23 przykłady menu Bootstrap Hamburger (bezpłatne)
Opublikowany: 2021-07-16Te szablony menu hamburgerów Bootstrap są idealne, jeśli chcesz usprawnić nawigację w witrynie, zwłaszcza na urządzeniach mobilnych.
Zamiast samemu szukać najlepszego elementu nawigacyjnego, wykonaliśmy ciężką pracę.
To wszystko są darmowe rozwiązania, które możesz od razu zastosować.
Zadbaliśmy o to, aby dostarczyć Ci jak najwięcej różnych odmian. Co więcej, każdy przykład menu hamburgera jest również edytowalny i konfigurowalny.
Stwórz swoją wersję!
Nigdy więcej nie zabraknie zgrabnej funkcji menu, którą możesz teraz wygodnie wykonywać. Nic do stracenia, wszystko do zyskania.
Cieszyć się.
Najlepsze przykłady menu Hamburger Bootstrap
Menu strony internetowej V05

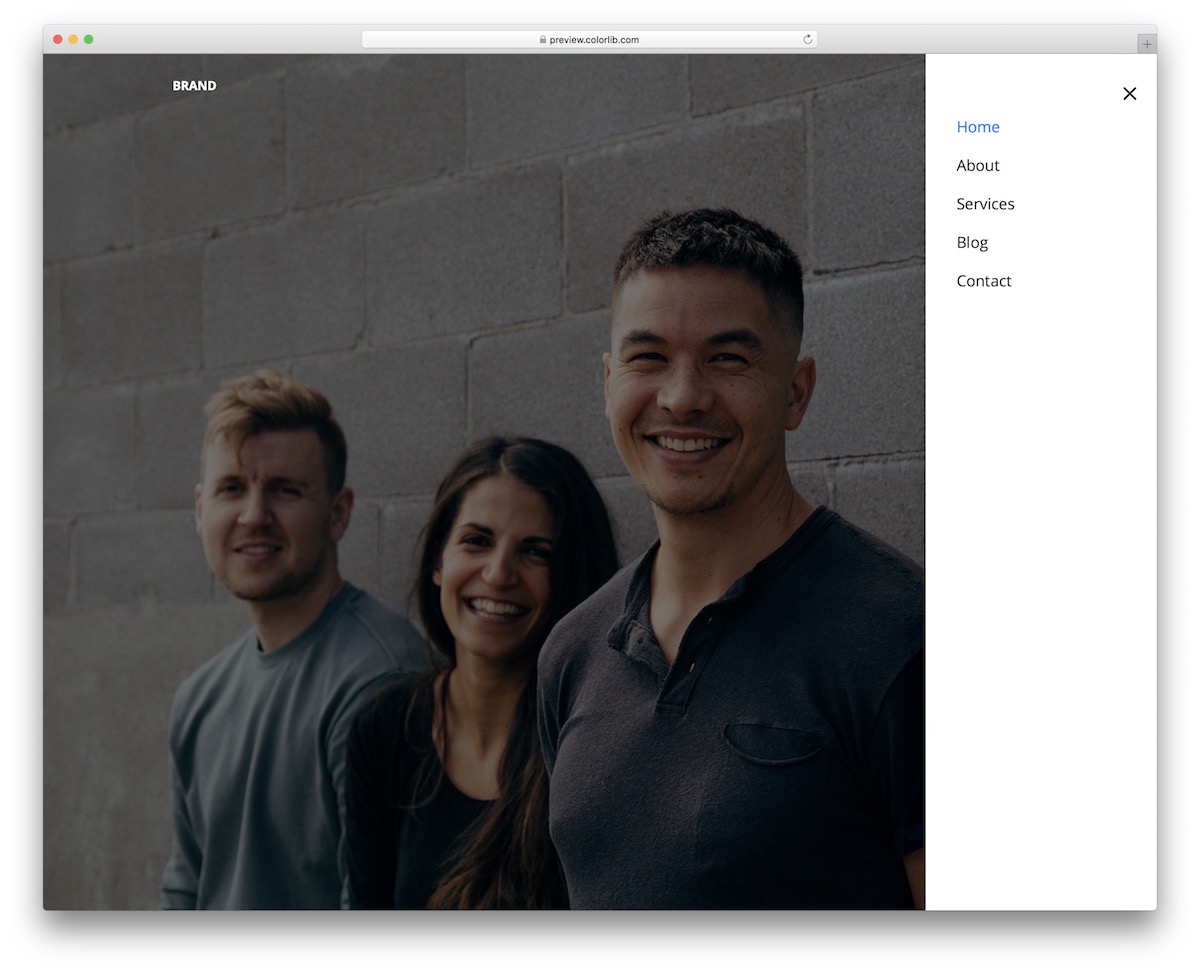
Menu witryny V05 to nasze własne podejście do menu hamburgerów oparte na popularnym frameworku Bootstrap. Jest to modne rozwiązanie, które posiada ikonę w prawym górnym rogu przesuwającą się w nawigacji od prawej strony.
Niesamowita wydajność pozostaje nienaruszona dzięki płynnemu układowi, niezależnie od tego, czy oglądasz go na komputerze stacjonarnym, czy na urządzeniu mobilnym.
Kolejną fajną funkcją jest efekt najechania kursorem, który zmienia sekcję, którą chcesz kliknąć, na NIEBIESKI. Pamiętaj, że możesz go również oznaczyć i w razie potrzeby wykonać uszlachetnianie lub wybrać wersję gotową.
Więcej informacji / Pobierz demoMenu strony internetowej V06

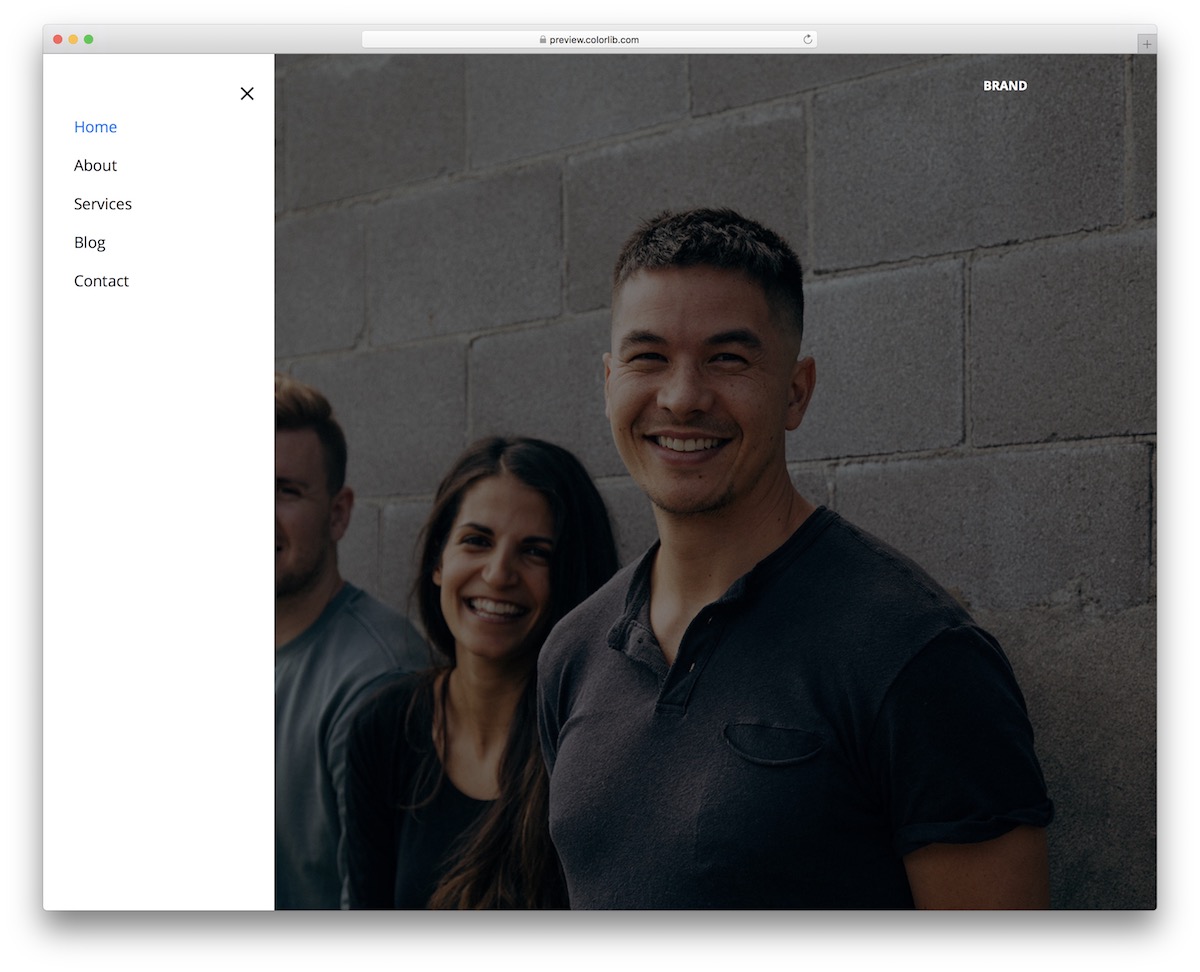
Menu witryny V06 jest w zasadzie identycznym rozwiązaniem do menu hamburgerów Bootstrap w porównaniu z powyższym, tyle że jest zdublowane po lewej stronie.
Ma tę samą ikonę, to samo wysuwane menu i efekt najechania. Zamiast kołysać nawigacją po prawej stronie , możesz teraz iść pod prąd lewą wersją.
Co więcej, kod fragmentu kodu jest bardzo przyjazny dla użytkownika i uporządkowany, dzięki czemu można szybko uzyskać z niego jak najwięcej. Oznacza to, że nawet jeśli planujesz WPROWADZIĆ poprawki, zajmą Ci one niewiele czasu.
Więcej informacji / Pobierz demoMenu strony V20

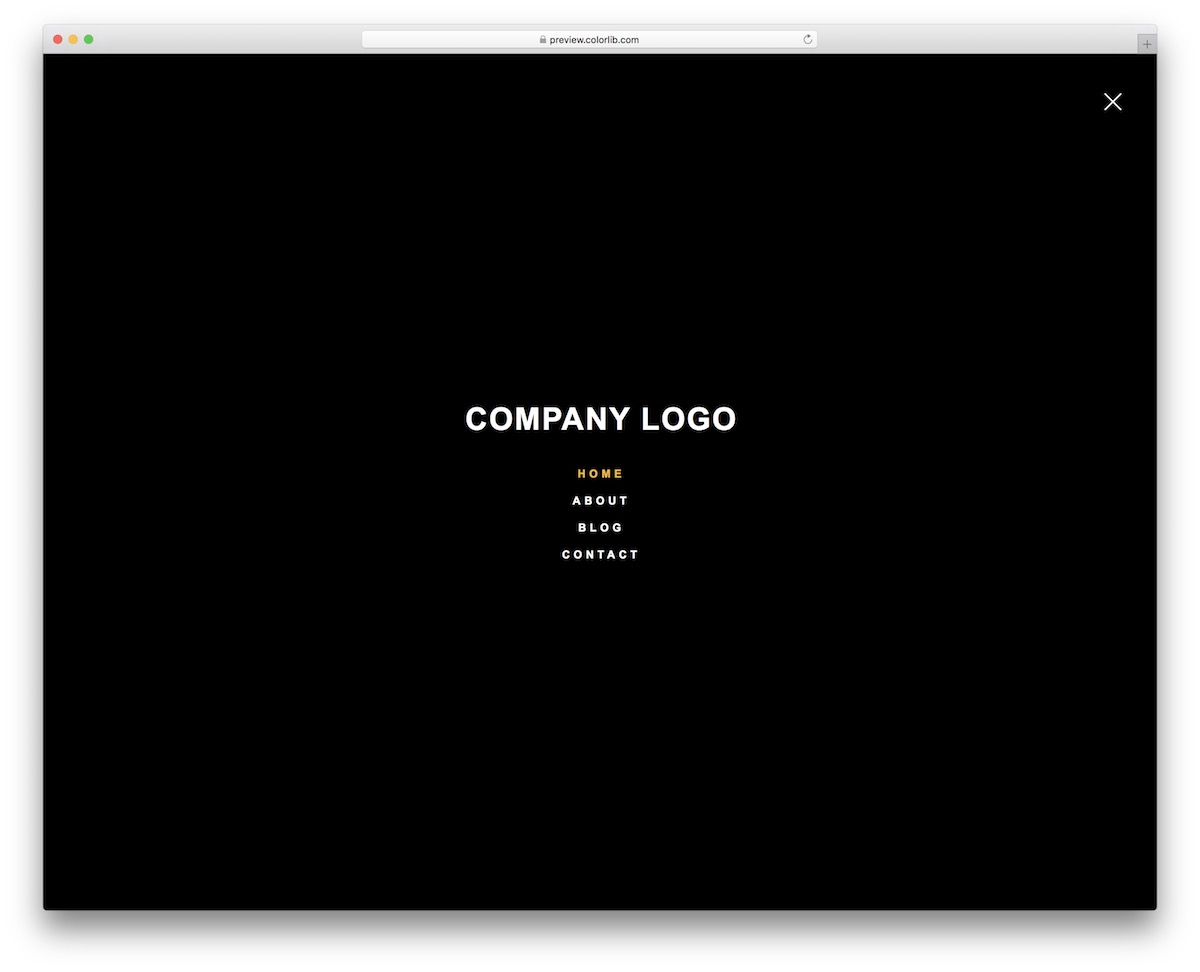
Jeśli szczególnie polujesz na szablon nakładki menu PEŁNOEKRANOWEGO, Menu WWW V20 jest najlepszym rozwiązaniem. Jest nawet domyślnie wyposażony w ciemny wzór, co czyni go wyjątkowym.
Kolejną fajną cechą darmowego fragmentu jest zgrabna animacja, która aktywuje się po otwarciu lub zamknięciu menu.
Ponadto menu Bootstrap pozostaje w tym samym pięknym formacie na urządzeniach mobilnych, tabletach i komputerach stacjonarnych, odblokowując doskonałą nawigację w witrynie.
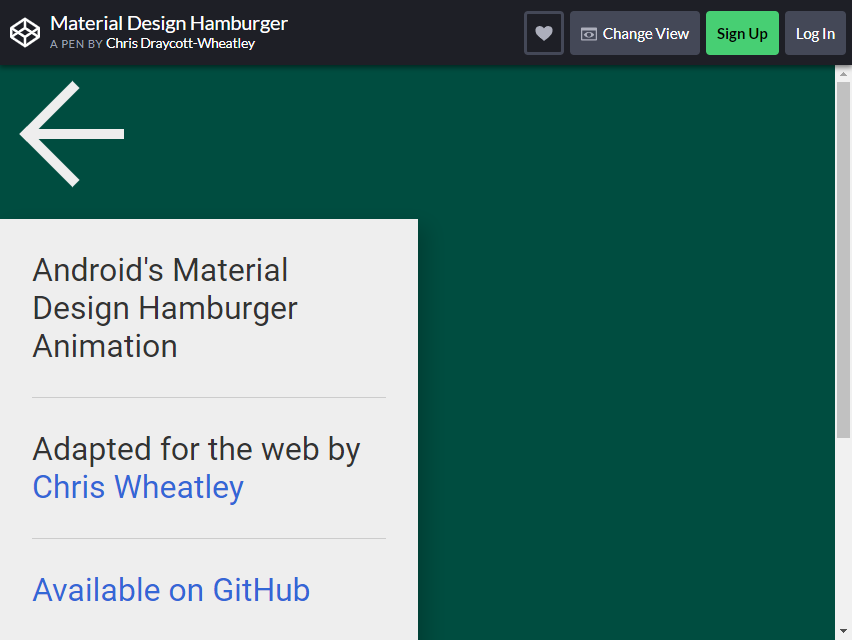
Więcej informacji / Pobierz demoProjekt materiału Hamburger

Stworzył to Chris Draycott-Wheatley. Zbudował to na CSS i trochę na JS. Ta ikona działa GŁADKO.
Po kliknięciu tej ikony z trzema poziomymi liniami pojawią się różne kategorie. To od Ciebie zależy, ile kategorii chcesz uwzględnić.
Kolejną rzeczą, którą pokochasz w tym projekcie, jest to, że ma przycisk ze strzałką w lewo, dzięki czemu możesz wrócić do poprzedniej strony .
Rozmiar jest wystarczająco duży, aby najechać na niego myszą. Kolor tła jest po prostu piękny, aby zobaczyć ikonę.
Obecnie obsługuje dwie najnowsze wersje każdej z głównych przeglądarek, czyli IE10+. Mamy nadzieję, że wkrótce udostępnią najnowszą wersję dla IE8+.
Więcej informacji / Pobierz demo
Menu poziome HTML5/CSS3

Cóż, to menu hamburgerów bootstrap w rzeczywistości nie jest „hamburgerem”, ale i tak ma te same funkcje. Co więcej, możesz dodać menu wewnątrz ikony.
Przykład, możesz zobaczyć, że wewnątrz ikony znajduje się „Artykuły n HTML5 i CSS3”. Po kliknięciu pojawi się kilka kategorii. Odwiedzającym będzie łatwiej poruszać się po stronie. Nie muszą znajdować tego, czego potrzebują w dowolnym miejscu na stronie.
To jest idealne dla każdej strony internetowej. Może być również przyjazny dla urządzeń mobilnych! Możesz dodać do pięciu menu, a następnie dodawać do nich kategorie według własnego uznania. Dhanush Badge zrobił to i zrobił to wyłącznie przez HTML5 CSS3.
JavaScript lub programowanie NIE są niezbędne, aby to działało.
Więcej informacji / Pobierz demo
Hamburger Menu – HTML, CSS i jQuery

Glenn Smith stworzył tę ikonę za pomocą HTML, CSS i jQuery. Chociaż jest prosty, działa dobrze i gładko.
Czasami odbiorcom witryny łatwiej jest używać prostszych ikon, dzięki którym bez problemu mogą znaleźć to, czego szukają.
Możesz znaleźć to menu w prawym dolnym rogu ekranu. Możesz dodać maksymalnie pięć kategorii. Wystarczy kliknąć listę, aby wyświetlić kategorie. Kolor tła jest biały, co ułatwia odbiorcom wyraźne zobaczenie tytułów.
Jedyną rzeczą w tym menu jest to, że obejmuje zawartość pod nim. Jeśli chcesz ZMIENIĆ funkcję, po prostu usuń indeks Z znajdujący się w ikonie menu i panelu menu.
Więcej informacji / Pobierz demoMenu „Hamburger” Animacje ikon

Hugo Darby Brown zaprojektował to menu hamburgerów bootstrap. Jeśli chcesz zagrać za pomocą ikony, możesz odwiedzić tę stronę Brown udostępnioną na swoim koncie – https://www.designcouch.com/. Dodaje do tego menu inny smak w porównaniu do innych.
Zamiast umieszczać wszystkie kategorie w menu, zdecydował się dodać kategorie obok niego. Możesz dodać przyciski ze zdjęciami.
Ze strony Browna dodał cztery kategorie, w których nazwał bio, praca, CV i blog. Możesz zrobić to samo, używając tej ikony hamburgera, którą stworzył. Ma przycisk X , jeśli chcesz zamknąć menu.
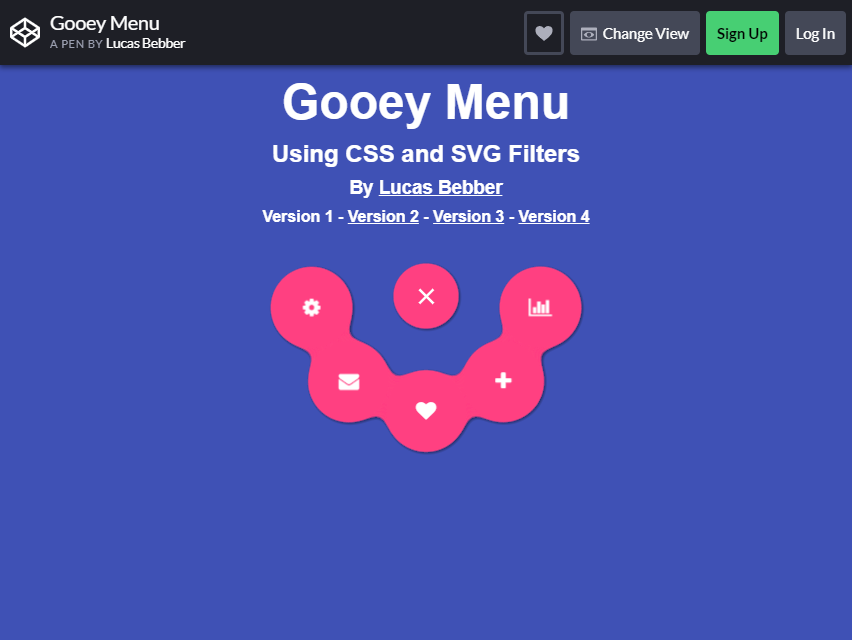
Więcej informacji / Pobierz demoGooey Menu

Lucas Bebber użył CSS i SVG Filter do stworzenia tego menu. Ma trzy różne wersje. Dla wszystkich ludzi, którzy szukają wyjątkowego menu z hamburgerami bootstrap, to może być dla Ciebie.
W zależności od upodobań możesz wybrać dowolną wersję na swoją stronę.
W wersji 1, po kliknięciu przycisku menu koła, pojawi się górna linia krzywej z pięcioma przyciskami kilku kategorii. Jeśli chcesz zamknąć menu, kliknij X. W wersji 2 po kliknięciu przycisku pojawi się wokół niego sześć kategorii.
A co z wersją 3? Po kliknięciu menu po prawej stronie pojawią się cztery oddzielne okrągłe przyciski . Wreszcie jest wersja 4 z czterema kategoriami po kliknięciu menu.
Jest nieco podobny do wersji 3; po prostu przyciski są zbyt blisko siebie.
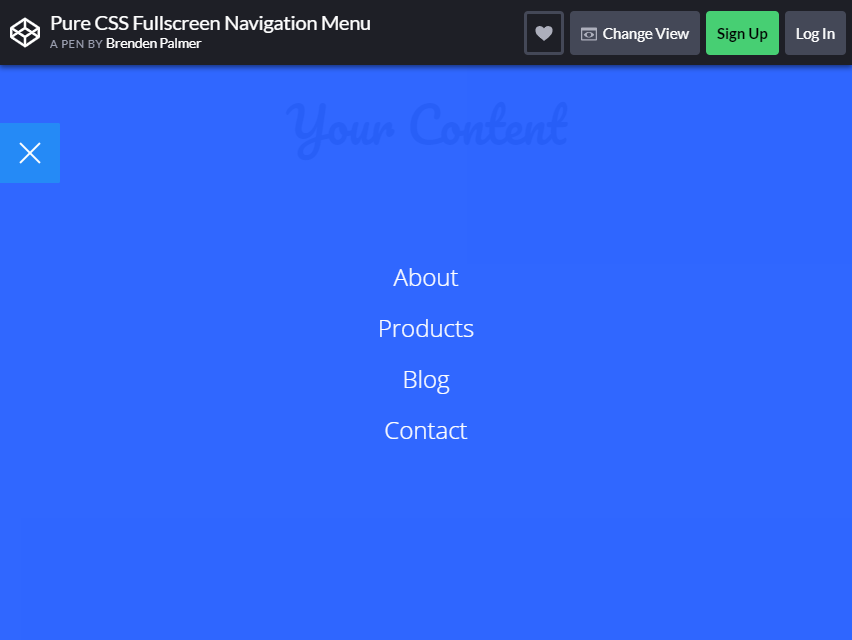
Więcej informacji / Pobierz demoPełny ekran nawigacji w czystym CSS

Brenden Palmer zaprojektował to menu 17 maja 2015 r. Od jego nazwy „pełnoekranowe menu nawigacyjne”, kategorie ZUŻYWAJĄ całą stronę.
Nie jest to duży problem, jeśli wszystkie krytyczne funkcje bloga są rozmieszczone wewnątrz grup. Możesz dodać maksymalnie cztery kategorie lub tyle, ile chcesz. Po prostu skopiuj tę samą zasadę, której użył przy tworzeniu tego.
Jeśli chcesz zamknąć menu, kliknij przycisk X w lewym dolnym rogu strony.
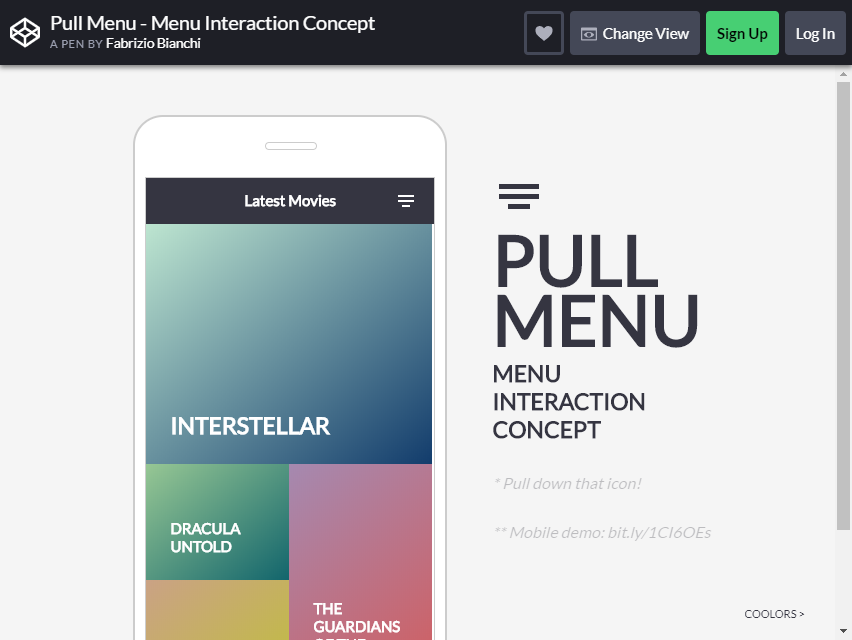
Więcej informacji / Pobierz demoMenu Pull — koncepcja interakcji z menu

Czy szukałeś lepszej ikony hamburgera bootstrap dla witryny przyjaznej dla urządzeń mobilnych? To rozwijane menu ma świetną koncepcję. Wystarczy pociągnąć figurę w dół, aby przeskoczyć między stronami.
Fabrizio Bianchi stworzył tę koncepcję interakcji menu 26 listopada 2014 r. Oprócz UNIKALNEGO sposobu użycia tej ikony, kolor jest imponujący.
Możesz dodać maksymalnie cztery kategorie lub więcej. Gdy trochę pociągniesz menu, pojawi się następna kategoria, a gdy pociągniesz trochę więcej, przejdzie do następnych kategorii.
Pull menu jest dobrym substytutem przesuwanej listy . Sposób działania jest taki sam z opcjami odświeżania. Różnica polega na tym, że nie odświeża strony, ale przeskakuje na następną stronę. Jest też kolorowy i zbyt zabawny w użyciu.
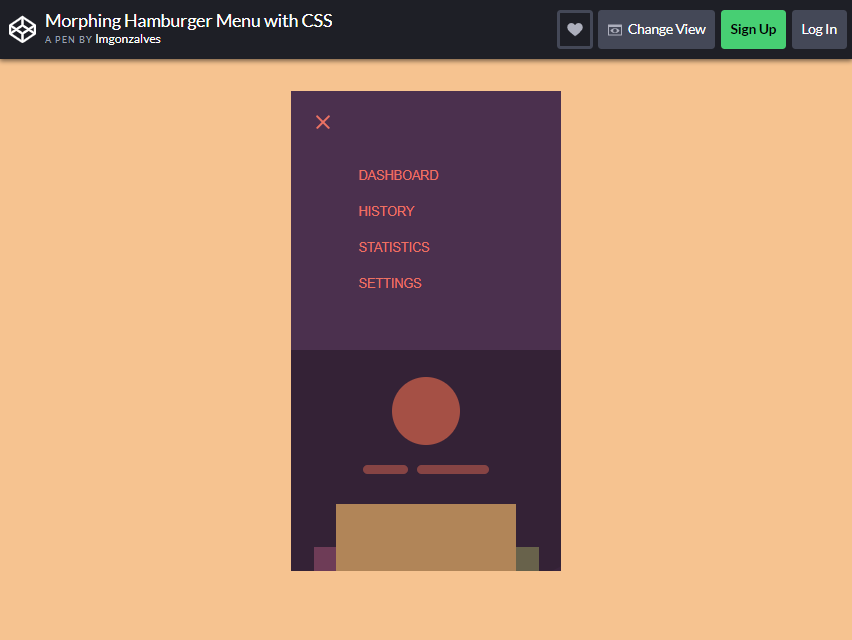
Więcej informacji / Pobierz demoMorphing Hamburger Menu z CSS

Jest to również przyjazne dla urządzeń mobilnych menu Bootstrap Hamburger stworzone przez Imgonzalves. W tym menu spodoba ci się to, że po kliknięciu menu nie zajmie ono całej strony .
Treść pozostanie i przejdzie w kategorie.
Możesz dodać maksymalnie cztery kategorie lub więcej. Istnieje również przycisk X, jeśli chcesz zamknąć menu. Co jest w tym wyjątkowego? TWORZY BARDZIEJ prostą nawigację dla odbiorców odwiedzających Twoją witrynę.

Być może widziałeś wiele stron internetowych, na których zbyt trudno jest znaleźć opcję, którą chcesz kliknąć, ale dziękuję za to. Będziesz miał lepszy pomysł, aby umieścić go na swoim blogu.
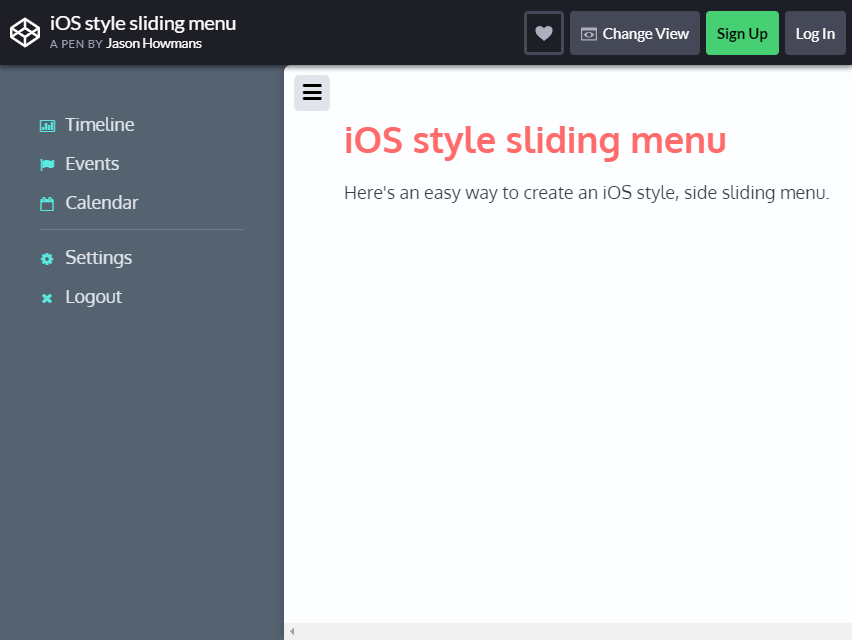
Więcej informacji / Pobierz demoPrzesuwane menu w stylu iOS

To menu stworzone przez Jasona Howansa jest jednym z najpopularniejszych i często używanych przez twórców stron internetowych. Styl jest przeznaczony dla użytkowników iOS , ale projektant tej ikony wymyślił inny sposób udostępnienia jej również innym rodzajom systemu operacyjnego.
To menu można również dodać do Twojej witryny!
Co sprawia, że to menu jest wyjątkowe? Nawigacja jest po prostu PROSTA.
Wystarczy kliknąć jeden przycisk, a wszystkie kategorie są tam. W menu możesz dodać kilka grup. Użyte tu kolory są również kuszące dla zwiedzających.
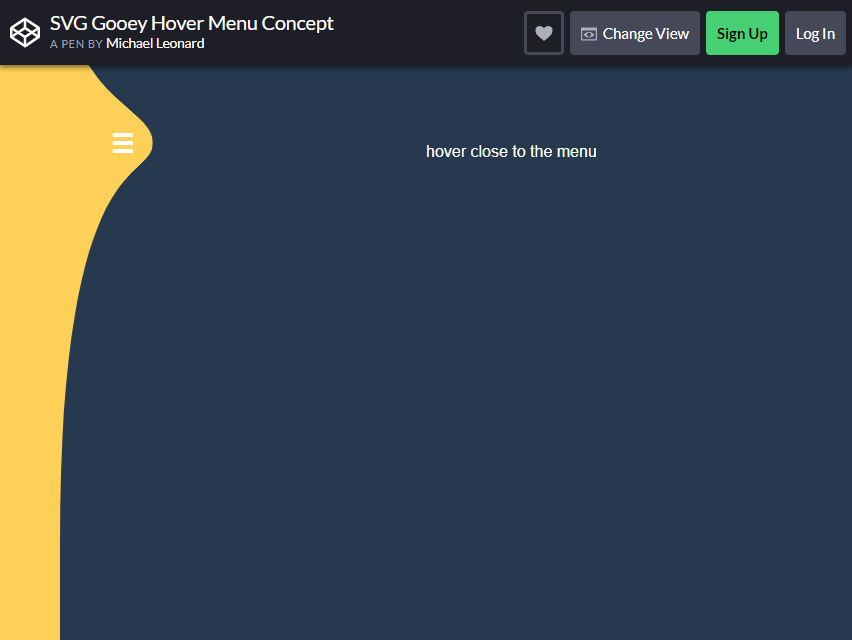
Więcej informacji / Pobierz demoKoncepcja menu podręcznego SVG Gooey

Pokochasz koncepcję tego menu. Po prostu najedź myszą na ikonę, a pojawią się wszystkie kategorie.
Oszczędzisz sobie klikania różnych ikon, aby dostać się tam, gdzie chcesz się udać. Michael Leonard stworzył kody do tego menu.
W tym menu znajduje się sześć pozycji. Jeśli chcesz, aby kategorie zniknęły, odsuń kursor myszy od listy. Nawigacja jest dość łatwa , a odwiedzający będą się dobrze bawić.
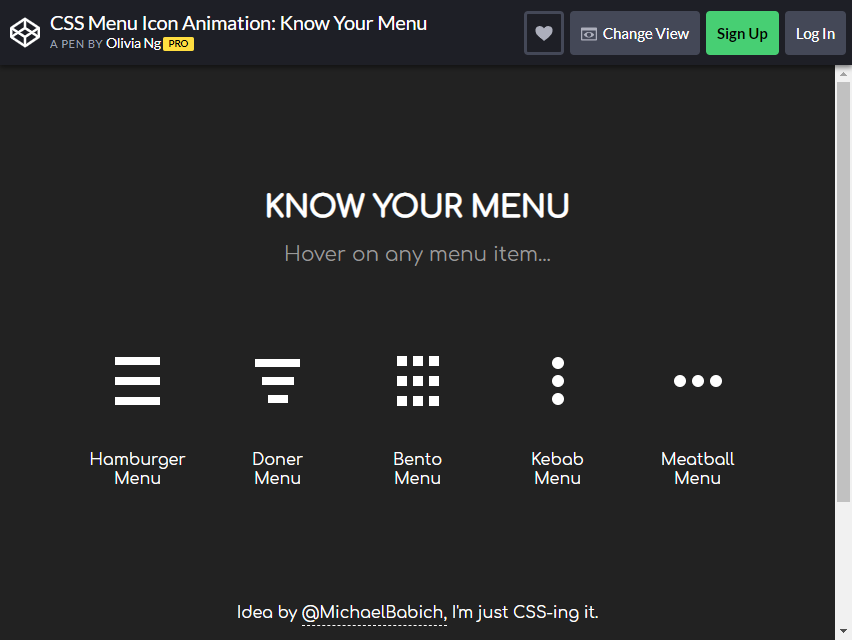
Więcej informacji / Pobierz demoAnimacja ikon CSS w menu : Poznaj swoje menu

W tym menu ma różne pozycje, które możesz chcieć wybrać. Oprócz menu Bootstrap Hamburger dostępne jest menu Doner, menu Bento, menu Kebab i menu Klopsiki.
Chociaż ma inny projekt, zasada jest taka sama jak w oryginale. Jeśli chcesz nadać swojej witrynie niepowtarzalny styl , ta może być właśnie dla Ciebie.
Animacja ikony menu została zaprojektowana i stworzona przez Olivię Ng.
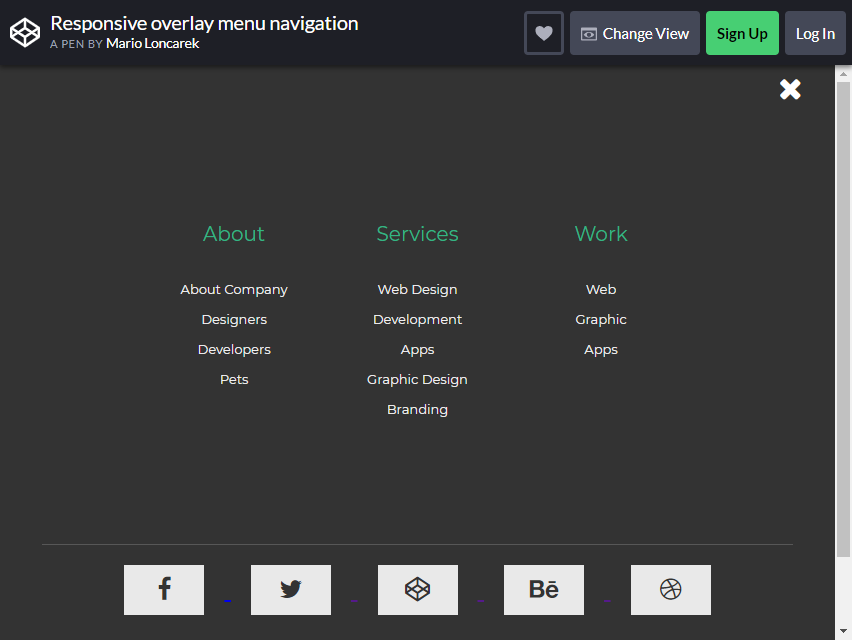
Więcej informacji / Pobierz demoResponsywna nawigacja po menu nakładki

Mario Loncarek stworzył ten styl menu nakładki Bootstrap Hamburger. Wystarczy jedno kliknięcie, aby zobaczyć wszystkie kategorie – nawet kategorie w ramach tych głównych kategorii.
Tego rodzaju menu jest uporządkowane, ale proste. Wszystkie potrzebne rzeczy są skompilowane pod jednym przyciskiem. To zaleta dla odwiedzających, którzy szukają konkretnej rzeczy.
W stylu Loncarka zobaczysz, że stworzył trzy menu – Informacje, Usługi i Praca – które ułatwiają użytkownikowi zawężenie kategorii, których szuka.
Do wykonania tej ikony użył CSS HTML i jQuery. Kolor jest neutralny, co ułatwia czytanie.
Więcej informacji / Pobierz demoCSS3/Javascript Pure menu rozwijane

Pedro Nauck stworzył to rozwijane menu. Możesz stworzyć kilka menu. Jak widać na obrazku, twórca stworzył trzy listy. W każdym menu na ekranie wyświetlały się różne kategorie.
Poruszanie się po tym menu jest BARDZO naturalne . Nie potrzebuje całej strony, aby pokazać menu i kategorie. Możesz ponownie kliknąć strzałkę w dół, aby ukryć zawartość.
Jest to nie tylko przyjazne dla urządzeń mobilnych, ale także dla komputerów stacjonarnych. Ma też piękną czcionkę! Możesz skopiować czcionkę, jeśli chcesz, ale możesz zmienić drobne szczegóły w zależności od gustu.
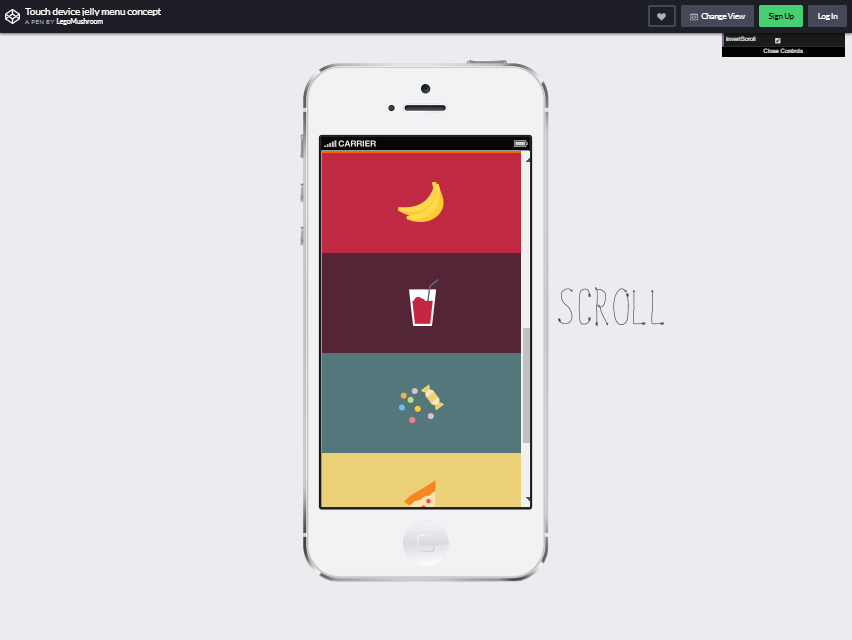
Więcej informacji / Pobierz demoKoncepcja menu galaretki urządzenia dotykowego

Oleg Solomka stworzył tę super uroczą i fantastyczną koncepcję menu, znaną również jako Lego Mushroom. Zamiast używać typowej ikony, używa uroczych, aby nadać kolor pomysłowi, który miał na myśli.
To zależy od Twoich preferencji, czy szukasz prostszego, czy unikalnego.
Oleg Solomka zwrócił nawet uwagę na to, jak stworzył przycisk menu. To tylko KONCEPCJA. Możesz użyć tej koncepcji również na swojej stronie internetowej.
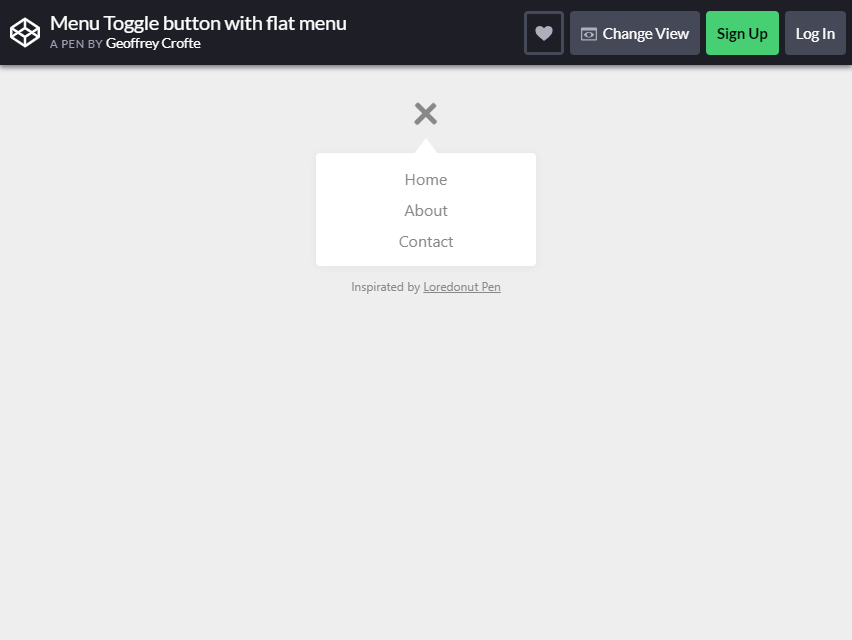
Więcej informacji / Pobierz demoPrzycisk przełączania menu z płaskim menu

Geoffrey Crofte zaprojektował ten styl menu. Do jego stworzenia używa przejść CSS i Vanilla JS. Jak widać na zdjęciu, jest to proste.
Ale jeśli spojrzeć poza obrazem, to daje lepsze wrażenia nawigacji dla użytkowników. Kliknij przycisk menu bootstrap hamburger, a pojawią się kategorie. Możesz kliknąć ikonę X, jeśli chcesz usunąć kategorie.
Jest to konstrukcja przyjazna dla urządzeń mobilnych, ale może być również dostępna do nawigacji na komputerze.
NEUTRALNY kolor menu sprawia, że pasuje do każdego motywu Twojego bloga lub stron internetowych. Nie obejmuje innych treści witryny, a to jest + dla twoich odbiorców lub gościa bloga.
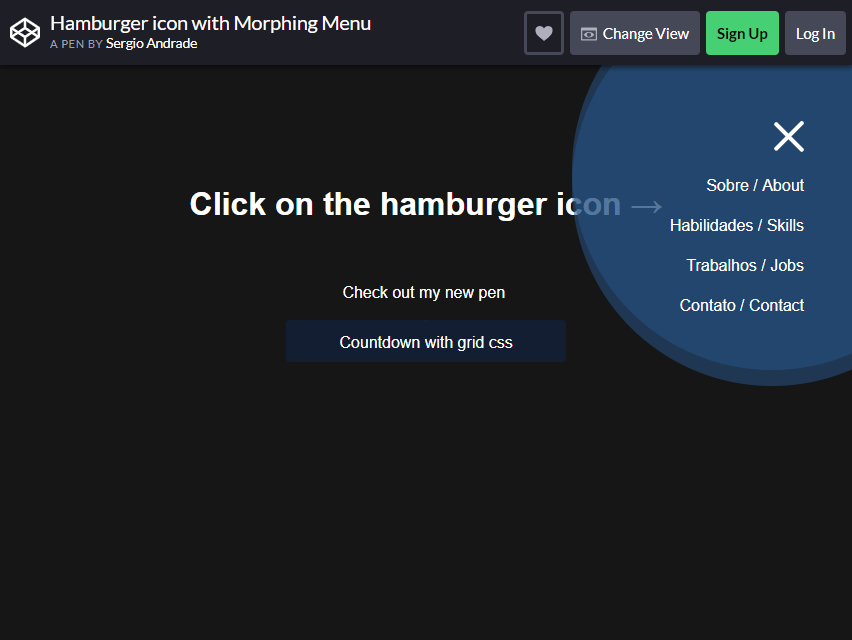
Więcej informacji / Pobierz demoIkona Hamburger z menu Morphing

Koncepcja tego menu jest prawie taka sama w przypadku innych. Chociaż ma coś wyjątkowego w tym stylu menu.
Chociaż sposób nawigacji jest taki sam w przypadku toggle style , sposób, w jaki pojawia się na ekranie, jest inny. W przeciwieństwie do innych, to menu morfingu znajduje się po jednej stronie witryny.
Jego kształt jest również idealny do pokazania kilku kategorii. Po prostu kliknij przycisk X, jeśli chcesz go ukryć.
Dla początkującego nie jest to trudne do naśladowania. Wystarczy skopiować kody udostępnione przez Sergio Andrande. Edytuj go trochę, a następnie jesteś gotowy do pracy.
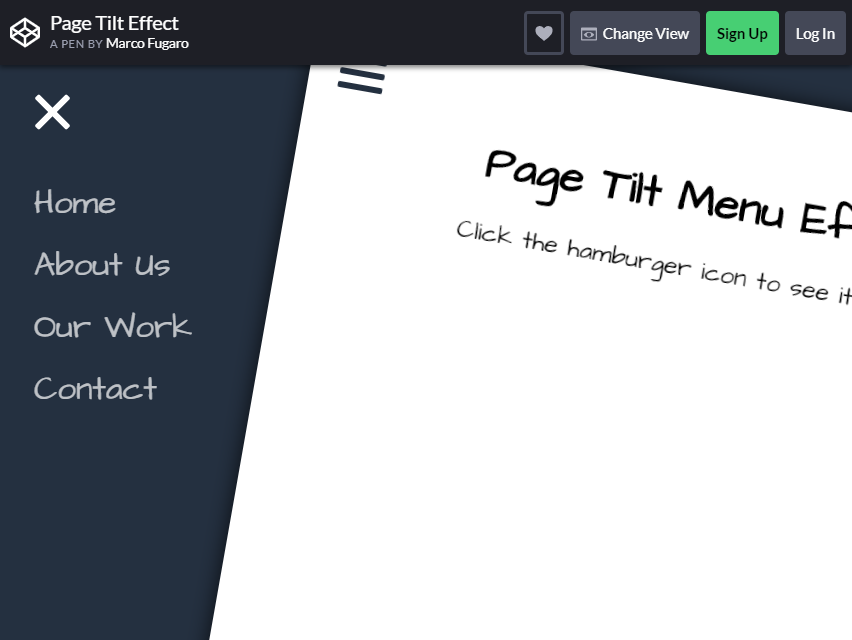
Więcej informacji / Pobierz demoEfekt przechyłu strony

Chcesz dodać kolejny smaczek do swojej strony internetowej? Na szczęście mamy coś do przekazania. To menu przechylania strony jest czymś innym i może przyciągnąć więcej odwiedzających do Twojej witryny.
Marco Furago jest tym, który tworzy ten styl menu hamburgerowego.
Na swojej stronie kliknij ikonę menu hamburgera Bootstrap, aby przechylić stronę, a następnie wyświetlą się kategorie z menu. Po prostu tak proste. Pod przyciskiem menu możesz dodać cztery lub kilka kategorii .
Jak widać na obrazku, ma doskonały efekt wizualny, a styl czcionki jest po prostu idealny. Kolor również dodaje piękna stronie.
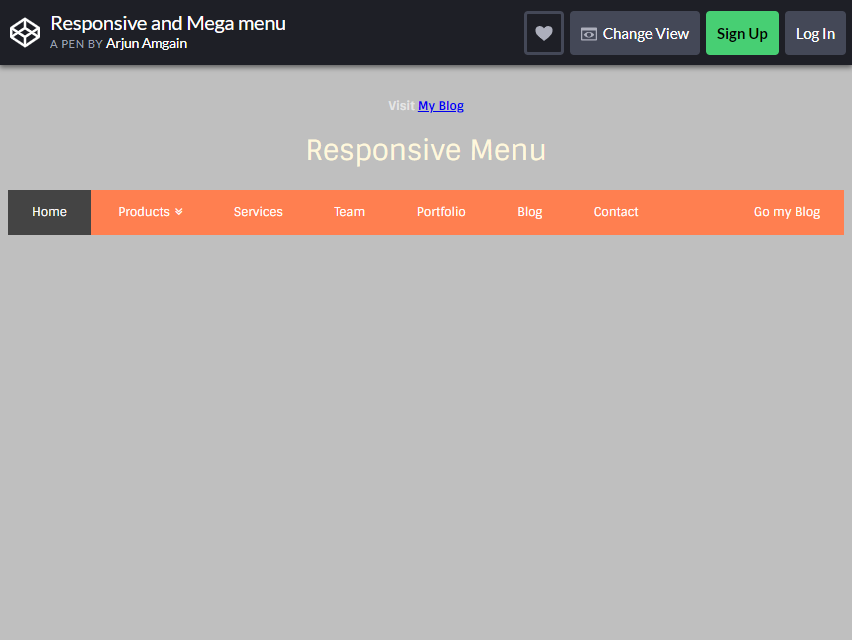
Więcej informacji / Pobierz demoResponsywne i Mega Menu

To menu nie ma ikony hamburgera, ale nadal ma kilka list przełączania, aby uzyskać dokładnie to, czego chciałeś. Niektórzy odwiedzający witrynę bardzo wolą tę. Na stronie menu są przejrzyste i zbyt łatwe w nawigacji.
Będą tylko zawęzić szukaną pozycję, wybierając menu z nią związane. Wtedy kategoria zostałaby łatwo znaleziona.
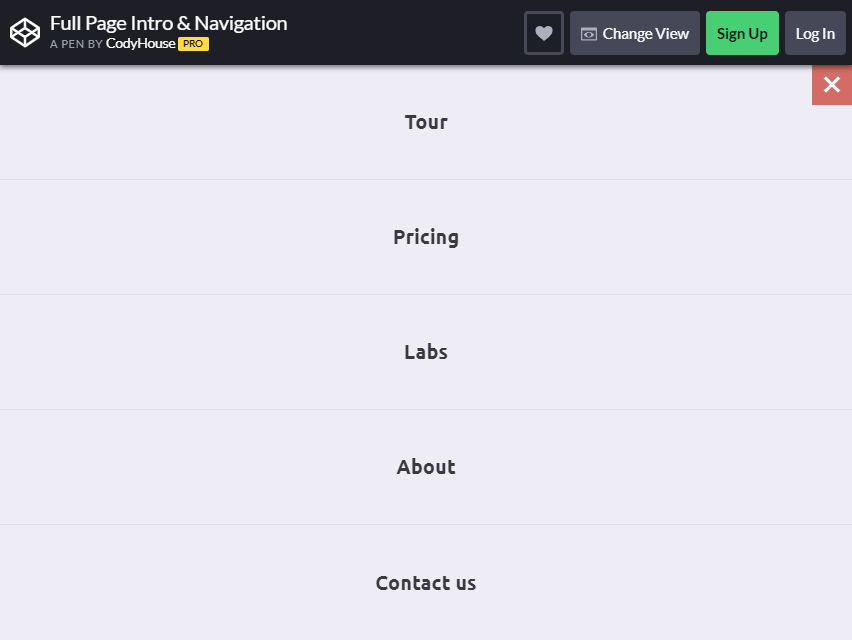
Więcej informacji / Pobierz demoPełne wprowadzenie strony i nawigacja

Jeśli to Ty szukasz pełnostronicowego menu, będzie to dla Ciebie doskonała opcja. Gdy przejdziesz do ikony hamburgera, kategoria pojawi się na całym ekranie .
W każdym razie to nie przeszkadza; użytkownik może znaleźć kategorię, której szuka, po prostu klikając ikonę. Jeśli chcesz zamknąć menu, kliknij X, a wrócisz do oryginalnej strony.
Oprócz PROSTEJ konstrukcji menu, można się po nim łatwo poruszać.
Dobra nawigacja i prosty projekt mogą ze sobą współpracować. Poprawi działanie Twojej strony internetowej, tak jak chcesz.
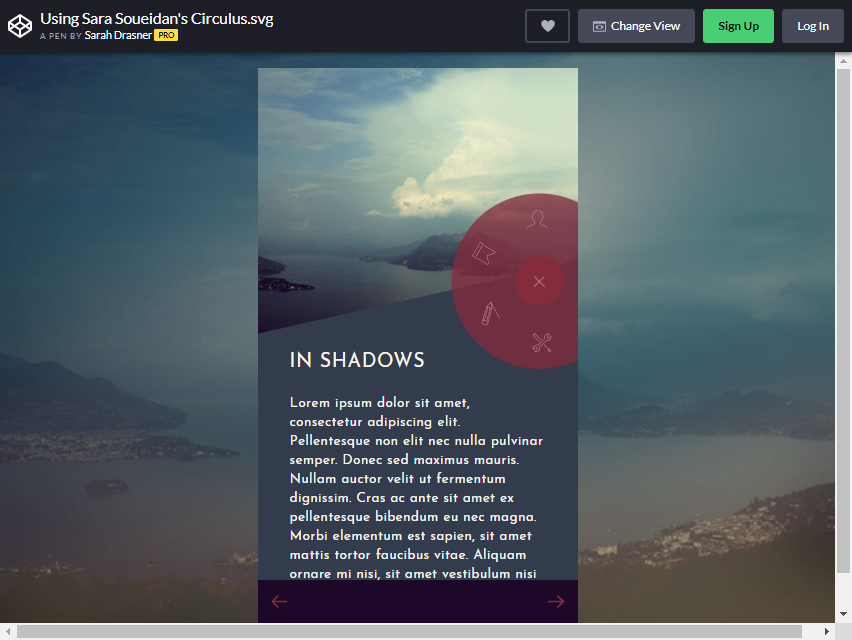
Więcej informacji / Pobierz demoCyrk Sary Soueidan

To menu hamburgerów z bootstrapem nie jest zwyczajne. Na początek to menu jest używane w telefonach komórkowych. Ale jeśli robisz inne rodzaje menu hamburgerów, może to być inspiracją do umieszczenia na Twojej stronie internetowej. Zobacz zdjęcie.
Po prawej stronie zobaczysz ikonę hamburgera. Po kliknięciu obrazu pojawią się wokół niego inne symbole. Tutaj znajdziesz różnorodne kategorie.
Wystarczy kliknąć przycisk X, aby zamknąć menu.
Posiadanie OBRAZÓW na ikonie menu jest kuszące dla widzów. Daje im natychmiastowe pomysły na to, co znajduje się w każdej kategorii. Sara Soueidan wykonała świetną robotę !
Więcej informacji / Pobierz demo
