23 أمثلة على قائمة Bootstrap Hamburger (مجانًا)
نشرت: 2021-07-16تأتي قوالب قائمة Bootstrap hamburger هذه بشكل مثالي إذا كنت تبحث عن تعزيز التنقل في موقع الويب الخاص بك ، خاصة على الهاتف المحمول.
بدلاً من البحث عن أفضل عنصر تنقل بنفسك ، قمنا بالعمل الشاق بدلاً من ذلك.
هذه كلها حلول مجانية يمكنك استخدامها على الفور.
لقد حرصنا على أن نقدم لك أكبر عدد ممكن من الأشكال المختلفة. علاوة على ذلك ، كل مثال على قائمة همبرغر قابل للتعديل والتخصيص.
اصنع نسختك!
لا تفتقر أبدًا إلى وظيفة قائمة أنيقة يمكنك تنفيذها الآن بشكل مريح. لا شيء لتخسره ، الكل تكسبه.
يتمتع.
أفضل أمثلة قائمة Bootstrap Hamburger
قائمة الموقع V05

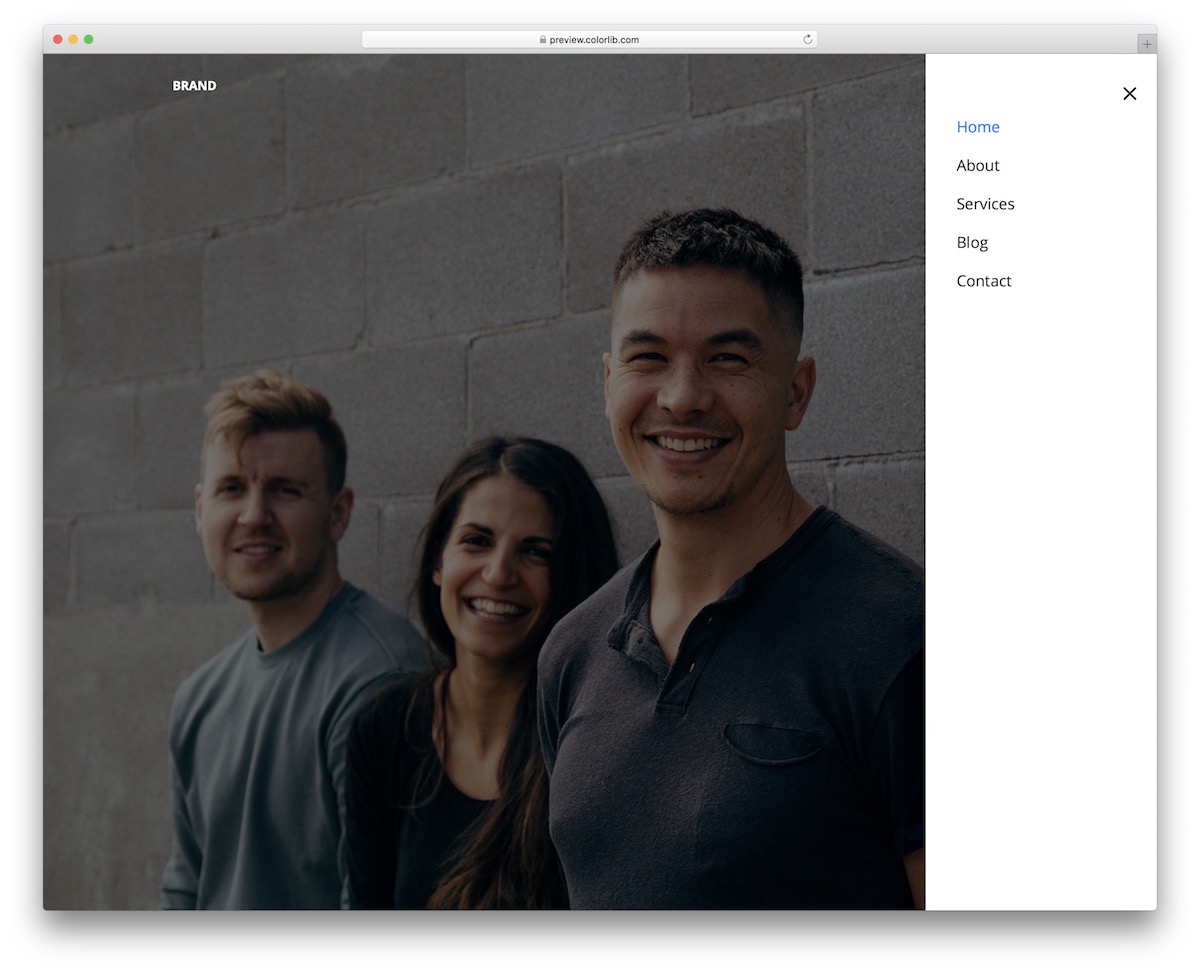
قائمة الموقع V05 هي طريقة عملنا الخاصة في قوائم الهامبرغر بناءً على إطار عمل Bootstrap الشهير. إنه حل عصري يتميز بأيقونة في الزاوية اليمنى العليا ، تنزلق في التنقل من اليمين.
يظل الأداء المذهل كما هو بسبب التصميم المرن ، سواء عرضه على سطح المكتب أو الهاتف المحمول.
ميزة أخرى رائعة هي تأثير التمرير الذي يحول القسم الذي ترغب في النقر فوقه باللون الأزرق. ضع في اعتبارك أنه يمكنك أيضًا تمييزها وإجراء لمسات صقل إذا لزم الأمر أو استخدام الإصدار الجاهز.
مزيد من المعلومات / تنزيل العرض التوضيحيقائمة الموقع V06

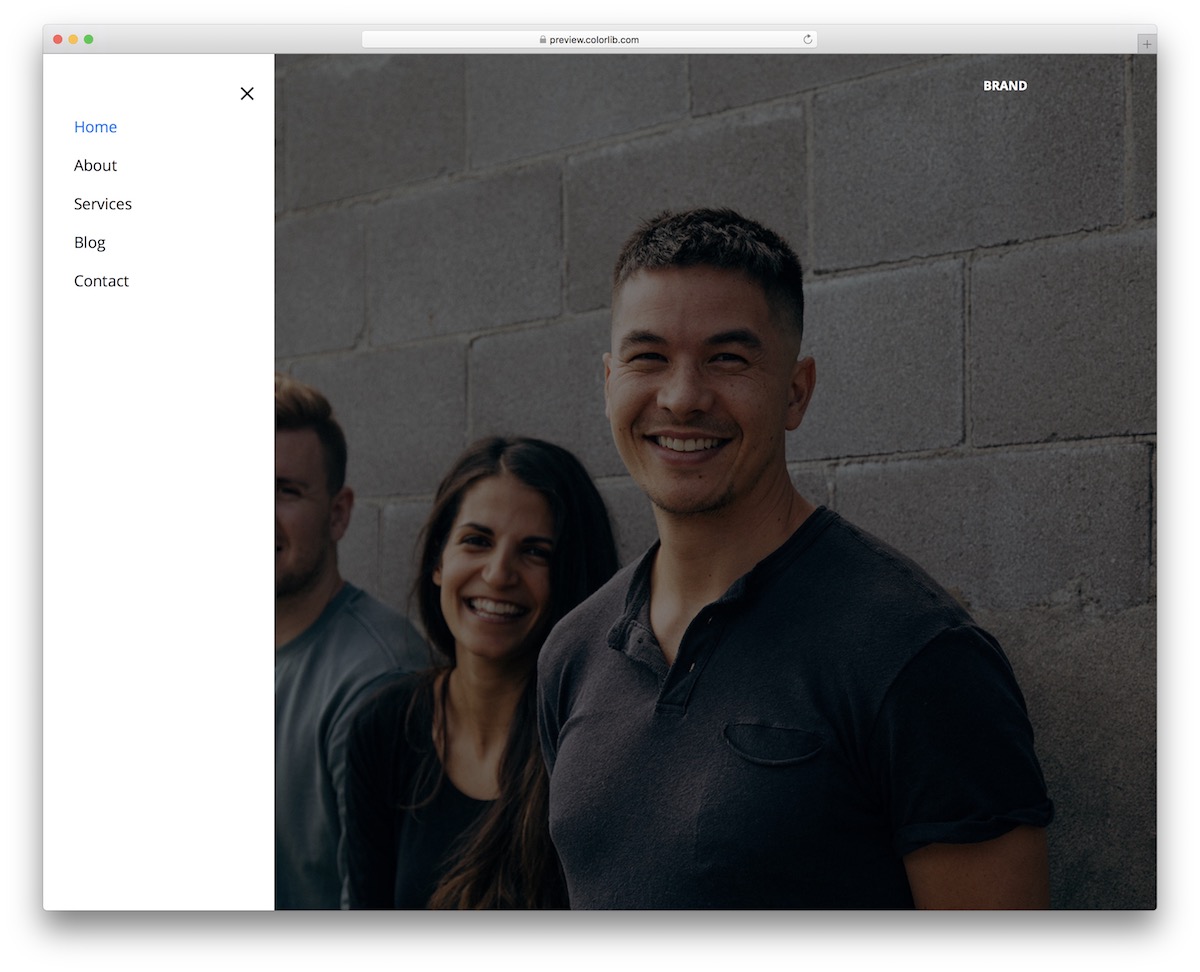
تعد قائمة موقع الويب V06 حلاً متطابقًا إلى حد كبير لقائمة همبرغر Bootstrap مقارنةً بما ورد أعلاه ، فقط لأنها تنعكس على الجانب الأيسر.
له نفس الرمز ونفس قائمة التمرير ونفس تأثير التمرير. بدلاً من التنقل المتأرجح على اليمين ، يمكنك الآن عكس الاتجاه باستخدام الإصدار الأيسر .
علاوة على ذلك ، فإن رمز المقتطف سهل الاستخدام للغاية ومنظم ، بحيث يمكنك تحقيق أقصى استفادة منه بسرعة. بمعنى ، حتى إذا كنت تخطط لإجراء تعديلات ، فسوف يستغرق الأمر القليل من الوقت لإكمالها.
مزيد من المعلومات / تنزيل العرض التوضيحيقائمة الموقع V20

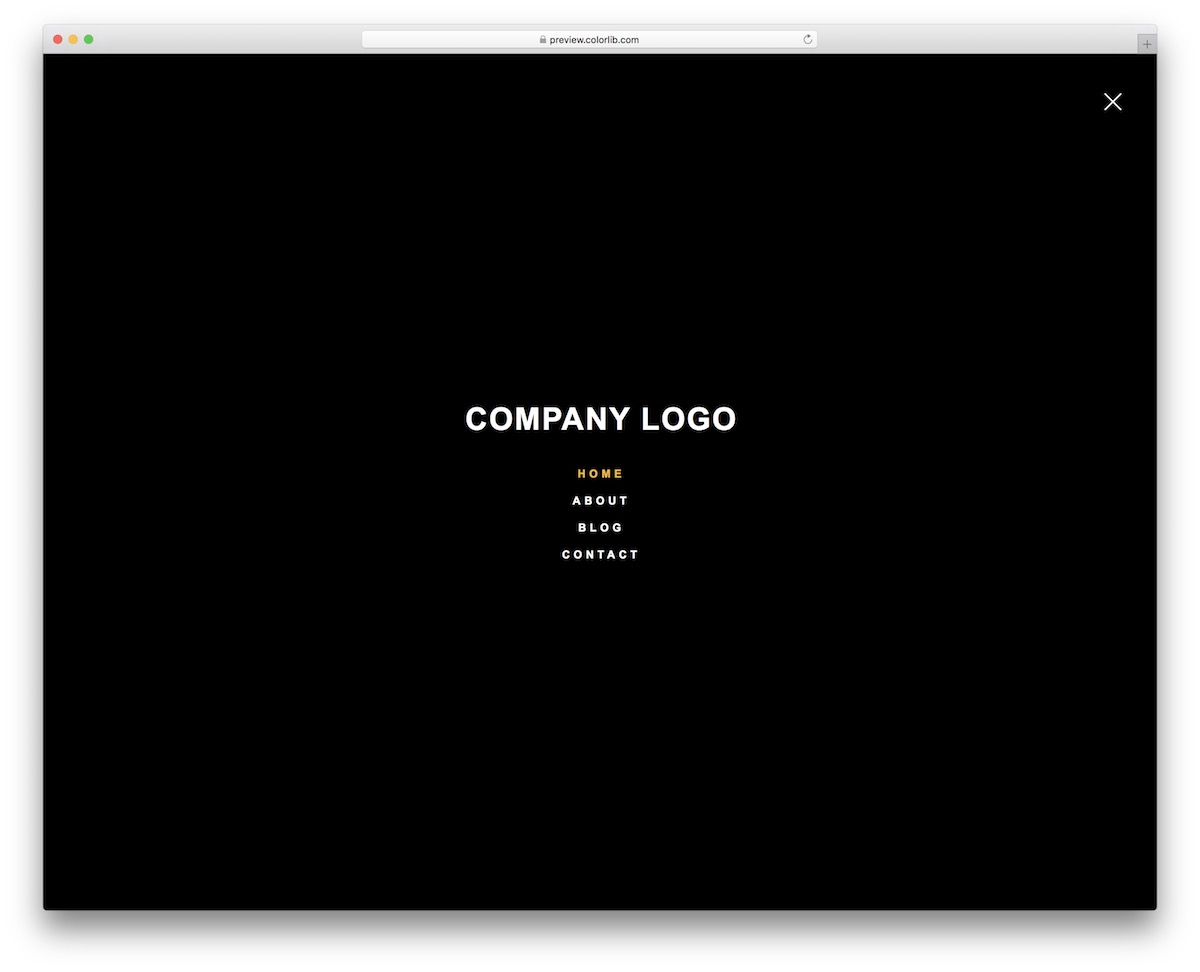
إذا كنت تبحث بشكل خاص عن قالب تراكب قائمة FULL-SCREEN ، فإن موقع Website Menu V20 هو أفضل رهان لك. حتى أنه يأتي بتصميم داكن بشكل افتراضي ، مما يجعله مميزًا للغاية.
ميزة أخرى رائعة للمقتطف المجاني هي الرسوم المتحركة الأنيقة التي يتم تنشيطها عند فتح القائمة أو إغلاقها.
أيضًا ، تظل قائمة Bootstrap بنفس التنسيق الجميل على الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب ، مما يفتح إمكانية التنقل الرائعة في موقع الويب.
مزيد من المعلومات / تنزيل العرض التوضيحيتصميم المواد همبرغر

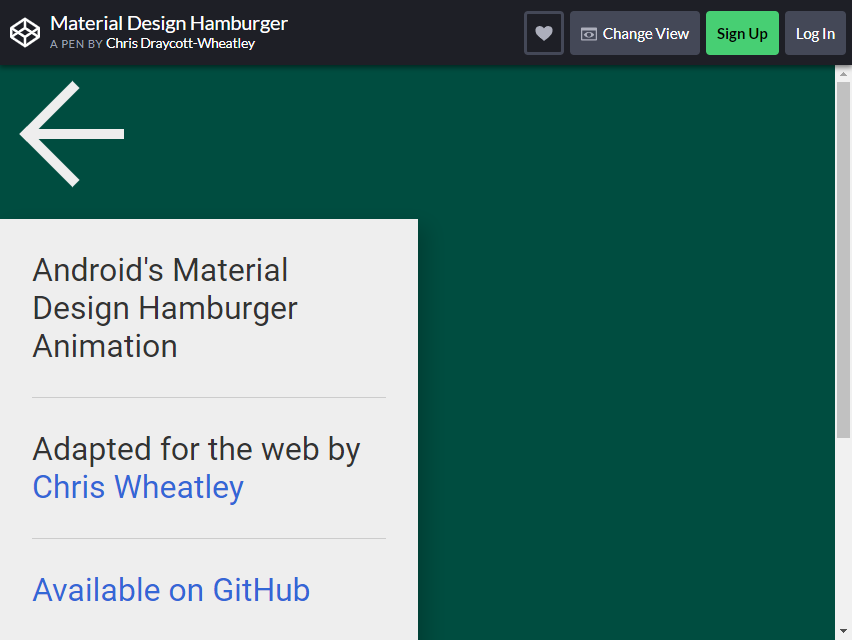
أنشأ كريس درايكوت ويتلي هذا. لقد بنى هذا على CSS ، وقليلًا باستخدام JS. يعمل هذا الرمز بسلاسة.
عند النقر فوق رمز الخطوط الثلاثة الأفقية ، ستظهر فئات مختلفة. الأمر متروك لك بشأن عدد الفئات التي تريد تضمينها.
شيء آخر ستحبه في هذا التصميم هو أنه يحتوي على زر السهم الأيسر ، بينما يمكنك العودة إلى الصفحة السابقة .
الحجم كبير بما يكفي لتحريك الماوس فوقه. لون الخلفية جميل فقط لرؤية الرمز.
اعتبارًا من الآن ، يدعم الإصدارين الأحدث من كل متصفح رئيسي وهما IE10 +. نأمل أن يكون لديهم أحدث إصدار متاح لـ IE8 + قريبًا.
مزيد من المعلومات / تنزيل العرض التوضيحي
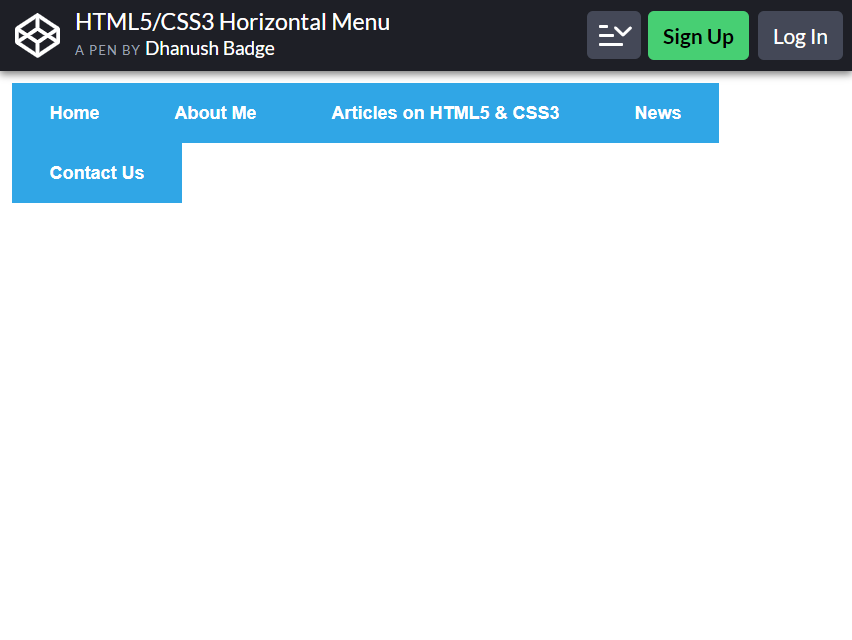
قائمة HTML5 / CSS3 الأفقية

حسنًا ، قائمة همبرغر التمهيد هذه ليست في الواقع "همبرغر" ، ولكنها تحتوي على نفس الوظائف على أي حال. علاوة على ذلك ، يمكنك إضافة قوائم داخل الرمز.
على سبيل المثال ، يمكنك أن ترى أنه يوجد داخل الرمز "Articles n HTML5 & CSS3". بمجرد النقر فوقه ، ستظهر عدة فئات. سيكون من الأسهل على الزوار التنقل عبر الموقع. لا يتعين عليهم العثور على ما يحتاجون إليه في أي مكان على الصفحة.
هذا مثالي لأي موقع. يمكن أن يكون متوافقًا مع الجوّال أيضًا! يمكنك إضافة ما يصل إلى خمس قوائم ، ثم إضافة فئات تحتها كما تريد. صنع Dhanush Badge هذا وصنعه بحتة بواسطة HTML5 CSS3.
جافا سكريبت أو البرمجة ليست ضرورية لهذا العمل.
مزيد من المعلومات / تنزيل العرض التوضيحي
قائمة همبرغر - HTML و CSS و jQuery

أنشأ Glenn Smith هذا الرمز باستخدام HTML و CSS و jQuery. على الرغم من بساطته ، إلا أنه يعمل بشكل صحيح وسلس.
في بعض الأحيان ، يكون من الأسهل على جمهور مواقع الويب استخدام رموز أبسط حيث يمكنهم العثور على ما يبحثون عنه دون أي مشكلة.
يمكنك العثور على هذه القائمة في الجانب الأيمن السفلي من الشاشة. يمكنك إضافة ما يصل إلى خمس فئات. بمجرد النقر فوق القائمة ، ستظهر الفئات. لون الخلفية أبيض ، مما يسهل على الجمهور رؤية العناوين بوضوح.
الشيء الوحيد في هذه القائمة هو أنها تغطي المحتوى الموجود تحتها. إذا كنت ترغب في تغيير الوظيفة ، فما عليك سوى إزالة الفهرس z الموجود في أيقونة القائمة ولوحة القائمة.
مزيد من المعلومات / تنزيل العرض التوضيحيالرسوم المتحركة رمز القائمة "همبرغر"

صمم Hugo Darby Brown قائمة همبرغر التمهيد هذه. إذا كنت تريد اللعب من خلال الأيقونة ، يمكنك زيارة هذه الصفحة التي شاركها براون في حسابه - https://www.designcouch.com/. يضيف نكهة مختلفة إلى هذه القائمة مقارنة بالآخرين.
بدلاً من وضع جميع الفئات ضمن القائمة ، قرر إضافة الفئات بجانبها . يمكنك إضافة أزرار بالصور.
من موقع براون على الويب ، أضاف أربع فئات أطلق عليها اسم السيرة الذاتية والعمل والسيرة الذاتية والمدونة. يمكنك فعل الشيء نفسه باستخدام رمز الهامبرغر الذي صنعه. يحتوي على زر X إذا كنت تريد إغلاق القائمة.
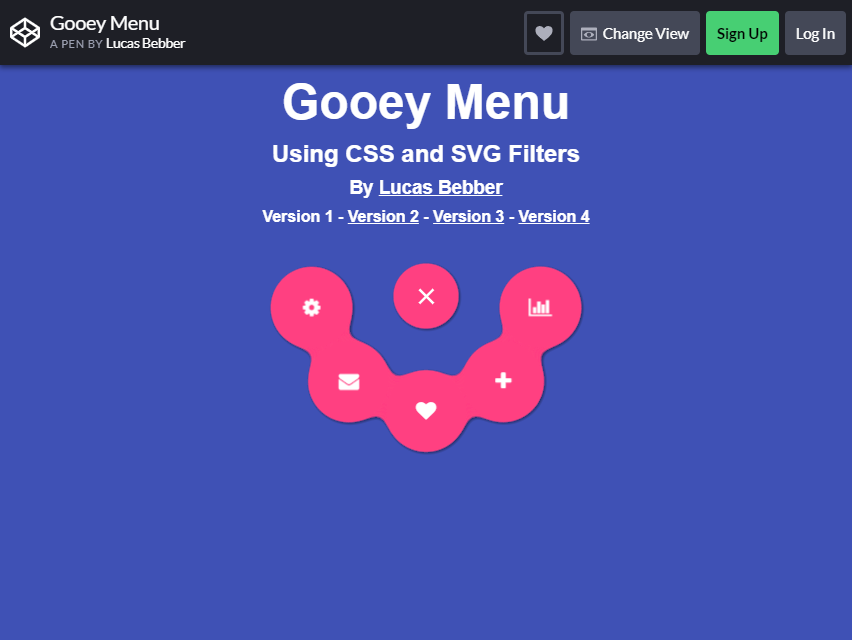
مزيد من المعلومات / تنزيل العرض التوضيحيقائمة Gooey

استخدم Lucas Bebber CSS و SVG Filter لعمل هذه القائمة. لديها ثلاثة إصدارات مختلفة. لجميع الأشخاص الذين يبحثون عن قائمة همبرغر فريدة من نوعها ، قد يكون هذا هو الخيار المناسب لك.
اعتمادًا على ذوقك ، يمكنك اختيار أي نسخة منه لموقع الويب الخاص بك.
بالنسبة للإصدار 1 ، عند النقر فوق زر قائمة الدائرة ، سيظهر خط المنحنى العلوي مع خمسة أزرار فئات متعددة. إذا كنت تريد إغلاق القائمة ، فانقر فوق X. بالنسبة للإصدار 2 ، عند النقر فوق الزر ، ستظهر ست فئات حوله.
ماذا عن الإصدار 3؟ عند النقر فوق القائمة ، ستظهر أربعة أزرار دائرة منفصلة على الجانب الأيمن. أخيرًا ، هناك الإصدار 4 بأربع فئات عند النقر فوق القائمة.
إنه مشابه قليلاً للإصدار 3 ؛ كل ما في الأمر أن الأزرار قريبة جدًا من بعضها البعض.
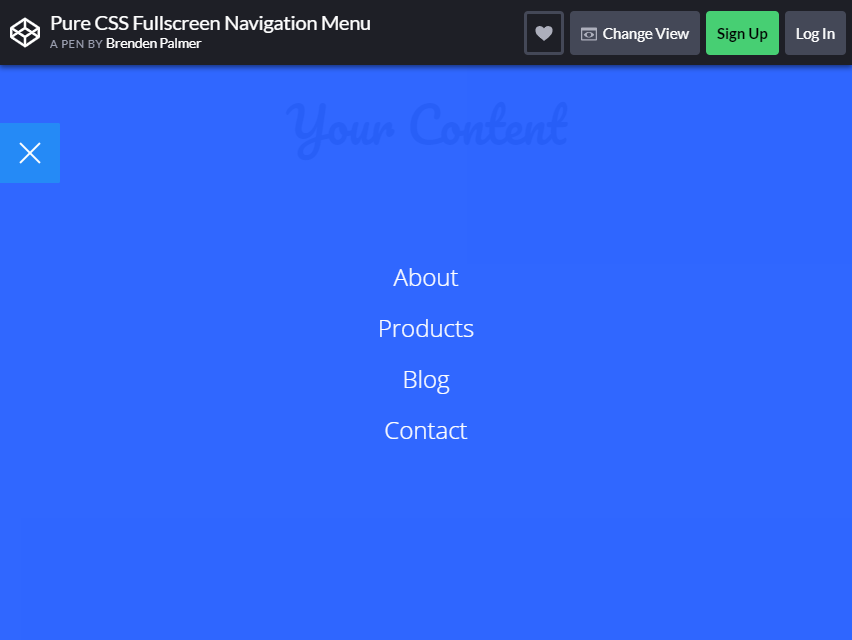
مزيد من المعلومات / تنزيل العرض التوضيحيقائمة ملاحة بملء الشاشة لـ Pure CSS

صمم Brenden Palmer هذه القائمة في 17 مايو 2015. من اسمها "قائمة التنقل بملء الشاشة" ، ستستهلك الفئات الصفحة بأكملها.
إنها ليست مشكلة كبيرة إذا تم ترتيب جميع الوظائف الهامة للمدونة داخل المجموعات. يمكنك إضافة ما يصل إلى أربع فئات ، أو بقدر ما تريد. ما عليك سوى نسخ نفس المبدأ الذي استخدمه في إنشاء هذا.
إذا كنت تريد إغلاق القائمة ، فانقر فوق الزر X في الجانب الأيسر أسفل الصفحة.
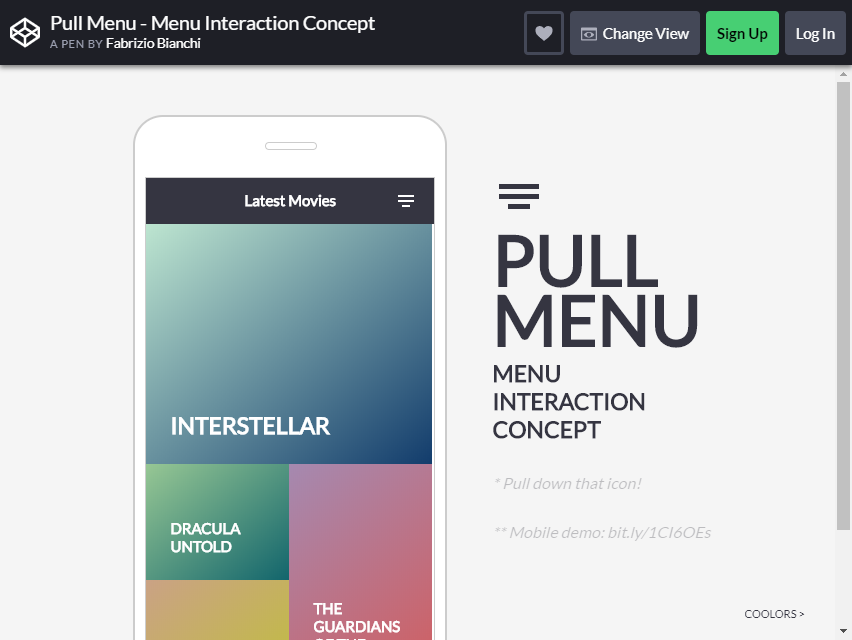
مزيد من المعلومات / تنزيل العرض التوضيحيسحب القائمة - مفهوم تفاعل القائمة

هل كنت تبحث عن رمز هامبرغر للتمهيد أفضل لموقع ويب متوافق مع الجوّال؟ قائمة السحب هذه لها مفهوم رائع. ما عليك سوى سحب الشكل للأسفل للقفز بين الصفحات.
أنشأ Fabrizio Bianchi مفهوم تفاعل القائمة هذا في 26 نوفمبر 2014. بصرف النظر عن طريقة UNIQUE لاستخدام هذا الرمز ، فإن اللون مثير للإعجاب.
يمكنك إضافة ما يصل إلى أربع فئات أو أكثر. عندما تسحب القائمة قليلاً ، ستظهر الفئة التالية ، وكلما سحبت أكثر قليلاً ، ستنتقل إلى الفئات التالية بعد ذلك.
تعد قائمة السحب بديلاً جيدًا عن القائمة المنزلقة . الطريقة التي تعمل بها هي نفسها مع خيارات التحديث. الفرق هو أنه لا يتم تحديث الصفحة ، ولكنه ينتقل إلى الصفحة التالية. كما أنها ملونة وممتعة للغاية في الاستخدام.
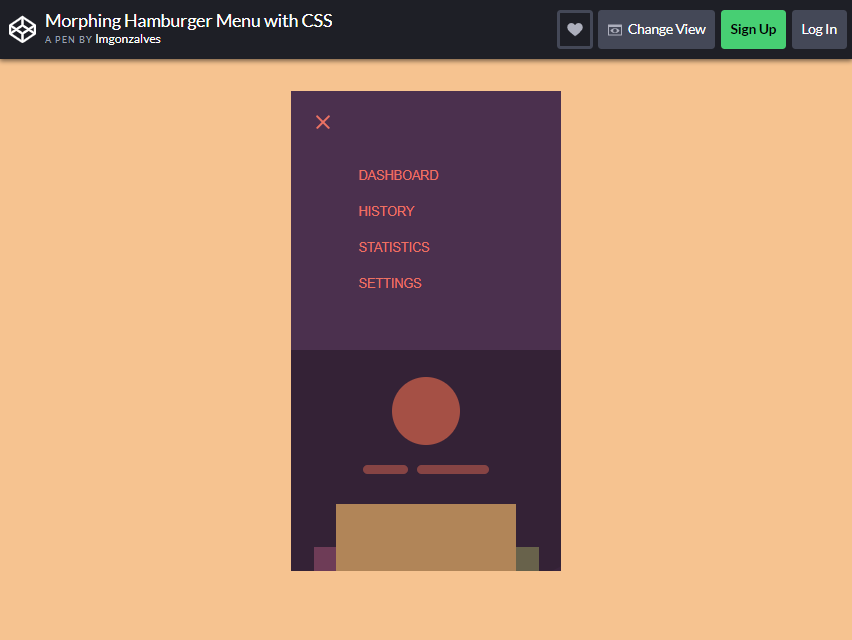
مزيد من المعلومات / تنزيل العرض التوضيحيتحويل قائمة همبرغر مع CSS

هذا هو أيضًا قائمة Bootstrap Hamburger الملائمة للجوّال التي أنشأتها Imgonzalves. ما تريده في هذه القائمة هو أنه عند النقر فوق القائمة ، لن تغطي الصفحة بأكملها .
سيبقى المحتوى وينزل تحت الفئات.
يمكنك إضافة ما يصل إلى أربع فئات أو أكثر. يوجد أيضًا زر X إذا كنت تريد إغلاق القائمة. ما المميز في هذا؟ إنه يخلق تنقلًا مباشرًا أكثر لجمهورك القادمين إلى موقعك.

ربما تكون قد شاهدت الكثير من صفحات الويب حيث يصعب العثور على الخيار الذي تريد النقر فوقه ، ولكن شكرًا على ذلك. سيكون لديك فكرة أفضل لتضمينها في مدونتك.
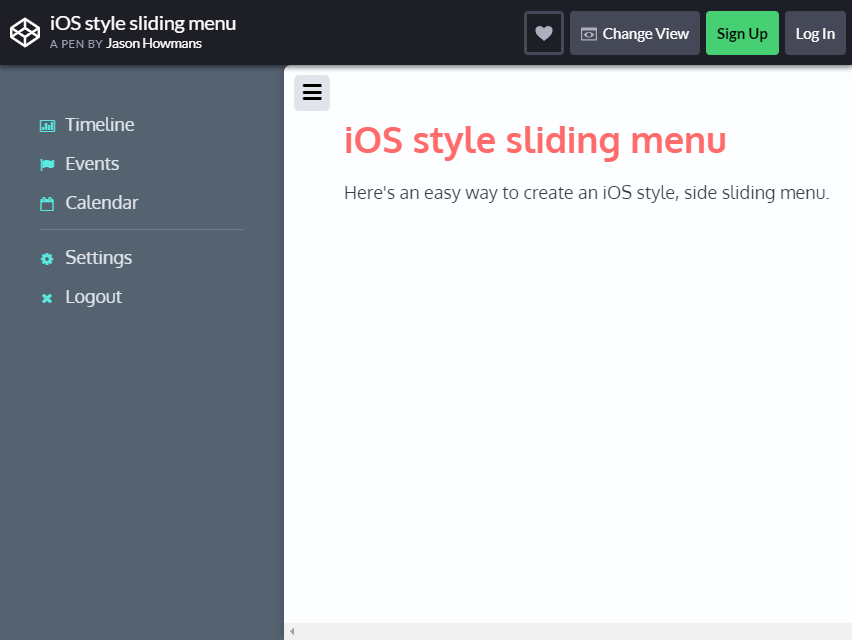
مزيد من المعلومات / تنزيل العرض التوضيحيقائمة نمط iOS المنزلقة

هذه القائمة التي أنشأها Jason Howans هي واحدة من أكثر القائمة شيوعًا وغالبًا ما يستخدمها منشئو مواقع الويب. النمط مخصص لمستخدمي iOs ، لكن مصمم هذا الرمز يفكر في طريقة أخرى لجعله متاحًا أيضًا لأنواع أخرى من نظام التشغيل.
يمكن إضافة هذه القائمة إلى موقع الويب الخاص بك أيضًا!
ما الذي يجعل هذه القائمة مميزة؟ التنقل بسيط.
ما عليك سوى النقر فوق زر واحد ، وستجد جميع الفئات هناك. يمكنك إضافة عدة مجموعات تحت القائمة. الألوان المستخدمة هنا جذابة أيضًا للزوار.
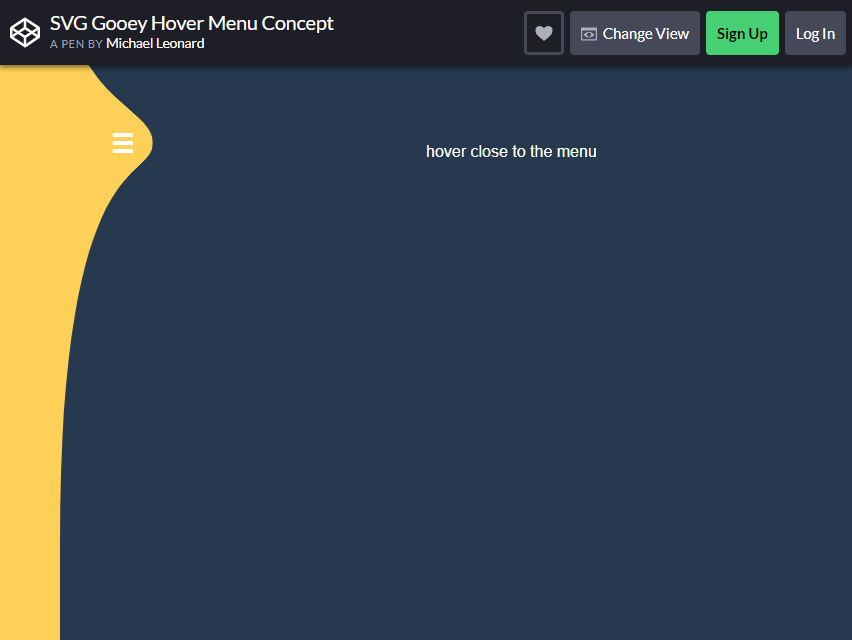
مزيد من المعلومات / تنزيل العرض التوضيحيمفهوم قائمة التحويم في SVG Gooey

ستحب مفهوم هذه القائمة. ما عليك سوى تحريك الماوس فوق الرمز وستظهر جميع الفئات.
سوف تنقذ نفسك من النقر فوق رموز مختلفة للوصول إلى المكان الذي تريد الذهاب إليه. أنشأ مايكل ليونارد الرموز لهذه القائمة.
هناك ستة عناصر تحت هذه القائمة. إذا كنت ستجعل الفئات تختفي ، فحرك مؤشر الماوس بعيدًا عن القائمة. التنقل سهل للغاية ، وسيستمتع الزوار باللعب به.
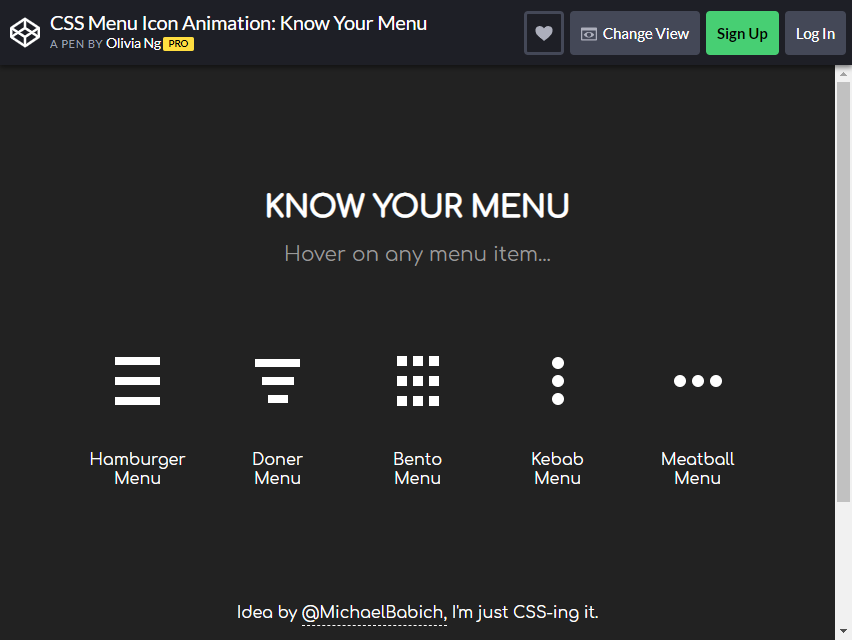
مزيد من المعلومات / تنزيل العرض التوضيحيالرسوم المتحركة لأيقونة قائمة CSS : تعرف على قائمتك

في هذه القائمة ، تحتوي على عناصر مختلفة قد ترغب في اختيارها. بصرف النظر عن قائمة Bootstrap Hamburger ، توجد قائمة Doner ، وقائمة Bento ، وقائمة Kebab ، وقائمة Meatball.
على الرغم من أنه يحتوي على تصميم مختلف ، إلا أن المبدأ هو نفسه الأصلي. إذا كنت ترغب في إضافة نمط فريد إلى موقع الويب الخاص بك ، فقد يكون هذا هو النمط المناسب لك.
تم تصميم وإنشاء الرسوم المتحركة لأيقونة القائمة بواسطة Olivia Ng.
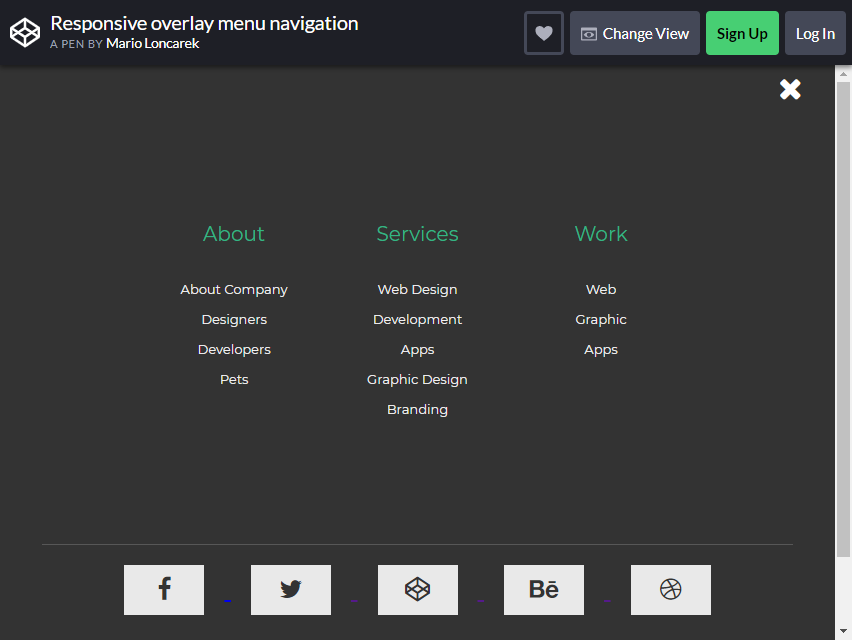
مزيد من المعلومات / تنزيل العرض التوضيحياستجابة قائمة التراكب والملاحة

أنشأ ماريو لونكيرك نمط قائمة تراكب Bootstrap Hamburger. بنقرة واحدة فقط ، سترى جميع الفئات - حتى الفئات الموجودة ضمن هذه الفئات الرئيسية.
هذا النوع من القائمة منظم ومباشر. يتم تجميع كل الأشياء التي تحتاجها في زر واحد. إنها ميزة للزوار الذين يبحثون عن شيء معين.
في أسلوب Loncarek ، سترى أنه أنشأ ثلاث قوائم - حول ، والخدمات ، والعمل - وهو أمر أسهل للمستخدم لتقليل الفئات التي يبحث عنها.
استخدم CSS HTML و jQuery للقيام بهذا الرمز. اللون محايد ، مما يسهل القراءة.
مزيد من المعلومات / تنزيل العرض التوضيحيالقائمة المنسدلة CSS3 / Javascript Pure

أنشأ بيدرو ناوك هذه القائمة المنسدلة. يمكنك عمل عدة قوائم. كما ترى من الصورة ، أنشأ المنشئ ثلاث قوائم. في كل قائمة ، تم عرض فئات مختلفة على الشاشة.
التنقل باستخدام هذه القائمة أمر طبيعي جدًا. لا تحتاج صفحتك بأكملها لإظهار القائمة والفئات. يمكنك النقر فوق سهم القائمة المنسدلة مرة أخرى لإخفاء المحتوى.
هذا ليس فقط مناسبًا للجوال ولكنه أيضًا مناسب لسطح المكتب. لديها خط جميل أيضا! يمكنك نسخ الخط إذا كنت ترغب في ذلك ، ولكن يمكنك تغيير التفاصيل الصغيرة حسب ذوقك.
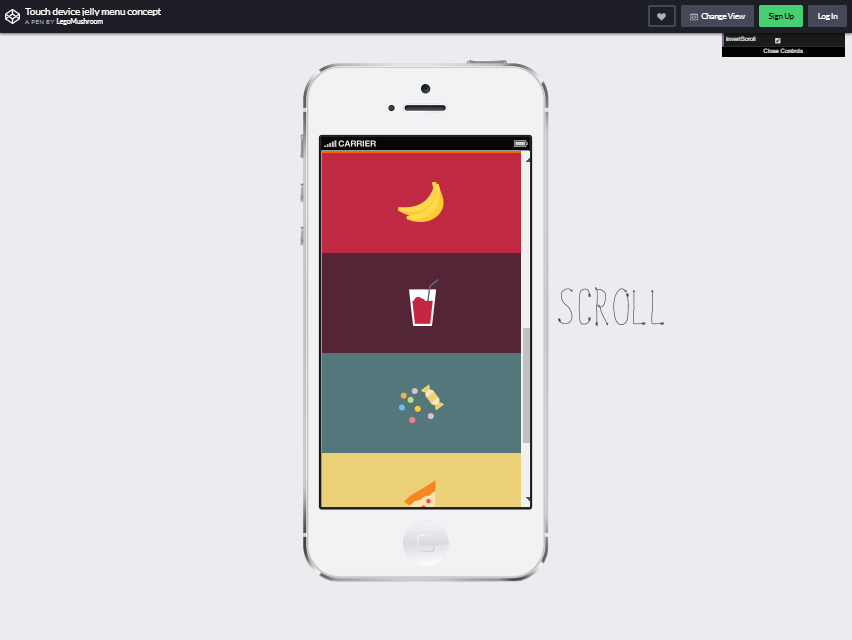
مزيد من المعلومات / تنزيل العرض التوضيحيلمس مفهوم قائمة جيلي للجهاز

ابتكر Oleg Solomka مفهوم القائمة الرائع والرائع هذا أو المعروف أيضًا باسم Lego Mushroom. بدلاً من استخدام رمز نموذجي ، يستخدم الرموز اللطيفة لإضفاء اللون على الفكرة التي كان يدور في ذهنه.
يعتمد ذلك على تفضيلاتك سواء كنت تبحث عن أبسط أو فريد.
حتى أن Oleg Solomka أوضح وجهة نظره حول كيفية إنشاء زر القائمة. هذا مجرد مفهوم. يمكنك استخدام هذا المفهوم أيضًا على موقع الويب الخاص بك.
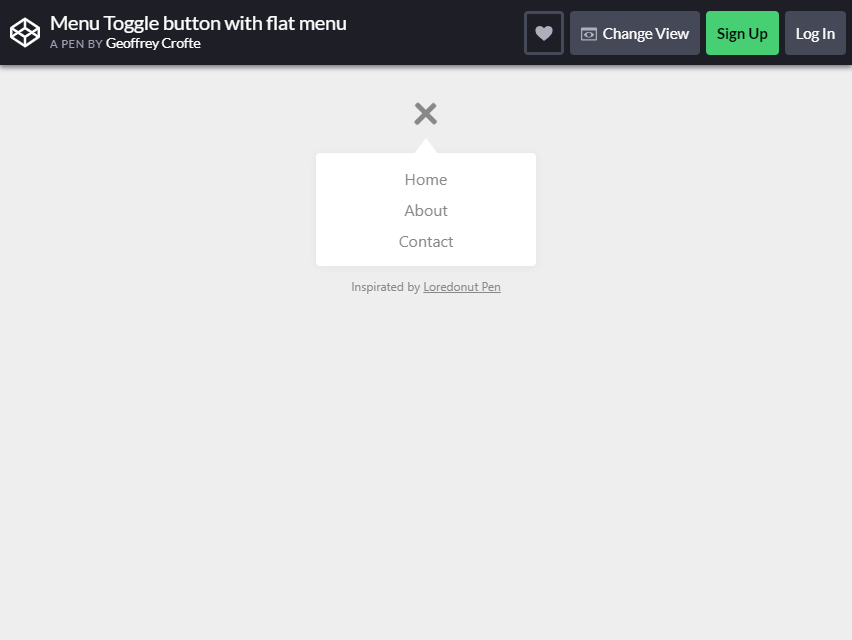
مزيد من المعلومات / تنزيل العرض التوضيحيزر تبديل القائمة مع قائمة مسطحة

صمم جيفري كروفت نمط القائمة هذا. يستخدم انتقالات CSS و Vanilla JS لإنشائه. كما ترى من الصورة ، الأمر بسيط.
ولكن إذا رأيت ما وراء الصورة ، فستوفر تجربة تنقل أفضل للمستخدمين. انقر فوق زر قائمة bootstrap hamburger ، وستظهر الفئات. يمكنك النقر فوق الرمز X إذا كنت تريد إزالة الفئات.
هذا تصميم مناسب للجوّال ولكن يمكن أيضًا أن يكون متاحًا للتنقل عبر سطح المكتب.
اللون المحايد للقائمة يجعلها مناسبة لأي سمة من سمات مدونتك أو مواقع الويب الخاصة بك. لا يغطي المحتويات الأخرى للموقع ، وهذا هو + لجمهورك أو زائر المدونة.
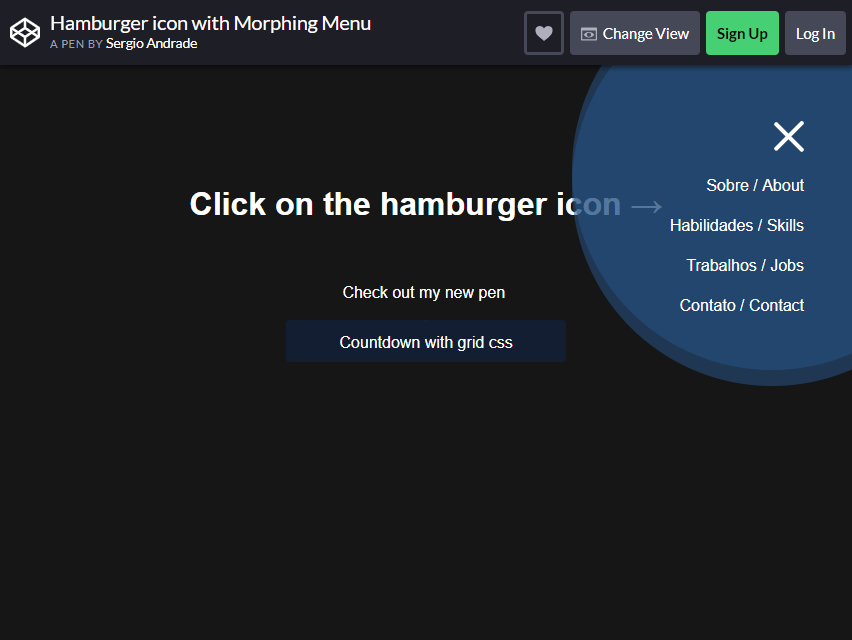
مزيد من المعلومات / تنزيل العرض التوضيحيأيقونة همبرغر مع قائمة التحويل

المفهوم مع هذه القائمة هو نفسه تقريبًا مع الآخرين. على الرغم من أنه يحتوي على شيء فريد من نوعه في أسلوب القائمة هذا.
على الرغم من أن طريقة التنقل هي نفسها مع نمط التبديل ، إلا أن الطريقة التي تظهر بها على الشاشة مختلفة. على عكس الآخرين ، هذه القائمة تتحول إلى جانب واحد من الموقع.
شكله مثالي أيضًا لعرض فئات قليلة. فقط انقر فوق الزر X إذا كنت تريد إخفاءه.
بالنسبة للمبتدئين ، هذا ليس من الصعب متابعته. ما عليك سوى نسخ الرموز التي شاركها سيرجيو أندراندي. قم بتحريره قليلاً ، وبعد ذلك تكون جاهزًا للذهاب.
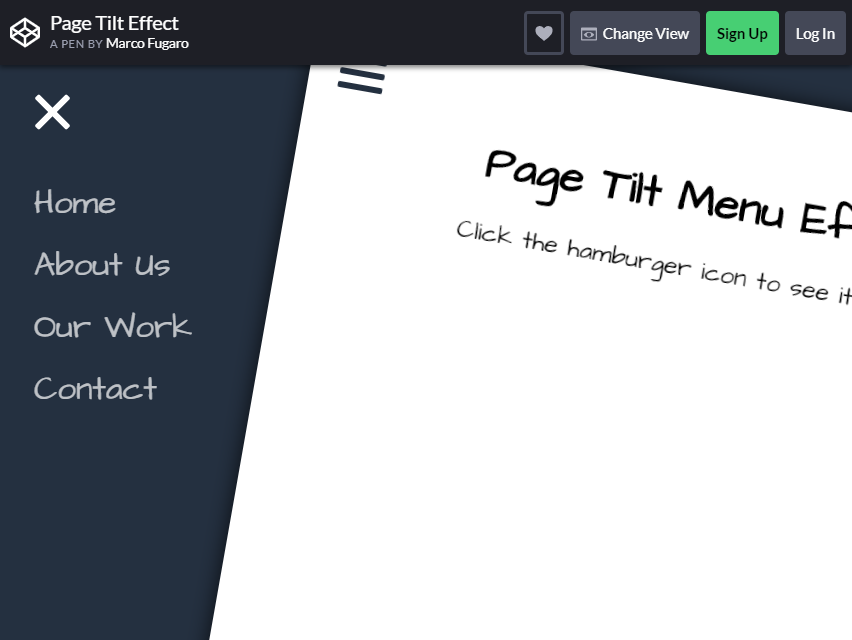
مزيد من المعلومات / تنزيل العرض التوضيحيتأثير إمالة الصفحة

هل تريد إضافة نكهة أخرى إلى موقع الويب الخاص بك؟ لحسن الحظ ، لدينا ما نشاركه معك. تعد قائمة Page Tilt شيئًا مختلفًا وقد تجذب المزيد من الزوار إلى موقع الويب الخاص بك.
ماركو فراجو هو من ابتكر نمط قائمة الهامبرغر هذا.
من صفحتك ، انقر فوق رمز قائمة Bootstrap hamburger لإمالة الصفحة ثم ستظهر الفئات من قائمتك. فقط بهذه البساطة. يمكنك إضافة أربع فئات وعدة فئات تحت زر القائمة.
كما ترى من الصورة ، لها تأثير مرئي ممتاز ، وأسلوب الخط مثالي تمامًا. يضيف اللون أيضًا إلى جمال الموقع.
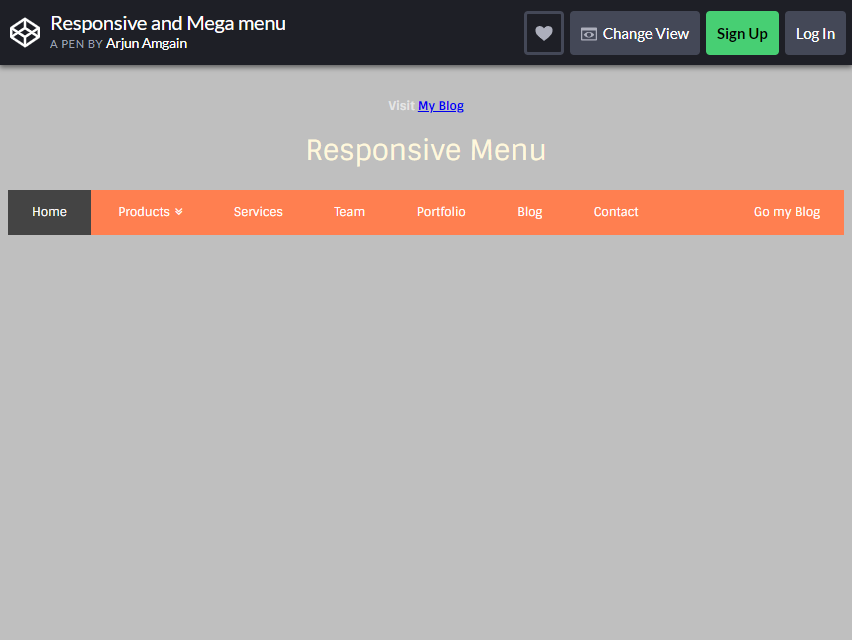
مزيد من المعلومات / تنزيل العرض التوضيحيمستجيبة وقائمة ميجا

لا تحتوي هذه القائمة على رمز الهامبرغر ، ولكنها لا تزال تحتوي على العديد من قوائم التبديل للحصول على ما تريده بالضبط. بعض زوار الموقع يفضلون هذا كثيرا. في الصفحة ، القوائم شفافة ويسهل التنقل فيها.
سيقومون فقط بتضييق نطاق العنصر الذي يبحثون عنه من خلال اختيار قائمة مرتبطة به. ثم سيتم العثور على الفئة بسهولة.
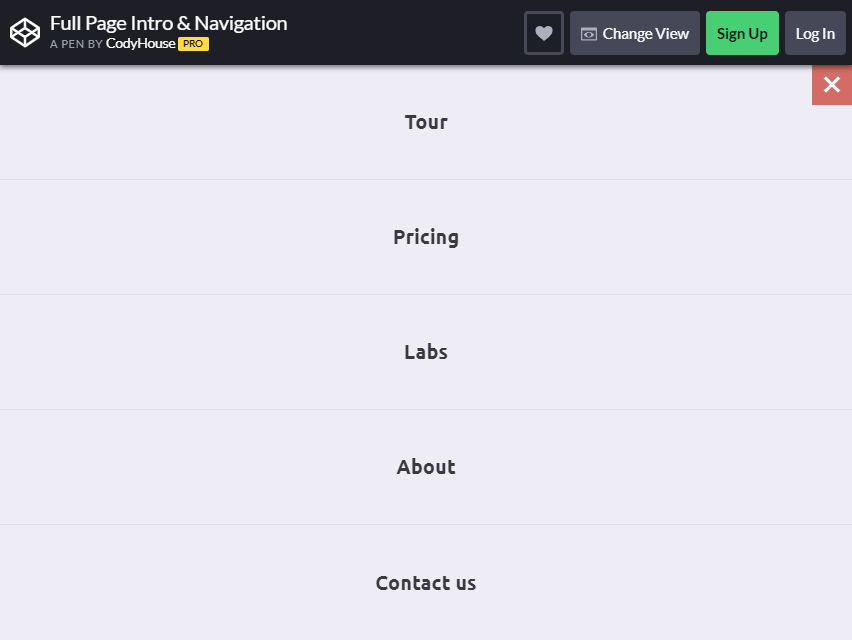
مزيد من المعلومات / تنزيل العرض التوضيحيمقدمة كاملة للصفحة والتنقل

إذا كنت الشخص الذي يبحث عن قائمة كاملة الصفحة ، فسيكون هذا خيارًا ممتازًا لك. أثناء التنقل إلى رمز الهامبرغر ، ستظهر الفئة على الشاشة بأكملها .
إنه ليس عناء على أي حال. يمكن للمستخدم العثور على الفئة التي يبحث عنها بمجرد النقر فوق الرمز. إذا كنت تريد إغلاق القائمة ، فانقر فوق X ، وستعود إلى الصفحة الأصلية.
بصرف النظر عن التصميم البسيط للقائمة ، يمكن التنقل فيها بسهولة.
يمكن أن يعمل التنقل الجيد والتصميم البسيط معًا. سيؤدي ذلك إلى تحسين وظيفة موقع الويب الخاص بك ، بالطريقة التي تريدها.
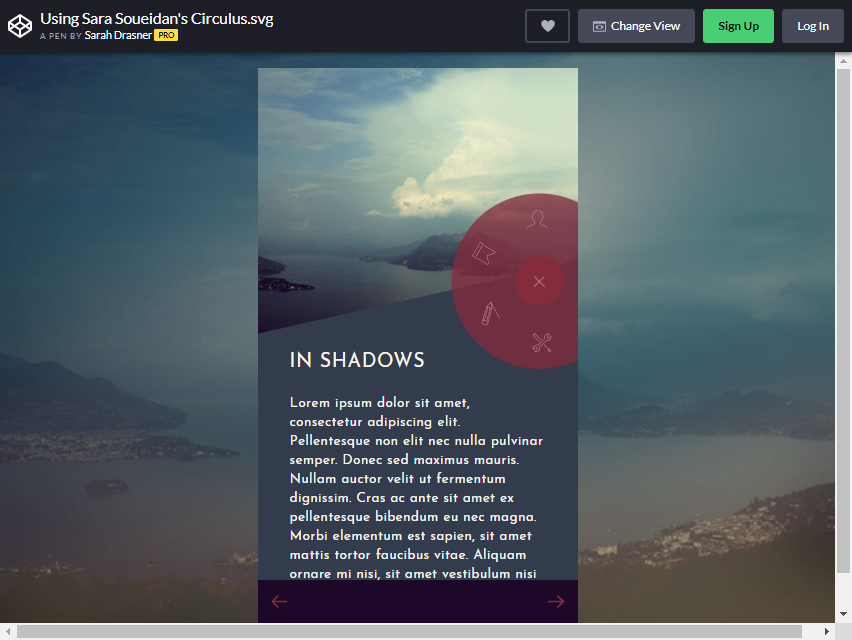
مزيد من المعلومات / تنزيل العرض التوضيحيحلبة سارة سويدان

قائمة همبرغر التمهيد هذه ليست عادية. هذه القائمة مستخدمة للهواتف المحمولة ، لتبدأ بها. ولكن إذا كنت تقوم بعمل أنواع أخرى من قوائم الهامبرغر ، فقد يكون هذا مصدر إلهام لتضمينه في موقع الويب الخاص بك. انظر الى الصورة.
سترى أيقونة همبرغر على الجانب الأيمن. أثناء النقر فوق الصورة ، ستظهر رموز أخرى حولها. هذا هو المكان الذي ستجد فيه مجموعة متنوعة من الفئات.
فقط انقر فوق الزر X لإغلاق القائمة.
وجود PICTURES على أيقونة القائمة الخاصة بك هو أمر مغري للمشاهدين. ستمنحهم أفكارًا فورية حول ما يتم تضمينه في كل فئة. قامت سارة سويدان بعمل ممتاز من أجل هذا!
مزيد من المعلومات / تنزيل العرض التوضيحي
