23 exemples de menus de hamburgers Bootstrap (gratuits)
Publié: 2021-07-16Ces modèles de menu de hamburger Bootstrap sont parfaits si vous cherchez à améliorer la navigation de votre site Web, en particulier sur mobile.
Au lieu de rechercher vous-même le meilleur élément de navigation, nous avons plutôt fait le travail difficile.
Ce sont toutes des solutions gratuites que vous pouvez utiliser IMMÉDIATEMENT.
Nous nous sommes assurés de vous proposer le plus de variantes possibles. En plus de cela, chaque exemple de menu hamburger est également modifiable et personnalisable.
Faites votre version !
Ne manquez plus jamais une fonction de menu soignée que vous pouvez désormais exécuter confortablement. Rien à perdre, tout à gagner.
Prendre plaisir.
Meilleurs exemples de menus de hamburgers Bootstrap
Menu du site Web V05

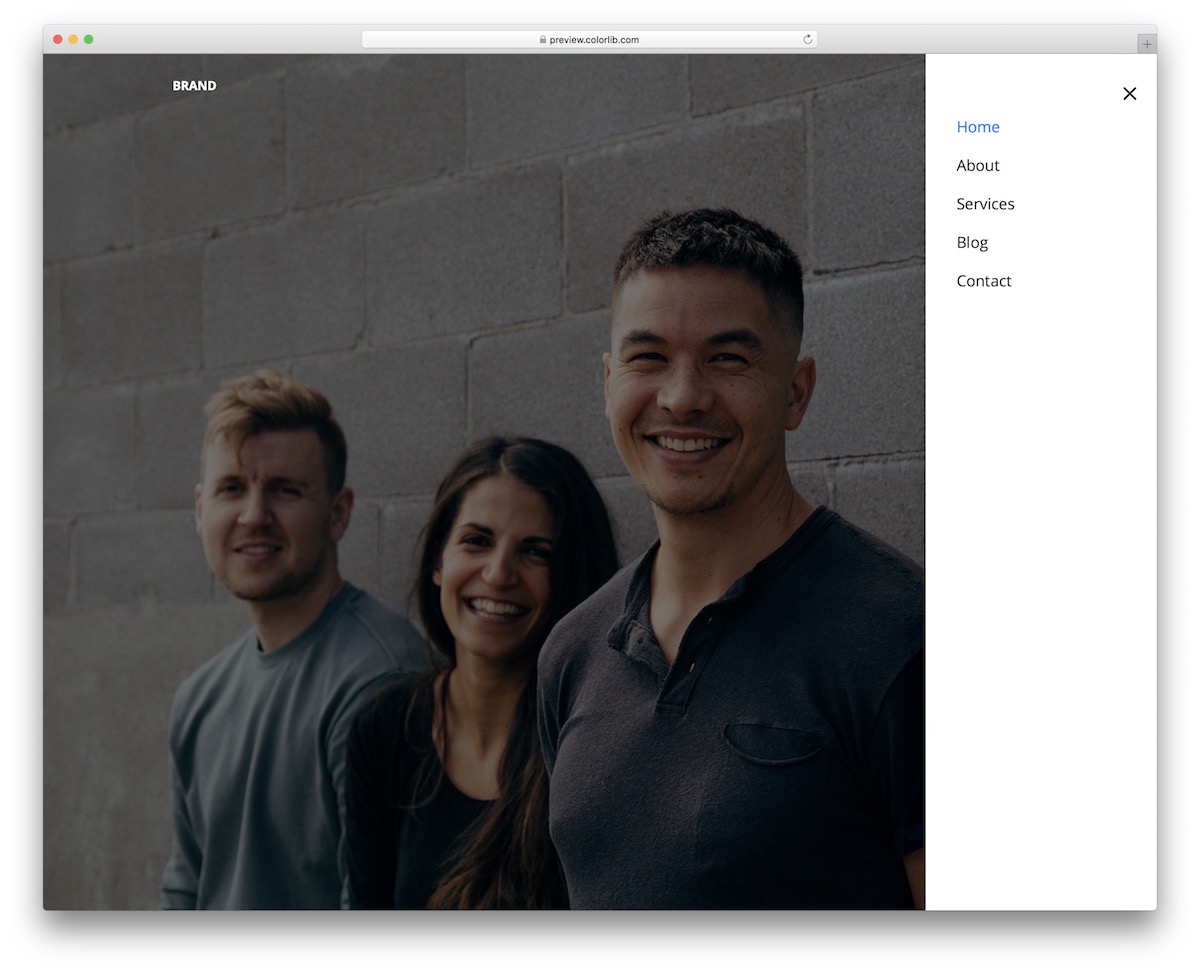
Website Menu V05 est notre propre version des menus de hamburgers basée sur le célèbre framework Bootstrap. C'est une solution à la mode qui comporte une icône dans le coin supérieur droit, glissant dans la navigation à partir de la droite.
Les performances étonnantes restent intactes grâce à la mise en page fluide, que ce soit sur un ordinateur de bureau ou un mobile.
Une autre fonctionnalité intéressante est l'effet de survol qui transforme la section sur laquelle vous souhaitez cliquer en BLEU. Gardez à l'esprit que vous pouvez également le marquer et effectuer des retouches si nécessaire ou opter pour la version prête à l'emploi.
Plus d'infos / Télécharger la démoMenu du site Web V06

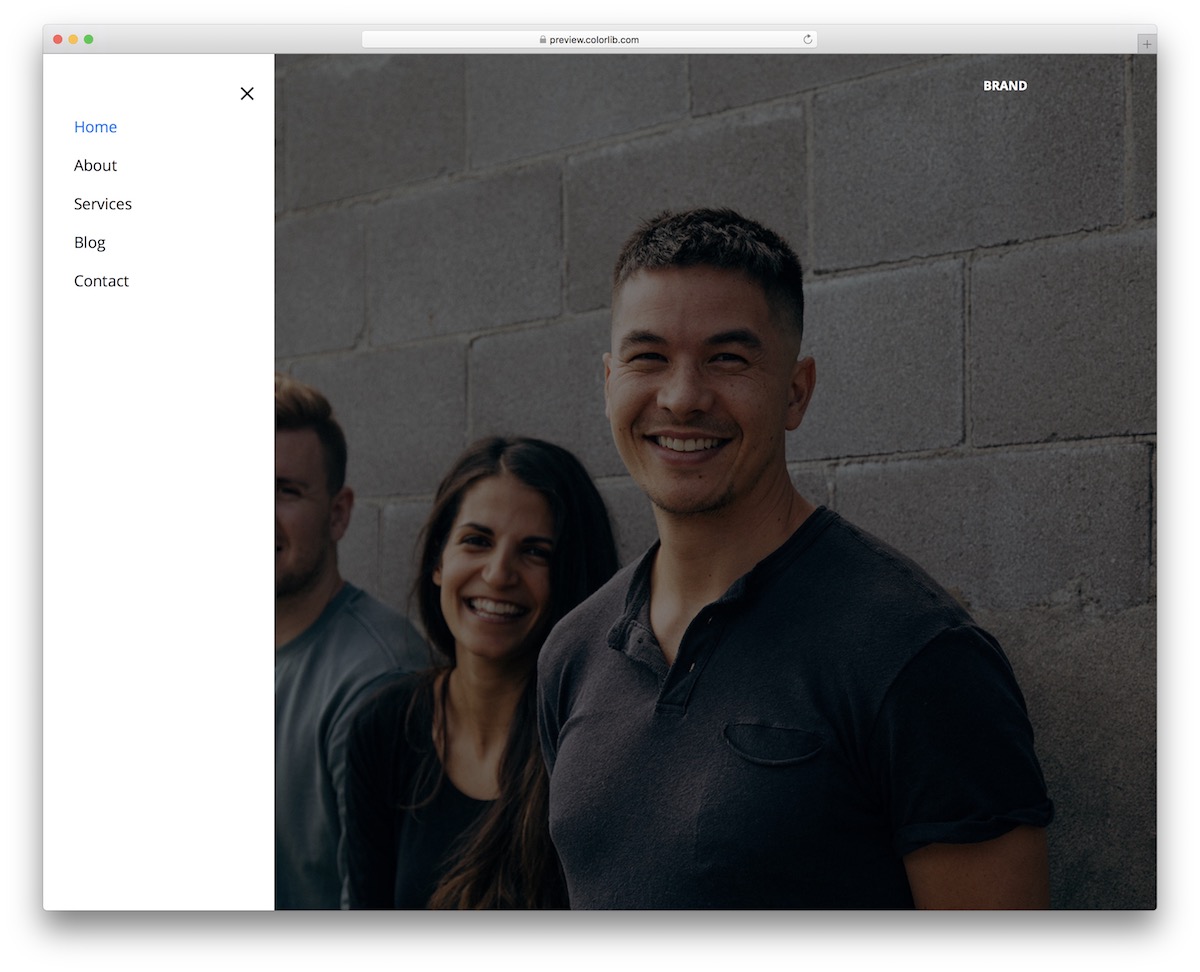
Le menu du site Web V06 est à peu près une solution identique au menu de hamburger Bootstrap par rapport à ce qui précède, juste qu'il est reflété sur le côté gauche.
Il a la même icône, le même menu coulissant et le même effet de survol. Au lieu de basculer la navigation sur la droite , vous pouvez désormais aller à contre-courant avec la version gauche .
De plus, le code de l'extrait est très convivial et organisé, vous pouvez donc rapidement en tirer le meilleur parti. Cela signifie que même si vous envisagez de FAIRE des ajustements, ils vous prendront peu de temps.
Plus d'infos / Télécharger la démoMenu du site Web V20

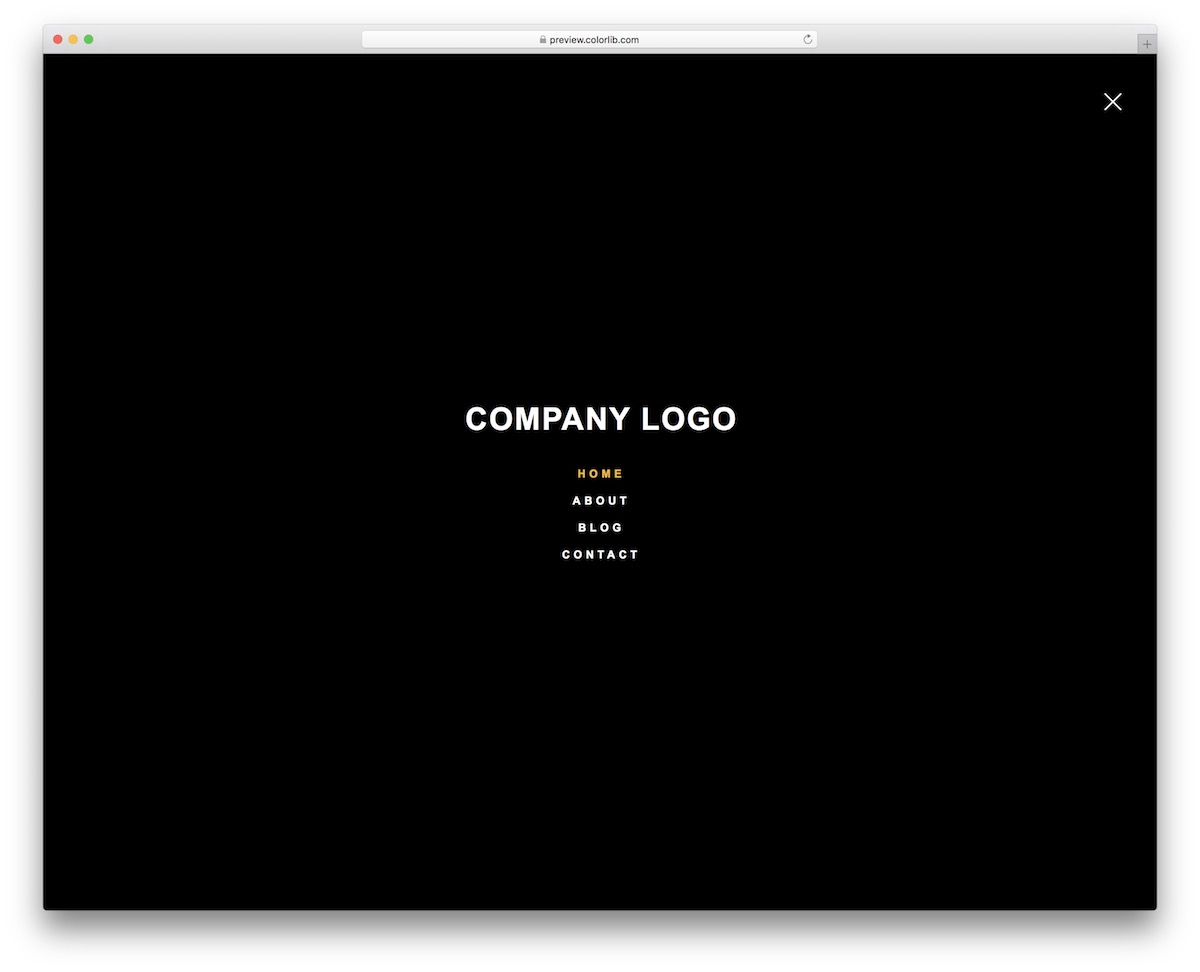
Si vous êtes particulièrement à la recherche d'un modèle de superposition de menu PLEIN ÉCRAN, Website Menu V20 est votre meilleur choix. Il est même livré avec un design sombre par défaut, ce qui le rend très spécial.
Une autre fonctionnalité intéressante de l'extrait gratuit est l' animation soignée qui s'active lorsque vous ouvrez ou fermez le menu.
De plus, le menu Bootstrap reste dans le même beau format sur mobile, tablette et ordinateur de bureau, débloquant une superbe navigation sur le site Web.
Plus d'infos / Télécharger la démoHamburger de conception matérielle

Chris Draycott-Wheatley a créé celui-ci. Il a construit cela sur CSS, et un peu avec JS. Cette icône fonctionne EN DOUCEUR.
Lorsque vous cliquez sur cette icône à trois lignes horizontales, diverses catégories apparaîtront. C'est à vous de décider du nombre de catégories que vous souhaitez inclure.
Une autre chose que vous allez adorer à propos de ce design est qu'il a le bouton flèche gauche, alors que vous pouvez revenir à la page précédente .
La taille est assez grande pour passer la souris dessus. La couleur de fond est juste magnifique pour voir l'icône.
Pour l'instant, il prend en charge les deux dernières versions de chaque navigateur majeur, à savoir IE10+. Espérons qu'ils auront bientôt la dernière version disponible pour IE8+.
Plus d'infos / Télécharger la démo
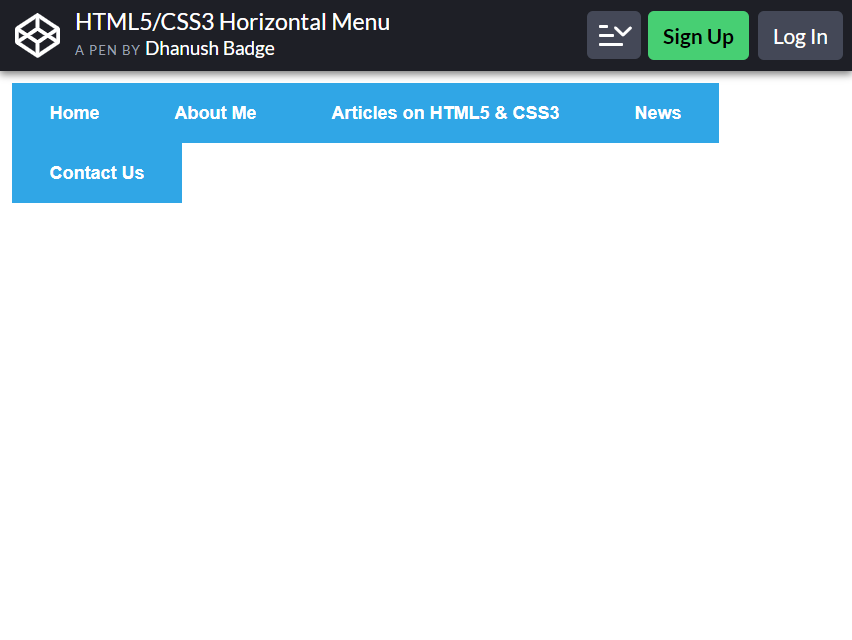
Menu horizontal HTML5/CSS3

Eh bien, ce menu de hamburgers bootstrap n'est pas réellement un « hamburger », mais il a quand même les mêmes fonctions. Quoi de plus, vous pouvez ajouter des menus à l'intérieur de l'icône.
Exemple, vous pouvez voir qu'à l'intérieur de l'icône, il y a 'Articles n HTML5 & CSS3'. Une fois que vous avez cliqué dessus, plusieurs catégories apparaîtront. Il sera plus facile pour les visiteurs de naviguer sur le site Web. Ils n'ont pas à trouver ce dont ils ont besoin n'importe où sur la page.
C'est parfait pour n'importe quel site Web. Il peut aussi être adapté aux mobiles ! Vous pouvez ajouter jusqu'à cinq menus, puis ajouter des catégories en dessous à votre guise. Dhanush Badge a fait cela et l'a fait purement par HTML5 CSS3.
Javascript ou la programmation n'est PAS essentiel pour que cela fonctionne.
Plus d'infos / Télécharger la démo
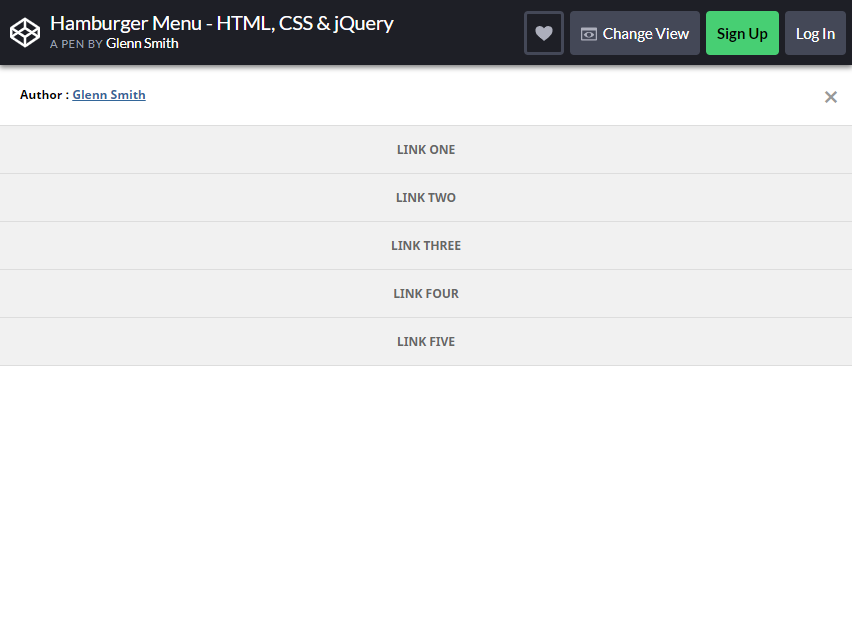
Menu Hamburger – HTML, CSS et jQuery

Glenn Smith a créé cette icône avec HTML, CSS et jQuery. Bien que simple, il fonctionne parfaitement et en douceur.
Parfois, il est plus facile pour le public du site Web d'utiliser des icônes plus simples où ils peuvent trouver ce qu'ils recherchent sans aucun problème.
Vous pouvez trouver ce menu en bas à droite de l'écran. Vous pouvez ajouter jusqu'à cinq catégories. En cliquant simplement sur la liste, les catégories apparaîtront. La couleur de fond est blanche, ce qui permet au public de voir plus facilement les titres.
La seule chose à propos de ce menu est qu'il couvre le contenu en dessous. Si vous souhaitez MODIFIER la fonction, supprimez simplement le z-index situé dans l'icône de menu et le panneau de menu.
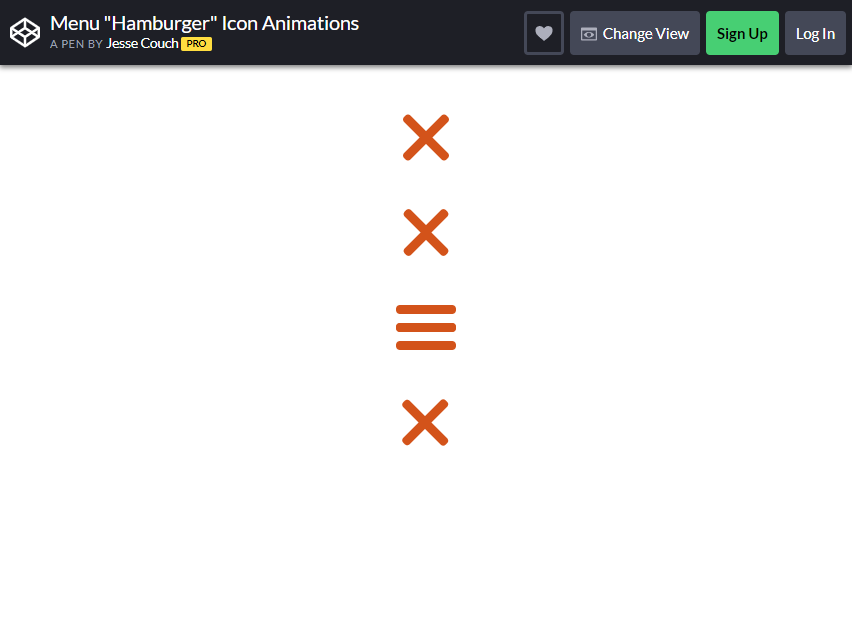
Plus d'infos / Télécharger la démoMenu "Hamburger" Icône Animations

Hugo Darby Brown a conçu ce menu de hamburgers bootstrap. Si vous souhaitez jouer grâce à l'icône, vous pouvez visiter cette page Brown partagée dans son compte – https://www.designcouch.com/. Il ajoute une saveur différente à ce menu par rapport aux autres.
Au lieu de mettre toutes les catégories sous le menu, il a décidé d'ajouter les catégories à côté . Vous pouvez ajouter des boutons avec des images.
Sur le site Web de Brown, il a ajouté quatre catégories dans lesquelles il a nommé biographie, travail, CV et blog. Vous pouvez faire la même chose en utilisant cette icône de hamburger qu'il a créée. Il a un bouton X si vous voulez fermer le menu.
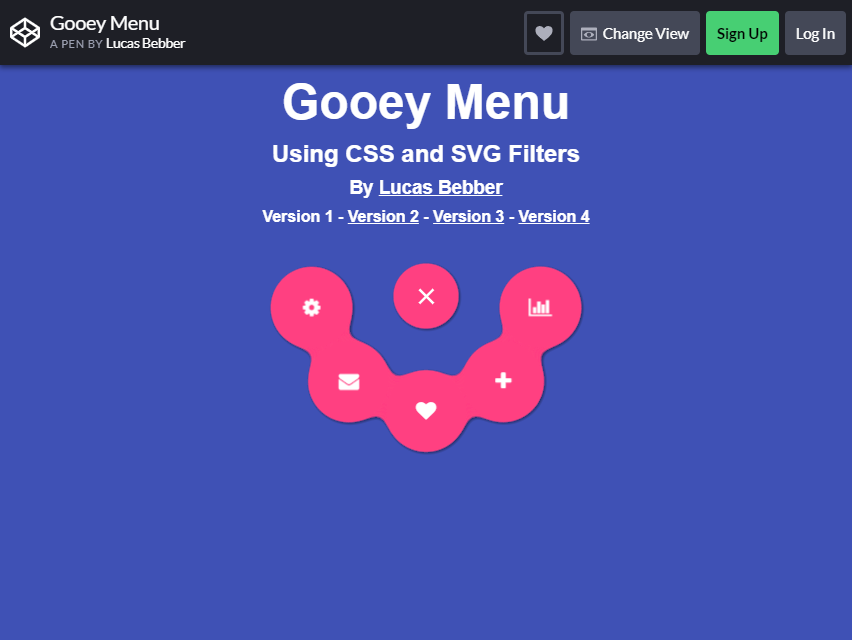
Plus d'infos / Télécharger la démoMenu gluant

Lucas Bebber a utilisé CSS et SVG Filter pour créer ce menu. Il a trois versions différentes. Pour tous ceux qui recherchent un menu de hamburgers bootstrap unique, celui-ci est peut-être celui qu'il vous faut.
Selon vos goûts, vous pouvez choisir n'importe quelle version pour votre site Web.
Pour la version 1, lorsque vous cliquez sur le bouton de menu circulaire, la ligne de courbe supérieure apparaît avec cinq boutons de plusieurs catégories. Si vous souhaitez fermer le menu, cliquez sur X. Pour la version 2, lorsque vous cliquez sur le bouton, six catégories apparaîtront autour.
Et pour la version 3 ? Lorsque vous cliquez sur le menu, quatre boutons circulaires séparés apparaîtront sur le côté droit. Enfin, il existe la version 4 avec quatre catégories lorsque vous cliquez sur le menu.
Il est légèrement similaire à la version 3 ; c'est juste que les boutons sont trop proches les uns des autres.
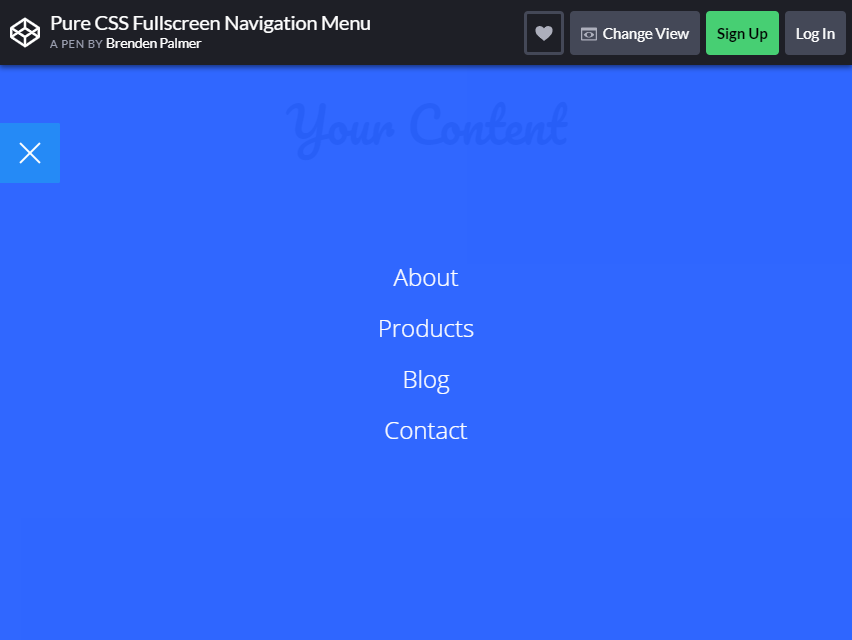
Plus d'infos / Télécharger la démoMenu de navigation plein écran en CSS pur

Brenden Palmer a conçu ce menu le 17 mai 2015. De son nom « menu de navigation plein écran », les catégories CONSOMMERONT la page entière.
Ce n'est pas un gros problème si toutes les fonctions critiques du blog sont organisées à l'intérieur des groupes. Vous pouvez ajouter jusqu'à quatre catégories, ou autant que vous le souhaitez. Copiez simplement le même principe qu'il a utilisé pour créer celui-ci.
Si vous souhaitez fermer le menu, cliquez sur le bouton X en bas à gauche de la page.
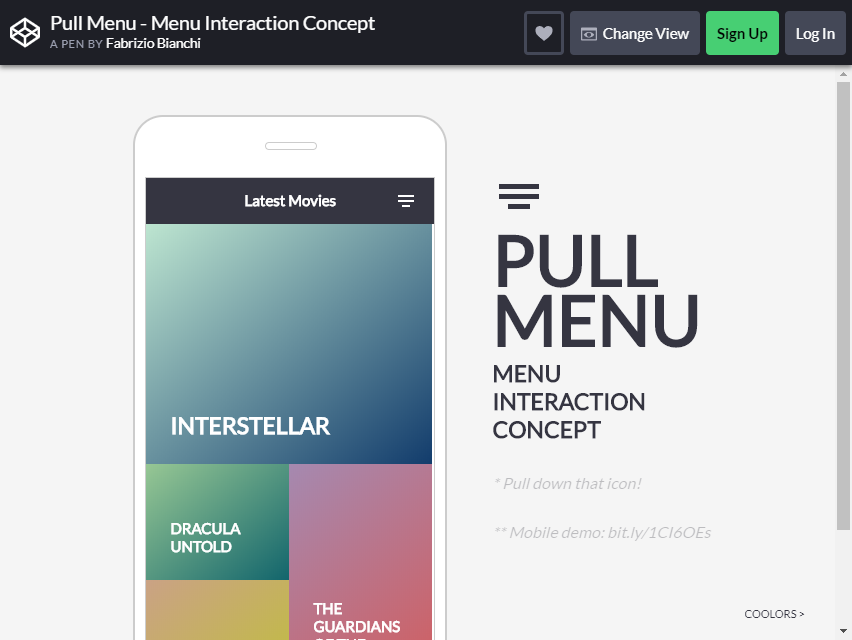
Plus d'infos / Télécharger la démoMenu à tirer – Concept d'interaction de menu

Cherchiez-vous une meilleure icône de hamburger bootstrap pour un site Web adapté aux mobiles ? Ce menu déroulant a un excellent concept. Il suffit de dérouler le chiffre pour passer d'une page à l'autre.
Fabrizio Bianchi a créé ce concept d'interaction de menu le 26 novembre 2014. Mis à part la façon UNIQUE d'utiliser cette icône, la couleur est assez impressionnante.
Vous pouvez ajouter jusqu'à quatre catégories ou plus. Au fur et à mesure que vous tirez un peu sur le menu, la catégorie suivante apparaîtra, et au fur et à mesure que vous tirez un peu plus, elle ira aux catégories suivantes après cela.
Le menu déroulant est un bon substitut à une liste déroulante. La façon dont cela fonctionne est la même avec des options de rafraîchissement. La différence est qu'il n'actualise pas la page, mais passe à la page suivante. Il est également coloré et trop amusant à utiliser.
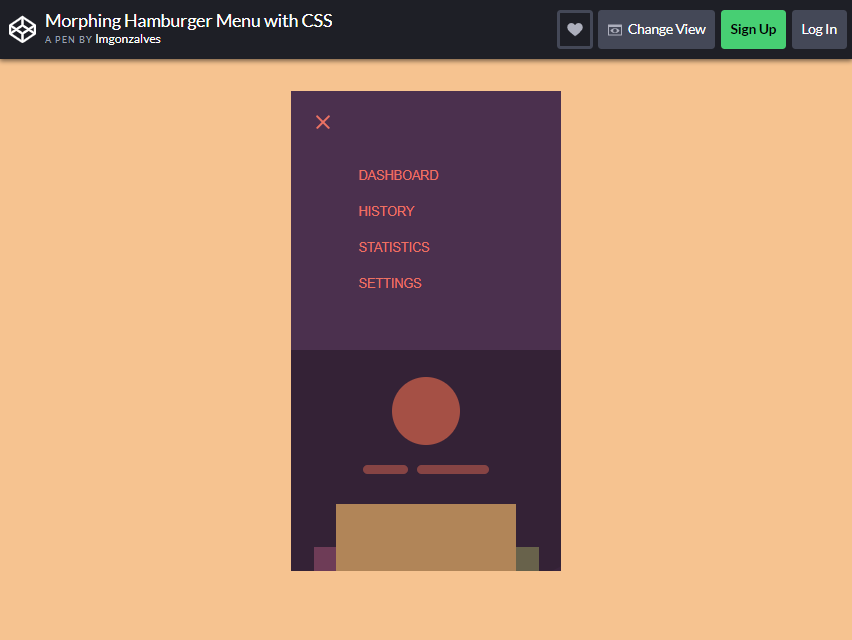
Plus d'infos / Télécharger la démoMorphing Hamburger Menu avec CSS

Celui-ci est également un menu Bootstrap Hamburger adapté aux mobiles créé par Imgonzalves. Ce que vous aimerez dans ce menu, c'est que lorsque vous cliquez sur le menu, il ne couvrira pas toute la page .
Le contenu restera et descendra sous les catégories.
Vous pouvez ajouter jusqu'à quatre catégories ou plus. Il y a aussi le bouton X si vous voulez fermer le menu. En quoi cela est-il unique ? Il CRÉE UNE navigation PLUS simple pour votre public venant sur votre site.

Vous avez peut-être vu beaucoup de pages Web sur lesquelles il est trop difficile de trouver l'option sur laquelle vous souhaitez cliquer, mais merci pour cela. Vous aurez une meilleure idée à inclure dans votre blog.
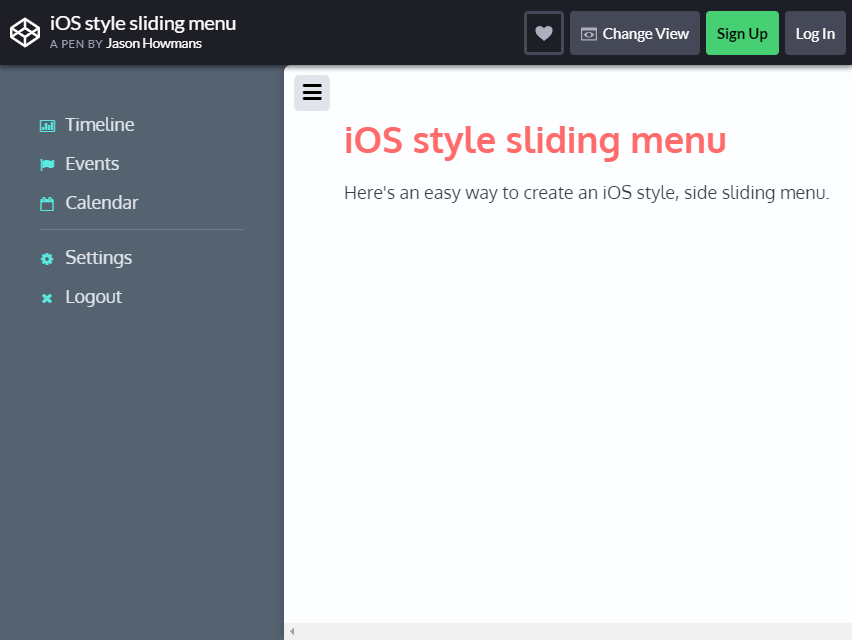
Plus d'infos / Télécharger la démoMenu déroulant de style iOS

Ce menu créé par Jason Howans est l'un des plus populaires et souvent utilisé par les créateurs de sites Web. Le style est destiné aux utilisateurs d'iOs , mais le concepteur de cette icône a pensé à une autre façon de la rendre disponible également pour d'autres types de système d'exploitation.
Ce menu peut également être ajouté à votre site Web!
Qu'est-ce qui rend ce menu spécial? La navigation est juste SIMPLE.
Vous n'avez qu'à cliquer sur un bouton, et toutes les catégories sont là. Vous pouvez ajouter plusieurs groupes sous le menu. Les couleurs utilisées ici sont également attrayantes pour les visiteurs.
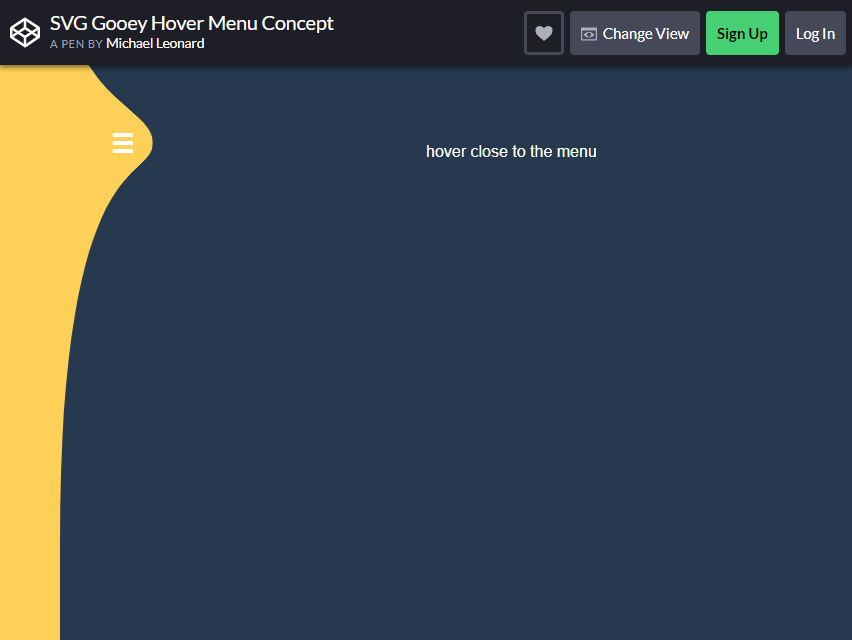
Plus d'infos / Télécharger la démoConcept de menu de survol gluant SVG

Vous allez adorer le concept de ce menu. Passez simplement votre souris sur l'icône et toutes les catégories apparaîtront.
Vous vous épargnerez de cliquer sur différentes icônes pour vous rendre là où vous voulez aller. Michael Leonard a créé les codes de ce menu.
Il y a six éléments dans ce menu. Si vous voulez faire disparaître les catégories, passez votre souris loin de la liste. La navigation est assez facile , et les visiteurs s'amuseront à jouer avec.
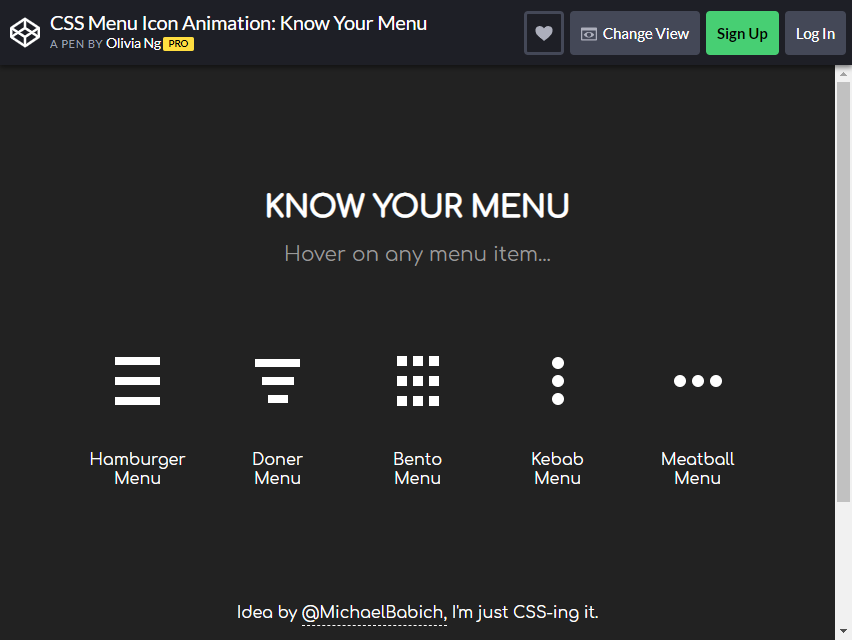
Plus d'infos / Télécharger la démoAnimation d'icône de menu CSS : Connaissez votre menu

Dans ce menu, il y a différents éléments que vous pouvez choisir. Outre le menu Bootstrap Hamburger, il existe un menu Doner, un menu Bento, un menu Kebab et un menu Meatball.
Bien qu'il ait un design différent, le principe est le même que celui d'origine. Si vous souhaitez ajouter un style unique à votre site Web, celui-ci pourrait être fait pour vous.
Le Menu Icon Animation a été conçu et créé par Olivia Ng.
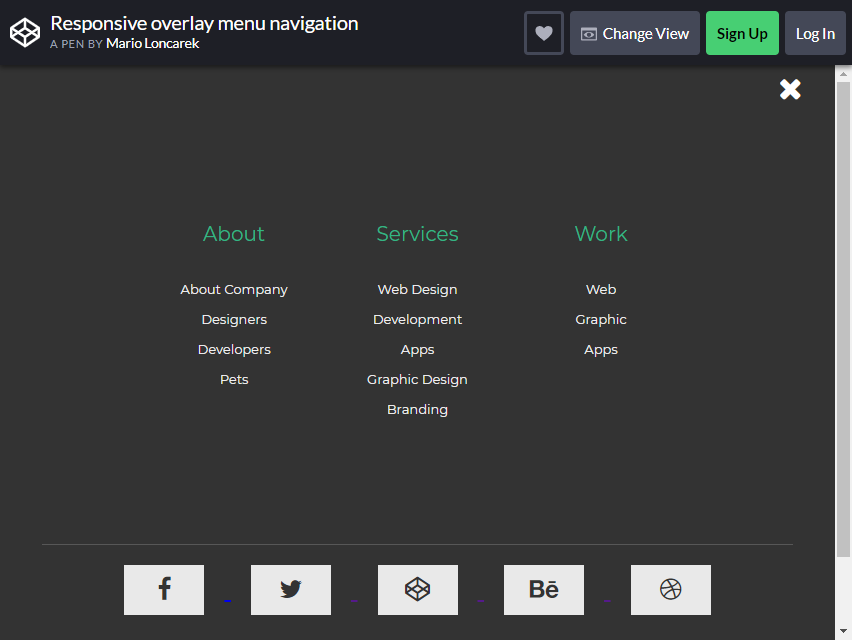
Plus d'infos / Télécharger la démoNavigation dans le menu de superposition réactive

Mario Loncarek a créé ce style de menu superposé Bootstrap Hamburger. En un seul clic, vous verrez toutes les catégories – même les catégories sous ces catégories principales.
Ce type de menu est organisé mais simple. Tout ce dont vous avez besoin est compilé dans un seul bouton. C'est un avantage pour les visiteurs qui recherchent une chose spécifique.
Dans le style de Loncarek, vous verrez qu'il a créé trois menus - À propos, Services et Travail - ce qui est plus facile pour un utilisateur de RÉDUIRE les catégories qu'il recherche.
Il a utilisé CSS HTML et jQuery pour faire cette icône. La couleur est neutre, ce qui facilite la lecture.
Plus d'infos / Télécharger la démoMenu déroulant CSS3/Javascript pur

Pedro Nauck a créé ce menu déroulant. Vous pouvez faire plusieurs menus. Comme vous pouvez le voir sur la photo, le créateur a créé trois listes. Dans chaque menu, diverses catégories s'affichaient à l'écran.
La navigation à l'aide de ce menu est TRES naturelle . Il n'a pas besoin de votre page entière pour afficher le menu et les catégories. Vous pouvez cliquer à nouveau sur la flèche déroulante pour masquer le contenu.
Ce n'est pas seulement adapté aux mobiles, mais également aux ordinateurs de bureau. Il a aussi une belle police! Vous pouvez copier la police si vous le souhaitez, mais vous pouvez modifier de petits détails en fonction de vos goûts.
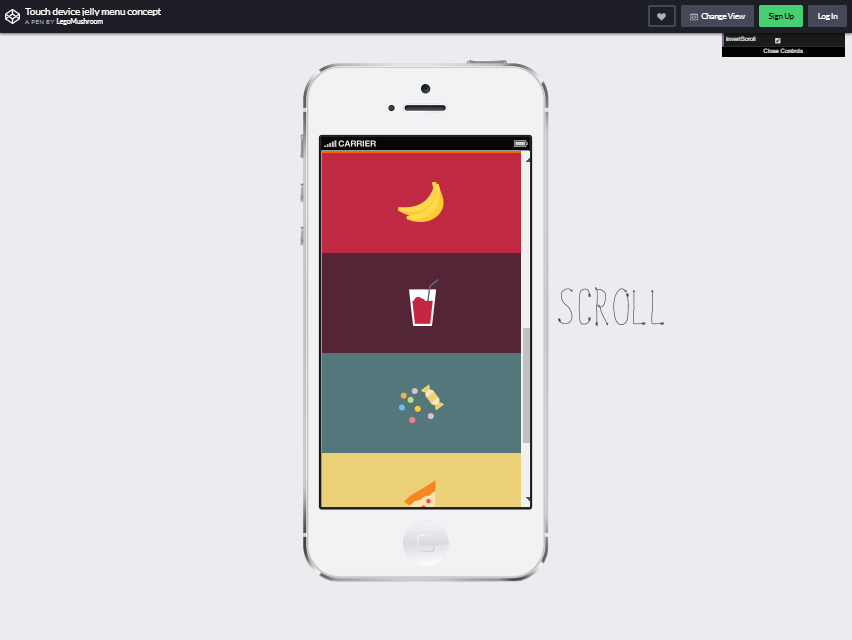
Plus d'infos / Télécharger la démoConcept de menu de gelée d' appareil tactile

Oleg Solomka a créé ce concept de menu super mignon et fantastique ou également connu sous le nom de Lego Mushroom. Au lieu d'utiliser une icône typique, il utilise des icônes mignonnes pour donner de la couleur à l'idée qu'il avait en tête.
Cela dépend de votre préférence si vous recherchez le plus simple ou unique.
Oleg Solomka a même expliqué comment il a créé le bouton de menu. Ce n'est qu'un CONCEPT. Vous pouvez également utiliser ce concept sur votre site Web.
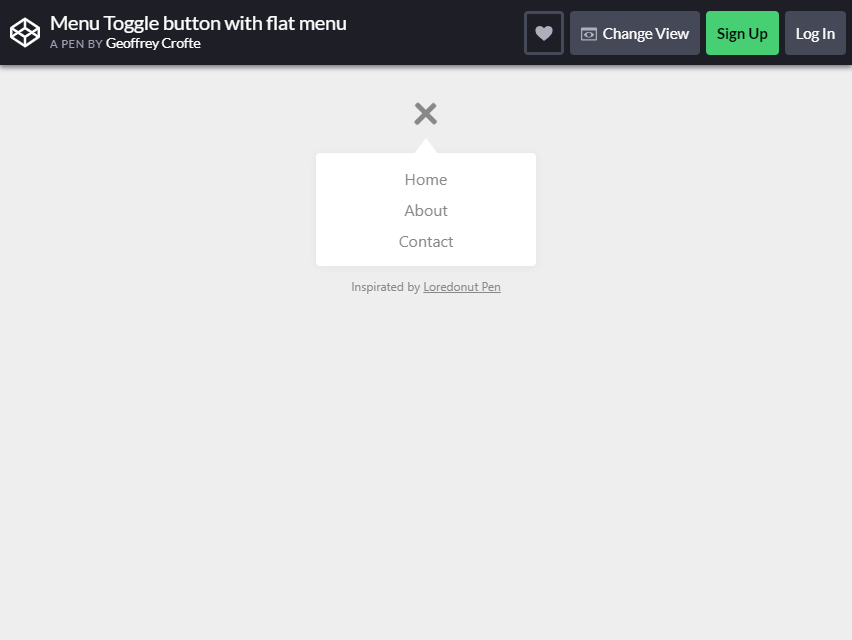
Plus d'infos / Télécharger la démoMenu Bouton bascule avec menu plat

Geoffrey Crofte a conçu ce style de menu. Il utilise des transitions CSS et Vanilla JS pour le créer. Comme vous pouvez le voir sur la photo, c'est simple.
Mais si vous voyez au-delà de l'image, cela offrira une meilleure expérience de navigation aux utilisateurs. Cliquez sur le bouton du menu hamburger d'amorçage et les catégories apparaîtront. Vous pouvez cliquer sur l'icône X si vous souhaitez supprimer les catégories.
Il s'agit d'une conception adaptée aux mobiles, mais également disponible pour la navigation sur un ordinateur de bureau.
La couleur NEUTRE du menu s'adapte à n'importe quel thème de votre blog ou de vos sites Web. Il ne couvre pas les autres contenus du site, et c'est un + pour votre audience ou visiteur de blog.
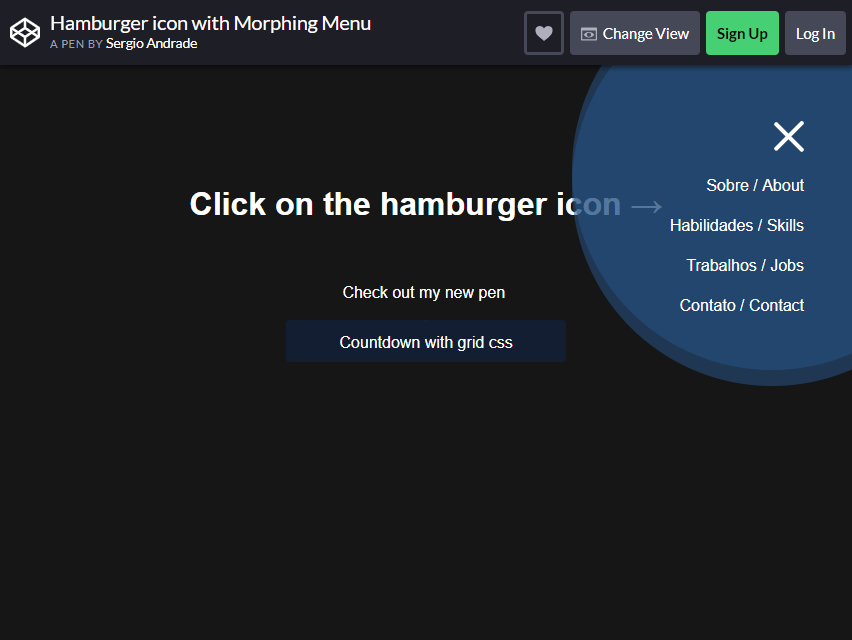
Plus d'infos / Télécharger la démoIcône de hamburger avec menu Morphing

Le concept avec ce menu est presque le même avec les autres. Bien qu'il ait quelque chose d'unique dans ce style de menu.
Bien que la façon de naviguer soit la même avec le style bascule , la façon dont il apparaît à l'écran est différente. Contrairement à d'autres, ce menu de morphing est d'un côté du site Web.
Sa forme est également idéale pour montrer quelques catégories. Cliquez simplement sur le bouton X si vous souhaitez le masquer.
Pour un débutant, celui-ci n'est PAS difficile à suivre. Copiez simplement les codes partagés par Sergio Andrande. Modifiez-le un peu, puis vous êtes prêt à partir.
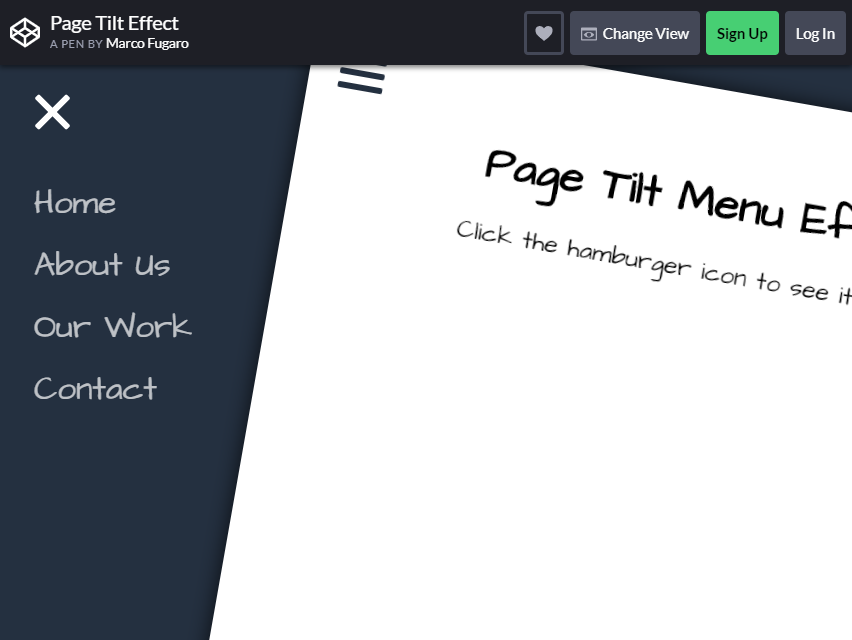
Plus d'infos / Télécharger la démoEffet d' inclinaison de la page

Voulez-vous ajouter une autre saveur à votre site Web? Heureusement, nous avons quelque chose à partager avec vous. Ce menu d'inclinaison de page est quelque chose de différent et peut attirer plus de visiteurs sur votre site Web.
Marco Furago est celui qui crée ce style de menu hamburger.
Depuis votre page, cliquez sur l'icône du menu hamburger Bootstrap pour incliner la page, puis les catégories de votre menu s'afficheront. Aussi simple que ça. Vous pouvez ajouter quatre et plusieurs catégories sous votre bouton de menu.
Comme vous pouvez le voir sur l'image, il a un excellent effet visuel et le style de police est tout simplement parfait. La couleur ajoute également à la beauté du site.
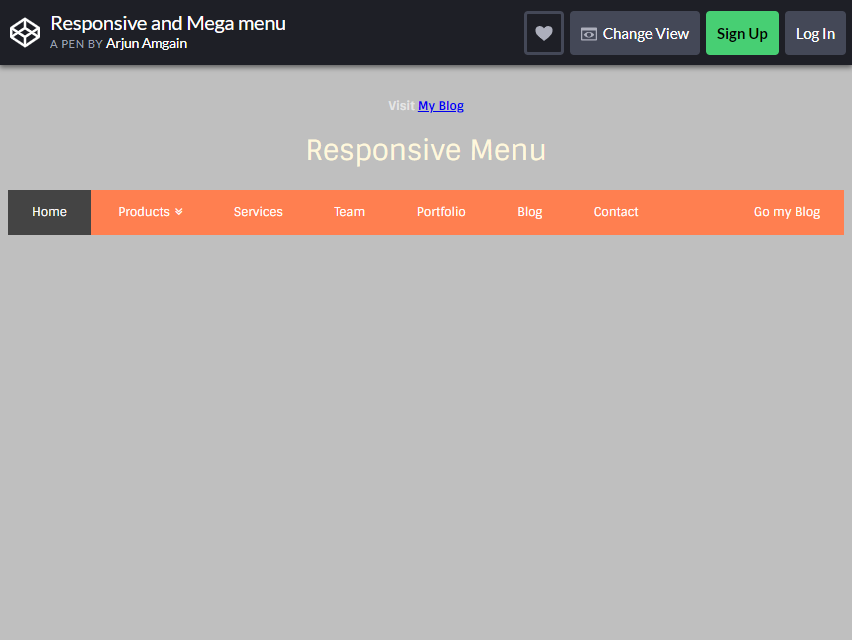
Plus d'infos / Télécharger la démoMenu réactif et méga

Ce menu n'a pas d'icône de hamburger, mais quand même - il a plusieurs listes à bascule pour obtenir exactement ce que vous vouliez. Certains visiteurs du site Web préfèrent beaucoup celui-ci. Dans la page, les menus sont transparents et trop faciles à naviguer.
Ils ne feront qu'affiner l'élément qu'ils recherchent en choisissant un menu qui lui est associé. La catégorie serait alors trouvée facilement.
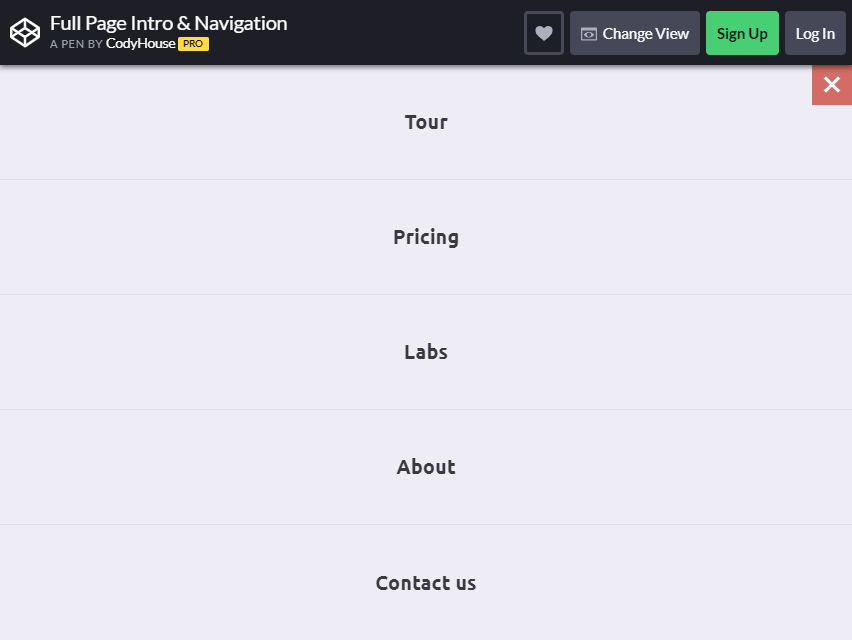
Plus d'infos / Télécharger la démoIntro et navigation pleine page

Si vous recherchez un menu pleine page, ce serait une excellente option pour vous. Lorsque vous naviguez jusqu'à l'icône hamburger, la catégorie apparaît sur tout l'écran .
Ce n'est pas un problème de toute façon; un utilisateur peut trouver la catégorie qu'il recherche en cliquant simplement sur l'icône. Si vous souhaitez fermer le menu, cliquez sur X et vous reviendrez à la page d'origine.
Mis à part la conception SIMPLE du menu, il peut être navigué facilement.
Une bonne navigation et une conception simple peuvent fonctionner ensemble. Cela améliorera la fonction de votre site Web, comme vous le souhaitez.
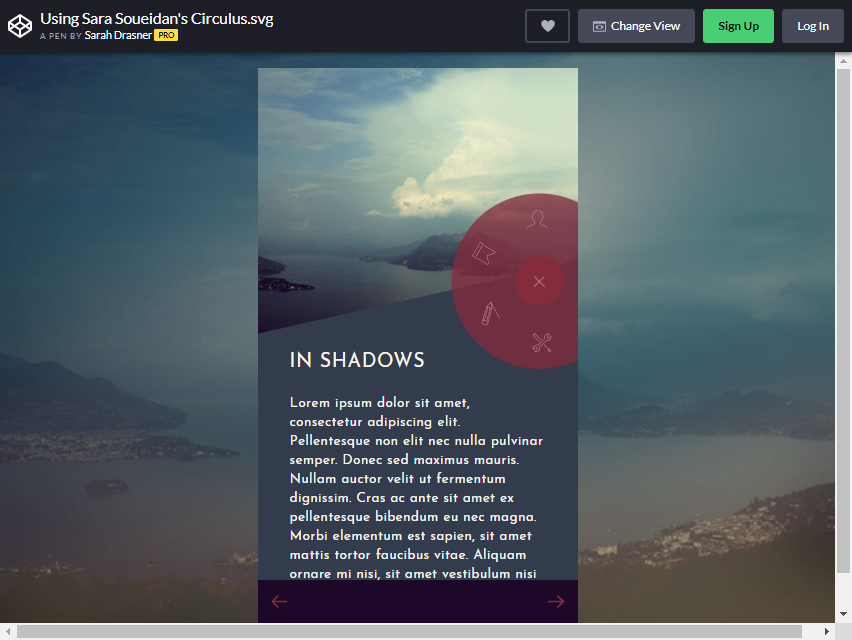
Plus d'infos / Télécharger la démoLe cirque de Sara Soueidan

Ce menu de hamburger bootstrap n'est pas ordinaire. Ce menu est utilisé pour les mobiles, pour commencer. Mais si vous préparez d'autres types de menus de hamburgers, cela peut être une source d' inspiration à inclure dans votre site Web. Regarde l'image.
Vous verrez une icône de hamburger sur le côté droit. Lorsque vous cliquez sur l'image, d'autres symboles apparaîtront autour d'elle. C'est là que vous trouverez une variété de catégories.
Cliquez simplement sur le bouton X pour fermer le menu.
Avoir des IMAGES sur votre icône de menu est attrayant pour les téléspectateurs. Cela leur donnera des idées instantanées sur ce qui est inclus dans chaque catégorie. Sara Soueidan a fait un excellent travail pour cela !
Plus d'infos / Télécharger la démo
