Cela ne vous coûte rien mais cela peut faire des merveilles pour votre application Web.
Gardez à l'esprit que s'il est blanc sur le bureau, il devient sombre sur le mobile.
À quel point cela est cool?
Le menu du site Web V14 comporte une zone de logo à gauche et des icônes de navigation et de médias sociaux à droite. Il arbore également un effet de survol, qui ne fait qu'ÉPICER LES CHOSES.
Plus d'infos / Télécharger la démoMenu du site Web V16

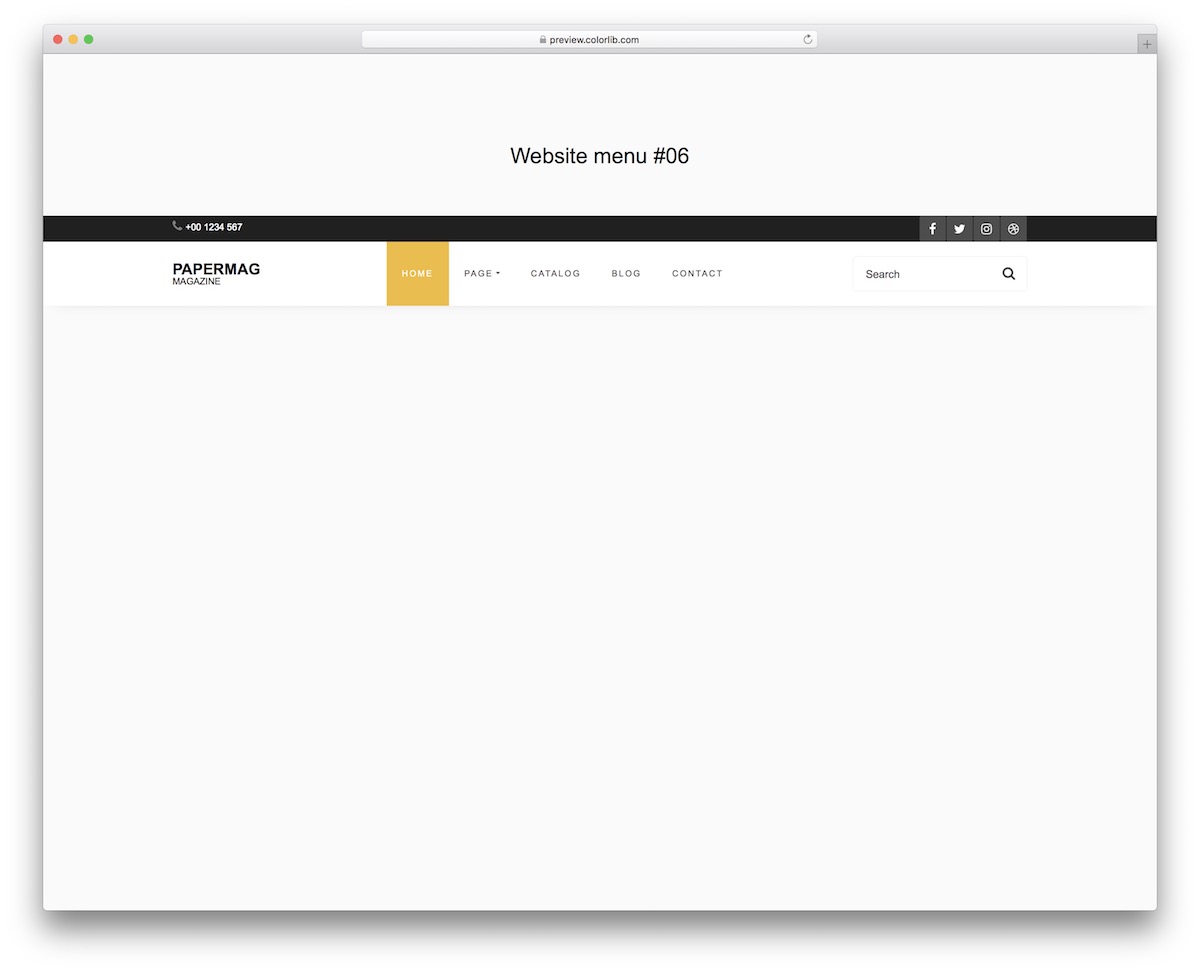
Website Menu V16 est un autre EXCELLENT exemple d'en-tête Bootstrap si vous souhaitez également ajouter une barre supérieure. Il profitera à tout le monde avec son look agréable et dynamique, que vous l'utilisiez hors de la boîte ou que vous le modifiiez davantage.
Il existe également une animation d'effet de survol , des boutons de médias sociaux et une barre de recherche intégrée dans la conception par défaut.
L'EXCELLENTE navigation de votre site Web sera intacte sur différentes tailles d'écran sur mobile, tablette et ordinateur de bureau.
Plus d'infos / Télécharger la démoMenu du site Web V17

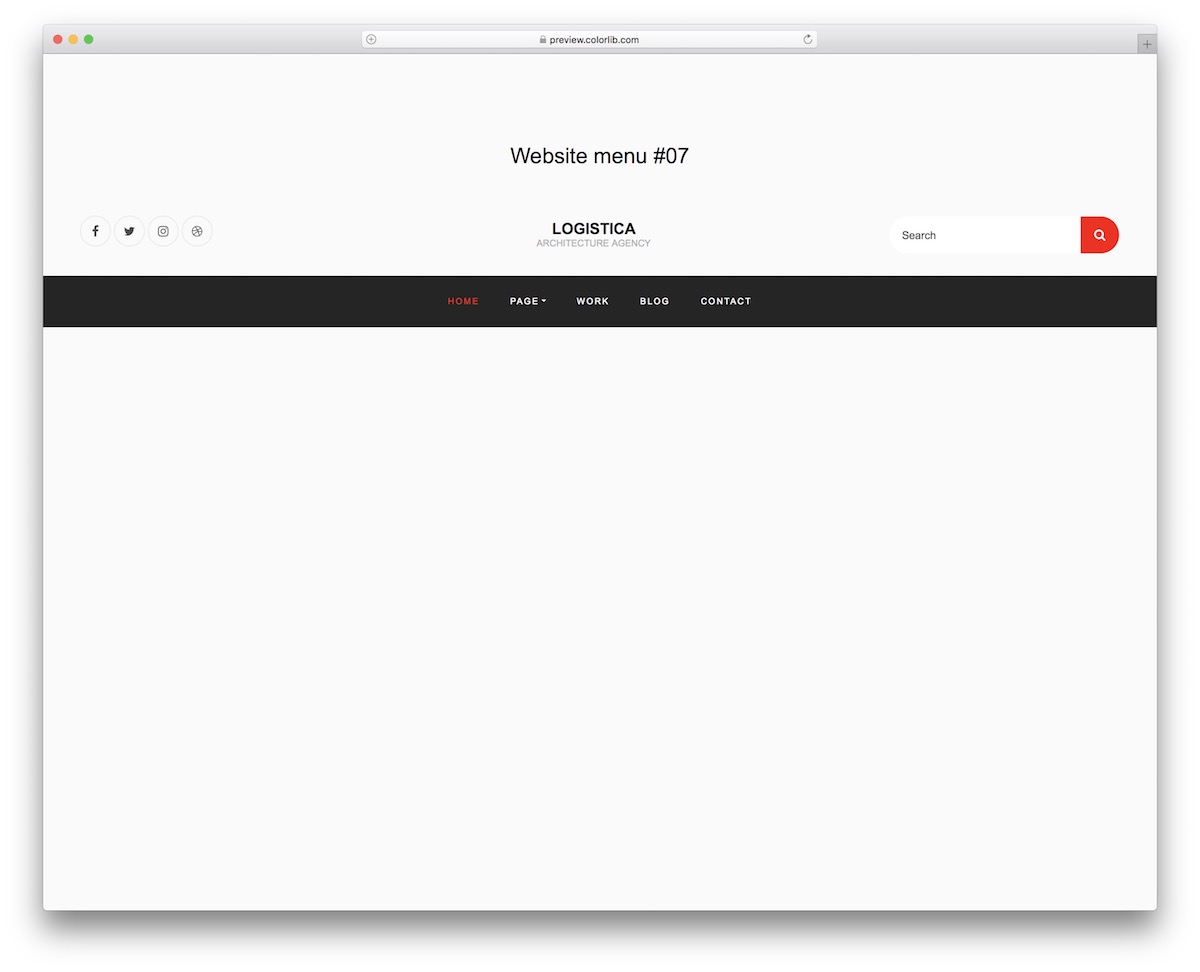
Si vous souhaitez différencier votre site Web des autres avec un en-tête distinct qui garde les choses en ordre, le menu du site Web V17 est la voie à suivre.
L'outil comporte une zone de logo au milieu, des icônes sociales à gauche et un formulaire de recherche à droite. Ci-dessous se trouve la barre de navigation avec un menu déroulant et un fond sombre.
Le format change légèrement SUR MOBILE, mais c'est uniquement parce que les utilisateurs de votre site Web méritent la meilleure expérience.
Plus d'infos / Télécharger la démoEn-tête Bootstrap par Roger Pence

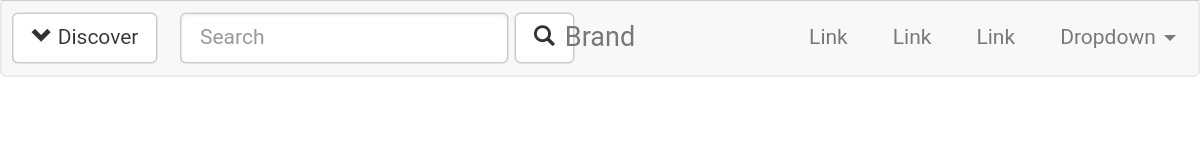
Il s'agit d'un exemple d'en-tête étonnant réalisé par Roger Pence. Comme il a été conçu avec Bootstrap, il a l'air très standard. Ce modèle contient un champ de recherche, un menu de navigation, etc.
Cet exemple d'en-tête vous permet de placer votre nom de marque au milieu de la page Web, bien que vous puissiez modifier la position de votre nom de marque à partir du code.
Il s'agit d'un modèle entièrement personnalisable. Ainsi, vous pouvez apporter des modifications en fonction de vos besoins et de vos préférences.
Un texte simple est placé au milieu mais si vous le souhaitez, vous pouvez placer le logo de votre entreprise dans cette zone.
Plus d'infos / Télécharger la démo
En-tête gauche du logo Bootstrap par Leon Rainbow

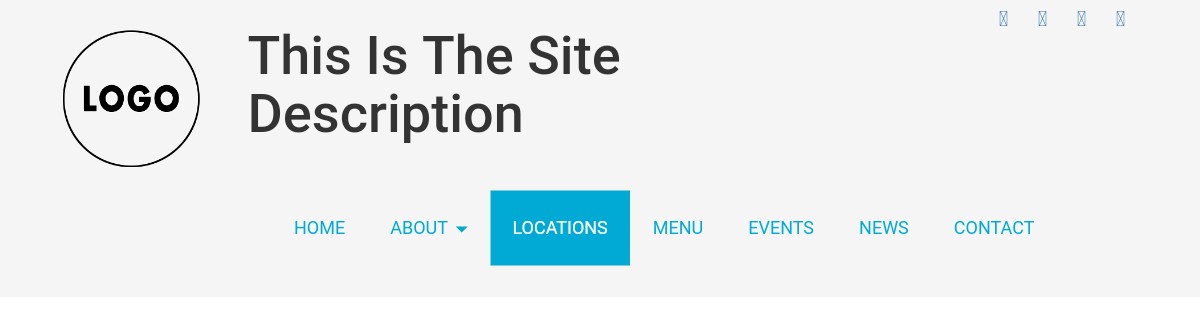
Il s'agit d'un mode d'exemple d'en-tête Bootstrap IMPRESSIONNANT, gratuit et entièrement personnalisable par Leon Rainbow, un utilisateur de CodePen. Comme vous pouvez le voir sur la capture d'écran de ce modèle, un exemple de logo est placé sur le côté gauche de la page Web.
Si vous envisagez d'utiliser ce modèle sur votre site Web, vous devez remplacer cet exemple de logo par le logo de votre propre entreprise.
Sur le côté droit de l'exemple de logo, il y a un espace pour la description du site. Vous pouvez afficher une brève description de votre site dans cette zone. Et juste en dessous de la description du site, il y a une barre de navigation.
Améliorez l'expérience utilisateur de votre site avec un en-tête NEAT.
 Plus d'infos / Télécharger la démo
Plus d'infos / Télécharger la démoEn-tête Bootstrap par Giovanni Rampini

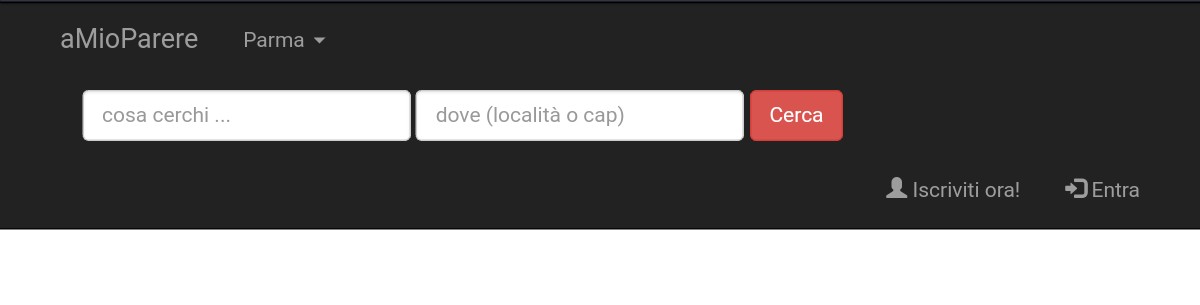
C'est un beau modèle développé par Giovanni Rampini. Il contient des éléments de site Web UTILES tels qu'une barre de recherche. Un exemple de nom commercial est placé sur le côté gauche de la page Web.
Si vous le souhaitez, vous pouvez le repositionner . Vous pouvez le placer sur le côté droit ou au milieu. Comme le modèle est entièrement personnalisable, vous pouvez facilement modifier la position de n'importe quel élément de la page Web.
L'en-tête est sur fond noir. Comme les autres modèles mentionnés dans cet article, ce modèle d'en-tête est également entièrement gratuit.
Plus d'infos / Télécharger la démoEn-tête Bootstrap avec carrousel par Ronalds Vilcins

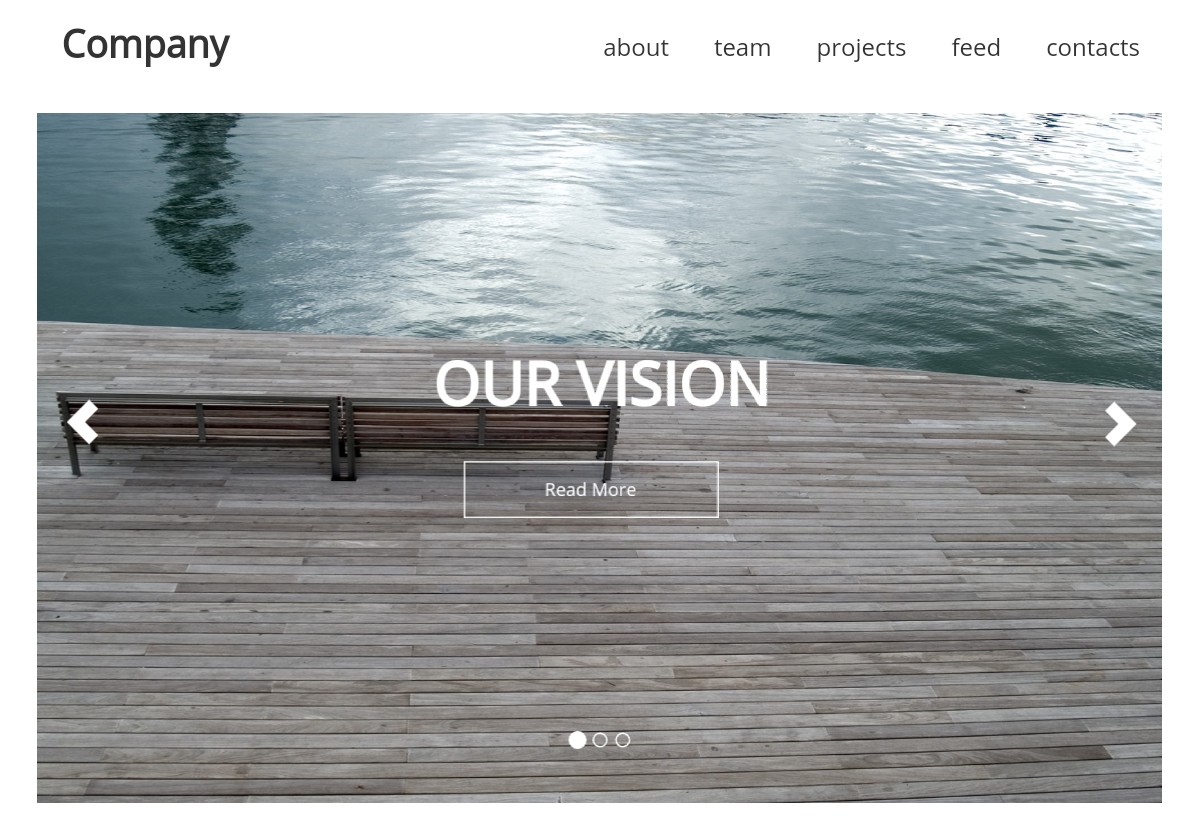
Ce modèle d'en-tête Bootstrap est un exemple d'en-tête CLASSIQUE et de très haute qualité fourni avec une barre de navigation et un carrousel . Au lieu du texte « Entreprise », vous pouvez afficher le nom de votre entreprise ou le logo de votre entreprise.
Il y a cinq menus dans la barre de navigation, tels que « à propos », « équipe », et ainsi de suite. Vous pouvez grandement améliorer la conception de ce modèle d'en-tête en ajoutant du code Bootstrap ou en modifiant le code CSS.
Bien que vous puissiez améliorer considérablement la conception, essayez de rester simple, car une conception simple est très efficace .
Plus d'infos / Télécharger la démoEn-tête Bootstrap avec effet de fondu par Nikola Kostov

Cet exemple d'en-tête Bootstrap réalisé par Nikola Kostov est un modèle d'en-tête EXTRÊMEMENT simple. Comme le nom de cet exemple l'indique, ce modèle a un effet de fondu.
Par défaut, l'en-tête n'est pas visible .
Lorsque vous faites défiler vers le bas, il devient visible. Plus vous faites défiler la page Web, plus l'en-tête devient clair. Ainsi, lorsque vous faites défiler vers le haut, l'en-tête s'estompe.
Ce bel effet de fondu rend l'en-tête très intéressant .
Sur le côté gauche de la page Web, vous pouvez voir un exemple de texte de marque que vous devez remplacer par votre propre nom de marque. Il y a aussi un champ de recherche sur le côté droit du nom de la marque.
Plus d'infos / Télécharger la démoExemple d'en-tête par Ivan Sakoman

Il s'agit d'un bel exemple d'en-tête gratuit créé par Ivan Sakoman, un utilisateur de CodePen. Ce modèle comporte des menus de navigation sur le côté droit de la page Web et un menu avec le texte « Accueil ».
Vous pouvez PLACER le nom de votre entreprise ou le logo de votre entreprise dans cette zone.
Comme il ne s'agit que d'un exemple d'en-tête, les textes que vous pouvez voir dans ce modèle ne sont que des exemples de textes. Vous devez les remplacer par vos propres textes. N'hésitez pas à apporter les modifications que vous souhaitez .
Par exemple, vous pouvez modifier les couleurs afin que l'en-tête corresponde au design de votre site Web.
Plus d'infos / Télécharger la démoEn-tête Bootstrap personnalisé par Anton Kastritskiy

Cet en-tête Bootstrap personnalisé est un modèle d'en-tête incroyable et gratuit créé par un utilisateur de CodePen avec le nom « Anton Kastritskiy ». Vous N'AVEZ PAS à dépenser d'argent pour l'intégrer à votre site Web.
Il est également entièrement personnalisable. Vous pouvez donc y apporter des modifications selon vos préférences. Un exemple de texte est affiché pour le nom de la marque en haut à gauche de la page Web. Remplacez cet exemple de texte par votre propre nom de marque.
L'exemple de texte pour le nom de la marque est un texte simple sur fond blanc. Il y a des menus de navigation sous le nom de la marque.
Plus d'infos / Télécharger la démoNavigation d'en-tête Bootstrap par Jason Melgoza

Il s'agit d'un exemple d'en-tête Bootstrap génial et gratuit créé par Jason Melgoza, un utilisateur de CodePen. Comme vous pouvez le voir sur la capture d'écran, un exemple de nom de marque est placé en haut à gauche de la page Web. Et sur la droite se trouve la section de navigation.
La couleur du texte d'en-tête est blanche tandis que la couleur d'arrière-plan est noire.
Envie d'un design sombre ? VOICI.
Cliquez sur le bouton « Démo » ci-dessous pour examiner de près cet exemple. Et cliquez sur le bouton « Télécharger » si vous souhaitez télécharger ce modèle.
Plus d'infos / Télécharger la démoExemple d'en-tête de site Web par Abe Lincoln

Il s'agit d'un exemple d'en-tête de site Web Bootstrap étonnant et gratuit développé par Abe Lincoln. Cet exemple d'en-tête contient un exemple de logo , une barre de navigation , des icônes sociales , etc.
Si vous pensez que ce modèle d'en-tête aura fière allure sur votre site, vous pouvez l'utiliser. Tous les textes et icônes utilisés dans ce modèle ne sont que des exemples.
Créer ce type d'en-tête est facile si vous connaissez les bases de HTML, CSS et Bootstrap. Mais pourquoi devriez-vous passer autant de temps à en créer un alors que vous obtenez de superbes modèles d'en-tête entièrement gratuits ?
Vous pouvez INTEGRER cet exemple d'en-tête dans votre site en quelques minutes seulement.
Plus d'infos / Télécharger la démoEn-tête réactif par Arif Manzoor

Il s'agit d'un modèle d'en-tête de haute qualité, gratuit et ENTIÈREMENT PERSONNALISABLE conçu avec Bootstrap. Un utilisateur CodePen portant le nom « Arif Manzoor » a créé ce modèle.
Il y a un exemple de logo sur le côté gauche de l'en-tête. Et sur le côté droit, il y a des menus de navigation et des listes déroulantes. La couleur de fond de l'en-tête est gris clair.
L'en-tête a l'air très simple. Si vous recherchez un en- tête minimal , vous pouvez télécharger celui-ci.
Plus d'infos / Télécharger la démoEn-tête Bootstrap par Narinder

En haut à gauche de cet en-tête, vous pouvez voir des icônes sociales. Ensuite, juste en dessous des icônes sociales, il y a des menus de navigation et un nom de domaine de site Web.
Cet exemple d'en-tête semble assez unique . Donc, si vous recherchez ce type de modèle d'en-tête unique, vous pouvez utiliser celui-ci car cet en-tête n'a pas seulement l'air unique et frappant.
L'en-tête semble très intéressant car les menus de navigation sont sur fond noir et la couleur de fond du nom de domaine du site Web est verte .
Plus d'infos / Télécharger la démoExemple d'en-tête par Preeti

Il s'agit d'un exemple d'en-tête génial créé par Preeti, un utilisateur de CodePen. Il contient un logo, une barre de navigation, etc. La barre de navigation contient des menus et une liste déroulante.
Si vous examinez le code, vous pouvez voir que le code est simple . Ainsi, vous pouvez facilement apporter les modifications nécessaires au code et améliorer la conception de cet en-tête. Même en tant que DÉBUTANT !
Plus d'infos / Télécharger