23 ejemplos de menú Bootstrap Hamburger (gratis)
Publicado: 2021-07-16Estas plantillas de menú de hamburguesas Bootstrap son perfectas si está buscando mejorar la navegación de su sitio web, especialmente en dispositivos móviles.
En lugar de buscar el mejor elemento de navegación usted mismo, hicimos el trabajo duro.
Todas estas son soluciones gratuitas que puede emplear INMEDIATAMENTE.
Nos aseguramos de ofrecerle tantas variaciones diferentes como sea posible. Además de eso, cada ejemplo de menú de hamburguesas también es editable y personalizable.
¡Haz tu versión!
Nunca más te faltará una función de menú ordenada que ahora puedes ejecutar cómodamente. Nada que perder, todo para ganar.
Disfrutar.
Los mejores ejemplos de menú de hamburguesas Bootstrap
Menú del sitio web V05

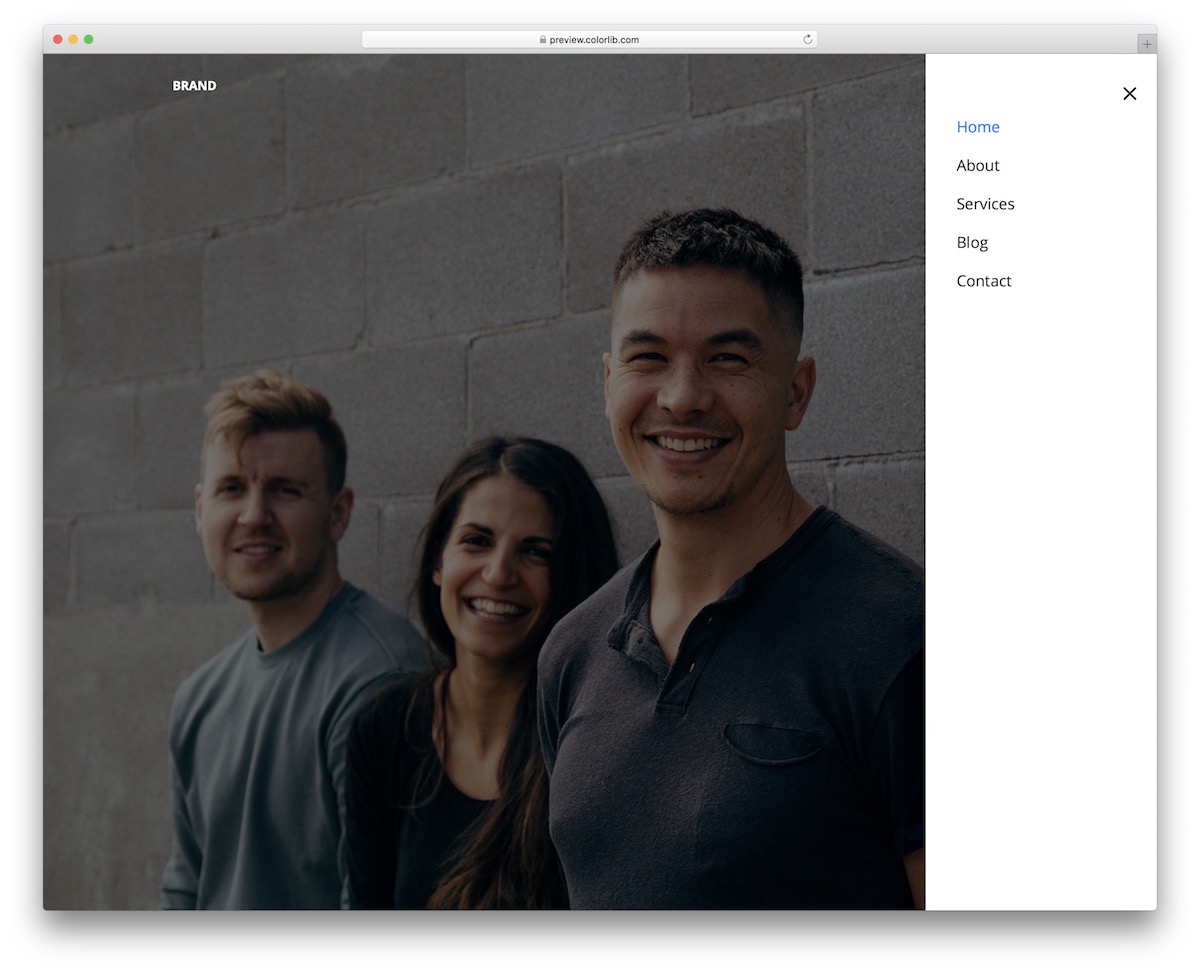
Website Menu V05 es nuestra propia versión de los menús de hamburguesa basados en el popular marco Bootstrap. Es una solución de moda que presenta un ícono en la esquina superior derecha, deslizándose en la navegación desde la derecha.
El asombroso rendimiento permanece intacto debido al diseño fluido, ya sea que se vea en una computadora de escritorio o en un dispositivo móvil.
Otra característica interesante es el efecto de desplazamiento que convierte la sección en la que desea hacer clic en AZUL. Tenga en cuenta que también puede marcarlo y realizar toques de refinamiento si es necesario o ir con la versión lista para usar.
Más información / Descargar DemoMenú del sitio web V06

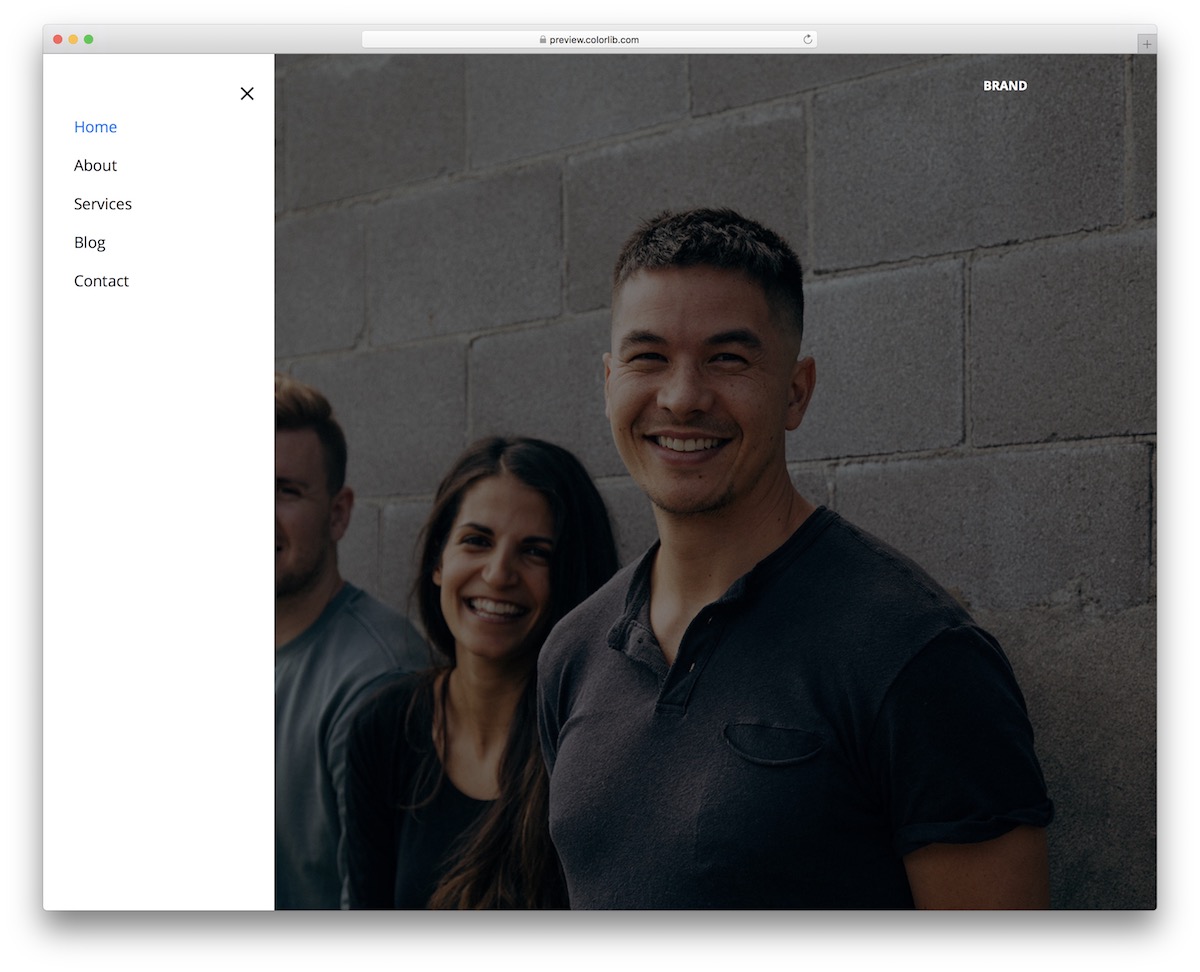
Website Menu V06 es prácticamente una solución idéntica al menú de hamburguesas Bootstrap en comparación con el anterior, solo que se refleja en el lado izquierdo.
Tiene el mismo icono, el mismo menú deslizante y el mismo efecto de desplazamiento. En lugar de mover la navegación a la derecha , ahora puede ir contra la corriente con la versión izquierda .
Además, el código del fragmento es muy fácil de usar y está organizado, por lo que puede aprovecharlo al máximo rápidamente. Es decir, incluso si planea HACER ajustes, le llevará poco tiempo completarlos.
Más información / Descargar DemoMenú del sitio web V20

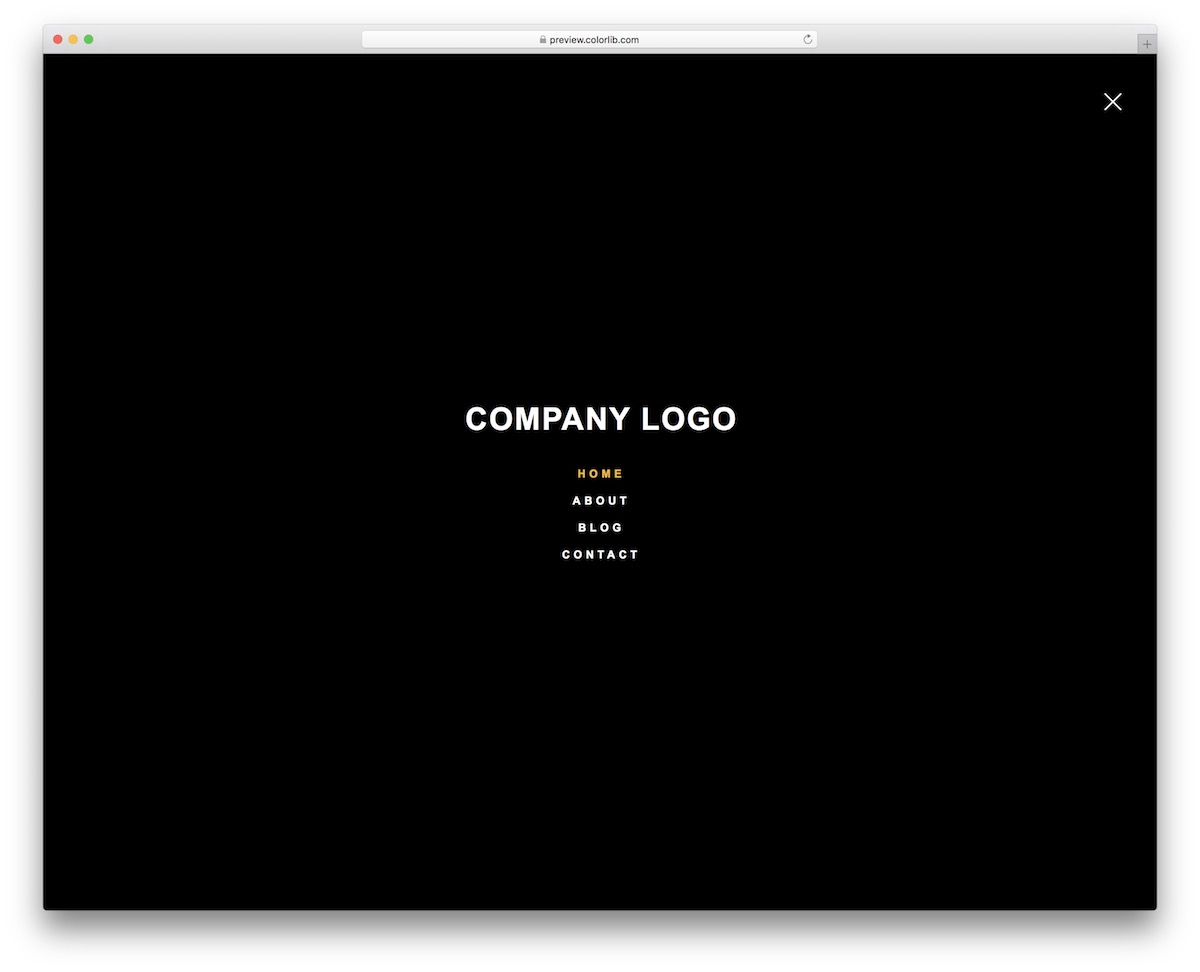
Si está particularmente buscando una plantilla de menú superpuesto en PANTALLA COMPLETA, Website Menu V20 es su mejor opción. Incluso viene con un diseño oscuro por defecto, lo que lo hace muy especial.
Otra característica interesante del fragmento gratuito es la animación ordenada que se activa cuando abre o cierra el menú.
Además, el menú Bootstrap permanece en el mismo hermoso formato en dispositivos móviles, tabletas y computadoras de escritorio, lo que permite una excelente navegación del sitio web.
Más información / Descargar DemoHamburguesa de Material Design

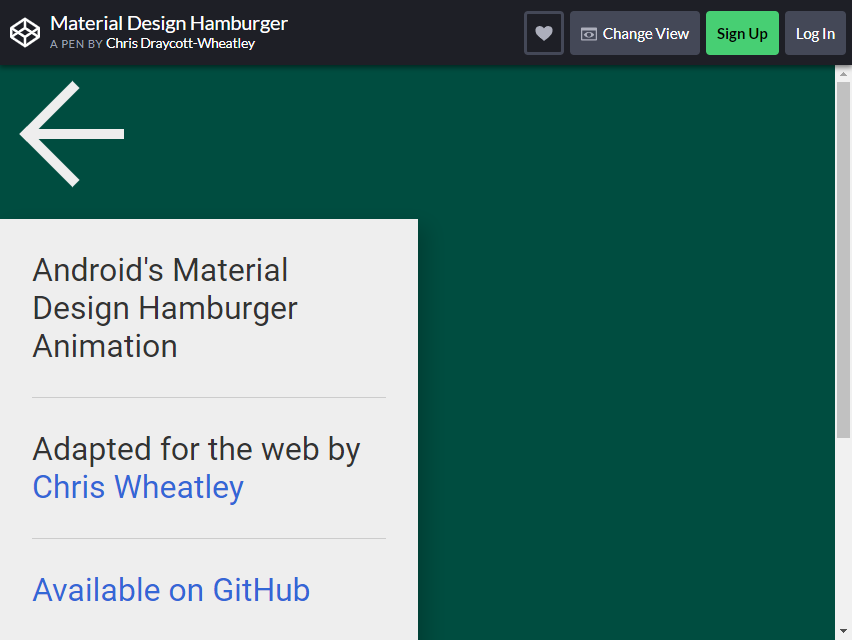
Chris Draycott-Wheatley creó este. Lo construyó en CSS y un poco con JS. Este icono funciona SUAVEMENTE.
Al hacer clic en este icono de tres líneas horizontales, aparecerán varias categorías. Depende de usted cuántas categorías desea incluir.
Otra cosa que te encantará de este diseño es que tiene el botón de flecha izquierda, mientras que puedes volver a la página anterior .
El tamaño es lo suficientemente grande como para pasar el mouse sobre él. El color de fondo es hermoso para ver el icono.
A partir de ahora, es compatible con las dos últimas versiones de cada navegador principal, que es IE10 +. Con suerte, pronto tendrán la versión más nueva disponible para IE8 +.
Más información / Descargar Demo
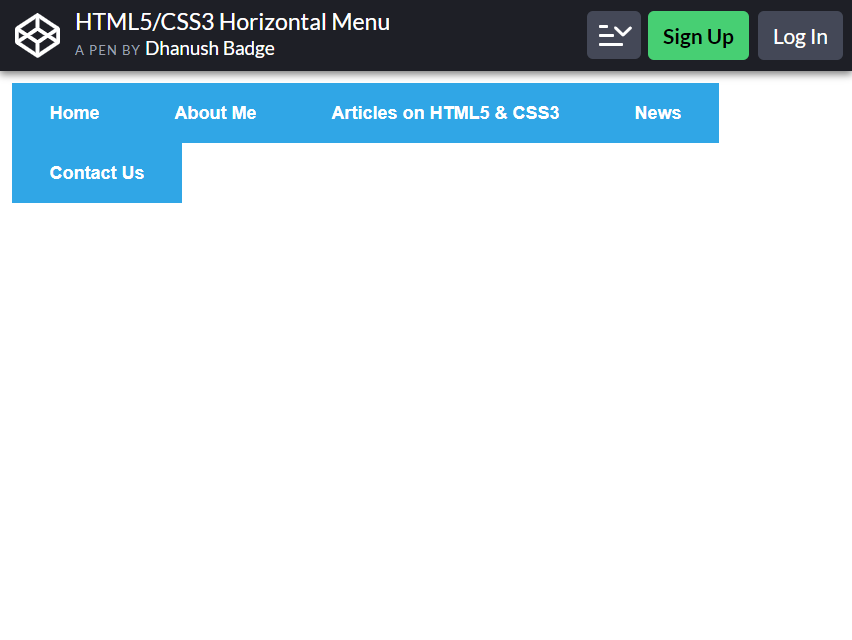
Menú horizontal HTML5 / CSS3

Bueno, este menú de hamburguesa bootstrap no es en realidad una 'hamburguesa', pero tiene las mismas funciones de todos modos. Además, puede agregar menús dentro del icono.
Por ejemplo, puede ver que dentro del icono, hay 'Artículos n HTML5 y CSS3'. Una vez que haga clic en él, aparecerán varias categorías. Será más fácil para los visitantes navegar por el sitio web. No tienen que encontrar lo que necesitan en ninguna parte de la página.
Esto es perfecto para cualquier sitio web. ¡También puede ser compatible con dispositivos móviles! Puede agregar hasta cinco menús y luego agregar categorías debajo de él como desee. Dhanush Badge hizo esto y lo hizo puramente con HTML5 CSS3.
Javascript o la programación NO son esenciales para que esto funcione.
Más información / Descargar Demo
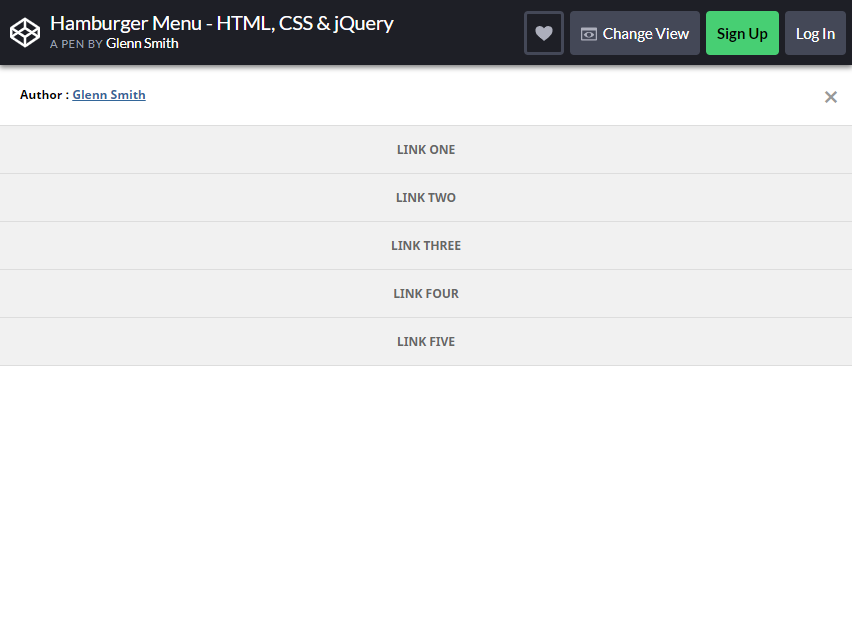
Menú de hamburguesas - HTML, CSS y jQuery

Glenn Smith creó este icono con HTML, CSS y jQuery. Aunque es simple, funciona perfectamente y sin problemas.
A veces, es más fácil para las audiencias del sitio web usar iconos más simples donde pueden encontrar lo que buscan sin ningún problema.
Puede encontrar este menú en la parte inferior derecha de la pantalla. Puede agregar hasta cinco categorías. Con solo hacer clic en la lista, aparecerán las categorías. El color de fondo es blanco, lo que facilita que la audiencia vea los títulos con claridad.
Lo único de este menú es que cubre el contenido que se encuentra debajo. Si desea CAMBIAR la función, simplemente elimine el índice Z ubicado en el ícono del menú y en el panel del menú.
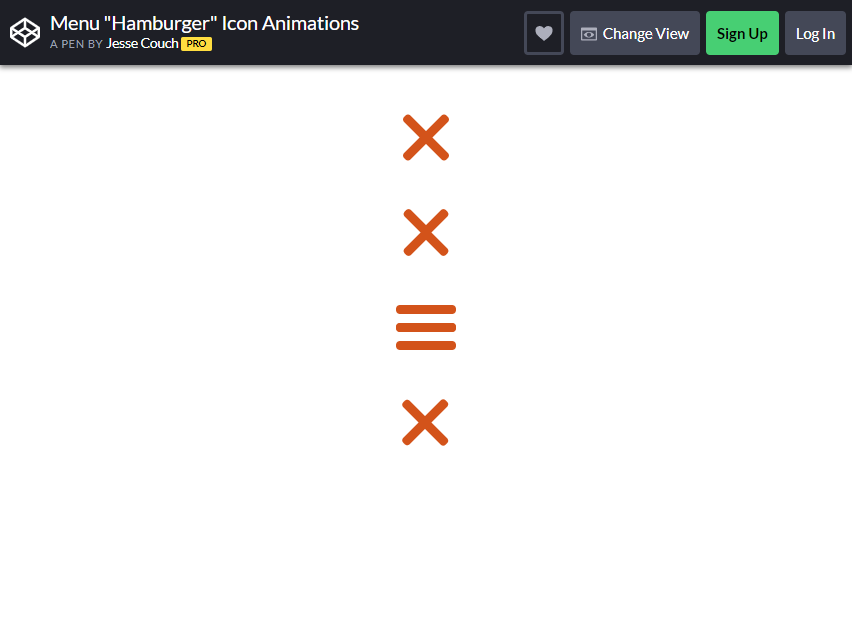
Más información / Descargar DemoAnimaciones de iconos de menú "Hamburguesa"

Hugo Darby Brown diseñó este menú de hamburguesas bootstrap. Si desea jugar a través del ícono, puede visitar esta página que Brown compartió en su cuenta: https://www.designcouch.com/. Agrega un sabor diferente a este menú en comparación con otros.
En lugar de poner todas las categorías debajo del menú, decidió agregar las categorías al lado . Puede agregar botones con imágenes.
Desde el sitio web de Brown, agregó cuatro categorías en las que nombró biografía, trabajo, currículum y blog. Puedes hacer lo mismo usando este icono de hamburguesa que hizo. Tiene un botón X si desea cerrar el menú.
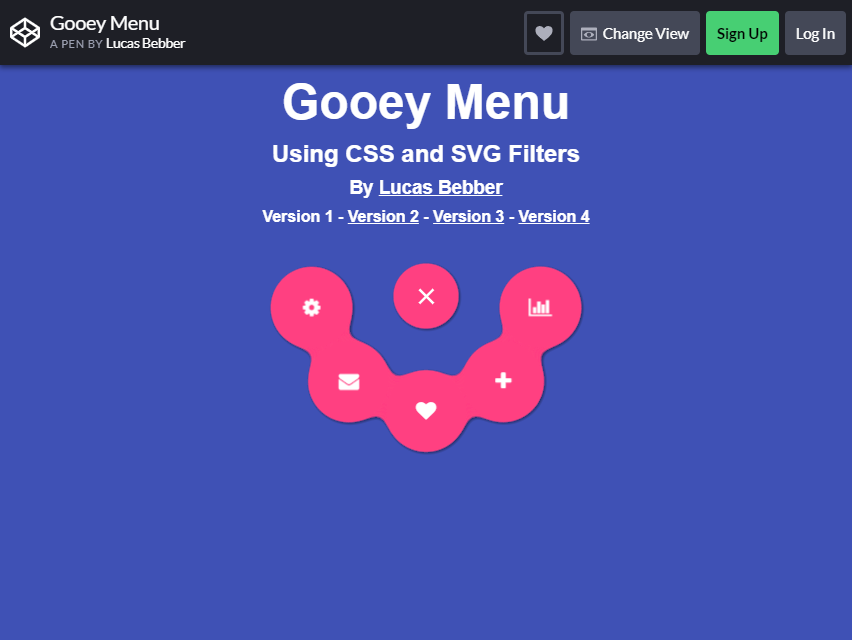
Más información / Descargar DemoMenú pegajoso

Lucas Bebber usó CSS y SVG Filter para hacer este menú. Tiene tres versiones diferentes. Para todas las personas que buscan un menú exclusivo de hamburguesas bootstrap, este puede ser el indicado para usted.
Dependiendo de su gusto, puede elegir cualquier versión para su sitio web.
Para la Versión 1, al hacer clic en el botón de menú circular, aparecerá la línea de la curva superior con cinco botones de varias categorías. Si desea cerrar el menú, haga clic en X. Para la versión 2, al hacer clic en el botón, aparecerán seis categorías a su alrededor.
¿Qué pasa con la versión 3? Al hacer clic en el menú, aparecerán cuatro botones circulares separados en el lado derecho. Por último, está la Versión 4 con cuatro categorías al hacer clic en el menú.
Es ligeramente similar a la versión 3; es solo que los botones están demasiado juntos.
Más información / Descargar DemoMenú de navegación de pantalla completa de CSS puro

Brenden Palmer diseñó este menú el 17 de mayo de 2015. Desde su nombre 'menú de navegación de pantalla completa', las categorías CONSUMIRÁN toda la página.
No es un gran problema si todas las funciones críticas del blog están organizadas dentro de los grupos. Puede agregar hasta cuatro categorías, o tantas como desee. Simplemente copie el mismo principio que usó para crear este.
Si desea cerrar el menú, haga clic en el botón X en la parte inferior izquierda de la página.
Más información / Descargar DemoMenú desplegable - Concepto de interacción del menú

¿Buscaba un mejor icono de hamburguesa de arranque para un sitio web optimizado para dispositivos móviles? Este menú desplegable tiene un gran concepto. Solo tienes que tirar hacia abajo de la figura para saltar entre las páginas.
Fabrizio Bianchi creó este concepto de interacción de menú el 26 de noviembre de 2014. Aparte de la forma ÚNICA de usar este ícono, el color es bastante impresionante.
Puede agregar hasta cuatro categorías o más. A medida que tira del menú un poco, aparecerá la siguiente categoría y, a medida que tira un poco más, irá a las siguientes categorías después de eso.
El menú desplegable es un buen sustituto de una lista deslizante . La forma en que funciona es la misma con opciones refrescantes. La diferencia es que no actualiza la página, sino que salta a la página siguiente. También es colorido y muy divertido de usar.
Más información / Descargar DemoMenú de hamburguesa morphing con CSS

Este también es un menú de hamburguesas Bootstrap para dispositivos móviles creado por Imgonzalves. Lo que le gustará de este menú es que cuando haga clic en el menú, no cubrirá toda la página .

El contenido permanecerá y bajará por categorías.
Puede agregar hasta cuatro categorías o más. También hay un botón X si desea cerrar el menú. ¿Qué tiene de especial esto? CREA UNA navegación MÁS sencilla para la audiencia que ingresa a su sitio.
Tal vez haya visto muchas páginas web en las que es demasiado difícil encontrar la opción en la que desea hacer clic, pero gracias por esto. Tendrás una mejor idea para incluir en tu blog.
Más información / Descargar DemoMenú deslizante de estilo iOS

Este menú creado por Jason Howans es uno de los más populares y utilizados con frecuencia por los creadores de sitios web. El estilo es intencionalmente para usuarios de iOs , pero el diseñador de este icono piensa en otra forma de hacerlo disponible también para otros tipos de sistema operativo.
¡Este menú también se puede agregar a su sitio web!
¿Qué hace que este menú sea especial? La navegación es SIMPLE.
Solo tiene que hacer clic en un botón y todas las categorías están allí. Puede agregar varios grupos en el menú. Los colores utilizados aquí también son atractivos para los visitantes.
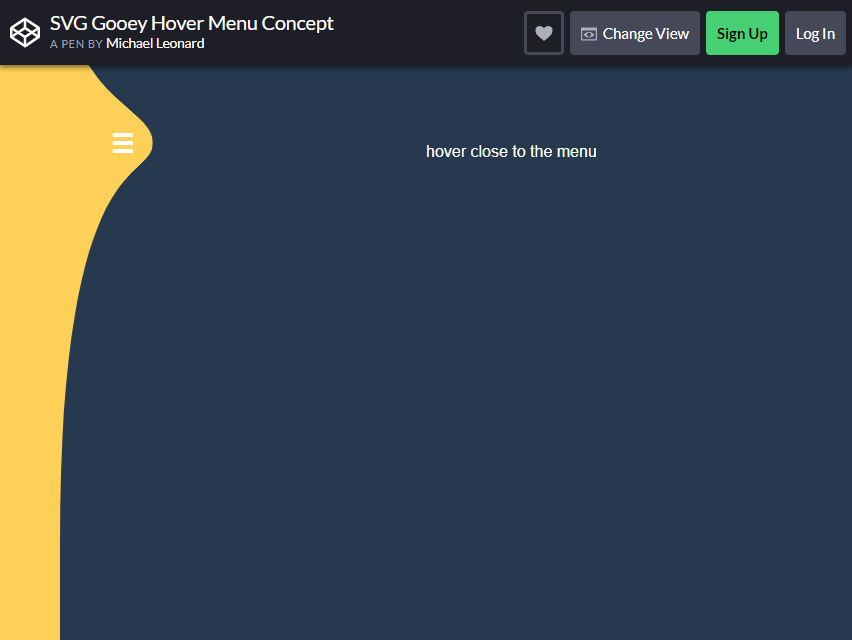
Más información / Descargar DemoConcepto de menú flotante de SVG Gooey

Te encantará el concepto de este menú. Simplemente coloque el mouse sobre el ícono y aparecerán todas las categorías.
Te AHORRARÁS de hacer clic en diferentes iconos para llegar a donde quieres ir. Michael Leonard creó los códigos para este menú.
Hay seis elementos en este menú. Si va a hacer desaparecer las categorías, mueva el mouse fuera de la lista. La navegación es bastante fácil y los visitantes se divertirán jugando con ella.
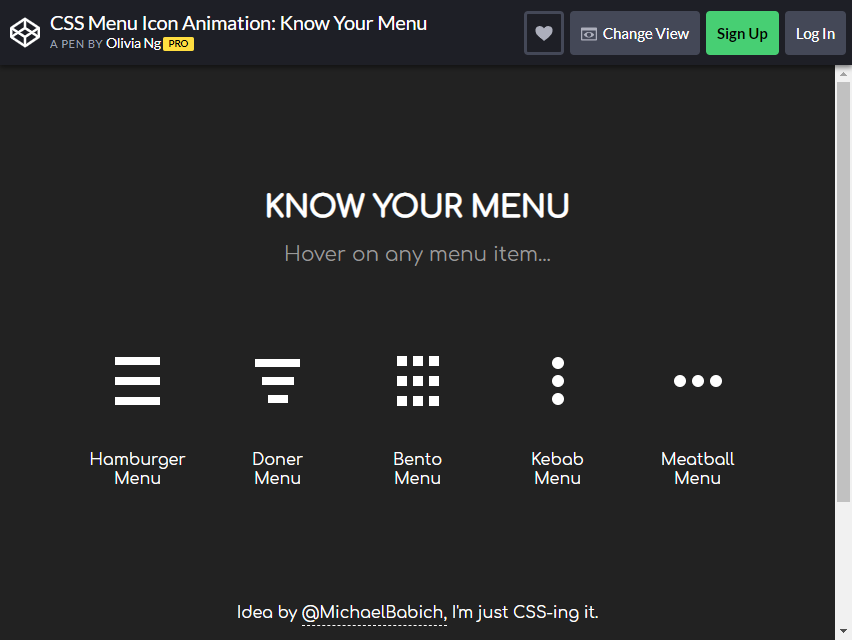
Más información / Descargar DemoAnimación de iconos de menú CSS : conozca su menú

En este menú, tiene diferentes elementos que puede que desee elegir. Además del menú Bootstrap Hamburger, hay menú Doner, menú Bento, menú Kebab y menú de albóndigas.
Aunque tiene un diseño diferente, el principio es el mismo que el original. Si desea agregar un estilo único a su sitio web, este podría ser el adecuado para usted.
La animación del icono del menú fue diseñada y creada por Olivia Ng.
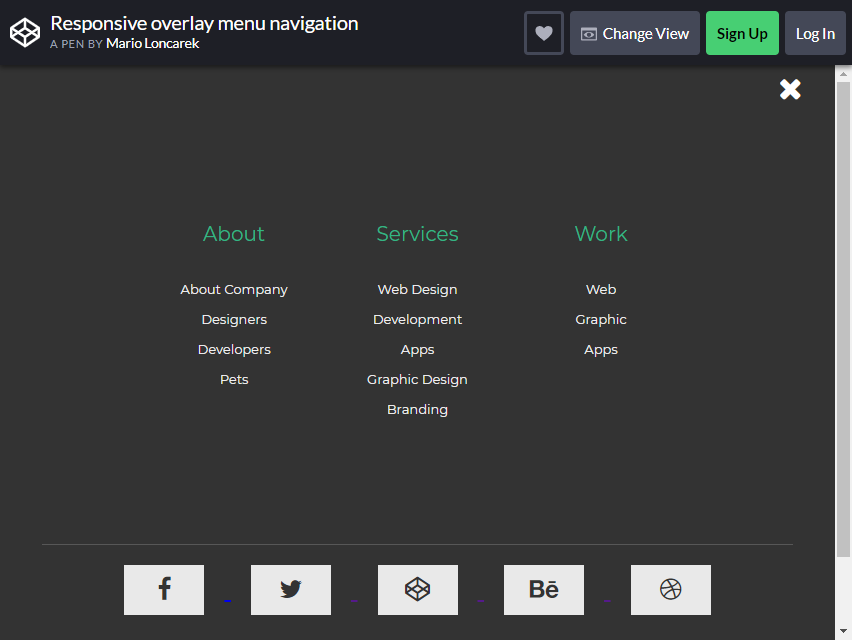
Más información / Descargar DemoNavegación del menú de superposición receptiva

Mario Loncarek creó este estilo de menú superpuesto Bootstrap Hamburger. Con un solo clic, verá todas las categorías, incluso las categorías de estas categorías principales.
Este tipo de menú está organizado pero sencillo. Todas las cosas que necesita están compiladas en un solo botón. Es una ventaja para los visitantes que buscan algo específico.
En el estilo de Loncarek, verá que creó tres menús: Acerca de, Servicios y Trabajo, que es más fácil para un usuario ESTRECHAR las categorías que está buscando.
Usó CSS HTML y jQuery para hacer este ícono. El color es neutro, lo que facilita la lectura.
Más información / Descargar DemoMenú desplegable CSS3 / Javascript Pure

Pedro Nauck creó este menú desplegable. Puedes hacer varios menús. Como puede ver en la imagen, el creador creó tres listas. En cada menú, se muestran varias categorías en la pantalla.
Navegar usando este menú es MUY natural . No necesita toda su página para mostrar el menú y las categorías. Puede volver a hacer clic en la flecha desplegable para ocultar el contenido.
Esto no solo es compatible con dispositivos móviles, sino también con computadoras de escritorio. ¡También tiene una hermosa fuente! Puede copiar la fuente si lo desea, pero puede cambiar pequeños detalles según su gusto.
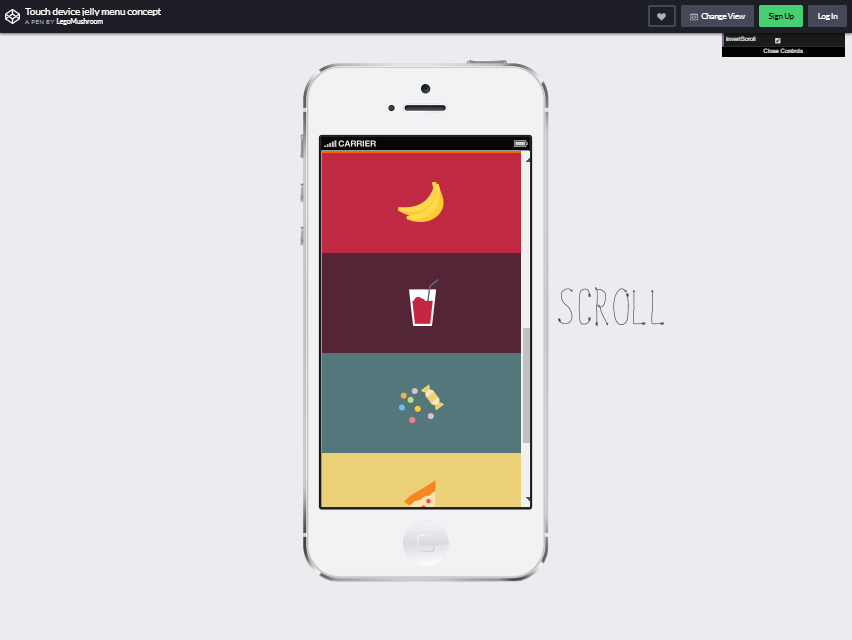
Más información / Descargar DemoConcepto de menú de dispositivo táctil Jelly

Oleg Solomka creó este concepto de menú súper lindo y fantástico o también conocido como Lego Mushroom. En lugar de utilizar un icono típico, utiliza unos bonitos para darle color a la idea que tenía en mente.
Depende de tu preferencia si buscas el más simple o el único.
Oleg Solomka incluso señaló cómo creó el botón de menú. Eso es solo un CONCEPTO. También puede utilizar este concepto en su sitio web.
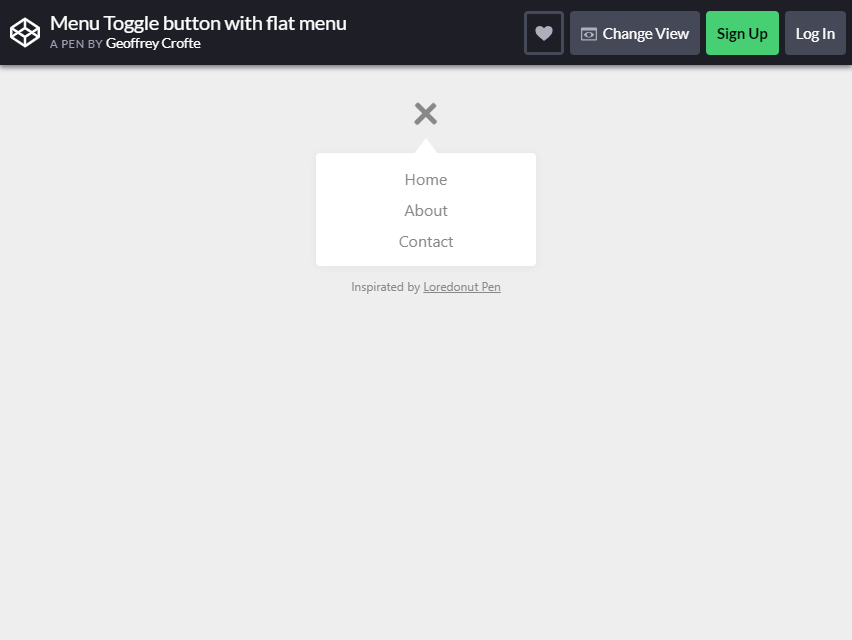
Más información / Descargar DemoBotón de alternancia de menú con menú plano

Geoffrey Crofte diseñó este estilo de menú. Utiliza transiciones CSS y Vanilla JS para crearlo. Como puede ver en la imagen, es simple.
Pero si ve más allá de la imagen, brindará una mejor experiencia de navegación a los usuarios. Haga clic en el botón de menú de hamburguesa bootstrap y aparecerán las categorías. Puede hacer clic en el icono X si desea eliminar las categorías.
Este es un diseño compatible con dispositivos móviles, pero también puede estar disponible para navegar a través de un escritorio.
El color NEUTRO del menú lo hace adecuado para cualquier tema de su blog o sitios web. No cubre otros contenidos del sitio, y eso es un signo + para su audiencia o visitante del blog.
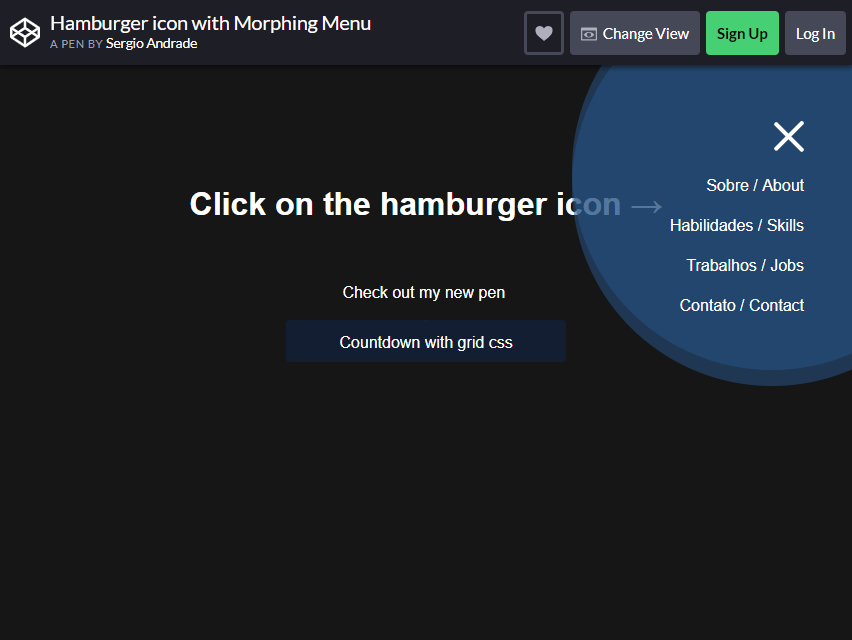
Más información / Descargar DemoIcono de hamburguesa con menú Morphing

El concepto de este menú es casi el mismo que el de otros. Aunque tiene algo único en este estilo de menú.
Aunque la forma de navegar es la misma con el estilo de alternancia , la forma en que aparece en la pantalla es diferente. A diferencia de otros, este menú cambiante es un lado del sitio web.
Su forma también es ideal para que se muestren algunas categorías. Simplemente haga clic en el botón X si desea ocultarlo.
Para un principiante, este NO es difícil de seguir. Simplemente copie los códigos que Sergio Andrande compartió. Edítelo un poco y estará listo para comenzar.
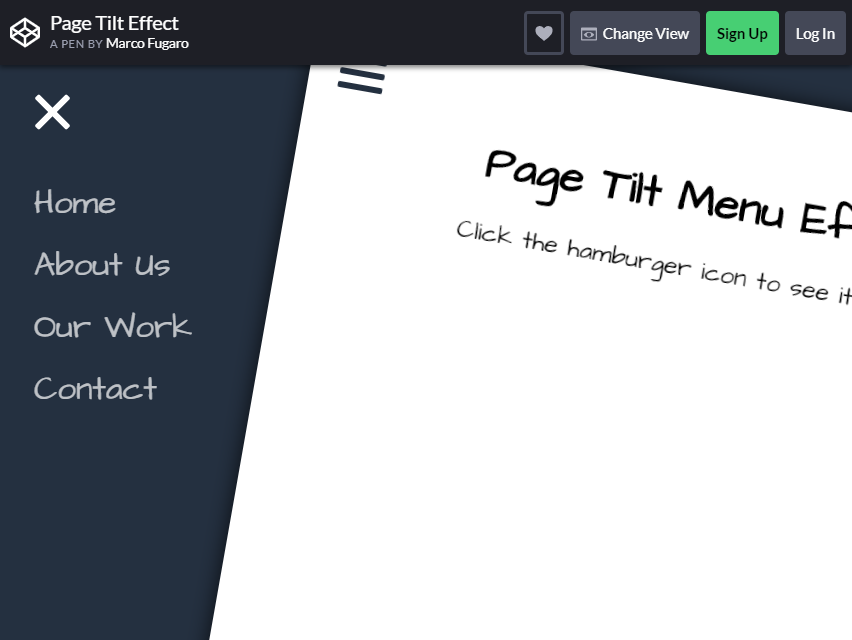
Más información / Descargar DemoEfecto de inclinación de página

¿Quieres agregar otro sabor a tu sitio web? Afortunadamente, tenemos algo que compartir contigo. Este menú de inclinación de página es algo diferente y puede atraer a más visitantes a su sitio web.
Marco Furago es quien crea este estilo de menú de hamburguesas.
Desde su página, haga clic en el ícono del menú de hamburguesa Bootstrap para inclinar la página y luego aparecerán las categorías de su menú. Tan simple como eso. Puede agregar cuatro y varias categorías en su botón de menú.
Como puede ver en la imagen, tiene un efecto visual excelente y el estilo de fuente es simplemente perfecto. El color también se suma a la belleza del sitio web.
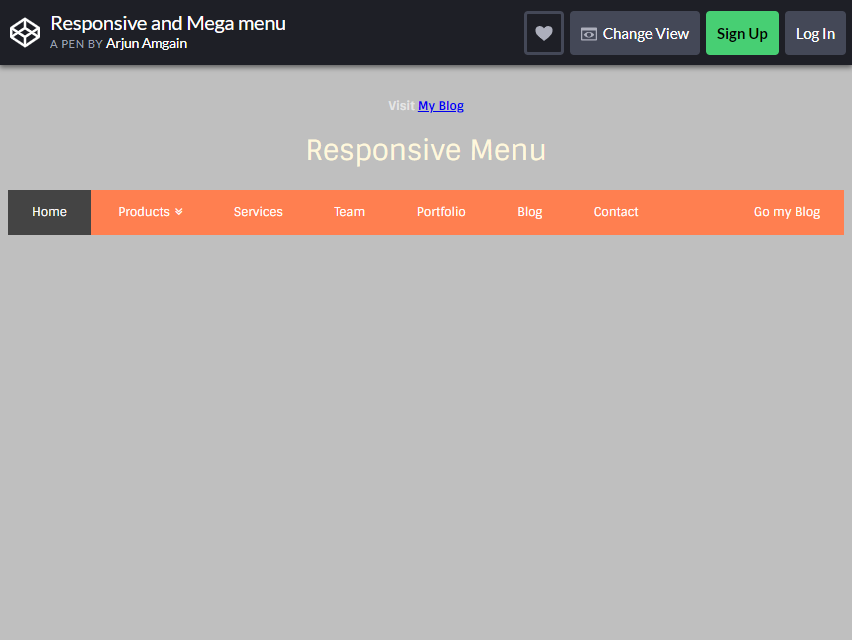
Más información / Descargar DemoMenú receptivo y mega

Este menú no tiene el ícono de hamburguesa, pero aún así, tiene varias listas de alternancia hacia abajo para obtener exactamente lo que desea. Algunos visitantes del sitio web prefieren este mucho. En la página, los menús son transparentes y muy fáciles de navegar.
Solo reducirán el elemento que están buscando eligiendo un menú relacionado con él. Entonces la categoría se encontraría fácilmente.
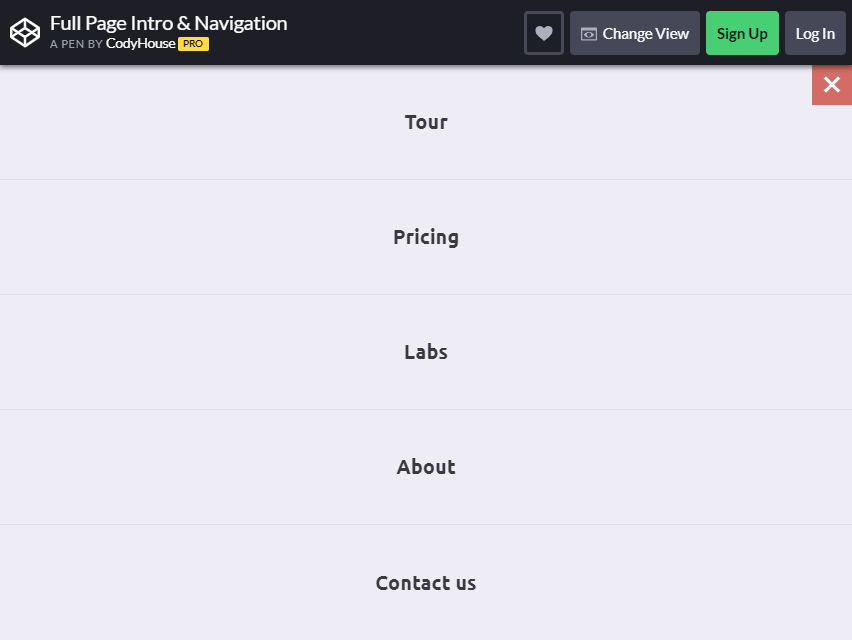
Más información / Descargar DemoIntroducción y navegación de página completa

Si es usted quien busca un menú de página completa, esta sería una excelente opción para usted. A medida que navega hasta el icono de la hamburguesa, la categoría aparecerá en toda la pantalla .
De todos modos, no es una molestia; un usuario puede encontrar la categoría que está buscando con solo hacer clic en el icono. Si desea cerrar el menú, haga clic en X y volverá a la página original.
Aparte del diseño SIMPLE del menú, se puede navegar fácilmente.
Una buena navegación y un diseño simple pueden funcionar juntos. Mejorará el funcionamiento de su sitio web, de la forma que desee.
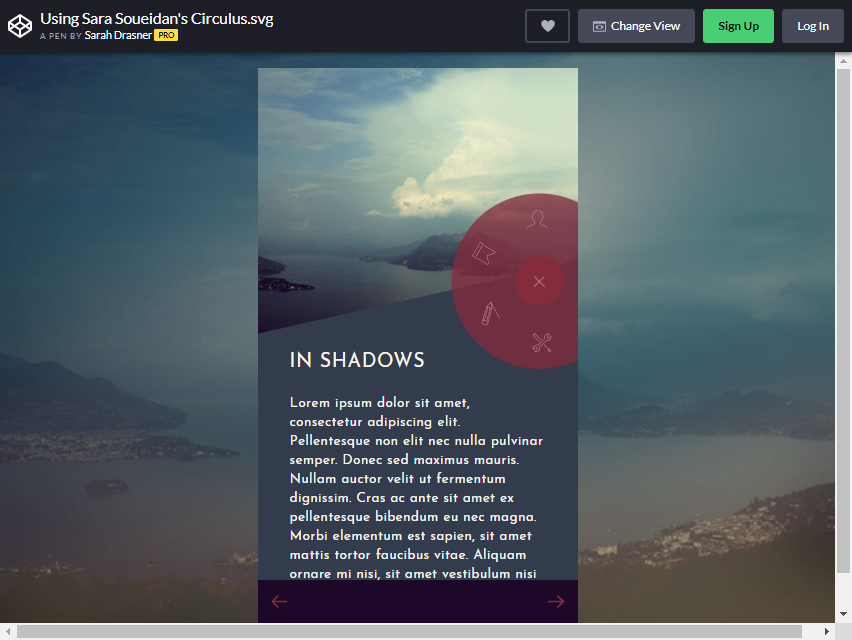
Más información / Descargar DemoCirculus de Sara Soueidan

Este menú de hamburguesas bootstrap no es el ordinario. Este menú se utiliza para móviles, para empezar. Pero si está haciendo otro tipo de menús de hamburguesas, esto puede ser una inspiración para incluirlo en su sitio web. Mira la foto.
Verá un icono de hamburguesa en el lado derecho. Al hacer clic en la imagen, aparecerán otros símbolos a su alrededor. Ahí es donde encontrará una variedad de categorías.
Simplemente haga clic en el botón X para cerrar el menú.
Tener IMÁGENES en el icono de su menú es atractivo para los espectadores. Les dará ideas instantáneas sobre lo que se incluye en cada categoría. ¡Sara Soueidan hizo un excelente trabajo para esto!
Más información / Descargar Demo
