20 melhores exemplos de cabeçalho de bootstrap grátis 2021
Publicados: 2021-07-18Já que você está procurando os modelos de cabeçalho Bootstrap ideais, você está com sorte. Temos muitas soluções artesanais flexíveis e confiáveis para você.
Nós adicionamos muitas de nossas próprias criações, que você pode usar para suas criações poderosas de website.
MAS.
Também encontramos alguns exemplos excelentes de outros desenvolvedores.
Você sabe o que todos têm em comum? Eles são livres.
É hora de aprimorar o valor da marca e a experiência do usuário do seu site.
Se você deseja economizar muito tempo e, ao mesmo tempo, manter seu profissionalismo , um modelo é sua melhor aposta.
Fizemos questão de incluir todos com código fácil, portanto, incorporá-los e personalizá-los será um pouco mais fácil.
Nunca mais faltará um CABEÇALHO poderoso!
Os melhores modelos de cabeçalho de bootstrap gratuitos
Menu do site V03

Aqui estão alguns dos nossos próprios modelos de menu / cabeçalho de site que você pode aproveitar ao máximo. Claro, de graça.
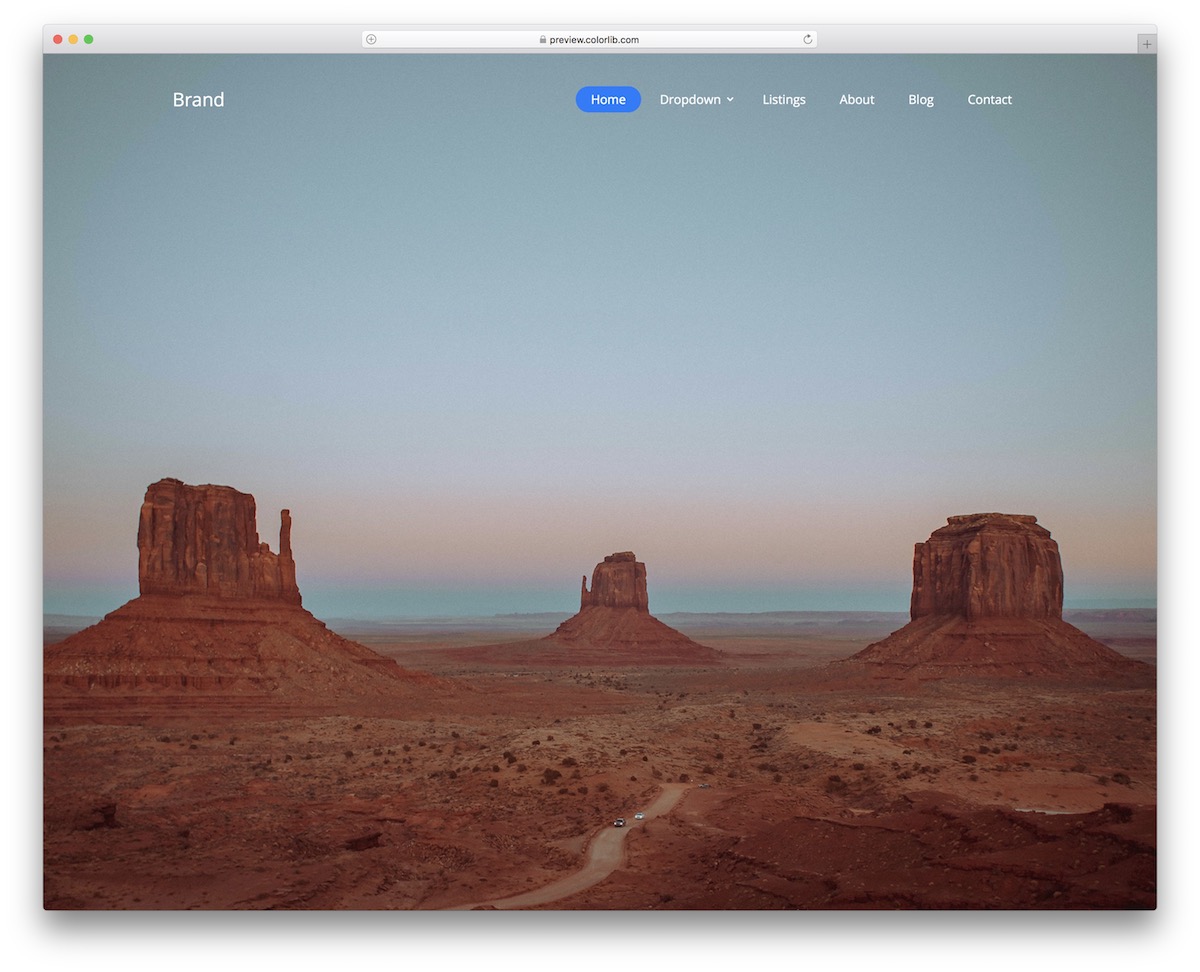
Website Menu V03 é uma solução moderna, minimalista e transparente que atende a qualquer website que você esteja criando.
Devido ao design padrão geral, você nem precisa alterar nada - apenas use como está.
Claro, se você quiser TWEAK tipografia e escolha de cores, você também pode fazer isso. Também há um menu suspenso de vários níveis, então você não precisa criá-lo.
Mais informações / Download de demonstraçãoMenu do site V04

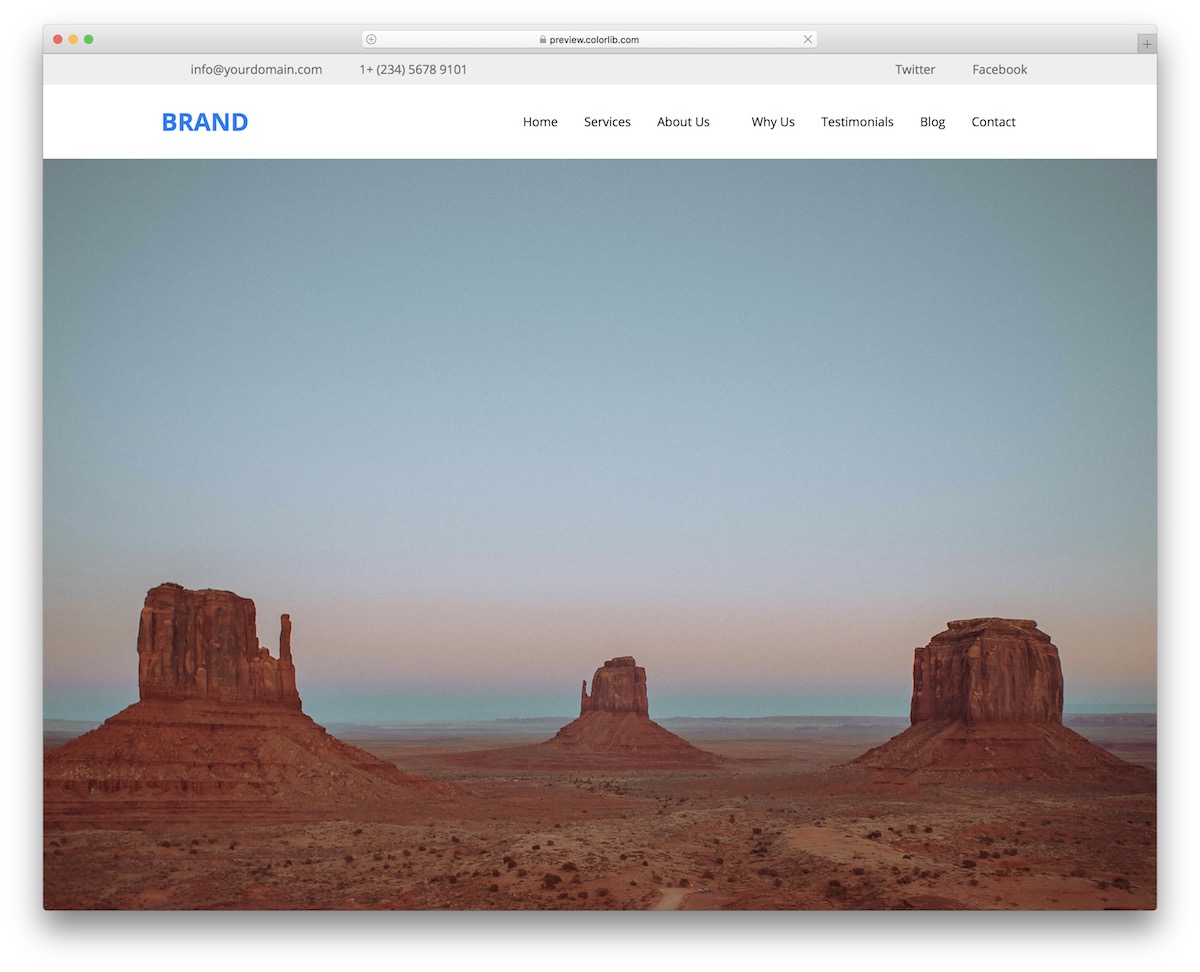
Se você gostaria de fazer seu cabeçalho se destacar, Website Menu V04 é um excelente snippet gratuito para colocar em jogo. Junto com a seção de navegação principal e o logotipo, há também uma barra superior integrada ao design.
Este último oferece a você a exibição de detalhes de contato adicionais e até mesmo um link de seu site para a mídia social.
Como um layout Bootstrap flexível, ele se adapta instantaneamente e suavemente a diferentes tamanhos de tela também. Vá em frente, TESTE você mesmo primeiro e faça barulho depois.
Mais informações / Download de demonstraçãoMenu do site V08

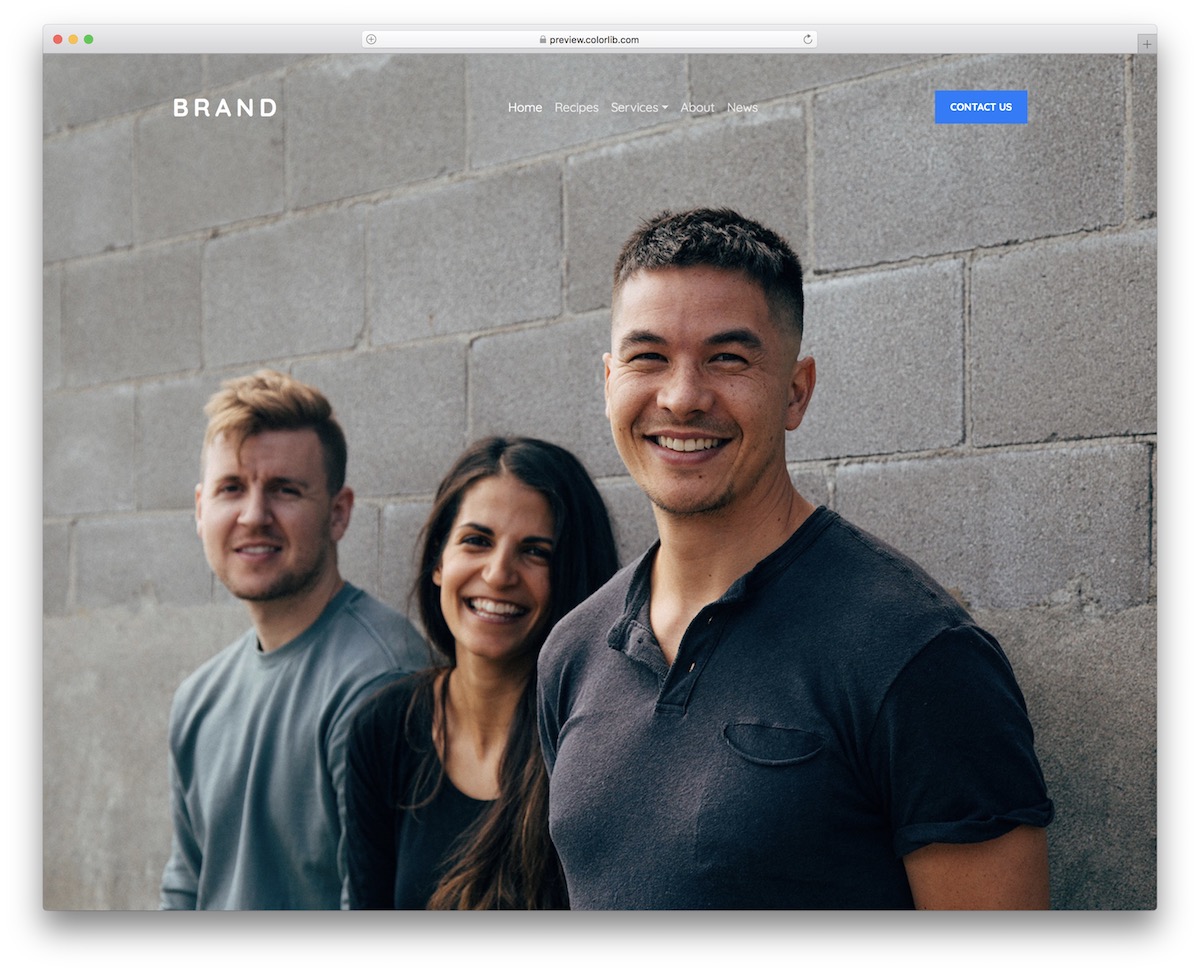
Para todos vocês que gostam de limpeza e minimalismo, Website Menu V08 é o cabeçalho Bootstrap que faz o truque. Embora eu já tenha apresentado um formato semelhante acima, este é um pouco diferente, pois também possui um botão de call-to-action .
Você pode usar suas configurações padrão para contato ou ir totalmente contra a corrente e aplicá-las para outra coisa.
Além disso, adicione seu logotipo, altere os itens de navegação e economize muito tempo e energia. Por que fazer as coisas do zero hoje em dia se você não precisa ?
Mais informações / Download de demonstraçãoMenu do site V10

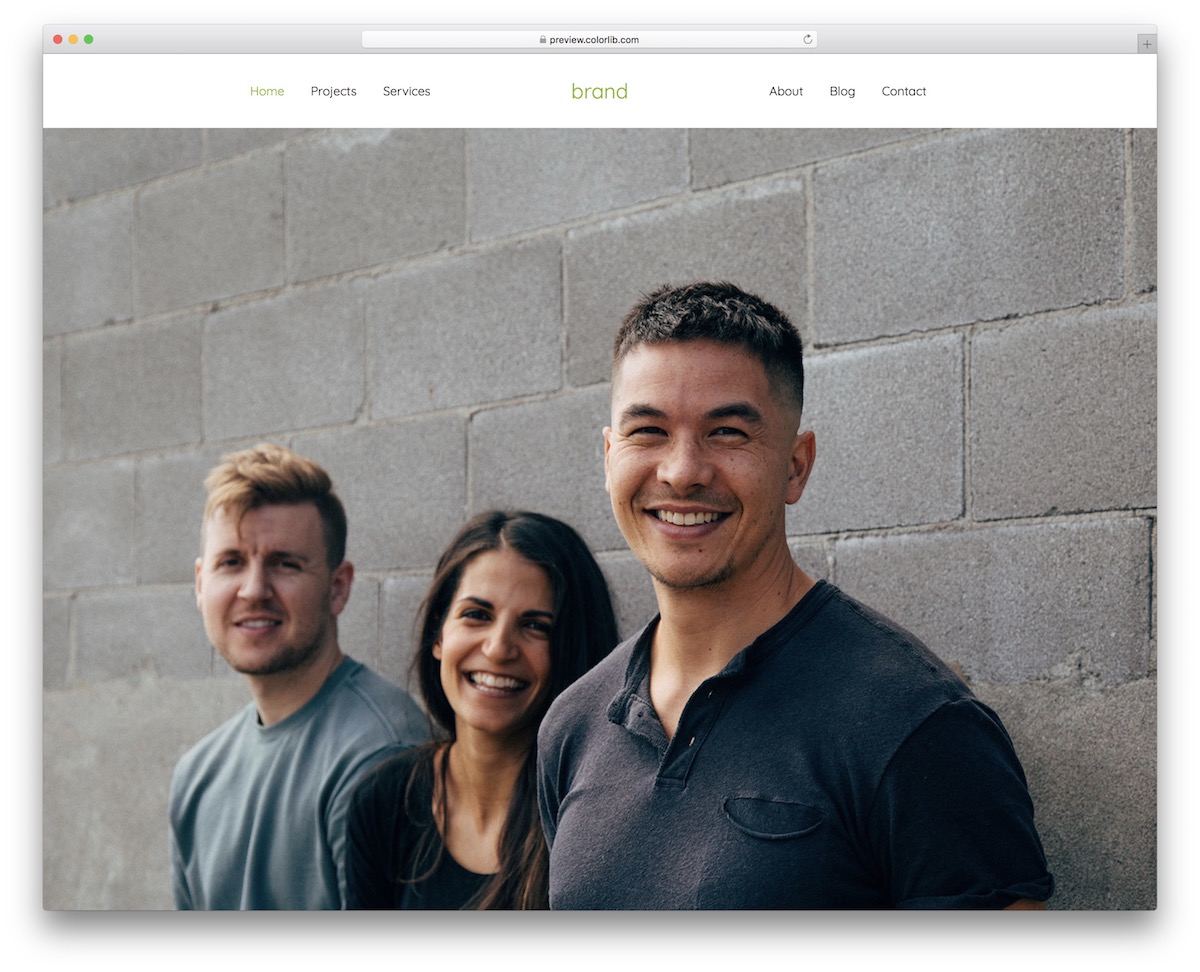
Website Menu V10 é um cabeçalho sólido baseado na estrutura Bootstrap que se conecta ao topo do website. Agências, empresas, freelancers, realmente não importa, Website Menu V10 é ótimo para todos os tipos de páginas.
Você é BEM-VINDO para integrá-lo como está - você pode até manter a cor verde - ou pode brincar com o código amigável e fazer modificações.
Este cabeçalho apresenta uma navegação simples, sem um menu suspenso ou mega-menu.
Mais informações / Download de demonstraçãoMenu do site V11

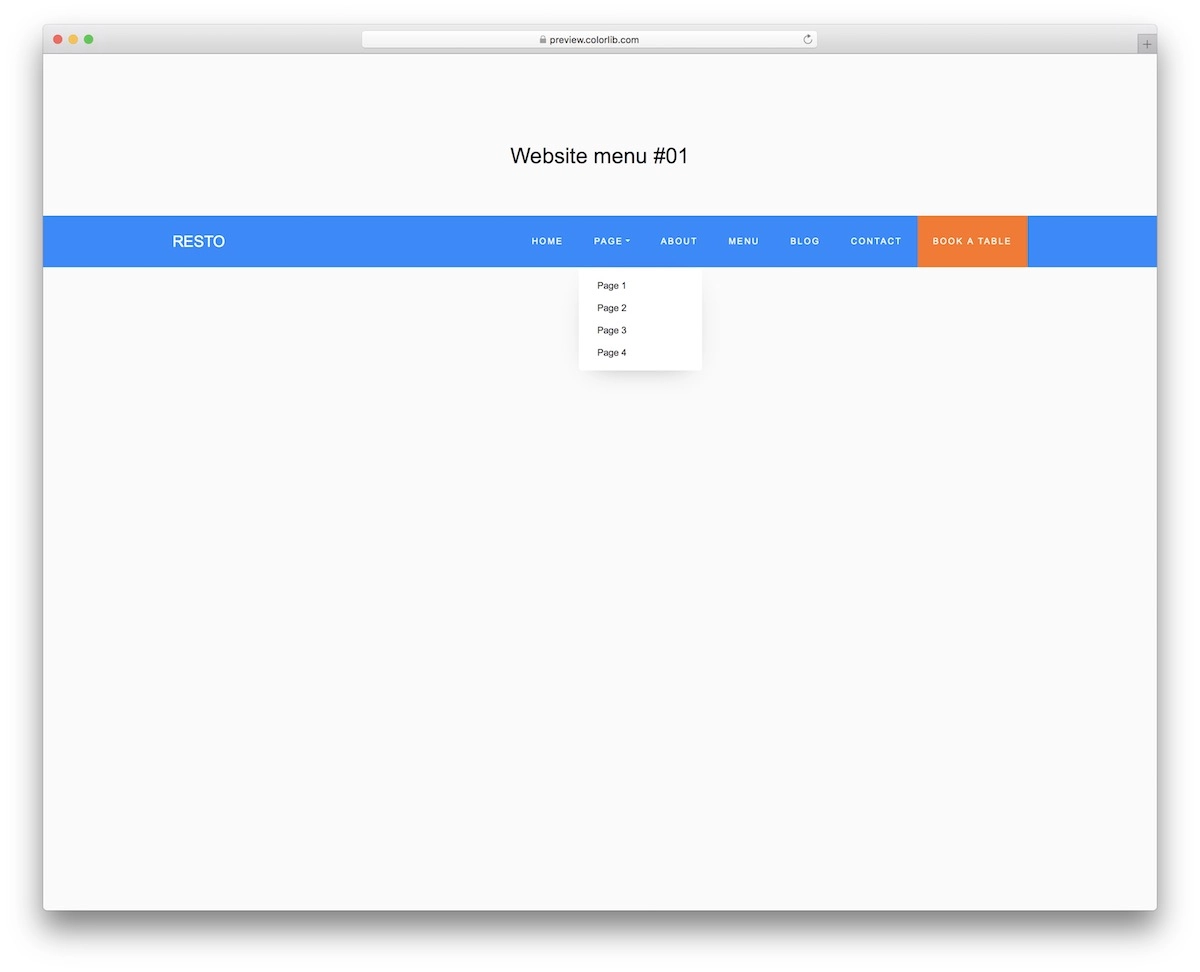
Website Menu V11 é um cabeçalho Bootstrap bastante simples, que o ajudará a economizar tempo e energia, já que não há necessidade de começar do zero. Todo o design é relativamente básico, com um menu suspenso e um botão de call to action (CTA).
Você pode agitar o esquema de cores azul / laranja / branco ou marcar o snippet com sua seleção de cores PERSONALIZADA.
Na verdade, há muito que você pode fazer, portanto, certifique-se de não se conter e tirar proveito disso .
Mais informações / Download de demonstraçãoMenu V14 do site

Aparência limpa e quadrada, isso é o que está acontecendo quando se trata do Website Menu V14. Se você gosta da simplicidade dos cabeçalhos, não se sente e agarre este design agora.
Não custa nada, mas pode fazer maravilhas pelo seu aplicativo da web.
Lembre-se de que, embora seja branco na área de trabalho, escurece no celular.
Quão legal é isso?
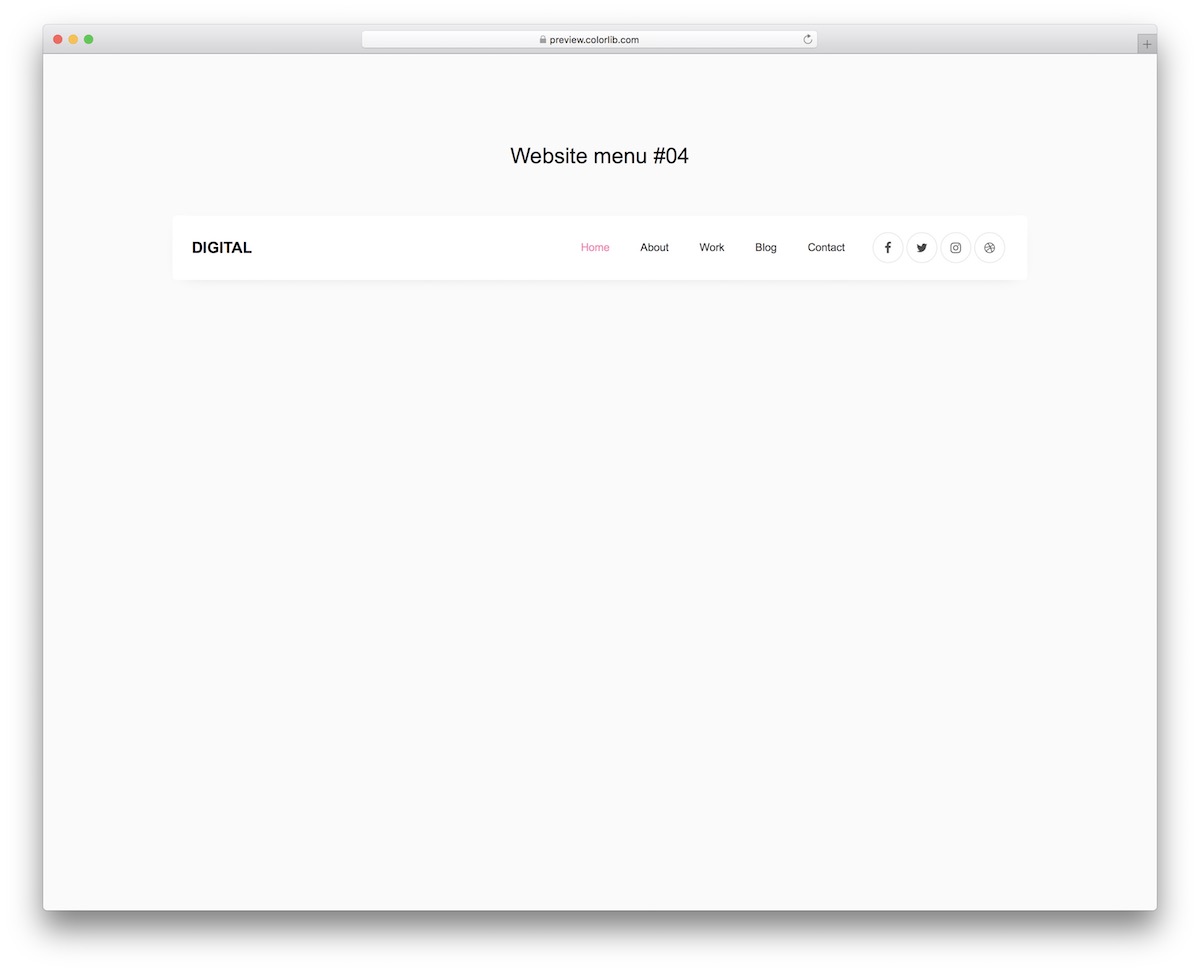
O Website Menu V14 apresenta uma área de logotipo à esquerda e ícones de navegação e mídia social à direita. Ele também possui um efeito de pairar, que apenas TEMPESTADE.
Mais informações / Download de demonstraçãoMenu do site V16

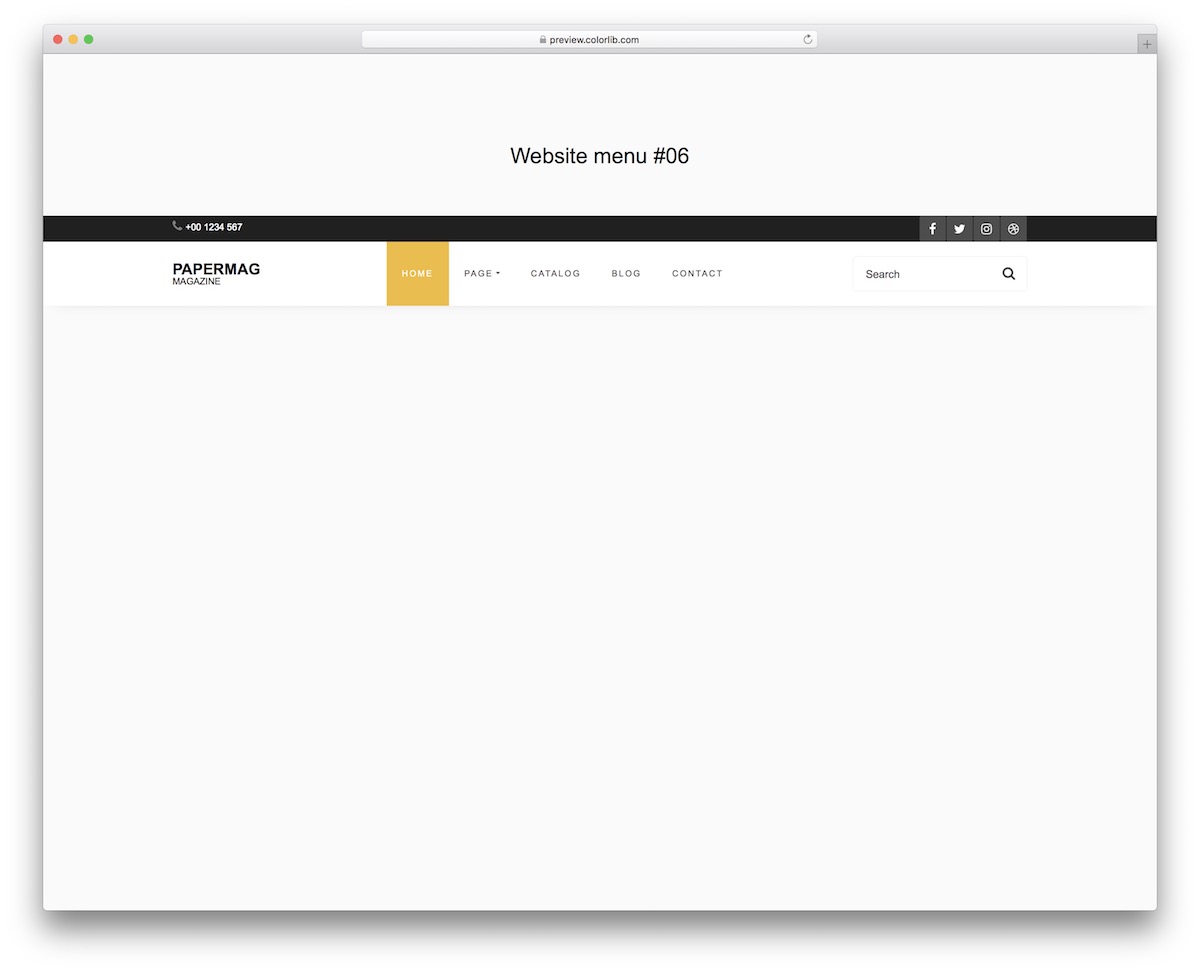
Website Menu V16 é outro EXCELENTE exemplo de cabeçalho Bootstrap se você também estiver interessado em adicionar uma barra superior. Irá beneficiar a todos com o seu aspecto agradável e dinâmico, quer o utilize fora da caixa ou altere-o posteriormente.
Também há animação de efeito de foco , botões de mídia social e uma barra de pesquisa integrada ao design por padrão.
A EXCELENTE navegação do seu site ficará intacta em diferentes tamanhos de tela no celular, tablet e desktop.
Mais informações / Download de demonstraçãoMenu V17 do site

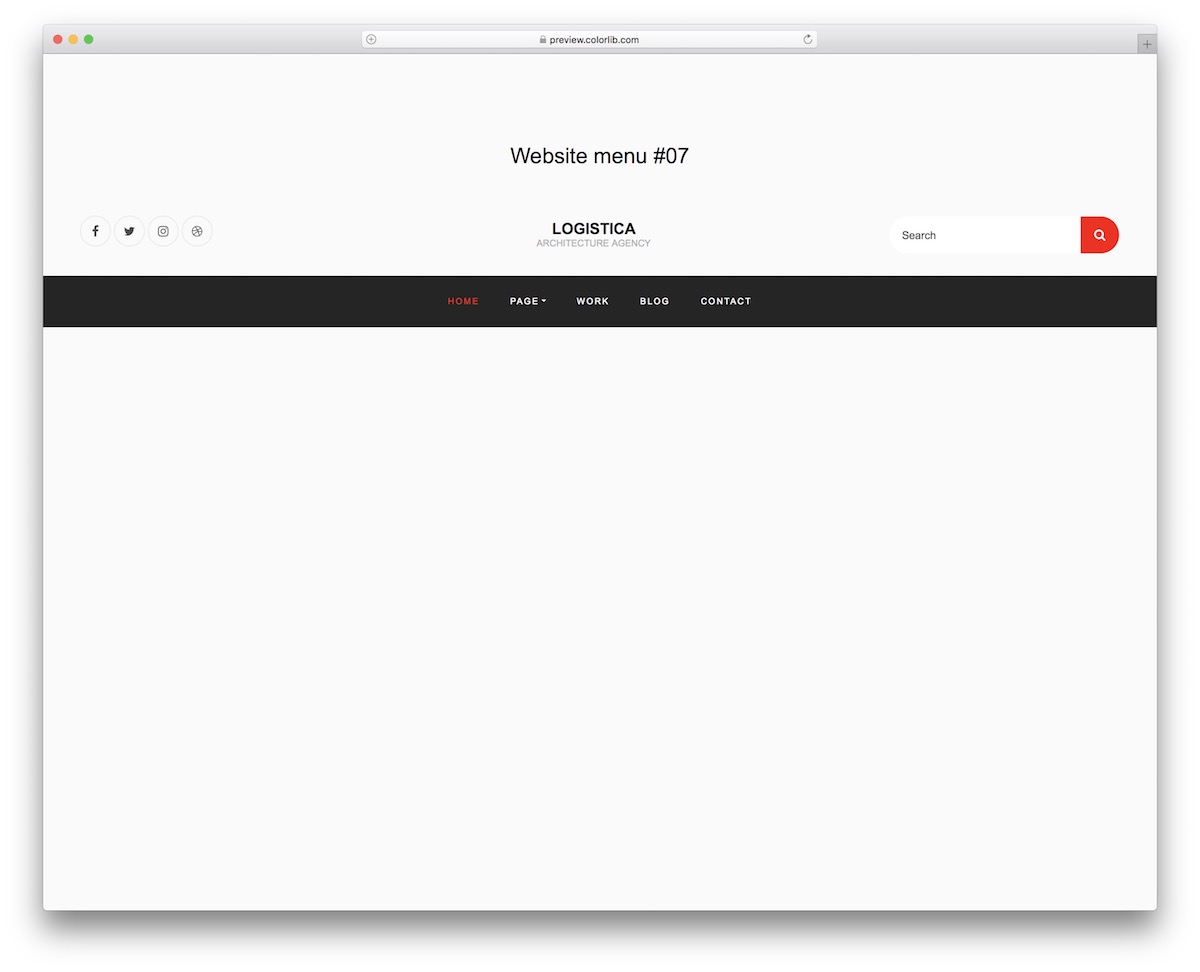
Se você deseja diferenciar o seu site dos outros com um cabeçalho distinto que ainda mantém as coisas organizadas, o Menu V17 do site é o caminho a percorrer.
A ferramenta apresenta uma área de logotipo no meio, ícones sociais à esquerda e um formulário de pesquisa à direita. Abaixo está a barra de navegação com um menu suspenso e um fundo escuro.
O formato muda um pouco NO MOBILE, mas isso só porque os usuários do seu site merecem a melhor experiência.
Mais informações / Download de demonstraçãoCabeçalho de bootstrap por Roger Pence

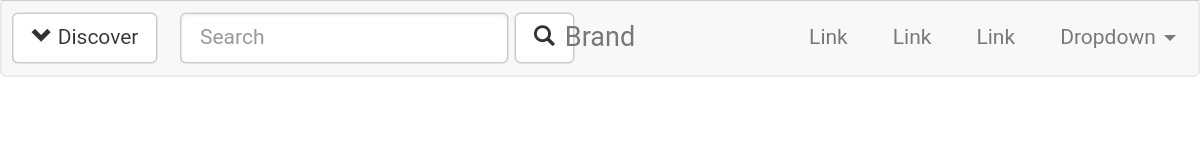
Este é um exemplo de cabeçalho incrível feito por Roger Pence. Como foi projetado com o Bootstrap, parece muito normal. Este modelo contém uma caixa de pesquisa, um menu de navegação, etc.
Este exemplo de cabeçalho permite que você coloque o nome da sua marca no meio da página da web, embora você possa alterar a posição do nome da sua marca a partir do código.
Este é um modelo TOTALMENTE personalizável. Assim, você pode fazer alterações de acordo com suas necessidades e preferências.
Um texto simples é colocado no meio, mas se desejar, você pode colocar o logotipo da sua empresa nesta área.
Mais informações / Download de demonstração
Cabeçalho esquerdo do logotipo Bootstrap por Leon Rainbow

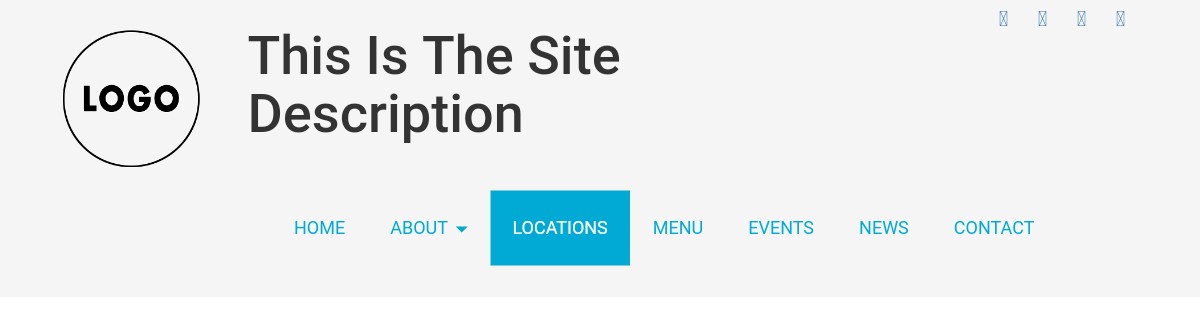
Este é um modo de exemplo de cabeçalho INCRÍVEL, gratuito e totalmente personalizável de Leon Rainbow, um usuário CodePen. Como você pode ver na captura de tela deste modelo, um logotipo de amostra é colocado no lado esquerdo da página da web.
Se você for usar este modelo em seu site, deverá substituir este logotipo de amostra pelo logotipo de sua própria empresa.
No lado direito do logotipo de amostra, há um espaço para a descrição do site. Você pode exibir uma breve descrição do seu site nessa área. E logo abaixo da descrição do site, há uma barra de navegação.
Aprimore a experiência do usuário do seu site com um cabeçalho NEAT.
Mais informações / Download de demonstraçãoCabeçalho bootstrap por Giovanni Rampini


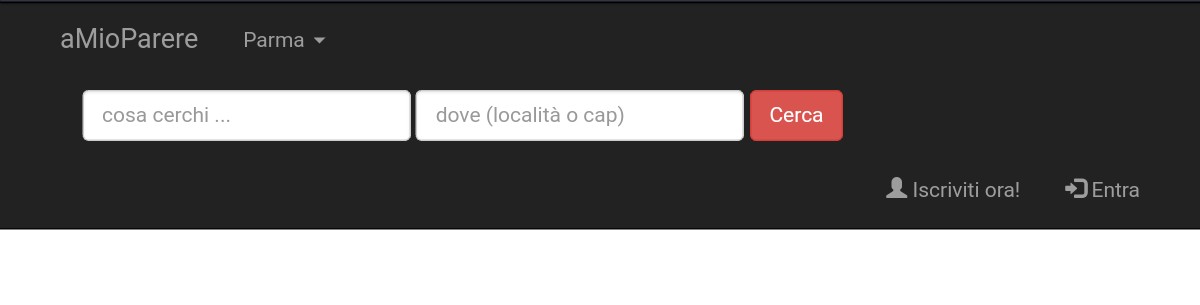
Este é um lindo modelo desenvolvido por Giovanni Rampini. Ele contém elementos ÚTEIS do site, como uma barra de pesquisa. Um exemplo de nome comercial é colocado no lado esquerdo da página da web.
Se você quiser, pode reposicioná- lo. Você pode colocá-lo no lado direito ou no meio. Como o modelo é totalmente personalizável, você pode alterar facilmente a posição de qualquer elemento da página da web.
O cabeçalho está em um fundo preto. Como os outros modelos mencionados nesta postagem, este modelo de cabeçalho também é totalmente gratuito.
Mais informações / Download de demonstraçãoCabeçalho bootstrap com carrossel de Ronalds Vilcins

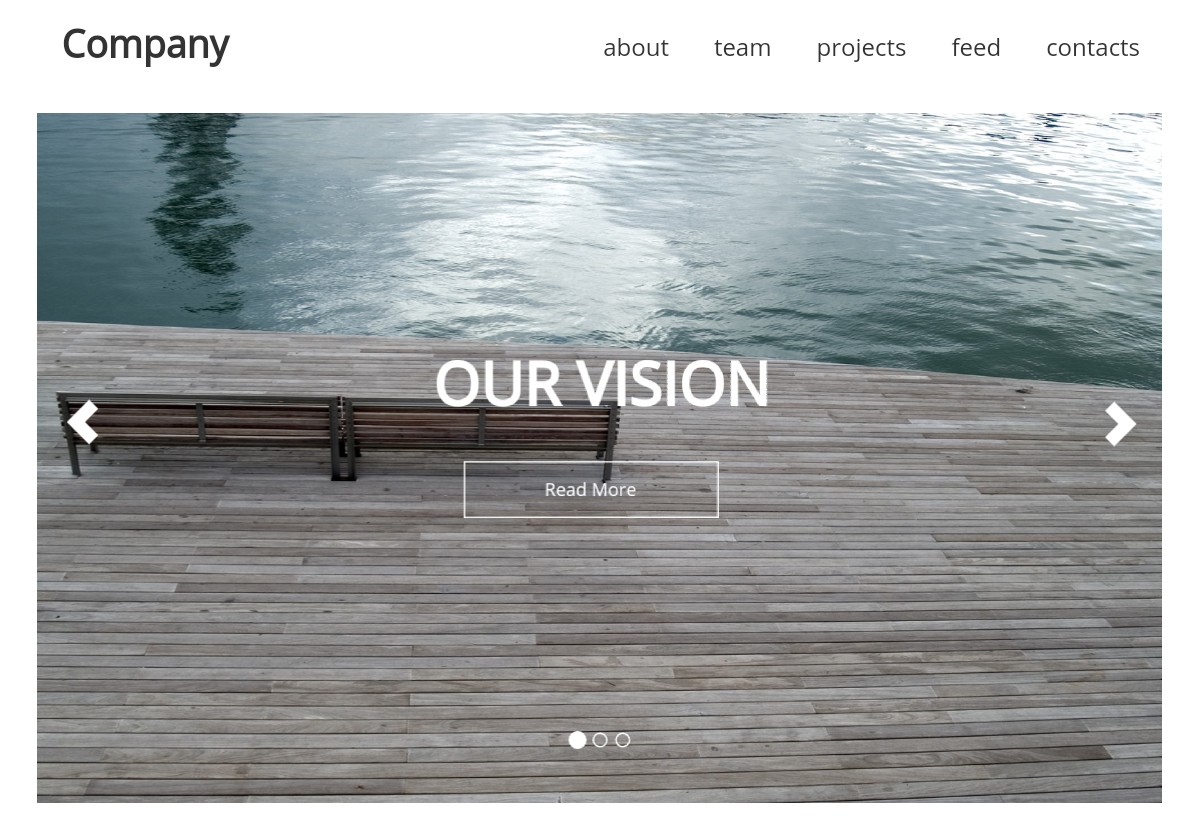
Este modelo de cabeçalho Bootstrap é um exemplo de cabeçalho CLÁSSICO de alta qualidade que vem com uma barra de navegação e um carrossel . No lugar do texto 'Empresa', você pode mostrar o nome da sua empresa ou o logotipo da sua empresa.
Existem cinco menus na barra de navegação, como 'sobre', 'equipe' e assim por diante. Você pode aprimorar bastante o design desse modelo de cabeçalho adicionando o código Bootstrap ou alterando o código CSS.
Embora você possa fazer o design muito melhor, tente mantê-lo simples, pois um design simples é muito eficaz .
Mais informações / Download de demonstraçãoCabeçalho de bootstrap com efeito de esmaecimento de Nikola Kostov

Este exemplo de cabeçalho Bootstrap feito por Nikola Kostov é um modelo de cabeçalho EXTREMAMENTE simples. Como o nome deste exemplo sugere, este modelo tem um efeito de esmaecimento.
Por padrão, o cabeçalho não é visível .
Quando você rola para baixo, ele se torna visível. Quanto mais você rola para baixo na página da web, mais brilhante o cabeçalho se torna. Portanto, quando você rola para cima, o cabeçalho desaparece.
Este belo efeito de esmaecimento torna o cabeçalho muito interessante .
No lado esquerdo da página da web, você pode ver um exemplo de texto da marca que precisa ser substituído pelo nome de sua própria marca. Também há uma caixa de pesquisa no lado direito do nome da marca.
Mais informações / Download de demonstraçãoExemplo de cabeçalho de Ivan Sakoman

Este é um exemplo de cabeçalho legal e gratuito feito por Ivan Sakoman, um usuário CodePen. Este modelo possui menus de navegação no lado direito da página web e um menu com o texto 'Home'.
Você pode COLOCAR o nome da sua empresa ou o logotipo da sua empresa nesta área.
Como este é apenas um exemplo de cabeçalho, os textos que você pode ver neste modelo são apenas exemplos de textos. Você tem que substituí-los por seus próprios textos. Sinta-se à vontade para fazer as alterações que desejar .
Por exemplo, você pode alterar as cores para que o cabeçalho corresponda ao design do seu site.
Mais informações / Download de demonstraçãoCabeçalho de bootstrap personalizado por Anton Kastritskiy

Este cabeçalho Bootstrap personalizado é um template de cabeçalho incrível e gratuito feito por um usuário CodePen com o nome 'Anton Kastritskiy'. Você NÃO PRECISA gastar dinheiro para integrá-lo ao seu site.
Também é totalmente personalizável. Assim, você pode fazer modificações de acordo com suas preferências. Um exemplo de texto é mostrado para o nome da marca no lado superior esquerdo da página da web. Substitua este texto de exemplo pelo nome de sua própria marca.
O texto de exemplo para o nome da marca é um texto simples com um fundo branco. Existem menus de navegação abaixo do nome da marca.
Mais informações / Download de demonstraçãoBootstrap header nav por Jason Melgoza

Este é um exemplo de cabeçalho Bootstrap incrível e gratuito feito por Jason Melgoza, um usuário CodePen. Como você pode ver na captura de tela, um exemplo de nome de marca é colocado no lado superior esquerdo da página da web. E à direita está a seção de navegação.
A cor do texto do cabeçalho é branca, enquanto a cor de fundo é preta.
Design escuro extravagante? AQUI ESTÁ.
Clique no botão 'Demo' abaixo para dar uma olhada neste exemplo. E clique no botão 'Baixar' se quiser baixar este modelo.
Mais informações / Download de demonstraçãoExemplo de cabeçalho de site por Abe Lincoln

Este é um exemplo impressionante e gratuito de cabeçalho de site Bootstrap desenvolvido por Abe Lincoln. Este exemplo de cabeçalho contém um logotipo de amostra , uma barra de navegação , ícones sociais , etc.
Se você acha que este modelo de cabeçalho ficará bem em seu site, você pode usá-lo. Todos os textos e ícones usados neste modelo são apenas amostras.
Fazer esse tipo de cabeçalho é fácil se você conhece os fundamentos de HTML, CSS e Bootstrap. Mas por que você deveria gastar tanto tempo fazendo um quando está obtendo incríveis modelos de cabeçalho totalmente gratuitos?
Você pode INTEGRAR este exemplo de cabeçalho em seu site em apenas alguns minutos.
Mais informações / Download de demonstraçãoCabeçalho responsivo de Arif Manzoor

Este é um modelo de cabeçalho de alta qualidade, TOTALMENTE PERSONALIZÁVEL, desenvolvido com Bootstrap. Um usuário CodePen com o nome 'Arif Manzoor' fez este modelo.
Há um logotipo de amostra no lado esquerdo do cabeçalho. E no lado direito, há menus de navegação e listas suspensas. A cor de fundo do cabeçalho é cinza claro.
O cabeçalho parece muito simples. Se você está procurando um cabeçalho mínimo , pode fazer o download deste.
Mais informações / Download de demonstraçãoCabeçalho de bootstrap por Narinder

No lado superior esquerdo deste cabeçalho, você pode ver os ícones sociais. Logo abaixo dos ícones sociais, há menus de navegação e um nome de domínio de site.
Este exemplo de cabeçalho parece bastante único . Portanto, se estiver procurando por esse tipo de modelo de cabeçalho exclusivo, você pode usá-lo, pois este cabeçalho não parece apenas exclusivo e EXCELENTE.
O cabeçalho parece muito interessante, pois os menus de navegação estão em fundo preto e a cor de fundo do nome de domínio do site é verde .
Mais informações / Download de demonstraçãoExemplo de cabeçalho por Preeti

Este é um exemplo de cabeçalho incrível feito por Preeti, um usuário CodePen. Ele contém um logotipo, uma barra de navegação, etc. A barra de navegação contém menus e uma lista suspensa.
Se você examinar o código, verá que ele é simples . Assim, você pode facilmente fazer as alterações necessárias no código e melhorar o design desse cabeçalho. Mesmo como um INICIANTE!
Mais informações / Download