20 Contoh Header Bootstrap Gratis Terbaik 2021
Diterbitkan: 2021-07-18Karena Anda sedang mencari template header Bootstrap yang ideal, Anda beruntung. Kami memiliki banyak solusi kerajinan tangan yang fleksibel dan andal di sini untuk Anda.
Kami menambahkan banyak kreasi kami sendiri, yang dapat Anda gunakan untuk kreasi situs web Anda yang hebat.
TETAPI.
Kami juga menemukan beberapa contoh bagus dari sesama pengembang.
Apakah Anda tahu apa kesamaan semua? Mereka bebas.
Saatnya untuk meningkatkan nilai merek dan UX situs Anda.
Jika Anda ingin menghemat banyak waktu sambil tetap mempertahankan profesionalisme Anda , template adalah pilihan terbaik Anda.
Kami memastikan untuk memasukkan semua dengan kode yang mudah, jadi menyematkan dan menyesuaikannya akan menjadi sedikit mudah.
Tidak pernah lagi kekurangan HEADER yang kuat!
Template Header Bootstrap Gratis Terbaik
Menu Situs Web V03

Berikut adalah beberapa templat menu/tajuk situs web kami yang dapat Anda manfaatkan sepenuhnya. Tentu saja, gratis.
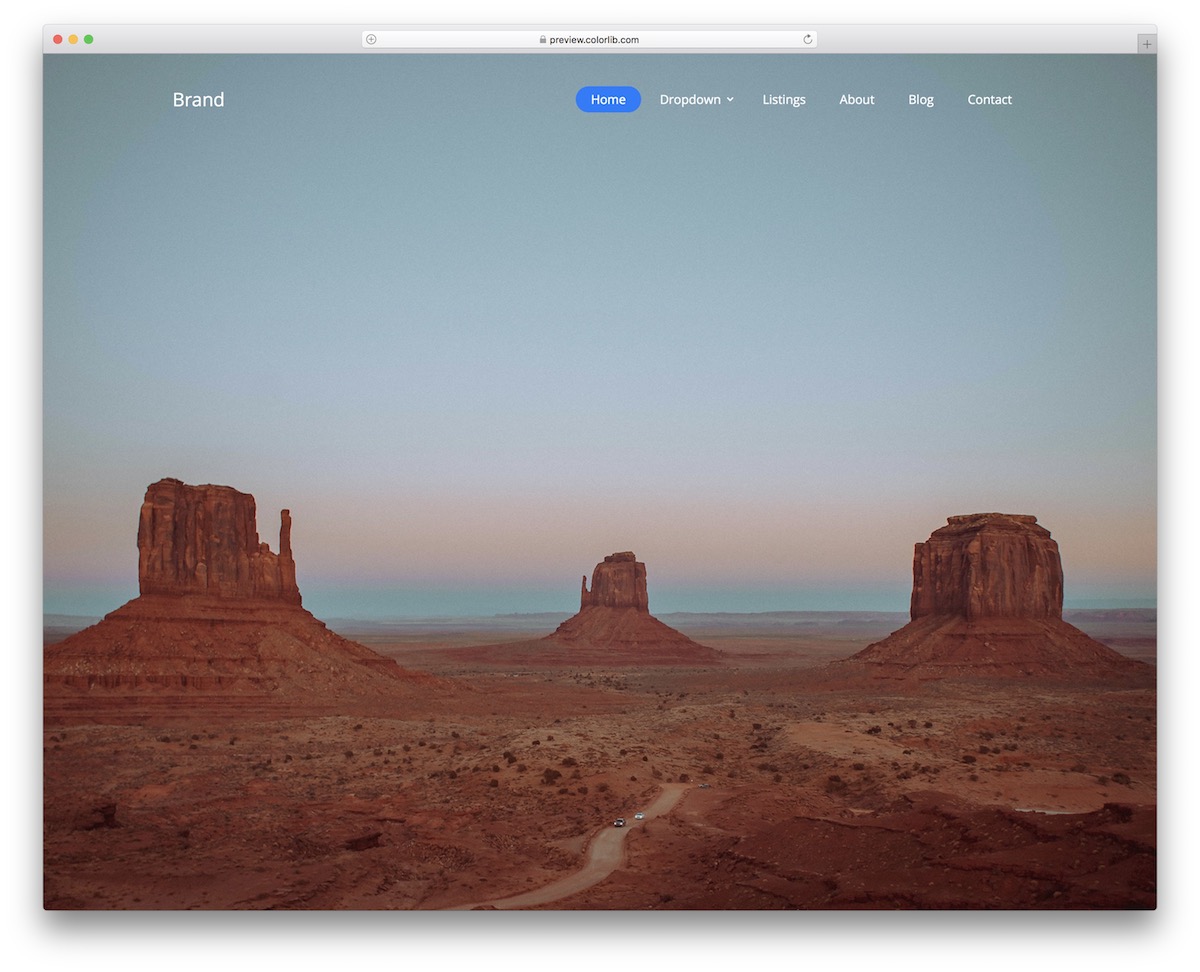
Menu Situs Web V03 adalah solusi modern, minimal , dan transparan yang melayani situs web apa pun yang sedang Anda buat.
Karena desain default yang serba bisa, Anda bahkan tidak perlu mengubah apa pun – cukup gunakan apa adanya.
Tentu saja, jika Anda ingin TWEAK tipografi dan pilihan warna, Anda juga bisa melakukannya. Ada juga menu drop-down multi-level, jadi Anda tidak perlu membuatnya sendiri.
Info lebih lanjut / Unduh DemoMenu Situs Web V04

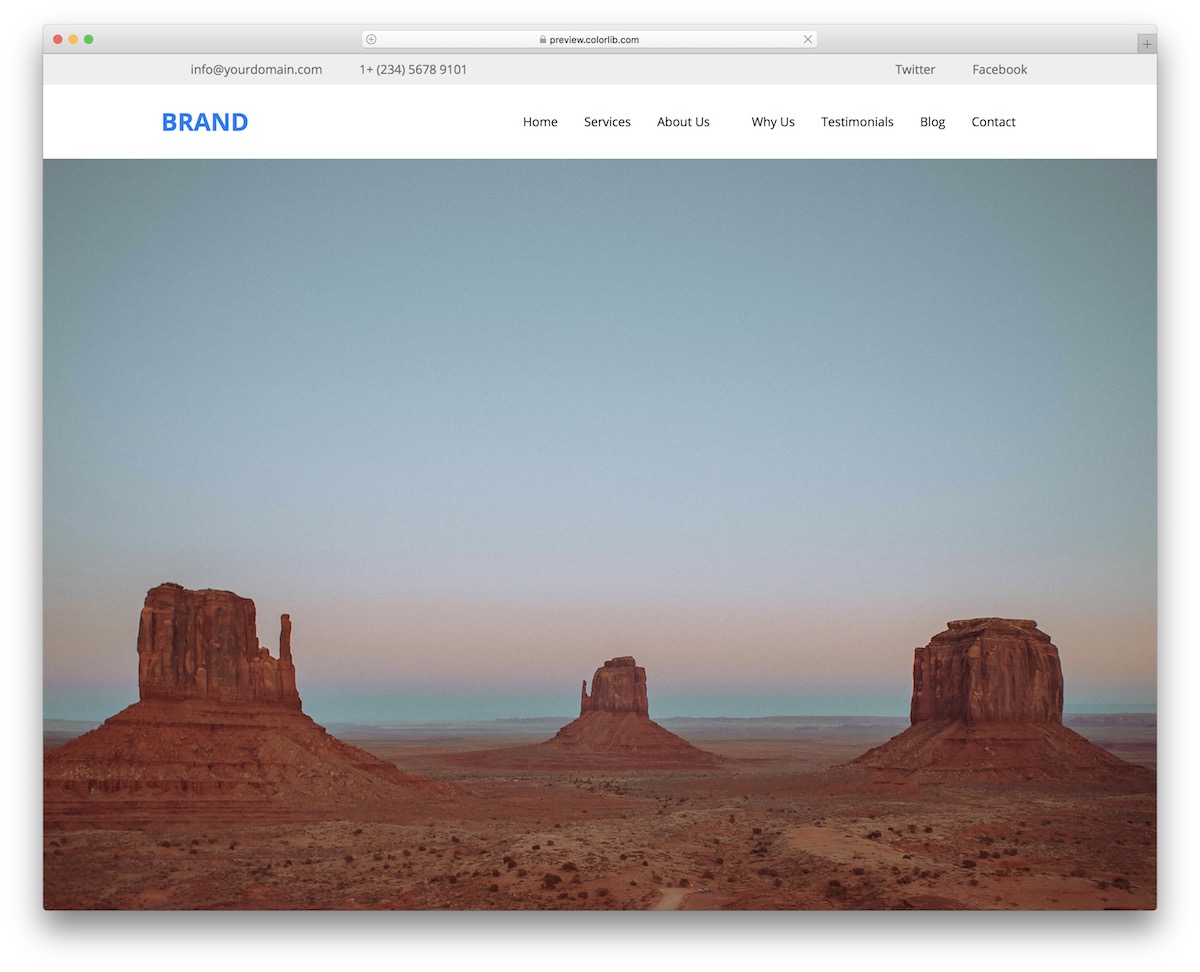
Jika Anda ingin membuat tajuk Anda menonjol, Menu Situs Web V04 adalah salah satu cuplikan gratis yang luar biasa untuk dimainkan. Bersama dengan bagian navigasi utama dan logo, ada juga bilah atas yang terintegrasi ke dalam desain.
Yang terakhir menawarkan Anda untuk menampilkan detail kontak tambahan dan bahkan menautkan situs web Anda ke media sosial.
Sebagai tata letak Bootstrap yang fleksibel, secara instan dan lancar menyesuaikan dengan ukuran layar yang berbeda juga. Silakan, UJI sendiri dulu dan buat kebisingan nanti.
Info lebih lanjut / Unduh DemoMenu Situs Web V08

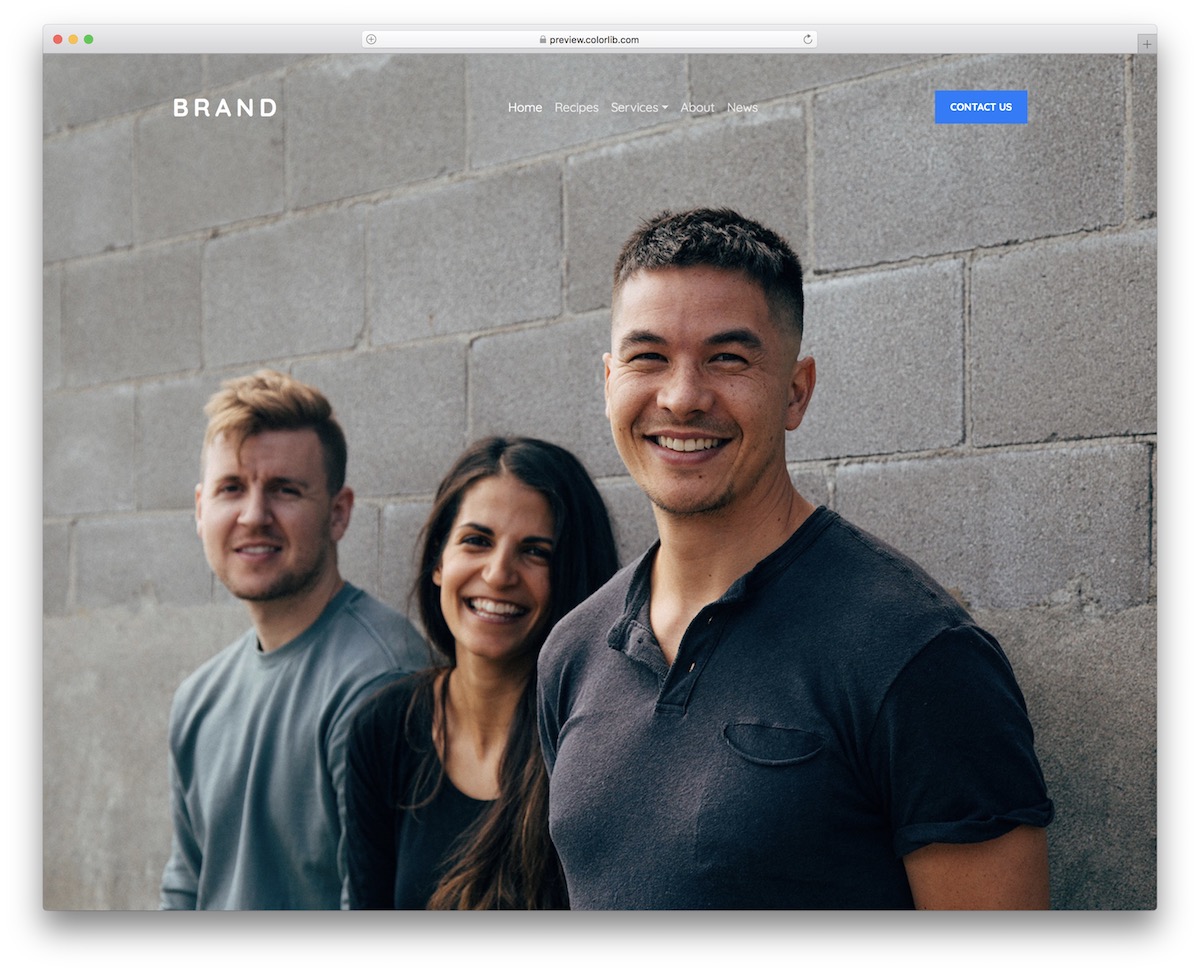
Untuk Anda semua yang menggali kebersihan dan minimalis, Menu Situs Web V08 adalah header Bootstrap yang melakukan triknya. Meskipun saya sudah menampilkan satu format serupa di atas, yang ini sedikit berbeda, karena juga dilengkapi tombol ajakan bertindak .
Anda dapat menggunakan pengaturan default untuk kontak atau sepenuhnya bertentangan dengan keinginan dan menerapkannya untuk hal lain.
Selain itu, tambahkan logo Anda, ubah item navigasi, dan HEMAT WAKTU dan energi Anda sendiri. Mengapa melakukan hal-hal dari bawah ke atas hari ini jika Anda tidak harus melakukannya ?
Info lebih lanjut / Unduh DemoMenu Situs Web V10

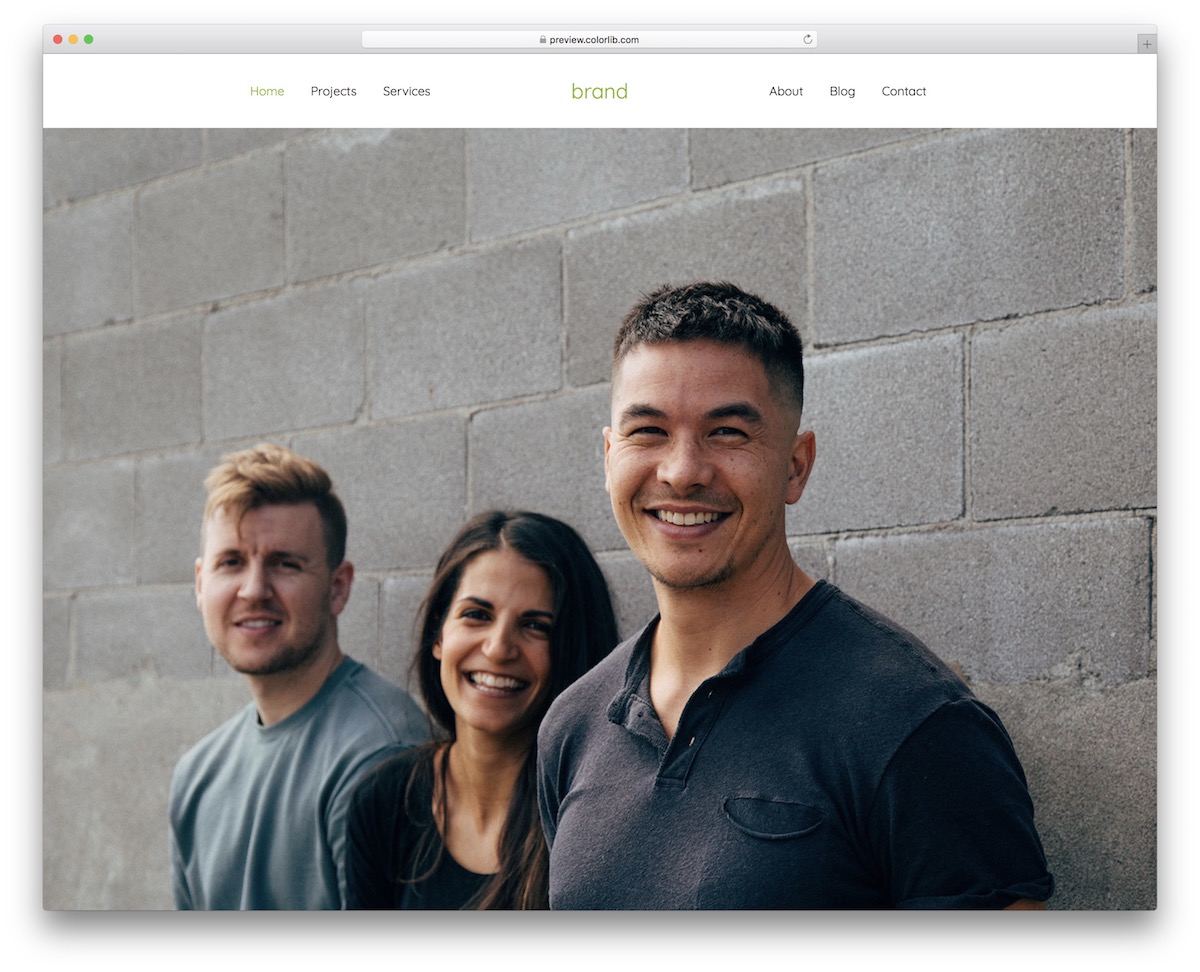
Menu Situs Web V10 adalah tajuk yang solid berdasarkan kerangka Bootstrap yang menempel di bagian atas situs web. Agensi, bisnis, pekerja lepas, tidak masalah, Menu Situs Web V10 sangat bagus untuk semua jenis halaman.
Anda SELAMAT DATANG untuk mengintegrasikannya apa adanya – Anda bahkan dapat tetap menggunakan warna hijau – atau Anda dapat bermain dengan kode yang mudah digunakan dan melakukan modifikasi.
Header ini menampilkan navigasi sederhana tanpa drop-down atau menu mega.
Info lebih lanjut / Unduh DemoMenu Situs Web V11

Menu Situs Web V11 adalah header Bootstrap yang cukup sederhana, yang akan membantu Anda menghemat waktu dan energi, karena tidak perlu memulai dari awal. Seluruh desain relatif mendasar dengan menu tarik-turun dan tombol ajakan bertindak (CTA).
Anda dapat mengayunkan skema warna biru/oranye/putih atau memberi merek cuplikan dengan pilihan warna KUSTOM Anda.
Sebenarnya ada banyak hal yang dapat Anda lakukan, jadi pastikan Anda tidak menahan diri dan memanfaatkannya untuk keuntungan total Anda.
Info lebih lanjut / Unduh DemoMenu Situs Web V14

Tampilan clean dan boxy, itulah yang ada pada Menu Website V14. Jika Anda menyukai kesederhanaan dalam header, jangan duduk di atasnya dan ambil desain ini sekarang.
Anda tidak perlu mengeluarkan biaya apa pun, namun ia dapat melakukan keajaiban untuk aplikasi web Anda.
Perlu diingat, saat warna putih di desktop, berubah menjadi gelap di perangkat seluler.
Betapa kerennya itu?
Menu Situs Web V14 menampilkan area logo di sebelah kiri dan ikon navigasi dan media sosial di sebelah kanan. Ini juga menampilkan efek melayang, yang hanya MEMPENGARUHI HAL.
Info lebih lanjut / Unduh DemoMenu Situs Web V16

Menu Situs Web V16 adalah contoh header Bootstrap SANGAT BAIK lainnya jika Anda juga tertarik untuk menambahkan bilah atas. Ini akan menguntungkan semua orang dengan tampilan yang bagus dan dinamis, apakah Anda menggunakannya di luar kotak atau mengubahnya lebih jauh.
Ada juga animasi efek hover , tombol media sosial, dan bilah pencarian yang terintegrasi ke dalam desain secara default.
Navigasi SANGAT BAIK situs web Anda akan tetap utuh di berbagai ukuran layar di ponsel, tablet, dan desktop.
Info lebih lanjut / Unduh DemoMenu Situs Web V17

Jika Anda ingin membedakan situs web Anda dari yang lain dengan tajuk berbeda yang tetap rapi, Menu Situs Web V17 adalah caranya.
Alat ini memiliki area logo di tengah, ikon sosial di kiri dan formulir pencarian di kanan. Di bawah ini adalah bilah navigasi dengan menu tarik-turun dan latar belakang gelap.
Formatnya sedikit berubah ON MOBILE, tetapi itu hanya karena pengguna situs web Anda berhak mendapatkan pengalaman terbaik.
Info lebih lanjut / Unduh DemoSundulan bootstrap oleh Roger Pence

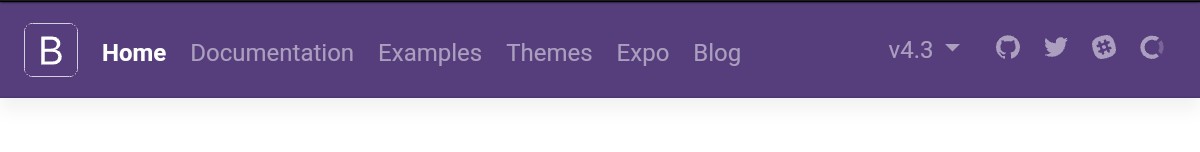
Ini adalah contoh header luar biasa yang dibuat oleh Roger Pence. Karena telah dirancang dengan Bootstrap, tampilannya sangat standar. Template ini berisi kotak pencarian, menu navigasi, dll.
Contoh header ini memungkinkan Anda untuk menempatkan nama merek Anda di tengah halaman web, meskipun Anda dapat mengubah posisi nama merek Anda dari kode.
Ini adalah template yang SEPENUHNYA dapat disesuaikan. Sehingga Anda dapat melakukan perubahan sesuai dengan kebutuhan dan preferensi Anda.
Sebuah teks sederhana ditempatkan di tengah tetapi jika Anda mau, Anda dapat menempatkan logo perusahaan Anda di area ini.
Info lebih lanjut / Unduh Demo
Logo bootstrap header kiri oleh Leon Rainbow

Ini adalah mode contoh header Bootstrap yang LUAR BIASA, gratis, dan dapat disesuaikan sepenuhnya oleh Leon Rainbow, pengguna CodePen. Seperti yang dapat Anda lihat dari tangkapan layar template ini, contoh logo ditempatkan di sisi kiri halaman web.
Jika Anda akan menggunakan template ini di situs web Anda, Anda harus mengganti logo sampel ini dengan logo perusahaan Anda sendiri.
Di sisi kanan logo sampel, ada ruang untuk deskripsi situs. Anda dapat menampilkan deskripsi singkat tentang situs Anda di area itu. Dan tepat di bawah deskripsi situs, ada bilah navigasi.
Tingkatkan pengalaman pengguna situs Anda dengan header NEAT.
Info lebih lanjut / Unduh DemoSundulan bootstrap oleh Giovanni Rampini


Ini adalah template cantik yang dikembangkan oleh Giovanni Rampini. Ini berisi elemen situs yang BERMANFAAT seperti bilah pencarian. Contoh nama bisnis ditempatkan di sisi kiri halaman web.
Jika mau, Anda dapat memposisikannya kembali. Anda bisa meletakkannya di sisi kanan atau di tengah. Karena template sepenuhnya dapat disesuaikan, Anda dapat dengan mudah mengubah posisi elemen halaman web mana pun.
Headernya berlatar belakang hitam. Seperti template lain yang disebutkan dalam posting ini, template header ini juga sepenuhnya gratis.
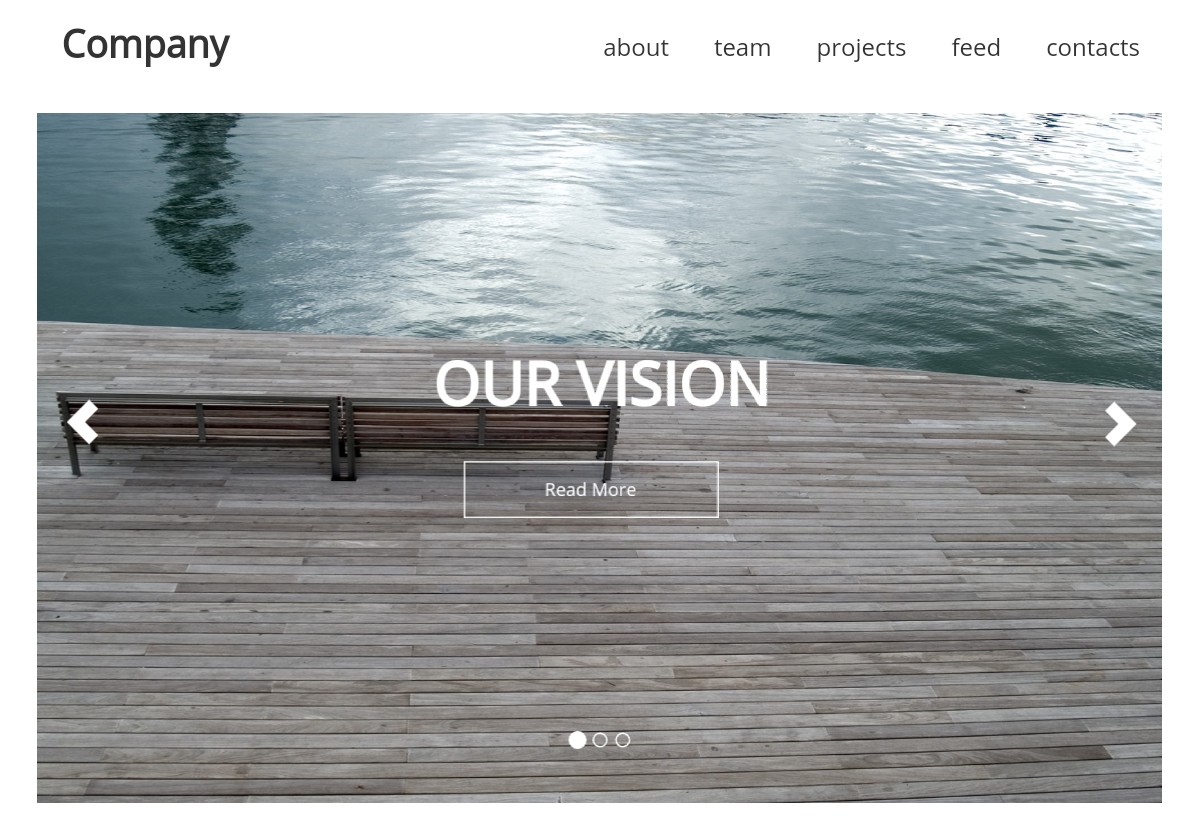
Info lebih lanjut / Unduh DemoSundulan bootstrap dengan korsel oleh Ronalds Vilcins

Template header Bootstrap ini adalah contoh header CLASSIC berkualitas sangat tinggi yang dilengkapi dengan bilah navigasi dan carousel . Sebagai ganti teks 'Perusahaan', Anda dapat menunjukkan nama perusahaan atau logo perusahaan Anda.
Ada lima menu di bilah navigasi, seperti 'about', 'team', dan sebagainya. Anda dapat sangat meningkatkan desain template header ini dengan menambahkan kode Bootstrap atau dengan mengubah kode CSS.
Meskipun Anda dapat membuat desainnya jauh lebih baik, cobalah untuk membuatnya tetap sederhana karena desain yang sederhana sangat efektif .
Info lebih lanjut / Unduh DemoHeader bootstrap dengan efek fade oleh Nikola Kostov

Contoh header Bootstrap yang dibuat oleh Nikola Kostov ini adalah template header yang SANGAT sederhana. Seperti yang disarankan oleh nama contoh ini, template ini memiliki efek fade.
Secara default, header tidak terlihat .
Saat Anda menggulir ke bawah, itu menjadi terlihat. Semakin banyak Anda menggulir ke bawah halaman web, semakin cerah tajuknya. Jadi saat Anda menggulir ke atas, tajuknya memudar.
Efek fade yang indah ini membuat header menjadi sangat menarik .
Di sisi kiri halaman web, Anda dapat melihat contoh teks merek yang perlu Anda ganti dengan nama merek Anda sendiri. Ada juga kotak pencarian di sisi kanan nama merek.
Info lebih lanjut / Unduh DemoContoh tajuk oleh Ivan Sakoman

Ini adalah contoh header yang bagus dan gratis yang dibuat oleh Ivan Sakoman, pengguna CodePen. Template ini memiliki menu navigasi di sisi kanan halaman web dan menu dengan teks 'Home'.
Anda dapat MENEMPATKAN nama bisnis atau logo perusahaan Anda di area ini.
Karena ini hanya contoh header, teks yang dapat Anda lihat di template ini hanyalah contoh teks. Anda harus menggantinya dengan teks Anda sendiri. Jangan ragu untuk membuat perubahan apa pun yang Anda inginkan .
Misalnya, Anda dapat mengubah warna agar header sesuai dengan desain situs web Anda.
Info lebih lanjut / Unduh DemoHeader Bootstrap khusus oleh Anton Kastritskiy

Header Bootstrap kustom ini adalah template header gratis yang luar biasa yang dibuat oleh pengguna CodePen dengan nama 'Anton Kastritskiy'. Anda TIDAK HARUS mengeluarkan uang untuk mengintegrasikannya ke dalam situs web Anda.
Ini juga sepenuhnya dapat disesuaikan. Jadi Anda dapat membuat modifikasi di dalamnya sesuai preferensi Anda. Contoh teks ditampilkan untuk nama merek di sisi kiri atas halaman web. Ganti contoh teks ini dengan nama merek Anda sendiri.
Contoh teks untuk nama merek adalah teks sederhana dengan latar belakang putih. Ada menu navigasi di bawah nama merek.
Info lebih lanjut / Unduh DemoNavigasi header bootstrap oleh Jason Melgoza

Ini adalah contoh header Bootstrap yang luar biasa dan gratis yang dibuat oleh Jason Melgoza, pengguna CodePen. Seperti yang Anda lihat dari tangkapan layar, contoh nama merek ditempatkan di sisi kiri atas halaman web. Dan di sebelah kanan adalah bagian navigasi.
Warna teks header adalah putih sedangkan warna latar belakang hitam.
Desain gelap yang mewah? DI SINI ANDA PERGI.
Klik tombol 'Demo' di bawah untuk melihat dari dekat contoh ini. Dan klik tombol 'Download' jika ingin mendownload template ini.
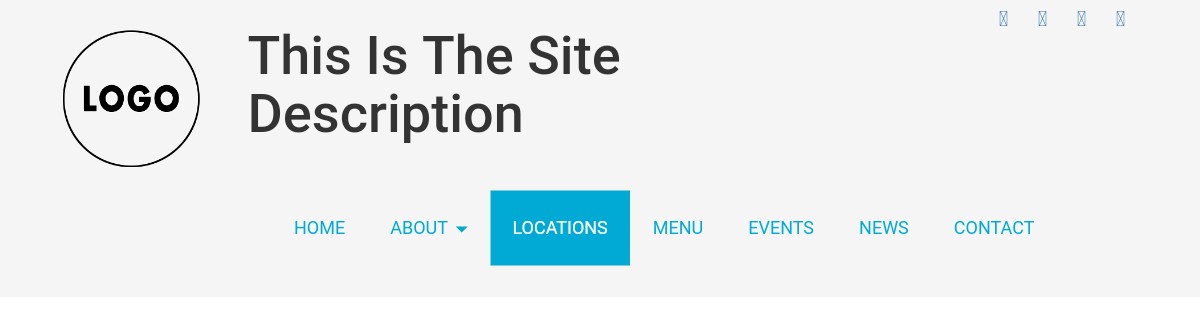
Info lebih lanjut / Unduh DemoContoh tajuk situs web oleh Abe Lincoln

Ini adalah contoh header situs web Bootstrap gratis yang menakjubkan yang dikembangkan oleh Abe Lincoln. Contoh tajuk ini berisi contoh logo , bilah navigasi , ikon sosial , dll.
Jika menurut Anda templat tajuk ini akan terlihat bagus di situs Anda, Anda dapat menggunakannya. Semua teks dan ikon yang digunakan dalam template ini hanyalah contoh.
Membuat header semacam ini mudah jika Anda mengetahui dasar-dasar HTML, CSS, dan Bootstrap. Tetapi mengapa Anda harus menghabiskan begitu banyak waktu untuk membuatnya ketika Anda mendapatkan templat tajuk yang luar biasa sepenuhnya gratis?
Anda dapat MENGINTEGRASI contoh tajuk ini ke situs Anda hanya dalam beberapa menit.
Info lebih lanjut / Unduh DemoSundulan responsif oleh Arif Manzoor

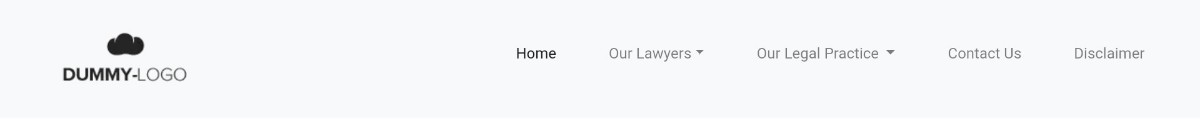
Ini adalah templat tajuk berkualitas tinggi, gratis, SEPENUHNYA DAPAT DISESUAIKAN yang dirancang dengan Bootstrap. Seorang pengguna CodePen dengan nama 'Arif Manzoor' telah membuat template ini.
Ada contoh logo di sisi kiri header. Dan di sisi kanan, ada menu navigasi dan daftar drop-down. Warna latar belakang header adalah abu-abu muda.
Headernya terlihat sangat sederhana. Jika Anda mencari tajuk minimal , Anda dapat mengunduh yang ini.
Info lebih lanjut / Unduh DemoHeader bootstrap oleh Narinder

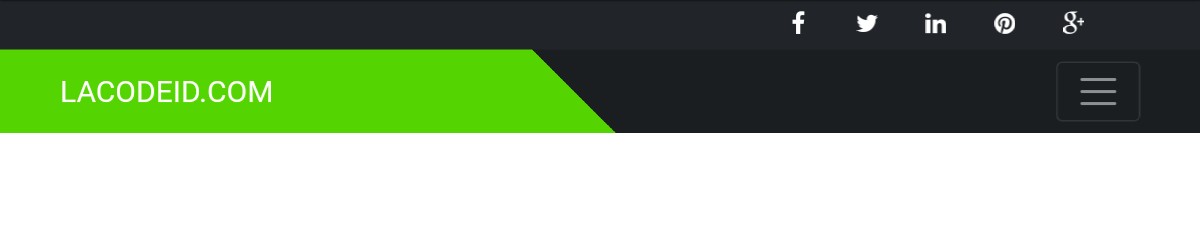
Di sisi kiri atas header ini, Anda dapat melihat ikon sosial. Kemudian tepat di bawah ikon sosial, ada menu navigasi dan nama domain situs web.
Contoh header ini terlihat cukup unik . Jadi jika Anda sedang mencari template header unik seperti ini, Anda bisa menggunakan yang ini karena header ini tidak hanya terlihat unik dan STRIKING.
Header terlihat sangat menarik karena menu navigasi berada di latar belakang hitam dan warna latar belakang nama domain situs web adalah hijau .
Info lebih lanjut / Unduh DemoContoh tajuk oleh Preeti

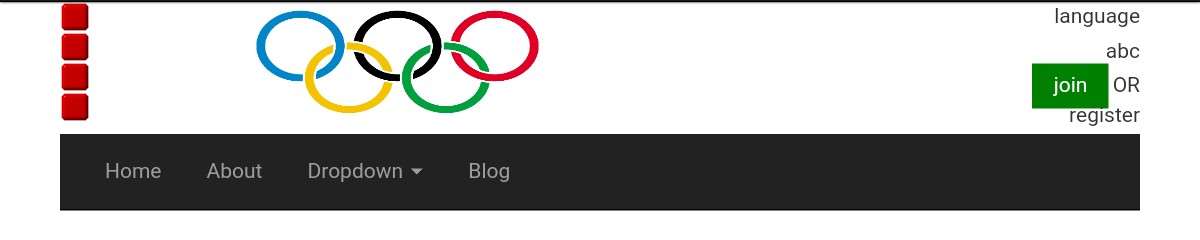
Ini adalah contoh header yang luar biasa yang dibuat oleh Preeti, pengguna CodePen. Ini berisi logo, bilah navigasi, dll. Bilah navigasi berisi menu dan daftar drop-down.
Jika Anda memeriksa kodenya, Anda dapat melihat bahwa kodenya sederhana . Jadi Anda dapat dengan mudah membuat perubahan yang diperlukan dalam kode dan meningkatkan desain header ini. Bahkan sebagai PEMULA!
Info lebih lanjut / Unduh