23 Exemple de meniu Bootstrap Hamburger (gratuit)
Publicat: 2021-07-16Aceste șabloane de meniu hamburger Bootstrap sunt perfecte dacă doriți să îmbunătățiți navigarea site-ului dvs., în special pe mobil.
În loc să căutăm singur cel mai bun element de navigare, am făcut în schimb o muncă grea.
Acestea sunt toate soluții gratuite pe care le puteți folosi DREPT.
Ne-am asigurat să vă aducem cât mai multe variante posibile. În plus, fiecare exemplu de meniu hamburger este, de asemenea, modificabil și personalizabil.
Creați-vă versiunea!
Nu vă mai lipsește niciodată o funcție de meniu îngrijită pe care acum o puteți executa confortabil. Nimic de pierdut, totul de câștigat.
Bucurați-vă.
Cele mai bune exemple de meniu pentru hamburger Bootstrap
Meniul site-ului web V05

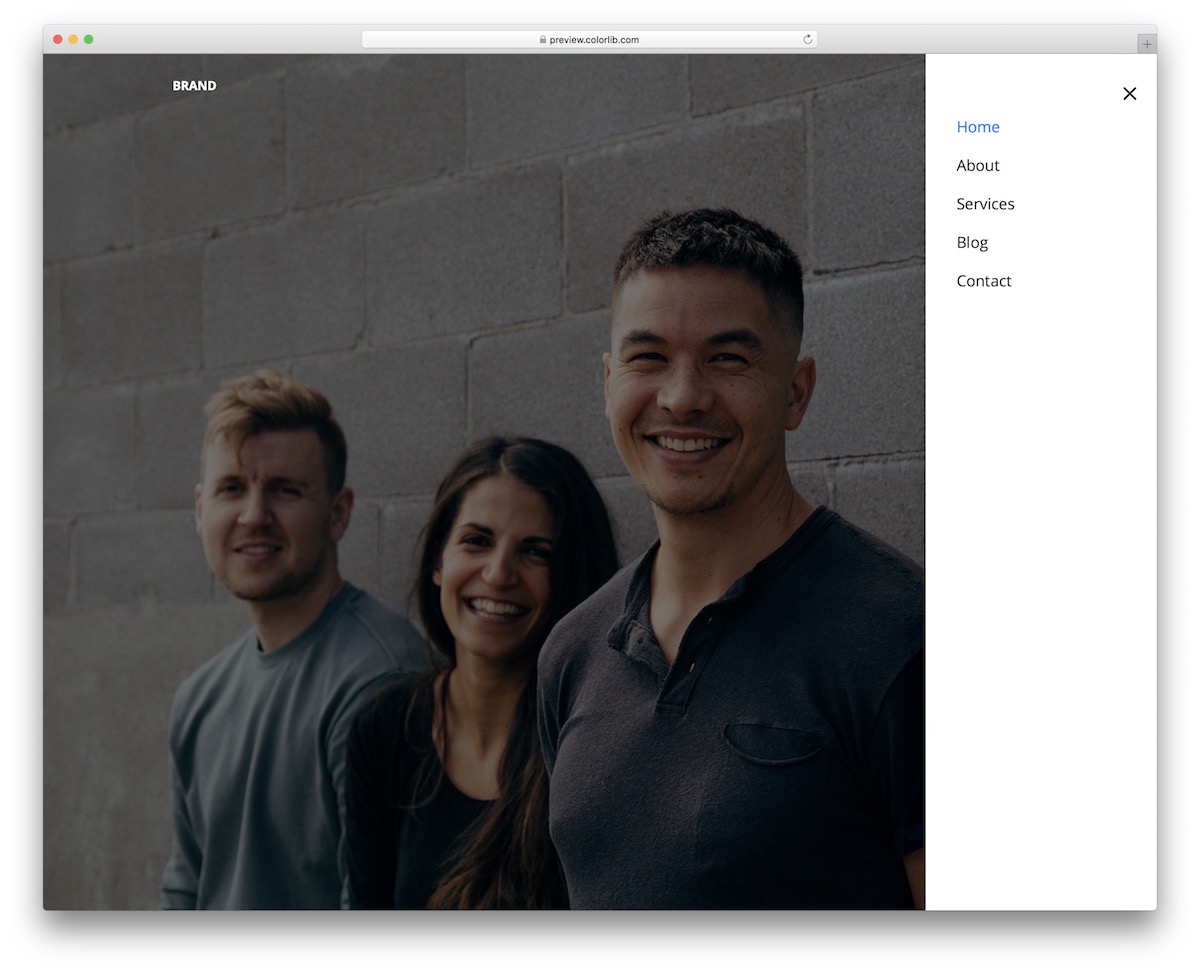
Website Menu V05 este propria noastră abordare a meniurilor hamburgeri bazată pe popularul cadru Bootstrap. Este o soluție la modă, care prezintă o pictogramă în colțul din dreapta sus, alunecând în navigare din dreapta.
Performanța uimitoare rămâne intactă datorită aspectului fluid, fie că îl vizualizați pe desktop sau mobil.
O altă caracteristică interesantă este efectul de hover care transformă secțiunea pe care doriți să faceți clic pe ALBASTRU. Rețineți, puteți, de asemenea, să-l marcați și să efectuați atingeri de rafinare, dacă este necesar, sau să mergeți cu versiunea out-of-the-box.
Mai multe informații / Descărcați DemoMeniul site-ului web V06

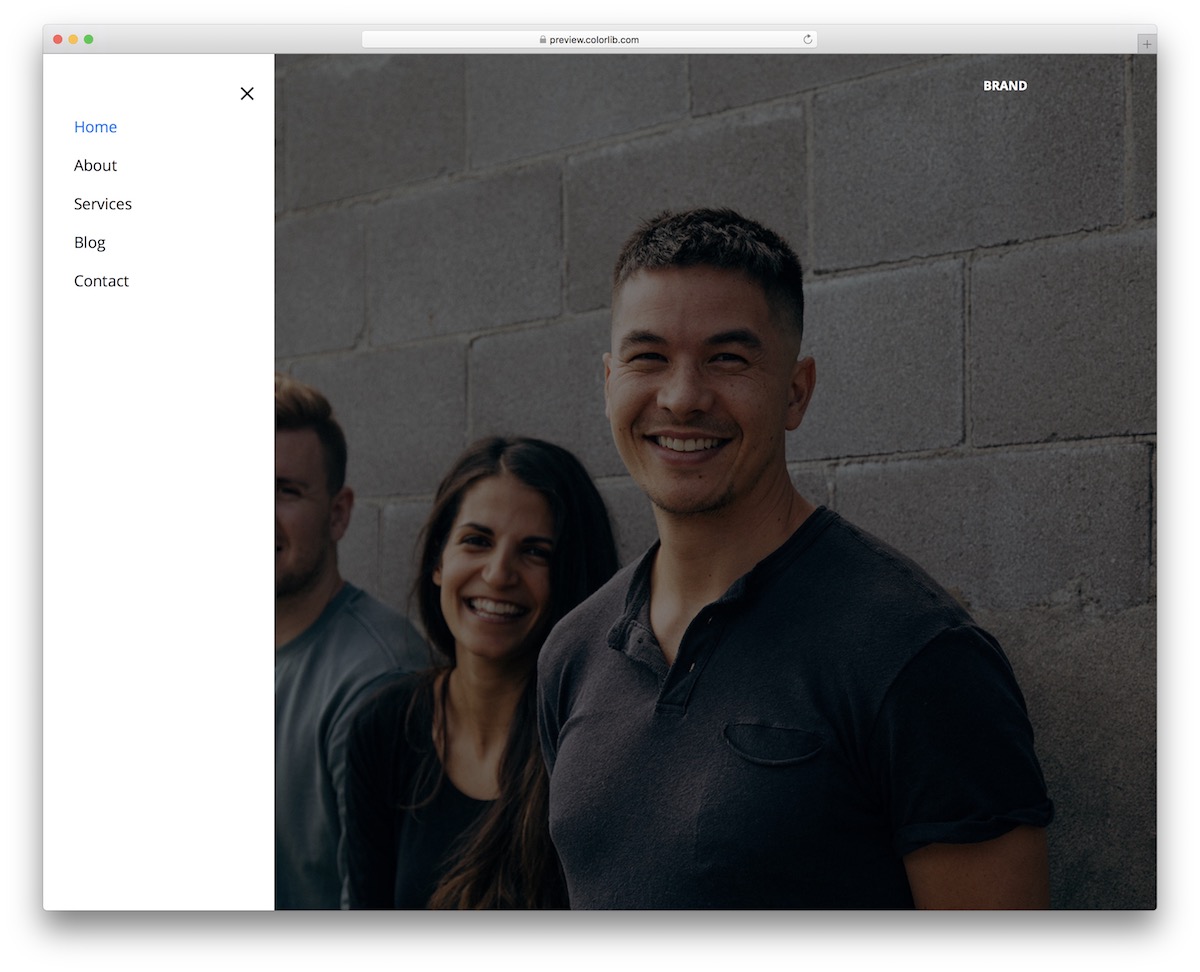
Website Menu V06 este o soluție identică cu meniul de hamburger Bootstrap în comparație cu cele de mai sus, doar că este oglindit în partea stângă.
Are aceeași pictogramă, același meniu slide-in și efect de hover. În loc să navigați pe dreapta , acum puteți merge contrar cu versiunea din stânga .
Mai mult, codul fragmentului este foarte ușor de utilizat și organizat, astfel încât să puteți profita rapid de la el. Adică, chiar dacă intenționați să Efectuați ajustări, acestea vă vor lua puțin timp pentru a finaliza.
Mai multe informații / Descărcați DemoMeniul site-ului web V20

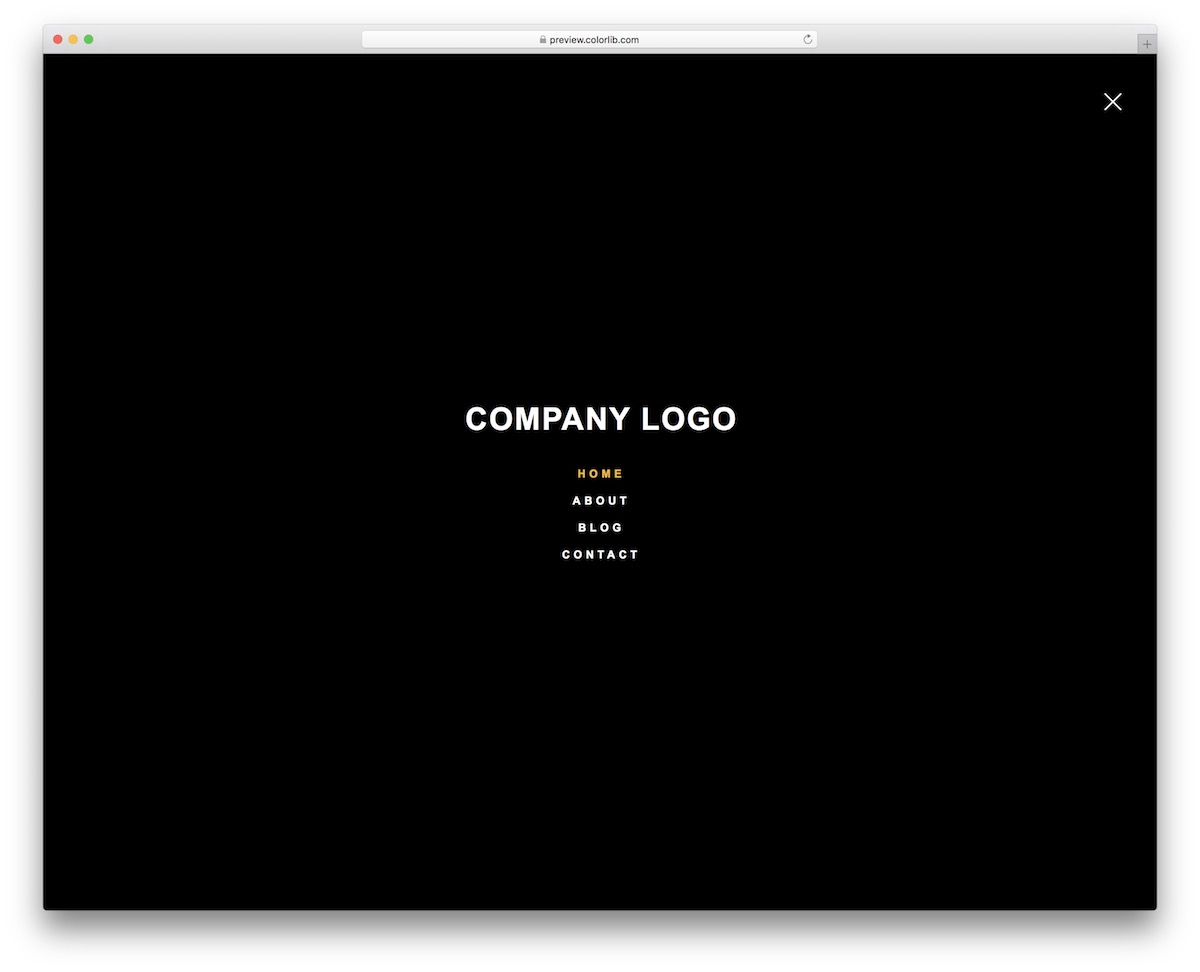
Dacă sunteți în mod special în căutarea unui șablon de suprapunere a meniului FULL-SCREEN, Website Menu V20 este cel mai bun pariu. Are chiar și un design întunecat în mod implicit, ceea ce îl face deosebit de special.
O altă caracteristică interesantă a fragmentului gratuit este animația îngrijită care se activează atunci când deschideți sau închideți meniul.
De asemenea, meniul Bootstrap rămâne în același format frumos pe mobil, tabletă și desktop, deblocând o navigabilitate superbă a site-ului web.
Mai multe informații / Descărcați DemoHamburger de design material

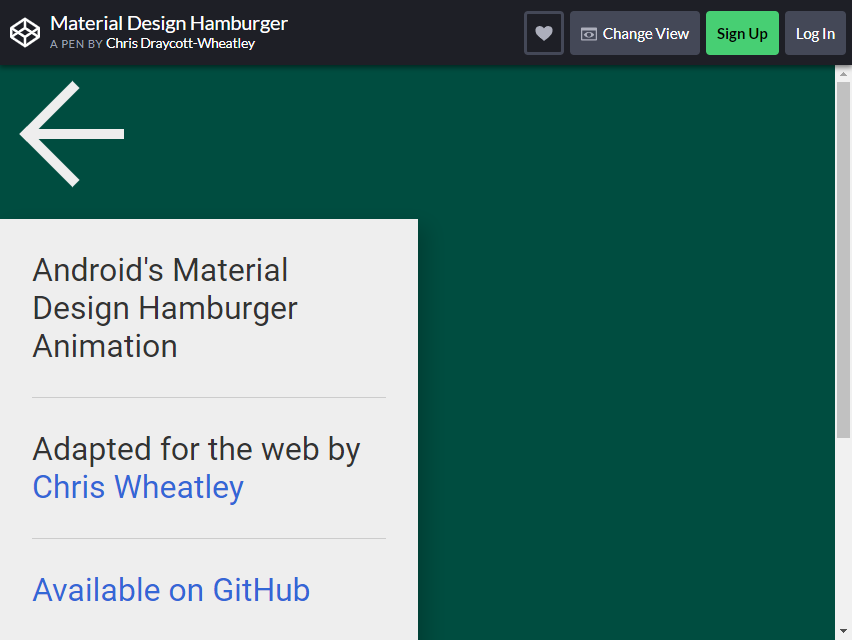
Chris Draycott-Wheatley a creat-o pe aceasta. A construit acest lucru pe CSS și puțin cu JS. Această pictogramă funcționează SMOOTHLY.
Când faceți clic pe această pictogramă cu trei linii orizontale, vor apărea diverse categorii. Depinde de dvs. câte categorii doriți să includeți.
Un alt lucru pe care îl veți iubi la acest design este că are butonul săgeată stânga, în timp ce vă puteți întoarce la pagina anterioară .
Dimensiunea este suficient de mare pentru a trece cu mouse-ul peste el. Culoarea de fundal este frumoasă pentru a vedea pictograma.
De acum, acesta acceptă cele mai recente două versiuni ale fiecărui browser major, care este IE10 +. Sperăm că vor avea în curând cea mai nouă versiune disponibilă pentru IE8 +.
Mai multe informații / Descărcați Demo
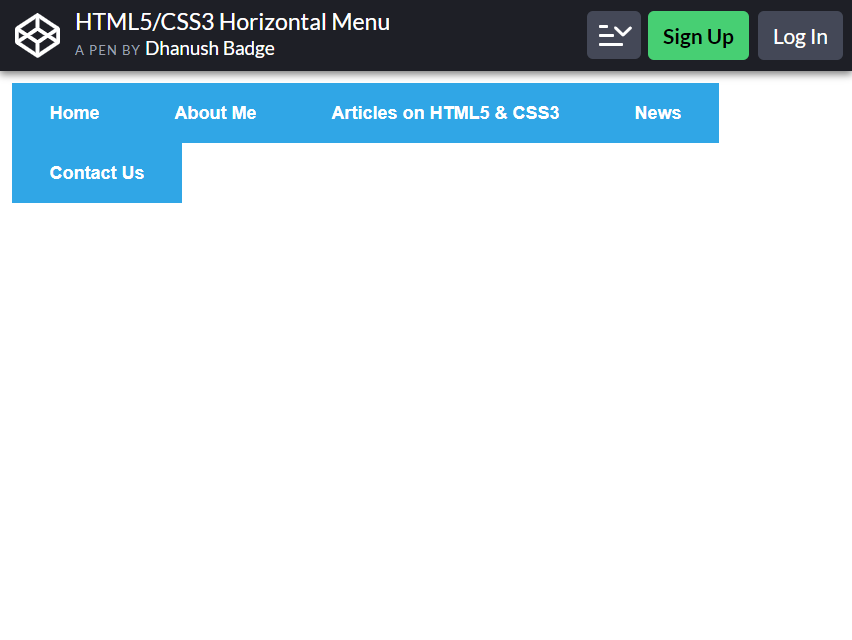
Meniu orizontal HTML5 / CSS3

Ei bine, acest meniu de hamburger bootstrap nu este de fapt un „hamburger”, dar are oricum aceleași funcții. În plus, puteți adăuga meniuri în interiorul pictogramei.
De exemplu, puteți vedea că în interiorul pictogramei există „Articole n HTML5 și CSS3”. După ce faceți clic pe acesta, vor apărea mai multe categorii. Vizitatorilor le va fi mai ușor să navigheze pe site. Nu trebuie să găsească ceea ce au nevoie oriunde pe pagină.
Acest lucru este perfect pentru orice site web. Poate fi și compatibil cu dispozitivele mobile! Puteți adăuga până la cinci meniuri, apoi adăugați categorii sub el după cum doriți. Dhanush Badge a realizat acest lucru și l-a realizat pur și simplu prin HTML5 CSS3.
Javascript-ul sau programarea NU sunt esențiale pentru ca acest lucru să funcționeze.
Mai multe informații / Descărcați Demo
Meniu Hamburger - HTML, CSS și jQuery

Glenn Smith a creat această pictogramă cu HTML, CSS și jQuery. Deși simplu, funcționează corect și neted.
Uneori, este mai ușor pentru publicul de site-uri web să utilizeze pictograme mai simple, unde pot găsi ceea ce caută fără nicio problemă.
Puteți găsi acest meniu în partea dreaptă jos a ecranului. Puteți adăuga până la cinci categorii. Doar făcând clic pe listă, categoriile vor apărea. Culoarea de fundal este albă, ceea ce face mai ușor pentru public să vadă clar titlurile.
Singurul lucru despre acest meniu este că acoperă conținutul de sub acesta. Dacă doriți să SCHIMBAȚI funcția, eliminați pur și simplu indexul z situat în pictograma meniului și în panoul de meniu.
Mai multe informații / Descărcați DemoMeniu Animații pictogramă „Hamburger”

Hugo Darby Brown a conceput acest meniu pentru hamburgeri bootstrap. Dacă doriți să jucați prin pictogramă, puteți vizita această pagină pe care Brown a distribuit-o în contul său - https://www.designcouch.com/. El adaugă o aromă diferită acestui meniu în comparație cu altele.
În loc să pună toate categoriile sub meniu, a decis să adauge categoriile de lângă acesta. Puteți adăuga butoane cu imagini.
De pe site-ul Brown, a adăugat patru categorii în care a numit biografia, munca, CV-ul și blogul. Puteți face același lucru folosind această pictogramă hamburger pe care a făcut-o. Are un buton X dacă doriți să închideți meniul.
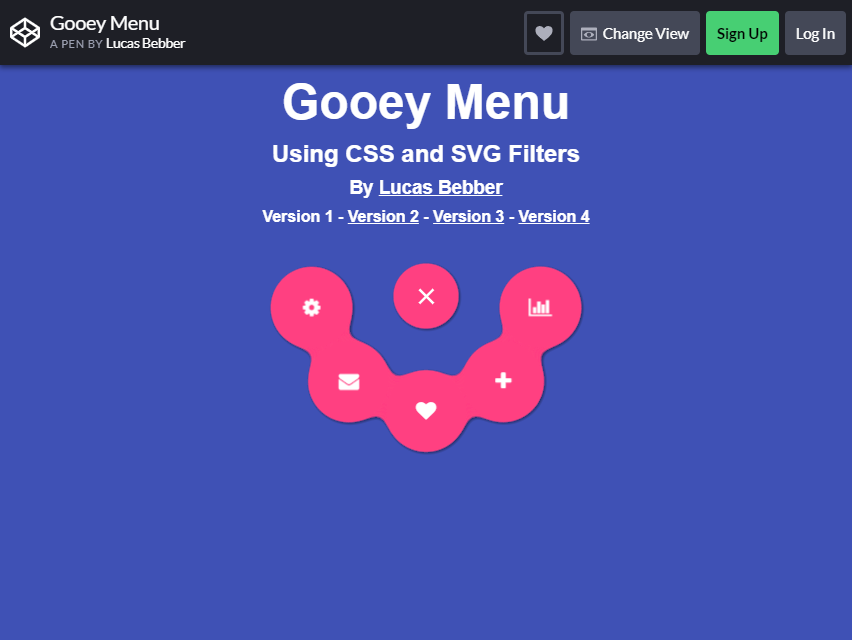
Mai multe informații / Descărcați DemoMeniul Gooey

Lucas Bebber a folosit CSS și SVG Filter pentru a crea acest meniu. Are trei versiuni diferite. Pentru toți cei care caută un meniu de hamburger bootstrap unic, acesta poate fi cel pentru dvs.
În funcție de gustul dvs., puteți alege orice versiune a acestuia pentru site-ul dvs. web.
Pentru versiunea 1, în timp ce faceți clic pe butonul meniului cercului, linia superioară a curbei va apărea cu cinci butoane de categorie. Dacă doriți să închideți meniul, faceți clic pe X. Pentru versiunea 2, în timp ce faceți clic pe buton, șase categorii vor apărea în jurul acestuia.
Dar versiunea 3? Când faceți clic pe meniu, patru butoane de cerc separate vor apărea în partea dreaptă. În cele din urmă, există versiunea 4 cu patru categorii în timp ce faceți clic pe meniu.
Este ușor similar cu versiunea 3; doar că butoanele sunt prea apropiate între ele.
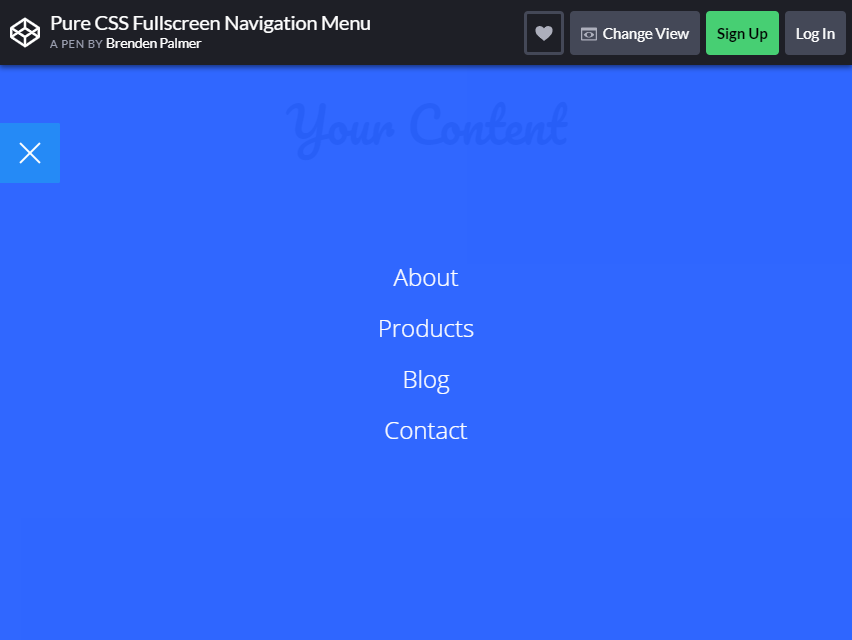
Mai multe informații / Descărcați DemoMeniu de navigare pe ecran complet CSS pur

Brenden Palmer a proiectat acest meniu pe 17 mai 2015. Din numele său „meniu de navigare pe ecran complet”, categoriile VOR CONSUMA întreaga pagină.
Nu este o mare problemă dacă toate funcțiile critice ale blogului sunt aranjate în interiorul grupurilor. Puteți adăuga până la patru categorii sau cât doriți. Doar copiați același principiu pe care l-a folosit în crearea acestuia.
Dacă doriți să închideți meniul, faceți clic pe butonul X din partea stângă jos a paginii.
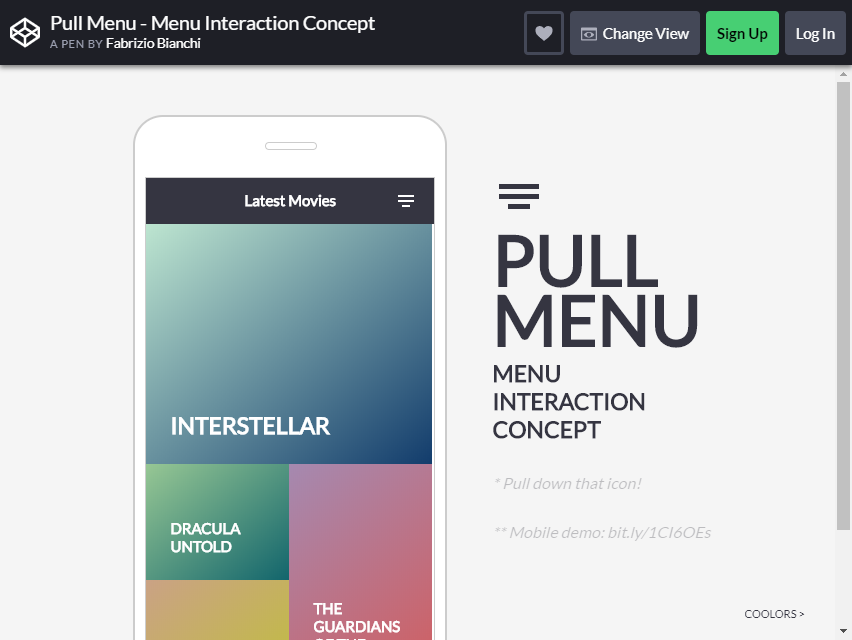
Mai multe informații / Descărcați DemoPull Menu - Meniu Concept de interacțiune

Căutați o pictogramă hamburger bootstrap mai bună pentru un site web pentru dispozitive mobile? Acest meniu pull are un concept minunat. Trebuie doar să tragi în jos figura pentru a sări între pagini.
Fabrizio Bianchi a creat acest concept de interacțiune cu meniul pe 26 noiembrie 2014. În afară de modul UNIC de a utiliza această pictogramă, culoarea este destul de impresionantă.
Puteți adăuga până la patru categorii sau mai multe. Pe măsură ce trageți puțin meniul, va apărea următoarea categorie și, după ce trageți puțin mai mult, va merge la următoarele categorii după aceea.
Meniul Pull este un bun substitut pentru o listă glisantă . Modul în care funcționează este la fel cu opțiunile răcoritoare. Diferența este că nu reîmprospătează pagina, dar trece la pagina următoare. Este, de asemenea, colorat și prea distractiv pentru a fi folosit.
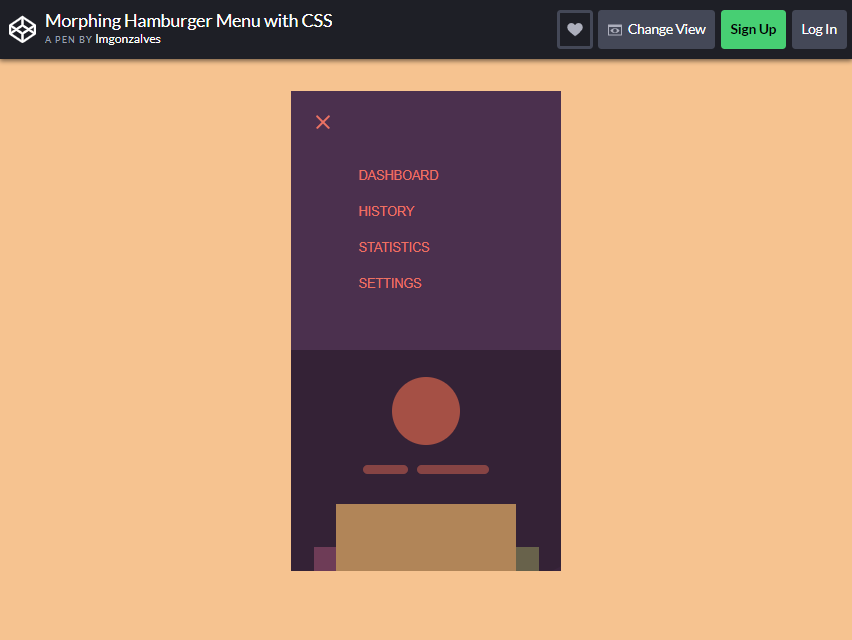
Mai multe informații / Descărcați DemoMeniul Morphing Hamburger cu CSS

Acesta este, de asemenea, un meniu Bootstrap Hamburger pentru mobil, creat de Imgonzalves. Ceea ce vă va plăcea în acest meniu este că atunci când faceți clic pe meniu, acesta nu va acoperi întreaga pagină .
Conținutul va rămâne și va coborî sub categorii.
Puteți adăuga până la patru categorii sau mai multe. Există și butonul X dacă doriți să închideți meniul. Ce este unic în acest sens? CREEAZĂ O navigare MAI simplă pentru publicul care vine pe site-ul dvs.

Poate ați văzut o mulțime de pagini web în care este prea greu să găsiți opțiunea pe care doriți să faceți clic, dar mulțumesc pentru acest lucru. Veți avea o idee mai bună de inclus pe blogul dvs.
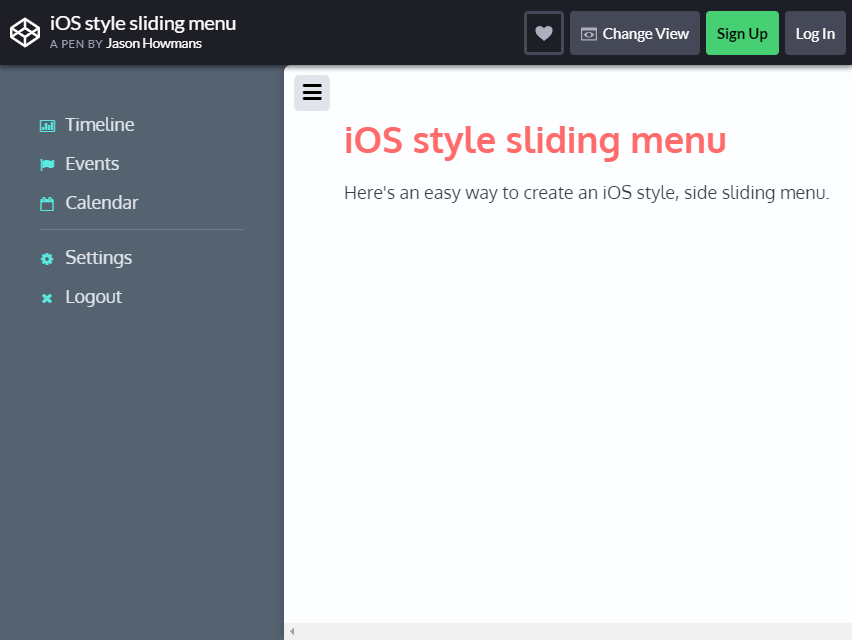
Mai multe informații / Descărcați DemoMeniu glisant stil iOS

Acest meniu creat de Jason Howans este unul dintre cele mai populare și deseori folosit de creatorii de site-uri web. Stilul este destinat intenționat utilizatorilor iOs , dar designerul acestei pictograme se gândește la un alt mod de a-l face disponibil și pentru alte tipuri de sistem de operare.
Acest meniu poate fi adăugat și site-ului dvs. web!
Ce face acest meniu special? Navigarea este simplă.
Trebuie doar să faceți clic pe un singur buton și toate categoriile sunt acolo. Puteți adăuga mai multe grupuri în meniu. Culorile folosite aici sunt, de asemenea, atrăgătoare pentru vizitatori.
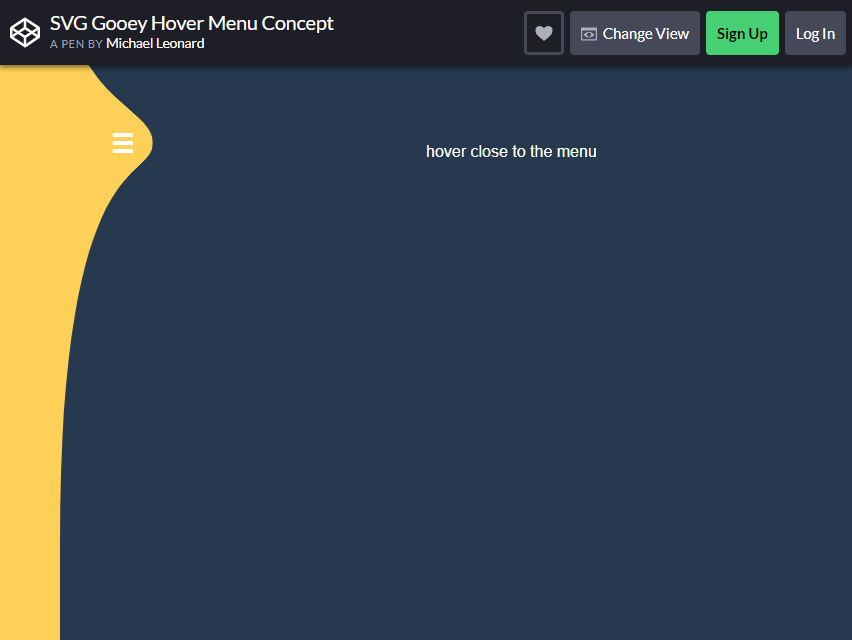
Mai multe informații / Descărcați DemoConceptul de meniu SVG Gooey Hover

Vă va plăcea conceptul acestui meniu. Pur și simplu plasați mouse-ul pe pictogramă și vor apărea toate categoriile.
Vă veți salva de la clic pe diferite pictograme pentru a ajunge unde doriți să mergeți. Michael Leonard a creat codurile pentru acest meniu.
Există șase elemente sub acest meniu. Dacă veți face ca categoriile să dispară, plasați mouse-ul departe de listă. Navigarea este destul de ușoară , iar vizitatorii se vor distra jucându-se cu ea.
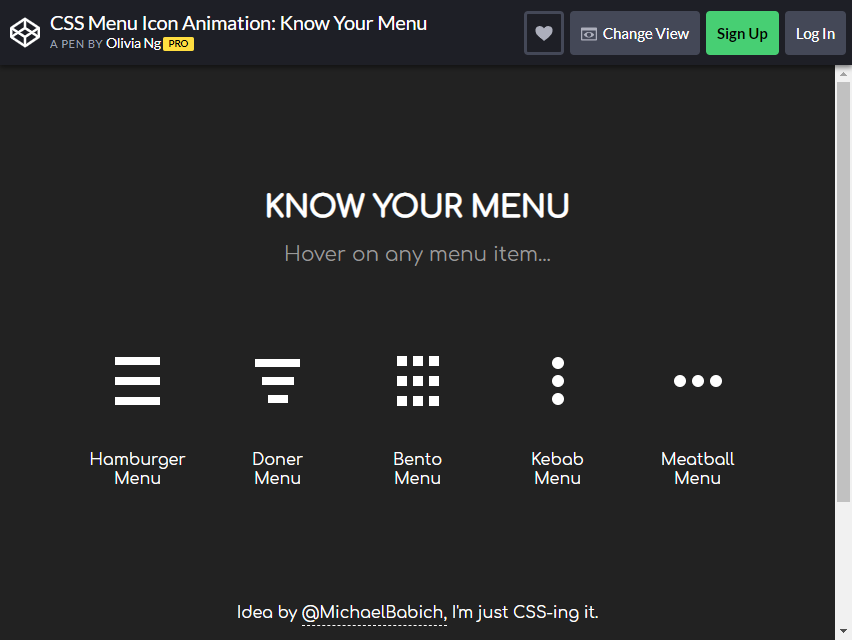
Mai multe informații / Descărcați DemoAnimație pictogramă meniu CSS : cunoaște-ți meniul

În acest meniu, acesta conține diferite elemente pe care poate doriți să le alegeți. În afară de Bootstrap Hamburger Menu, există Doner Menu, Bento Menu, Kebab Menu și Meatball Menu.
Deși are un design diferit, principiul este același cu cel original. Dacă doriți să adăugați un stil unic site-ului dvs. web, acesta ar putea fi cel pentru dvs.
Animația pictograma meniu a fost proiectată și creată de Olivia Ng.
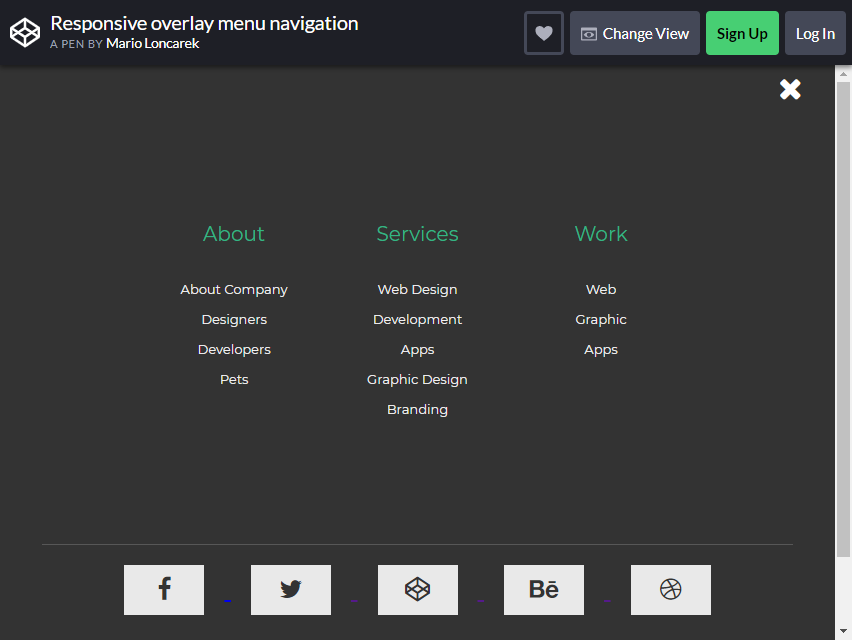
Mai multe informații / Descărcați DemoNavigare prin meniu de suprapunere receptivă

Mario Loncarek a creat acest stil de meniu de suprapunere Bootstrap Hamburger. Cu un singur clic, veți vedea toate categoriile - chiar și categoriile din aceste categorii principale.
Acest tip de meniu este organizat, dar simplu. Toate lucrurile de care aveți nevoie sunt compilate într-un singur buton. Este un avantaj pentru vizitatorii care caută un anumit lucru.
În stilul Loncarek, veți vedea că a creat trei meniuri - Despre, Servicii și Muncă - ceea ce este mai ușor pentru un utilizator să ÎNTRECUȚE categoriile pe care le caută.
El a folosit CSS HTML și jQuery pentru a face această pictogramă. Culoarea este neutră, ceea ce face mai ușor de citit.
Mai multe informații / Descărcați DemoMeniu derulant CSS3 / Javascript Pure

Pedro Nauck a creat acest meniu derulant. Puteți face mai multe meniuri. După cum puteți vedea din imagine, creatorul a creat trei liste. În fiecare meniu, diferite categorii au fost afișate pe ecran.
Navigarea utilizând acest meniu este FOARTE naturală . Nu are nevoie de întreaga dvs. pagină pentru a afișa meniul și categoriile. Puteți face din nou clic pe săgeata drop-down pentru a ascunde conținutul.
Aceasta nu este numai compatibilă cu dispozitivele mobile, ci și desktop-friendly. Are și un font frumos! Puteți copia fontul dacă doriți, dar puteți schimba mici detalii în funcție de gustul dvs.
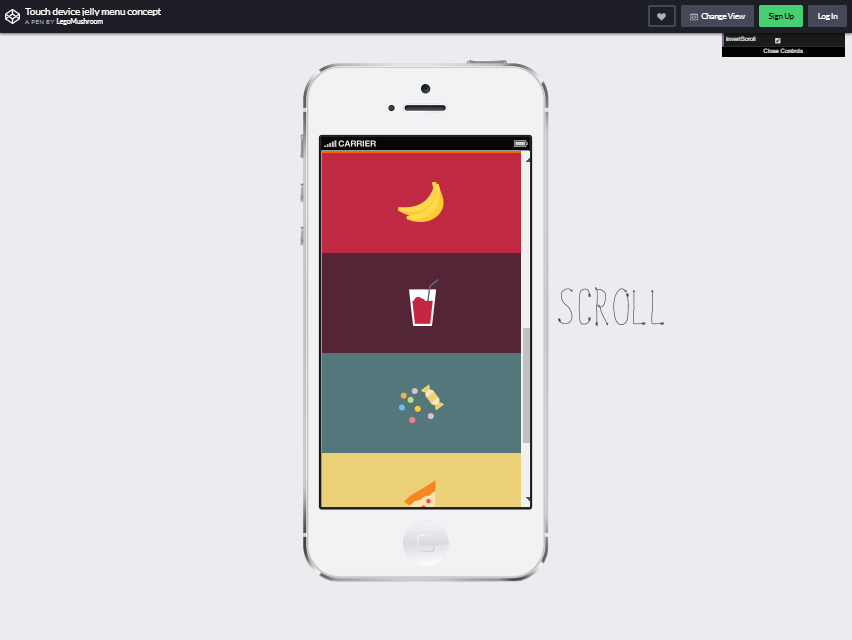
Mai multe informații / Descărcați DemoAtingeți Conceptul meniului dispozitivului Jelly

Oleg Solomka a creat acest concept de meniu super drăguț și fantastic sau cunoscut și sub numele de Lego Mushroom. În loc să folosească o pictogramă tipică, el folosește cele drăguțe pentru a da culoare ideii pe care o avea în minte.
Depinde de preferința dvs. dacă îl căutați pe cel mai simplu sau unic.
Oleg Solomka și-a exprimat punctul de vedere cu privire la modul în care a creat butonul meniu. Acesta este doar un CONCEPT. Puteți utiliza acest concept și pe site-ul dvs. web.
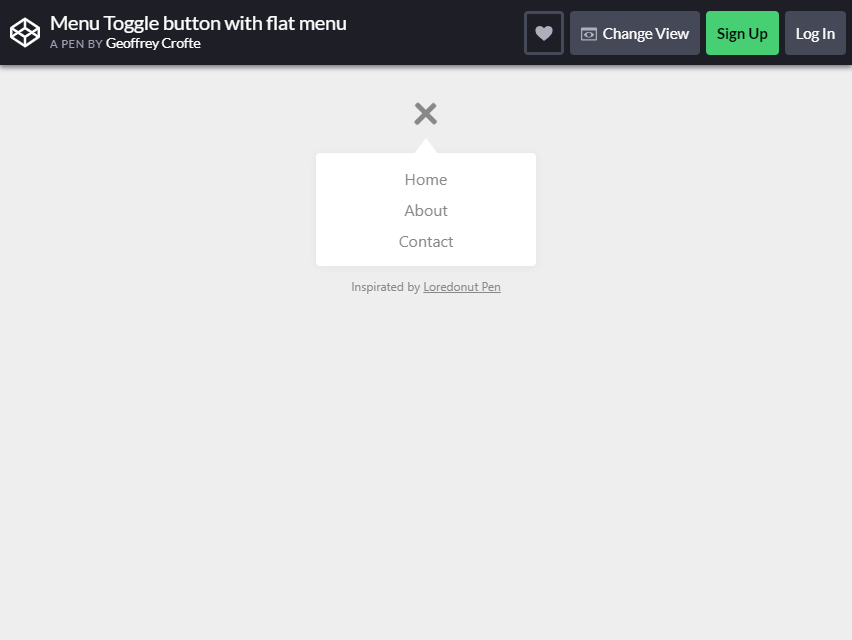
Mai multe informații / Descărcați DemoButon de comutare meniu cu meniu plat

Geoffrey Crofte a conceput acest stil de meniu. El folosește tranzițiile CSS și Vanilla JS pentru ao crea. După cum puteți vedea din imagine, este simplu.
Dar dacă vedeți dincolo de imagine, aceasta va oferi utilizatorilor o experiență de navigare mai bună . Faceți clic pe butonul de meniu hamburger bootstrap și vor apărea categorii. Puteți face clic pe pictograma X dacă doriți să eliminați categoriile.
Acesta este un design compatibil cu dispozitivele mobile, dar poate fi disponibil și pentru navigare pe un desktop.
Culoarea NEUTRĂ a meniului îl face potrivit pentru orice temă a blogului sau a site-urilor web. Nu acoperă alte conținuturi ale site-ului și acesta este un + pentru publicul dvs. sau vizitatorul blogului.
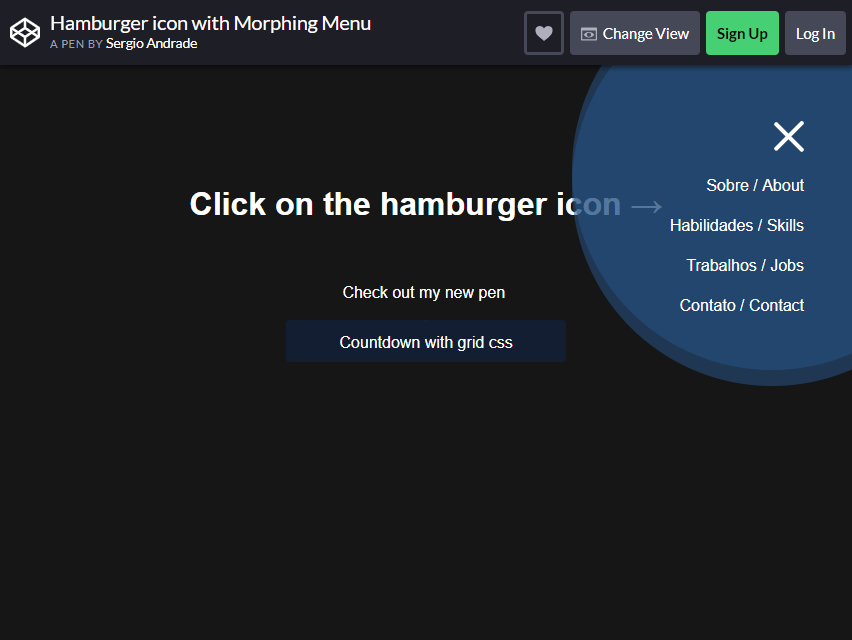
Mai multe informații / Descărcați DemoPictogramă Hamburger cu meniu Morphing

Conceptul cu acest meniu este aproape același cu celelalte. Deși are ceva unic în acest stil de meniu.
Deși modul de navigare este același cu stilul de comutare , modul în care apare pe ecran este diferit. Spre deosebire de altele, acest meniu de transformare este o parte a site-ului.
Forma sa este, de asemenea, ideală pentru afișarea câtorva categorii. Doar faceți clic pe butonul X dacă doriți să îl ascundeți.
Pentru un începător, acesta NU este dificil de urmat. Doar copiați codurile pe care le-a distribuit Sergio Andrande. Editați-l puțin și apoi sunteți gata să plecați.
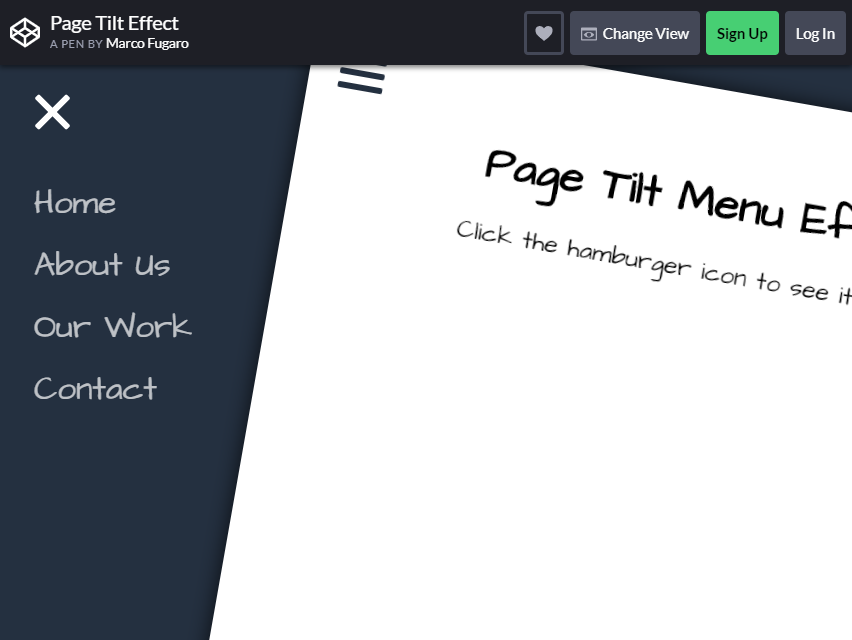
Mai multe informații / Descărcați DemoEfect de înclinare a paginii

Doriți să adăugați o altă aromă site-ului dvs. web? Din fericire, avem ceva de împărtășit cu dvs. Acest meniu de înclinare a paginii este ceva diferit și poate atrage mai mulți vizitatori pe site-ul dvs. web.
Marco Furago este cel care creează acest stil de meniu hamburger.
Din pagina dvs., faceți clic pe pictograma meniului hamburger Bootstrap pentru a înclina pagina, apoi vor apărea categoriile din meniul dvs. La fel de simplu ca asta. Puteți adăuga patru și mai multe categorii sub butonul de meniu.
După cum puteți vedea din imagine, are un efect vizual excelent, iar stilul fontului este perfect. Culoarea adaugă, de asemenea, frumuseții site-ului web.
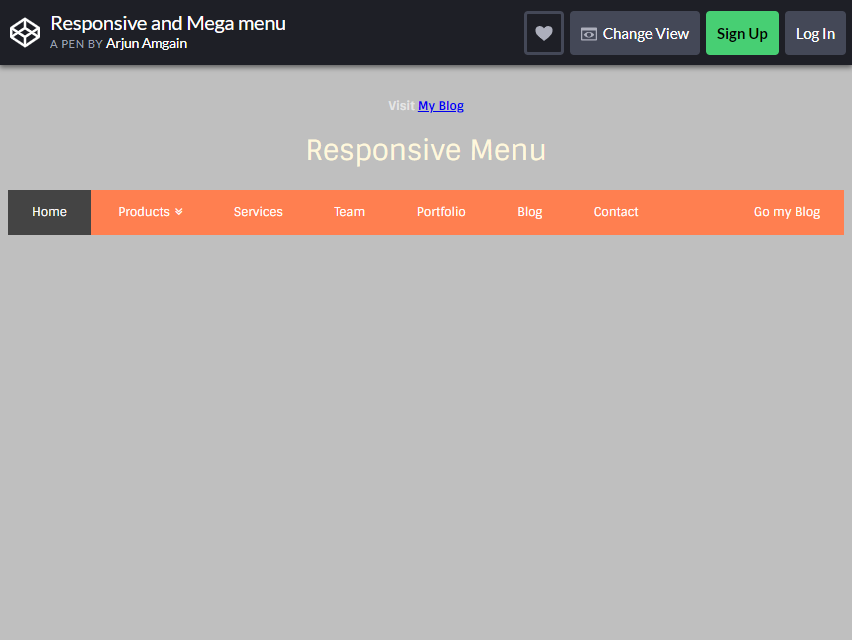
Mai multe informații / Descărcați DemoMeniu receptiv și Mega

Acest meniu nu are pictograma hamburger, dar totuși - are mai multe liste de comutare pentru a obține exact ceea ce doriți. Unii vizitatori ai site-ului web preferă acest lucru mult. În pagină, meniurile sunt transparente și prea ușor de navigat.
Vor restrânge elementul pe care îl caută, alegând un meniu legat de acesta. Apoi, categoria ar fi găsită cu ușurință.
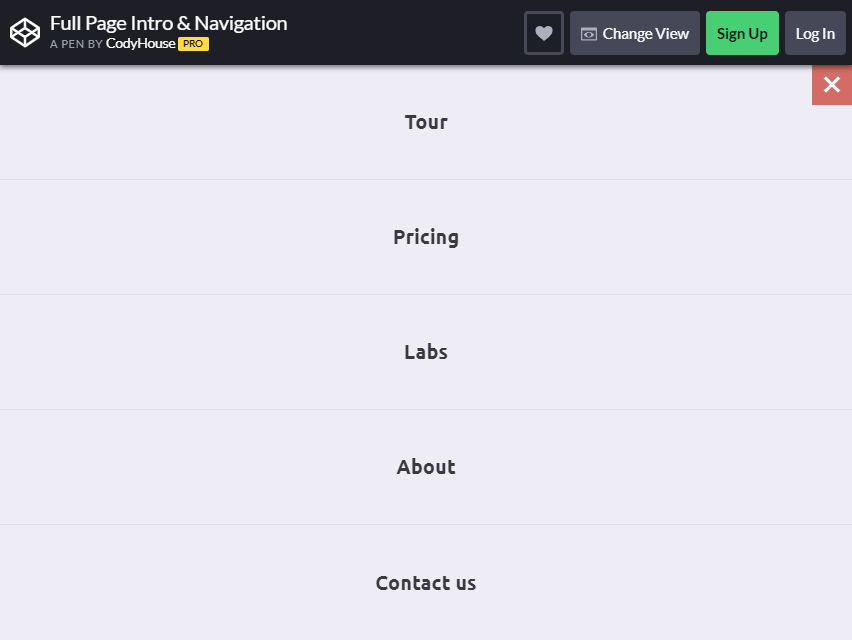
Mai multe informații / Descărcați DemoIntroducere pe pagină completă și navigare

Dacă sunteți cel care caută un meniu cu pagină completă, aceasta ar fi o opțiune excelentă pentru dvs. Pe măsură ce navigați la pictograma hamburger, categoria va apărea pe întregul ecran .
Oricum nu este deranjant; un utilizator poate găsi categoria pe care o caută doar făcând clic pe pictogramă. Dacă doriți să închideți meniul, faceți clic pe X și veți reveni la pagina originală.
În afară de designul SIMPLE al meniului, acesta poate fi navigat cu ușurință.
O navigare bună și un design simplu pot funcționa împreună. Acesta va îmbunătăți funcția site-ului dvs. web, așa cum doriți să fie.
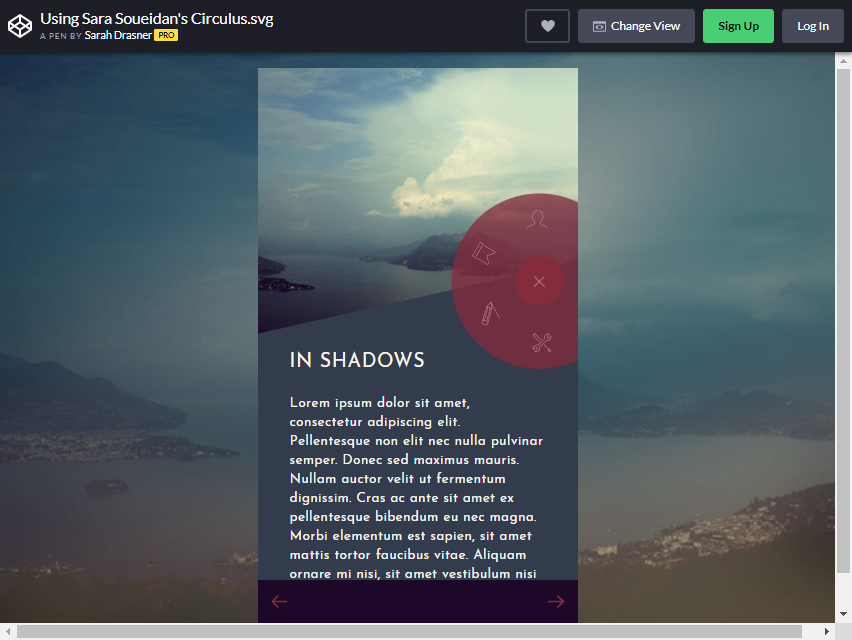
Mai multe informații / Descărcați DemoCirculul Sara Soueidan

Acest meniu de hamburger bootstrap nu este unul obișnuit. Acest meniu este utilizat pentru dispozitive mobile, pentru început. Dar dacă faceți alte tipuri de meniuri pentru hamburgeri, aceasta poate fi o inspirație pentru a fi inclusă pe site-ul dvs. web. Uitate la imagine.
Veți vedea o pictogramă hamburger în partea dreaptă. Când faceți clic pe imagine, alte simboluri vor apărea în jurul ei. Aici veți găsi o varietate de categorii.
Doar faceți clic pe butonul X pentru a închide meniul.
Să ai imagini în pictograma meniului este atrăgător pentru spectatori. Le va oferi idei instantanee despre ceea ce este inclus în fiecare categorie. Sara Soueidan a făcut o treabă excelentă pentru asta!
Mai multe informații / Descărcați Demo
