2021 年 25 个最佳免费 Bootstrap 搜索栏模板
已发表: 2021-07-16我们想分享我们最好的免费 Bootstrap 搜索栏模板,您可以将其用于任何网站或 Web 应用程序。
您对酷搜索表单的搜索现在结束。
在查看了 100 个之后,我们决定创建我们自己的。
这使我们可以自由地为您提供最通用的免费片段包。
您可以开箱即用地使用它们或进一步微调它们。
尽管使用这些搜索栏需要编码,但我们为每个搜索栏创建了一个适合初学者的结构。
使用搜索栏让您的网站体验更好!
最佳免费 Bootstrap 搜索栏模板
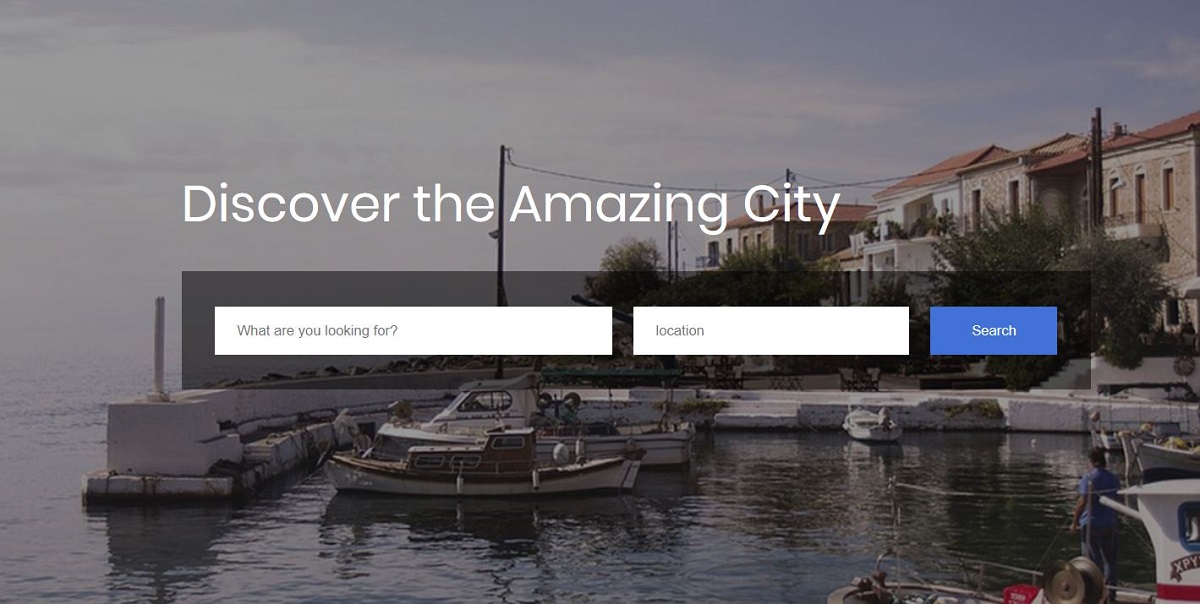
Colorlib 搜索表单 v1

Colorlib 搜索表 v1 的标题是“发现神奇的城市”。 使用此搜索表单,您的网站访问者可以发现城市。
但是您显然需要将您的数据库连接到它,并且您必须自己编写后端代码。 这个模板只给你前端部分。
当您单击搜索按钮时,没有任何反应,因为它尚未完全正常运行。 您必须将其正确集成到您的网站,并且您需要编写一些代码。
然后它会像魅力一样工作!
在第一个输入字段中,用户必须输入他/她正在寻找的内容。 然后他/她需要在点击搜索按钮之前输入一个位置。
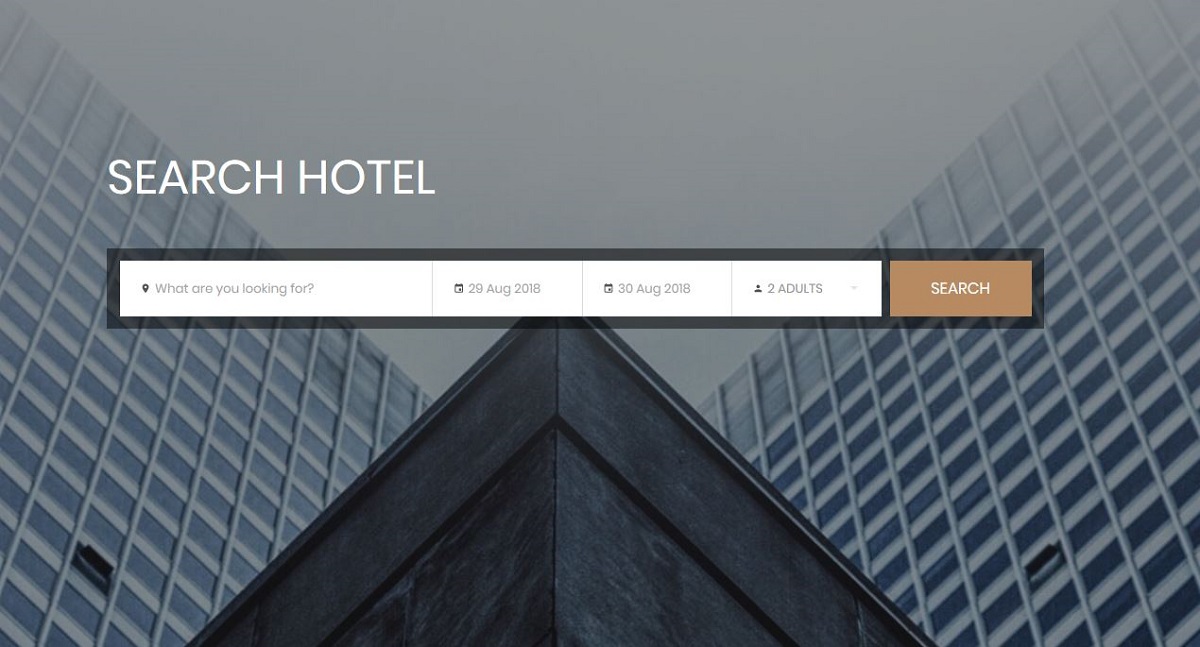
更多信息/下载演示Colorlib 搜索表单 v2

Colorlib Search Form v2 适用于与酒店相关的网站。 在此搜索表单的第一个输入字段中,用户需要输入搜索词。 然后他/她需要从提供的日期选择器中选择一个日期。
然后他/她需要选择另一个日期。 这两个日期表示您入住酒店的开始和结束日期。
用户必须从下拉列表中选择将要入住酒店的成人人数。
您可以根据需要自定义此表单。 例如,如有必要,您可以包含更多选项。
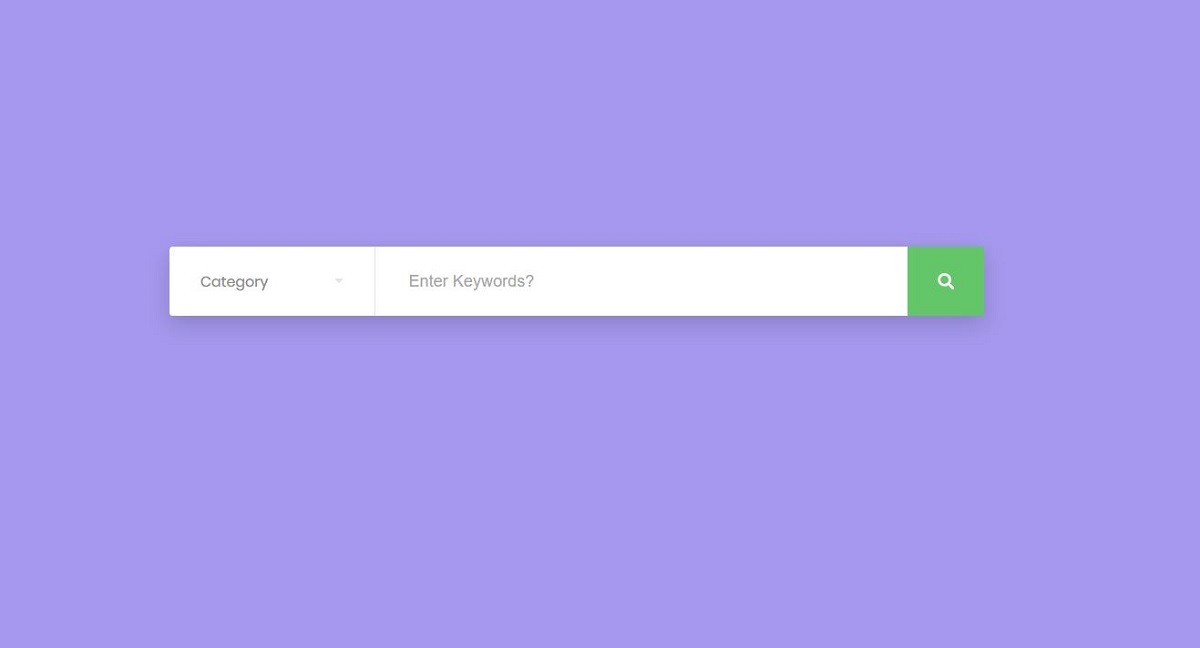
更多信息/下载演示Colorlib 搜索表单 v3

Colorlib Search Form v3 是 Colorlib 开发的一个很酷的搜索表单。 此搜索表单允许用户选择一个类别并让他们在该类别中进行搜索。
由于还选择了类别,这种搜索将产生更好、更相关的结果。
在类别下拉列表中,项目为“配饰”、“服装”、“鞋类”、“女士”、“男士”等。
用户可以从这个类别列表中选择一个类别,并可以执行搜索操作以获得属于所选类别的结果。
如果需要,您可以修改此列表。 您可以添加更多项目或删除一些项目。
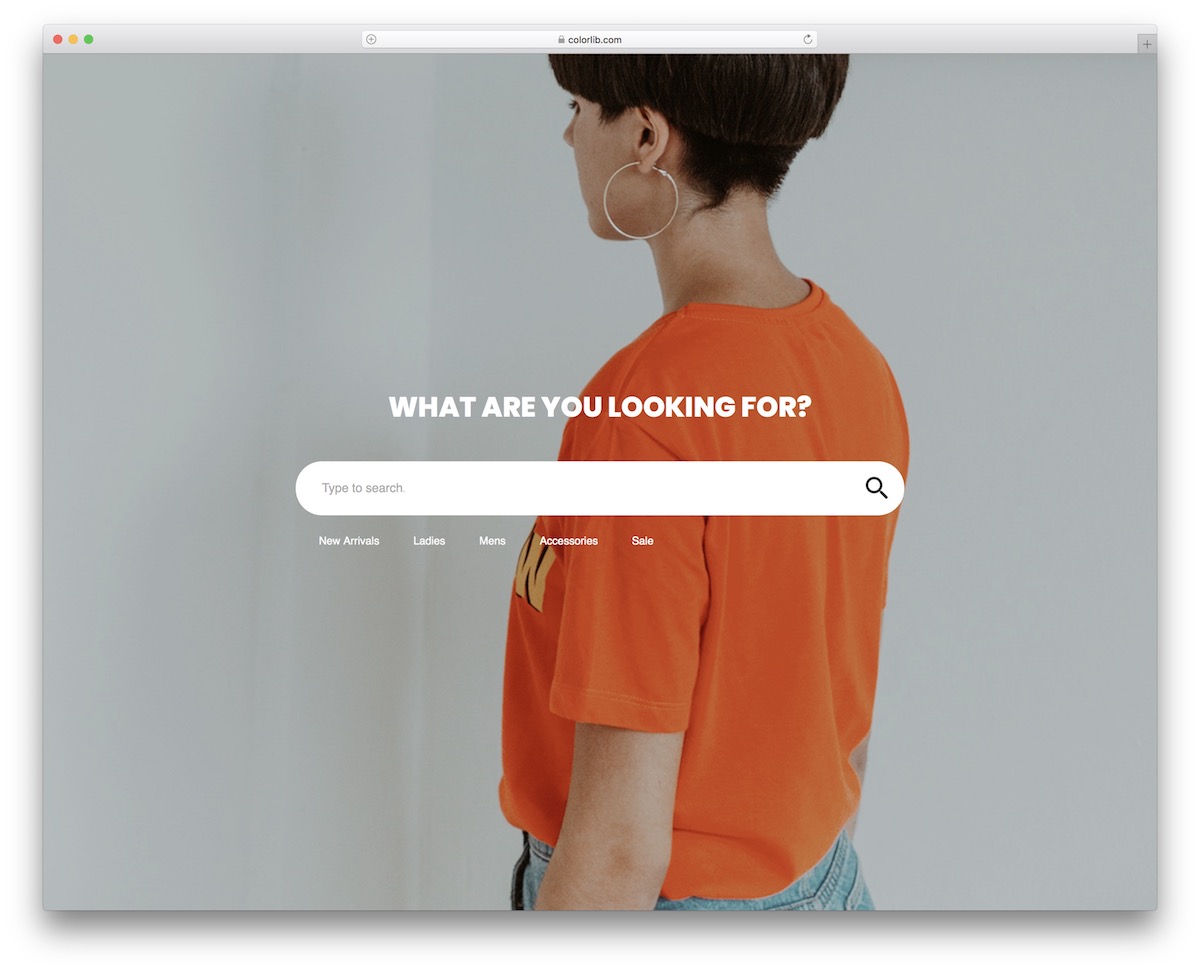
更多信息/下载演示Colorlib 搜索表单 v4

一个漂亮而现代的搜索表单模板,非常适合不同的电子商务网站,默认专注于时尚行业。
当然,也欢迎您将免费代码段用于其他用途——无需遵循其现有目标。
此外,搜索表单也与不同设备完美协调,以确保出色的性能。 移动和桌面用户,每个人都将受益于您网站上便捷的搜索栏。
这一切都是为了增加您页面的用户体验,这个片段无疑会有所贡献。
更多信息/下载演示Colorlib 搜索表单 v5

一个简单、现代且易于使用的免费 Bootstrap 搜索栏,您可以轻松舒适地将其嵌入到您的项目中。 它有一个四四方方的设计,可以有效地迎合不同的网站主题。
此外,如果您特别想寻找一个黑暗的搜索表单片段,那么这个就可以了。
您可以在自己的页面上使用表单作为叠加层或以其他方式将其集成到您的网站中; 选项可用。 享受快速下载并立即开始。
更多信息/下载演示Colorlib 搜索表单 v6

现代且免费的 Bootstrap 搜索表单,外观简洁简约。 也就是说,无论您的网站风格如何,您都可以嵌入此栏而无需更改任何内容。
此外,搜索表单采用圆形设计,使其更加适合移动设备。
说到 MOBILE,它是一个具有响应式结构的 Bootstrap 框架模板。
您还可以通过前往现场演示预览并见证表格的完整效果来测试它。
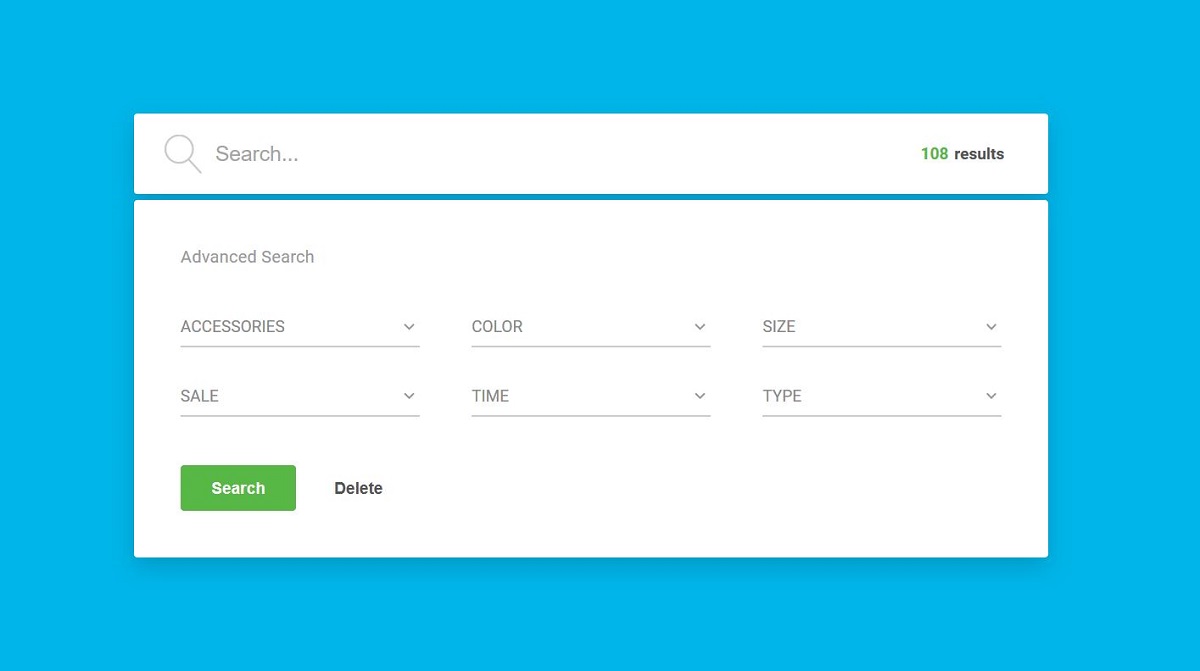
更多信息/下载演示Colorlib 搜索表单 v7

Colorlib Search Form v7 是一个很棒的搜索表单,它可以让用户执行高级搜索。
高级搜索用于网站,根据指定的搜索过滤器为用户提供非常相关的搜索结果。
此搜索表单中的第一个输入字段是一个文本框,带有一个指示搜索功能的小放大镜图标。 此图标使用户可以轻松识别搜索表单。
通过看到它,用户可以快速理解他们必须在此框中键入才能搜索某些内容。 此文本框的标题是“搜索”。
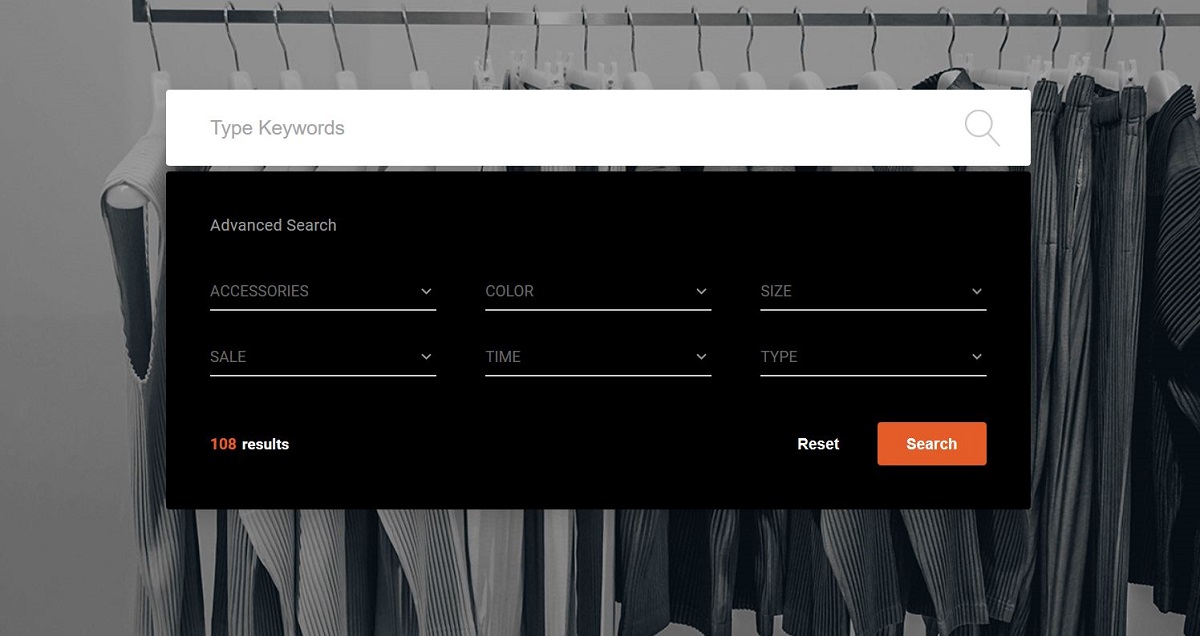
更多信息/下载演示Colorlib 搜索表单 v8

Colorlib Search Form v8 是另一种用于高级搜索的出色搜索表单。 在这个搜索表单的文本框中,您可以输入关键字,在高级搜索部分,有过滤器。
当您应用这些过滤器时,您将获得更相关的搜索结果。 应用一些过滤器后,您可以通过单击“重置”按钮来重置它们。
高级搜索部分的背景颜色为黑色,而文本颜色为白色。
这种颜色组合使搜索表单更加时尚。 表格后面还有一张背景图片。
更多信息/下载演示Colorlib 搜索表单 v9

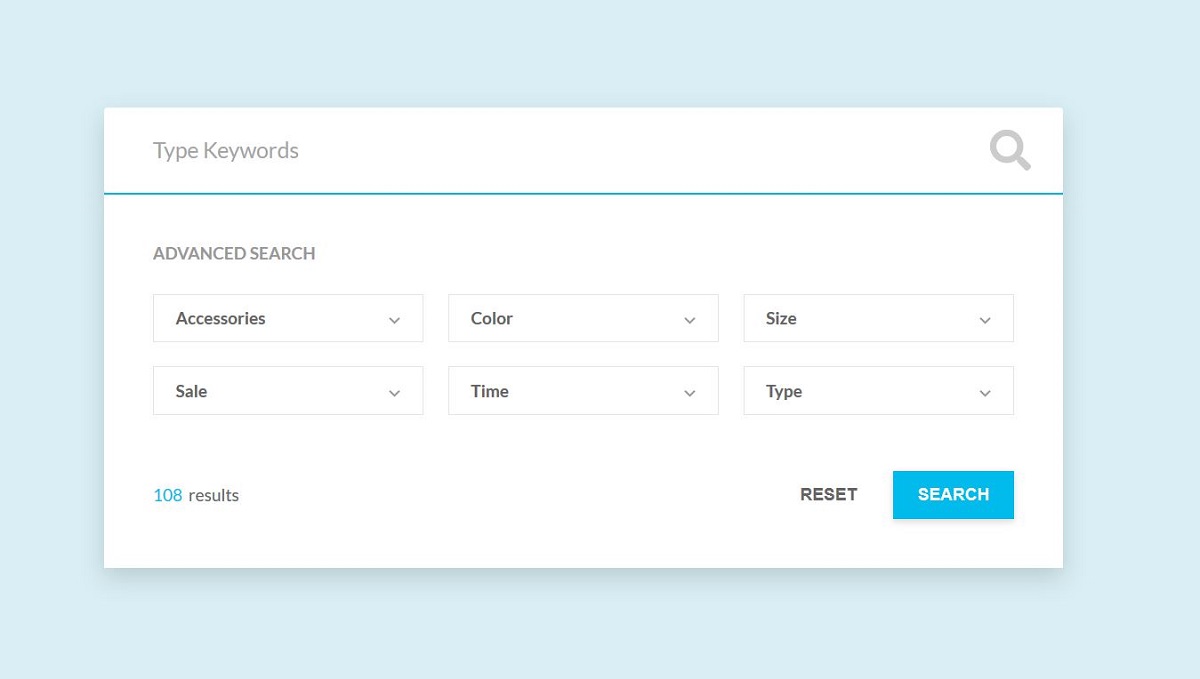
Colorlib Search Form v9 是一种具有“高级搜索”功能的搜索表单。 此表单的高级搜索部分为您提供了许多过滤器,您可以在执行搜索时应用这些过滤器。
有 6 个过滤器可用。 如果您认为您的网站需要更多,您可以从代码中添加更多。
重置按钮可让您清除过滤器。 当应用搜索过滤器并点击搜索按钮时,执行搜索操作根据应用的过滤器过滤结果。
结果的数量也以这种形式显示。
更多信息/下载演示Colorlib 搜索表单 v10

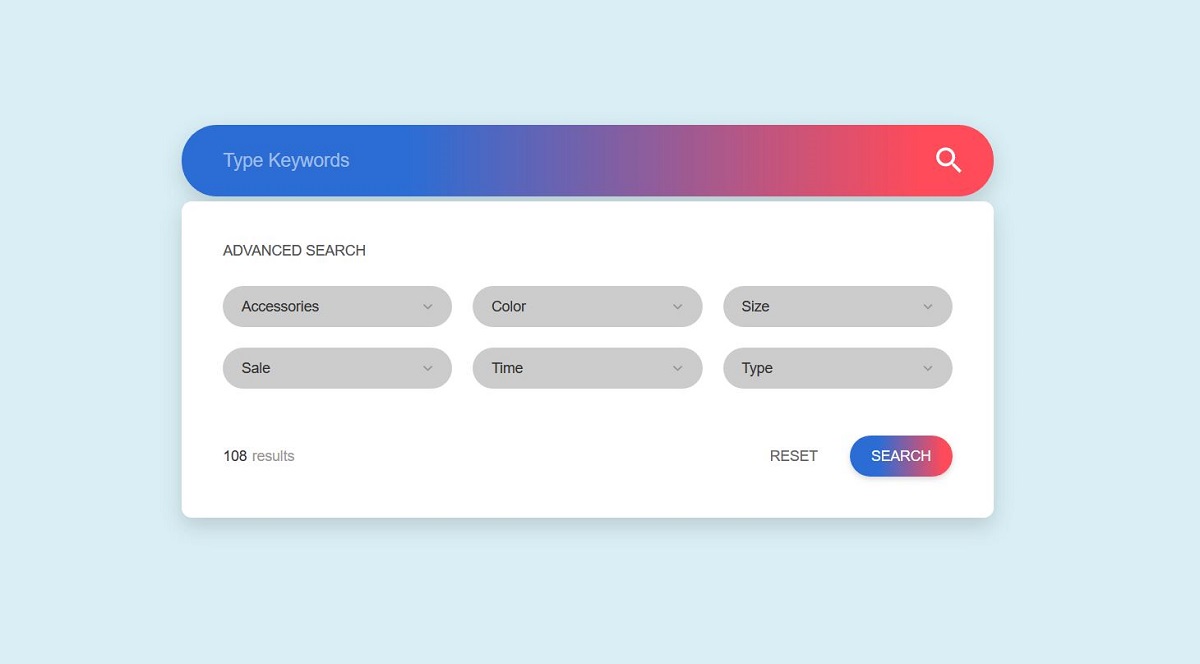
Colorlib Search Form v10 是一个强大的搜索表单,允许网站访问者执行高级搜索。
搜索栏和搜索按钮的渐变看起来非常好。
如果您正在寻找用于高级搜索的搜索表单模板,您可以在您的网站上使用此模板。 这真的是一个很棒的模板,设计很棒。
通过执行高级搜索操作,您的网站访问者将能够过滤出他们想要的结果。
高级搜索可以为他们节省大量时间,因为它根据用户的选择为用户提供他们正在寻找的内容。
更多信息/下载演示Colorlib 搜索表单 v11

适用于旅游业的高度通用且先进的免费 Bootstrap 搜索栏。 如果您正在构建一个用于查找航班、酒店、汽车租赁的通用平台,您可以说出它的名字,这是一个对您很有帮助的免费代码段。
它具有四个选项卡和多个随时可用的字段,您可以从中受益。
此外,您还可以获得一个日期选择器和一个下拉选择。
当然,您可以自由执行额外的自定义调整和改进,以根据您的需要定制搜索功能。
更多信息/下载演示Colorlib 搜索表单 v12

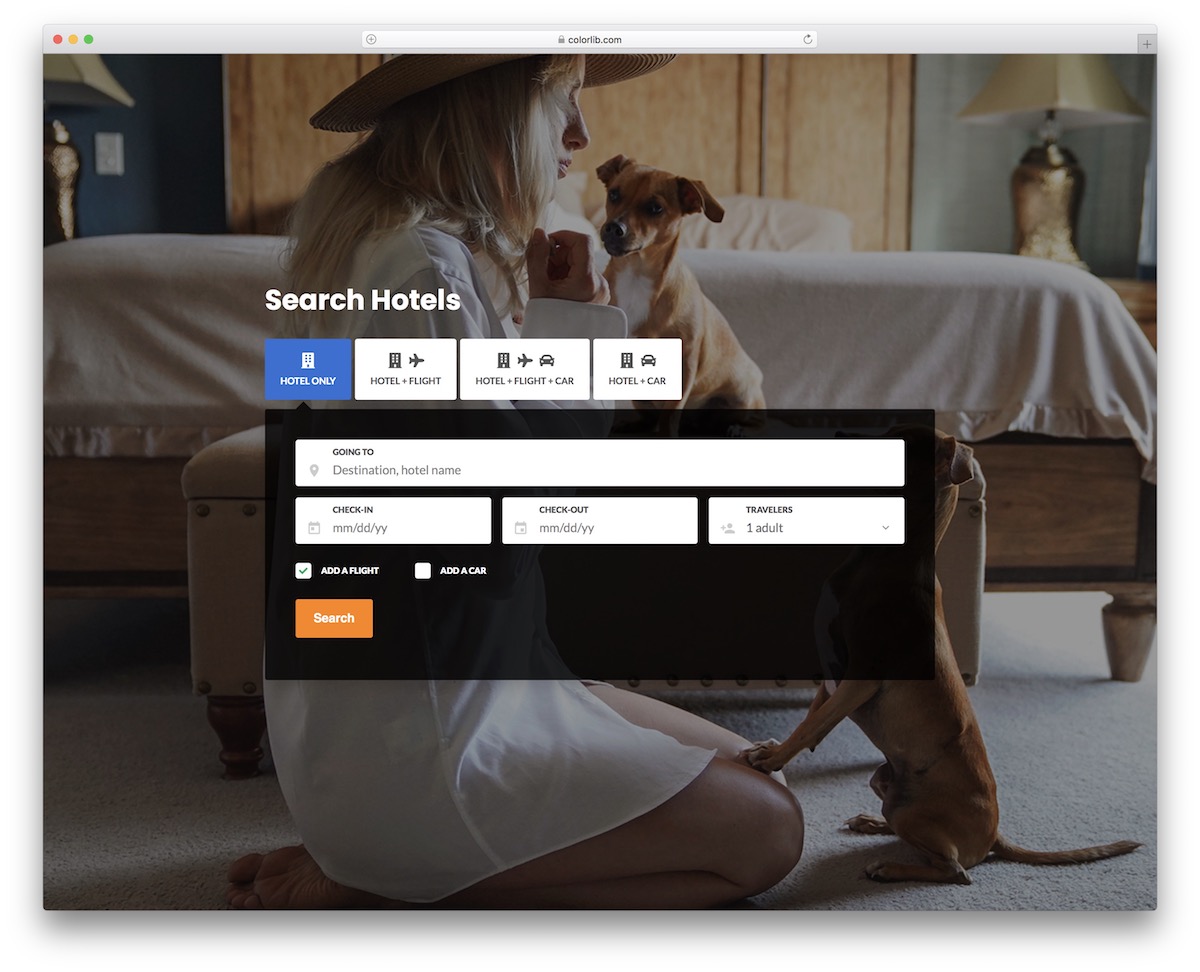
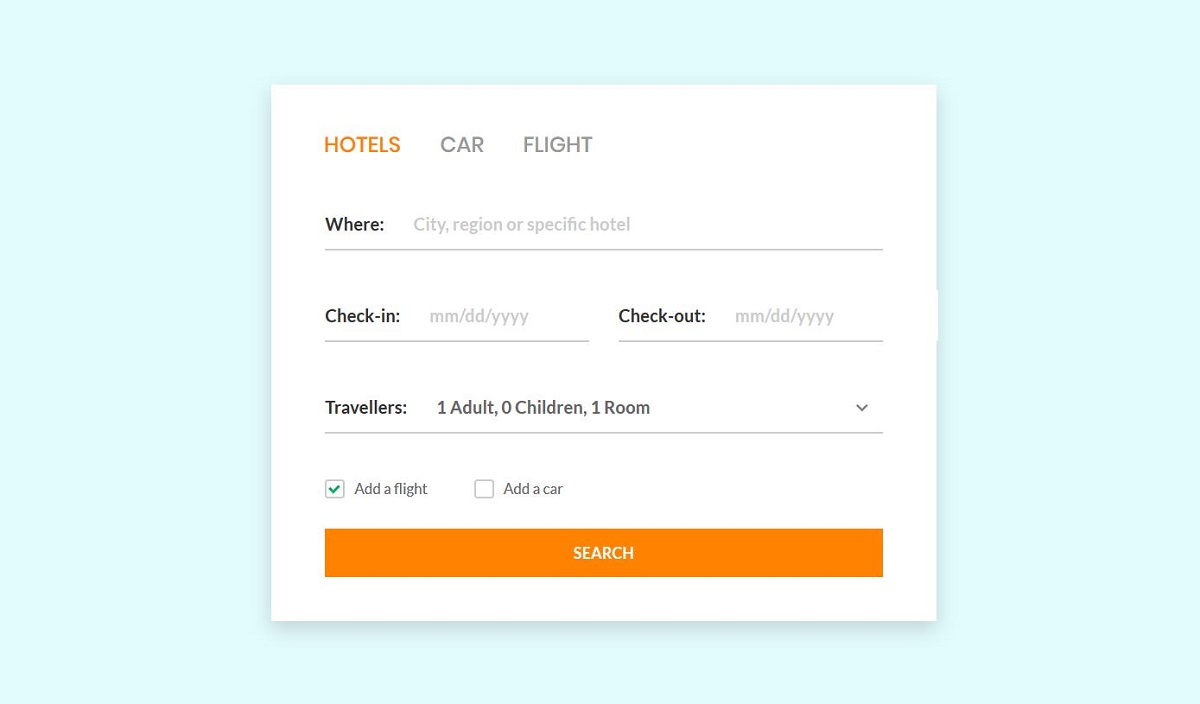
如果您有一个帮助人们寻找酒店的网站,Colorlib Search Form v12 将非常适合您。 在此搜索表单中,用户也可以执行高级搜索操作。
他们可以从“仅限酒店”、“酒店+航班”、“酒店+航班+汽车”和“酒店+汽车”等可用选项中选择他们正在寻找的内容。 这意味着如果他们仅搜索酒店,则必须选择“仅酒店”。
如果他们对酒店和汽车感兴趣,他们需要选择“酒店 + 汽车”并点击搜索按钮。
在标题为“要去”的文本字段中,用户必须输入目的地和酒店名称,才能找到他们感兴趣的酒店的详细信息。
更多信息/下载演示Colorlib 搜索表单 v13

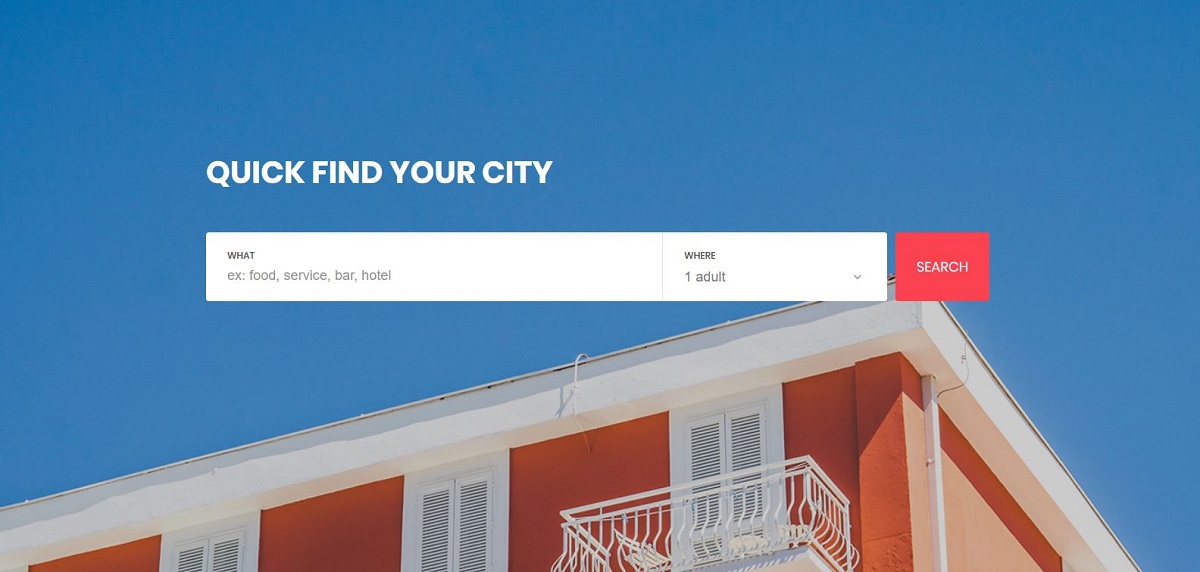
Colorlib Search Form v13 是一种搜索表单,允许您的网站访问者搜索他们所在城市的食物、酒店、服务等。 在标题为“什么”的文本字段中,用户可以输入他/她在他们的城市中寻找的内容。
通过单击搜索按钮,如果此搜索表单正确集成到您的网站并且所有代码都已为搜索操作编写,则用户将看到相关结果。

由于背景图片,这个搜索表单看起来真的很酷。 这是一张漂亮房子的照片。 而且文本字段和搜索按钮的设计也非常漂亮。
更多信息/下载演示Colorlib 搜索表单 v14

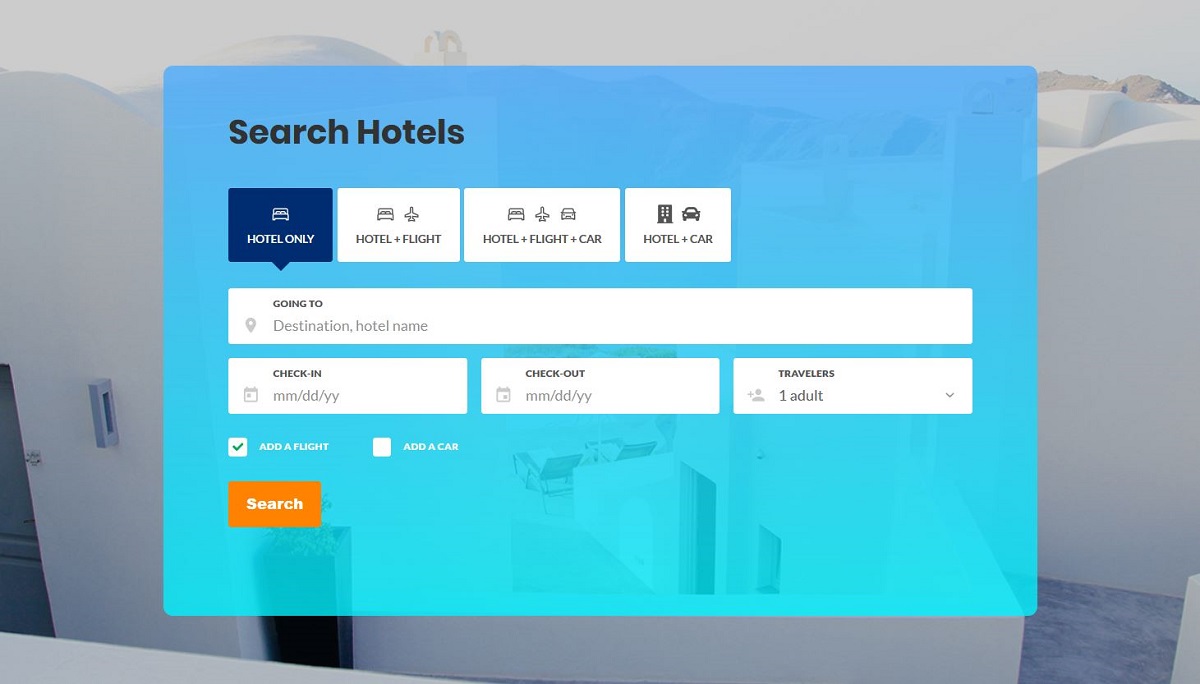
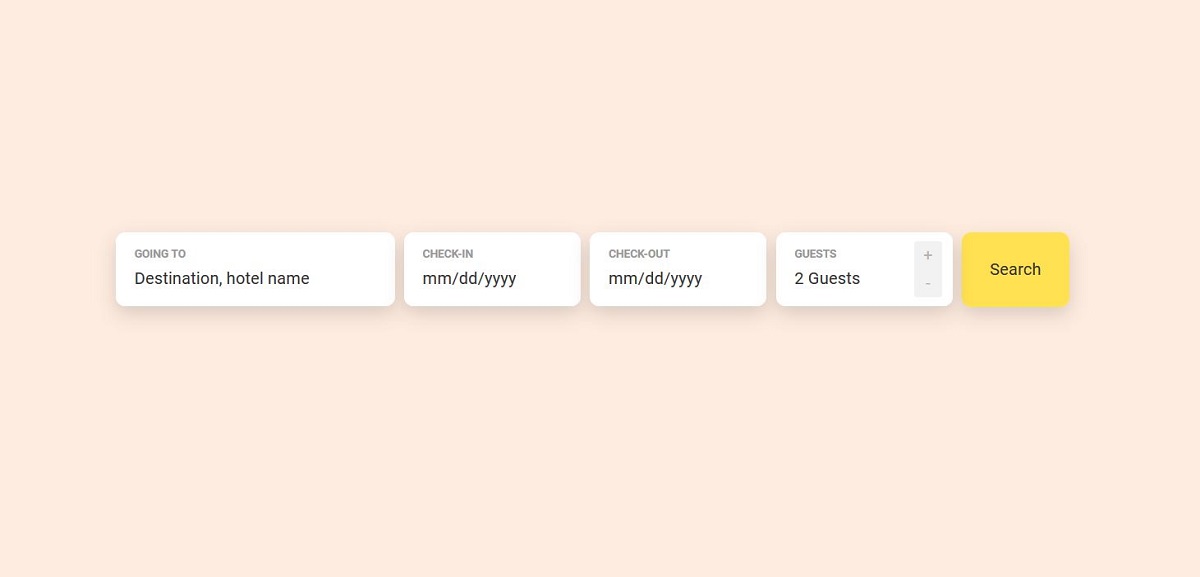
Colorlib Search Form v14 是一个很棒的搜索表单,包括一个惊人的搜索栏。 Bootstrap 已被用于在此搜索表单中实现出色的设计。
如果您拥有一个允许人们搜索酒店的网站,那么此搜索表单将非常适合您。
此表单为您提供了一个文本字段,用户必须在其中输入目的地和他们感兴趣的酒店名称、两个用于选择入住和退房日期的日期选择器以及一个搜索按钮。
它还允许用户指定将入住用户选择的酒店的客人数量。
更多信息/下载演示Colorlib 搜索表单 v15

一个简单而最小的免费搜索栏,包括三个不同的选项卡。 默认情况下,搜索框可以方便地迎合旅游业,但如果您想将其用于其他用途,这也是一种选择。
该模板使用 Bootstrap 框架并遵循所有最新趋势和法规。 换句话说,移动设备和桌面设备上的搜索体验将是流畅和舒适的。
还有日期和时间选择器,以及下拉选择器,非常实用。
更多信息/下载演示Colorlib 搜索表单 v16

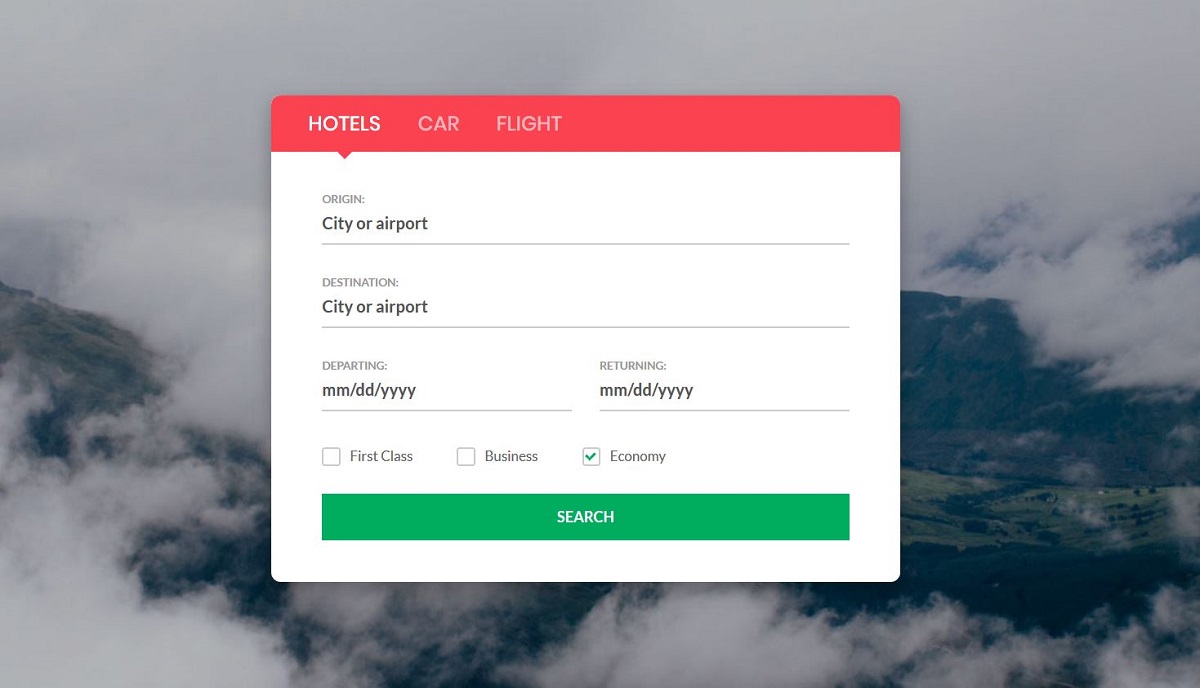
Colorlib 搜索表单 v16 可让您的网站访问者搜索酒店。 此表单提供了两个带有标题“来源”和“目的地”的文本字段。
在原点文本字段中,用户需要输入他/她的城市或机场。 在下一个文本字段中,用户必须输入目的地城市或机场。
用户可以从此搜索表单中可用的日期选择器指定出发和返回日期。
如您所见,有三个复选框,标题为“头等舱”、“商务”和“经济”。 用户将根据他们选择的内容获取搜索结果。
更多信息/下载演示Colorlib 搜索表单 v17

Colorlib 搜索表单 v17 是另一种搜索表单,可让您的网站访问者执行高级搜索。 此搜索表单允许用户搜索酒店。 它有几个输入字段。
第一个输入字段是标题为“Where”的文本字段。 在此字段中,用户需要输入城市名称、地区或特定酒店名称。
在入住和退房字段中,用户必须指定入住和退房日期。 当您单击这些字段时,会出现日期选择器,让您可以选择日期。
在“旅行者”字段中,您可以指定入住酒店的成人和儿童人数以及房间数。
更多信息/下载演示Colorlib 搜索表单 v18

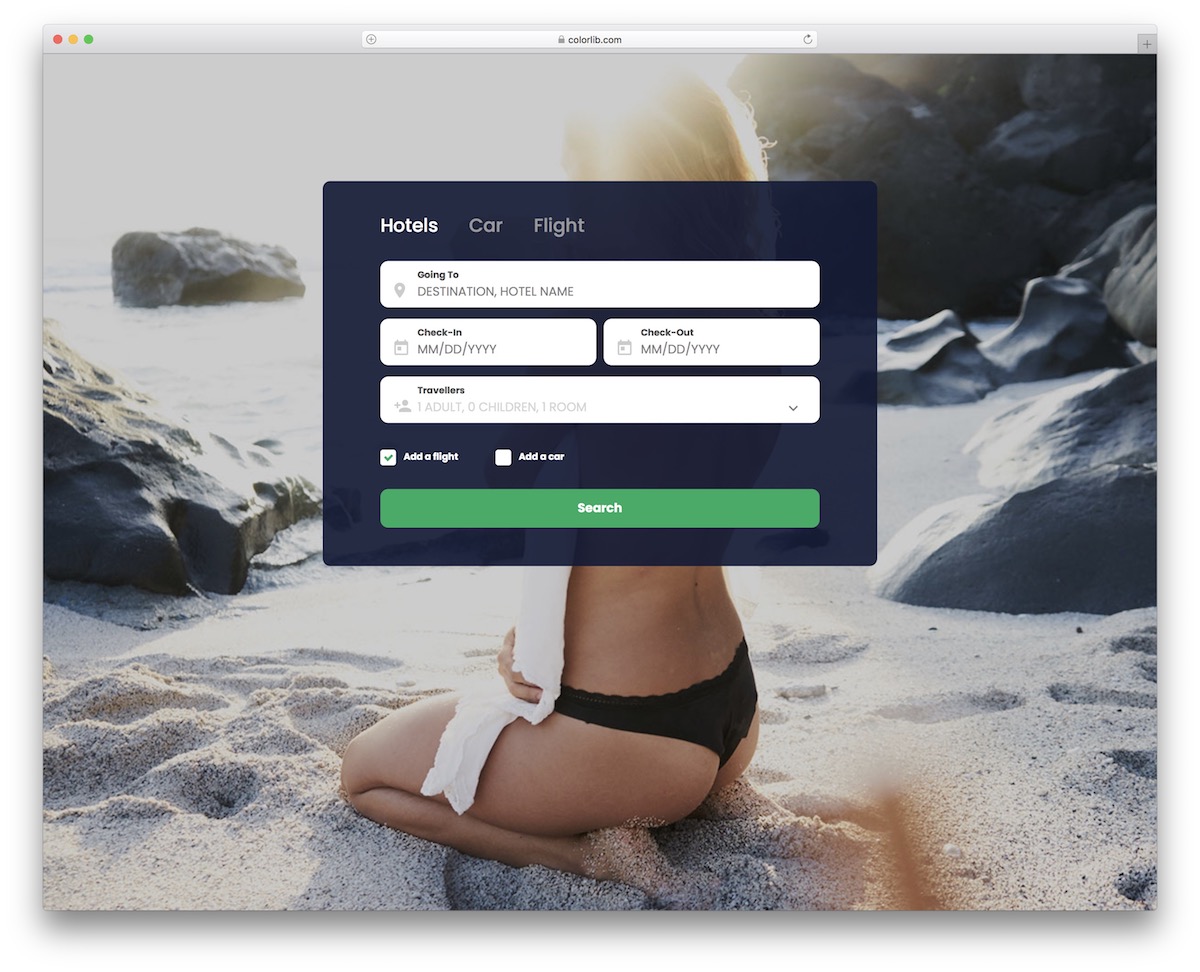
就像之前的搜索表单一样,Colorlib Search Form v18 也是一个寻找酒店的搜索表单。 如果您正在为您或您的客户建立一个网站,让人们可以在特定区域找到酒店,则可以使用此表格。
搜索表单后面有一张大自然的背景图片,美化了表单。
请记住,此表单是完全可定制的,这意味着您可以通过代码更改此表单的各个方面。 因此,请更改设计以满足您网站或客户网站的设计规范。
总的来说,这种形式看起来很酷。
更多信息/下载演示Colorlib 搜索表单 v19

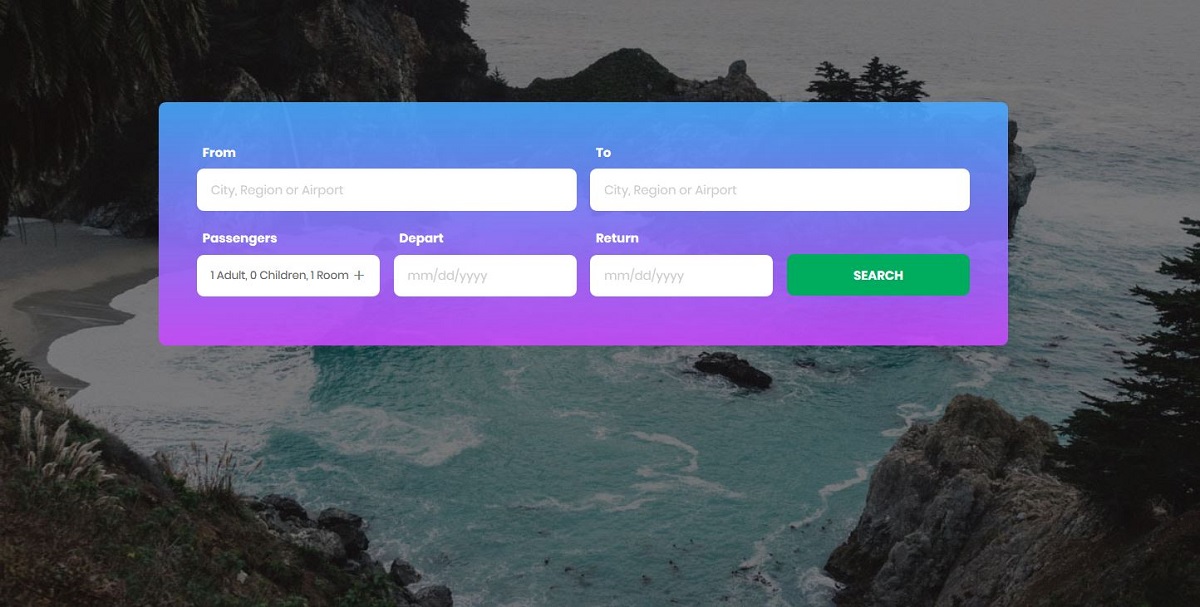
您是否正在寻找可供人们搜索航班的网站的搜索表单? 如果您正在为自己或您的一些客户在这样的网站上工作,那么此搜索表单将非常适合您。
看看这个表单是如何使用 Bootstrap 设计的。 形式背后的自然背景图片简直太棒了!
搜索航班时,用户需要输入他/她想要开始旅程的城市名称、地区或机场名称,并且他/她还需要在“出发地”中输入目的地城市、地区或机场。 ' 和 'To' 字段。
用户还需要指定乘客人数、出发日期和返回日期,以获得与其相关的搜索结果。
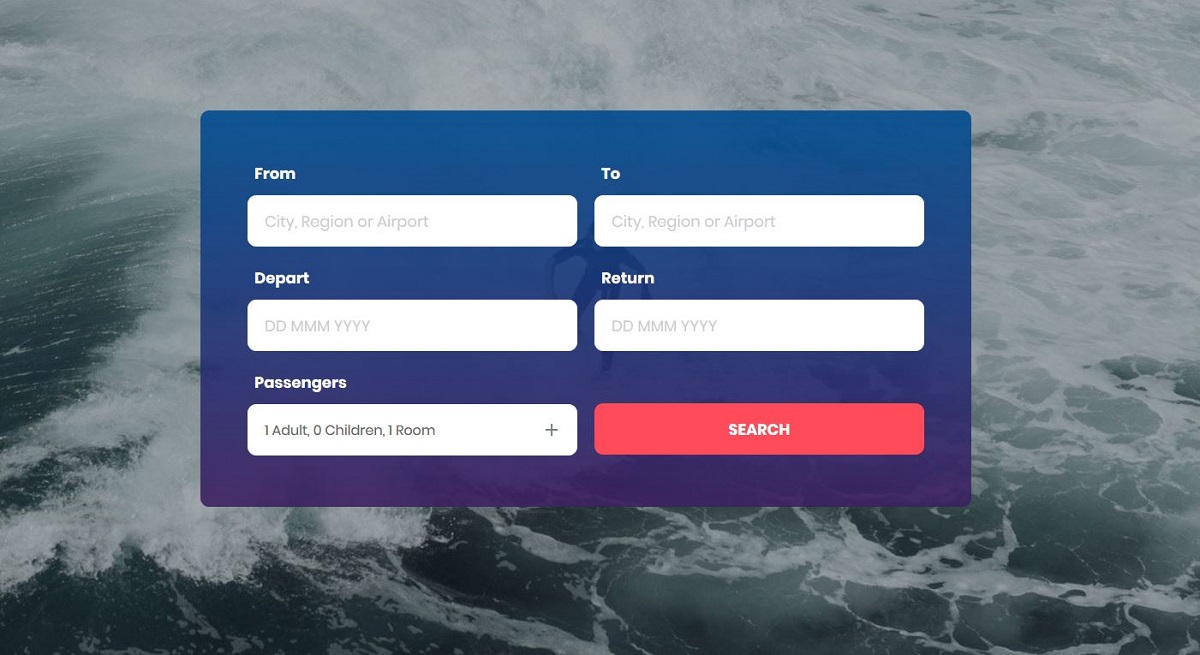
更多信息/下载演示Colorlib 搜索表单 v20

Colorlib Search Form v20 也是一个搜索表单,就像上一个一样,它是为一个允许人们搜索航班的网站开发的。 在这个表格的背景中,有一张海洋的图片。
您可以根据自己的选择修改内容。 因此,您可以更改背景图片,也可以在必要时将其删除。
文本字段的放置方式使其不会占用太多网页空间。 如果需要,您可以通过修改代码来添加更多选项和功能。
以这种形式进行更改很容易。
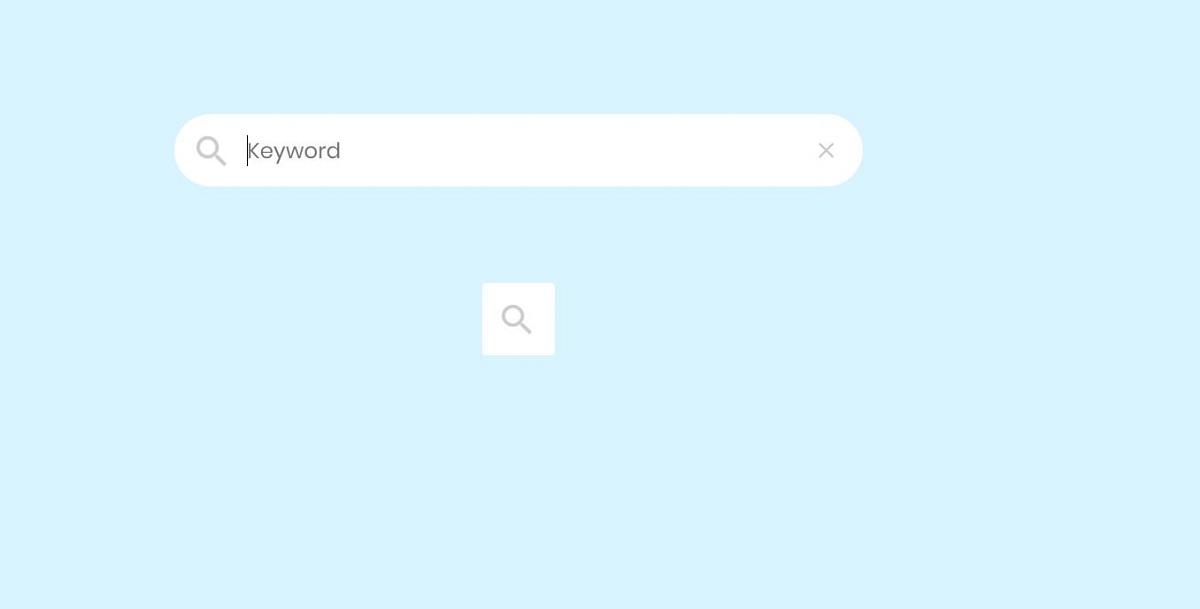
更多信息/下载演示Colorlib 搜索表单 v21

Colorlib Search Form v21 是一个独特的搜索表单,它为您提供了一个看起来非常不同的搜索栏。
它有两个搜索栏,设计略有不同,但您显然只需要一个。 使用您最喜欢的一种。
此搜索表单是独一无二的,因为当您单击搜索栏图标时,图标会扩展为全尺寸的大型搜索栏,让您可以使用关键字进行搜索。
在这两个搜索框中,“关键字”一词已显示为占位符,它告诉您必须在此文本字段中输入关键字。
通过将文本更改为更有意义的内容,您可以使这些搜索框更加用户友好。
更多信息/下载演示Colorlib 搜索表单 v22

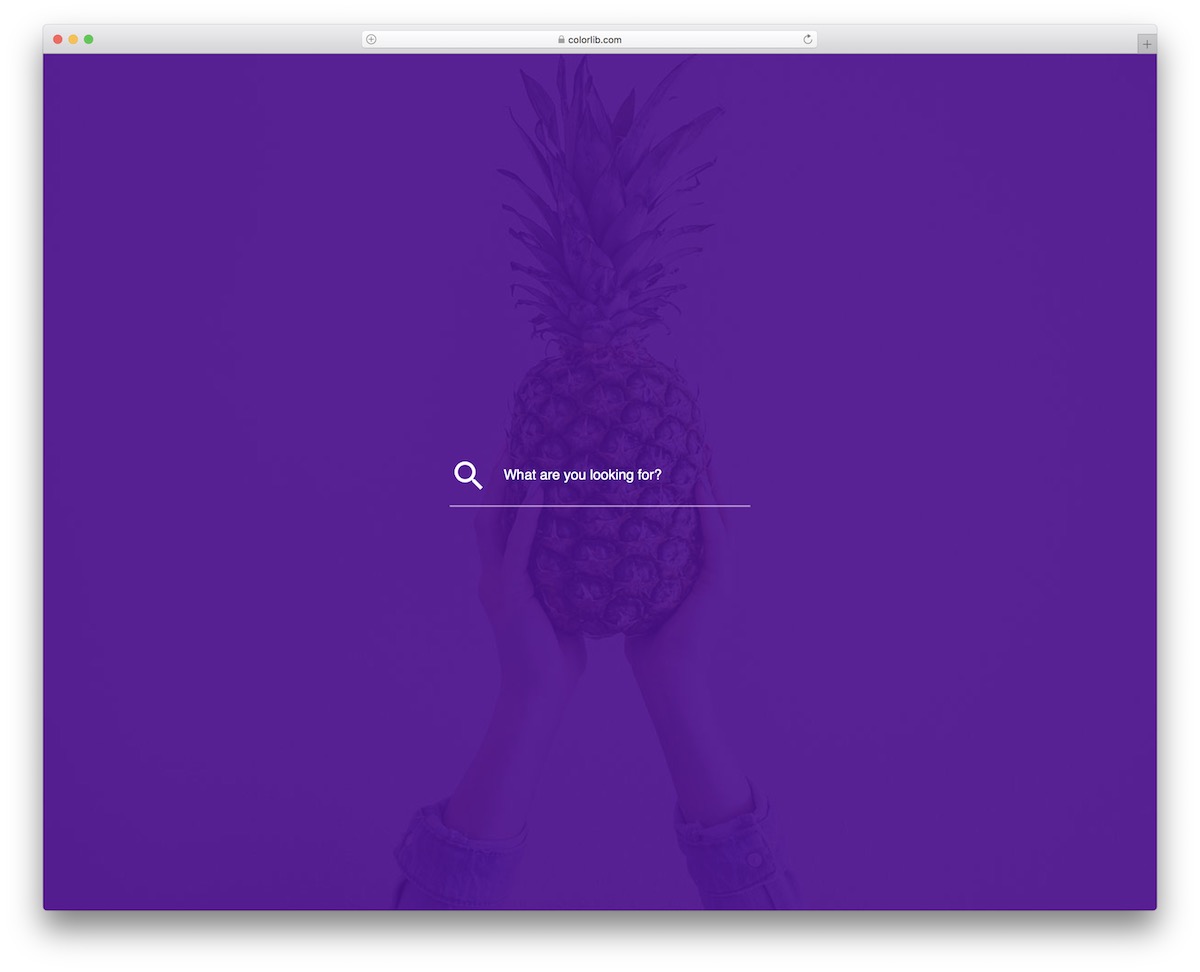
对于每个遵循简约风格的人来说,这是一个对你有好处的免费搜索表单。 它非常适合作为全屏覆盖搜索功能,您现在可以轻松地将其嵌入到您的网站中。
如果您现在可以从预定义的模板中获益匪浅,为什么还要从头开始呢?
您也无需担心技术问题,尤其是响应能力。 与此列表中的其他形式一样,这种形式完全流畅,也可以适应不同的屏幕。
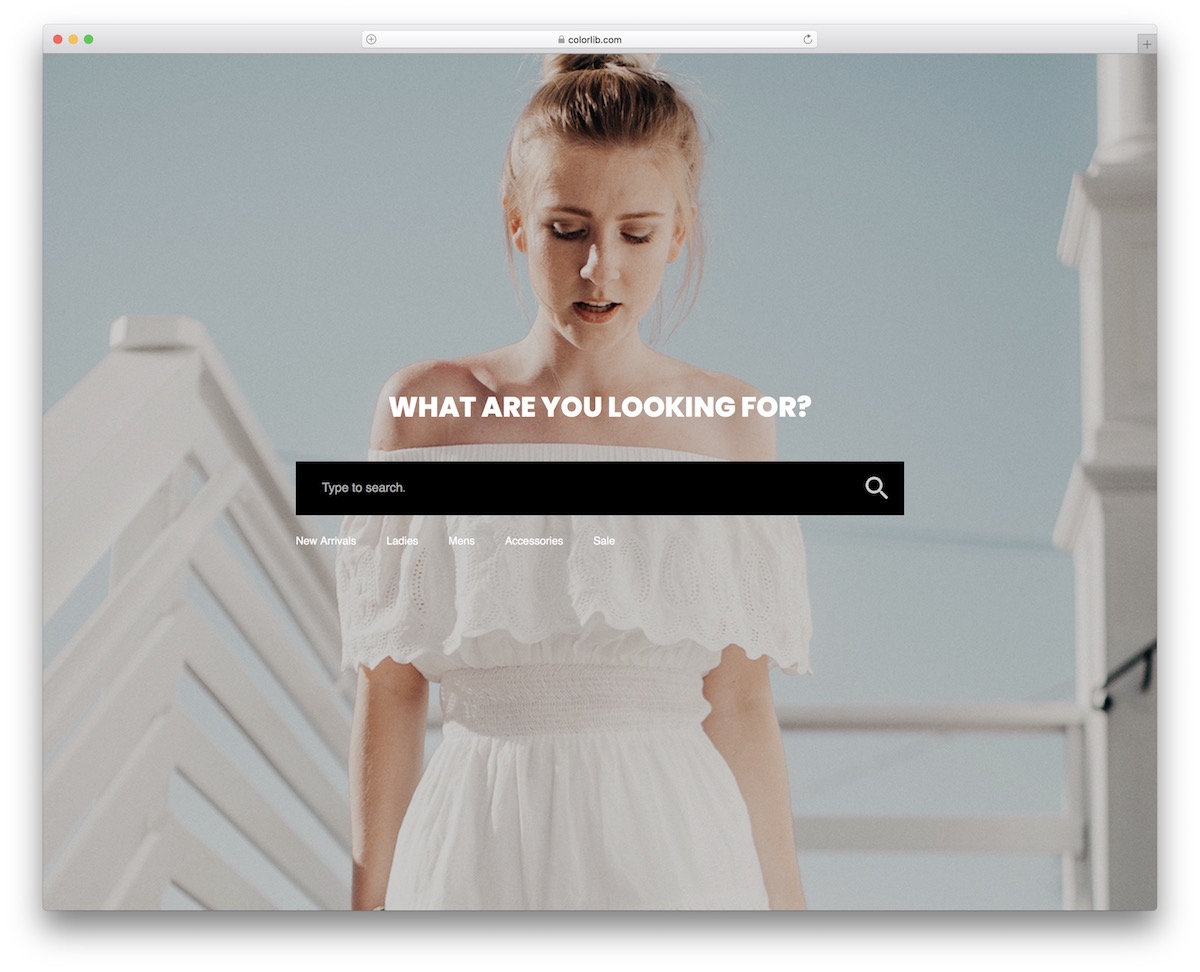
更多信息/下载演示Colorlib 搜索表单 v23

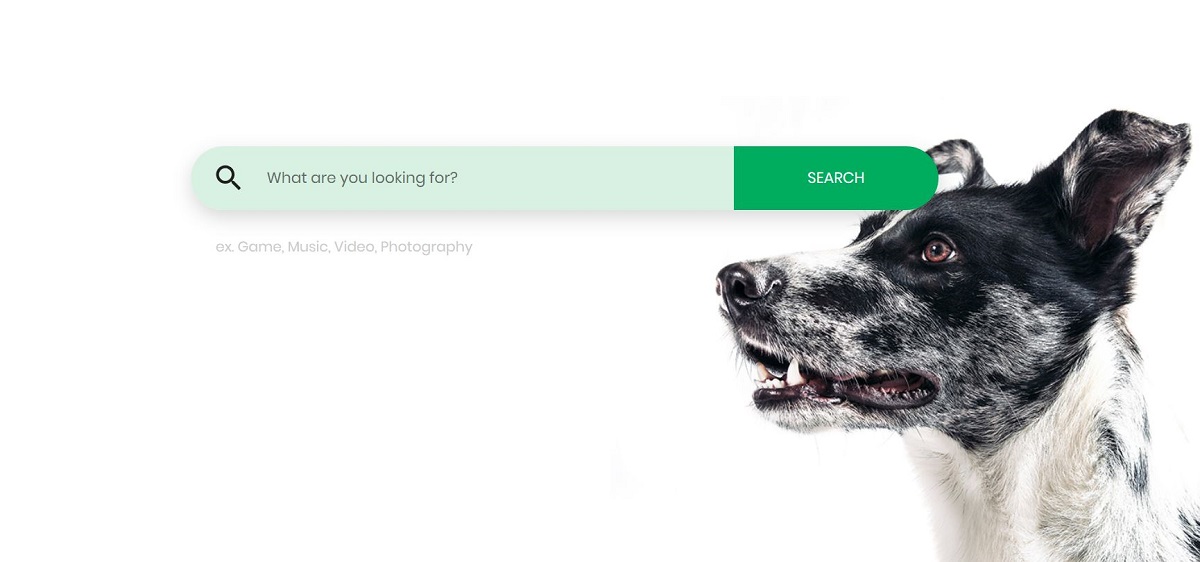
Colorlib Search Form v23 是一个非常漂亮、强大且现代的搜索表单,可以在任何网站上使用。 搜索栏旁边有一张很好的图片。 搜索框的左侧有一个放大镜的小图标。
已用于此文本的占位符文本是“您在寻找什么?” 这种直接的问题吸引了访问者。 此搜索表单有效地与用户沟通。
在搜索栏下方,有搜索词的示例。 通过提供示例,搜索表单使用户更容易理解在框中键入的内容。
这些只是示例,用户还可以使用其他搜索词进行搜索。
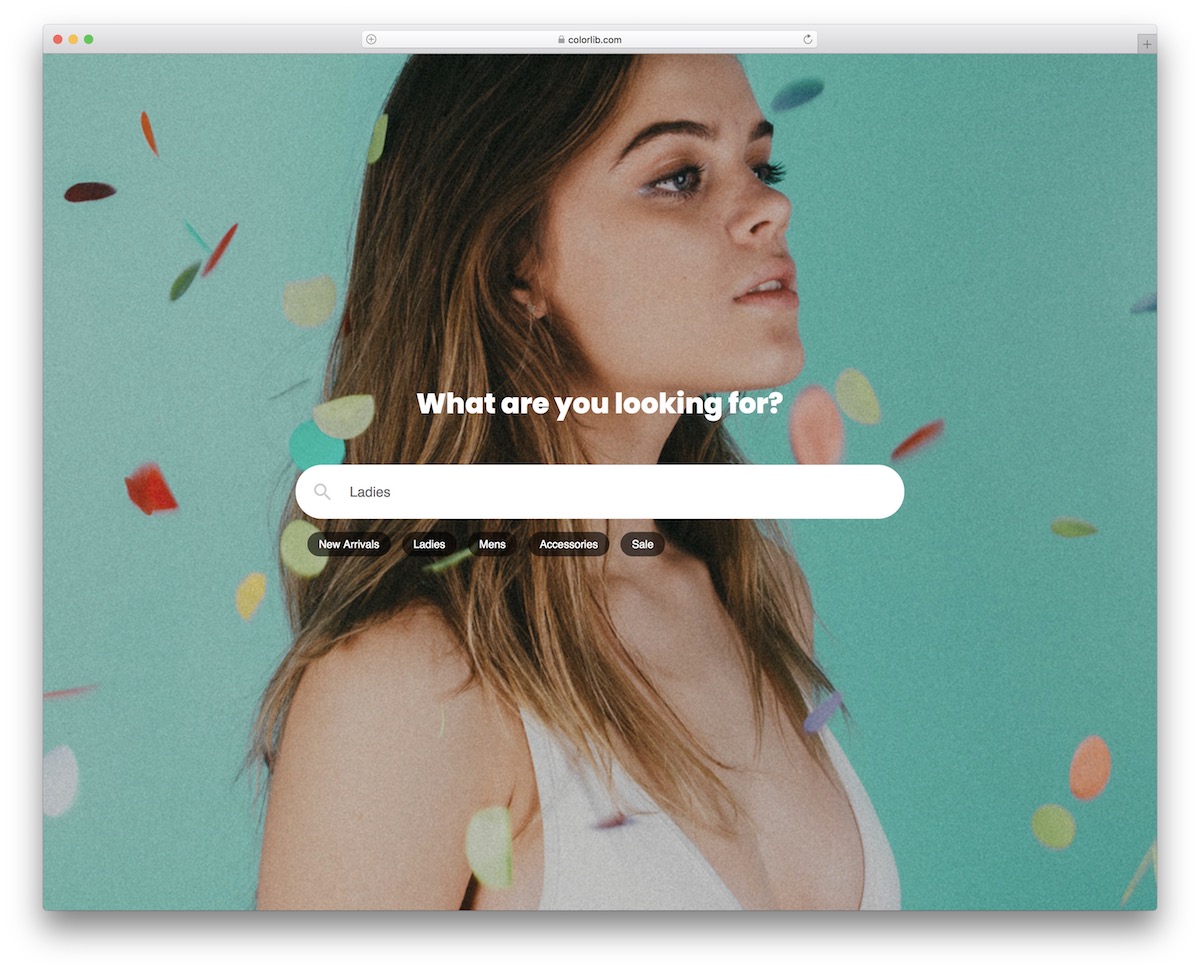
更多信息/下载演示Colorlib 搜索表单 v24

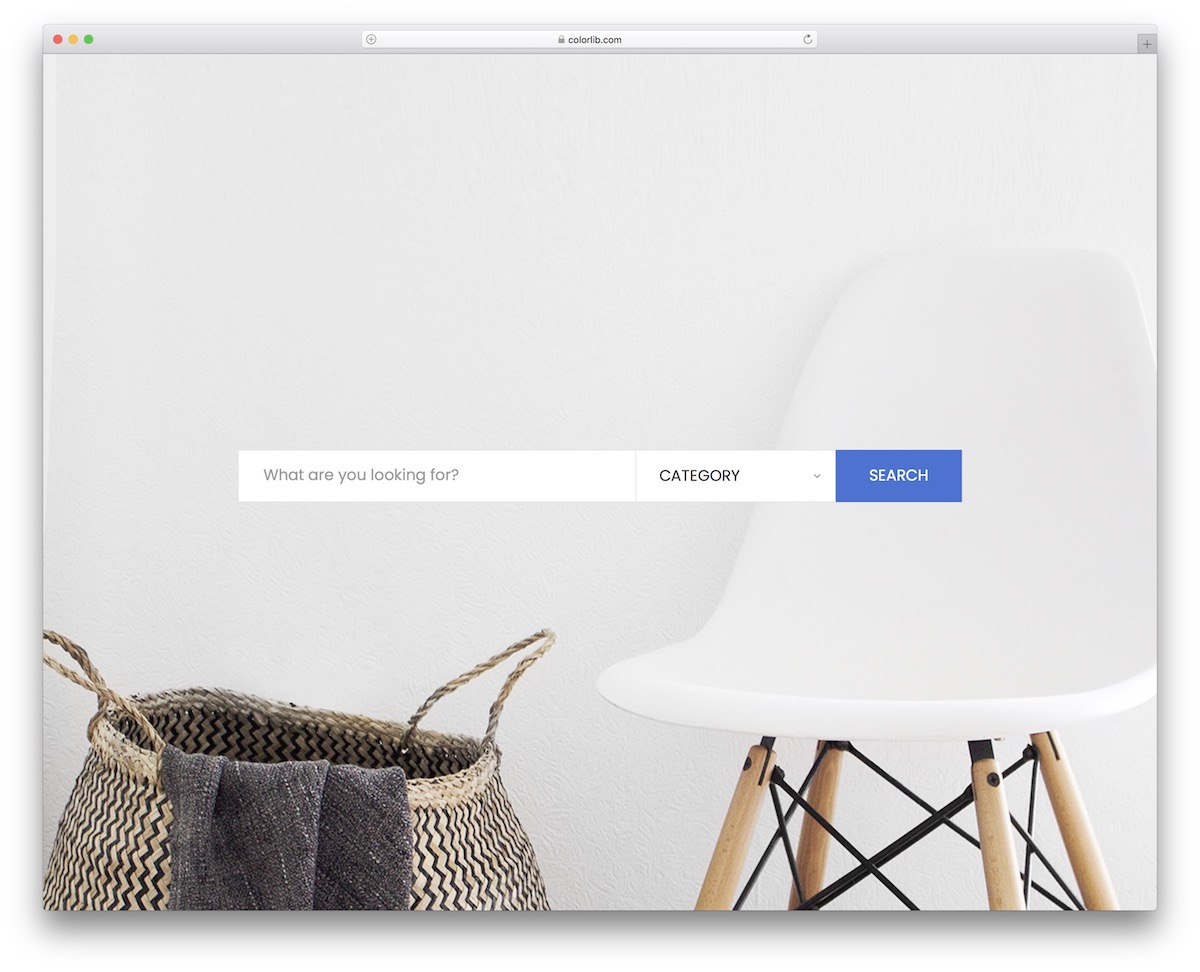
虽然搜索栏已经让每个人都可以快速找到不同的项目,但您可以通过类别选择进一步细化。
这允许用户仅在您网站的特定部分内进行搜索。 这对于电子商务网站非常有用,但您也可以将其用于其他用途。
该表单在桌面上处于水平位置,但在移动设备上将一个字段堆叠在一起,保留了卓越的用户体验。
现在抓住它,根据您的需要进行更改,然后从那里开始。
更多信息/下载演示Colorlib 搜索表单 v25

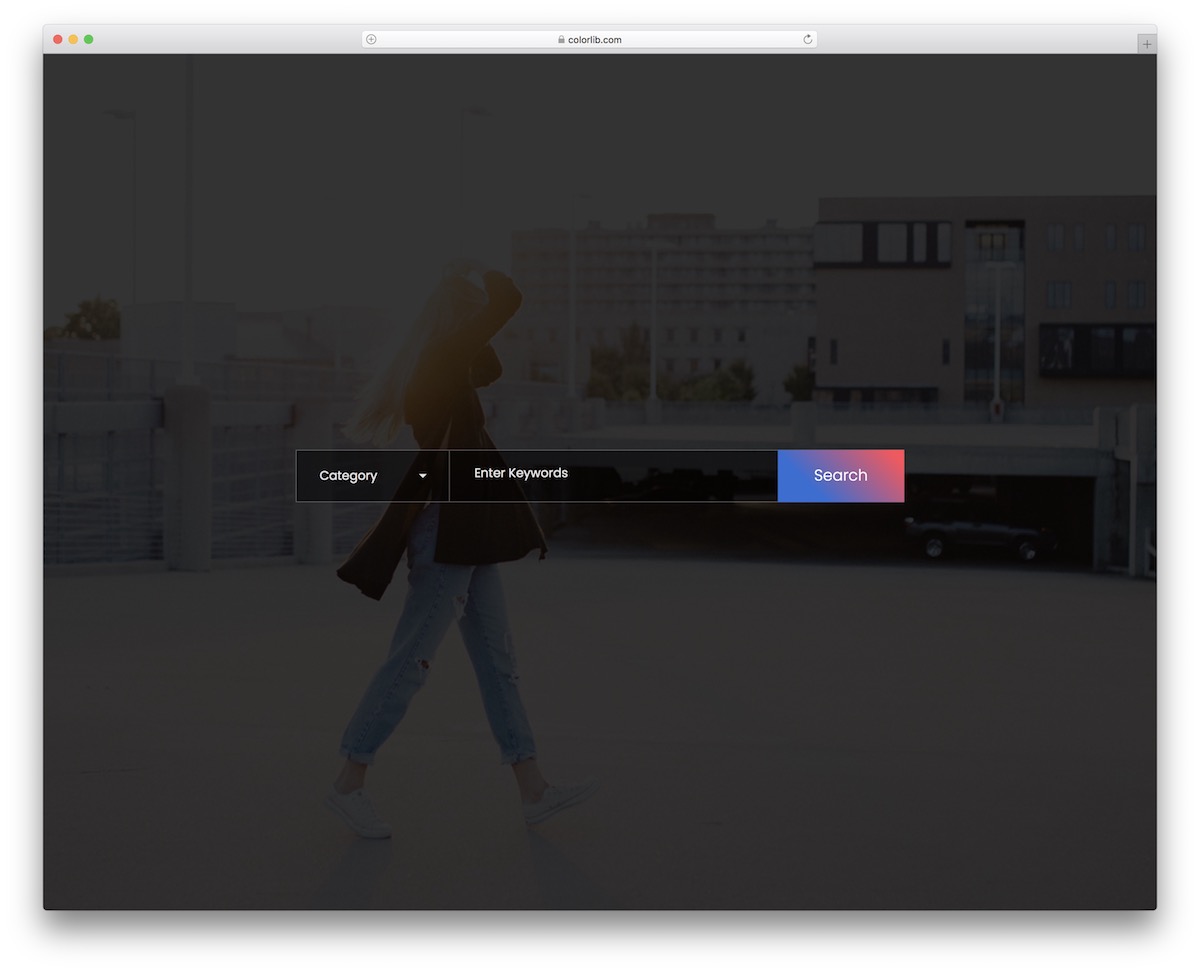
一个非常有利的免费 Bootstrap 搜索栏模板,带有深色设计和渐变按钮。 该按钮还具有悬停效果,这只会提高整体性能和体验。
此外,免费模板在左侧有一个下拉菜单,用于改进搜索功能。 有了这个,用户可以指定他们想要在哪个类别或网站的部分中搜索项目。
该代码段的简单结构也保证了快速轻松地集成到您的应用程序中。
更多信息/下载演示最后的想法
如果您认为您的网站上需要一个搜索表单(您做的!),请尝试使用本文中列出的这些 Bootstrap 搜索栏模板之一。
如果这不适合您的网站,请尝试其他一些在设计方面更接近您网站的模板。
由于所有这些搜索栏示例都是完全可定制的,您可以修改它们,使其在您的网站上看起来不错,并且与您网站的设计相匹配。
那么你打算在你的网站上使用哪个? 您认为哪一种适合您的网站?
奖励:为什么搜索栏很重要?
网站上的搜索功能可以让访问者更轻松。 这为他们节省了很多时间。 如果您的网站提供的内容不多,那也没关系,您不需要搜索表单。
但是,如果您的网站提供大量内容,例如博客文章、主题、产品、个人资料等,那么您肯定需要搜索功能。
在这种情况下,在您的网站上设置搜索表单不仅可以帮助用户,而且实际上是必不可少的,这意味着如果您的网站上没有搜索表单并且您的网站提供大量商品或产品,则可能您的网站访问者需要花费数小时才能找到他们正在寻找的内容。
他们也可能无法在您的网站上找到他们想要的东西。
因此,搜索栏通过立即从您的网站向用户展示他们感兴趣的内容,为用户提供了惊人的帮助。
因此,简而言之,搜索框通过允许轻松的站点范围导航来节省网站访问者的时间和精力,并改善用户体验。
如果您想让您的网站更加人性化,则您的网站上绝对应该有一个搜索表单。 但是,如果您拥有一个非常小的简单站点,则可能不需要搜索表单。
