23 Bootstrap Hamburger Menü Beispiele (kostenlos)
Veröffentlicht: 2021-07-16Diese Hamburger-Menüvorlagen von Bootstrap sind perfekt, wenn Sie die Navigation Ihrer Website verbessern möchten, insbesondere auf Mobilgeräten.
Anstatt selbst nach dem besten Navigationselement zu suchen, haben wir uns stattdessen die Mühe gemacht.
Dies sind alles kostenlose Lösungen, die Sie SOFORT einsetzen können.
Wir haben darauf geachtet, Ihnen so viele verschiedene Variationen wie möglich anzubieten. Darüber hinaus ist jedes Hamburger-Menübeispiel auch editierbar und anpassbar.
Machen Sie Ihre Version!
Nie wieder fehlt es an einer übersichtlichen Menüfunktion, die Sie jetzt bequem ausführen können. Nichts zu verlieren, alles zu gewinnen.
Genießen.
Beste Bootstrap Hamburger Menü Beispiele
Website-Menü V05

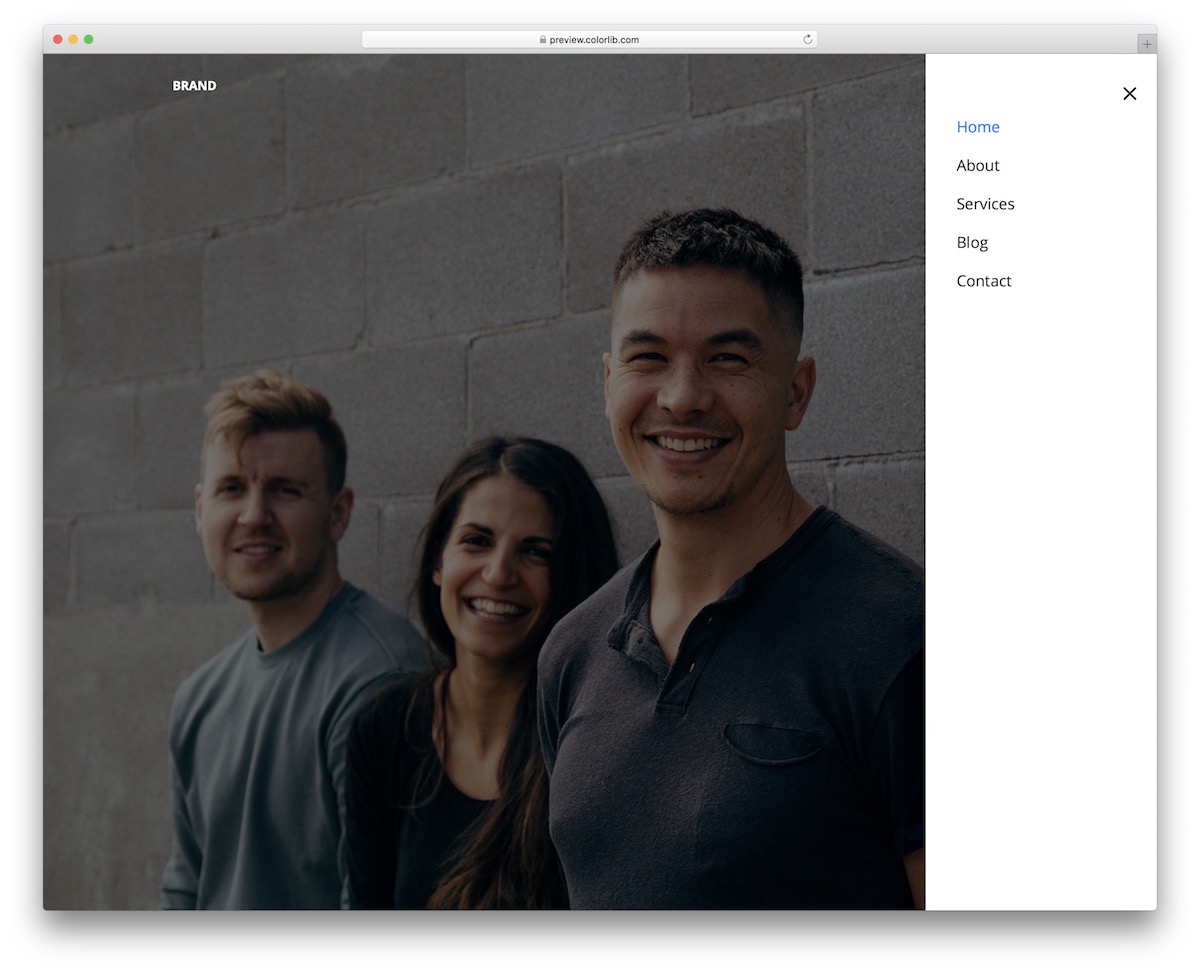
Website Menu V05 ist unsere eigene Version der Hamburger-Menüs, die auf dem beliebten Bootstrap-Framework basiert. Es ist eine trendige Lösung mit einem Symbol in der oberen rechten Ecke, das von rechts in die Navigation gleitet.
Die erstaunliche Leistung bleibt aufgrund des flüssigen Layouts erhalten, egal ob auf dem Desktop oder auf dem Handy.
Ein weiteres cooles Feature ist der Hover-Effekt, der den Bereich, auf den Sie klicken möchten, BLAU macht. Denken Sie daran, dass Sie es auch branden und bei Bedarf verfeinern können oder die Out-of-the-Box-Version verwenden.
Weitere Informationen / Demo herunterladenWebsite-Menü V06

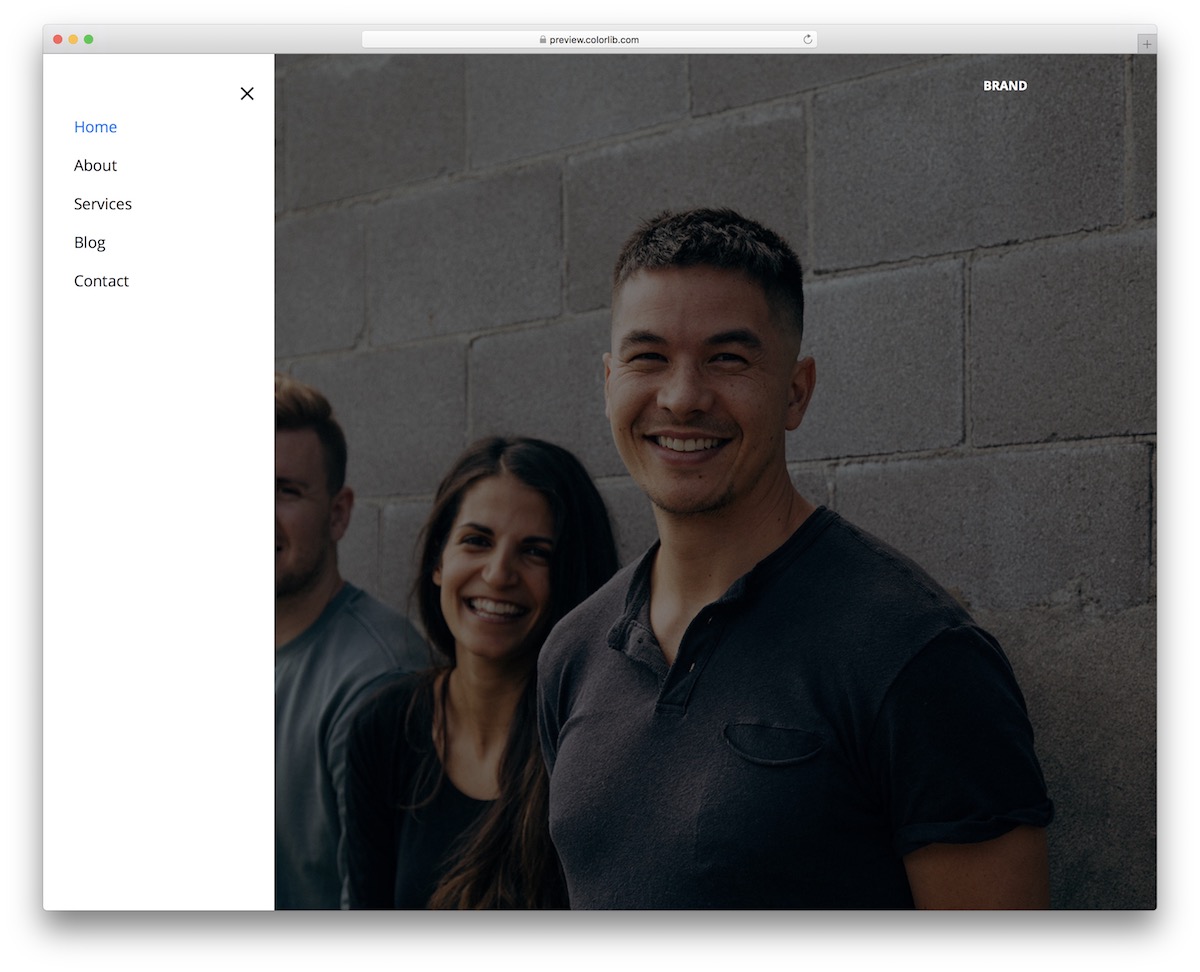
Website-Menü V06 ist im Vergleich zu dem oben genannten eine ziemlich identische Lösung für das Hamburger-Menü von Bootstrap, nur dass es auf der linken Seite gespiegelt ist.
Es hat das gleiche Symbol, das gleiche Einschubmenü und den gleichen Hover-Effekt. Anstatt die Navigation auf der rechten Seite zu schaukeln, können Sie jetzt mit der linken Version gegen den Strich gehen.
Darüber hinaus ist der Code des Snippets sehr benutzerfreundlich und organisiert, sodass Sie schnell das Beste daraus machen können. Das heißt, selbst wenn Sie vorhaben, Anpassungen vorzunehmen, werden diese nur wenig Zeit in Anspruch nehmen.
Weitere Informationen / Demo herunterladenWebsite-Menü V20

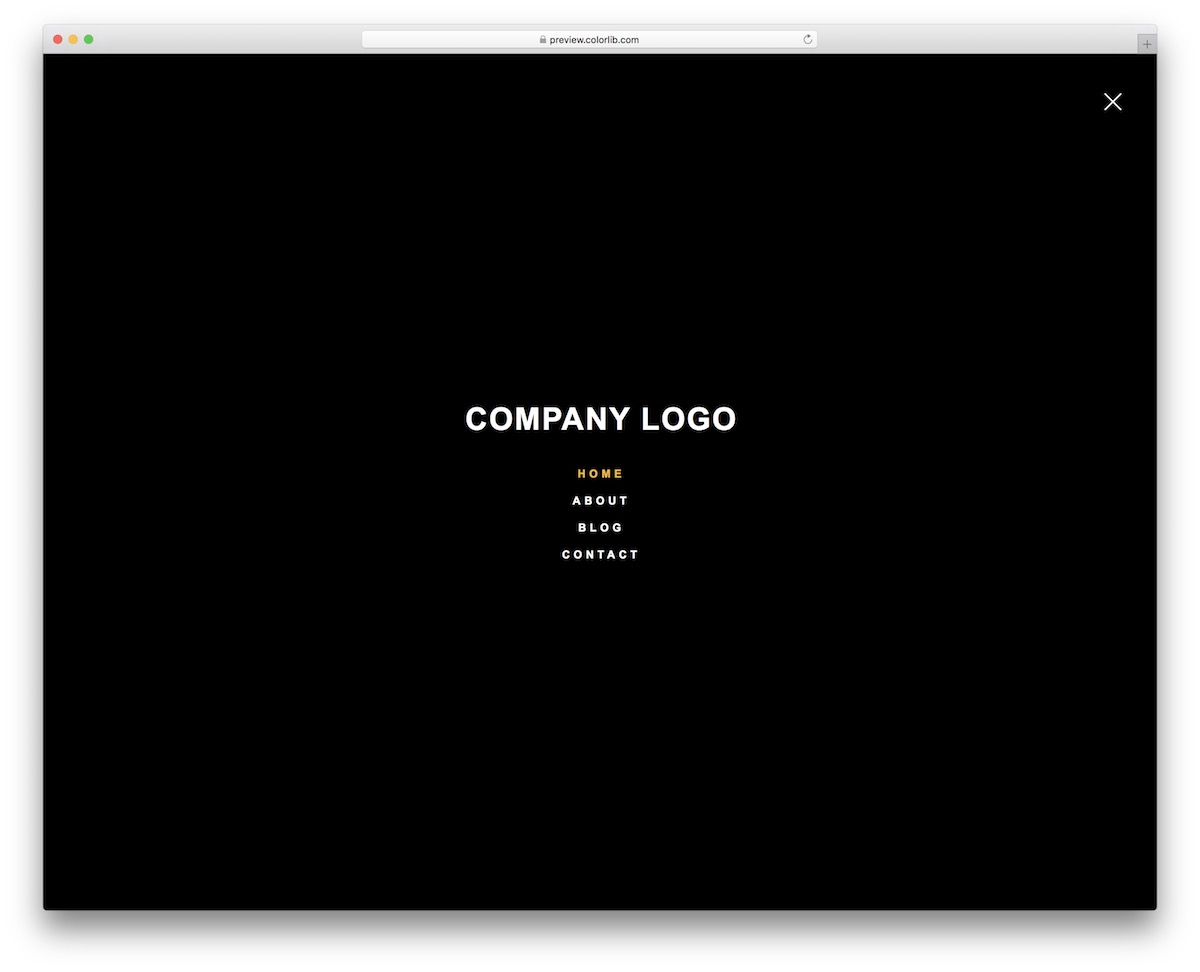
Wenn Sie besonders auf der Suche nach einer Vollbild-Menü-Overlay-Vorlage sind, ist Website-Menü V20 die beste Wahl. Es kommt sogar standardmäßig mit einem dunklen Design, was es zu etwas ganz Besonderem macht.
Ein weiteres cooles Feature des kostenlosen Snippets ist die nette Animation , die beim Öffnen oder Schließen des Menüs aktiviert wird.
Außerdem bleibt das Bootstrap-Menü auf Mobilgeräten, Tablets und Desktops im gleichen schönen Format, wodurch eine hervorragende Navigation auf der Website ermöglicht wird.
Weitere Informationen / Demo herunterladenMaterialdesign Hamburger

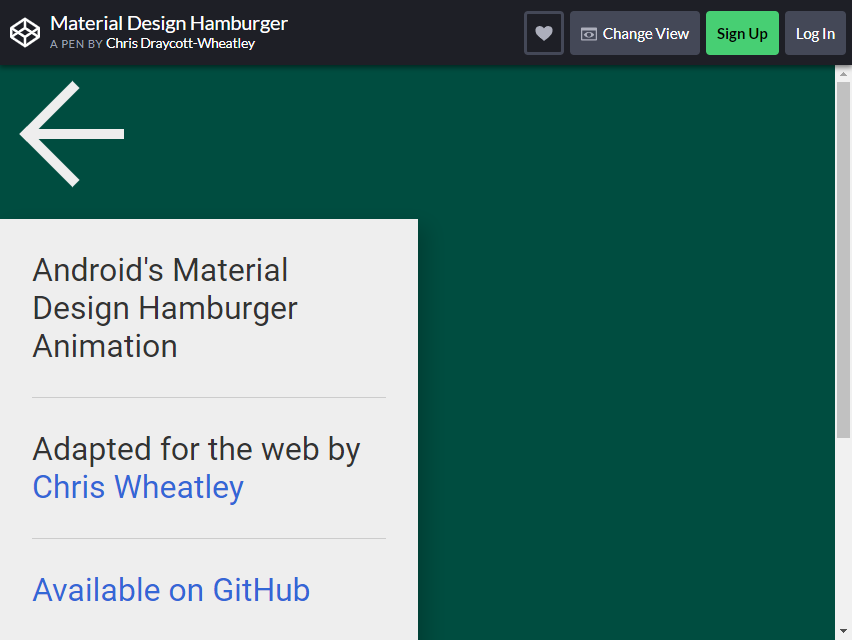
Chris Draycott-Wheatley hat dieses erstellt. Er baute dies auf CSS und ein wenig mit JS auf. Dieses Symbol funktioniert GLATT.
Wenn Sie auf dieses Symbol mit drei horizontalen Linien klicken, werden verschiedene Kategorien angezeigt. Es liegt an Ihnen, wie viele Kategorien Sie einbeziehen möchten.
Eine andere Sache, die Sie an diesem Design lieben werden, ist, dass es die linke Pfeiltaste hat, während Sie zur vorherigen Seite zurückkehren können .
Die Größe ist groß genug, um die Maus darüber zu bewegen. Die Hintergrundfarbe ist einfach schön, das Symbol zu sehen.
Ab sofort unterstützt es die beiden neuesten Versionen jedes großen Browsers, nämlich IE10+. Hoffentlich haben sie bald die neueste Version für IE8+ verfügbar.
Weitere Informationen / Demo herunterladen
Horizontales HTML5/CSS3- Menü

Nun, dieses Bootstrap-Hamburger-Menü ist eigentlich kein "Hamburger", aber es hat trotzdem die gleichen Funktionen. Darüber hinaus können Sie dem Symbol Menüs hinzufügen.
Sie können beispielsweise sehen, dass sich innerhalb des Symbols 'Artikel n HTML5 & CSS3' befindet. Sobald Sie darauf klicken, werden mehrere Kategorien angezeigt. Besuchern wird die Navigation durch die Website erleichtert . Sie müssen nirgendwo auf der Seite finden, was sie brauchen.
Dies ist perfekt für jede Website. Es kann auch mobilfreundlich sein! Sie können bis zu fünf Menüs hinzufügen und dann nach Belieben Kategorien darunter hinzufügen. Dhanush Badge hat dies gemacht und es rein mit HTML5 CSS3 erstellt.
Javascript oder Programmierung ist NICHT zwingend erforderlich, damit dies funktioniert.
Weitere Informationen / Demo herunterladen
Hamburger Menü – HTML, CSS & jQuery

Glenn Smith hat dieses Symbol mit HTML, CSS und jQuery erstellt. Obwohl einfach, funktioniert es genau richtig und reibungslos.
Manchmal ist es für Webseitenbesucher einfacher , einfachere Symbole zu verwenden, mit denen sie problemlos finden können, wonach sie suchen.
Dieses Menü finden Sie unten rechts auf dem Bildschirm. Sie können bis zu fünf Kategorien hinzufügen. Durch einfaches Klicken auf die Liste werden die Kategorien angezeigt. Die Hintergrundfarbe ist weiß, was es dem Publikum erleichtert, die Titel klar zu erkennen.
Das einzige an diesem Menü ist, dass es den Inhalt darunter abdeckt. Wenn Sie die Funktion ÄNDERN möchten, entfernen Sie einfach den Z-Index, der sich im Menüsymbol und im Menüfeld befindet.
Weitere Informationen / Demo herunterladenMenü „Hamburger“ Icon Animationen

Hugo Darby Brown hat dieses Bootstrap-Hamburger-Menü entworfen. Wenn Sie das Symbol durchspielen möchten, können Sie diese Seite besuchen, die Brown in seinem Konto geteilt hat – https://www.designcouch.com/. Er verleiht diesem Menü einen anderen Geschmack als andere.
Anstatt alle Kategorien unter das Menü zu stellen, beschloss er, die Kategorien daneben hinzuzufügen. Sie können Schaltflächen mit Bildern hinzufügen.
Von Browns Website fügte er vier Kategorien hinzu, in denen er Bio, Arbeit, Lebenslauf und Blog nannte. Sie können dasselbe tun, indem Sie dieses von ihm erstellte Hamburger-Symbol verwenden. Es hat eine X- Taste, wenn Sie das Menü schließen möchten.
Weitere Informationen / Demo herunterladenGooey- Menü

Lucas Bebber hat CSS und SVG Filter verwendet, um dieses Menü zu erstellen. Es hat drei verschiedene Versionen. Für alle Leute da draußen, die auf der Suche nach einem einzigartigen Bootstrap-Hamburger-Menü sind, ist dies möglicherweise das Richtige für Sie.
Je nach Geschmack können Sie eine beliebige Version davon für Ihre Website auswählen .
Bei Version 1 wird beim Klicken auf die Kreismenüschaltfläche die obere Kurvenlinie mit fünf verschiedenen Kategorieschaltflächen angezeigt. Wenn Sie das Menü schließen möchten, klicken Sie auf X. Bei Version 2 werden sechs Kategorien angezeigt, wenn Sie auf die Schaltfläche klicken.
Was ist mit der Version 3? Wenn Sie auf das Menü klicken, werden auf der rechten Seite vier separate Kreisschaltflächen angezeigt . Schließlich gibt es die Version 4 mit vier Kategorien, wenn Sie auf das Menü klicken.
Es ist Version 3 etwas ähnlich; es ist nur so, dass die Knöpfe zu nah beieinander sind.
Weitere Informationen / Demo herunterladenPure CSS Vollbild-Navigationsmenü

Brenden Palmer hat dieses Menü am 17. Mai 2015 entworfen. Von seinem Namen "Vollbild-Navigationsmenü" werden die Kategorien die gesamte Seite verbrauchen.
Es ist kein großes Problem, wenn Sie alle wichtigen Funktionen des Blogs innerhalb der Gruppen angeordnet haben. Sie können bis zu vier Kategorien oder so viele hinzufügen, wie Sie möchten. Kopieren Sie einfach das gleiche Prinzip, das er bei der Erstellung dieses verwendet hat.
Wenn Sie das Menü schließen möchten, klicken Sie links unten auf der Seite auf die Schaltfläche X.
Weitere Informationen / Demo herunterladenPull- Menü – Menü-Interaktionskonzept

Suchen Sie nach einem besseren Bootstrap-Hamburger-Symbol für eine mobilfreundliche Website? Dieses Pull-Menü hat ein großartiges Konzept. Sie müssen die Figur nur herunterziehen, um zwischen den Seiten zu springen.
Fabrizio Bianchi hat dieses Menüinteraktionskonzept am 26. November 2014 erstellt. Abgesehen von der EINZIGARTIGEN Art, dieses Symbol zu verwenden, ist die Farbe ziemlich beeindruckend.
Sie können bis zu vier oder mehr Kategorien hinzufügen. Wenn Sie das Menü ein wenig ziehen, wird die nächste Kategorie angezeigt, und wenn Sie etwas mehr ziehen, geht es danach zu den folgenden Kategorien.
Pull-Menü ist ein guter Ersatz für eine gleitende Liste . Die Funktionsweise ist bei den Aktualisierungsoptionen genauso. Der Unterschied besteht darin, dass die Seite nicht aktualisiert wird, sondern zur nächsten Seite gesprungen wird. Es ist auch bunt und macht zu viel Spaß.
Weitere Informationen / Demo herunterladenMorphing Hamburger Menü mit CSS

Dies ist auch ein mobilfreundliches Bootstrap-Hamburger-Menü, das von Imgonzalves erstellt wurde. Was Ihnen an diesem Menü gefallen wird, ist, dass es nicht die gesamte Seite abdeckt , wenn Sie auf das Menü klicken.
Die Inhalte bleiben erhalten und gehen unter die Kategorien.

Sie können bis zu vier oder mehr Kategorien hinzufügen. Es gibt auch eine X-Taste, wenn Sie das Menü schließen möchten. Was ist daran einzigartig? Es schafft eine einfachere Navigation für Ihr Publikum, das zu Ihrer Website kommt.
Vielleicht haben Sie viele Webseiten gesehen, auf denen es zu schwierig ist, die gewünschte Option zu finden, aber danke dafür. Sie haben eine bessere Idee , um sie in Ihren Blog aufzunehmen.
Weitere Informationen / Demo herunterladenSchiebemenü im iOS- Stil

Dieses von Jason Howans erstellte Menü ist eines der beliebtesten und wird häufig von Website-Erstellern verwendet. Der Stil ist absichtlich für iOs-Benutzer gedacht , aber die Designer dieses Symbols überlegen sich eine andere Möglichkeit, es auch für andere Arten von Betriebssystemen verfügbar zu machen.
Dieses Menü kann auch zu Ihrer Website hinzugefügt werden!
Was macht dieses Menü besonders? Die Navigation ist einfach EINFACH.
Sie müssen nur auf eine Schaltfläche klicken, und alle Kategorien sind vorhanden. Sie können mehrere Gruppen unter dem Menü hinzufügen. Auch die hier verwendeten Farben locken die Besucher.
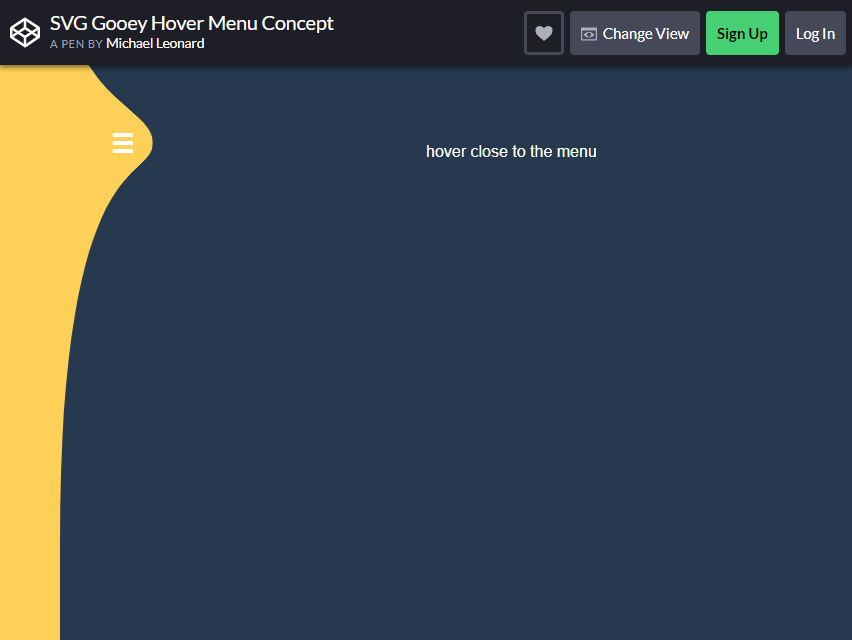
Weitere Informationen / Demo herunterladenSVG Gooey Hover-Menü-Konzept

Sie werden das Konzept dieses Menüs lieben. Fahren Sie einfach mit der Maus über das Symbol und alle Kategorien werden angezeigt.
Sie sparen sich das Klicken auf verschiedene Symbole, um dorthin zu gelangen, wo Sie hin möchten. Michael Leonard hat die Codes für dieses Menü erstellt.
Es gibt sechs Elemente in diesem Menü. Wenn Sie die Kategorien verschwinden lassen möchten, bewegen Sie die Maus von der Liste weg. Die Navigation ist ziemlich einfach und die Besucher werden viel Spaß damit haben, damit zu spielen.
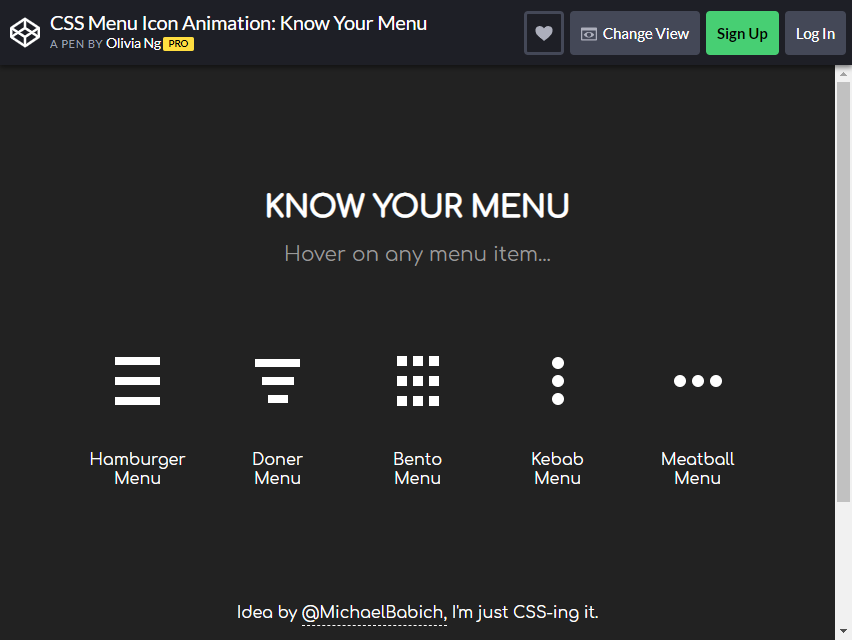
Weitere Informationen / Demo herunterladenCSS- Menüsymbol- Animation: Kennen Sie Ihr Menü

In diesem Menü gibt es verschiedene Elemente, die Sie auswählen möchten. Neben dem Bootstrap-Hamburger-Menü gibt es Döner-Menü, Bento-Menü, Kebab-Menü und Fleischbällchen-Menü.
Obwohl es ein anderes Design hat, ist das Prinzip das gleiche wie beim Original. Wenn Sie Ihrer Website einen einzigartigen Stil verleihen möchten, ist dies möglicherweise das Richtige für Sie.
Die Menüsymbol-Animation wurde von Olivia Ng entworfen und erstellt.
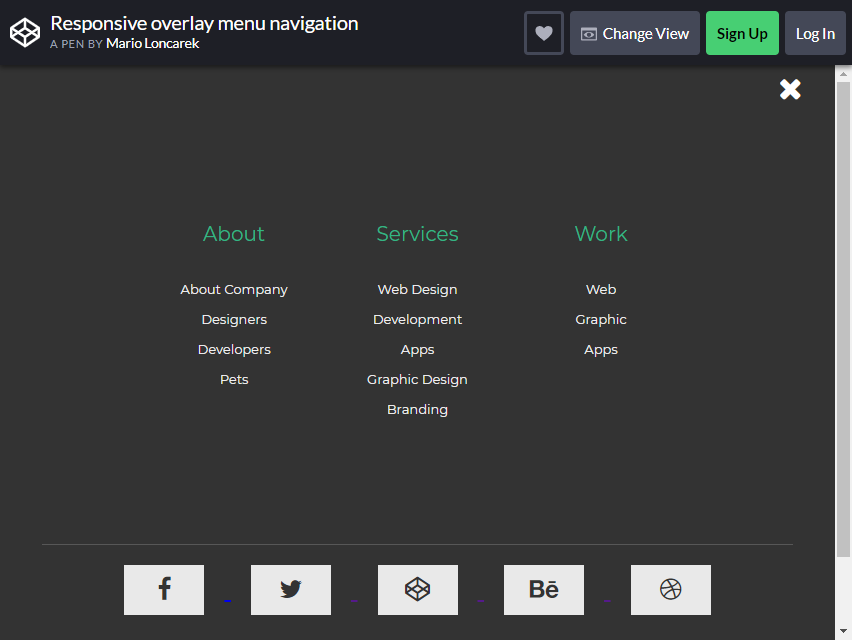
Weitere Informationen / Demo herunterladenResponsive Overlay-Menünavigation

Mario Loncarek hat diesen Bootstrap Hamburger Overlay-Menüstil erstellt. Mit nur einem Klick sehen Sie alle Kategorien – sogar die Kategorien unter diesen Hauptkategorien.
Diese Art von Menü ist organisiert und dennoch unkompliziert. Alle Dinge, die Sie brauchen, sind in einer einzigen Schaltfläche zusammengestellt. Es ist ein Vorteil für Besucher, die etwas Bestimmtes suchen.
Im Loncarek-Stil werden Sie sehen, dass er drei Menüs erstellt hat – Über, Dienste und Arbeit – die es einem Benutzer erleichtern, die gesuchten Kategorien einzugrenzen.
Er benutzte CSS HTML und jQuery, um dieses Symbol zu erstellen. Die Farbe ist neutral, was das Lesen erleichtert.
Weitere Informationen / Demo herunterladenCSS3/Javascript Pure Dropdown-Menü

Pedro Nauck hat dieses Dropdown-Menü erstellt. Sie können mehrere Menüs erstellen. Wie Sie auf dem Bild sehen können, hat der Ersteller drei Listen erstellt. In jedem Menü wurden verschiedene Kategorien auf dem Bildschirm angezeigt.
Die Navigation mit diesem Menü ist SEHR natürlich . Es braucht nicht Ihre gesamte Seite, um das Menü und die Kategorien anzuzeigen. Sie können erneut auf den Dropdown-Pfeil klicken, um den Inhalt auszublenden.
Dies ist nicht nur mobil-, sondern auch desktop-freundlich. Es hat auch eine schöne Schriftart! Sie können die Schriftart kopieren, wenn Sie möchten, aber Sie können kleine Details je nach Geschmack ändern .
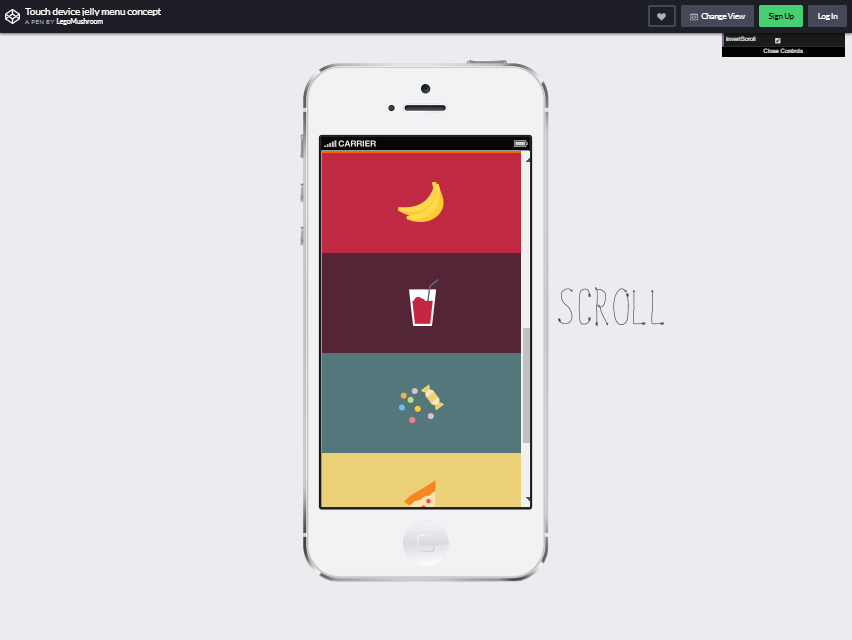
Weitere Informationen / Demo herunterladenTouch-Gerät Jelly- Menükonzept

Oleg Solomka hat dieses super süße und fantastische Menükonzept kreiert oder auch als Lego Mushroom bekannt. Anstatt ein typisches Symbol zu verwenden, verwendet er süße, um seiner Idee Farbe zu verleihen.
Es hängt von Ihren Vorlieben ab, ob Sie nach dem einfacheren oder dem einzigartigen suchen.
Oleg Solomka machte sogar deutlich, wie er die Menüschaltfläche erstellt hat. Das ist nur ein KONZEPT. Sie können dieses Konzept auch auf Ihrer Website verwenden.
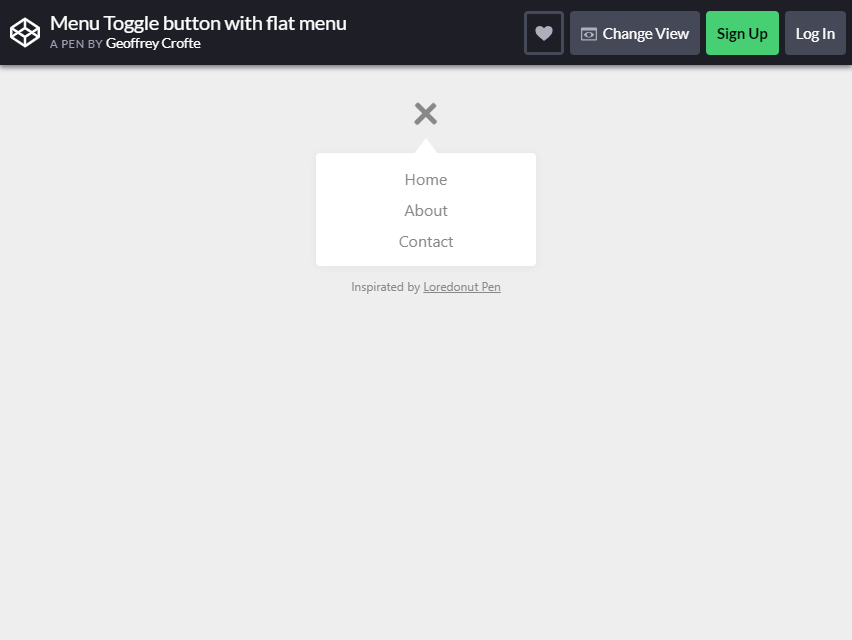
Weitere Informationen / Demo herunterladenMenü- Umschalttaste mit flachem Menü

Geoffrey Crofte hat diesen Menüstil entworfen. Er verwendet CSS-Übergänge und Vanilla JS, um es zu erstellen. Wie Sie auf dem Bild sehen können, ist es einfach.
Aber wenn man über das Bild zu sehen, wird es eine bessere Navigation Erfahrung für die Nutzer geben. Klicken Sie auf die Bootstrap-Hamburger-Menüschaltfläche, und die Kategorien werden angezeigt. Sie können auf das X-Symbol klicken, wenn Sie die Kategorien entfernen möchten.
Dies ist ein mobilfreundliches Design, kann aber auch für die Navigation über einen Desktop verfügbar sein.
Die NEUTRALE Farbe des Menüs passt zu jedem Thema Ihres Blogs oder Ihrer Websites. Es deckt keine anderen Inhalte der Website ab, und das ist ein Plus für Ihr Publikum oder Ihren Blog-Besucher.
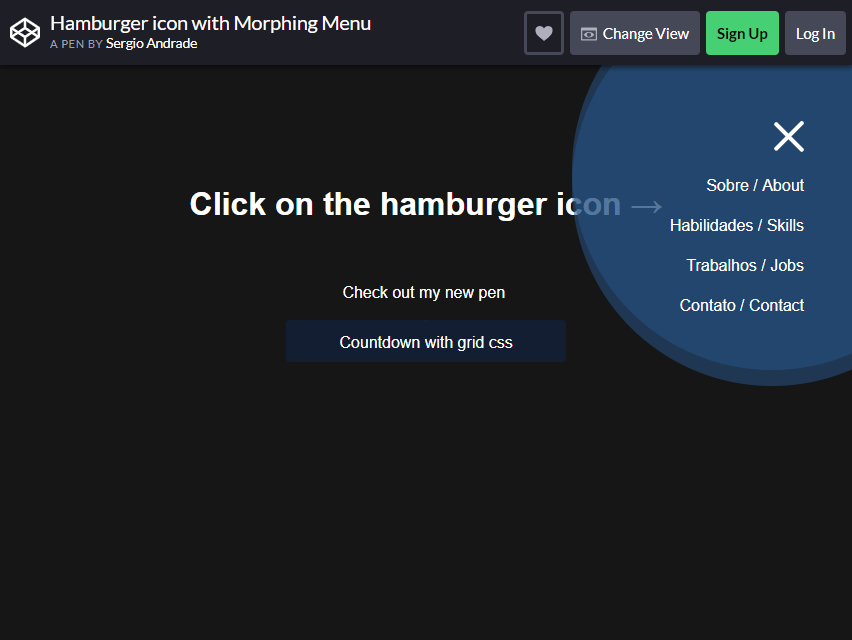
Weitere Informationen / Demo herunterladenHamburger- Symbol mit Morphing-Menü

Das Konzept mit diesem Menü ist fast das gleiche wie bei anderen. Obwohl es in diesem Menüstil etwas Einzigartiges hat.
Obwohl die Navigation mit dem Umschaltstil gleich ist , unterscheidet sich die Darstellung auf dem Bildschirm. Im Gegensatz zu anderen befindet sich dieses Morphing-Menü auf einer Seite der Website.
Seine Form ist auch ideal um einige Kategorien zu zeigen. Klicken Sie einfach auf die Schaltfläche X, wenn Sie es ausblenden möchten.
Für einen Anfänger ist dieser nicht schwer zu befolgen. Kopieren Sie einfach die Codes, die Sergio Andrande geteilt hat. Bearbeiten Sie es ein wenig, und dann können Sie loslegen.
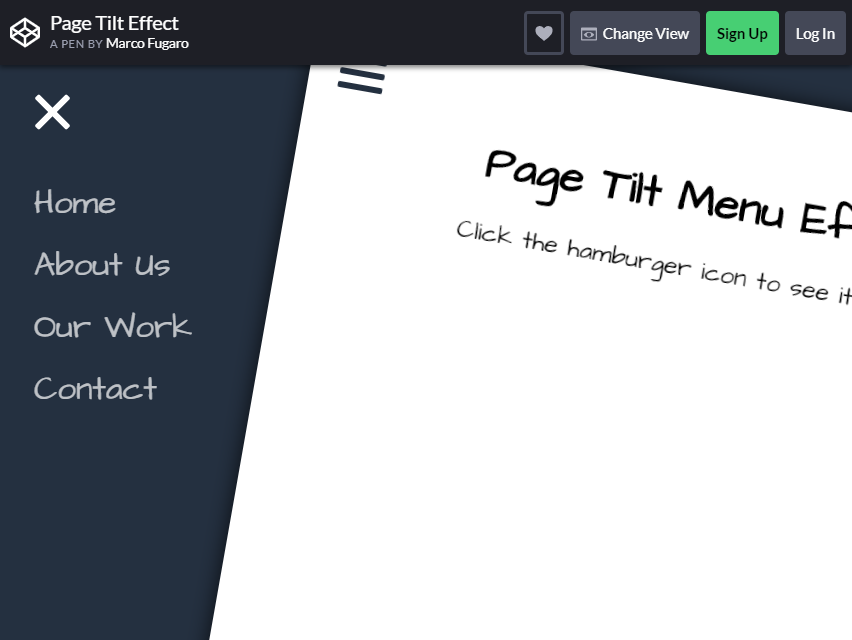
Weitere Informationen / Demo herunterladenSeite Kippeffekt

Möchten Sie Ihrer Website einen anderen Geschmack verleihen? Zum Glück haben wir etwas mit Ihnen zu teilen. Dieses Seitenneigungsmenü ist etwas anderes und kann mehr Besucher auf Ihre Website locken.
Marco Furago ist derjenige, der diesen Hamburger-Menüstil kreiert.
Klicken Sie auf Ihrer Seite auf das Bootstrap-Hamburger-Menüsymbol, um die Seite zu neigen. Dann werden die Kategorien aus Ihrem Menü angezeigt. Genauso einfach. Sie können vier und mehrere Kategorien unter Ihrer Menüschaltfläche hinzufügen .
Wie Sie auf dem Bild sehen können, hat es einen hervorragenden visuellen Effekt und der Schriftstil ist einfach perfekt. Die Farbe trägt auch zur Schönheit der Website bei.
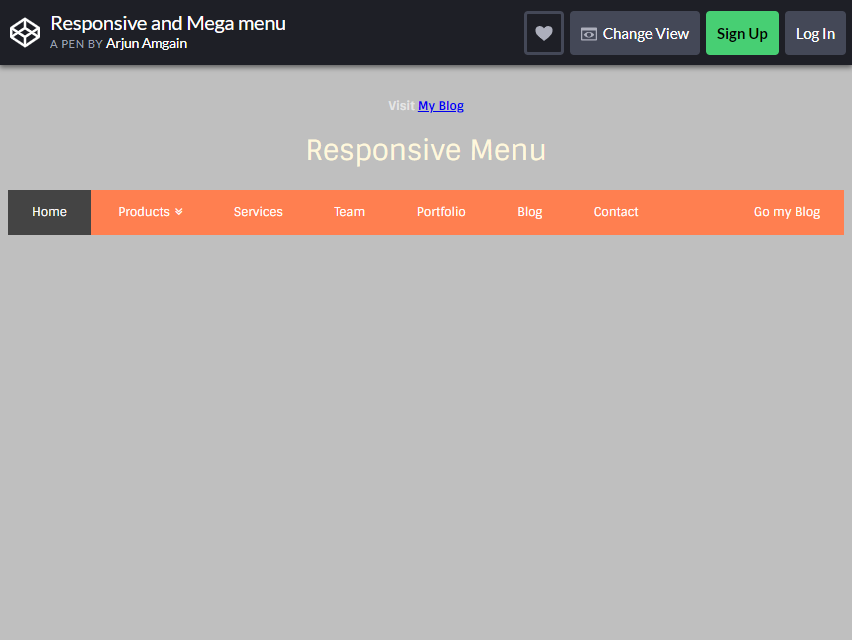
Weitere Informationen / Demo herunterladenResponsive und Mega-Menü

Dieses Menü hat kein Hamburger-Symbol, aber trotzdem – es hat mehrere Toggle-Down-Listen , um genau das zu bekommen, was Sie wollten. Einige Website-Besucher bevorzugen diese sehr. Auf der Seite sind die Menüs transparent und zu einfach zu navigieren.
Sie grenzen das gesuchte Element nur ein, indem sie ein entsprechendes Menü auswählen. Dann wäre die Kategorie leicht zu finden.
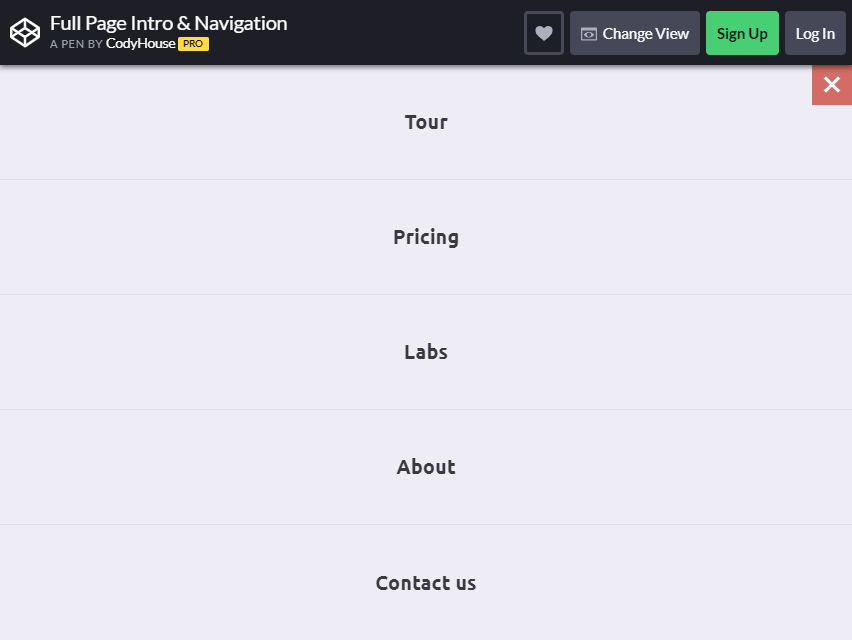
Weitere Informationen / Demo herunterladenGanzseitige Einführung und Navigation

Wenn Sie nach einer ganzseitigen Speisekarte suchen, ist dies eine ausgezeichnete Option für Sie. Wenn Sie zum Hamburger-Symbol navigieren, wird die Kategorie auf dem gesamten Bildschirm angezeigt .
Es ist sowieso nicht störend; ein Benutzer kann die gesuchte Kategorie finden, indem er einfach auf das Symbol klickt. Wenn Sie das Menü schließen möchten, klicken Sie auf X und Sie kehren zur ursprünglichen Seite zurück.
Abgesehen von dem EINFACHEN Design des Menüs kann es leicht navigiert werden.
Gute Navigation und einfaches Design können zusammenarbeiten. Es wird die Funktion Ihrer Website so verbessern , wie Sie es sich wünschen.
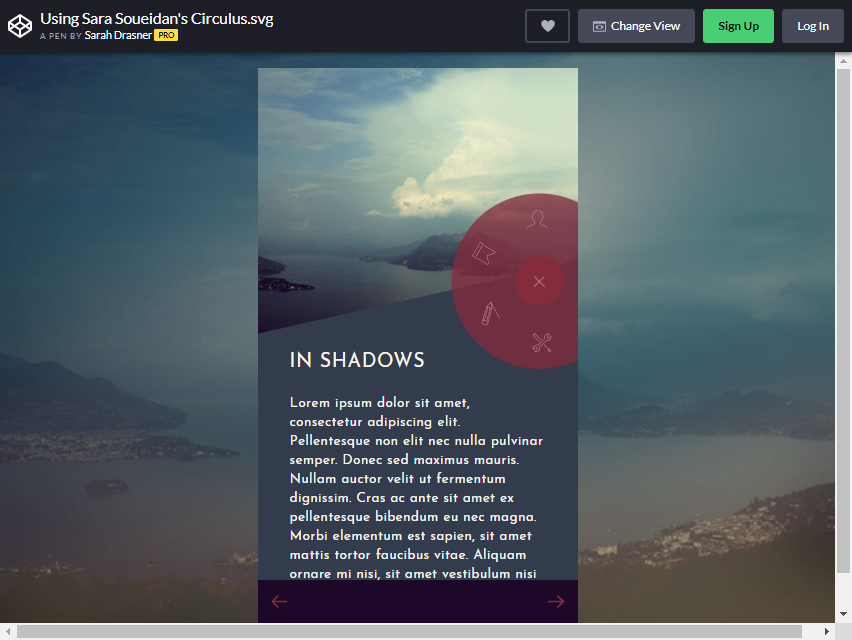
Weitere Informationen / Demo herunterladenDer Zirkel von Sara Soueidan

Dieses Bootstrap-Hamburger-Menü ist nicht das gewöhnliche. Dieses Menü wird zunächst für Mobiltelefone verwendet. Aber wenn Sie andere Arten von Hamburger-Menüs machen, kann dies eine Inspiration sein , um in Ihre Website aufgenommen zu werden. Sehen Sie das Bild an.
Auf der rechten Seite sehen Sie ein Hamburger-Symbol. Wenn Sie auf das Bild klicken, werden andere Symbole um es herum angezeigt. Dort finden Sie verschiedene Kategorien.
Klicken Sie einfach auf die Schaltfläche X, um das Menü zu schließen.
BILDER auf Ihrem Menüsymbol zu haben, ist für die Zuschauer verlockend. Es gibt ihnen sofortige Ideen, was in jeder Kategorie enthalten ist. Dafür hat Sara Soueidan hervorragende Arbeit geleistet !
Weitere Informationen / Demo herunterladen
