23 부트스트랩 햄버거 메뉴 예시(무료)
게시 됨: 2021-07-16이러한 부트스트랩 햄버거 메뉴 템플릿은 특히 모바일에서 웹사이트 탐색을 향상시키려는 경우에 적합합니다.
최고의 탐색 요소를 직접 찾는 대신 열심히 노력했습니다.
이들은 모두 바로 사용할 수 있는 무료 솔루션입니다.
최대한 다양한 변형을 제공했습니다. 또한 모든 햄버거 메뉴 예제는 편집 및 사용자 정의가 가능합니다.
버전을 만드십시오!
이제 편안하게 실행할 수 있는 깔끔한 메뉴 기능이 다시는 부족하지 않습니다. 잃을 것은 없고 모두 얻을 수 있습니다.
즐기다.
최고의 부트스트랩 햄버거 메뉴 예
웹사이트 메뉴 V05

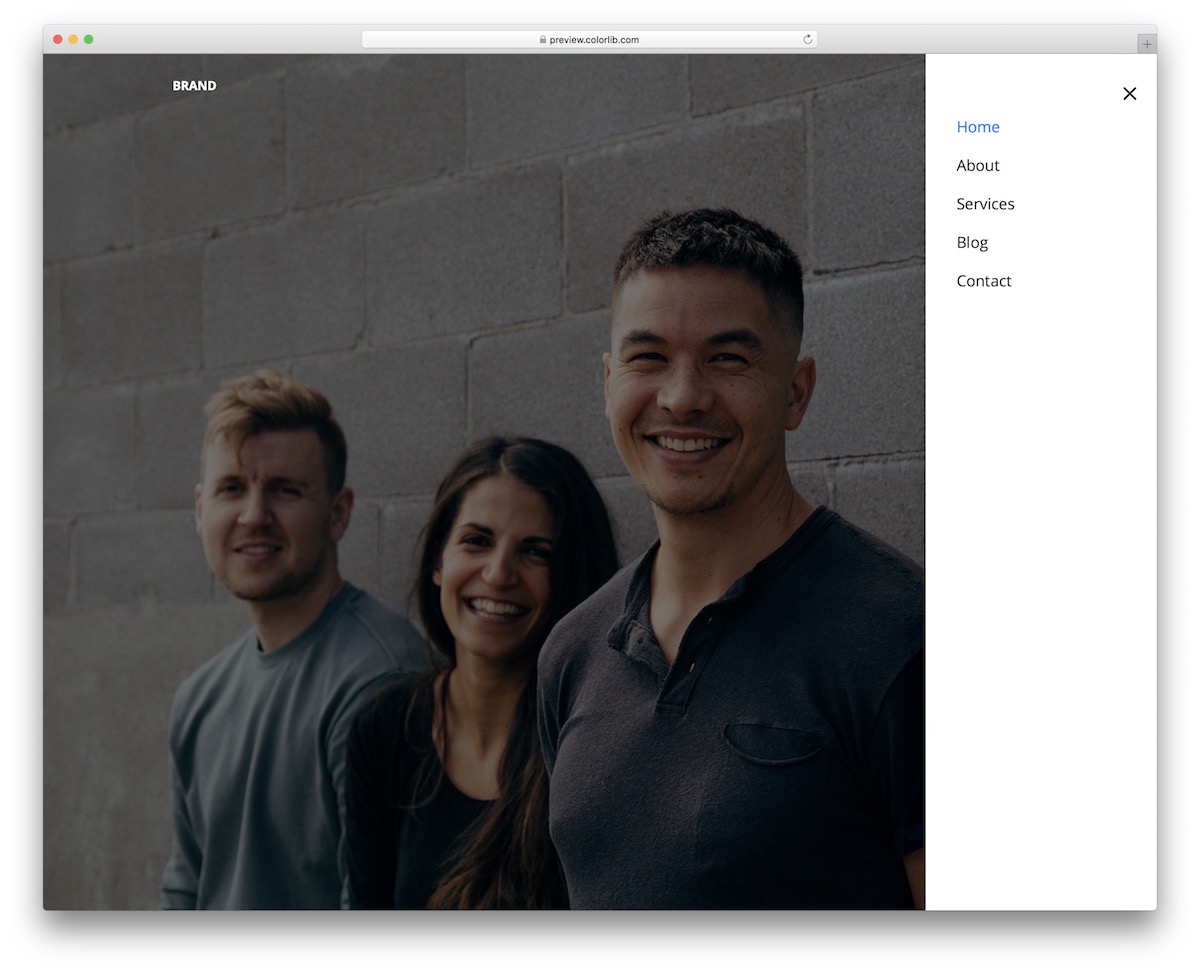
Website Menu V05는 인기 있는 Bootstrap 프레임워크를 기반으로 하는 햄버거 메뉴를 자체적으로 채택한 것입니다. 오른쪽 상단에 아이콘이 있고, 오른쪽에서 탐색이 슬라이딩되는 트렌디한 솔루션 입니다.
데스크탑에서 보든 모바일에서 보든 유동적인 레이아웃으로 인해 놀라운 성능이 그대로 유지됩니다.
또 다른 멋진 기능은 클릭하려는 섹션을 파란색으로 바꾸는 호버 효과입니다. 필요한 경우 브랜드를 지정하고 수정 작업을 수행하거나 즉시 사용 가능한 버전을 사용할 수도 있습니다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V06

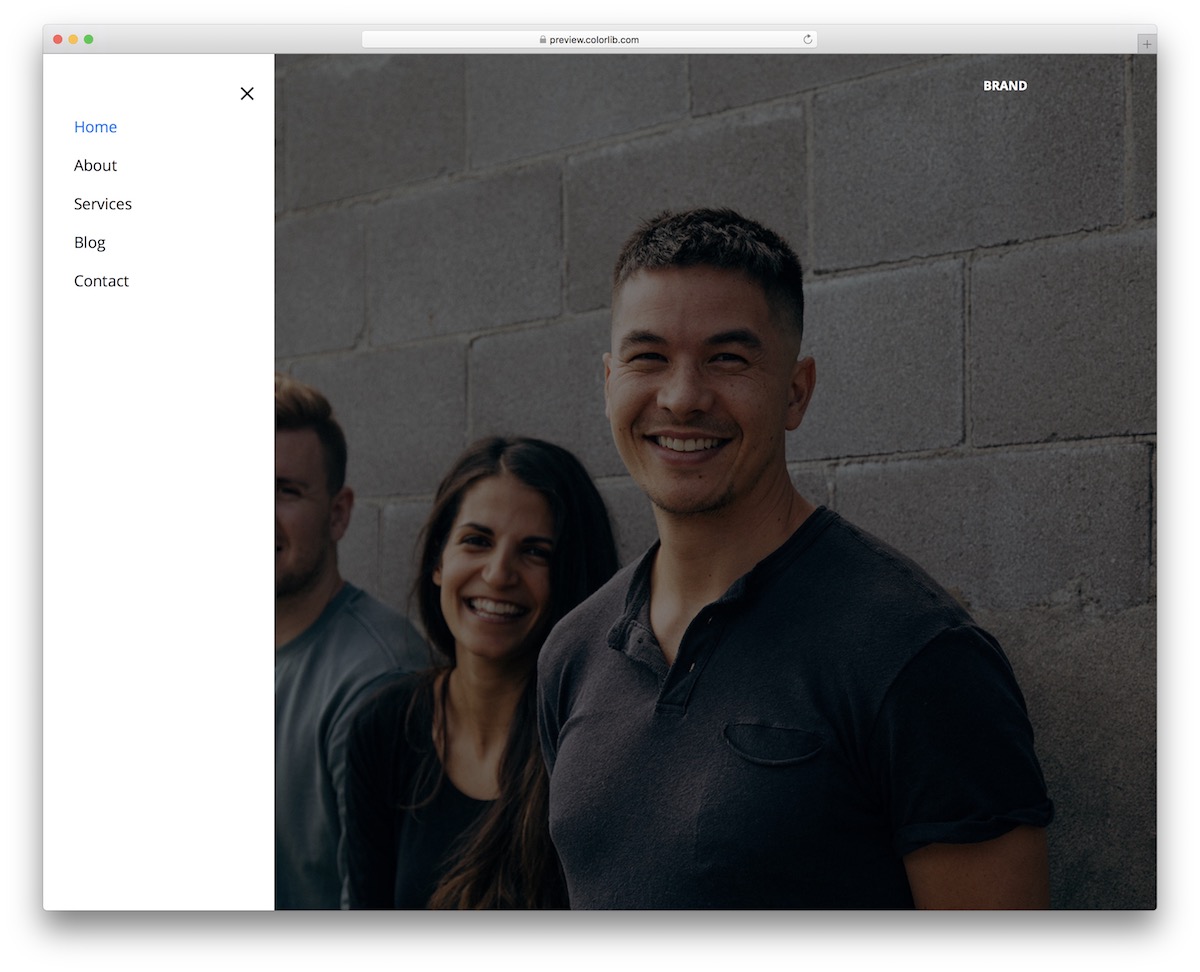
웹사이트 메뉴 V06은 위와 비교하여 부트스트랩 햄버거 메뉴와 거의 동일한 솔루션입니다. 다만 왼쪽으로 미러링된다는 점만 다를 뿐입니다.
동일한 아이콘, 동일한 슬라이드인 메뉴 및 호버 효과가 있습니다. 오른쪽 에서 흔들리는 탐색 대신 이제 왼쪽 버전으로 그레인에 대해 이동할 수 있습니다.
또한 스니펫의 코드는 매우 사용자 친화적이며 조직화되어 있으므로 최대한 빨리 활용할 수 있습니다. 즉, 조정을 계획하더라도 완료하는 데 시간이 거의 걸리지 않습니다.
추가 정보 / 데모 다운로드웹사이트 메뉴 V20

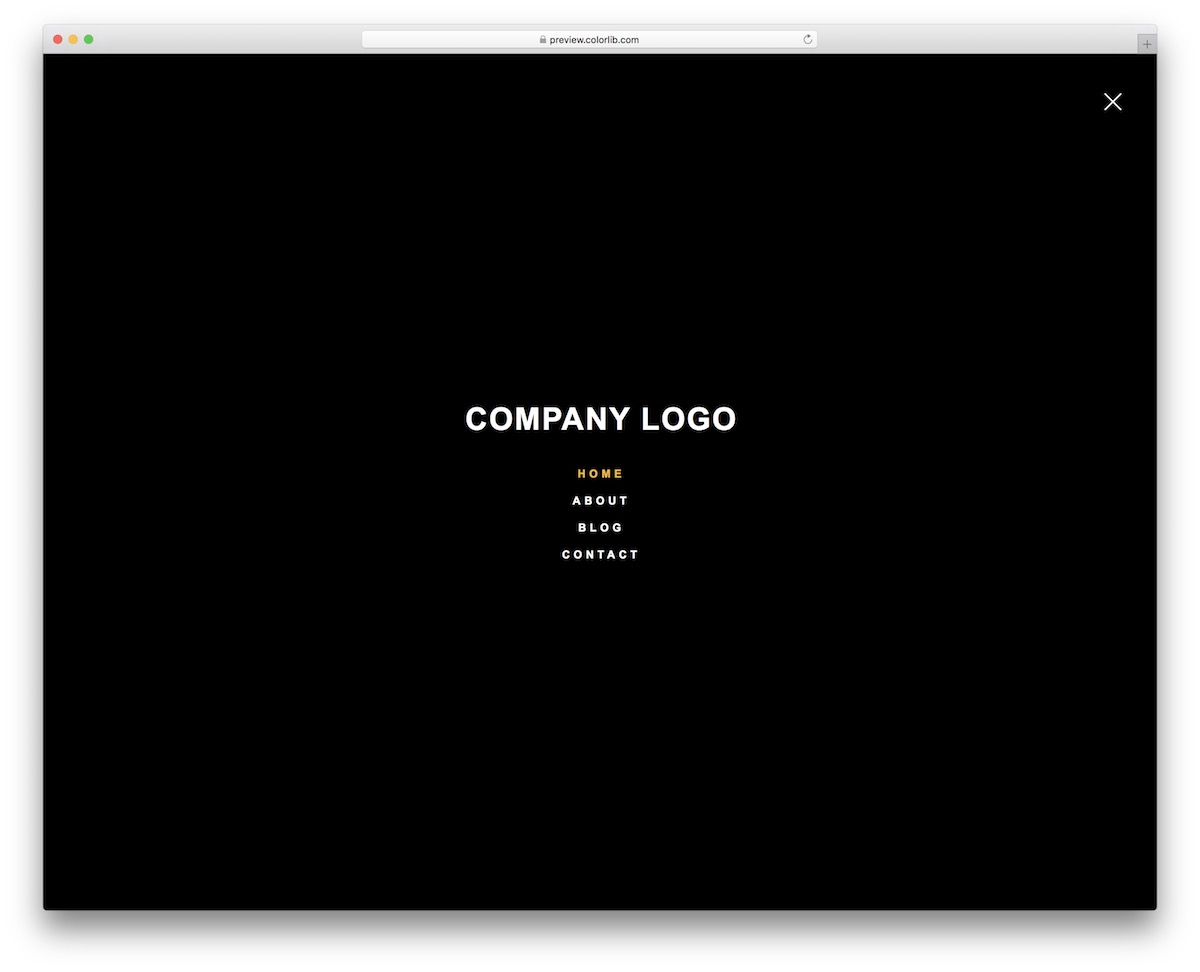
특히 전체 화면 메뉴 오버레이 템플릿을 찾고 있다면 웹 사이트 메뉴 V20이 가장 좋습니다. 기본적으로 어두운 디자인으로 제공되어 더욱 특별합니다.
무료 스니펫의 또 다른 멋진 기능은 메뉴를 열거나 닫을 때 활성화되는 깔끔한 애니메이션 입니다.
또한 Bootstrap 메뉴는 모바일, 태블릿 및 데스크톱에서 동일한 아름다운 형식으로 유지되어 뛰어난 웹사이트 탐색 기능을 제공합니다.
추가 정보 / 데모 다운로드머티리얼 디자인 햄버거

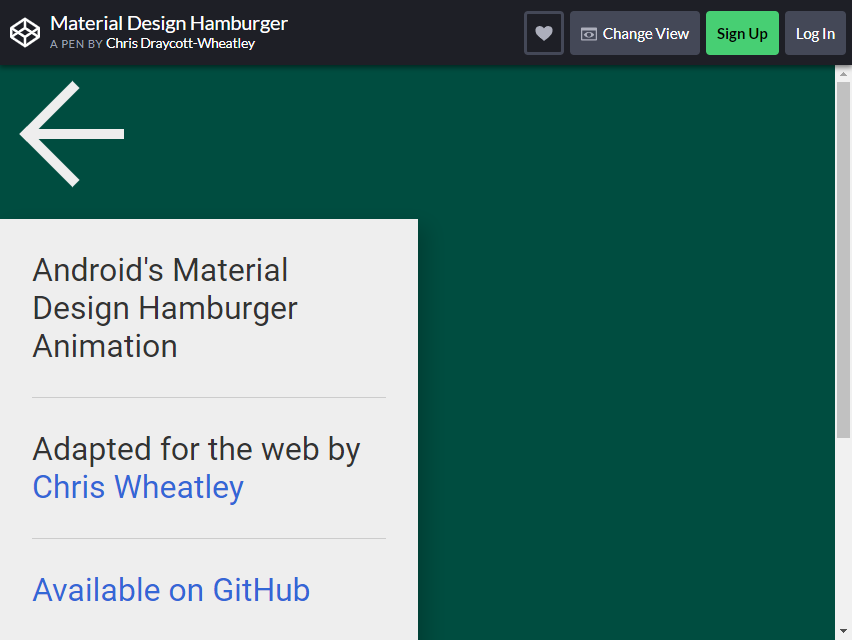
Chris Draycott-Wheatley가 이것을 만들었습니다. 그는 이것을 CSS와 약간의 JS로 구축했습니다. 이 아이콘은 원활하게 기능합니다.
이 세 개의 가로선 아이콘을 클릭하면 다양한 카테고리가 나타납니다. 얼마나 많은 카테고리를 포함할지는 귀하에게 달려 있습니다.
이 디자인에 대해 마음에 드는 또 다른 점은 왼쪽 화살표 버튼이 있지만 이전 페이지 로 돌아갈 수 있다는 것입니다.
크기가 커서 마우스를 올려놓을 수 있습니다. 배경색은 아이콘을 보는 것만으로도 아름답습니다.
현재 IE10+인 각 주요 브라우저의 두 가지 최신 버전을 지원하고 있습니다. 바라건대, 그들은 곧 IE8+에서 사용할 수 있는 최신 버전을 갖게 될 것입니다.
추가 정보 / 데모 다운로드
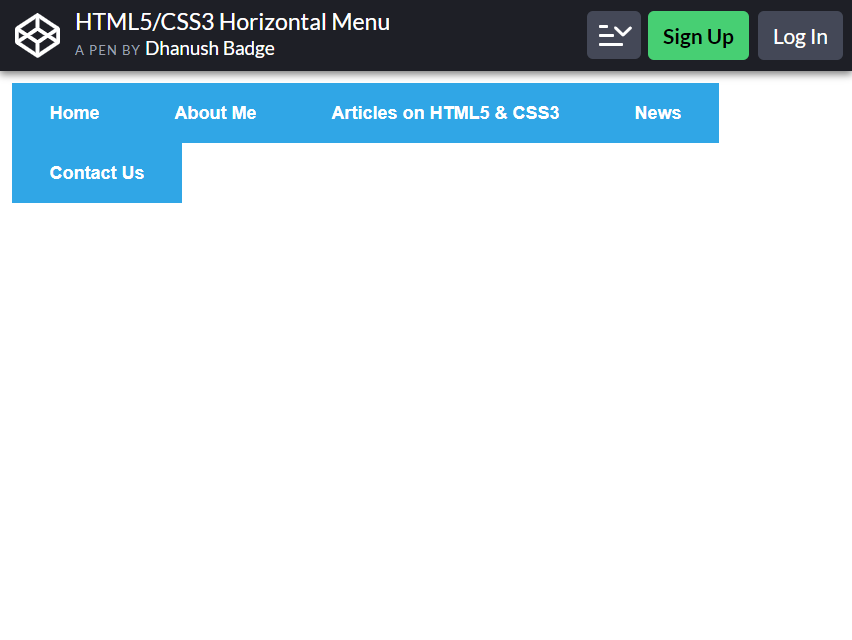
HTML5/CSS3 가로 메뉴

음, 이 부트스트랩 햄버거 메뉴는 사실 '햄버거'가 아니지만 어쨌든 동일한 기능을 가지고 있습니다. 또한 아이콘 안에 메뉴를 추가할 수 있습니다.
예를 들어 아이콘 안에 'Articles n HTML5 & CSS3'가 있는 것을 볼 수 있습니다. 클릭하면 여러 카테고리가 나타납니다. 방문자 가 웹 사이트 를 탐색하는 것이 더 쉬울 것입니다. 페이지 어디에서나 필요한 것을 찾을 필요가 없습니다.
이것은 모든 웹사이트에 적합합니다. 모바일에서도 가능합니다! 최대 5개의 메뉴를 추가한 다음 원하는 대로 그 아래에 카테고리를 추가할 수 있습니다. Dhanush Badge는 이것을 HTML5 CSS3로 순수하게 만들었습니다.
자바스크립트나 프로그래밍은 이것이 작동하는 데 필수적인 것은 아닙니다.
추가 정보 / 데모 다운로드
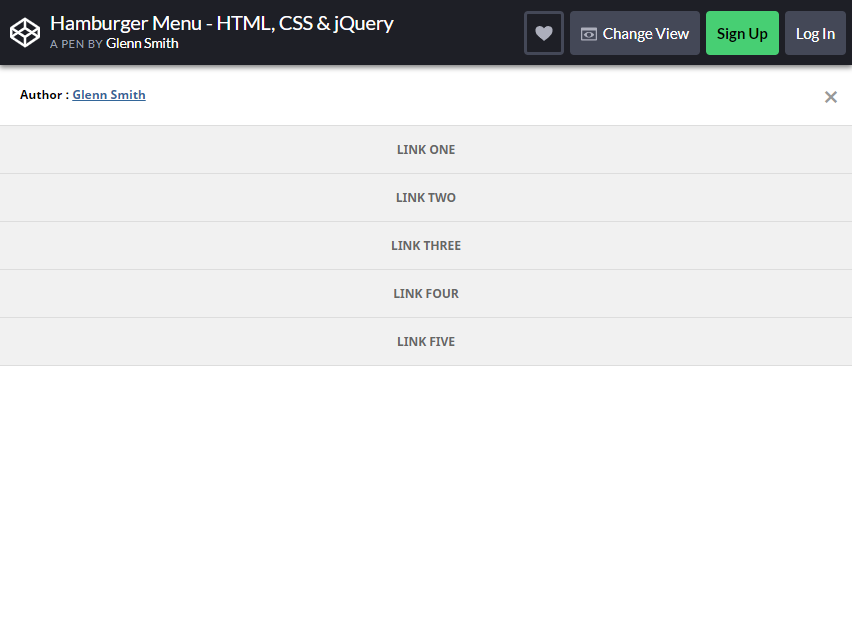
햄버거 메뉴 – HTML, CSS 및 jQuery

Glenn Smith는 HTML, CSS 및 jQuery를 사용하여 이 아이콘을 만들었습니다. 단순하지만 적절하고 매끄럽게 작동합니다.
때로는 웹사이트 청중이 문제 없이 원하는 것을 찾을 수 있는 단순한 아이콘 을 사용하는 것이 더 쉽습니다.
이 메뉴는 화면 오른쪽 하단에서 찾을 수 있습니다. 최대 5개의 카테고리를 추가할 수 있습니다. 목록을 클릭하기만 하면 카테고리가 표시됩니다. 배경색을 흰색으로 하여 청중이 제목을 명확하게 볼 수 있습니다.
이 메뉴의 유일한 특징은 그 아래의 내용을 덮고 있다는 것입니다. 기능을 변경하려면 메뉴 아이콘과 메뉴 패널에 있는 z-색인을 제거하기만 하면 됩니다.
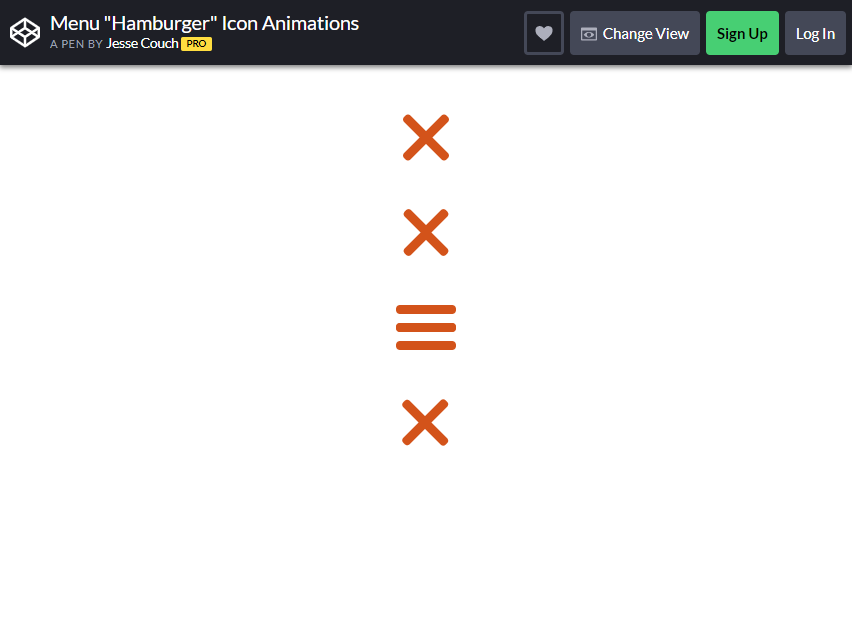
추가 정보 / 데모 다운로드메뉴 "햄버거" 아이콘 애니메이션

Hugo Darby Brown이 이 부트스트랩 햄버거 메뉴를 디자인했습니다. 아이콘을 통해 플레이하고 싶다면 Brown이 그의 계정에서 공유한 이 페이지(https://www.designcouch.com/)를 방문할 수 있습니다. 그는 이 메뉴에 다른 메뉴와 다른 풍미를 더합니다.
모든 카테고리 를 메뉴 아래 에 두는 대신 카테고리 를 메뉴 옆에 추가하기로 결정했습니다. 사진과 함께 버튼을 추가할 수 있습니다.
Brown의 웹사이트에서 그는 약력, 직장, 이력서 및 블로그라는 네 가지 범주를 추가했습니다. 그가 만든 이 햄버거 아이콘을 사용하여 똑같이 할 수 있습니다. 메뉴를 닫으 려면 X 버튼이 있습니다.
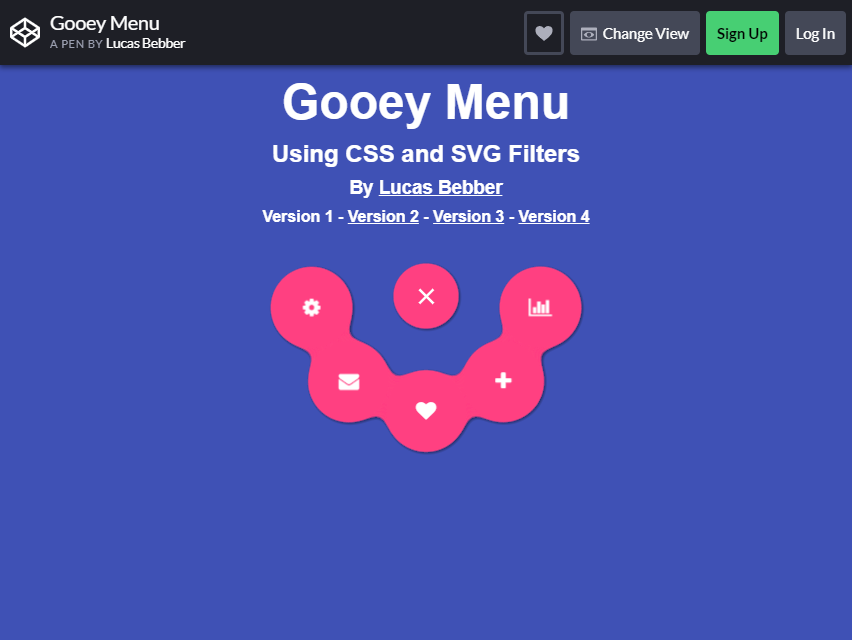
추가 정보 / 데모 다운로드끈적끈적한 메뉴

Lucas Bebber는 CSS와 SVG 필터를 사용하여 이 메뉴를 만들었습니다. 세 가지 다른 버전이 있습니다. 독특한 부트스트랩 햄버거 메뉴를 찾는 모든 사람들에게 이것이 당신을 위한 것일 수 있습니다.
취향에 따라 웹 사이트에 대한 버전 을 선택할 수 있습니다 .
버전 1의 경우 원 메뉴 버튼을 클릭하면 5개의 여러 카테고리 버튼이 있는 위쪽 곡선 라인이 나타납니다. 메뉴를 닫으려면 X를 클릭합니다. 버전 2의 경우 버튼을 클릭하면 주변에 6개의 카테고리가 나타납니다.
버전 3은 어떻습니까? 메뉴를 클릭하면 오른쪽에 4개의 분리된 원 버튼 이 나타납니다. 마지막으로 메뉴를 클릭하면 네 가지 범주가 있는 버전 4가 있습니다.
버전 3과 약간 비슷합니다. 버튼이 서로 너무 가깝기 때문입니다.
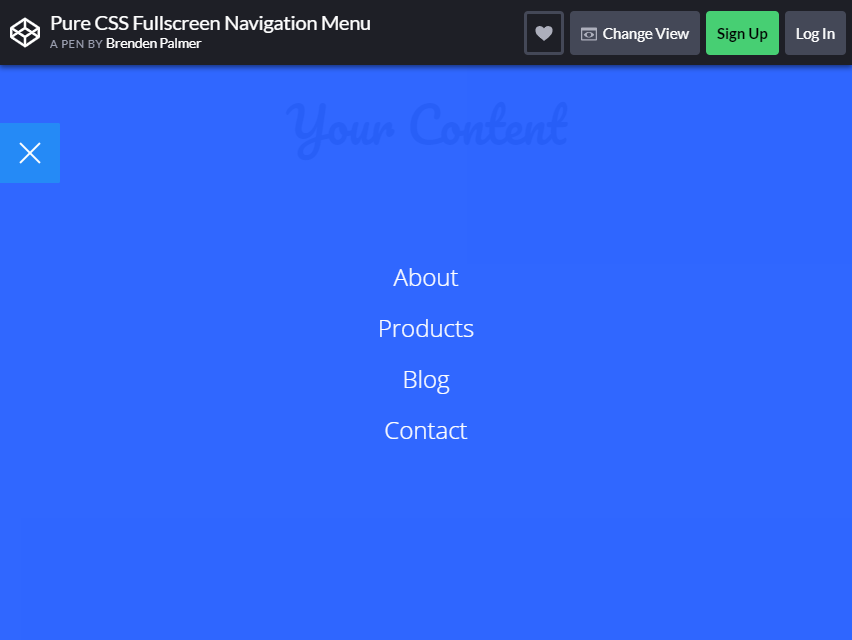
추가 정보 / 데모 다운로드순수 CSS 전체 화면 탐색 메뉴

Brenden Palmer는 2015년 5월 17일에 이 메뉴를 디자인했습니다. '전체 화면 탐색 메뉴'라는 이름에서 카테고리는 전체 페이지를 소비합니다.
블로그의 모든 중요한 기능이 그룹 내부에 배치되어 있으면 큰 문제가 되지 않습니다. 최대 4개의 카테고리를 추가하거나 원하는 만큼 추가할 수 있습니다. 그가 이것을 만들 때 사용한 것과 동일한 원리 를 복사하면 됩니다.
메뉴를 닫으려면 페이지 왼쪽 하단에 있는 X 버튼을 클릭하세요.
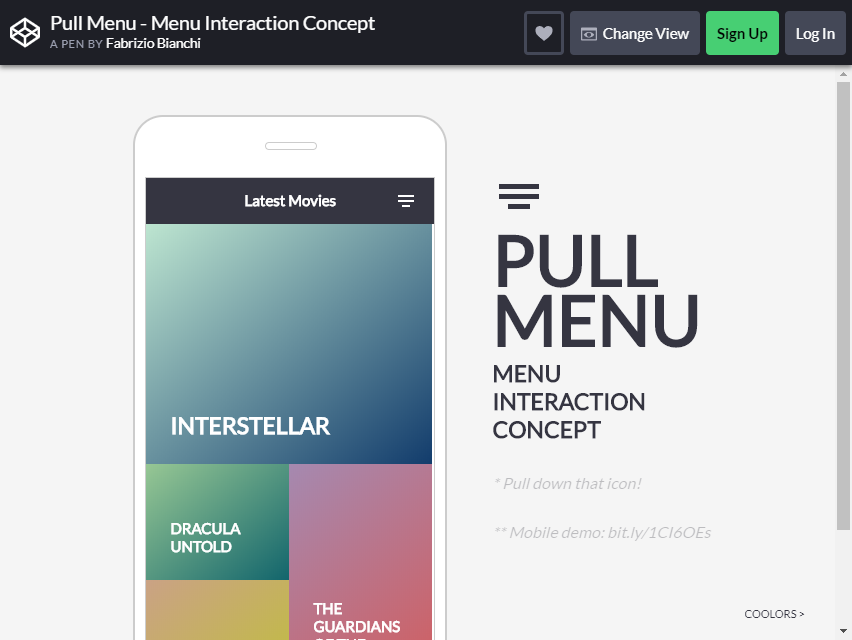
추가 정보 / 데모 다운로드풀 메뉴 – 메뉴 상호 작용 개념

모바일 친화적인 웹사이트를 위한 더 나은 부트스트랩 햄버거 아이콘을 찾고 계십니까? 이 풀 메뉴는 훌륭한 개념을 가지고 있습니다. 페이지 사이를 이동하려면 그림을 아래로 당기기만 하면 됩니다.
Fabrizio Bianchi는 2014년 11월 26일에 이 메뉴 상호 작용 개념을 만들었습니다. 이 아이콘을 사용하는 고유한 방법 외에도 색상은 매우 인상적입니다.
최대 4개 이상의 카테고리를 추가할 수 있습니다. 메뉴를 조금 당기면 다음 카테고리가 나오고, 조금 더 당기면 그 다음 카테고리로 넘어갑니다.
풀 메뉴는 슬라이딩 목록을 대체하는 좋은 방법입니다. 작동 방식은 새로 고침 옵션과 동일합니다. 차이점은 페이지를 새로 고치지 않고 다음 페이지로 이동한다는 것입니다. 색다르고 사용하기 너무 재미있습니다.
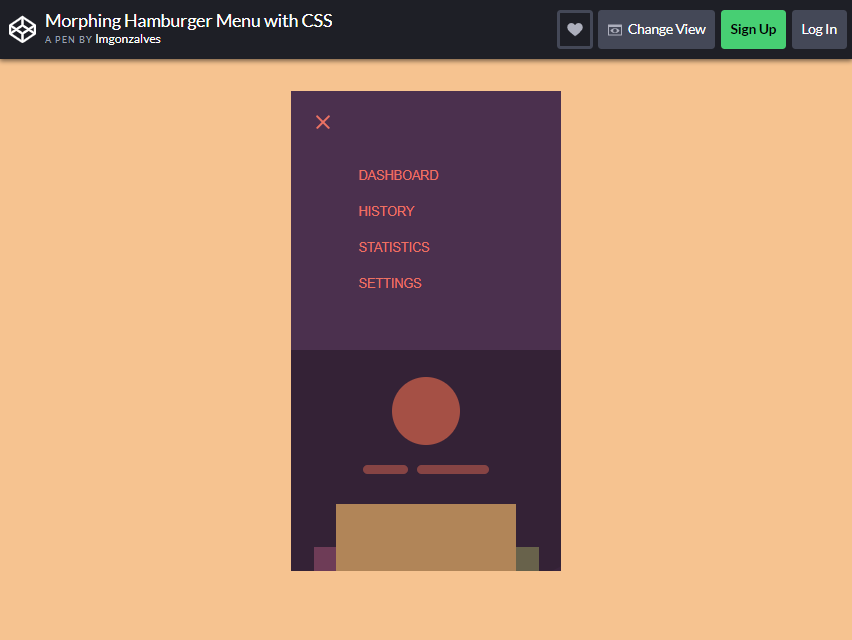
추가 정보 / 데모 다운로드CSS로 햄버거 메뉴 모핑

이것도 Imgonzalves에서 만든 모바일 친화적인 Bootstrap 햄버거 메뉴입니다. 이 메뉴에서 원하는 것은 메뉴를 클릭할 때 전체 페이지를 덮지 않는다는 것입니다.
콘텐츠는 그대로 유지되며 카테고리 아래로 내려갑니다.
최대 4개 이상의 카테고리를 추가할 수 있습니다. 메뉴를 닫고 싶다면 X 버튼도 있습니다. 이것의 독특한 점은 무엇입니까? 그것은 귀하의 사이트를 방문하는 청중을 위해보다 간단한 탐색을 만듭니다.

클릭하려는 옵션을 찾기가 너무 어려운 웹 페이지를 많이 보았을 수도 있지만 이에 대해 감사드립니다. 블로그에 포함하는 것이 더 좋습니다 .
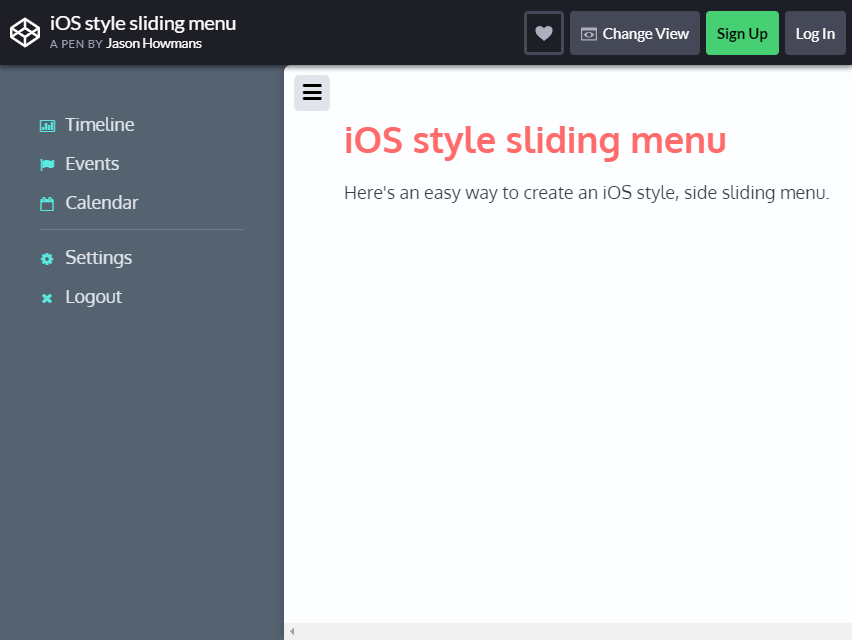
추가 정보 / 데모 다운로드iOS 스타일 슬라이딩 메뉴

Jason Howans가 만든 이 메뉴는 웹사이트 제작자들이 가장 많이 사용하는 메뉴 중 하나입니다. 스타일은 의도적으로 iOS 사용자를 위한 것이지만 이 아이콘의 디자이너는 다른 종류의 운영 체제에서도 사용할 수 있도록 다른 방법을 생각합니다.
이 메뉴는 웹사이트에도 추가할 수 있습니다!
이 메뉴가 특별한 이유는 무엇입니까? 탐색은 간단합니다.
버튼 하나만 클릭하면 모든 카테고리가 있습니다. 메뉴 아래에 여러 그룹을 추가할 수 있습니다. 여기에 사용된 색상도 방문객의 마음을 사로잡습니다.
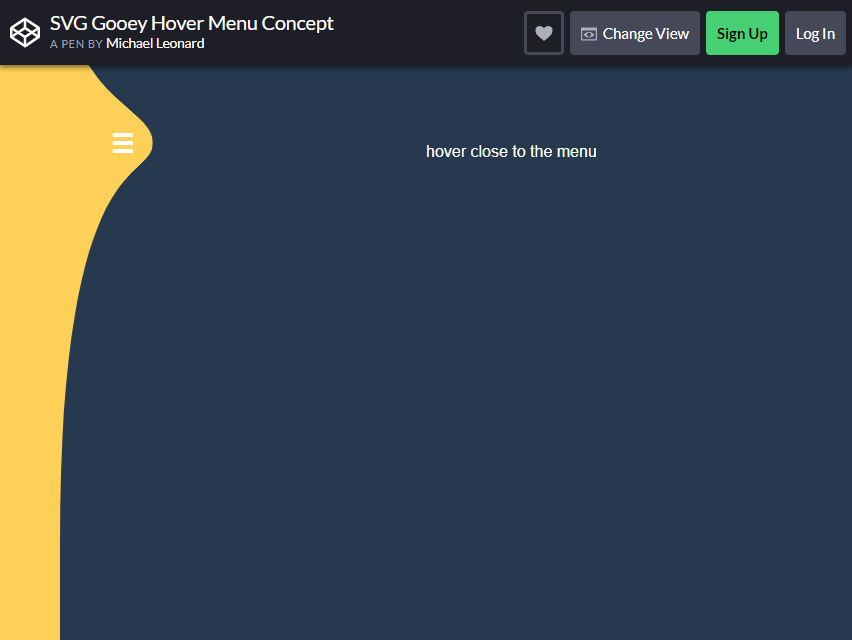
추가 정보 / 데모 다운로드SVG 끈적한 호버 메뉴 개념

이 메뉴의 개념을 좋아할 것입니다. 아이콘에 마우스를 가져가면 모든 카테고리가 표시됩니다.
가고 싶은 곳으로 이동하기 위해 다른 아이콘을 클릭하지 않아도 됩니다. Michael Leonard가 이 메뉴의 코드를 만들었습니다.
이 메뉴 아래에는 6개의 항목이 있습니다. 카테고리를 사라지게 하려면 목록에서 마우스를 가져가세요. 탐색은 매우 쉽고 방문자는 재미있게 놀 수 있습니다.
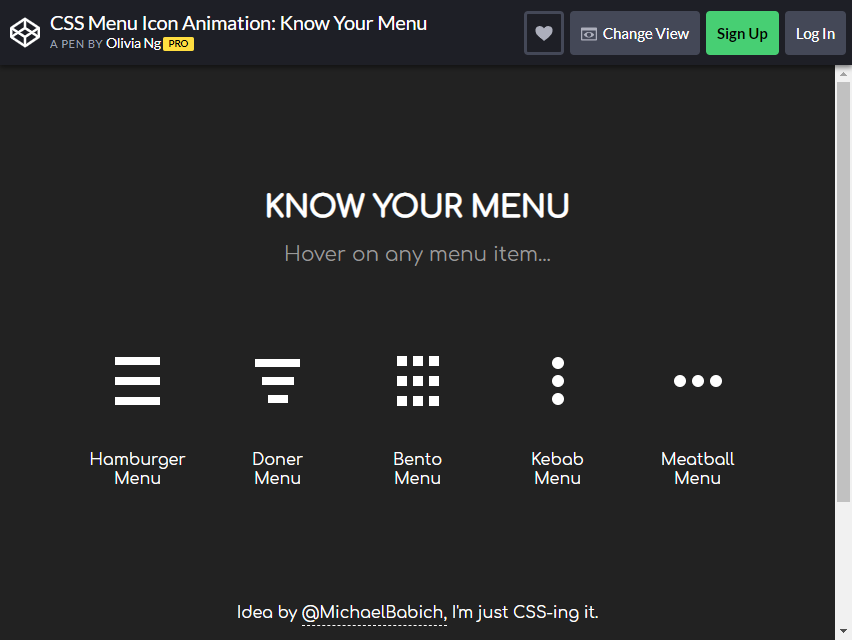
추가 정보 / 데모 다운로드CSS 메뉴 아이콘 애니메이션: 메뉴 알기

이 메뉴에는 선택할 수 있는 다양한 항목이 있습니다. 부트스트랩 햄버거 메뉴 외에도 도너 메뉴, 도시락 메뉴, 케밥 메뉴, 미트볼 메뉴가 있습니다.
디자인은 다르지만 원리는 오리지널과 동일합니다. 웹사이트 에 독특한 스타일 을 추가 하고 싶다면 이것이 당신을 위한 것일 수 있습니다.
메뉴 아이콘 애니메이션은 Olivia Ng가 디자인하고 만들었습니다.
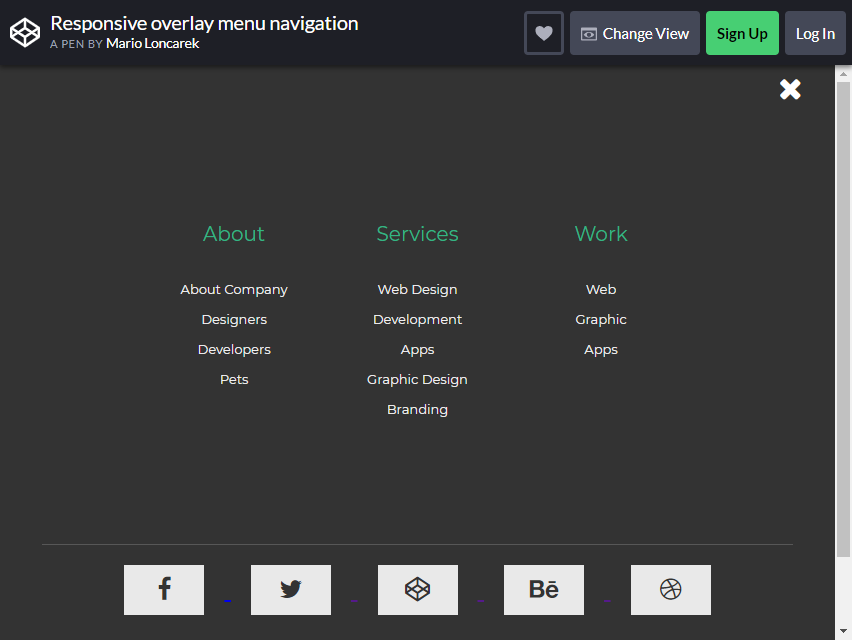
추가 정보 / 데모 다운로드반응형 오버레이 메뉴 탐색

Mario Loncarek은 이 부트스트랩 햄버거 오버레이 메뉴 스타일을 만들었습니다. 한 번의 클릭으로 모든 카테고리를 볼 수 있습니다. 이러한 주요 카테고리 아래의 카테고리도 포함됩니다.
이런 종류의 메뉴는 구성되어 있지만 간단합니다. 필요한 모든 것이 하나의 버튼에 정리되어 있습니다. 특정 물건을 찾는 방문객들에게 유리한 점입니다.
Loncarek 스타일에서는 사용자가 찾고 있는 범주를 더 쉽게 좁힐 수 있는 세 가지 메뉴(정보, 서비스 및 작업)를 만든 것을 볼 수 있습니다.
그는 이 아이콘을 만들기 위해 CSS HTML과 jQuery를 사용했습니다. 색상은 무채색이라 가독성이 좋습니다.
추가 정보 / 데모 다운로드CSS3/Javascript 순수 드롭다운 메뉴

Pedro Nauck이 이 드롭다운 메뉴를 만들었습니다. 여러 메뉴를 만들 수 있습니다. 그림에서 알 수 있듯이 작성자는 세 개의 목록을 만들었습니다. 모든 메뉴에서 다양한 카테고리가 화면에 표시되었습니다.
이 메뉴를 사용하여 탐색하는 것은 매우 자연스럽습니다 . 메뉴와 카테고리를 표시하기 위해 전체 페이지가 필요하지 않습니다. 드롭다운 화살표를 다시 클릭하여 콘텐츠를 숨길 수 있습니다.
이것은 모바일 친화적일 뿐만 아니라 데스크탑 친화적입니다. 예쁜 글씨체도 있어요! 원하는 경우 글꼴을 복사 할 수 있지만 취향에 따라 약간의 세부 사항을 변경할 수 있습니다 .
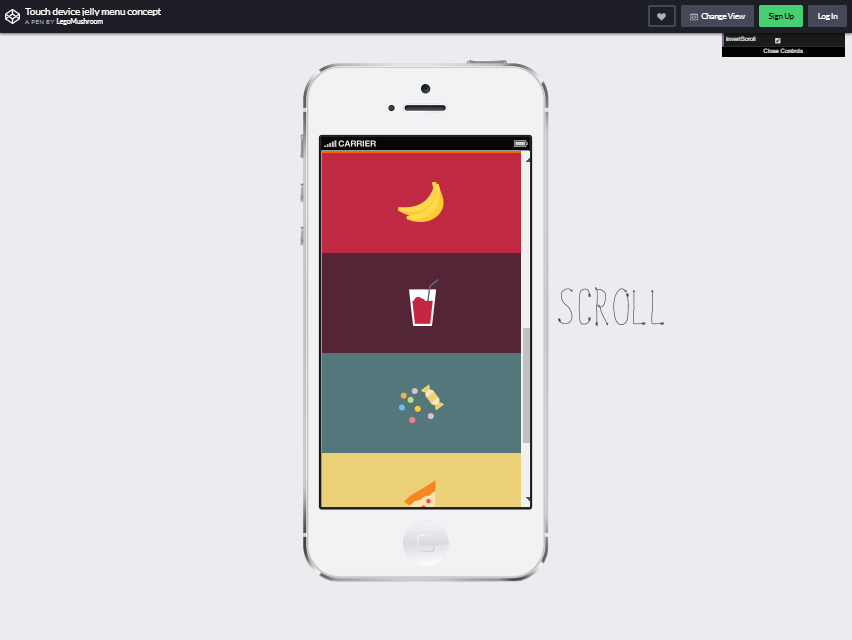
추가 정보 / 데모 다운로드터치 장치 젤리 메뉴 개념

Oleg Solomka는 이 매우 귀엽고 환상적인 메뉴 개념 또는 Lego Mushroom으로도 알려진 것을 만들었습니다. 그는 일반적인 아이콘 대신 귀여운 아이콘을 사용하여 생각한 아이디어에 색을 입힙니다.
당신이 더 단순한 것을 찾는지 아니면 독특한 것을 찾는지는 당신의 선호도에 달려 있습니다.
Oleg Solomka는 메뉴 버튼을 만드는 방법에 대해서도 언급했습니다. 그것은 단지 CONCEPT일 뿐입니다. 웹사이트에서도 이 개념을 사용할 수 있습니다.
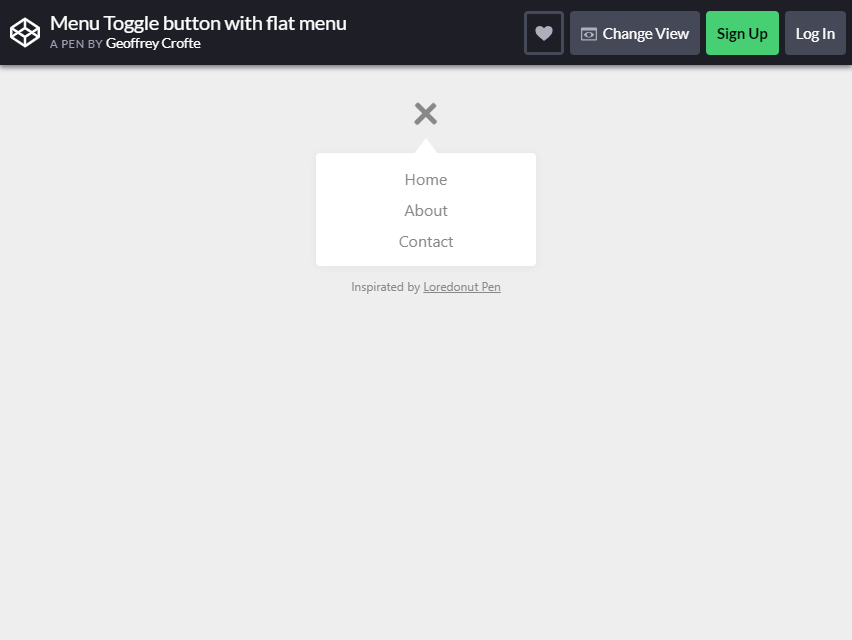
추가 정보 / 데모 다운로드플랫 메뉴가 있는 메뉴 토글 버튼

Geoffrey Croft는 이 메뉴 스타일을 디자인했습니다. 그는 CSS 전환과 Vanilla JS를 사용하여 만듭니다. 사진에서 보시다시피 간단합니다.
그러나 그림 너머를 본다면 사용자에게 더 나은 탐색 경험 을 제공할 것입니다. 부트스트랩 햄버거 메뉴 버튼을 클릭하면 카테고리가 나타납니다. 카테고리를 제거하려면 X 아이콘을 클릭하면 됩니다.
이것은 모바일 친화적인 디자인이지만 데스크탑을 통한 탐색에도 사용할 수 있습니다.
메뉴의 NEUTRAL 색상은 블로그나 웹사이트의 모든 테마에 적합합니다. 그것은 사이트의 다른 내용을 다루지 않으며 그것은 청중이나 블로그 방문자에게 +입니다.
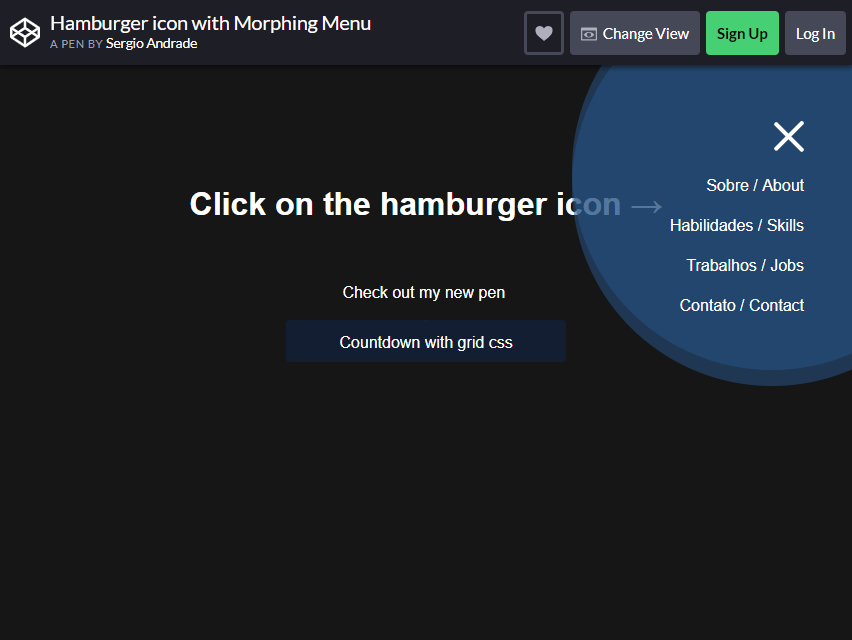
추가 정보 / 데모 다운로드모핑 메뉴가 있는 햄버거 아이콘

이 메뉴의 개념은 다른 메뉴와 거의 동일합니다. 이 메뉴 스타일에는 독특한 것이 있지만.
탐색 방법은 토글 스타일 과 동일하지만 화면에 표시되는 방식은 다릅니다. 다른 곳과 달리 이 모핑 메뉴는 웹사이트의 한 면에 있습니다.
그 모양은 또한 몇 가지 범주를 표시하는 데 이상적입니다. 숨기려면 X 버튼을 클릭하면 됩니다.
초보자에게 이것은 따라하기 어렵지 않습니다. Sergio Andrande가 공유한 코드를 복사하기만 하면 됩니다. 조금 수정하면 준비가 완료됩니다.
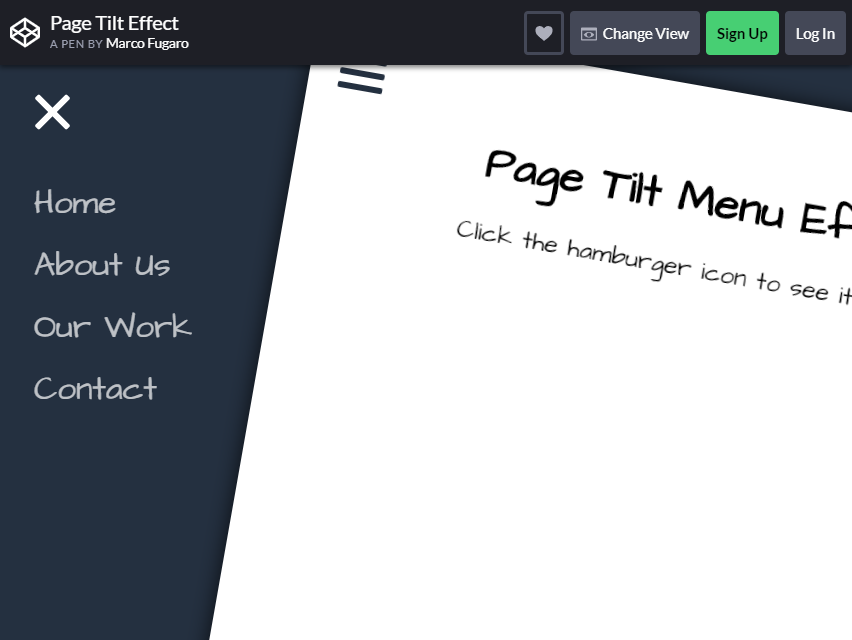
추가 정보 / 데모 다운로드페이지 틸트 효과

웹사이트에 또 다른 풍미를 더하고 싶으십니까? 고맙게도, 우리는 당신과 공유할 것이 있습니다. 이 페이지 틸트 메뉴는 다른 것으로 귀하의 웹사이트에 더 많은 방문자를 유도할 수 있습니다.
이 햄버거 메뉴 스타일을 만든 사람은 Marco Furago입니다.
페이지에서 Bootstrap 햄버거 메뉴 아이콘을 클릭하여 페이지를 기울이면 메뉴의 카테고리가 표시됩니다. 그것만큼 간단합니다. 메뉴 버튼 아래 에 4개 및 여러 개의 카테고리를 추가 할 수 있습니다 .
이미지에서 알 수 있듯이 시각적 효과가 우수하고 글꼴 스타일이 완벽합니다. 색상은 또한 웹사이트의 아름다움을 더해줍니다.
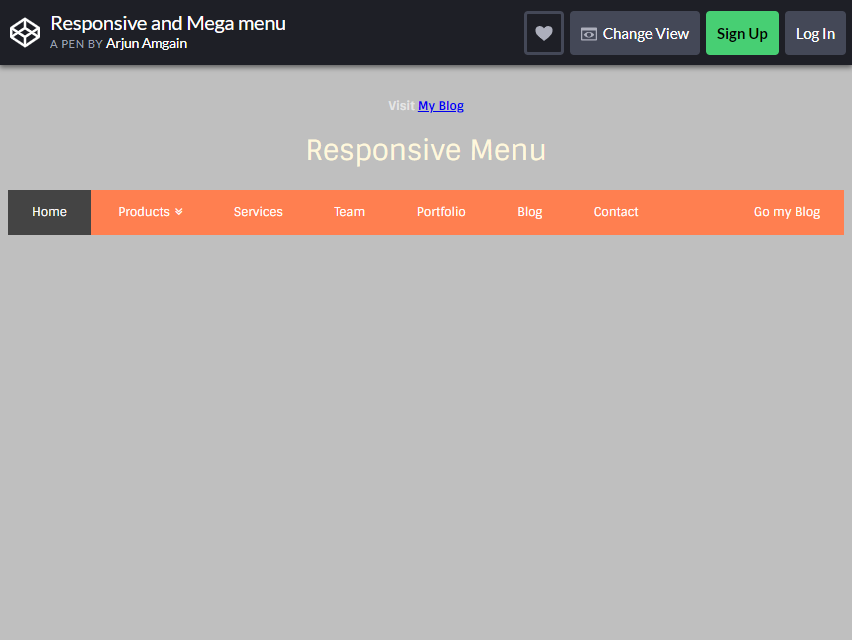
추가 정보 / 데모 다운로드반응형 및 메가 메뉴

이 메뉴에는 햄버거 아이콘이 없지만 원하는 것을 얻을 수 있는 몇 가지 토글다운 목록 이 있습니다. 일부 웹 사이트 방문자는 이것을 많이 선호합니다. 페이지에서 메뉴는 투명하고 탐색하기 너무 쉽습니다.
그들은 관련된 메뉴를 선택하여 검색하는 항목의 범위를 좁힐 뿐입니다. 그러면 카테고리를 쉽게 찾을 수 있습니다.
추가 정보 / 데모 다운로드전체 페이지 소개 및 탐색

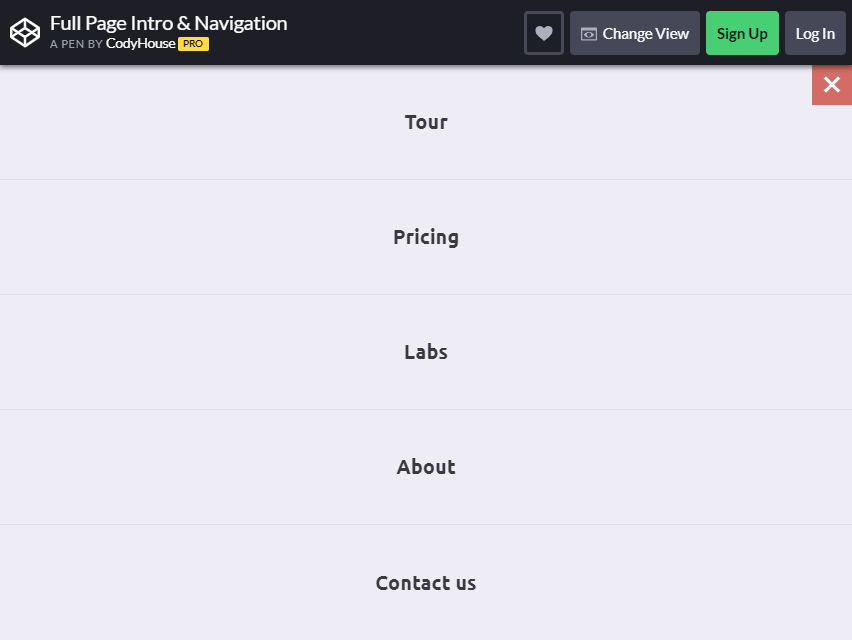
당신이 전체 페이지 메뉴를 찾는 사람이라면 이것은 당신에게 훌륭한 선택이 될 것입니다. 햄버거 아이콘으로 이동하면 카테고리가 전체 화면 에 나타납니다.
어쨌든 귀찮은 일이 아닙니다. 사용자는 아이콘을 클릭하기만 하면 원하는 카테고리를 찾을 수 있습니다. 메뉴를 닫으려면 X를 클릭하면 원래 페이지로 돌아갑니다.
메뉴의 SIMPLE 디자인 외에도 쉽게 탐색 할 수 있습니다.
좋은 탐색과 심플한 디자인은 함께 작용할 수 있습니다. 웹사이트 의 기능 을 원하는 방식으로 개선 할 것입니다.
추가 정보 / 데모 다운로드사라 수에 단의 서큘러스

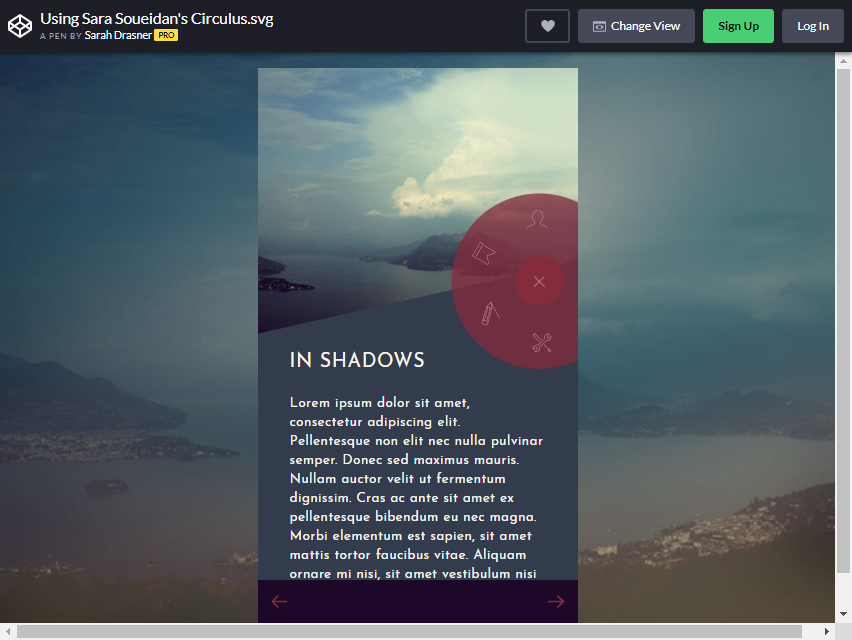
이 부트스트랩 햄버거 메뉴는 보통 메뉴가 아닙니다. 이 메뉴는 처음에 모바일에서 사용됩니다. 그러나 다른 유형의 햄버거 메뉴를 만들고 있다면 이것이 웹사이트에 포함될 영감 이 될 수 있습니다. 사진을 봐.
오른쪽에 햄버거 아이콘이 표시됩니다. 이미지를 클릭하면 이미지 주위에 다른 기호가 나타납니다. 다양한 카테고리를 찾을 수 있는 곳입니다.
메뉴를 닫으려면 X 버튼을 클릭하기만 하면 됩니다.
메뉴 아이콘에 PICTURES가 있는 것은 시청자의 마음을 사로잡습니다. 모든 범주에 포함된 항목에 대한 즉각적인 아이디어를 제공합니다. Sara Soueidan은 이 일 을 훌륭하게 해냈습니다!
추가 정보 / 데모 다운로드
