23 Exemplos de menu de hambúrguer bootstrap (grátis)
Publicados: 2021-07-16Esses modelos de menu de hambúrguer Bootstrap são perfeitos se você deseja aumentar a navegação do seu site, especialmente no celular.
Em vez de procurar você mesmo o melhor elemento de navegação, nós fizemos o trabalho árduo.
Todas essas são soluções gratuitas que você pode empregar IMEDIATAMENTE.
Fizemos questão de trazer a você o maior número possível de variações. Além disso, cada exemplo de menu de hambúrguer também é editável e personalizável.
Faça sua versão!
Nunca mais faltará uma função de menu elegante que agora você pode executar confortavelmente. Nada a perder, tudo a ganhar.
Aproveitar.
Melhores exemplos de menu de hambúrguer bootstrap
Menu do site V05

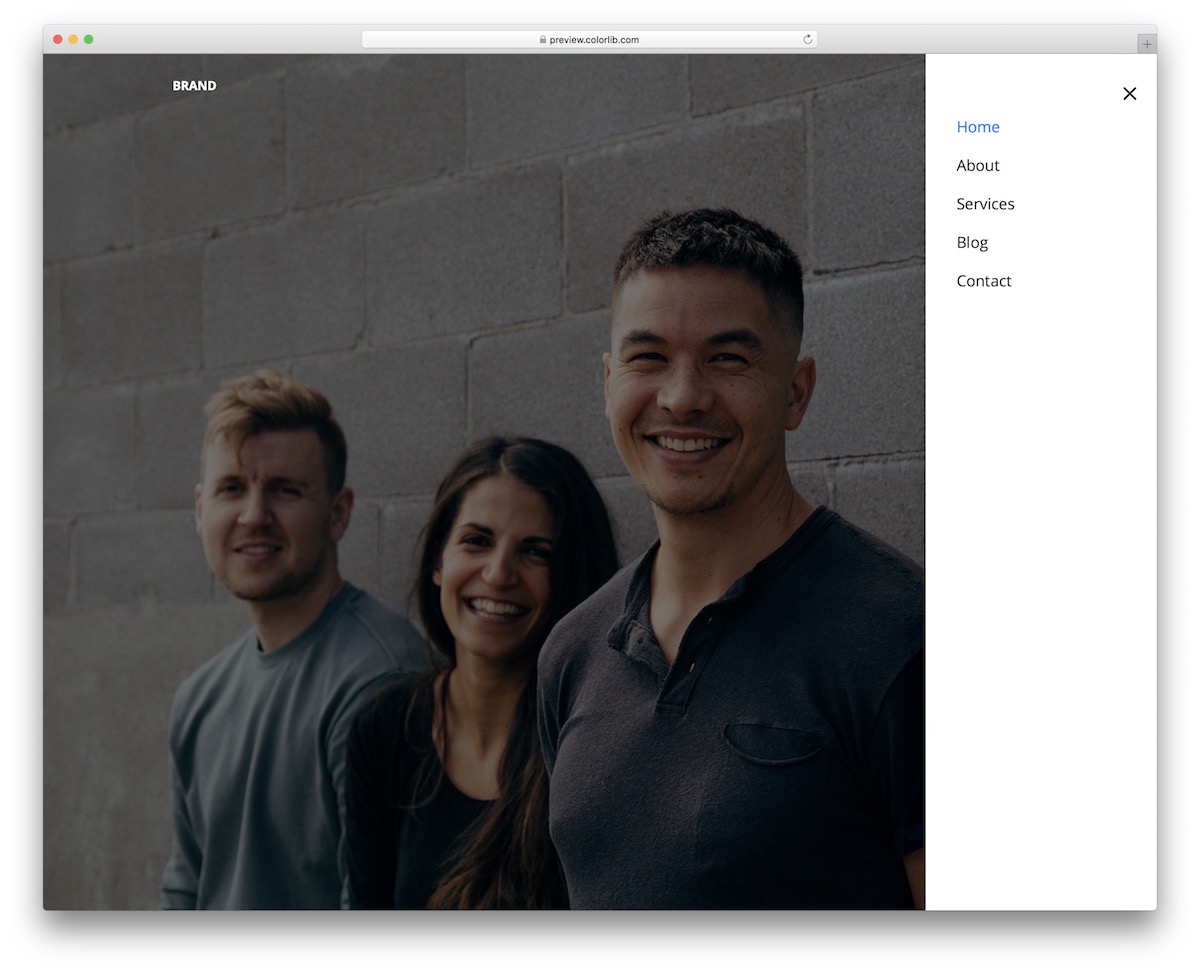
Website Menu V05 é a nossa própria versão dos menus de hambúrguer com base na popular estrutura Bootstrap. É uma solução trendy que apresenta um ícone no canto superior direito, deslizando na navegação da direita.
O incrível desempenho permanece intacto devido ao layout fluido, seja visualizado no desktop ou no celular.
Outro recurso interessante é o efeito de foco que transforma a seção em que deseja clicar em AZUL. Lembre-se de que você também pode marcá-lo e realizar toques de refinamento, se necessário, ou optar pela versão pronta para uso.
Mais informações / Download de demonstraçãoMenu do site V06

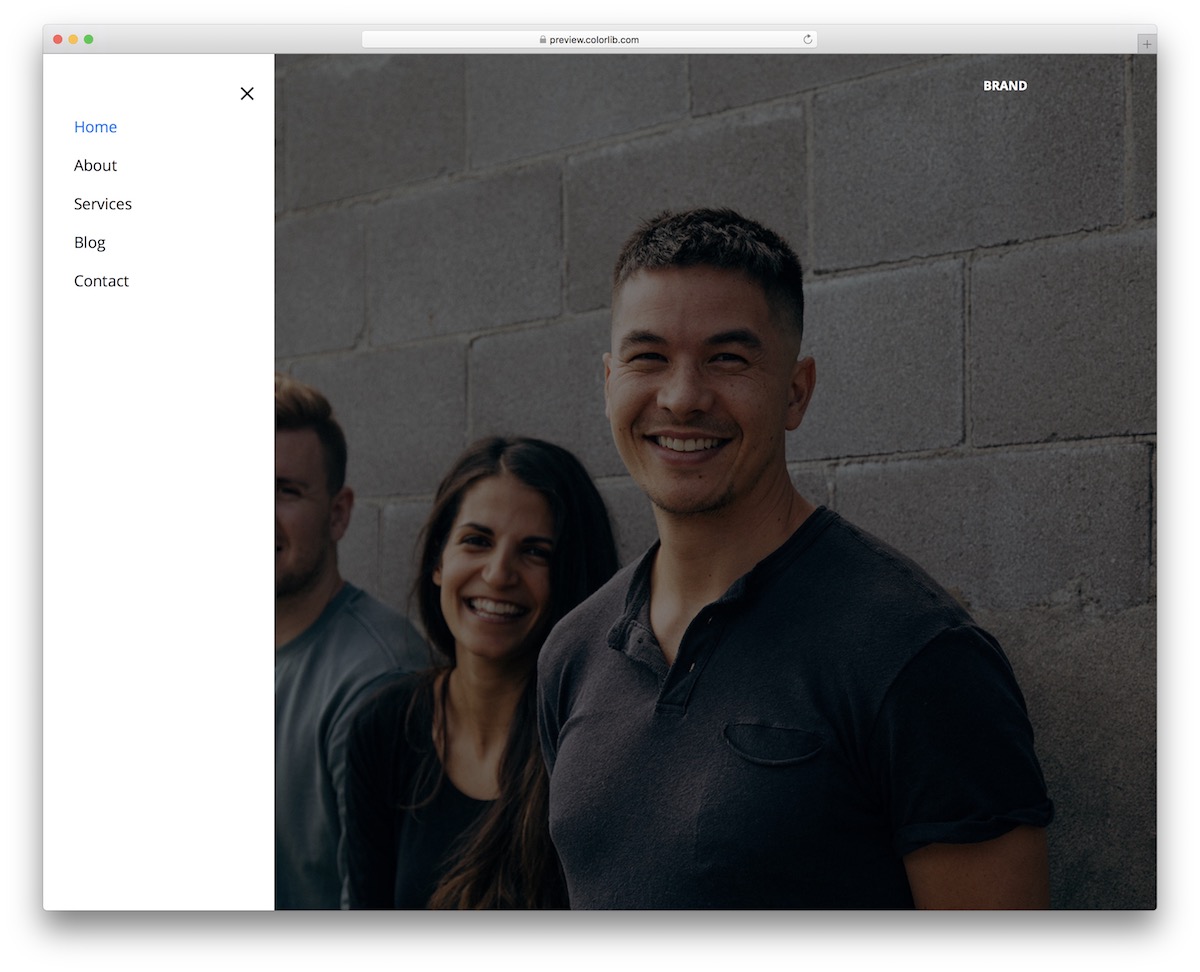
Website Menu V06 é praticamente uma solução idêntica ao menu de hambúrguer Bootstrap em comparação com o acima, só que é espelhado no lado esquerdo.
Ele tem o mesmo ícone, mesmo menu deslizante e efeito de foco. Em vez de balançar a navegação à direita , agora você pode ir contra a corrente com a versão esquerda .
Além disso, o código do snippet é muito amigável e organizado, para que você possa obter o máximo dele rapidamente. Ou seja, mesmo que você planeje FAZER ajustes, eles levarão pouco tempo para serem concluídos.
Mais informações / Download de demonstraçãoMenu V20 do site

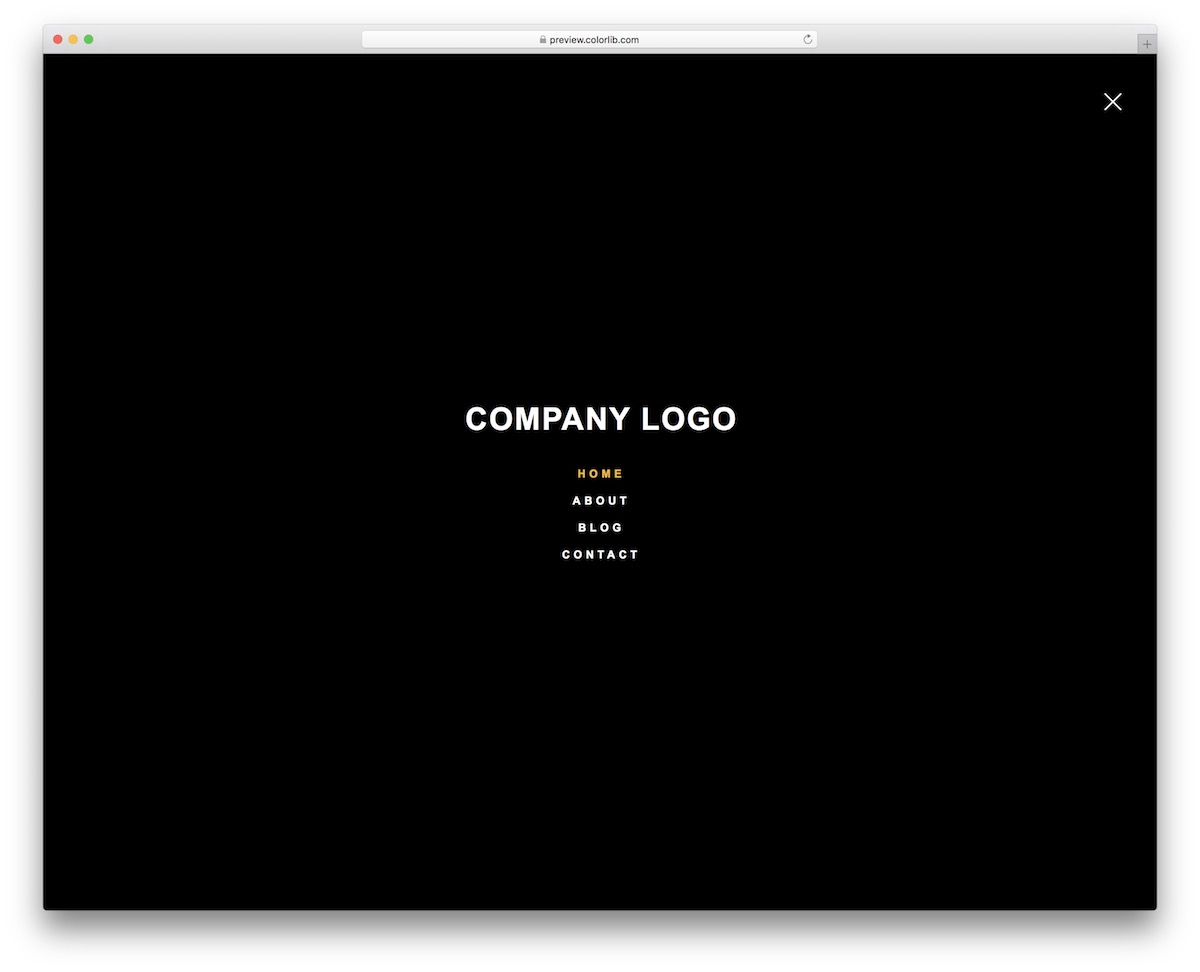
Se você estiver em busca de um modelo de sobreposição de menu FULL-SCREEN, Website Menu V20 é sua melhor aposta. Ele ainda vem com um design escuro por padrão, o que o torna ainda mais especial.
Outro recurso interessante do snippet gratuito é a animação bacana que é ativada quando você abre ou fecha o menu.
Além disso, o menu Bootstrap permanece no mesmo formato bonito no celular, tablet e desktop, desbloqueando excelente navegabilidade do site.
Mais informações / Download de demonstraçãoHambúrguer de design de material

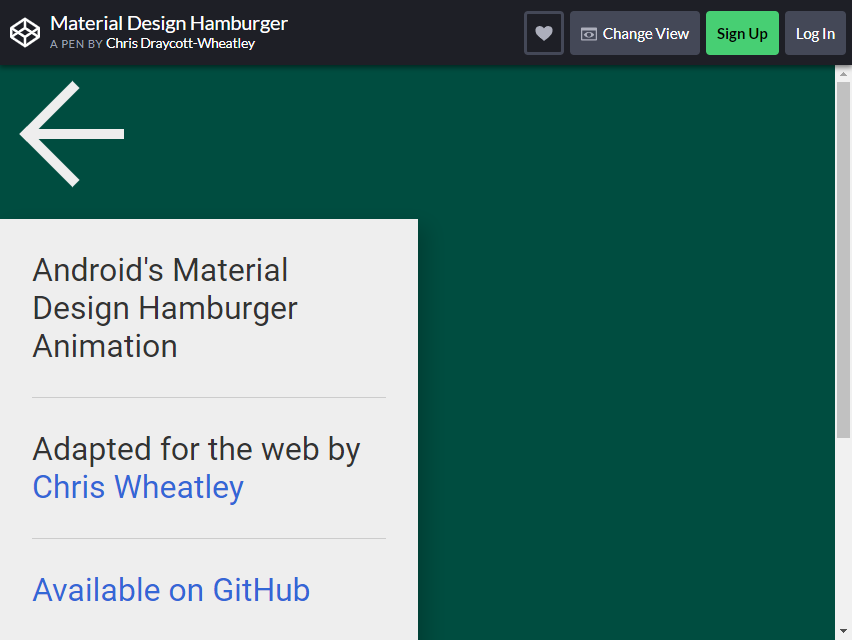
Chris Draycott-Wheatley criou este. Ele construiu isso em CSS e um pouco com JS. Este ícone funciona SMOOTHLY.
Conforme você clica neste ícone de três linhas horizontais, várias categorias aparecem. Depende de você quantas categorias deseja incluir.
Outra coisa que você vai adorar neste design é que ele tem o botão de seta para a esquerda, enquanto você pode voltar à página anterior .
O tamanho é grande o suficiente para passar o mouse sobre ele. A cor de fundo é simplesmente bonita de se ver o ícone.
A partir de agora, ele está suportando as duas versões mais recentes de cada navegador principal, que é o IE10 +. Esperançosamente, eles terão a versão mais recente disponível para o IE8 + em breve.
Mais informações / Download de demonstração
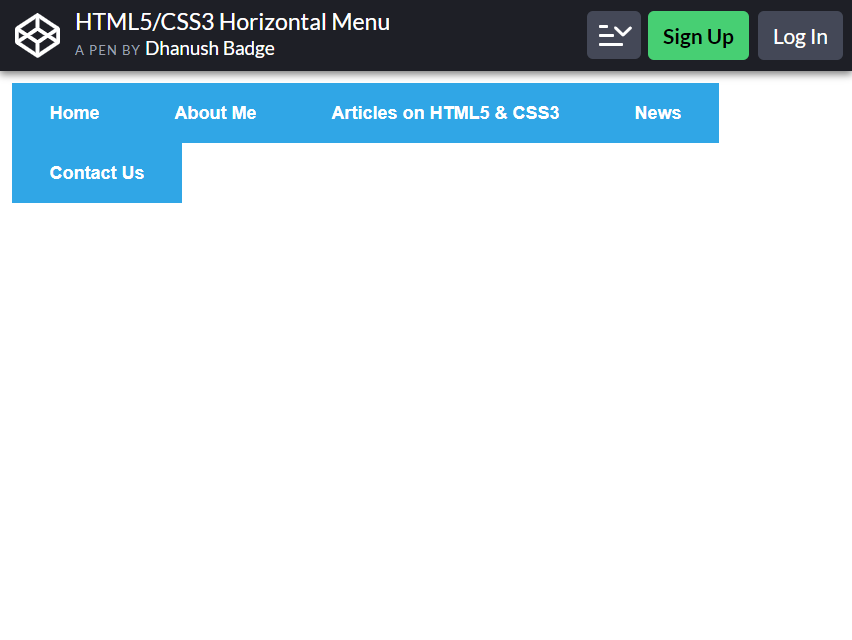
Menu horizontal HTML5 / CSS3

Bem, este menu de hambúrguer bootstrap não é realmente um 'hambúrguer', mas tem as mesmas funções de qualquer maneira. Além disso, você pode adicionar menus dentro do ícone.
Por exemplo, você pode ver que dentro do ícone, há 'Artigos n HTML5 e CSS3'. Depois de clicar nele, várias categorias aparecerão. Será mais fácil para os visitantes navegar pelo site. Eles não precisam encontrar o que precisam em qualquer lugar da página.
Isso é perfeito para qualquer site. Também pode ser compatível com dispositivos móveis! Você pode adicionar até cinco menus e, em seguida, adicionar categorias conforme desejar. Dhanush Badge fez isso e puramente por HTML5 CSS3.
Javascript ou programação NÃO são essenciais para que isso funcione.
Mais informações / Download de demonstração
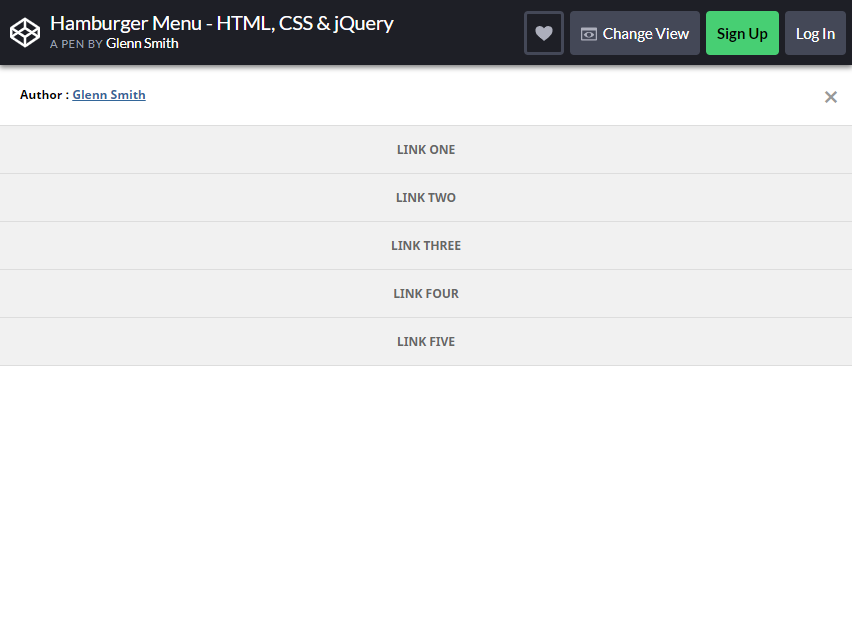
Menu Hamburger - HTML, CSS e jQuery

Glenn Smith criou este ícone com HTML, CSS e jQuery. Embora simples, funciona perfeitamente e sem problemas.
Às vezes, é mais fácil para o público do site usar ícones mais simples, onde podem encontrar o que procuram sem nenhum problema.
Você pode encontrar este menu no canto inferior direito da tela. Você pode adicionar até cinco categorias. Apenas clicando na lista, as categorias vão aparecer. A cor de fundo é o branco, o que torna mais fácil para o público ver os títulos com clareza.
A única coisa sobre este menu é que cobre o conteúdo abaixo dele. Se desejar ALTERAR a função, simplesmente remova o Z-index localizado no ícone do menu e no painel do menu.
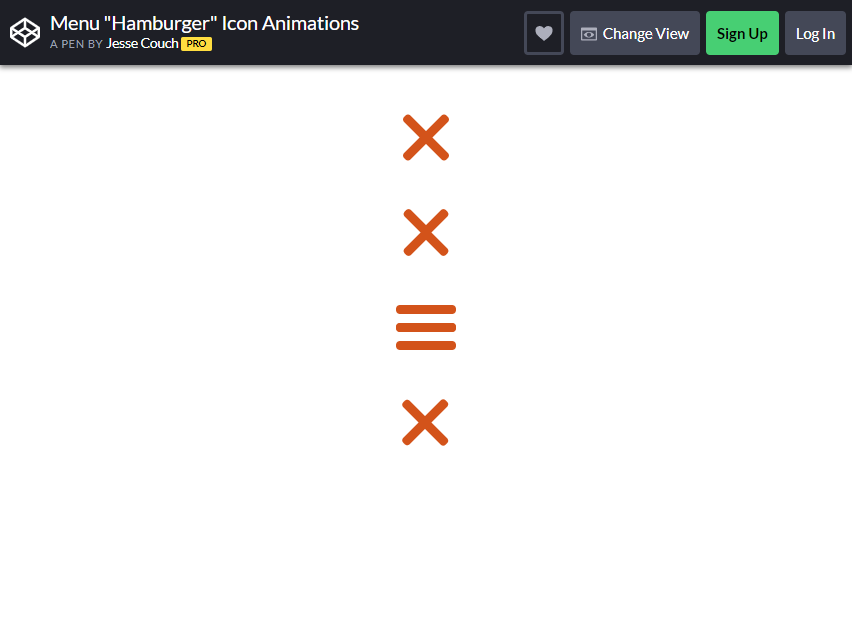
Mais informações / Download de demonstraçãoAnimações do ícone do menu “Hambúrguer”

Hugo Darby Brown desenhou este menu de hambúrguer bootstrap. Se quiser jogar pelo ícone, você pode visitar esta página que Brown compartilhou em sua conta - https://www.designcouch.com/. Ele adiciona um sabor diferente a este menu em comparação com outros.
Em vez de colocar todas as categorias no menu, ele decidiu adicionar as categorias ao lado dele. Você pode adicionar botões com fotos.
Do site de Brown, ele adicionou quatro categorias nas quais nomeou biografia, trabalho, currículo e blog. Você pode fazer o mesmo usando este ícone de hambúrguer que ele fez. Tem um botão X se quiser fechar o menu.
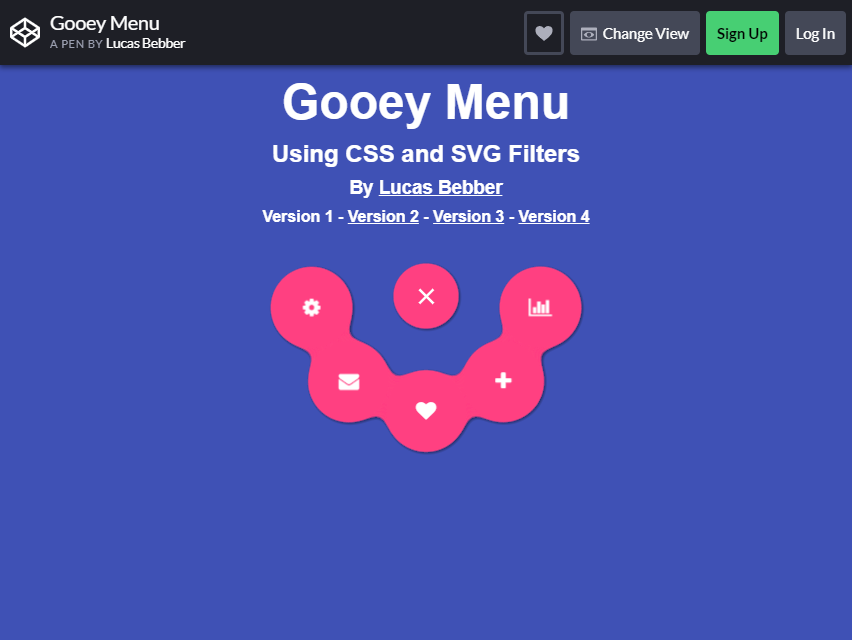
Mais informações / Download de demonstraçãoMenu pegajoso

Lucas Bebber usou CSS e Filtro SVG para fazer este menu. Possui três versões diferentes. Para todas as pessoas que estão procurando um menu de hambúrguer bootstrap exclusivo, este pode ser o ideal para você.
Dependendo do seu gosto, você pode escolher qualquer versão para o seu site.
Para a versão 1, conforme você clica no botão do menu circular, a linha da curva superior aparecerá com cinco botões de várias categorias. Se quiser fechar o menu, clique no X. Para a versão 2, conforme você clica no botão, seis categorias aparecem ao seu redor.
E para a versão 3? Ao clicar no menu, quatro botões circulares separados aparecerão no lado direito. Por último, há a Versão 4 com quatro categorias conforme você clica no menu.
É um pouco semelhante à versão 3; acontece que os botões estão muito próximos uns dos outros.
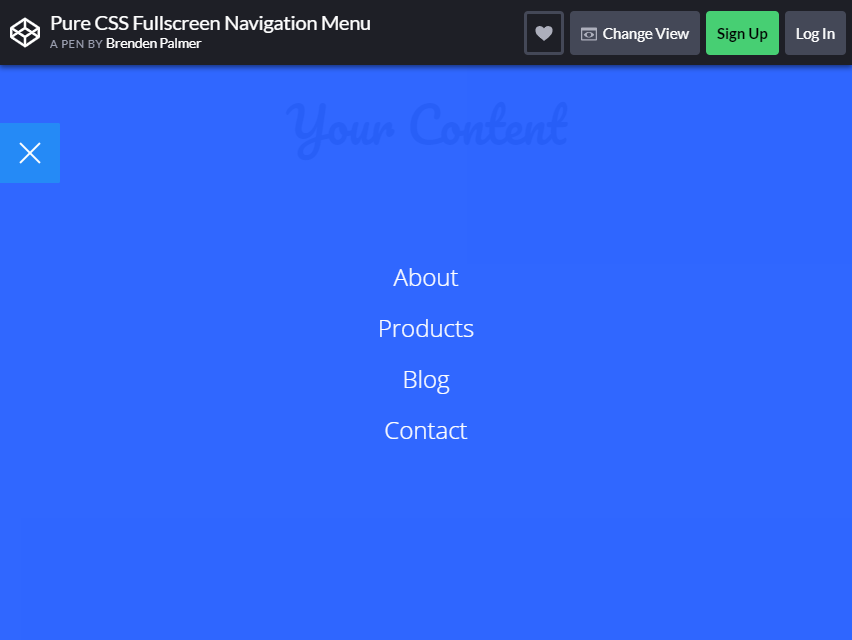
Mais informações / Download de demonstraçãoMenu de navegação em tela inteira do Pure CSS

Brenden Palmer projetou este menu em 17 de maio de 2015. A partir de seu nome 'menu de navegação em tela cheia', as categorias CONSUMIRÃO a página inteira.
Não é um grande problema se todas as funções críticas do blog estão organizadas dentro dos grupos. Você pode adicionar até quatro categorias ou quantas desejar. Basta copiar o mesmo princípio que ele usou para criar este.
Se você quiser fechar o menu, clique no botão X na parte inferior esquerda da página.
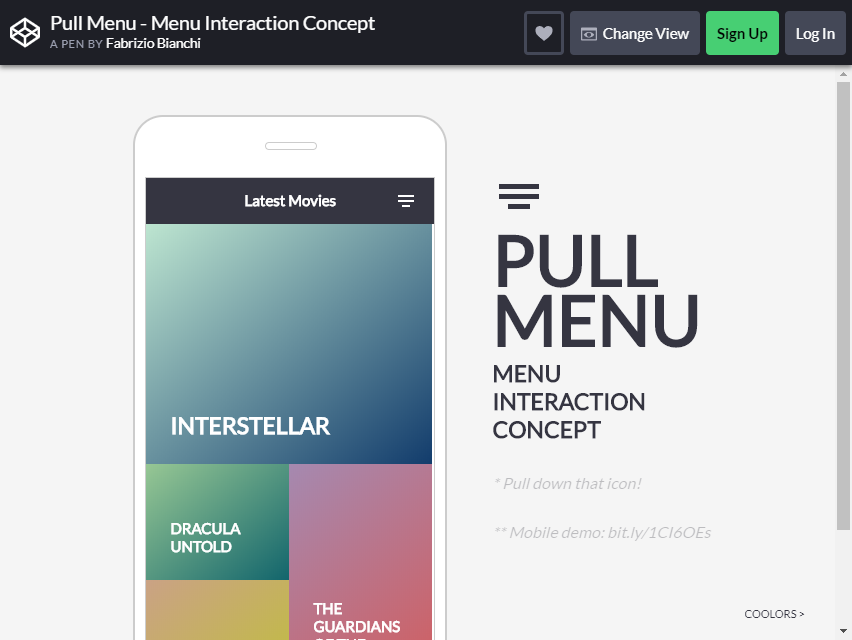
Mais informações / Download de demonstraçãoMenu de puxar - Conceito de interação de menu

Você estava procurando um ícone de hambúrguer bootstrap melhor para um site compatível com dispositivos móveis? Este menu pull tem um ótimo conceito. Você só precisa puxar a figura para baixo para pular entre as páginas.
Fabrizio Bianchi criou este conceito de interação de menu em 26 de novembro de 2014. Além da maneira ÚNICA de usar este ícone, a cor é bastante impressionante.
Você pode adicionar até quatro categorias ou mais. Conforme você puxa o menu um pouco, a próxima categoria aparecerá, e quando você puxar um pouco mais, ela irá para as seguintes categorias depois disso.
O menu pull é um bom substituto para uma lista deslizante . A forma como funciona é a mesma com opções de atualização. A diferença é que não atualiza a página, mas salta para a próxima página. Também é colorido e muito divertido de usar.
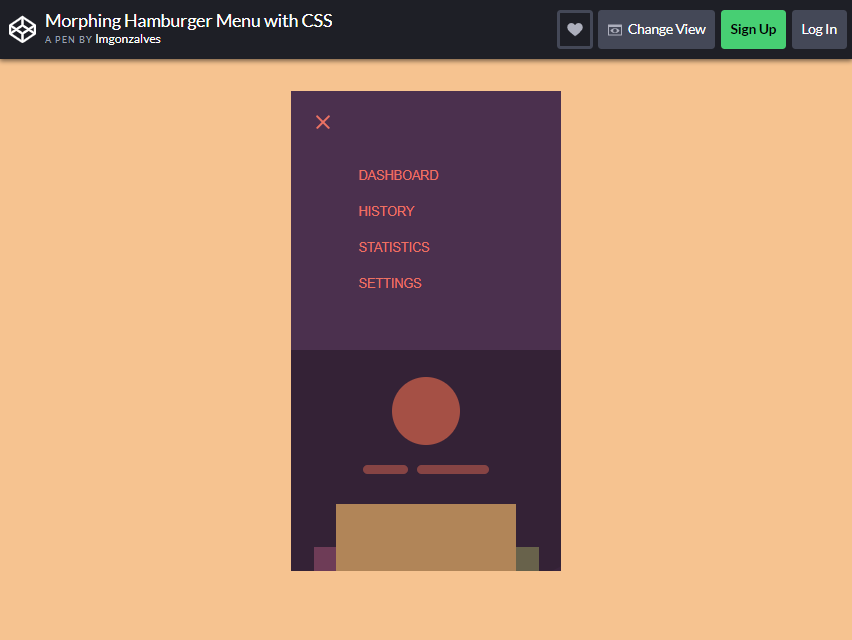
Mais informações / Download de demonstraçãoMorphing Hamburger Menu with CSS

Este também é um menu de hambúrguer bootstrap compatível com dispositivos móveis criado por Imgonzalves. O que você vai gostar neste menu é que quando você clica no menu, ele não cobre a página inteira .
O conteúdo permanecerá e descerá nas categorias.

Você pode adicionar até quatro categorias ou mais. Também existe o botão X se quiser fechar o menu. O que há de único nisso? CRIA UMA navegação mais direta para o seu público que chega ao seu site.
Talvez você tenha visto muitas páginas da web em que é muito difícil encontrar a opção em que deseja clicar, mas obrigado por isso. Você terá uma ideia melhor para incluir no seu blog.
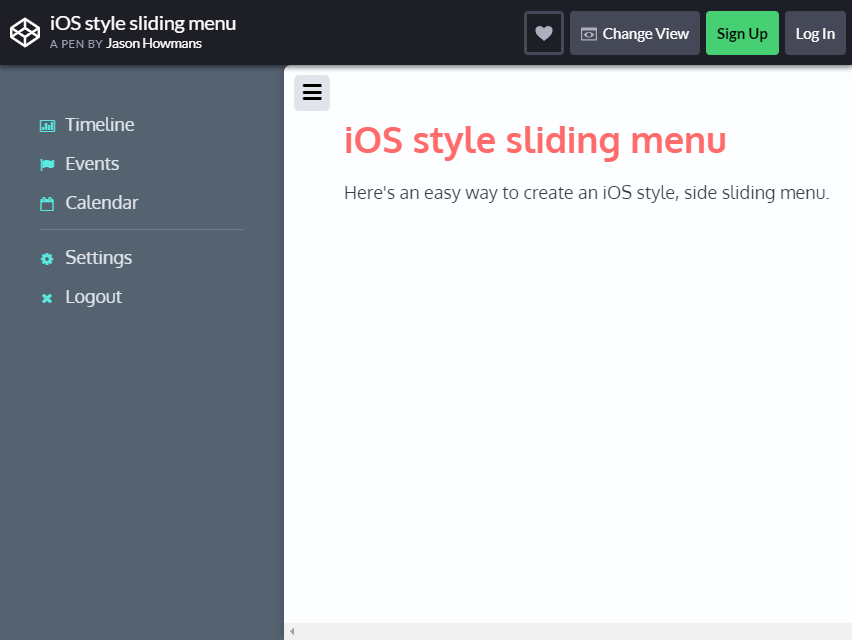
Mais informações / Download de demonstraçãoMenu deslizante de estilo iOS

Este menu criado por Jason Howans é um dos mais populares e frequentemente usados pelos criadores de sites. O estilo é propositalmente para usuários de iOs , mas o designer desse ícone pensa em outra maneira de torná-lo disponível também para outros tipos de sistema operacional.
Este menu também pode ser adicionado ao seu site!
O que torna este menu especial? A navegação é simplesmente SIMPLES.
Você só precisa clicar em um botão e todas as categorias estão lá. Você pode adicionar vários grupos no menu. As cores utilizadas aqui também atraem os visitantes.
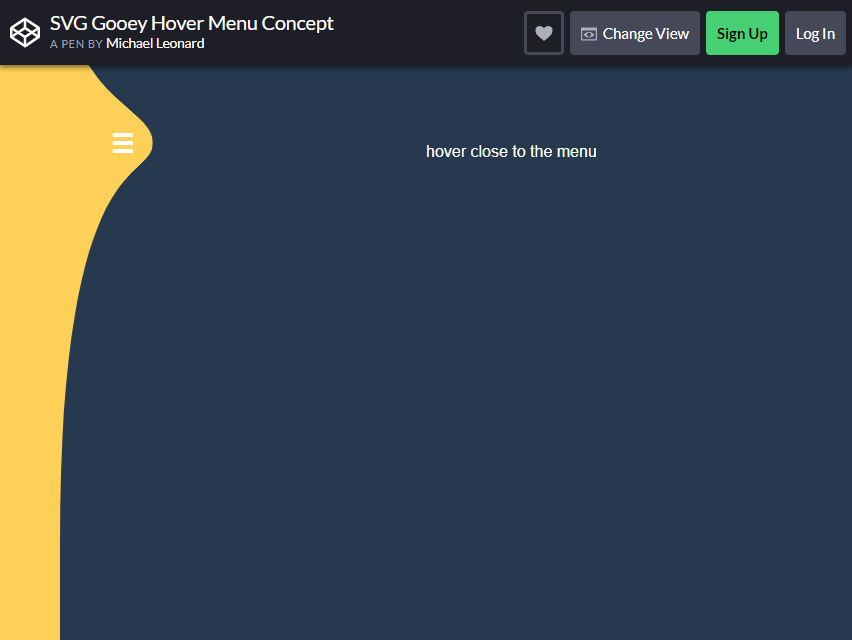
Mais informações / Download de demonstraçãoConceito de menu SVG Gooey Hover

Você vai adorar o conceito deste menu. Basta passar o mouse sobre o ícone e todas as categorias serão exibidas.
Você vai SALVAR-se de clicar em ícones diferentes para chegar aonde deseja. Michael Leonard criou os códigos para este menu.
Existem seis itens neste menu. Se você vai fazer as categorias desaparecerem, passe o mouse longe da lista. A navegação é bem fácil e os visitantes vão se divertir brincando com ela.
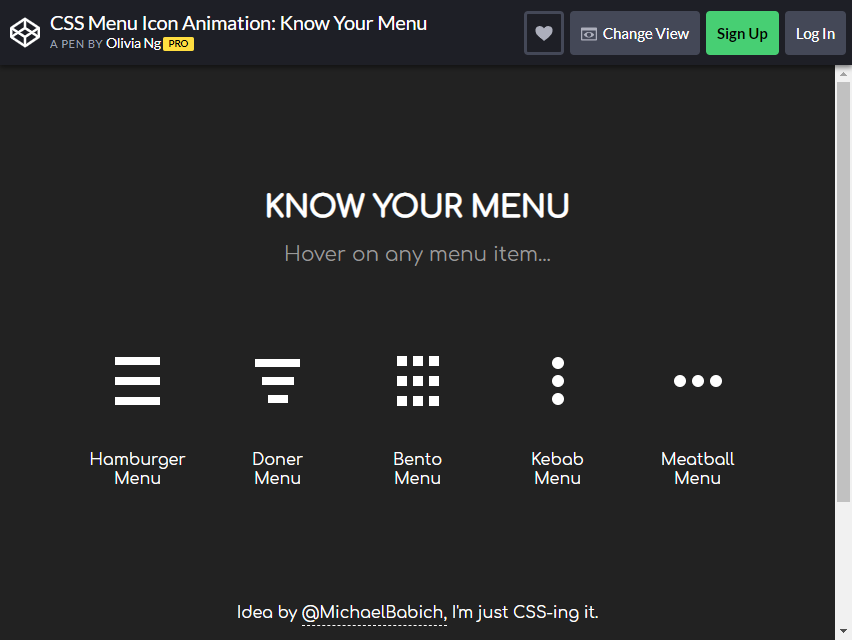
Mais informações / Download de demonstraçãoAnimação do ícone do menu CSS : Conheça o seu menu

Nesse menu, há diversos itens que você pode escolher. Além do Menu Bootstrap Hamburger, há Menu Doner, Menu Bento, Menu Kebab e Menu Meatball.
Embora tenha um design diferente, o princípio é o mesmo do original. Se você deseja adicionar um estilo único ao seu site, este pode ser o ideal para você.
O Menu Icon Animation foi desenhado e criado por Olivia Ng.
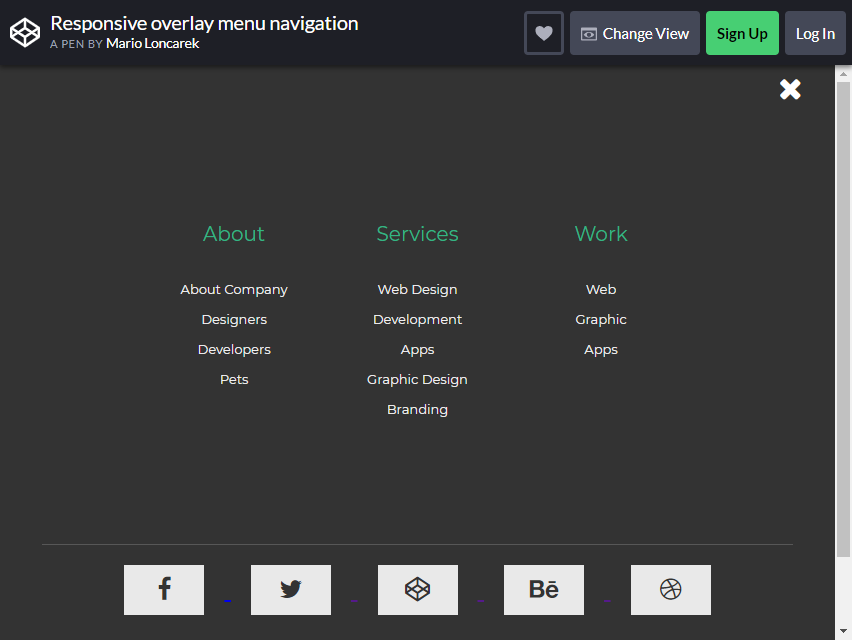
Mais informações / Download de demonstraçãoNavegação no menu de sobreposição responsiva

Mario Loncarek criou este estilo de menu sobreposto Bootstrap Hamburger. Com apenas um clique, você verá todas as categorias - até mesmo as categorias nessas categorias principais.
Esse tipo de menu é organizado, mas simples. Tudo o que você precisa é compilado em um único botão. É uma vantagem para os visitantes que procuram algo específico.
No estilo Loncarek, você verá que ele criou três menus - Sobre, Serviços e Trabalho - que tornam mais fácil para um usuário Restringir as categorias que está procurando.
Ele usou CSS HTML e jQuery para fazer este ícone. A cor é neutra, o que facilita a leitura.
Mais informações / Download de demonstraçãoMenu suspenso CSS3 / Javascript Pure

Pedro Nauck criou este Menu Suspenso. Você pode fazer vários menus. Como você pode ver na foto, o criador criou três listas. Em cada menu, várias categorias mostradas na tela.
Navegar usando este menu é MUITO natural . Não é necessária a página inteira para mostrar o menu e as categorias. Você pode clicar na seta suspensa novamente para ocultar o conteúdo.
Isso não é apenas compatível com dispositivos móveis, mas também compatível com desktop. Tem uma bela fonte também! Você pode copiar a fonte se desejar, mas pode alterar pequenos detalhes dependendo do seu gosto.
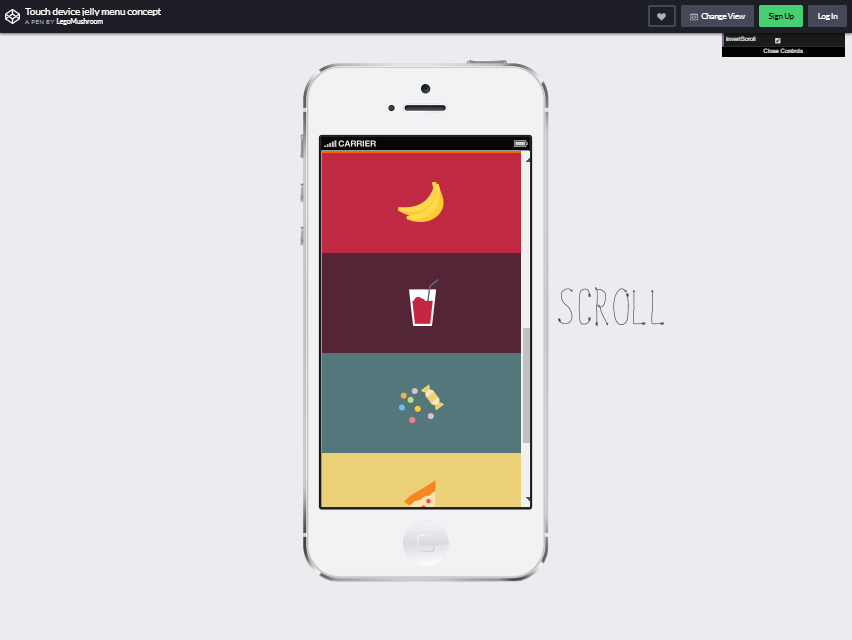
Mais informações / Download de demonstraçãoConceito de menu Touch Device Jelly

Oleg Solomka criou este conceito de menu super fofo e fantástico ou também conhecido como Cogumelo Lego. Em vez de usar um ícone típico, ele usa ícones fofos para dar cor à ideia que tinha em mente.
Depende da sua preferência se você procura o mais simples ou exclusivo.
Oleg Solomka até fez sua observação sobre como ele criou o botão de menu. Isso é apenas um CONCEITO. Você também pode usar esse conceito em seu site.
Mais informações / Download de demonstraçãoBotão de alternância de menu com menu plano

Geoffrey Crofte projetou este estilo de menu. Ele usa transições CSS e Vanilla JS para criá-lo. Como você pode ver na foto, é simples.
Mas se você enxergar além da imagem, isso proporcionará uma experiência de navegação melhor para os usuários. Clique no botão do menu de hambúrguer de bootstrap e as categorias serão exibidas. Você pode clicar no ícone X se quiser remover as categorias.
Este é um design compatível com dispositivos móveis, mas também pode estar disponível para navegação em um desktop.
A cor NEUTRA do menu adequa-se a qualquer tema do seu blog ou site. Não cobre outros conteúdos do site, e isso é um + para o seu público ou visitante do blog.
Mais informações / Download de demonstraçãoÍcone de hambúrguer com menu Morphing

O conceito deste menu é quase o mesmo dos outros. Embora tenha algo único neste estilo de menu.
Embora a forma de navegar seja a mesma do estilo de alternância , a forma como ela aparece na tela é diferente. Ao contrário de outros, esse menu se transforma em um lado do site.
Sua forma também é ideal para mostrar algumas categorias. Basta clicar no botão X se quiser ocultá-lo.
Para um iniciante, este NÃO é difícil de seguir. Basta copiar os códigos que Sergio Andrande compartilhou. Edite um pouco e você estará pronto para começar.
Mais informações / Download de demonstraçãoEfeito de inclinação da página

Quer adicionar outro sabor ao seu site? Felizmente, temos algo para compartilhar com você. Este menu de inclinação da página é algo diferente e pode atrair mais visitantes ao seu site.
Marco Furago é quem cria este estilo de menu de hambúrguer.
Na página, clique no ícone do menu de hambúrguer Bootstrap para inclinar a página e as categorias do menu serão exibidas. Tão simples quanto isso. Você pode adicionar quatro e várias categorias no botão do menu.
Como você pode ver na imagem, tem um excelente efeito visual e o estilo da fonte é simplesmente perfeito. A cor também contribui para a beleza do site.
Mais informações / Download de demonstraçãoÁgil e Mega Menu

Este menu não tem o ícone de hambúrguer, mas ainda - ele tem várias listas que podem ser desativadas para obter exatamente o que você deseja. Alguns visitantes do site preferem muito este. Na página, os menus são transparentes e muito fáceis de navegar.
Eles apenas restringirão o item que estão pesquisando escolhendo um menu relacionado a ele. Então, a categoria seria encontrada facilmente.
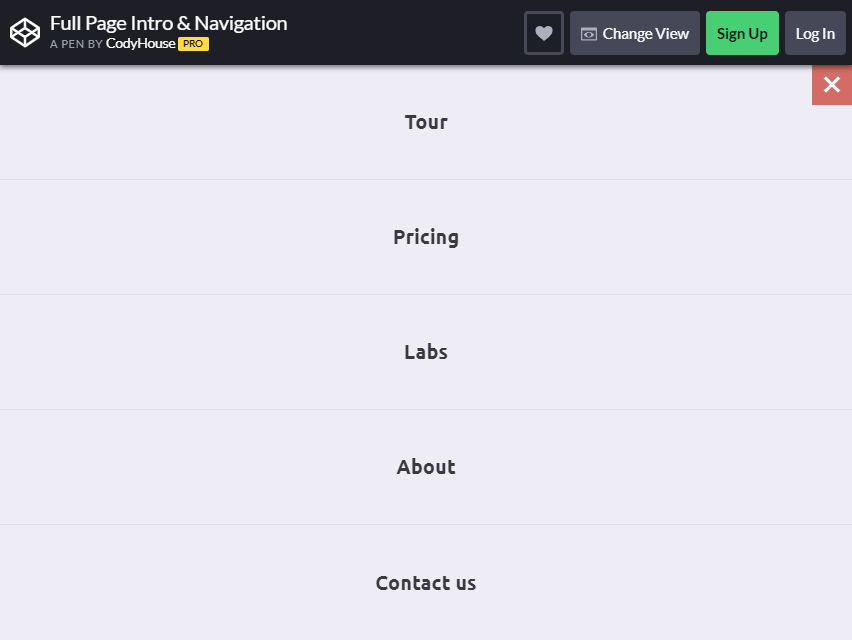
Mais informações / Download de demonstraçãoPágina inteira Intro e Navegação

Se é você que procura um menu de página inteira, esta seria uma excelente opção para si. Conforme você navega até o ícone de hambúrguer, a categoria aparecerá em toda a tela .
Não é um incômodo de qualquer maneira; um usuário pode encontrar a categoria que está procurando apenas clicando no ícone. Se quiser fechar o menu, clique no X e você voltará para a página original.
Além do design SIMPLES do menu, ele pode ser navegado facilmente.
Boa navegação e design simples podem funcionar juntos. Isso vai melhorar o funcionamento do seu site, da maneira que você deseja.
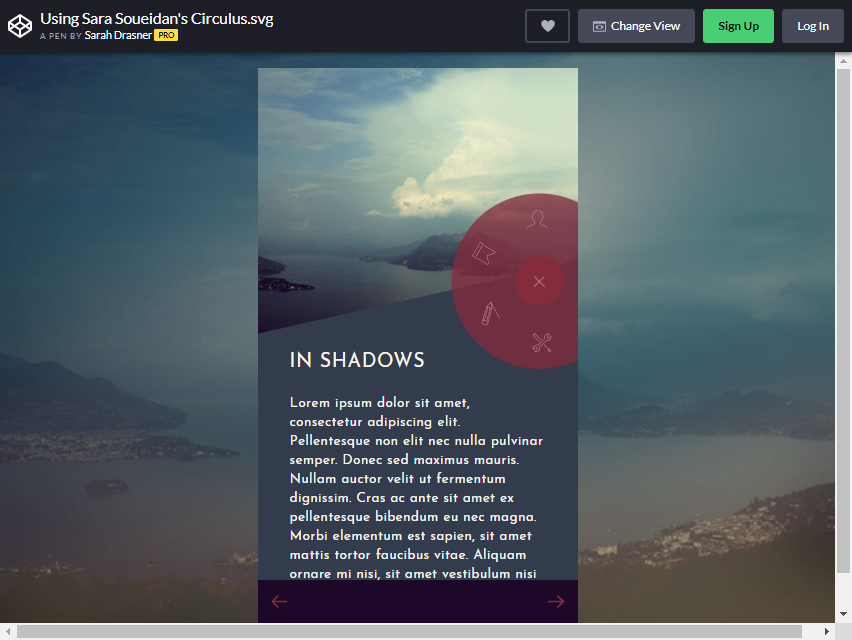
Mais informações / Download de demonstraçãoCirculus de Sara Soueidan

Este menu de hambúrguer bootstrap não é o comum. Este menu é usado para celulares, para começar. Mas se você está fazendo outros tipos de cardápios de hambúrguer, isso pode ser uma inspiração para incluir em seu site. Olha a foto.
Você verá um ícone de hambúrguer no lado direito. Conforme você clica na imagem, outros símbolos aparecem ao redor dela. É onde você encontrará uma variedade de categorias.
Basta clicar no botão X para fechar o menu.
Ter PICTURES em seu ícone de menu é atraente para os visualizadores. Isso lhes dará ideias instantâneas sobre o que está incluído em cada categoria. Sara Soueidan fez um excelente trabalho para isso!
Mais informações / Download de demonstração
