23 Contoh Menu Bootstrap Hamburger (Gratis)
Diterbitkan: 2021-07-16Template menu hamburger Bootstrap ini sempurna jika Anda ingin meningkatkan navigasi situs web Anda, terutama di seluler.
Alih-alih mencari sendiri elemen navigasi terbaik, kami melakukan kerja keras sebagai gantinya.
Ini semua adalah solusi gratis yang dapat Anda gunakan SEGERA.
Kami memastikan untuk membawakan Anda sebanyak mungkin variasi yang berbeda. Selain itu, setiap contoh menu hamburger juga dapat diedit dan disesuaikan.
Buat versimu!
Tidak pernah lagi kekurangan fungsi menu rapi yang sekarang dapat Anda jalankan dengan nyaman. Tidak ada ruginya, semua untung.
Menikmati.
Contoh Menu Hamburger Bootstrap Terbaik
Menu Situs Web V05

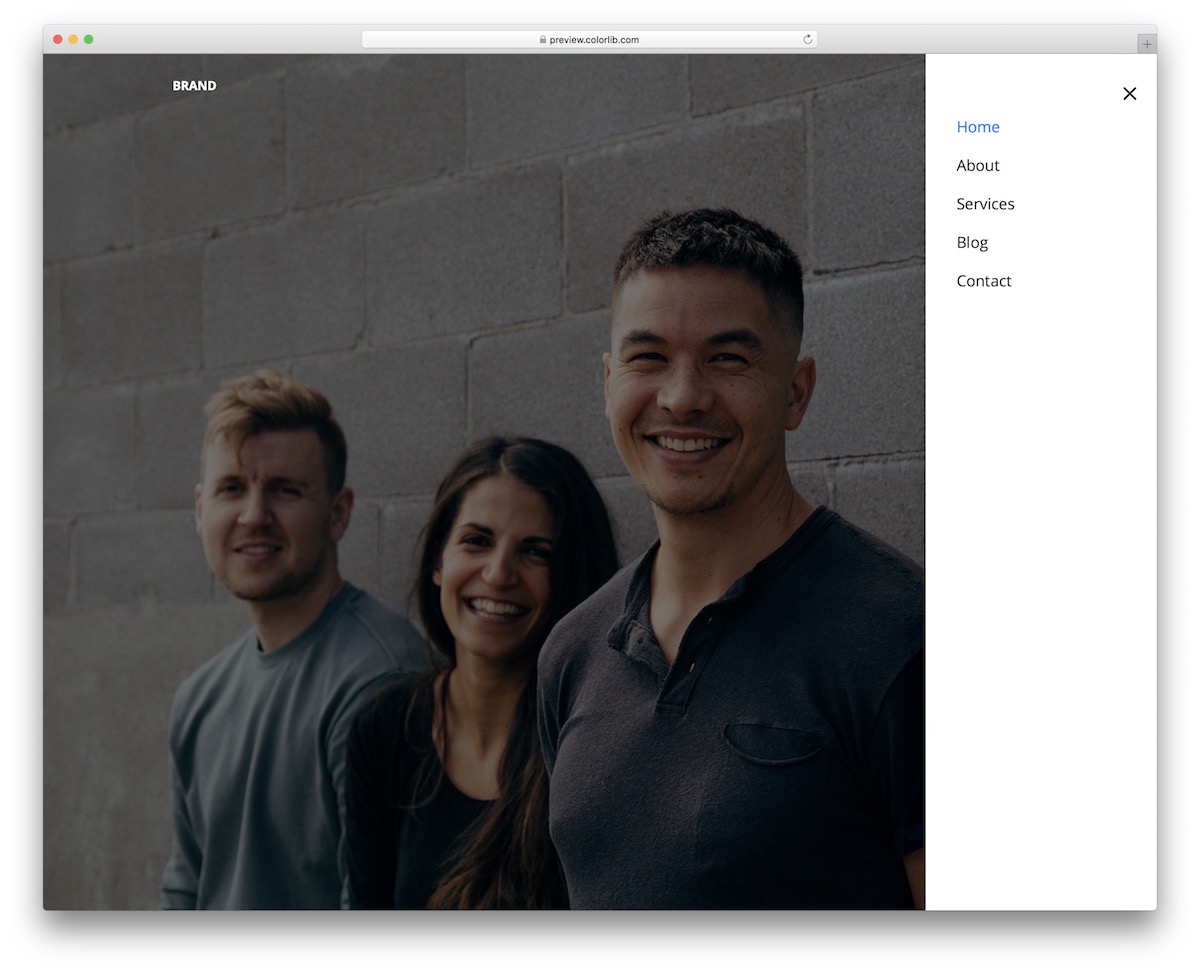
Menu Situs Web V05 adalah menu hamburger kami sendiri berdasarkan kerangka Bootstrap yang populer. Ini adalah solusi trendi yang menampilkan ikon di sudut kanan atas, menggeser navigasi dari kanan.
Performa luar biasa tetap utuh karena tata letak yang lancar, baik melihatnya di desktop atau seluler.
Fitur keren lainnya adalah efek hover yang mengubah bagian yang ingin Anda klik menjadi BIRU. Perlu diingat, Anda juga dapat memberi merek dan melakukan sentuhan halus jika perlu atau menggunakan versi out-of-the-box.
Info lebih lanjut / Unduh DemoMenu Situs Web V06

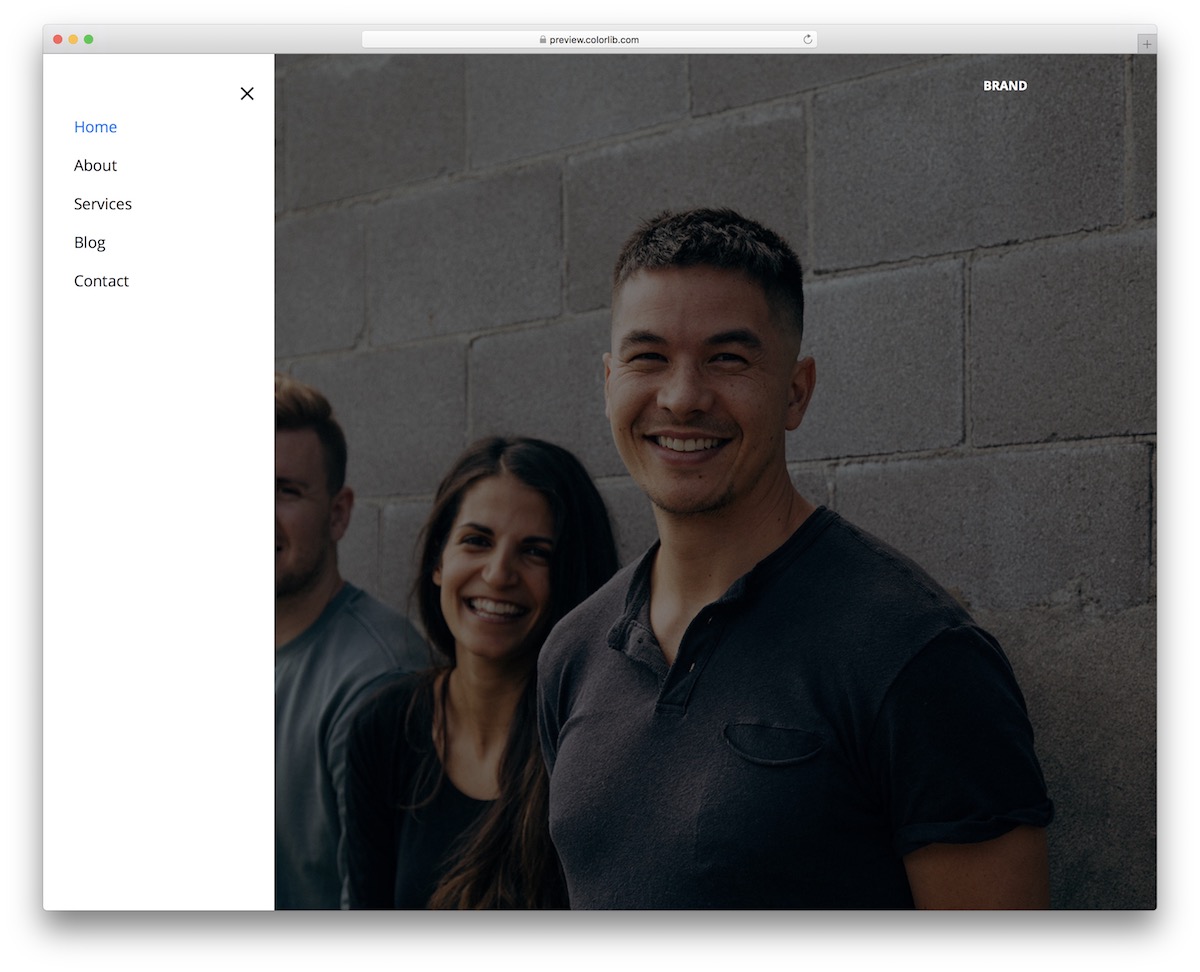
Menu Situs Web V06 adalah solusi yang hampir sama dengan menu hamburger Bootstrap dibandingkan dengan yang di atas, hanya saja itu dicerminkan ke sisi kiri.
Ini memiliki ikon yang sama, menu slide-in yang sama dan efek hover. Alih-alih navigasi goyang di sebelah kanan , Anda sekarang dapat melawan arus dengan versi kiri .
Selain itu, kode snippet sangat ramah pengguna dan terorganisir, sehingga Anda dapat memanfaatkannya dengan cepat. Artinya, bahkan jika Anda berencana untuk MELAKUKAN penyesuaian, Anda hanya membutuhkan sedikit waktu untuk menyelesaikannya.
Info lebih lanjut / Unduh DemoMenu Situs Web V20

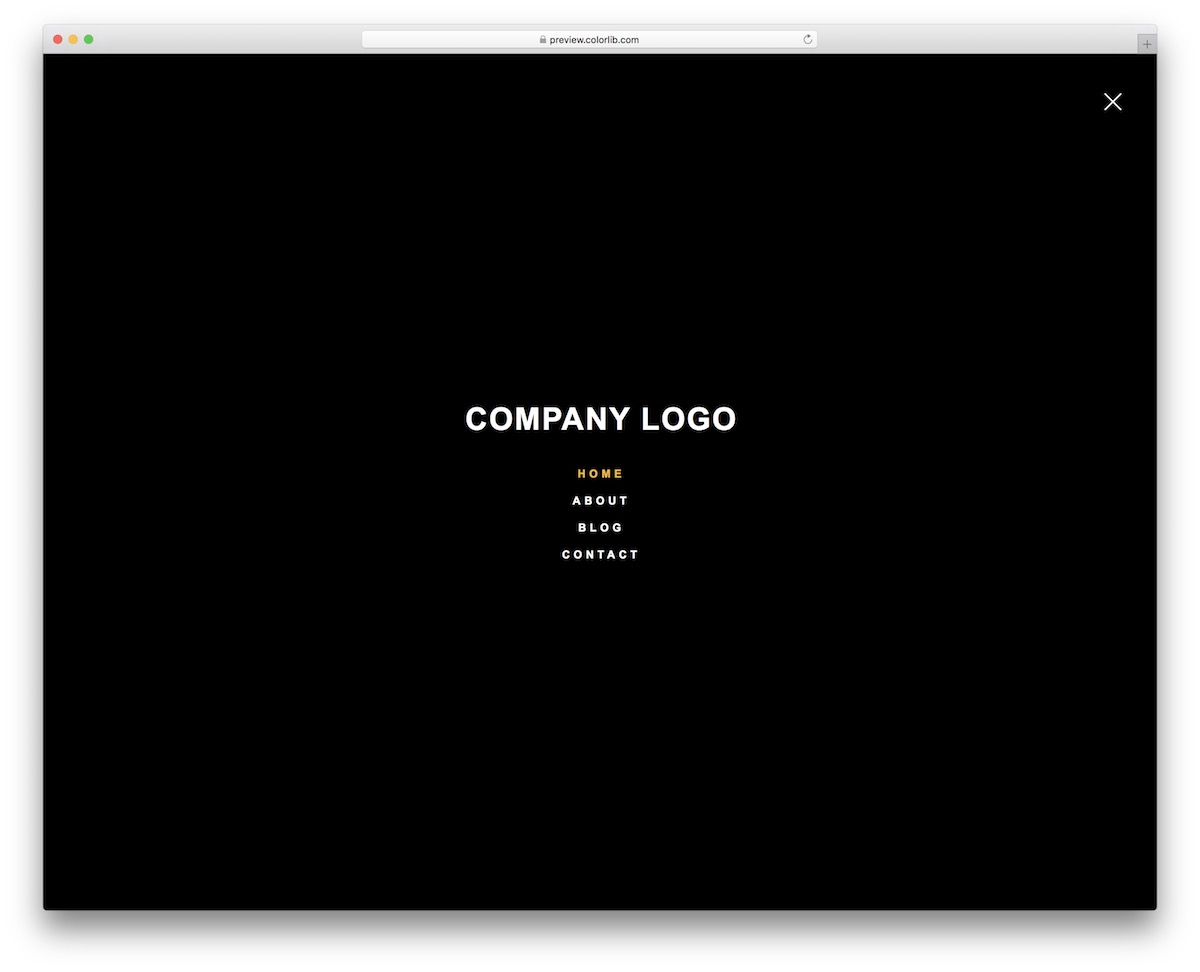
Jika Anda secara khusus mencari template overlay menu LAYAR LENGKAP, Menu Situs Web V20 adalah pilihan terbaik Anda. Bahkan hadir dengan desain gelap secara default, menjadikannya istimewa.
Fitur keren lainnya dari cuplikan gratis adalah animasi rapi yang aktif saat Anda membuka atau menutup menu.
Selain itu, menu Bootstrap tetap dalam format cantik yang sama di ponsel, tablet, dan desktop, membuka kunci kemampuan navigasi situs web yang luar biasa.
Info lebih lanjut / Unduh DemoDesain Bahan Hamburger

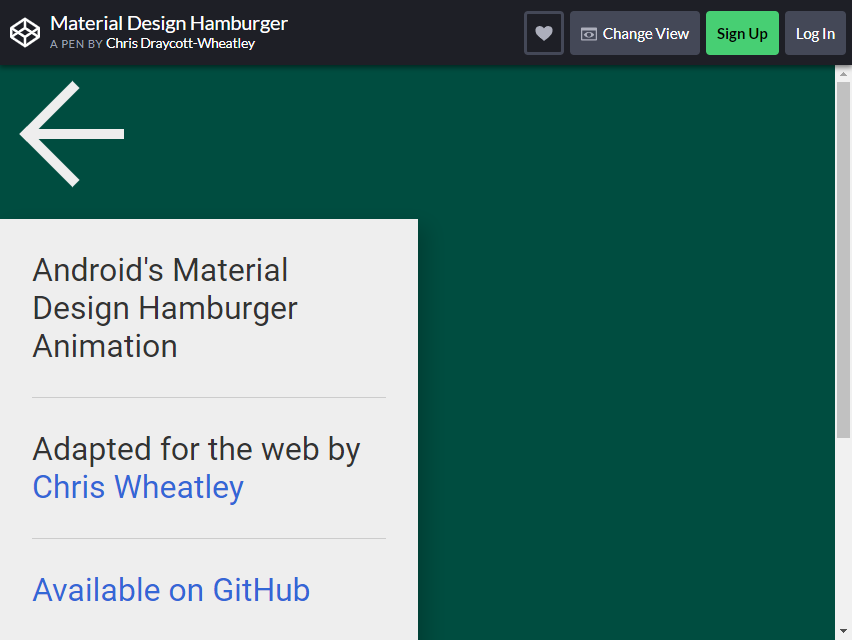
Chris Draycott-Wheatley menciptakan yang satu ini. Dia membangun ini di CSS, dan sedikit dengan JS. Ikon ini berfungsi LANGSUNG.
Saat Anda mengklik ikon tiga garis horizontal ini, berbagai kategori akan muncul. Terserah Anda berapa banyak kategori yang ingin Anda sertakan.
Hal lain yang akan Anda sukai dari desain ini adalah ia memiliki tombol panah kiri, sedangkan Anda dapat kembali ke halaman sebelumnya .
Ukurannya cukup besar untuk mengarahkan mouse ke atasnya. Warna latar belakang hanya indah untuk melihat ikon.
Sampai sekarang, ini mendukung dua versi terbaru dari masing-masing browser utama yaitu IE10+. Mudah-mudahan, mereka akan segera memiliki versi terbaru yang tersedia untuk IE8+.
Info lebih lanjut / Unduh Demo
Menu Horisontal HTML5/CSS3

Nah, menu hamburger bootstrap ini sebenarnya bukan 'hamburger', tapi memiliki fungsi yang sama kok. Terlebih lagi, Anda dapat menambahkan menu di dalam ikon.
Contoh, Anda dapat melihat bahwa di dalam ikon, ada 'Artikel n HTML5 & CSS3'. Setelah Anda mengkliknya, beberapa kategori akan muncul. Akan lebih mudah bagi pengunjung untuk menavigasi melalui situs web. Mereka tidak perlu menemukan apa yang mereka butuhkan di mana pun di halaman.
Ini sempurna untuk situs web apa pun. Itu juga bisa ramah seluler! Anda dapat menambahkan hingga lima menu, lalu menambahkan kategori di bawahnya sesuka Anda. Dhanush Badge membuat ini dan murni dibuat dengan HTML5 CSS3.
Javascript atau pemrograman TIDAK penting agar ini berfungsi.
Info lebih lanjut / Unduh Demo
Menu Hamburger – HTML, CSS & jQuery

Glenn Smith membuat ikon ini dengan HTML, CSS, dan jQuery. Meski sederhana, fungsinya tepat dan mulus.
Terkadang, lebih mudah bagi pemirsa situs web untuk menggunakan ikon yang lebih sederhana di mana mereka dapat menemukan apa yang mereka cari tanpa masalah.
Anda dapat menemukan menu ini di sisi kanan bawah layar. Anda dapat menambahkan hingga lima kategori. Hanya dengan mengklik daftar, kategori akan muncul. Warna latar belakang putih, yang memudahkan penonton untuk melihat judul dengan jelas.
Satu-satunya hal tentang menu ini adalah mencakup konten di bawahnya. Jika Anda ingin MENGUBAH fungsi, cukup hapus indeks-z yang terletak di ikon menu dan panel menu.
Info lebih lanjut / Unduh DemoMenu Animasi Ikon "Hamburger"

Hugo Darby Brown merancang menu hamburger bootstrap ini. Jika Anda ingin bermain melalui ikon, Anda dapat mengunjungi halaman ini yang dibagikan Brown di akunnya – https://www.designcouch.com/. Dia menambahkan rasa yang berbeda untuk menu ini dibandingkan dengan yang lain.
Alih-alih meletakkan semua kategori di bawah menu, dia memutuskan untuk menambahkan kategori di sampingnya . Anda dapat menambahkan tombol dengan gambar.
Dari situs web Brown, ia menambahkan empat kategori yang ia beri nama bio, pekerjaan, resume, dan blog. Anda dapat melakukan hal yang sama dengan menggunakan ikon hamburger yang dibuatnya ini. Ini memiliki tombol X jika Anda ingin menutup menu.
Info lebih lanjut / Unduh DemoMenu lengket

Lucas Bebber menggunakan Filter CSS dan SVG untuk membuat menu ini. Ini memiliki tiga versi berbeda. Untuk semua orang di luar sana yang mencari menu hamburger bootstrap yang unik, ini mungkin untuk Anda.
Bergantung pada selera Anda, Anda dapat memilih versi apa pun untuk situs web Anda.
Untuk Versi 1, saat Anda mengklik tombol menu lingkaran, garis lengkung atas akan muncul dengan lima beberapa tombol kategori. Jika Anda ingin menutup menu, klik X. Untuk Versi 2, saat Anda mengklik tombol, enam kategori akan muncul di sekitarnya.
Bagaimana dengan Versi 3? Saat Anda mengklik menu, empat tombol lingkaran yang terpisah akan muncul di sisi kanan. Terakhir, ada Versi 4 dengan empat kategori saat Anda mengklik menu.
Ini sedikit mirip dengan Versi 3; hanya saja tombolnya terlalu dekat satu sama lain.
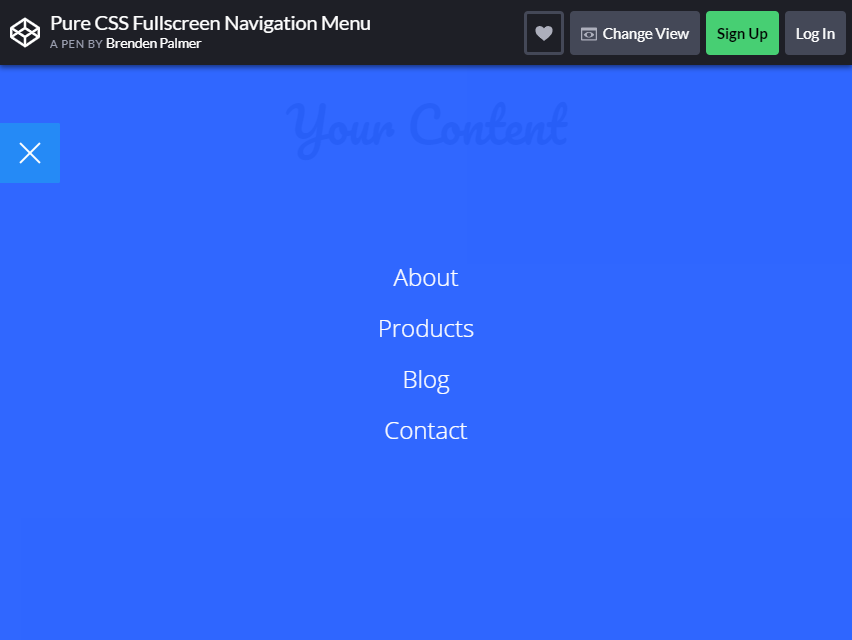
Info lebih lanjut / Unduh DemoMenu Navigasi Layar Penuh CSS Murni

Brenden Palmer merancang menu ini pada 17 Mei 2015. Dari namanya 'menu navigasi layar penuh', kategori AKAN MENGKONSUMSI seluruh halaman.
Bukan masalah besar jika Anda semua fungsi penting blog diatur di dalam grup. Anda dapat menambahkan hingga empat kategori, atau sebanyak yang Anda suka. Cukup salin prinsip yang sama yang dia gunakan dalam membuat yang ini.
Jika Anda ingin menutup menu, klik tombol X di sisi kiri bawah halaman.
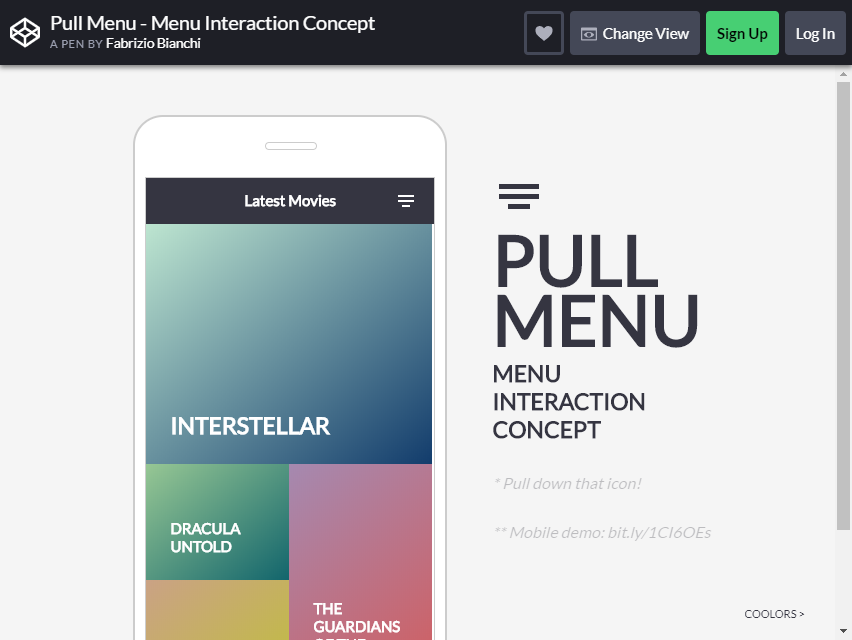
Info lebih lanjut / Unduh DemoMenu Tarik – Konsep Interaksi Menu

Apakah Anda mencari ikon hamburger bootstrap yang lebih baik untuk situs web yang ramah seluler? Menu tarik ini memiliki konsep yang bagus. Anda hanya perlu menarik gambar untuk melompat di antara halaman.
Fabrizio Bianchi menciptakan konsep interaksi menu ini pada 26 November 2014. Selain cara unik menggunakan ikon ini, warnanya cukup mengesankan.
Anda dapat menambahkan hingga empat kategori atau lebih. Saat Anda menarik sedikit menu, kategori berikutnya akan muncul, dan saat Anda menarik sedikit lagi, itu akan menuju ke kategori berikut setelah itu.
Menu tarik adalah pengganti yang baik untuk daftar geser . Cara kerjanya sama saja dengan opsi penyegaran. Perbedaannya adalah tidak me-refresh halaman, tetapi melompat ke halaman berikutnya. Ini juga penuh warna dan terlalu menyenangkan untuk digunakan.
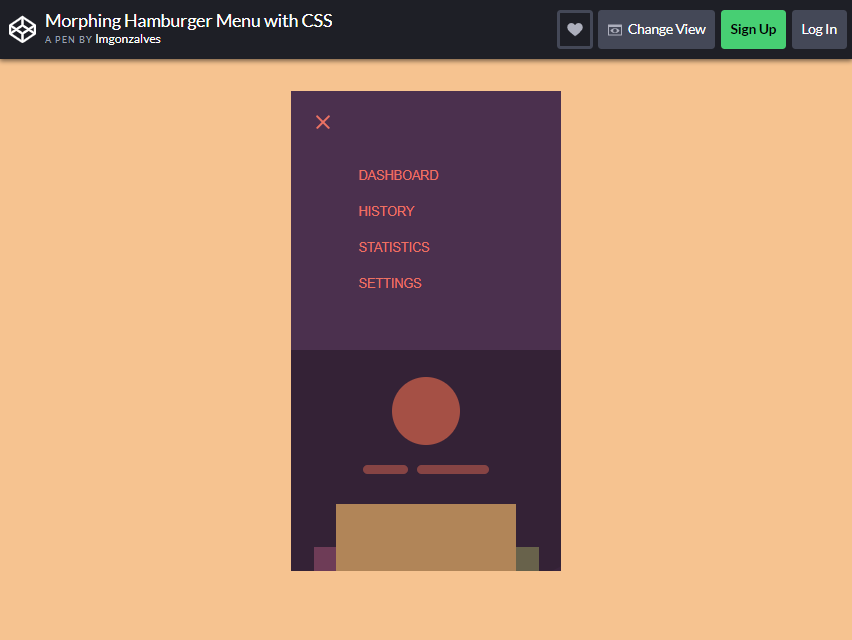
Info lebih lanjut / Unduh DemoMenu Hamburger Morphing dengan CSS

Yang ini juga merupakan Menu Hamburger Bootstrap ramah seluler yang dibuat oleh Imgonzalves. Apa yang Anda sukai di menu ini adalah ketika Anda mengklik menu, itu tidak akan menutupi seluruh halaman .
Konten akan tetap dan turun di bawah kategori.
Anda dapat menambahkan hingga empat kategori atau lebih. Ada juga tombol X jika ingin menutup menu. Apa yang unik dari ini? Ini MENCIPTAKAN Navigasi yang LEBIH mudah untuk audiens Anda yang datang ke situs Anda.

Mungkin Anda telah melihat banyak halaman web di mana terlalu sulit untuk menemukan opsi yang ingin Anda klik, tetapi terima kasih untuk ini. Anda akan memiliki ide yang lebih baik untuk dimasukkan ke dalam blog Anda.
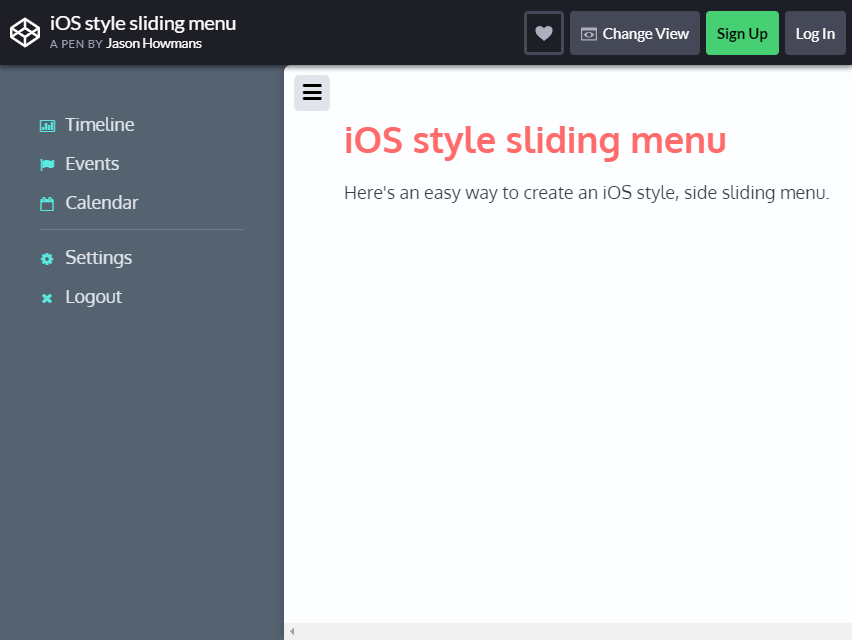
Info lebih lanjut / Unduh DemoMenu Geser Gaya iOS

Menu yang dibuat oleh Jason Howans ini merupakan salah satu yang paling populer dan sering digunakan oleh para pembuat website. Gaya ini ditujukan untuk pengguna iOS , tetapi perancang ikon ini memikirkan cara lain untuk membuatnya tersedia juga untuk jenis sistem operasi lain.
Menu ini juga dapat ditambahkan ke situs web Anda!
Apa yang membuat menu ini spesial? Navigasinya SEDERHANA.
Anda hanya perlu mengklik satu tombol, dan semua kategori ada di sana. Anda dapat menambahkan beberapa grup di bawah menu. Warna-warna yang digunakan di sini juga memikat para pengunjung.
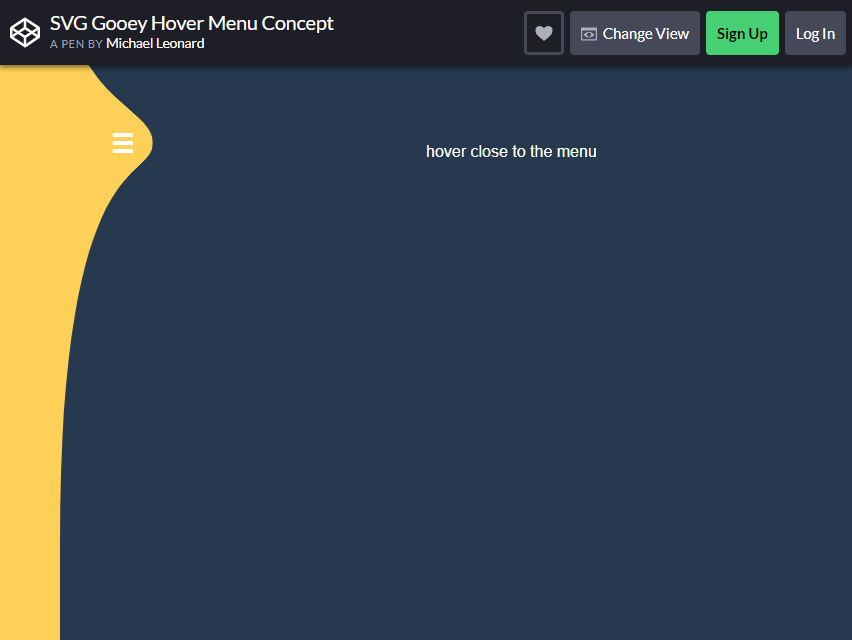
Info lebih lanjut / Unduh DemoSVG Gooey Hover Konsep Menu

Anda akan menyukai konsep menu ini. Arahkan mouse Anda ke ikon dan semua kategori akan muncul.
Anda akan MENYELAMATKAN diri Anda dari mengklik ikon yang berbeda untuk mencapai tujuan yang Anda inginkan. Michael Leonard membuat kode untuk menu ini.
Ada enam item di bawah menu ini. Jika Anda ingin menghilangkan kategori, arahkan mouse Anda dari daftar. Navigasinya cukup mudah , dan para pengunjung akan bersenang-senang bermain dengannya.
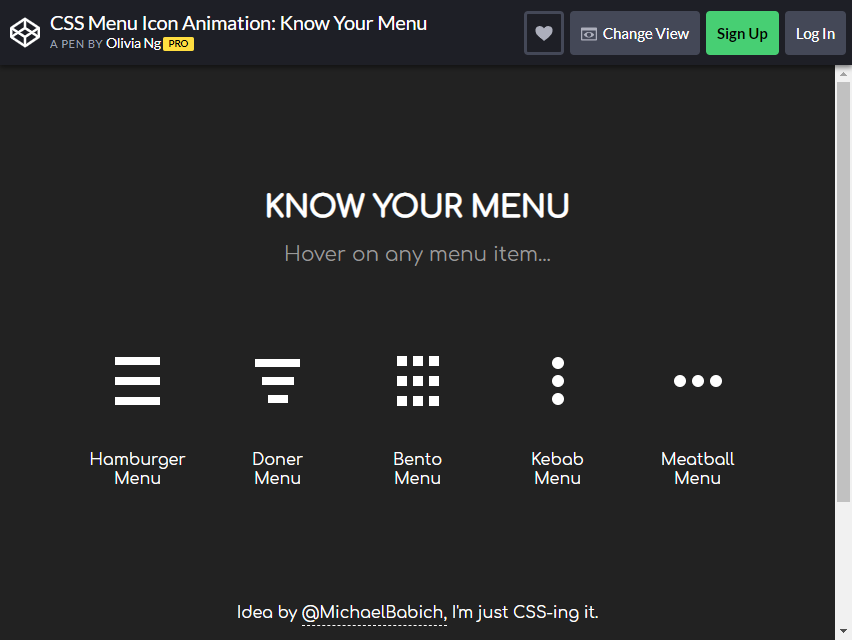
Info lebih lanjut / Unduh DemoAnimasi Ikon Menu CSS : Kenali Menu Anda

Dalam menu ini, ada item berbeda yang mungkin ingin Anda pilih. Selain Menu Bootstrap Hamburger, ada Menu Doner, Menu Bento, Menu Kebab, dan Menu Bakso.
Meski memiliki desain yang berbeda, prinsipnya sama dengan aslinya. Jika Anda ingin menambahkan gaya unik ke situs web Anda, ini mungkin yang tepat untuk Anda.
Animasi Ikon Menu dirancang dan dibuat oleh Olivia Ng.
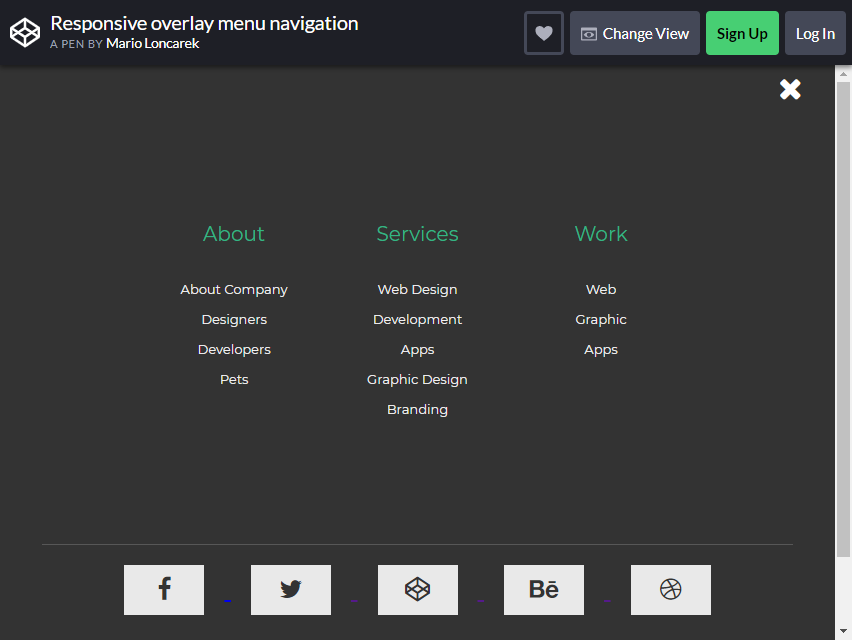
Info lebih lanjut / Unduh DemoNavigasi Menu Hamparan Responsif

Mario Loncarek menciptakan gaya menu overlay Bootstrap Hamburger ini. Hanya dalam satu klik, Anda akan melihat semua kategori – bahkan kategori di bawah kategori utama ini.
Menu semacam ini diatur namun lugas. Semua hal yang Anda butuhkan dikompilasi dalam satu tombol. Ini adalah keuntungan bagi pengunjung yang mencari hal tertentu.
Dalam gaya Loncarek, Anda akan melihat bahwa ia membuat tiga menu – Tentang, Layanan, dan Pekerjaan – yang memudahkan pengguna untuk MEMPERSEMpit kategori yang mereka cari.
Dia menggunakan CSS HTML dan jQuery untuk melakukan ikon ini. Warnanya netral, yang membuatnya lebih mudah dibaca.
Info lebih lanjut / Unduh DemoMenu Dropdown Murni CSS3/Javascript

Pedro Nauck membuat Menu Dropdown ini. Anda bisa membuat beberapa menu. Seperti yang Anda lihat dari gambar, pencipta membuat tiga daftar. Di setiap menu, berbagai kategori ditampilkan di layar.
Menavigasi menggunakan menu ini SANGAT alami . Tidak perlu seluruh halaman Anda untuk menampilkan menu dan kategori. Anda dapat mengklik panah dropdown lagi untuk menyembunyikan konten.
Ini tidak hanya ramah seluler tetapi juga ramah desktop. Ini memiliki font yang indah juga! Anda dapat menyalin font jika Anda mau, tetapi Anda dapat mengubah sedikit detail tergantung selera Anda.
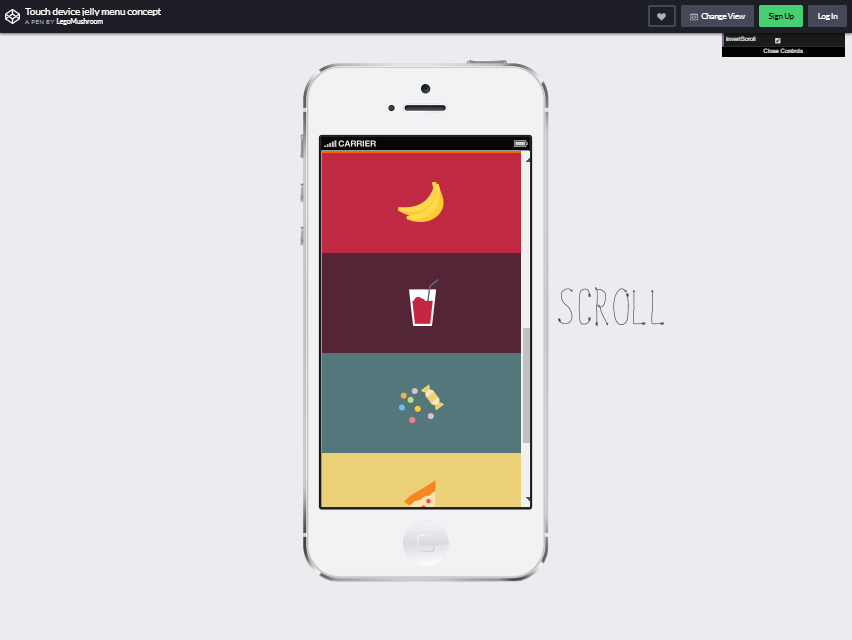
Info lebih lanjut / Unduh DemoKonsep Menu Jelly Perangkat Sentuh

Oleg Solomka menciptakan konsep menu yang super cute dan fantastis ini atau dikenal juga dengan Lego Mushroom. Alih-alih menggunakan ikon khas, ia menggunakan ikon lucu untuk memberi warna pada ide yang ada di pikirannya.
Itu tergantung pada preferensi Anda apakah Anda mencari yang lebih sederhana atau unik.
Oleg Solomka bahkan menjelaskan bagaimana dia membuat tombol menu. Itu hanya KONSEP. Anda dapat menggunakan konsep ini juga di situs web Anda.
Info lebih lanjut / Unduh DemoTombol Beralih Menu dengan Menu Datar

Geoffrey Crofte merancang gaya menu ini. Dia menggunakan transisi CSS dan Vanilla JS untuk membuatnya. Seperti yang Anda lihat dari gambar, itu sederhana.
Tetapi jika Anda melihat di luar gambar, itu akan memberikan pengalaman navigasi yang lebih baik bagi pengguna. Klik tombol menu bootstrap hamburger, dan kategori akan muncul. Anda dapat mengklik ikon X jika Anda ingin menghapus kategori.
Ini adalah desain yang ramah seluler tetapi juga dapat tersedia untuk navigasi melalui desktop.
Warna NETRAL pada menu membuatnya cocok untuk tema apa pun dari blog atau situs web Anda. Itu tidak mencakup konten lain dari situs, dan itu adalah + untuk audiens atau pengunjung blog Anda.
Info lebih lanjut / Unduh DemoIkon Hamburger dengan Menu Morphing

Konsep dengan menu ini hampir sama dengan yang lain. Meskipun memiliki sesuatu yang unik dalam gaya menu ini.
Meskipun cara bernavigasinya sama dengan gaya toggle , cara tampil di layar berbeda. Tidak seperti yang lain, menu morphing ini satu sisi situs web.
Bentuknya juga ideal untuk beberapa kategori untuk ditampilkan. Cukup klik tombol X jika Anda ingin menyembunyikannya.
Untuk pemula, yang satu ini TIDAK sulit untuk diikuti. Cukup salin kode yang dibagikan Sergio Andrande. Edit sedikit, dan kemudian Anda siap untuk pergi.
Info lebih lanjut / Unduh DemoEfek Kemiringan Halaman

Apakah Anda ingin menambahkan rasa lain ke situs web Anda? Untungnya, kami memiliki sesuatu untuk dibagikan kepada Anda. Menu Kemiringan Halaman ini adalah sesuatu yang berbeda dan dapat menarik lebih banyak pengunjung ke situs web Anda.
Marco Furago lah yang menciptakan gaya menu hamburger ini.
Dari halaman Anda, klik ikon menu hamburger Bootstrap untuk memiringkan halaman kemudian kategori dari menu Anda akan muncul. Sesederhana itu. Anda dapat menambahkan empat dan beberapa kategori di bawah tombol menu Anda.
Seperti yang dapat Anda lihat dari gambar, ia memiliki efek visual yang sangat baik, dan gaya fontnya sempurna. Warna juga menambah keindahan website.
Info lebih lanjut / Unduh DemoMenu Responsif dan Mega

Menu ini tidak memiliki ikon hamburger, tetapi tetap saja – menu ini memiliki beberapa daftar toggle-down untuk mendapatkan apa yang Anda inginkan. Beberapa pengunjung situs web lebih memilih yang ini. Di halaman, menu transparan dan terlalu mudah dinavigasi.
Mereka hanya akan mempersempit item yang mereka cari dengan memilih menu yang terkait dengannya. Maka kategorinya akan mudah ditemukan.
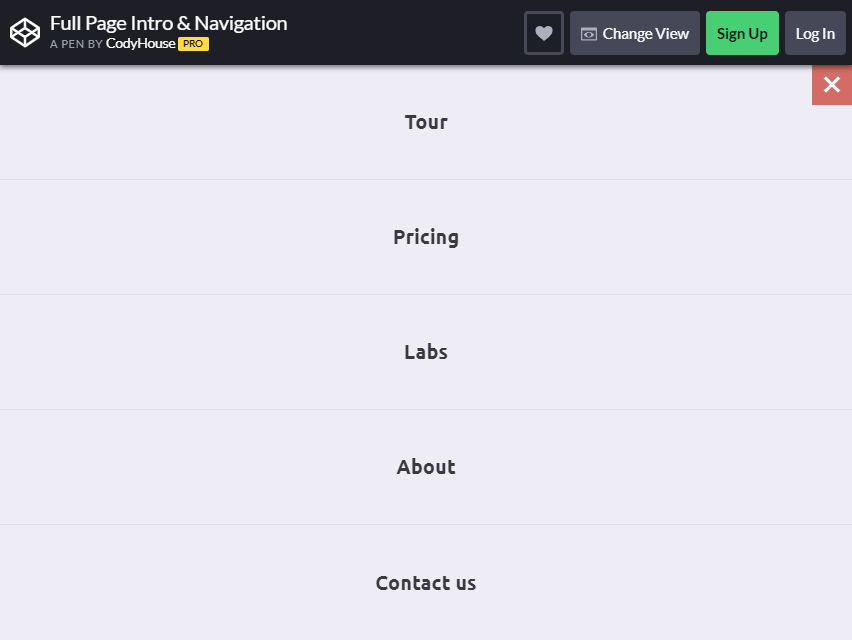
Info lebih lanjut / Unduh DemoIntro dan Navigasi Halaman Penuh

Jika Anda adalah orang yang mencari menu satu halaman penuh, ini akan menjadi pilihan yang sangat baik untuk Anda. Saat Anda menavigasi ke ikon hamburger, kategori akan muncul di seluruh layar .
Hal ini tidak mengganggu pula; pengguna dapat menemukan kategori yang dia cari hanya dengan mengklik ikon. Jika Anda ingin menutup menu, klik X, dan Anda akan kembali ke halaman awal.
Selain dari desain menu yang SEDERHANA, dapat dinavigasi dengan mudah.
Navigasi yang baik dan desain yang sederhana dapat bekerja sama. Ini akan meningkatkan fungsi situs web Anda, seperti yang Anda inginkan.
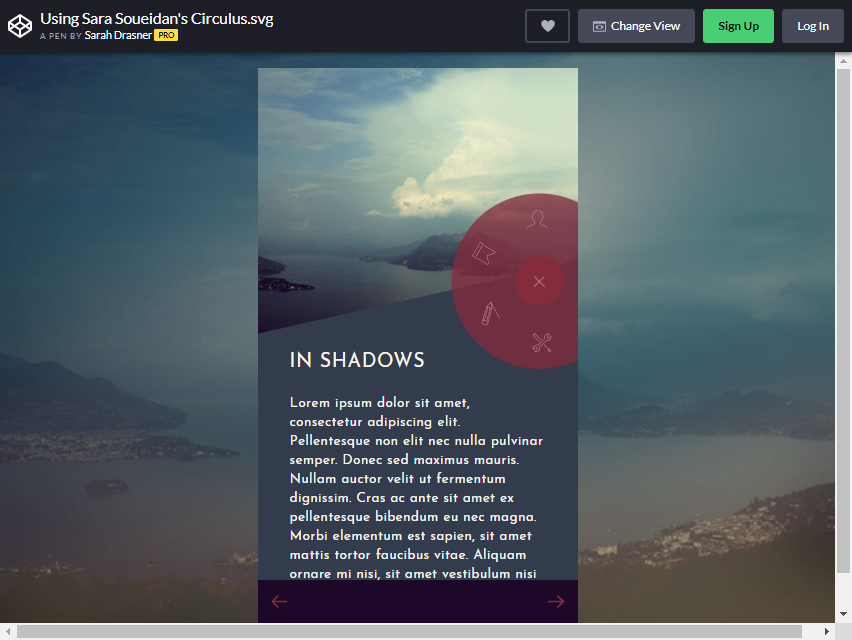
Info lebih lanjut / Unduh DemoSirkus Sara Soueidan

Menu hamburger bootstrap ini bukan yang biasa-biasa saja. Menu ini digunakan untuk ponsel, untuk memulai. Tetapi jika Anda melakukan menu hamburger jenis lain, ini bisa menjadi inspirasi untuk dimasukkan ke dalam situs web Anda. Lihat gambarnya.
Anda akan melihat ikon hamburger di sisi kanan. Saat Anda mengklik gambar, simbol lain akan muncul di sekitarnya. Di situlah Anda akan menemukan berbagai kategori.
Cukup klik tombol X untuk menutup menu.
Memiliki GAMBAR pada ikon menu Anda menarik bagi pemirsa. Ini akan memberi mereka ide instan tentang apa yang termasuk dalam setiap kategori. Sara Soueidan melakukan pekerjaan yang sangat baik untuk ini!
Info lebih lanjut / Unduh Demo
