2021년 최고의 무료 부트스트랩 헤더 예제 20개
게시 됨: 2021-07-18이상적인 Bootstrap 헤더 템플릿을 찾고 있으므로 운이 좋습니다. 여기에 유연하고 신뢰할 수 있는 수작업 솔루션이 많이 있습니다.
강력한 웹사이트 제작에 사용할 수 있는 자체 제작물을 많이 추가했습니다.
하지만.
우리는 또한 동료 개발자들로부터 몇 가지 훌륭한 예 를 찾았습니다.
모두의 공통점이 무엇인지 아십니까? 그들은 무료입니다.
사이트의 브랜드 가치와 UX를 높여야 할 때입니다.
전문성을 유지 하면서 많은 시간을 절약하려면 템플릿이 가장 좋습니다.
우리는 모두 쉬운 코드로 포함시켰으므로 포함하고 사용자 정의하는 것이 약간 쉽습니다.
다시는 강력한 헤더가 부족하지 않습니다!
최고의 무료 부트스트랩 헤더 템플릿
웹사이트 메뉴 V03

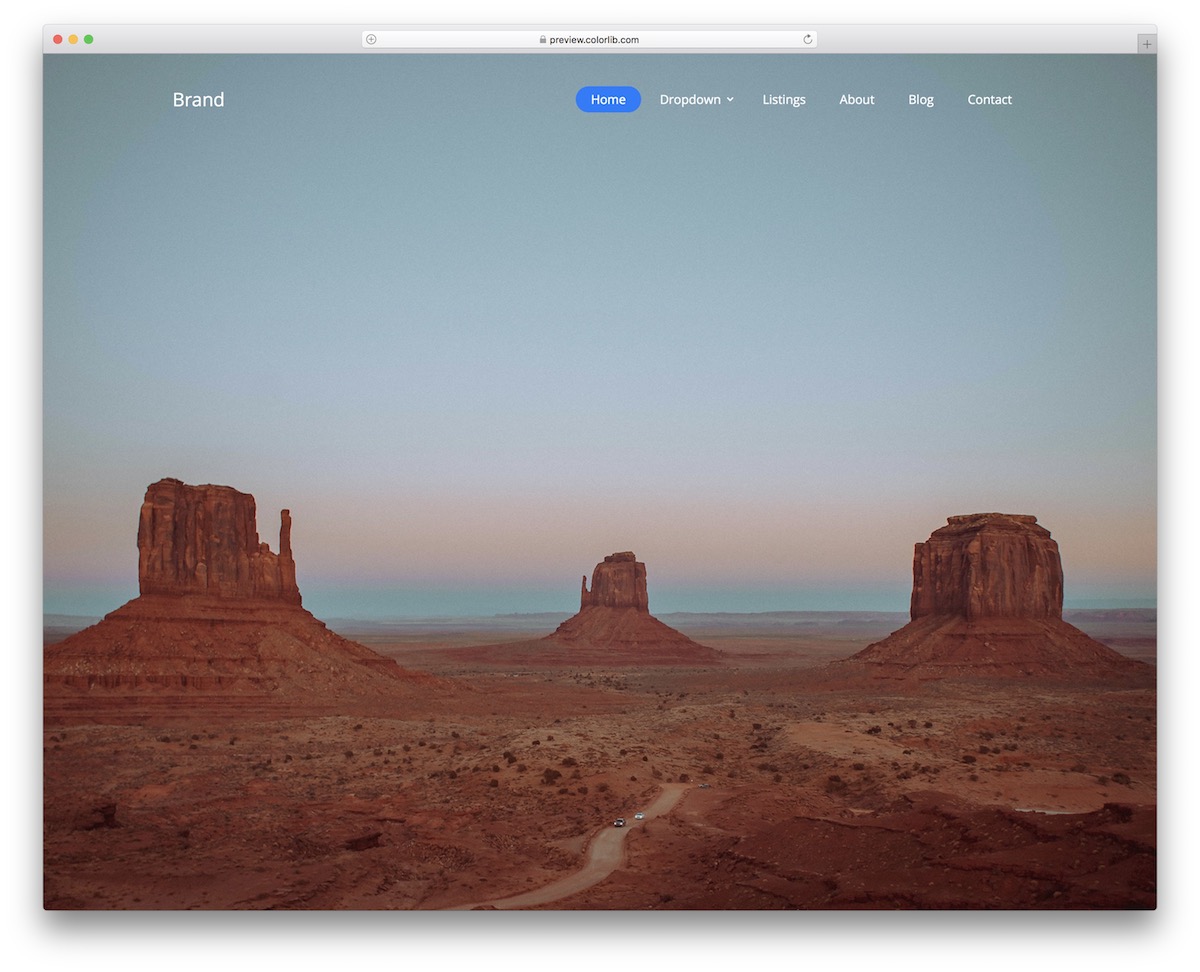
다음은 최대한 활용할 수 있는 자체 웹사이트 메뉴/헤더 템플릿입니다. 물론 무료입니다.
웹사이트 메뉴 V03은 구축 중인 모든 웹사이트에 맞는 현대적이고 최소한의 투명한 솔루션입니다.
만능 기본 디자인으로 인해 아무 것도 변경할 필요가 없으며 그대로 사용하십시오.
물론 타이포그래피와 색상 선택을 조정하고 싶다면 그렇게 할 수도 있습니다. 다단계 드롭다운 메뉴도 있으므로 직접 만들 필요가 없습니다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V04

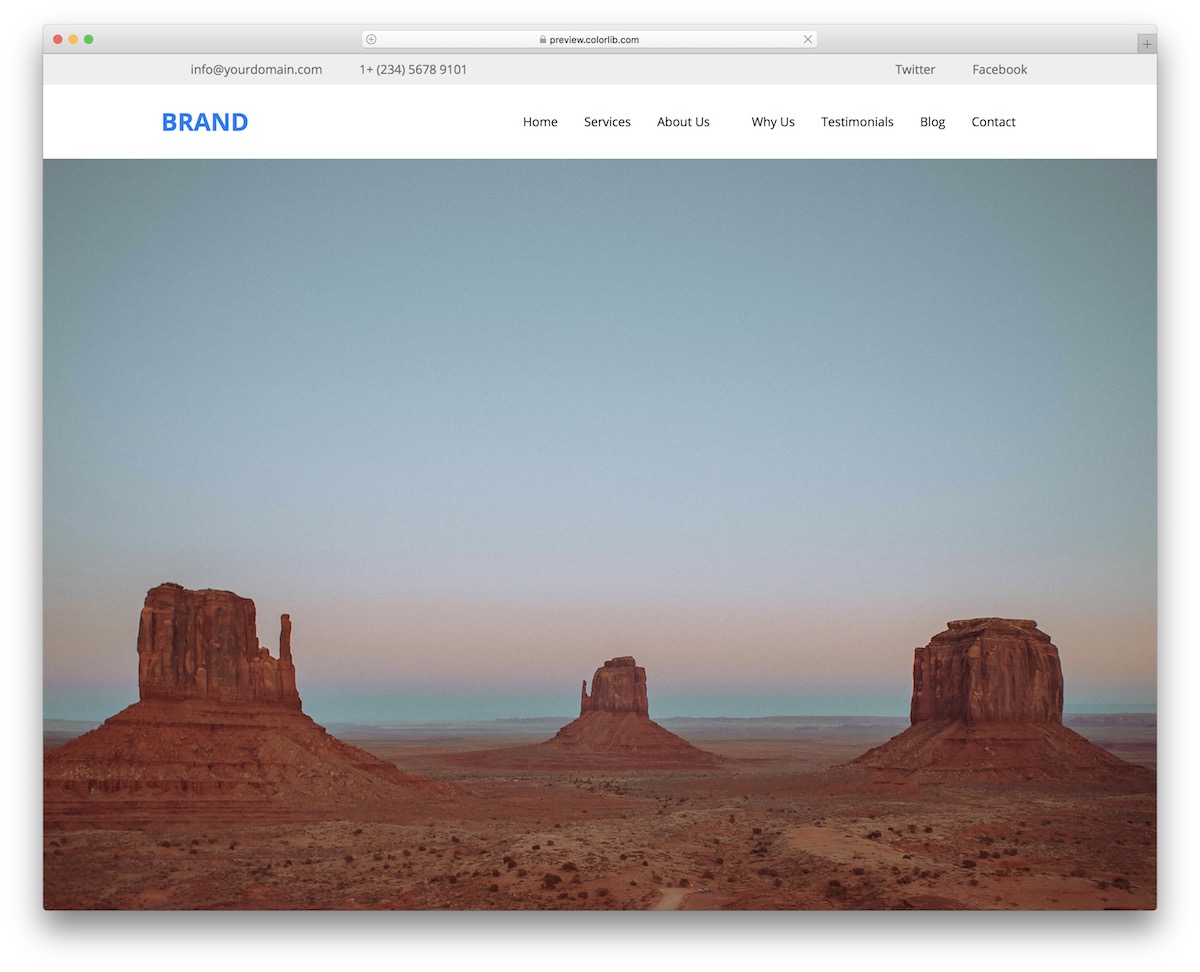
머리글을 눈에 띄게 만들고 싶다면 웹사이트 메뉴 V04를 활용해 보세요. 기본 탐색 섹션 및 로고와 함께 디자인에 통합된 상단 표시줄 도 있습니다.
후자는 추가 연락처 정보 를 표시하고 웹사이트를 소셜 미디어에 연결할 수도 있습니다.
유연한 부트스트랩 레이아웃으로 다양한 화면 크기에도 즉각적이고 매끄럽게 적응합니다. 먼저 직접 테스트하고 나중에 소음을 내십시오.
추가 정보 / 데모 다운로드웹사이트 메뉴 V08

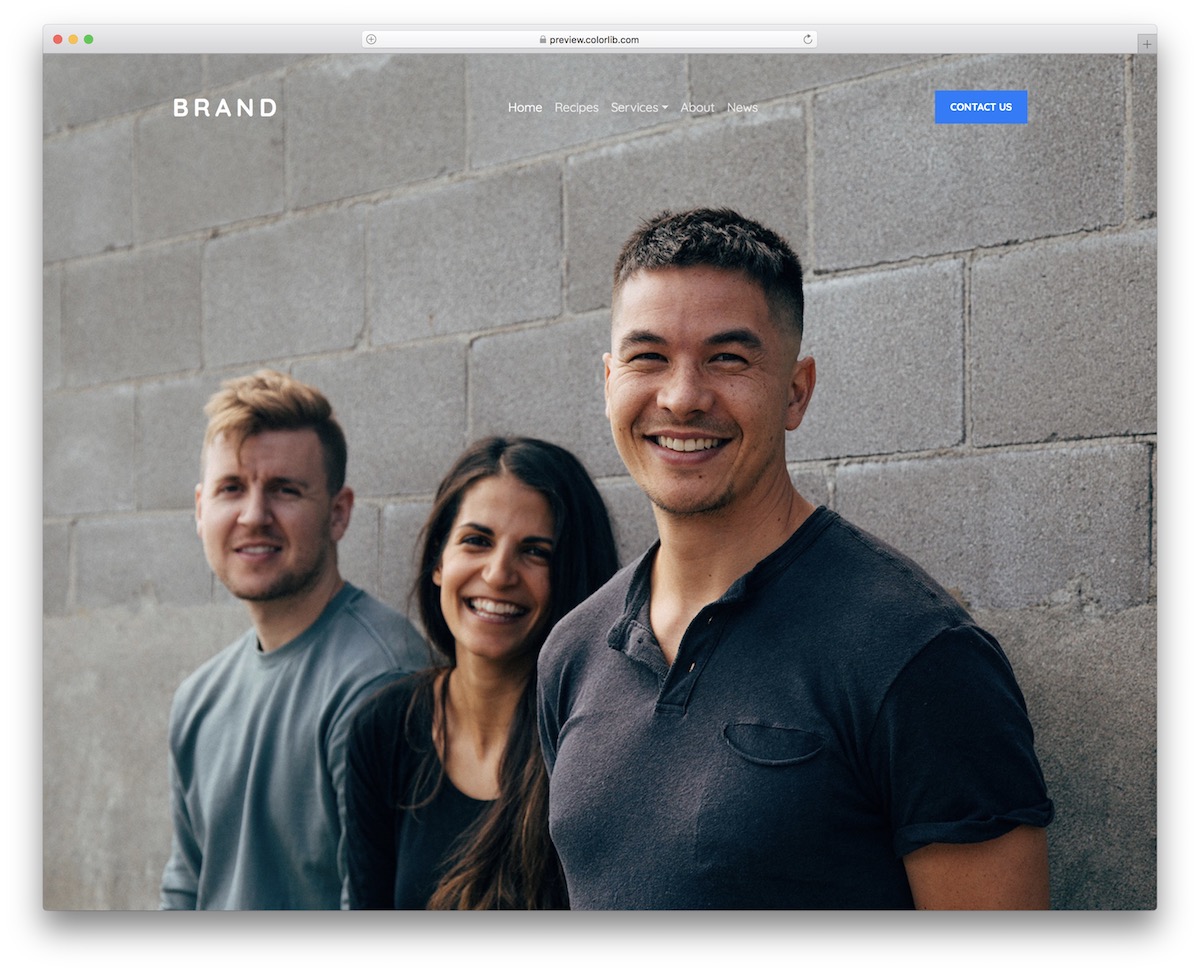
깨끗함과 미니멀리즘을 추구하는 모든 사람들을 위해 웹사이트 메뉴 V08은 트릭을 수행하는 부트스트랩 헤더입니다. 위에서 이미 유사한 형식을 소개했지만 이 형식은 클릭 유도문안 버튼 도 포함하므로 약간 다릅니다.
접촉에 대한 기본 설정을 사용하거나 곡물에 완전히 반대하여 다른 것에 적용할 수 있습니다.
또한 로고를 추가하고 탐색 항목을 변경하여 많은 시간과 에너지를 절약하십시오. 왜 당신 이 할 필요가없는 경우에도 요즘은 처음부터 일 을 합니까?
추가 정보 / 데모 다운로드웹사이트 메뉴 V10

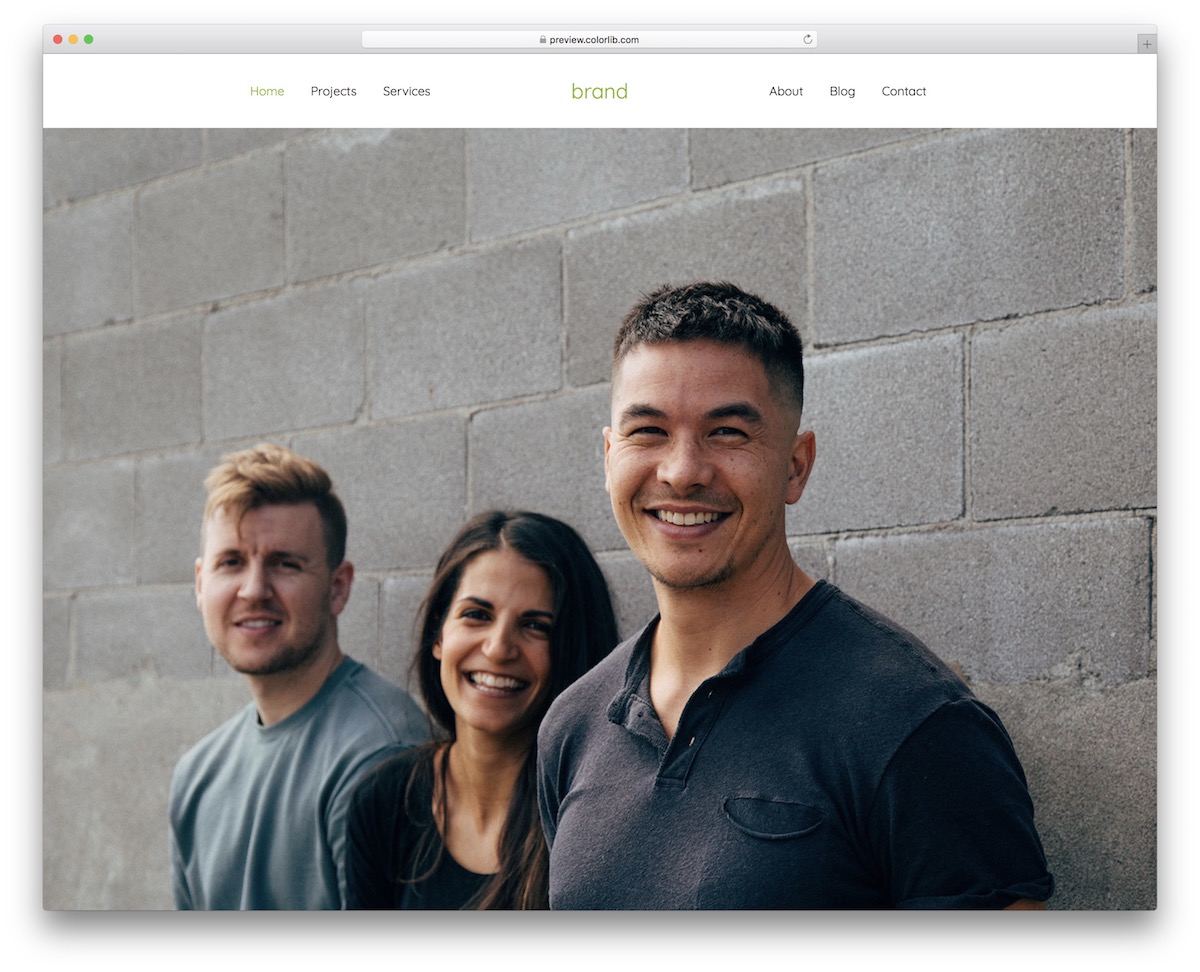
웹사이트 메뉴 V10은 웹사이트 상단에 부착되는 부트스트랩 프레임워크 기반의 견고한 헤더 입니다. 에이전시, 비즈니스, 프리랜서, 웹사이트 메뉴 V10은 모든 종류의 페이지에 적합합니다.
그대로 통합하는 것을 환영합니다. 녹색을 고수할 수도 있습니다. 또는 사용자 친화적인 코드 를 사용하여 수정을 수행할 수도 있습니다.
이 헤더는 드롭다운이나 메가 메뉴가 없는 간단한 탐색 기능을 제공합니다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V11

웹사이트 메뉴 V11은 매우 간단한 부트스트랩 헤더로, 처음부터 시작할 필요가 없으므로 시간과 에너지를 절약하는 데 도움이 됩니다. 전체 디자인은 드롭다운 메뉴 와 클릭 유도문안(CTA) 버튼으로 비교적 기본적 입니다.
파란색/주황색/흰색 색상 구성표를 흔들거나 사용자 정의 색상 선택으로 스니펫을 브랜드화할 수 있습니다.
실제로 할 수 있는 일이 많으므로 주저하지 말고 최대한 활용 하세요.
추가 정보 / 데모 다운로드웹사이트 메뉴 V14

깨끗하고 상자 같은 모양, 이것이 바로 웹사이트 메뉴 V14의 핵심입니다. 헤더의 단순함이 마음에 든다면 주저앉지 말고 지금 이 디자인을 잡으십시오.
비용은 전혀 들지 않지만 웹 응용 프로그램에 놀라운 일 을 할 수 있습니다 .
참고로 바탕화면에서는 흰색이지만 모바일에서는 어두워집니다.
얼마나 멋진가요?
웹사이트 메뉴 V14는 왼쪽에 로고 영역이 있고 오른쪽에 탐색 및 소셜 미디어 아이콘이 있습니다. 그것은 또한 호버 효과를 자랑합니다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V16

웹 사이트 메뉴 V16은 상단 표시줄도 추가하는 데 관심이 있는 경우 또 다른 우수한 부트스트랩 헤더 예제입니다. 즉시 사용하거나 추가로 변경하든 멋지고 역동적인 모양으로 모든 사람에게 도움이 될 것입니다.
기본적으로 디자인에 통합된 호버 효과 애니메이션 , 소셜 미디어 버튼 및 검색 표시줄도 있습니다.
웹사이트의 탁월한 탐색은 모바일, 태블릿 및 데스크톱의 다양한 화면 크기에서 그대로 유지됩니다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V17

여전히 깔끔한 상태를 유지하는 고유한 헤더로 웹사이트를 다른 웹사이트와 차별화하려면 웹사이트 메뉴 V17을 사용하는 것이 좋습니다.
이 도구는 가운데에 로고 영역, 왼쪽에 소셜 아이콘, 오른쪽에 검색 양식이 있습니다. 아래는 드롭다운 메뉴 와 어두운 배경이 있는 탐색 모음 입니다.
형식은 모바일에서 약간 변경되지만 이는 웹사이트 사용자가 최고의 경험을 누릴 자격이 있기 때문입니다.
추가 정보 / 데모 다운로드Roger Pence의 부트스트랩 헤더

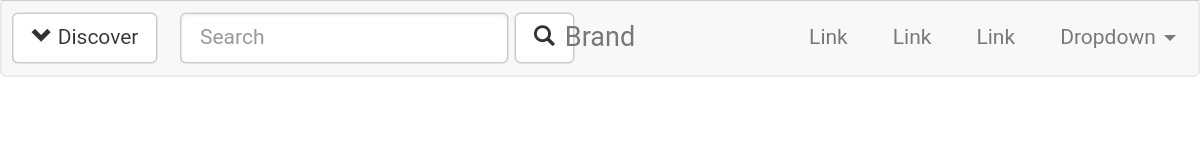
이것은 Roger Pence가 만든 놀라운 헤더 예제입니다. Bootstrap으로 디자인 되었기 때문에 매우 표준적입니다. 이 템플릿에는 검색 상자, 탐색 메뉴 등이 포함됩니다.
이 헤더 예제를 사용하면 코드에서 브랜드 이름의 위치를 변경할 수 있지만 웹페이지 중간 에 브랜드 이름 을 배치할 수 있습니다.
이것은 완전히 사용자 정의 가능한 템플릿입니다. 따라서 필요와 선호도에 따라 변경할 수 있습니다.
중간에 간단한 텍스트를 배치하지만 원하는 경우 이 영역에 회사 로고를 배치할 수 있습니다.
추가 정보 / 데모 다운로드
Leon Rainbow의 부트스트랩 로고 왼쪽 헤더

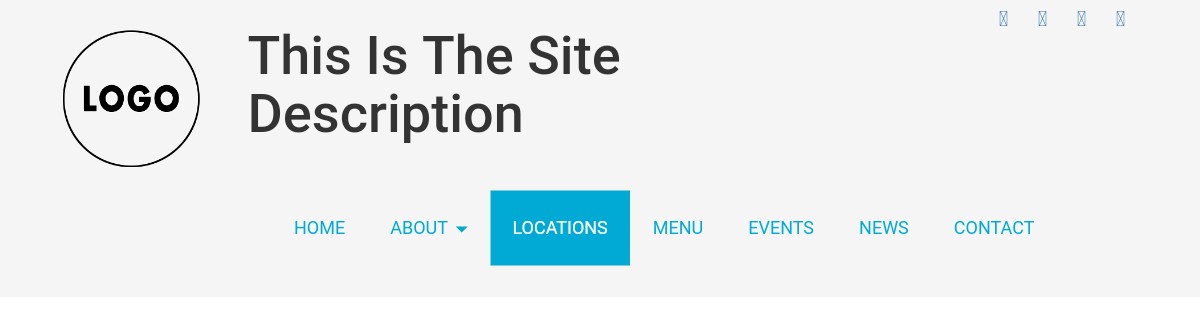
이것은 CodePen 사용자인 Leon Rainbow가 만든 멋진 무료 무료 부트스트랩 헤더 예제 모드입니다. 이 템플릿의 스크린샷에서 볼 수 있듯이 샘플 로고는 웹 페이지의 왼쪽에 배치됩니다.
웹사이트에서 이 템플릿을 사용하려면 이 샘플 로고를 자신의 회사 로고로 바꿔야 합니다.
샘플 로고 우측에는 사이트 설명을 위한 공간이 있습니다. 해당 영역에 사이트에 대한 간단한 설명 을 표시할 수 있습니다. 사이트 설명 바로 아래에 탐색 모음이 있습니다.
NEAT 헤더로 사이트의 사용자 경험을 향상시키십시오.
추가 정보 / 데모 다운로드Giovanni Rampini의 부트스트랩 헤더

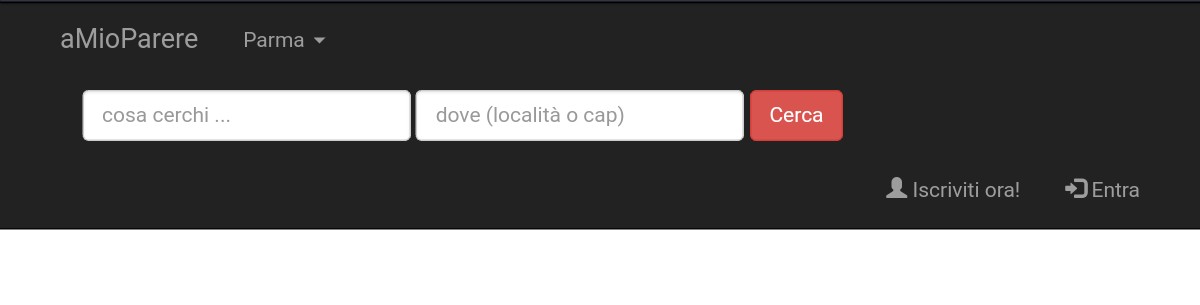
이것은 Giovanni Rampini가 개발한 아름다운 템플릿입니다. 검색 표시줄과 같은 유용한 웹사이트 요소가 포함되어 있습니다. 샘플 비즈니스 이름은 웹 페이지의 왼쪽에 배치됩니다.

원하는 경우 위치 를 변경할 수 있습니다. 오른쪽 또는 중앙에 배치할 수 있습니다. 템플릿을 완전히 사용자 지정할 수 있으므로 웹 페이지의 모든 요소 위치를 쉽게 변경할 수 있습니다.
헤더는 검정색 배경에 있습니다. 이 게시물에서 언급한 다른 템플릿과 마찬가지로 이 헤더 템플릿도 완전히 무료입니다.
추가 정보 / 데모 다운로드Ronalds Vilcins의 캐러셀이 있는 부트스트랩 헤더

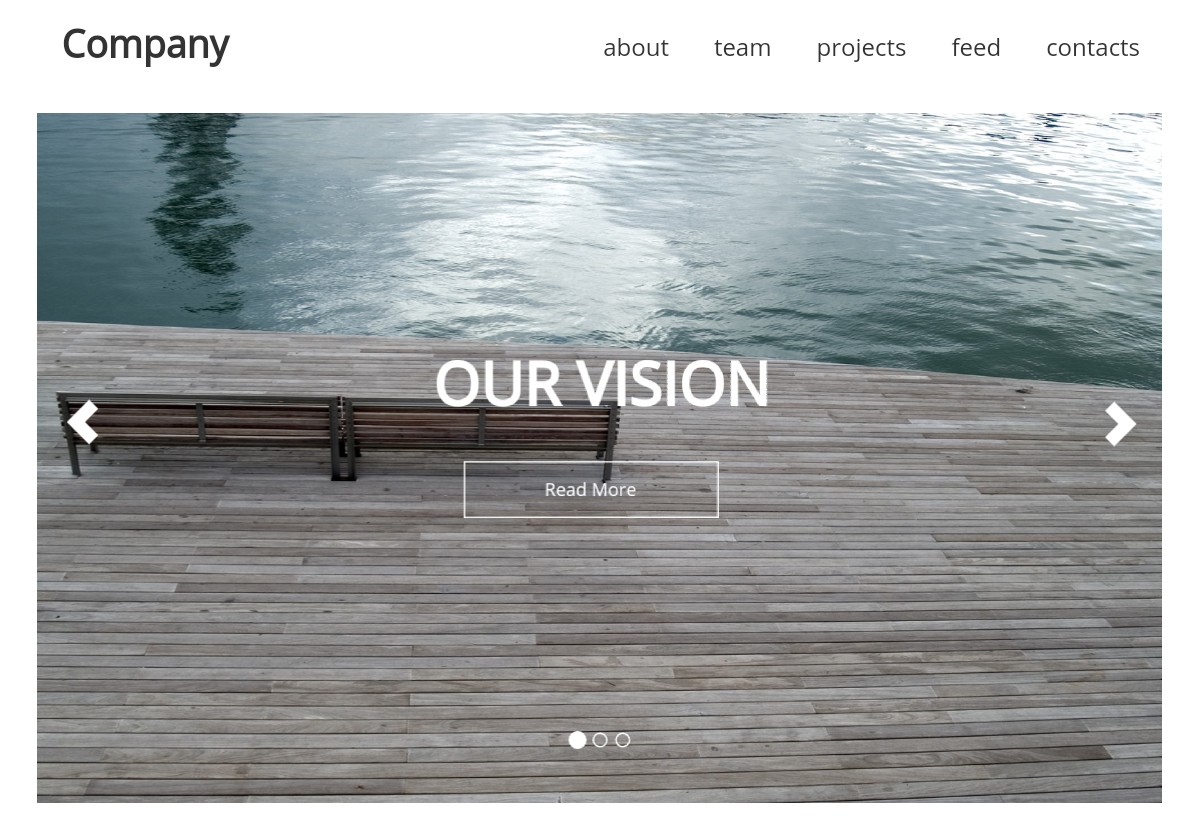
이 부트스트랩 헤더 템플릿은 탐색 모음 및 캐러셀 과 함께 제공되는 매우 고품질의 CLASSIC 헤더 예제입니다. '회사'라는 텍스트 대신 회사 이름이나 회사 로고를 표시할 수 있습니다.
탐색 모음에는 '정보', '팀' 등 5개의 메뉴가 있습니다. 부트스트랩 코드를 추가하거나 CSS 코드를 변경하여 이 헤더 템플릿의 디자인을 크게 향상시킬 수 있습니다.
디자인을 훨씬 더 좋게 만들 수 있지만 단순한 디자인이 매우 효과적 이므로 단순하게 유지하십시오.
추가 정보 / 데모 다운로드Nikola Kostov의 페이드 효과가 있는 부트스트랩 헤더

Nikola Kostov가 만든 이 부트스트랩 헤더 예제는 매우 간단한 헤더 템플릿입니다. 이 예제의 이름에서 알 수 있듯이 이 템플릿에는 페이드 효과가 있습니다.
기본적으로 헤더는 표시되지 않습니다 .
아래로 스크롤하면 표시됩니다. 웹 페이지를 아래로 스크롤할수록 헤더가 더 밝아집니다. 따라서 위로 스크롤하면 헤더가 사라집니다.
이 아름다운 페이드 효과는 헤더를 매우 흥미롭게 만듭니다.
웹 페이지의 왼쪽에서 자신의 브랜드 이름으로 대체해야 하는 샘플 브랜드 텍스트를 볼 수 있습니다. 브랜드 이름의 오른쪽에 검색 상자도 있습니다.
추가 정보 / 데모 다운로드Ivan Sakoman의 헤더 예제

이것은 CodePen 사용자인 Ivan Sakoman이 만든 멋진 무료 헤더 예제입니다. 이 템플릿은 웹 페이지의 오른쪽에 탐색 메뉴가 있고 '홈'이라는 텍스트가 있는 메뉴가 있습니다.
이 영역에 회사 이름이나 회사 로고를 배치할 수 있습니다.
이것은 헤더의 예일 뿐이므로 이 템플릿에서 볼 수 있는 텍스트는 샘플 텍스트일 뿐입니다. 자신의 텍스트로 대체해야 합니다. 원하는 대로 변경하십시오 .
예를 들어 헤더가 웹사이트 디자인과 일치하도록 색상을 변경할 수 있습니다.
추가 정보 / 데모 다운로드Anton Kastritskiy의 맞춤형 부트스트랩 헤더

이 사용자 지정 부트스트랩 헤더는 'Anton Kastritskiy'라는 이름의 CodePen 사용자가 만든 놀라운 무료 헤더 템플릿입니다. 웹사이트에 통합하기 위해 돈을 쓸 필요가 없습니다.
또한 완전히 사용자 정의할 수 있습니다. 따라서 기본 설정에 따라 수정할 수 있습니다. 웹 페이지의 왼쪽 상단에 브랜드 이름에 대한 샘플 텍스트가 표시됩니다. 이 샘플 텍스트를 자신의 브랜드 이름으로 바꾸십시오.
브랜드 이름의 샘플 텍스트는 흰색 배경의 간단한 텍스트입니다. 브랜드 이름 아래에 탐색 메뉴가 있습니다.
추가 정보 / 데모 다운로드Jason Melgoza의 부트스트랩 헤더 탐색

이것은 CodePen 사용자인 Jason Melgoza가 만든 멋진 무료 부트스트랩 헤더 예제입니다. 스크린샷에서 볼 수 있듯이 샘플 브랜드 이름은 웹 페이지의 왼쪽 상단에 배치됩니다. 그리고 오른쪽에는 탐색 섹션이 있습니다.
헤더 텍스트의 색상은 흰색이고 배경색은 검정색입니다.
멋진 어두운 디자인? 여기 있습니다.
아래의 '데모' 버튼을 클릭하여 이 예를 자세히 살펴보십시오. 이 템플릿을 다운로드하려면 '다운로드' 버튼을 클릭하세요.
추가 정보 / 데모 다운로드Abe Lincoln의 웹사이트 헤더 예시

이것은 Abe Lincoln이 개발한 멋진 무료 부트스트랩 웹사이트 헤더 예제입니다. 이 헤더 예제에는 샘플 로고 , 탐색 모음 , 소셜 아이콘 등이 포함되어 있습니다.
이 헤더 템플릿이 사이트에서 보기에 좋을 것 같으면 사용할 수 있습니다. 이 템플릿에 사용된 모든 텍스트와 아이콘은 샘플일 뿐입니다.
HTML, CSS 및 Bootstrap 의 기본 사항 을 알고 있으면 이러한 종류의 헤더를 쉽게 만들 수 있습니다. 하지만 완전히 무료로 멋진 헤더 템플릿을 얻을 때 왜 그렇게 많은 시간을 들여야 할까요?
몇 분 만에 이 헤더 예제를 사이트에 통합할 수 있습니다.
추가 정보 / 데모 다운로드Arif Manzoor의 반응형 헤더

이것은 Bootstrap으로 설계된 고품질의 무료 FULLY-CUSTOMIZABLE 헤더 템플릿입니다. 'Arif Manzoor'라는 이름의 CodePen 사용자가 이 템플릿을 만들었습니다.
헤더 왼쪽에 샘플 로고가 있습니다. 그리고 오른쪽에는 탐색 메뉴와 드롭다운 목록이 있습니다. 헤더의 배경색은 밝은 회색입니다.
헤더는 매우 간단해 보입니다. 최소한의 헤더를 찾고 있다면 이것을 다운로드할 수 있습니다.
추가 정보 / 데모 다운로드Narinder의 부트스트랩 헤더

이 헤더의 왼쪽 상단에서 소셜 아이콘을 볼 수 있습니다. 그런 다음 소셜 아이콘 바로 아래에 탐색 메뉴와 웹사이트 도메인 이름이 있습니다.
이 헤더 예제 는 매우 독특해 보입니다 . 따라서 이러한 종류의 고유한 헤더 템플릿을 검색하는 경우 이 헤더를 독특하고 눈에 띄게 보일 뿐만 아니라 이 헤더로 사용할 수 있습니다.
탐색 메뉴가 검은색 배경에 있고 웹사이트 도메인 이름의 배경색이 녹색 으로 되어 있어 헤더가 매우 흥미롭게 보입니다.
추가 정보 / 데모 다운로드Preeti의 헤더 예제

CodePen 사용자인 Preeti가 만든 멋진 헤더 예제입니다. 여기에는 로고, 탐색 모음 등이 포함됩니다. 탐색 모음에는 메뉴와 드롭다운 목록이 포함됩니다.
코드를 살펴보면 코드가 단순 하다는 것을 알 수 있습니다. 따라서 코드에서 필요한 변경을 쉽게 수행하고 이 헤더의 디자인을 개선할 수 있습니다. 초보자라도!
추가 정보 / 다운로드